Divi vs. Beaver Builder: Welchen Page Builder sollten Sie verwenden?
Veröffentlicht: 2024-09-06WordPress-Seitenersteller machen das Entwerfen von Websites einfach, aber bei so vielen verfügbaren Optionen kann die Auswahl der richtigen überwältigend sein. In diesem Beitrag bieten wir einen umfassenden Vergleich zweier beliebter Seitenersteller, Divi und Beaver Builder, um Ihnen bei der Entscheidung zu helfen, welcher am besten zu Ihren Anforderungen passt.
Wir werden Divi und Beaver Builder anhand verschiedener Schlüsselfaktoren vergleichen, darunter Benutzerfreundlichkeit, Anpassungsfunktionen, Vorlagen und Module, Preise und Gesamtwert. Am Ende dieses Artikels werden Sie eine klare Vorstellung davon haben, welcher Seitenersteller am besten für Ihr Website-Projekt geeignet ist.
- 1 Übersicht über Divi und Beaver Builder
- 1.1 Was ist Divi?
- 1.2 Was ist Beaver Builder?
- 1.3 Hauptfunktionen von Beaver Builder
- 2 Divi vs. Beaver Builder: Anpassungsfunktionen
- 2.1 Abteilung
- 2.2 Beaver Builder
- 3 vorgefertigte Layouts, Vorlagen und Inhaltsmodule
- 3.1 Divi: Vorlagen und Module
- 3.2 Beaver Builder: Vorlagen und Module
- 4 Divi vs. Beaver Builder: Benutzerfreundlichkeit
- 4.1 Divi: Reibungsloses Onboarding und schnelle Seitenerstellungstools
- 4.2 Beaver Builder: Drag-and-Drop-Builder und globale Tools
- 5 Preispläne von Divi und Beaver Builder
- 5.1 Divi-Preise
- 5.2 Beaver Builder-Preise
- 5.3 Welches bietet ein besseres Preis-Leistungs-Verhältnis?
- 6 Welchen Page Builder sollten Sie verwenden?
- 7 häufig gestellte Fragen zu Divi & Beaver Builder
Übersicht über Divi und Beaver Builder
Divi und Beaver Builder sind beide hoch angesehene WordPress-Seitenersteller, die jeweils eine Reihe von Funktionen bieten, mit denen Sie professionelle Websites erstellen können, ohne programmieren zu müssen. Obwohl sie viele Gemeinsamkeiten aufweisen, wie z. B. Drag-and-Drop-Funktionalität und umfangreiche Gestaltungsmöglichkeiten, gibt es auch wichtige Unterschiede, die sie von anderen unterscheiden. Nachfolgend geben wir einen Überblick über die wichtigsten Funktionen der einzelnen Builder und deren Vergleich.
Was ist Divi?

Divi ist unser eigenes WordPress-Theme und Page Builder-Plugin, mit dem Sie stilvolle und funktionale Websites ohne Programmieraufwand erstellen können. Mit dem Drag-and-Drop-Builder können Sie jeden Teil Ihrer Website ganz einfach ändern. Egal, ob Sie Divi oder ein anderes WordPress-Theme verwenden, mit Divi Builder können Sie Ihre Website visuell bearbeiten.
Mit über 2000 Design-Layouts, über 200 Website-Paketen und über 200 Inhaltselementen können Sie schnell schöne Websites erstellen, ohne bei Null anfangen zu müssen. Divi enthält außerdem hilfreiche Tools wie Divi Leads, Theme Builder und Plugins wie Bloom und Monarch, um Ihrer Website weitere Funktionen hinzuzufügen, ohne Plugins von Drittanbietern installieren zu müssen.
Divi Quick Sites und Divi AI sind besondere Funktionen, die Divi auszeichnen. Divi AI kann mit Vorlagen von Divi Quick Sites schnell ganze Websites erstellen. Es kann auch Text, Bilder, Code und ganzseitige Layouts generieren und bearbeiten, sodass Sie Ihre Website in kürzerer Zeit wie ein Profi gestalten können.
Hauptmerkmale von Divi Builder
- Professionelle Design-Layouts und Website-Pakete: Enthält über 2.000 responsive Design-Layouts zum Erstellen konvertierungsoptimierter Webseiten. Sie können auch eine ganze Website aus über 200 Website-Paketen auswählen und ändern.
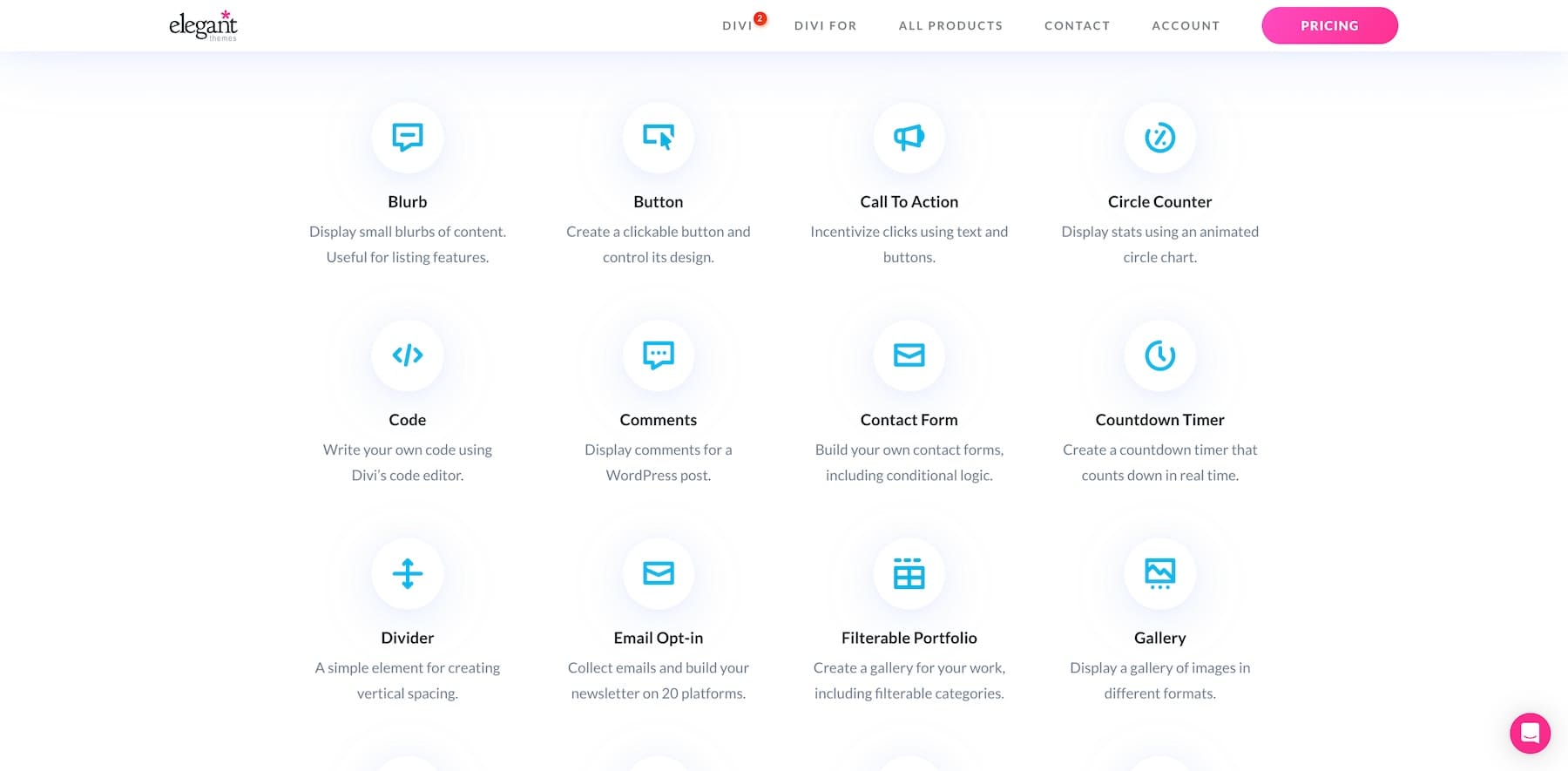
- Vorgefertigte Inhaltselemente: Divi umfasst über 200 Inhaltselemente mit Hunderten von Designeinstellungen zum Erstellen jeder Art von Website. Brauchen Sie mehr? Erhalten Sie kostenlose und kostenpflichtige Inhaltselemente vom Divi Marketplace.
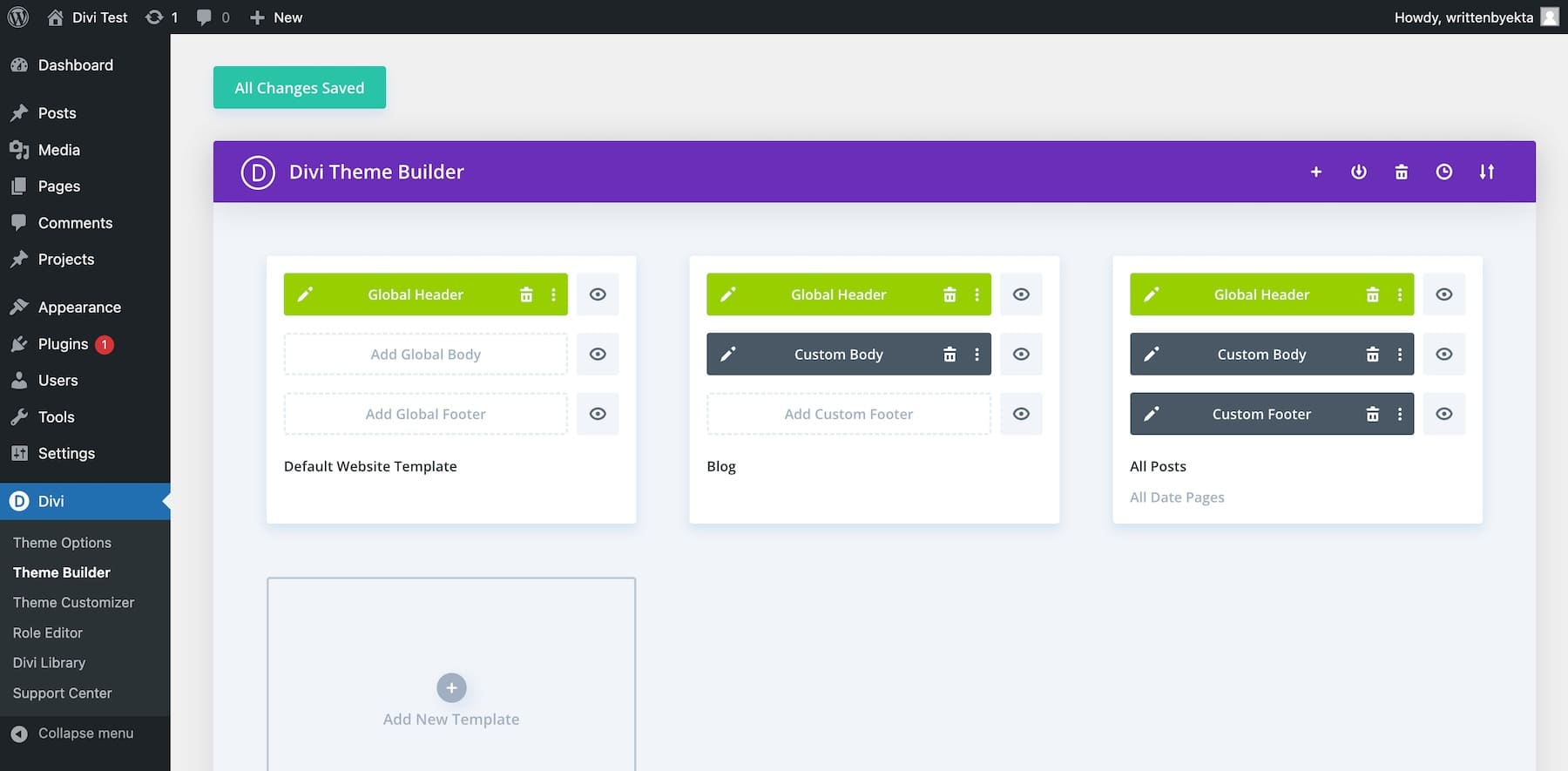
- Globaler und benutzerdefinierter Theme Builder: Divi verfügt über einen Theme Builder, mit dem Sie globale Layouts wie Kopf- und Fußzeilen, Blog-Post-Layouts und Produktlisten erstellen können. Theme Builder spart Ihnen Zeit und hilft Ihnen, eine konsistente Marke zu schaffen.
- Integrierte A/B-Split-Testing- Tools: Divi Leads, die integrierten A/B-Testing-Tools von Divi ermöglichen Ihnen die Durchführung von Tests und die Optimierung von Seiten für bessere Konversionsraten.
- Divi-Bibliothek zum Speichern und Wiederverwenden von Elementen: Verwenden Sie die Divi-Bibliothek zum Speichern und Wiederverwenden von Layouts, Zeilen, Spalten, Abschnitten und Elementen auf verschiedenen Seiten. Verwenden Sie Divi Cloud (Add-on), um Elemente auf verschiedenen Websites zu speichern und wiederzuverwenden.
- Divi-Rolleneditor zum Verwalten von Teamberechtigungen: Verwenden Sie den Divi-Rolleneditor, um Ihr Team effektiv zu verwalten, indem Sie Teammitgliedern unterschiedliche Zugriffsebenen mit eingeschränkten Berechtigungen gewähren.
- Divi-Ebenenansicht für mehr Geschwindigkeit: Verwenden Sie die Ebenen von Divi, um die hierarchische Struktur Ihrer Inhalte anzuzeigen.
- Divi-Voreinstellungen für globales Design: Optimieren Sie Ihre Website für Markenkonsistenz, indem Sie globale Einstellungen mithilfe von Divi-Voreinstellungen ändern. Sie müssen Schriftart, Farben und andere Einstellungen auf einzelnen Seiten nicht manuell anpassen.
- Divi WooCommerce-Integration: Divi lässt sich in WooCommerce integrieren, um einen hochfunktionalen Online-Shop zu erstellen. Sie gestalten jede Seite mit Visual Builder und gewinnen Leads mit den Marketing-Tools von Divi.
Was ist Beaver Builder?

Beaver Builder ist auch als Drag-and-Drop-Seitenerstellungs-Plugin für WordPress ohne Code beliebt, das installiert werden kann, um jedes Theme anzupassen. Es verfügt außerdem über das Beaver Builder Theme, das nahtlos mit Beaver Builder als anpassbares Framework für WordPress-Projekte zusammenarbeitet. Über eine Million Benutzer haben ihre Websites mit Beaver Builder erstellt und es als benutzerfreundliche und schnelle Plattform bewertet.
Beaver Builder ist so programmiert, dass es mühelos mit den meisten WordPress-Themes und -Plugins funktioniert, sodass Sie Ihrer Website weitere Funktionen hinzufügen können, ohne jedes Mal die Plugin-Einrichtung ändern zu müssen. Es ist außerdem für SEO und schnelle Leistung auf verschiedenen Bildschirmgrößen optimiert.
Sie können die erweiterten Gestaltungsoptionen von Beaver Builder nutzen, wie z. B. das Hinzufügen benutzerdefinierter Hintergründe und Formen, das Wechseln zwischen dunklen und hellen Modi, das Speichern und Duplizieren von Modulen oder Layouts sowie die Inline-Bearbeitung, um schnell eine schöne benutzerdefinierte Website zu erstellen.
Hauptmerkmale von Beaver Builder
- Vorgefertigte Website-Vorlagen und -Elemente: Beaver Builder enthält über 50 vorgefertigte Website-Vorlagen und 30 Inhaltsmodule zum Erstellen von Websites.
- Beaver Builder-Benutzerrollenbearbeitung: Mit Beaver Builder können Sie Benutzerrollen angeben. Wenn Sie beispielsweise mit einem Team arbeiten, können Sie Berechtigungsstufen basierend auf Rollen klassifizieren, um eine detailliertere Verwaltung zu ermöglichen.
- Zeilen und Layouts speichern und wiederverwenden: Mit Beaver Builder können Sie Zeilen und Layouts importieren und exportieren, die in anderen Seitendesigns oder Websites wiederverwendet werden können.
- Beaver Themer für globale Designs: Mit dem Add-on Beaver Themer von Beaver Builder können Sie ganz einfach benutzerdefinierte Kopf- und Fußzeilen sowie 404-Seiten erstellen und globale Designeinstellungen ändern. Die Drag-and-Drop-Funktionalität erweitert die Gestaltungsmöglichkeiten über Seiten hinaus.
- Client-Editor-Modus für Agenturen: Wenn Sie die erforderlichen Einstellungsoptionen mit Ihren Kunden teilen möchten, um wichtige Informationen sicher einzugeben, verwenden Sie den Client-Editor-Modus, um sicherzustellen, dass sie keine anderen Einstellungen ändern. Wie erstaunlich ist das!
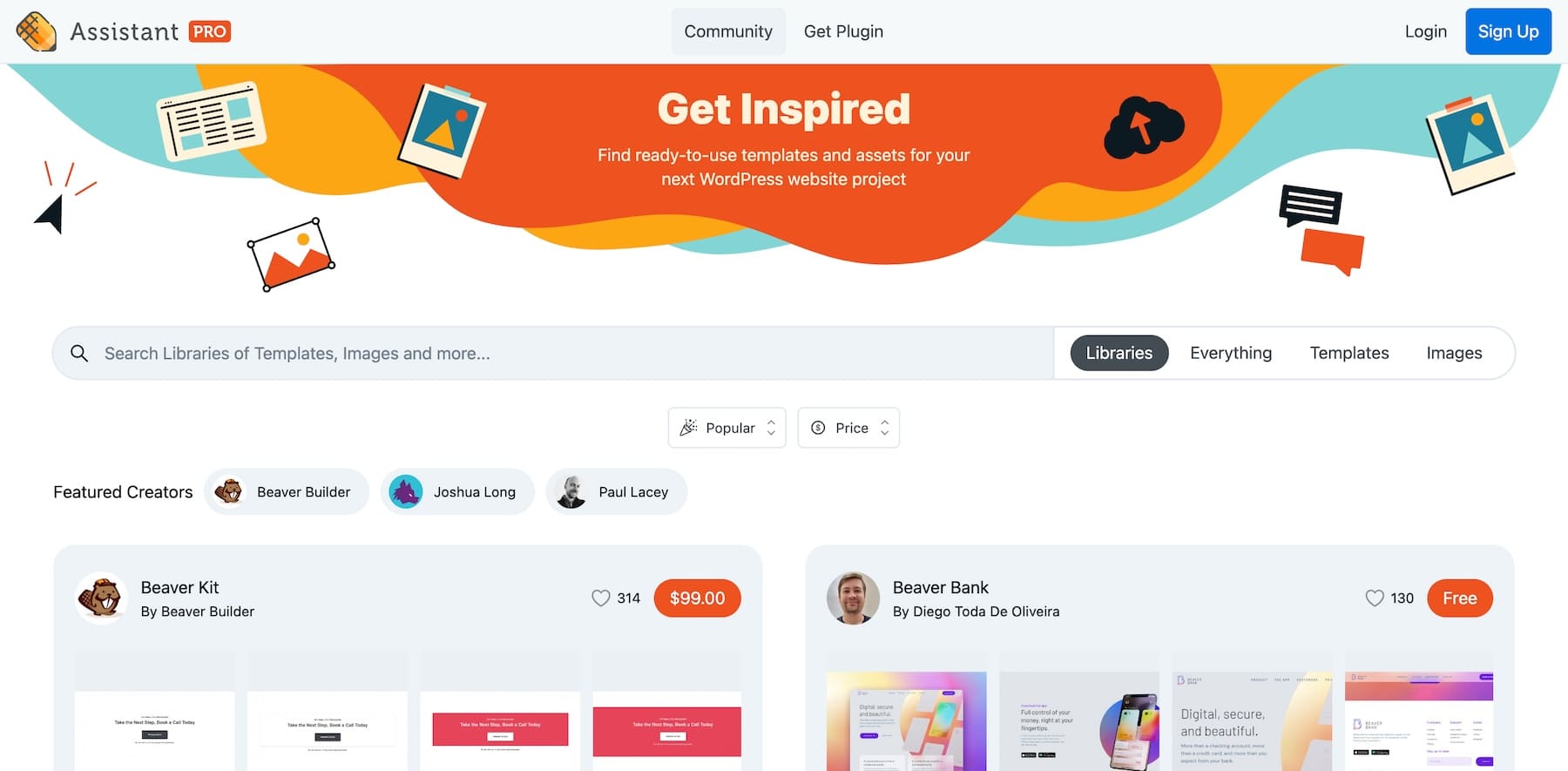
- Assistant Pro: Zugriff auf den Vorlagen-Marktplatz und den Cloud-Speicher, um diese direkt vom Builder aus zu speichern und bereitzustellen.
Divi vs. Beaver Builder: Anpassungsfunktionen
Divi und Beaver Builder bieten beide leistungsstarke Anpassungsfunktionen, die den Benutzern maximale Flexibilität beim Erstellen ihrer Websites bieten sollen. Hier ist ein Vergleich dessen, was jeder Seitenersteller in Bezug auf die Anpassung bietet.
Divi
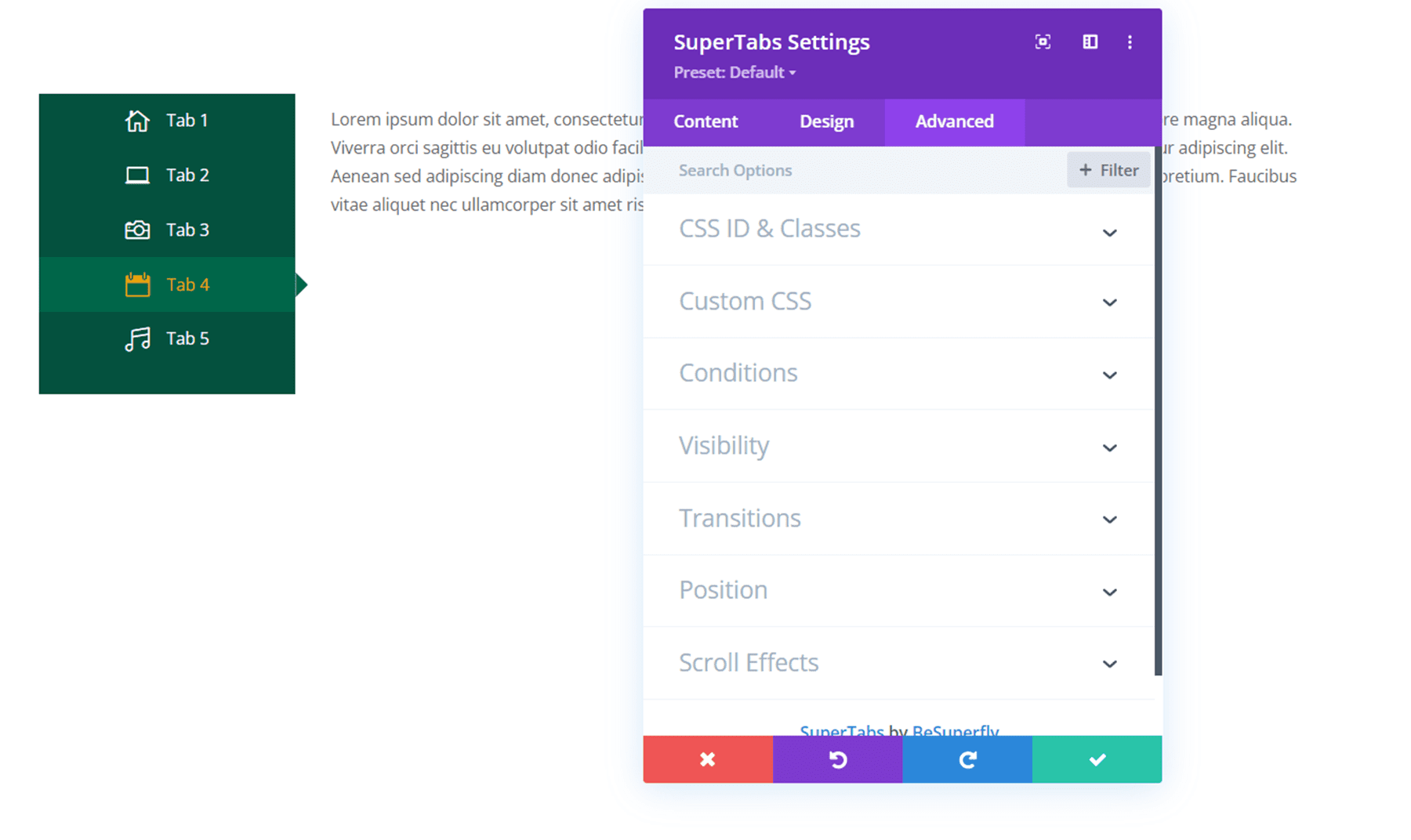
Divi ist für seine umfangreichen Anpassungsoptionen bekannt, mit denen Sie jeden Teil Ihrer Website personalisieren können. Mit dem intuitiven Drag-and-Drop-Builder können Sie jedes Element einfach ändern, indem Sie mit der Maus darüber fahren und auf die Einstellungssymbolleiste zugreifen. Divi bietet verschiedene Anpassungstools, wie Hover-Over-Effekte, responsive Designmodi, Formteiler, Bewegungseffekte und erweiterte Scroll-Funktionen.


Mit dem Divi Theme Builder können Sie benutzerdefinierte Layouts erstellen, um sie global oder auf bestimmten Seiten anzuzeigen. Sie können beispielsweise benutzerdefinierte Kopf- und Fußzeilen, Seitenlayouts für Blog-Beiträge, Produktseiten usw. erstellen und speichern, indem Sie den Drag-and-Drop-Builder verwenden, der Ihnen die Möglichkeit gibt, Ihre Website über die Seiten hinaus anzupassen.

Zusätzlich zu den unzähligen Designoptionen, mit denen Sie jeden Aspekt Ihrer Website individuell anpassen können, können erweiterte Funktionen wie Divi AI für eine optimierte Anpassung hinzugefügt werden. Es kann automatisch ganze Websites generieren und mithilfe von KI Inhalte im Handumdrehen erstellen oder bearbeiten (Layouts, Texte, Bilder und sogar benutzerdefinierten Code).
Biberbauer
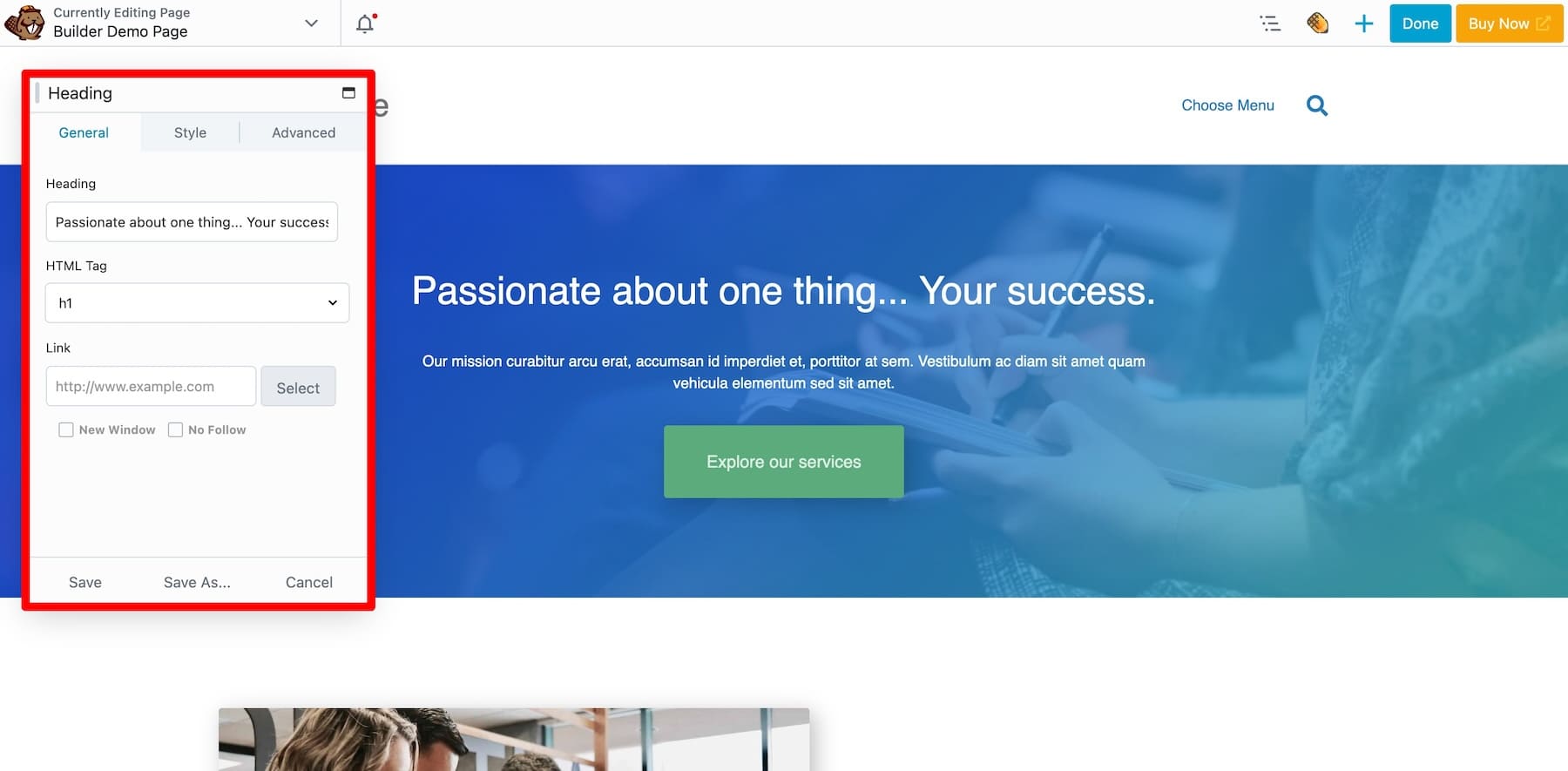
Beaver Builder bietet mit seiner Drag-and-Drop-Oberfläche außerdem robuste Anpassungsfunktionen, die eine einfache Anpassung von Elementen auf Ihrer Website ermöglichen. Es bietet ein unkompliziertes Bearbeitungserlebnis mit Tools für Inline-Bearbeitung, responsives Design, benutzerdefinierten Hintergründen und mehr.

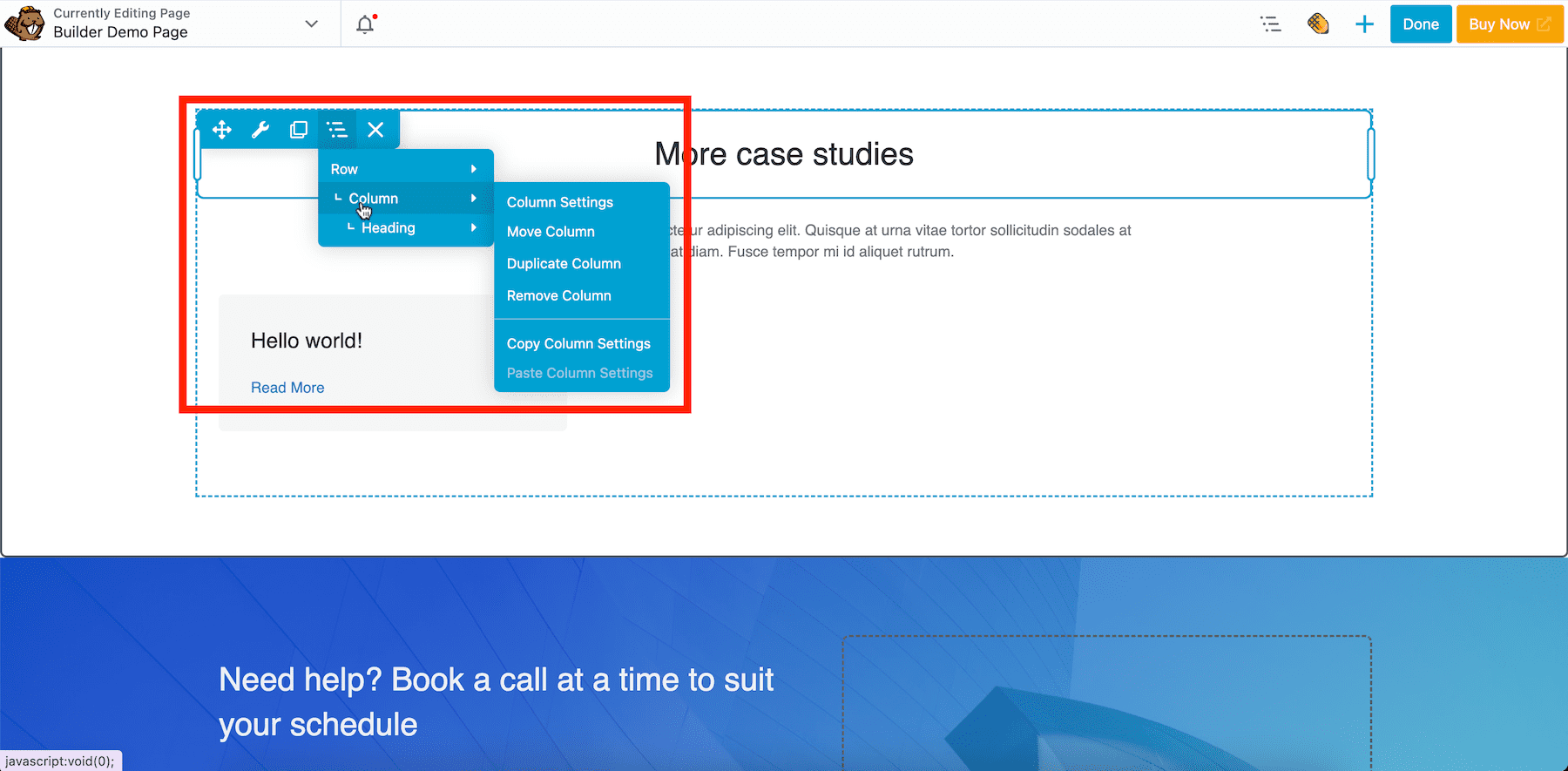
Das Gute an Beaver Builder ist, dass es ein Abschnittslayout anzeigt, wenn Sie mit der Maus über ein Element fahren. Sie können Zeilen ganz einfach auswählen und anpassen, ohne sich Gedanken über die Auswahl des falschen Elements machen zu müssen.

Beaver Themer ähnelt in seiner Funktionalität dem Divi Theme Builder. Sie können damit benutzerdefinierte Kopf- und Fußzeilen, Seitenlayouts, WooCommerce-Shops usw. als Vorlagen im Drag-and-Drop-Stil erstellen und speichern, sodass Sie diese ganz einfach anpassen und Änderungen auf der gesamten Website widerspiegeln können. Beaver Themer erspart Webentwicklern und Agenturen viel Zeit, da sie auf allen Seiten keine manuellen Änderungen vornehmen müssen. Sie können die gespeicherten Vorlagen auch auf anderen Websites verwenden.

Im Gegensatz zu Divi verfügt Beaver Builder nicht über integrierte Marketing- oder KI-Tools, Sie können zu diesem Zweck jedoch problemlos Plugins von Drittanbietern integrieren.
Sowohl Divi als auch Beaver Builder bieten einzigartige Anpassungstools für unterschiedliche Benutzerpräferenzen. Divi zeichnet sich durch seine umfassenden integrierten Tools und seinen umfangreichen Funktionsumfang aus, während Beaver Builder durch seine Einfachheit und flexiblen Integrationsmöglichkeiten glänzt.
Vorgefertigte Layouts, Vorlagen und Inhaltsmodule
Sowohl Divi als auch Beaver Builder bieten eine Vielzahl vorgefertigter Layouts, Vorlagen und Inhaltsmodule, um den Website-Erstellungsprozess zu vereinfachen. Diese Tools sind besonders nützlich für diejenigen, die Websites nicht von Grund auf neu entwerfen möchten und lieber mit vorgefertigten Elementen beginnen möchten.
Divi: Vorlagen und Module
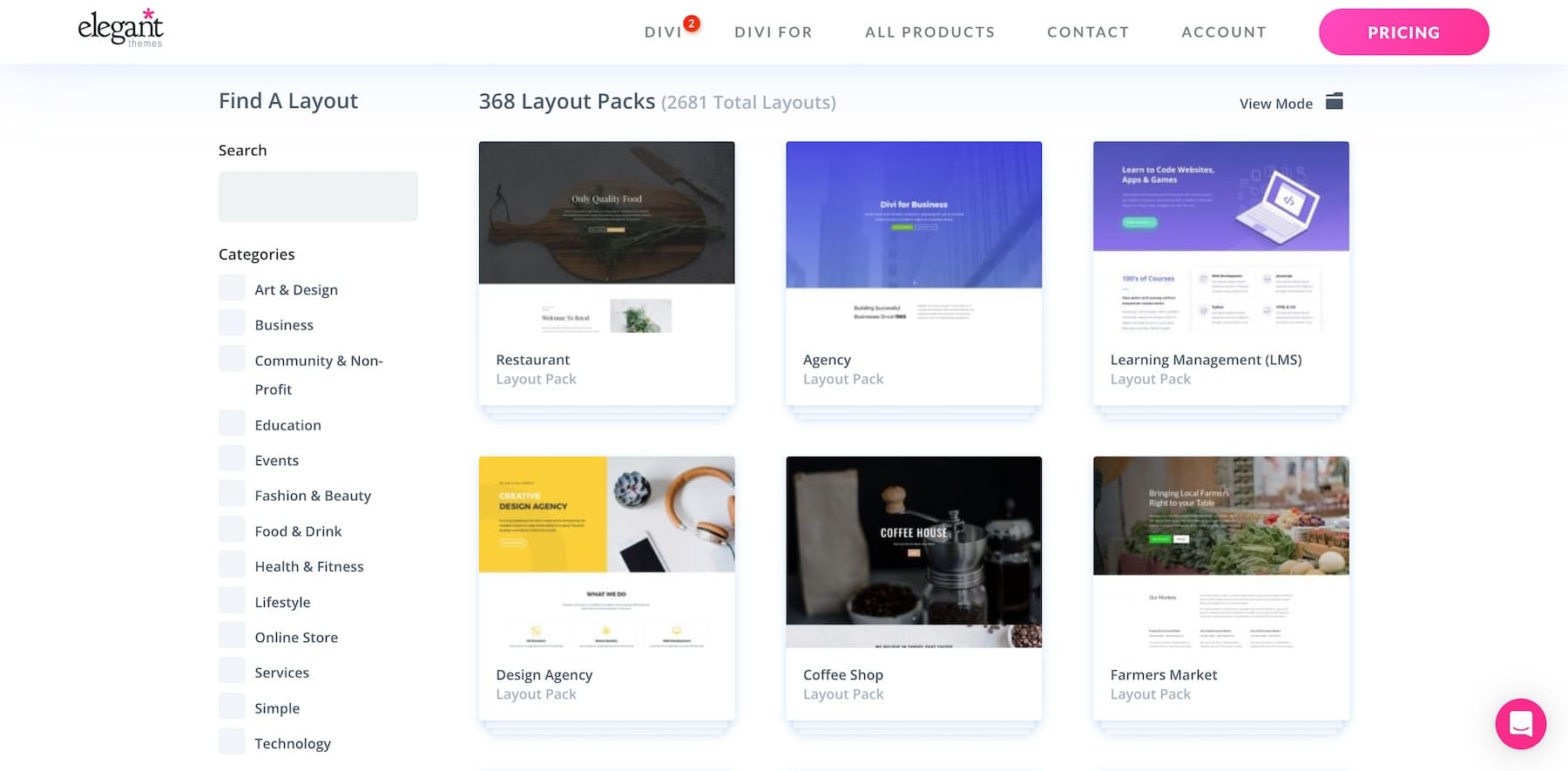
Divi verfügt über mehr als 2000 vorgefertigte Seitenlayouts, die nach Nischen und Layouttypen kategorisiert sind. Wenn Sie mit Divi eine neue Seite erstellen, können Sie außerdem aus über 300 Layoutpaketen wählen (Design-Layouts für alle erforderlichen Seiten mit Markenkonsistenz).

Sie erhalten außerdem mehr als 200 vorgefertigte Inhaltselemente wie Header-Vorlagen, Kontaktformulare, CTAs, Galerien, Anmeldeformulare und mehr als integrierte Tools, sodass nicht viele Plugins erforderlich sind.

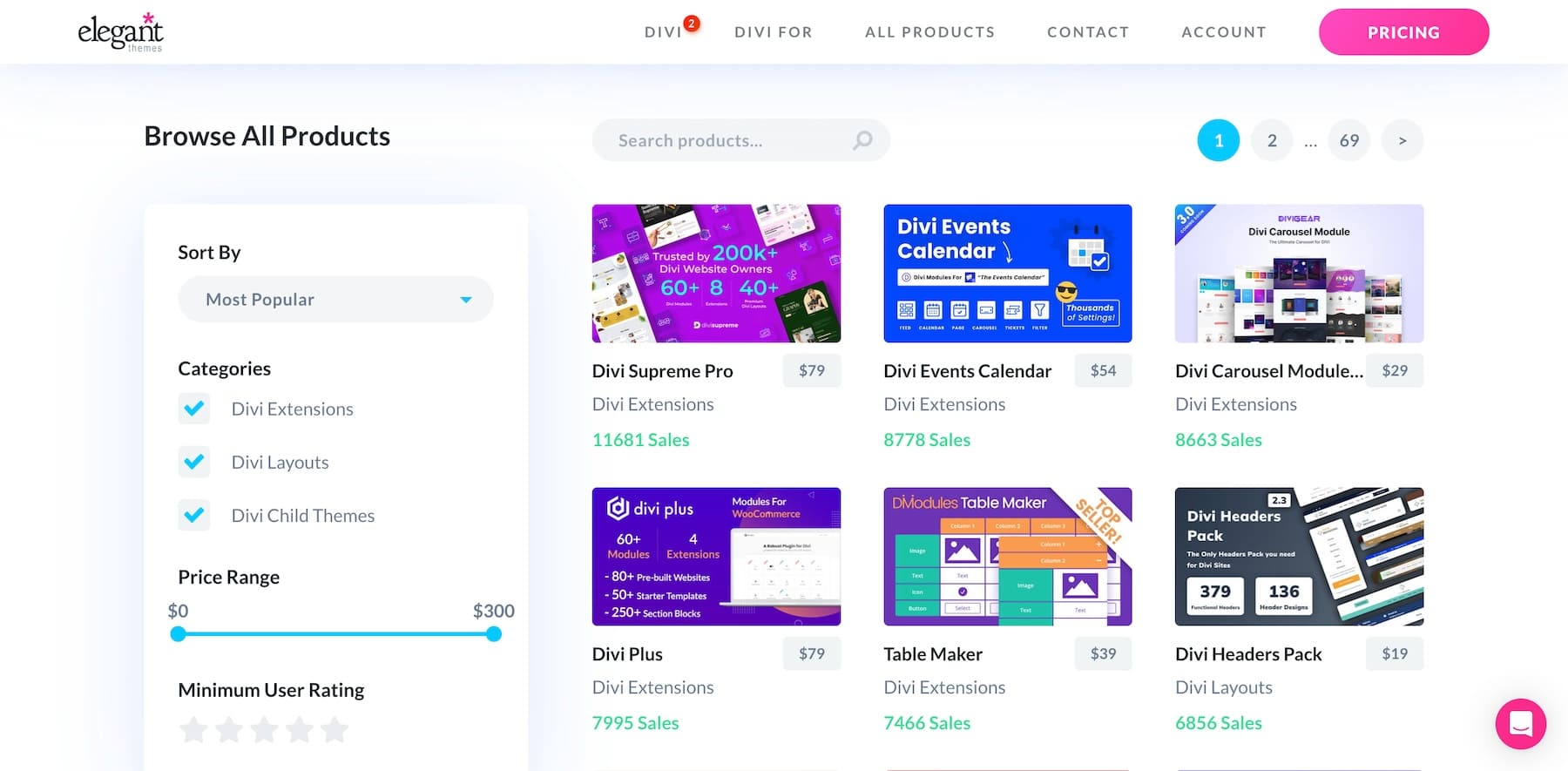
Durchsuchen Sie schließlich den Divi Marketplace, um noch mehr Design-Layouts und Inhaltsmodule von Divi-Drittanbietern zu finden.

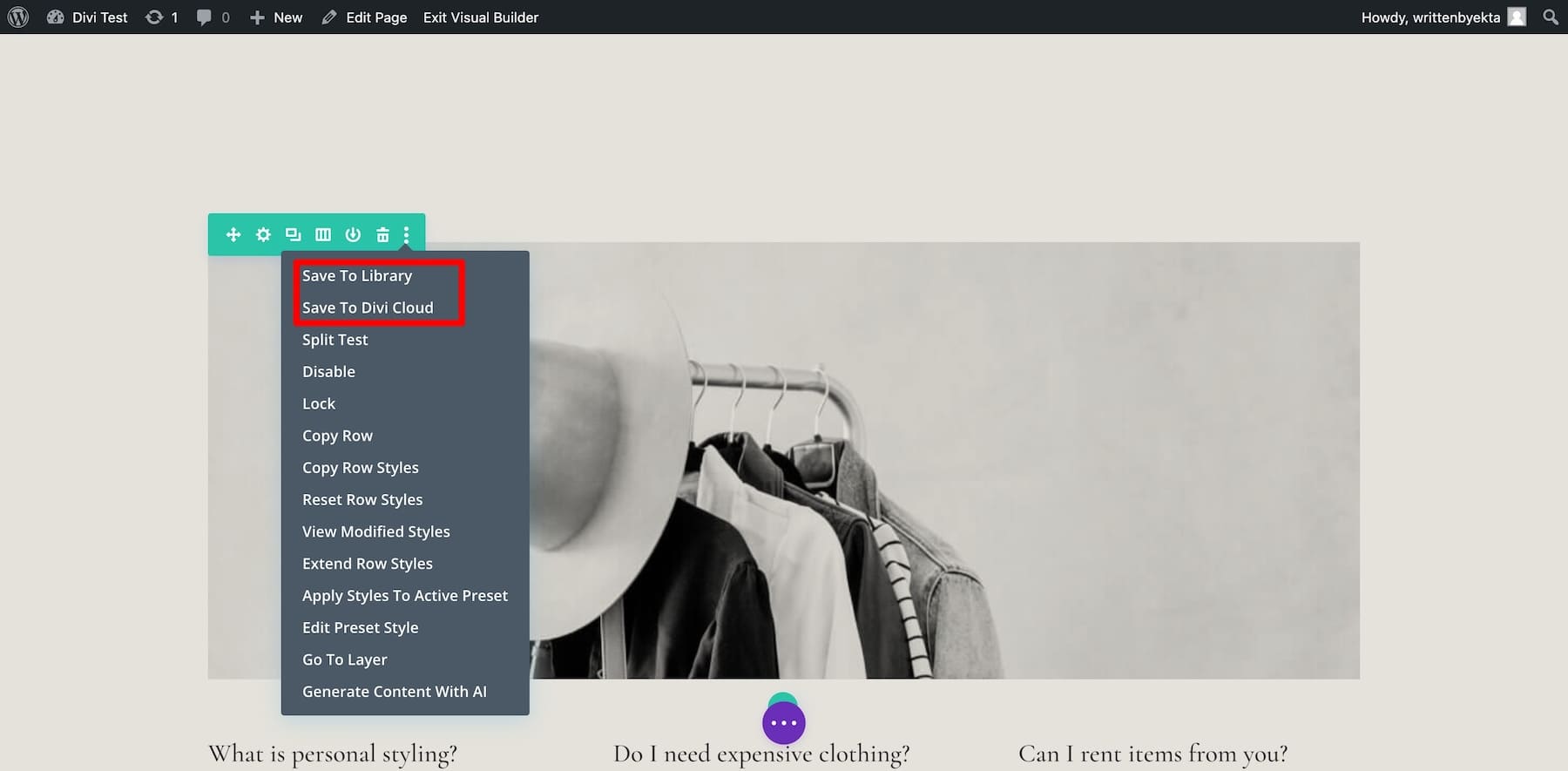
Die Divi-Bibliothek kann hilfreich sein, wenn Sie viele Websites mit ähnlichen Elementen entwerfen. Es ermöglicht Ihnen, Vorlagen und Module zu speichern, um sie später wiederzuverwenden. Auf diese Weise müssen Sie Elemente wie Testimonials nicht von Grund auf neu gestalten, sondern können sie einfach auf beliebig vielen Seiten speichern und importieren.

Webdesigner oder Agenturen können sich auch für Divi Cloud (6 $/Monat) entscheiden, um Elemente im Cloud-Bereich auf verschiedenen Websites zu speichern und wiederzuverwenden.

Divi bietet viele vorgefertigte Vorlagen und Inhaltsmodule, die Ihnen dabei helfen, die leere weiße Seite zu überwinden. Tools wie Divi Library, Divi AI und Divi Marketplace helfen Ihnen, Ihren Prozess noch weiter zu optimieren.
Beaver Builder: Vorlagen und Module
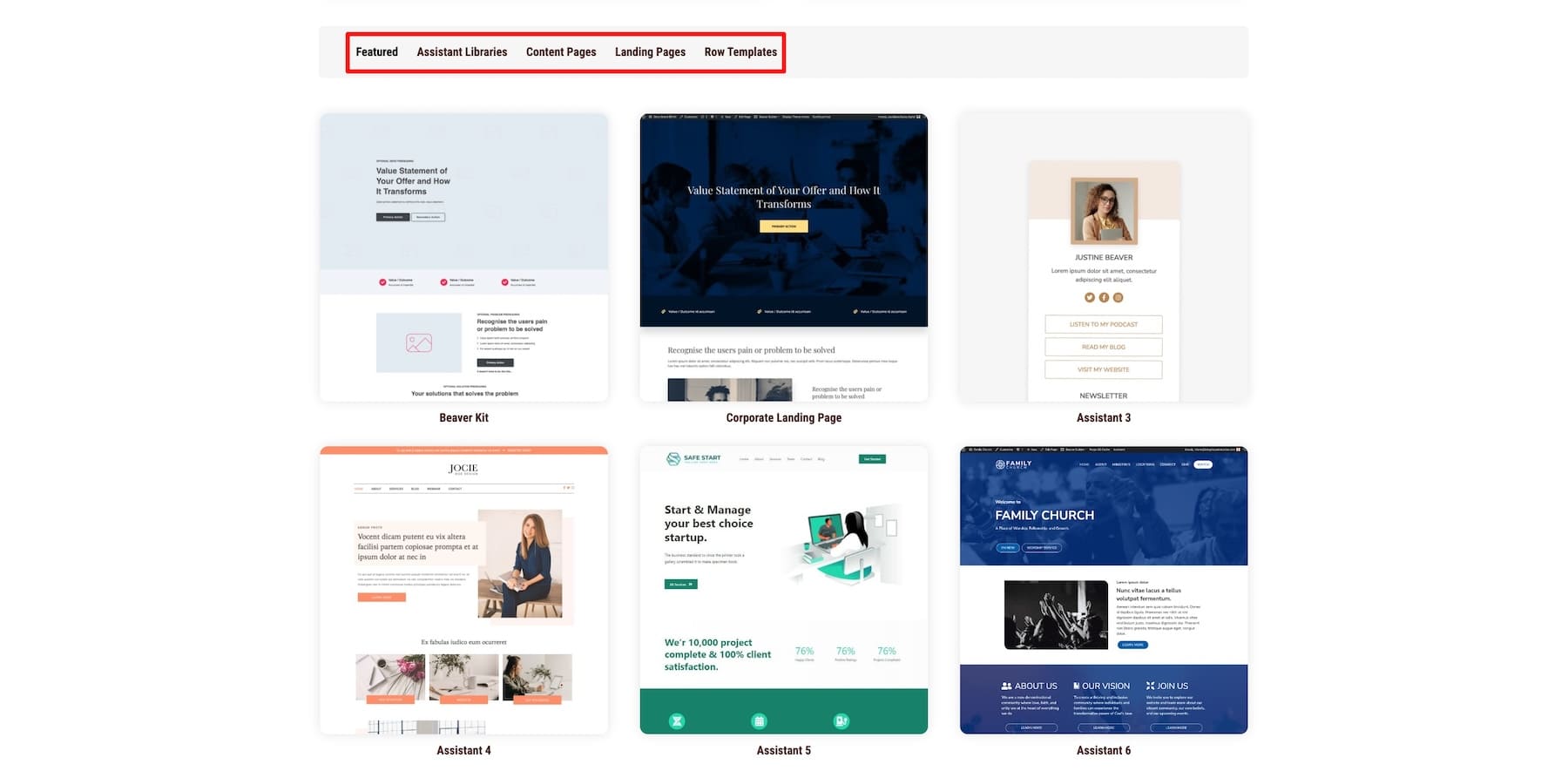
Beaver Builder bietet Ihnen außerdem über 170 wunderschöne Website-Vorlagen direkt im Builder. Jede Website-Vorlage ist für die Konvertierung optimiert, und obwohl die Optionen begrenzt sind, können Sie problemlos verschiedene Vorlagen kombinieren, um Ihr individuelles Design zu erstellen.

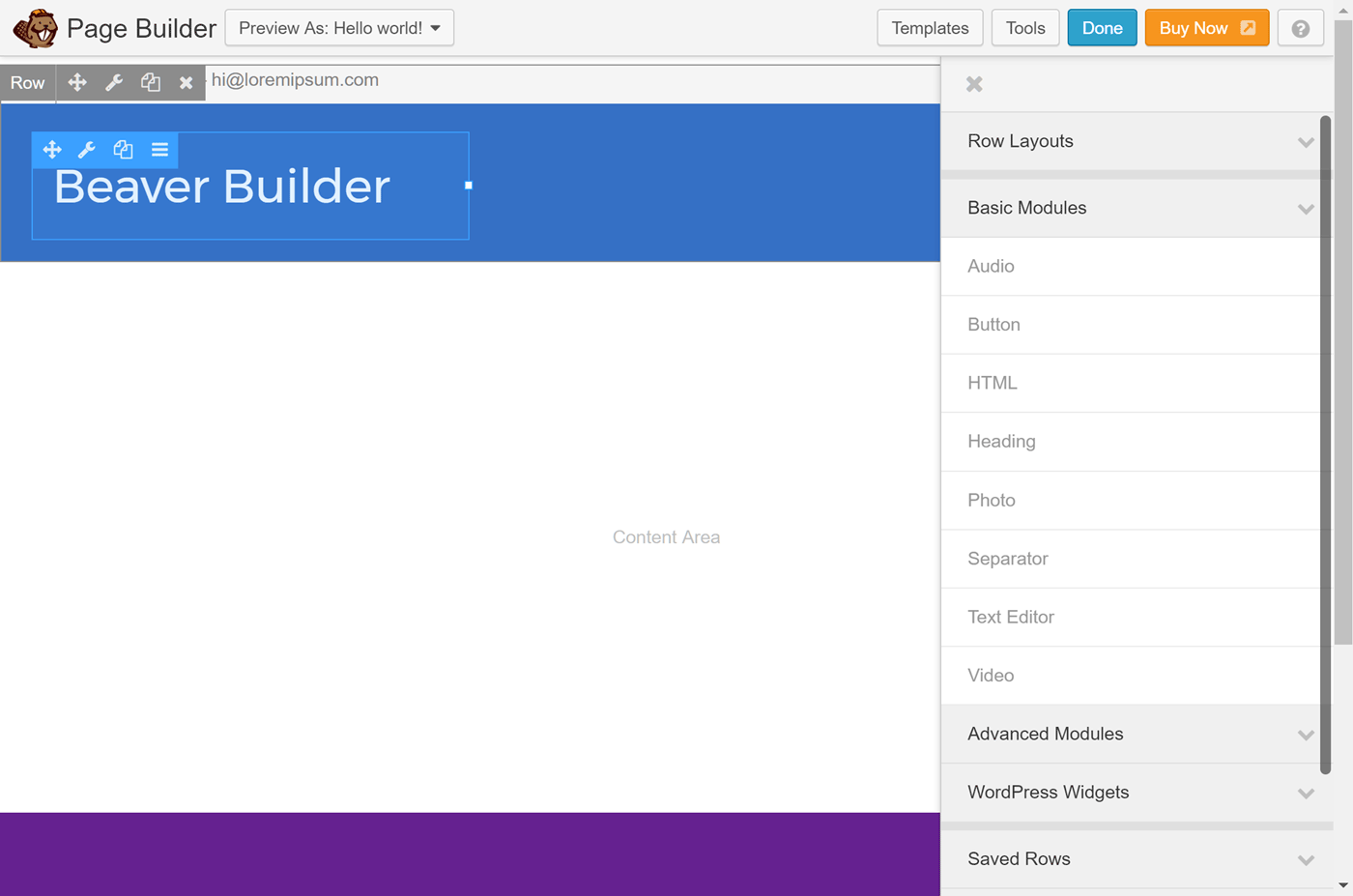
Sie erhalten außerdem 35 Inhaltsmodule wie HTML, Liste, Überschrift, Trennzeichen und andere native Elemente. Beaver Builder bietet Assistant Pro als Add-on ab 15 $ pro Monat an, genau wie Divi Library.
Mit Assistant Pro können Sie Vorlagen und Inhaltselemente im Cloud-Speicher speichern. Es verbindet den Vorlagen-Marktplatz von Beaver Builder, wo Sie weitere kostenlose und kostenpflichtige Vorlagen von anderen Entwicklern importieren können. Es ist auch wie der Divi Marketplace, wo Sie Vorlagen verkaufen können.

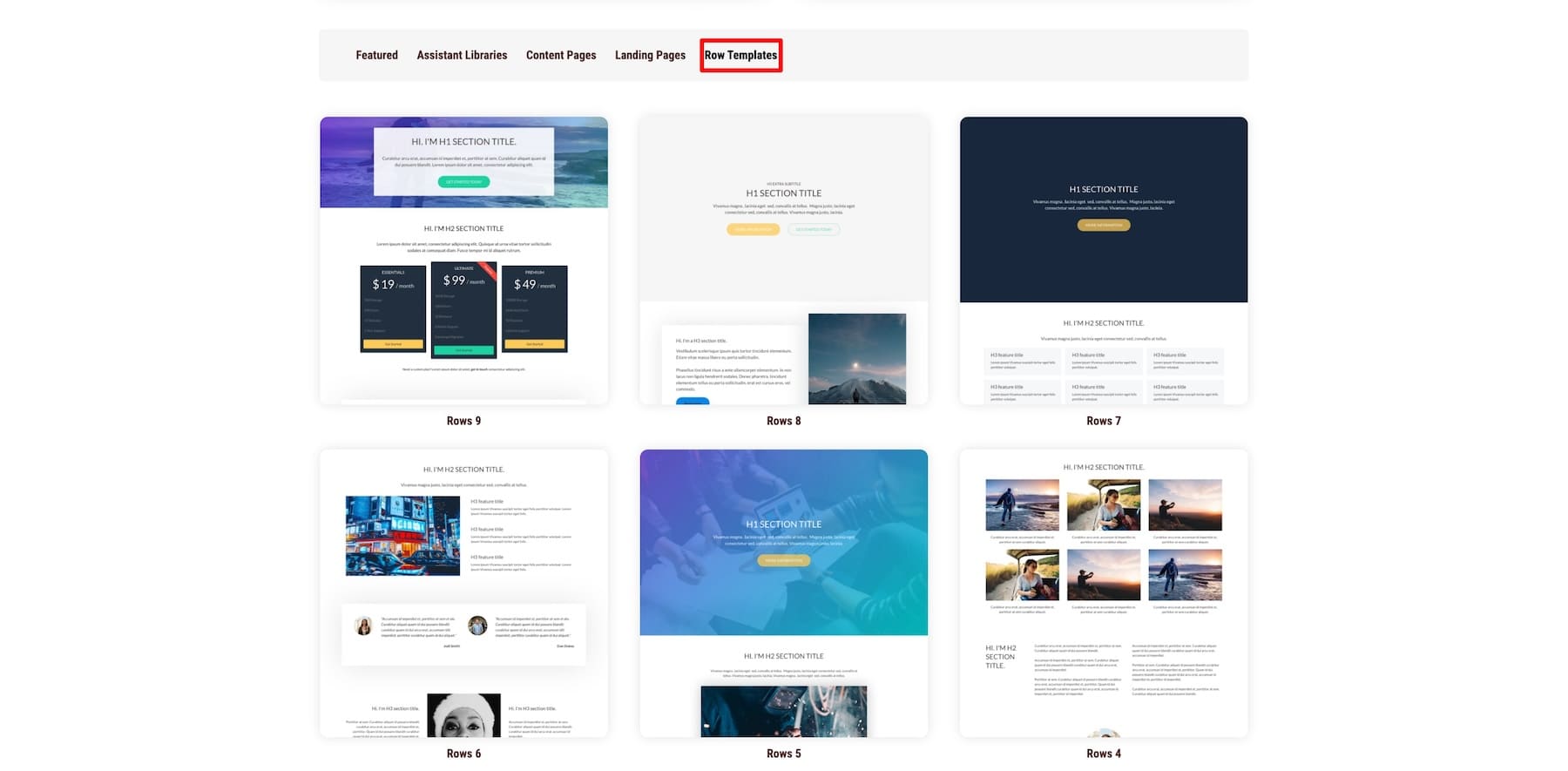
Ein herausragendes Merkmal von Beaver Builder sind seine Zeilenvorlagen, die vorgefertigt sind, sodass Sie die Struktur Ihrer Website erhalten und diese entsprechend anpassen können. Das ist praktisch, wenn Sie nicht das gesamte Seitendesign importieren möchten, sondern eine Grundstruktur benötigen, die Ihrer Website die Richtung vorgibt.

Wie Divi ermöglicht Ihnen auch Beaver Builder das Speichern, Exportieren und Importieren von Layouts und Vorlagen zur späteren Verwendung.
Divi vs. Beaver Builder: Benutzerfreundlichkeit
Sowohl Divi als auch Beaver Builder bieten erweiterte Anpassungsmöglichkeiten und entwicklerfreundliche Tools, aber wie einsteigerfreundlich sind sie? Welche Tools stellen sie den Benutzern zur Verfügung, um die Arbeit zu vereinfachen? Finden wir es heraus.
Divi: Reibungsloses Onboarding und schnelle Seitenerstellungstools
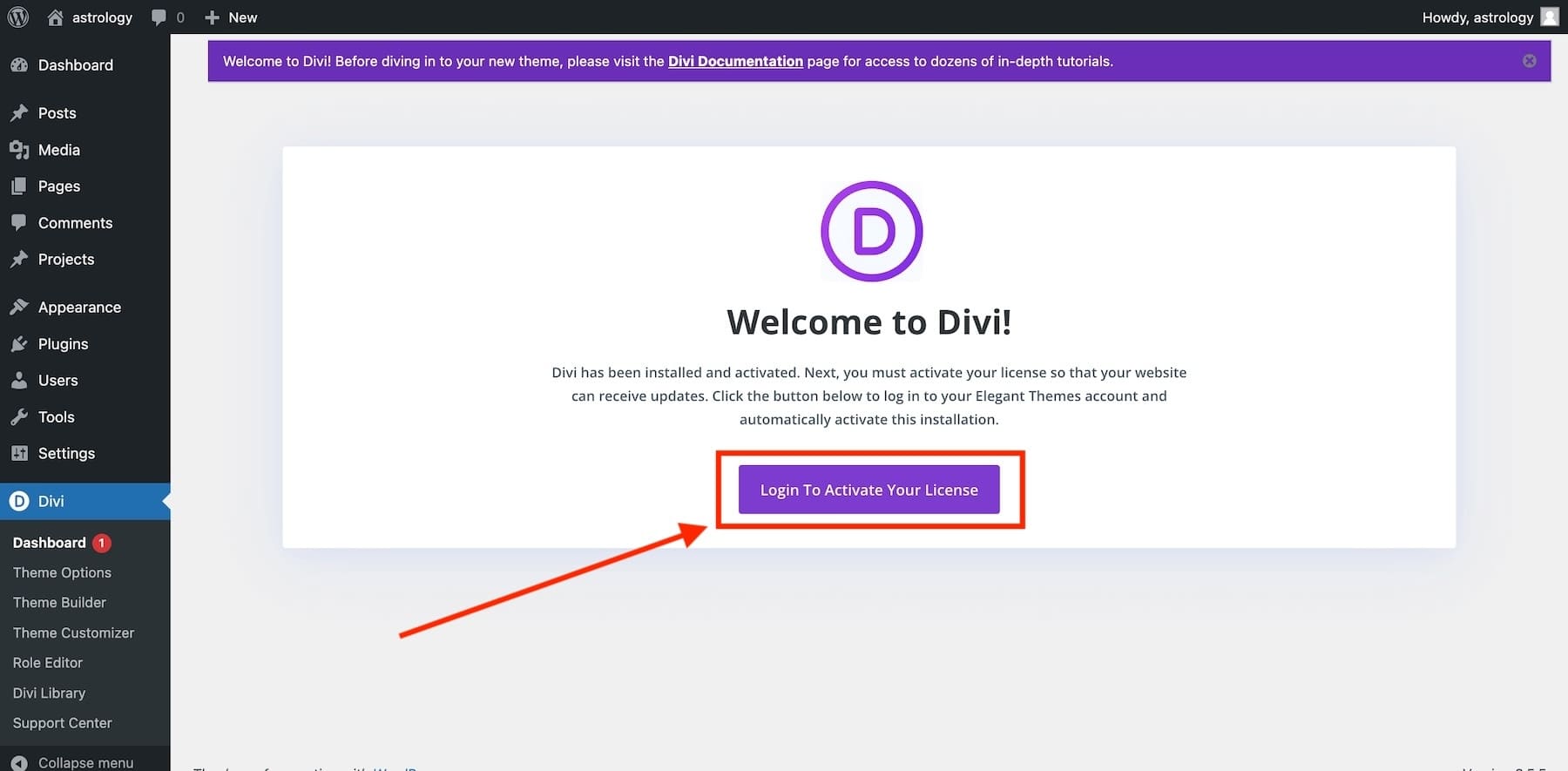
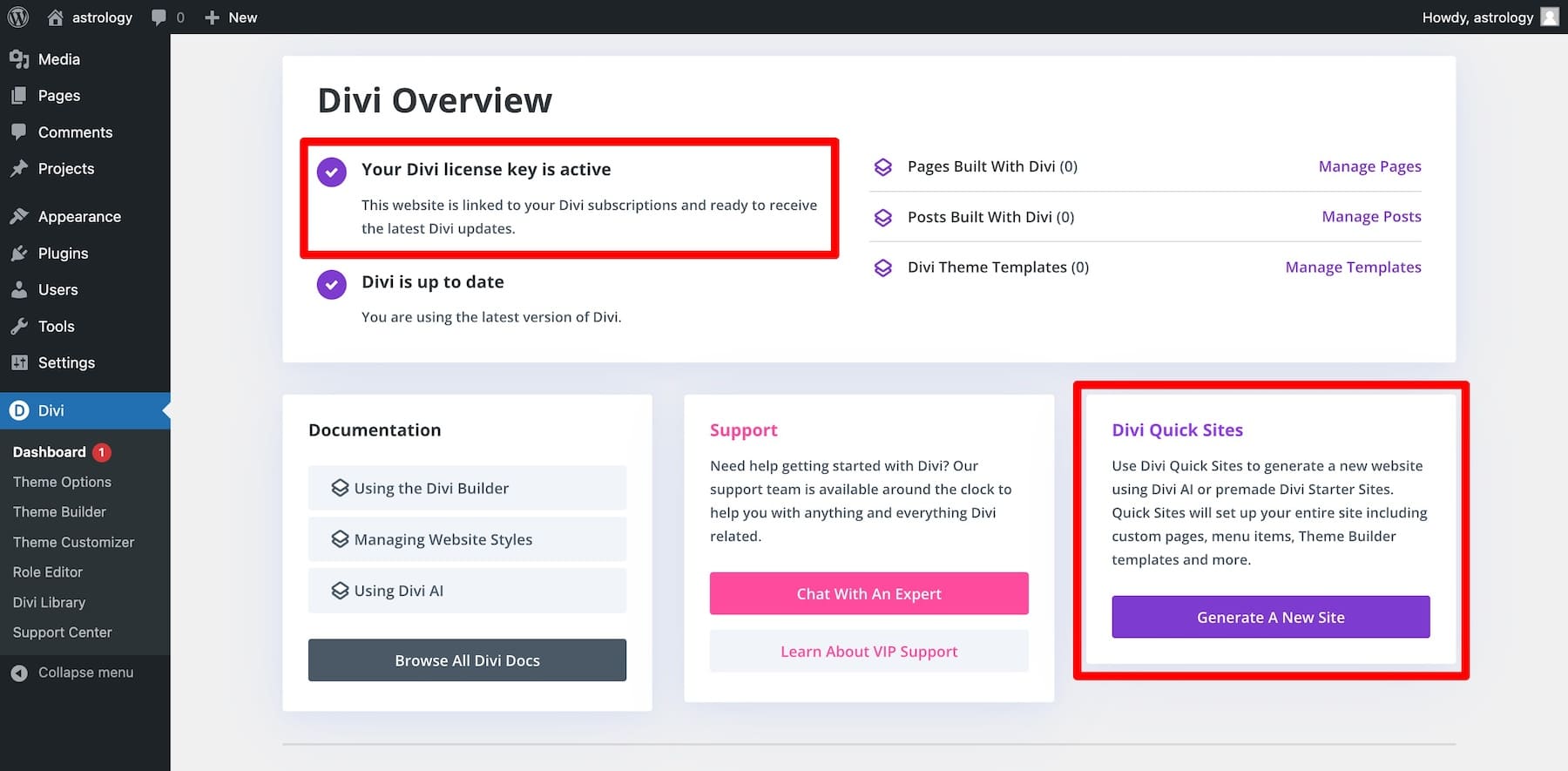
Divi bietet viele kleine Tools, die Ihre Arbeit vereinfachen. Beginnen wir damit, wie man mit Divi loslegt. Sobald Sie das Divi-Theme in Ihrem WordPress-Dashboard aktivieren, müssen Sie die Divi-Lizenz aktivieren, um Theme-Updates und Premium-Support zu erhalten.
Sie müssen den API-Schlüssel jedoch nicht manuell generieren und einfügen. Wir haben den Onboarding-Prozess vereinfacht – Sie müssen sich lediglich mit den Benutzerdaten Ihrer Elegant Themes-Mitgliedschaft anmelden und der API-Schlüssel wird automatisch aktiviert.
Sehen Sie die Divi-Option in der WordPress-Seitenleiste? Gehen Sie zu Divi > Dashboard. Klicken Sie nun auf „Anmelden, um Ihre Lizenz zu aktivieren“.

Das ist es. Ihre Lizenz ist jetzt aktiv. Sie können auch auf Divi Quick Sites zugreifen – ein zeitsparendes Tool, das in weniger als zwei Minuten eine vollständige, voll funktionsfähige Website erstellt. Divi Quick Sites kann eine Website mithilfe einer Starter-Site oder mit Divi AI erstellen.

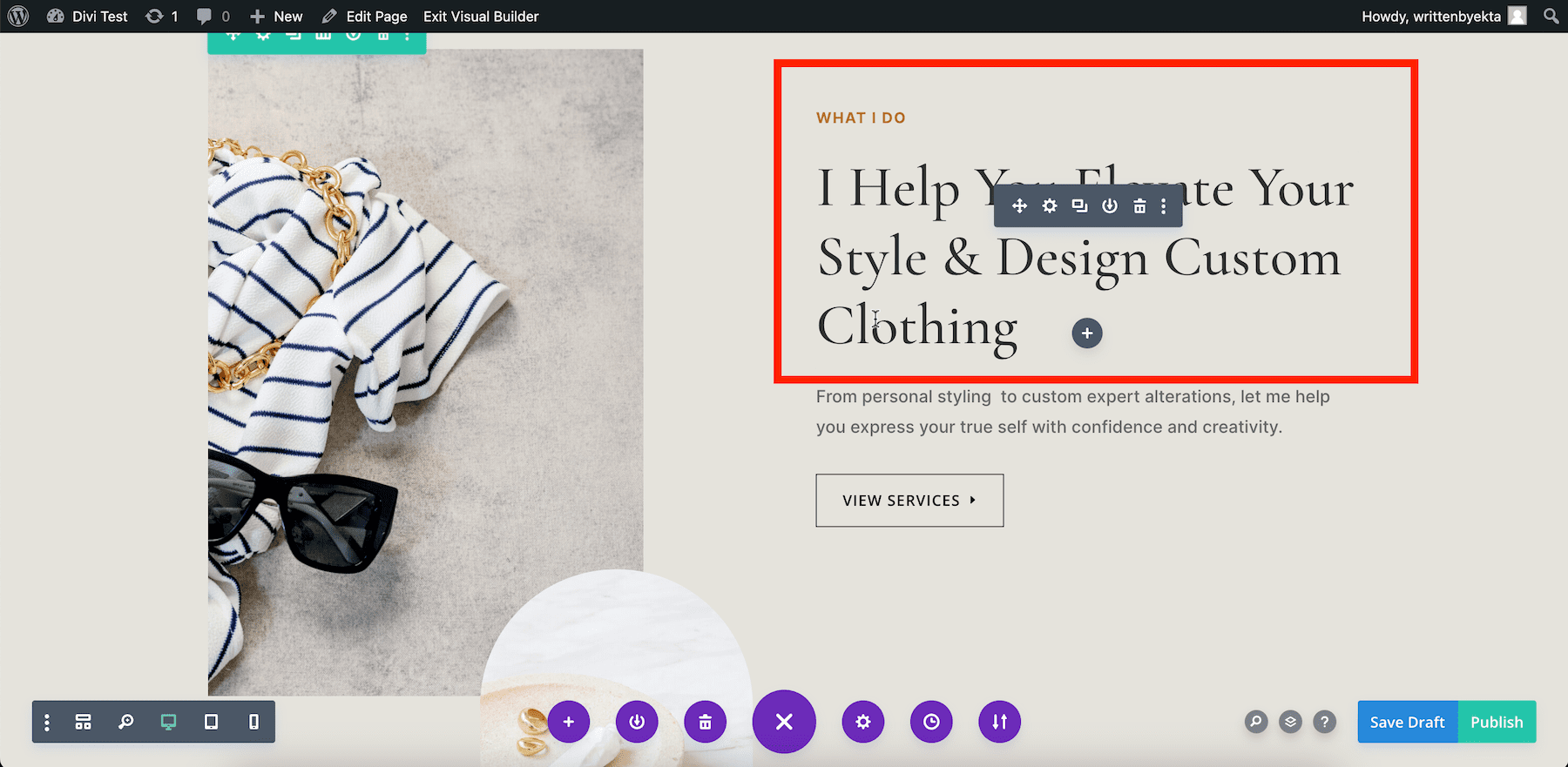
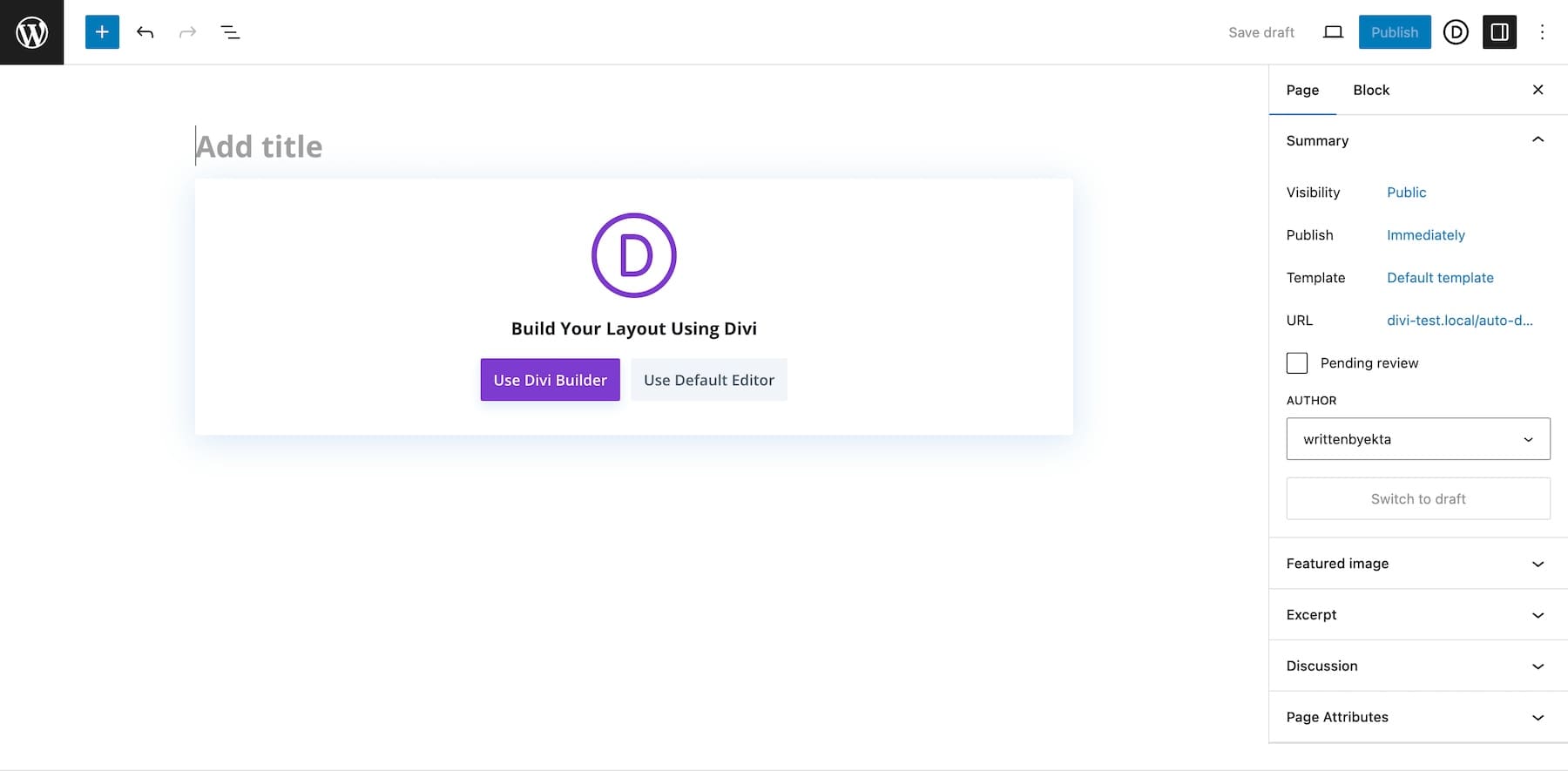
Der Zugriff auf den Drag-and-Drop-Seitenersteller ist ebenso einfach. Erstellen Sie in Ihrem WordPress-Dashboard eine neue Seite und wählen Sie „Divi Builder verwenden“.

Sie verwenden jetzt den Drag-and-Drop-Divi Builder zum Erstellen von Seiten. Sie können ein vorgefertigtes Layout importieren, Elemente hinzufügen oder entfernen, Änderungen vornehmen und weitere visuelle Anpassungen vornehmen.

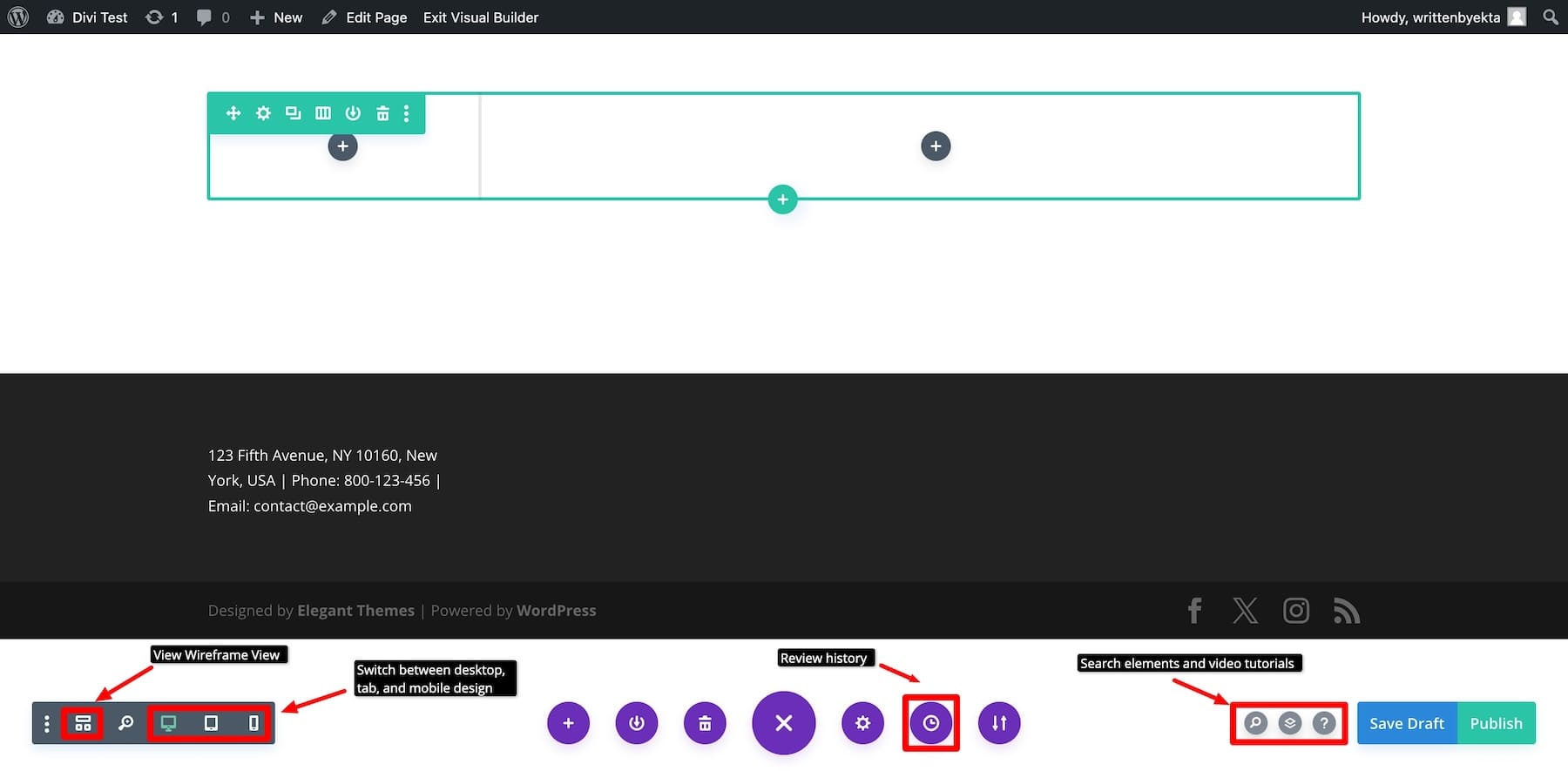
Wenn Sie mit der Maus über ein Element fahren, erscheint ein Popup mit allen notwendigen Einstellungen. Divi bietet außerdem Tools wie Inline-Bearbeitung, Mehrfachauswahl, Abschnitte kopieren/einfügen usw., um die Arbeit an Designs zu vereinfachen.
Vergessen wir nicht Divi AI, das beim Kauf alles für Sie entwirft. Egal, ob Sie Seitenlayouts, Elemente, Bilder, Texte erstellen oder sogar Code generieren möchten, Divi AI erledigt das.
Insgesamt bietet Divi viele Tools, um es einsteigerfreundlich zu machen. Es ermöglicht die Massenauswahl und -bearbeitung und bietet erweiterte Tools wie Inline-Bearbeitung, Tastaturkürzel, Suchfunktionen und mehr.
Beaver Builder: Drag-and-Drop-Builder und globale Tools
Beaver Builder ist auch für Anfänger geeignet. Sobald Sie das Plugin aktivieren und eine Seite erstellen, werden Sie wie bei Divi aufgefordert, Beaver Builder auszuwählen. Von dort aus erhalten Sie alle Tools im Drag-and-Drop-Seitenersteller, um Seitenlayouts zu importieren, Elemente hinzuzufügen oder zu entfernen, Abschnitte anzupassen und Ihre Seiten zu erstellen.

Die Live-Frontend-Bearbeitung von Beaver Builder zeigt Änderungen an, während Sie sie vornehmen, was die Verwendung äußerst einfach macht. Es verfügt außerdem über Responsive-Design-Steuerelemente, mit denen Sie das Erscheinungsbild Ihrer Website auf Desktops, Tablets und Mobilgeräten anpassen können. Das ist großartig, weil Sie nicht in verschiedenen Registerkarten eine Vorschau anzeigen und bearbeiten müssen – alles kann auf einem Bildschirm im Fenster des Seitenerstellers erledigt werden.
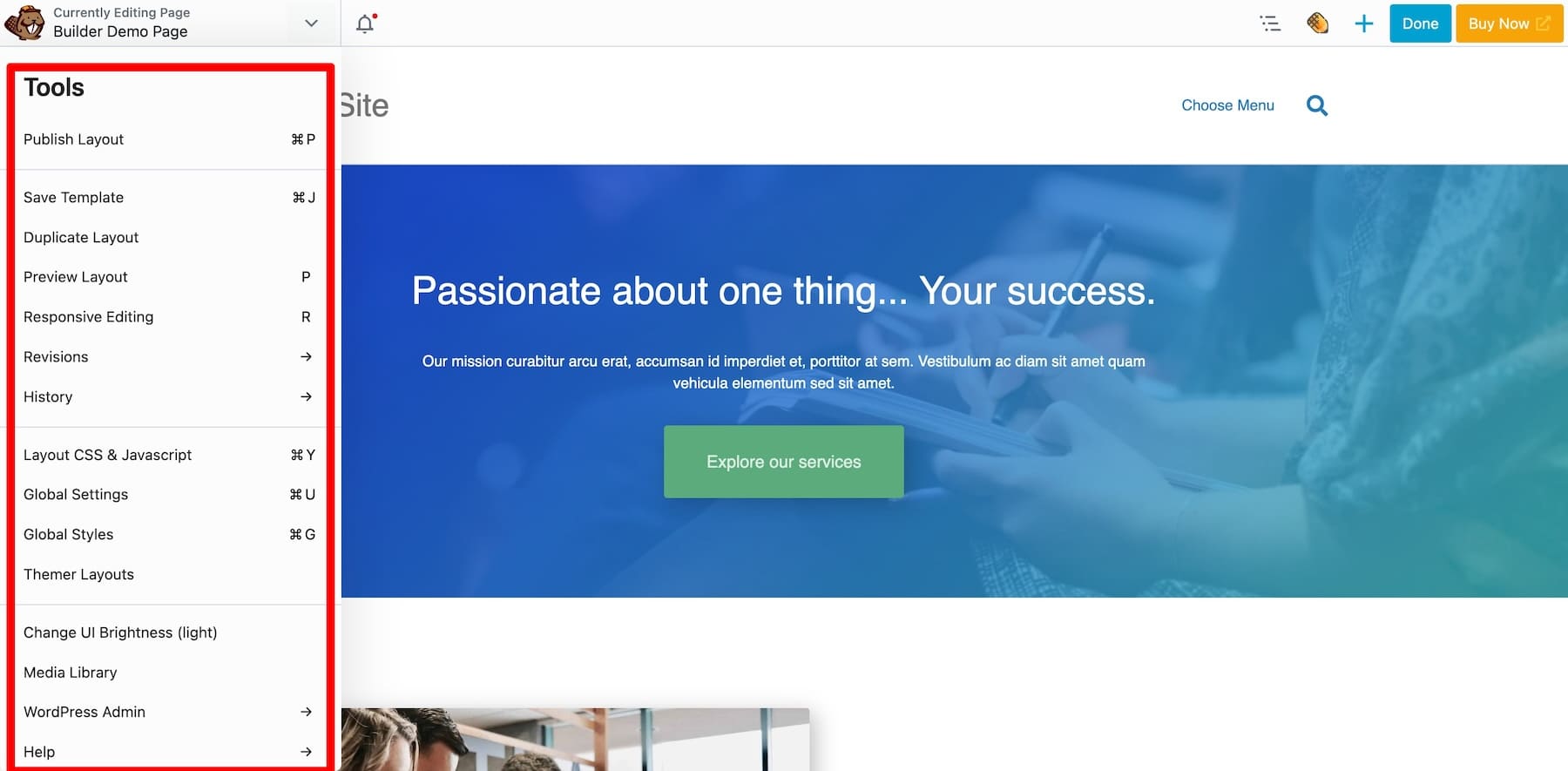
Beaver Builder aktiviert außerdem den Dunkelmodus, verwendet Tastaturkürzel, überprüft Verlauf und Revisionen und legt sogar globale Stile an einem Ort fest. Sie müssen nicht zwischen mehreren Einstellungen wechseln. Das ist schön, oder? Sie können nach Elementen suchen, die Wissensdatenbank überprüfen und mit dem Support in Kontakt treten – alles über ein einziges Dashboard.
Im Vergleich dazu bieten sowohl Divi als auch Beaver Builder genügend Tools, um für neue Benutzer einsteigerfreundlich zu sein. Beaver Builder gilt möglicherweise als benutzerfreundlicher als Divi, da es weniger Optionen bietet, aber dadurch ist Divi funktionsreicher.
Preispläne von Divi und Beaver Builder
Sowohl Divi als auch Beaver Builder bieten verschiedene Preispläne an, um unterschiedlichen Benutzerbedürfnissen und Budgets gerecht zu werden. Hier ist eine Aufschlüsselung der Preisoptionen für jeden Seitenersteller:
Divi-Preise

Divi bietet zwei Hauptpreisoptionen, jeweils einschließlich Jahres- und Lebenszeitplänen. Die Jahrespläne umfassen:
- Divi – 89 $/Jahr: Beinhaltet Zugriff auf das Divi-Theme, das Divi Page Builder-Plugin, über 2000 Website-Pakete, alle Inhaltselemente, Premium-Support rund um die Uhr sowie zusätzliche Themes und Plugins wie Extra, Monarch und Bloom.
- Divi Pro – 277 $/Jahr: Divi Pro beinhaltet alles im 89 $/Jahr-Plan plus Premium-Dienste wie Divi AI, Divi Cloud, Divi VIP und Divi Teams.
Für diejenigen, die an einer einmaligen Zahlung interessiert sind, bietet Divi auch lebenslange Preisoptionen an:
- Divi Lifetime (249 $ einmalige Zahlung): Gewährt lebenslangen Zugriff auf Divi, Extra, Bloom und Monarch sowie kostenlose Updates und Premium-Support.
- Divi Lifetime + Pro Services (297 $ einmalig + 212 $ jährlich): Beinhaltet lebenslangen Zugriff auf Divi sowie ein Jahr Divi AI, Divi Cloud, Divi Teams und Divi VIP, mit Verlängerung dieser Dienste für 212 $ jährlich nach dem ersten Jahr .
Divi hat keine kostenlose Version, bietet aber eine 30-tägige Geld-zurück-Garantie (ohne Fragen), wenn Sie eine Probefahrt machen möchten.
Siehe Divi-Preise
Preise für Beaver Builder

Beaver Builder bietet verschiedene Preispläne für unterschiedliche Anforderungen:
- Standardplan – 99 $ jährlich: Beinhaltet das Page Builder-Plugin, Website-Vorlagen, unbegrenzte Seitendesigns und Premium-Support.
- Pro-Plan – 199 $ jährlich: Fügt zusätzlich zu den Standardplan-Funktionen das Beaver Builder-Design und Multi-Site-Funktionen hinzu.
- Agenturplan – 399 $ jährlich: Beinhaltet alle Pro-Plan-Funktionen sowie die Möglichkeit, White-Label-Produkte zu erstellen und zu verkaufen.
- Ultimate-Plan – 546 $ jährlich: Bietet alles im Agency-Plan, zusammen mit dem Beaver Themer-Add-on (147 $ jährlich) und sechs Monaten Assistant Pro (ab 15 $/Monat) kostenlos.
Sowohl Divi als auch Beaver Builder bieten Preispläne an, die auf unterschiedliche Benutzer zugeschnitten sind, unabhängig davon, ob Sie Freiberufler, eine Agentur oder jemand sind, der nach einer umfassenden Lösung zum Erstellen von Websites sucht. Die Pläne von Divi bieten mehr Flexibilität mit jährlichen und lebenslangen Optionen, während Beaver Builder abgestufte Pläne bietet, um unterschiedlichen Funktionsanforderungen gerecht zu werden.
Im Gegensatz zu Divi gibt es für Beaver Builder eine kostenlose Lite-Version, die Sie mit eingeschränkten Funktionen verwenden können.
Siehe Beaver Builder-Preise
Welches bietet ein besseres Preis-Leistungs-Verhältnis?
Wenn wir das, was Sie mit dem Standardplan von Divi erhalten, mit dem Standardplan von Beaver Builder vergleichen, erhalten Sie mehr Funktionen zu einem etwas niedrigeren Einstiegspreis:
- Mit dem 89-Dollar-Jahresplan erhalten Sie das Divi-Theme, das Divi Builder-Plugin, das Extra-Theme und Premium-Plugins wie Bloom (für E-Mail-Optionen) und Monarch (für Social Sharing). Mit dem 99-Dollar-Jahresplan von Beaver Builder erhalten Sie das nicht Sie haben Zugriff auf das Beaver-Theme, nur auf das Page Builder-Plugin, und Sie müssen ein Upgrade durchführen oder Premium-Plugins erwerben, um vergleichbare Funktionen zu erhalten.
- Divi bietet mehr Website-Vorlagen und Inhaltselemente als Beaver Builder.
- Der Theme Builder von Divi ist im Standardplan enthalten. Bei Beaver Builder müssen Sie das Beaver Themer-Addon-Plugin erwerben oder auf den Ultimate-Plan upgraden, wenn Sie vollständige Bearbeitungsfunktionen für die Website wünschen (Erstellen benutzerdefinierter Kopf- und Fußzeilen, Bearbeiten von Vorlagen usw.).
Allerdings ist es wirklich eine Frage der Präferenz, da einige Benutzer möglicherweise einen einfacheren Seitenersteller bevorzugen, der mit vielen verschiedenen Themen funktioniert, statt einem robusten Seitenersteller, der am besten mit seinem nativen Thema funktioniert. Sie müssen auch überlegen, welche Art von Funktionen Sie wünschen. Wenn Sie beispielsweise KI in Ihren Workflow einbinden möchten, ist Divi dafür besser geeignet. Wenn Sie für Whitelabeling oder Multisite-Funktionen bezahlen möchten, könnte sich Beaver Builder lohnen.
Welchen Page Builder sollten Sie verwenden?
Sowohl Divi als auch Beaver Builder sind leistungsstarke WordPress-Seitenersteller, die jeweils einzigartige Stärken bieten, um den unterschiedlichen Benutzeranforderungen gerecht zu werden.
Wenn Sie nach einer umfassenden All-in-One-Lösung mit umfangreichen Anpassungsoptionen, integrierten Tools und erweiterten Funktionen wie A/B-Tests suchen, ist Divi eine ausgezeichnete Wahl. Es bietet eine breite Palette an Vorlagen, Elementen und Tools, mit denen Sie eine hochgradig individuelle und professionelle Website erstellen können, ohne auf Plugins von Drittanbietern angewiesen zu sein.
Wenn andererseits Benutzerfreundlichkeit, Geschwindigkeit und Kompatibilität Ihre Hauptanliegen sind, ist Beaver Builder möglicherweise die bessere Option. Seine optimierte Benutzeroberfläche und Leistungsoptimierung machen es zu einer großartigen Wahl für Anfänger oder diejenigen, die ein einfacheres Toolset bevorzugen, das sich nahtlos in andere WordPress-Themes integrieren lässt.
Letztendlich hängt die Wahl zwischen Divi und Beaver Builder von Ihren spezifischen Bedürfnissen, Ihrem Budget und Ihrem Erfahrungsstand ab. Beide bieten robuste Lösungen für die Erstellung schöner und funktionaler Websites. Überlegen Sie sich also, welche Funktionen für Sie am wichtigsten sind, bevor Sie eine Entscheidung treffen.
Holen Sie sich Divi noch heute
Weitere Optionen finden Sie in unserer Liste der besten Website-Builder für WordPress.
