Divi vs. Enfold: Welches WordPress-Theme ist besser? (2024)
Veröffentlicht: 2024-07-22Wenn es um WordPress-Themes geht, glänzen Divi und Enfold beide als Top-Picks für Neulinge. Diese leistungsstarken Themes beherrschen seit Jahren die WordPress-Einsteigerszene und zeichnen sich durch einzigartige Funktionen und Designflexibilität aus.
Aber wie schlagen sich Divi und Enfold wirklich? Genau das werden wir in diesem ausführlichen Vergleich enthüllen. Lassen Sie uns ihre Vor- und Nachteile sowie ihren Gesamtwert untersuchen, um Ihnen dabei zu helfen, die richtige Wahl für Ihr nächstes Projekt zu treffen.
Lasst uns anfangen!
- 1 Divi vs. Enfold: Kurzübersicht
- 1.1 Was ist Divi?
- 1.2 Was ist Enfold?
- 2 Divi vs. Enfold: Vorlagen
- 2.1 Divi-Layouts
- 2.2 Enfold-Vorlagen
- 3 Divi vs. Enfold: Funktionen
- 3.1 Divi-Funktionen
- 3.2 Funktionen von Enfold
- 4 Divi vs. Enfold: Benutzerfreundlichkeit und Leistung
- 4.1 Benutzerfreundlichkeit und Leistung von Divi
- 4.2 Benutzerfreundlichkeit und Leistung von Enfold
- 5 Divi vs. Enfold: Preise
- 5.1 Preise von Divi
- 5.2 Preise von Enfold
- 6 Divi vs. Enfold: Welches solltest du wählen?
- 6.1 Divi ist für…
- 6.2 Enfold ist für…
Divi vs. Enfold: Kurzübersicht
Lassen Sie uns zunächst einen grundlegenden Überblick über Divi und Enfold geben. Wir werden uns ihre Hintergründe, ihre Funktionsweise und die Meinungen der Benutzer ansehen. Sobald wir das festgestellt haben, werden wir ihre Funktionen in diesem ausführlichen Divi vs. Enfold-Test direkt vergleichen. Dies wird Ihnen helfen, das richtige Thema für Ihre Bedürfnisse auszuwählen.
Was ist Divi?

Wir von Elegant Themes haben Divi im Jahr 2013 zum Leben erweckt und es hat dazu beigetragen, die Art und Weise, wie Sie WordPress-Websites erstellen, zu verändern. Selbst wenn Ihnen Programmierkenntnisse fehlen, können Sie mit dem visuellen Builder von Divi und den zahlreichen anpassbaren Optionen schnell beeindruckende Layouts entwerfen. Es handelt sich nicht nur um ein Thema, sondern um ein robustes System zum Erstellen von Websites, mit dem Sie jedes Pixel Ihrer Website anpassen können.
Dank seines responsiven Designs stellt Divi sicher, dass Ihre Website auf jedem Gerät gut aussieht. Mit über 2.000 vorgefertigten Layouts, intelligenten KI-Funktionen und einer hilfreichen Benutzer-Community wird die Erstellung Ihrer Website zum Kinderspiel. Diese Funktionen sind nur der Anfang dessen, was Divi bei vielen zu einem Favoriten macht.
Benutzer von Bewertungsseiten wie Trustpilot, G2 und Capterra loben Divi für seine Benutzerfreundlichkeit, sein gutes Preis-Leistungs-Verhältnis, seine Flexibilität, seine unterstützende Community, seinen hervorragenden Kundenservice und seine fantastischen Vorlagen.
Holen Sie sich Divi
Was ist Enfold?

Enfold, ein Premium-Mehrzweck-Theme, das exklusiv auf ThemeForest verfügbar ist, ermöglicht es Benutzern, verschiedene Website-Typen ohne Programmieraufwand zu erstellen. Es verfügt über eine beeindruckende Bewertung von 4,8/5 aus fast 11.000 Kundenrezensionen und ist damit mit über 250.000 Verkäufen auf der Plattform das am besten bewertete und meistverkaufte Theme unter den Themes.
Das Enfold-Theme wurde im April 2013 von Kriesi veröffentlicht. Kriesi, ein Design- und Entwicklungsteam unter der Leitung von Christian Budschedl, ist seit 2006 aktiv. Im Laufe der Zeit entwickelte sich Kriesi zu einem professionellen Blog, der Tipps und Tutorials zu HTML, CSS, Photoshop, und WordPress.
Dieses allmähliche Wachstum veranlasste Budschedl, mit dem Verkauf von Themes auf ThemeForest zu beginnen, wobei Enfold ein herausragender Erfolg wurde. Das Enfold-Team ist auf 10 Mitglieder angewachsen, die sich alle voll und ganz dem Projekt widmen.
Schauen Sie sich Enfold an
Divi vs. Enfold: Vorlagen
Beim Vergleich von Divi und Enfold bieten Ihnen beide Plattformen zahlreiche vorgefertigte Vorlagen zur Auswahl. Die Auswahl an Vorlagen, die Designflexibilität und die Integrationsfähigkeit in die jeweiligen Builder sind jedoch unterschiedlich. Lassen Sie uns untersuchen, was jede Plattform in Bezug auf Vorlagen zu bieten hat.
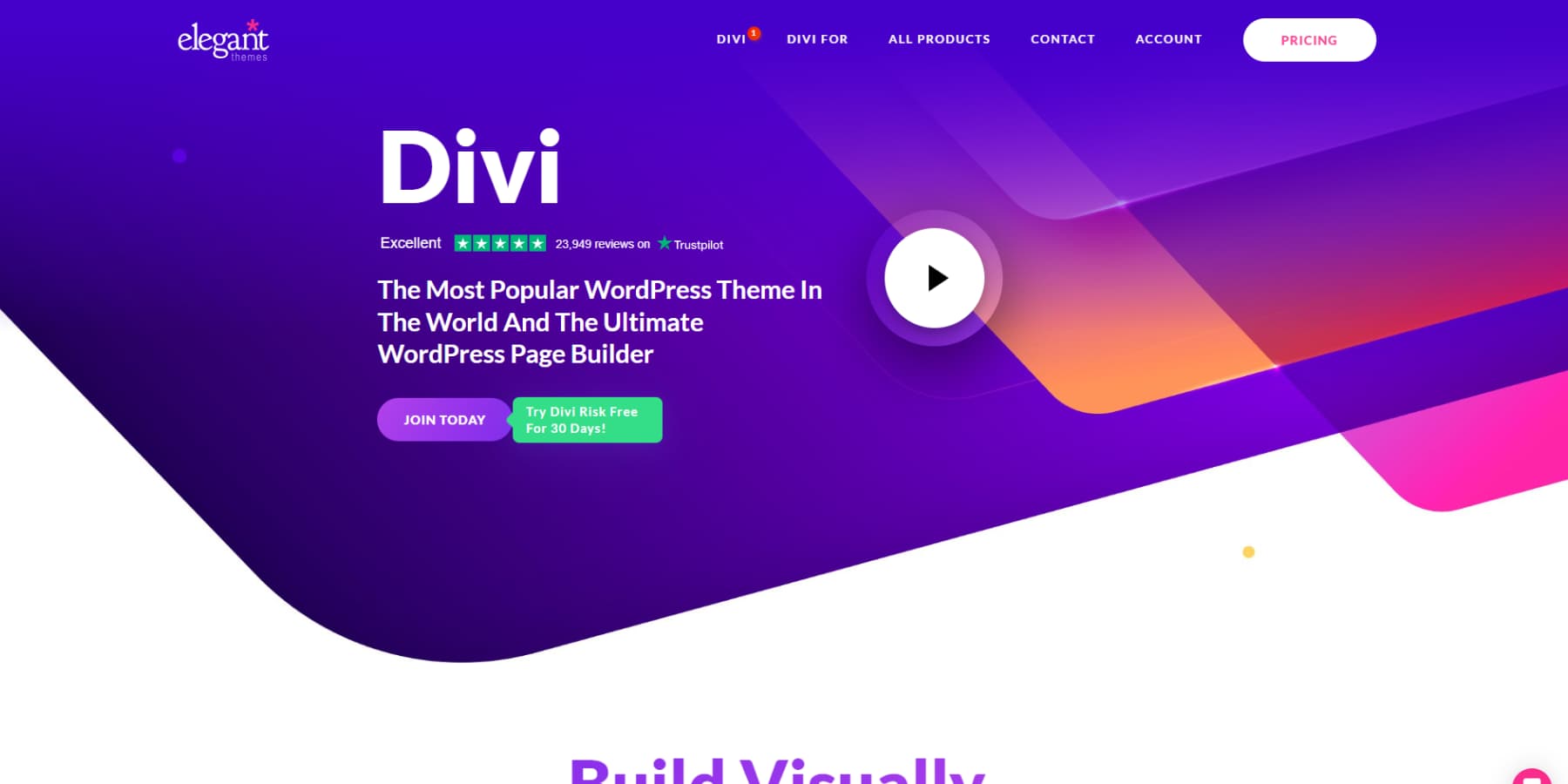
Divi-Layouts
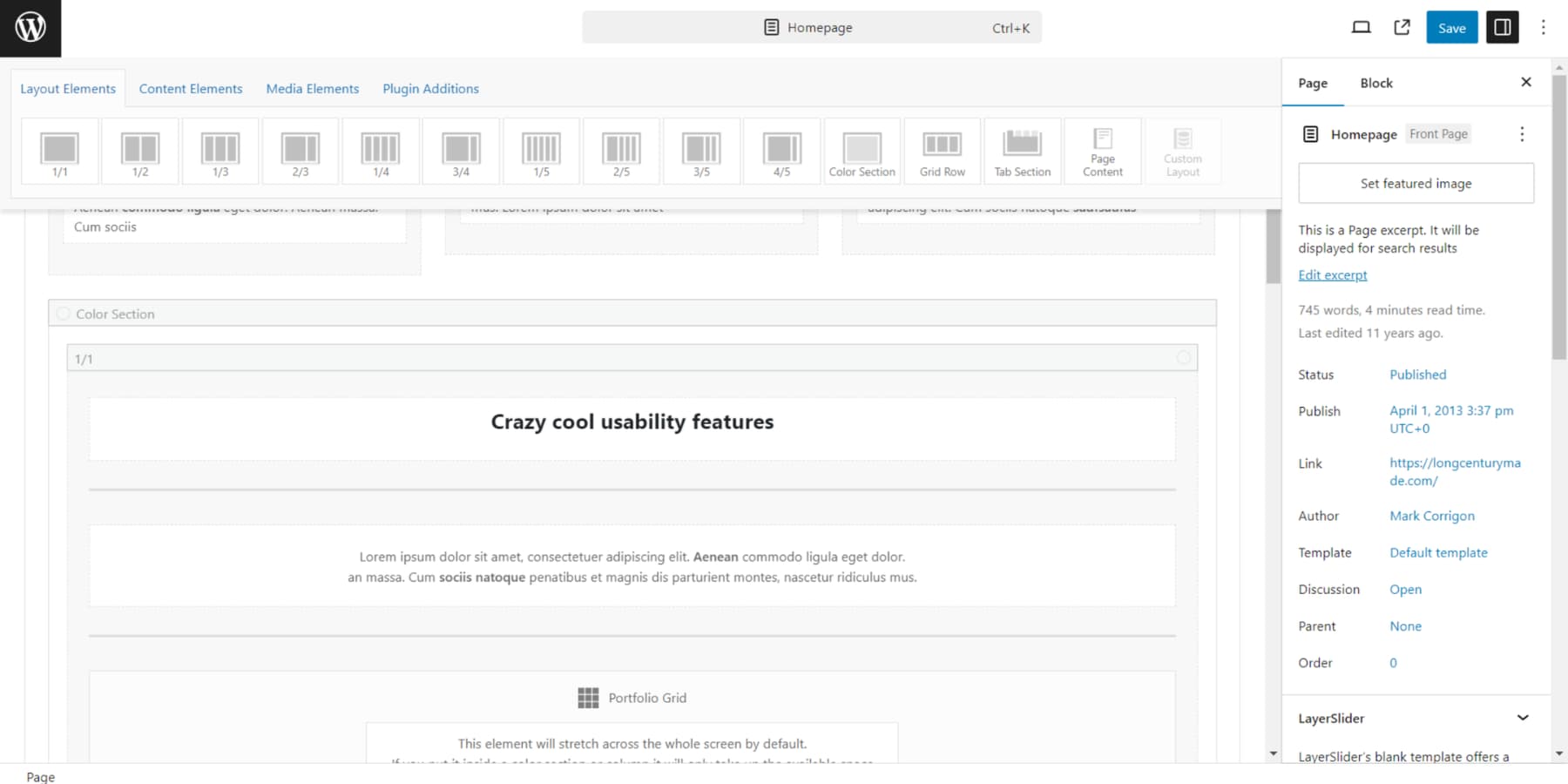
Lassen Sie Ihrer Kreativität freien Lauf mit der ständig wachsenden Bibliothek von Divi, die über 2000 Layouts und mehr als 300 Website-Pakete umfasst, die sorgfältig von Profis erstellt wurden. Diese responsiven Vorlagen sind für Desktops, Tablets und Smartphones optimiert und richten sich an verschiedene Branchen – von Kunst und Design bis hin zu Bildung und gemeinnützigen Organisationen.
Mit dem intuitiven Filter- und Suchsystem von Divi ist es ein Kinderspiel, die perfekte Übereinstimmung zu finden und sicherzustellen, dass alle Designs im Divi Builder leicht zugänglich sind. Ständig neue Ergänzungen bereichern die Sammlung und erhöhen Ihre Chance, jede Woche das ideale Layout zu entdecken.

Stellen Sie sich vor, Sie erstellen in wenigen Minuten eine Website, indem Sie sie nur beschreiben! Mit den bahnbrechenden Divi Quick Sites von Divi AI wird dies Wirklichkeit. Wählen Sie aus zwei leistungsstarken Optionen: Nutzen Sie die Leistungsfähigkeit der KI, um eine vollständig auf Ihre spezifischen Bedürfnisse zugeschnittene Website zu erstellen, oder nutzen Sie die Expertise des Divi-Designteams, indem Sie eine professionell gestaltete Starter-Website auswählen.
Welchen Weg Sie auch wählen, die vollständige Kontrolle über das Design bleibt von größter Bedeutung – jedes Pixel Ihrer Website ist vollständig anpassbar.
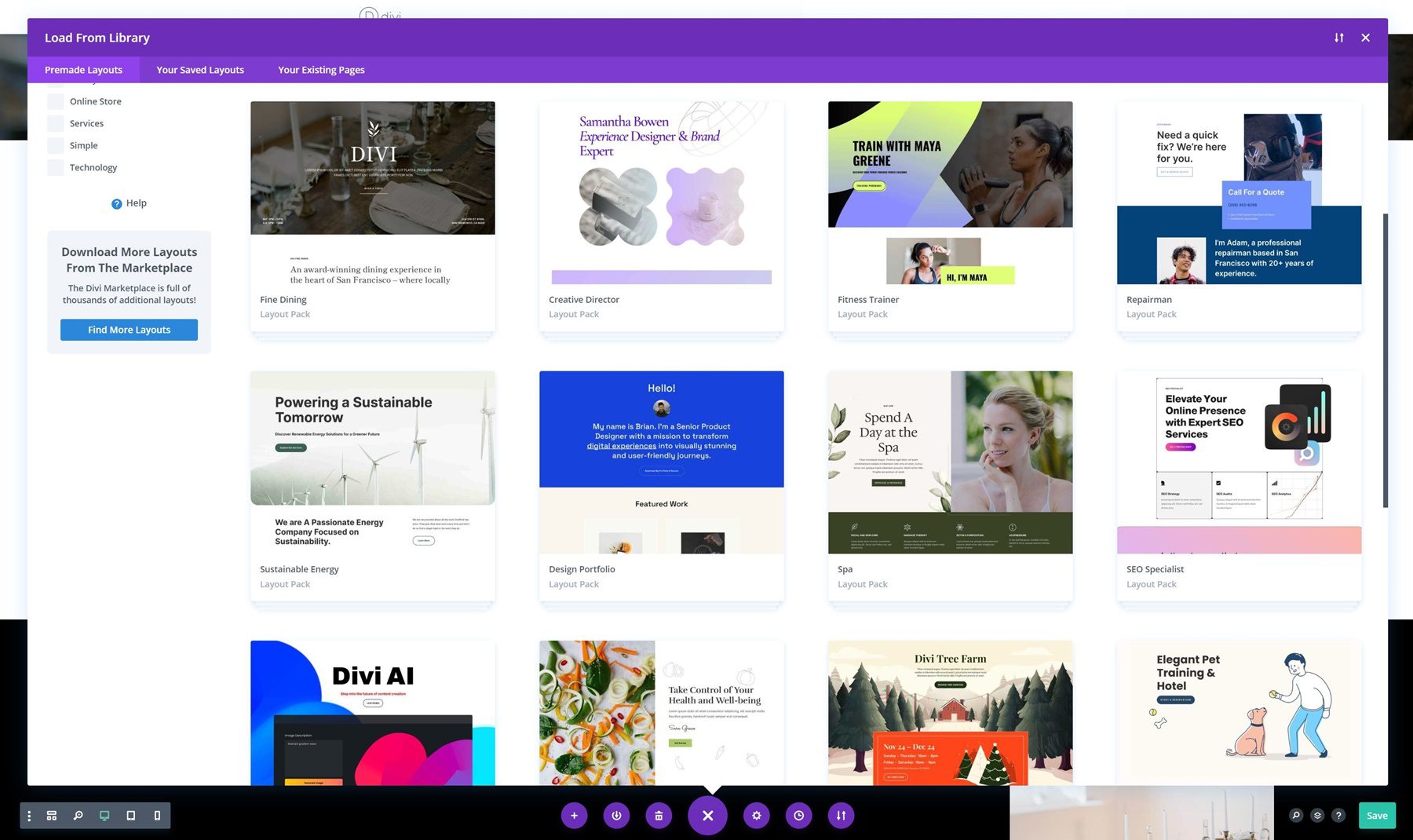
Enfolds Vorlagen

Die Designbibliothek von Enfold bietet rund 36 Demos aus verschiedenen Branchen, darunter Blogs, Unternehmen, E-Commerce und Freiberufler. Diese Vorlagen wurden jedoch seit 2017 nicht mehr aktualisiert und müssen möglicherweise vor der Verwendung aktualisiert werden. Der Plattform fehlen KI-Funktionen, sodass Benutzer Designverbesserungen selbstständig generieren können.
Diese Einschränkung kann für diejenigen, die weniger kreativ sind, eine Herausforderung darstellen. Die Demoauswahl erscheint im Vergleich zu Konkurrenten wie Divi bescheiden. Das Fehlen aktueller Designaktualisierungen und KI-Unterstützung könnte die Attraktivität beeinträchtigen, insbesondere für Benutzer, die aktuellere oder automatisierte Designlösungen suchen.
 |  | |
|---|---|---|
| Vorlagen | Gewinner Divi bietet eine umfangreiche Sammlung von über 2000 kostenlosen Layouts, jede Woche kommen neue hinzu. Wenn Sie nach weiteren Optionen suchen, können Sie sich den Divi-Marktplatz ansehen, der viele Designs von Drittanbietern bietet. Möchten Sie etwas wirklich Einzigartiges? Verwenden Sie KI-Tools, um benutzerdefinierte Layouts zu erstellen, die Ihren spezifischen Anforderungen entsprechen. Bei der großen Auswahl können Sie ganz einfach das perfekte Design für Ihr Projekt finden oder erstellen. | Enfold bietet rund 36 Designvorlagen, was im Vergleich zur umfangreichen Auswahl von Divi möglicherweise begrenzt erscheint. Möglicherweise empfinden Sie auch die fehlenden KI-Funktionen von Enfold als Nachteil. Divi zeichnet sich durch seine große Vorlagenbibliothek, KI-Funktionalitäten und den aktiven Marktplatz aus. |
| Wählen Sie Divi | Wählen Sie „Enfold“. |
Divi vs. Enfold: Funktionen
Während Divi und Enfold beide Drag-and-Drop-Builder anbieten, gehen ihre Funktionen weit über dieses Standardtool hinaus. Um zu verstehen, wie sie wirklich im Vergleich abschneiden, schauen wir uns die einzigartigen Angebote jedes Themas an. In dieser Aufschlüsselung werden die wichtigsten Funktionen hervorgehoben, sodass Sie in diesem Vergleich zwischen Divi und Enfold erkennen können, welche besser zu Ihren Website-Anforderungen passt.
Divis Funktionen
Lassen Sie uns in die Funktionen eintauchen, die Divi zu bieten hat.
KI-Drag & Drop-Website-Builder
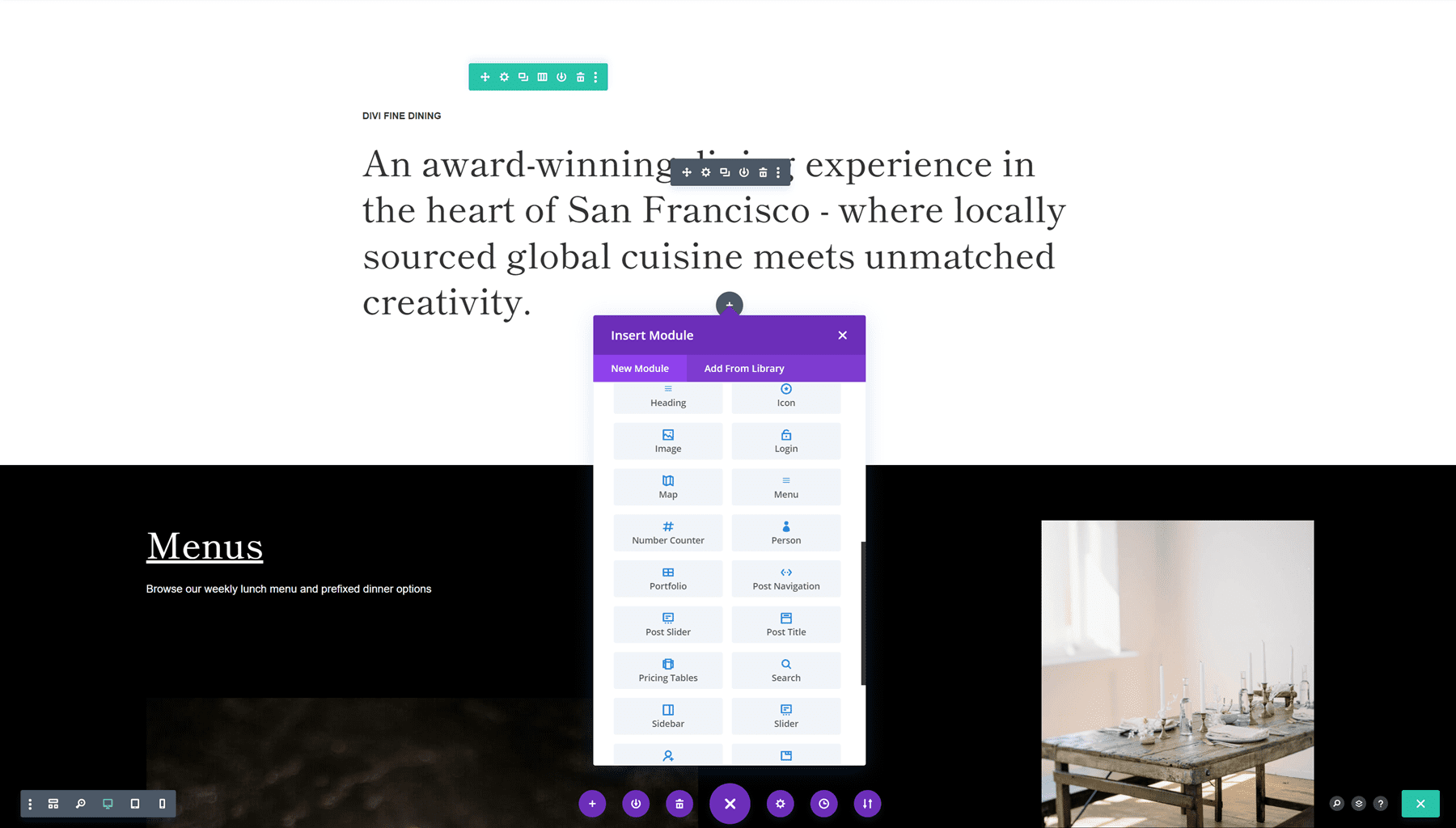
Der Drag and Drop Builder von Divi optimiert das Website-Design mit seiner intuitiven Benutzeroberfläche. Sie können Seiten mühelos erstellen und personalisieren, indem Sie aus über 200 Modulen auswählen, darunter Textblöcke, Bilder und Videos. Der visuelle Editor „What You See Is What You Get“ (WYSIWYG) des Builders sorgt für Genauigkeit in Echtzeit und ermöglicht Ihnen die Bearbeitung direkt auf der Seite mit sofortiger Vorschau.

Vorgefertigte Vorlagen und anpassbare Elemente mit erweiterten Einstellungen erleichtern die effiziente Gestaltung optisch ansprechender Webseiten. Responsive Design sorgt für eine optimale Darstellung auf allen Geräten, sodass Divi sowohl für Einsteiger als auch für Profis in der Website-Entwicklung geeignet ist.
Divi AI ist in den Visual Builder integriert und verbessert den Website-Designprozess. Diese unbegrenzt nutzbare Funktion analysiert den Site-Kontext, um Kopien, Bilder und benutzerdefinierten Code zu generieren. Es kann ganze Abschnitte und Layouts basierend auf Ihren Spezifikationen und Geschäftsinformationen erstellen. Unter Nutzung der umfangreichen Modulpalette von Divi erstellt es schnell maßgeschneiderte Layouts mit gut gestalteten Inhalten und relevanten Bildern. Sie können bevorzugte Stile für konsistente zukünftige Generationen speichern.
Diese Funktionalität ermöglicht eine Mischung aus professionellen Designs und persönlicher Note. Die neueste Ergänzung, Divi Quick Sites, bietet zwei einfache WordPress-Website-Designoptionen: Sie können entweder KI nutzen, um eine vollständig angepasste Website mit einzigartigen Layouts, Inhalten und Designelementen zu erstellen, oder mit einer professionell gestalteten Starter-Website beginnen. Dies ermöglicht die Einrichtung einer Website innerhalb von Minuten durch die Eingabe Ihrer Geschäftsdaten und Präferenzen, was den gesamten Prozess erheblich beschleunigt.
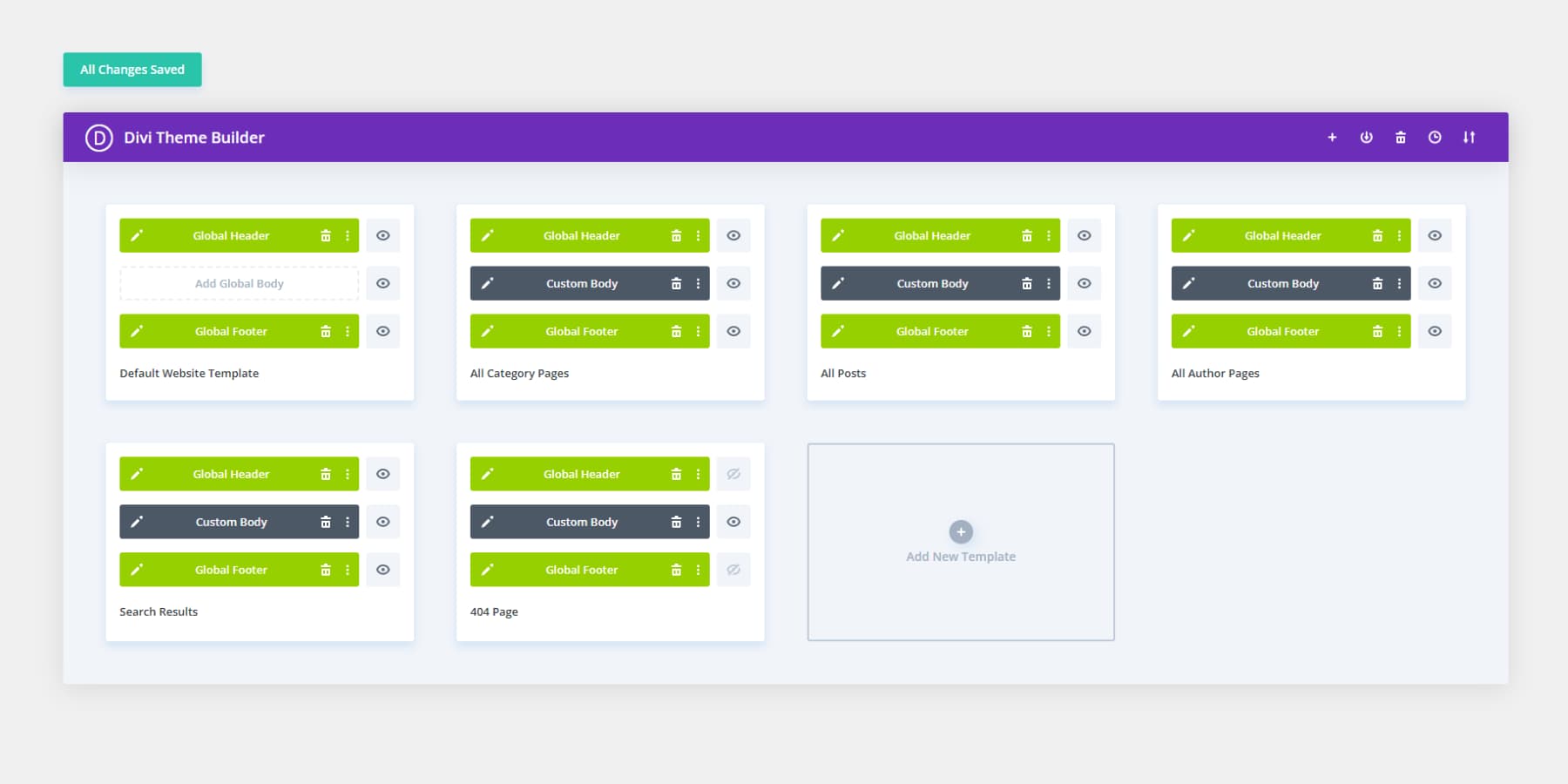
Theme-Builder
Mit dem Theme Builder von Divi haben Sie umfassende Kontrolle über das Design Ihrer Website. Sie können benutzerdefinierte Vorlagen für jeden Teil Ihrer Website erstellen, von Kopfzeilen über Fußzeilen bis hin zum Hauptinhalt. Sie können auch feste oder Sticky-Header entwerfen, Suchergebnisse anpassen und Layouts für verschiedene Beitragstypen und WooCommerce-Seiten steuern.

Mit dynamischen Modulen können Sie ganz einfach Vorlagen erstellen, die automatisch mit Ihren Inhalten aktualisiert werden. Sie können Vorlagen bestimmten Bereichen zuweisen und diese bei Bedarf ausschließen und haben so uneingeschränkte Flexibilität. Sie können auch Ihre gesamte Website im Frontend bearbeiten und so alles in einem visuellen Erlebnis anpassen.
Importieren und exportieren Sie Vorlagen zwischen Websites und verwenden Sie Divi Cloud, um sie projektübergreifend zu speichern und darauf zuzugreifen. Verwalten Sie globale Voreinstellungen, Elemente und Farbpaletten für ein einheitliches Design. Mit erweiterten Bedingungen und dynamischen Inhaltsfunktionen haben Sie eine differenzierte Kontrolle über die Sichtbarkeit von Inhalten und Designaktualisierungen.
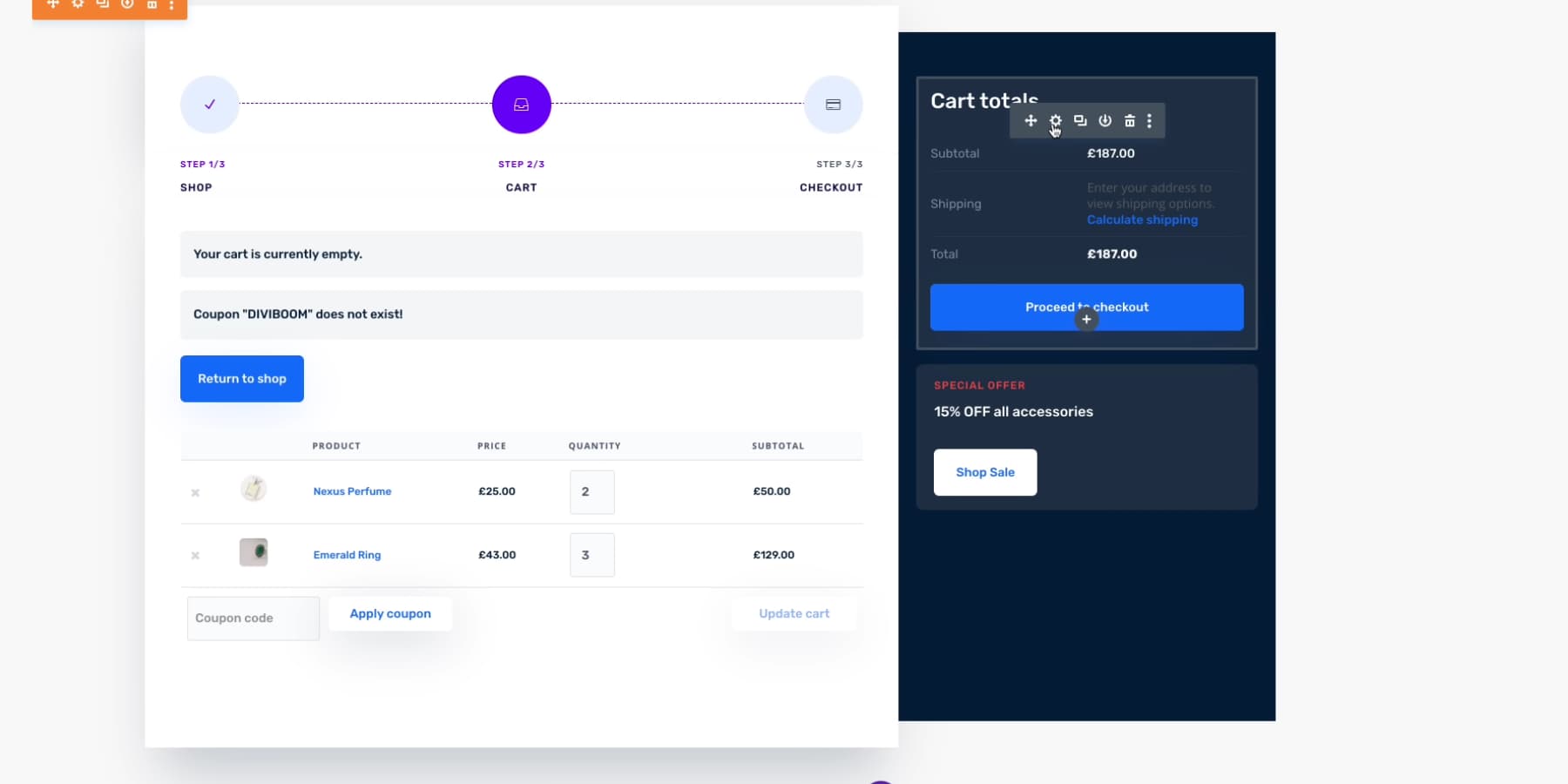
E-Commerce-Funktionen
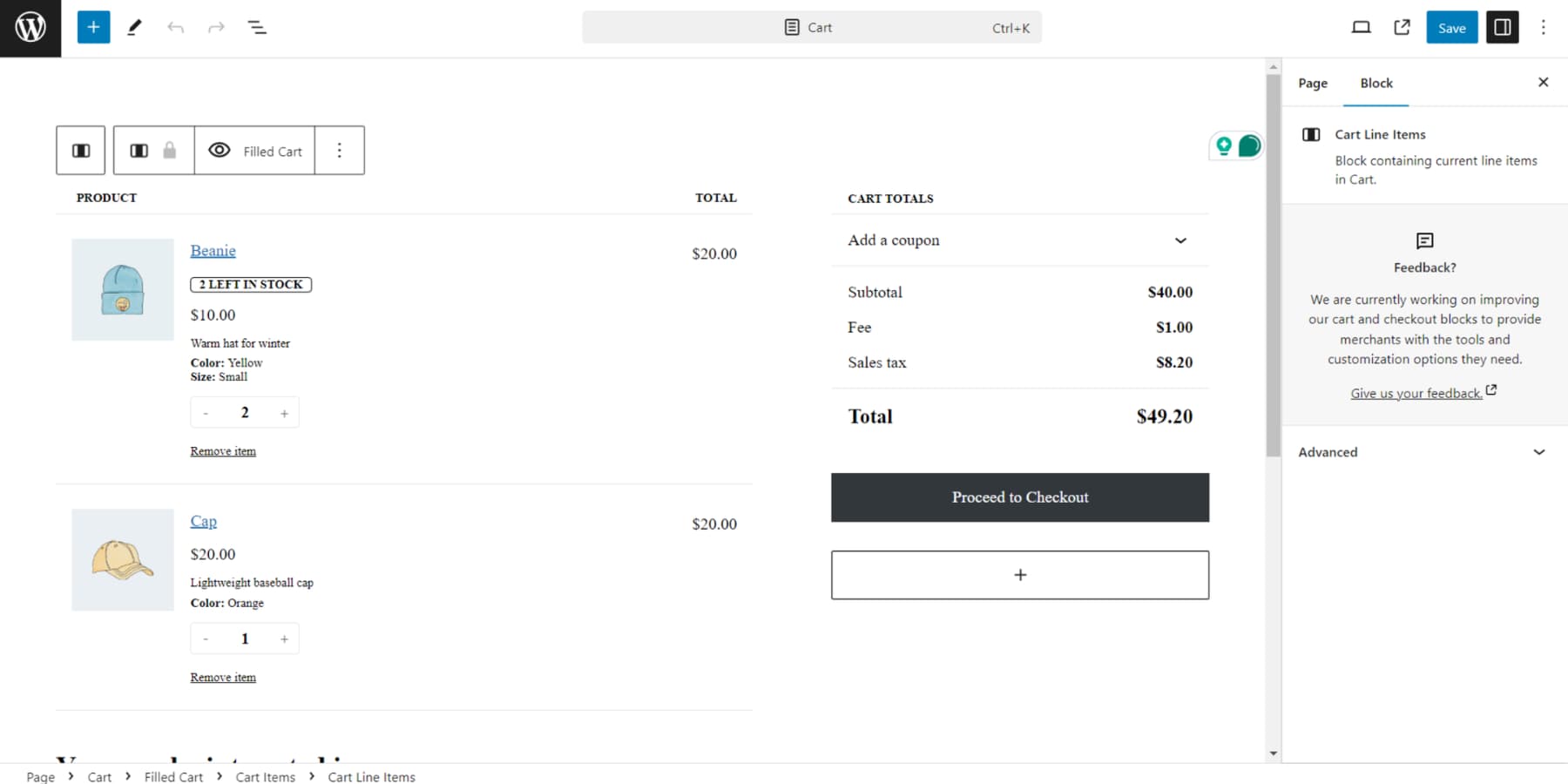
Die WooCommerce-Integration von Divi soll die Erstellung und Anpassung Ihres Online-Shops optimieren. Ohne Programmierkenntnisse können Sie mit dem Visual Builder jeden Aspekt Ihres Online-Shops optimieren, von der Produktanzeige bis zum Checkout-Ablauf, und sogar Kopf- und Fußzeilen auf Ihrer Website personalisieren.

Divi umfasst viele benutzerdefinierte WooCommerce-Module und umfangreiche Designoptionen, sodass Sie die volle Kontrolle über die Ästhetik und Funktionalität Ihres Shops haben.
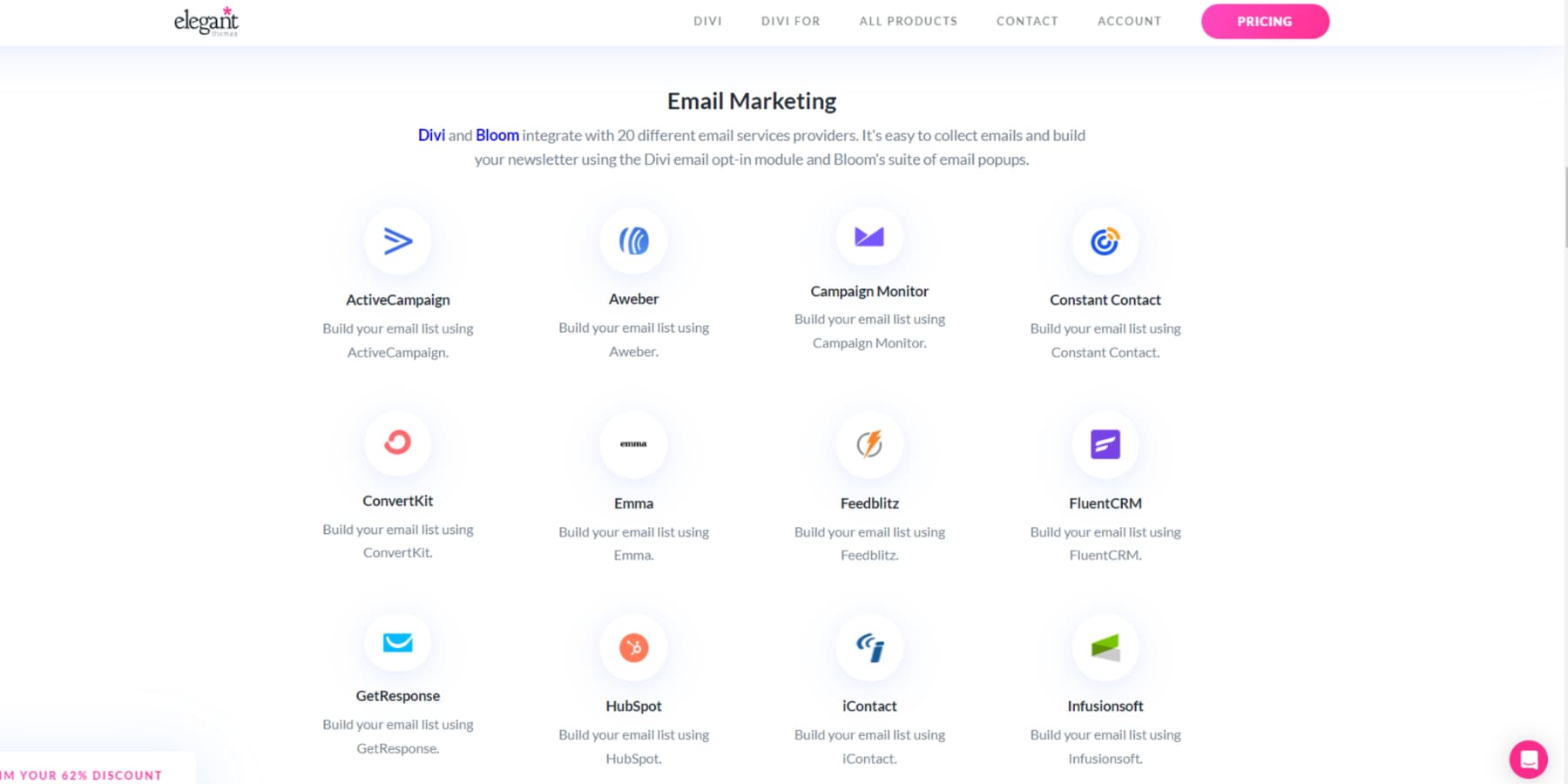
Dynamische Tags ermöglichen die Anzeige variabler Inhalte und fügen Ihrer Website eine weitere Ebene der Anpassung hinzu. Divi integriert robuste Marketingfunktionen wie A/B-Tests zur Verbesserung Ihrer Verkaufsleistung und bietet kostenlosen Zugriff auf Werbetools wie Monarch und Bloom.
Durch die sofort einsatzbereiten Integrationen des Themes mit mehr als 80 Diensten können Sie eine breite Palette von Marketingtools von Drittanbietern nutzen und so das Potenzial Ihres Shops weiter steigern.

Die aktive Benutzergemeinschaft und der Marktplatz von Divi mit zahlreichen zusätzlichen Modulen und Vorlagen tragen zu seiner Attraktivität als flexible und allumfassende E-Commerce-Lösung bei. Ganz gleich, ob Sie Produktseiten optimieren, Einkaufserlebnisse optimieren oder Website-weite Designänderungen umsetzen möchten, mit der benutzerfreundlichen Oberfläche von Divi können Sie Ihre Vision mühelos zum Leben erwecken.
Enfolds Funktionen
Lassen Sie uns nun die verschiedenen Funktionen erkunden, die Enfold bietet.
Drag & Drop-Website-Builder
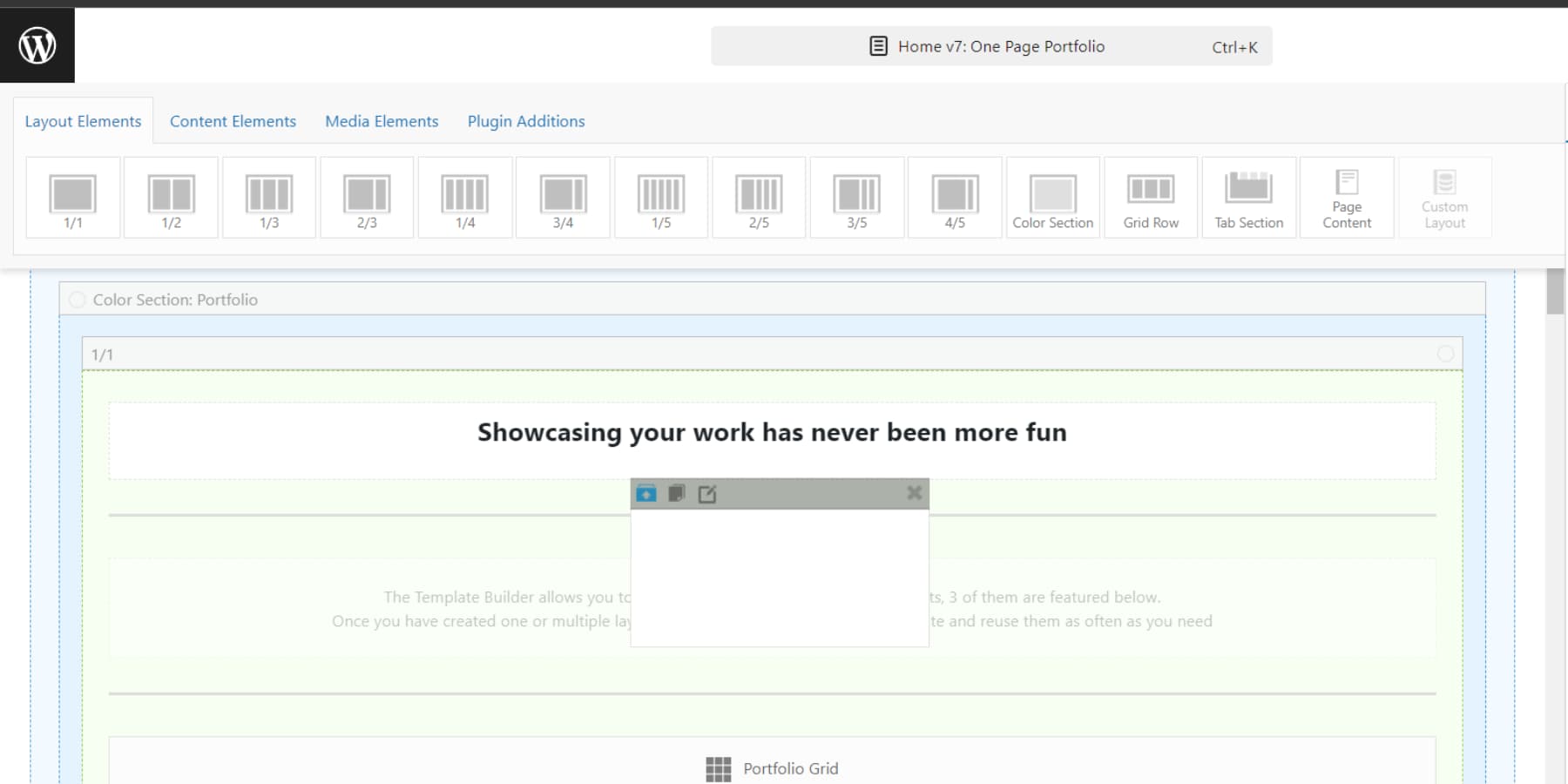
Enfold bietet zwar einen Advanced Layout Builder an, dieser kann jedoch nicht ganz an die Komplexität des Visual Builder von Divi heranreichen, obwohl es sich technisch gesehen um ein „visuelles“ Tool handelt. Mit dem Advanced Layout Builder können Sie Seiten in Spalten unterschiedlicher Breite anordnen und grundlegende Elemente wie Titel, Absätze und Bilder hinzufügen. Allerdings scheinen seine Fähigkeiten im Vergleich zu dem, was Divi Visual Builder bieten kann, einfach zu sein.
Der Builder fügt sich gut in das Thema ein und sorgt für ein zusammenhängendes Erscheinungsbild. Es fehlt jedoch eine Echtzeitvorschau, sodass Sie zwischen Backend- und Vorschaumodus wechseln müssen, um Änderungen zu überprüfen. Dies kann zeitaufwändig sein, insbesondere wenn Sie mehrere Seiten erstellen.

Obwohl der Advanced Layout Builder funktionsfähig ist, ist seine Einfachheit möglicherweise nicht zufriedenstellend, wenn Sie umfangreiche Anpassungsoptionen benötigen. Die Elementbibliothek des Builders ist im Vergleich zu den über 200 Modulen von Divi begrenzt, deckt jedoch wesentliche Funktionen ab und ergänzt Enfold effektiv. Ein wesentlicher Nachteil ist das Fehlen des Theme Builders in Divi. Dieses Setup eignet sich für Sie, wenn Sie ein schnelles Website-Design suchen, aber man könnte argumentieren, dass die Quick Site-Funktion von Divi ein schnelleres Design mit größerer Kontrolle bietet.
E-Commerce-Funktionen
Wenn es um die Gestaltung benutzerdefinierter Vorlagen für Ihre Produktseiten und andere ähnliche Inhalte geht, bietet Enfold eine gewisse Flexibilität. Sie werden jedoch durch die Einschränkungen des Advanced Layout Builder eingeschränkt sein. Obwohl dieses Tool funktional ist, ist es im Vergleich zu robusteren Alternativen wie Divi in vielen Bereichen unzureichend.
Die Verwendung des Advanced Layout Builder kann eine unglaubliche Herausforderung sein, wenn Sie Ihren Kunden ein einzigartiges und maßgeschneidertes Einkaufserlebnis bieten möchten. Die Einschränkungen werden noch deutlicher, wenn Sie versuchen, komplexe oder spezielle Produktseiten zu entwerfen, die mehr als nur grundlegende Layoutoptionen erfordern.
Darüber hinaus haben Sie durch die Verwendung des Advanced Layout Builder keinerlei Kontrolle über die Gestaltung Ihres Warenkorbs und Ihrer Checkout-Seiten. Diese entscheidenden Elemente Ihrer E-Commerce-Website sind oft der Ort, an dem Konvertierungen stattfinden, doch Enfold lässt Ihnen wenig Einfluss auf deren Design und Funktionalität. Um dies zu umgehen, müssen Sie sich möglicherweise auf Gutenberg-Blöcke verlassen, um ein zufriedenstellendes Layout und Benutzererlebnis zu erzielen. Diese Abhängigkeit von externen Tools und Workarounds kann zeitaufwändig sein und führt möglicherweise nicht immer zu den ausgefeilten, professionellen Ergebnissen, die Sie sich wünschen.

Obwohl Enfold einige Tools zum Anpassen Ihres E-Commerce-Shops bereitstellt, haben Sie möglicherweise oft das Gefühl, dass Sie in Bezug auf das, was Sie tatsächlich erreichen können, an eine Wand stoßen. Dies kann besonders frustrierend sein, wenn Sie eine klare Vision für Ihren Online-Shop haben, aber nicht über die Mittel verfügen, diese vollständig innerhalb der Grenzen des Enfold-Systems umzusetzen. Ein Theme wie Divi wäre stattdessen eine viel bessere Wahl für die Erstellung.
 |  | |
|---|---|---|
| Merkmale | Gewinner Divi bietet eine Reihe robuster Tools, die mit seiner benutzerfreundlichen visuellen Oberfläche die Website-Erstellung unkompliziert machen. Es integriert reibungslos KI- und Marketingfunktionen und nutzt die Vorteile von WordPress, um Ihre Webentwicklungsreise erheblich zu verbessern. | Enfold bietet Ihnen wichtige Tools zum Erstellen einer Seite, aber Sie benötigen möglicherweise oft zusätzliche Plugins von anderen Entwicklern. Dies kann ärgerlich sein, wenn Sie die Verwendung von Plugins für Funktionen vermeiden möchten, die dem Theme fehlen. Außerdem kann es manchmal zu Kompatibilitätsproblemen kommen. |
| Wählen Sie Divi | Wählen Sie „Enfold“. |
Divi vs. Enfold: Benutzerfreundlichkeit und Leistung
Bei der Auswahl eines Website-Builders sind Benutzerfreundlichkeit und Geschwindigkeit entscheidende Faktoren. Während sowohl Divi als auch Enfold behaupten, einfach zu bedienen zu sein, unterscheiden sich ihre Ansätze. In diesem Abschnitt untersuchen wir, wie sich diese beiden Plattformen hinsichtlich Benutzerfreundlichkeit und Leistung vergleichen, um Ihnen ein klareres Bild ihrer Stärken und Schwächen zu vermitteln.

Divis Benutzerfreundlichkeit und Leistung
Wir beginnen mit der Bewertung der Benutzeroberfläche, der Anpassungsalternativen und der Gesamtleistung von Divi.
Benutzeroberfläche und Anpassungsoptionen
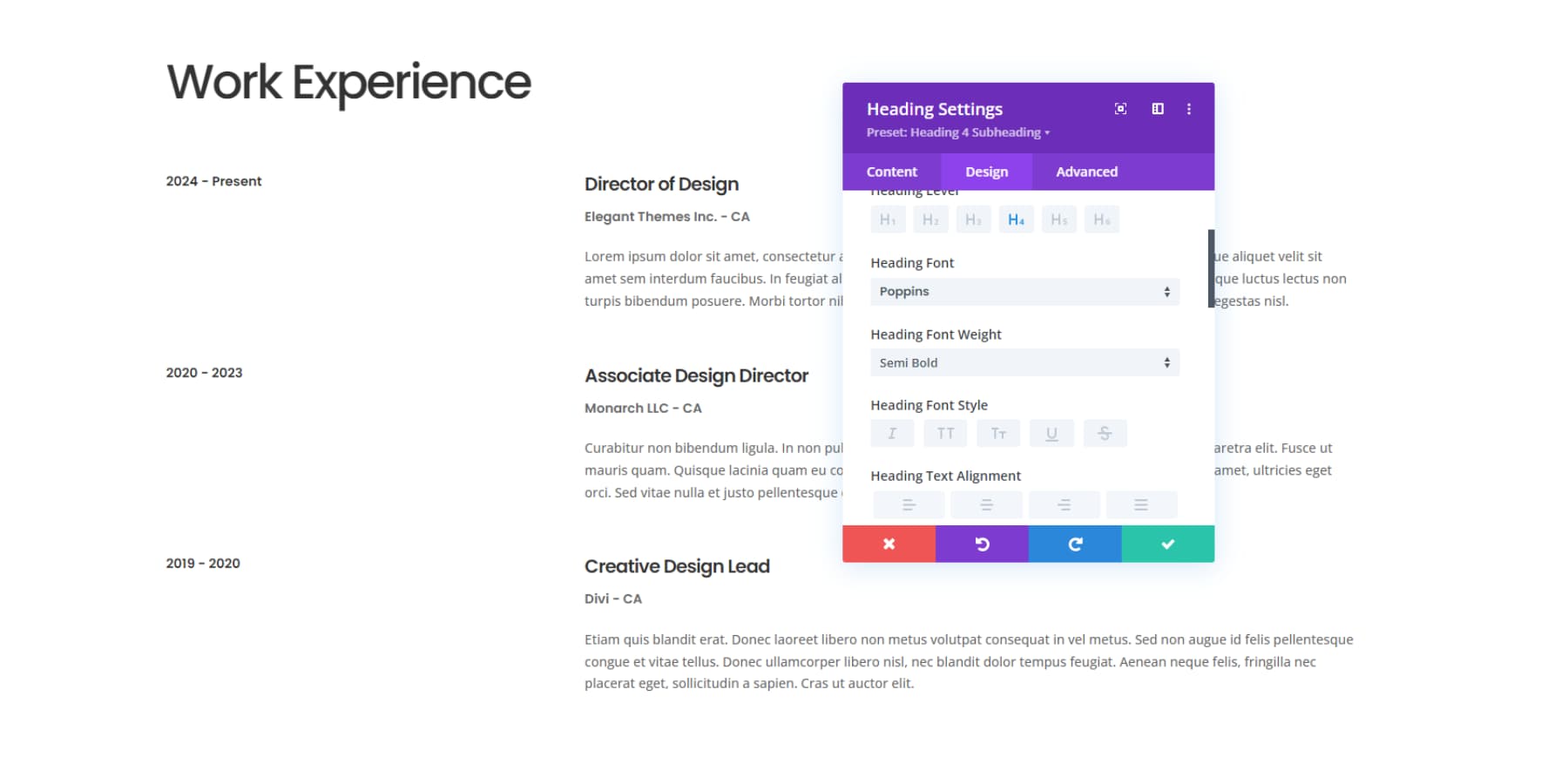
Divi verwandelt WordPress-Webdesign mit seiner intuitiven Benutzeroberfläche in ein angenehmes Erlebnis. Erstellen Sie Ihre Seiten mithilfe von Abschnitten, Zeilen und Modulen und ordnen Sie Elemente mühelos per Drag-and-Drop-Funktion an. Die umfangreiche Bibliothek des Themes mit vorgefertigten Layouts, Abschnitten und Modulen erfüllt unterschiedliche Website-Anforderungen und macht es überflüssig, bei Null anzufangen.
Die herausragende Funktion von Divi, der Visual Builder, ermöglicht die Live-Frontend-Bearbeitung und zeigt Änderungen sofort an, ohne zwischen Bearbeitungs- und Vorschaumodus wechseln zu müssen. Nutzen Sie das umfassende Einstellungsfeld und die Styling-Steuerelemente, um jeden Designaspekt zu verfeinern, von globalen Layouts bis hin zu einzelnen Modulen. Passen Sie Abmessungen, Abstände, Farben, Hintergründe und Layouts präzise an.

Die einzigartigen, unaufdringlichen Optionen von Divi bleiben verborgen, bis sie benötigt werden, und ermöglichen so eine ablenkungsfreie Konzentration auf das Design. Erweiterte Funktionen wie Hover-Stile, Filter, Animationen und Scroll-Effekte bieten zusätzliche kreative Möglichkeiten. Der Theme Builder ermöglicht ein einheitliches Branding auf allen Seiten durch die Anpassung globaler Elemente wie Kopf- und Fußzeilen sowie Typografie.

Der reaktionsfähige Bearbeitungsmodus optimiert Ihre Website für Desktop-, Tablet- und mobile Besucher und sorgt so für ein einwandfreies Erlebnis auf allen Geräten. Workflow-verbessernde Funktionen wie Rückgängig/Wiederholen, Speichern in der Bibliothek und Vorschaumodi optimieren den Designprozess.

Der KI-Assistent von Divi verbessert das Designerlebnis weiter und hilft dabei, Abschnitte zu ändern oder sogar ganze Websites von Grund auf mit gut gestalteten, beschreibenden Eingabeaufforderungen zu erstellen. Diese leistungsstarke Kombination aus visuellen Tools und intuitiven Optionen ermöglicht es Ihnen, pixelgenaue Designs ohne Programmierung zu erstellen, die Ihre einzigartige Vision perfekt widerspiegeln. Und wo immer Sie nicht weiterkommen, stehen Ihnen die gut geschriebene, aktuelle Dokumentation, die YouTube-Tutorials und der hoch bewertete Support von Divi rund um die Uhr zur Verfügung, um Ihnen weiterzuhelfen.
Leistung
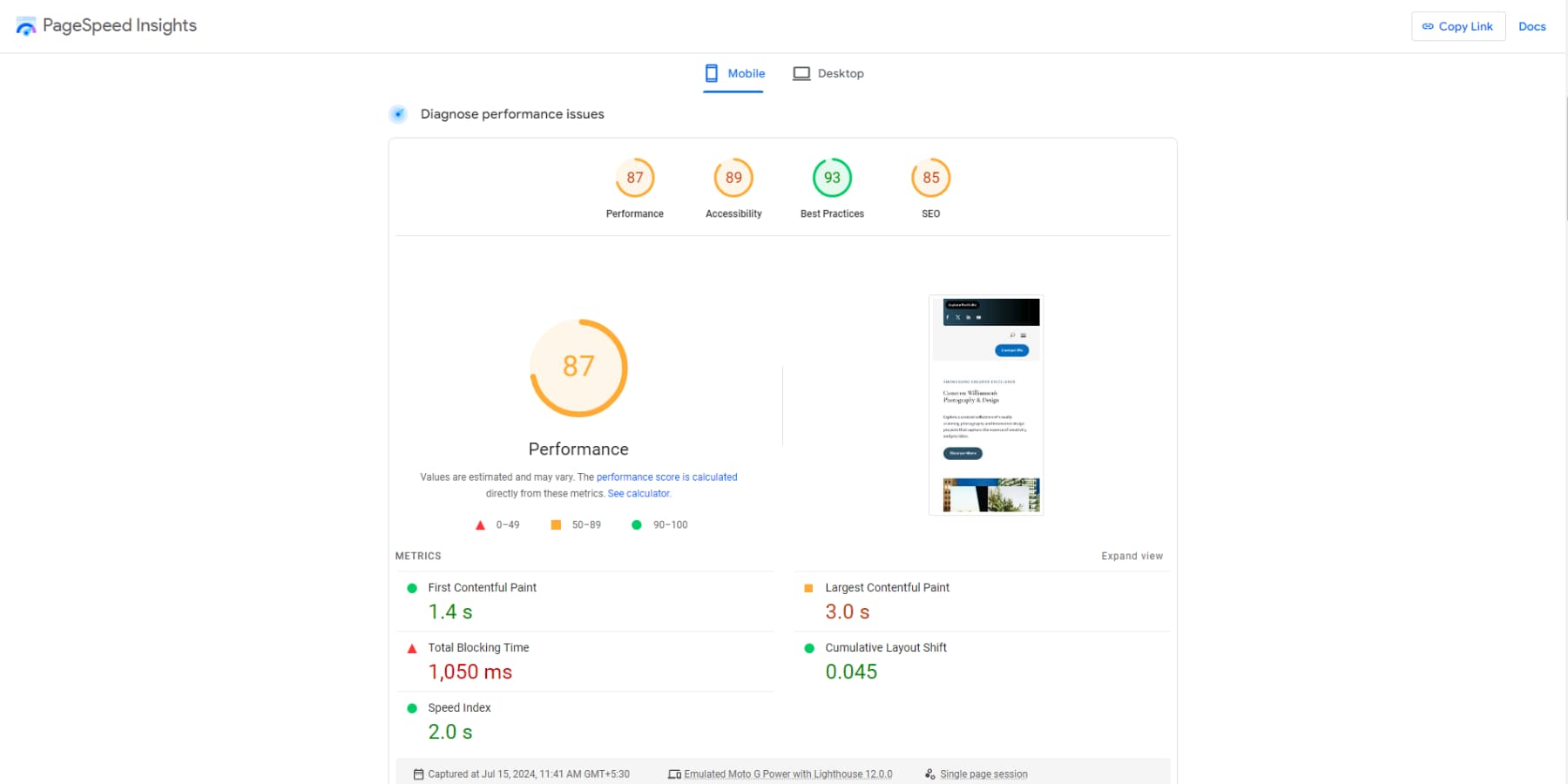
Für diesen Vergleich bewerten wir beide Themes mithilfe von Google PageSpeed Insights. Darüber hinaus verwenden wir WP Rocket für das Site-Caching und wählen einen generischen Hosting-Anbieter. Wir verwenden eine mit Divi Quick Sites erstellte Website für das Divi-Theme. Bedenken Sie, dass die Leistung einer Website entscheidend von Faktoren wie Verkehrsaufkommen, Inhalt und Hosting-Service beeinflusst wird.

Der Leistungswert der Website von 87 weist auf eine bemerkenswerte Geschwindigkeitseffizienz hin. Sein schneller First Contentful Paint mit 1,4 Sekunden und der beeindruckende Geschwindigkeitsindex von 2,0 Sekunden sind einige seiner Hauptstärken. Es gibt jedoch Potenzial für Verbesserungen, wie die Gesamtblockierungszeit, die derzeit bei 1.050 ms liegt, und der größte Contentful Paint, der bei 3,0 s liegt. Ein Host wie SiteGround kann diese Probleme mit seiner branchenüblichen Hardware, seinem Caching und seinem Content Delivery Network (CDN) beheben. Zusammenfassend lässt sich sagen, dass die Website eine gute Leistung erbringt, jedoch von einigen kleineren Optimierungen profitieren könnte.
Gesamtlernkurve und Leistung
Dank seiner intuitiven Benutzeroberfläche und umfangreichen Ressourcen bietet Divi eine sanfte Lernkurve. Während es Zeit kostet, sich mit der Plattform vertraut zu machen, vereinfacht eine Fülle vorgefertigter Vorlagen, KI-Funktionen und Community-Unterstützung den Prozess. YouTube-Tutorials und eine umfassende Dokumentation beschleunigen Ihren Weg zusätzlich und ermöglichen einen schnellen und reibungslosen Start Ihrer Webdesign-Projekte.
Die Benutzerfreundlichkeit und Leistung von Enfold
Kommen wir nun zur Bewertung der Benutzeroberfläche, der Anpassungsoptionen und der Gesamtleistung von Enfold.
Benutzeroberfläche und Anpassungsoptionen
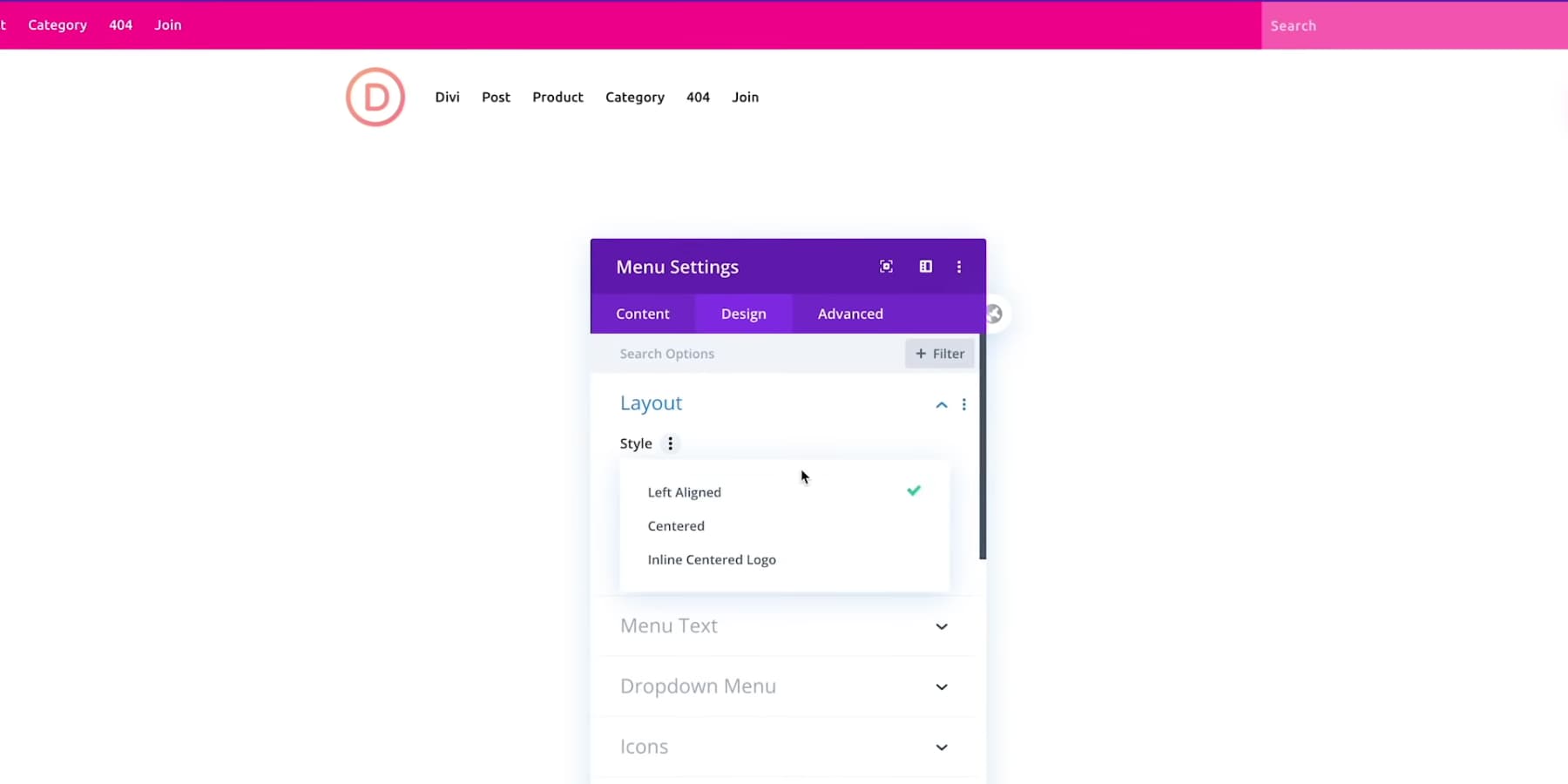
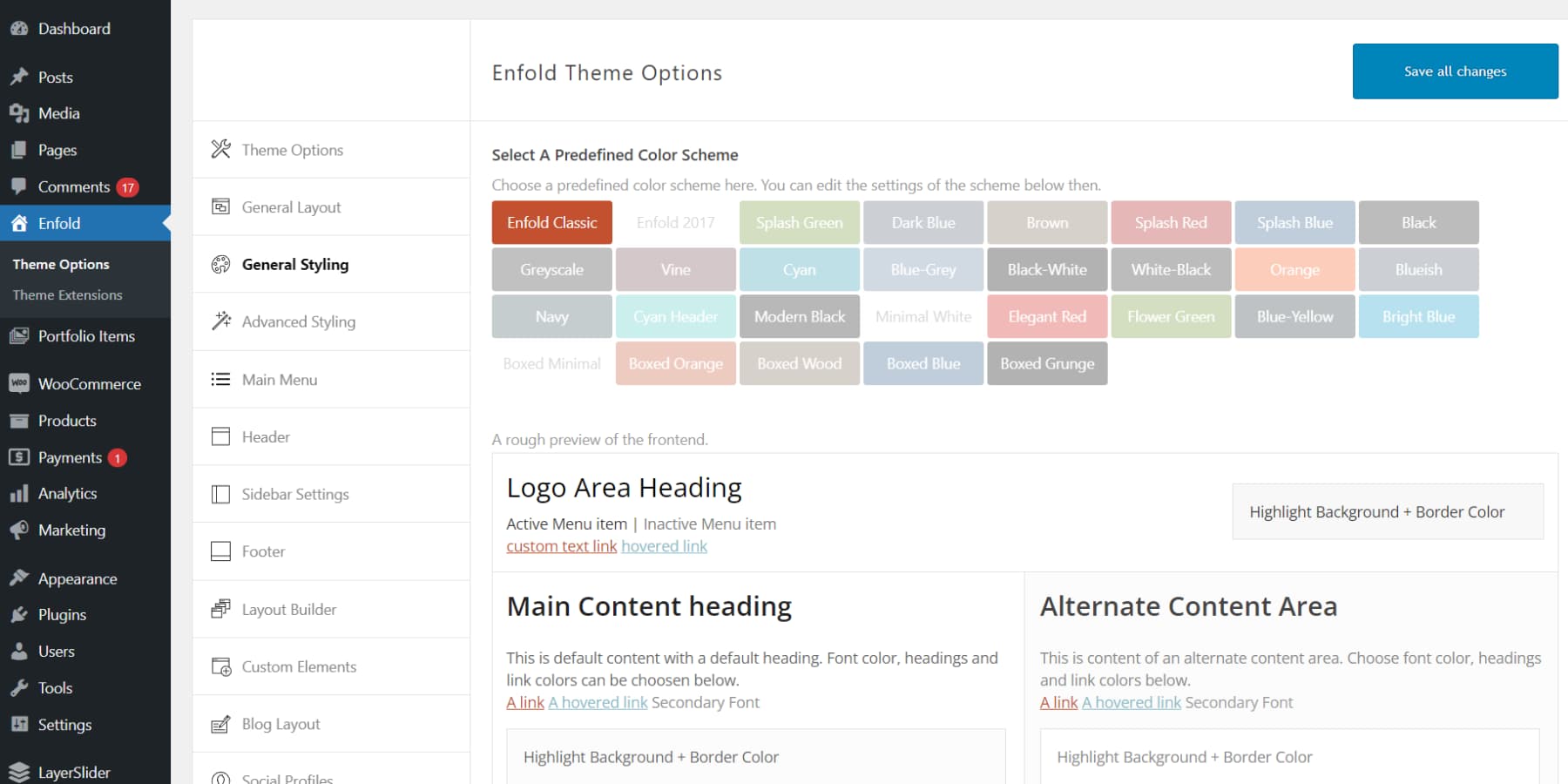
Die Benutzeroberfläche von Enfold eignet sich gut zum Anpassen Ihrer Website, da das Bedienfeld „Themenoptionen“ über Ihr WordPress-Dashboard zugänglich ist. Mit diesem Hub können Sie Ihr Logo, Ihre Farben und Ihre Typografie schnell anpassen und so eine solide Designgrundlage schaffen. Sie können Kopf- und Fußzeilen sowie Menüs an Ihrer Marke ausrichten, obwohl diese Tools im Vergleich zu denen von Divi vielleicht einfach erscheinen.

Mit dem integrierten Advanced Layout Builder von Enfold können Sie verschiedene Elemente per Drag-and-Drop verschieben und so deren Anzeige und Funktionalität steuern. Allerdings sind die Optionen möglicherweise begrenzt, sodass es sich am besten für einfache Websites eignet.

Das Theme ist vollgepackt mit einem Drittanbieter-Plugin, LayerSlider, für erweiterte Funktionen wie Schieberegler, was Ihre Lernkurve verlängert. Außerdem müssen Sie zwischen Front- und Back-End wechseln, um eine Vorschau der Änderungen anzuzeigen, was mühsam sein kann.
Während die Dokumentation Ihnen den Einstieg erleichtert, könnten Sie die veralteten Screenshots und Pre-Gutenberg-Referenzen von WordPress-Versionen, die mindestens aus den Jahren 2017–18 stammen, verwirrend finden.
Insgesamt haben Sie möglicherweise das Gefühl, dass die Anpassungsmöglichkeiten von Enfold zwar funktional sind, ihnen aber die Tiefe und Flexibilität eines umfassenderen, aktuelleren Builders wie Divi fehlt, was möglicherweise Ihre Optionen für komplexe Projekte einschränkt oder wenn Sie eine umfassende Kontrolle wünschen.
Leistung
Genau wie bei Divi verwenden wir einen generischen Host mit aktiviertem Caching. Als Beispiel verwenden wir die Demo von Enfold aus dem Jahr 2017.

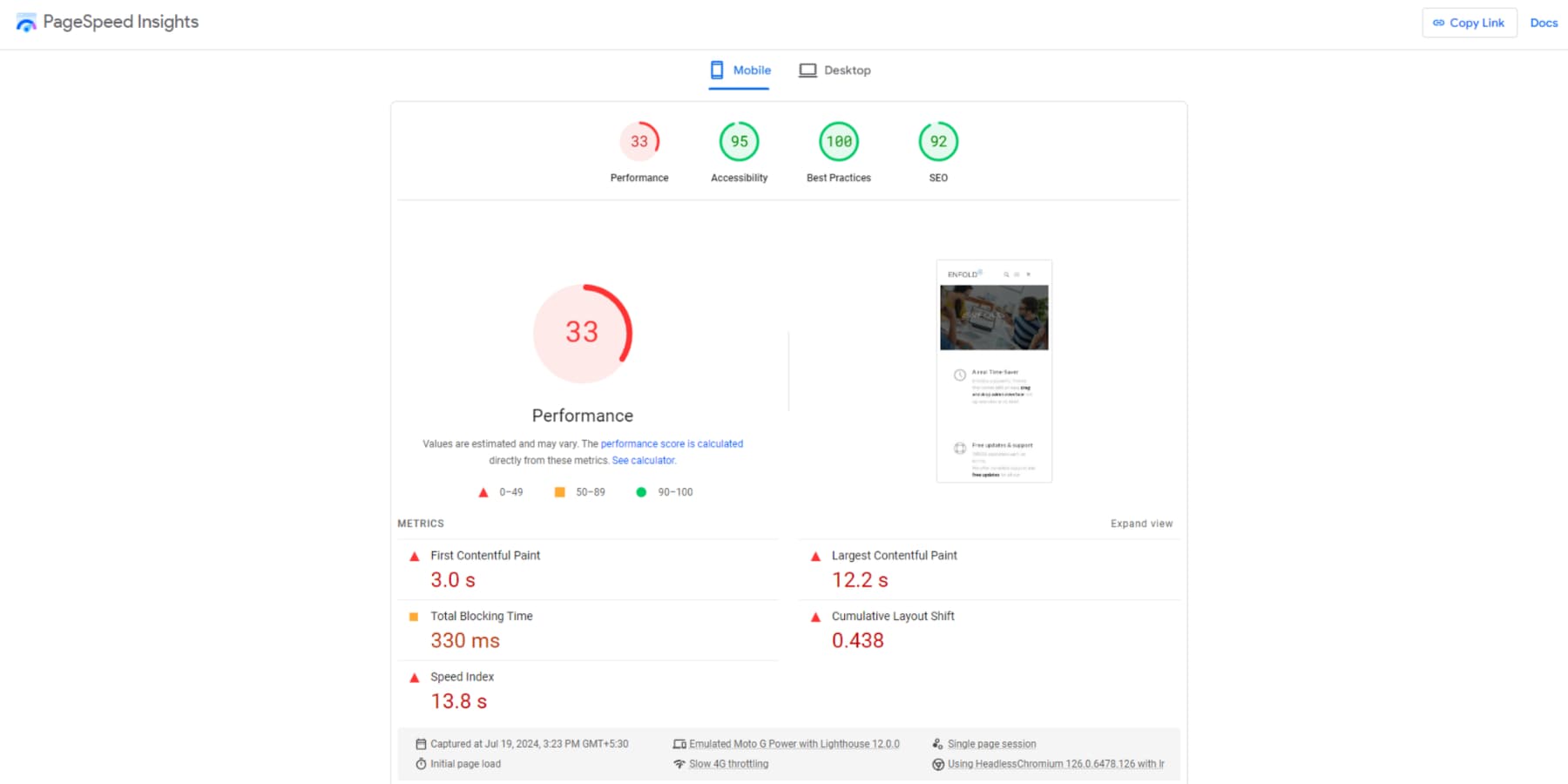
Der mobile Leistungswert ist mit 33 von 100 niedrig. Wichtige Kennzahlen zeigen Bereiche mit Verbesserungspotenzial: Erstes Contentful Paint bei 3,0 Sekunden, Größtes Contentful Paint bei 12,2 Sekunden und Geschwindigkeitsindex bei 13,8 Sekunden. Die Gesamtblockierungszeit beträgt 330 ms, während die kumulative Layoutverschiebung 0,438 beträgt. Diese Zahlen deuten auf einige schwerwiegende Geschwindigkeitsprobleme hin, die behoben werden müssen, wenn die Website das Benutzererlebnis verbessern möchte.
Gesamtlernkurve und Leistung
Die Lernkurve von Enfold ist moderat. Es bietet grundlegende Drag-and-Drop-Funktionen und einige vorgefertigte Layouts. Es ist für Anfänger etwas benutzerfreundlicher, erfordert jedoch möglicherweise Zeit, um fortgeschrittene Anpassungen zu meistern. Obwohl Divi zunächst etwas schwieriger zu erlernen ist, bietet es umfangreichere Designoptionen und einen leistungsfähigeren visuellen Builder. Das Ökosystem von Divi, die aktuelle Dokumentation, der Support rund um die Uhr und der Community-Support verschaffen ihm außerdem einen Vorsprung bei langfristiger Skalierbarkeit und Problemlösung.
 |  | |
|---|---|---|
| Benutzerfreundlichkeit | ️ Zeichnen Die Verwendung von Divi ist recht einfach zu erlernen. Die größten Hürden sind die unterschiedlichen KI-Tools, die übersichtlichen Einstellungen und das Editor-Layout. Aber mit zahlreichen YouTube-Videos, detaillierten Anleitungen und einer unterstützenden Community wird Divi schnell benutzerfreundlich. | ️ Zeichnen Das Erlernen des Builders ist einfach, aber das Herausfinden der Anpassungsoptionen kann schwierig sein. Außerdem ist die Dokumentation manchmal nicht auf dem neuesten Stand, der Support ist nicht sehr umfangreich und es kann sein, dass Ihnen die Funktionen fehlen. Diese Probleme können die Verwendung des Themas schwieriger machen. |
| Leistung | Gewinner Mit dem richtigen Hosting und der richtigen Optimierung können Sie dafür sorgen, dass Divi unglaublich schnell läuft. | Trotz aktiviertem Caching zeigten unsere Tests, dass die Leistung von Enfold immer noch mangelhaft war. Um akzeptable Standards zu erreichen, müssen Sie erhebliche Verbesserungen vornehmen. Die ältere Codebasis, die nicht oft aktualisiert zu werden scheint, trägt wahrscheinlich zu den langsamen Ladegeschwindigkeiten des Themes bei. |
| Wählen Sie Divi | Wählen Sie „Enfold“. |
Divi vs. Enfold: Preise
Bei der Auswahl eines Website-Builders sind die Kosten oft der wichtigste Aspekt. In diesem Abschnitt vergleichen wir die Preispläne und den Mehrwert, die Divi und Enfold bieten. Dieser Abschnitt des Divi vs. Enfold-Vergleichs hilft Ihnen herauszufinden, welche Plattform das beste Angebot für Ihre Website-Anforderungen bietet.
Divis Preise
Divi bietet keine kostenlose Version seines Plugins an, Sie können jedoch eine 30-tägige Rückerstattungsrichtlinie nutzen, ohne dass Fragen gestellt werden. Sehen wir uns die verfügbaren Preispläne an.
Divi

Für nur 89 $ pro Jahr ist der Divi-Plan ein unglaubliches Schnäppchen. Erstellen Sie unbegrenzt viele Websites für sich selbst oder Ihre Kunden mit über 2000 Layouts und allen leistungsstarken Funktionen dieses Website-Erstellers. Brauchen Sie Hilfe? Umfangreiche Dokumentation und zuverlässiger Support sind im Lieferumfang enthalten. Als Bonus erhalten Sie das Extra-Theme, Bloom für E-Mail-Opt-Ins und Monarch für Social Sharing – alles ohne zusätzliche Kosten!

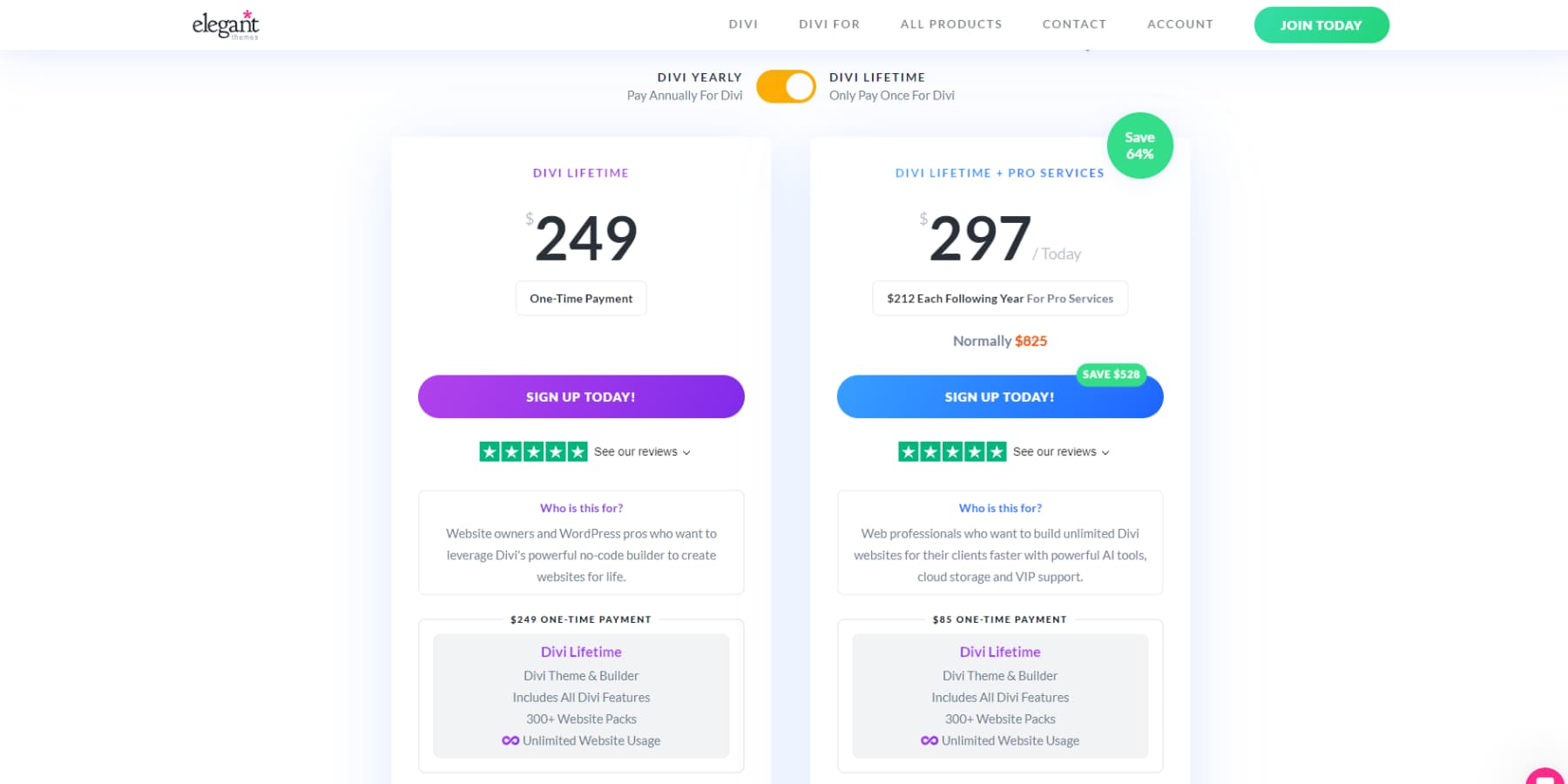
Wenn Sie sich nicht mit jährlichen Zahlungen befassen möchten, können Sie gegen eine einmalige Gebühr von 249 US-Dollar alle diese großartigen Vorteile nutzen. Und ja, Sie haben ein Leben lang Anspruch auf unser unglaubliches Support-Team.
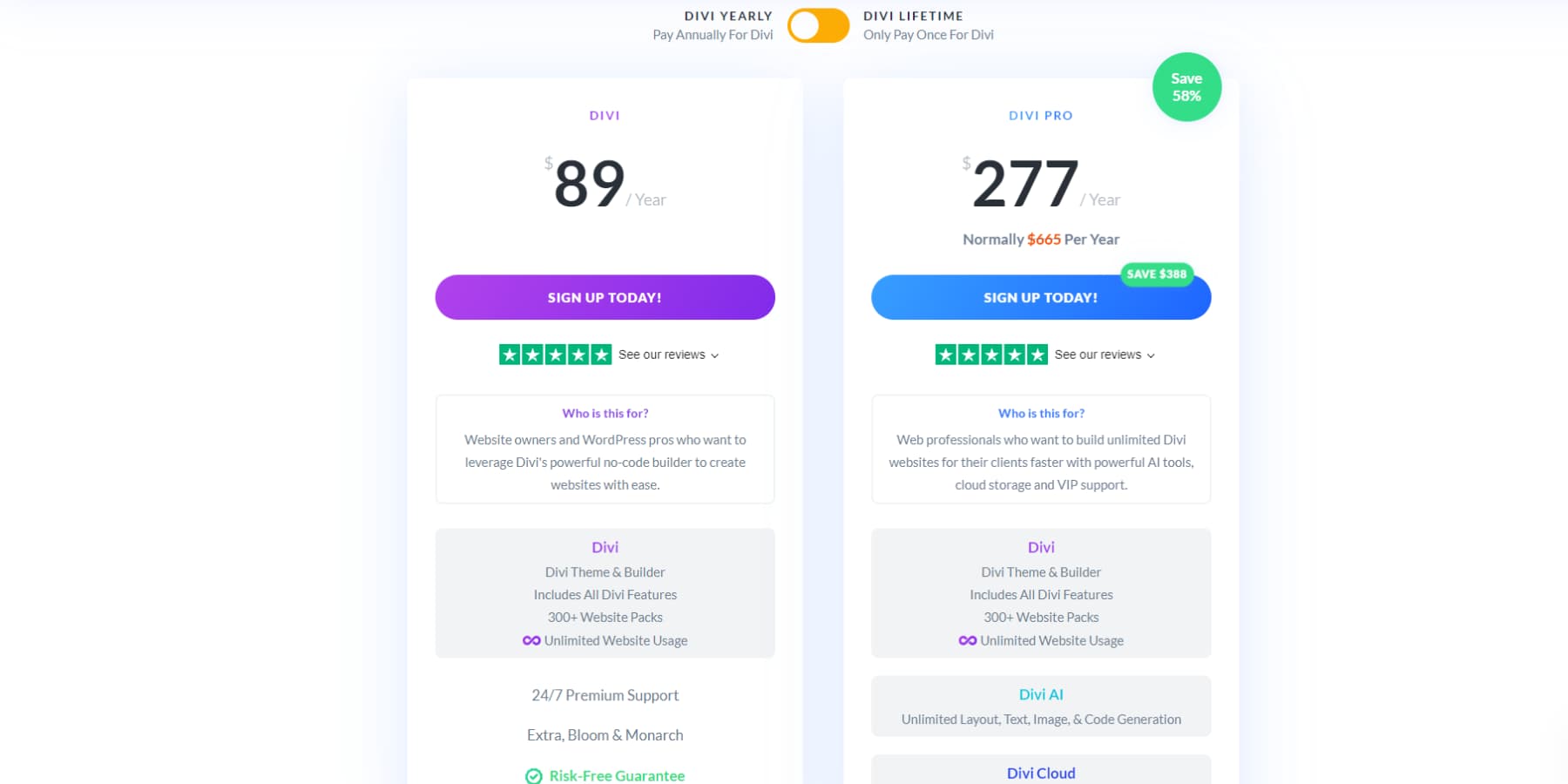
Divi Pro
Wenn Sie planen, eine Website-Agentur zu betreiben, sollten Sie ein Upgrade auf den Divi Pro-Plan in Betracht ziehen. Es baut auf den Basisfunktionen auf und bietet unbegrenzte Nutzung von Divi AI und Quick Sites , Divi Cloud zum Speichern von Assets, VIP-Support und Teamzusammenarbeit für bis zu 4 Mitglieder. Wählen Sie zwischen 277 $ jährlich oder einer einmaligen Divi-Gebühr von 85 $ plus 212 $ jährlich für die Extras . Dieses umfassende Paket soll die Produktivität und Leistungsfähigkeit Ihrer Agentur steigern.
Preise von Enfold

Das Enfold-Theme kann bei Themeforest für 59 $ erworben werden. Diese einmalige Gebühr deckt eine Einzelstandortlizenz und laufende Updates ab. Aber im Gegensatz zu Divi bekommt man hier nur ein halbes Jahr Support. Benötigen Sie Unterstützung über sechs Monate hinaus? Erweiterte Supportoptionen beginnen bei 17,63 $ pro Halbjahr und gewährleisten eine kontinuierliche Unterstützung für Ihr Website-Projekt.
 |  | |
|---|---|---|
| Preisgestaltung | Gewinner Wenn Sie sich für Divi entscheiden, erhalten Sie erschwingliche Preise und unkomplizierte Pläne. Jedes Paket enthält alle Funktionen, kostenlose Marketing-Plugins und zahlreiche vorgefertigte Layouts. Dieser umfassende Ansatz ermöglicht es Ihnen, Divi auf unbegrenzten Websites sowohl für persönliche als auch für Kundenprojekte ohne zusätzliche Kosten zu nutzen. Die Preisstruktur von Divi bietet ein hervorragendes Preis-Leistungs-Verhältnis. Auch bei lebenslangen Plänen erhalten Sie lebenslangen Support. | Obwohl das Theme von Enfold günstiger ist als das von Divi, können Sie es nur auf einer Website verwenden. Außerdem erhalten Sie nur 6 Monate lang Support, können aber für weitere 6 Monate extra bezahlen. Andererseits ermöglicht Ihnen Divi die Verwendung des Themes auf so vielen Websites, wie Sie möchten, und bietet Ihnen unbegrenzten Support, solange Ihre Mitgliedschaft aktiv ist, einschließlich lebenslanger Pläne. |
| Wählen Sie Divi | Wählen Sie OceanWP |
Divi vs. Enfold: Welches sollten Sie wählen?
Wenn Sie an Divi und Enfold denken, denken Sie daran, dass beide einzigartige Tools zum Erstellen von Websites bieten, die auf verschiedene Benutzerbedürfnisse zugeschnitten sind. Dieser Vergleich schlüsselt die Vor- und Nachteile jedes Themas auf und hilft Ihnen herauszufinden, welches Ihren speziellen Anforderungen, Ihrem Kenntnisstand und Ihren Projektzielen entspricht.
Divi ist für…
…jeder, der gerade erst mit dem Webdesign anfängt und nicht viel Programmier- oder Designerfahrung hat, aber dennoch die vollständige Kontrolle über das Design seiner Website haben möchte. Mit dem Drag-and-Drop-Builder und den vorgefertigten Layouts von Divi können Sie beeindruckende Websites erstellen. Sie finden zahlreiche Anpassungsoptionen und KI-Tools, die Ihnen die Arbeit erleichtern. Darüber hinaus genießt unser Support-Team hohes Ansehen und wird oft in Erfahrungsberichten gelobt, sodass Sie bei Bedarf immer zuverlässige Hilfe erhalten.
Holen Sie sich Divi
Enfold ist für…
…jeder, der schnell eine einfache Website ohne komplexe Designanforderungen oder Integrationen einrichten möchte. Der Reiz des Themas liegt in seiner Erschwinglichkeit und dem einmaligen Zahlungsmodell, das sich perfekt für diejenigen eignet, die mit einem knappen Budget arbeiten. Für Benutzer ist es ideal, wenn sie der Schnelligkeit des Starts und der Einfachheit Vorrang vor umfangreichen Anpassungsoptionen einräumen.
Holen Sie sich Enfold
 |  | |
|---|---|---|
| Vorlagen | Gewinner Das Divi-Theme verfügt über eine umfangreiche Bibliothek mit über 2.000 kostenlosen Layouts, wobei wöchentlich neue Optionen hinzugefügt werden. Benutzer, die zusätzliche Abwechslung suchen, können den Divi-Marktplatz erkunden, der eine vielfältige Auswahl an Designs von Drittanbietern bietet. Für diejenigen, die einen wirklich einzigartigen Look wünschen, ermöglichen KI-gestützte Tools die Erstellung benutzerdefinierter Layouts, die auf individuelle Spezifikationen zugeschnitten sind. Diese Fülle an Auswahlmöglichkeiten stellt sicher, dass Benutzer problemlos die ideale Designlösung für ihre Projektanforderungen finden oder entwickeln können. | Enfold bietet etwa 36 Designvorlagen, sogenannte Demos, was im Vergleich zum umfangreichen Angebot von Divi etwas begrenzt ist. Darüber hinaus fehlen Enfold KI-Funktionen, was ein Nachteil ist. Andererseits punktet Divi mit seiner umfangreichen Vorlagensammlung, den KI-Funktionalitäten und dem Marktplatz. |
| Merkmale | Gewinner Divi zeichnet sich durch sein umfassendes Toolkit aus und bietet eine benutzerfreundliche visuelle Oberfläche für die Website-Erstellung. Die Plattform integriert nahtlos künstliche Intelligenz und Marketingfunktionen und nutzt gleichzeitig die Stärken von WordPress, wodurch Ihr Webentwicklungserlebnis erheblich verbessert wird. | Enfold bietet die grundlegenden Tools, die Sie für einen Seitenersteller benötigen. Allerdings benötigen Sie möglicherweise häufig zusätzliche Plugins von anderen Entwicklern. Dies kann frustrierend sein, wenn Sie keine Plugins für Funktionen verwenden möchten, die das Theme nicht bietet. Darüber hinaus kann es gelegentlich zu Kompatibilitätsproblemen kommen. |
| Benutzerfreundlichkeit | ️ Zeichnen Es ist ziemlich einfach, sich mit Divi vertraut zu machen. Die einzige kleine Herausforderung sind die verschiedenen KI-Funktionen, organisierten Optionen und die Editor-Oberfläche. Mit einer Fülle an YouTube-Tutorials, umfassender Dokumentation und starker Community-Unterstützung wird Divi jedoch zu einer benutzerfreundlichen Option. | ️ Zeichnen Der Builder selbst ist leicht zu erlernen, die Anpassungsoptionen sind jedoch nicht so intuitiv. Darüber hinaus ist die Dokumentation gelegentlich veraltet, der Support ist begrenzt und es gibt weniger Funktionen, als Sie vielleicht erwarten. Diese Probleme können die Verwendung des Themas komplizierter machen. |
| Leistung | Gewinner Mit dem richtigen Hosting und der richtigen Optimierung kann Divi eine extrem schnelle Leistung erzielen. | In unseren Tests war die Leistung von Enfold selbst bei aktiviertem Caching unzureichend. Damit es akzeptable Standards erfüllt, sind erhebliche Verbesserungen erforderlich. Dies könnte auf die alte Codebasis zurückzuführen sein, die offenbar nur selten aktualisiert wird, was den insgesamt veralteten Zustand des Themas widerspiegelt. |
| Preisgestaltung | Gewinner Wenn Sie sich für Divi entscheiden, profitieren Sie von kostengünstigen Preisen und einfachen Plänen. Jedes Paket enthält alle Funktionen, kostenlose Marketing-Plugins und eine Vielzahl vorgefertigter Layouts. Mit diesem All-in-One-Ansatz können Sie Divi ohne zusätzliche Kosten auf einer unbegrenzten Anzahl von Websites sowohl für persönliche Projekte als auch für Kundenprojekte nutzen. Die Preisstruktur von Divi bietet Benutzern ein hervorragendes Preis-Leistungs-Verhältnis. Auch bei den lebenslangen Plänen erhalten Sie lebenslangen Support. | Während das Enfold-Theme zu einem niedrigeren Preis als Divi startet, können Sie das Theme nur auf einer einzigen Website verwenden. Darüber hinaus gilt der enthaltene Support nur für 6 Monate, mit der Möglichkeit, ihn gegen Aufpreis um weitere 6 Monate zu verlängern. Im Gegensatz dazu berechtigt Sie der Preis von Divi, das Theme auf unbegrenzten Websites zu verwenden und unbegrenzten Support zu erhalten, solange Ihre Mitgliedschaft aktiv ist, auch bei lebenslangen Plänen. |
| Wählen Sie Divi | Wählen Sie „Enfold“. |
Letztendlich hängt das beste Theme für Ihre Website von Ihren spezifischen Bedürfnissen und Vorlieben ab. Sowohl Divi als auch Enfold bieten robuste Funktionen und Designflexibilität. Wenn Sie Wert auf eine große Auswahl vorgefertigter Layouts und eine praktischere Anpassungserfahrung mit KI-Funktionen legen, die Ihnen dabei helfen, ist Divi möglicherweise die ideale Wahl. Wenn Sie hingegen Wert auf eine klare, altmodische Ästhetik mit Fokus auf Einfachheit und Geschwindigkeit legen, könnte Enfold die bessere Wahl sein.
Haben Sie eines der Themes verwendet? Wir freuen uns über Ihre Erfahrungen und Erkenntnisse in den Kommentaren!