Divi-Produkt-Highlight: TablePress Styler
Veröffentlicht: 2023-08-07TablePress Styler ist ein Drittanbieter-Plugin für Divi, das TablePress, einem beliebten Plugin zur Tabellenerstellung für WordPress, um viele Styling-Optionen erweitert. TablePress Styler bietet Ihnen nicht nur Styling-Optionen, sondern erleichtert auch die Verwendung von TablePress mit Divi. In diesem Beitrag werfen wir einen Blick auf TablePress Styler, um zu sehen, wie es mit TablePress funktioniert, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Ihre Bedürfnisse ist.
- 1 Erstellen Sie eine TablePress-Tabelle für TablePress Styler
- 2 TablePress Styler Divi-Modul
- 2.1 Tabellen-ID
- 2.2 Einrichtung
- 2.3 Elemente
- 2.4 Spalten
- 2,5 Reihen
- 2.6 TablePress Pro-Optionen
- 3 TablePress Styler-Designeinstellungen
- 3.1 Name des TablePress-Stylers
- 3.2 Beschreibung des TablePress Stylers
- 3.3 TablePress-Styler-Elemente
- 3.4 Abstand
- 3,5 Zellen
- 3.6 Text
- 3.7 Kopfzeile
- 3.8 Fußzeile
- 3.9 Zeilenkopf
- 3.10 Symbole
- 3.11 Tasten
- 3.12 Farben
- 3.13 Grenzen
- 4 TablePress Styler-Designergebnisse
- 5 Bezugsquellen für den TablePress Styler
- 6 abschließende Gedanken zum TablePress Styler
Erstellen Sie eine TablePress-Tabelle für TablePress Styler
Zuerst müssen Sie die Tabellen erstellen, die Sie mit TablePress Styler verwenden. TablePress Styler erstellt keine Tabellen. Stattdessen formatiert es Tabellen, die in TablePress erstellt wurden. Es erfordert das TablePress-Plugin und funktioniert als Divi-Addon zu TablePress. Sobald Sie Ihre Tabellen in TablePress erstellt haben, verwenden Sie TablePress Styler, um die Stile dieser Tabellen mit dem Divi Builder anzupassen.
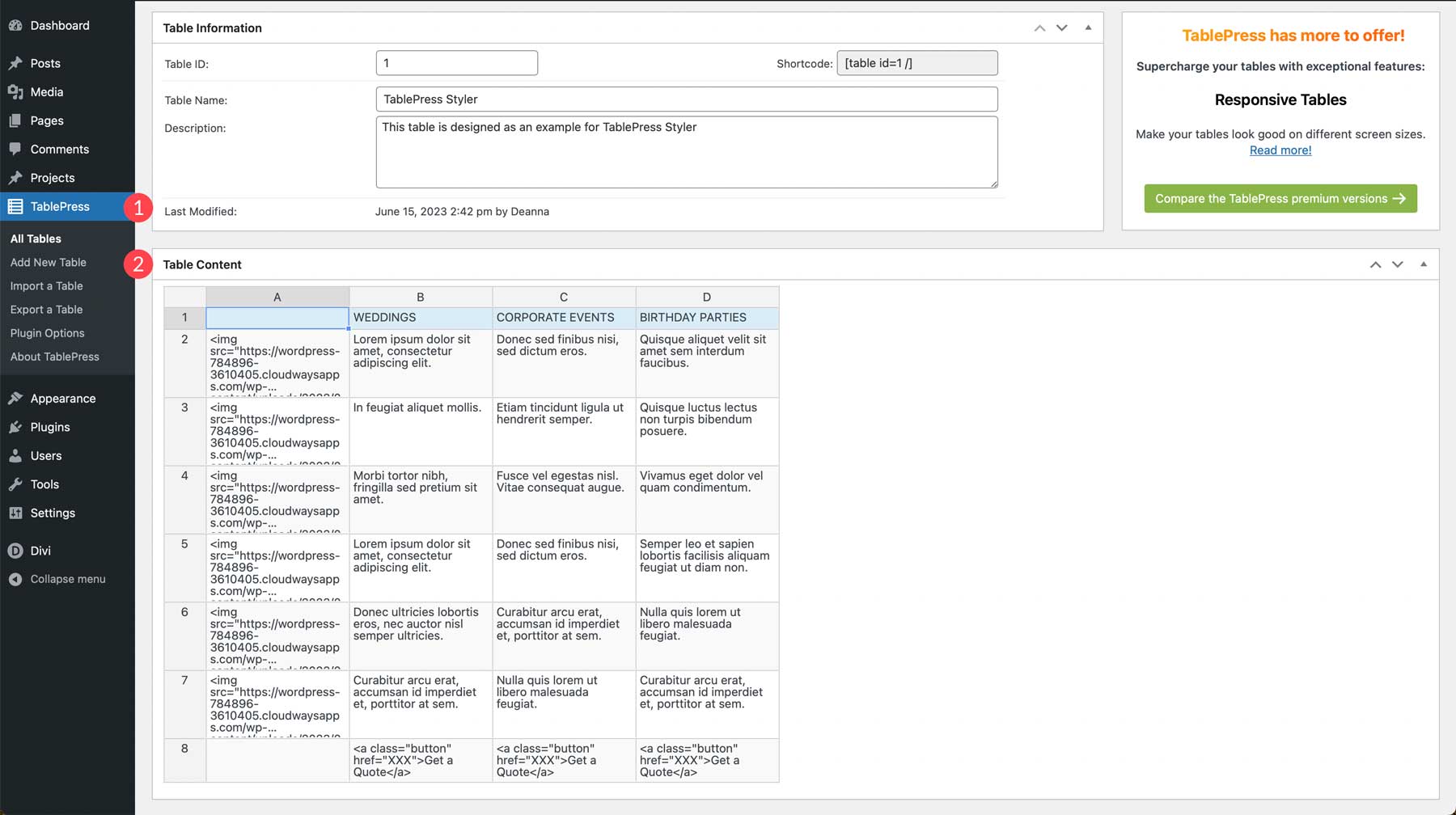
In diesem Beispiel habe ich eine Beispieltabelle mit Beschriftungen aus dem kostenlosen E-Mail-Marketing-Layoutpaket erstellt.

Ich verwende die Stile der Landingpage dieses Layoutpakets, um meine Beispiele zu erstellen.

TablePress Styler Divi-Modul
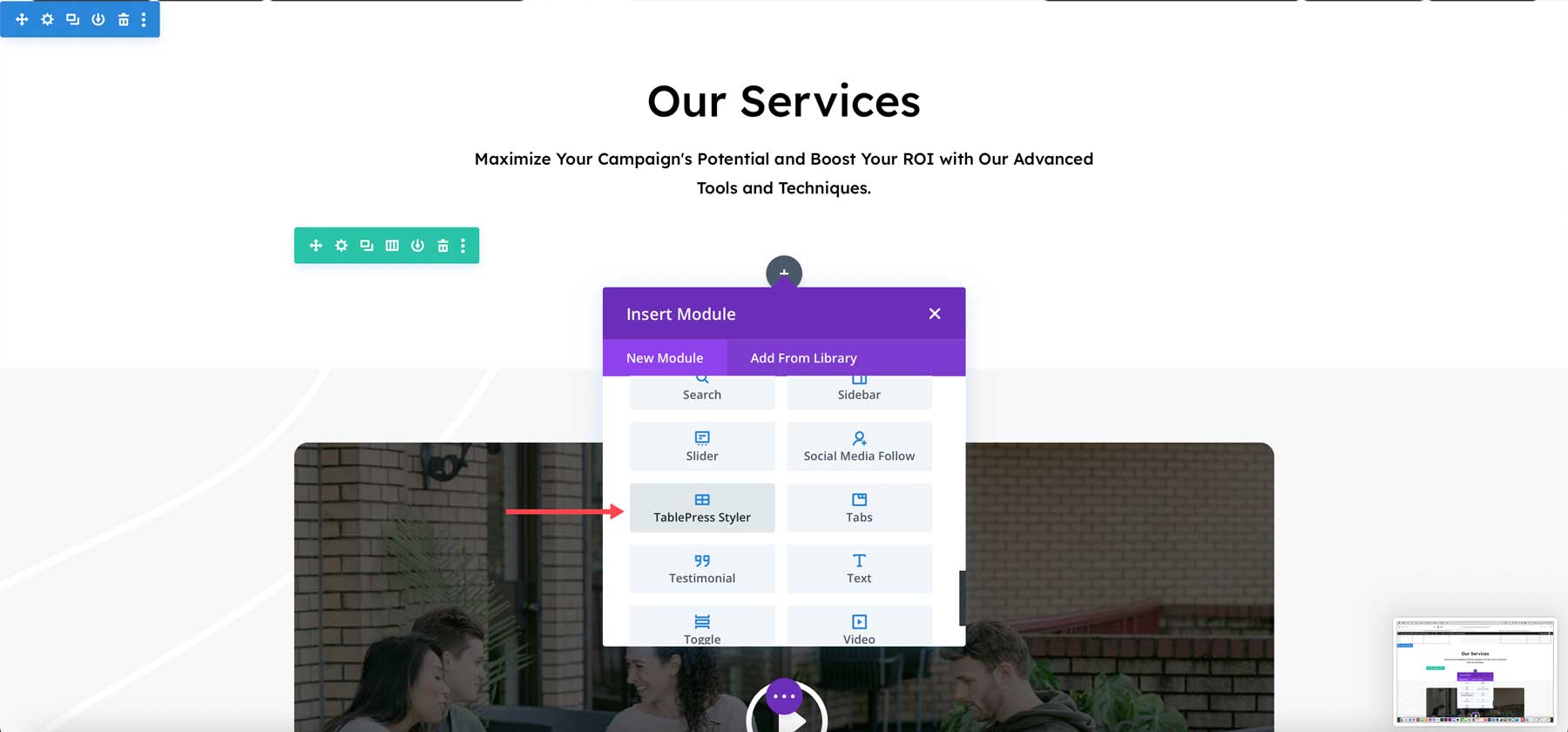
TablePress Styler fügt dem Divi Builder ein neues Modul hinzu. Normalerweise werden Tabellen in TablePress mit Shortcodes hinzugefügt. Mit TablePress Styler müssen Sie die Tabelle nicht separat hinzufügen. Dieses Modul fügt es für Sie hinzu. Dies erleichtert die Verwendung der Tabellen mit dem Divi Builder.

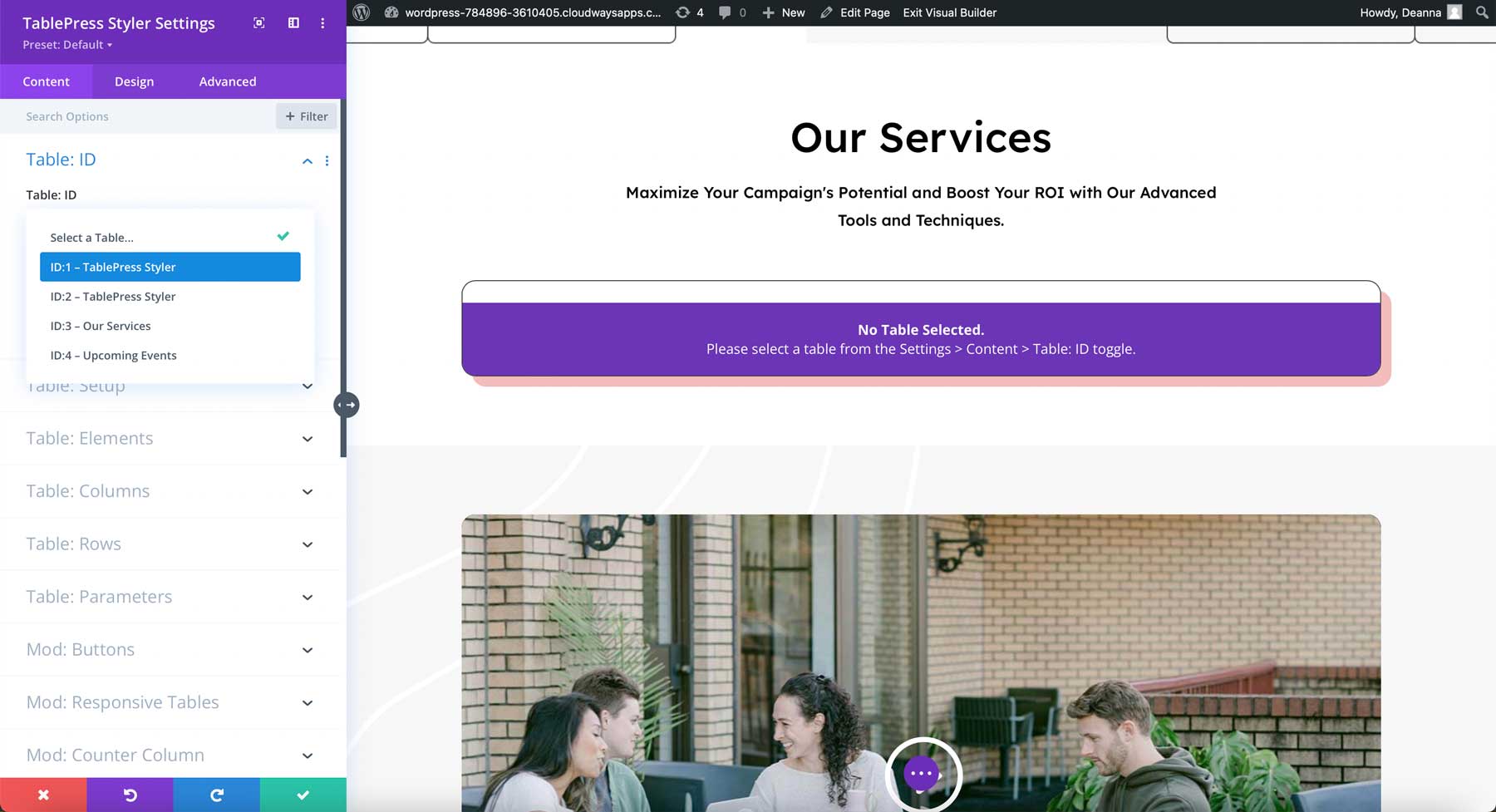
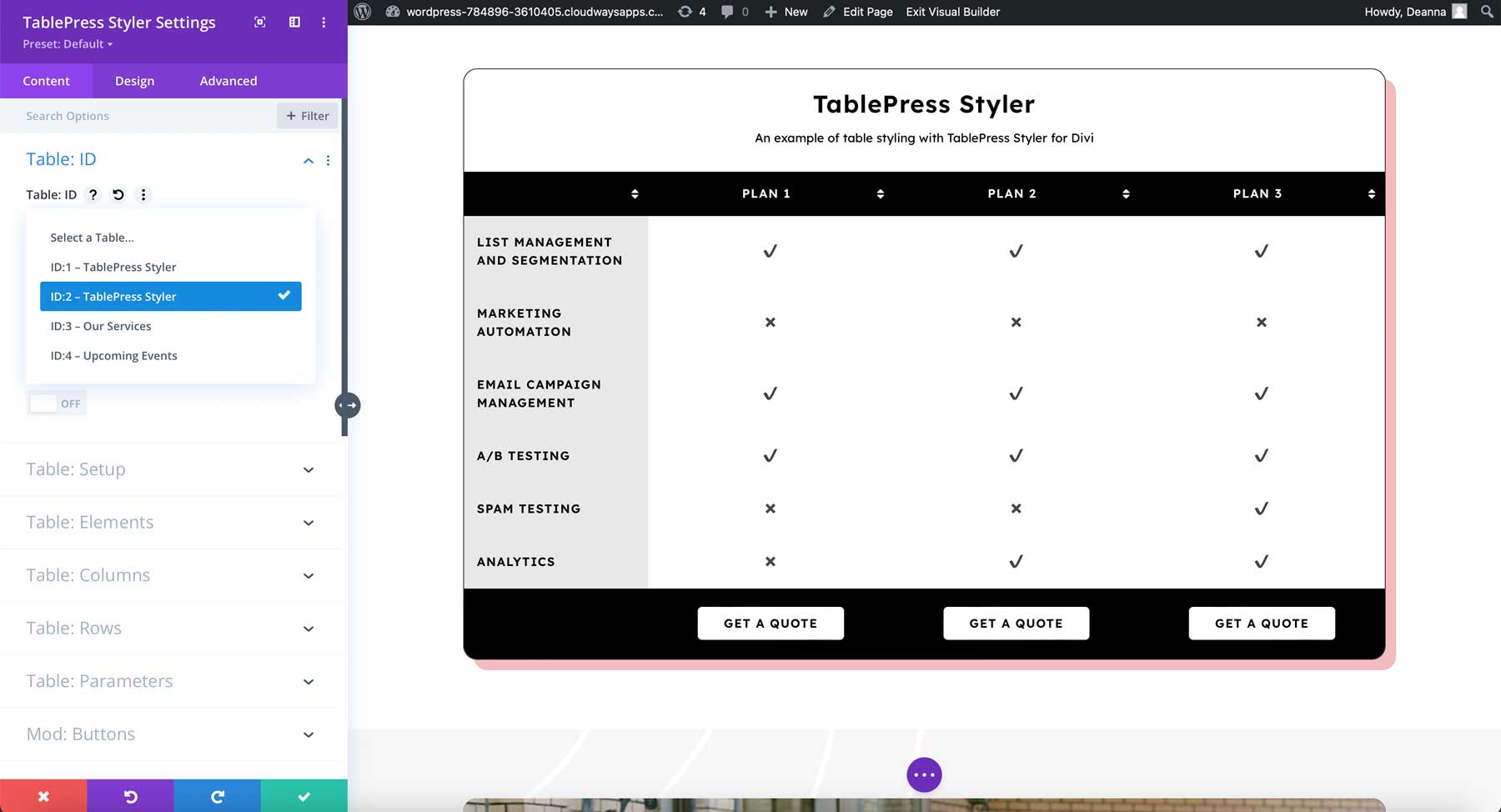
Die erste Option in den TablePress Styler-Einstellungen enthält ein Dropdown-Feld, in dem Sie Ihre Tabelle auswählen können. Wenn Sie das Dropdown-Feld öffnen, werden alle Tabellen angezeigt, die Sie in TablePress erstellt haben. Wählen Sie die Tabelle aus, die Sie anzeigen möchten.

Die Tabelle wird genau so angezeigt, wie Sie sie im TablePress-Editor erstellt haben.
Tabellen-ID

Sie haben die volle Kontrolle über das Design des Tisches. Sie können Designanpassungen vornehmen, ohne zum TablePress-Editor zurückkehren zu müssen. Passen Sie die Einrichtung, Elemente, Spalten, Zeilen, Parameter, Schaltflächen und mehr an. Für einige Einstellungen ist TablePress Pro (oder Max) oder eine TablePress-Erweiterung erforderlich. Wir werden uns die Funktionen ansehen, die mit der kostenlosen Version von TablePress funktionieren.

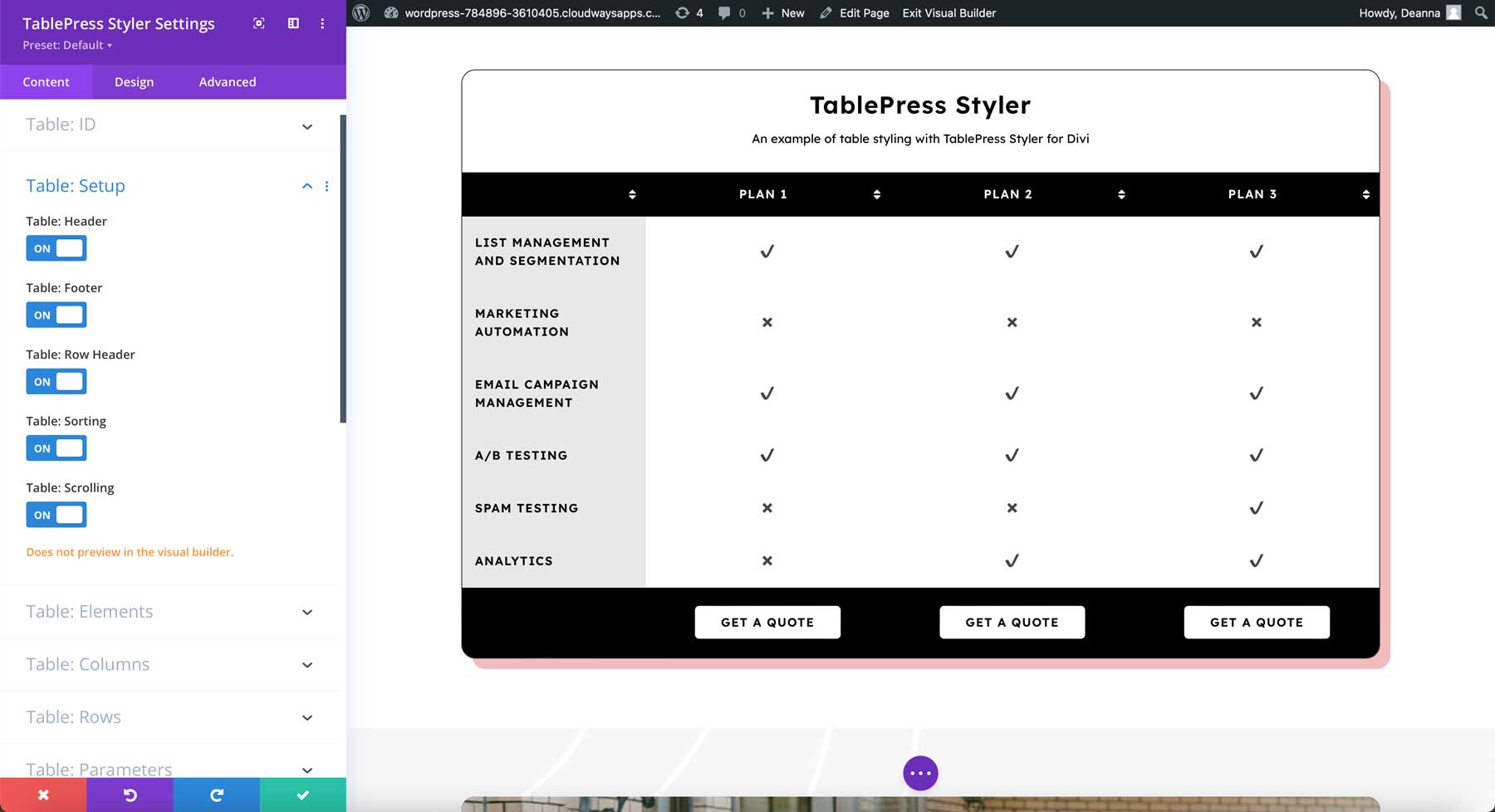
Aufstellen
Das Setup passt die Kopfzeilen, Fußzeilen und Zeilenköpfe an. Sie können sie in beliebiger Kombination aktivieren oder deaktivieren. Sie können auch Sortieren und Scrollen aktivieren. In diesem Beispiel habe ich sie alle aktiviert. Ich lasse sie in diesen Beispielen aktiviert, um die Optionen des Moduls zu zeigen.

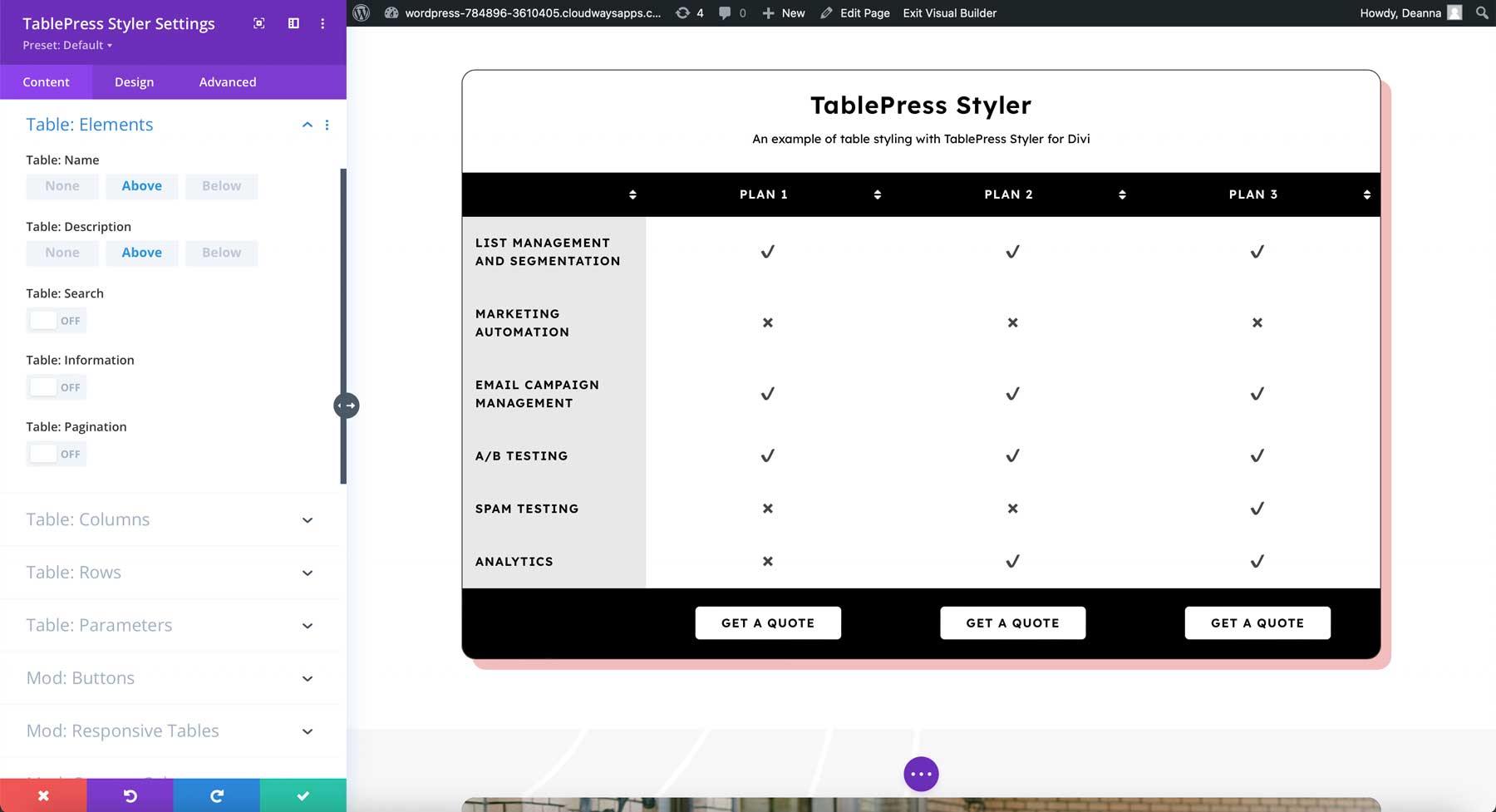
Elemente
Mit Elementen können Sie den Tabellennamen und die Beschreibung verschieben oder deaktivieren. Sie können auch Suche, Informationen, Paginierung und einen Selektor aktivieren. Wenn Sie die Paginierung aktivieren, können Sie die Anzahl der Einträge angeben, die auf jeder Seite angezeigt werden sollen. Die Kopf- und Fußzeile werden bei der Anzahl der Einträge nicht mitgezählt. Ich habe sie in diesem Beispiel alle aktiviert, die Paginierung auf 2 geändert und den Namen unter die Tabelle und die Beschreibung über die Tabelle verschoben.

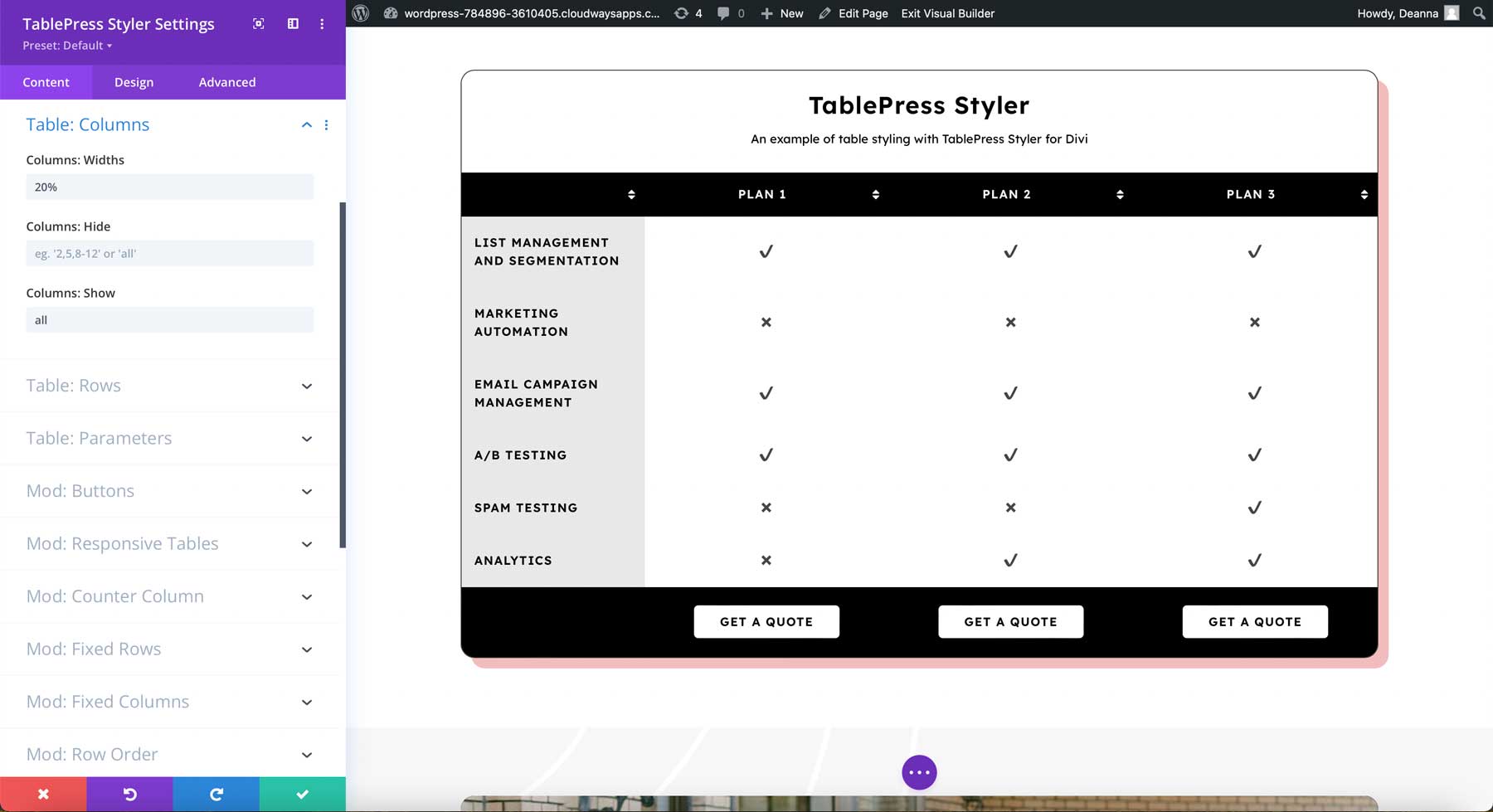
Säulen
Mit Spalten können Sie die Breite jeder Spalte festlegen. Geben Sie die Breite in Pixeln, Prozentsätzen usw. an. Sie können auch Spalten angeben, die ein- oder ausgeblendet werden sollen. In diesem Beispiel habe ich die Zeilen 2 und 5 ausgeblendet. Ich habe den Titel wieder nach oben verschoben und die Beschreibung an der neuen Position unter dem Titel belassen.

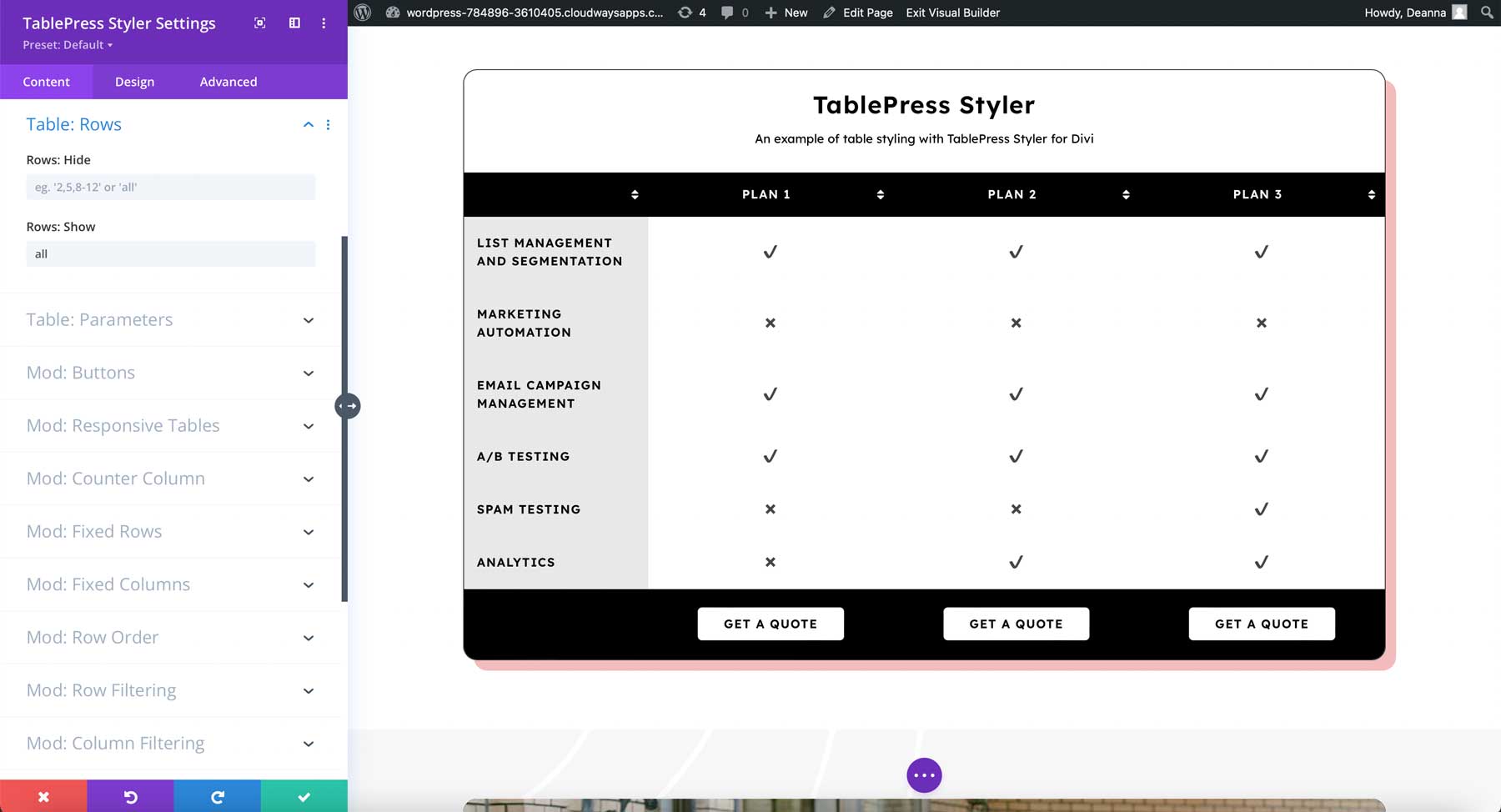
Reihen
Mit Zeilen können Sie angeben, welche Zeilen Sie ein- oder ausblenden möchten. In diesem Beispiel habe ich Zeile 3 ausgeblendet.

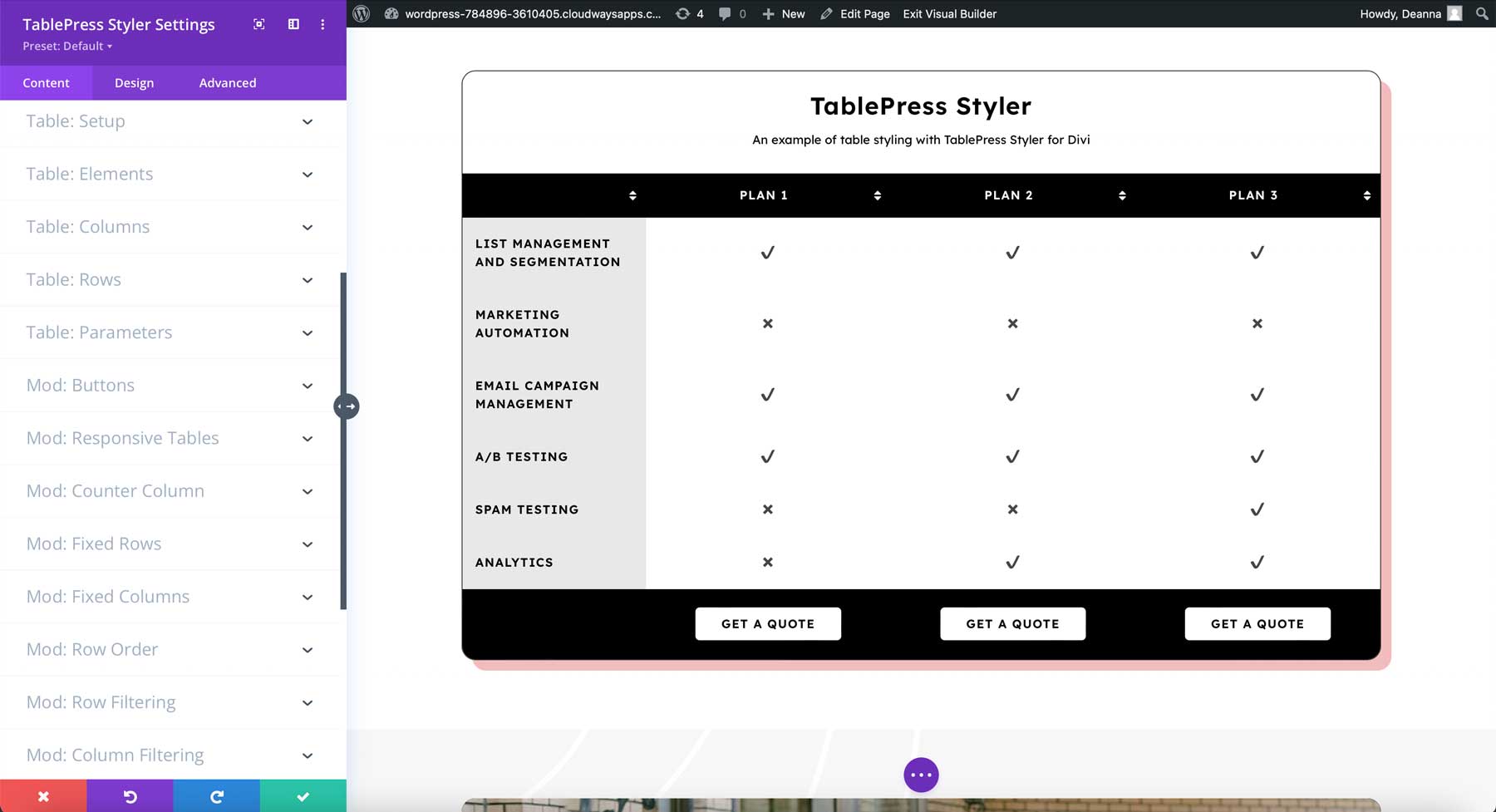
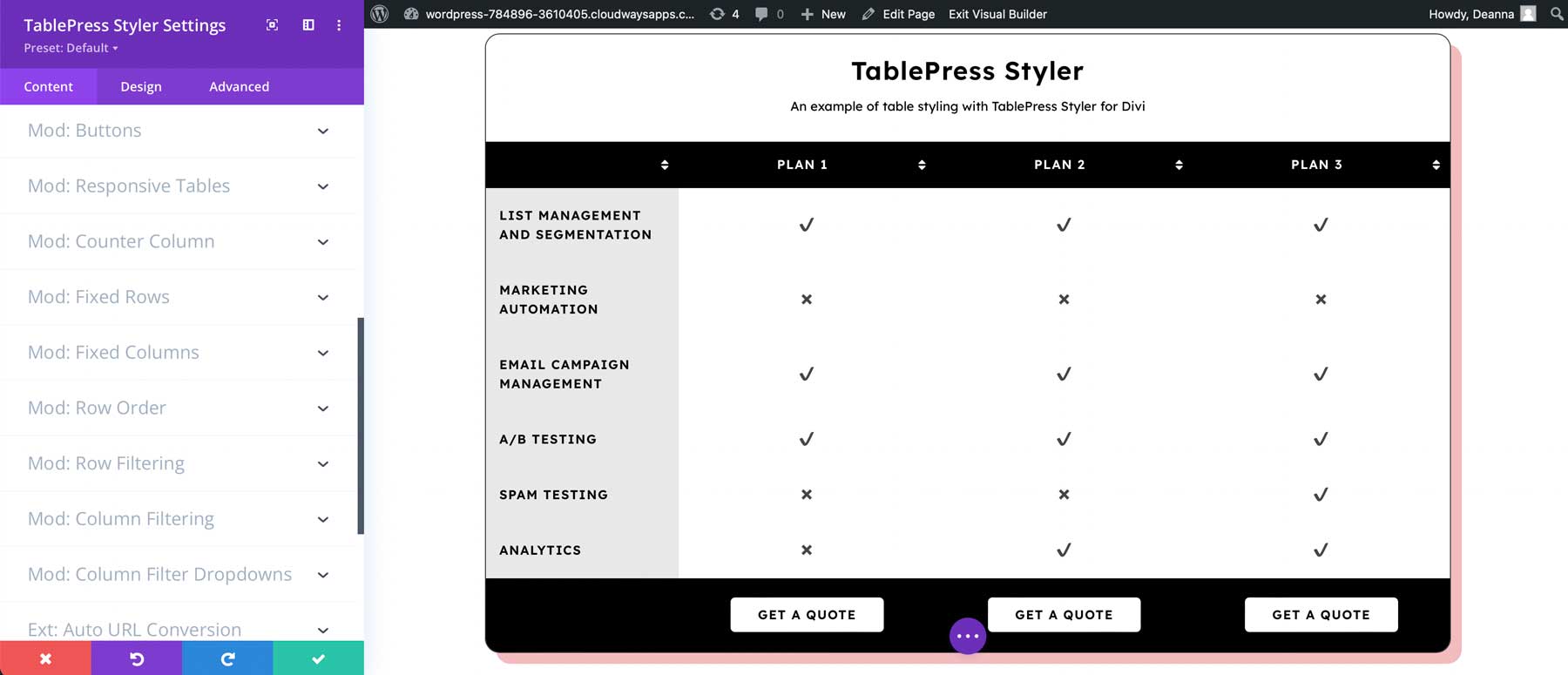
TablePress Pro-Optionen
Im TablePress Styler-Plugin sind Parameter eine erweiterte Funktion, die Kenntnisse über Tabellenparameter erfordert. Zu den Funktionen, die TablePress Pro (oder Max) erfordern, gehören Schaltflächen, responsive Tabellen, Zählerspalten, feste Zeilen, feste Spalten, Zeilenreihenfolge, Zeilenfilterung, Spaltenfilterung und Spaltenfilter-Dropdowns. Für die automatische URL-Konvertierung ist die TablePress-Erweiterung „Automatische URL-Konvertierung“ erforderlich.

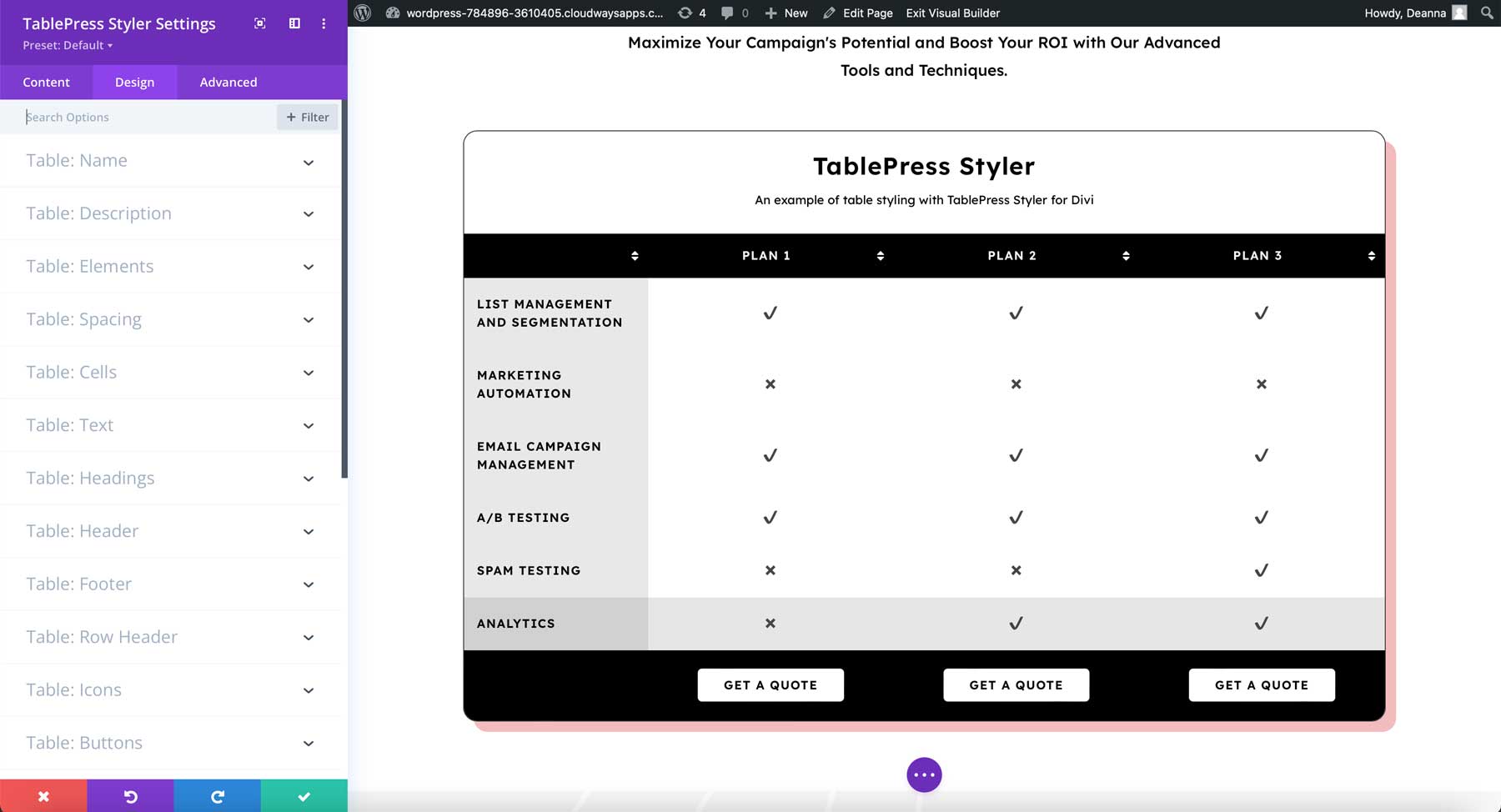
TablePress Styler-Designeinstellungen
Jedes Element enthält unabhängige Designeinstellungen, sodass Sie die TablePress-Tabellen mit dem Divi Builder anpassen können. Ich werde die Tabelle mithilfe von Design-Warteschlangen aus dem Layoutpaket anpassen.


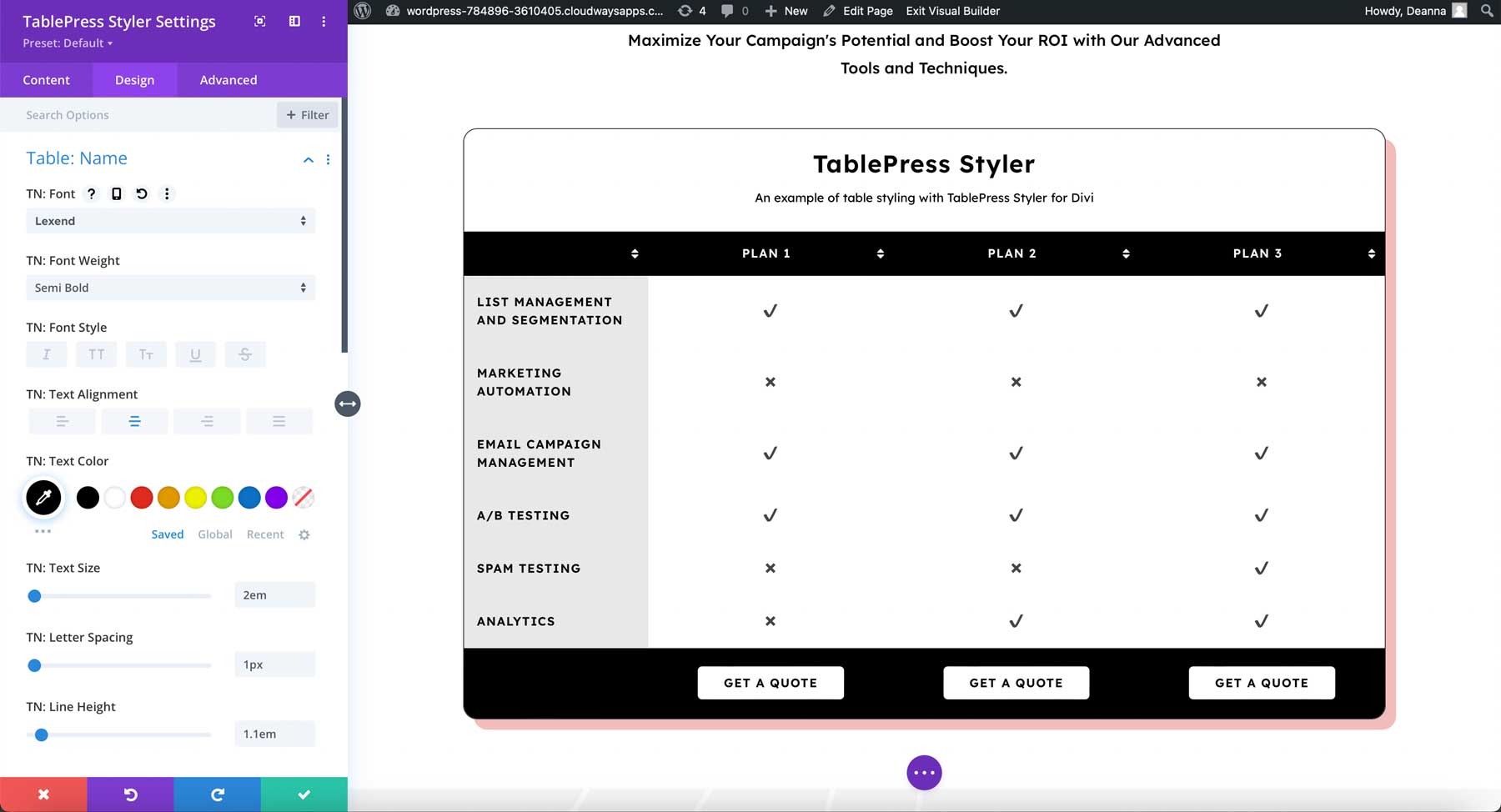
Name des TablePress-Stylers
Abgesehen von den Kopfzeilenebenen umfassen die Tabellennameneinstellungen alle Standardtexteinstellungen. In diesem Beispiel habe ich Schriftart, Schriftstärke, Farbe und Größe geändert. Es entspricht jetzt den H2-Einstellungen, die in diesem Layoutpaket verwendet werden.

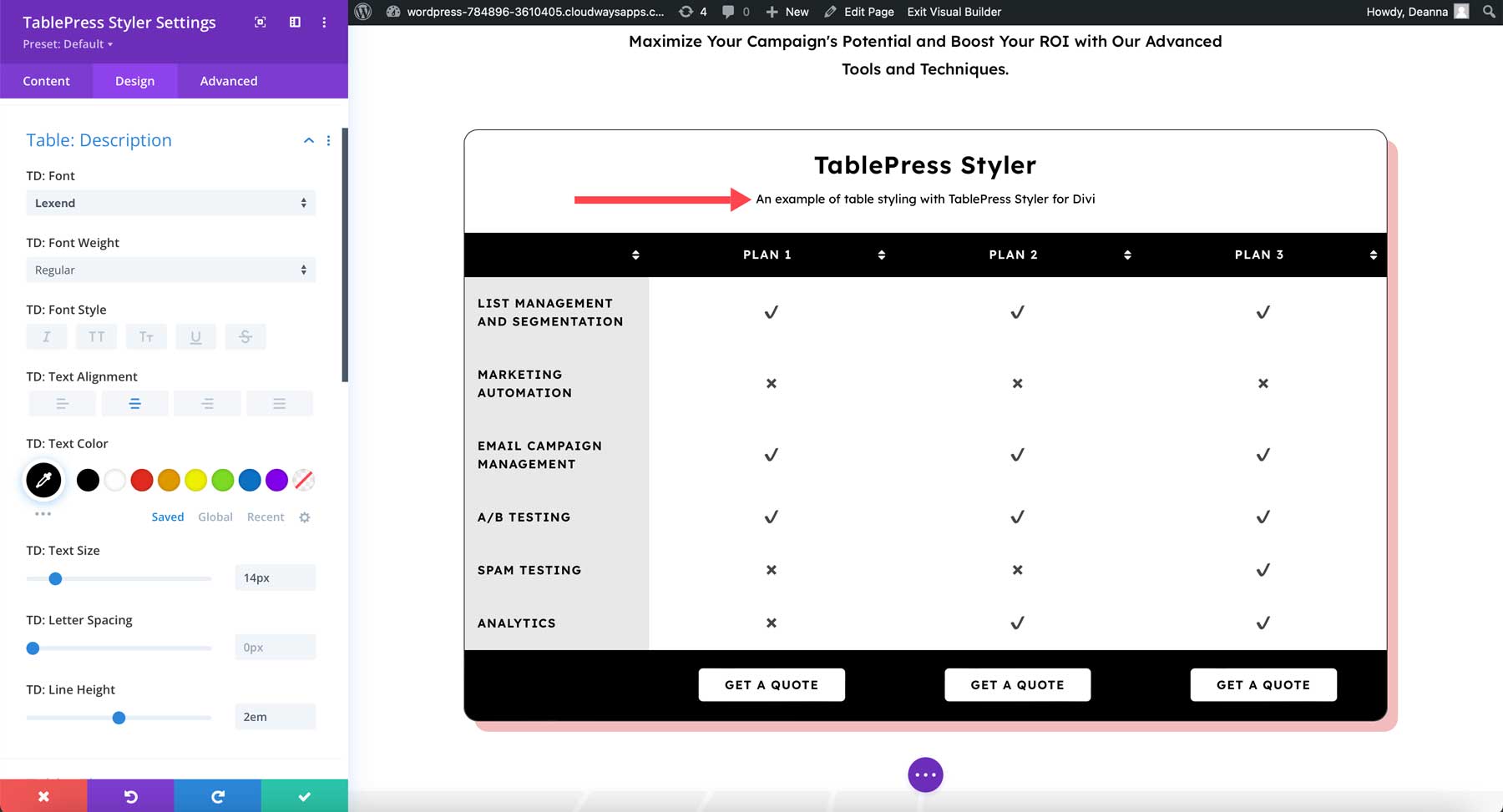
Beschreibung des TablePress Stylers
Die Beschreibung umfasst die gleichen Optionen wie der Namenstext. Im folgenden Beispiel habe ich die Beschreibung so gestaltet, dass sie mit den Klappentexten in der Zeile über der Tabelle übereinstimmt. Ich habe Schriftart, Stärke und Farbe geändert.

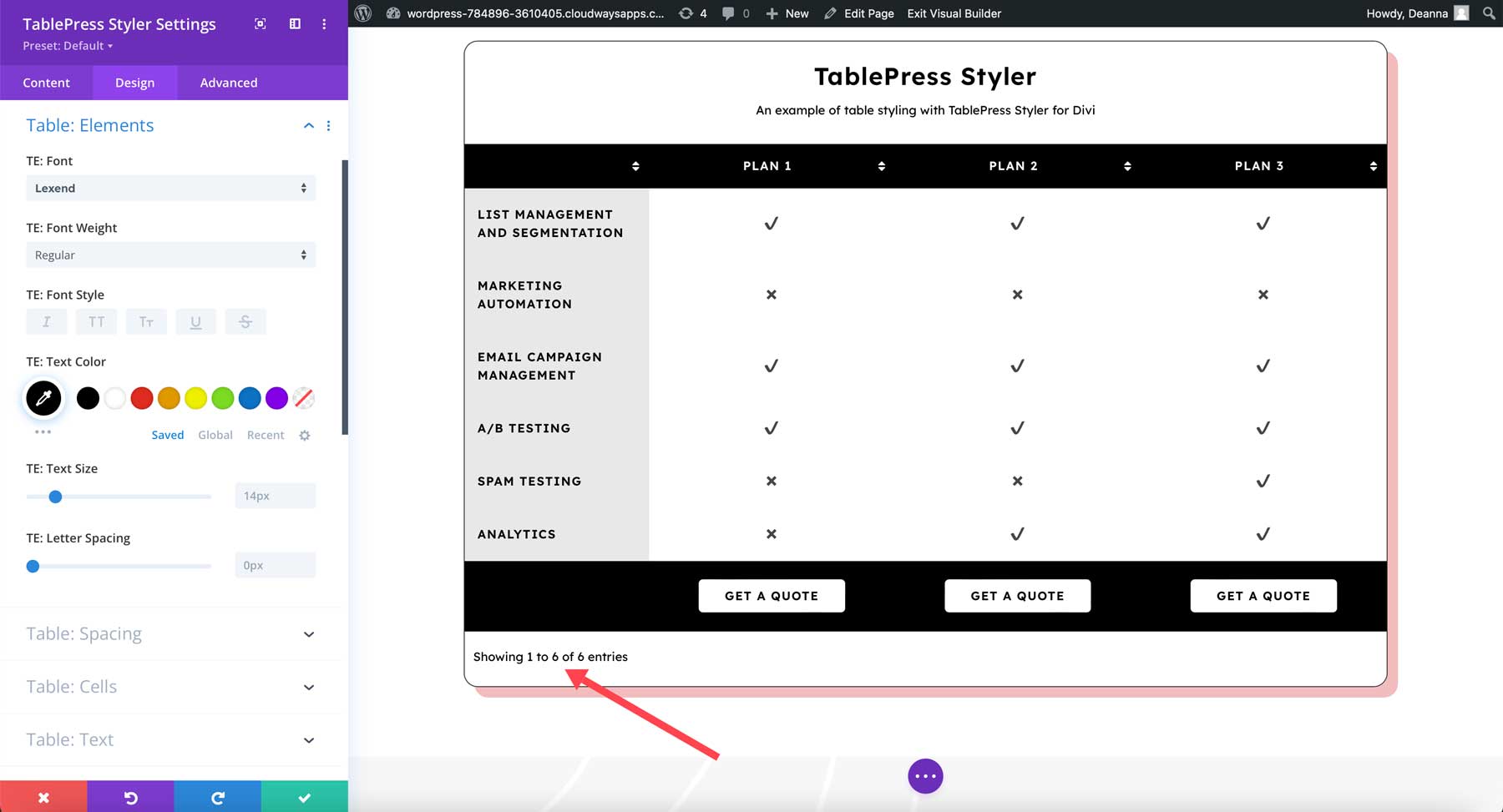
TablePress-Styler-Elemente
Zu den Elementen gehören auch die Standardschriftoptionen. Für dieses Beispiel habe ich Schriftart, Schriftstärke und Farbe angepasst. Die Suche, Paginierung und ähnlicher Text stimmen jetzt mit den sekundären Überschriften aus dem Layoutpaket überein.

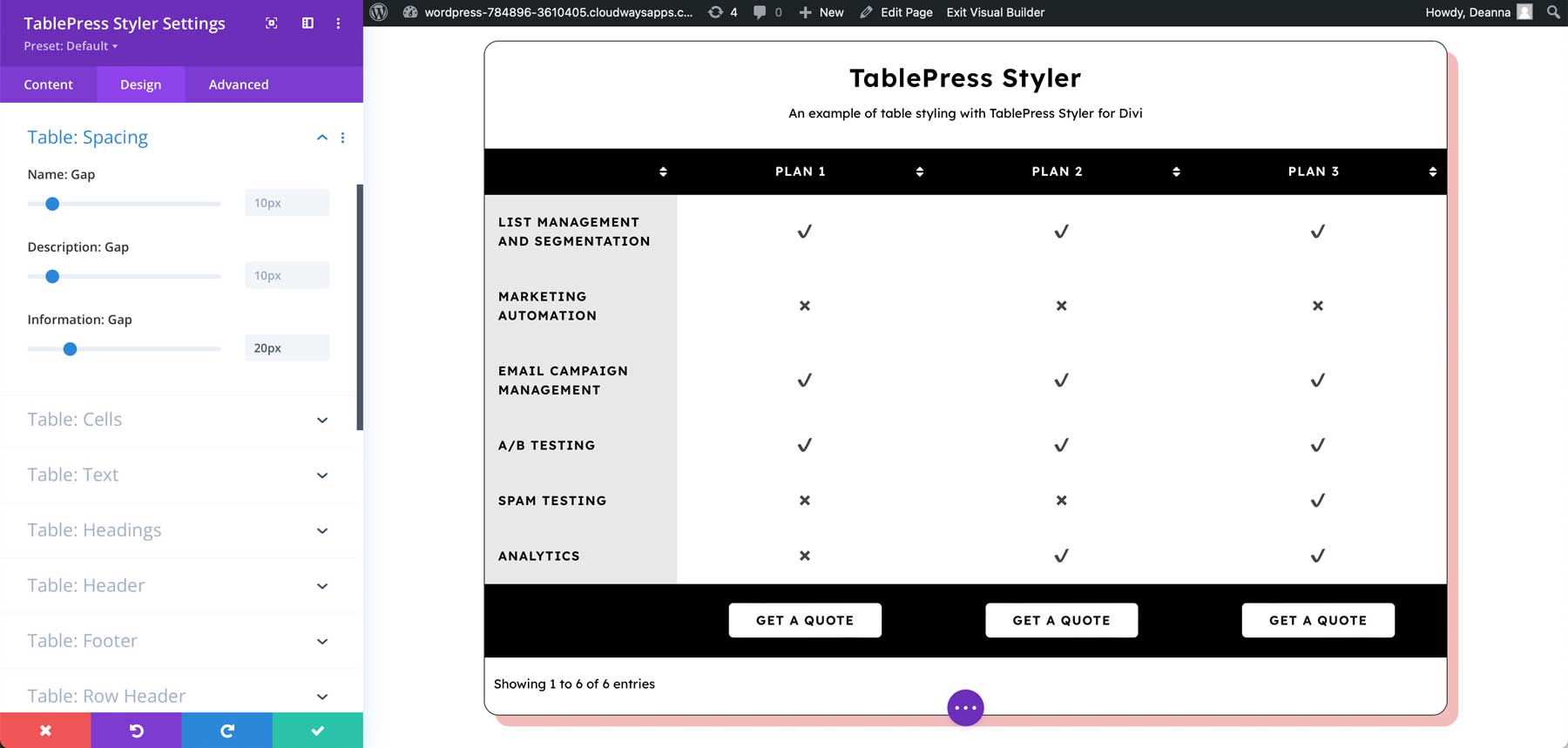
Abstand
Mit dem Abstand können Sie die Abstände aller Elemente anpassen, einschließlich Name, Beschreibung, Suche, Informationen, Paginierung und Paginierungsauswahl. Ich habe alle Einstellungen in diesem Beispiel angepasst, um den Text etwas weiter zu verteilen.

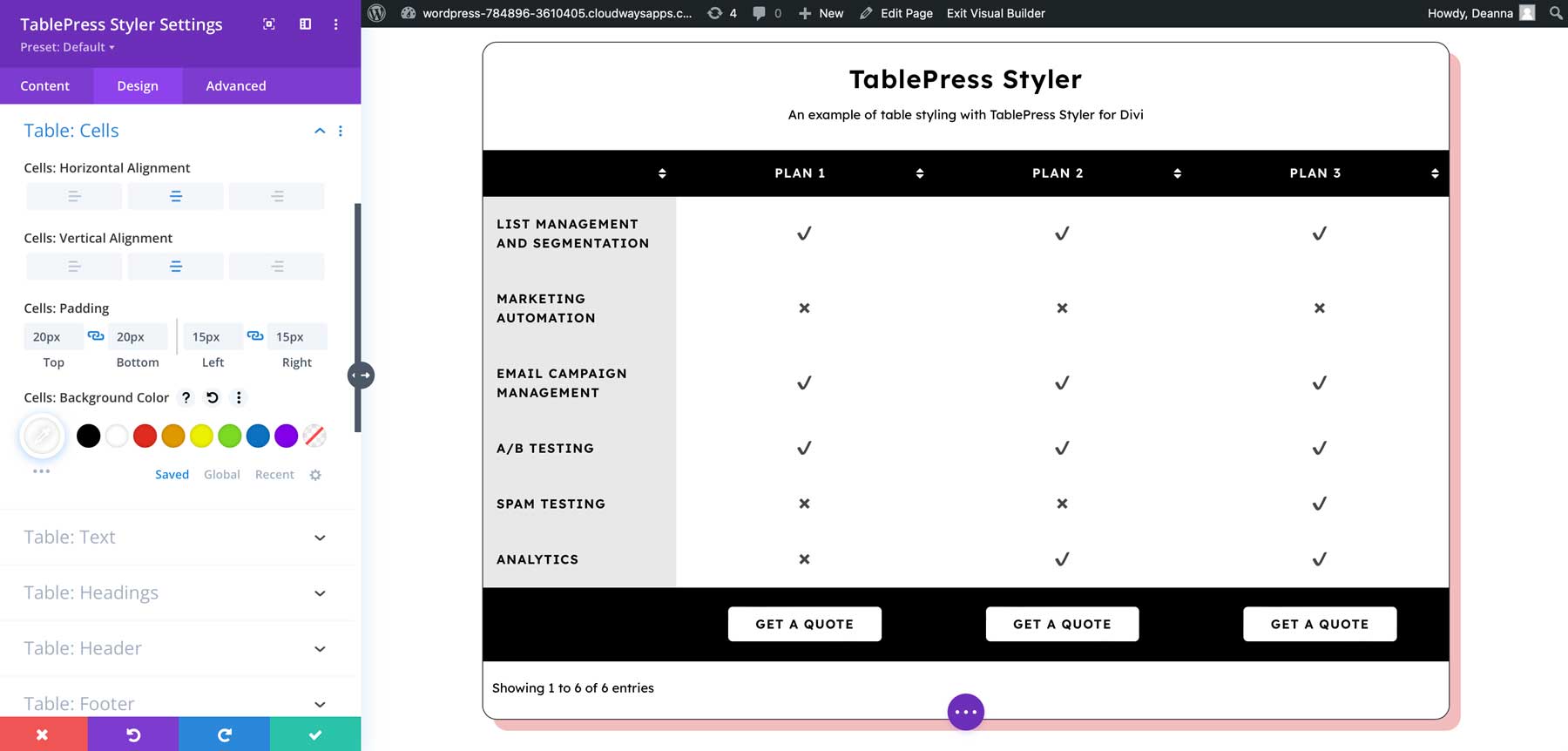
Zellen
Mit Zellen können Sie die horizontale und vertikale Ausrichtung, den Abstand und die Hintergrundfarbe der Zellen ändern. Ich habe Polsterung hinzugefügt und die Hintergrundfarbe in Schwarz geändert. Diese Hintergrundfarbe ist leichter lesbar, sobald ich die Schriftfarben ändere.

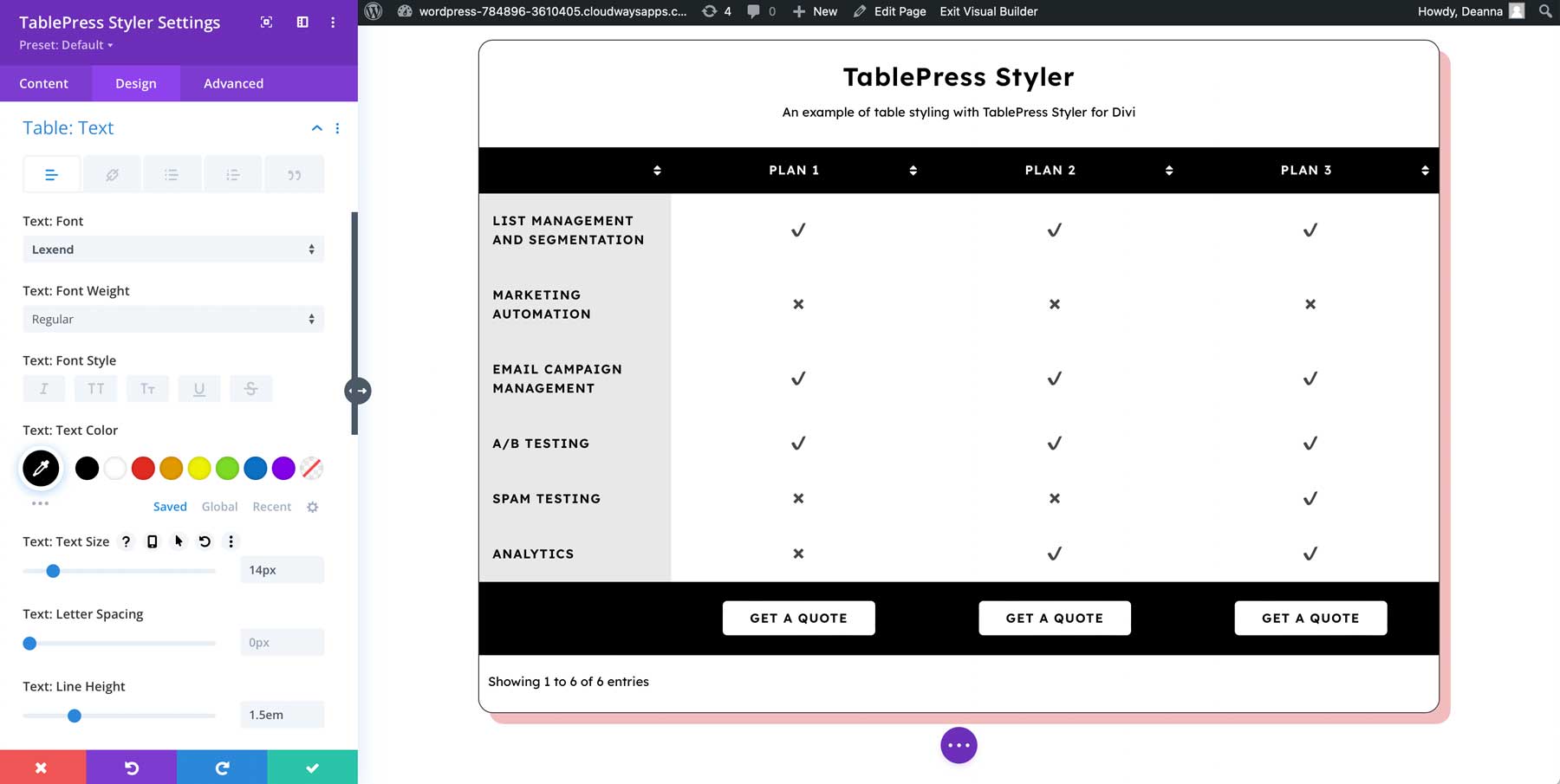
Text
Die Texteinstellungen steuern den Text innerhalb der Zellen. Ich habe den Textstil an den Beschreibungstext angepasst.

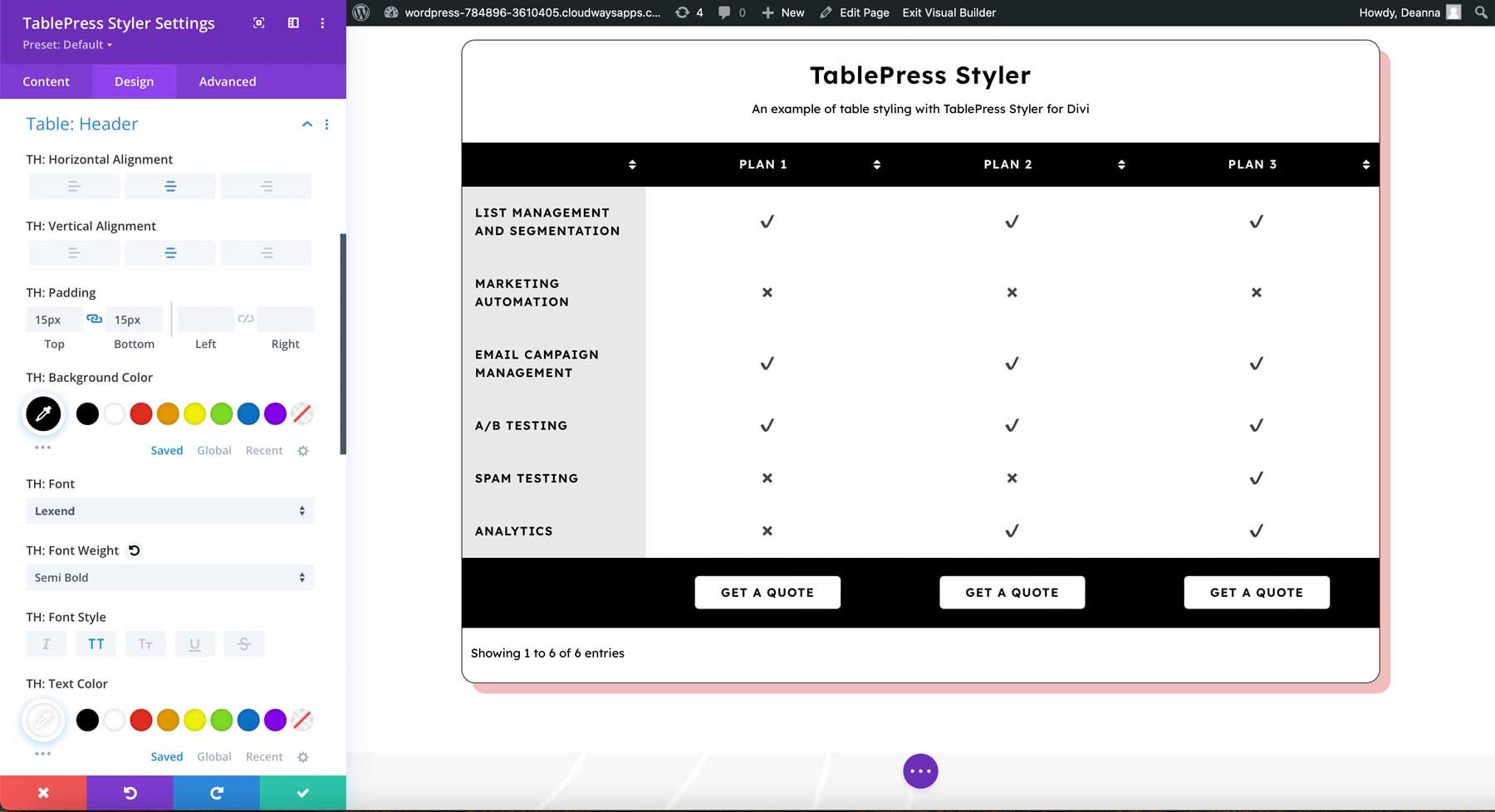
Header
Zu den Kopfzeileneinstellungen gehören die Hintergrund- und Schriftarteinstellungen. In diesem Beispiel habe ich die Hintergrundfarbe, die Schriftfarbe und die Textausrichtung angepasst.

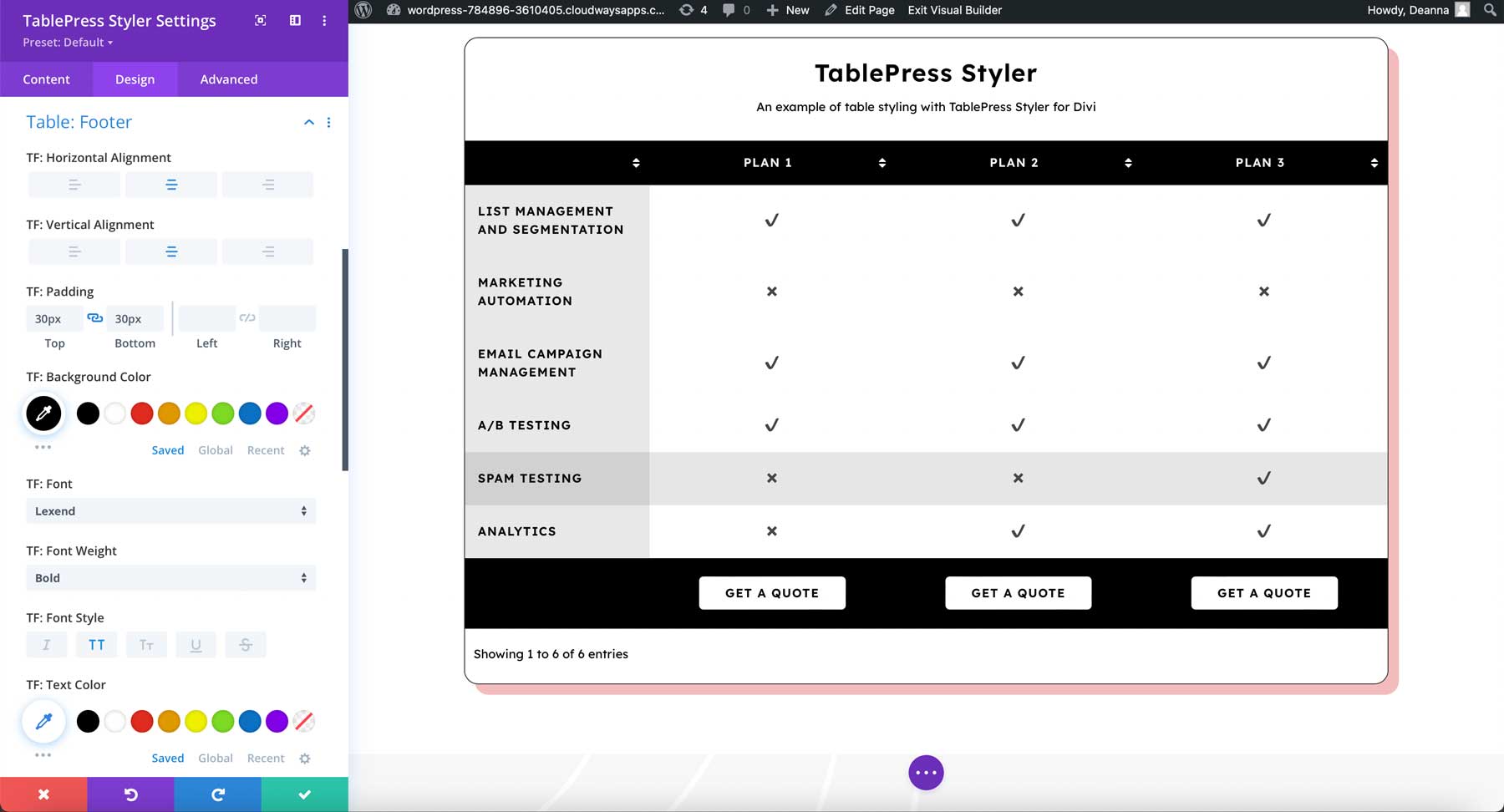
Fusszeile
Die Fußzeileneinstellungen folgen den Kopfzeileneinstellungen und umfassen die Hintergrund- und Schriftfarben. In diesem Beispiel habe ich die Hintergrundfarbe, die Schriftfarbe und die Ausrichtung angepasst.

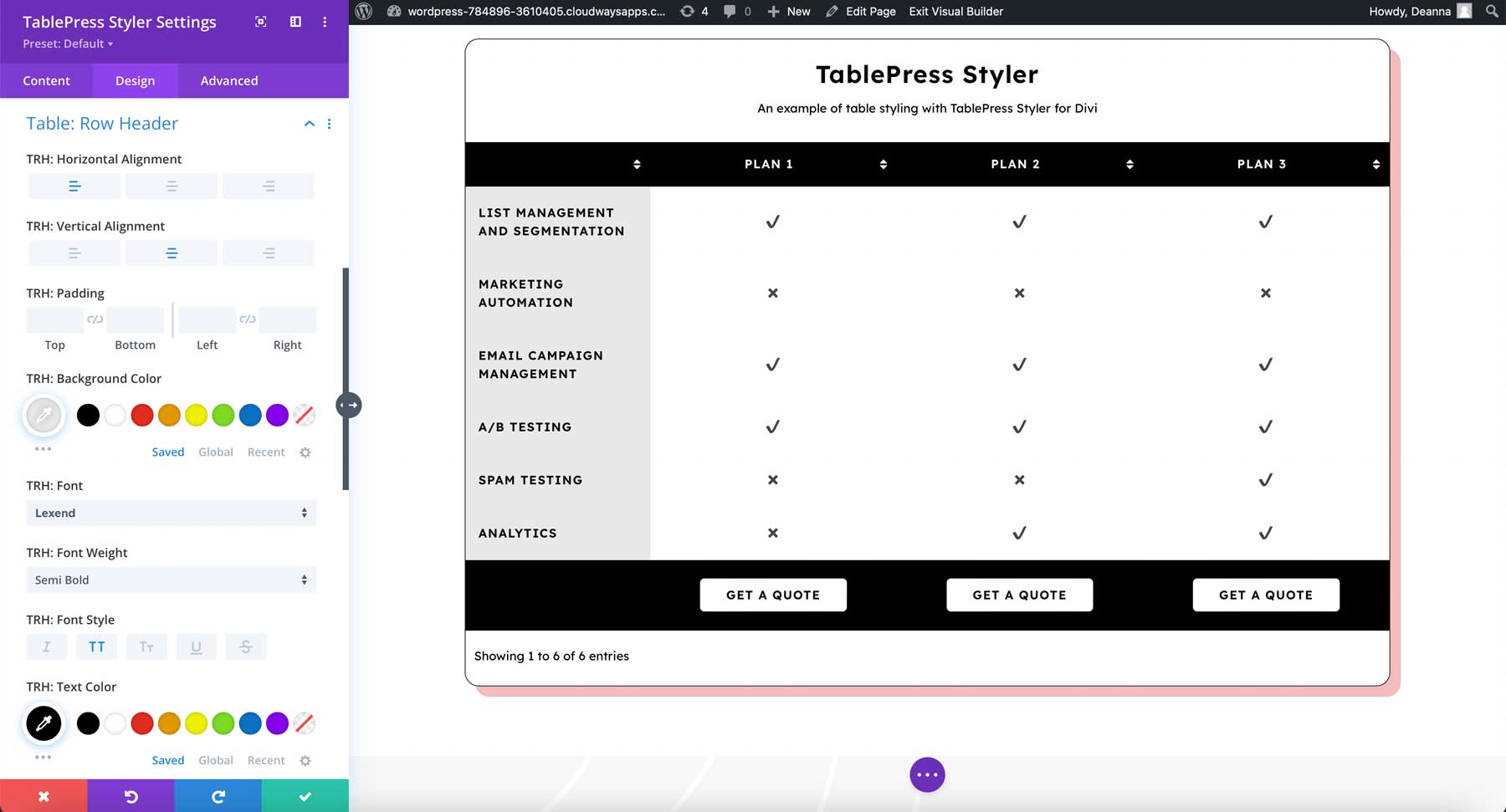
Zeilenkopf
Der Zeilenkopf enthält auch die Einstellungen für die Hintergrund- und Schriftfarben, die Ausrichtung usw. In diesem Beispiel habe ich die Hintergrundfarbe und die Schriftfarbe angepasst.

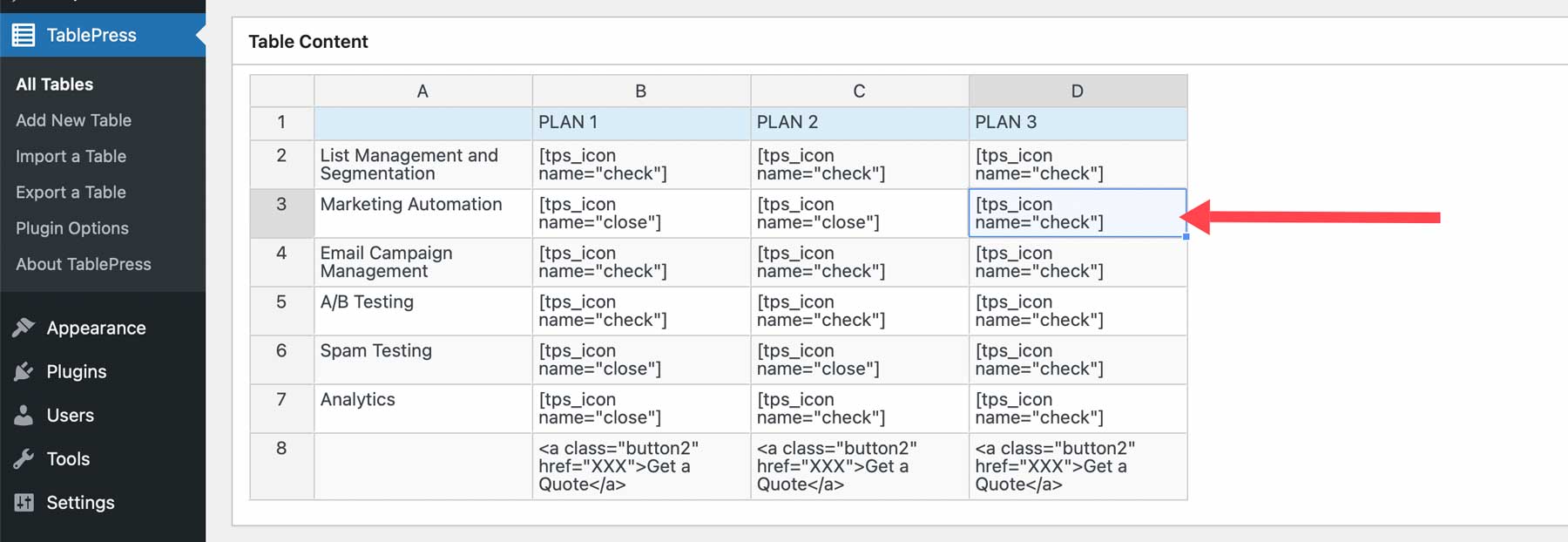
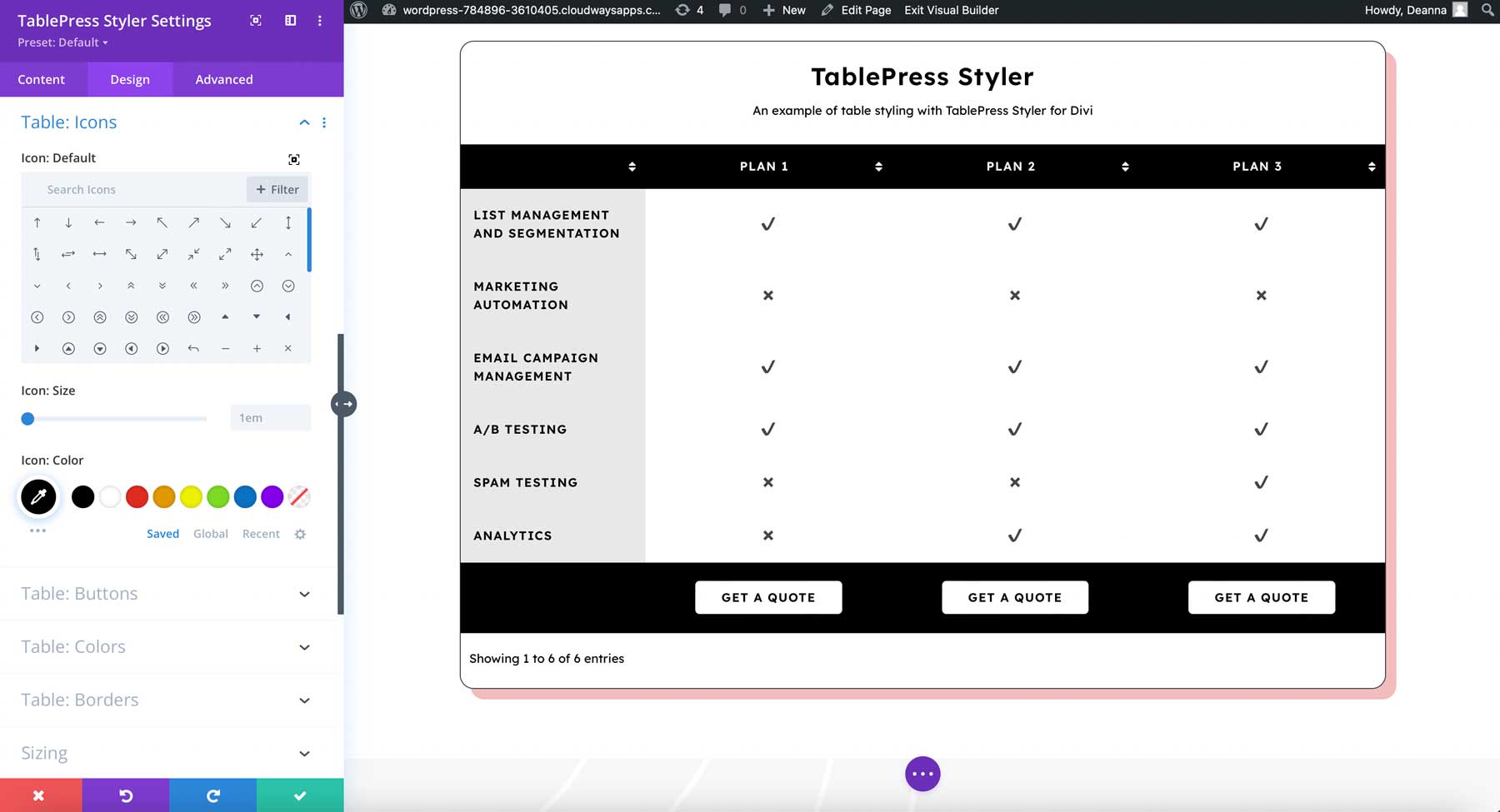
Symbole
Sie können Ihrer Tabelle auch Symbole hinzufügen. Fügen Sie sie den Zellen im TablePress-Editor hinzu. Die TablePress Styler-Verkaufsseite enthält einen Link zu den Symbolen, die Sie verwenden können, sowie die Shortcodes für jedes Symbol.

Wählen Sie die Symbole aus und passen Sie deren Größe und Farbe im TablePress Styler-Modul an. Ich habe die Größe der Symbole erhöht und ihre Farbe in Schwarz geändert.

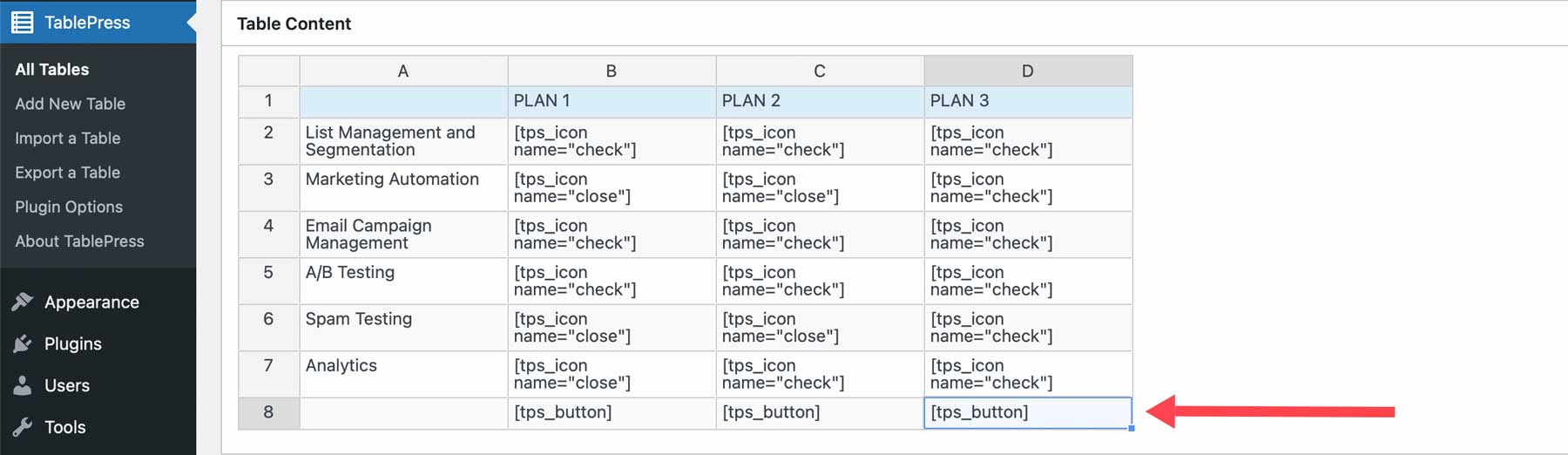
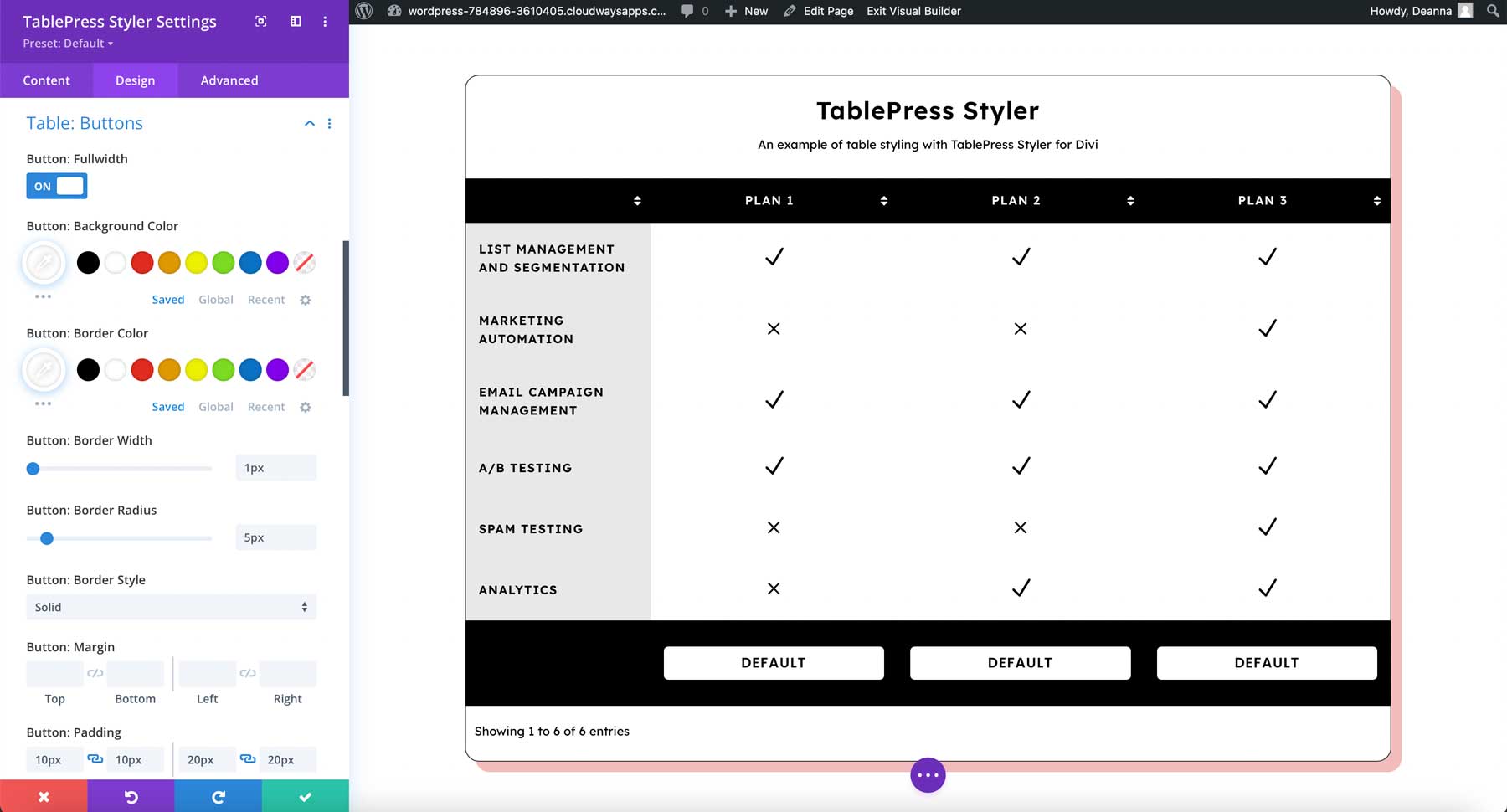
Tasten
Fügen Sie mit dem Schaltflächen-Shortcode Schaltflächen zu den TablePress-Zellen hinzu. Sie können dem Shortcode auch einen benutzerdefinierten Link hinzufügen. Ich habe sie in meinem Beispiel in die Fußzeile eingefügt.

Sobald Sie Schaltflächen in Ihrer Tabelle haben, können Sie diese mit den Schaltflächeneinstellungen des Moduls anpassen. Passen Sie Hintergrund, Text, Rahmenfarben, Rahmenradius, Abstand, Rand, Schatten und vieles mehr an. Die meisten dieser Einstellungen habe ich im Beispiel angepasst.

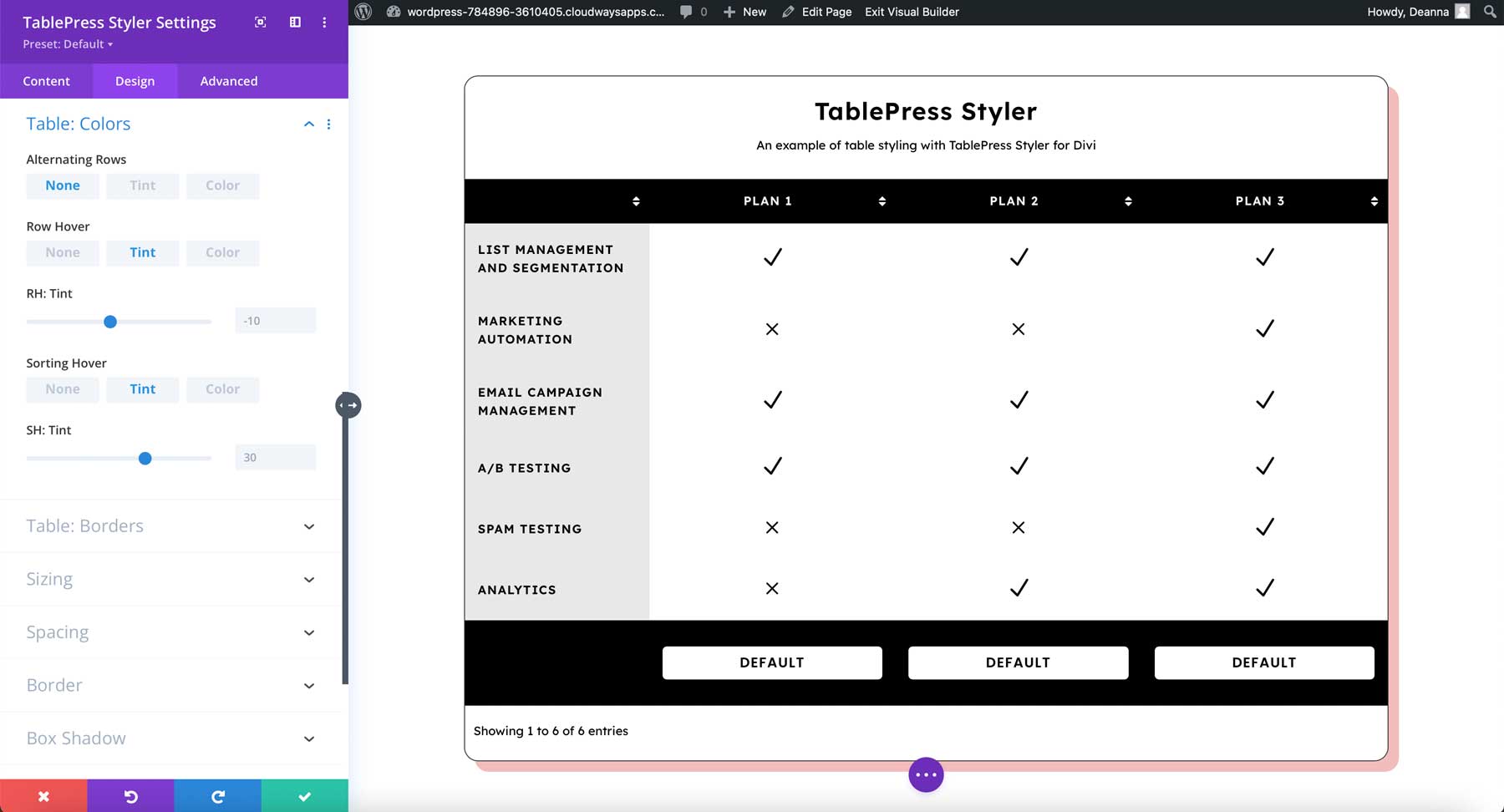
Farben
Mit „Farben“ können Sie die Farbe oder den Farbton der abwechselnden Zeilen anpassen. Sie können die Wechselfarbe auch deaktivieren, wenn Sie möchten, dass alle Zeilen dieselbe Farbe anzeigen. Passen Sie die Optionen für Zeile, Hover und Sortierung separat an. Dieses Beispiel zeigt die Tönungsoptionen. Ich habe den Farbton für die abwechselnden Reihen angepasst.

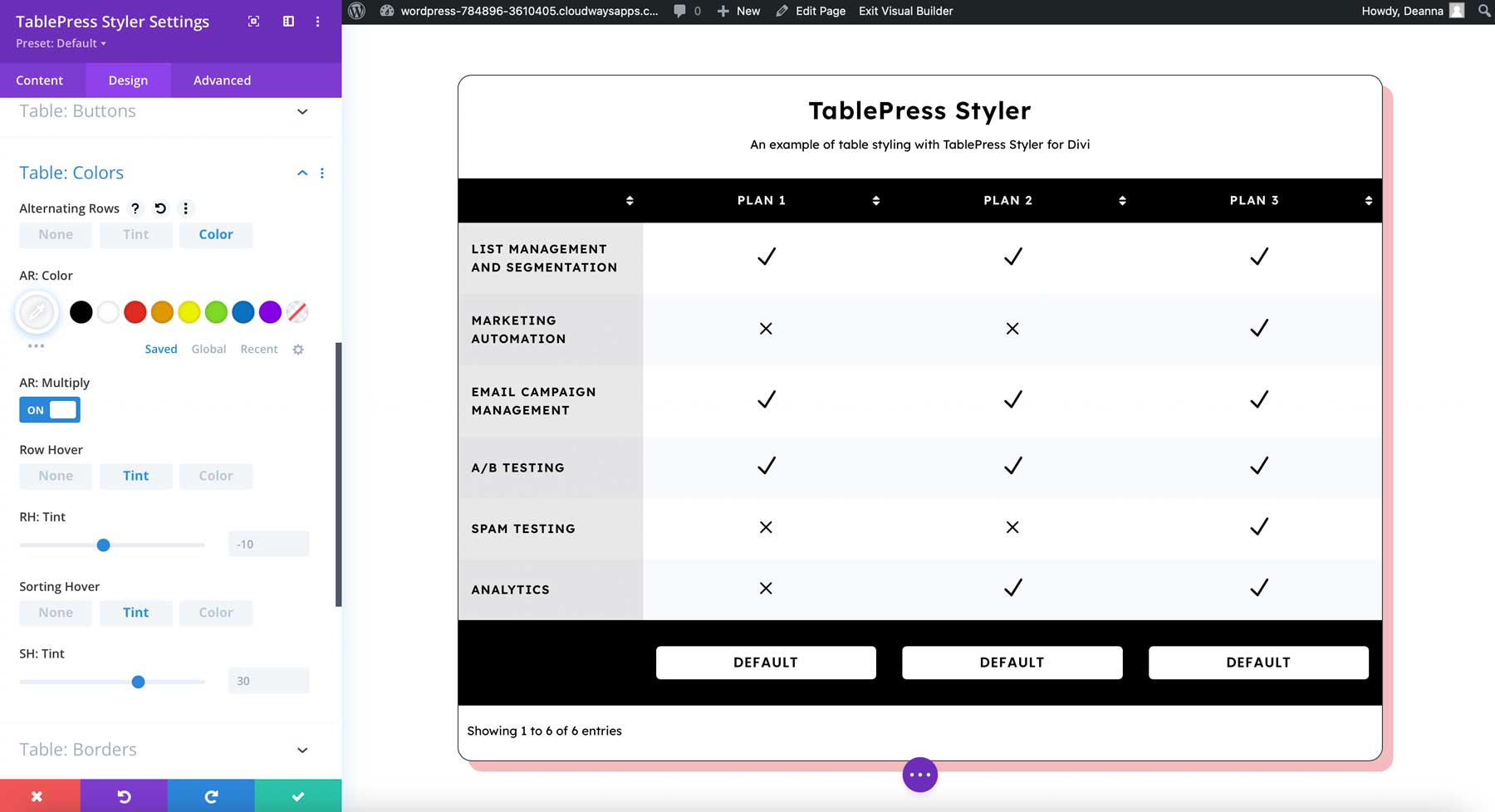
Bei Farben können Sie sie multiplizieren lassen oder nicht. Wenn Sie sich für die Multiplikation entscheiden, wie im Beispiel unten zu sehen ist, um graue Hintergründe zu erstellen, verschmelzen die Farben.

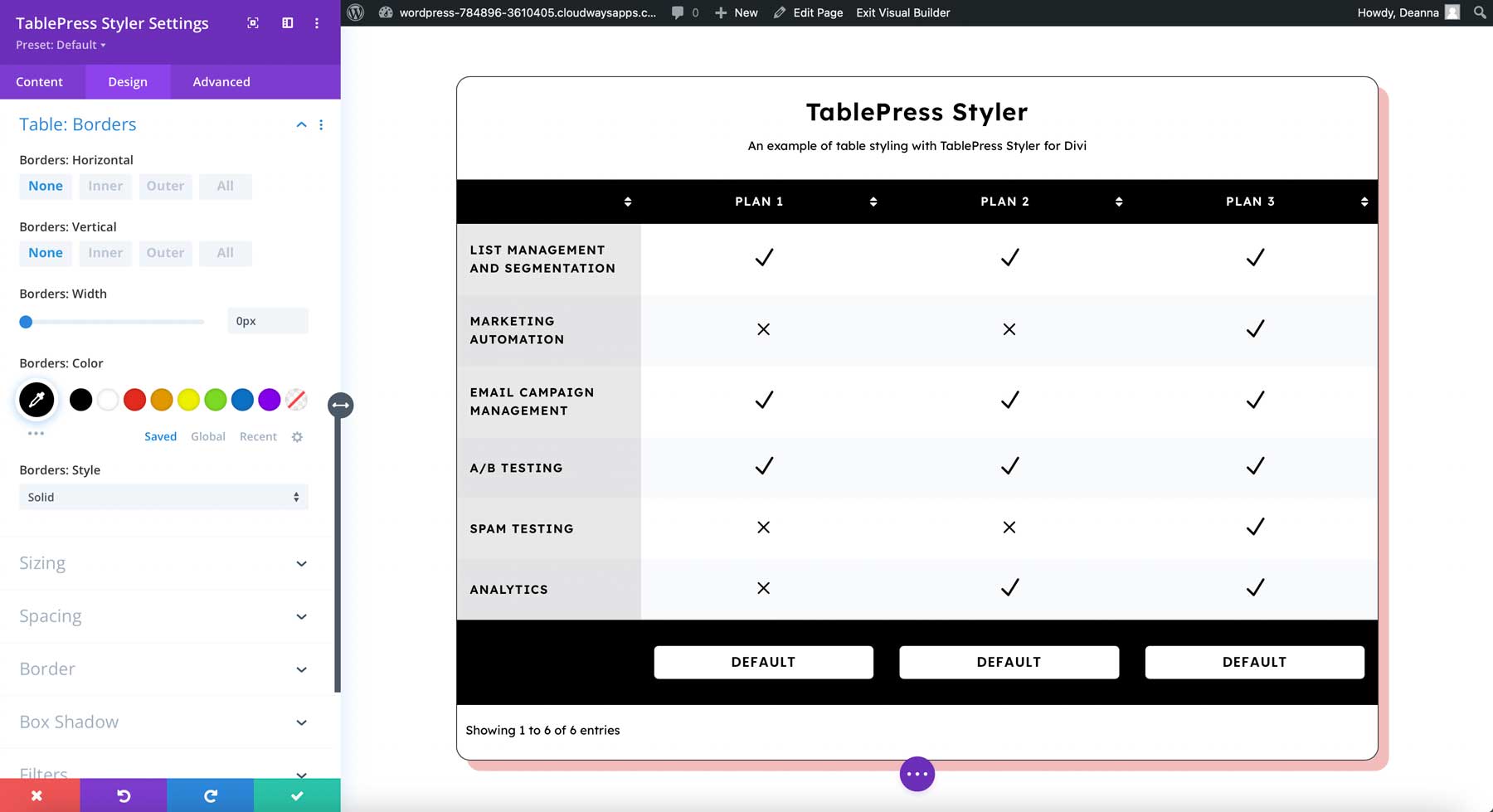
Grenzen
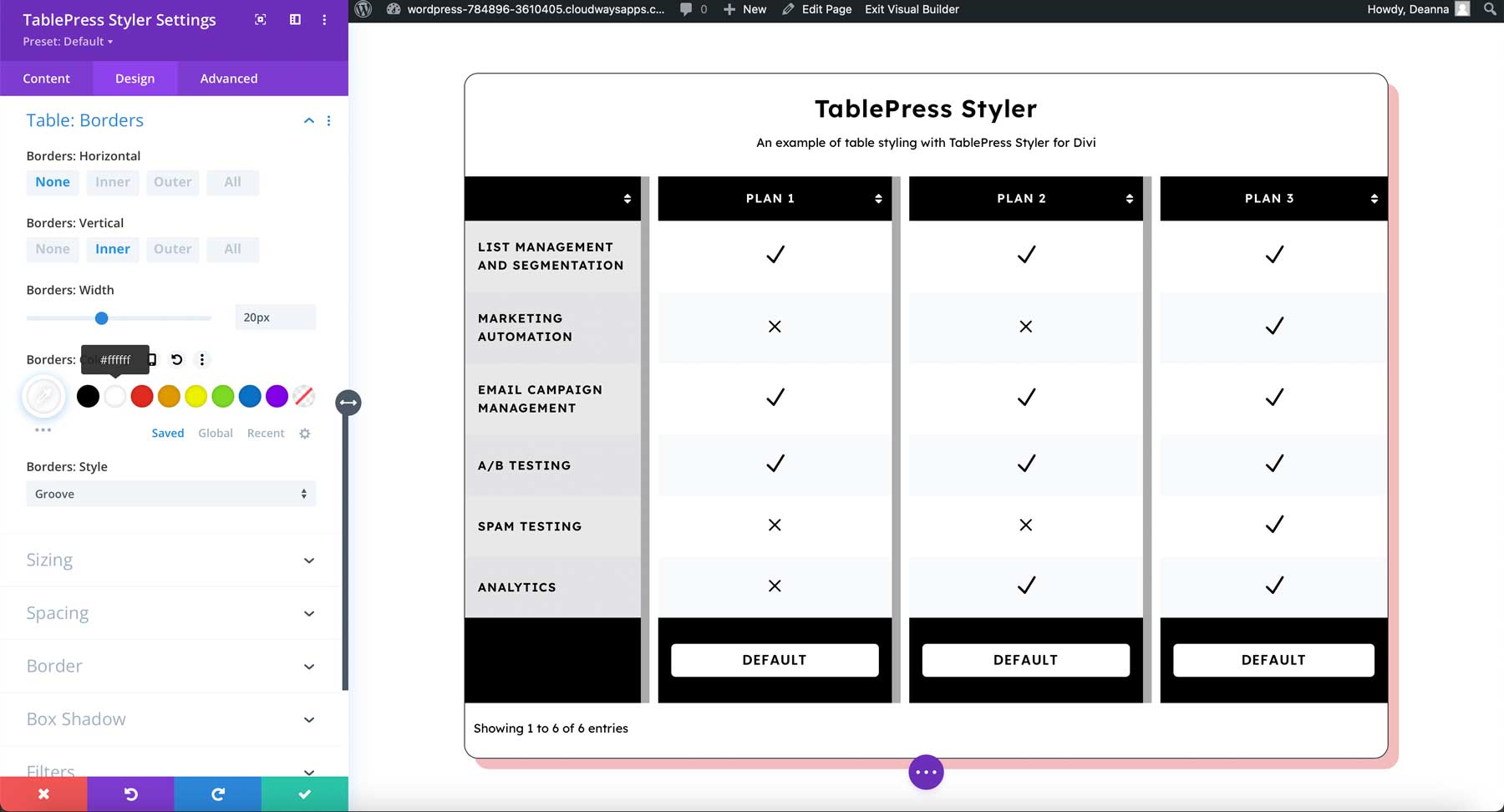
Mit Rahmen können Sie horizontale und vertikale Ränder festlegen, innere oder äußere Ränder auswählen und Breite, Farbe und Stil anpassen. In diesem Beispiel sind alle horizontalen und vertikalen Ränder deaktiviert.

Das folgende Beispiel enthält einen inneren vertikalen Rahmen. Ich habe den horizontalen Rand deaktiviert. Außerdem habe ich die Breite vergrößert, die Farbe in Weiß geändert und als Stil „Groove“ ausgewählt. Dadurch wird eine Reihe von Karten erstellt, die für Preistabellen, Statistiken usw. verwendet werden können.

TablePress Styler-Designergebnisse
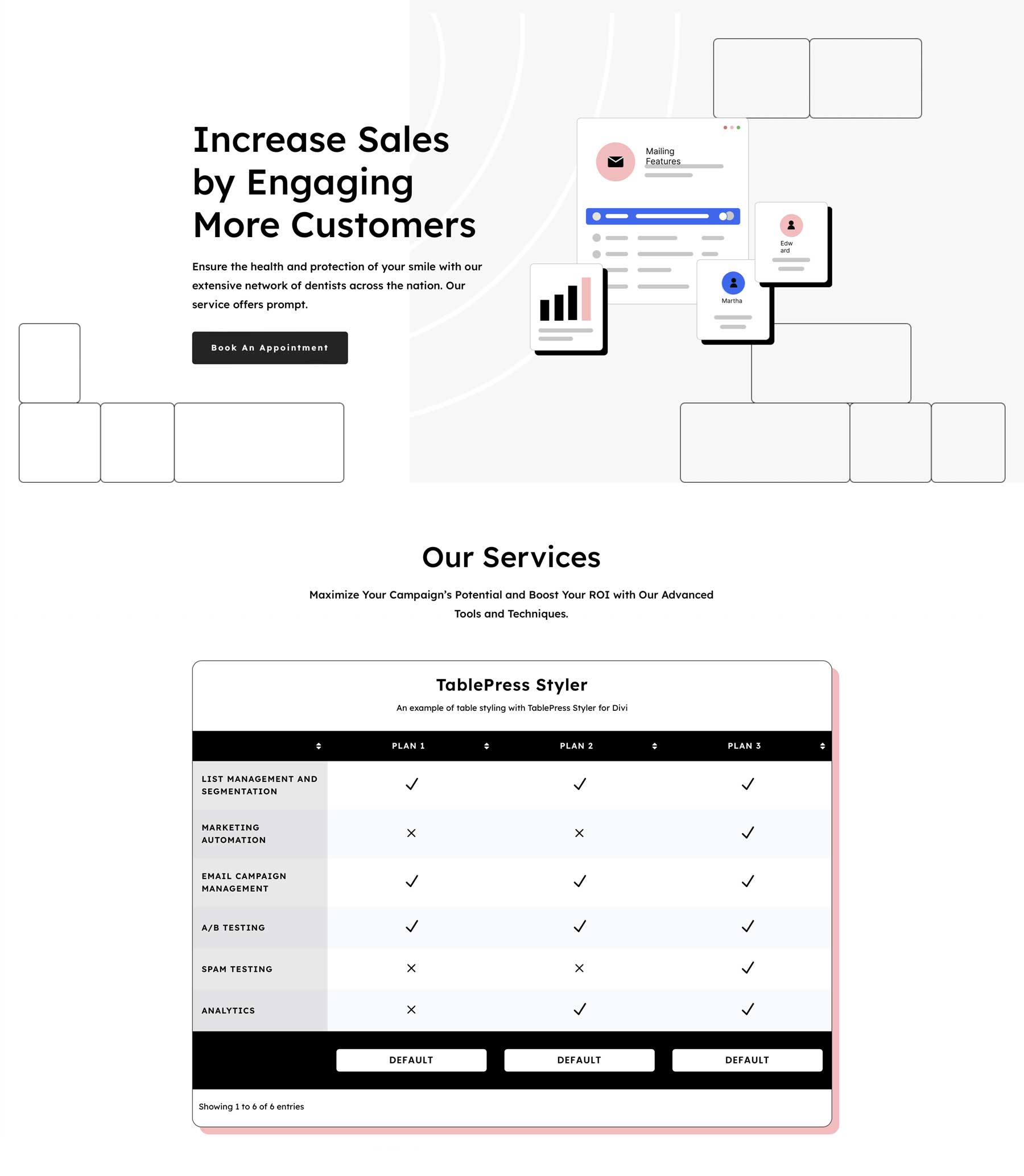
So sieht die Tabelle im Divi-Layout aus. Dies ist nur ein kleiner Teil des Layouts, um das Bild kleiner zu halten. Ich konnte ohne Probleme die Stile bekommen, die ich wollte. Alles war intuitiv. Es funktioniert gut mit TablePress und Divi.

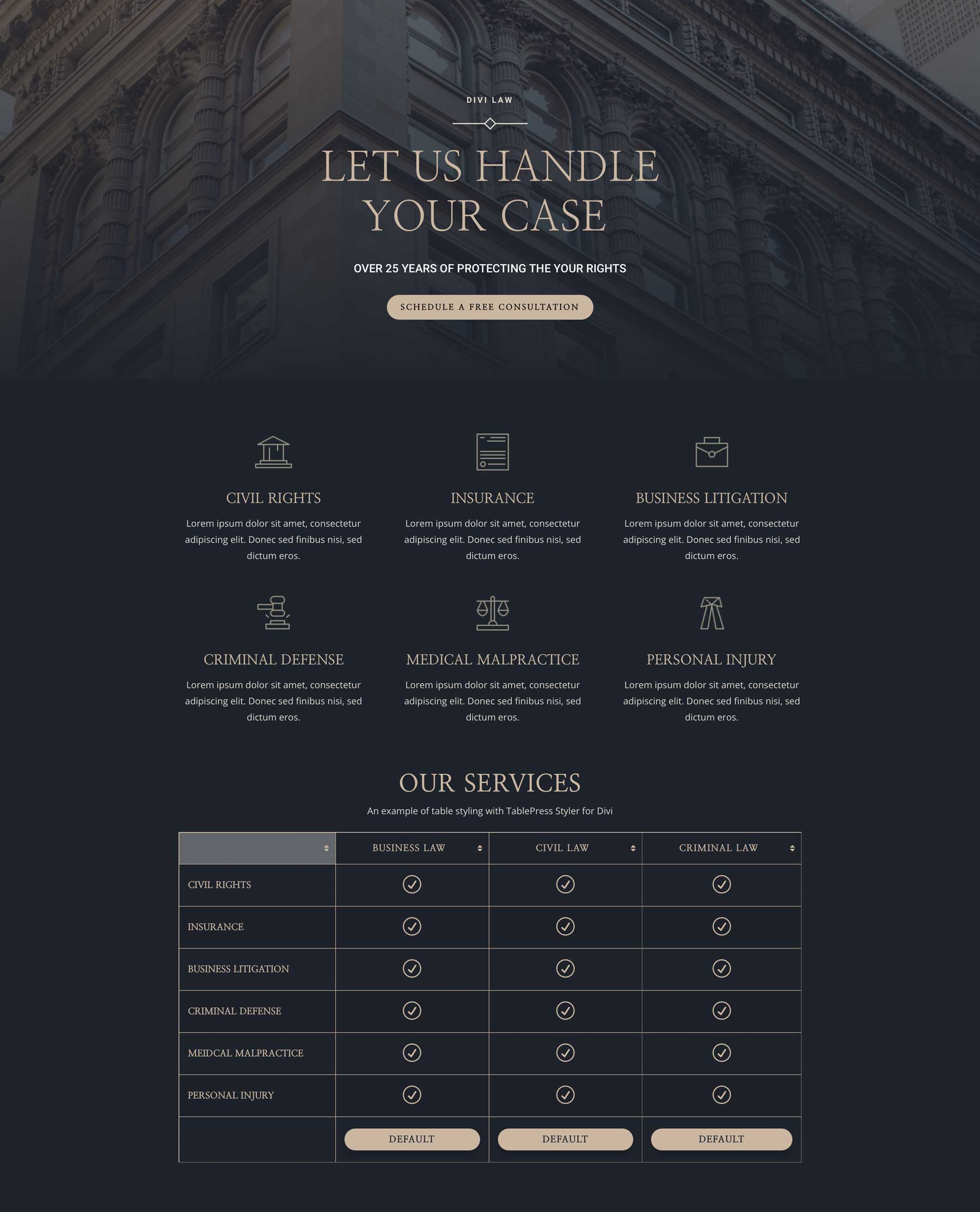
Als zusätzlichen Bonus finden Sie hier ein paar weitere Styling-Beispiele basierend auf Divi Layout Packs. Das erste ist so gestaltet, dass es zum Attorney Layout Pack für Divi passt:

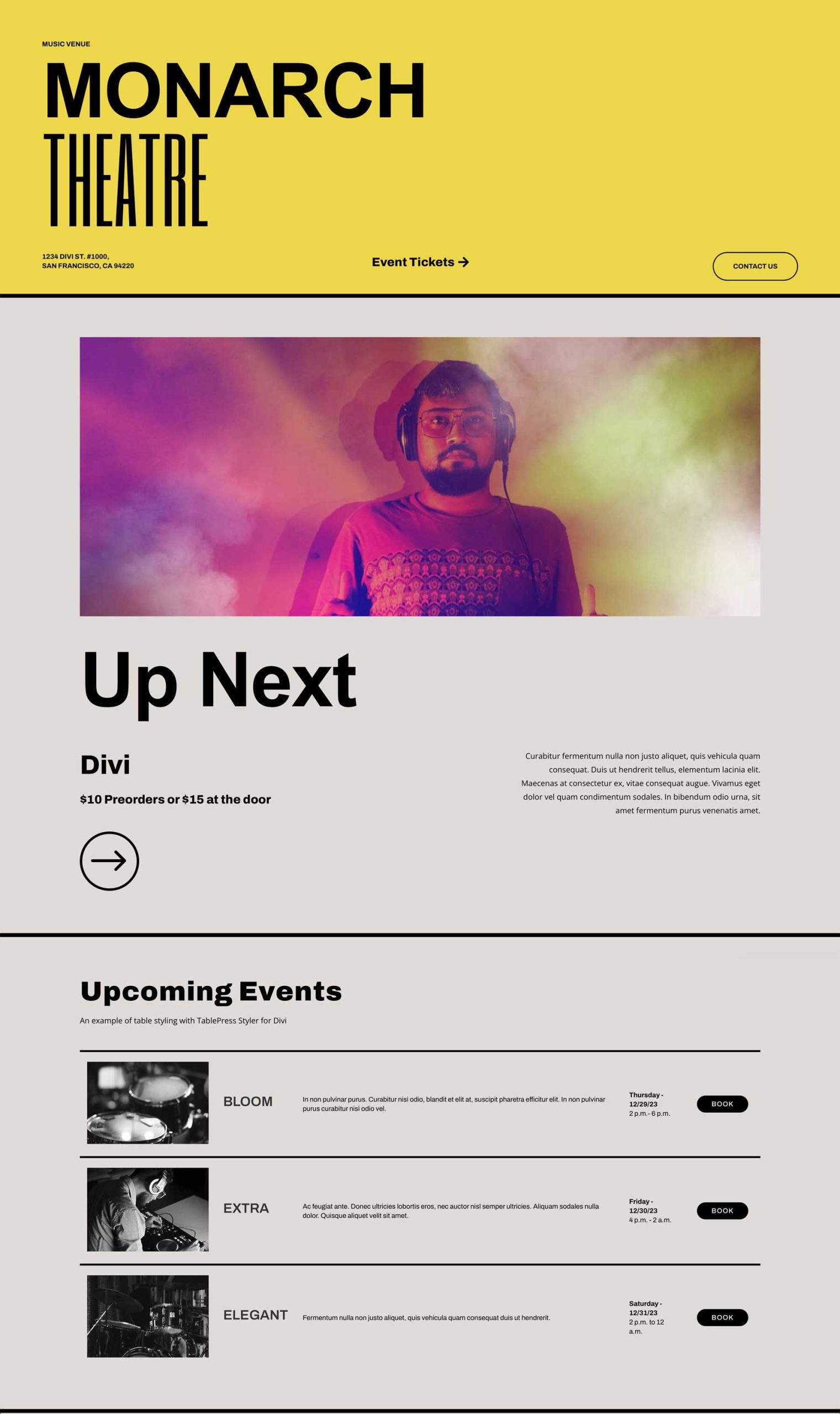
Abschließend sehen Sie hier ein Beispiel für eine Tabelle, die mit dem Music Venue Layout Pack für Divi wie eine Veranstaltungsliste aussieht.

Bezugsquellen für den TablePress Styler
TablePress Styler ist im Divi Marketplace für 39 US-Dollar erhältlich. Es beinhaltet unbegrenzte Nutzung, ein Jahr Support und Updates sowie eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken zum TablePress Styler
Das ist unser Blick auf TablePress Styler für TablePress und Divi. TablePress Styler eignet sich gut, um alle drei zusammenzubringen. Die Designeinstellungen geben Ihnen viel Kontrolle über die Tischdesigns und Anpassungen. Alle Einstellungen sind so intuitiv wie bei jedem Divi-Modul. Wenn Sie TablePress und Divi verwenden, ist TablePress Styler ein unverzichtbares Plugin für Ihre Divi-Toolbox.
Wir wollen von dir hören. Haben Sie TablePress Styler ausprobiert? Teilen Sie uns in den Kommentaren mit, was Sie davon halten.
