Divi-Produkthighlight: Ultimatives Mehrzweck-Divi-Webkit
Veröffentlicht: 2023-04-24Ultimate Multipurpose Divi Webkit ist eine umfangreiche Zusammenstellung von Divi-Abschnitts- und Seitenlayouts, die zum schnellen Erstellen von Website-Layouts verwendet werden können. Das Produkt enthält Layouts für About-Abschnitte, Kontaktformulare, Preistabellen, Zeitachsen, Registerkarten, FAQ-Abschnitte, Kopf- und Fußzeilen und vieles mehr. Jedes Webkit in der Sammlung ist um ein bestimmtes Thema herum gestaltet, wie unter anderem digitale Agenturen, Garten- und Landschaftsbau, Fitness und Fitnessstudio. Alle Layouts sind jedoch anpassbar und können für jede Website, die Sie erstellen möchten, wiederverwendet werden.
Durch die Verwendung der Designeinstellungen von Divi haben Sie die vollständige Kontrolle über das Aussehen der Abschnitte und können die Designs nach Ihren Wünschen anpassen. In diesem Produkt-Highlight sehen wir uns die Layouts an, die Sie mit dem Ultimate Multipurpose Divi Webkit erhalten, und helfen Ihnen bei der Entscheidung, ob es das richtige Produkt für Ihr nächstes Webdesign-Projekt ist.
Lass uns anfangen!
- 1 Ultimate Multipurpose Divi Webkit installieren
- 2 Ultimatives Mehrzweck-Divi-Webkit
- 2.1 Abschnittslayouts
- 2.2 Kopf- und Fußzeilen-Layouts
- 2.3 Detailseiten-Layouts
- 3 Kaufen Sie das ultimative Mehrzweck-Divi-Webkit
- 4 Abschließende Gedanken
Ultimatives Mehrzweck-Divi-Webkit installieren
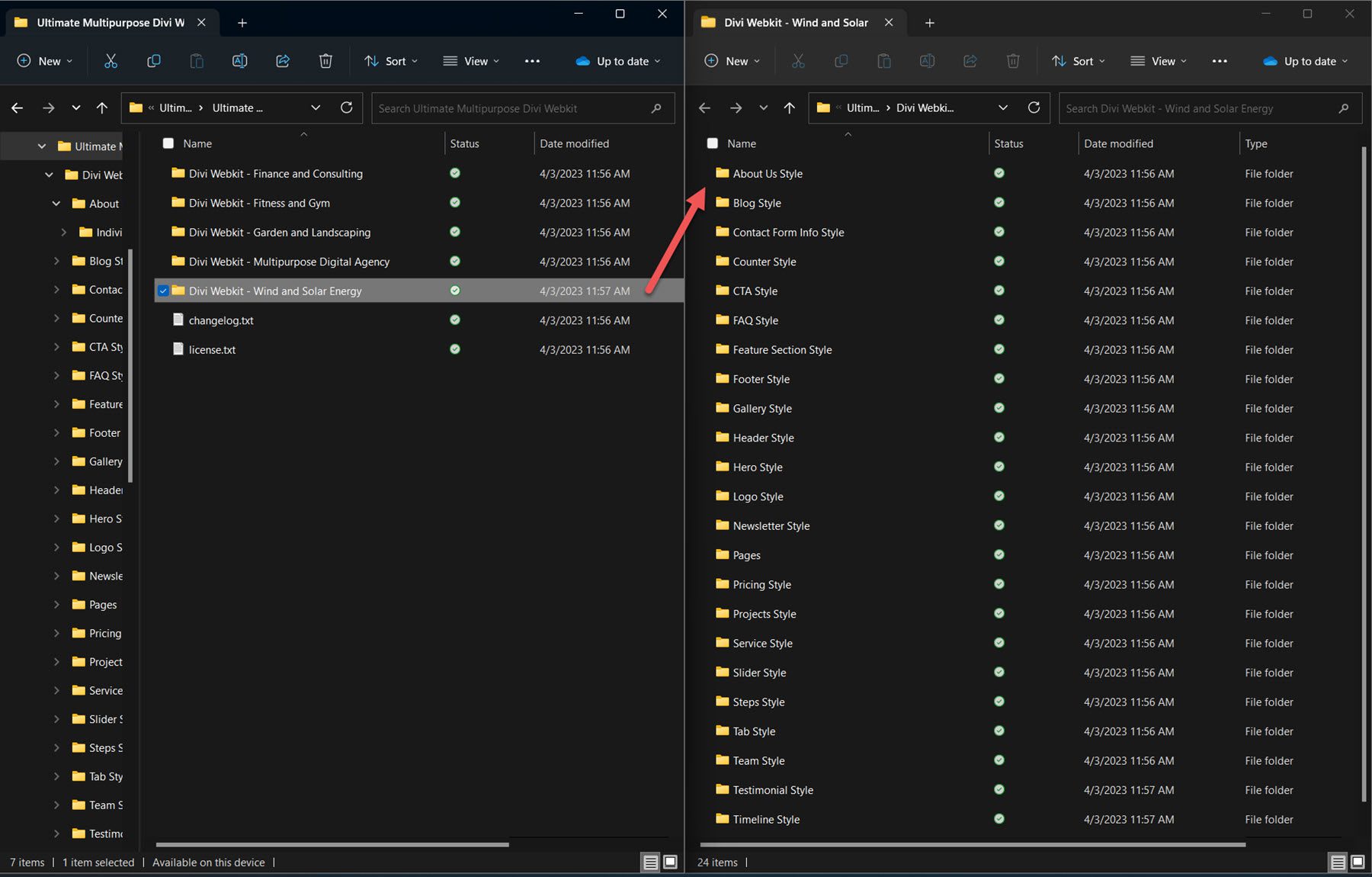
Ultimate Multipurpose Divi Webkit wird als .ZIP-Datei geliefert, die .json-Dateien der Divi Library enthält. Die Layouts sind nach Webkit organisiert, und Sie können alle Layouts eines bestimmten Typs importieren oder das gewünschte individuelle Layout auswählen.

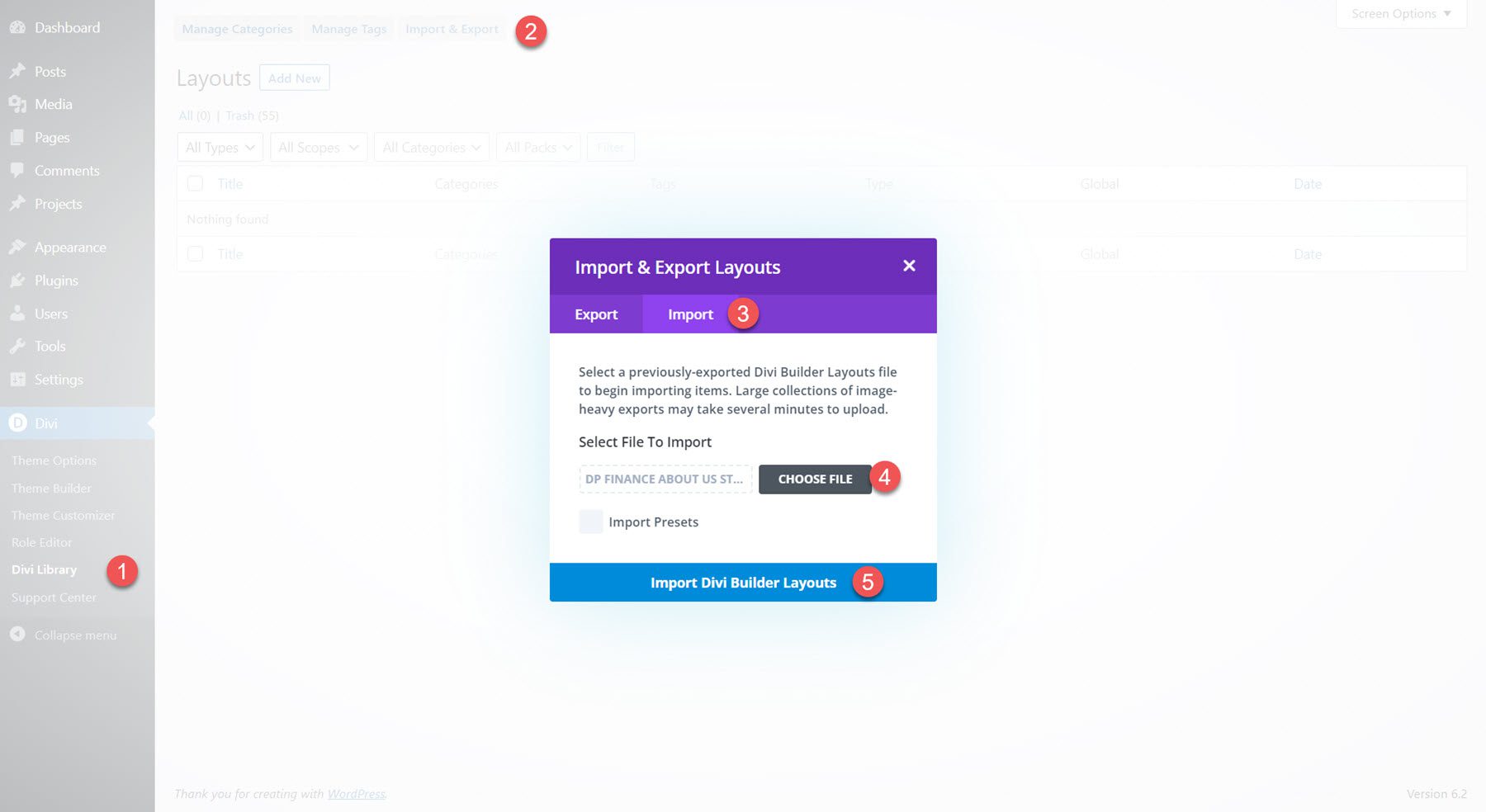
Um die Layouts zu installieren, entpacken Sie zunächst die .ZIP-Datei in Ihrem Dateimanager. Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zur Divi-Bibliotheksseite. Klicken Sie oben auf „Importieren und exportieren“ und wählen Sie dann die Registerkarte „Importieren“ aus. Wählen Sie eine .json-Layoutpaketdatei zum Importieren aus, und wählen Sie dann Divi Builder-Layouts importieren aus.

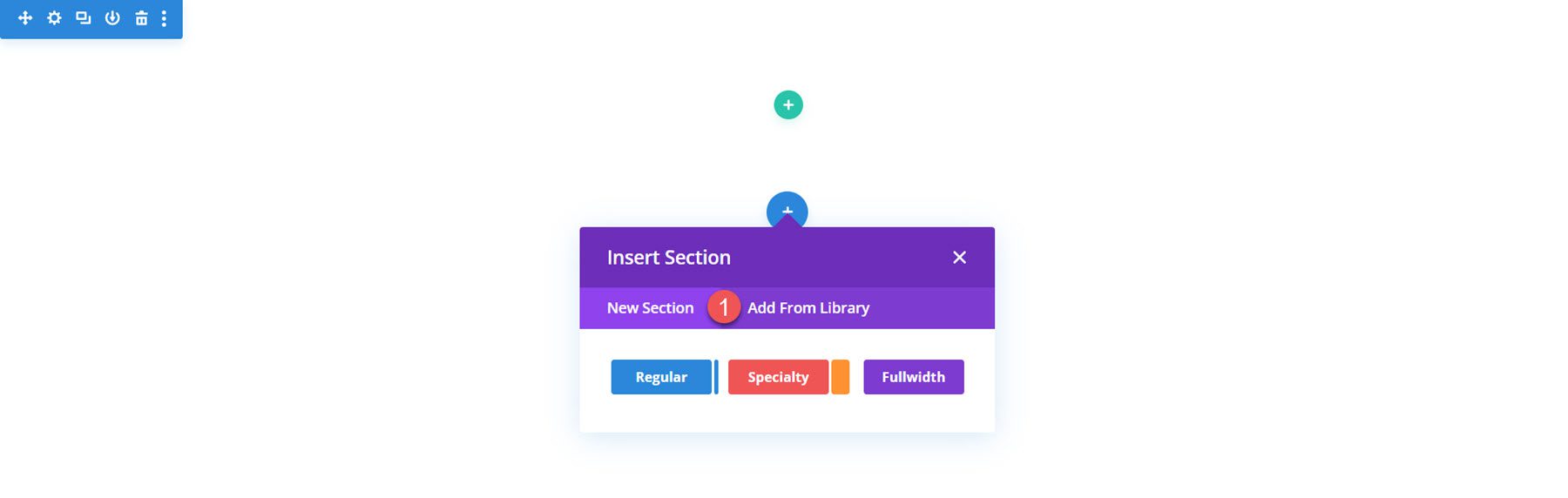
Sobald das Layout importiert wurde, öffnen Sie Ihre Seite in Divi Builder. Klicken Sie auf das blaue Plus-Symbol, um einen neuen Abschnitt hinzuzufügen, und wählen Sie dann Aus Bibliothek hinzufügen.

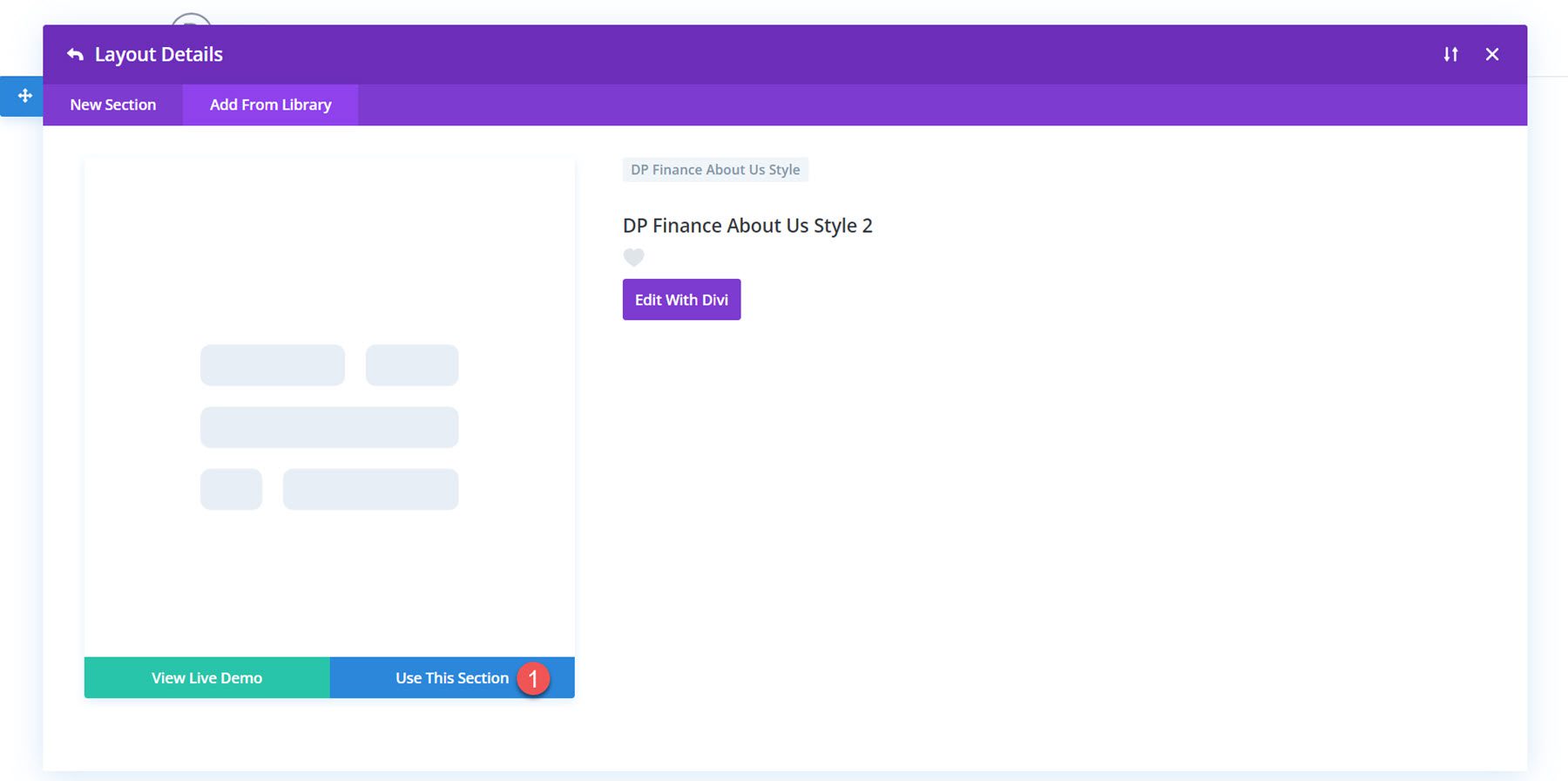
Suchen Sie das Layout, das Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche Diesen Abschnitt verwenden, um das Layout auf Ihrer Seite zu laden.

Ultimatives Mehrzweck-Divi-Webkit
Ultimate Multipurpose Divi Webkit besteht aus Webkits mit unterschiedlichen Stilen und Website-Konzepten. Das Ultimate Multipurpose Divi Webkit wird derzeit mit 7 verschiedenen Webkits geliefert und es ist geplant, jeden Monat weitere Webkits hinzuzufügen. Insgesamt erwarten Sie über 900 Abschnittsstile, 28 Detailseiten und mehr als 22 Elemente.
Abschnittslayouts
Jedes Webkit enthält mehrere Layouts für jeden Abschnitt, den Sie möglicherweise auf Ihrer Website benötigen. Werfen wir einen Blick auf einige der Abschnittslayouts.
Über uns
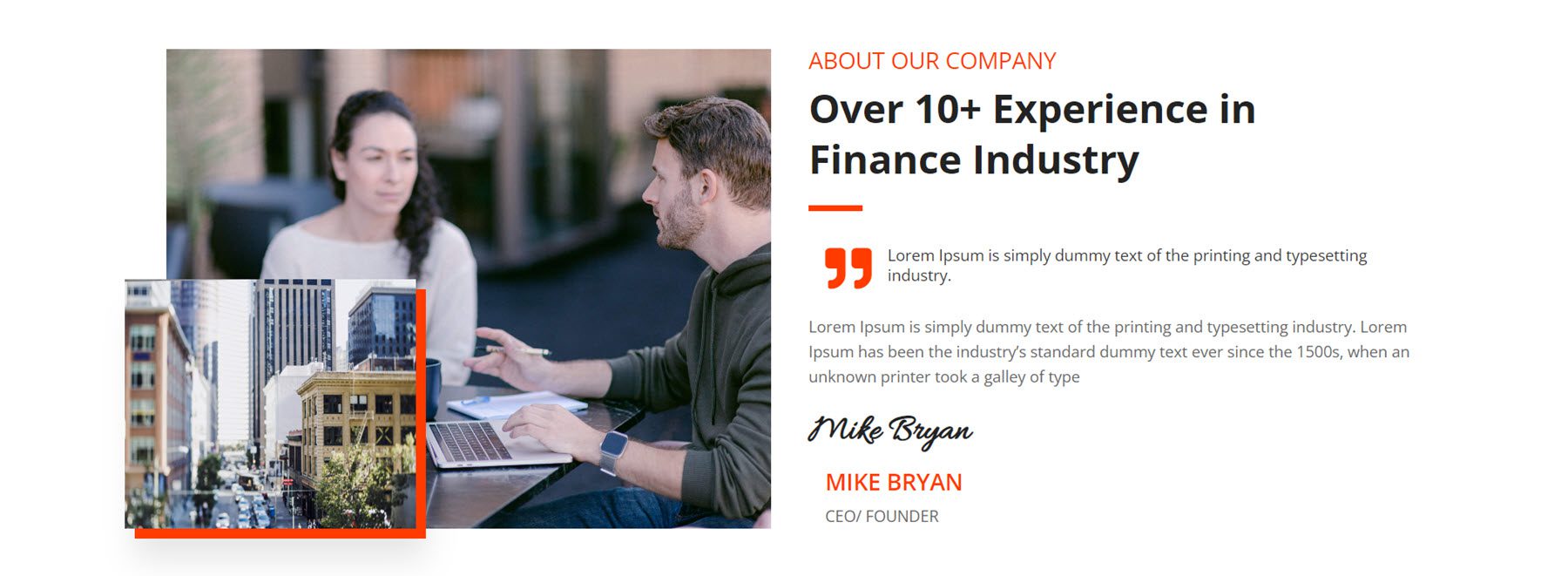
Das erste „Über uns“-Layout, das wir uns ansehen werden, ist das „Über uns“-Layout 2 aus dem Finanz- und Beratungs-Webkit. Dieses Layout besteht aus zwei Bildern, etwas Text zur Vorstellung des Unternehmens, einem Zitat und dem Namen des Gründers in einer charakteristischen Schreibschrift.

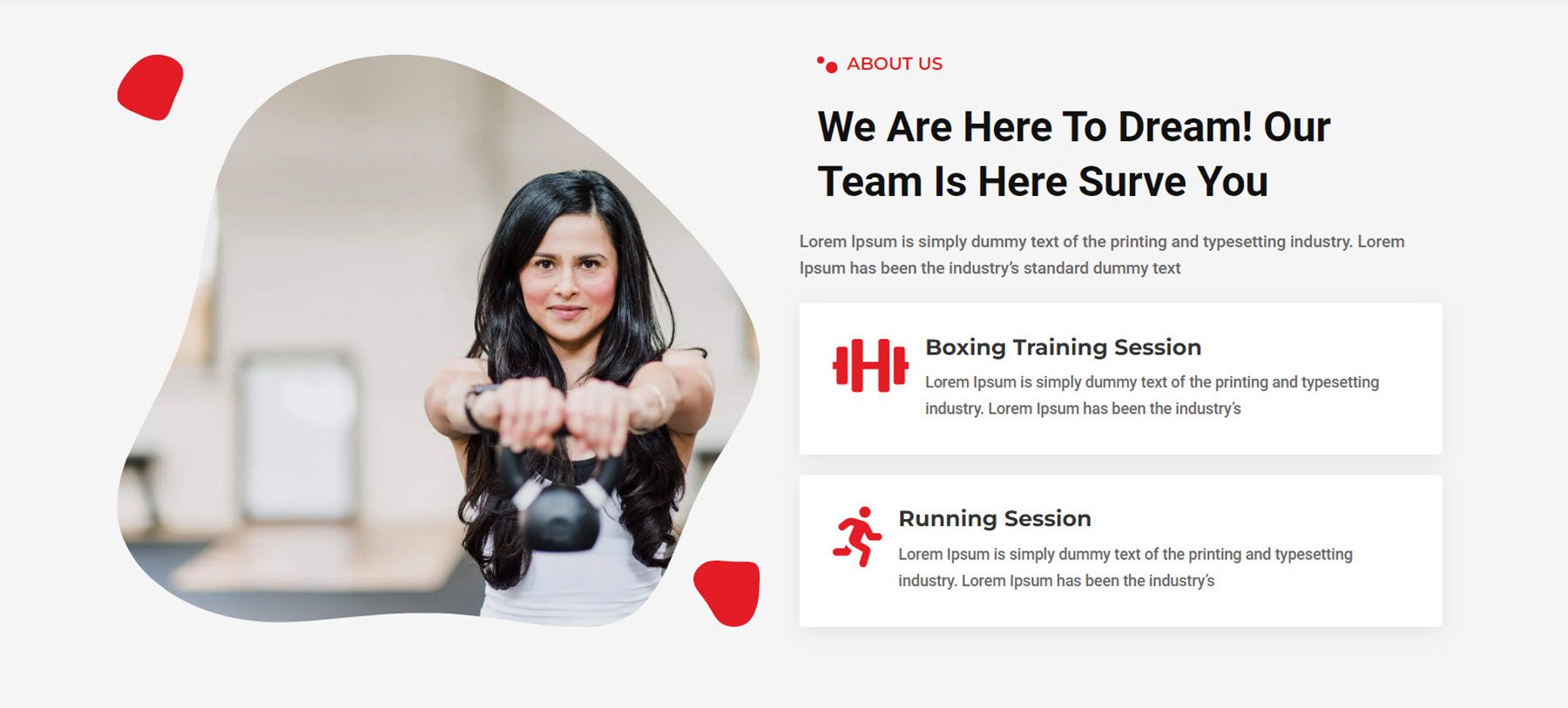
Dies ist Layout 4 von About Us aus dem Fitness-Studio-Webkit. Es zeigt links ein in eine Form geschnittenes Bild und rechts einige Text- und Klappentextmodule.

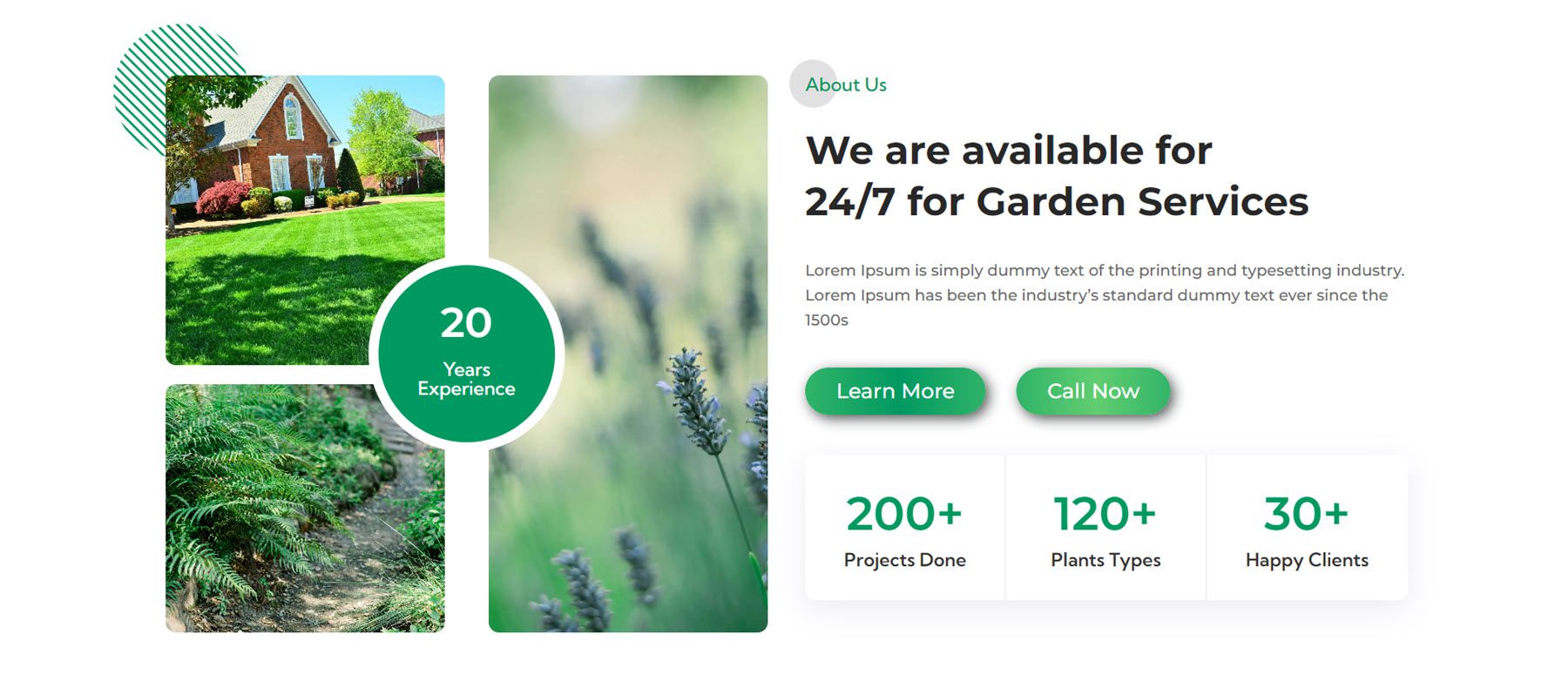
Über uns Anlage 3 aus der Garten- und Landschaftsgestaltung zeigt drei Bilder in einem collagenartigen Layout mit einem Zahlenzähler in der Mitte. Es gibt ein paar Textabschnitte, zwei Schaltflächen und einige Zahlenzähler, die hochzählen, wenn die Seite geladen wird.

Bloggen
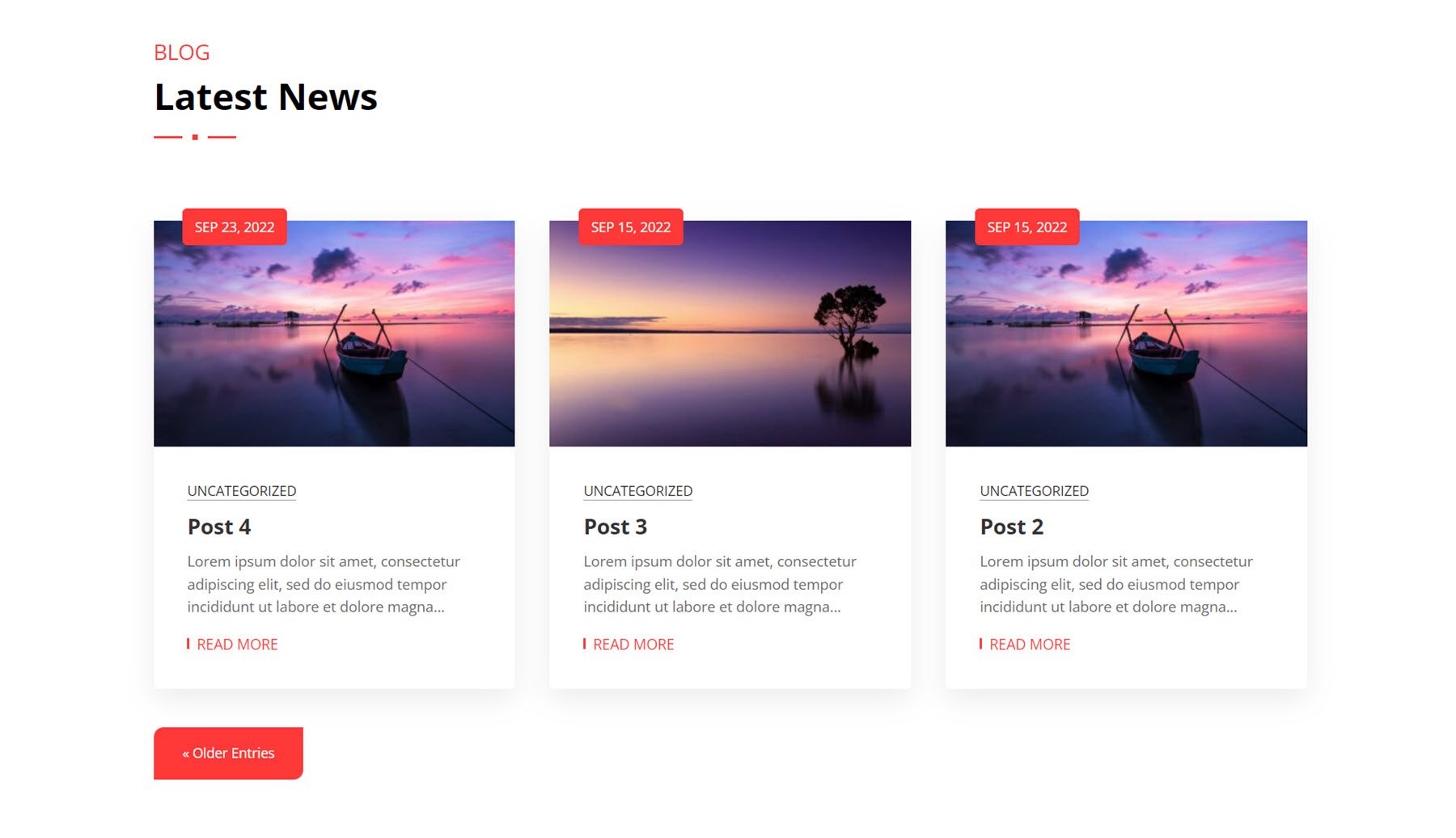
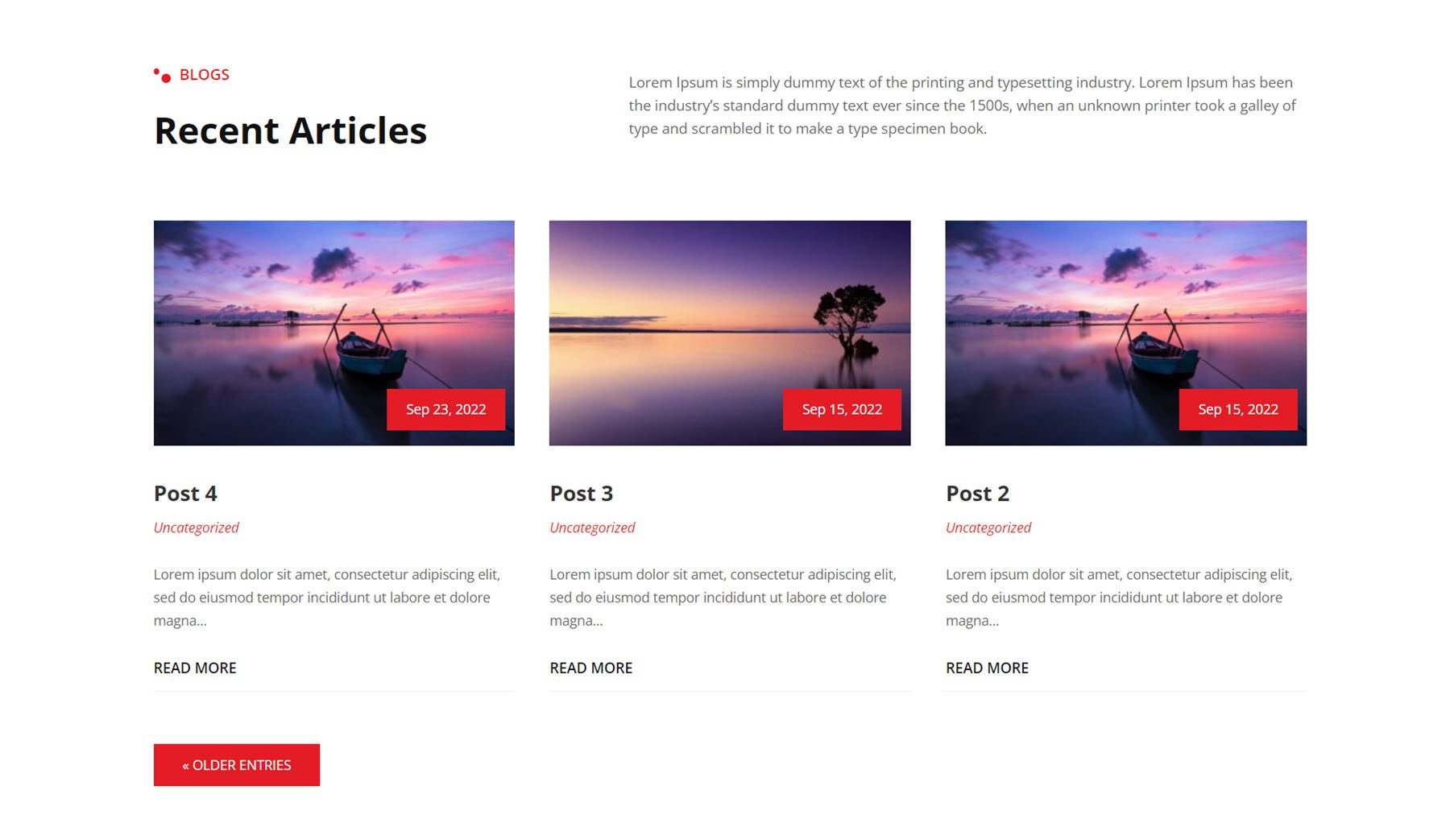
Dies ist Blog-Stil 1 für digitale Agenturen. Er hat ein einfaches und modernes Layout mit Blöcken im Kartenstil, die die neuesten Blog-Beiträge anzeigen. Das Datum des Blog-Beitrags wird auf einem roten Hintergrund oben auf dem Beitragsbild hervorgehoben.

Dies ist Blog-Stil 7 aus dem Webkit für Wind- und Solarenergie. Beim Hover wird das Bild vergrößert, die Schaltfläche wird orange und hinter dem Blogbeitrag wird ein Kastenschatten angezeigt.

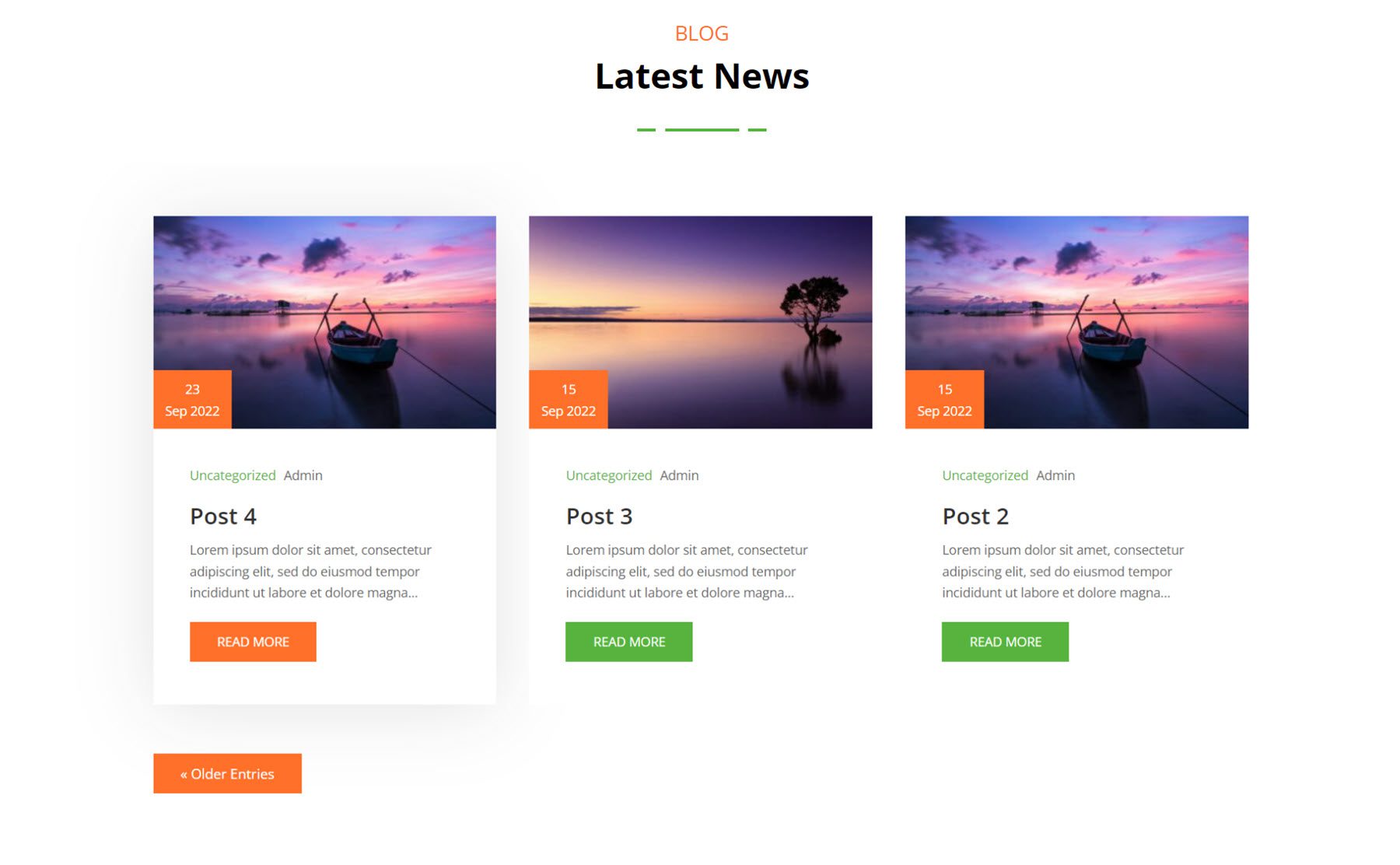
Schließlich ist dieses Blog-Layout Stil 3 aus dem Fitness- und Fitnessstudio-Webkit. Beim Hover wird das Bild vergrößert, der Block mit dem Veröffentlichungsdatum wird schwarz und die Linie unter der Schaltfläche „Weiterlesen“ wird schwarz.

Kontaktformular/Info
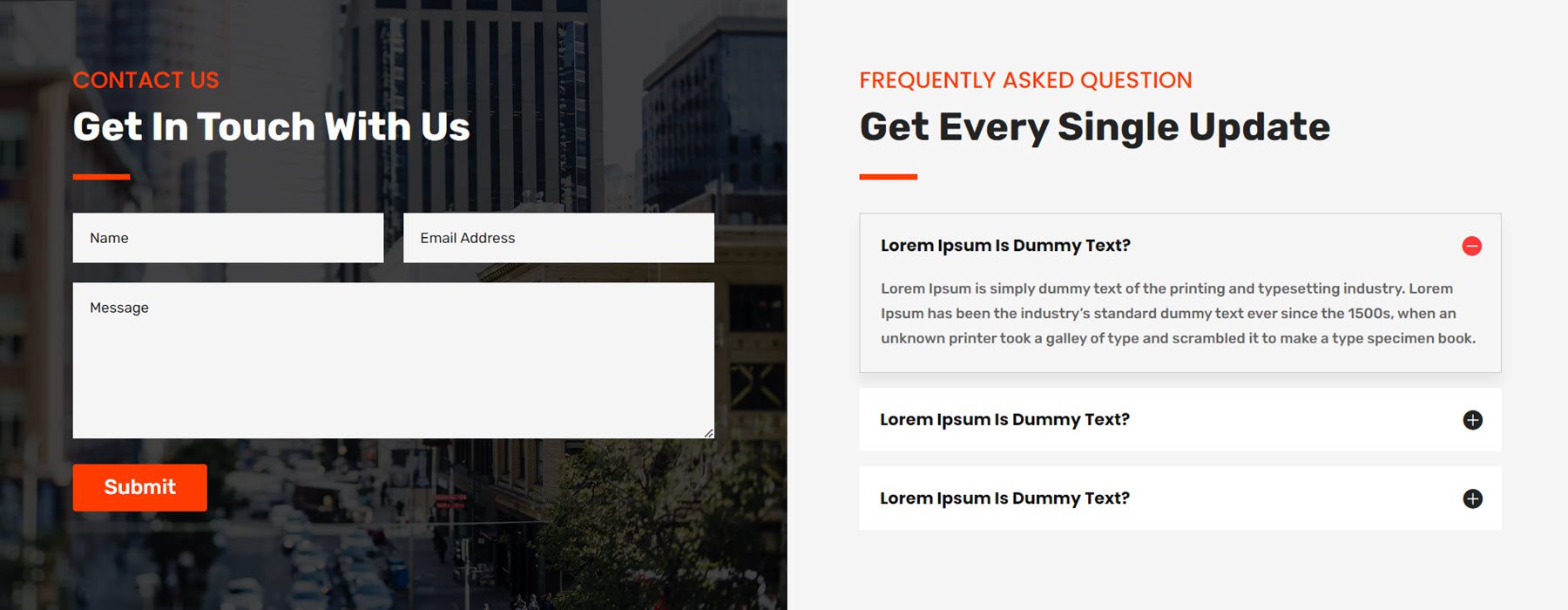
Das erste Kontaktformular/Info-Layout stammt aus dem Finanz- und Beratungs-Webkit. Dies ist Kontakt-/Info-Stil 1, mit einem Kontaktformular auf der linken Seite auf einem Bildhintergrund und einem FAQ-Bereich auf der rechten Seite.

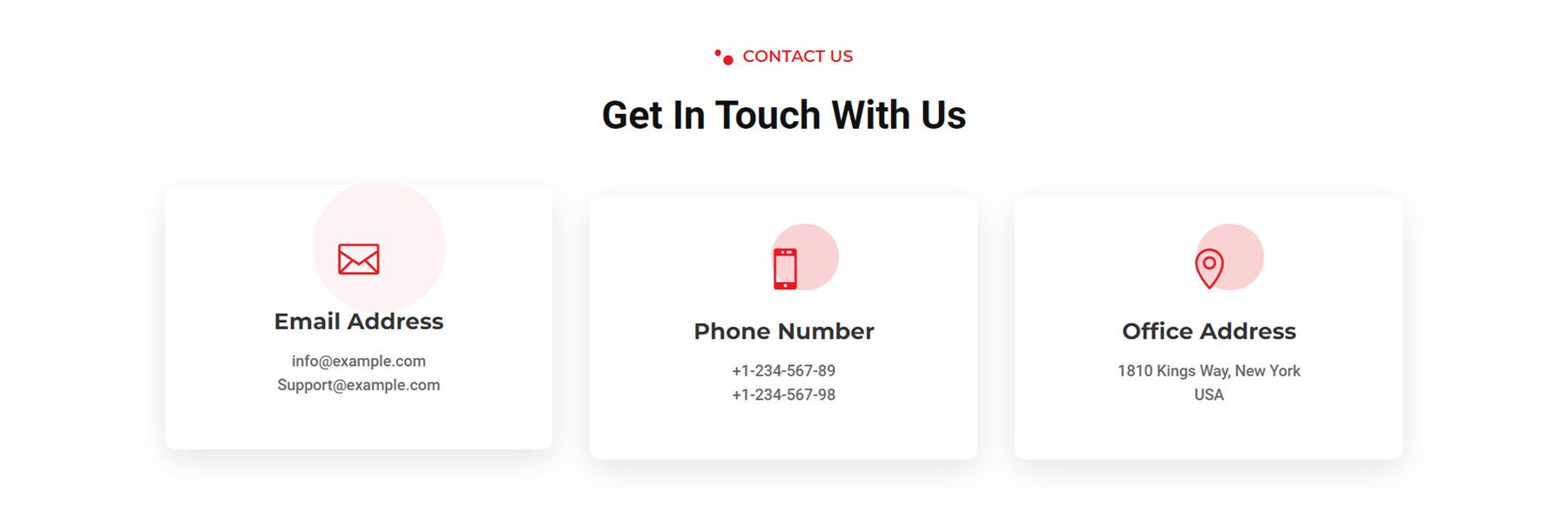
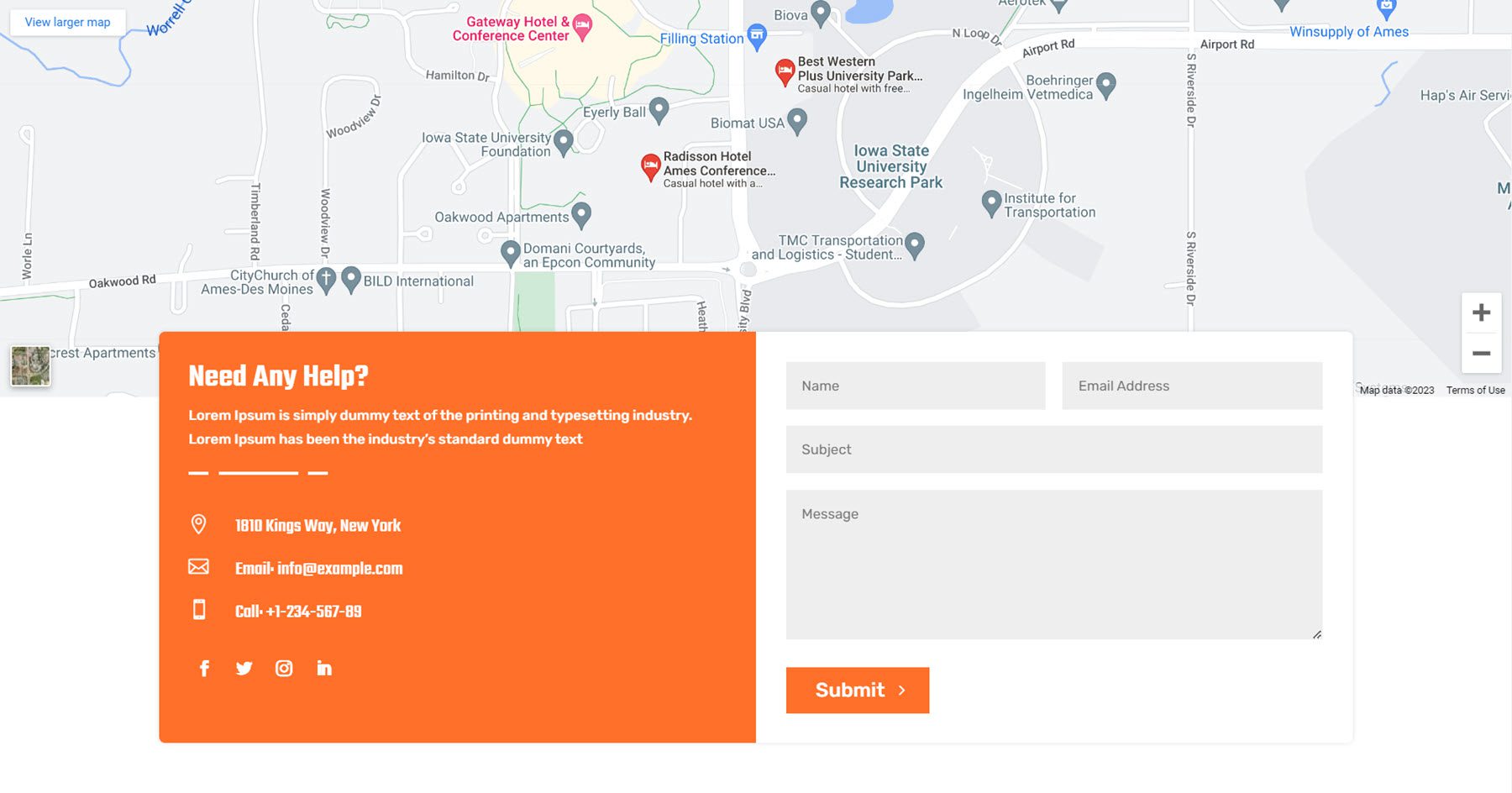
Dies ist das Kontaktlayout 3 aus dem Fitness- und Fitnessstudio-Webkit. Es verfügt über drei quadratische Klappentexte mit einem Kastenschatten, die jeweils wichtige Kontaktinformationen hervorheben. Die Karte verschiebt sich beim Schweben nach oben und der rote Kreis hinter dem Symbol wird erweitert.

Style 6 aus dem Wind- und Solarenergie-Webkit verfügt über ein einzigartiges Layout mit einer Karte in voller Breite und den Kontaktinformationen und dem Formular auf einer Karte, die den unteren Rand der Karte überlagert.

Schalter
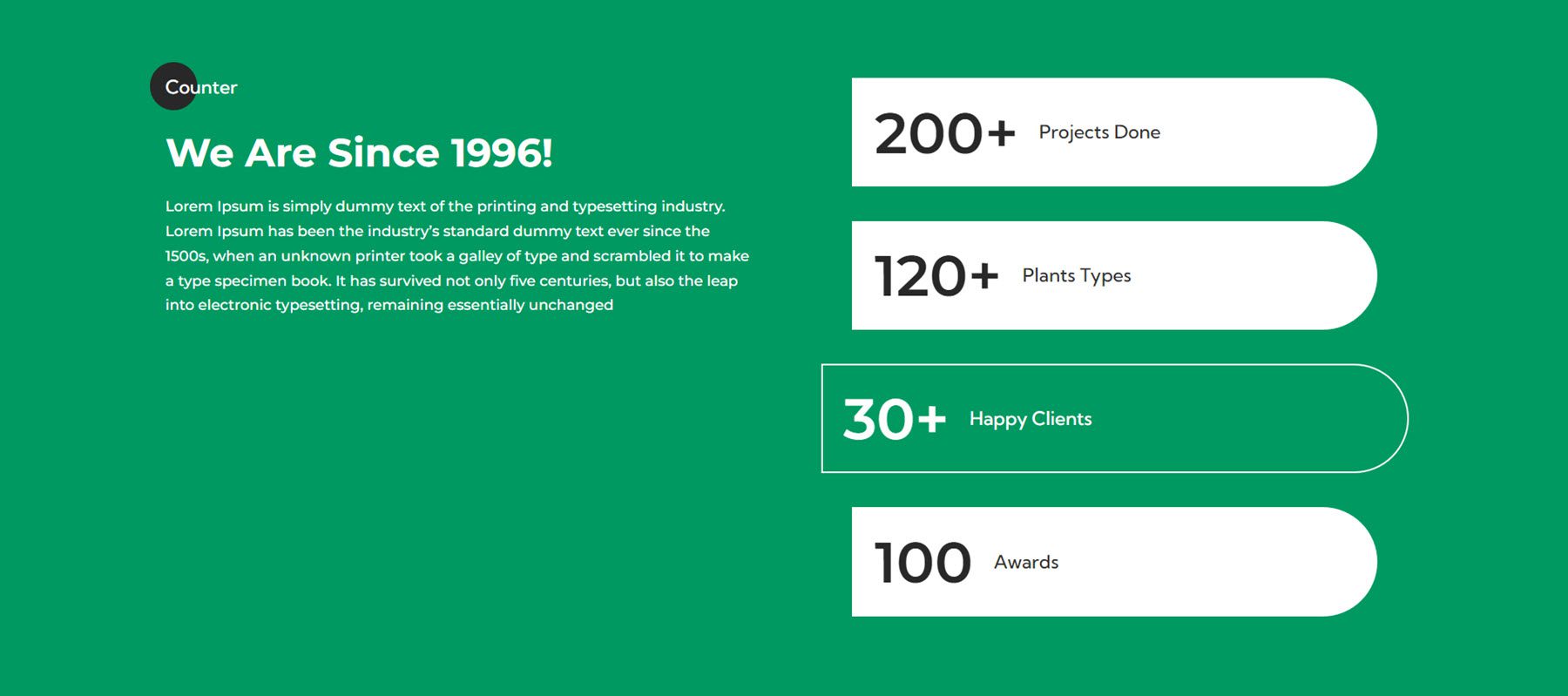
Das Zählermodul hilft dabei, numerische Daten auf Ihrer Website mit einem Zähleffekt darzustellen, wenn die Seite geladen wird. Dieses erste Beispiel stammt aus dem Garten- und Landschaftsbau-Webkit. Stil 2 verfügt über vier Zahlenzähler in einem Abschnitt mit abgerundetem Rand.

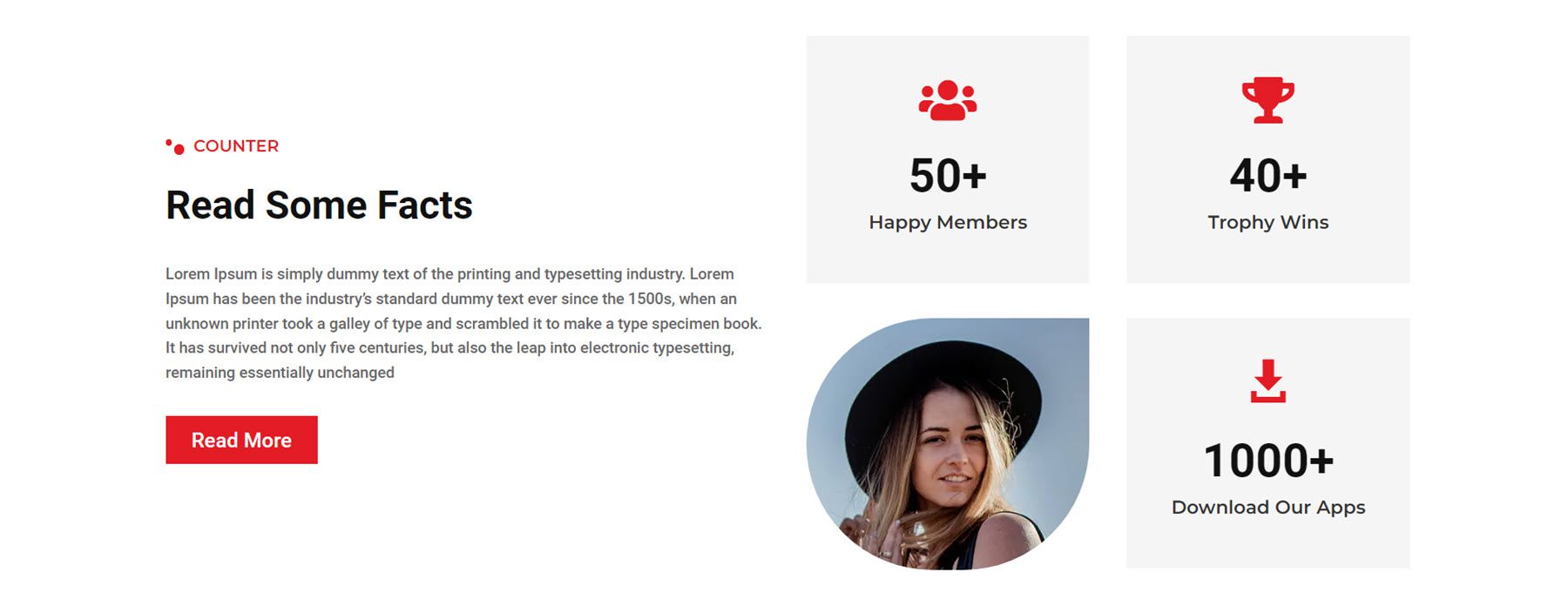
Thekenlayout 1 aus dem Fitness- und Fitnessstudio-Webkit enthält vier Zahlenzähler und ein Bild, das in einem Raster angeordnet ist.

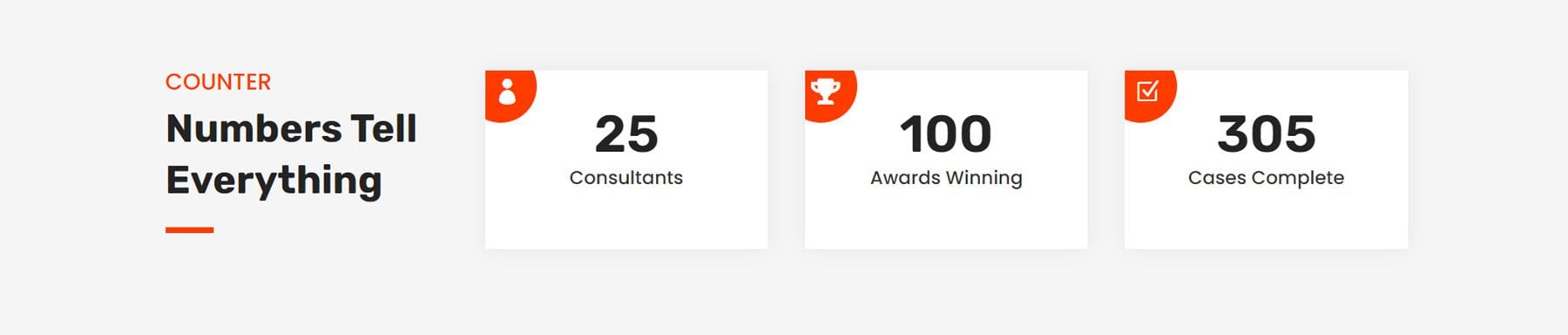
Der Zählerstil 5 schließlich aus dem Finanz- und Beratungs-Webkit enthält drei Zahlenzähler mit Symbolen auf einem abgerundeten orangefarbenen Hintergrund in der oberen linken Ecke.

CTA
CTA-Layoutstil 2 aus dem Wind- und Solar-Webkit enthält Kopftext, der sich nach links und rechts verschiebt und die Farbe von Weiß zu Grün ändert, wodurch ein subtiler, aber auffälliger Effekt entsteht.

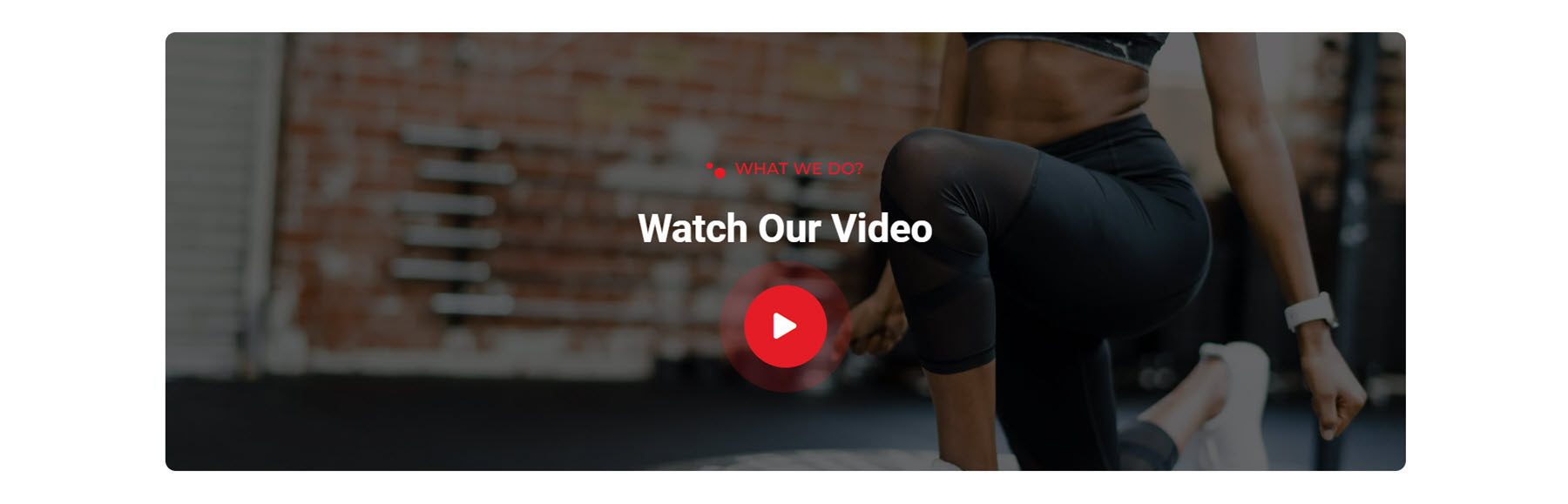
Als nächstes folgt CTA-Layout 2 aus dem Fitness- und Fitnessstudio-Webkit, das ein Informationsvideo hervorhebt. Die Play-Taste hat einen undurchsichtigen Kreis, der von der Mitte aus pulsiert und den Benutzer auffordert, auf Play zu drücken.

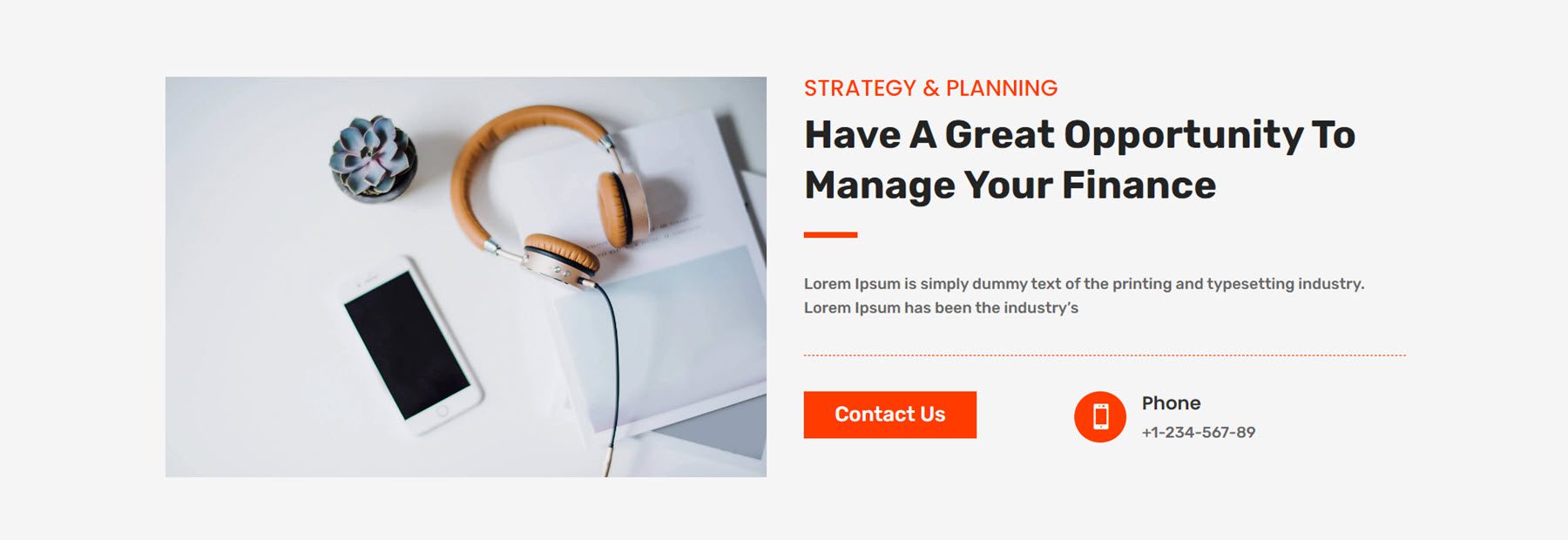
Das CTA-Layout 2 aus dem Finanz- und Beratungslayout enthält schließlich ein großes Bild auf der linken Seite, einige Textbausteine, einen Kontakt-Button und eine Telefonnummer, die in einem Klappentext angezeigt wird.

FAQ
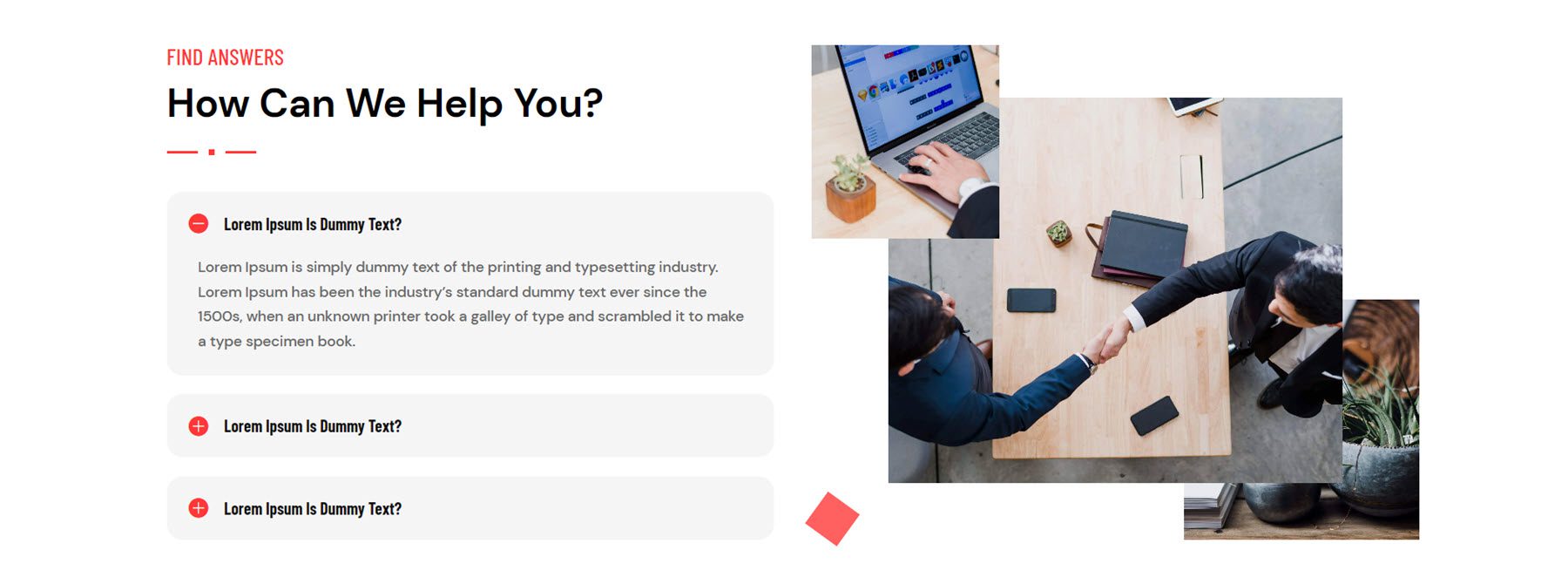
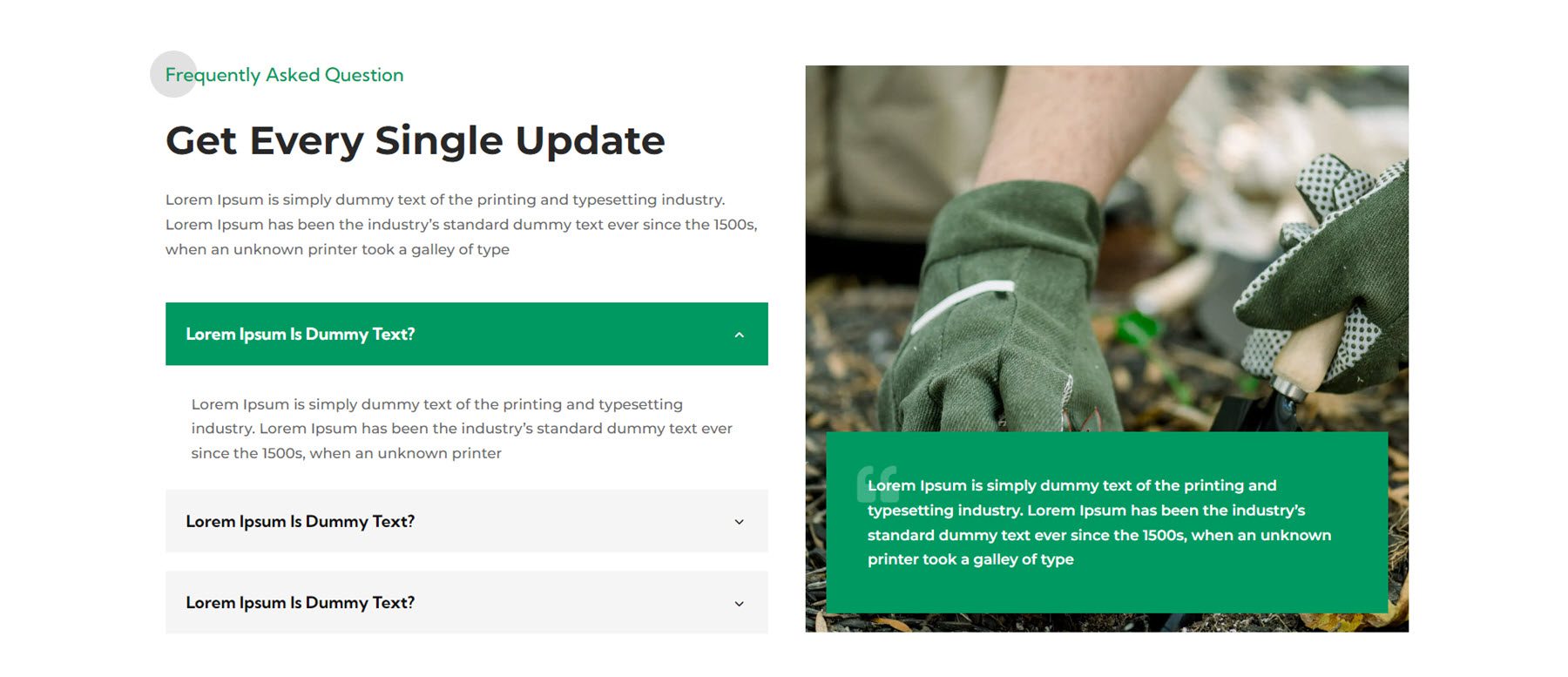
Kommen wir zu den Layouts des FAQ-Bereichs und werfen wir einen Blick auf Stil 4 aus dem Webkit für digitale Agenturen. Das Layout enthält FAQ-Klappentexte auf der linken Seite, eine Collage aus drei Bildern auf der rechten Seite und eine kleine quadratische Form, die beim Drehen ein- und ausgeblendet wird.

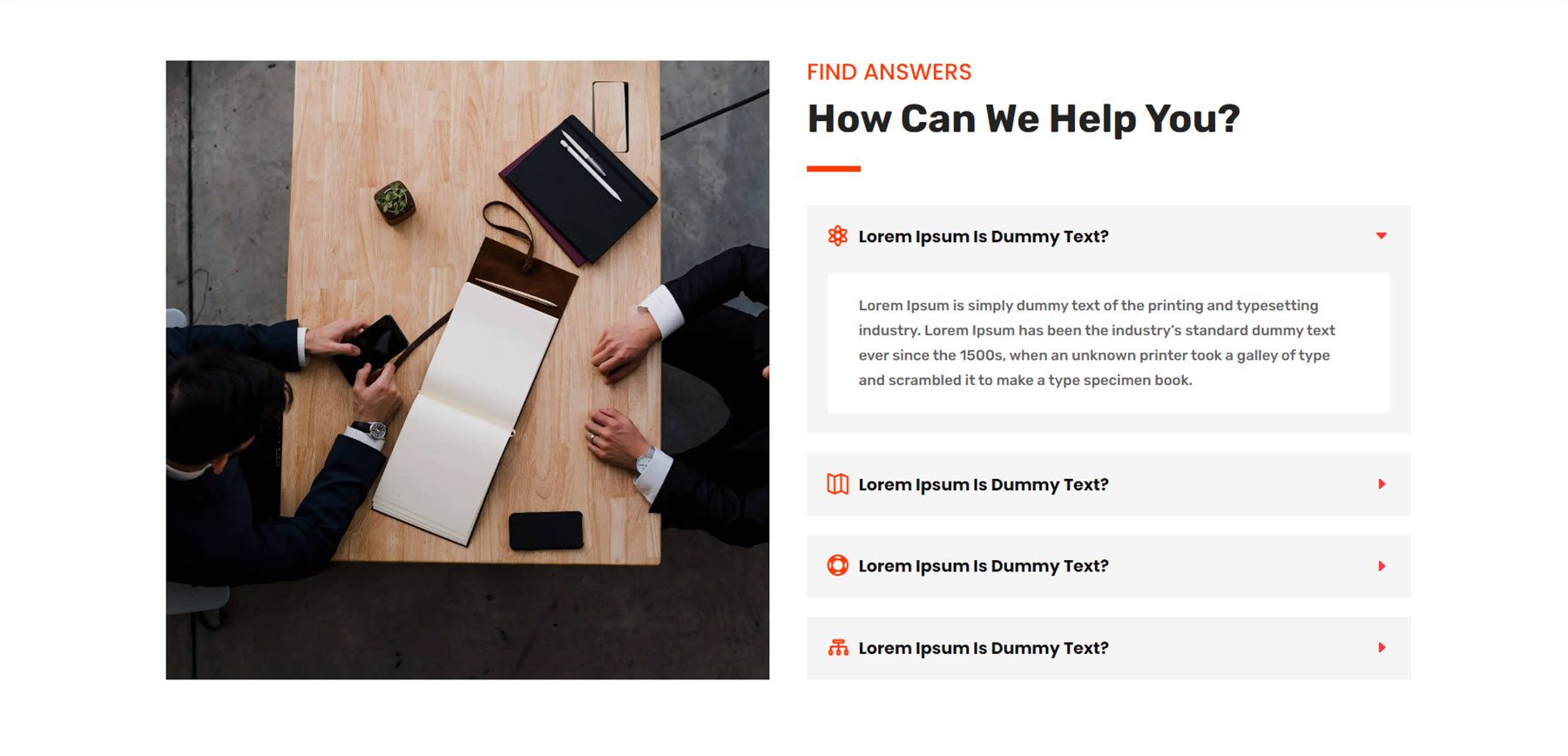
FAQ-Layout 3 aus dem Finanz- und Beratungs-Webkit zeigt links ein großes Bild und rechts Überschriftentext und FAQ-Module.

Das FAQ-Layout 3 aus dem Landschaftsbau-Webkit enthält etwas Text, die FAQ-Module auf der linken Seite und ein großes Bild mit einem Klappentext für Testimonials auf der rechten Seite.

Merkmale
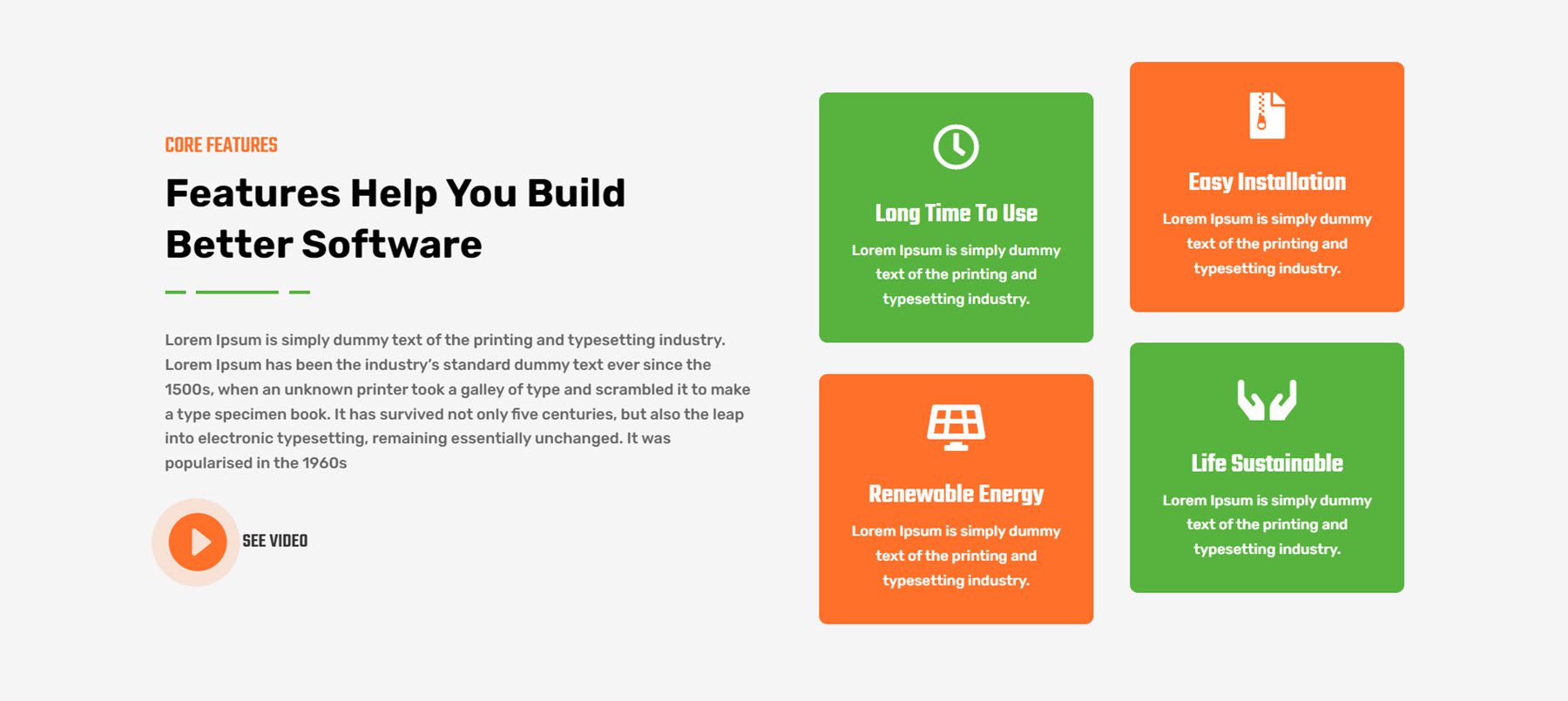
Im Funktionsbereich können Sie einzigartige Funktionen oder Verkaufsargumente für Ihre Dienstleistungen oder Produkte hervorheben. Layout 3 aus dem Wind- und Solar-Webkit enthält links etwas Text, eine Schaltfläche zum Abspielen eines Videos und rechts vier Klappentexte, die Funktionen hervorheben.

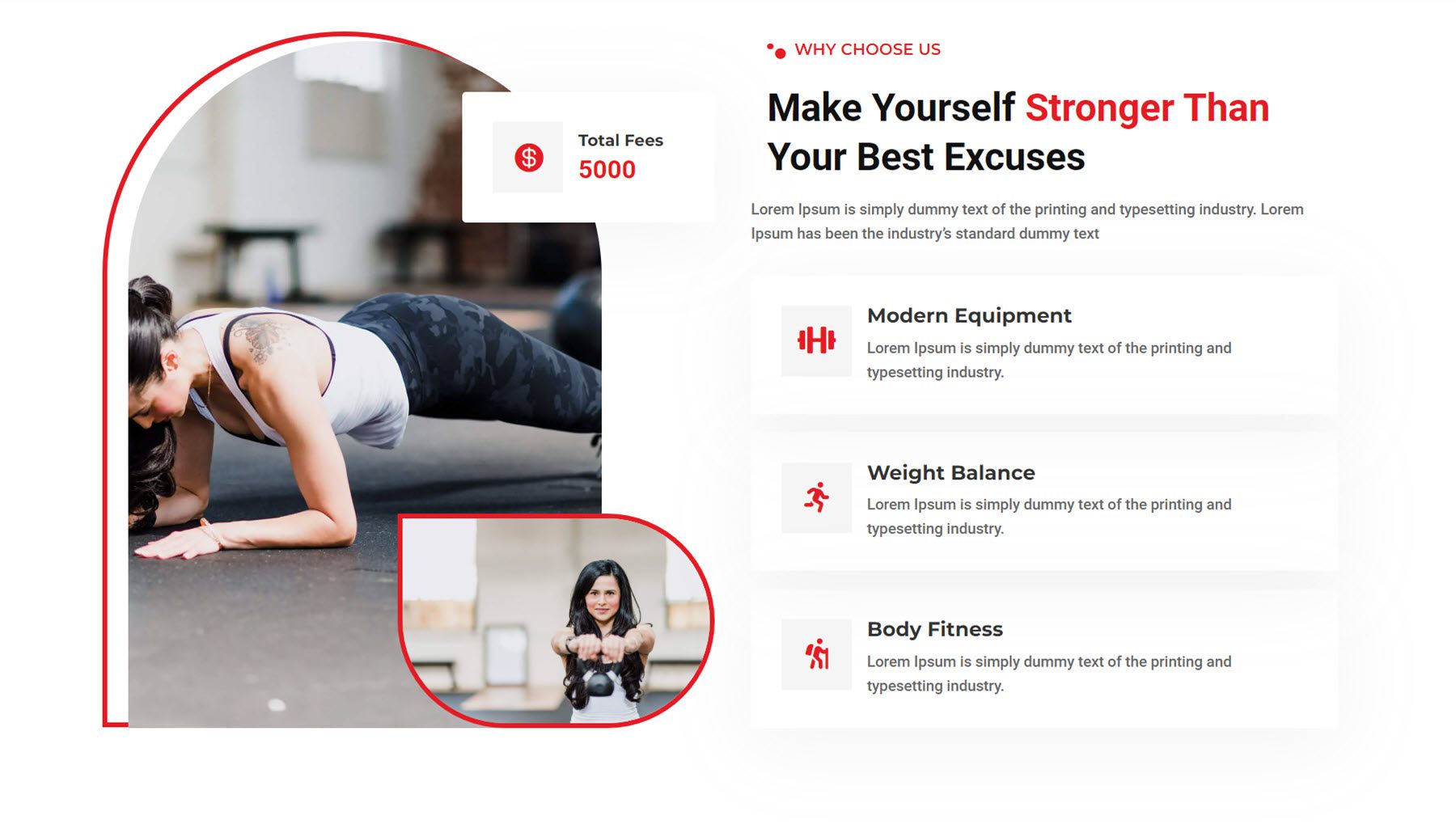
Layout 3 aus dem Fitness-Studio-Webkit enthält links zwei Bilder mit einzigartigen Rahmenstilen, wobei ein Klappentext das große Bild überlagert und die Gebühren hervorhebt. Auf der linken Seite befinden sich etwas Text und drei Klappentexte, die Funktionen hervorheben.

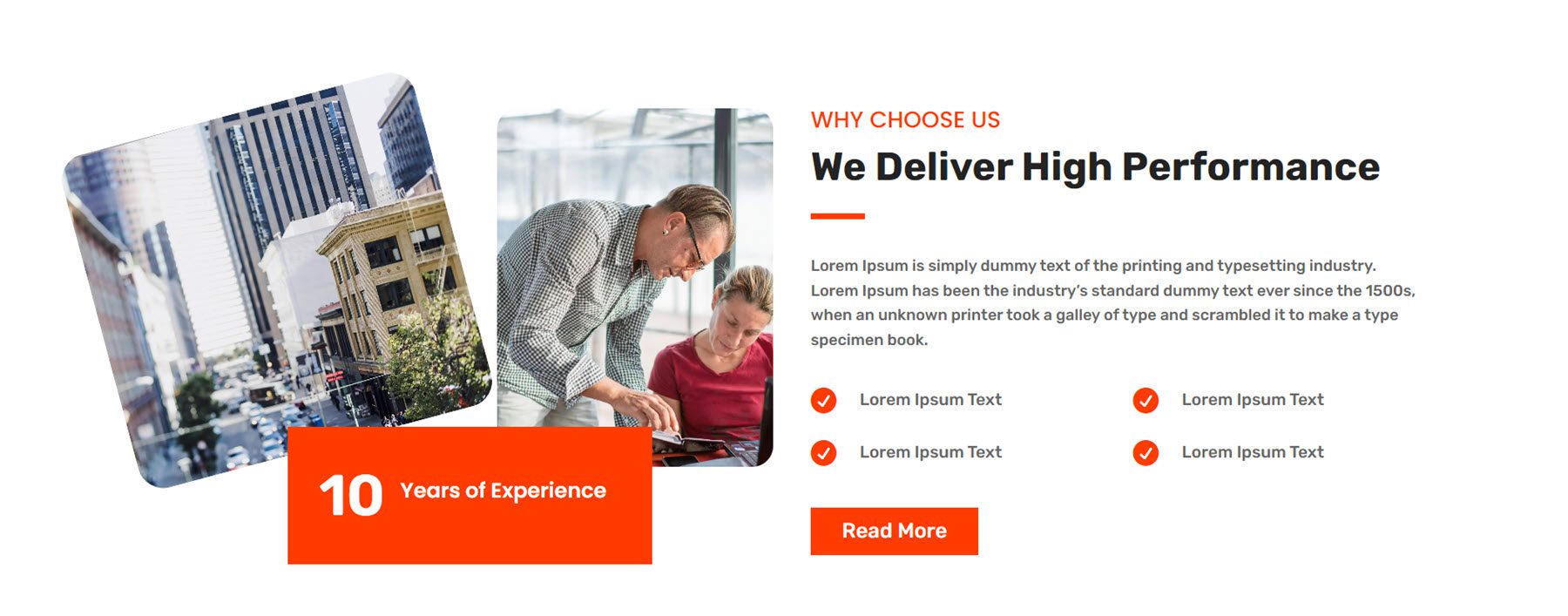
Dies ist Stil 2 aus dem Finanz- und Beratungs-Webkit. Es enthält zwei Bilder, einen Zahlenzähler auf der linken Seite und etwas Text, Klappentexte und eine Schaltfläche auf der rechten Seite.

Galerie
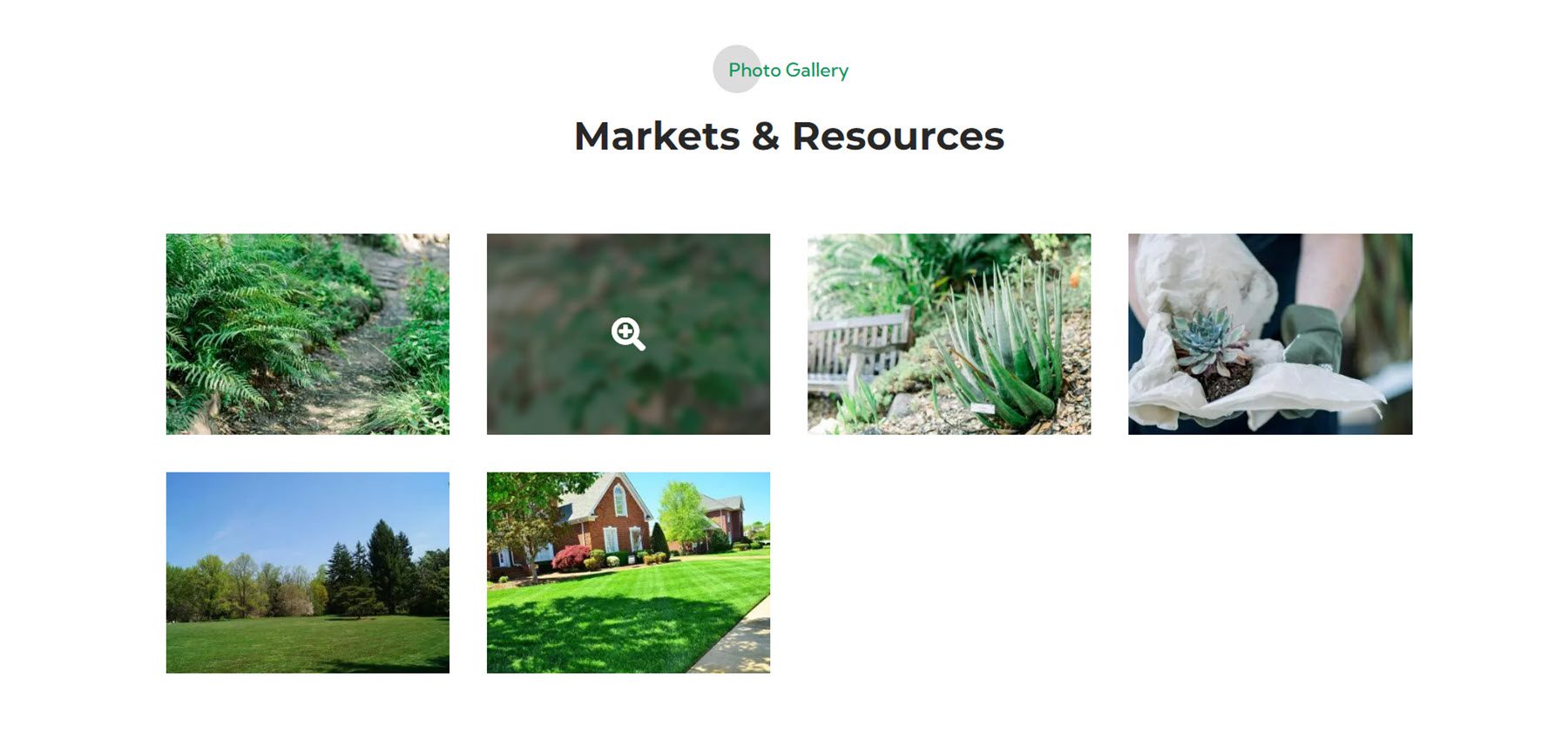
Galeriestil 4 aus dem Garten- und Landschaftsbau-Webkit verfügt über einen Unschärfeeffekt und ein Symbol beim Hover.

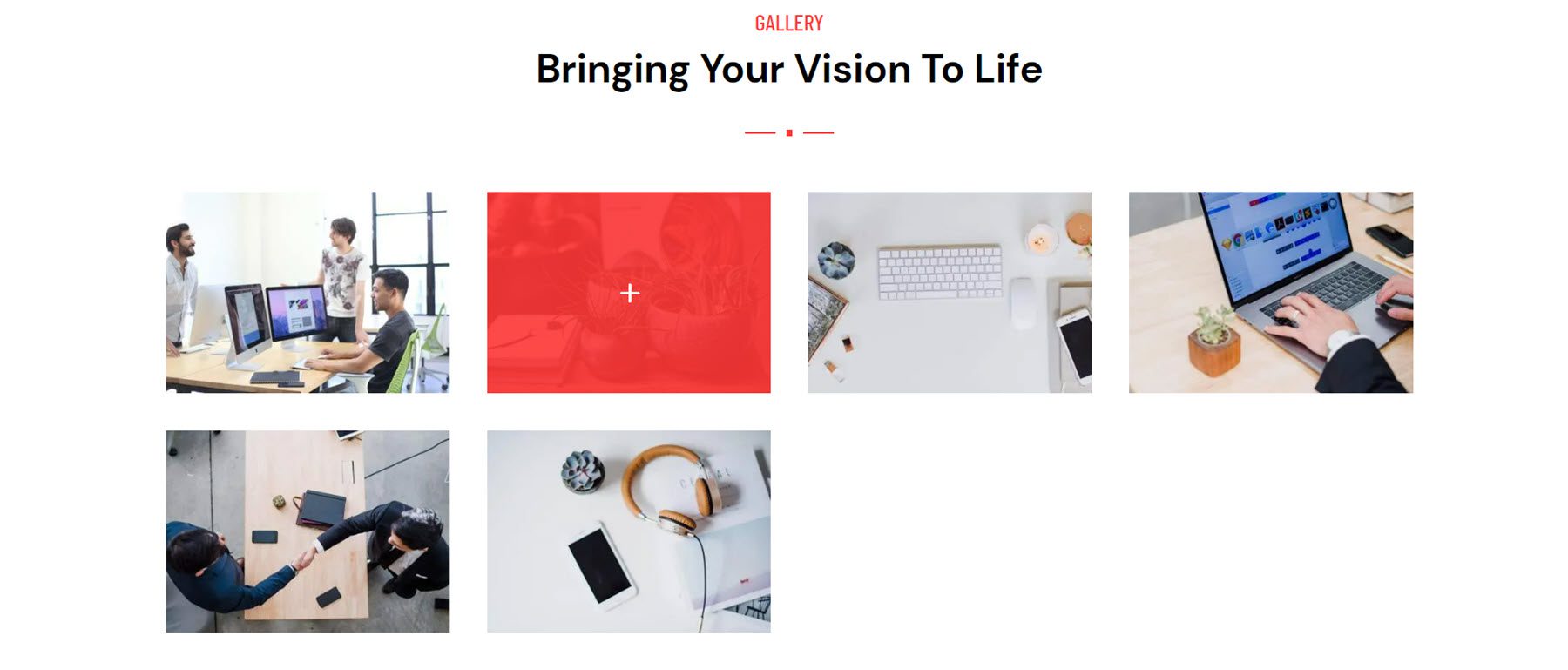
Als Nächstes hat Galerie-Layout 4 aus dem Webkit der Digitalagentur eine rote Überlagerung, die sich beim Hover über dem Bild ausdehnt.

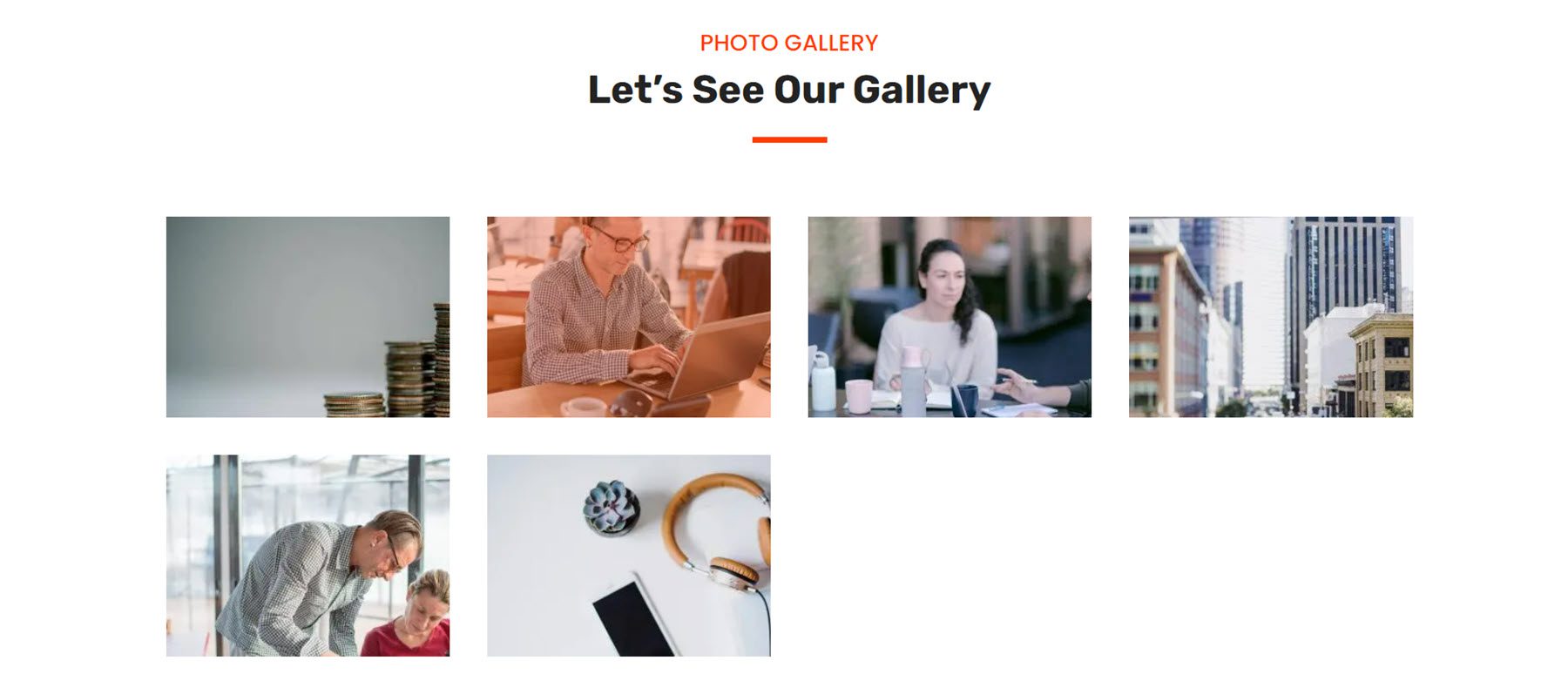
Style 3 aus dem Finanz- und Beratungs-Webkit verfügt über einen interessanten Hover-Effekt, bei dem das Bild nach rechts schwenkt und eine leichte Überlagerung erscheint.

Held
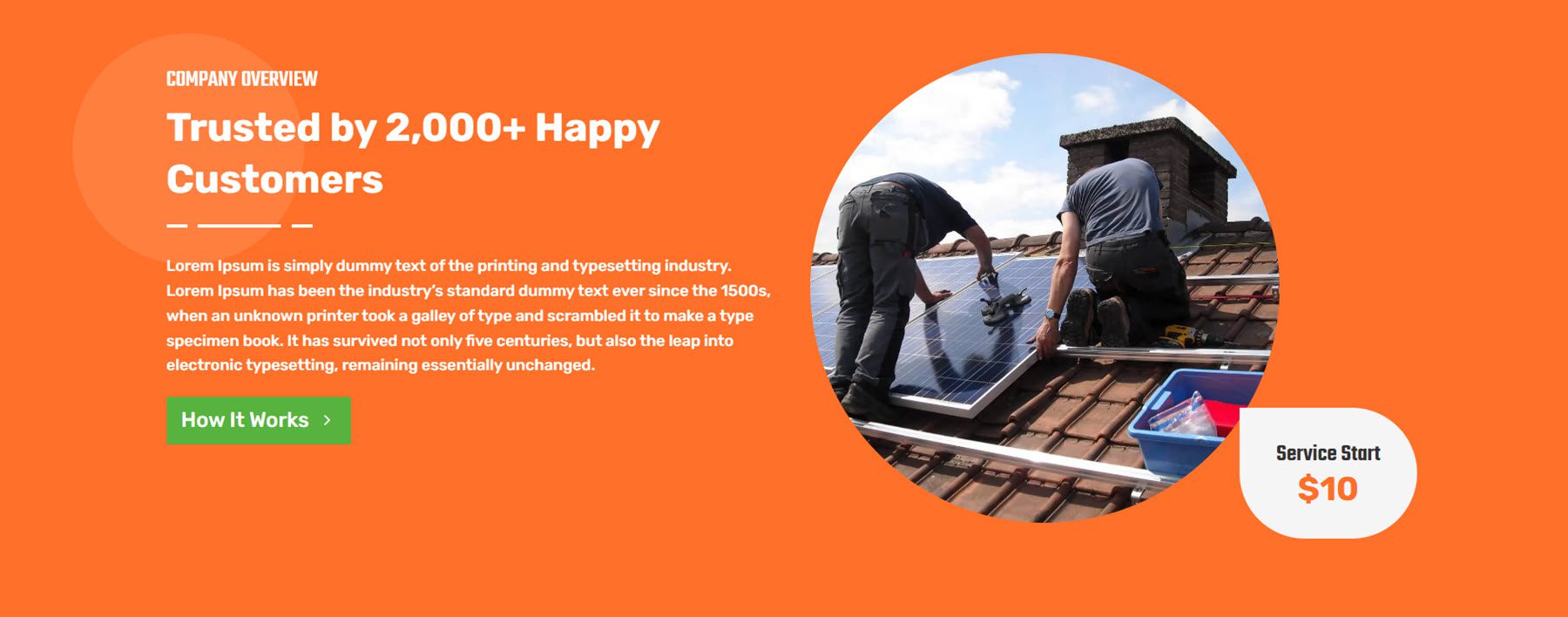
Das Hero-Abschnittslayout 10 für das Wind- und Solarenergie-Webkit enthält ein leuchtend orangefarbenes Layout mit etwas Text, einer Schaltfläche, einem Bild mit einer subtilen schwebenden Animation und einem Klappentext, der den Startpreis der Dienstleistung hervorhebt.

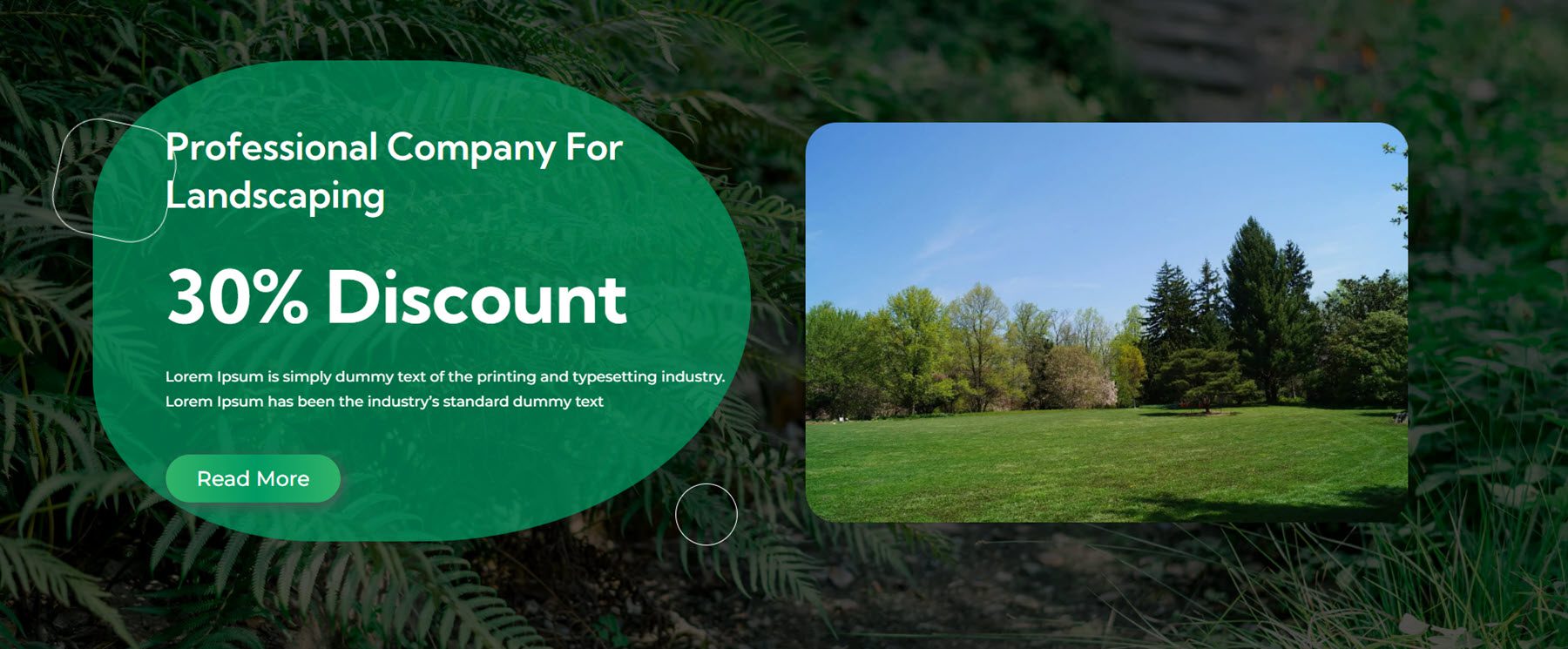
Style 3 im Garten- und Landschaftsbau-Webkit enthält einen großen Klappentext mit Text und einem Bild auf einem Bildhintergrund in voller Breite.

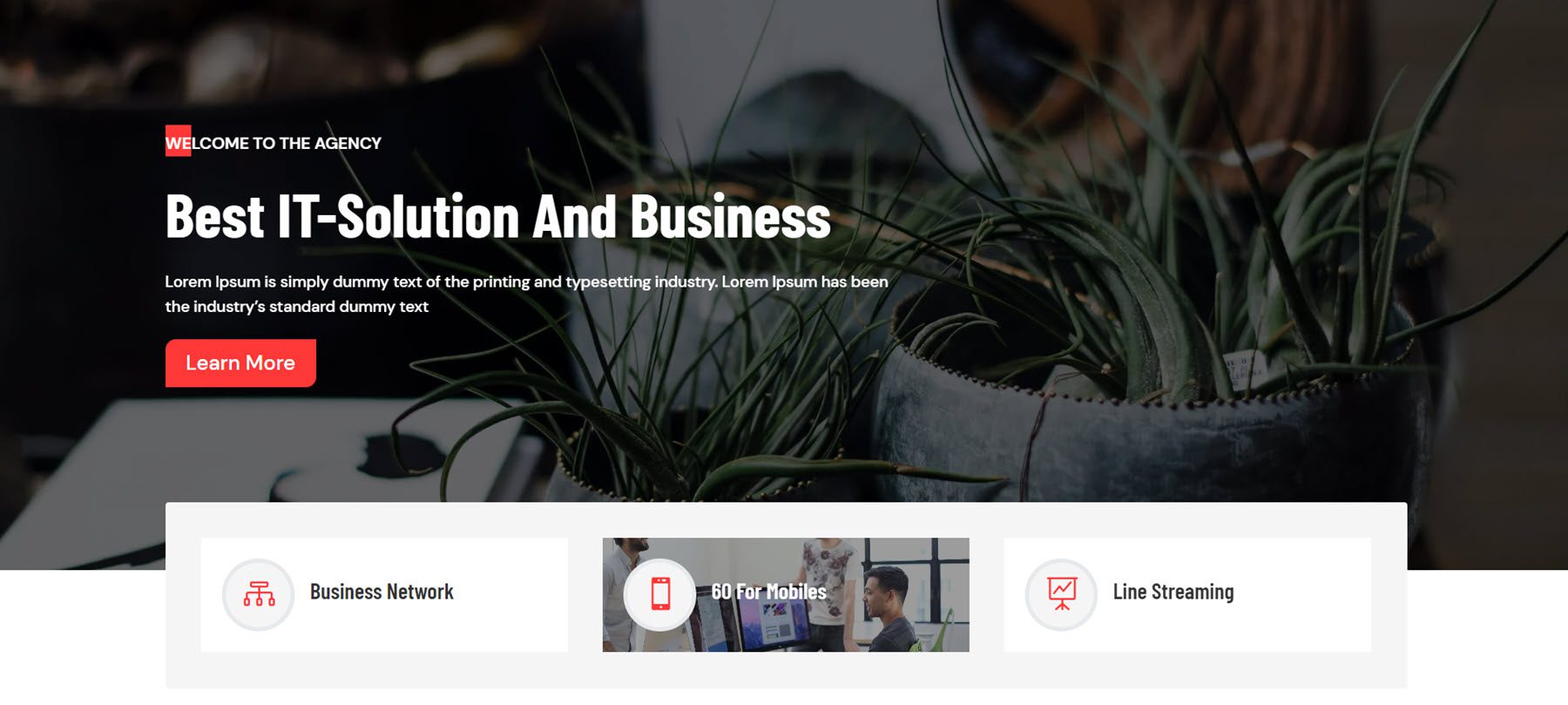
Schließlich bietet Hero Style 3 aus dem Webkit der Digitalagentur einen großen Bildhintergrund, etwas Text und eine CTA-Schaltfläche sowie einen Abschnitt mit drei Klappentexten, die beim Hover ein Bild zeigen.

Logo
Logo-Abschnittsstil 4 aus dem Wind- und Solarenergie-Webkit enthält ein Raster von Logos, die kleiner werden und Farbe zeigen, wenn Sie mit der Maus darüber fahren.

Dies ist Logo-Abschnitt 4 aus dem Fitnessstudio-Webkit. Die Logos werden in voller Breite auf rotem Grund dargestellt.

Layout 3 aus dem Finanz- und Beratungslayout hat oben einen Textabschnitt und invertiert das Logo und die Hintergrundfarben beim Hover.

Newsletter
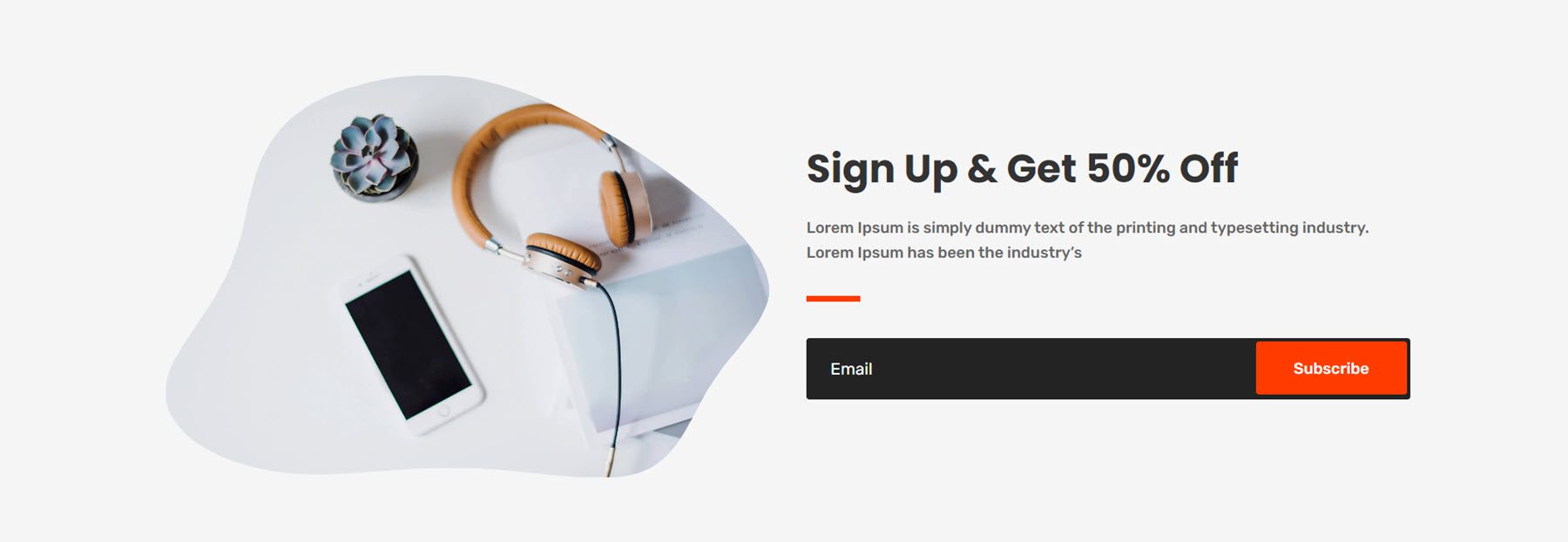
Dies ist der Newsletter-Anmeldeabschnitt Stil 5 aus dem Finanz- und Beratungs-Webkit. Es enthält ein Bild mit einem einzigartigen Clip-Layout, etwas Text, eine Trennlinie und ein Anmeldeformular.

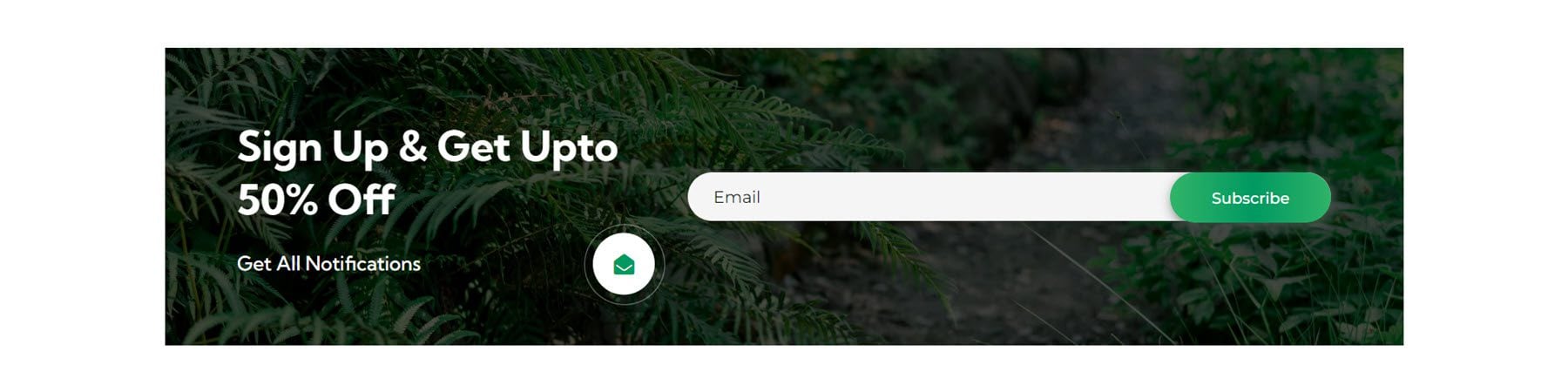
Newsletter-Stil 2 aus dem Garten- und Landschaftsbau-Layout enthält etwas Text, ein Symbol mit einem pulsierenden Randeffekt und ein Anmeldeformular auf einem Bildhintergrund.

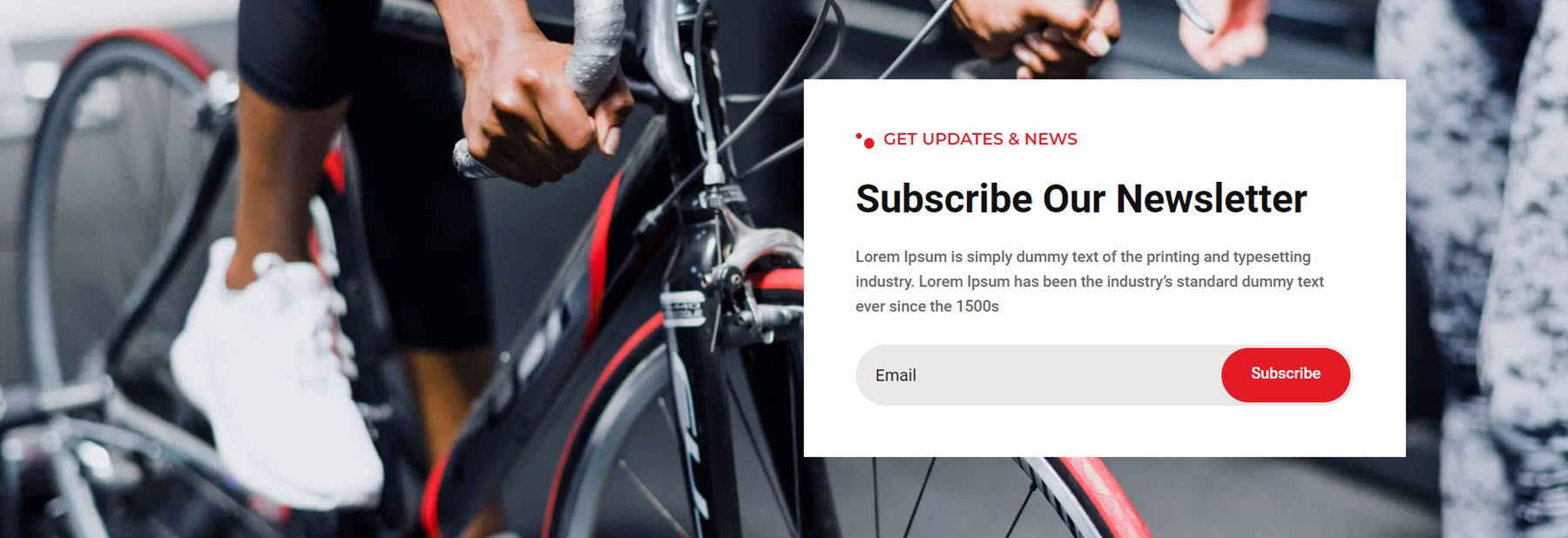
Der Newsletter-Layoutstil 3 schließlich aus dem Fitness- und Fitnessstudio-Webkit enthält eine Karte mit Text und ein Anmeldeformular auf einem Bildhintergrund in voller Breite.

Preisgestaltung
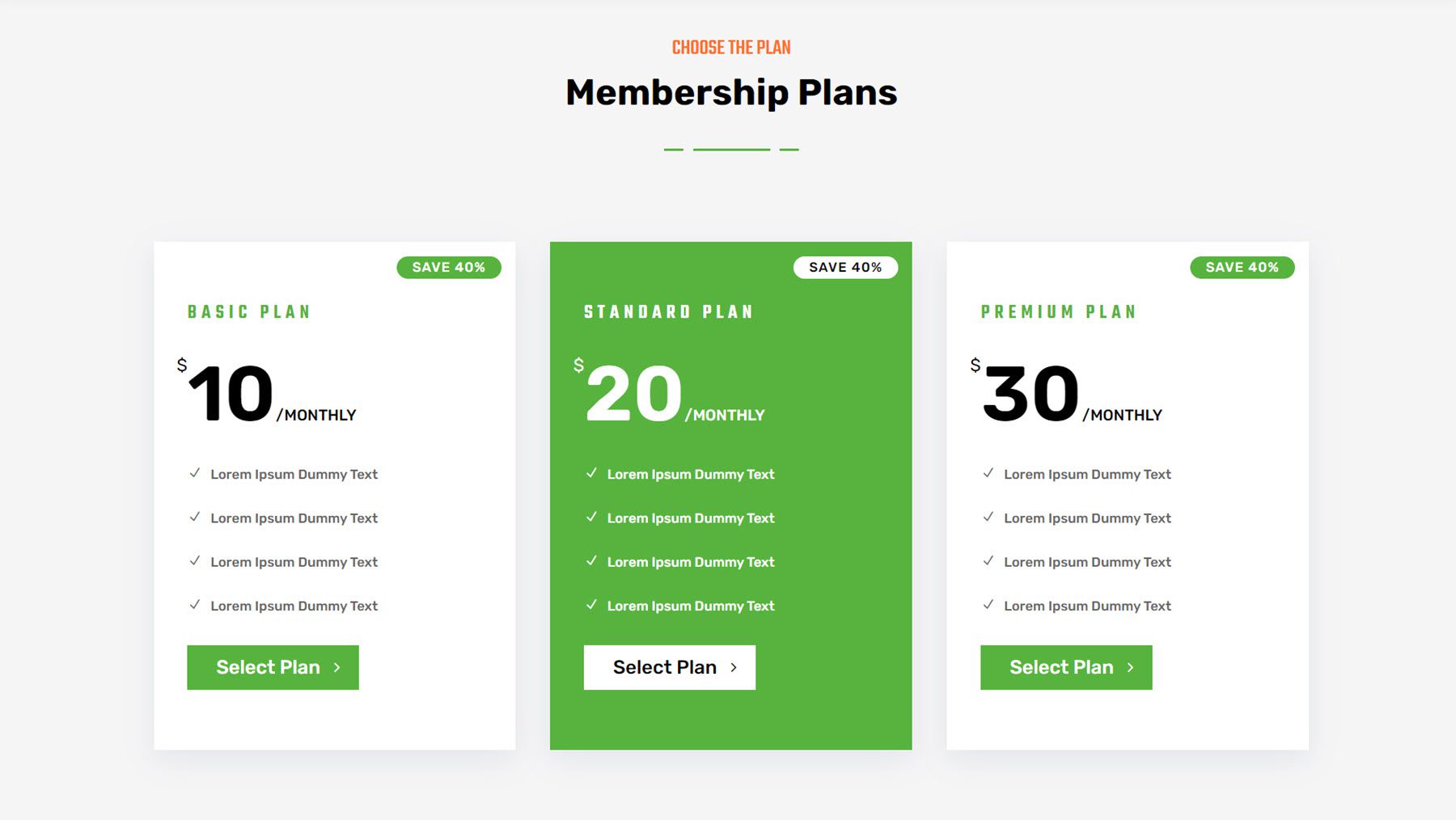
Preisabschnitt Stil 1 aus dem Wind- und Solarenergie-Webkit enthält drei Preistabellen mit einem kleinen Klappentext oben rechts, der einen Rabatt hervorhebt.


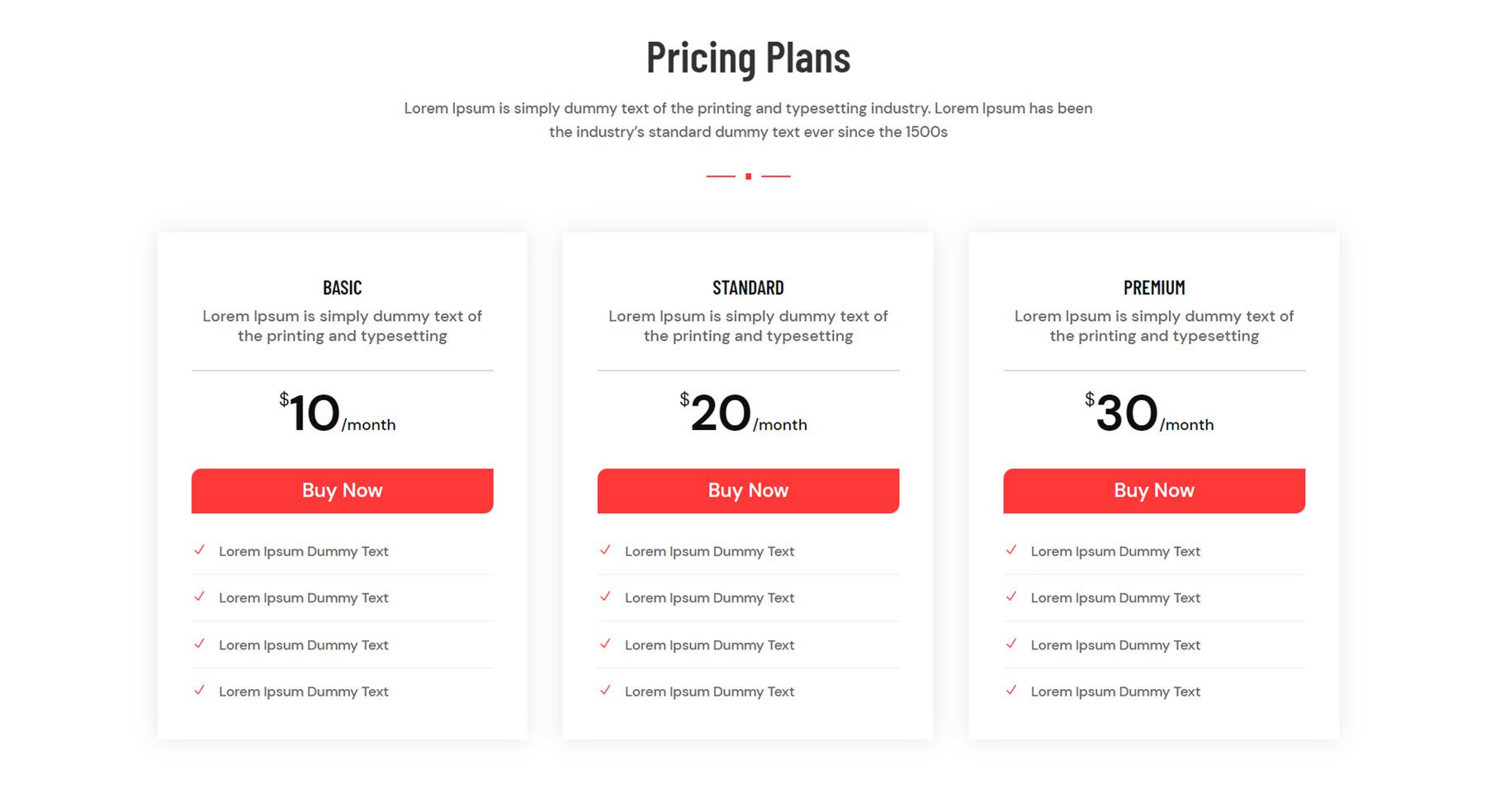
Style 4 aus dem Webkit der Digitalagentur enthält auch drei Preisinformationen. Oben befindet sich ein Textabschnitt, die Preisinformationen, eine Schaltfläche „Jetzt kaufen“ und vier Klappentexte, um Funktionen hervorzuheben.

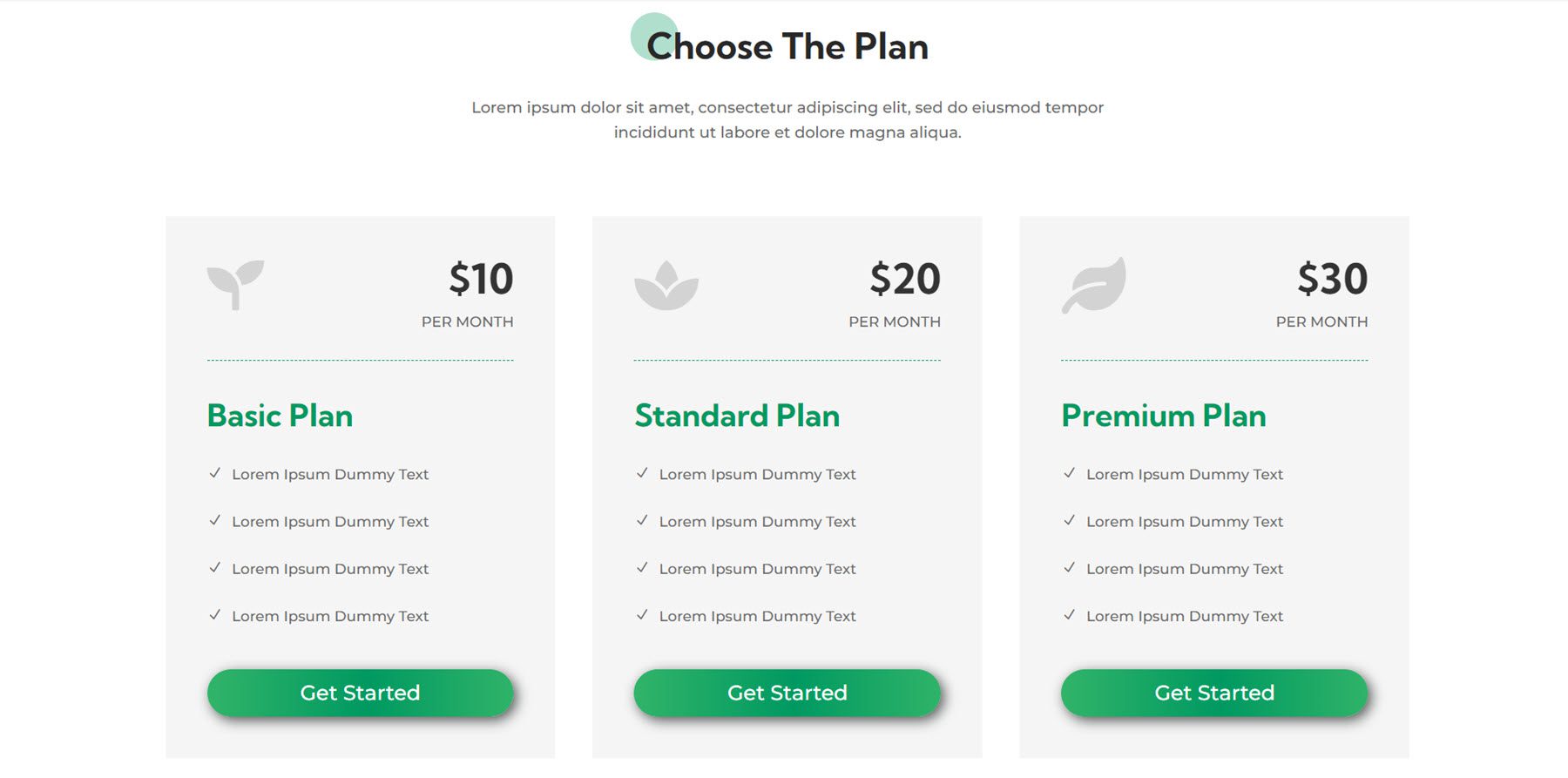
Layout 3 des Preisabschnitts aus dem Garten- und Landschaftsbau-Webkit hebt jede Preisstufe mit einem Symbol oben hervor. Der Farbverlauf in der Schaltfläche verschiebt sich beim Hover.

Projekte
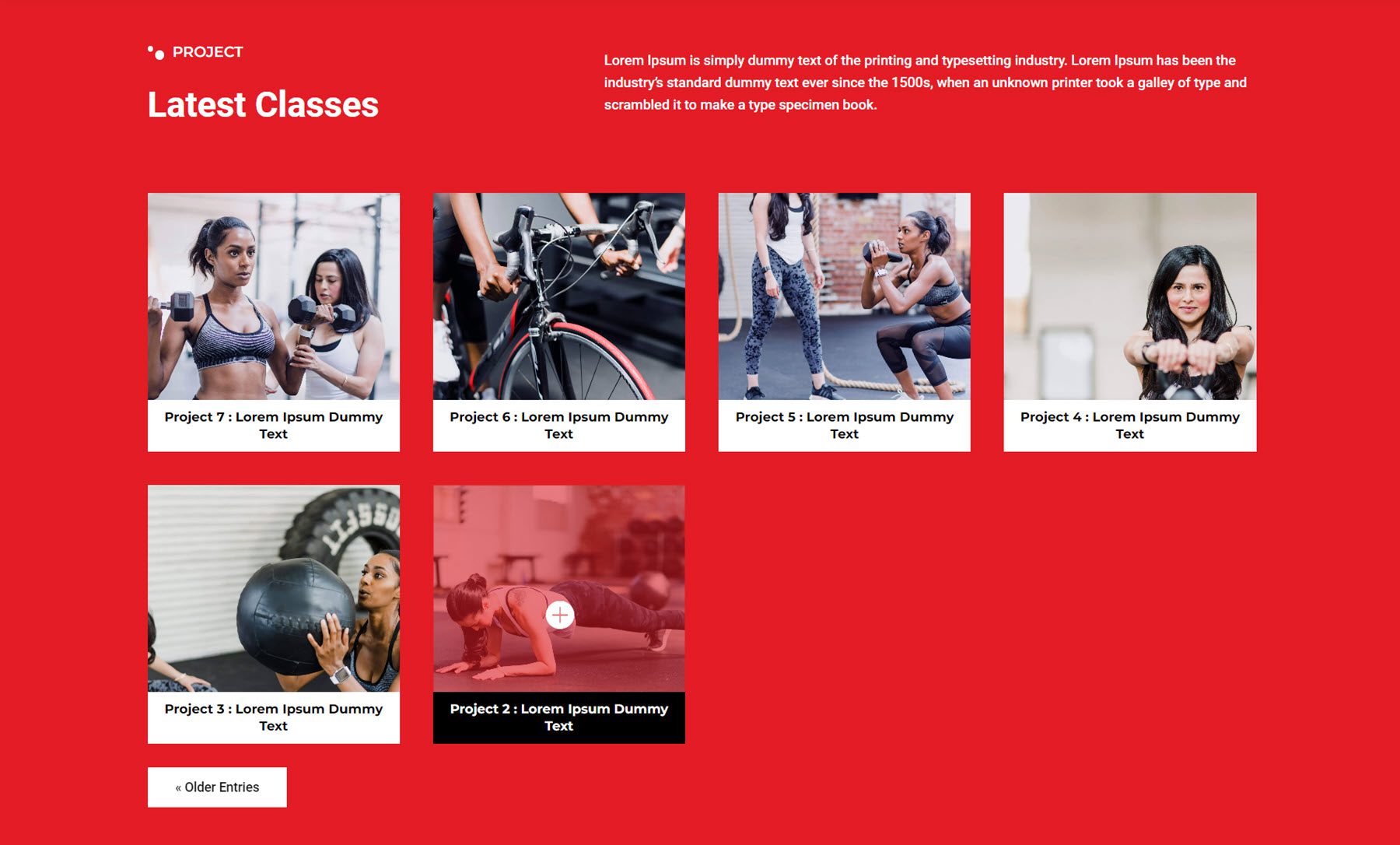
Das Projektabschnittslayout 5 aus dem Fitness-Webkit enthält oben etwas Text und die unten aufgeführten Projekte mit einem Hover-Effekt, der eine Überlagerung hinzufügt und den Titelhintergrund auf Schwarz setzt.

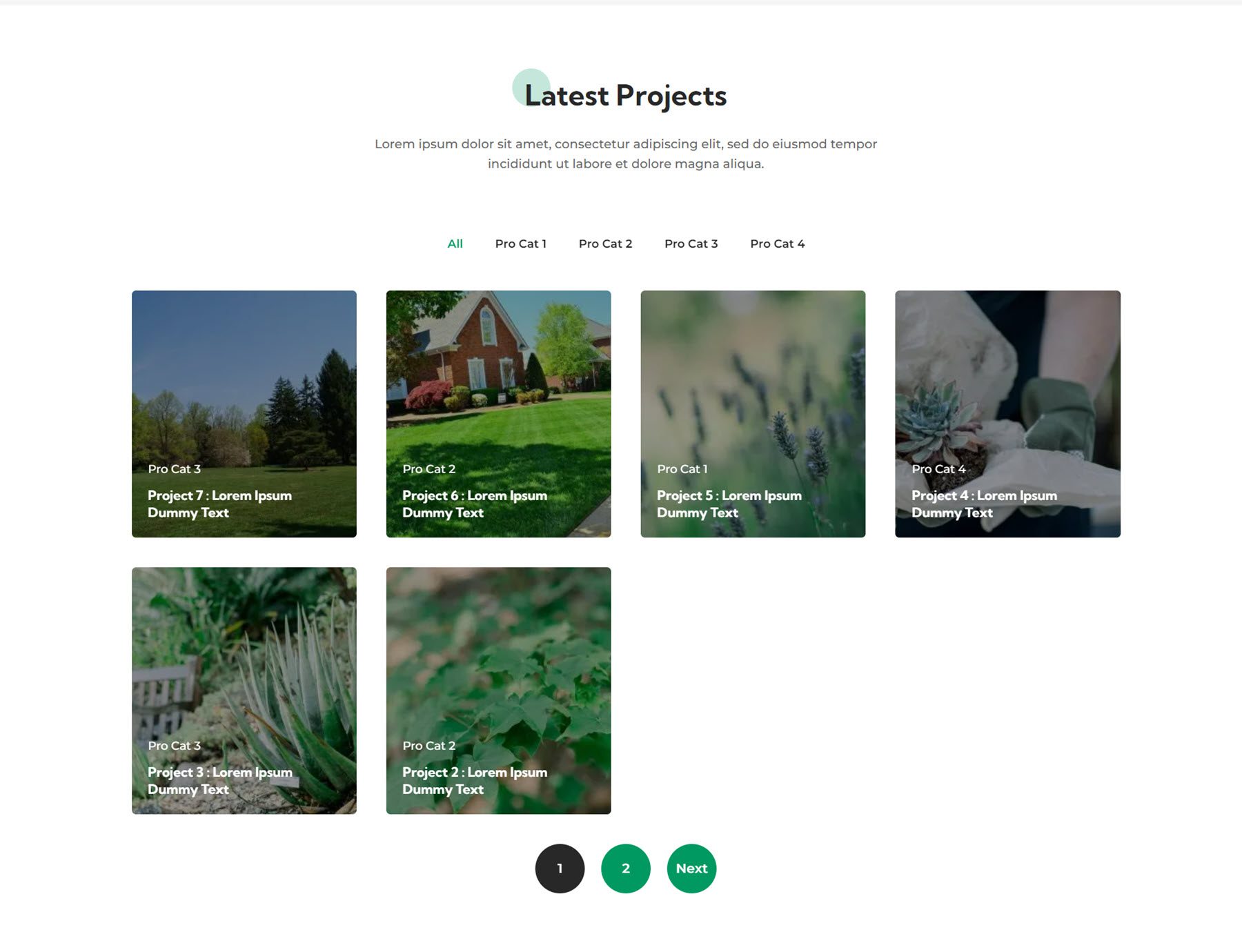
Als nächstes folgt Projektabschnitt Layout 2 aus dem Garten- und Landschaftsbau-Webkit. Es enthält oben etwas Text und einige Projektkategorien. Die Projektdetails werden über dem Projektbild aufgelistet, das beim Hover vergrößert wird.

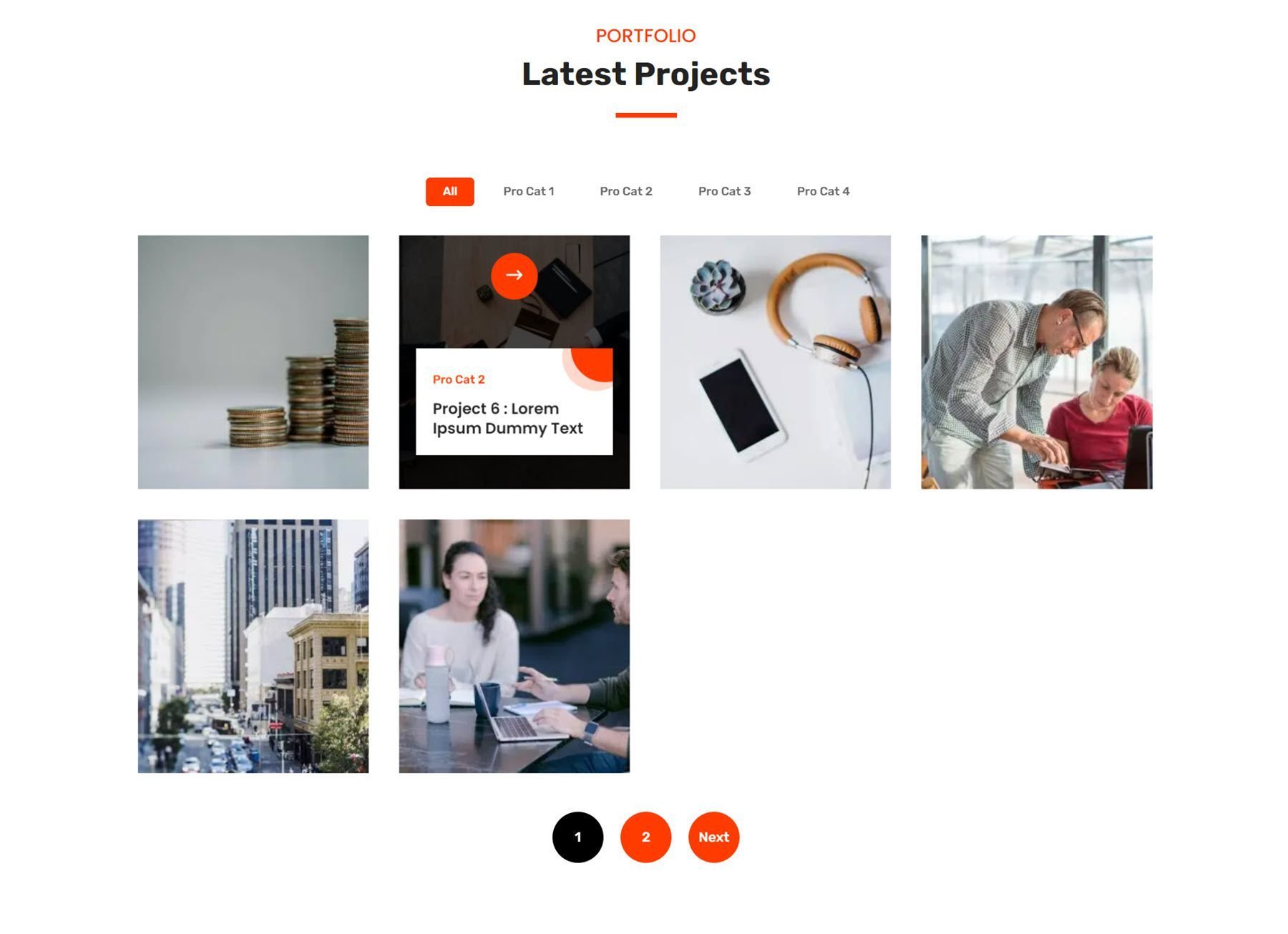
Schließlich bietet Projektstil 5 aus dem Finanz- und Beratungs-Webkit Kategorien oben und die Projektinformationen und ein Symbol beim Hover.

Service
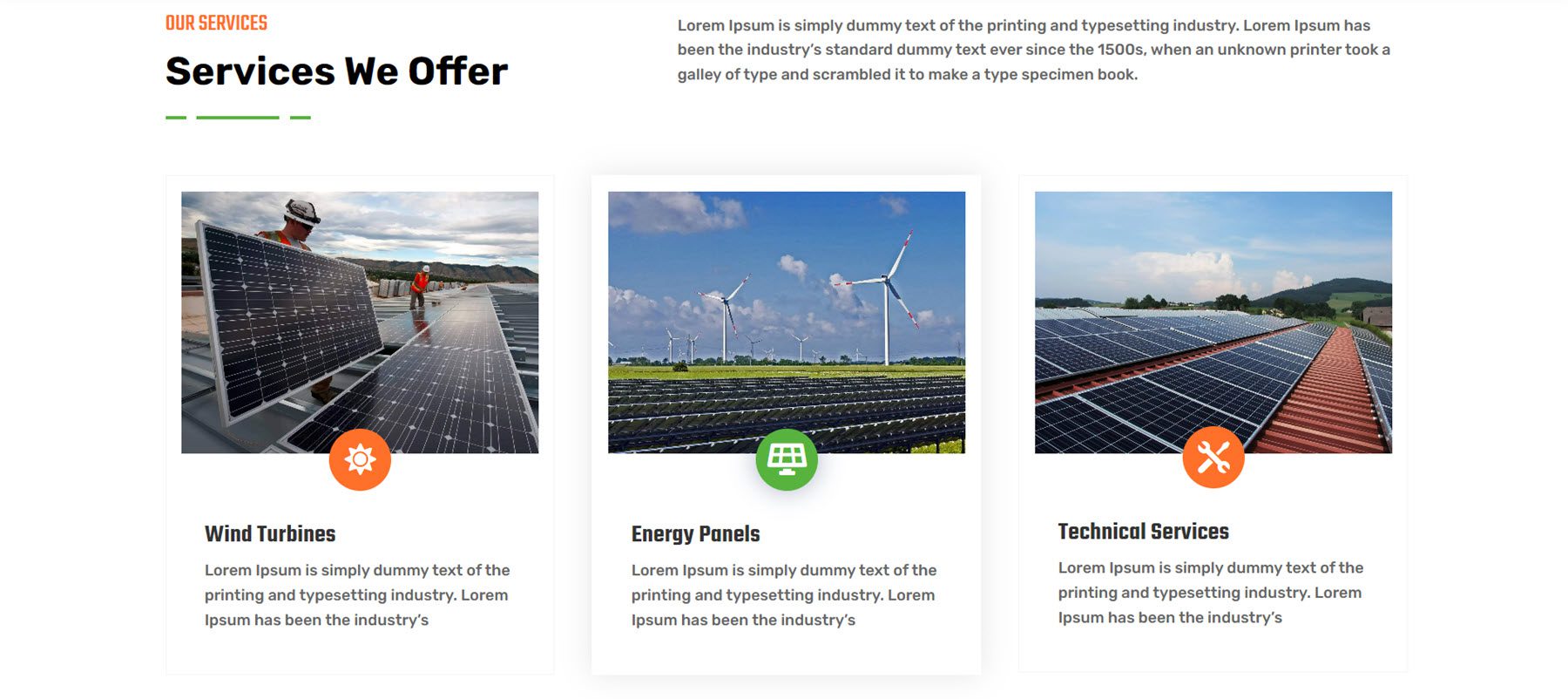
Serviceabschnitt 2 aus dem Wind- und Solarenergie-Webkit enthält drei Klappentexte mit einem Bild und einem Symbol, die jeden Service hervorheben. Beim Hover erscheint ein Kastenschatten und der Symbolhintergrund wird grün.

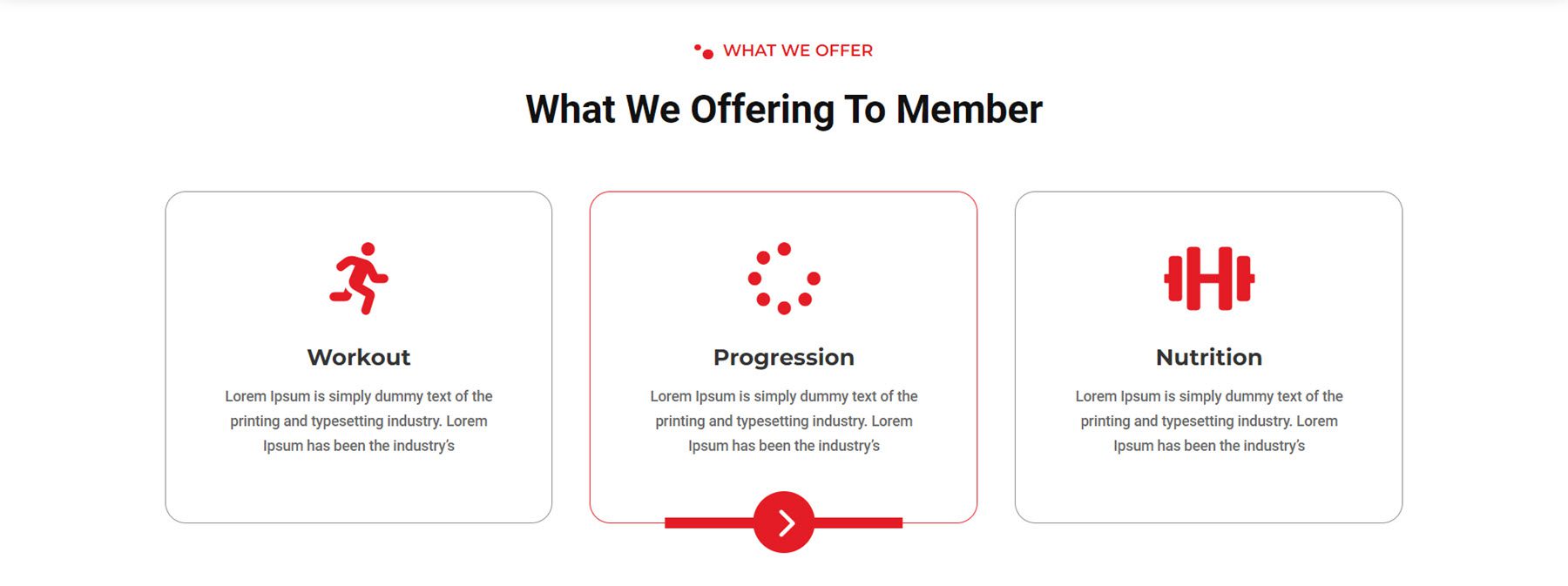
Dies ist Service-Layout 3 aus dem Fitness-Webkit. Es verfügt über drei Klappentexte mit großen Symbolen. Beim Bewegen des Mauszeigers wird der Rand des Klappentexts rot und ein Pfeilsymbol und ein Rahmen werden am unteren Rand des Klappentexts angezeigt.

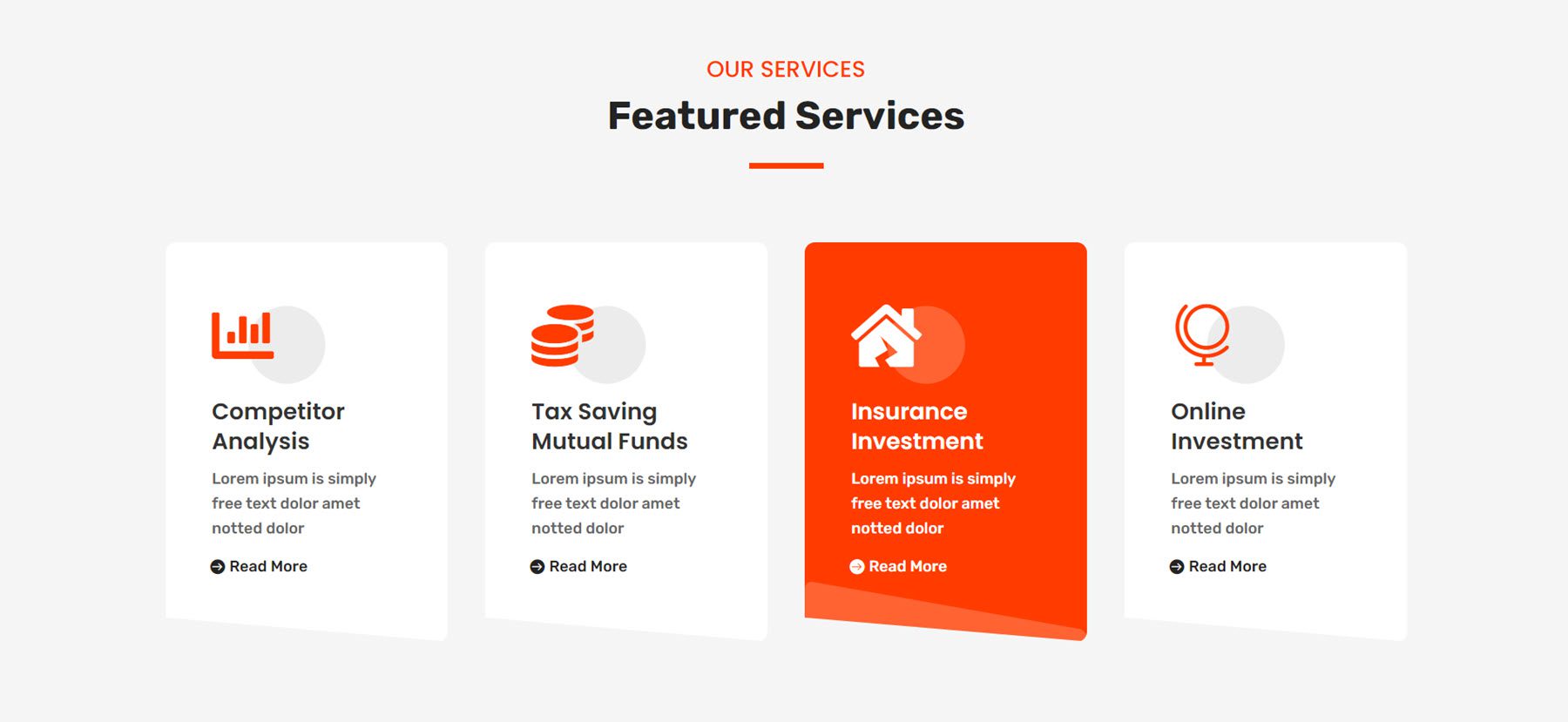
Service-Layout 2 aus dem Finanz-Webkit enthält vier Service-Klappentexte mit einem Symbol, einer Kreisform, Text und einer Schaltfläche. Beim Schweben kehren sich die Farben um und die Kreisform dreht sich um, um etwas visuelles Interesse hinzuzufügen.

Schieberegler
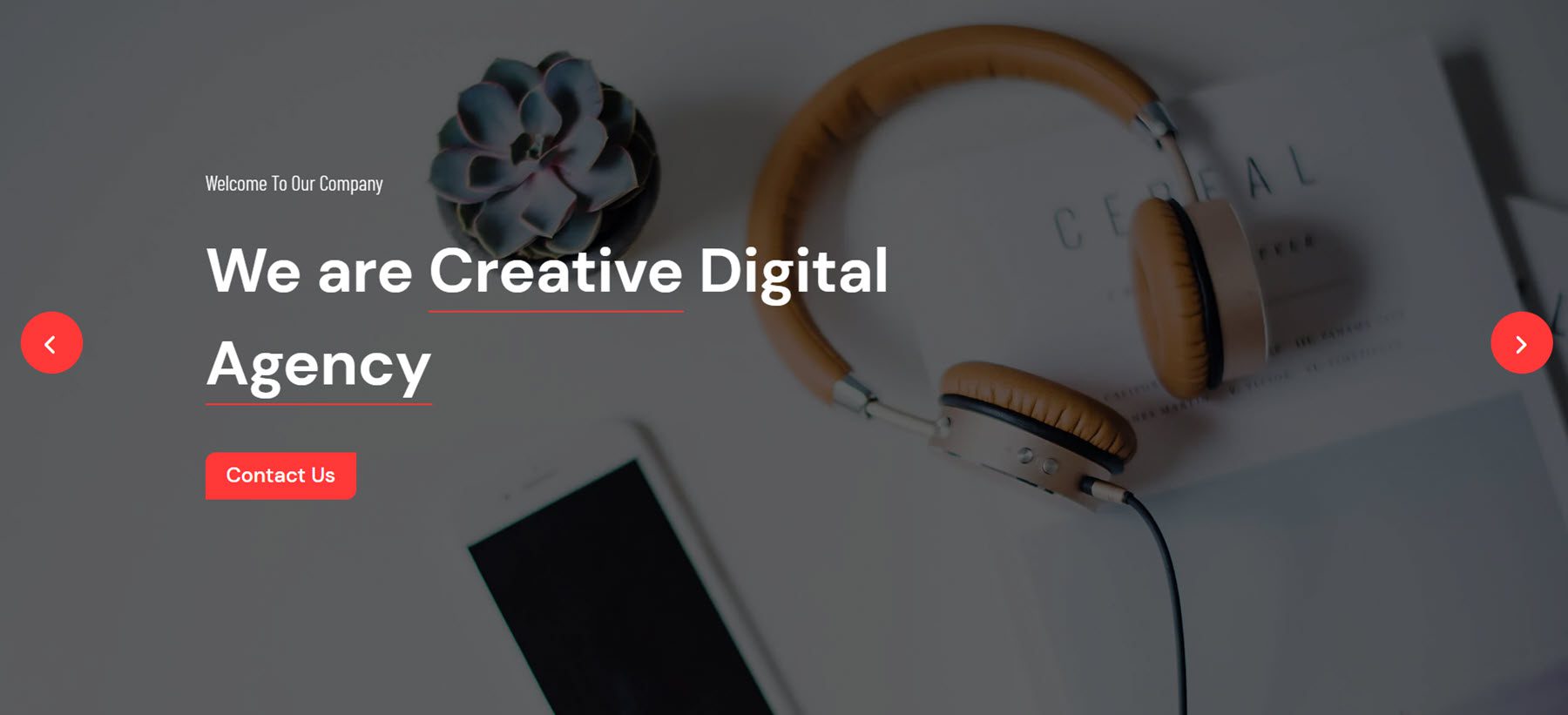
Slider-Stil 4 unten stammt aus dem Webkit der Digitalagentur. Es verfügt über große rote Navigationssymbole und einige Unterstreichungen, die Teile des Schiebereglertextes hervorheben.

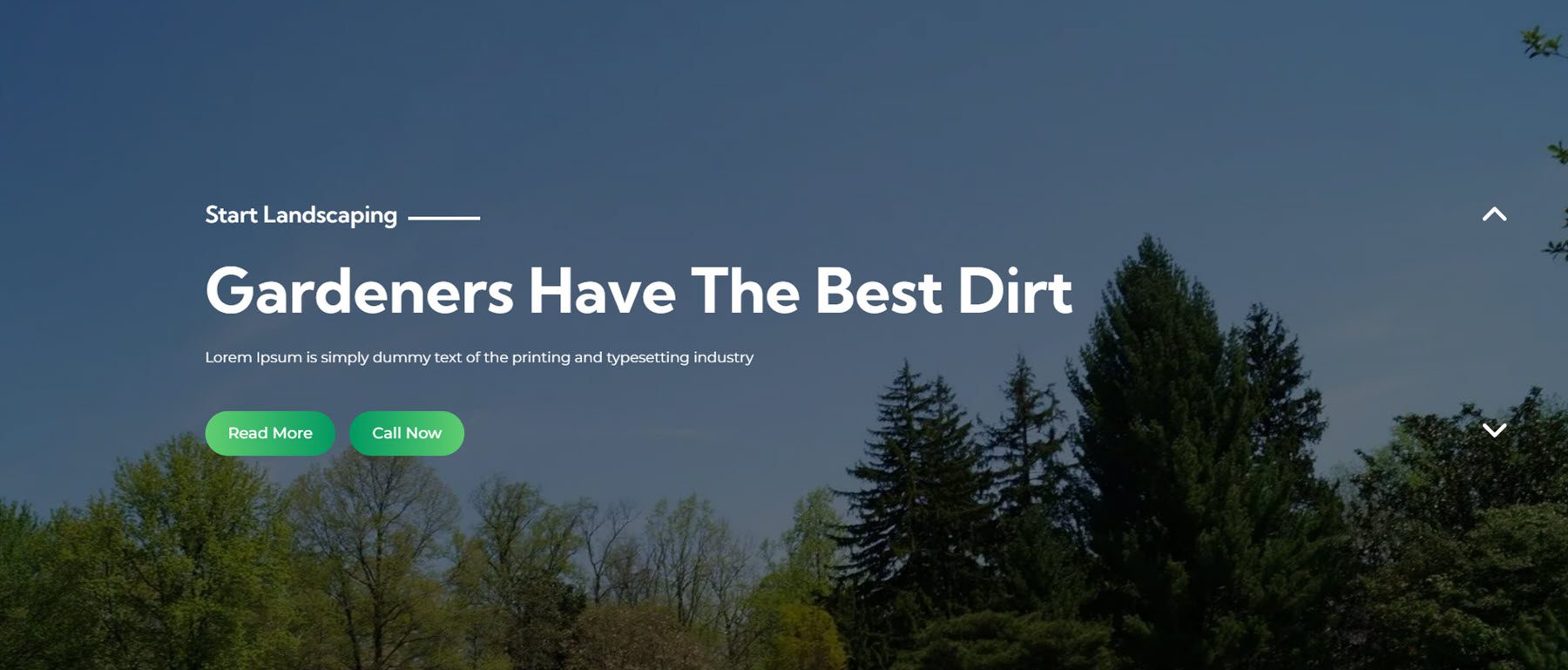
Slider style 5 aus dem Garten- und Landschaftsbau-Webkit verfügt über zwei Navigationspfeile auf der rechten Seite. Die Folie enthält Text und zwei Schaltflächen.

Slider 2 aus dem Finanz-Webkit hat ein geteiltes Layout mit Text auf der linken Seite auf orangefarbenem Hintergrund und einem Bild auf der rechten Seite.

Schritte
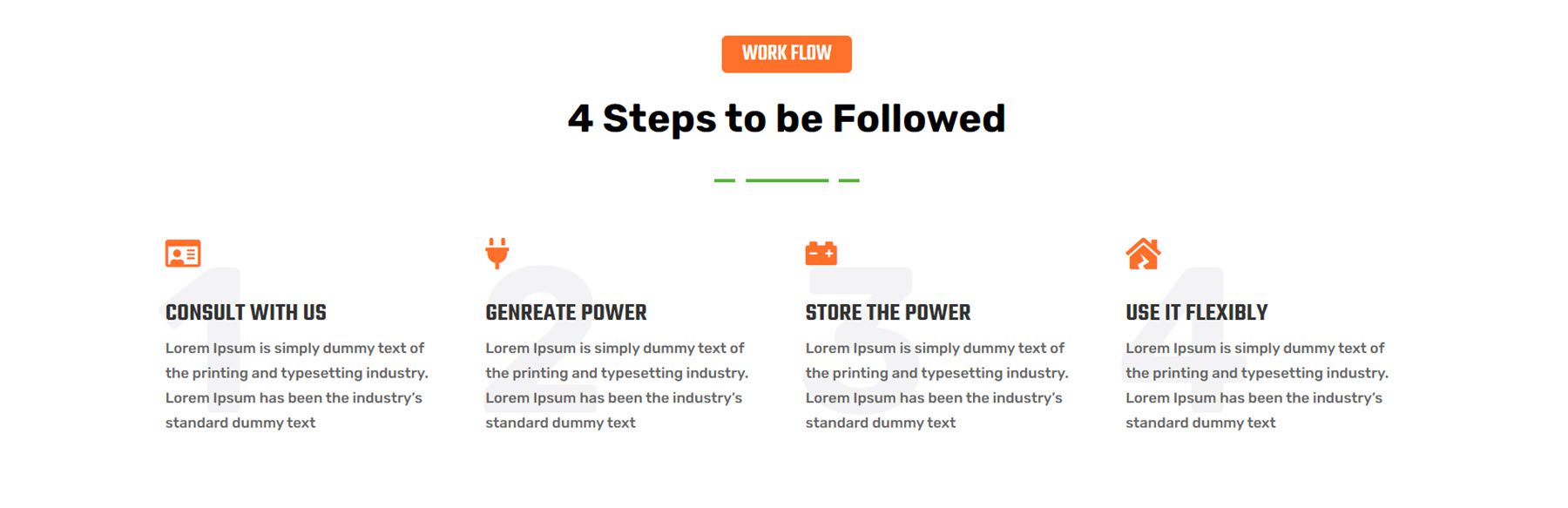
Das Layout des Abschnitts „Schritte“ hebt die Schritte eines Prozesses hervor. Dies ist Layout 1 aus dem Wind- und Solarenergie-Webkit. Es enthält einige Klappentexte mit einem Symbol und einer Zahl hinter jedem Klappentext, der den Schritt darstellt.

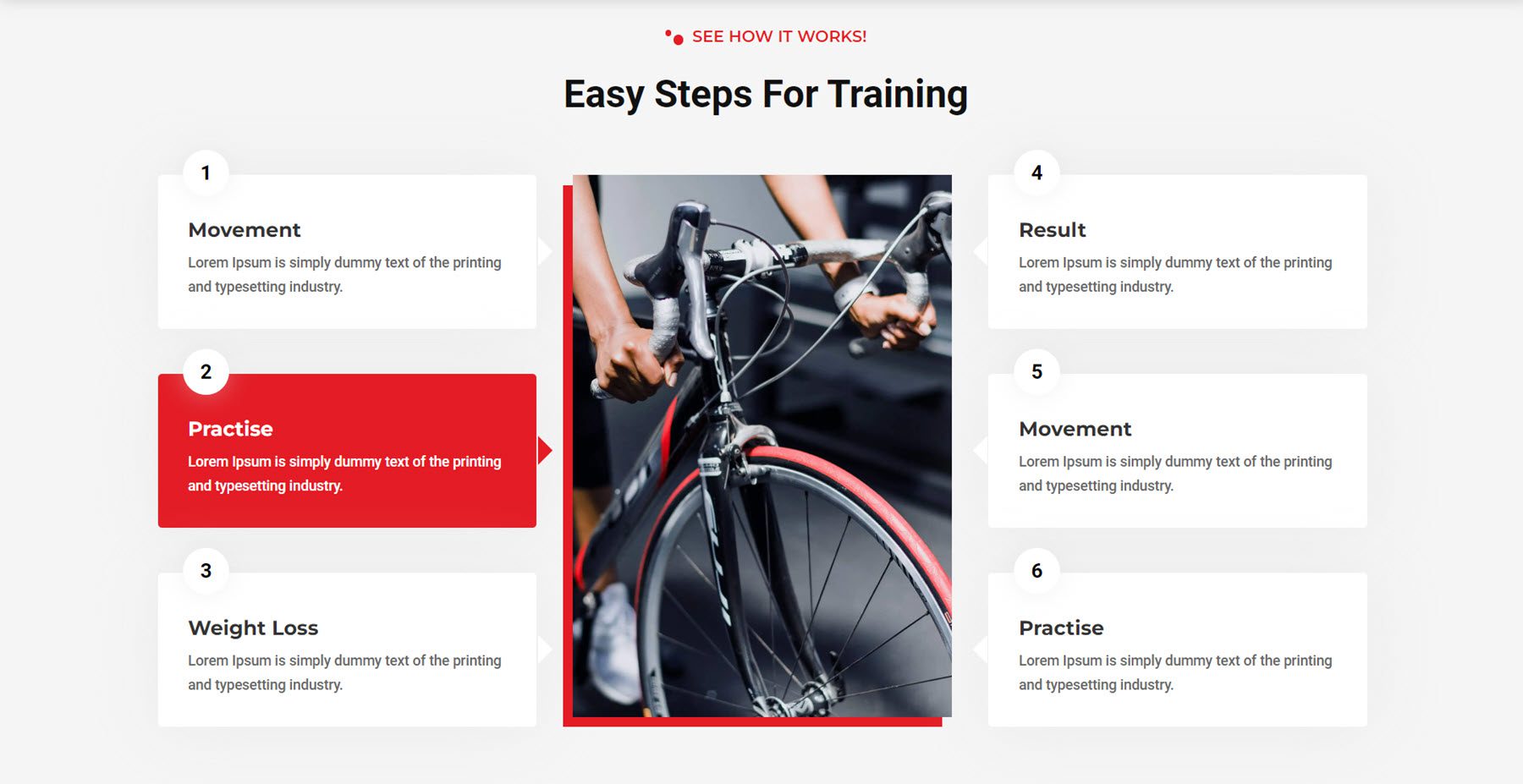
Dies ist Stil 3 aus dem Fitness-Webkit, der Trainingsschritte hervorhebt. Die Klappentexte umgeben ein Bild mit einem roten Kastenschatten.

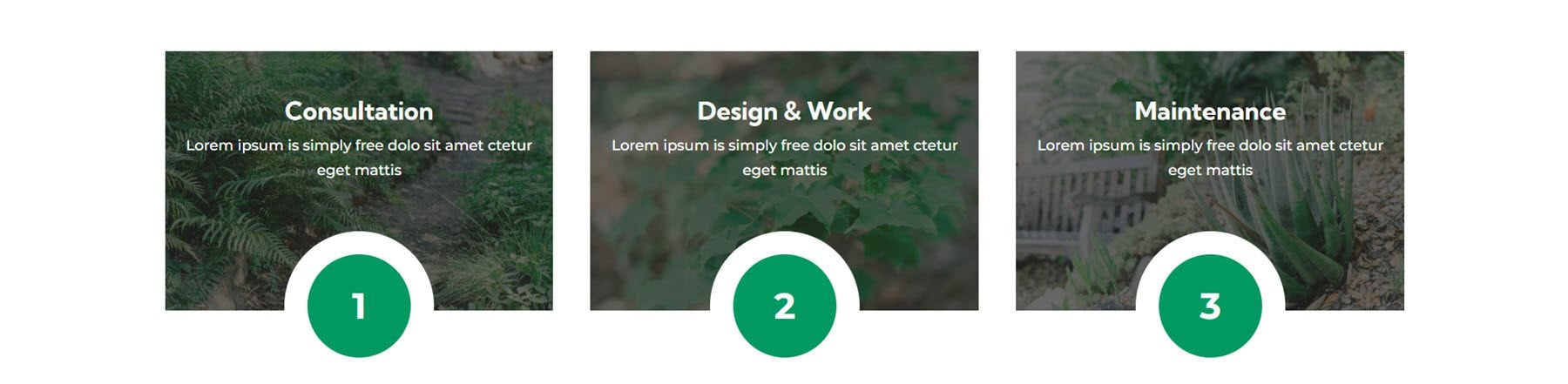
Steps section layout 5 aus dem Garten- und Landschaftsbau-Webkit hebt jeden Schritt auf einem Bildhintergrund hervor. Die Nummer für jeden Schritt wird auf einem grünen Kreis angezeigt, der den unteren Rand des Bildes überlagert.

Tab
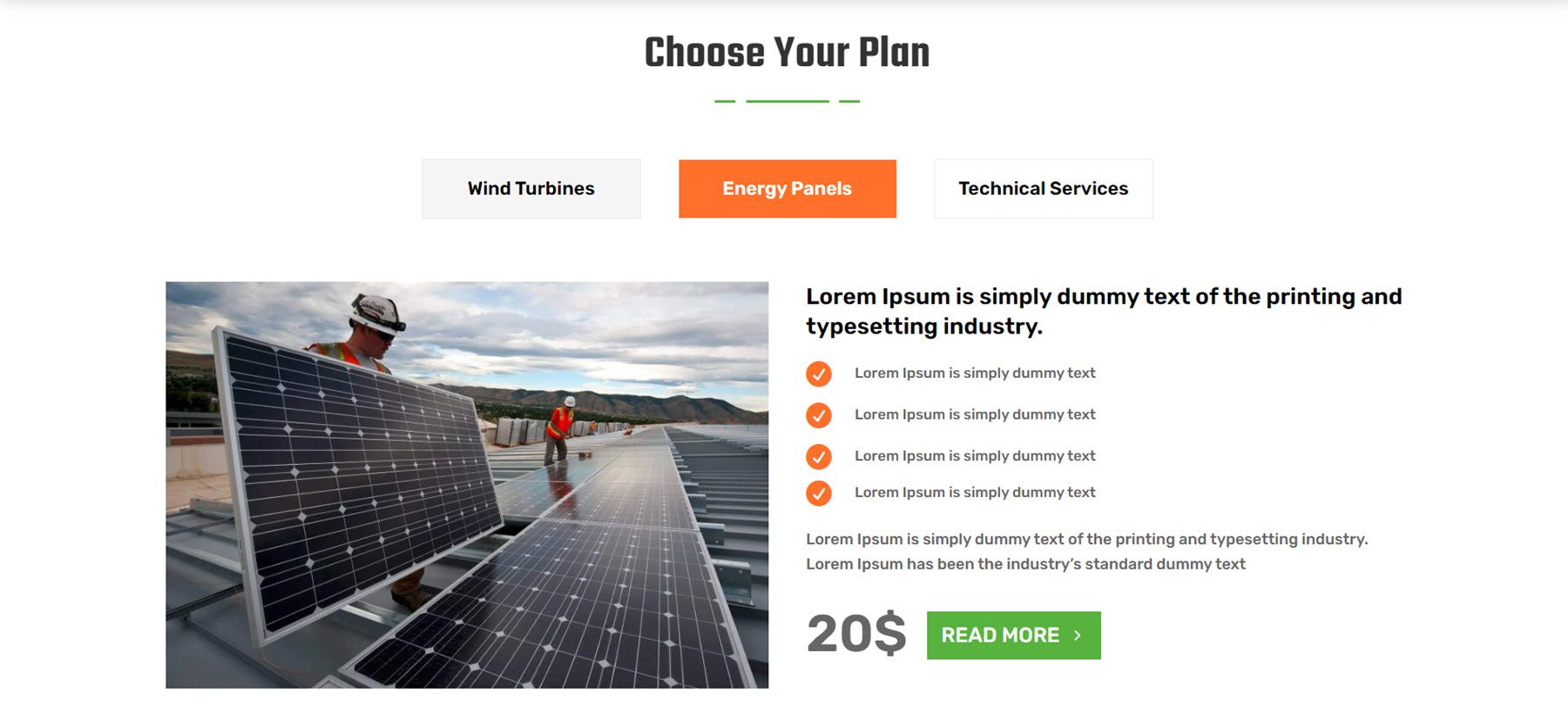
Tab-Layout 6 aus dem Wind- und Solarenergie-Webkit enthält die Tabs oben und ein Tab-Inhaltslayout mit einem Bild auf der linken Seite, einigen Text- und Klappentextmodulen auf der rechten Seite, zusammen mit dem Preis und einer CTA-Schaltfläche.

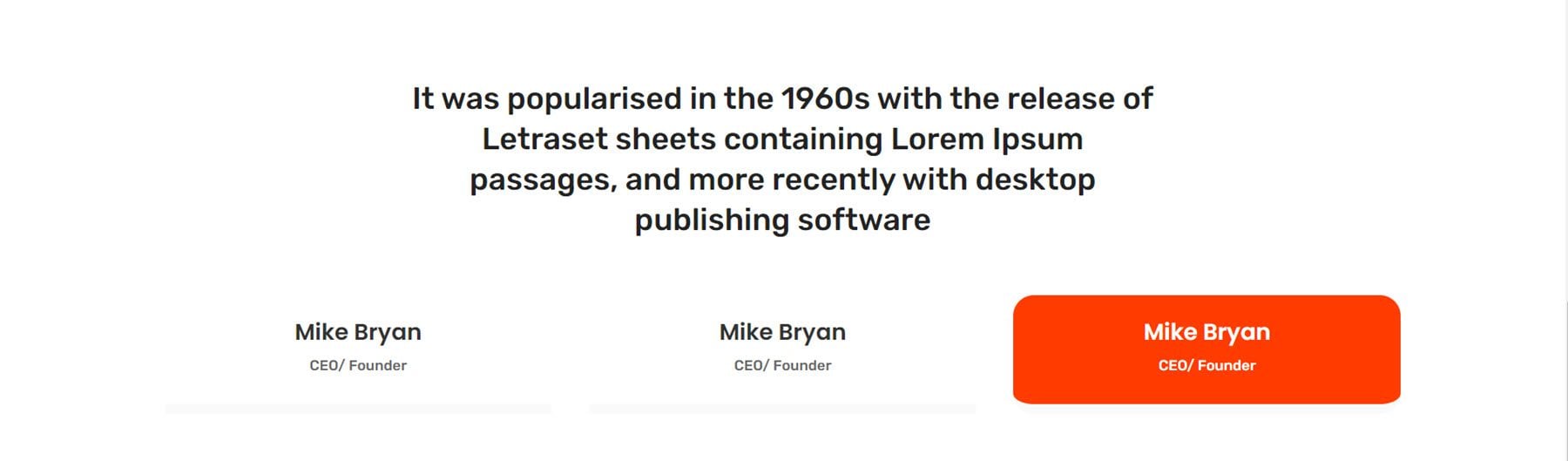
Style 4 aus dem Finanz- und Beratungs-Webkit enthält einen großen Text im Tab-Inhalt und drei große Tabs unten, mit denen Sie den Inhalt wechseln können.

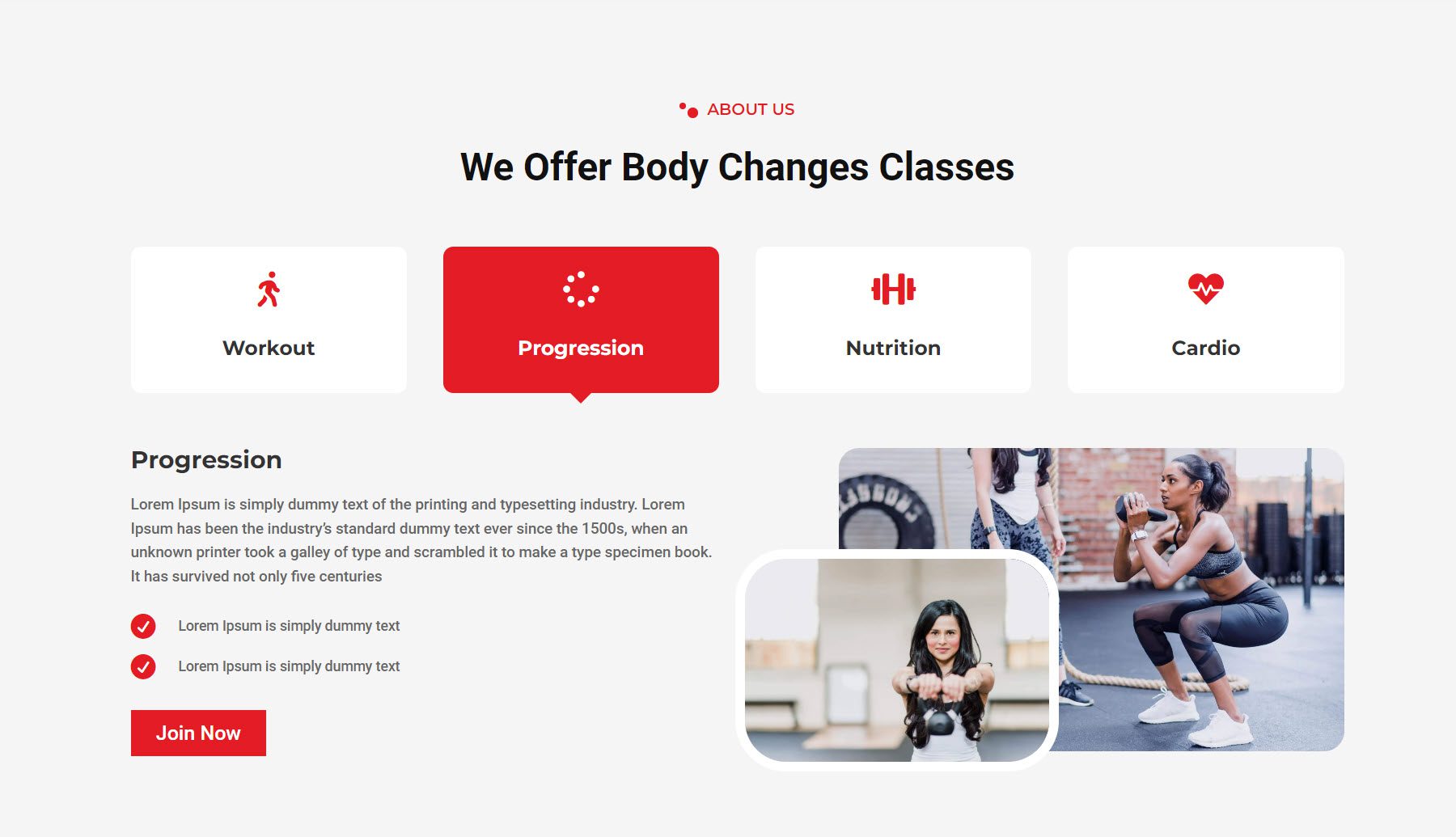
Dies ist Tab-Stil 5 aus dem Fitness- und Fitnessstudio-Webkit. Es hat oben vier große Registerkarten mit Symbolen. Innerhalb jeder Registerkarte haben Sie etwas Text, ein paar Klappentexte, eine CTA-Schaltfläche und zwei Bilder, die rechts zusammen angeordnet sind.

Team
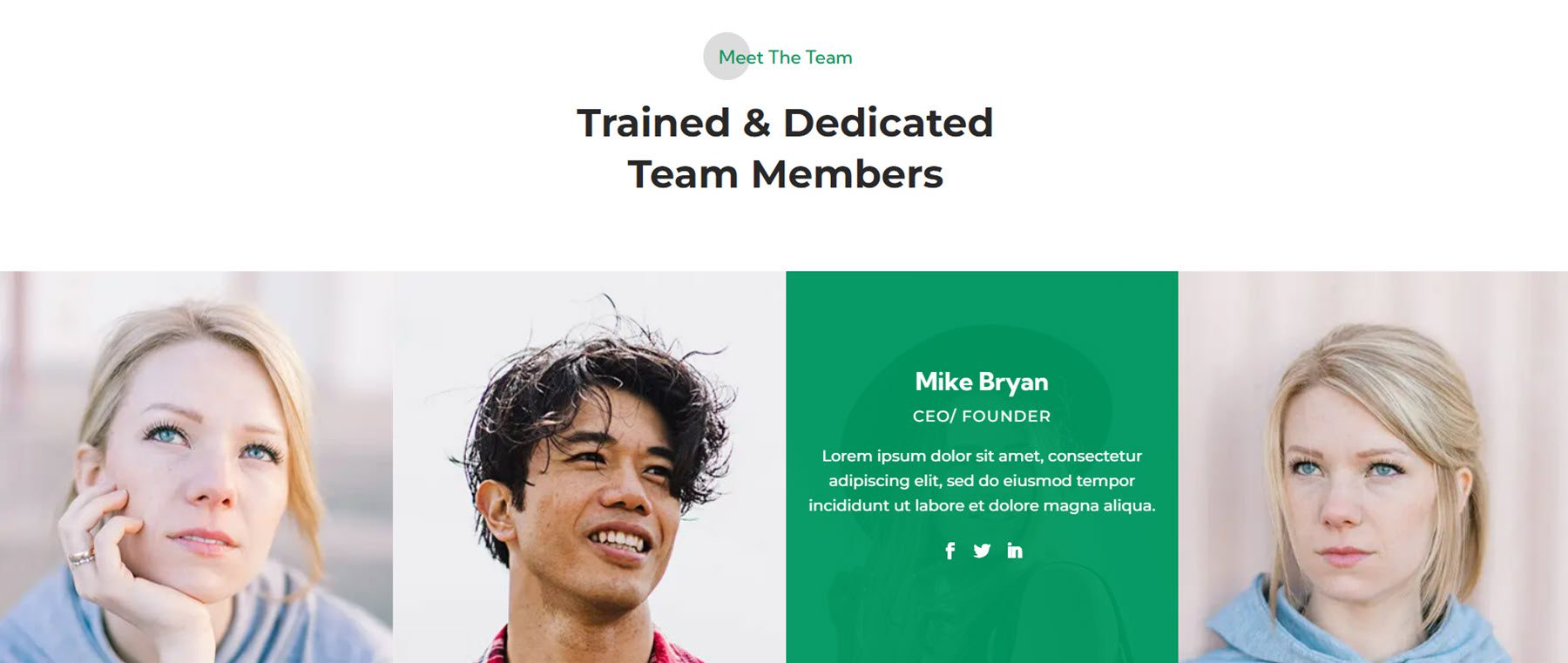
Dies ist der Team-Layout-Stil 3 aus dem Garten- und Landschaftsbau-Webkit. Es verfügt über vier Teammitglieder in einem Layout in voller Breite. Beim Bewegen des Mauszeigers erscheint eine grüne Überlagerung über dem Bild und zeigt die Teammitgliedsinformationen und sozialen Symbole an.

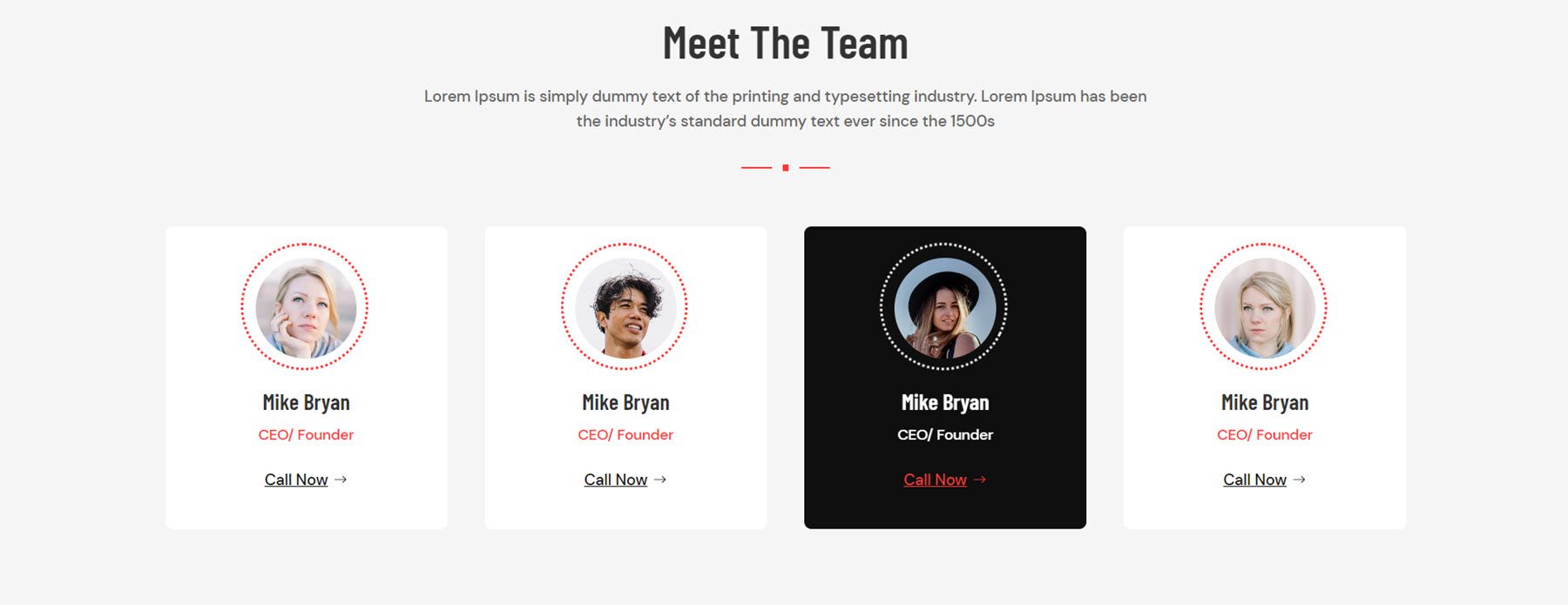
Teamlayout 2 aus dem Webkit der Digitalagentur enthält einen Teambereich mit runden Symbolen und einer gepunkteten Grafik, die sich beim Hover dreht. Die Teammitgliedskarte wird beim Hover ebenfalls schwarz.

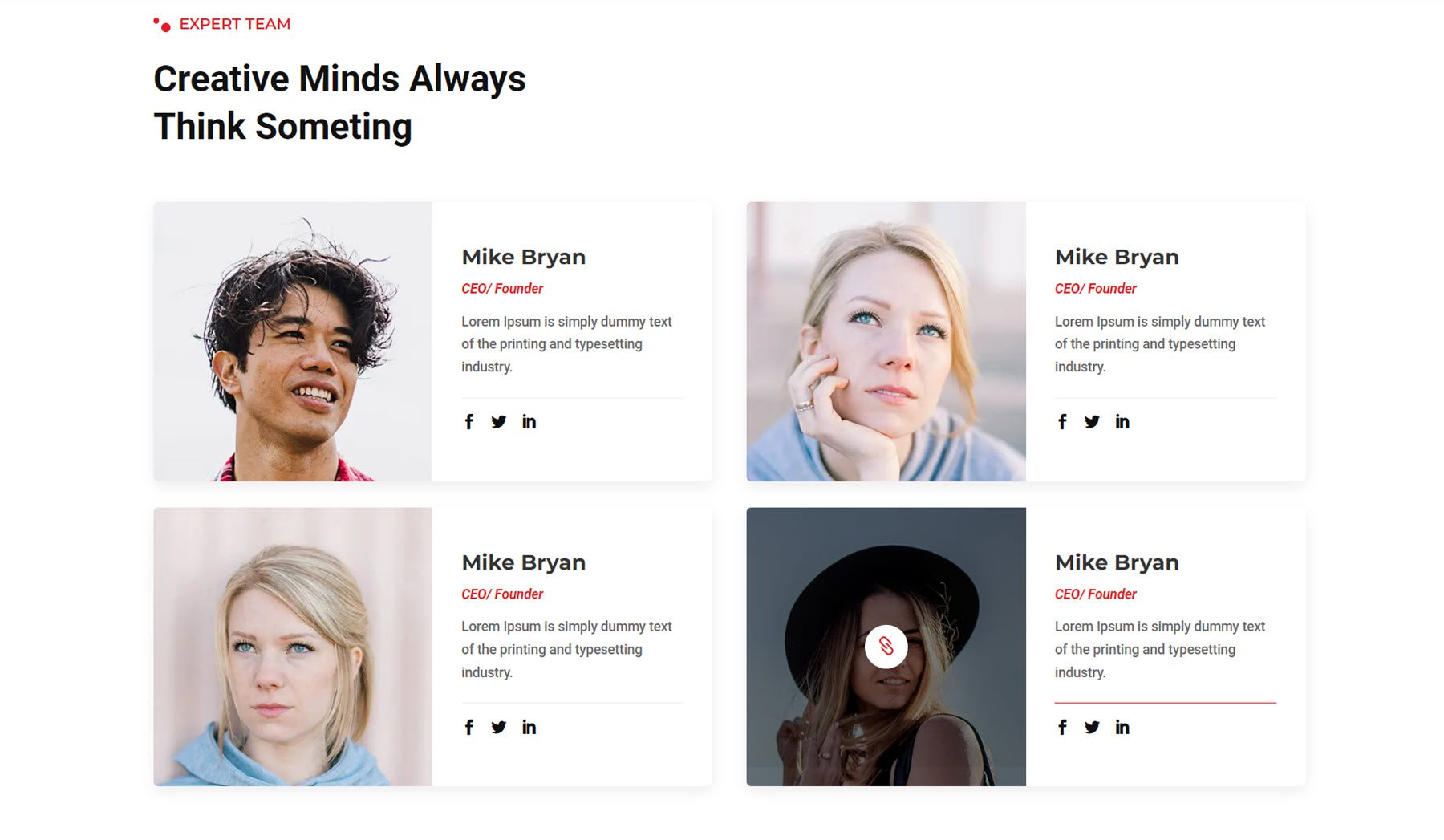
Style 1 aus dem Fitness- und Fitnessstudio-Webkit enthält links ein Bild und rechts die Informationen zu den Teammitgliedern. Beim Hover werden eine Überlagerung und ein Symbol über dem Bild angezeigt und die Trennlinie wird rot.

Zeugnis
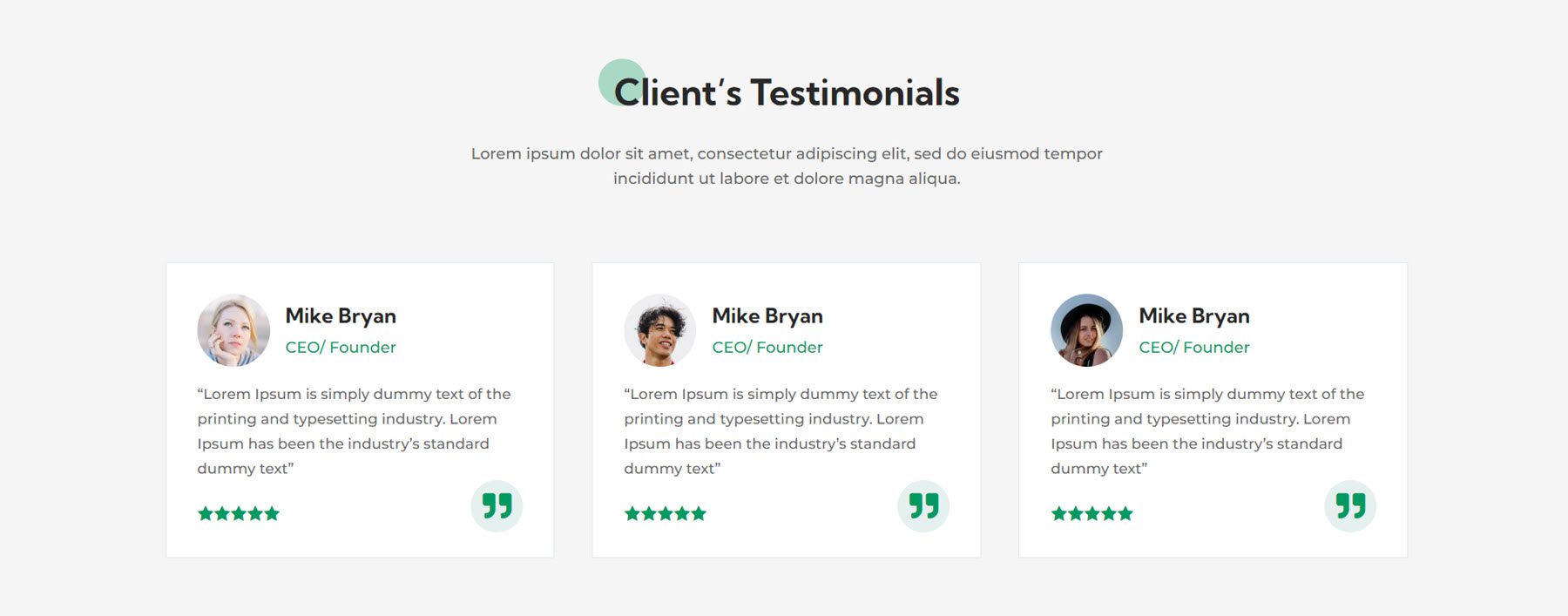
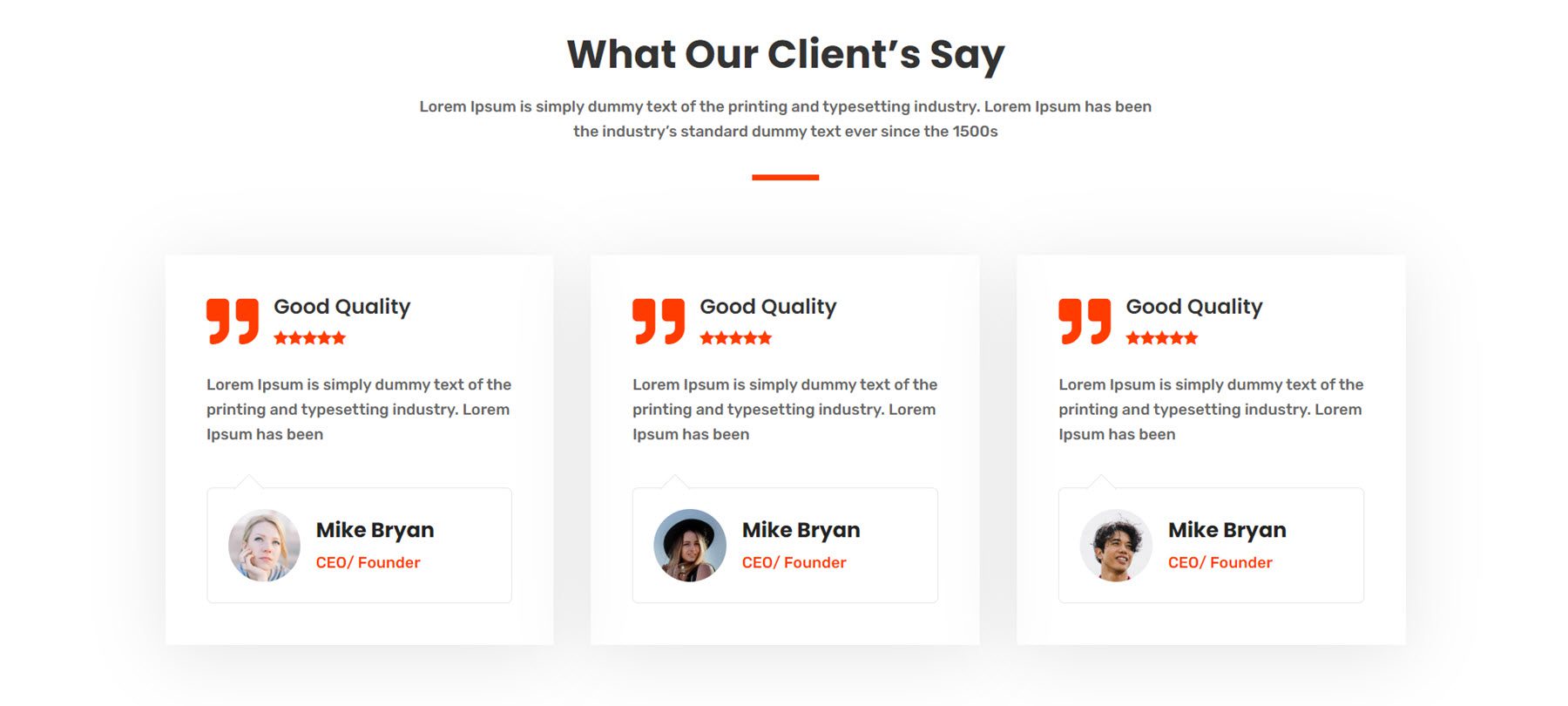
Testimonial-Layoutstil 3 aus dem Garten- und Landschaftsbau-Webkit enthält drei Klappentexte für Testimonials mit Kundenbild, Name, Position, Testimonialtext, Sternbewertung und Zitatsymbol.

Style 3 aus dem Finanz- und Beratungs-Webkit enthält Testimonial-Klappentexte mit einem großen Symbol, einem Titel und einer Sternbewertung oben. Die Kundeninformationen sind unten mit einem Rahmen umrandet.

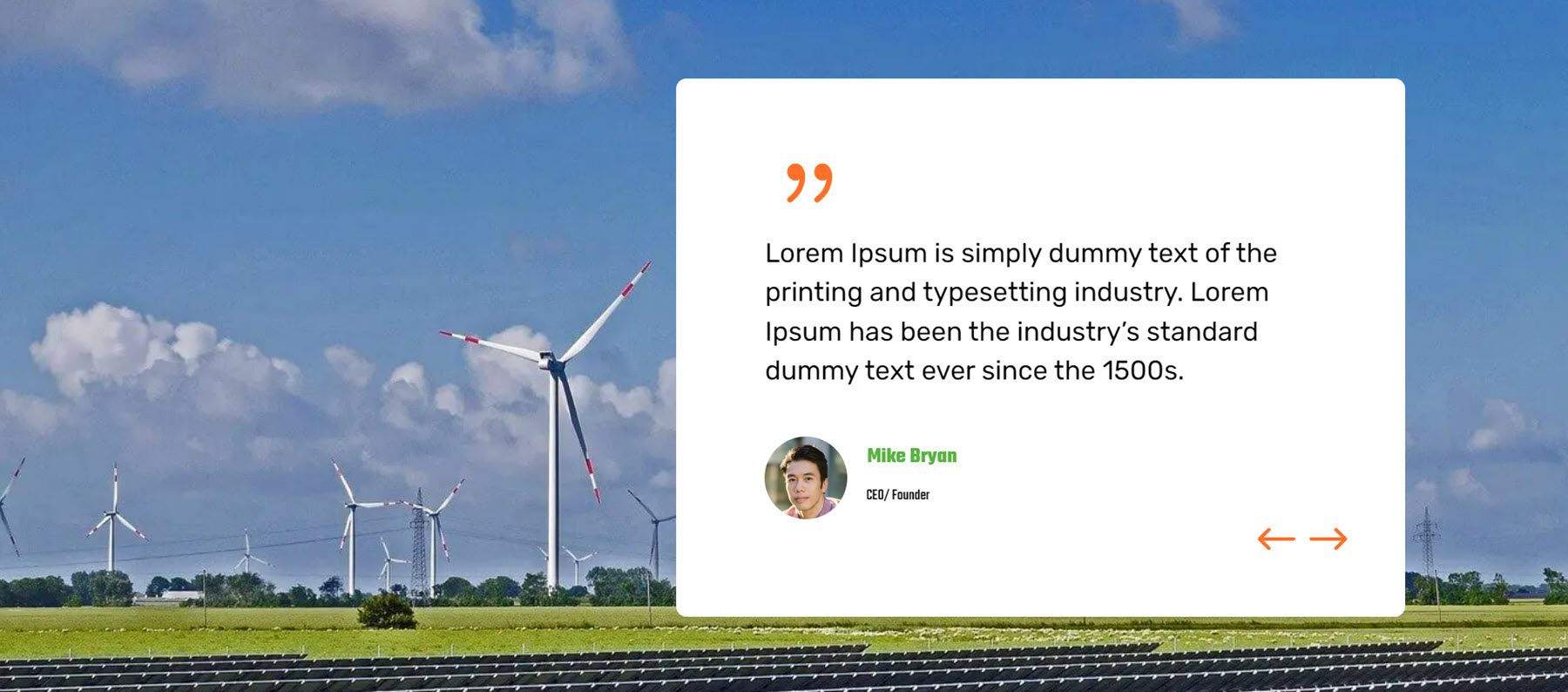
Testimonial-Layoutstil 10 aus dem Wind- und Solarenergie-Webkit hat einen großen Testimonial-Schieberegler auf einem Bildhintergrund in voller Breite.

Zeitleiste
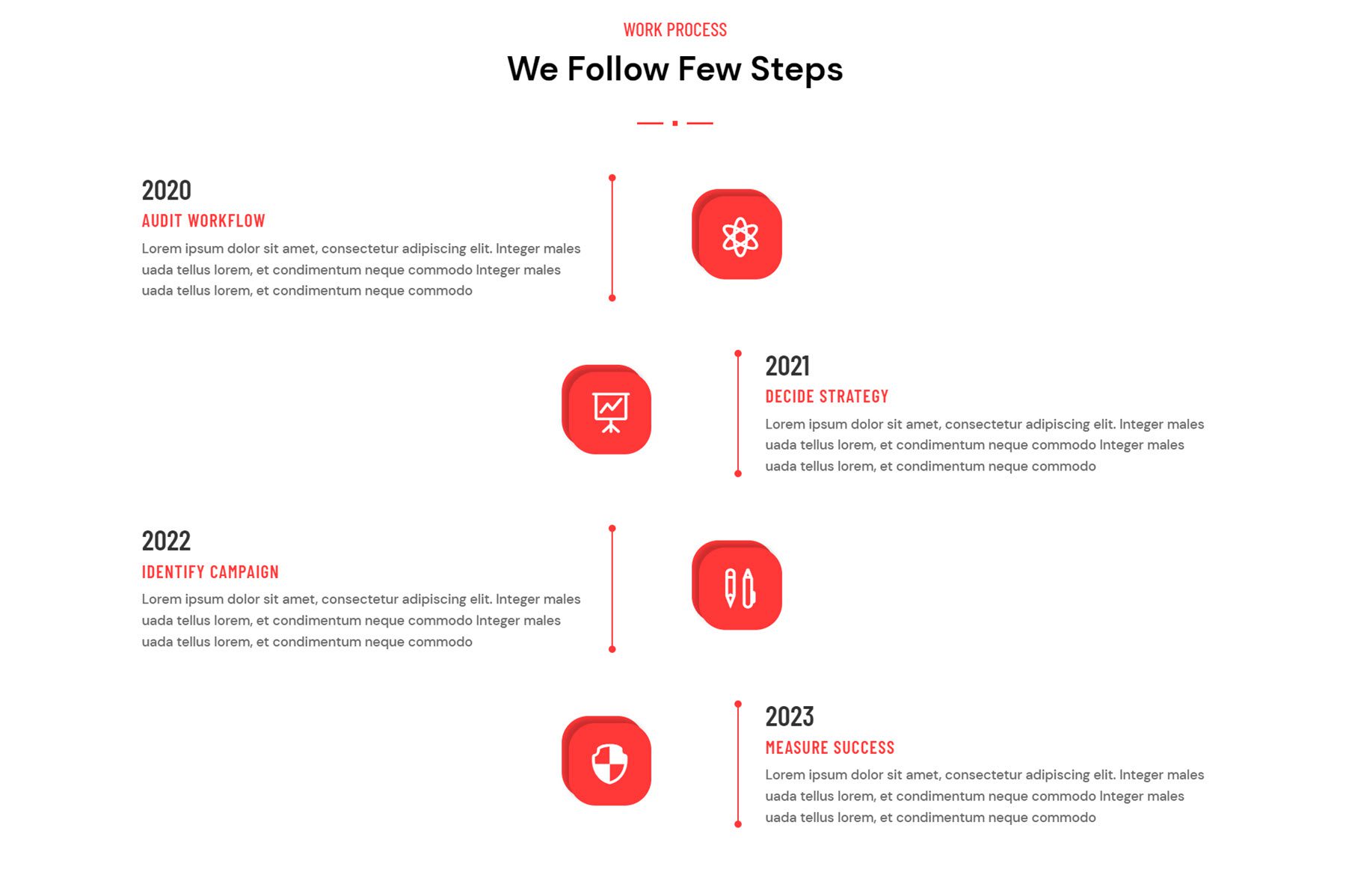
Das Layout des Zeitachsenabschnitts kann verwendet werden, um eine Geschichte hervorzuheben, eine Geschichte zu erzählen oder einen Prozess zu demonstrieren. Dies ist Stil 3 aus dem Agentur-Webkit. Es verfügt über ein Symbol für jedes Timeline-Objekt und eine Linie, die jeden Schritt verbindet.

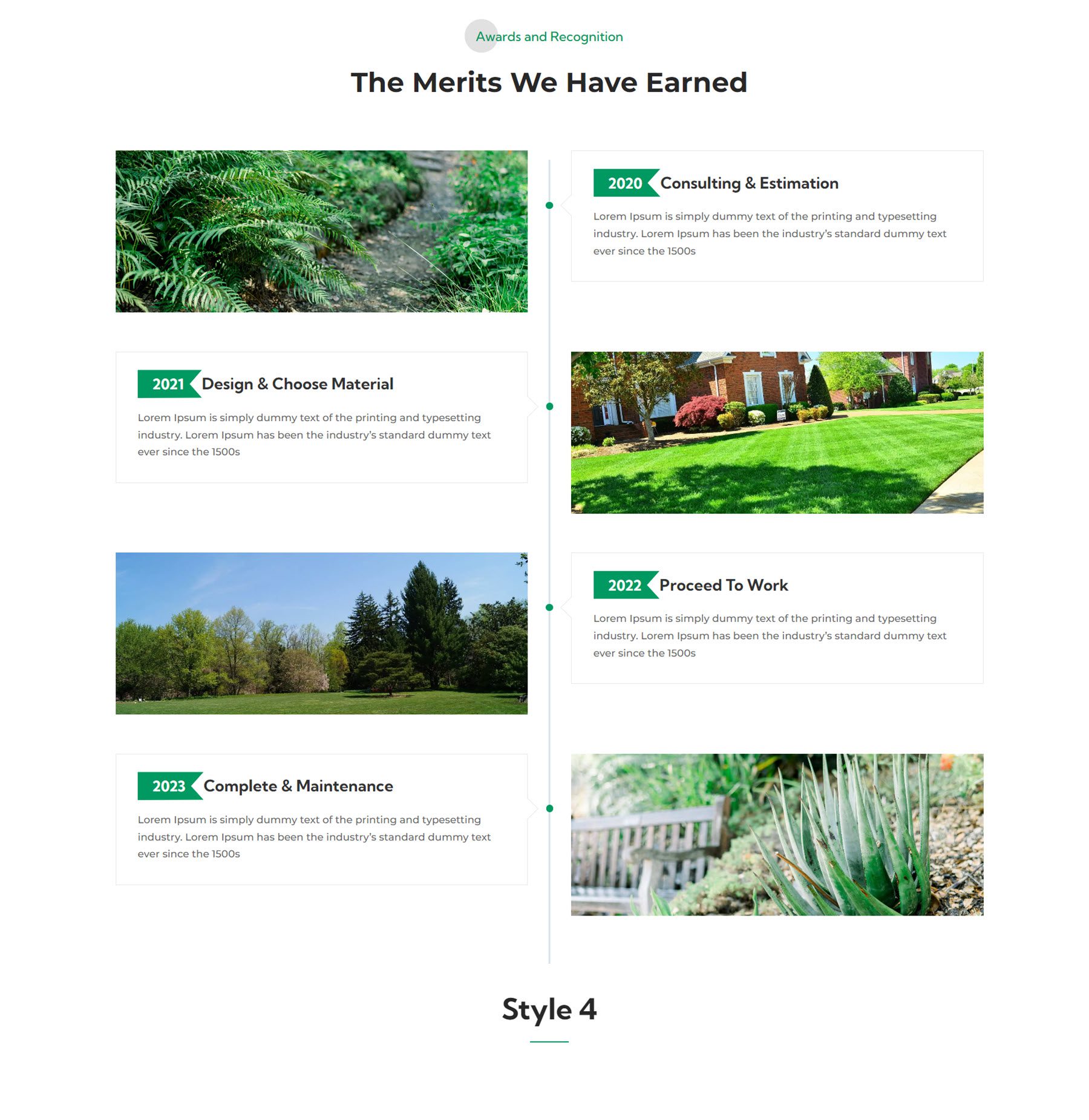
Dies ist Timeline-Layout 3 aus dem Garten- und Landschaftsbau-Webkit. Dieses Layout enthält einen Klappentext mit Datum, Überschrift und Text auf der einen Seite und einem Bild auf der anderen Seite.

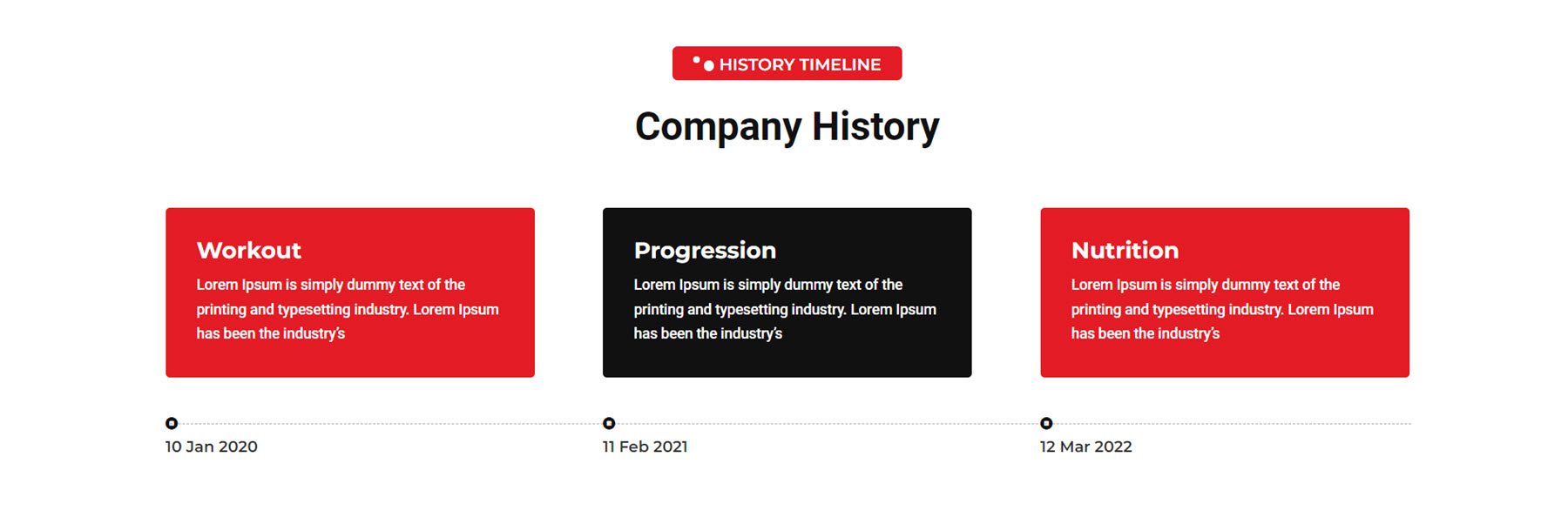
Das Timeline-Layout 2 aus dem Fitness-Studio-Webkit ist eine vertikale Timeline mit drei Schritten. Eine Linie am unteren Rand verbindet jeden Klappentext, hervorgehoben durch ein Datum.

Kopf- und Fußzeilen-Layouts
Ultimate Multipurpose Divi Webkit enthält auch einige Layouts für die Kopf- und Fußzeile.
Überschriften
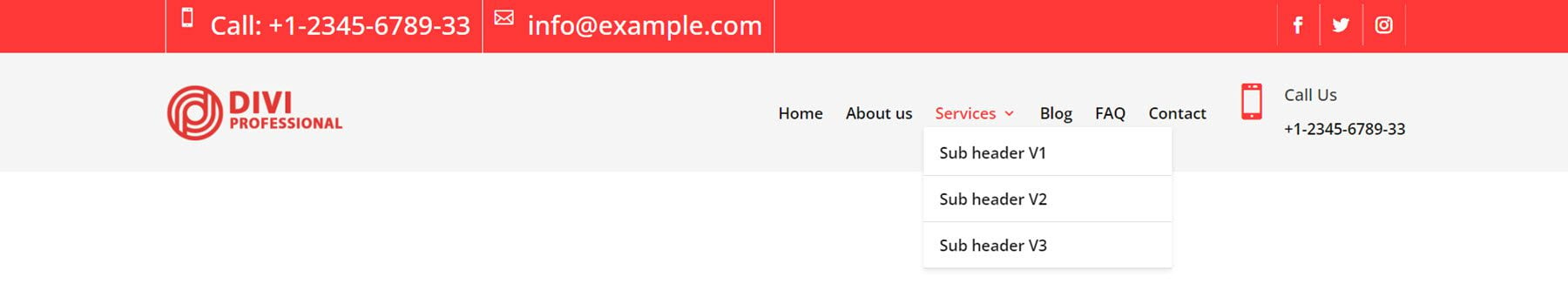
Dies ist das Fitness-Header-Layout 1. Es verfügt über ein linksbündiges Logo, ein rechtsbündiges Menü und eine CTA-Schaltfläche. Das sekundäre Menü oben enthält zwei Klappentexte mit Kontaktinformationen, ein Menü und Symbole für soziale Medien.

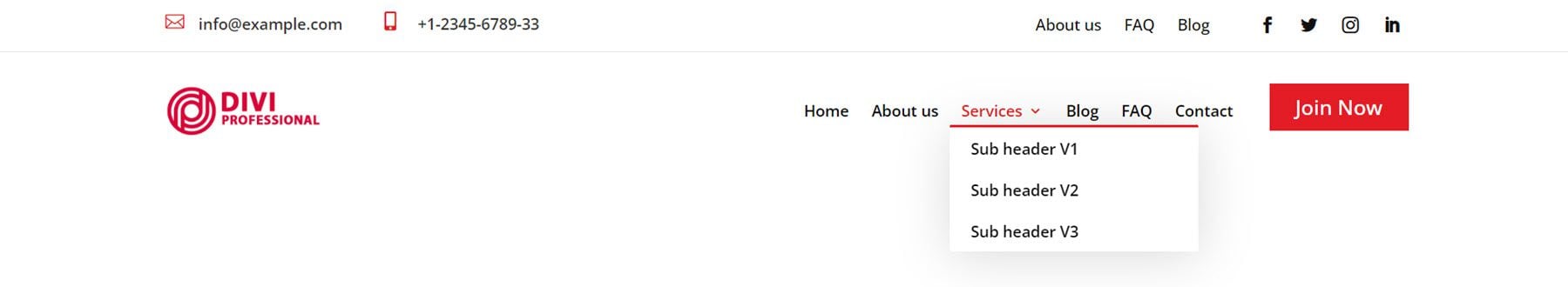
Das Header-Layout 5 des Agentur-Webkits verfügt über ein primäres Menü mit einem linksbündigen Logo und einem rechtsbündigen Menü. Ganz rechts ist ein Klappentext mit einer Telefonnummer. Die sekundäre Menüleiste oben enthält zwei Klappentexte mit Kontaktinformationen und Symbolen für soziale Medien.

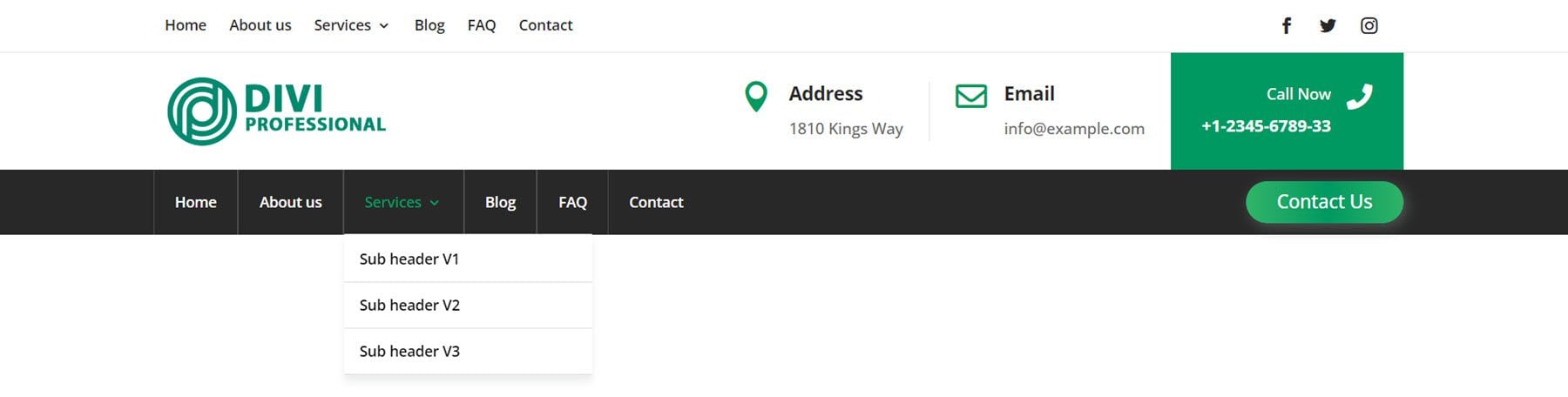
Der Kopfzeilenstil 3 des Garten- und Landschaftsbau-Webkits hat drei verschiedene Menüleisten. Ganz oben hat die sekundäre Menüleiste ein Menü und Symbole für soziale Medien. Die mittlere Menüleiste enthält ein Logo und drei Klappentexte mit Kontaktinformationen. Schließlich hat die dritte Menüleiste Menüpunkte und eine CTA-Schaltfläche.

Fußzeilen
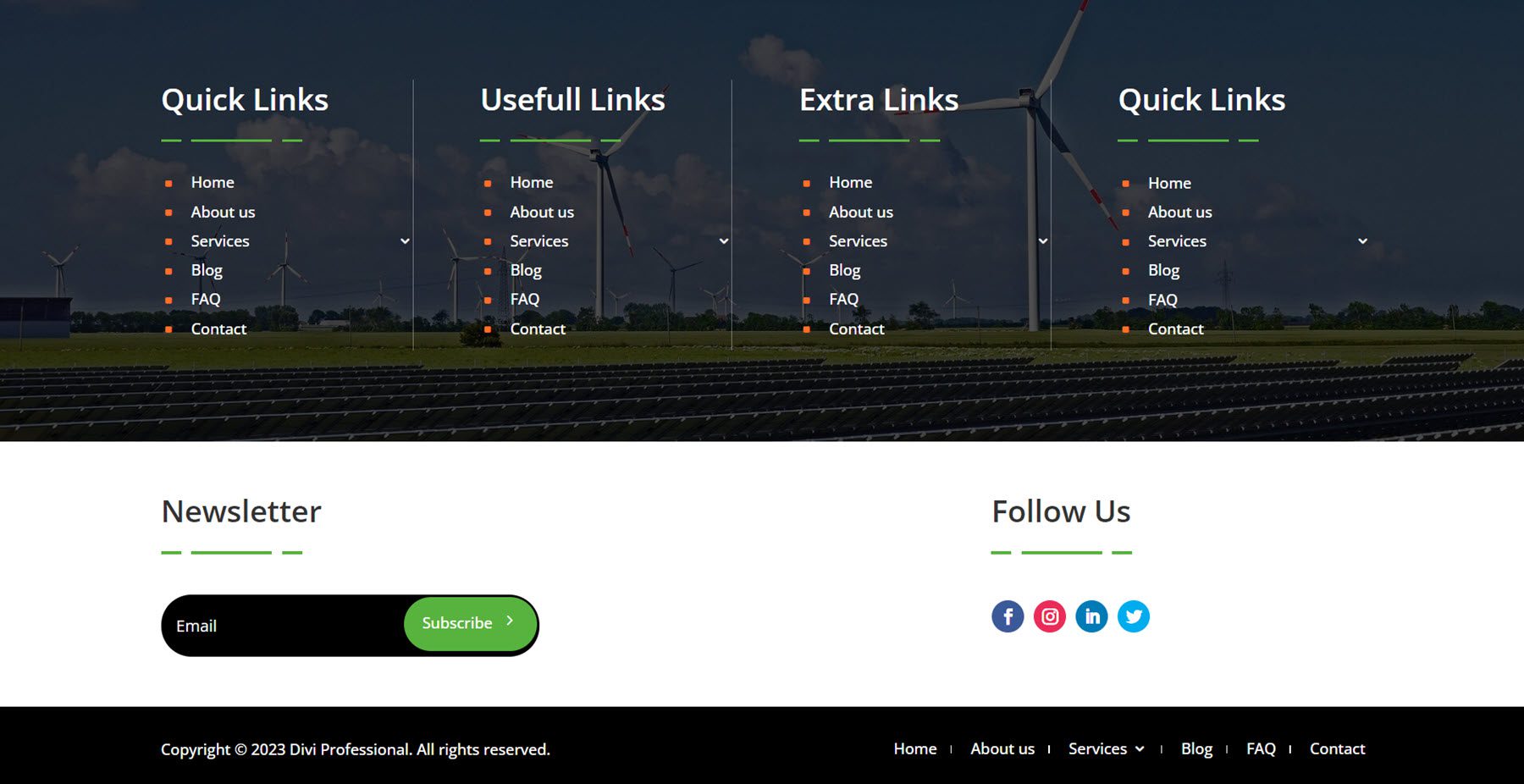
Das Wind- und Solar-Webkit Footer Style 8 ist ein dreiteiliges Footer-Layout. Der erste Abschnitt enthält vier Spalten mit einigen Menüpunkten. Darunter befindet sich ein Abschnitt mit einem Newsletter-Anmeldeformular und Links zu sozialen Medien. Der letzte Abschnitt zeigt die Copyright-Informationen und ein Menü.

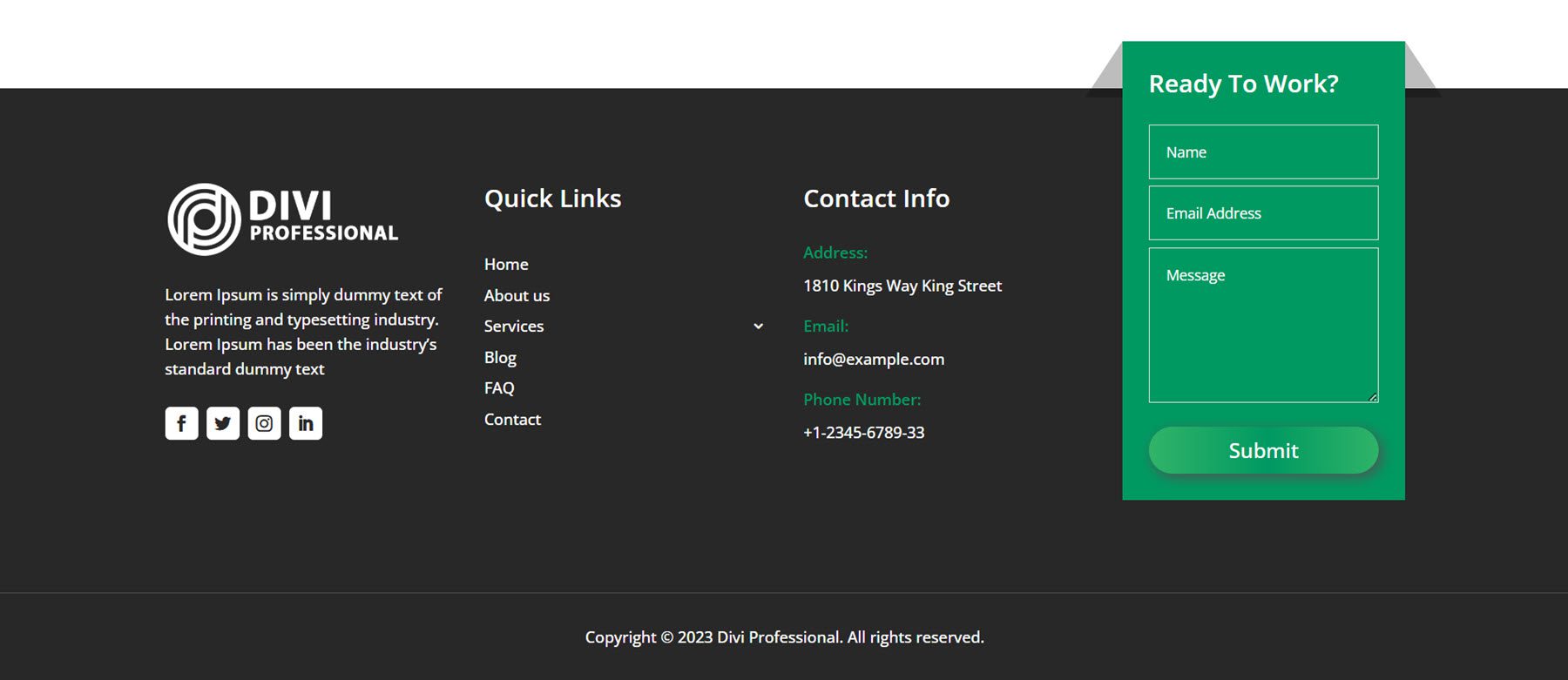
Finance and Consulting Webkit Footer Style 2 verfügt über ein großes E-Mail-Anmeldeformular ganz oben in der Fußzeile. Der primäre Fußzeilenbereich enthält ein Logo, Text und Symbole für soziale Medien, zwei Spalten mit Menüpunkten und eine Galerie. Ganz unten stehen die Copyright-Informationen.

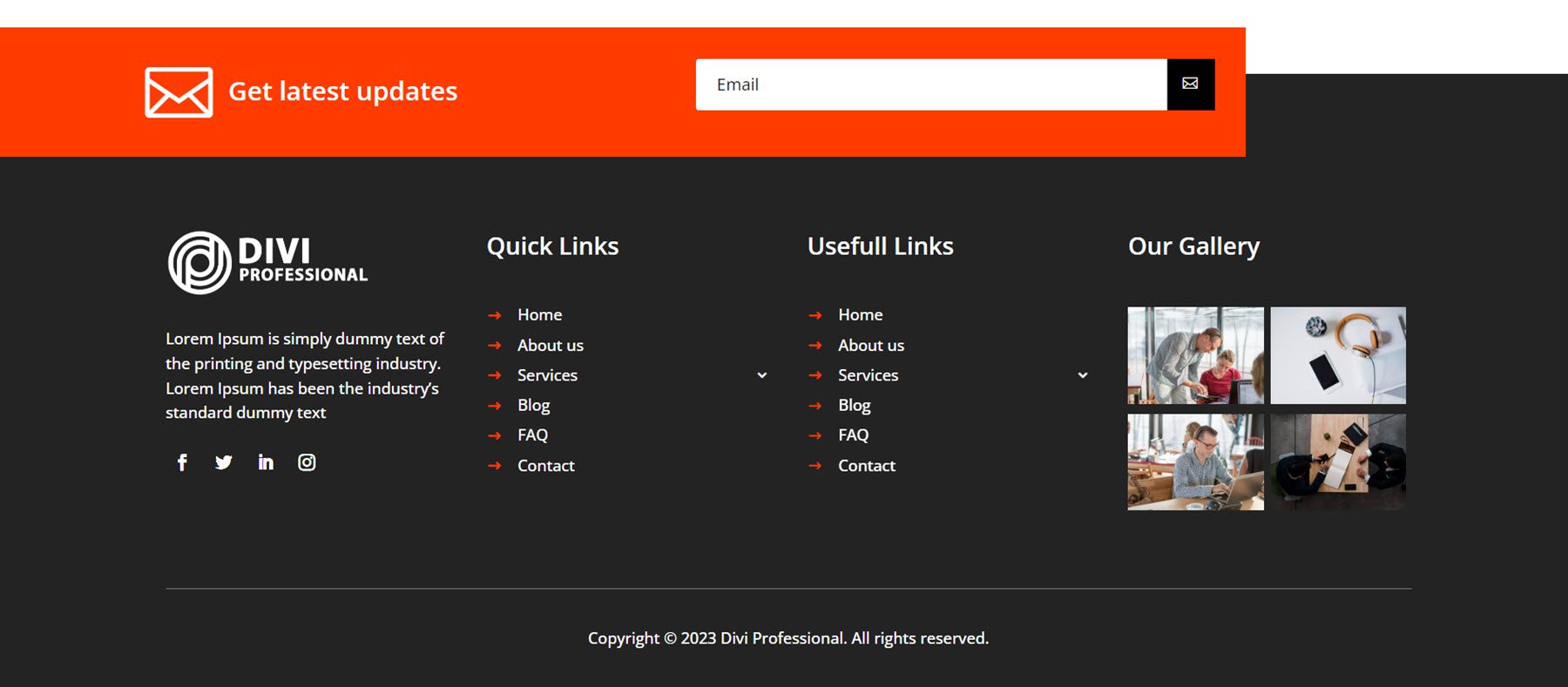
Gardening and Landscapes Webkit Footer Style 4 wird als zweiteiliges Footer-Layout geliefert. Der primäre Fußzeilenbereich enthält ein Logo, etwas Text und Symbole für soziale Medien. Es gibt eine Spalte mit Menüpunkten und eine weitere Spalte mit Kontaktinformationen. Auf der rechten Seite befindet sich ein Kontaktformular auf grünem Hintergrund. Die Copyright-Informationen befinden sich ganz unten.

Detailseitenlayouts
Jedes im Ultimate Multipurpose Divi Webkit enthaltene Webkit enthält einige Detailseitenlayouts. Werfen wir einen Blick auf ein paar.
Service-Detailseite
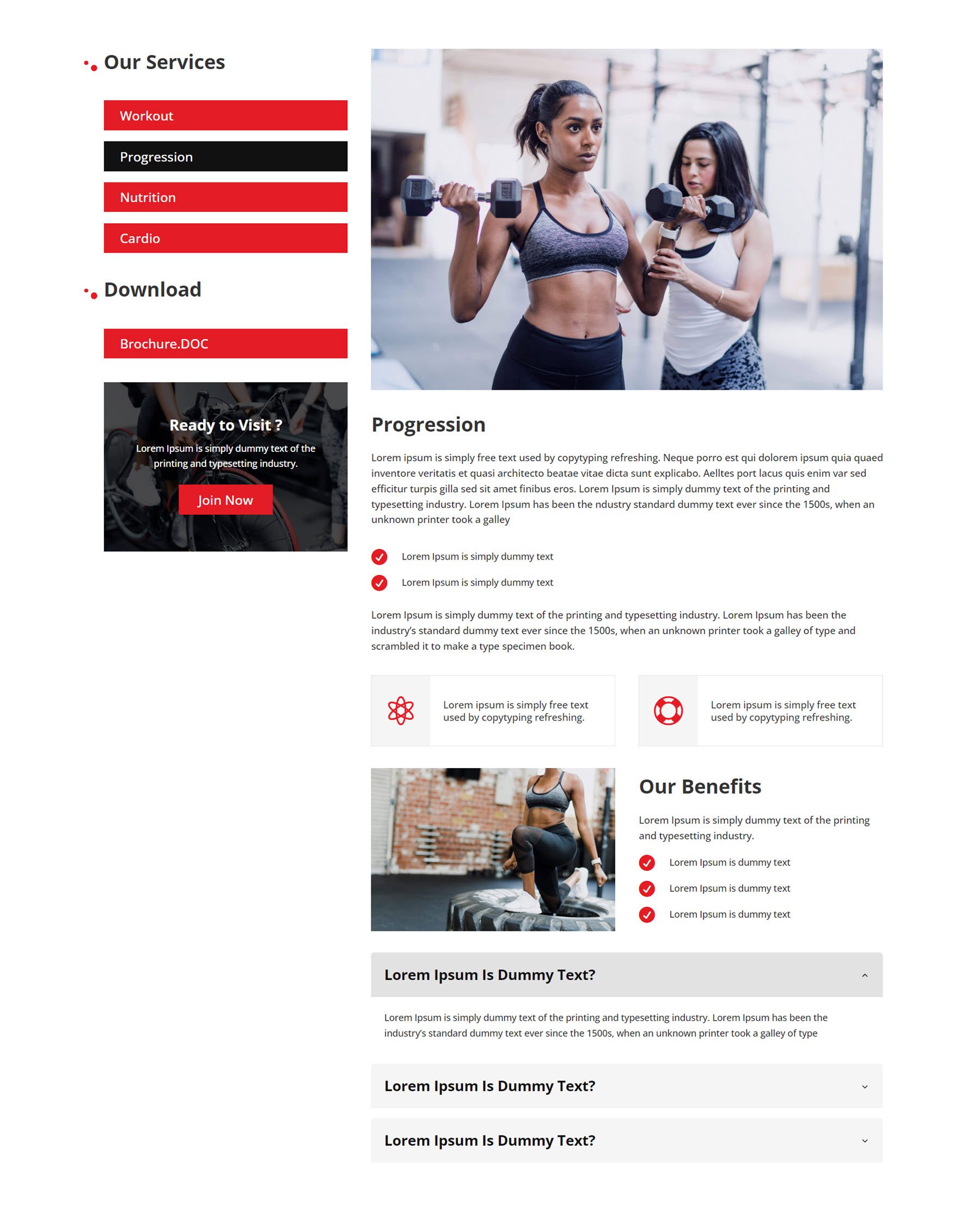
Dies ist das Serviceseiten-Layout aus dem Fitness- und Fitnessstudio-Webkit. Es verfügt über ein großes Bild und einige Schaltflächen auf der linken Seite, die einige Dienste hervorheben. Auf der linken Seite befindet sich außerdem ein Download-Bereich mit einer Schaltfläche zum Herunterladen einer Broschüre und einem Call-to-Action-Klappentext mit einem Bildhintergrund. Im Hauptteil der Seite gibt es einige Textinhalte mit einigen Klappentexten, um einen Teil des Textes hervorzuheben. Der Bereich „Unsere Vorteile“ enthält ein Bild und drei Klappentexte, gefolgt von einem FAQ-Bereich.

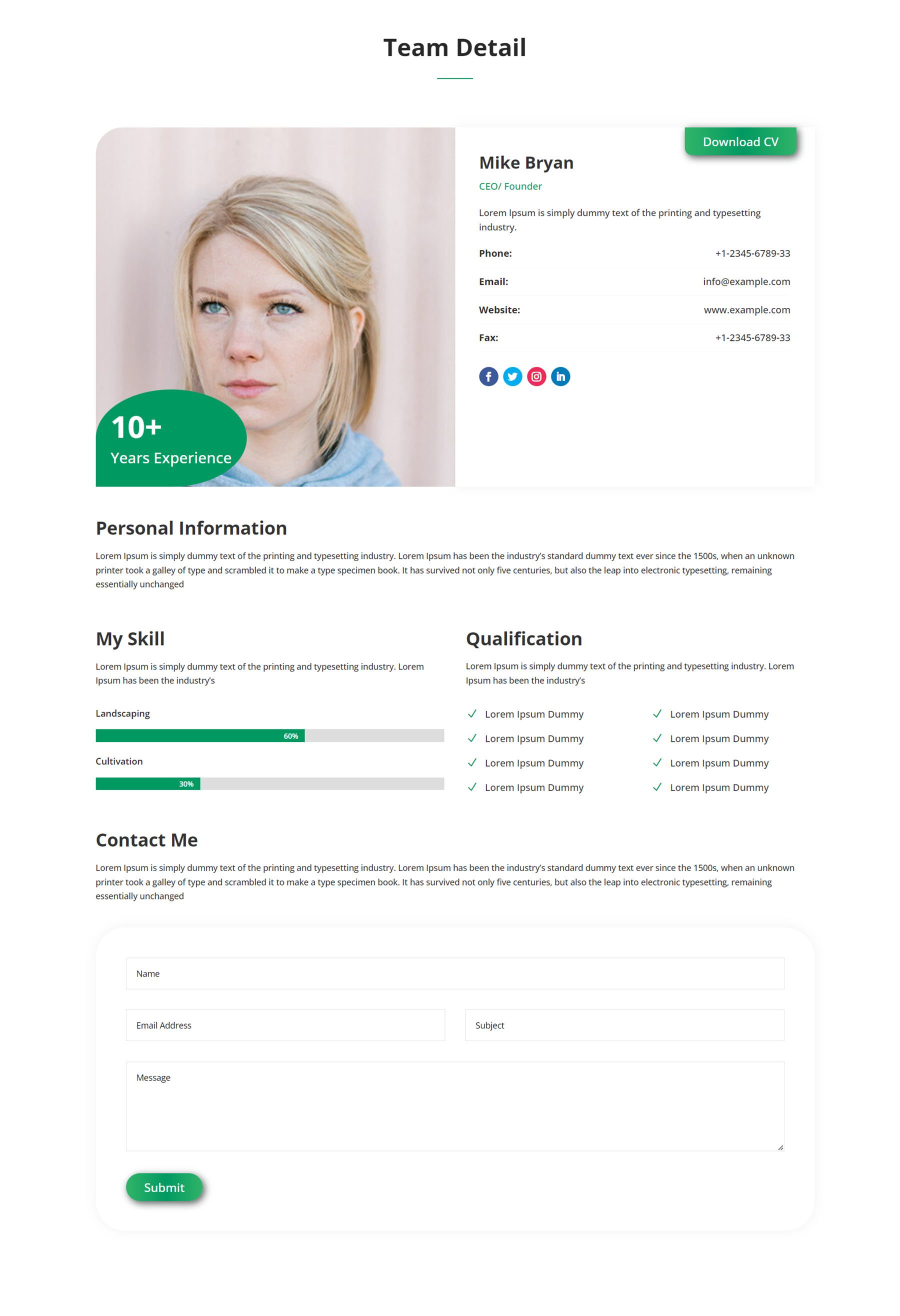
Team-Detailseite
Dieses Team-Detail-Layout stammt aus dem Garten- und Landschaftsbau-Webkit. Es hebt ein einzelnes Teammitglied hervor und enthält oben ein Kartenlayout mit einem Bild, Kontaktinformationen, Symbolen für soziale Medien und einem Klappentext über dem Bild, der die jahrelange Erfahrung hervorhebt. Unterhalb dieses Abschnitts befinden sich etwas Text, einige Diagramme zur Darstellung von Fähigkeiten und Klappentext-Module, die Qualifikationen darstellen. Schließlich gibt es unten auf der Seite ein Kontaktformular.

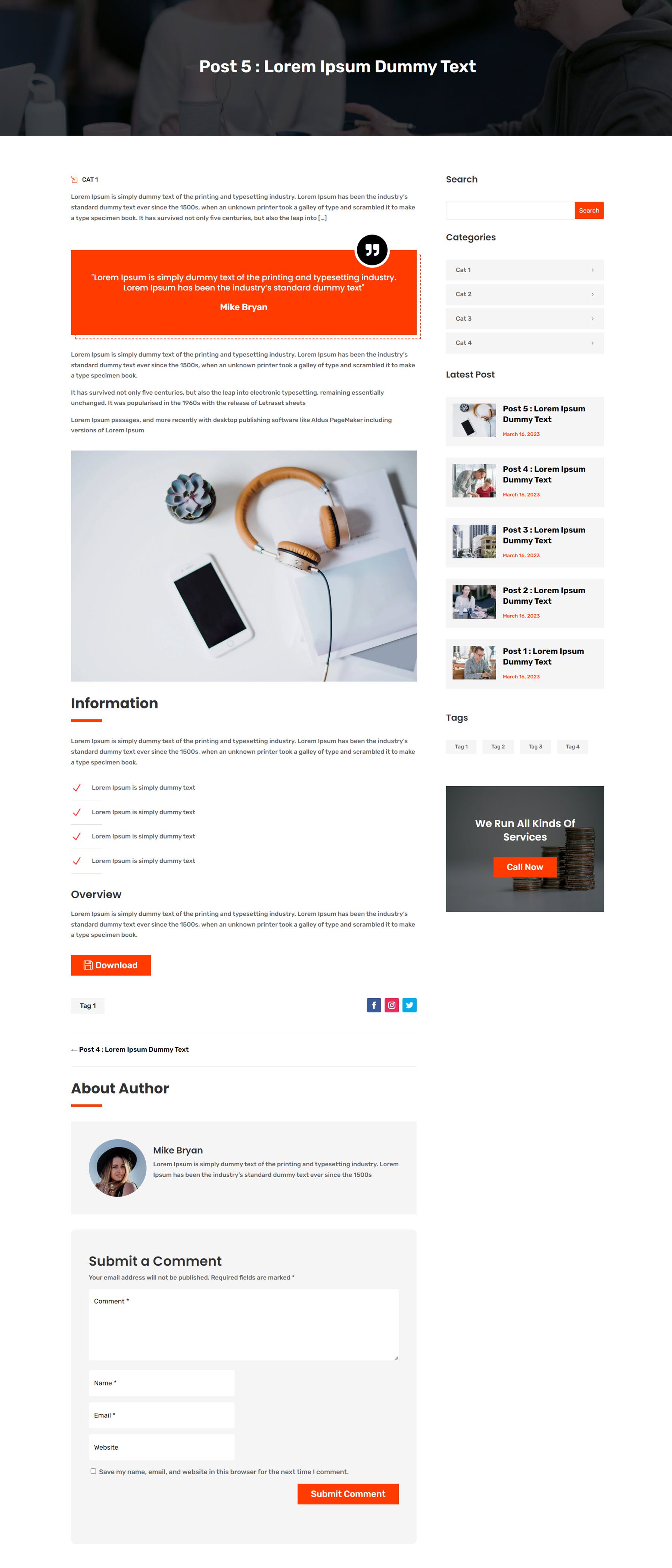
Blog-Seite
Dies ist das Layout des Blogbeitrags aus dem Finanz- und Beratungs-Webkit. Da es sich um ein Blog-Layout handelt, sollte es über den Divi Theme Builder importiert werden. Das Layout beginnt mit einem Bildheader in voller Breite mit dem Titel des Blogposts. Der Inhalt des Blogposts ist mit orangefarbenen Akzenten gestaltet. Unterhalb des Beitragsinhalts befinden sich ein Autorenfeld und ein Kommentarbereich. Die Seitenleiste hat ein Suchmodul, Kategorien, die neuesten Posts, Tags und einen CTA.

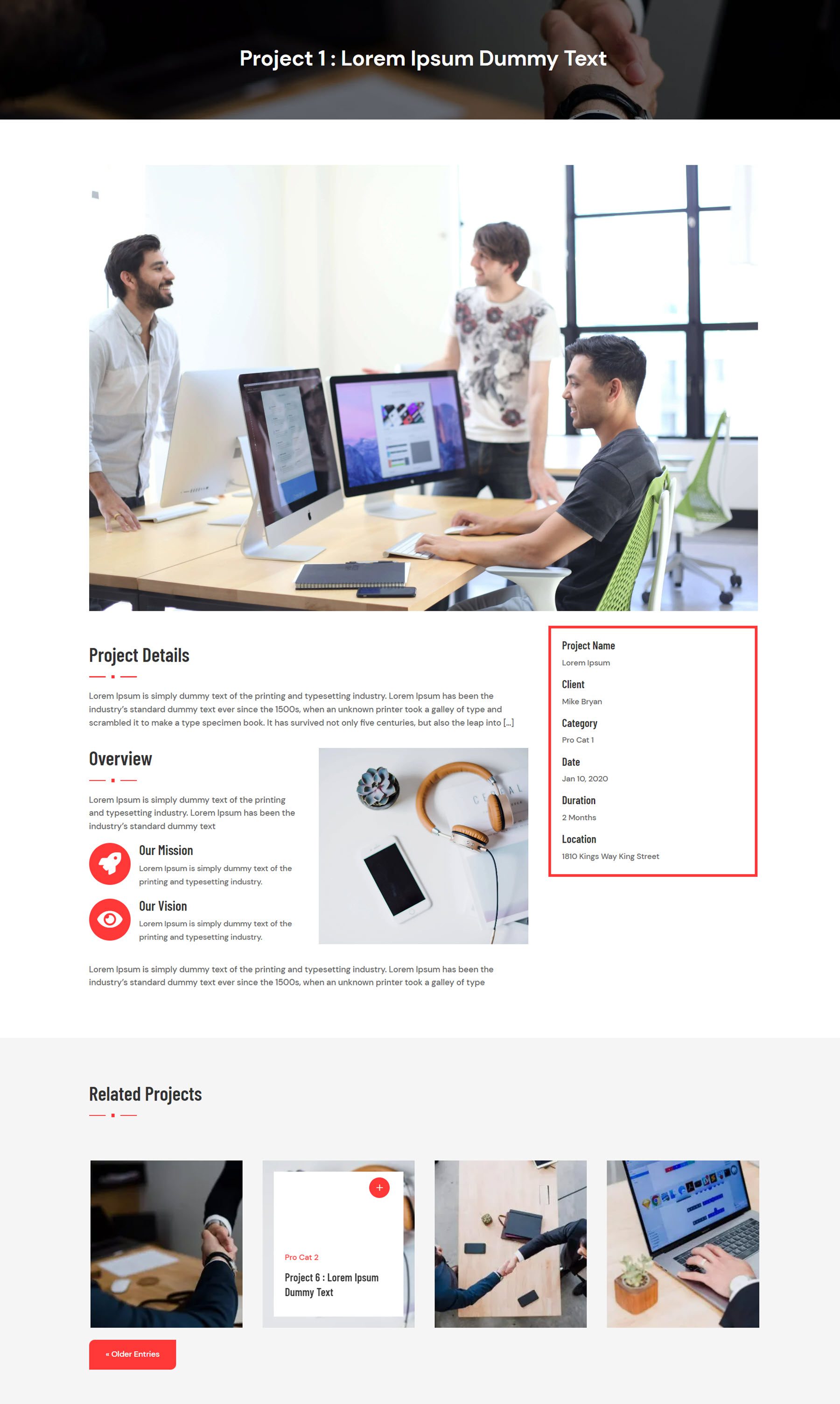
Projektseite
Das Layout der Projektseite sollte auch über den Divi Theme Builder importiert werden. Dieses Layout stammt aus dem Webkit der Digitalagentur. Es hat ein Header-Bild in voller Breite mit dem Projekttitel, gefolgt von einem großen Bild. Darunter befinden sich zwei Abschnitte für Projektdetails und eine Projektübersicht mit zwei Klappentextmodulen mit Symbolen. Die wichtigsten Informationen zum Projekt werden auf der rechten Seite angezeigt, umgeben von einem roten Rand. Schließlich werden unten weitere Projekte vorgestellt. Beim Hover werden der Projekttitel und die Kategorie auf einem weißen Hintergrund angezeigt.

Kaufen Sie das ultimative Mehrzweck-Divi-Webkit
Ultimate Multipurpose Divi Webkit ist im Divi Marketplace verfügbar. Es kostet 19 US-Dollar für die unbegrenzte Nutzung der Website und lebenslange Updates. Der Preis beinhaltet auch eine 30-tägige Geld-zurück-Garantie.

Abschließende Gedanken
Ultimate Multipurpose Divi Webkit enthält eine Menge moderner, ansprechender Layouts für Website-Bereiche, mit denen Sie einfach und schnell eine gut aussehende Website erstellen können. Alle Layouts scheinen hochwertig gestaltet und mobilfreundlich zu sein. Das Produkt scheint regelmäßig mit neuen Webkit-Sammlungen aktualisiert zu werden, und mehrere neue Webkits sind für kommende Versionen geplant. Wenn Sie nach einer Sammlung von Divi-Abschnittslayouts suchen, um Ihren Designprozess voranzutreiben, ist dieses Produkt möglicherweise eine großartige Option für Sie.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie Ultimate Multipurpose Divi Webkit ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
