Divi vs. Elementor: Welcher Page Builder ist für 2024 besser?
Veröffentlicht: 2024-03-07Versuchen Sie, sich beim Erstellen Ihrer WordPress-Website zwischen Divi und Elementor zu entscheiden?
Divi und Elementor sind beliebte WordPress-Seitenersteller per Drag-and-Drop. Mit beiden können Sie ohne technische Kenntnisse eine vollständig individuelle Website erstellen. Neben der Seitenerstellung bieten sie auch die Themenerstellung und erweiterte dynamische Inhaltsintegrationen an.
Obwohl sie viele Gemeinsamkeiten aufweisen, können einige wichtige Unterschiede auf die eine oder andere Weise hinweisen.
In diesem Artikel vergleichen wir Elementor mit Divi, um Ihnen bei der Auswahl des besten Seitenerstellers für Ihre Anforderungen zu helfen.
Wir versuchen nicht, einen einzigen „Gewinner“ auszuwählen. Stattdessen heben wir Gemeinsamkeiten und Unterschiede hervor, um Ihnen bei der Auswahl des besten Tools für Ihre Anforderungen zu helfen. Dazu vergleichen wir Elementor und Divi in verschiedenen Bereichen.
Aufgeregt? Beginnen wir mit einem kurzen Überblick über beide Site Builder.
Divi vs. Elementor: Kurzübersicht
Um unseren Vergleich zwischen Divi Builder und Elementor zu beginnen, werfen wir einen Blick auf die Grundlagen beider Builder.
Divi

Divi ist ein Seitenerstellungs-Plugin für WordPress, das von Elegant Themes entwickelt wurde. Es verfügt über eine große Auswahl an Modulen, die Sie per Drag & Drop auf Ihre Website ziehen können.
Darüber hinaus erhalten Sie vorgefertigte Vorlagen, die Sie bei der Website-Erstellung unterstützen. Divi ist ein Premium-Plugin, das auch einen Backend-Editor enthält.
Wenn Sie also mit Codierung vertraut sind, können Sie das Dashboard von Divi verwenden, um den Code verschiedener Elemente zu ändern.
Holen Sie sich Divi
Elementor

Elementor ist eines der am häufigsten verwendeten WordPress-Plugins zum Erstellen von Seiten. Es ist auch ein Seitenersteller ohne Code, was bedeutet, dass Sie Ihre Seite mit einer visuellen Drag-and-Drop-Oberfläche erstellen können.
Es gibt vorgefertigte Vorlagen sowohl für Seiten als auch für Abschnitte. Sie erhalten außerdem zahlreiche Anpassungsoptionen und hervorragenden Add-on-Support.
Preislich folgt Elementor einem Freemium-Modell. Die kostenlose Version selbst bietet eine umfangreiche Palette an Funktionen und Anpassungen.
Zusätzliche Funktionen wie Theme Builder, WooCommerce-Integration, Popup-Builder, benutzerdefiniertes CSS usw. sind jedoch nur mit Elementor Pro verfügbar.
Wenn Sie mehr erfahren möchten, können Sie unseren vollständigen Elementor-Test lesen.
Holen Sie sich Elementor Pro
Elementor vs. Divi: Was ist das Gleiche?
Diese beiden WordPress-Seitenersteller sind die Besten ihres Fachs, also schauen wir uns zunächst an, was sie gemeinsam haben.
Natürlich gibt es hier und da leichte Funktionsunterschiede, aber das sind die Grundfunktionen, die Sie erhalten, egal für welches Plugin Sie sich entscheiden.
Visuelle Drag-and-Drop-Schnittstellen
Divi und Elementor bieten beide optisch ansprechende Drag-and-Drop-Oberflächen mit Inline-Bearbeitung.
Das bedeutet, dass Sie Ihre Website erstellen und gleichzeitig sehen können, was Ihre Besucher sehen werden, und Sie können den Text ändern, indem Sie einfach auf die Seite klicken und etwas eingeben.
Divi
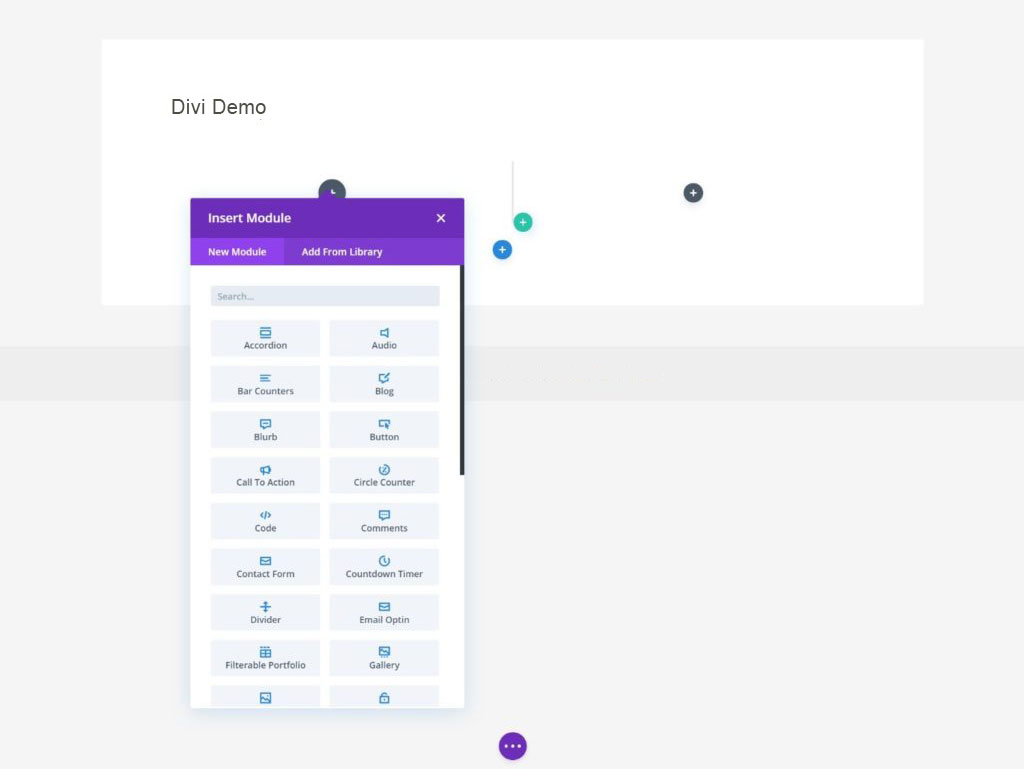
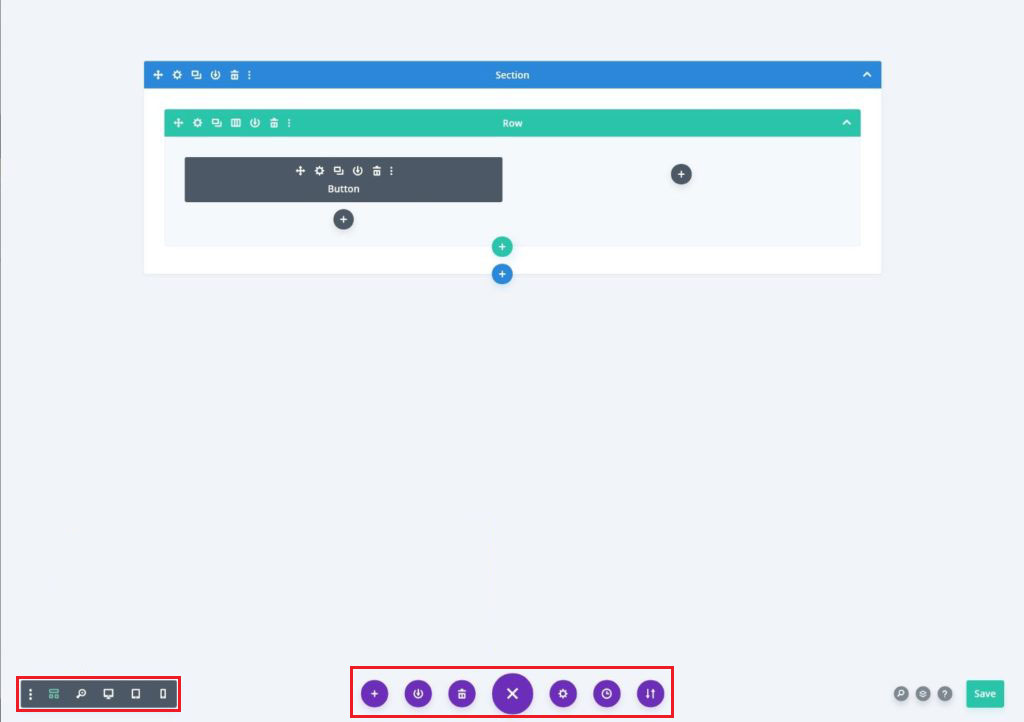
Wenn Sie den Visual Builder von Divi starten, erhalten Sie eine Live-Vorschau Ihrer Website im Vollbildmodus. Unten gibt es eine ausklappbare, schwebende Symbolleiste und schwebende Symbole, die angezeigt werden, wenn Sie mit der Maus über bestimmte Teile Ihrer Website fahren.
Um Inhalte oder Layouts hinzuzufügen, klicken Sie auf die verschiedenen Symbole. Mit dem schwarzen Symbol können Sie beispielsweise ein neues Modul hinzufügen.

Wenn Sie Inhalts- oder Layoutelemente hinzufügen, wird durch Klicken darauf ein Popup mit detaillierten Einstellungen angezeigt. Sie können die Größe dieses Popups ändern oder es an eine beliebige Stelle auf dem Bildschirm ziehen, um die Benutzeroberfläche zu personalisieren.

Für Textinhalte können Sie auch die Inline-Bearbeitung verwenden, bei der Sie in der Live-Vorschau Ihrer Seite einfach klicken und etwas eingeben können.
Wenn Sie unten auf der Seite klicken, wird ein Menü geöffnet, in dem Sie verschiedene Gerätevorschauen auswählen, eine Wireframe-Ansicht für die Backend-Bearbeitung starten und auf zusätzliche allgemeine Einstellungen zugreifen können.
So sieht die Wireframe-Ansicht aus:

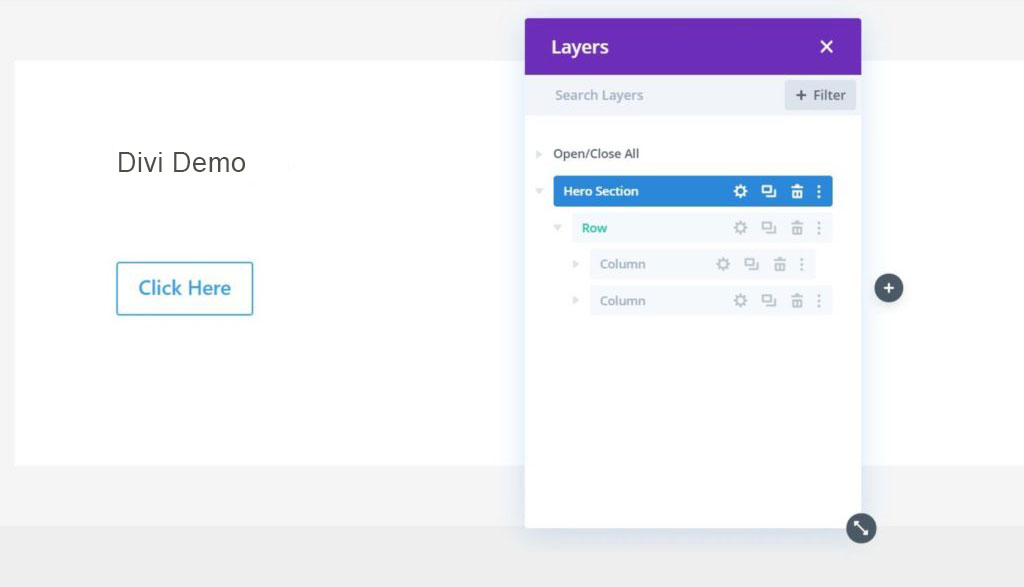
Alternativ zum Wireframe können Sie das Ebenen-Tool verwenden, um Ihre Inhalte in verschiedenen Strukturen zu organisieren.

Elementor
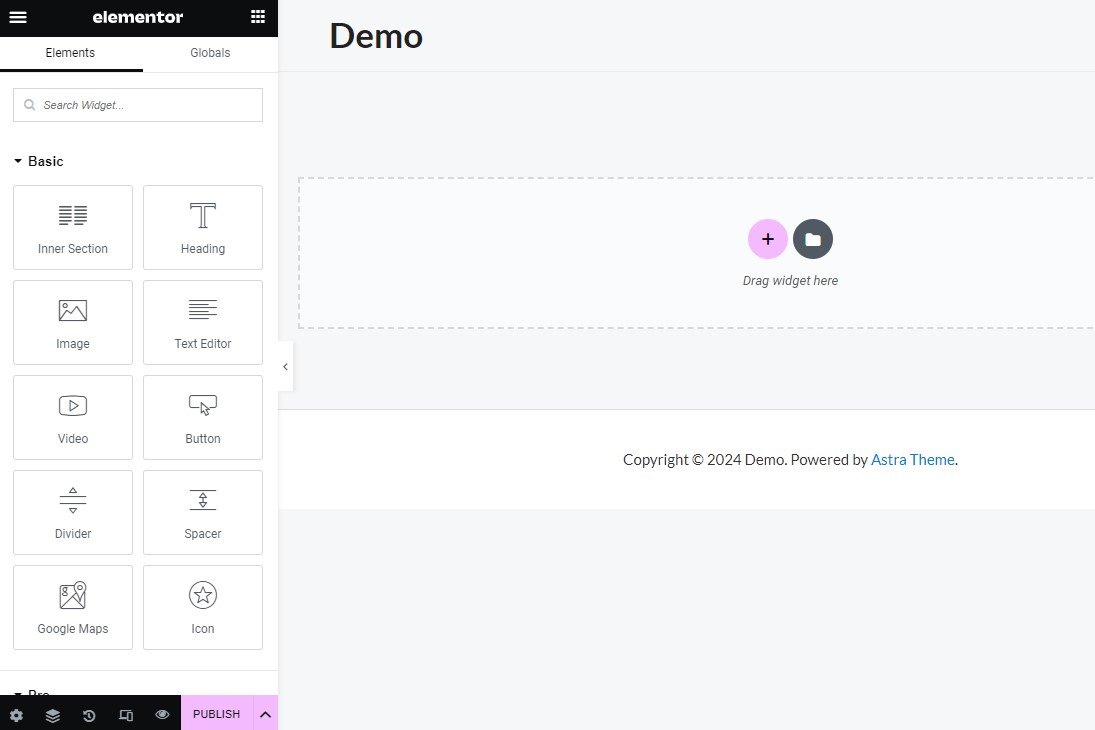
Elementor verfolgt bei seiner Benutzeroberfläche einen deutlich anderen Ansatz. Es zeigt rechts eine Live-Vorschau Ihres Designs und links eine feste Seitenleiste an (ähnlich wie WordPress Theme Customizer).

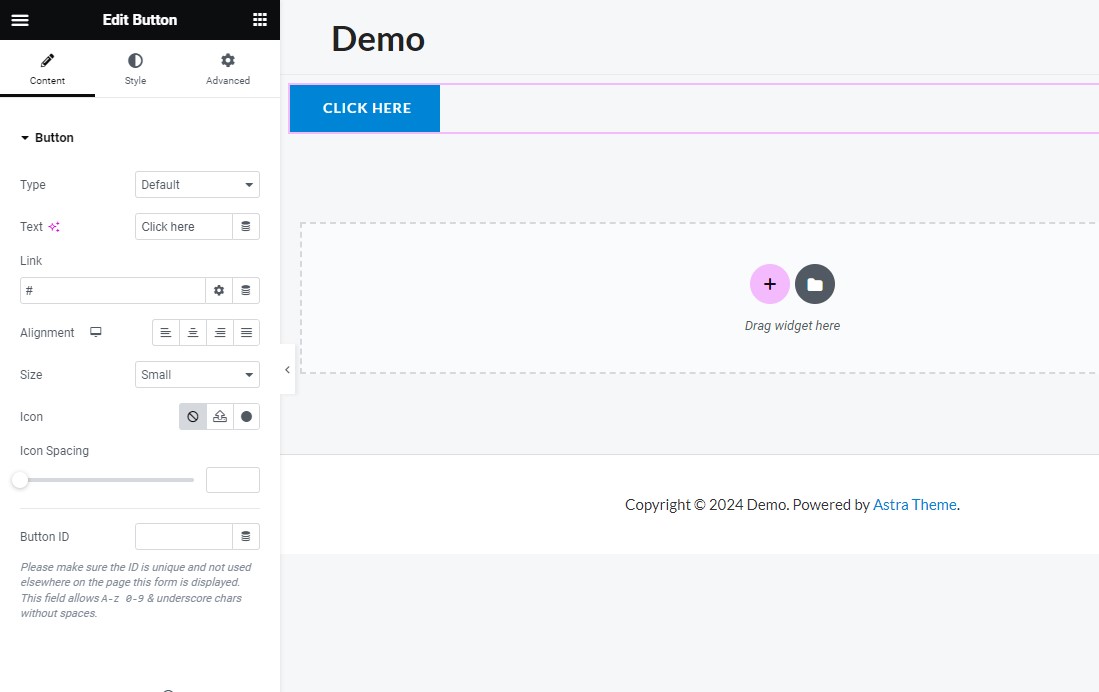
In dieser Seitenleiste verwalten Sie die meisten Ihrer Designoptionen. In der Seitenleiste können Sie beispielsweise eine Liste mit Widgets sehen und eines in Ihr Design ziehen.
Anschließend können Sie in der Seitenleiste den Stil, den Inhalt und andere Einstellungen des Widgets ändern.

Die meisten Inhalte können auch inline bearbeitet werden. Das bedeutet, dass Sie einfach klicken und die Live-Vorschau eingeben können.
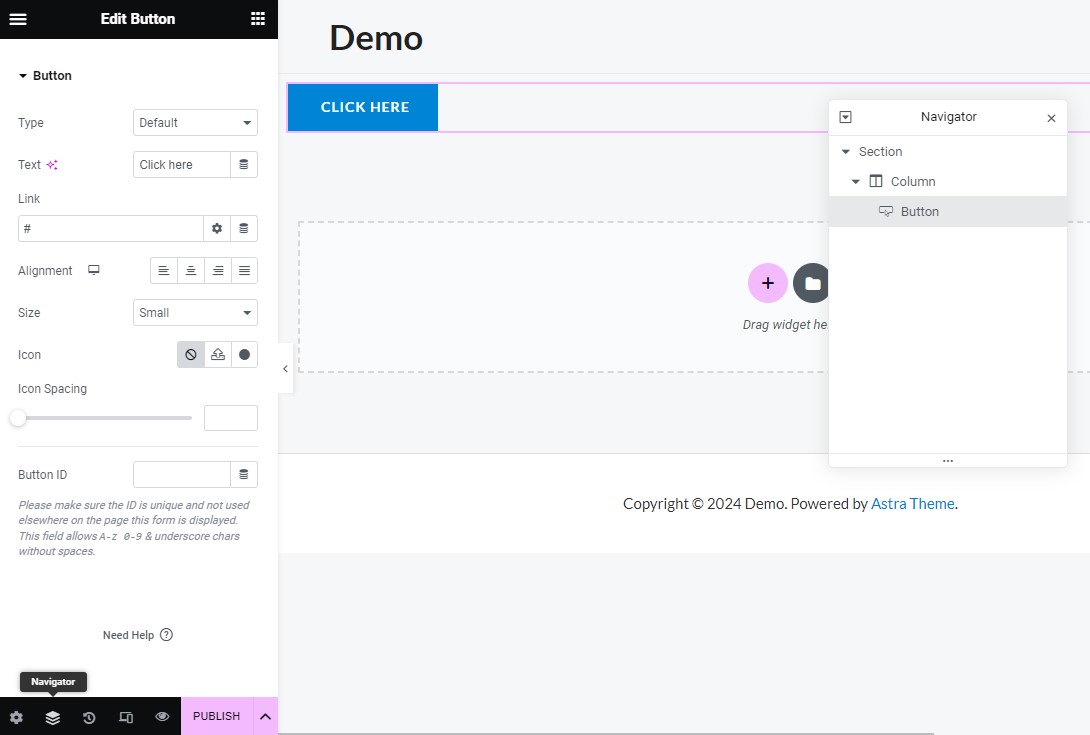
Allerdings bietet Elementor nicht die Wireframe-Ansicht wie Divi, verfügt aber über ein sehr praktisches Navigator-Tool. Ähnlich wie das Ebenen-Tool von Divi bietet dieses Tool einen Überblick über das strukturelle Layout Ihrer Seite. Sie können Elemente auch umbenennen, um sie einprägsamer zu machen.

Darüber hinaus erhalten Sie zusätzliche Funktionen wie Rückgängig/Wiederholen, Gerätevorschau, Revisionsverlauf und mehr.
Insgesamt wirkt die Benutzeroberfläche von Elementor sauberer und weniger überwältigend, da keine schwebenden Symbole wie bei Divi verwendet werden.
Styling-Optionen
Sowohl Elementor als auch Divi Builder sind für ihre Styling-Optionen bekannt. Wenn Sie also Designer sind, werden Ihnen alle Möglichkeiten gefallen, das Aussehen Ihres Designs zu steuern.
Divi
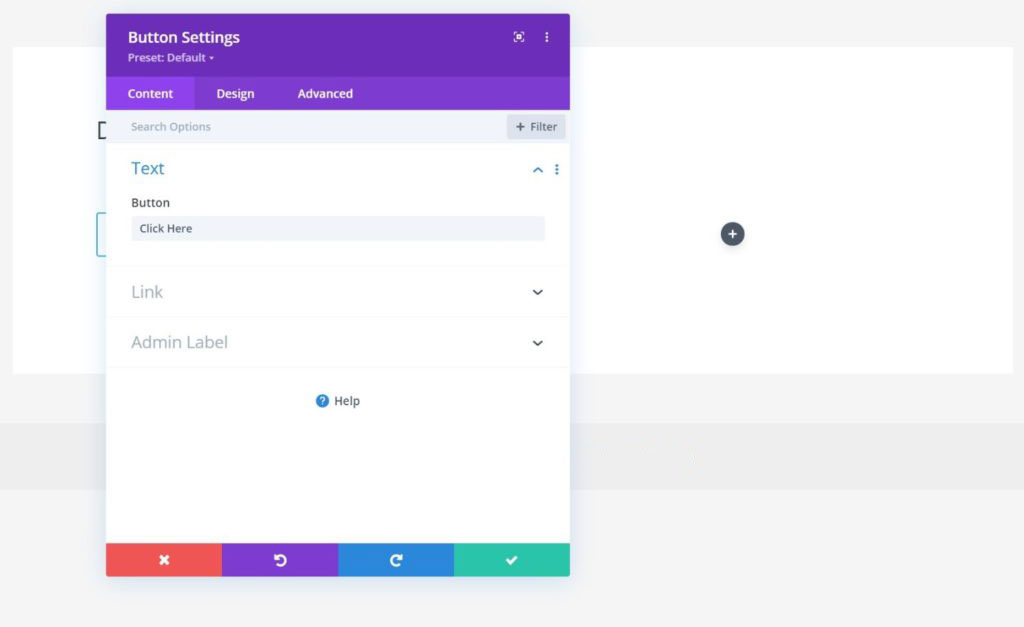
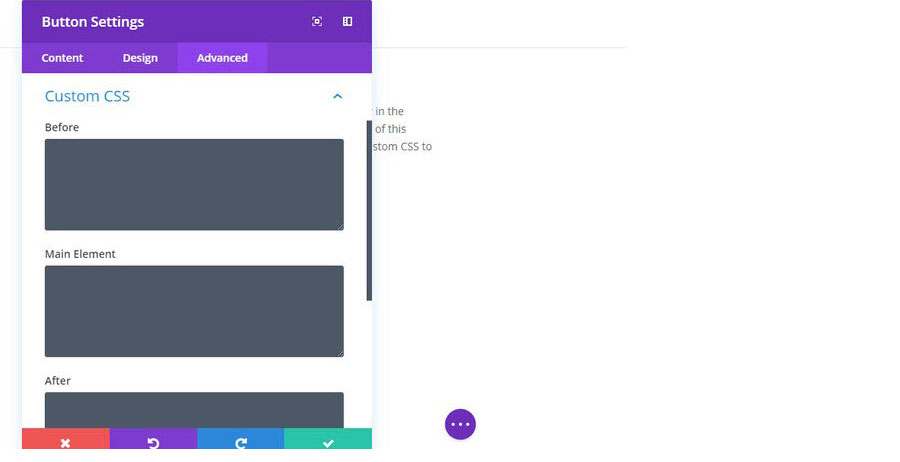
Divi Builder bietet Ihnen drei verschiedene Registerkarten zur Steuerung Ihrer verschiedenen Elemente:
- Inhalt: Hier können Sie den Inhalt eines Moduls bearbeiten, z. B. Text, Bild, Hintergrund usw.
- Design: Deckt alles ab, von Typografie bis hin zu Farben, Schatten, Rändern und mehr.
- Erweitert: Ermöglicht das Hinzufügen von benutzerdefiniertem CSS und die Steuerung der reaktionsfähigen Sichtbarkeit.
Und wenn Sie gerne mit benutzerdefiniertem CSS arbeiten, haben Sie viele Möglichkeiten, denn Divi Builder macht es einfach, CSS sowohl auf das Hauptelement als auch vor/nach dem Hauptelement anzuwenden:

Elementor
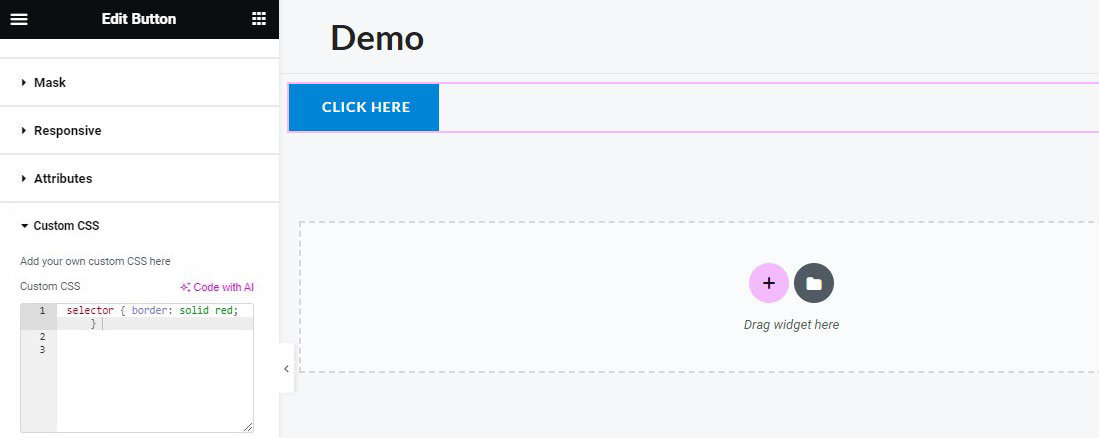
Wie Divi bietet Ihnen auch Elementor drei Registerkarten mit Einstellungen zum Stilisieren Ihrer Seiten:
- Inhalt: Hier können Sie Optionen wie Titel, Link, Größe und Ausrichtung anpassen.
- Stil: Ermöglicht die Bearbeitung von Optionen wie Typografie, Farben, Deckkraft, Ränder usw.
- Erweitert: Ermöglicht die Steuerung von Einstellungen wie benutzerdefinierten Rändern/Abständen, Z-Index, Animation, CSS usw.
Und wenn Sie über die Elementor Pro-Version verfügen, können Sie für noch mehr Kontrolle direkt benutzerdefiniertes CSS auf einzelne Elemente anwenden.

Insgesamt bieten beide ähnliche Optionen für Stilelemente.
Responsive Design-Einstellungen
Standardmäßig reagieren alle mit Divi oder Elementor erstellten Designs. Das bedeutet, dass Ihre Designs nahtlos auf jedem Gerät funktionieren.
Beide gehen noch einen Schritt weiter, indem sie es Ihnen ermöglichen, die Reaktionseinstellungen für Ihre Designs zu ändern.
Beispielsweise können Sie bei Divi und Elementor je nach dem von Besuchern verwendeten Gerät unterschiedliche Stiloptionen verwenden. Sie können auch bestimmte Module basierend auf dem Gerätetyp ausblenden, z. B. ein großes Bild auf Mobilgeräten.
Theme Builder-Funktionalität
Divi und Elementor sind nicht mehr auf einseitige Inhalte beschränkt. Stattdessen ermöglichen sie Ihnen, Ihr komplettes WordPress-Theme mit derselben visuellen Drag-and-Drop-Oberfläche zu erstellen.
Was ist also Themenerstellung?
Durch die Erstellung eines Themes ist kein vorgefertigtes WordPress-Theme mehr erforderlich, da Sie Ihr gesamtes Theme mit einem Drag-and-Drop-Seitenersteller entwerfen können. Sie können beispielsweise Vorlagen erstellen für:
- Header
- Fusszeile
- Einzelne Beiträge und Seiten
- Archivseiten
Neben dem dynamischen Einfügen nativer WordPress-Informationen wie dem Titel eines Blog-Beitrags können Sie auch die Theme-Builder beider Plugins verwenden, um Daten aus benutzerdefinierten Feldern einzugeben.
Divi
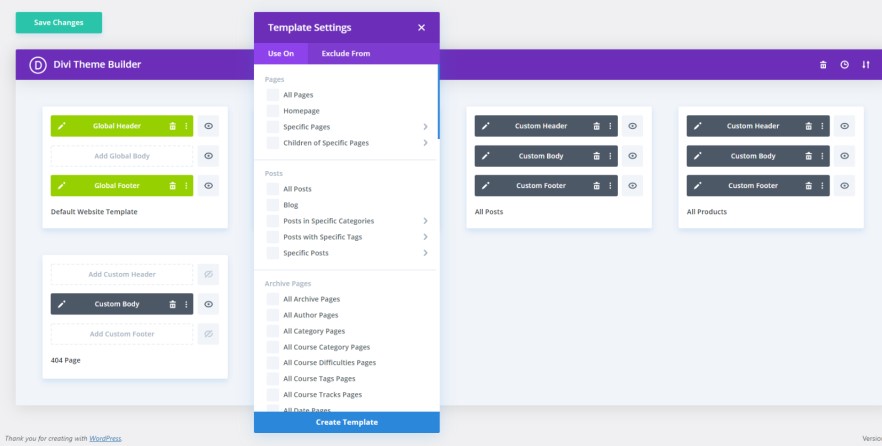
Divi verfügt über eine separate Theme-Builder-Oberfläche, über die Sie Ihre bedingten Regeln konfigurieren können. Sie können Ihre Theme-Vorlagen entweder für die gesamte Website oder für einzelne Inhalte verwenden.

Von dort aus können Sie Ihre verschiedenen Theme-Vorlagendateien mithilfe der üblichen visuellen Divi Builder-Oberfläche sowie dynamischer Inhaltsmodule erstellen, um dynamische Informationen in Ihre Vorlagen aufzunehmen, wie den Titel eines Beitrags oder Informationen aus einem benutzerdefinierten Feld.
Elementor
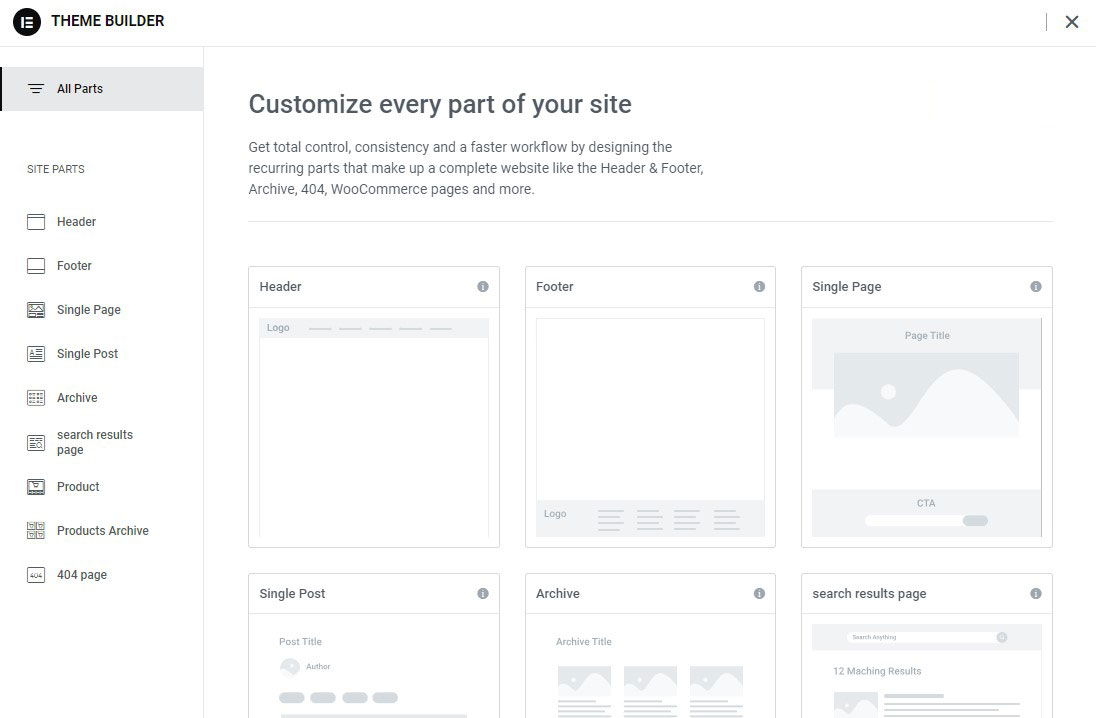
Mit Elementor Pro können Sie auf einen separaten Themenerstellungsbereich zugreifen, um alle Ihre verschiedenen Themenvorlagenteile zu verwalten.

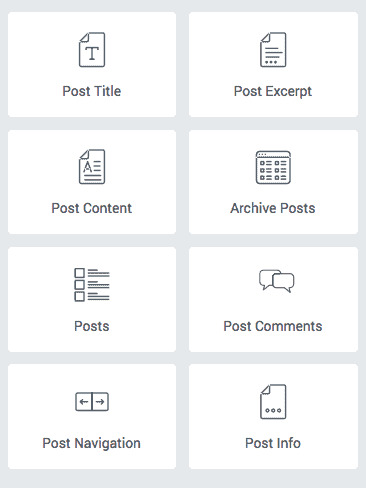
Um die eigentliche Vorlage zu erstellen, verwenden Sie dieselbe Elementor-Schnittstelle. Der Hauptunterschied besteht darin, dass Sie einzigartige Design-Widgets erhalten, mit denen Sie dynamisch Informationen wie den Beitragstitel oder den Beitragsinhalt einfügen können:

Sie können reguläre Widgets auch dynamisch mit Inhalten Ihrer Website oder benutzerdefinierten Feldern füllen.
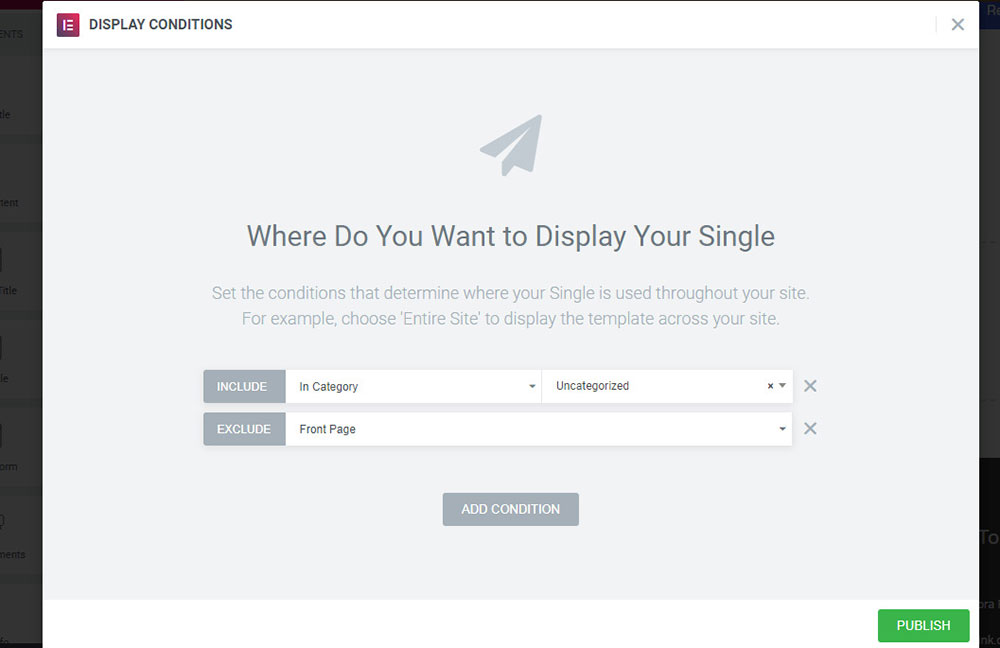
Sobald Sie eine Designvorlage veröffentlicht haben, können Sie mithilfe bedingter Regeln angeben, wo sie angewendet werden soll. Sie können es entweder auf der gesamten Website verwenden oder auf bestimmte Inhalte ausrichten.

Insgesamt sind beide Theme-Builder ziemlich leistungsstark.
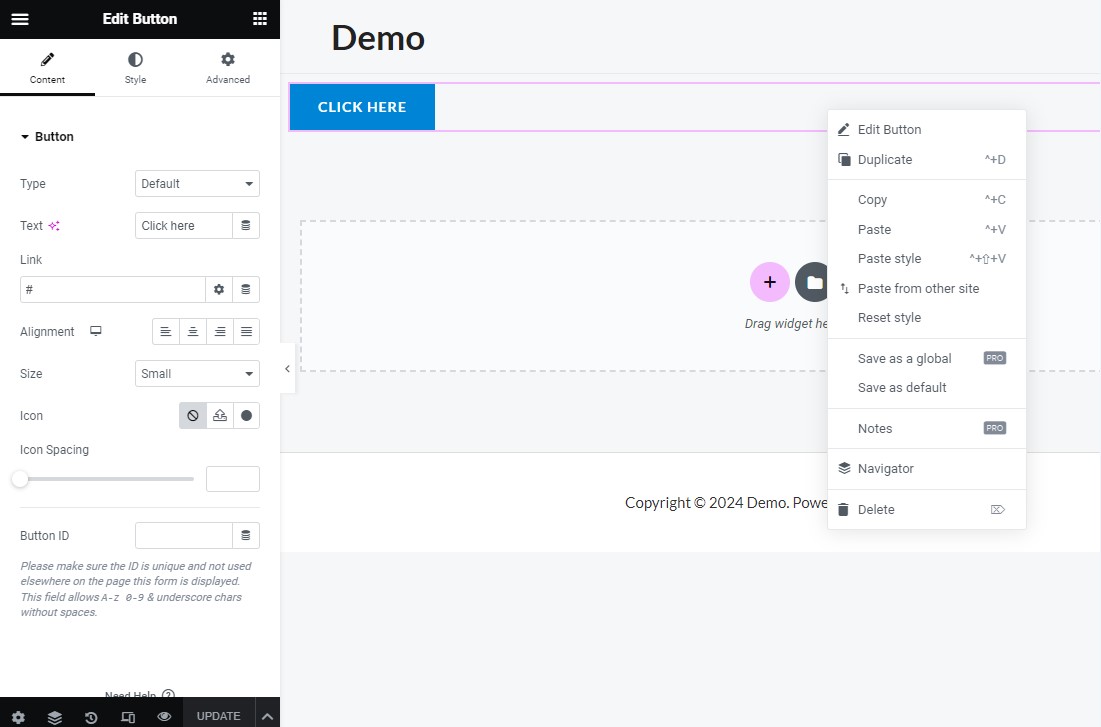
Klicken Sie mit der rechten Maustaste auf „Unterstützung“.
Sowohl Divi als auch Elementor unterstützen Rechtsklick, was bei WordPress-Seitenerstellern ungewöhnlich ist.
Auch wenn es wenig aussieht, ist die Möglichkeit, mit der rechten Maustaste zu klicken, sehr hilfreich, um Ihren Arbeitsablauf zu optimieren. So können Sie beispielsweise schnell:
- Stile zwischen Widgets kopieren
- Doppelte Widgets
- Widgets löschen
- Speichern Sie Vorlagen
- Und mehr
Divi
Hier ist das Rechtsklick-Menü in Divi:

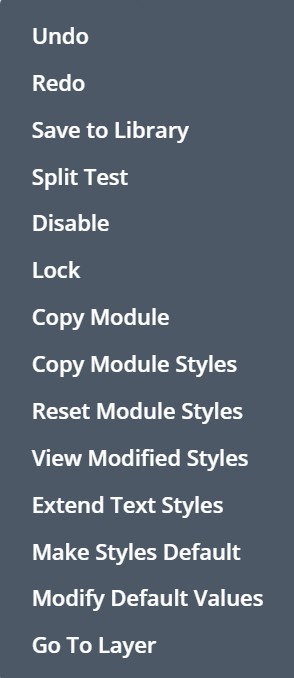
Elementor
Hier ist das Rechtsklick-Menü in Elementor:

Divi vs. Elementor: Was ist anders?
Nachdem wir nun einige Gemeinsamkeiten zwischen Elementor und Divi behandelt haben, werfen wir einen Blick auf einige der wichtigsten Unterschiede.
1. Module und Elemente
Um Ihre Designs zu erstellen, müssen Sie die Module und Elemente verwenden, die in Ihrem ausgewählten Seitenersteller verfügbar sind.
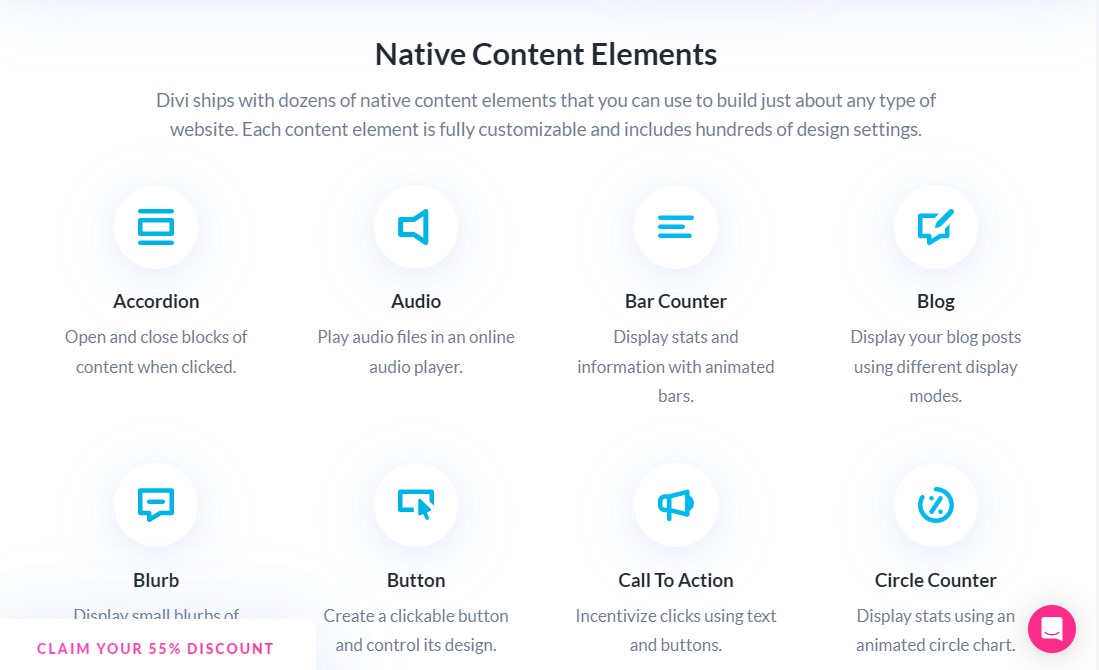
Divi-Module wurden in drei Kategorien unterteilt: Inhaltselemente, E-Commerce-Elemente und Strukturelemente.

Insgesamt erhalten Sie 68 Module zum Aufbau Ihrer Website.
Darüber hinaus bietet Divi auch ein florierendes Ökosystem von Plugins von Drittanbietern, mit denen Sie die Funktionalität von Divi erweitern können.
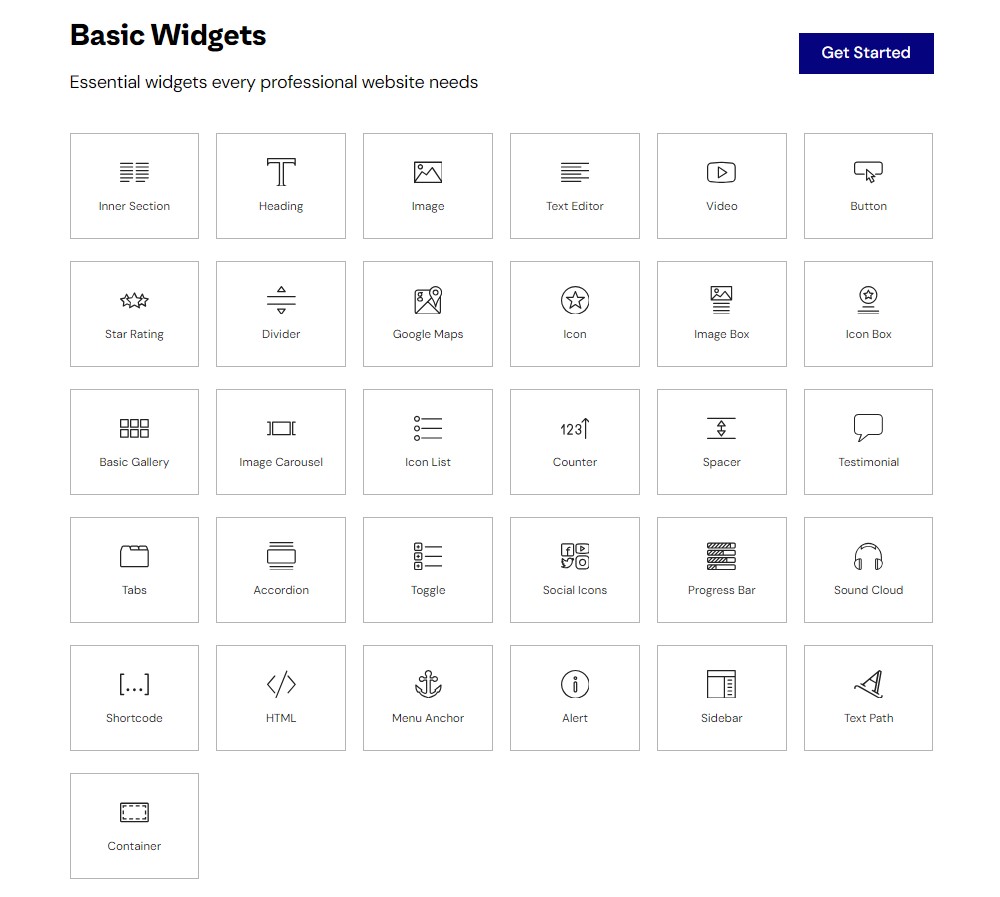
Andererseits enthält die kostenlose Version von Elementor mehr als 40 grundlegende Widgets, die Sie bei der Erstellung Ihrer Designs unterstützen. Mit Elementor Pro haben Sie Zugriff auf über 50 Pro-Widgets. Es sind auch mehrere Elementor-Add-Ons von Drittanbietern verfügbar, die neue Widgets hinzufügen.
Elementor-Widgets wurden in vier Kategorien unterteilt: Basic Widgets, Pro Widgets, Theme Elements und WooCommerce Widgets.

2. Vorgefertigte Vorlagen
Sowohl Divi als auch Elementor verfügen über zahlreiche beeindruckende Vorlagen, die importiert werden können. Dies ist also dasselbe.
Sie gehen jedoch etwas anders mit Vorlagen um.
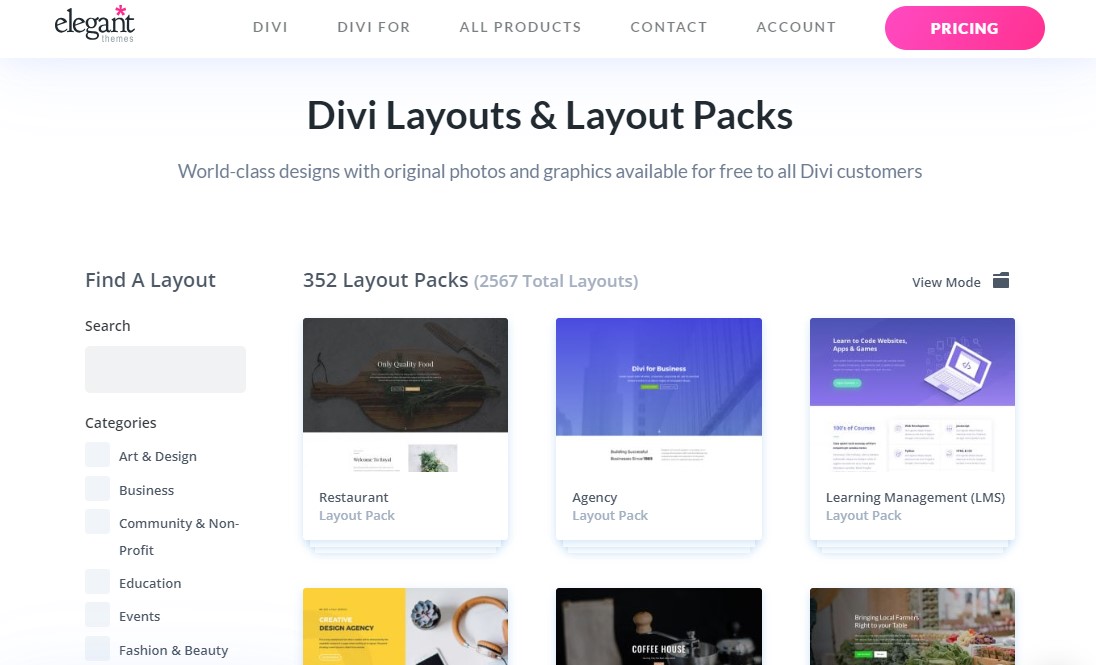
Bei Divi erhalten Sie Layout-Pakete, bei denen es sich um thematische Vorlagen-Kits handelt, die für bestimmte Nischen entwickelt wurden. Wenn Sie beispielsweise eine Restaurant-Website erstellen möchten, enthält ein Divi-Layoutpaket möglicherweise mehrere Layouts für:
- Startseite
- Über die Seite
- Menüseite
- Blog-Seite
- Galerieseite
- Kontaktseite
In seinen 352 Layoutpaketen verfügt Divi über erstaunliche 2.567 verschiedene Seitenvorlagen, was definitiv die größere Sammlung zwischen den beiden ist:

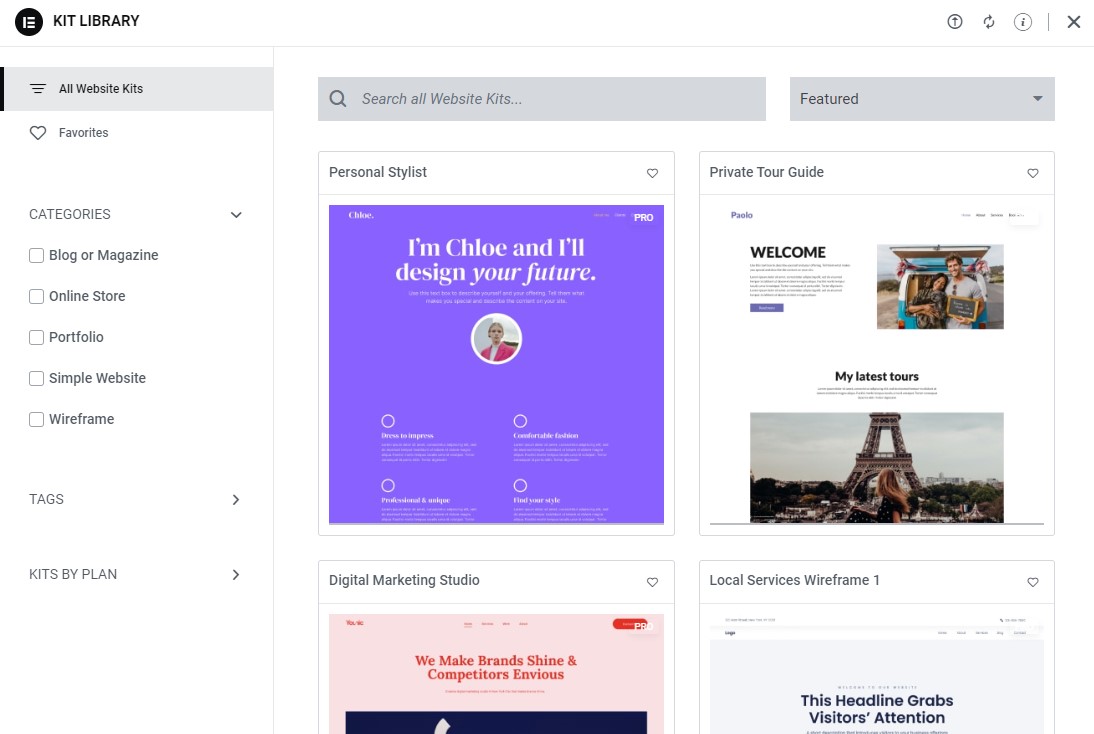
Elementor hingegen bietet eine Reihe von Vorlagen an, darunter die folgenden:
- Site-Kits: Dies sind Vorlagensätze, die zum Erstellen einer vollständigen Site verwendet werden können, ähnlich den Layout-Paketen von Divi.
- Seiten: Hierbei handelt es sich um individuelle Seitenvorlagen, die häufig für Landingpages und Homepages verwendet werden.
- Blöcke: Dabei handelt es sich um Vorlagen für bestimmte Seitenabschnitte, etwa den Helden- oder den Über-Uns-Abschnitt.

Insgesamt liegt Divi mit über 352 Kits gegenüber den über 120 Kits von Elementor vorne, wenn es um vollständige Website-Kits geht.
Allerdings sind beide äußerst leistungsfähig, wenn es um Vorlagen geht, sodass Sie wahrscheinlich in beiden Fällen zufrieden sein werden. Elementor bietet außerdem eine größere Auswahl an Vorlagentypen, die für manche Leute nützlich sein könnten.
3. Popup-Builder
Einer der bemerkenswertesten Funktionsunterschiede besteht darin, dass Elementor ein eigenes Popup-Builder-Tool enthält, Divi hingegen nicht.
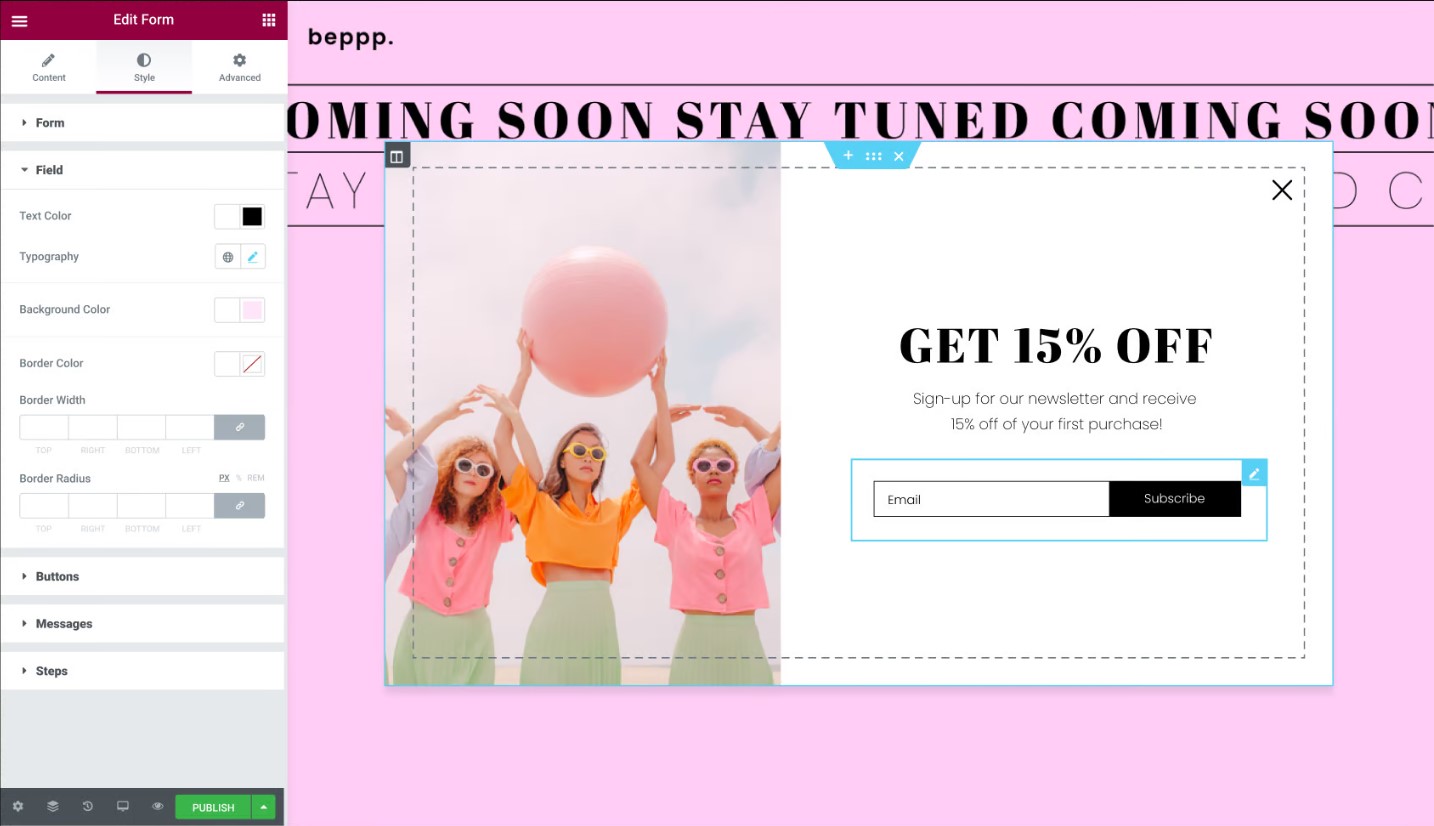
Mit Elementor Popup Builder können Sie Popups überall auf Ihrer Website mit derselben Elementor-Oberfläche erstellen und anzeigen.

Darüber hinaus verwenden Sie Elementor-Widgets, um schöne Popup-Formulare zu entwerfen (E-Mail-Opt-in, Anmeldung/Registrierung usw.).
Divi bietet keinen integrierten Popup-Builder wie Elementor, aber Plugins von Drittanbietern wie Divi Overlays ermöglichen Ihnen die Erstellung von Popups mit Divi.
Mit Ihrem Divi-Kauf können Sie auf das E-Mail-Opt-in-Plugin von Bloom zugreifen. Damit können Sie E-Mail-Opt-in-Popups erstellen. Allerdings ist es bei weitem nicht so konfigurierbar wie der Elementor Popup Builder, da es keinen Drag-and-Drop-Builder gibt.

Also ja, Elementor erhält eine zusätzliche Note mehr als Divi.
4. Integriertes A/B-Testing
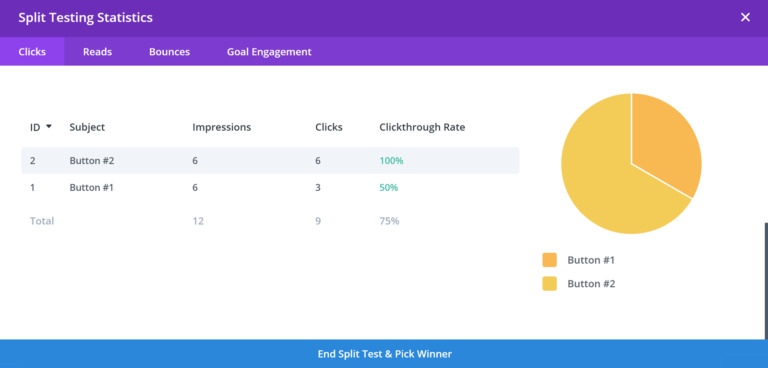
Diese Funktion wird nicht jeder nutzen, aber wenn Sie ein Vermarkter sind, werden Sie die Tatsache zu schätzen wissen, dass Divi über ein integriertes A/B-Testtool, Divi Leads, verfügt, das Ihnen bei der Verbesserung Ihrer Designs hilft.
Durch einen Rechtsklick auf ein beliebiges Modul können Sie sofort einen A/B-Test starten, um die Leistung verschiedener Modulversionen zu untersuchen.

Wenn Sie Landingpages und andere ähnliche Inhalte erstellen möchten, werden Sie diese Funktionen höchstwahrscheinlich nützlich finden.
Allerdings können Sie Elementor mit Tools von Drittanbietern wie Google Optimize A/B-Tests durchführen. Sie können auch ein Drittanbieter-Plugin namens Split Test For Elementor verwenden, das nicht so praktisch ist wie Divi.
5. Formular-Widget
Wussten Sie, dass Divi und Elementor über integrierte Formular-Widgets (Module) verfügen?
Aber es gibt einen Unterschied. Sie können Formularfelder anpassen, Farben ändern usw. Dem Elementor-Formular-Widget fehlen jedoch die „BEDINGUNGEN“.
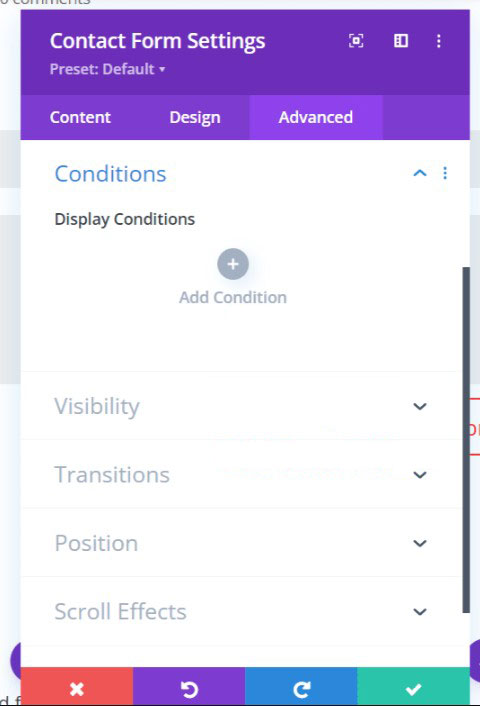
Das Formular-Widget von Divi ist leistungsfähiger und ermöglicht das Hinzufügen bedingter Logik zu Formularen, was ein wichtiger Bestandteil jedes Formularerstellers ist.


Dieser Unterschied scheint nicht viel zu sein, ist es aber. Diejenigen, die bereits WordPress-Formularerstellungs-Plugins verwendet haben, werden die Vorteile der bedingten Logik verstehen.
Kurz gesagt, das Formular-Widget von Divi ist leistungsfähiger als das von Elementor.
6. Rolleneditor
Die Option zur Rollenbearbeitung ist praktisch, wenn Sie Websites für Kunden erstellen, die nicht viel über WordPress oder Design wissen. Sie können ihren Zugriff mit dem Rolleneditor einschränken, damit sie sich nicht mit Einstellungen herumschlagen, die das Erscheinungsbild einer Website beeinträchtigen.
Beide Seitenersteller stellen unterschiedliche Regeln für bestimmte Rollen bereit:
- Divi: Administrator, Herausgeber, Autor, Mitwirkender, Shop-Manager
- Elementor: Herausgeber, Autor, Mitwirkender, Abonnent
Im Vergleich zu den Grundregeln von Elementor können Sie mit dem Rolleneditor von Divi Aktionen auf viel höherer Ebene einschränken.
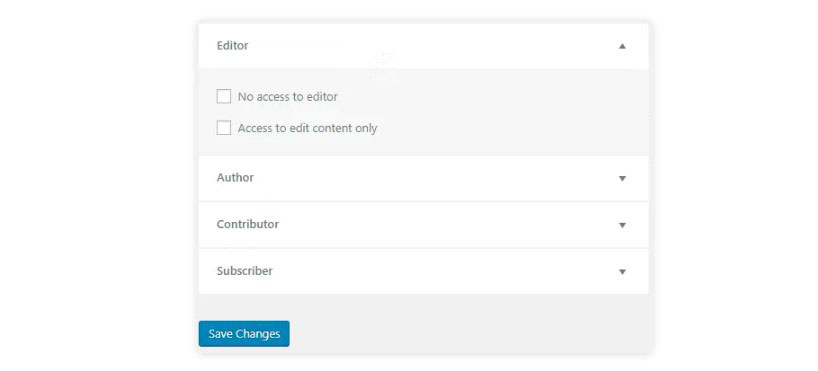
Beispielsweise sind in Elementor der Editor-Rolle nur zwei Regeln zugewiesen:

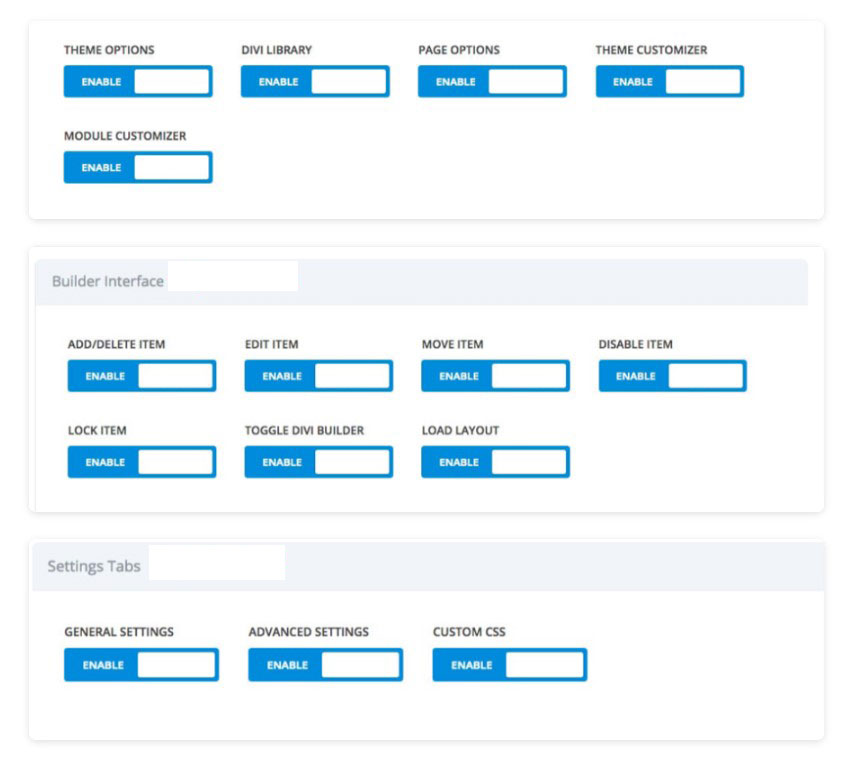
Bei Divi hingegen können Sie Beschränkungen auf hoher und niedriger Ebene für einen „Editor“ und andere Rollen aktivieren/deaktivieren:

7. WooCommerce-Aufbau (Warenkorb und Kasse)
Sowohl Elementor als auch Divi Builder unterstützen WooCommerce, sodass Sie den Shop und einzelne Produktseiten Ihres Shops individuell anpassen können.
Mit Divi Builder können Sie einfach die Warenkorb- und Checkout-Seiten des vorhandenen Themes verwenden. Dies kann das Divi-Theme oder ein bestimmtes WooCommerce-Theme sein.
Die WooCommerce-Unterstützung von Elementor ist jedoch umfassender als die von Divi Builder, da Sie mit Elementor den WooCommerce-Warenkorb und die Checkout-Seiten mithilfe der visuellen Benutzeroberfläche von Elementor vollständig konfigurieren können.
Auch wenn es nicht so einfach ist, Shop- und einzelne Produktvorlagen zu erstellen, haben Sie doch viel Kontrolle über das Design, das Layout und den Inhalt dieser wichtigen E-Commerce-Websites.
Wenn Sie Ihren WooCommerce-Shop vollständig anpassen möchten, ohne Code schreiben zu müssen, hat Elementor einen großen Vorteil.
8. Website-Hosting
Der nächste Unterschied besteht nicht in den Buildern selbst, sondern darin, wie Sie mit Elementor und Divi eine Website erstellen können.
Wenn Sie von der Idee, Ihre eigene WordPress-Site von Grund auf zu erstellen, überwältigt sind, bietet Elementor eine eigene All-in-One-Website-Lösung, die Folgendes bietet:
- WordPress-Hosting
- Vorinstalliertes WordPress und Elementor
- Zugriff auf alle Elementor Pro-Funktionen ohne zusätzliche Kosten

Eröffnen Sie einfach ein Konto und beginnen Sie mit der Erstellung Ihrer Website. Gleichzeitig haben Sie vollen Zugriff auf die Funktionalität von WordPress.
Divi hat mit einigen Anbietern zusammengearbeitet, um über seine Divi-Hosting-Liste vorinstalliertes Divi bereitzustellen. Allerdings sind diese Partnerschaften immer noch weniger bequem als die All-in-One-Hosting-Lösung von Elementor.
Insgesamt empfehlen wir dennoch, für seriöse Websites ein eigenes separates Webhosting zu nutzen.
Für einfache Portfolio-Websites ist das All-in-One-Hosting von Elementor jedoch eine gute Option, die die Erstellung einer WordPress-Website erleichtert.
Wenn Sie mehr erfahren möchten, können Sie unseren vollständigen Testbericht zum Elementor-Hosting lesen.
9. Kostenlose Version
Seitenersteller sind teuer. Das wissen wir alle. Darüber hinaus wäre die kostenlose Version wirklich hilfreich, wenn Sie noch keine Erfahrung mit Seitenerstellern haben.
Der Divi Page Builder bietet keine kostenlose Version an. Es bietet jedoch eine 30-tägige Geld-zurück-Garantie, ohne dass Fragen gestellt werden müssen.
Elementor bietet eine kostenlose Version an, und dies ist einer der Hauptgründe für die Beliebtheit von Elementor im Vergleich zum Divi-Builder.
Wenn Sie im WordPress-Plugin-Repository nach „Page Builder“ suchen, steht die kostenlose Version von Elementor immer an erster Stelle (5 Millionen+ Installationen, 4,6 Sterne sind der Beweis für seine Zuverlässigkeit).

Elementor vs. Divi: Leistung
Wenn Ihre Website erfolgreich sein soll, ist es wichtig, dass sie schnell lädt.
Die schlechten Nachrichten:
Jeder einzelne Seitenersteller verleiht der Seite im Vergleich zur Verwendung des nativen WordPress-Blockeditors etwas mehr Gewicht.
Die guten Nachrichten:
Solange Sie schnelles Hosting verwenden und andere Best Practices zur Leistungsoptimierung implementieren, können Sie mit allen Seitenerstellern immer noch schnell ladende WordPress-Sites erstellen.
Um die Leistung von Divi vs. Elementor zu testen, haben wir ähnliche Designs erstellt und sie dem Geschwindigkeitstest-Tool unterzogen.
Um die Gleichheit wie möglich zu gewährleisten, haben wir unsere Entwürfe mit ähnlichen Modulsätzen für beide Builder und denselben Informationen in jedem Modul erstellt.
Beide Seiten verwenden das Astra-Thema als Grundthema, und dies sind die Module, die wir verwendet haben:
- Überschrift
- Bild
- Absatz
- Kontakt Formular
- Taste
Um es klarzustellen: Wir verwenden das Divi-Builder-Plugin mit dem Astra-Theme, um einen gleichmäßigen Vergleich zu ermöglichen. Das heißt, wir verwenden nicht das WordPress-Divi-Theme.
Darüber hinaus ist zu beachten, dass Divi über eine integrierte Funktion zum Minimieren und Kombinieren von CSS und JavaScript verfügt, Elementor hingegen nicht. Daher ist Divi besser geeignet, HTTP-Anfragen standardmäßig einzuschränken.
Sie können die gleiche Optimierung jedoch problemlos auf Elementor anwenden, indem Sie ein kostenloses Plugin wie Autoptimize oder ein kostenpflichtiges Plugin wie WP Rocket verwenden.
Die von uns mit Divi erstellte Website lieferte folgende Ergebnisse:
- Gesamtseitengröße: 589 kB
- Gesamte HTTP-Anfragen: 29
- Seitenladegeschwindigkeit: 1,4 Sekunden
Die Elementor-Site lieferte:
- Gesamtseitengröße: 488 kB
- Gesamte HTTP-Anfragen: 40
- Seitenladegeschwindigkeit: 2,1 Sekunden
Wie Sie sehen, wurde die Divi-Site schneller geladen (dank der integrierten Skriptoptimierungsoption), während Elementor eine deutlich kleinere Seitengröße lieferte, was die Gesamtleistung der Site verbessern kann.
Divi versus Elementor: Preise:
Ein Preisvergleich ist schwierig, da Elementor in einigen Fällen günstiger und Divi in anderen Fällen günstiger ist. Je nachdem, wie Sie die einzelnen Plugins verwenden möchten, ist eines möglicherweise kostengünstiger als das andere.
Freie Version
Elementor ist der einzige, der eine völlig kostenlose Version anbietet. Darüber hinaus ist die kostenlose Version von Elementor sehr flexibel. Selbst mit der kostenlosen Version können Sie einige attraktive Designs erstellen und auf die grundlegendsten Widgets zugreifen.
Wenn Sie also die Dinge kostenlos halten möchten, ist Elementor Ihre einzige Option. Es ist wirklich gut!
Premium-Versionen
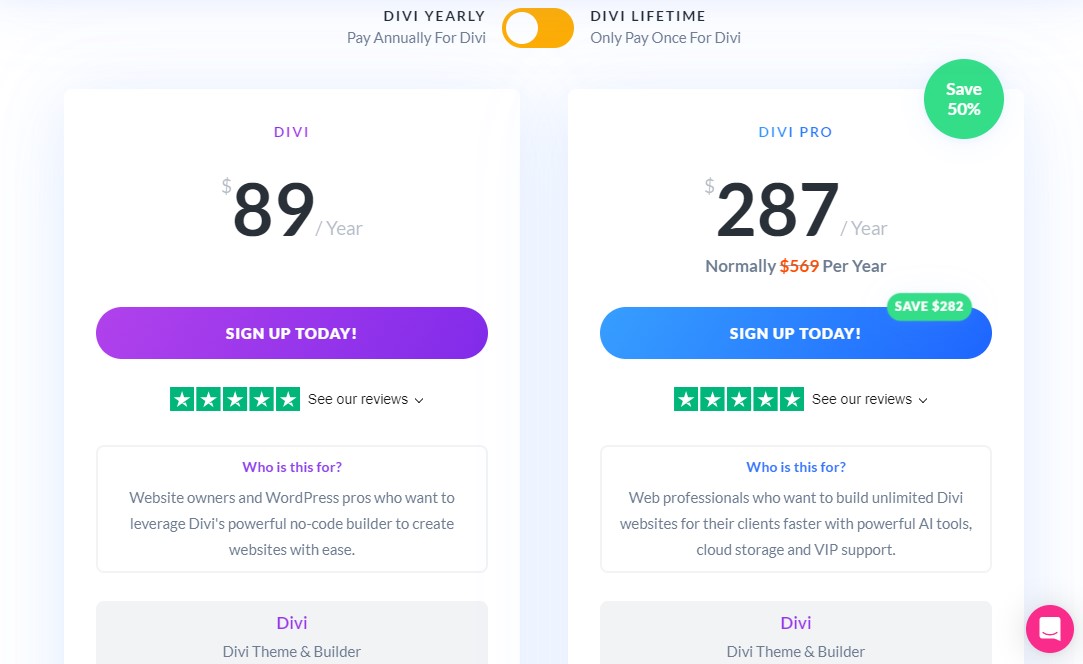
Die Pläne von Elegant Themes ermöglichen eine unbegrenzte Nutzung. Eine Jahreslizenz kostet 89 US-Dollar und ermöglicht Ihnen die Nutzung auf einer unbegrenzten Anzahl persönlicher und Kunden-Websites.

Darüber hinaus erhalten Sie mit Ihrem Kauf Zugriff auf alle Elegant Themes-Produkte über Divi hinaus. Für nur eine einzige Gebühr haben Sie Zugriff auf:
- Divi-Thema
- Divi Builder-Plugin
- Zusätzliche Themen
- Bloom-Plugin (E-Mail-Opt-Ins)
- Monarch-Plugin (Social-Sharing)
Holen Sie sich Divi
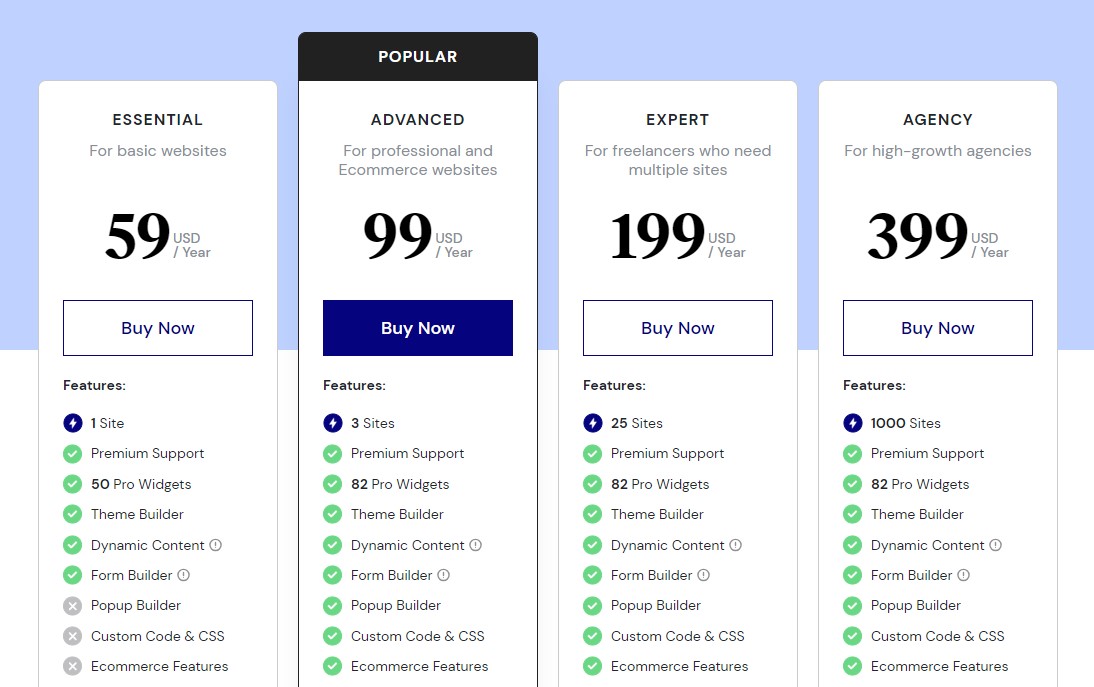
Andererseits bietet Elementor Pro vier Preispläne:

- Unverzichtbar: Die Nutzung einer einzelnen Site kostet 59 US-Dollar pro Jahr.
- Erweitert: Die Nutzung von bis zu drei Standorten kostet 99 US-Dollar pro Jahr.
- Experte: Die Nutzung von bis zu 25 Standorten kostet 199 US-Dollar pro Jahr.
- Agentur: Es kostet 399 $/Jahr für bis zu 1000 Site-Nutzungen.
Alle Pläne beinhalten Theme Builder, Dynamic Content, Form Builder, Premium Support usw.
Holen Sie sich Elementor Pro
In Bezug auf die Premium-Versionen sieht es so aus:
- Elementor Pro ist günstiger, wenn Sie nur einen Builder für eine einzelne Website benötigen.
- Divi ist günstiger, wenn Sie einen Builder für mehrere Websites benötigen.
Lebenslange Lizenz
Ein letzter wichtiger Aspekt ist schließlich die Lizenzdauer.
Divi bietet eine einmalige Lizenzgebühr von 287 $. Allerdings bietet Elementor nur einjährige Lizenzen an. Das bedeutet, dass Sie Ihre Lizenz jedes Jahr erneuern müssen, wenn Sie weiterhin Support und Updates erhalten möchten. Wenn Sie nicht verlängern, können Sie keine neuen Elementor Pro-Widgets hinzufügen. Alle vorhandenen Elementor Pro-Widgets in Ihren Designs funktionieren jedoch weiterhin.
Divi vs. Elementor: Unterstützung
Sowohl Divi als auch Elementor bieten Benutzern mit einer aktiven Lizenz rund um die Uhr Support. Insgesamt hat Divi einen leichten Vorteil, da es flexiblere Möglichkeiten zur Kontaktaufnahme mit dem Support bietet.
Divi
Alle Benutzer von Elegant Themes, die über eine aktive Lizenz verfügen, erhalten Premium-Support rund um die Uhr. Einer der wichtigsten Vorteile ist, dass Sie über Intercom Live-Chat-Unterstützung erhalten.
Dies ist ein erheblicher Vorteil, da Live-Chat-Hilfe in keinem WordPress-Theme oder -Plugin üblich ist.
Darüber hinaus können Sie bei Bedarf weiterhin das frühere Forum-Supportsystem nutzen. Das Forensystem ist jedoch auf die Unterstützung der Community angewiesen. Alternativ können Sie sich auch mit einer ausführlichen Wissensdatenbank-Dokumentation behelfen.
Sie können Community-Hilfe auch über die offizielle Facebook-Gruppe der Divi Theme-Benutzer suchen, die über 75.000 Mitglieder hat.
Elementor
Zahlende Benutzer von Elementor haben über Tickets Zugang zum Premium-Support rund um die Uhr. Darüber hinaus unterhält Elementor eine detaillierte öffentliche Wissensdatenbank, die zeigt, wie man Kernfunktionen nutzt, häufige Probleme löst und vieles mehr.
Elementor verfügt außerdem über eine große offizielle Facebook-Gruppe, in der Sie Community-Unterstützung von über 1.48.000 Mitgliedern finden. Dies ist eine großartige Option sowohl für Benutzer des kostenlosen als auch des Premium-Elementors.
Was andere über Divi Builder oder Elementor Pro sagen?
Benutzerbewertungen sind für jedes Produkt von entscheidender Bedeutung, auch für visuelle Seitenersteller wie Elementor oder Divi. Was sagen also andere Benutzer über die beiden WordPress-Seitenersteller?
Schauen wir uns die Benutzerbewertungen der Seitenersteller Divi und Elementor an.
Divi
Divi hat wunderbare Bewertungen von Benutzern aus der gesamten Blogosphäre erhalten, insbesondere auf Vergleichsseiten für Produktsoftware wie G2 und Trustpilot.
Auf G2 erhielt Divi eine Bewertung von 4,8 von 5.

Elegant Themes wurde auf Trustpilot mit 4,9 von 5 Punkten bewertet.

Elementor
Auch bei den Nutzerbewertungen liegt Elementor nicht allzu weit zurück.
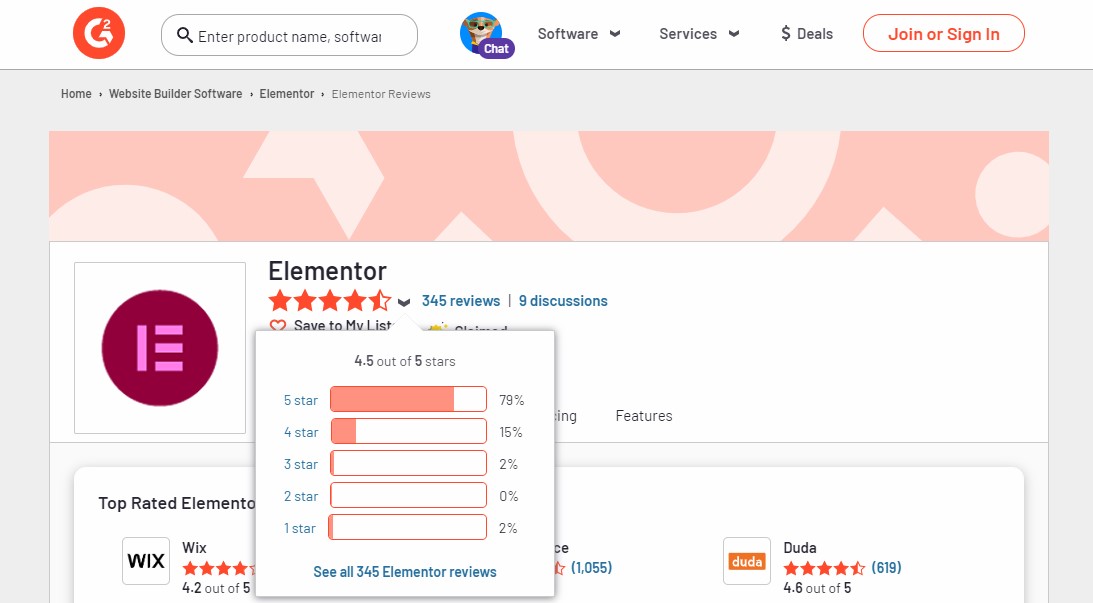
Auf G2 erhielt Elementor eine Bewertung von 4,5 von 5 Bewertungen.

Auf Trustpilot erhielt Elementor eine Bewertung von 2,9 von 5.

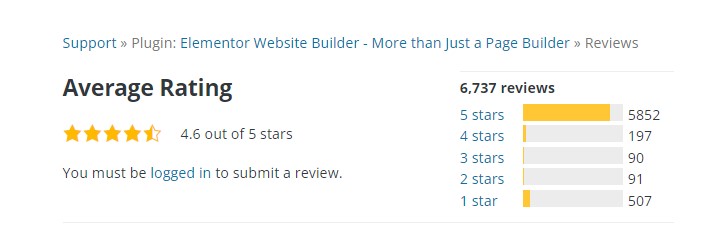
Mit über 5 Millionen Installationen hat dieses Plugin jedoch eine 4,5-Sterne-Bewertung und über 6.700 Rezensionen auf WordPress.org.

Sollten Sie Elementor oder Divi verwenden?
Divi und Elementor sind zwei der besten verfügbaren WordPress-Website-Builder-Plugins, daher glauben wir, dass Sie mit beiden nichts falsch machen werden.
Wir sind jedoch der Meinung, dass Elementor in Bezug auf Funktionalität und Unterstützung durch Dritte einen Vorsprung hat.
Aus diesem Grund empfehlen wir Elementor den meisten Menschen.
Vorteil für Divi
Divi hat einen wesentlichen Vorteil: seine Preisgestaltung.
- Es ist viel günstiger, wenn Sie ein Plugin für mehrere Websites benötigen: Der einzige Fall, in dem Elementor Pro günstiger aussieht als Divi, ist, wenn Sie nur einen Builder für eine einzelne Website benötigen.
- Es gibt einen lebenslangen Deal: Bei Elementor Pro müssen Sie jährlich zahlen, wodurch sich die Preisunterschiede mit der Zeit vergrößern. Mit Divi können Sie 287 US-Dollar für lebenslangen Support und Updates bezahlen. Vom Preis her ist das unschlagbar.
Wenn Ihr Budget knapp ist, reicht Divi möglicherweise aus. Und wenn man bedenkt, wie viel günstiger Divi im Laufe der Zeit wird, ist es möglicherweise die bessere Option.
Holen Sie sich Divi
Vorteil gegenüber Elementor
Elementor bietet einige ganz besondere Vorteile, darunter die folgenden:
- Kostenlose Version: Sie können professionell aussehende Websites erstellen, ohne ein Upgrade auf die Pro-Version durchführen zu müssen.
- Popup-Builder: Sie können diese Popups auf viele Arten verwenden, einschließlich Marketing, Schnittstellenelementen und mehr.
- Erweiterte WooCommerce-Unterstützung: Das Anpassen Ihres Warenkorbs und Ihrer Checkout-Seiten ist ein großer Vorteil, wenn Sie einen WooCommerce-Shop vollständig anpassen möchten.
- Riesige Bibliothek mit Add-ons von Drittanbietern: Wenn Elementor und Elementor Pro Ihre Anforderungen nicht erfüllen, steht Ihnen eine umfangreiche Bibliothek mit Add-ons von Drittanbietern zur Verfügung.
Hinsichtlich der Funktionalität ist Elementor klar im Vorteil. Wenn Sie also das Beste vom Besten wollen, empfehlen wir die Verwendung von Elementor und Elementor Pro.
Persönlich bevorzugen wir auch die Elementor-Schnittstelle gegenüber der Divi-Schnittstelle, was ein weiterer Grund ist, warum wir Elementor empfehlen. Dies ist jedoch subjektiv und Divi könnte Ihnen gefallen.
Holen Sie sich Elementor Pro
Damit ist unser ausführlicher Vergleich von Elementor vs. Divi abgeschlossen. Wir hoffen, Sie fanden es hilfreich!
Weitere Informationen finden Sie in diesen anderen hilfreichen Ressourcen:
- Elementor vs. Beaver Builder
- Elementor Free vs. Pro
- SeedProd vs. Elementor vs. Divi Vergleich
- Die 10 besten Elementor-Themen und -Vorlagen
Folgen Sie uns schließlich auf Facebook und Twitter, um über die neuesten WordPress- und Blogging-Artikel auf dem Laufenden zu bleiben.
Häufig gestellte Fragen
Ist Divi besser als Elementor? Im Vergleich zu Divi bietet Elementor mehr Designelemente. Preislich bietet Divi jedoch ein besseres Angebot. Mit dem Standalone-Theme bietet es zudem eine große Auswahl an vorgefertigten Vorlagen und Zugang zu anderen Elegant Themes-Produkten.
Im Vergleich zu Divi bietet Elementor mehr Designelemente. Preislich bietet Divi jedoch ein besseres Angebot. Mit dem Standalone-Theme bietet es zudem eine große Auswahl an vorgefertigten Vorlagen und Zugang zu anderen Elegant Themes-Produkten.
Ist Elementor schneller als Divi? Elementor kann schneller sein als Divi. Dies liegt jedoch eher an Ihrem Hosting-Paket als am Seitenersteller. Verschiedene Tests im Internet bescheinigen Elementor hinsichtlich der Leistung leicht einen Vorsprung vor Divi, obwohl da nicht viel dran ist.
Elementor kann schneller sein als Divi. Dies liegt jedoch eher an Ihrem Hosting-Paket als am Seitenersteller. Verschiedene Tests im Internet bescheinigen Elementor hinsichtlich der Leistung leicht einen Vorsprung vor Divi, obwohl da nicht viel dran ist.
Was ist besser für einen Divi- oder Elementor-Anfänger? Sowohl Divi als auch Elementor eignen sich gut für Anfänger. Wir glauben jedoch, dass Elementor im Vorteil ist, da es eine kostenlose Version anbietet. Dadurch eignet es sich hervorragend für Anfänger oder diejenigen, die eine einzelne Website erstellen möchten.
Sowohl Divi als auch Elementor eignen sich gut für Anfänger. Wir glauben jedoch, dass Elementor im Vorteil ist, da es eine kostenlose Version anbietet. Dadurch eignet es sich hervorragend für Anfänger oder diejenigen, die eine einzelne Website erstellen möchten.
Kann ich Divi und Elementor zusammen verwenden? Nein, Divi und Elementor können nicht zusammen verwendet werden. Obwohl es sich bei beiden um Seitenersteller handelt, funktionieren sie auf unterschiedliche Weise und es kann zu Konflikten kommen, wenn Sie versuchen, zwei Systeme zur Ausführung derselben Aufgabe zu verwenden.
Nein, Divi und Elementor können nicht zusammen verwendet werden. Obwohl es sich bei beiden um Seitenersteller handelt, funktionieren sie auf unterschiedliche Weise und es kann zu Konflikten kommen, wenn Sie versuchen, zwei Systeme zur Ausführung derselben Aufgabe zu verwenden.
Was ist der Unterschied zwischen Divi und Divi Builder? Divi ist ein WordPress-Theme, während Divi Builder ein von Elegant Themes erstellter Drag-and-Drop-Seitenersteller ist. Beide arbeiten nahtlos zusammen, Sie können aber auch eine davon nutzen (je nach Bedarf).
Divi ist ein WordPress-Theme, während Divi Builder ein von Elegant Themes erstellter Drag-and-Drop-Seitenersteller ist. Beide arbeiten nahtlos zusammen, Sie können aber auch eine davon nutzen (je nach Bedarf).
Wie viel kostet Divi? Der Divi Page Builder kostet 89 US-Dollar pro Jahr, oder Sie zahlen einmalig 249 US-Dollar für den lebenslangen Zugriff. Beide Divi-Preisoptionen beinhalten die Unterstützung einer unbegrenzten Anzahl von Websites.
Der Divi Page Builder kostet 89 US-Dollar pro Jahr, oder Sie zahlen einmalig 249 US-Dollar für den lebenslangen Zugriff. Beide Divi-Preisoptionen beinhalten die Unterstützung einer unbegrenzten Anzahl von Websites.
