Die 20 besten DJ-Websites (Beispiele) im Jahr 2022
Veröffentlicht: 2022-12-21Schauen Sie sich diese Sammlung der besten DJ-Websites an und sammeln Sie neue Ideen für Ihre Online-Präsenz.
Nachdem wir mehr als 50 Künstler-Websites überprüft haben, haben wir festgestellt, dass ein dunkles Design bei DJs sehr beliebt ist.
Viele Seiten verwenden jedoch ein leichtes Design, daher gibt es keine zu befolgende Regel. Sie erstellen Ihre eigenen Regeln.
Eine DJ-Site enthält normalerweise Links zu sozialen Medien, eine Biografie, Melodien und Alben, Tourdaten und mehr.
Einige betten sogar offizielle Musikvideos und Songs (oder Wiedergabelisten) ein, um die Dinge aufzupeppen. Und die anderen betreiben auch einen Online-Shop.
Denken Sie daran, dass Sie mit jedem dieser DJ-WordPress-Themen ganz einfach eine leistungsstarke Website erstellen können. (Und vergessen Sie nicht, das richtige Hosting für Musiker auszuwählen.)
Lassen Sie uns jetzt ohne weiteres diese schönen Designs überprüfen.
Beste DJ-Websites und Beispiele
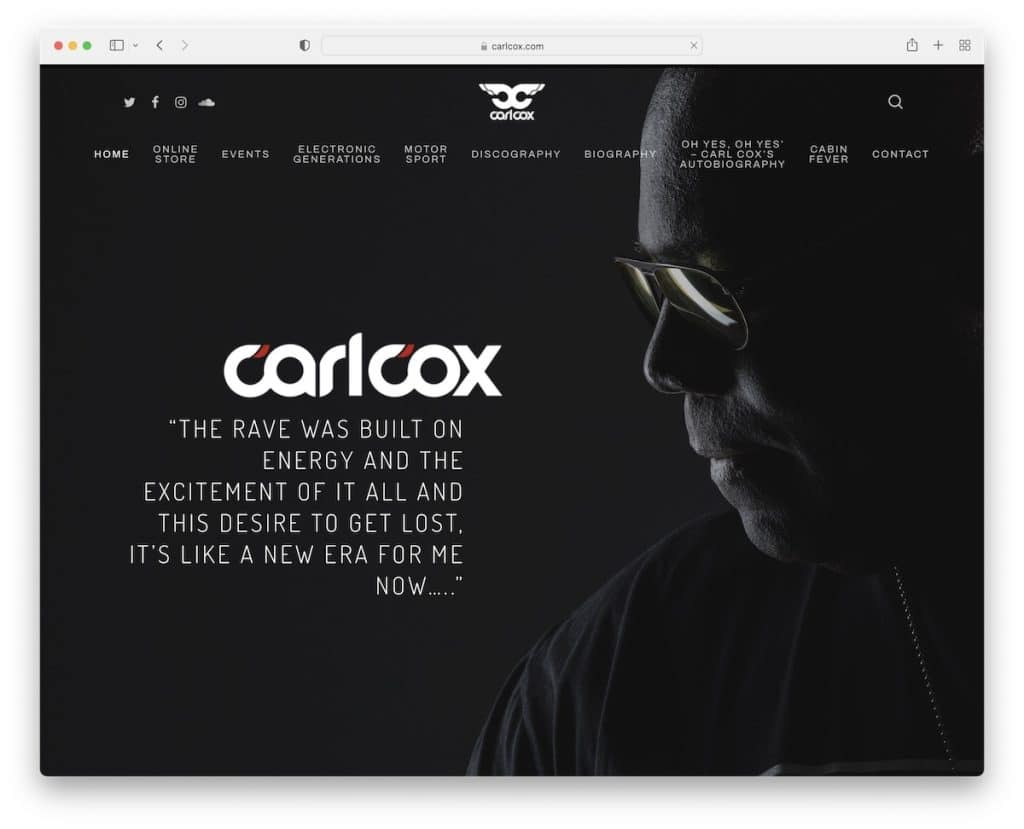
1. Karl Cox
Gebaut mit : Hervorstechendes Thema

Carl Cox hinterlässt mit dem dunklen und responsiven Webdesign einen starken und nachhaltigen Eindruck bei jedem Besucher. Sein Heldenbereich ist ein Vollbildbild von ihm selbst mit Text und einer transparenten Kopfzeile.
Die minimalistische Fußzeile enthält nur ein Archiv-Widget, das die Dinge sauber und einfach hält. Außerdem ist die Zurück-nach-oben-Schaltfläche praktisch, sodass Sie nicht manuell ganz nach oben scrollen müssen.
Hinweis : Erzielen Sie mit einem dunklen Design ein hochwertigeres und kraftvolleres Gefühl.
Weitere Designs finden Sie in unserer Liste der besten Beispiele für herausragende Themen.
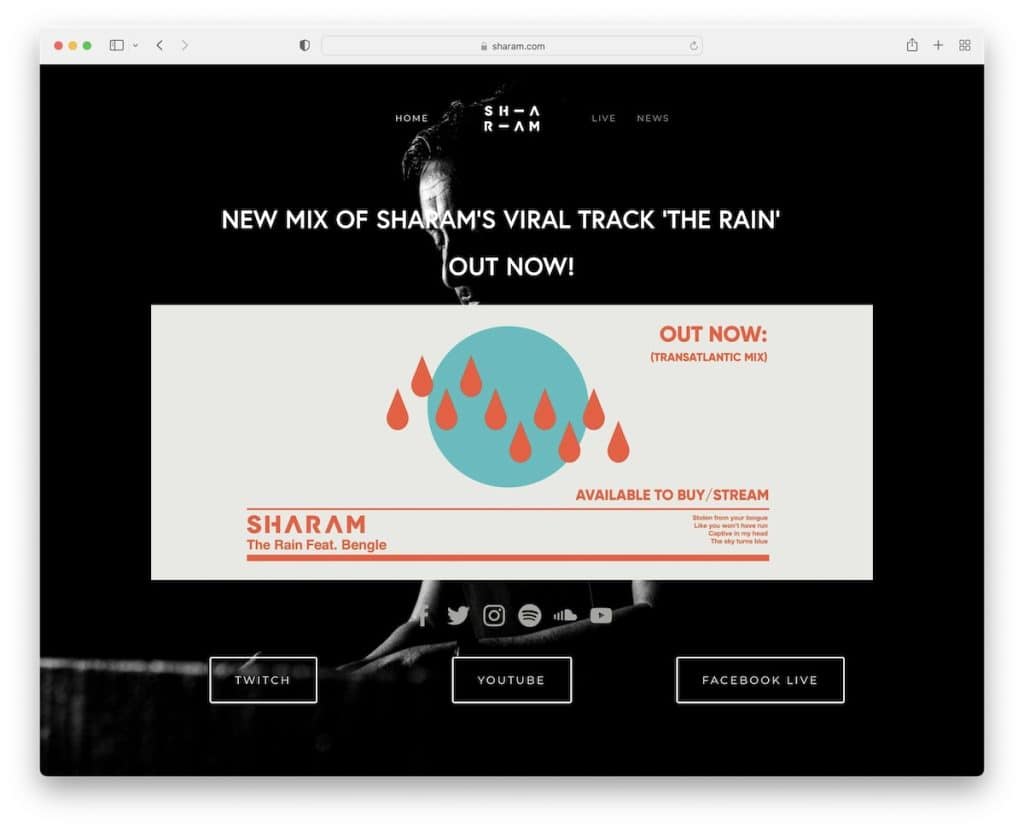
2. Scharam
Gebaut mit : Squarespace

Die DJ-Website von Sharam ist ein einfaches, aber kreatives Landingpage-Beispiel mit einem dunklen Look wie die von Carl Cox.
Die Seite verfügt über einen minimalistischen Header mit Links, die Sie direkt zum gewünschten Abschnitt führen (ohne Scrollen).
Links und Schaltflächen werden beim Hover hervorgehoben, damit Sie wissen, dass Sie auf das Richtige klicken.
Hinweis : Ein Landing- oder One-Page-Layout eignet sich hervorragend, um die Benutzererfahrung zu verbessern.
Magst du Squarespace? Dann müssen Sie sich auch diese Beispiele für Squarespace-Websites ansehen.
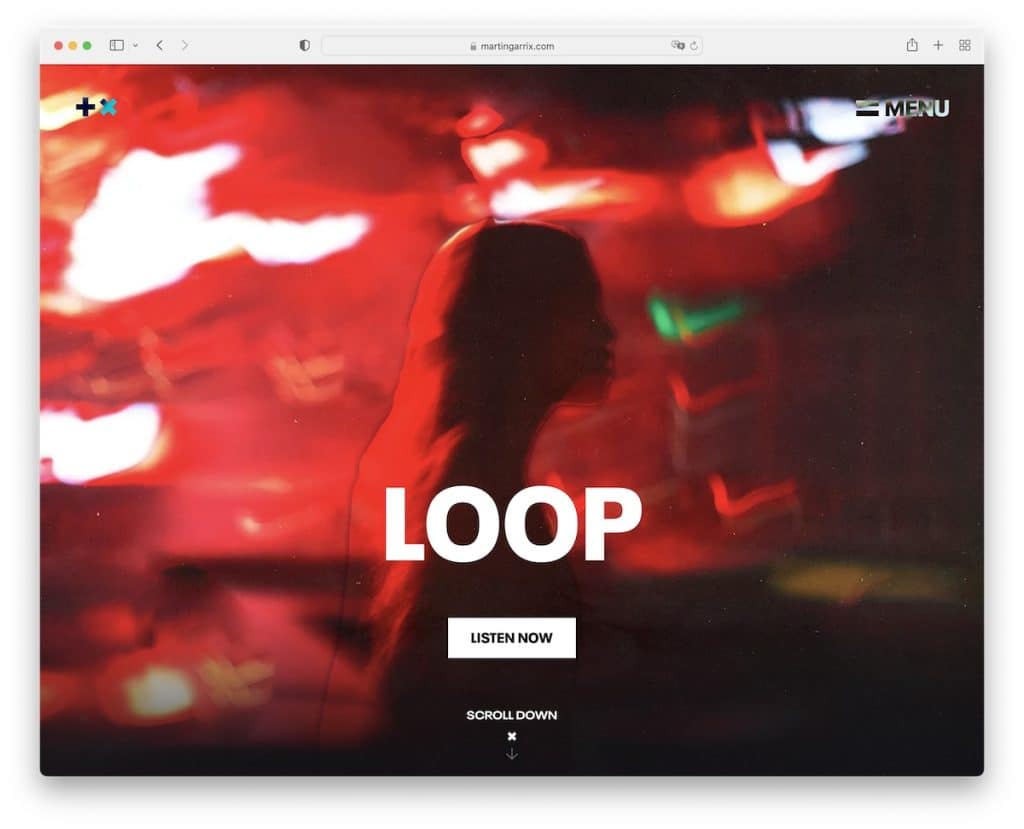
3.Martin Garrix
Gebaut mit : Next.js

Martin Garrix mischt dunkle und helle Hintergründe mit vielen animierten Elementen, die das Engagement auf einem Allzeithoch halten.
Der Heldenbereich hat einen Parallaxeneffekt mit einem Call-to-Action (CTA)-Button zur neuesten Melodie. Außerdem ist das Sticky-Hamburger-Menü immer verfügbar, um von Seite zu Seite zu springen, ohne zu scrollen.
Hinweis : Halten Sie Ihre Website mit dunklen und hellen Abschnitten dynamischer.
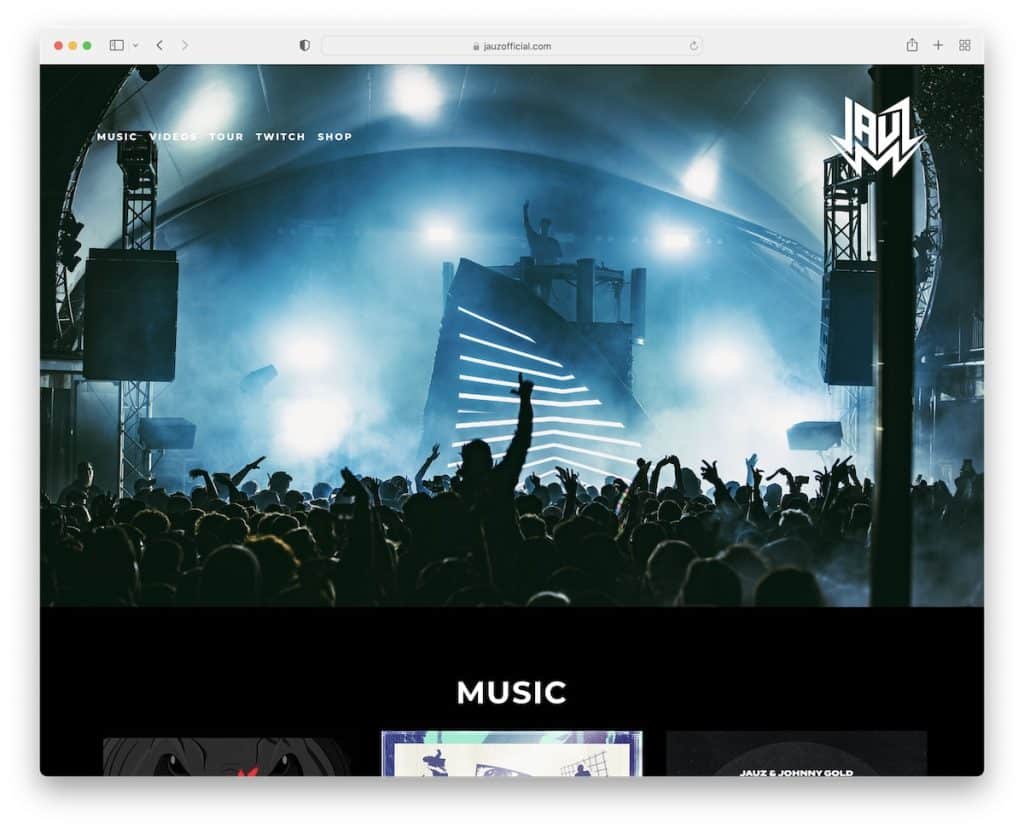
4. Jauz
Gebaut mit : Squarespace

Jauz hat eine moderne einseitige DJ-Website mit einem vereinfachten Header, der Links verwendet, die Sie direkt zu dem Abschnitt führen, den Sie überprüfen möchten (0 scrollen).
Wir mögen den parallaxen Hintergrund sehr, der das insgesamt dunkle Design aufpeppt. Jauz verwendet jedoch einen weißen Hintergrund für den Instagram-Bereich, wodurch er mehr auffällt.
Hinweis : Verwenden Sie eine andere Hintergrundfarbe, wenn Sie einen bestimmten Abschnitt hervorheben möchten.
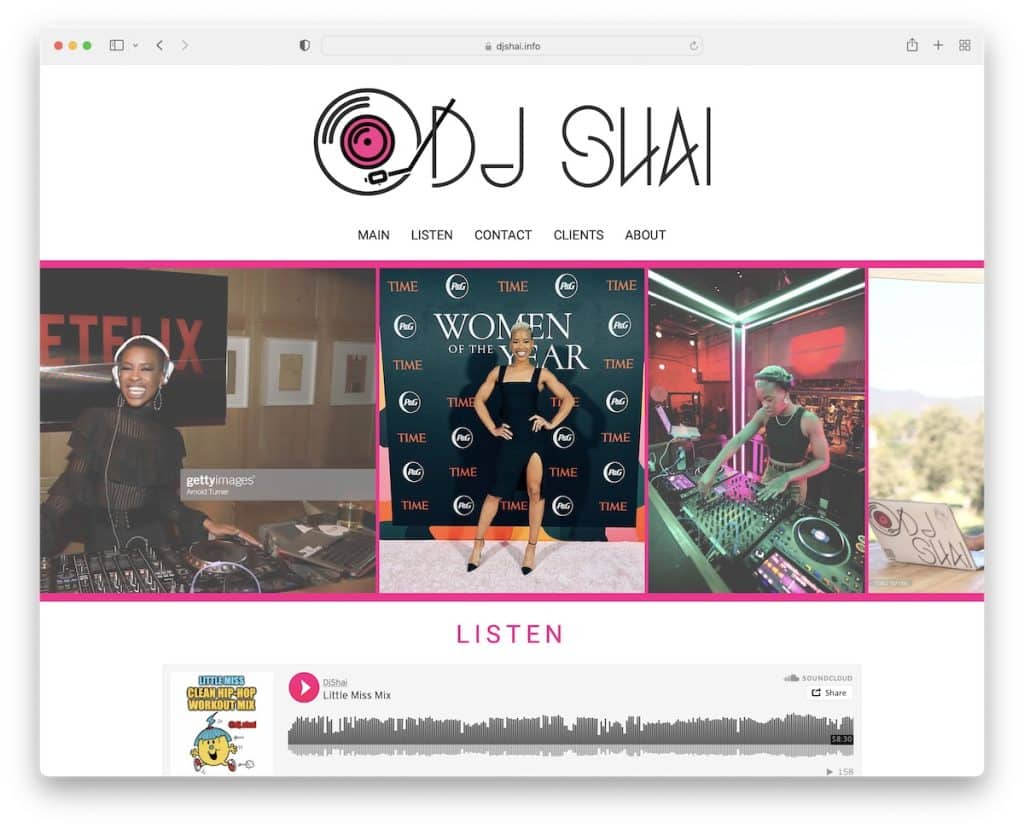
5. DJ Shai
Gebaut mit : Wix

DJ Shai hat eine erfrischende Website mit hellem Hintergrund und rosafarbenen Details. Es ist eine einseitige Website, auf der Sie schnell alles über sie erfahren können.
Die eingebetteten Spotify-Wiedergabelisten sind eine sehr coole Ergänzung, um den Fan länger zu halten.
Hinweis : Lassen Sie Fans Ihre Musik auf Ihrer Website spielen.
Es gibt viele andere hervorragende Websites, die auf der Wix-Plattform erstellt wurden.
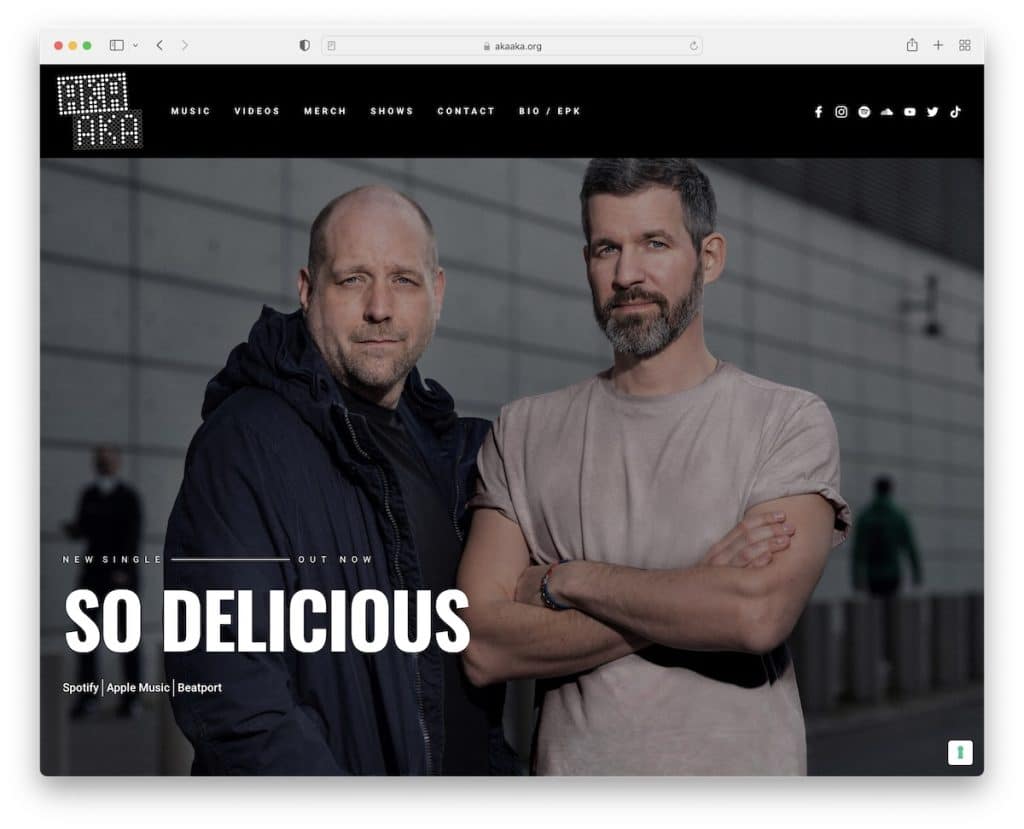
6. Aka Aka
Gebaut mit : Webflow

Die DJ-Website von Aka Aka hat ein großes Heldenbild mit leichtem Parallax-Effekt, das die neueste Single mit Links zu Spotify, Apple Music und Beatport bewirbt.
Die Kopfzeile ist dunkel mit eingängigen animierten Symbolen, die beim Schweben reagieren.
Wir finden den Tour-Bereich sehr interessant, da es sich um einen etwas eingebetteten Frame handelt, durch den Sie scrollen können, ohne die Hauptseite zu scrollen.
Hinweis : Verwenden Sie den Heldenbereich, um für Ihre neuesten Songs, Musikvideos, Tourdaten usw. zu werben.
Weitere Ideen und Inspirationen finden Sie auf weiteren Webflow-Websites.
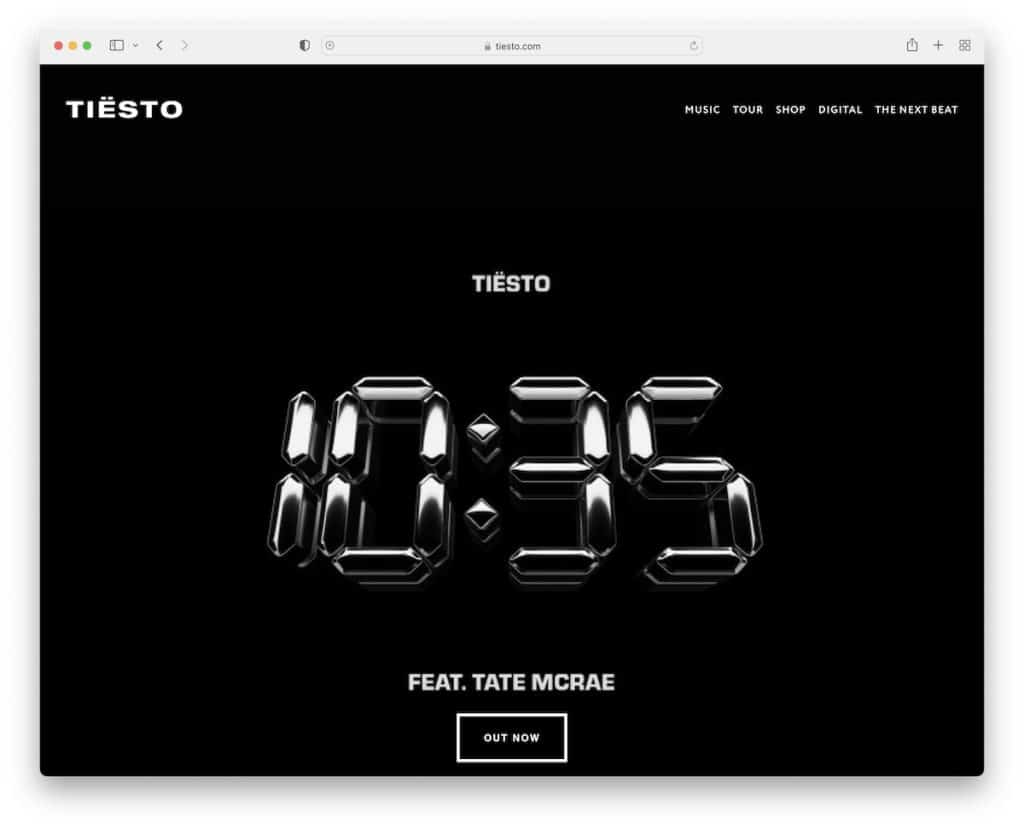
7. Tiesto
Gebaut mit : Squarespace

Tiesto ist ein weiterer Fan von Dark- und Parallax-Design, wobei die Above-the-Fold-Sektion seine neuesten Songs vorantreibt.
Der Rest der Seite ist eine Mischung aus Musikvideos und Songlinks. Tiesto verwendet keine Fußzeile, aber Sie finden eine minimalistische Kopfzeile mit Links zu seiner Musik, seiner Tour, seinem Shop und mehr.
Hinweis : Widmen Sie Ihre Homepage ausschließlich Ihren Musikvideos und Songs, wie Tiesto.
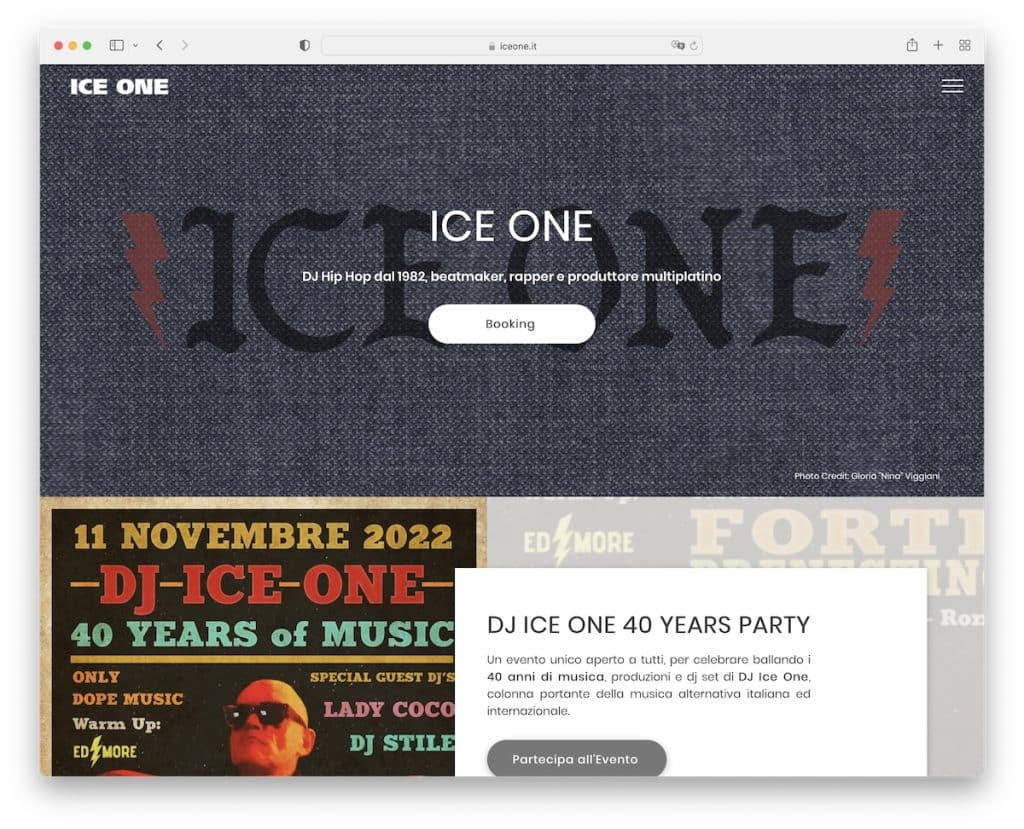
8. Eis eins
Gebaut mit : Duda

Ice One betreibt eine inhaltsreiche Homepage mit einer Diashow, die für Buchungen wirbt. Das Hamburger-Menüsymbol öffnet die Navigation von der linken Seitenleiste, die die Hälfte des Bildschirms einnimmt.
Diese DJ-Website verwendet einen parallaxen Hintergrund für eine immersivere Atmosphäre.
Hinweis : Verwenden Sie ein Hamburger-Menüsymbol, um den Kopfbereich zu vereinfachen.
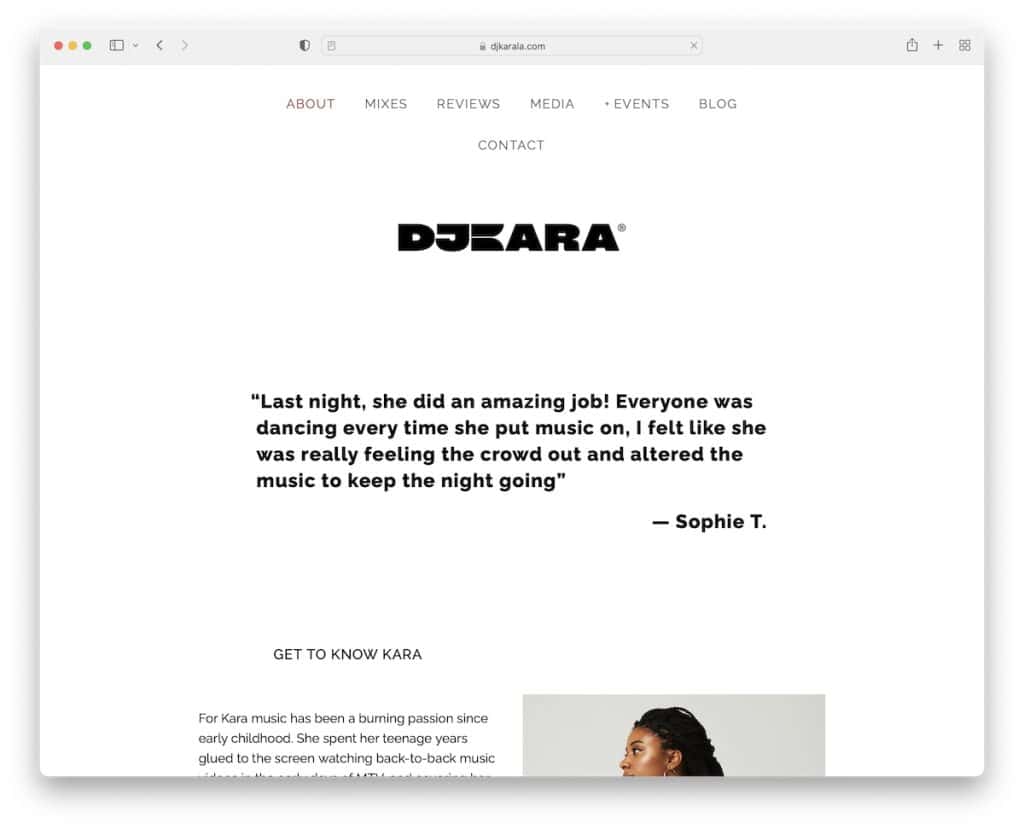
9. DJ Kara
Gebaut mit : Squarespace

Die Website von DJ Kara ist leicht und minimalistisch und sorgt für ein reibungsloses Surferlebnis. Die Kopfzeile enthält ein Dropdown-Menü und die Fußzeile nur Symbole für soziale Medien.
Direkt unter der Kopfzeile befindet sich ihr Logo, das direkt in ein Testimonial und dann in eine kurze Biografie mit Bild übergeht. Ein interessanter Ansatz, der anders ist als alle anderen, die wir im DJ-Bereich gesehen haben.
Hinweis : Weisen Sie Bewertungen und Erfahrungsberichten einen speziellen Abschnitt auf Ihrer Website zu.
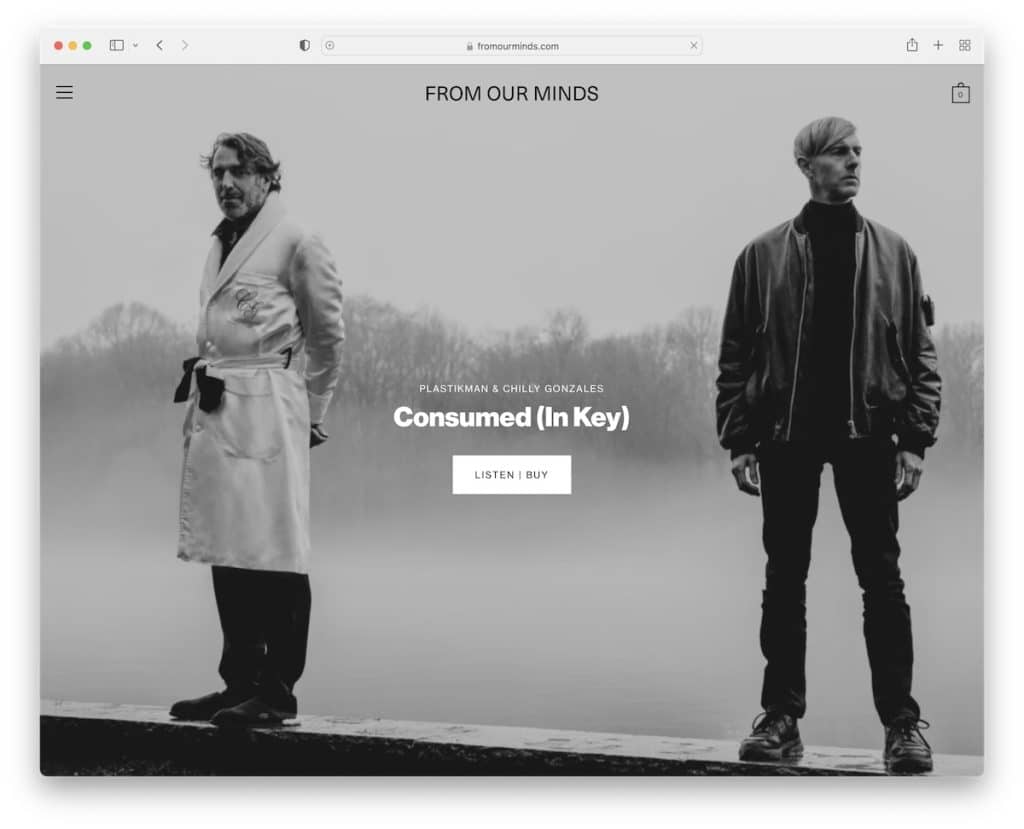
10. Aus unseren Köpfen
Gebaut mit : Shopify

Wenn Sie keine Zeit haben und eine einfache, aber nicht zu einfache Website erstellen möchten, müssen Sie From Our Minds überprüfen.

Diese übersichtliche Website bietet ein Vollbild mit einer CTA-Schaltfläche, einer Tourdatenliste und einem Newsletter-Anmeldeformular.
Das Overlay-Menü hat nur zwei Links und die Fußzeile hat Social-Media-Symbole.
Hinweis : Halten Sie es einfach und minimal, wenn Sie sich über das Seitendesign Ihres DJs nicht sicher sind. Es funktioniert immer.
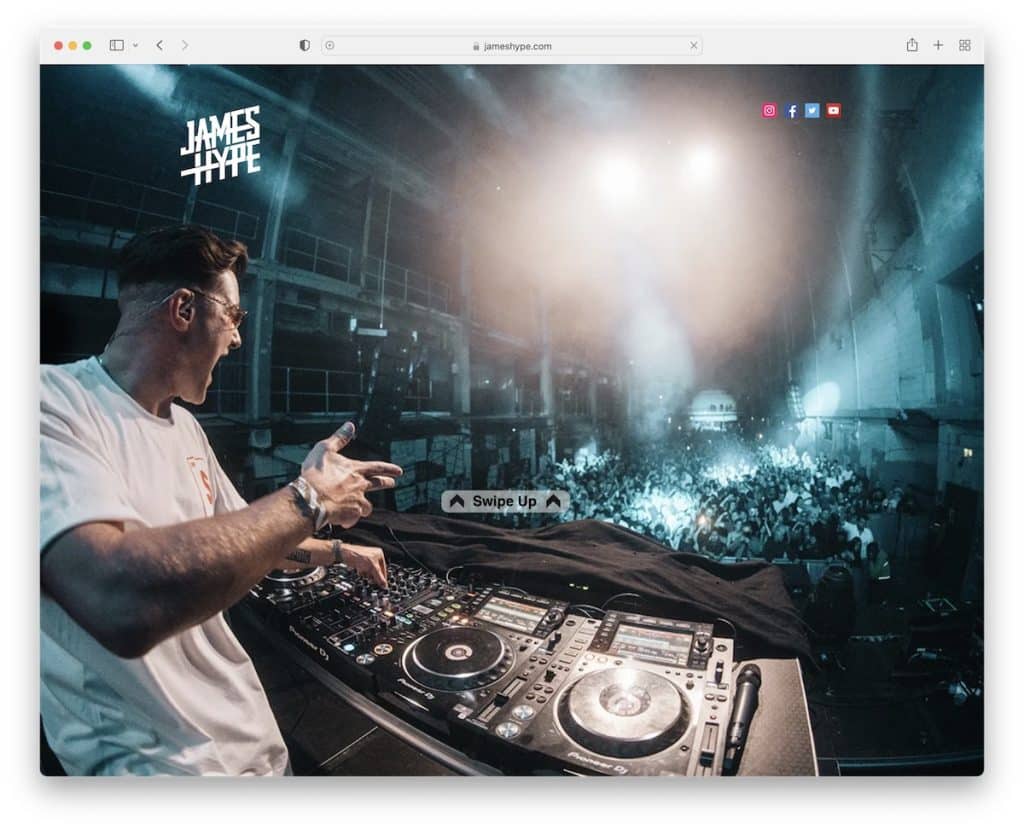
11. James-Hype
Gebaut mit : Wix

Apropos Einfachheit, die DJ-Website von James Hype ist EINFACH. Es verfügt über ein Hintergrundbild mit sozialen Symbolen oben und verschiedene Links unterhalb der Falte. Das ist es!
Hinweis : Eine einfache Website mit kuratierten Links zu verschiedenen Medien ist besser als gar keine Website.
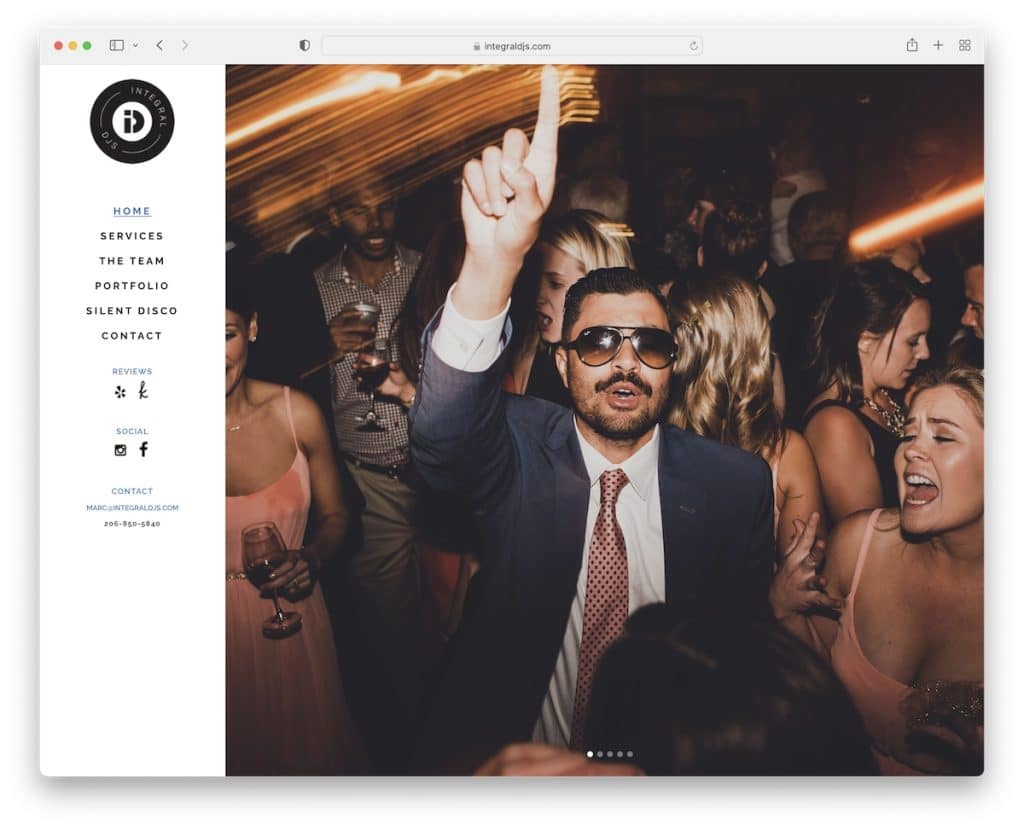
12. Integrale DJs
Gebaut mit : Stockholm-Design

Die Homepage von Integral DJs hat eine klebrige Kopfzeile/ein Menü in der linken Seitenleiste mit einer großen Diashow, die sofort die Aufmerksamkeit auf sich zieht.
Die „Kopfzeile“ verlinkt auf andere Seitenbereiche, Rezensionen, soziale Medien und Kontakt. Die Website hat auch eine Zurück-nach-oben-Schaltfläche, um ein Scrollen zu vermeiden.
Hinweis : Machen Sie die Dinge anders mit einem Sidebar-Header, den viele DJ-Sites nicht verwenden.
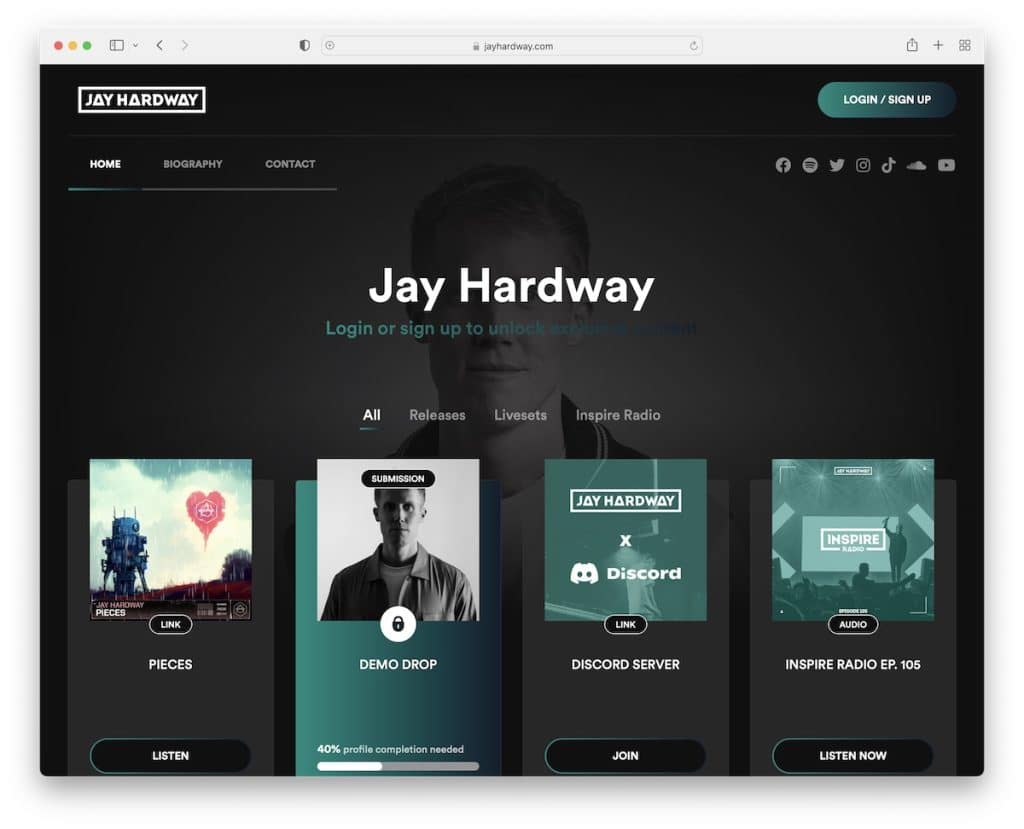
13. Jay Hardway
Gebaut mit : Laravel

Jay Hardway macht es mit seiner Semi-Membership-DJ-Website anders. Während einige der Inhalte für alle kostenlos sind, müssen Sie sich für die exklusiven Inhalte anmelden.
Die Homepage bietet ein großes Portfolio an Inhalten, die Sie filtern können, um Veröffentlichungen, Live-Sets und Inspire-Radio zu überprüfen.
Hinweis : Beginnen Sie mit dem Aufbau einer Community mit einem Mitgliederbereich.
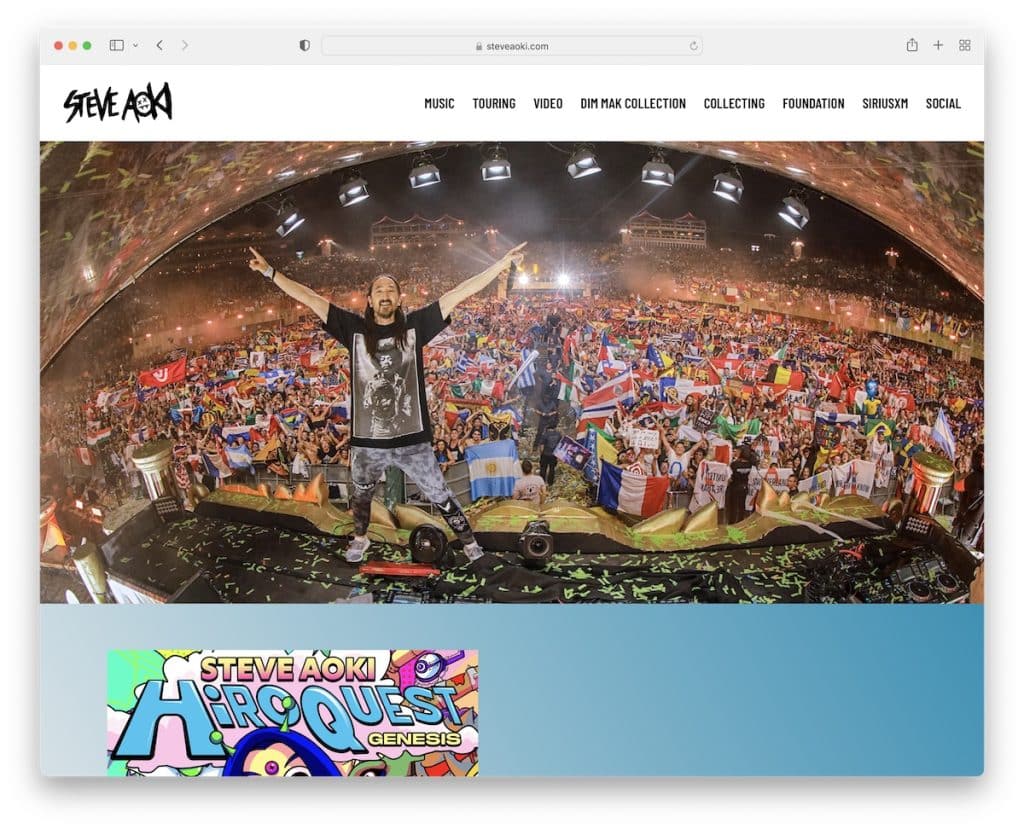
14. Steve Aoki
Gebaut mit : Divi Theme

Die Website von Steve Aoki ist ein etwas einfaches einseitiges Layout mit einer klebrigen Navigationsleiste, mit der Sie mit einem Klick auf eine Schaltfläche von Abschnitt zu Abschnitt springen können.
Die Seite hat auch eine Zurück-nach-oben-Schaltfläche, einen Twitter-Feed mit einer „Mehr laden“-Schaltfläche und ein Newsletter-Anmeldeformular.
Hinweis : Lassen Sie Ihre Fans Ihre E-Mail-Liste abonnieren und per E-Mail (oder SMS) in Kontakt bleiben.
Es gibt auch viele andere Websites, die das Divi-Theme verwenden, auf das Sie vielleicht einen Blick werfen möchten.
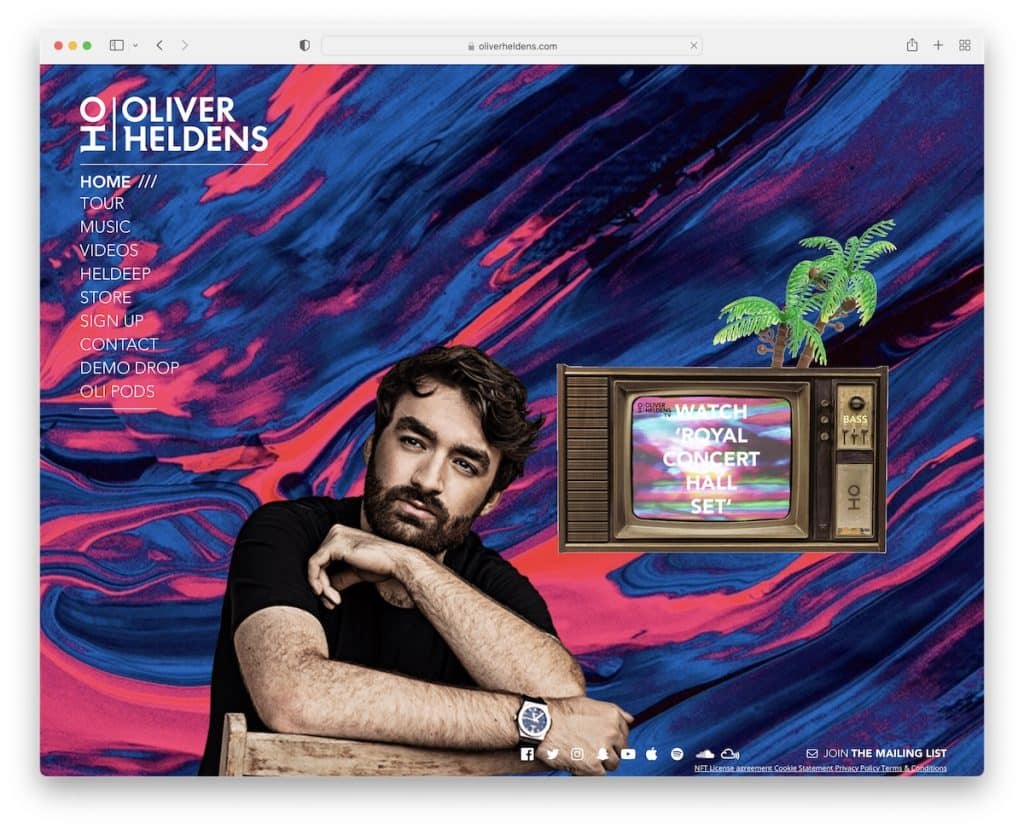
15. Oliver Heldens
Gebaut mit : Hervorstechendes Thema

Die Homepage von Oliver Heldens hat einen Vollbildhintergrund mit einer coolen Fernsehanimation, Seitenleistennavigation und Social-Media-Symbolen in der transparenten „Fußzeile“.
Diese DJ-Website hat ein Off-Canvas-Menü auf dem Handy und einen starrenden Oliver mit animierten Laseraugen.
Hinweis : Transparente Kopf- und Fußzeilen verleihen der Website ein edles Aussehen.
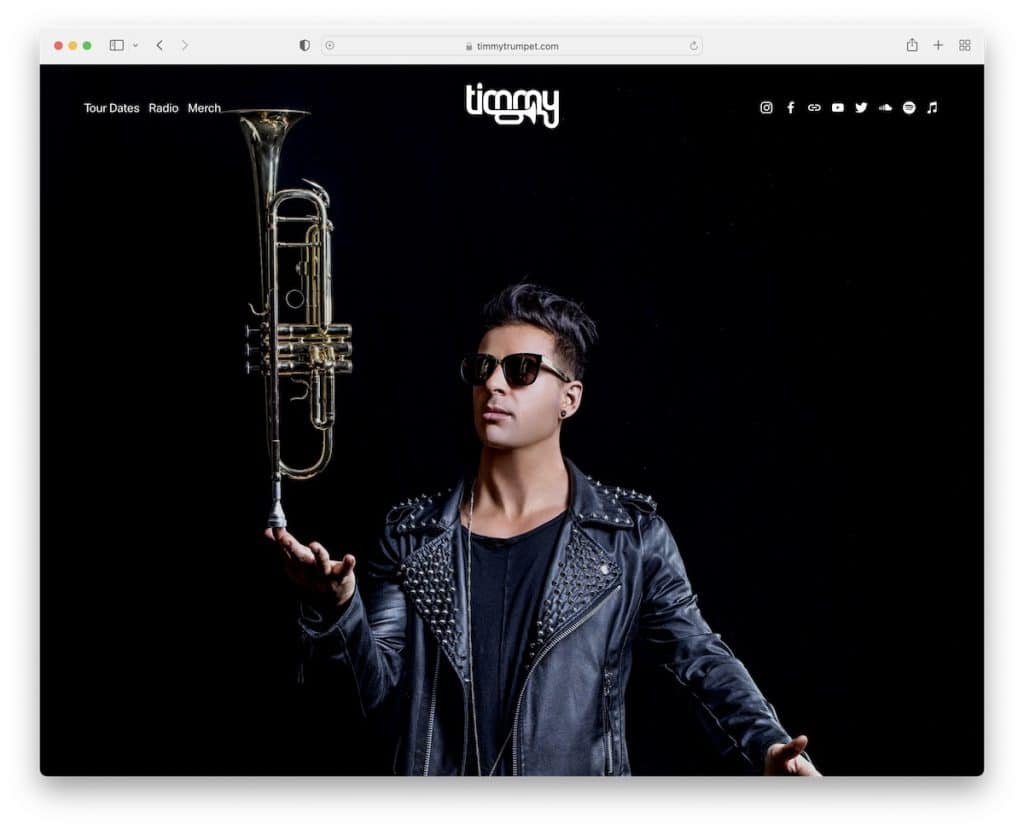
16. Timmy Trompete
Gebaut mit : Squarespace

Timmy Trumpet ist eine DJ-Website mit einem Vollbild-Heldenbild und einem sauberen und einfachen Header. Es verfügt über ein Schwarz-Weiß-Design für Abschnitte und einen animierten/Video-Hintergrund unten.
Außerdem enthält der Fußbereich nur den Copyright-Text, sonst nichts.
Hinweis : Vollbild-Hero-Image ohne Text und CTA und eine einfache Kopfzeile können einen starken ersten Eindruck hinterlassen.
17. Charlotte de Witte
Gebaut mit : Craft CMS

Die Website von Charlotte De Witte hat einen sehr coolen Text, der eine Animation enthüllt, anstatt einer Überschrift, gefolgt von ihrem Bild.
Die letzten beiden Dinge sind ein dreispaltiger Abschnitt für Verwaltung, Buchungen und Presse- und Social-Media-Symbole sowie Tourdaten-Link für die Fußzeile.
Hinweis : Verwenden Sie eine Website, um nur die wesentlichen Details und Tourdaten zu präsentieren und soziale Profile zu bewerben.
18. Nora En Pure
Gebaut mit : Wix

Die DJ-Website von Nora En Pure macht Dinge anders als die anderen, mit einer Biografie auf der Homepage.
Die Seite hat auch einen Bildhintergrund, eine einfache Navigationsleiste und Seitenleistensymbole für soziale Medien und Musik.
Hinweis : Lassen Sie alte und neue Fans durch eine ausführliche Biografie mehr über Sie erfahren.
19. Peggy Gou
Gebaut mit : Craft CMS

Peggy Gous Seite wird Sie an den Bildschirm kleben, besonders wenn Sie einen Song abspielen und das untere Menü und das Logo oben verschwinden lassen.
Es ist eine DJ-Website mit einem dunklen, minimalistischen und einzigartigen Design, das neue kreative Webdesign-Ideen freisetzt.
Hinweis : Verwenden Sie eine klebrige Navigationsleiste am unteren Rand des Bildschirms statt oben, und Ihre Seite sieht sofort anders aus.
20. Gordo
Gebaut mit : Squarespace

Gordos dunkle Website ist sauber und einfach, mit einem fetten Heldenabschnitt mit Text/Links, die reagieren, sobald Sie mit der Maus darüber fahren (sogar der Hintergrund ändert sich).
Die Homepage bietet auch ein großartiges Scrollerlebnis beim Laden von Inhalten. Außerdem können Sie in der Lightbox-Galerie Bilder anzeigen, ohne die aktuelle Seite zu verlassen.
Hinweis : Füge Menülinks zum Heldenbereich hinzu, damit Fans schnell finden, wonach sie suchen.
