Divi-Produkt-Highlight: Ultimatives Mehrzweck-Divi-Wireframe-Kit
Veröffentlicht: 2023-12-14Das ultimative Mehrzweck-Divi-Wireframe-Kit enthält über 2000 Layout-Designs, die in einer Vielzahl von Anwendungen auf Ihrer Website verwendet werden können. Die Wireframes bieten Ihnen das grundlegende Layout und die Funktionalität, die Sie für einen bestimmten Abschnitt benötigen. Anschließend können Sie das Design mithilfe der Moduleinstellungen von Divi ganz einfach nach Ihren Wünschen ändern.
Dieses Wireframe-Kit kann äußerst nützlich sein, wenn Sie Websites mit Divi erstellen und ein Paket mit Layouts wünschen, mit denen Sie schneller entwerfen können und gleichzeitig die volle Kontrolle über das Styling haben. In diesem Beitrag werfen wir einen genaueren Blick auf die Layouts im Ultimate Multipurpose Divi Wireframe Kit, um Ihnen bei der Entscheidung zu helfen, ob es das richtige Produkt für Sie ist.
Lass uns anfangen!
- 1 Installation des ultimativen Mehrzweck-Divi-Wireframe-Kits
- 2 ultimative Mehrzweck-Divi-Wireframe-Kit-Layouts
- 2.1 Abschnittslayouts
- 2.2 Divi Theme Builder-Layouts
- 3 Bezugsquellen für das ultimative Mehrzweck-Divi-Wireframe-Kit
- 4 abschließende Gedanken
Installation des ultimativen Mehrzweck-Divi-Wireframe-Kits
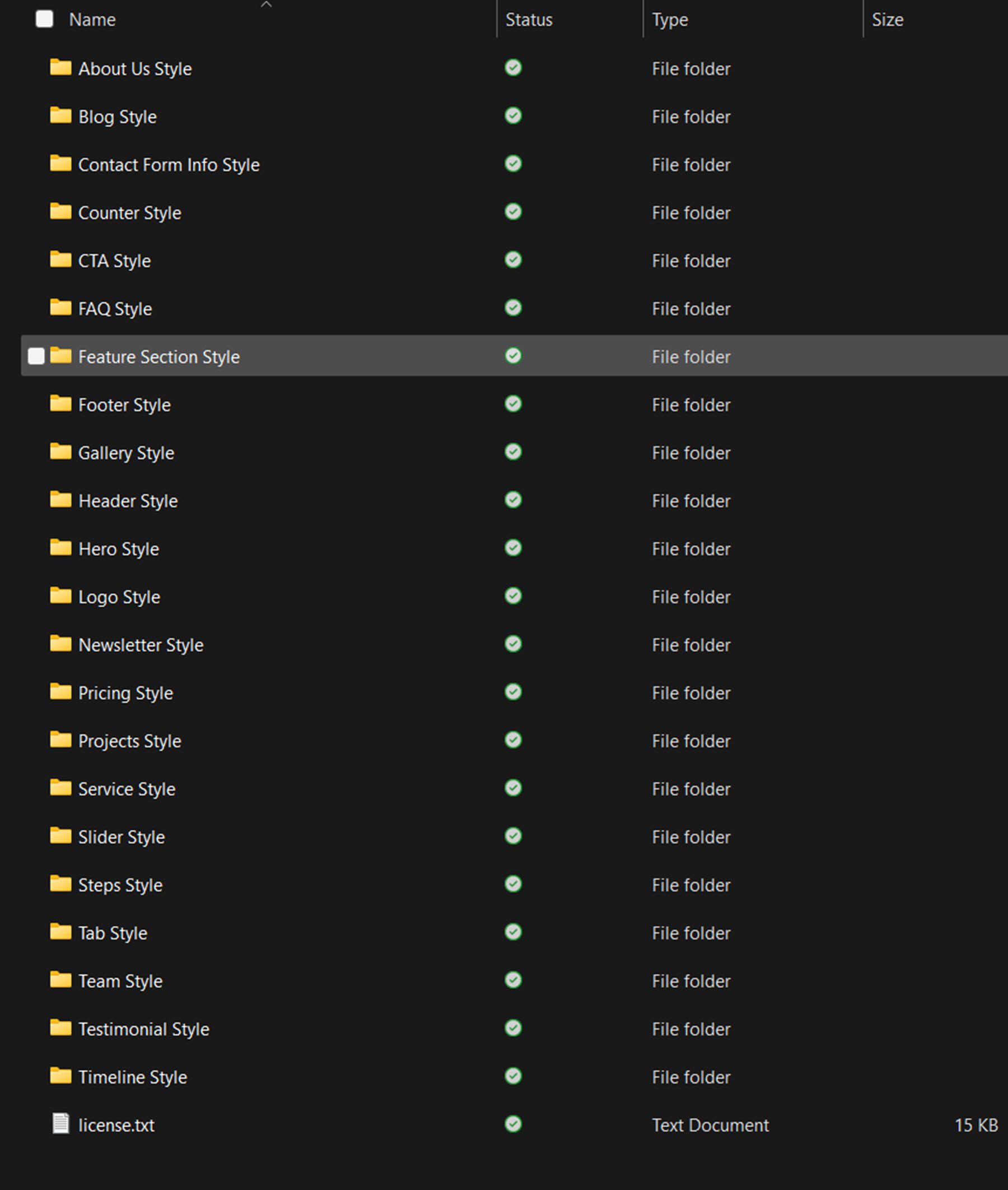
Das ultimative Mehrzweck-Divi-Wireframe-Kit wird als .ZIP-Datei geliefert, die .json-Dateien der Divi-Bibliothek enthält. Die Wireframes sind nach Layouttyp organisiert.

Die Ordner für jeden Layouttyp umfassen eine Divi-Bibliotheksdatei mit allen Stilen und einen Ordner mit einzelnen Dateien für jeden Stil.

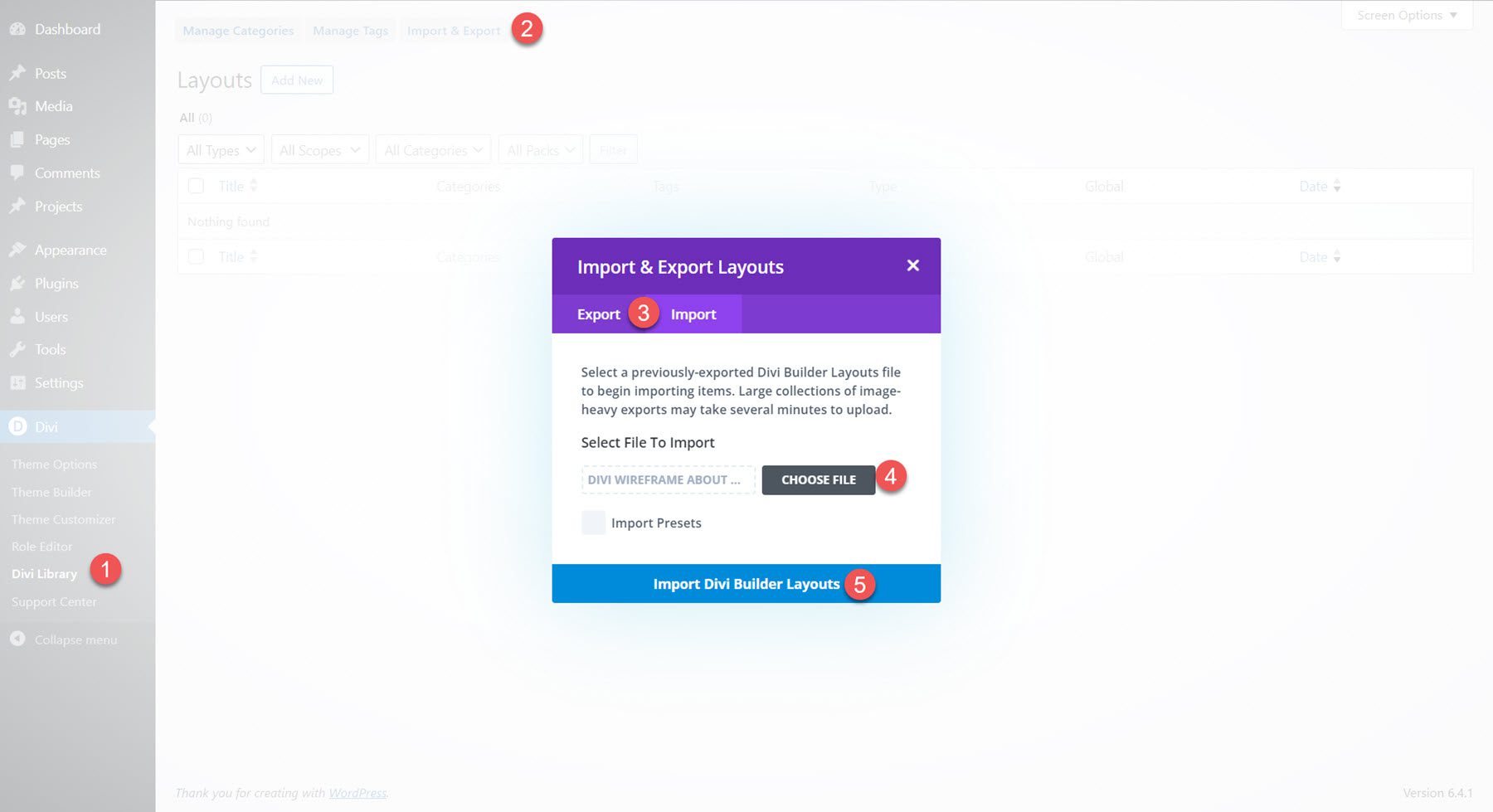
Um die Layouts zu installieren, entpacken Sie zunächst die ZIP-Datei für das Wireframe-Kit in Ihrem Dateimanager. Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zur Seite der Divi-Bibliothek. Klicken Sie oben auf „Importieren & Exportieren“ und wählen Sie dann die Registerkarte „Importieren“. Wählen Sie eine .json-Layoutpaketdatei zum Importieren aus und wählen Sie dann Divi Builder-Layouts importieren aus.

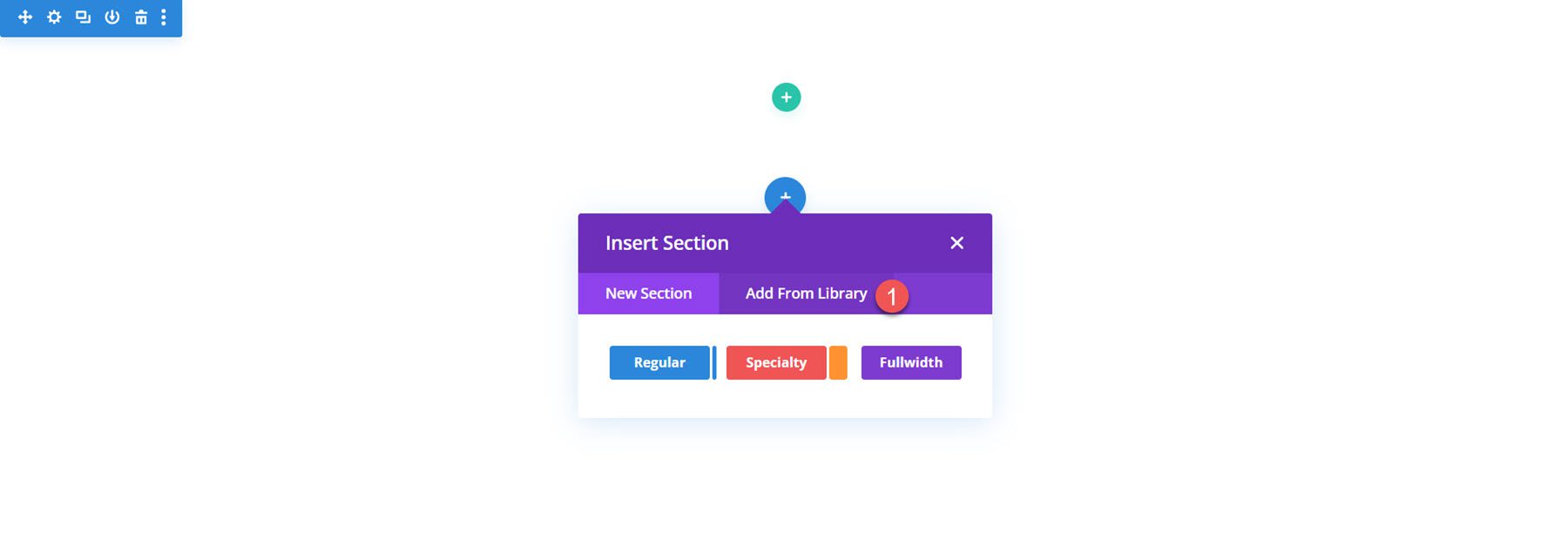
Sobald das Layout importiert wurde, öffnen Sie Ihre Seite im Divi Builder. Klicken Sie auf das blaue Pluszeichen, um einen neuen Abschnitt hinzuzufügen, und wählen Sie dann „Aus Bibliothek hinzufügen“ aus.

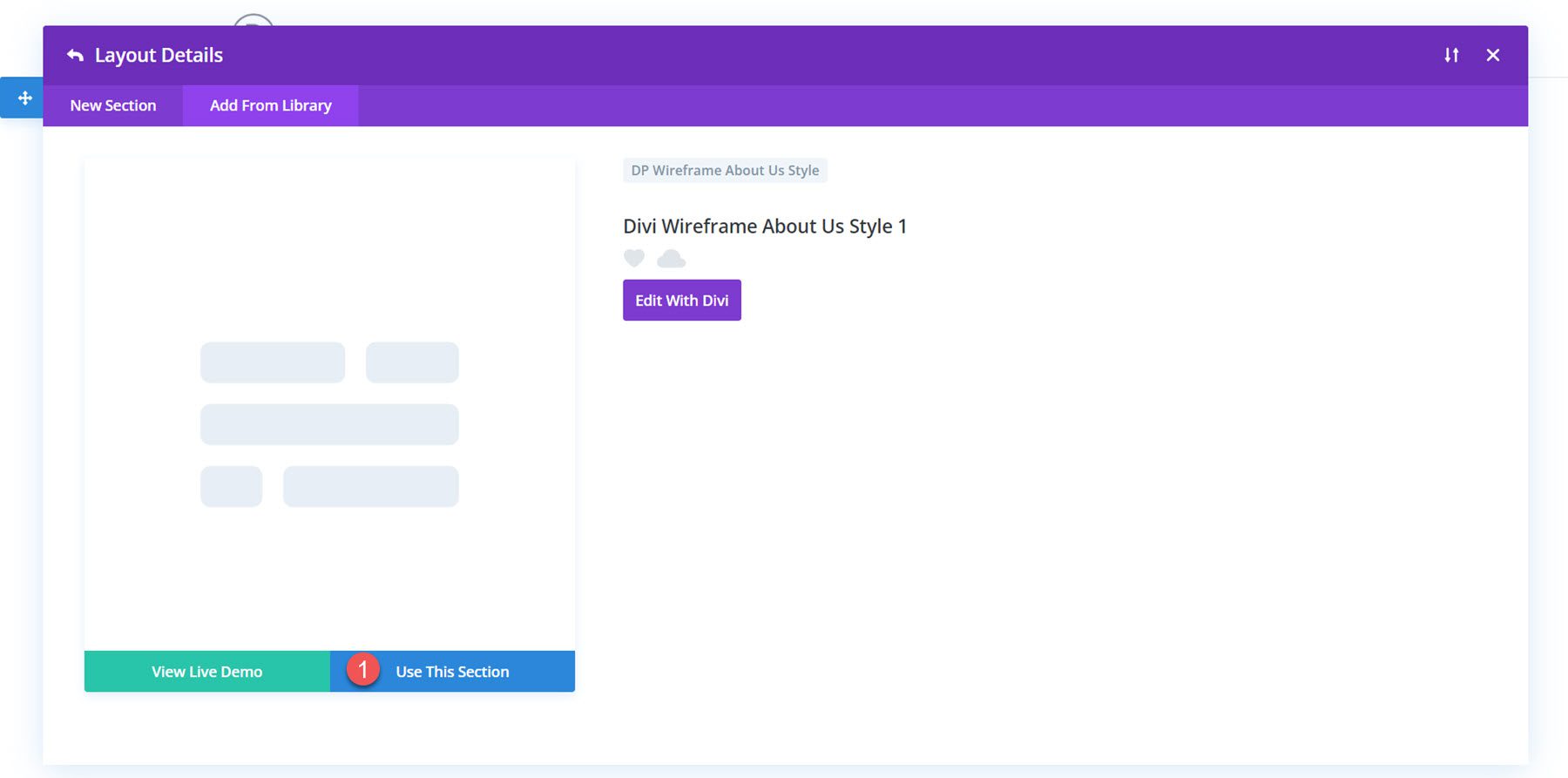
Suchen Sie das Layout, das Sie verwenden möchten, und klicken Sie dann auf die Schaltfläche „Diesen Abschnitt verwenden“, um das Layout auf Ihre Seite zu laden.

Ultimative Mehrzweck-Divi-Wireframe-Kit-Layouts
Das ultimative Mehrzweck-Divi-Wireframe-Kit enthält Layouts für nahezu jeden Abschnitt, den Sie Ihrer Website hinzufügen möchten. Die Layouts nutzen alle verschiedenen Module, die mit Divi geliefert werden, sodass Sie sicher ein Wireframe-Layout finden, das die von Ihnen gesuchte Funktionalität enthält. Jeder Layouttyp im Wireframe Kit umfasst 20–100 verschiedene Stile. Werfen wir einen Blick auf einige Layouts aus jedem Abschnitt, der im Ultimate Multipurpose Divi Wireframe Kit enthalten ist.
Abschnittslayouts
Werfen wir zunächst einen Blick auf die Abschnittslayouts. Nach dem Import können alle diese Layouts über die Divi-Bibliothek zu Ihren Seitendesigns hinzugefügt werden.
Über uns
Der Abschnitt „Über uns“ ist ein großartiger Ort, um wichtige Merkmale des Unternehmens hervorzuheben und ein visuelles Element wie ein Bild oder Video anzuzeigen.
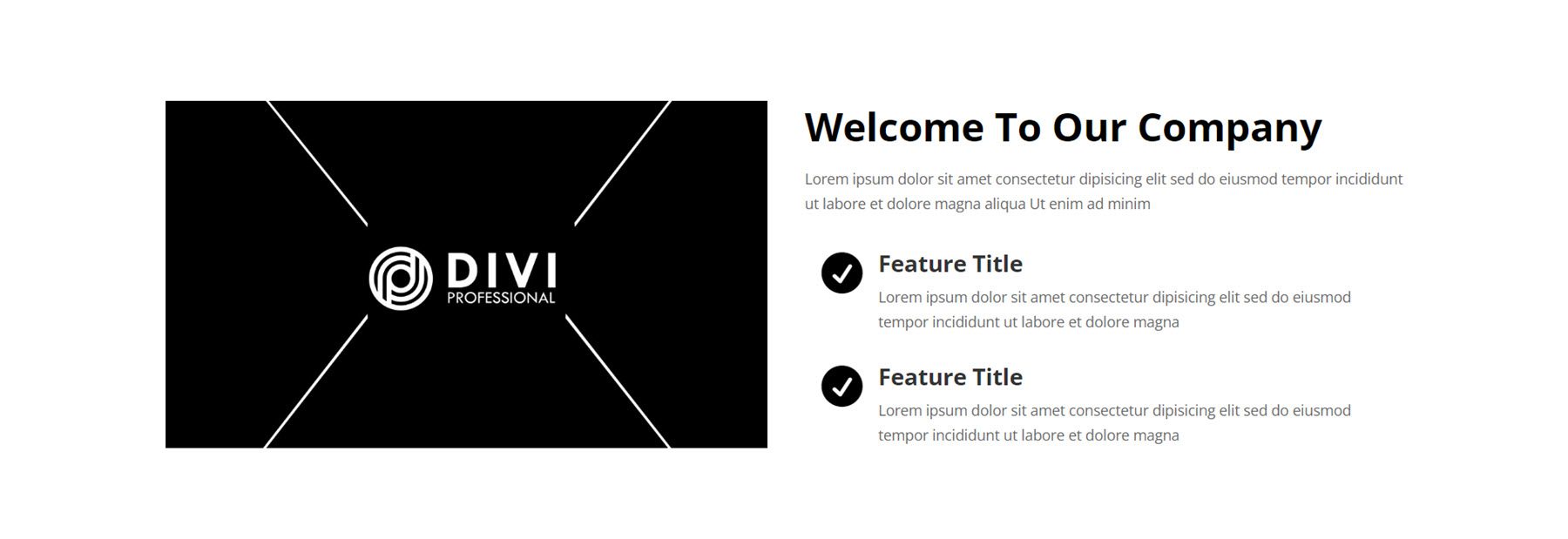
Stil 1 zeigt links ein großes Bild mit etwas Begrüßungstext und zwei Klappentexten für Feature-Highlights. Die Klappentexte enthalten Symbole mit Einblendeffekt.

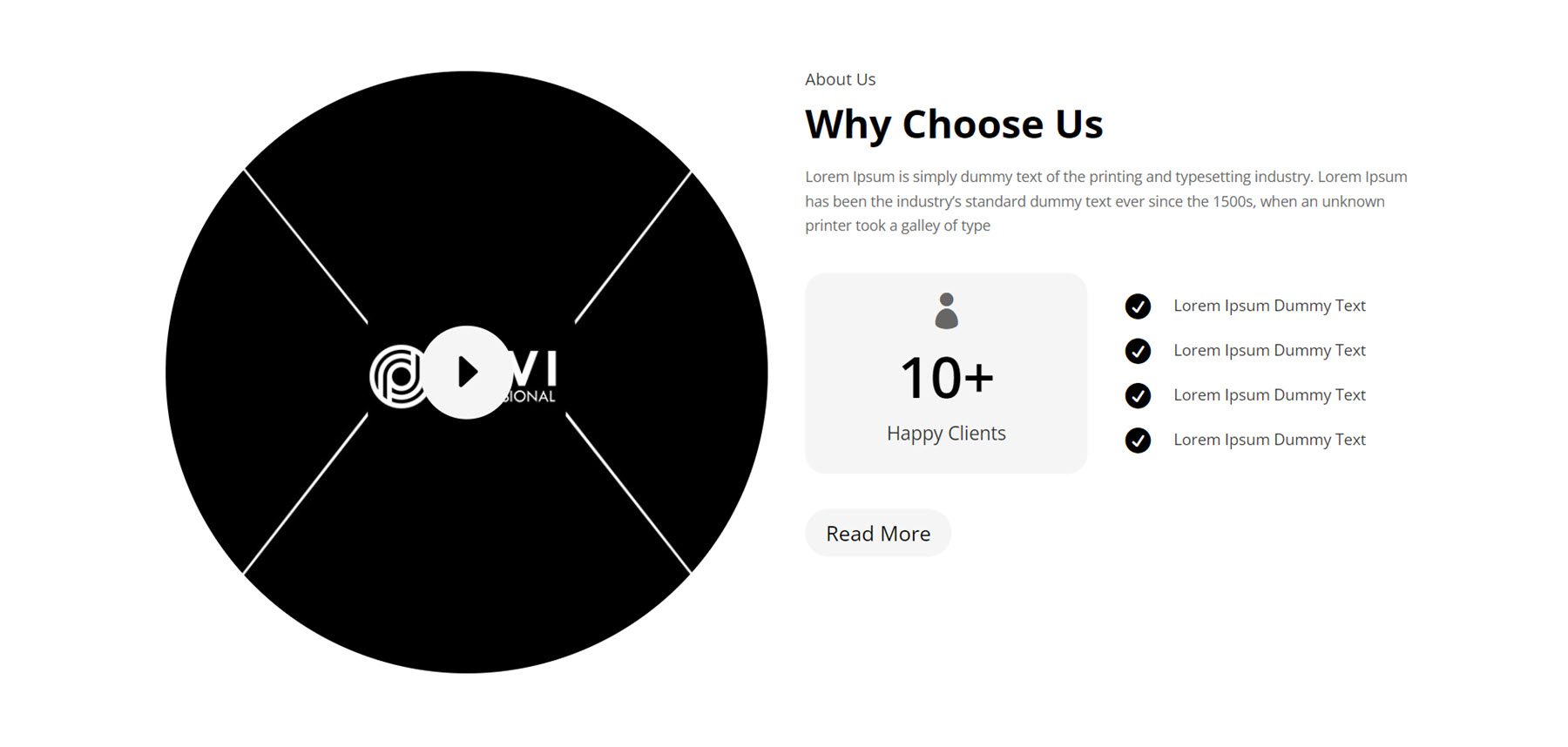
Das nächste Layout ist Stil 13, ein interessantes Layout mit einem großen kreisförmigen Bild auf der linken Seite und einem Symbol in der Mitte, das mit einem Video oder einer anderen Seite verlinkt werden kann. Auf der rechten Seite befindet sich ein Einführungstext, gefolgt von einem Zahlenzähler, der zufriedene Kunden darstellt, und einigen Funktionen, die rechts mit einem Symbol gekennzeichnet sind. Die Schaltfläche „Weiterlesen“ kann den Benutzer zu einer neuen Seite führen.

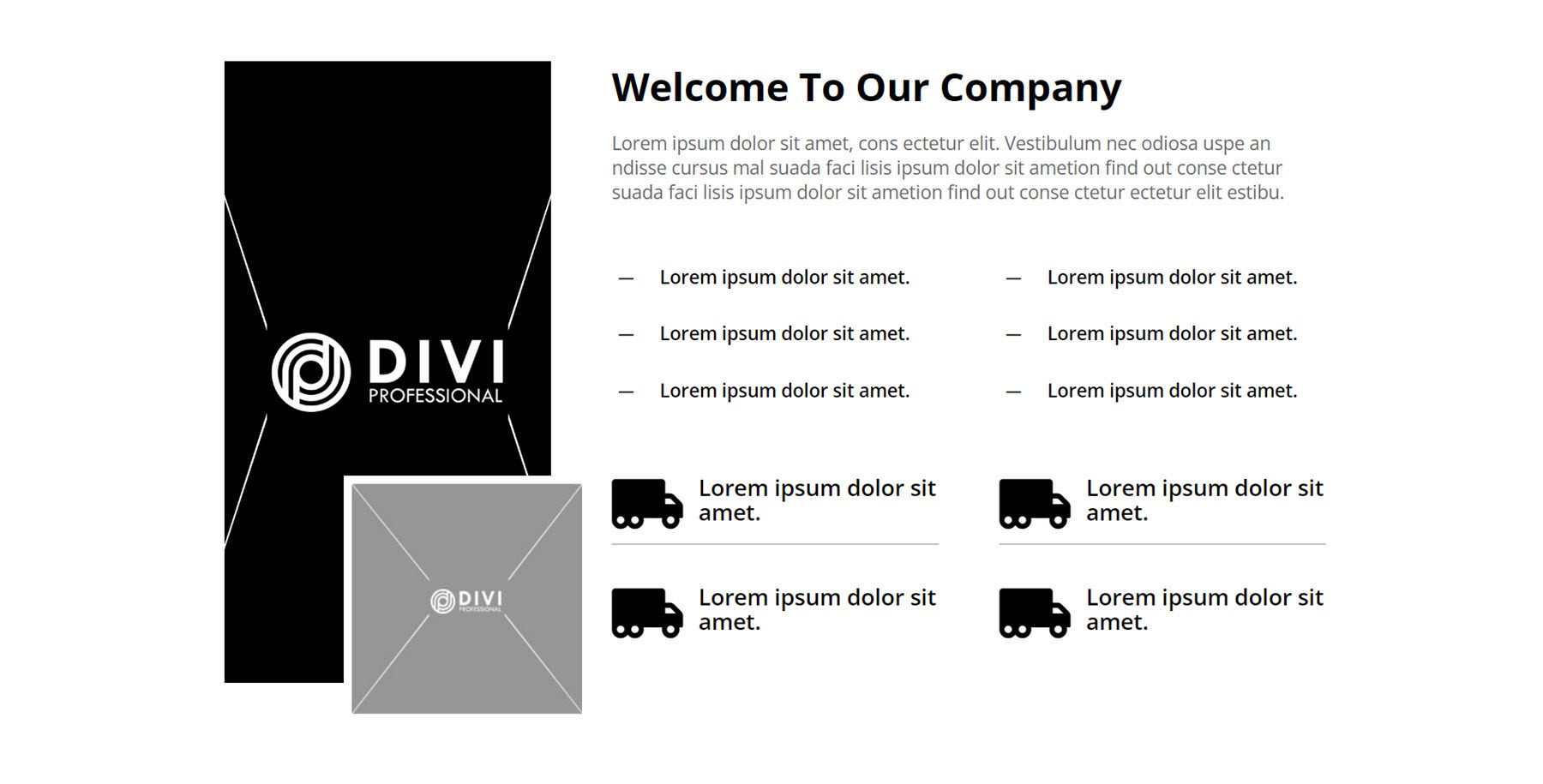
Der letzte Abschnitt „Über uns“, den wir uns ansehen werden, ist Stil 43. Er enthält ein großes Bild und ein kleineres Bild, das links überlagert ist. Auf der rechten Seite finden Sie einen Einführungstext, gefolgt von einigen wichtigen Highlights in Form von Klappensymbolen.

Blog
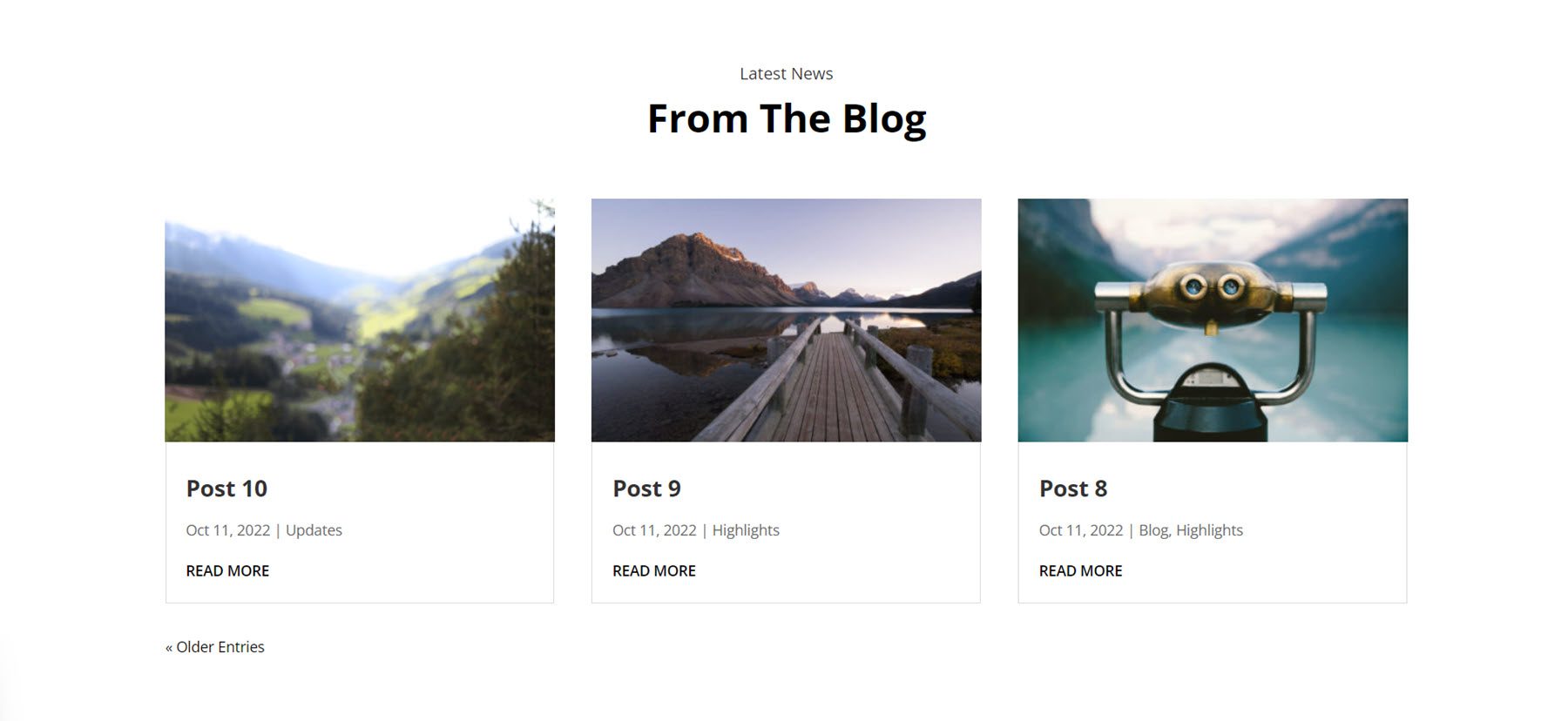
Mit dem Blog-Modul können Sie eine Sammlung von Beiträgen überall auf Ihrer Website anzeigen. Werfen wir zunächst einen Blick auf Blog-Stil 2. Es handelt sich um ein Design im Kartenstil mit drei Blog-Beiträgen. Jeder Beitrag verfügt über ein hervorgehobenes Bild, gefolgt vom Beitragstitel, dem Datum, der Kategorie und einer Schaltfläche zum Weiterlesen.

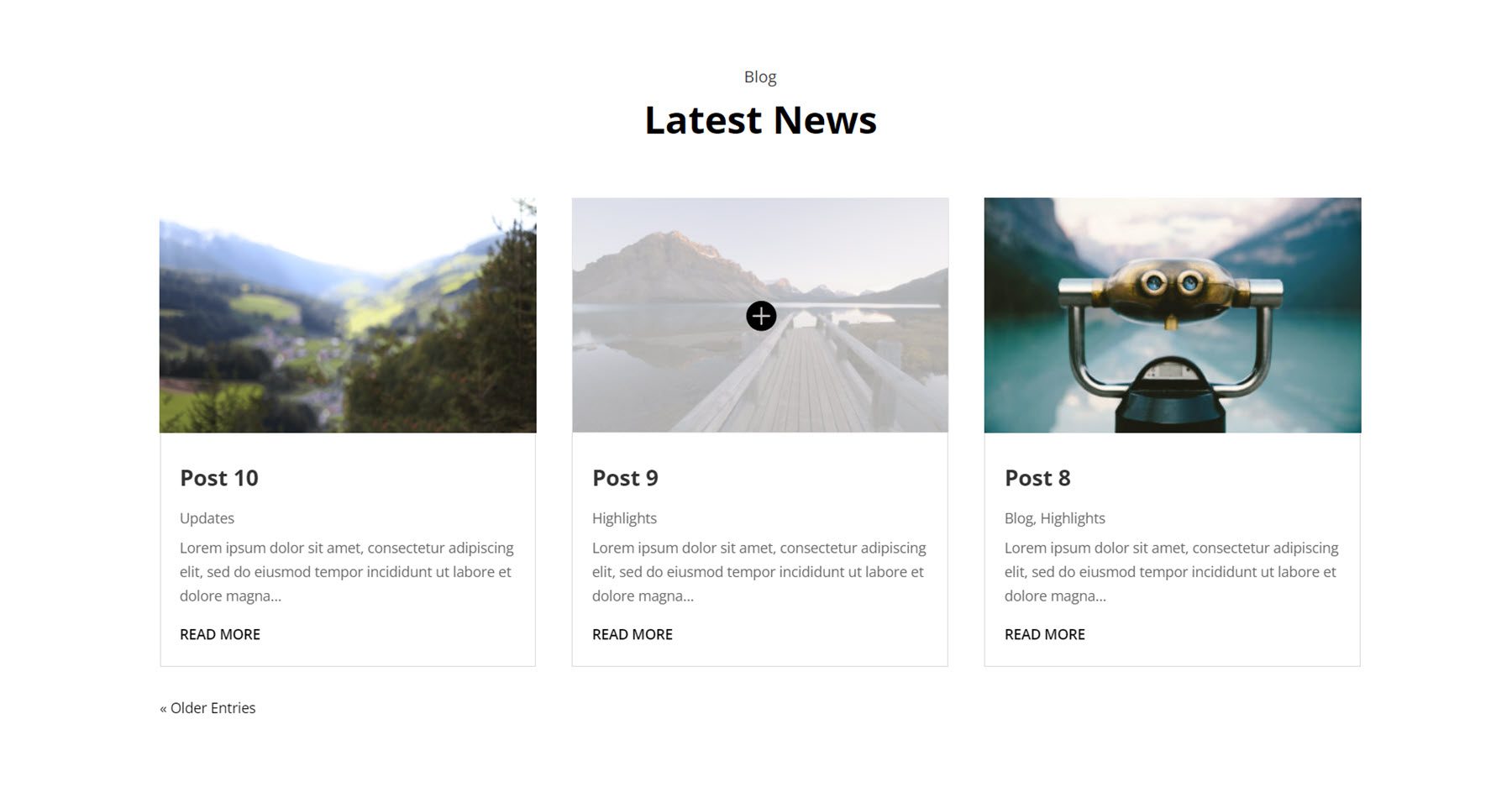
Blog-Stil 4 ähnelt dem oben genannten, zeigt jedoch nicht das Datum an, sondern einen kurzen Auszug aus jedem Beitrag. Wenn Sie mit der Maus darüber fahren, werden ein helles Overlay und ein Symbol über dem vorgestellten Bild angezeigt.

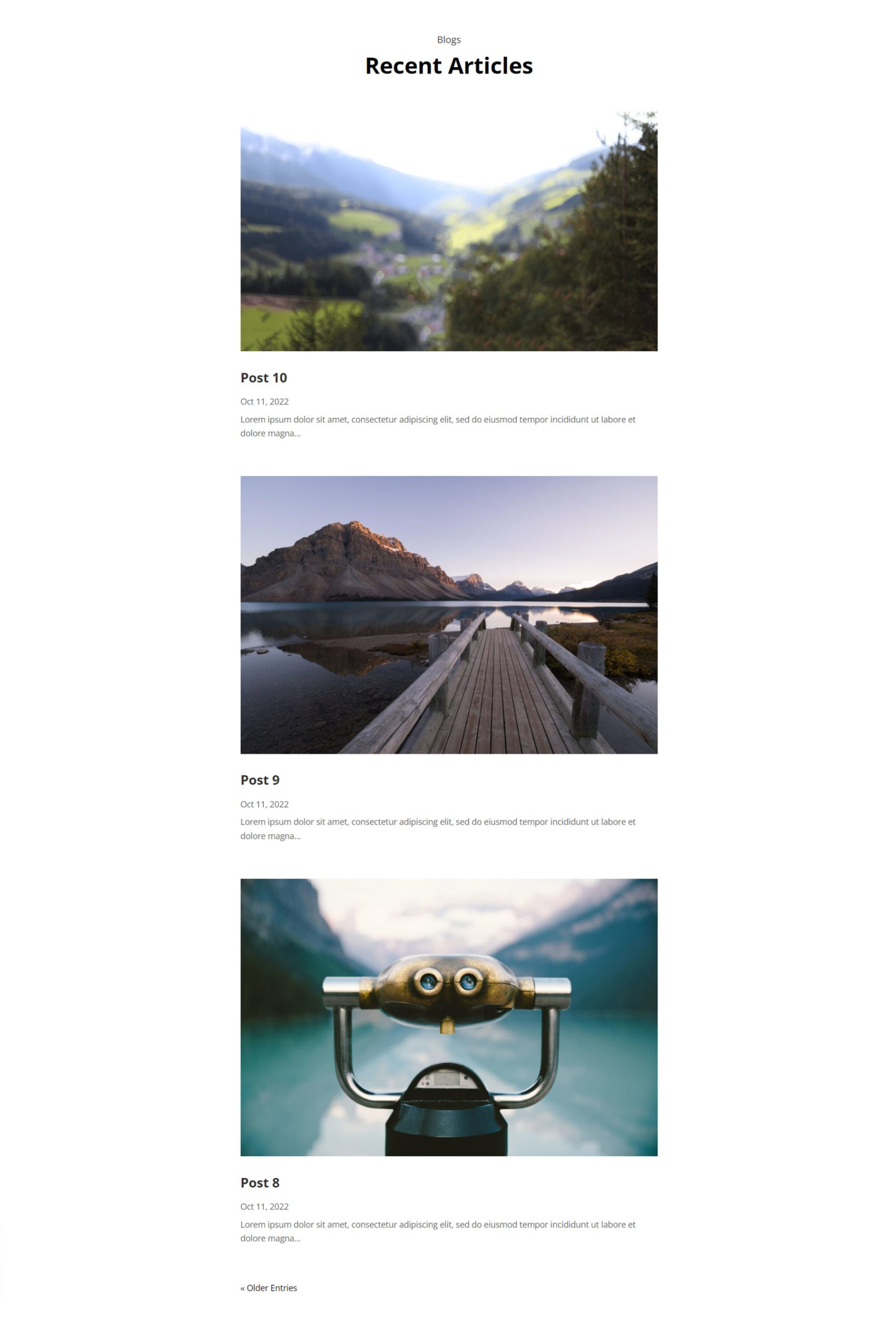
Im Blog-Stil 19 werden die Beiträge in einem Listenformat angezeigt, wobei ein Beitrag nach dem anderen angezeigt wird. Die Bilder für jeden Beitrag werden in voller Breite angezeigt, gefolgt vom Titel, dem Datum und dem Auszug des Beitrags.

Informationen zum Kontaktformular
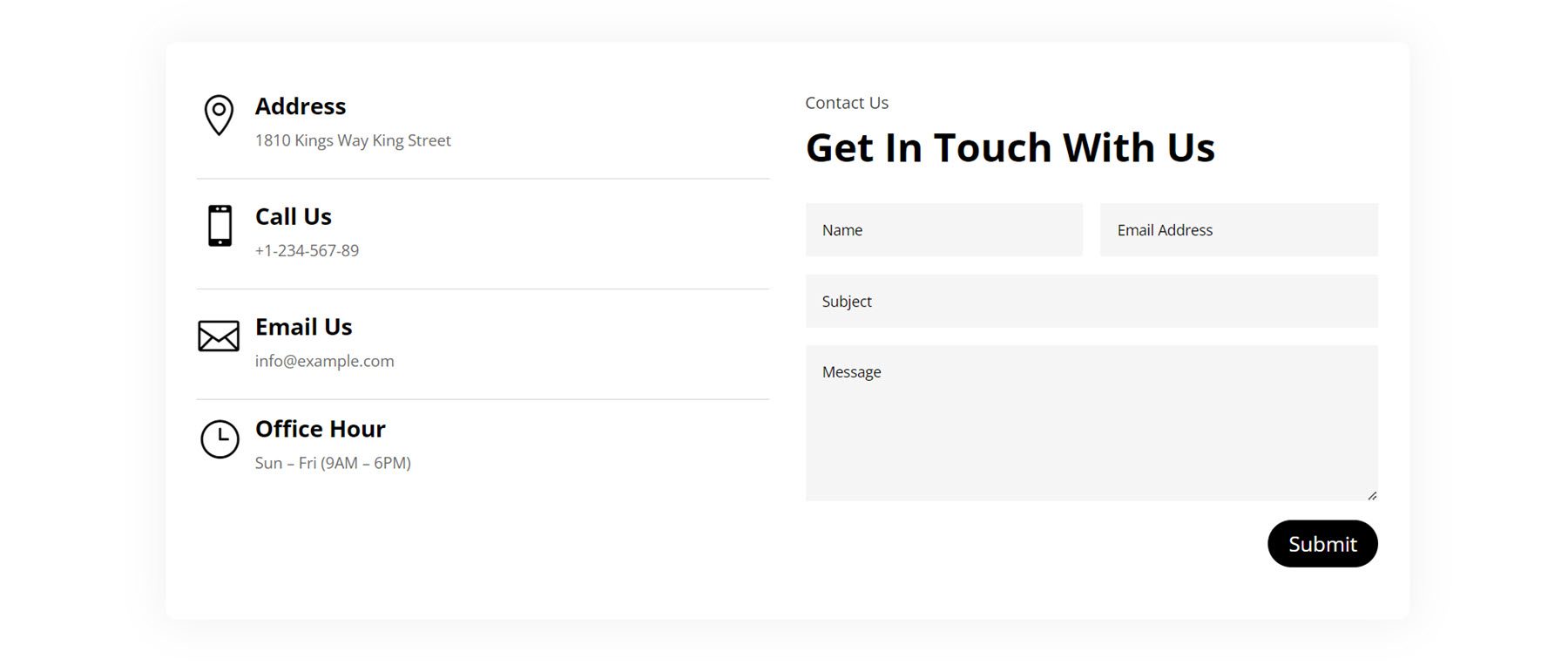
Diese Abschnitte enthalten hauptsächlich Kontaktinformationen, Kontaktformulare und Karten. Hier ist Stil 9, er enthält Klappentextabschnitte mit Symbolen für Informationen wie Adresse, Telefonnummer, E-Mail und Öffnungszeiten. Auf der rechten Seite befindet sich ein Kontaktformular.

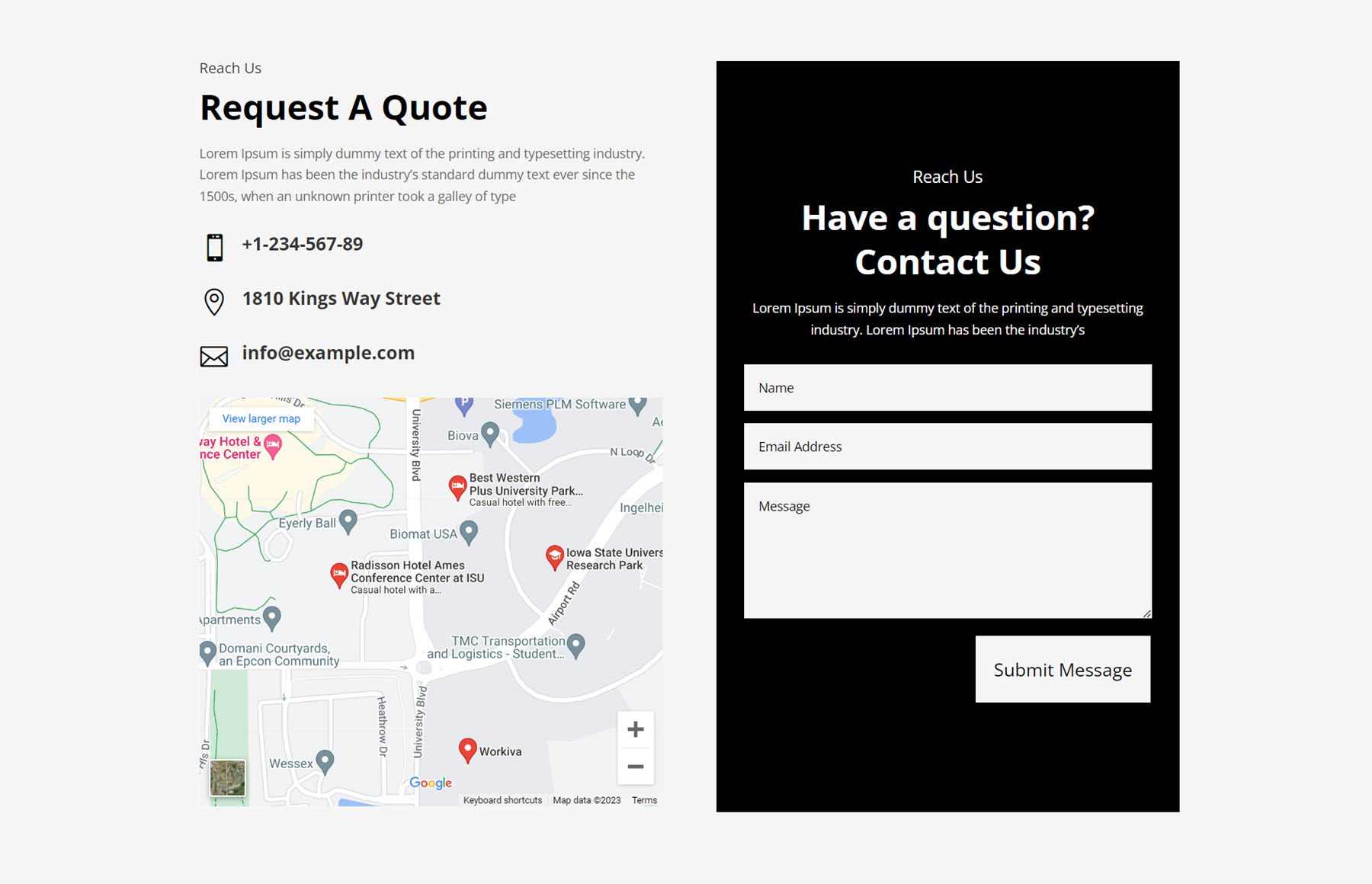
In Stil 22 gibt es einen Abschnitt für einige Einführungstexte, gefolgt von einigen Symbolen für Kontaktinformationen und einer Karte. Rechts ist ein Kontaktformular auf schwarzem Hintergrund.

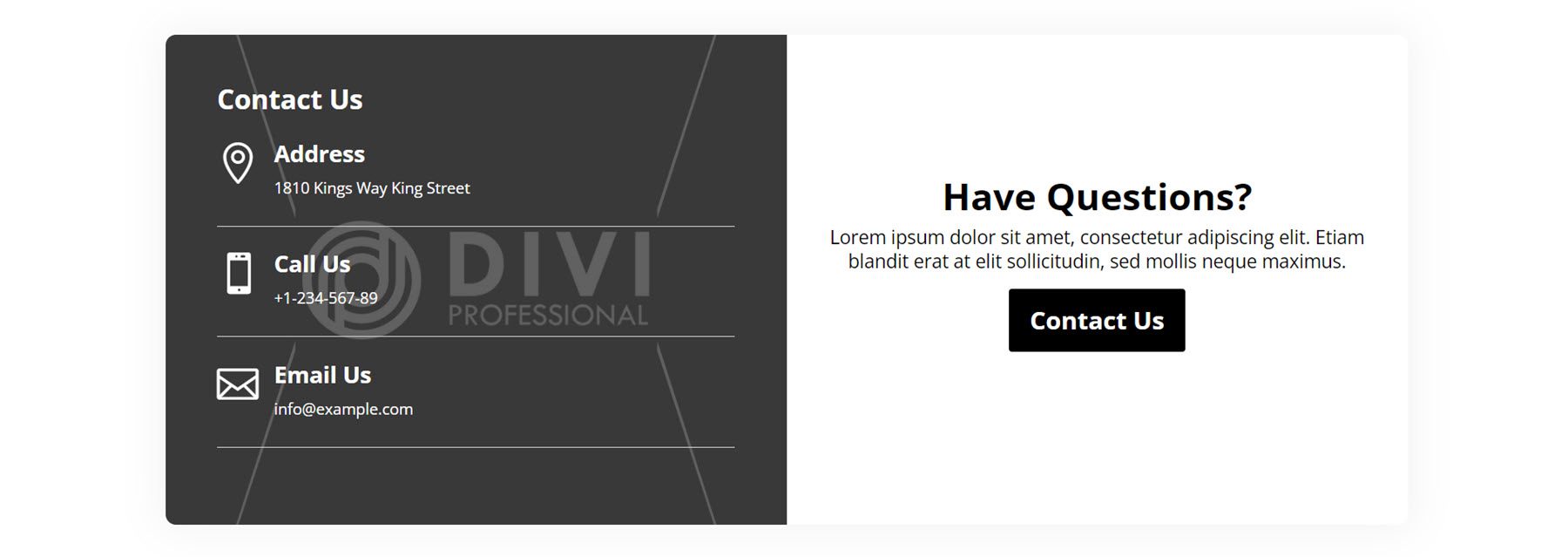
Als nächstes verfügt Stil 40 über ein Blocklayout mit einem Kastenschatten um die Reihe. Auf der linken Seite ist ein Bild als Hintergrund für die Spalte festgelegt und es gibt einige Klappentextmodule mit Symbolen, die Kontaktinformationen darstellen. Auf der rechten Seite befindet sich eine Überschrift und eine Kopie, dann eine Schaltfläche „Kontakt“.

Schalter
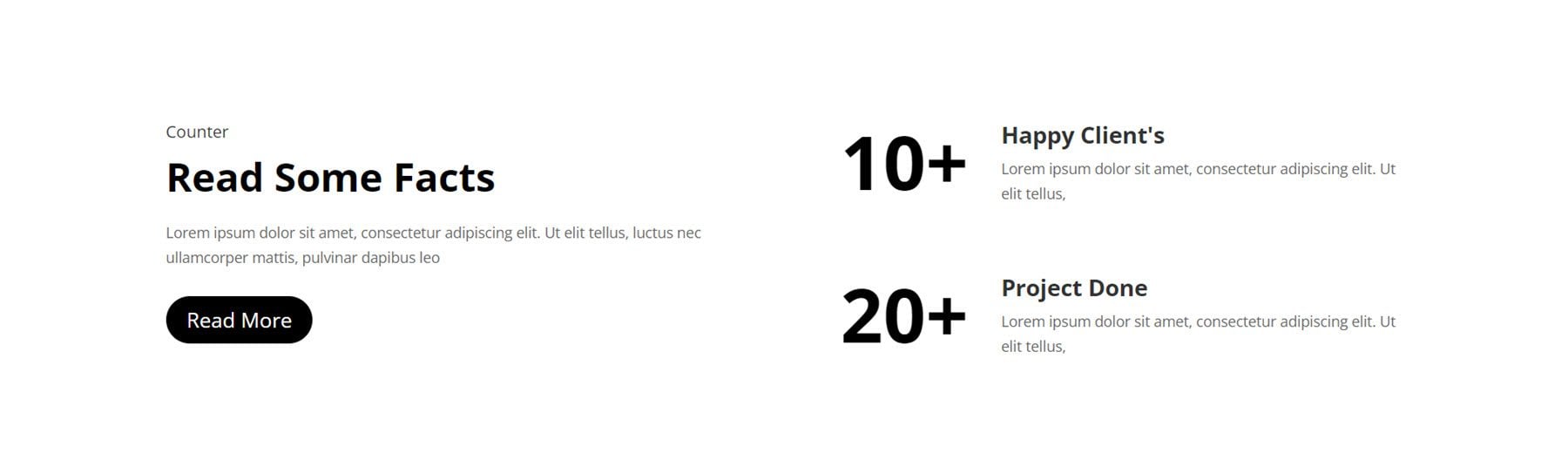
Der erste Zähler, den wir uns ansehen, ist Stil 2. Er hat eine Unterüberschrift und eine Überschrift auf der linken Seite, gefolgt von einer Kopie und einer Schaltfläche zum Weiterlesen. Auf der rechten Seite. Neben einem Beschreibungstext werden zwei Zahlenzähler mit großen Zahlen angezeigt.

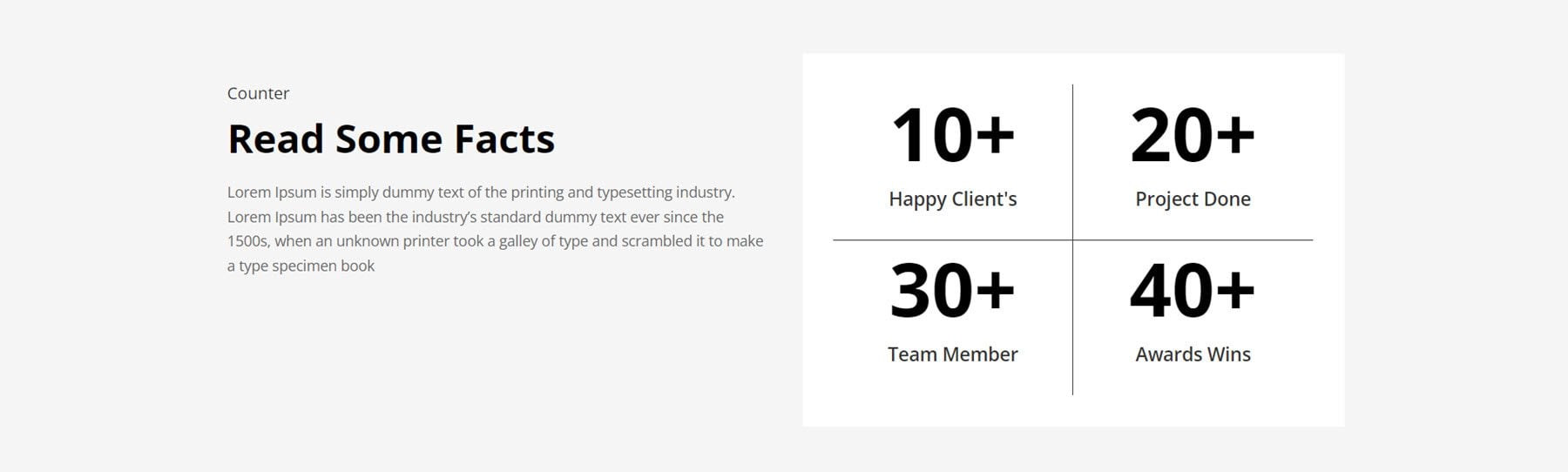
Counter Style 12 wird auf einem grauen Hintergrund mit Beschreibungstext auf der linken Seite angezeigt. Auf der rechten Seite werden vier Zahlenzähler auf weißem Hintergrund angezeigt, darunter die Beschreibung jeder Zahl.

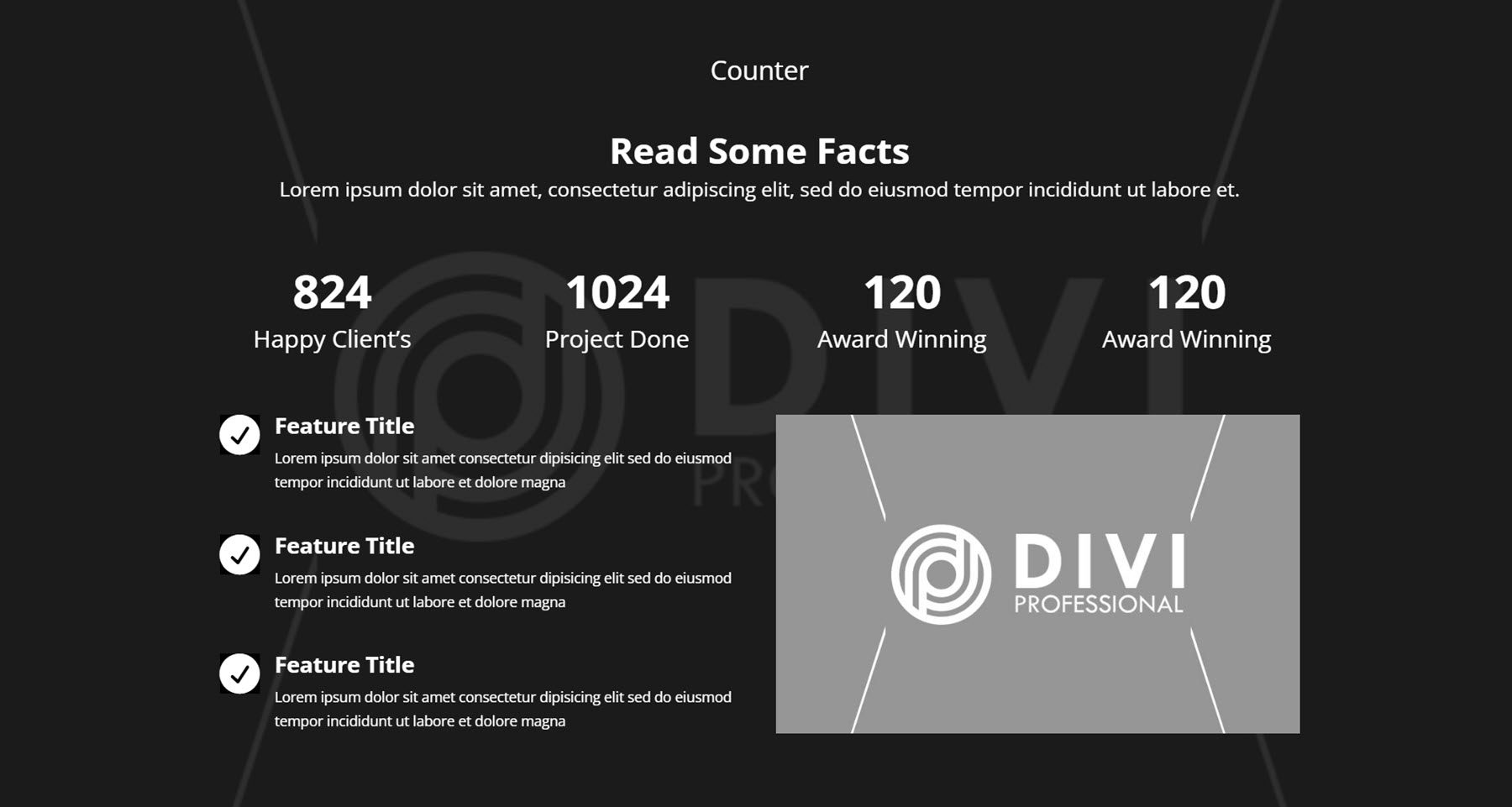
Counter Style 100 besteht aus vielen verschiedenen Elementen. Das Layout verfügt über ein großes Bild als Hintergrund mit einer dunklen Überlagerung. Oben befinden sich zwei Überschriften und eine Textzeile, dann vier Zahlenzähler mit Beschreibungen. Darunter heben drei Blurb-Module links Funktionen hervor und rechts ein Bild.

CTA
CTA-Abschnitte eignen sich hervorragend, um die Aufmerksamkeit auf ein Sonderangebot, eine Verkaufsseite oder eine andere Aktion zu lenken, die Benutzer ausführen sollen. Stil 3 verfügt über einen Bildhintergrund mit dunkler Überlagerung. Auf der linken Seite befindet sich eine kurze Zwischenüberschrift, gefolgt von einem großen Überschriftentext. Auf der rechten Seite befindet sich der Fließtext, gefolgt von einer Schaltfläche zum Weiterlesen.

CTA Style 9 verfügt über zwei verschiedene Boxen, eine dunkle und eine helle. Jede Funktion verfügt über eine Überschrift, einen Textkörper und eine Schaltfläche.

Als nächstes hat CTA-Stil 19 ein Banner-Layout mit einem dunkelwinkligen Abschnitt auf der linken Seite mit Text und einem Bild auf der rechten Seite mit einer Schaltfläche.

FAQ
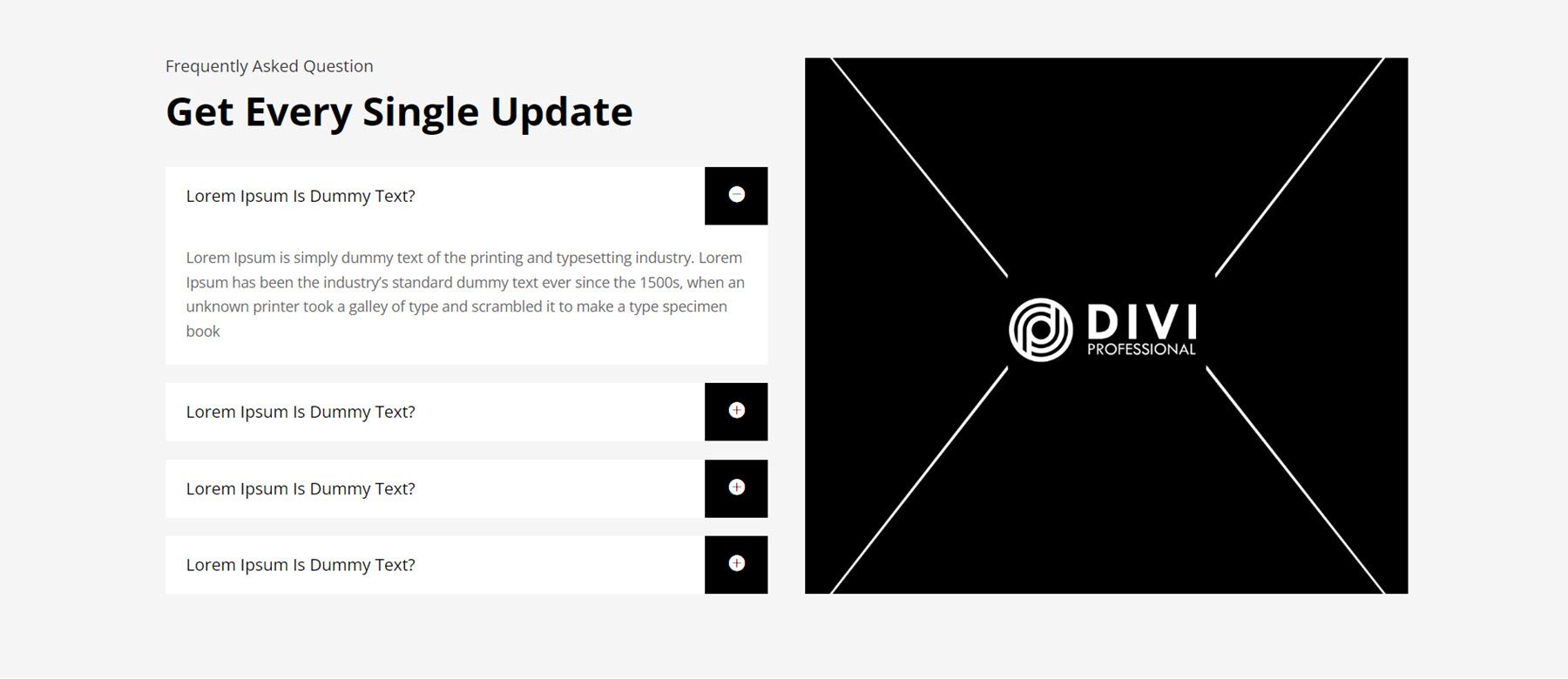
Das Hinzufügen eines FAQ-Bereichs zu Ihrer Website kann Ihnen dabei helfen, Ihren Website-Besuchern wichtige Informationen mitzuteilen und die Anzahl sich wiederholender Anfragen zu reduzieren. FAQ-Layoutstil 6 enthält FAQ-Akkordeons auf der linken Seite unter etwas Überschriftentext. Rechts ist ein großes Bild.

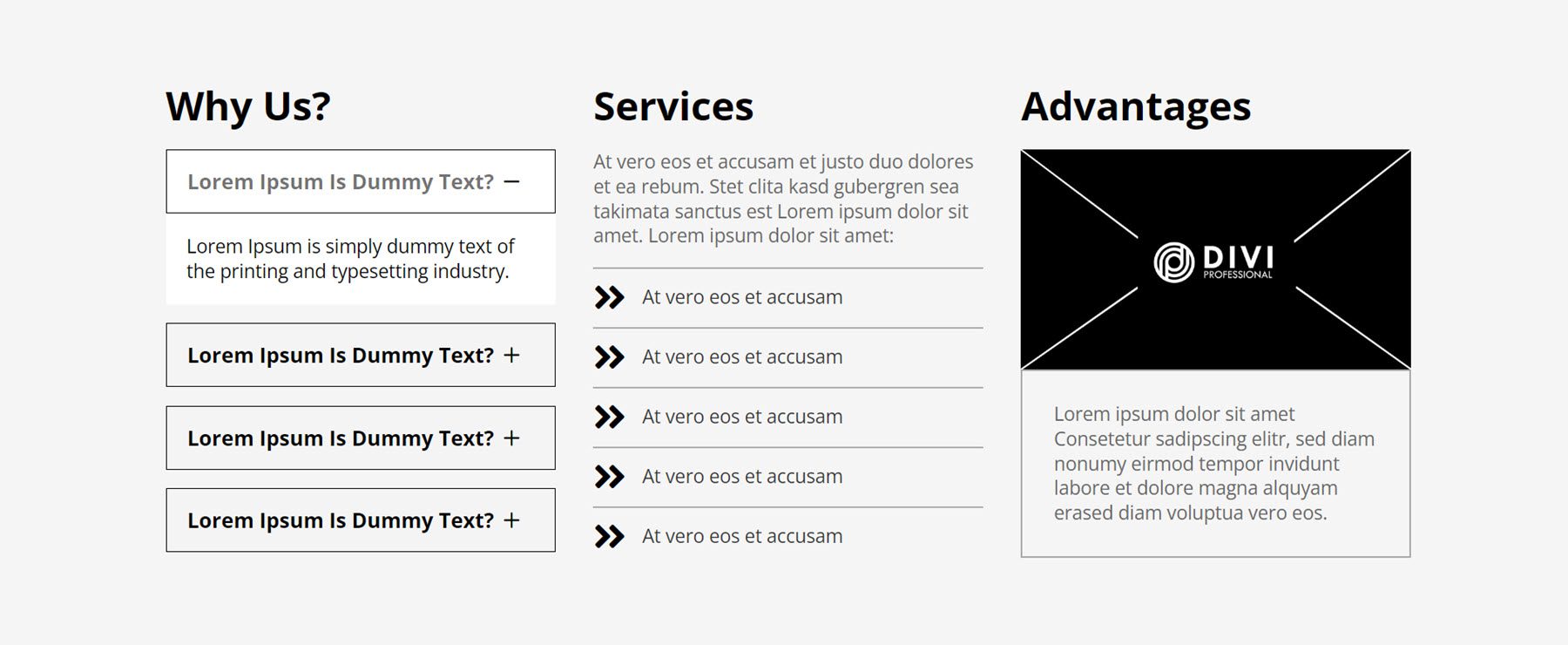
Für das nächste Layout werfen wir einen Blick auf den FAQ-Stil 31. Er enthält vier FAQ-Akkordeons in der linken Spalte, gefolgt von einer Liste von Diensten mit Symbolen in der Mitte. Rechts ist ein Bild mit Text, der von einem Rahmen umgeben ist.

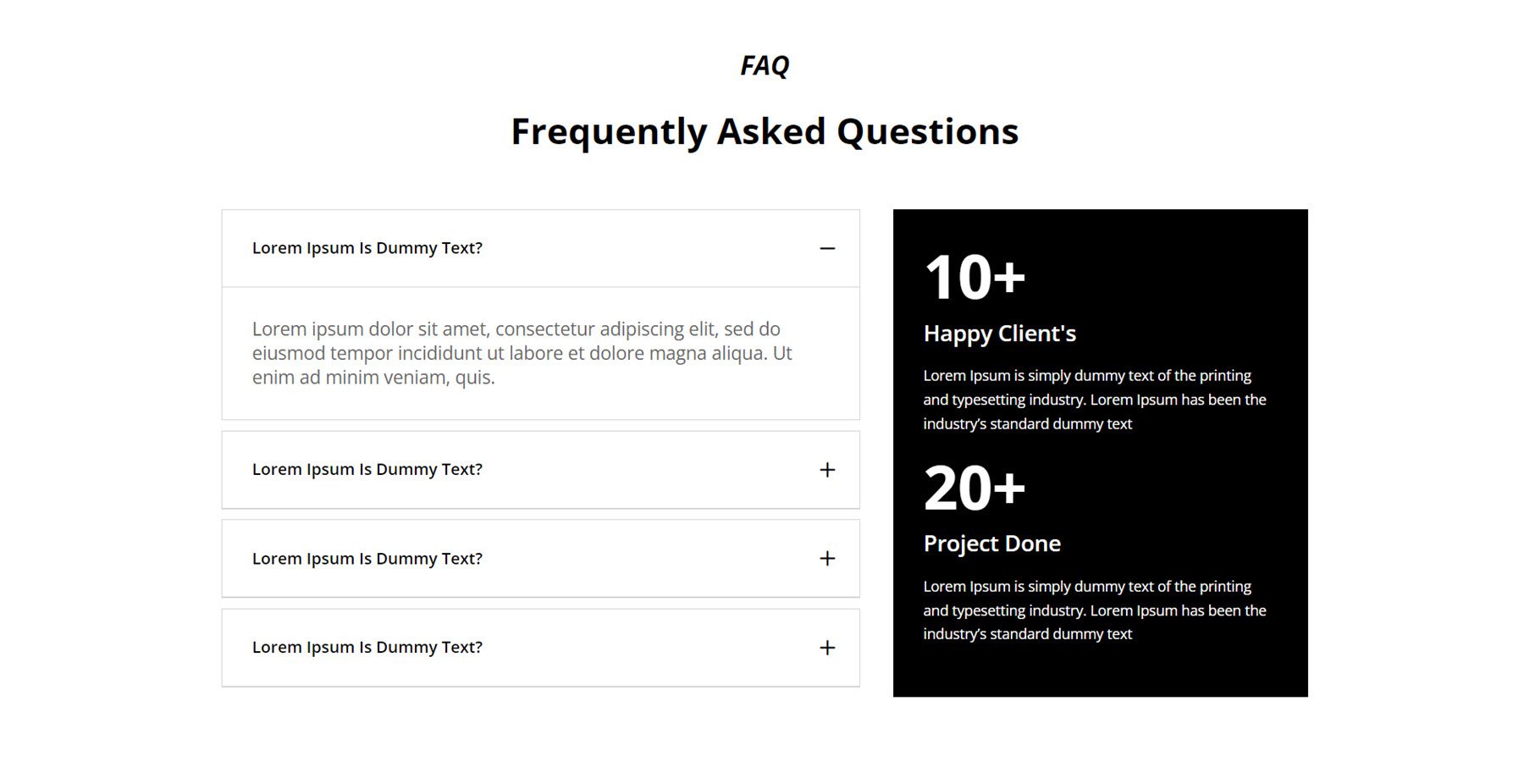
Der letzte FAQ-Bereich, den wir uns ansehen, ist Nummer 87. Er enthält die FAQ-Elemente auf der rechten Seite, mit zwei Nummernzählern und Beschreibungstext auf der rechten Seite auf schwarzem Hintergrund.

Feature-Bereich
Die Feature-Abschnitte sind sehr vielseitig gestaltet. Wie der Name schon sagt, können Sie sie verwenden, um Merkmale Ihrer Dienstleistung oder Ihres Produkts hervorzuheben. Sie können die Layouts auch verwenden, um verschiedene Dienste zu präsentieren, eine Liste von Seiten anzuzeigen oder wichtige Punkte mit Symbolen hervorzuheben.
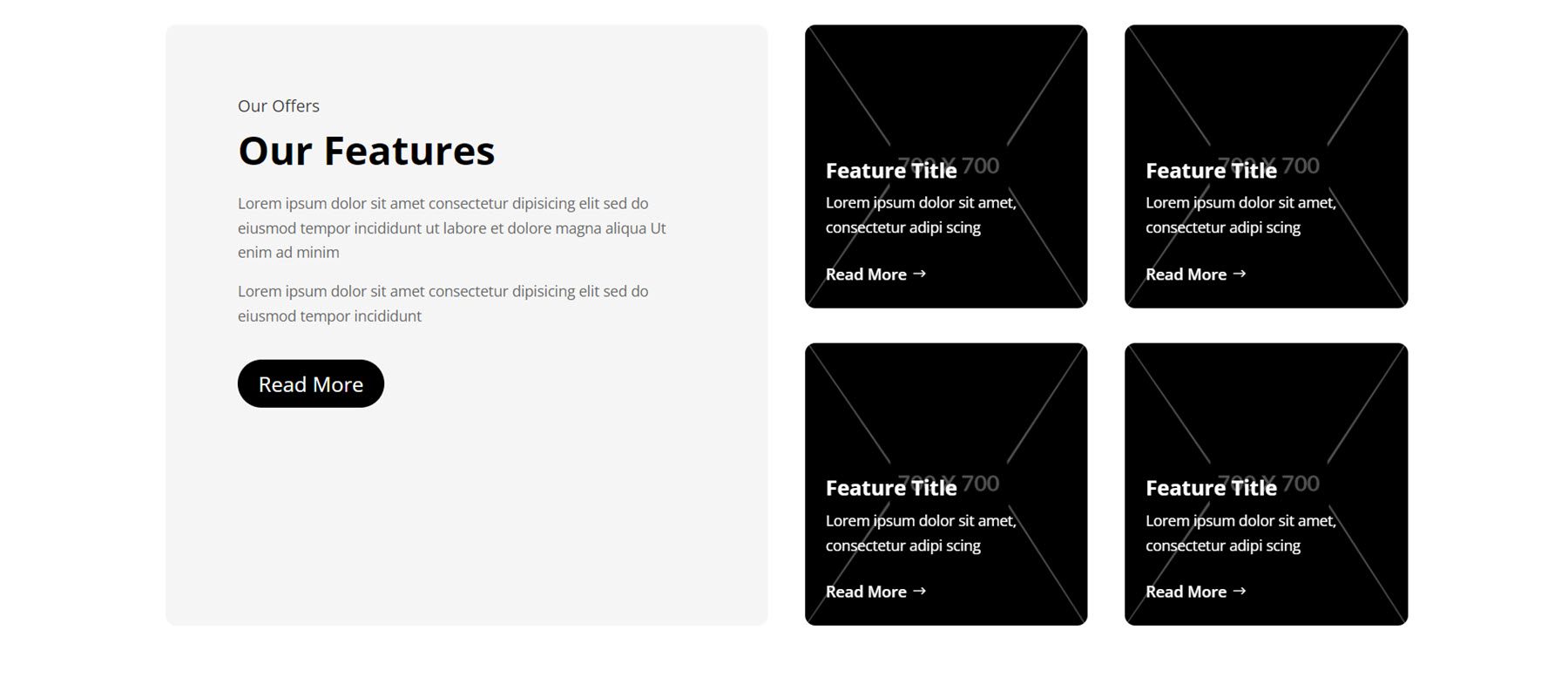
Hier ist das erste Beispiel, Funktionsabschnitt Stil 7. Dieses Layout hat ein Kartenlayout mit abgerundeten Ecken. Auf der linken Seite sehen wir einen Titel und einen Fließtext, gefolgt von einer Schaltfläche. Dann gibt es vier Karten mit jeweils einem Hintergrundbild und einer dunklen Überlagerung auf der rechten Seite. Auf jeder Karte befindet sich ein Funktionstitel, ein Beschreibungstext und eine Schaltfläche zum Weiterlesen.

Als nächstes listet Stil 11 vier Funktionen neben den Symbolen auf der linken Seite auf. Auf der rechten Seite befindet sich ein großes Bild, überlagert von einem Kreis, der einen Zahlenzähler und eine Beschreibung anzeigt.

Stil 21 ist ein interessantes Design mit einem Titel oben, einem großen Bild in der Mitte und zwei Klappentextmodulen auf beiden Seiten mit einem Feature-Titel und einer Beschreibung.

Galerie
Die Galerie-Layouts weisen viele Gemeinsamkeiten auf, mit einigen Unterschieden bei den Hover-Effekten. Hier ist Stil 4, das Bild wird beim Bewegen des Mauszeigers erweitert.

In Stil 11 werden die Galeriebilder in einem einzigen Schieberegler angezeigt.

Schließlich verfügt Gallery Style 14 über einen Rahmen um jedes Bild.

Held
Hero-Bereiche sind nützlich, um Sonderangebote, Funktionen und wichtige Informationen zu Ihrem Unternehmen hervorzuheben. Stil 3 verfügt über einen Textabschnitt mit einer Kopf- und Unterüberschrift auf der linken Seite und Textinhalt auf der rechten Seite. Darunter befindet sich ein Call-to-Action-Abschnitt mit einem Titel, einem Textkörper und einer Schaltfläche zum Weiterlesen auf einem großen Bildhintergrund.

Bei Hero Style 5 werden Funktionen durch einen Textabschnitt mit Kopf- und Haupttext hervorgehoben, gefolgt von einigen Klappentexten, die Funktionen hervorheben, und einer Schaltfläche zum Weiterlesen. Links ist ein Bild.

Hero Layout 17 verfügt über ein großes Bild als Hintergrund. Auf der linken Seite befinden sich ein Untertitel, ein Titel, ein Textkörper und eine Schaltfläche zum Weiterlesen. Auf der rechten Seite sind zwei mit einem Symbol hervorgehobene Funktionen auf weißem Hintergrund zu sehen.

Logo
Sie können Logos von Kunden, mit denen Sie zusammengearbeitet haben, auf Ihrer Website anzeigen, um Vertrauen und Glaubwürdigkeit bei Ihren Website-Besuchern aufzubauen. Logo-Stil 4 verfügt über drei Logos auf der linken Seite und ein weißes Feld auf der rechten Seite mit einem Titel, Text und einer Schaltfläche „Mehr anzeigen“.

In Logo Layout 7 befinden sich die Kopfzeile, die Unterüberschrift und der Beschreibungstext links auf einem großen Bildhintergrund, der sich über die gesamte Breite des Abschnitts erstreckt. Rechts werden sechs Logos auf weißem Hintergrund angezeigt.

Logo-Layout 11 ist ein relativ einfaches Layout mit vier Logos, die auf einem grauen Hintergrund angezeigt werden. In diesem Layout vergrößert sich die Logogröße beim Schweben.

Newsletter
Als nächstes kommt der Newsletter-Bereich. Das erste Layout, das wir uns ansehen, ist Stil 4. Es enthält links einen Einführungstext, gefolgt vom Newsletter-Anmeldeformular. Rechts ist ein Bild. Der Abschnitt ist auf einem hellgrauen Hintergrund.


Stil 10 eignet sich hervorragend als Teil eines Fußzeilenlayouts. In der Mitte befindet sich ein Logo, gefolgt von drei Spalten mit Kontaktinformationen mit dünnen Trennlinien. Darunter befindet sich das Newsletter-Anmeldeformular.

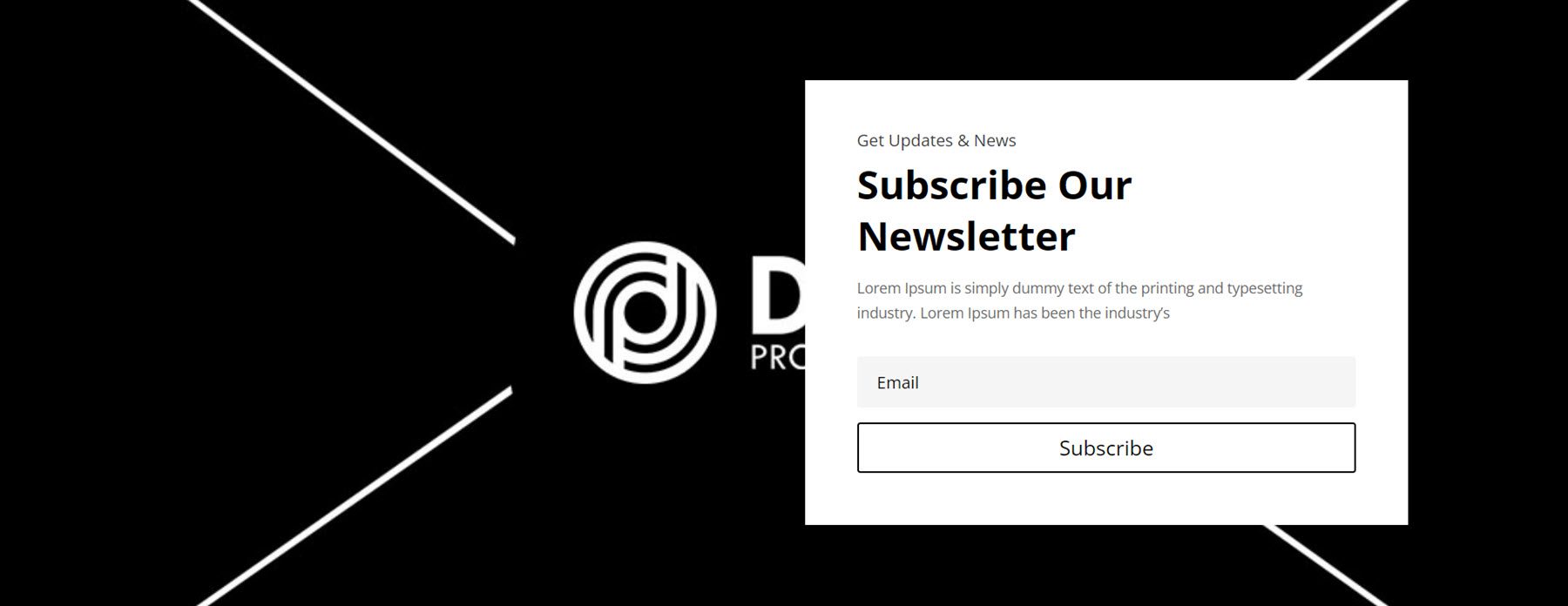
Newsletter-Stil 12 ist mit einem Bild in voller Breite als Hintergrund gestaltet. Auf der rechten Seite erscheinen der Newsletter-Text und das Anmeldeformular auf weißem Hintergrund.

Preisgestaltung
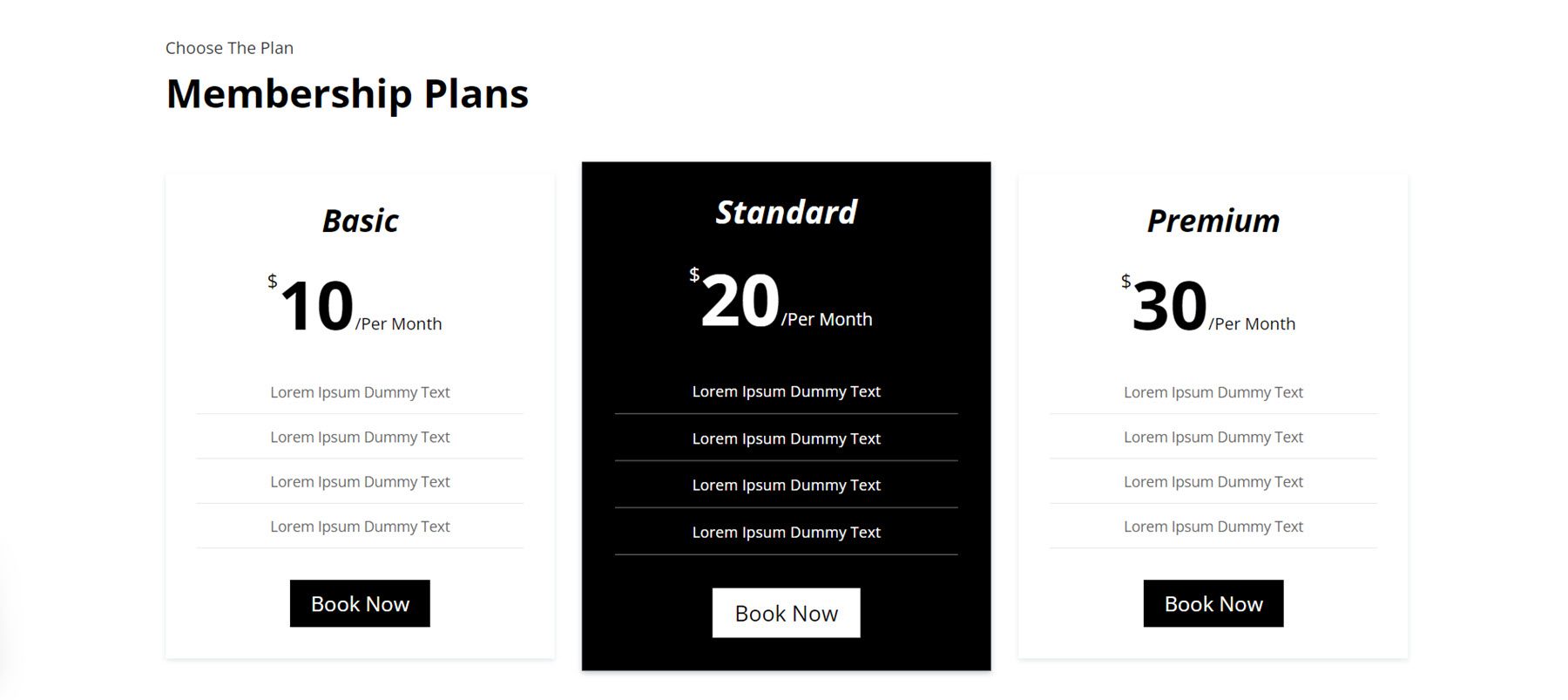
Im Preislayoutstil 3 gibt es drei Spalten, in denen der Preis oben in großer Schrift aufgeführt ist. Die Funktionen werden unten hervorgehoben, mit einer Trennlinie dazwischen. Am Ende jeder Spalte befindet sich die Schaltfläche „Jetzt buchen“. Das Preisfeld vergrößert sich beim Schweben.

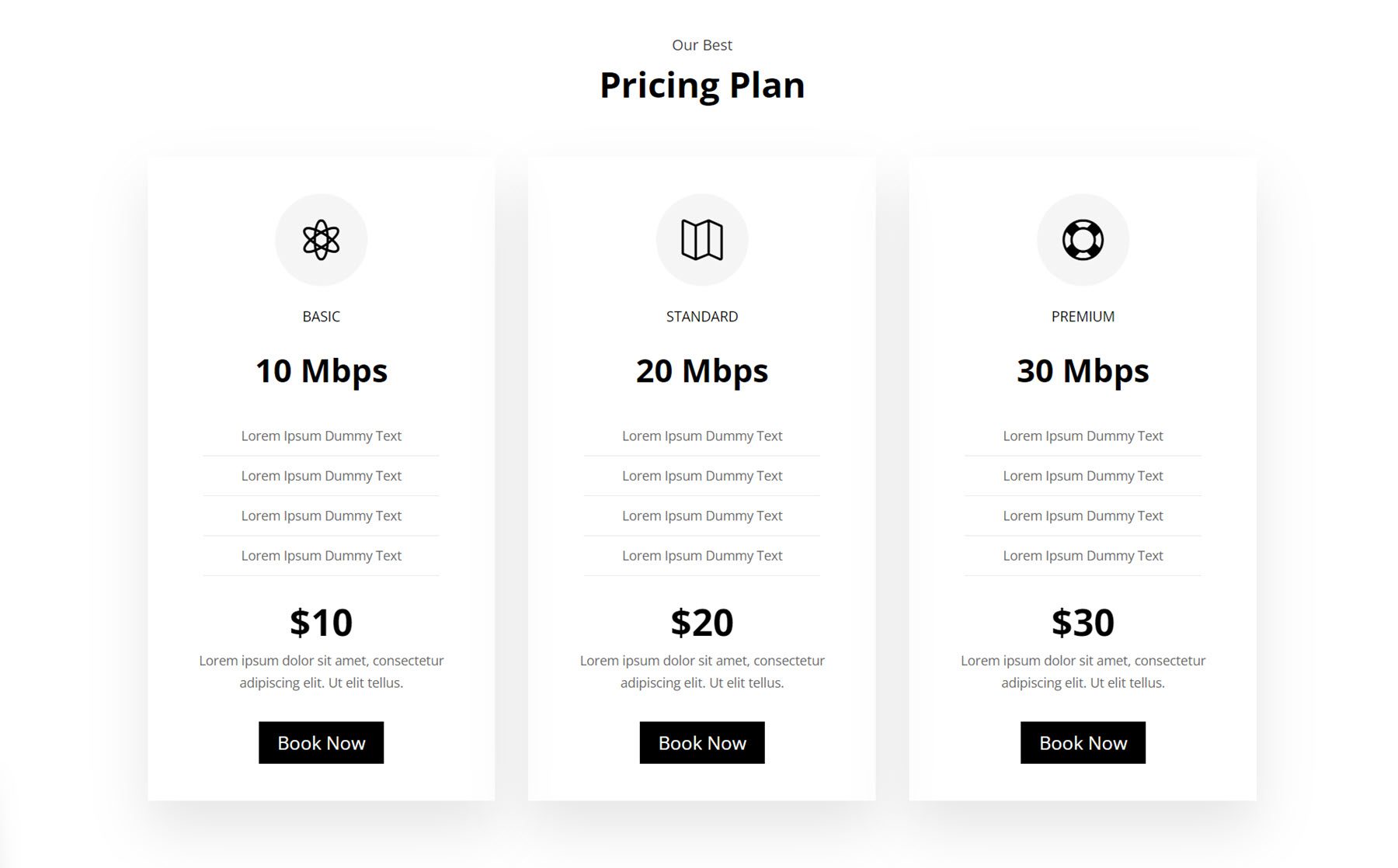
Stil 14 verfügt über ein Symbol oben in jeder Preisspalte. Unten finden Sie den Titel und den Untertitel für jede Ebene sowie die durch Trennlinien getrennten Features. Der Preis ist unten aufgeführt, gefolgt von einem Beschreibungstext und einer Schaltfläche.

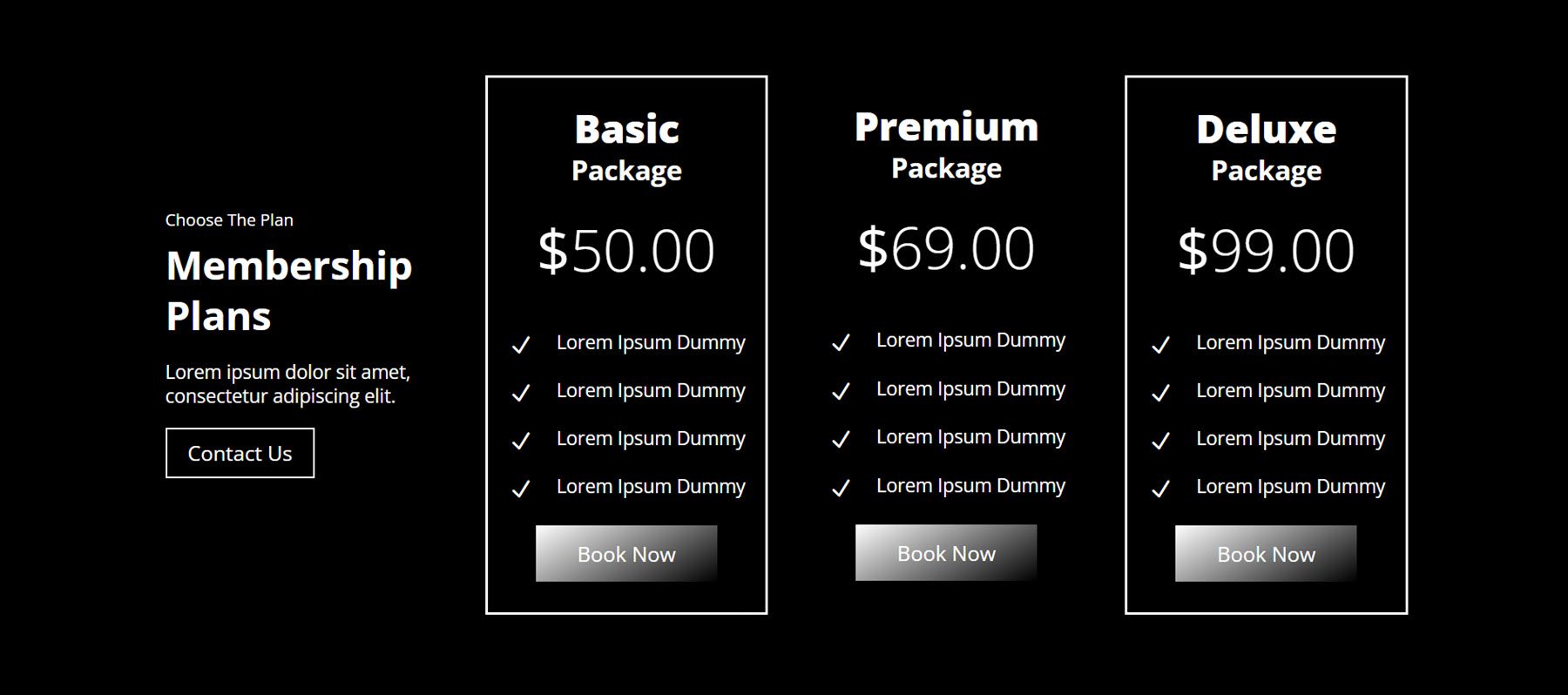
Beim Preislayoutstil 37 wird der Text in der Spalte ganz links neben der Schaltfläche „Kontakt“ angezeigt. Auf der rechten Seite befinden sich drei Spalten mit Preisdetails. Oben befindet sich eine Überschrift, gefolgt vom Preis, einigen Funktionen, die mit einem Symbol hervorgehoben sind, und einer Schaltfläche „Jetzt buchen“. Das Layout ist auf einem dunklen Hintergrund platziert und die Schaltflächen verfügen über einen Graustufen-Verlaufseffekt.

Projekte
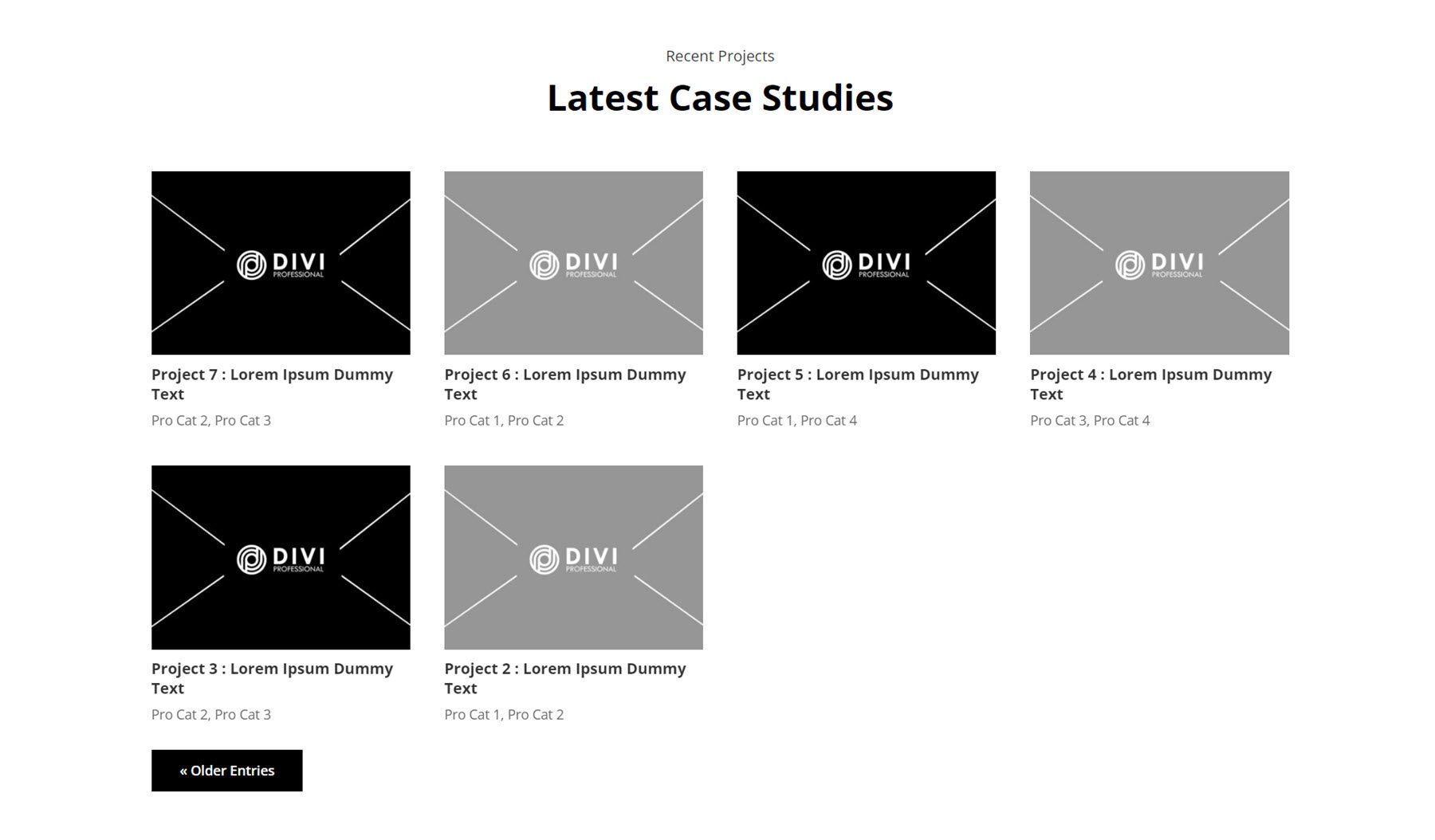
Mit den Projektabschnittslayouts können Sie Ihre vorgestellten Projekte auf verschiedene Arten anzeigen. Werfen wir zunächst einen Blick auf Stil 2. Er verwendet ein Standardlayout mit dem vorgestellten Bild jedes Projekts, gefolgt vom Titel und dann den Kategorien. Über eine Schaltfläche unten links können Sie zu älteren Einträgen navigieren. Beim Schweben erscheint eine dunkle Überlagerung über dem Bild.

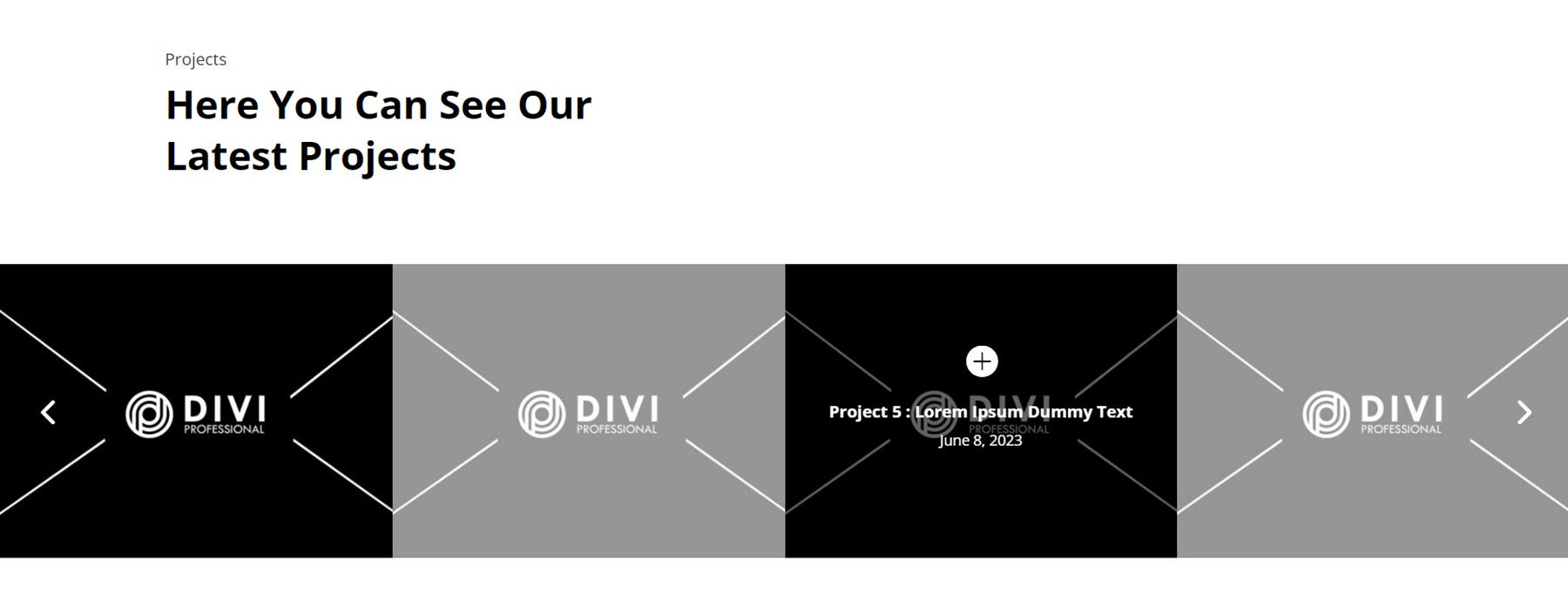
Als nächstes bietet Project Style 5 vier Projekte, deren Bilder in einer nahtlosen Reihe angezeigt werden. Beim Hover erscheint eine dunkle Überlagerung zusammen mit einem Plus-Symbol und den Projektinformationen.

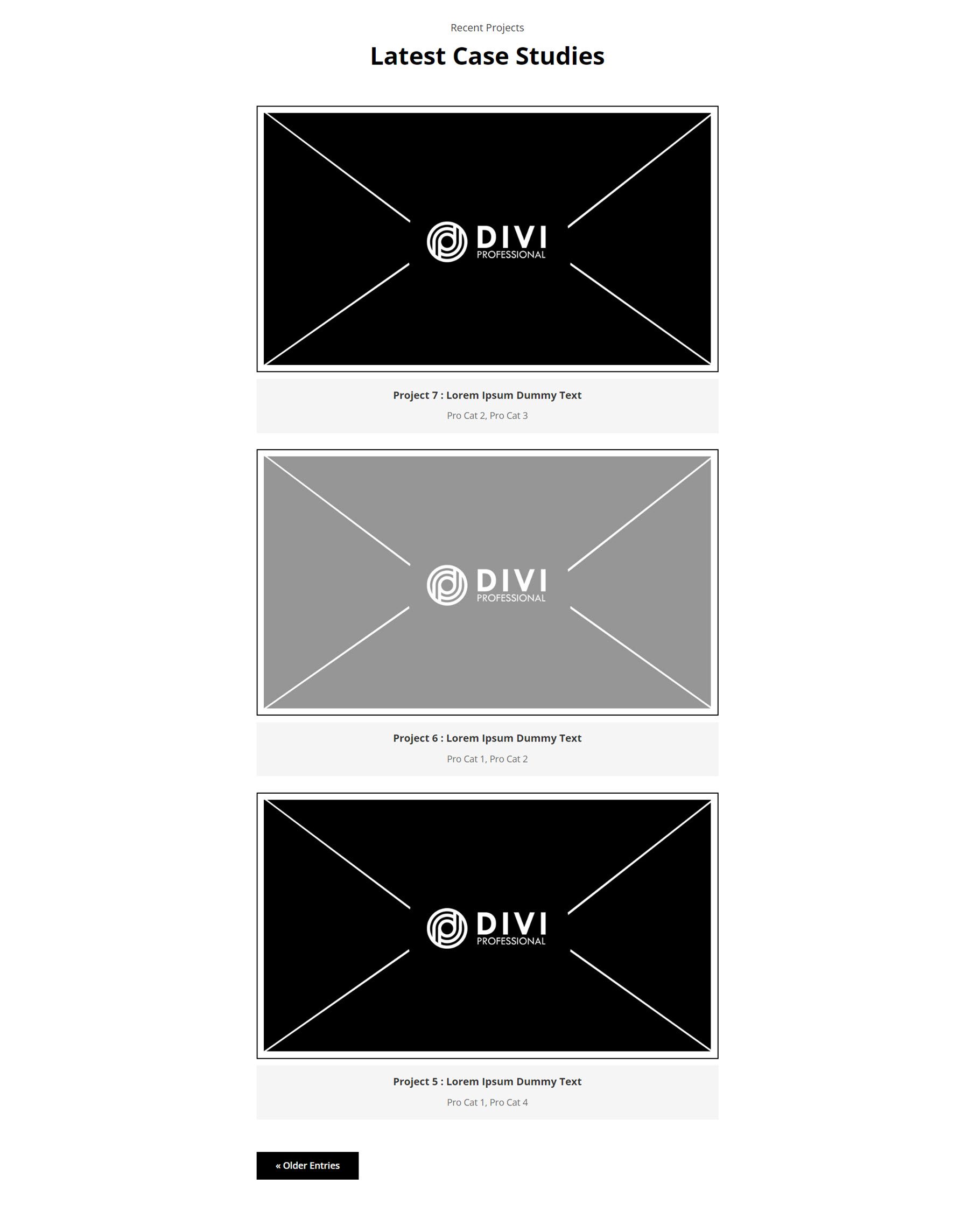
In Stil 18 werden Projekte nacheinander in einer einzigen Spalte angeordnet. Mit diesem Layout können Sie Ihren Besucher durch die Anzeige jeweils eines Portfolioelements führen. Jeder Artikel verfügt über ein großes Bild mit schwarzem Rand. Nachfolgend sind die Projektdetails grau hinterlegt aufgeführt.

Service
Werfen wir nun einen Blick auf die Service-Layouts, in denen Sie die Vielfalt der von Ihnen angebotenen Services präsentieren und wichtige Details zu Ihren Services angeben können.
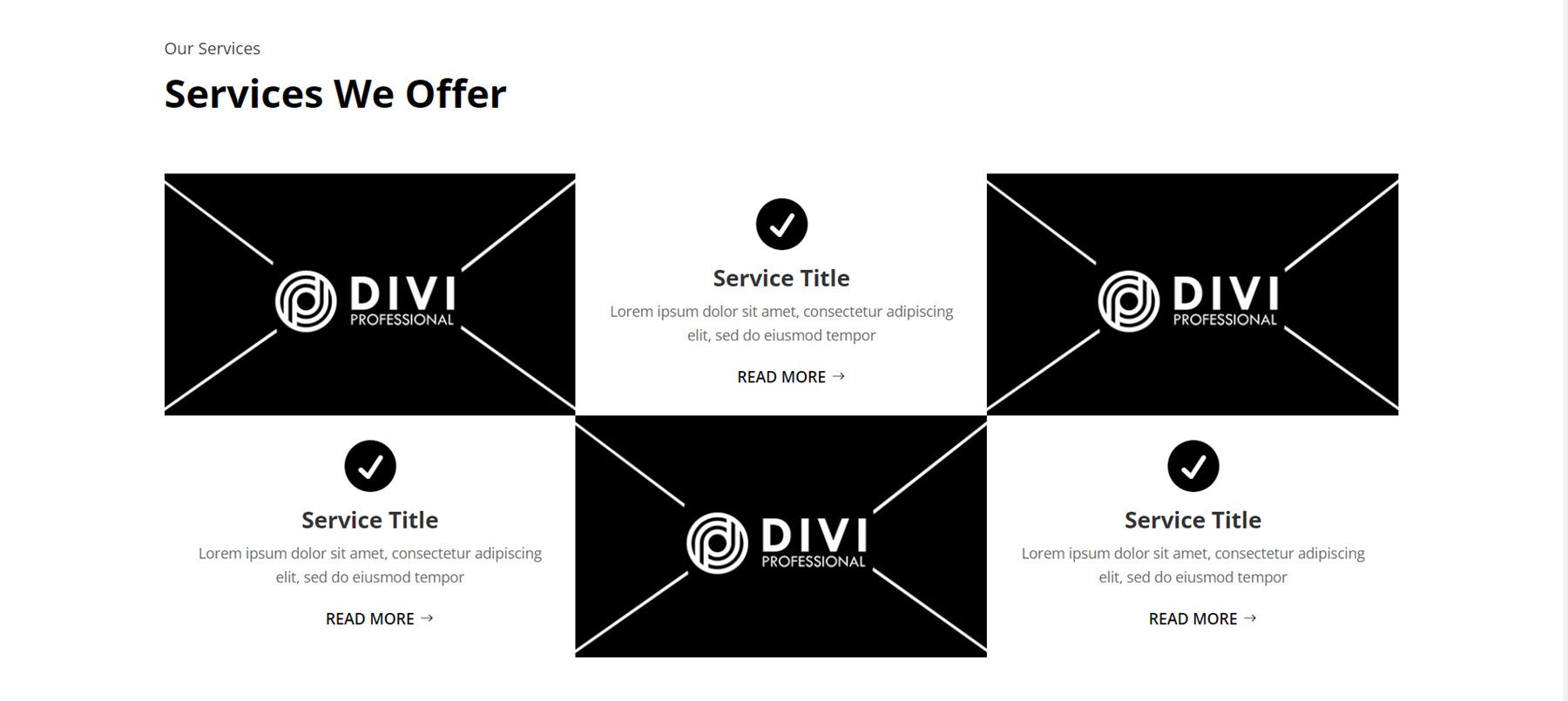
Der erste ist Service-Stil 11. Die Dienste und Bilder sind in einem abwechselnden Layout organisiert. Jeder Serviceartikel wird mit einem Symbol und einer Weiterlesen-Schaltfläche angezeigt.

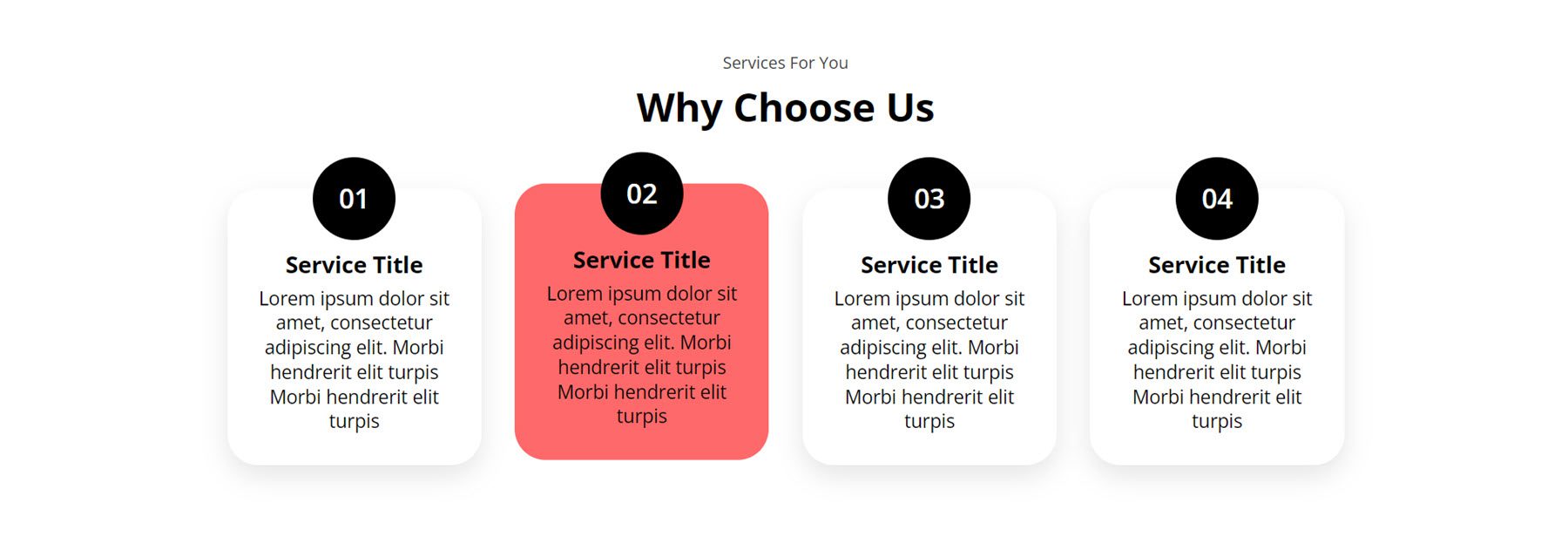
Service Style 79 verfügt über vier Felder mit abgerundeten Ecken, jedes Feld mit einem Titel und einem Textkörper. Jedes Kästchen hat oben einen schwarzen Kreis mit einer Nummer. Beim Schweben bewegt sich das Feld nach oben und der Hintergrund wird rot.

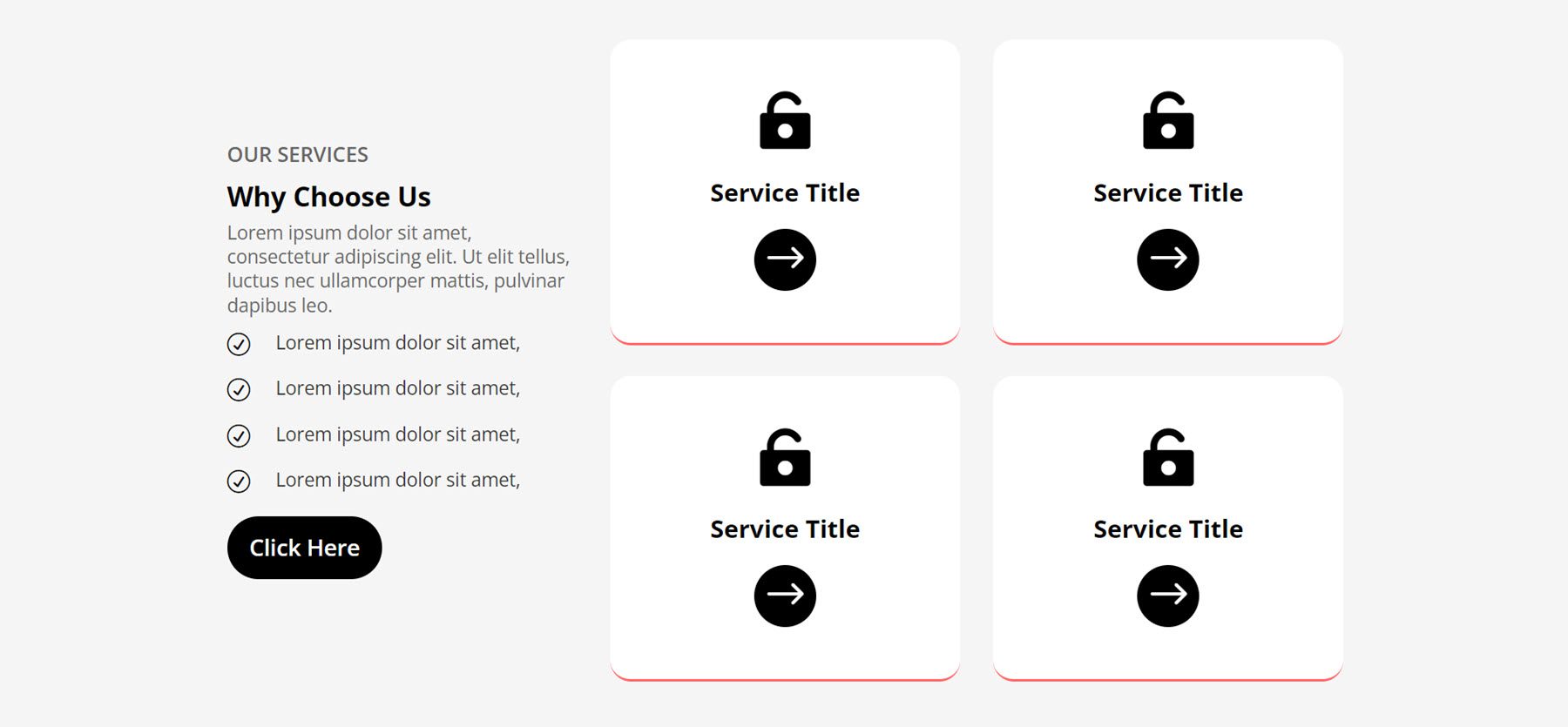
In Style 92 enthält die linke Spalte einen Titel und einen Untertitel, einen Fließtext mit Details, vier Klappentexte mit Häkchensymbolen und die Schaltfläche „Hier klicken“. Auf der rechten Seite befinden sich zwei Säulen mit Serviceboxen. Jedes Feld verfügt über ein großes Symbol, eine Überschrift, eine Pfeilschaltfläche und einen unteren Rand.

Schieberegler
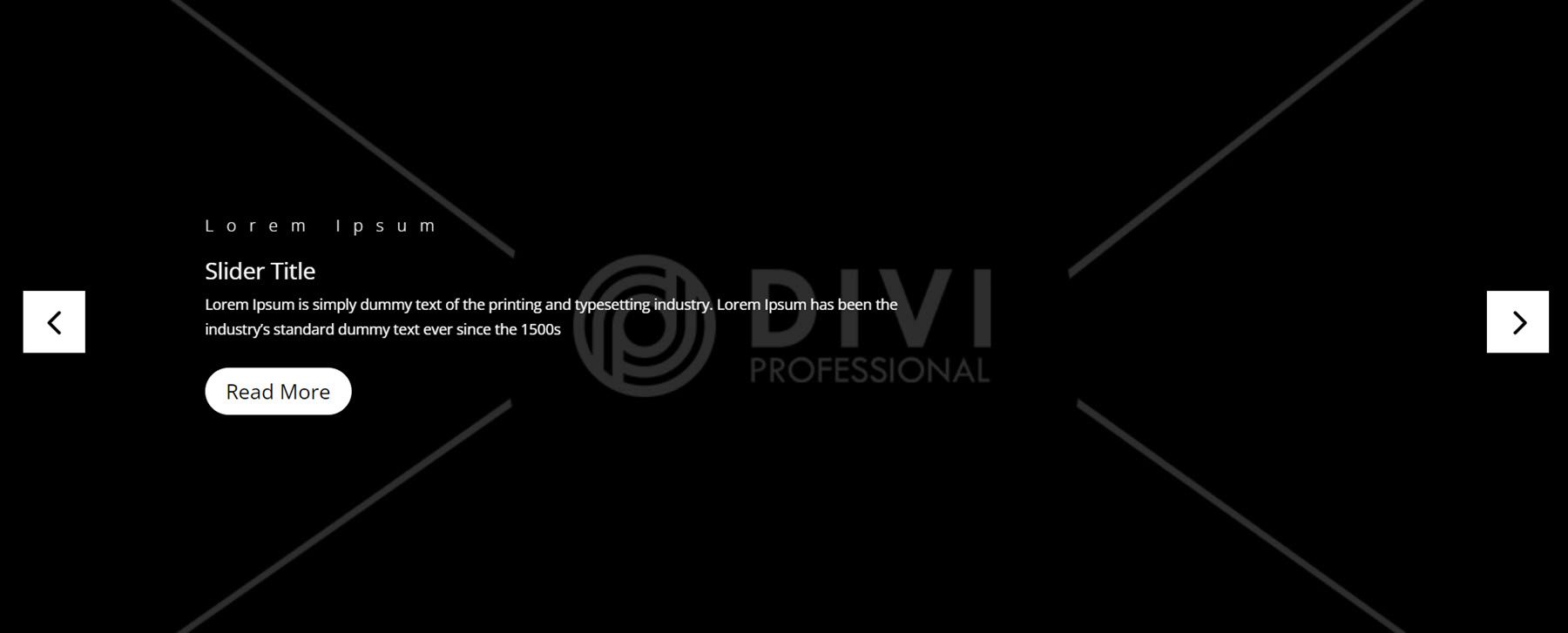
Als nächstes geht es um die Slider-Layouts. Das erste ist Slider-Layout 3. Es handelt sich um einen Slider in voller Breite mit einem großen Hintergrundbild für jede Folie. Auf der Folie selbst gibt es eine Unterüberschrift, eine Kopfzeile, einen Textkörper und eine Schaltfläche „Weiterlesen“ linksbündig.

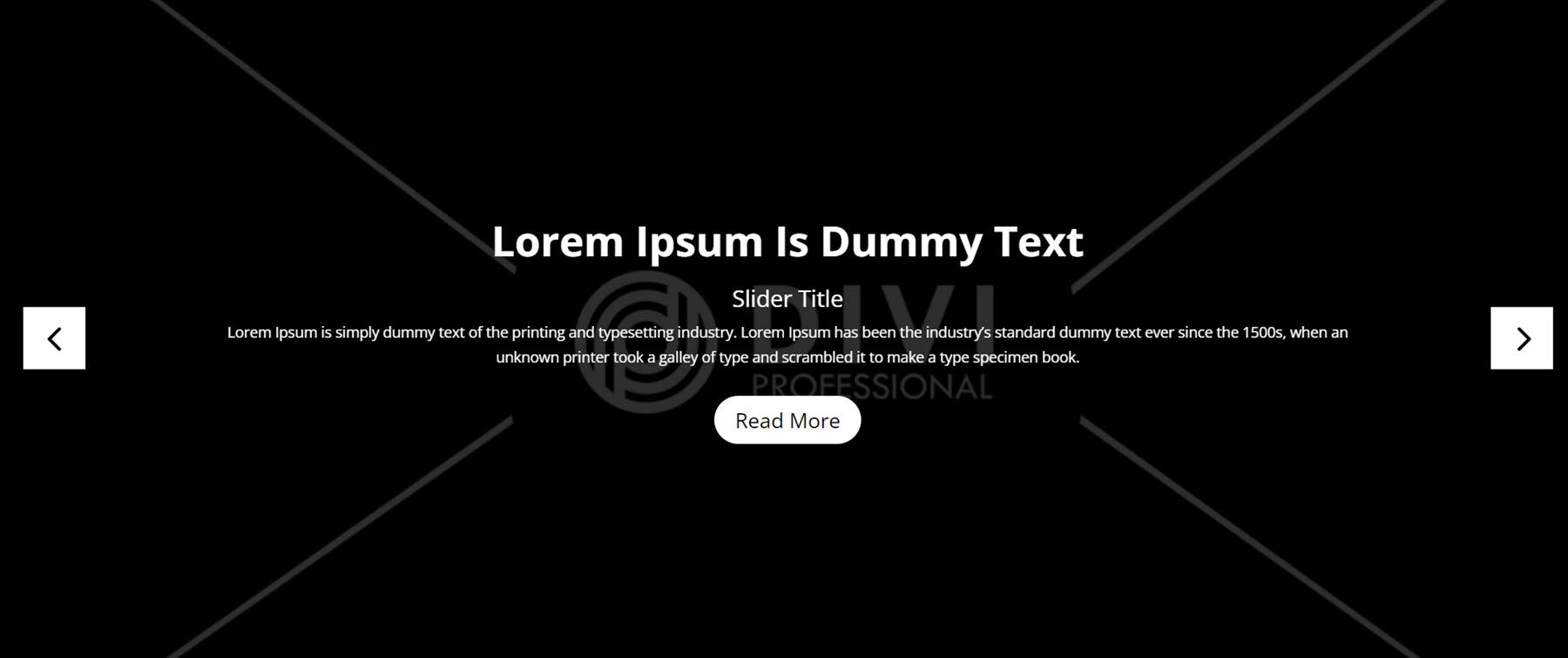
Als nächstes hat Slider Style 8 ein ähnliches Layout, aber der Überschriftentext ist groß und der Inhalt ist in der Mitte ausgerichtet.

Schließlich verfügt Slider 14 über zentriert ausgerichtete Inhalte, die oben und unten von Randlinien umgeben sind. Der Schieberegler verwendet einen pillenförmigen Indikator für die aktive Folie anstelle eines Standardkreises und verleiht dem Layout eine subtile Design-Note.

Tab
Tabs sind eine großartige Möglichkeit, Informationen auf einer Seite zu komprimieren und zu organisieren. Werfen wir einen Blick auf Stil 1. Er zeigt links ein Bild und rechts die Registerkarten. Die Registerkartentitel sind zentriert und haben einen schwarzen Hintergrund für die aktive Registerkarte.

Als nächstes verfügt Tab Style 9 über einen Bildhintergrund in voller Breite. Rechts ist ein Kontaktformular auf weißem Hintergrund. Auf der linken Seite befindet sich ein Überschriftentext, gefolgt vom Tabulatorabschnitt. Wenn diese Option ausgewählt ist, hat der Tab-Titelcontainer abgewinkelte Seiten und einen schwarzen Hintergrund.

Im letzten Tab-Abschnitt werfen wir einen Blick auf Stil 12. Auf der linken Seite befindet sich etwas Text sowie zwei Klappentexte mit Symbolen zum Hervorheben von Funktionen. Das Tab-Modul befindet sich rechts mit grauem Hintergrund. Wenn diese Option ausgewählt ist, hat der Titelcontainer abgewinkelte Kanten und einen schwarzen Hintergrund.

Team
Das ultimative Mehrzweck-Divi-Wireframe-Kit bietet Ihnen viele verschiedene Möglichkeiten, Ihre Teammitglieder in Szene zu setzen. Werfen wir zunächst einen Blick auf Stil 11. Dieses Layout enthält runde Bilder, gefolgt vom Namen, der Berufsbezeichnung und dann der Beschreibung. Wenn Sie den Mauszeiger darüber bewegen, erscheint eine graue Überlagerung über dem Bild.

Als nächstes Team-Layout 34. Dieses verwendet einen grauen Hintergrund und zeigt Teammitglieder in einem kartenartigen Layout mit abgerundeten Ecken an. Jedes Teammitglied zeigt ein Bild, gefolgt vom Namen, der Berufsbezeichnung und Links zu sozialen Medien.

Zum Schluss Team Style 42. In der ersten Spalte links gibt es Text und eine Schaltfläche „Kontakt“. Auf der rechten Seite werden die Teammitglieder nahtlos angezeigt. Jede Person hat ein Bild, gefolgt von ihrem Namen und ihrer Berufsbezeichnung. Wenn Sie den Mauszeiger darüber bewegen, erscheint eine graue Überlagerung über dem Bild.

Zeugnis
Testimonials sind eine hervorragende Möglichkeit, bei Website-Besuchern Vertrauen aufzubauen und Ihre Qualifikationen unter Beweis zu stellen. Im Testimonial-Stil 10 gibt es zwei Testimonial-Boxen mit jeweils einer Sternebewertung, einem Testimonialtext, einem Autorenbild, dem Namen des Autors, der Berufsbezeichnung des Autors und einem Zitatsymbol in der unteren rechten Ecke.

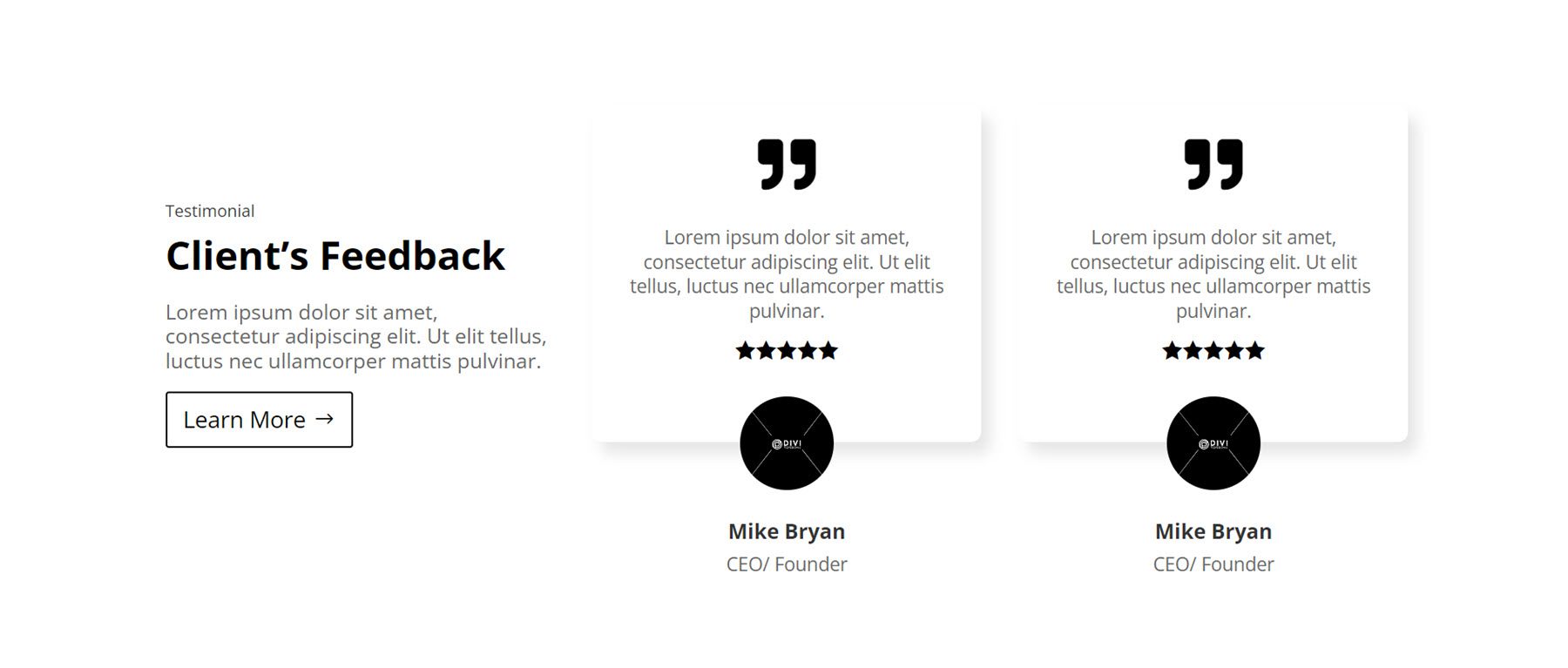
Der Testimonial-Stil 32 verfügt über eine Überschrift „Kundenfeedback“ mit etwas Kopie und einer Schaltfläche auf der linken Seite. Auf der rechten Seite befinden sich zwei Testimonial-Boxen mit einem großen Zitat oben, gefolgt vom Zitat und der Sternebewertung. Das Bild des Autors wird am unteren Rand des Felds angezeigt, gefolgt vom Namen und der Berufsbezeichnung des Autors.

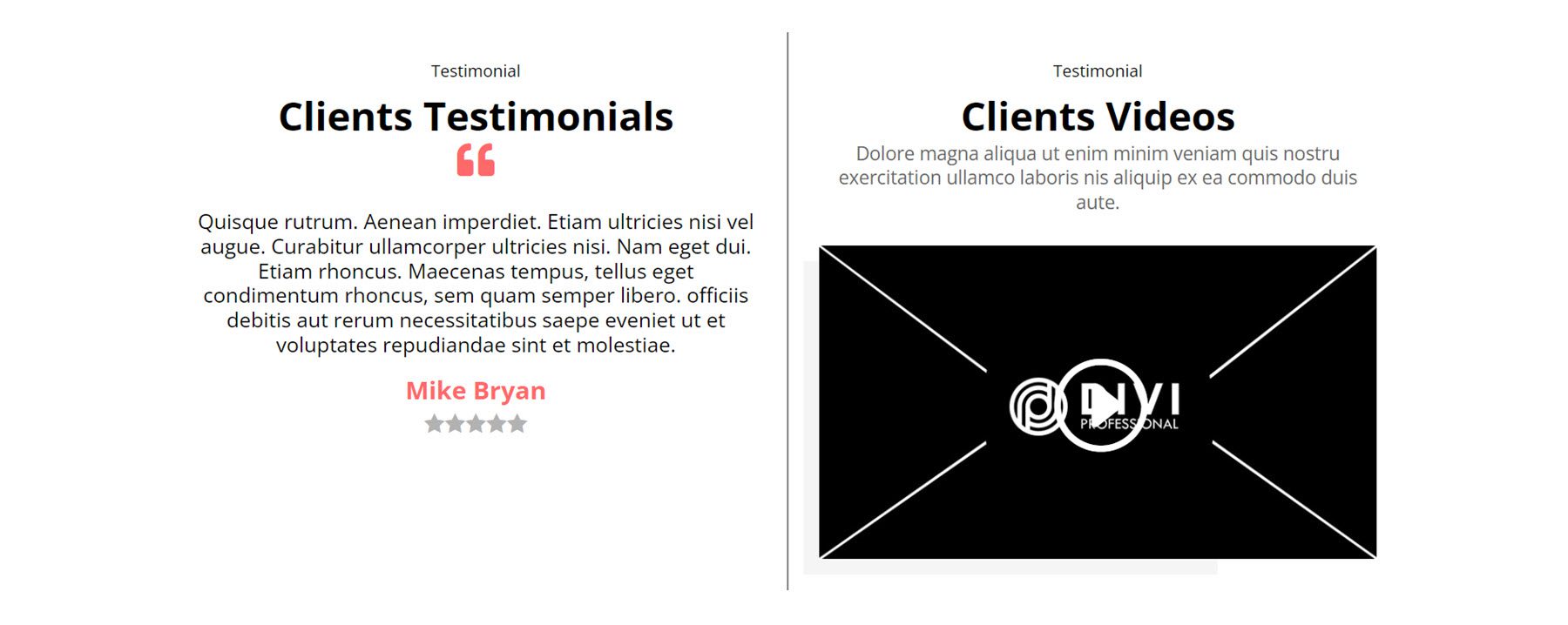
Dies ist Stil 97. In diesem Layout befindet sich links eine Kundenreferenz mit einem Zitatsymbol und einer Sternebewertung. Auf der rechten Seite befindet sich, durch eine Trennlinie getrennt, ein Videomodul für Kundenvideos. Dies könnte eine interessante Möglichkeit sein, Ihrer Website ein interaktiveres und überzeugenderes Testimonial hinzuzufügen.

Zeitleiste
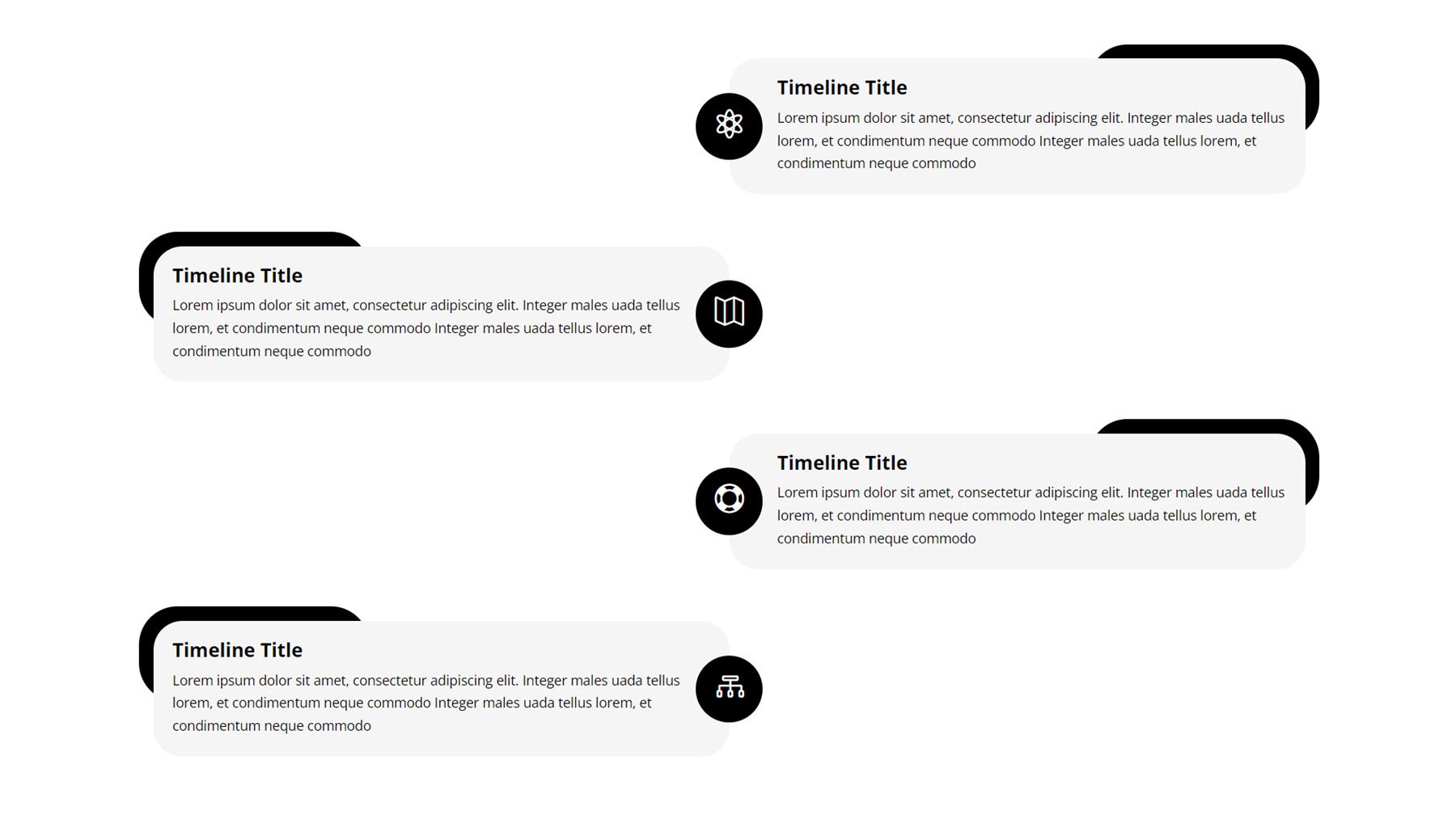
Der letzte Layoutstil, den wir uns ansehen werden, sind Zeitleisten. Dies können beispielsweise großartige Möglichkeiten sein, eine Abfolge von Ereignissen oder die Geschichte Ihres Unternehmens anzuzeigen. Der erste Stil, den wir uns ansehen, ist Timeline-Stil 6. Er verfügt über ein Symbol für jedes Timeline-Element, zentriert auf der Seite. Die Ausrichtung der einzelnen Elemente wechselt von rechts nach links. Jedes Element verfügt über einen Titel und einen Beschreibungstext sowie das Symbol auf schwarzem Hintergrund. Jeder Artikel verfügt außerdem über eine schwarze Form, die von der oberen Ecke abgesetzt ist, was jedem Artikel ein gewisses Designinteresse verleiht.

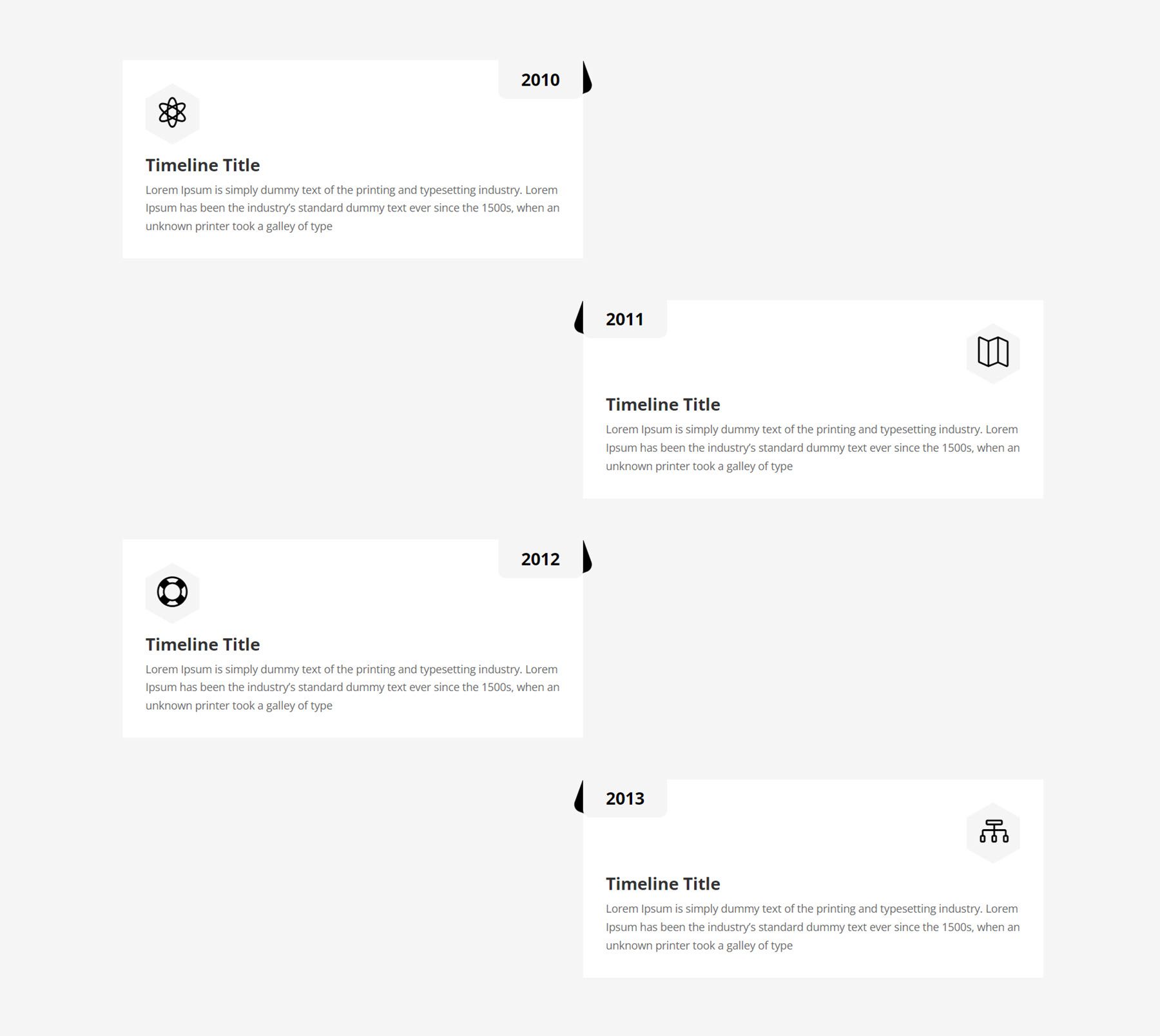
Als nächstes verwendet Timeline Style 10 ebenfalls ein alternierendes Layout, wobei für jedes Element in der oberen Ecke in der Mitte der Seite das Jahr markiert ist. Jedes Timeline-Element verfügt außerdem über ein Symbol, einen Titel und einen Beschreibungstext.

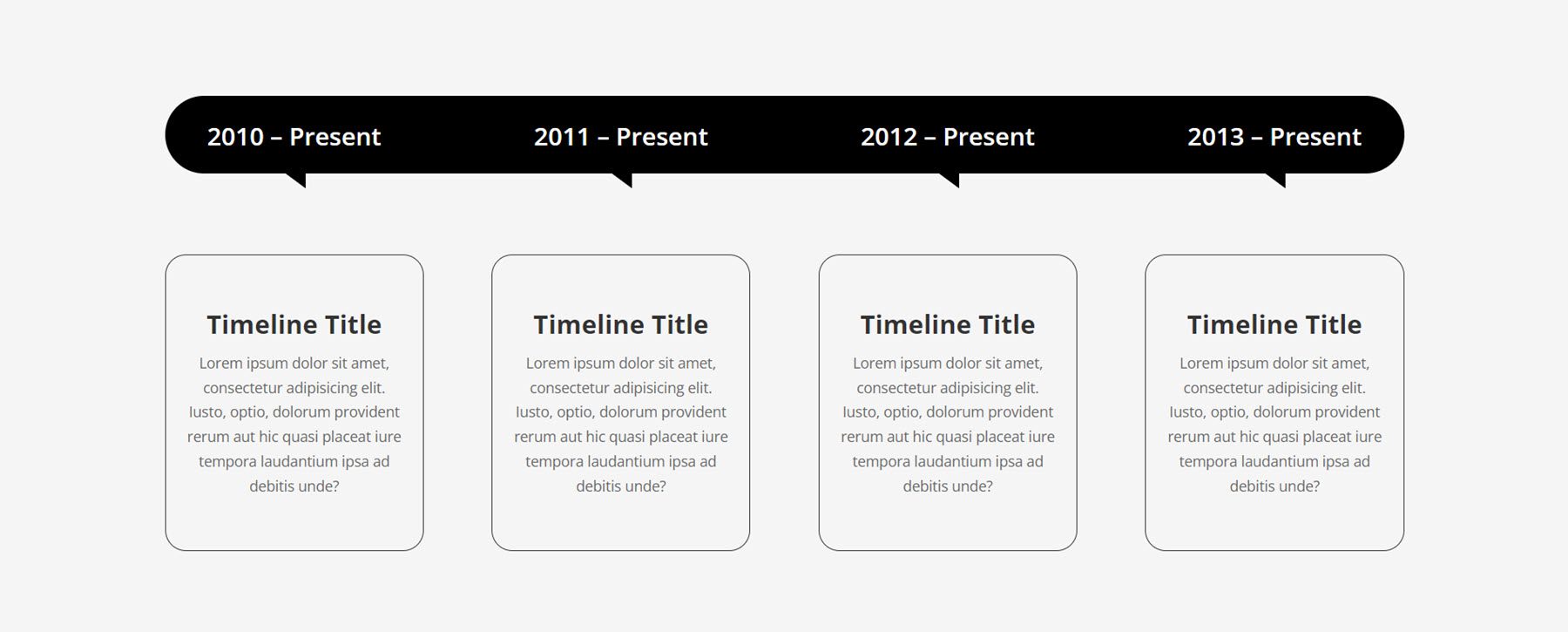
Schließlich verwendet der Timeline-Stil 18 ganz oben einen schwarzen Balken mit abgerundeten Ecken, der das Datum für jedes Element unten anzeigt. Die einzelnen Zeitleistenelemente verfügen über einen Titel und eine Beschreibung und sind von einem dünnen Rahmen und abgerundeten Ecken umgeben.

Divi Theme Builder-Layouts
Das ultimative Mehrzweck-Divi-Wireframe-Kit enthält außerdem einige Layouts, die zum Divi Theme Builder hinzugefügt werden können, um die Kopf- und Fußzeile Ihrer Website zu gestalten. Lass uns genauer hinschauen.
Header
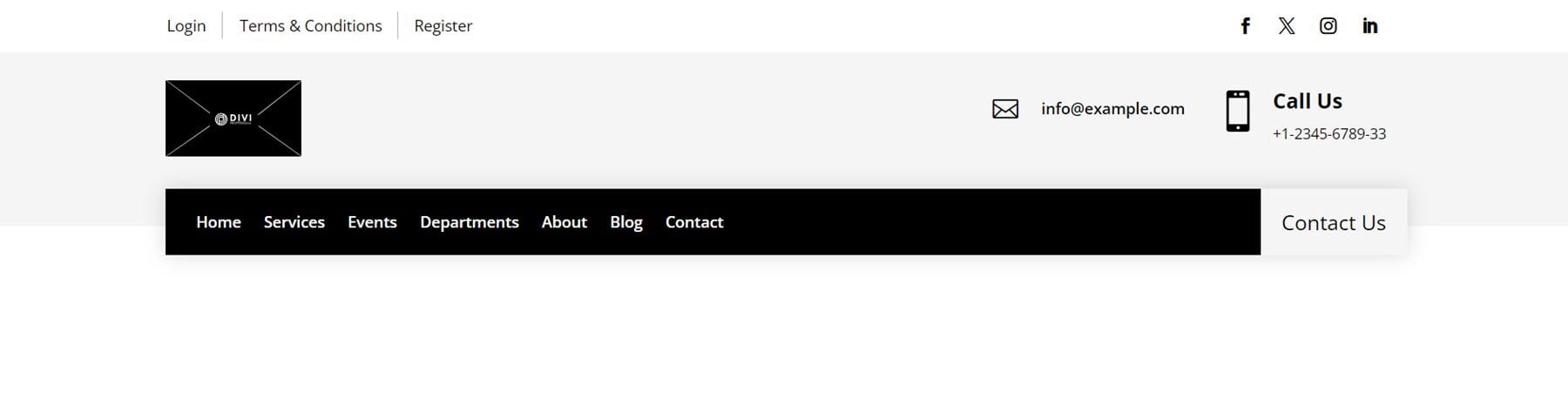
Der erste Header-Stil, den wir uns ansehen, ist Header-Stil 7. Er verfügt über einen weißen Balken oben mit einigen Links auf der linken und Social-Media-Symbolen auf der rechten Seite. Darunter befinden sich auf grauem Hintergrund das Logo, die E-Mail-Adresse und die Telefonnummer. Dann gibt es eine schwarze Leiste, die das Menü und eine Schaltfläche „Kontakt“ enthält.

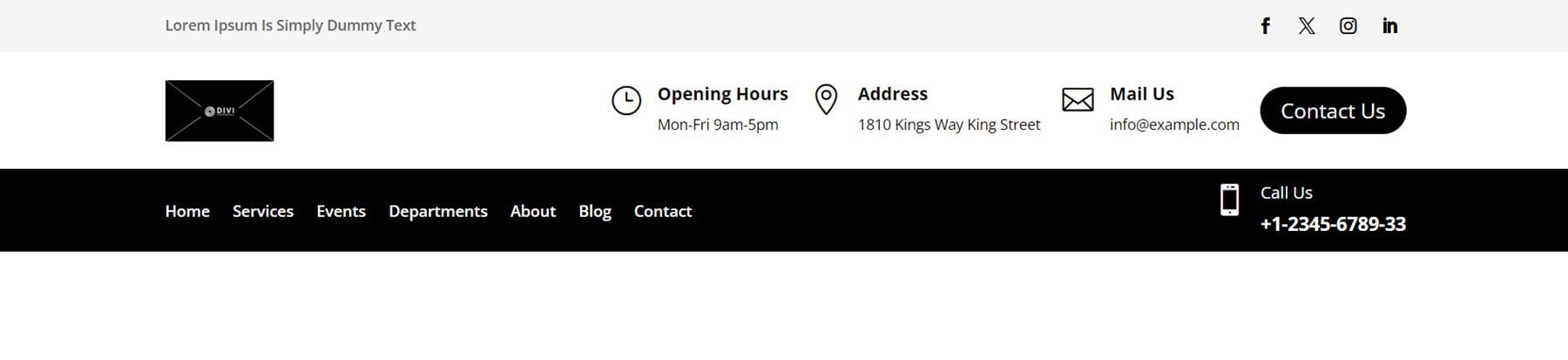
Als nächstes beginnt Header-Stil 11 mit einem grauen Balken ganz oben, der eine kurze Textzeile und Social-Media-Links enthält. Als nächstes sind auf weißem Hintergrund das Logo sowie drei Klappentexte mit Symbolen zu sehen, die die Öffnungszeiten, die Adresse und Kontaktinformationen anzeigen. Dieser Abschnitt enthält auch eine Schaltfläche „Kontakt“. Schließlich enthält der schwarze Balken das Menü und einen Klappentext mit den Telefonnummerninformationen.

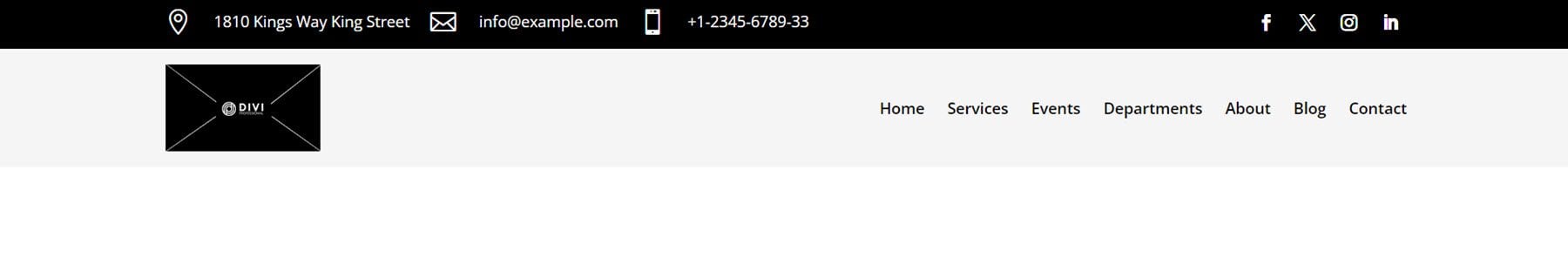
Schließlich öffnet sich Header Style 20 mit einer schwarzen Leiste, die neben Symbolen und Social-Media-Links auch Kontaktinformationen enthält. Auf dem grauen Hintergrund unten befinden sich dann ein Logo und ein Menümodul.

Fusszeile
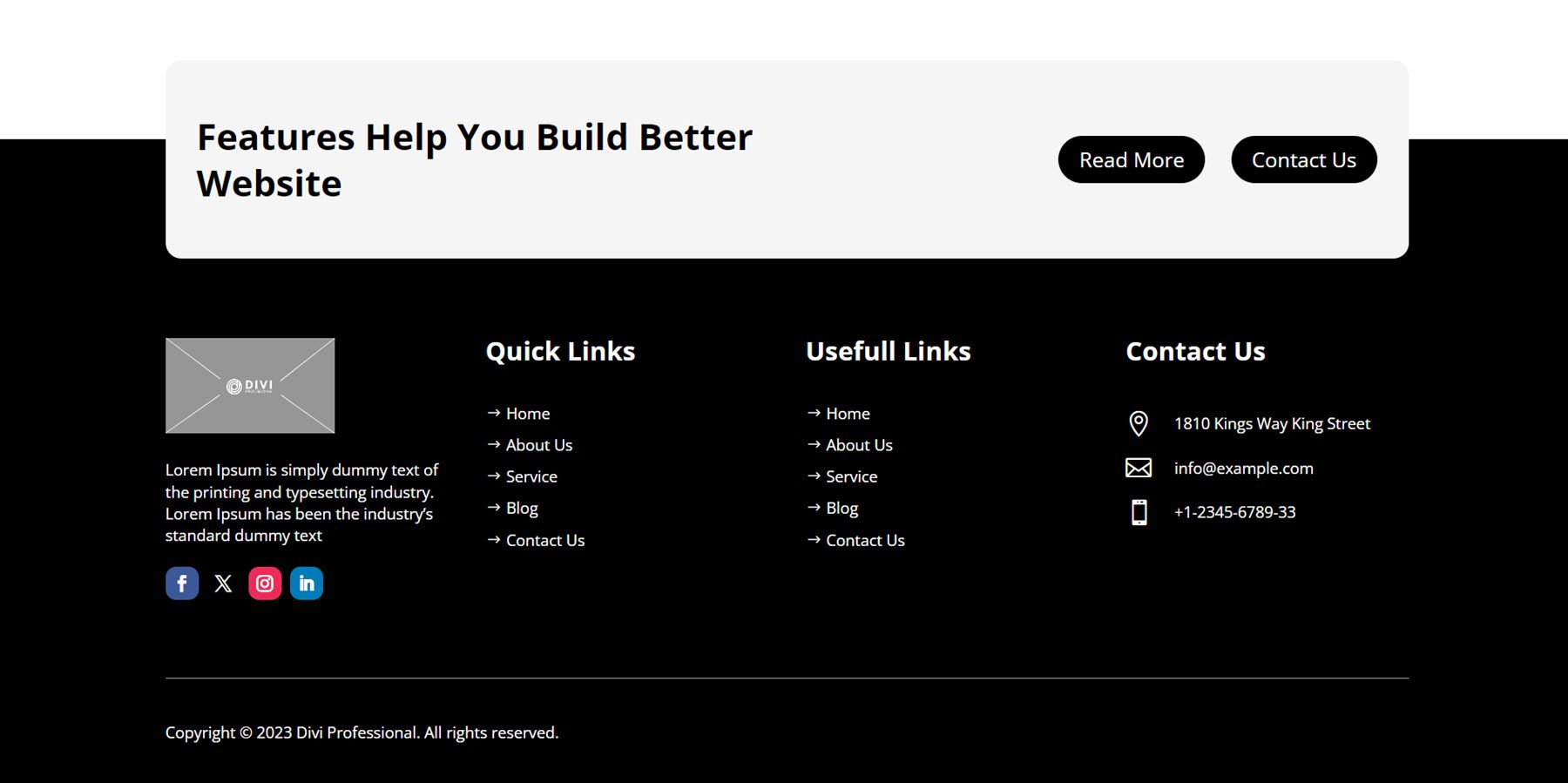
Werfen wir zunächst einen Blick auf Fußzeilenstil 6. Er hat ein einzigartiges Design mit einem Call-to-Action-Bereich, der etwas Text enthält, und zwei Schaltflächen ganz oben in der Fußzeile. Unten enthält der primäre Fußzeilenbereich eine Spalte mit einem Logo, einem Beschreibungstext und Social-Media-Symbolen. Dann zwei Spalten mit Navigationslinks. Auf der rechten Seite werden Kontaktinformationen zusammen mit Symbolen für jedes Element angezeigt. Unterhalb dieser Elemente befindet sich eine Trennlinie, gefolgt von einem Copyright-Text für die Website.

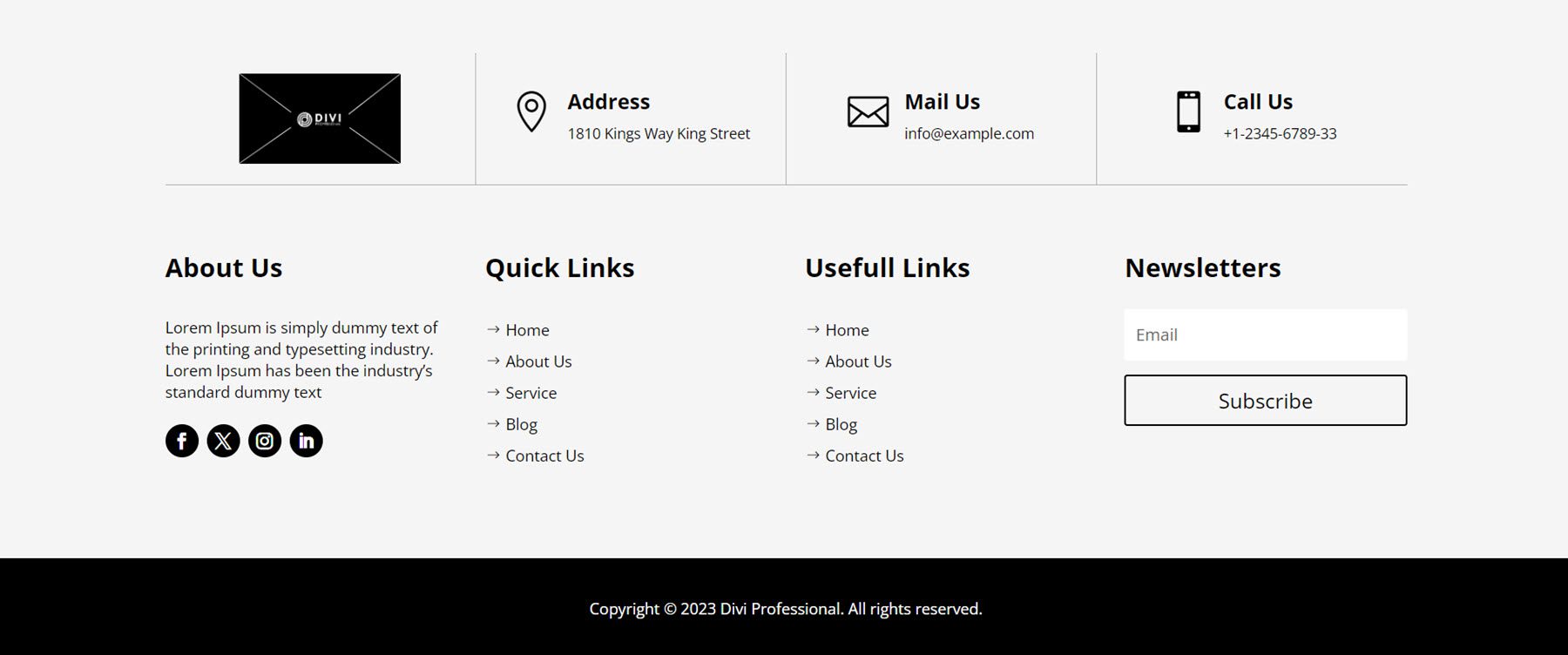
Fußzeilenstil 15 beginnt mit einer Zeile, die ein Bild oder Logo, die Adresse, eine E-Mail-Adresse und eine Telefonnummer sowie Symbole für jedes Kontaktelement enthält. Die Artikel in dieser ersten Reihe sind durch dünne Trennlinien am unteren Rand und zwischen den Artikeln getrennt. Unterhalb dieses Abschnitts gibt es einen Abschnitt über uns mit einigen Texten und Links zu sozialen Medien, zwei Spalten mit Links zu Seiten der Website und ein Newsletter-Anmeldeformular. Ganz unten befindet sich ein schwarzer Balken, der die Copyright-Informationen der Website enthält.

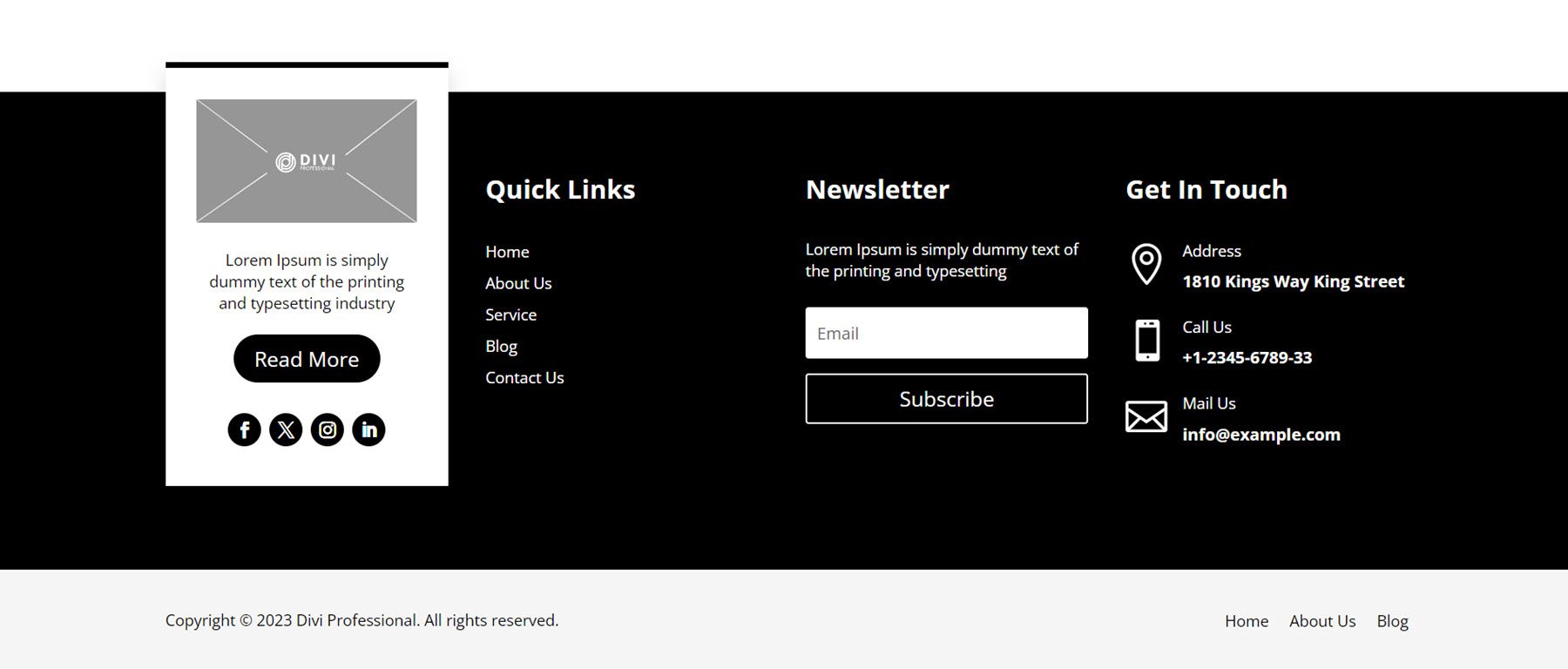
Im Fußzeilenstil 18 enthält die erste Spalte einen Block mit weißem Hintergrund, der über dem schwarzen Fußzeilenabschnitt hervorsteht. Dieser Block hebt ein Bild oder Logo, einen Beschreibungstext, eine Schaltfläche „Weiterlesen“ und Links zu sozialen Medien hervor. Rechts davon befindet sich eine Quick-Links-Spalte mit Links zu einigen Seiten, dann eine Newsletter-Anmeldespalte und schließlich eine Get In Touch-Spalte mit Klappentexten, die Kontaktinformationen wie Adresse, Telefonnummer und E-Mail enthalten. Unterhalb des primären Fußzeilenbereichs befindet sich ein Unterfußzeilenstreifen mit grauem Hintergrund, der den Copyright-Text und drei Seitenlinks enthält.

Bezugsquellen für das ultimative Mehrzweck-Divi-Wireframe-Kit

Das ultimative Mehrzweck-Divi-Wireframe-Kit kann auf dem Divi-Marktplatz erworben werden. Die unbegrenzte Website-Nutzung und lebenslange Updates kosten 9,00 $. Im Preis ist außerdem eine 30-tägige Geld-zurück-Garantie enthalten.
Abschließende Gedanken
Das ultimative Mehrzweck-Divi-Wireframe-Kit enthält 22 verschiedene Layouttypen und über 1000 einzigartige Stile, mit denen Sie schnell Layouts für Ihre Website erstellen können. Da es sich bei den Designs im Kit um Wireframes handelt, sind sie nicht übermäßig gestaltet und können als Grundstruktur für jede Art von Website verwendet werden, die Sie erstellen möchten. Alles wird mit Divi-Modulen erstellt, sodass Sie ganz einfach die Moduleinstellungen öffnen und Stile anwenden können, um die Wireframes in vollständig gestaltete Abschnitte für Ihr Design umzuwandeln. Wenn Sie Websites erstellen und eine Lösung suchen, die Ihnen dabei hilft, den Prozess anzukurbeln, während Sie die Designrichtung weiterhin Ihnen überlassen, ist das Ultimate Multipurpose Divi Wireframe Kit möglicherweise eine hervorragende Option.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie das Ultimate Multipurpose Divi Wireframe Kit verwendet? Teilen Sie uns Ihre Meinung in den Kommentaren mit!
