Divi vs Elementor: Kampf um den effektiven Page Builder-Titel Nr. 1
Veröffentlicht: 2022-10-21
Möchten Sie Unterstützung bei der Entscheidung zwischen Divi und Elementor als primärem Seitenersteller?
Beide sind beliebte WordPress-Seitenersteller. Jeder hat eine beträchtliche Anhängerschaft von Schöpfern und Fans.
Dieser Aufsatz vergleicht diese beiden Seitenersteller gründlich und objektiv. Sie erhalten einen deutlich detaillierteren Vergleich, als wenn Sie nur einen Blick auf die Feature-Listen der einzelnen Page Builder werfen.
Am Ende sollten Sie alle Informationen haben, die Sie benötigen, um eine fundierte Entscheidung für sich selbst zu treffen.
Inhaltsverzeichnis
Divi vs Elementor: 2 Kämpfer im Page Builder-Kampf
Divi vs. Elementor: Die Schnittstellen
Sowohl Divi als auch Elementor bieten Front-End-Drag-and-Drop-Benutzeroberflächen mit integrierter Bearbeitung, die Benutzeroberflächen der beiden Plugins sind jedoch unterschiedlich.
Sie können den Großteil Ihrer Elementor-Arbeit von einer festen Seitenleiste aus erledigen, während Divi häufiger schwebende Schaltflächen verwendet.
Elementor
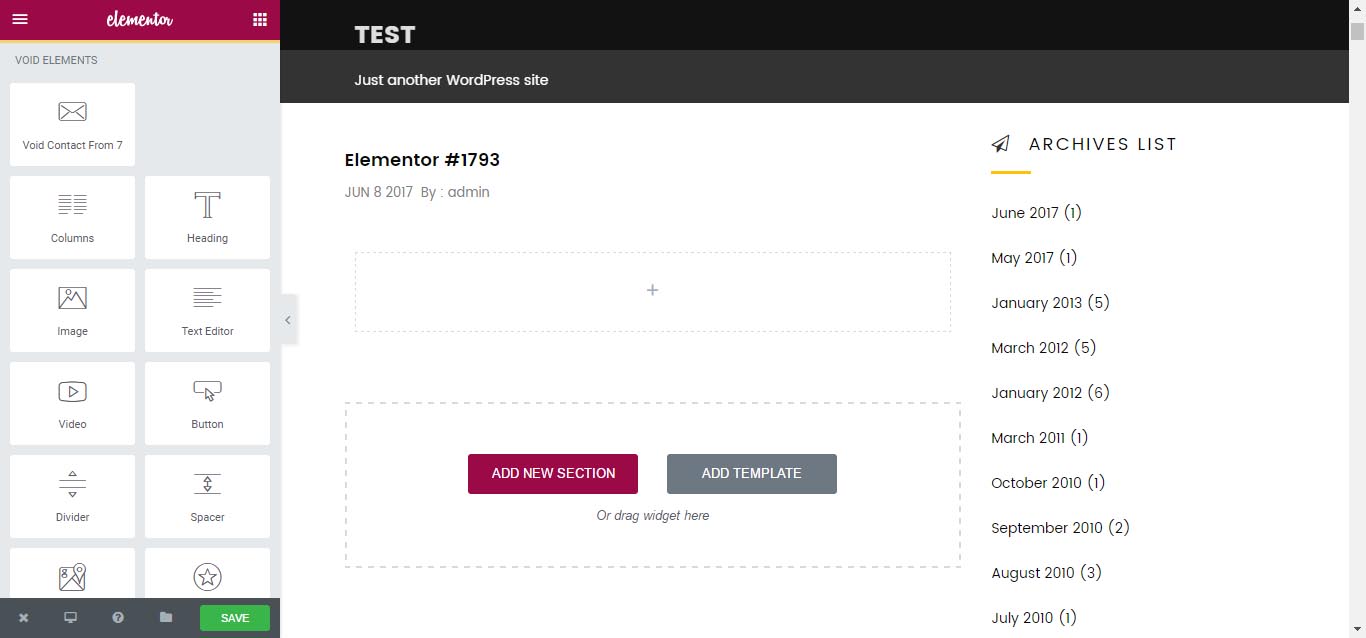
Da Sie mit Elementor WordPress-Designs kaufen müssen, werden Sie beim Erstellen einer neuen Seite zum Standard-Editor von WordPress weitergeleitet. Es ist notwendig, den Elementor-Builder zu öffnen und mit der Bearbeitung der Seite zu beginnen, indem Sie auf die Schaltfläche „Mit Elementor bearbeiten“ klicken.
Die Benutzeroberfläche von Elementor besteht aus zwei Hauptabschnitten:
- eine Echtzeit-Vorschau Ihres Designs mit Drag-and-Drop-Modifikation.
- eine Seitenleiste, von der aus Sie einfach neue Elemente hinzufügen, gestalten und auf zusätzliche Dienste zugreifen können.

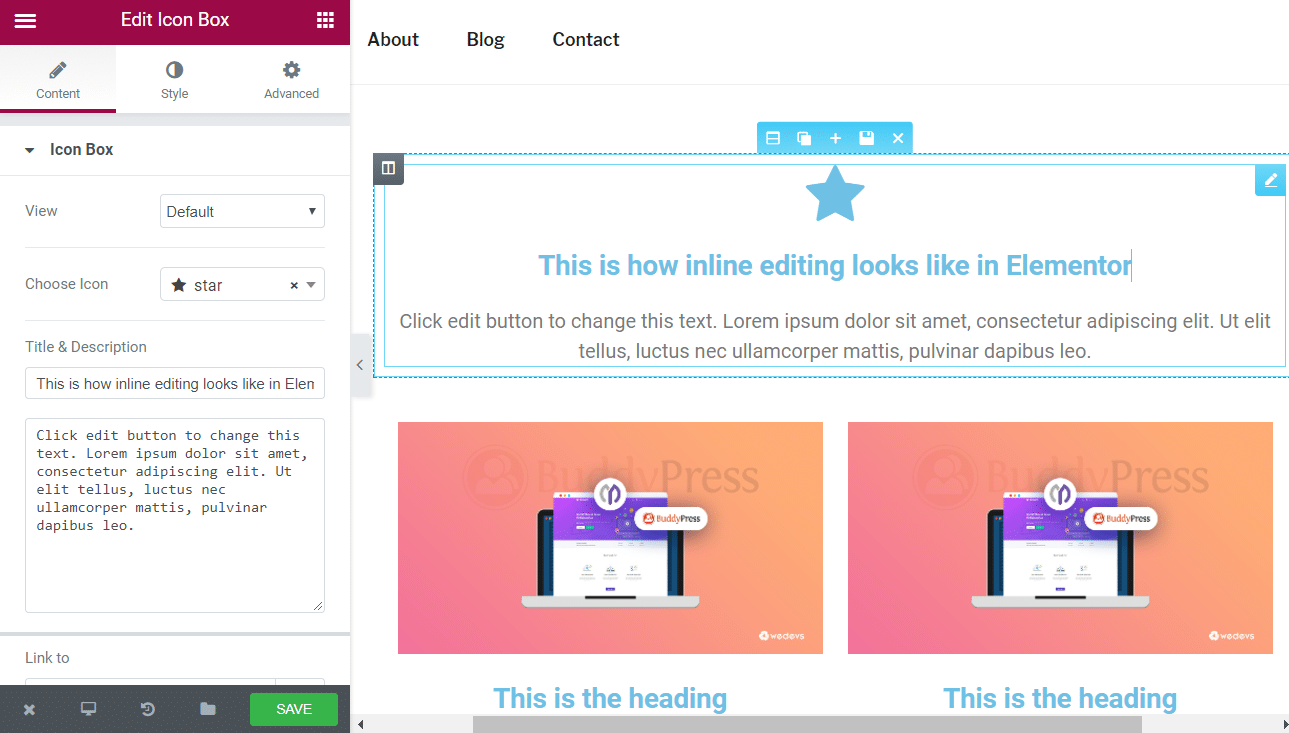
Sie können Textkomponenten jetzt inline in Elementor bearbeiten. Das bedeutet, dass Sie einfach klicken und tippen müssen, um den Inhalt Ihrer Website zu ändern. Sie können auch den Texteditor in der Seitenleiste verwenden, wenn Sie möchten. Beide synchronisieren sich automatisch*:

Divi-Builder
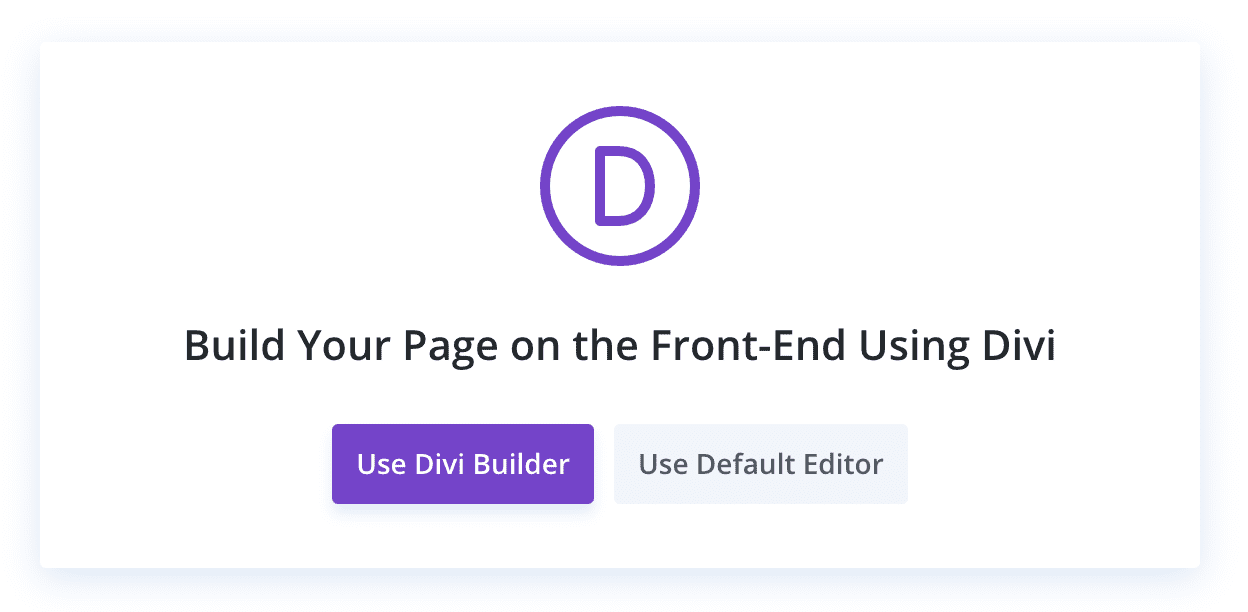
Divi ermöglicht im Gegensatz zu Elementor den Zugriff auf die visuelle Front-End- und Back-End-Bearbeitung. Wenn Sie nach der Installation von Divi eine Seite erstellen, verwenden Sie „Divi“ oder einen „Standard-Editor“.

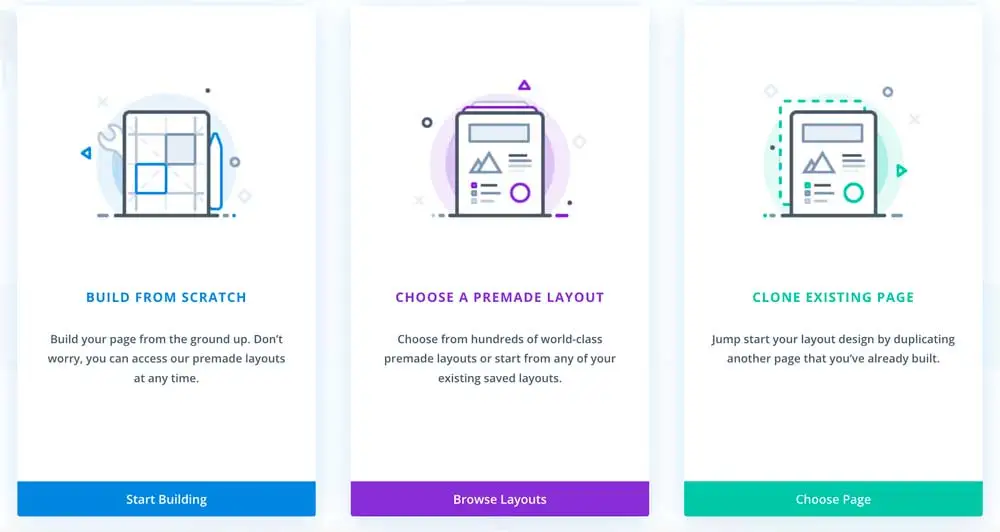
Wenn Sie „Divi“ auswählen, haben Sie drei Optionen:
- Beginnen Sie mit einer leeren Seite und arbeiten Sie sich nach oben.
- Wählen Sie ein vorgefertigtes Layout – wählen Sie aus vorgefertigten Layouts.
- Klonen Sie eine vorhandene Seite – kopieren Sie eine andere Seite, die Sie bereits erstellt haben.

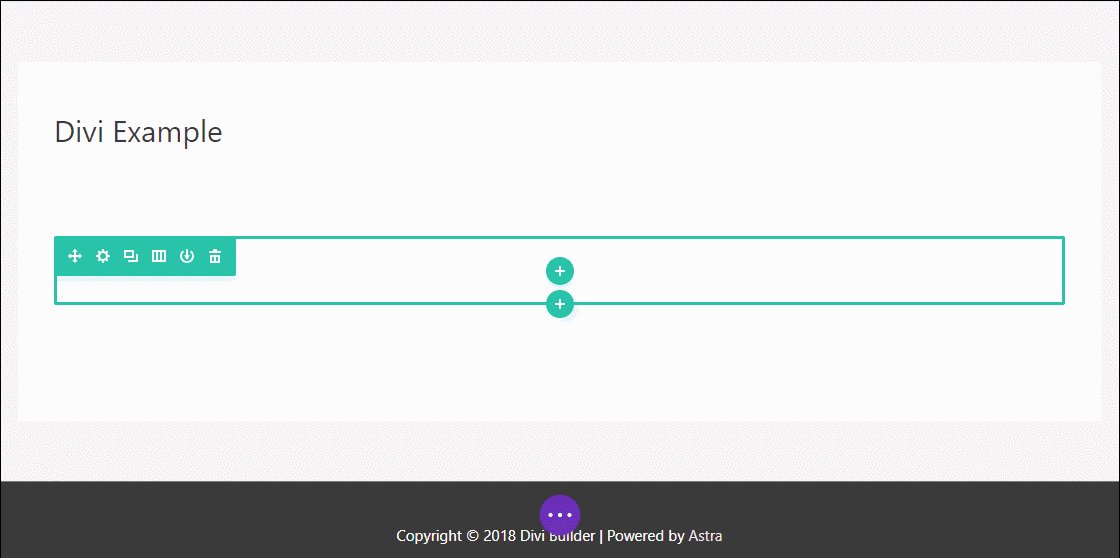
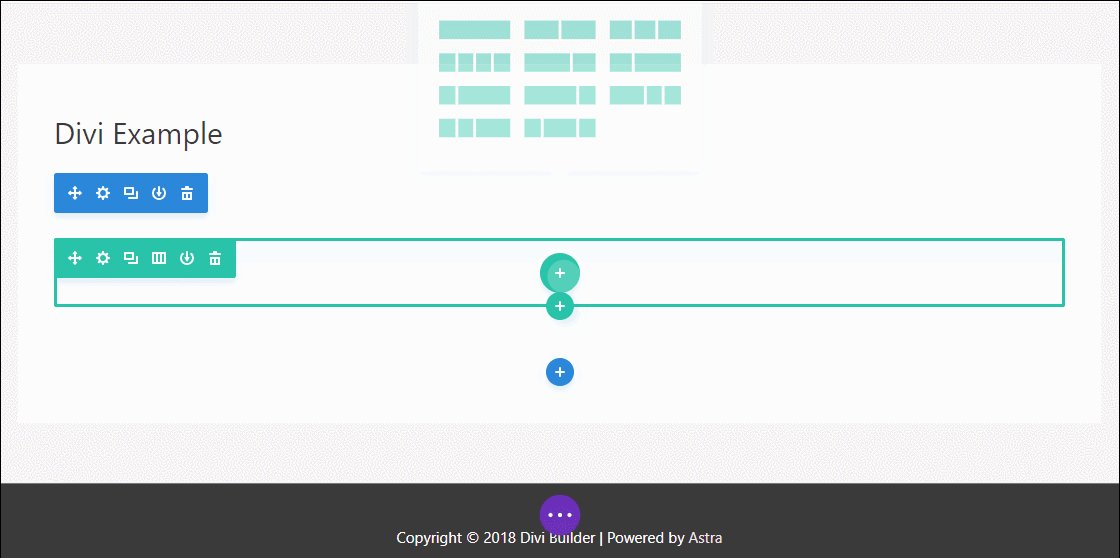
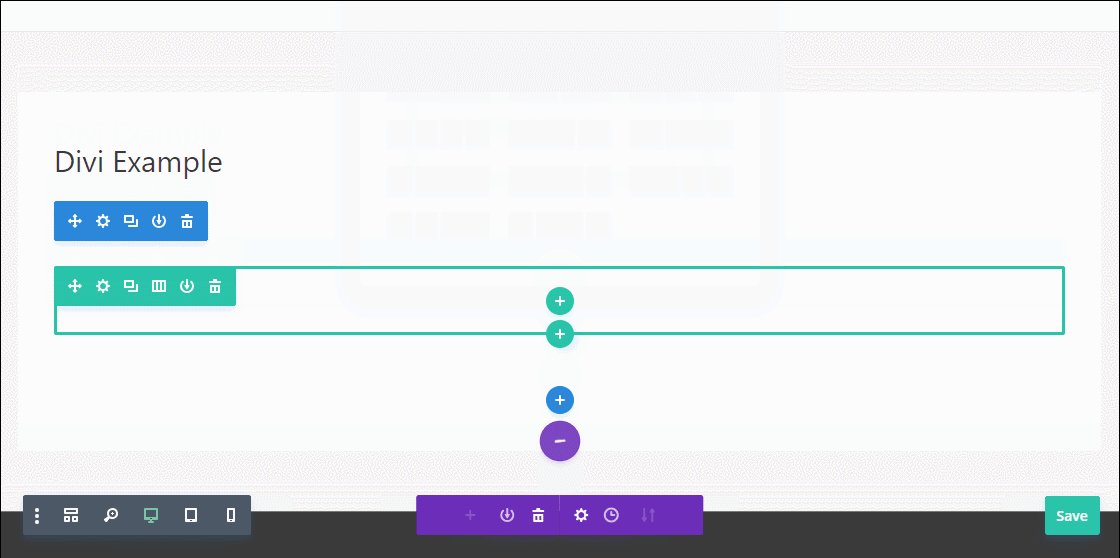
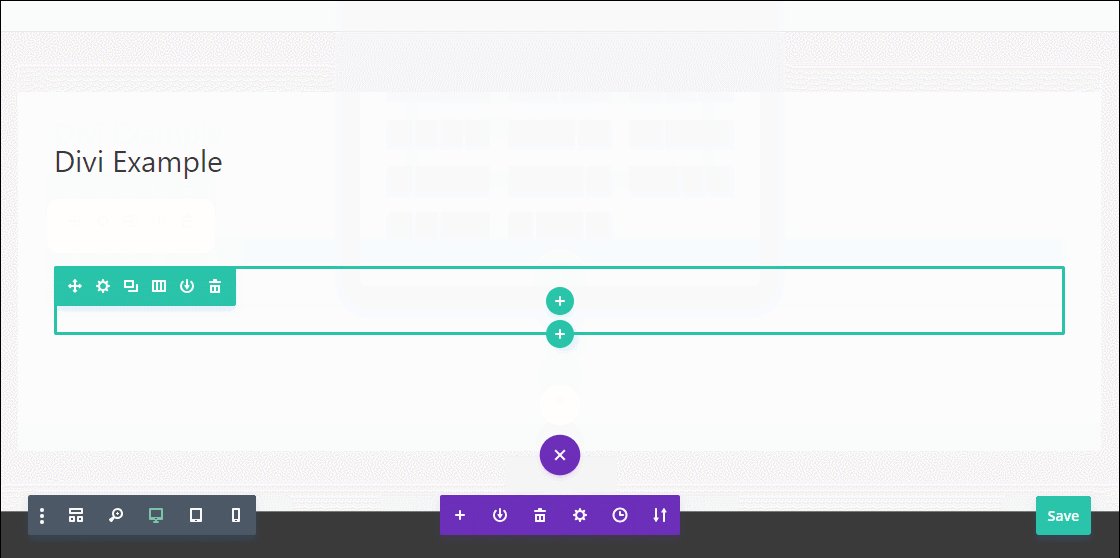
Im Vergleich zu Elementor unterscheidet sich die visuelle Bearbeitungsoberfläche von Divi stark. Das erste, was Ihnen auffallen wird, ist, dass es keine permanente Seitenleiste wie bei Elementor gibt. Stattdessen können Sie über schwebende Schaltflächen, die verschiedene Popups öffnen, auf alles zugreifen:

Sobald Sie der Seite einige Module hinzugefügt haben, können Sie die Inline-Bearbeitung verwenden, um den Text direkt auf der Seite zu ändern, genau wie Elementor. Sie können Objekte auch per Drag and Drop auf der Seite verschieben
Obwohl es in erster Linie eine Frage des persönlichen Geschmacks ist, sollten Sie darüber nachdenken, ob Ihnen die eher statische Oberfläche von Elementor oder der Ansatz von Divi gefällt, bei dem Sie auf schwebende Schaltflächen klicken.
Module und Abschnitte
Um Ihre Designs zu erstellen, verlassen Sie sich auf die Bibliothek von Modulen und Elementen, die von Ihrem ausgewählten Seitenersteller bereitgestellt werden. In diesem Teil werden wir die von Divi und Elementor bereitgestellten Bausteine gegenüberstellen.
Elementor
Elementor bietet drei Arten von Elementen, die Ihnen bei der Entwicklung Ihrer Designs helfen:
- Abschnitte – die größte Gruppe, die das Hinzufügen von Spalten und Widgets innerhalb eines Abschnitts ermöglicht.
- Spalten teilen Websites vertikal auf und können per Drag and Drop angepasst werden.
- Widgets sind die eigentlichen Designkomponenten wie Text, Schaltflächen usw.
Die kostenlose Edition von Elementor enthält über 40 grundlegende Widgets. Mit Elementor Pro erhalten Sie Zugriff auf über 50 Pro-Widgets. Es sind auch mehrere Elementor-Erweiterungen von Drittanbietern verfügbar, die mehr Widgets bieten.
Das Hinzufügen neuer Widgets zu Elementor wird mit Add-Ons von Drittanbietern wie Master-Add-Ons für Elementor einfacher.
Divi-Builder
In ähnlicher Weise bietet Divi Builder drei verschiedene Bausteine:
- Der größte Container ist der Abschnitt.
- Zeilen – Zeilen passen in Abschnitte und ermöglichen es Ihnen, die Seite mithilfe verschiedener Spaltenlayouts vertikal zu teilen. Nur die vorgefertigten Spaltenlayouts von CSS oder Divi Builder dürfen verwendet werden, um die Größe dieser Spalten per Drag-and-Drop zu ändern.
- Module – sind die Gestaltungselemente selbst.
Divi verfügt über eine Split-Test-Option, ein einzigartiges A/B-Testtool in Divi, mit dem Sie Split-Tests für jedes Element auf Ihrer Website durchführen können.
Da es keine kostenlose Version von Divi Builder gibt, gibt es nur einen Satz von 36 Modulen.
3rd-Plugins, die Divi zusätzliche Module hinzufügen, ähnlich wie Elementor, sind ebenfalls verfügbar.
Divi vs. Elementor: Styling-Optionen
Die stilistischen Entscheidungen in Divi vs Elementor sind beide hoch angesehen. So haben Sie die absolute Kontrolle darüber, wie Ihr Design aussieht, und können sicher sein, dass Elementor vs. Divi mit ihren stilistischen Möglichkeiten die Grenzen sprengt.
Elementor
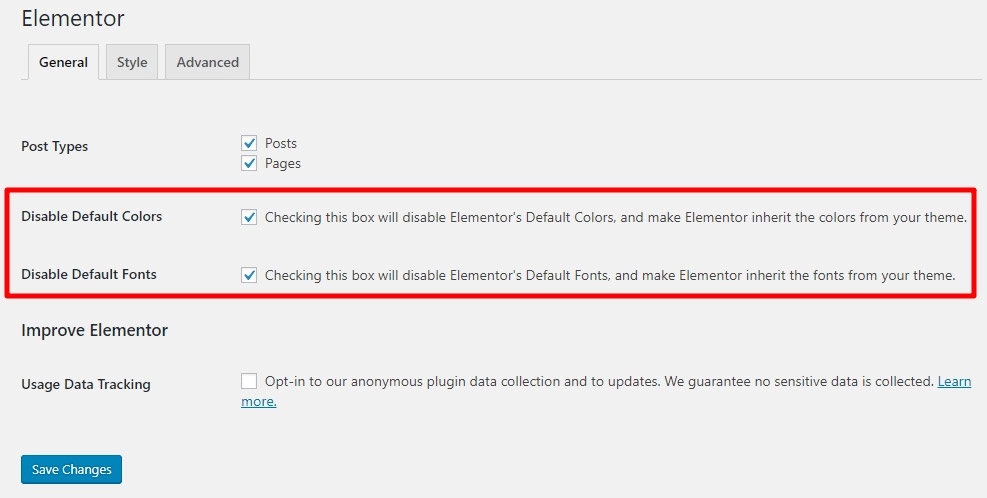
Wenn Sie Elementor zum ersten Mal installieren, wendet es seine eigenen Stile auf alle von Ihnen geschriebenen Inhalte an. Wenn Sie jedoch die Optionen des Plugins aufrufen, können Sie diese Funktion deaktivieren und stattdessen die globalen Stile Ihres Designs verwenden.

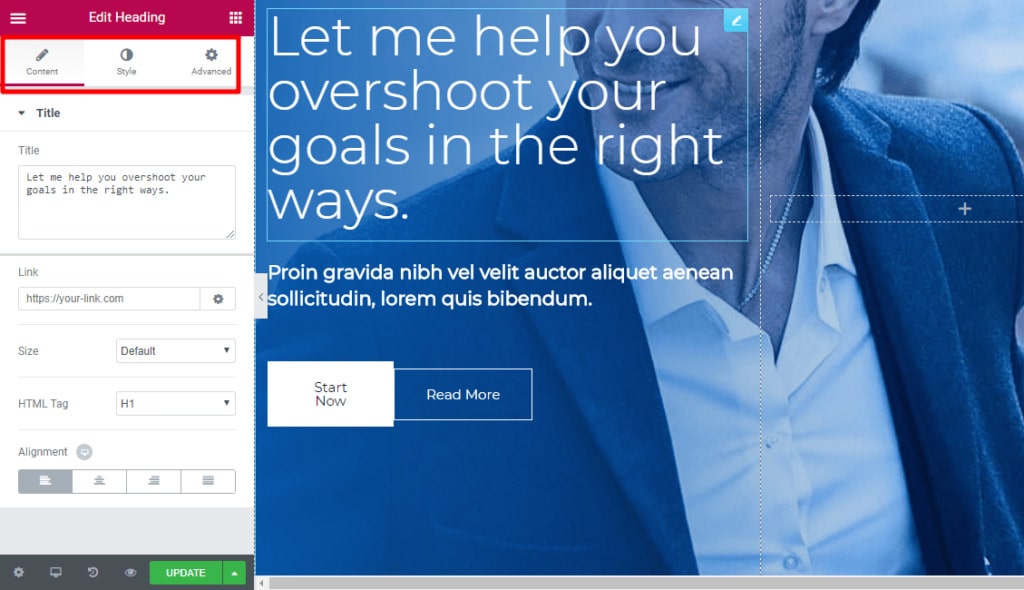
Wenn Sie in die echte Elementor-Oberfläche gehen, werden Sie feststellen, dass es drei separate Registerkarten gibt, um zu ändern, wie jede Spalte, jeder Abschnitt und jedes Widget angezeigt und ausgeführt wird.

Grundeinstellungen wie Ausrichtung, Farben und Schriftart können in den Registerkarten Inhalt und Stil konfiguriert werden. Diese Steuerelemente unterscheiden sich je nach Element, mit dem Sie es zu tun haben.

Sie können auch Parameter wie benutzerdefinierte Ränder/Padding anpassen, ob ein bestimmtes Element auf bestimmten Geräten ausgeblendet werden soll oder nicht, und vieles mehr auf der Registerkarte Erweitert.
Sie können auch unterschiedliche stilistische Optionen basierend auf dem Gerät eines Benutzers für zahlreiche Designparameter einrichten, wodurch Sie individuellere responsive Designs entwickeln können.
Wenn Sie über Elementor Pro verfügen, können Sie außerdem benutzerdefiniertes CSS auf bestimmte Elemente anwenden, um noch mehr Anpassungen vorzunehmen.
Die Designsystem-Funktion von Elementor umfasst Folgendes:
- Bedienfeld „Site-Einstellungen“ – Dies umfasst Lightbox-Einstellungen, Site-Identität, Designstile und vieles mehr, von dem aus Sie alle Ihre Site-Einstellungen an einer Stelle anpassen können.
- Mit Global Colors können Sie die Farbe an einem Ort ändern und diese Farbe überall haben, wo Sie sie platzieren.
- Mit Global Fonts können Sie alle Typografieeinstellungen Ihrer Website auf globaler Ebene definieren, z. B. Schriftgröße und -skalierung, Schriftfamilie, Zeilenhöhe, Schriftstärke, Buchstabenabstand usw.
Divi-Builder
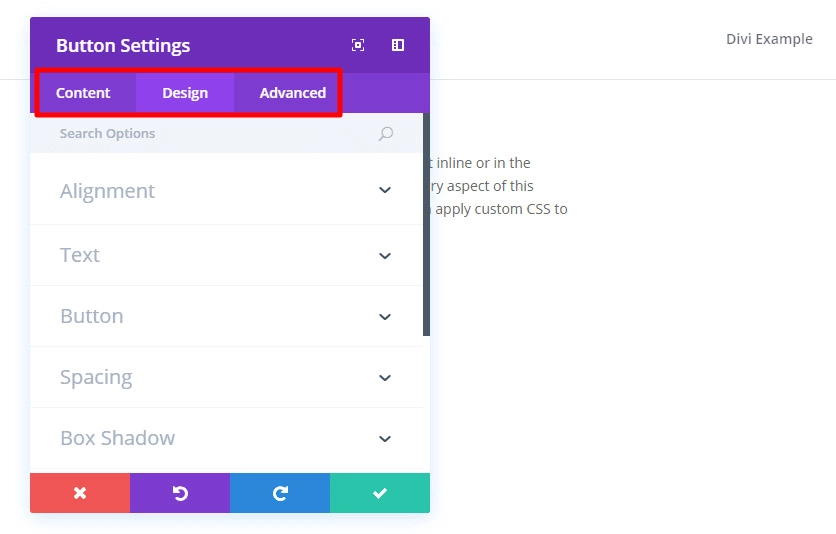
Divi vs Elementor verfügt über drei separate Registerkarten zur Steuerung Ihrer verschiedenen Elemente:
- Inhalt – besteht aus grundlegenden Einstellungen wie Text.
- Design – umfasst alles von der Orientierung bis hin zu Schatten, Farben, Bewegung und anderen Elementen.
- Erweitert – ermöglicht das Hinzufügen von benutzerdefiniertem CSS und die Kontrolle über die responsive Sichtbarkeit.

Viele der Designparameter, wie Elementor, können je nach Gerät des Benutzers unterschiedlich angewendet werden. Und wenn Sie gerne mit benutzerdefiniertem CSS arbeiten, bietet Ihnen Divi Builder viele Optionen, da Sie CSS sowohl auf das Kernelement als auch vor/nach dem Hauptelement anwenden können.
Divi Builder hat gerade „Divi Preset“ hinzugefügt, einen Mechanismus, mit dem Sie ein benutzerdefiniertes Aussehen als Voreinstellung speichern und diese gespeicherten Voreinstellungen einfach anwenden können, wenn Sie ein zweites Modul für Ihre Website erstellen.
Vorlagenbibliotheken
Sowohl Divi als auch Elementor verfügen über umfangreiche vorgefertigte Themenbibliotheken, die Sie beim schnellen Aufbau von Websites unterstützen. Vergleichen Sie die Funktionen und Vorteile der einzelnen Builder-Bibliotheken.
Elementor
Seit der Einführung von Elementor Version 2.0 sind jetzt zwei Arten von Vorlagen verfügbar:
- Seitendesigns sind ganzseitige Layouts.
- Blöcke sind Designs für bestimmte Teile einer Seite. Sie können beispielsweise Blöcke für einen Abschnitt „Kontakt“ entdecken.
Sie erhalten Zugriff auf über 40 Blockvorlagen und über 30 Seitenvorlagen, wenn Sie die kostenlose Version von Elementor verwenden. Sie können sogar Ihre eigenen Designs als Vorlagen speichern, um sie später wiederzuverwenden.
Wenn Sie zusätzliche Vorlagen wünschen, entsperrt Elementor ver Pro die gesamte Vorlagensammlung und gibt Ihnen Zugriff auf über 50 Pro-Widgets und 30 beste Elementor-Vorlagen.
Divi-Builder
Elegant Themes hat kürzlich die gesamte Divi Builder-Vorlagenbibliothek neu gestaltet. Das neue System ist eine deutliche Verbesserung, sowohl in Bezug auf die Anzahl der zugänglichen Vorlagen als auch auf deren Verwendung.
Sie haben jetzt Zugriff auf mehr als 350 Vorlagen, die auf 177 Layoutpakete verteilt sind.
Ein „Layoutpaket“ ist eine Sammlung thematischer Vorlagen. Beispielsweise haben Sie möglicherweise acht verschiedene Vorlagen, die Ihnen in Kombination dabei helfen würden, eine WordPress-Website mit Restaurantthemen zu erstellen. Sie können Ihre eigenen Kreationen wie Elementor als Vorlagen speichern, um sie später wiederzuverwenden.
Divi vs. Elementor: Themenerstellung
Elementor war das erste Unternehmen, das eine vollständige Themenerstellung über Elementor ver Pro bereitstellte, während Divi diese Funktion erst kürzlich in Divi ver 4.0 im Oktober 2019 implementiert hat. Weitere Informationen finden Sie in diesem Abschnitt von Divi vs Elementor .
Elementar
Wenn Sie die Theme-Erstellungsfunktion von Elementor verwenden, entscheiden Sie zunächst, wo Ihre Vorlage angewendet werden soll.
Anschließend können Sie mithilfe der Elementor-Oberfläche und einer bestimmten Sammlung von Themenelementen Ihre Vorlage erstellen. Mit diesen Themenfunktionen können Sie dynamische Informationen von Ihrer Website einbinden.
Wenn Sie Ihre Vorlage veröffentlichen, haben Sie die vollständige Kontrolle darüber, welches Material damit verwendet wird.
Mit dem neuen Theme Builder in Elementor 3.0 können Sie Ihre gesamte Site-Struktur visuell untersuchen. Sie können überprüfen, welche Teile aktiv sind und welche nicht, steuern, welche Vorlage für welche Bereiche Ihrer Website gilt, und sie einfach bearbeiten, aktualisieren usw.
Divi-Builder
Wenn Sie Divi verwenden, können Sie die verschiedenen Themenvorlagenabschnitte mithilfe einer Back-End-Oberfläche neu anordnen.
Sie können auch den visuellen Front-End-Builder verwenden, um Themenvorlagenabschnitte zu erstellen, und das Einfügen Ihres Website-Titels, Slogans und anderer Informationen ist einfach.
Sie können auch das benutzerdefinierte Layoutmodul von Astra Pro verwenden, um benutzerdefinierte Kopf- und Fußzeilen in Divi vs Elementor zu erstellen.
Divi vs Elementor: Andere kleinere Überlegungen
Abgesehen von den Eins-zu-Eins-Vergleichen verfügt jeder Page Builder Elementor vs. Divi über mehrere unterschiedliche Funktionen, die direkt unvergleichlich sein können.
Elementar
- Mit globalen Widgets können Sie dasselbe Widget auf Ihrer Website wiederverwenden und dann jede Instanz dieses Widgets ändern, indem Sie das globale Widget nur einmal aktualisieren.
- Popup Builder – Erstellen Sie Popups wie E-Mail-Opt-in, Login/Registrierung, Promo/CTA und mehr, die überall auf Ihrer Website erscheinen können.
- Clear Code – Wenn deaktiviert, hinterlässt es 100 % sauberen Code.
- Wartungsmodus / In Kürze verfügbare Seite – Sie haben die Möglichkeit, eine In Kürze verfügbare Seite oder einen Wartungsmodus zu erstellen.
- Formteiler – Mit diesem Designeffekt können Sie Ihrem Design über die Elementor-Oberfläche SVG-Formen hinzufügen.
- Überall einbetten – Sie können Ihre gespeicherten Elementor-Vorlagen überall auf Ihrer Website einbetten, einschließlich Ihrer Seitenleiste und Fußzeile, indem Sie Shortcodes oder Seitenleisten-Widgets verwenden.
- Formular-Widget – Mit Elementor Pro können Sie erweiterte Formulare entwickeln und entwerfen.
Divi-Builder
- A/B-Tests – Mit Divi können Sie A/B-Tests für mehrere Module durchführen, um zu bewerten, welches für ein bestimmtes Ziel am besten funktioniert. Dies kann Ihnen bei der Optimierung der Inhalte helfen, die Sie mit Divi erstellen.
- Benutzerrollen-Editor – Divi verfügt über eine umfassende Rolleneditor-Oberfläche, mit der Sie die Aktivitäten definieren können, die verschiedene Benutzer ausführen können. Einzelne Module können sogar für bestimmte Benutzerrollen deaktiviert werden.
- Elemente sperren – Wenn Sie ein bestimmtes Element auf Ihrer Website fertig gestaltet haben, können Sie es auf „sperren“ setzen, um unbeabsichtigte Änderungen zu verhindern, während Sie an den anderen Komponenten arbeiten.
- Globale Module, ähnlich den globalen Widgets von Elementor, ermöglichen es Ihnen, ein Hardwaremodul zu zahlreichen Seiten hinzuzufügen und sie dann alle auf einmal zu ändern.
Divi vs. Elementor: Preise
Natürlich ist der Preis von Divi vs Elementor auch der rücksichtsvolle Aspekt, der allen am Herzen liegt. Der Preis wird jedoch mit der Qualität einhergehen. Überlegen Sie sich also jeden Plan gründlich, um den am besten geeigneten zu erhalten.
Elementor ist der einzige dieser beiden Website-Builder, der eine kostenlose Edition auf WordPress.org anbietet. Divi Builder ist ein Premium-Produkt.
Es sind drei Elementor Pro-Pläne verfügbar:

Divi Builder ist im Abonnementpaket von Elegant Themes enthalten. Dieses Bundle ist zu zwei verschiedenen Preisen erhältlich:

Abschließend
Beide Seitenerstellungs-Plugins Divi vs. Elementor eignen sich hervorragend für die Erstellung von Websites. Divi ist weniger teuer als Elementor, aber es hat eine hohe Lernkurve, deren Beherrschung lange dauern wird. Elementor ist recht einfach zu bedienen, und manchmal können sogar Anfänger damit beginnen.
Weiterlesen: Die 5 besten Page Builder WordPress-Plugins (Drag & Drop) für 2022
