Brauchen Sie im Jahr 2024 einen WordPress Page Builder?
Veröffentlicht: 2024-06-08Page Builder erlangten zu einer Zeit Bedeutung, als das Entwerfen einer Website mit WordPress Kenntnisse über HTML, CSS und etwas PHP erforderte. Seitenersteller ermöglichten den Benutzern ein echtes „No-Code“-Erlebnis. Wenn Sie es uns erlauben, es zu sagen, waren Seitenersteller wie Divi für WordPress-Benutzer eine gewisse Beruhigung. Aber brauchen Sie angesichts der sich ändernden Zeiten und der zugänglicheren Technologie als je zuvor einen WordPress Page Builder? Auf die eine oder andere Weise tun Sie das wahrscheinlich.
TL;DR
- Wir besprechen heute, was als Seitenersteller zählt.
- Ist der Blockeditor ein Seitenersteller? Ja und nein.
- Verlangsamen Page Builder Ihre Website wirklich? Es kommt darauf an.
- Wir behandeln einige der beliebtesten WordPress-Seitenersteller, die Sie für Ihr nächstes Projekt in Betracht ziehen sollten.
- 1 Was ist ein WordPress Page Builder?
- 1.1 Ist der Standardeditor von WordPress ein Page Builder?
- 1.2 Einzigartige Funktionen von Page Buildern
- 2 Benötige ich einen WordPress Page Builder?
- 2.1 Warum Sie einen Page Builder verwenden sollten
- 2.2 Sind Page Builder schlecht, langsam oder leistungsschwach?
- 3 beliebte Page Builder für WordPress
- 3.1 1. Divi
- 3.2 2. Elementor
- 3.3 3. Beaver Builder
- 4 Beginnen Sie noch heute mit der Verwendung eines Premium-Seitenerstellers
- 5 häufig gestellte Fragen
Was ist ein WordPress Page Builder?
Im Allgemeinen ist ein Seitenersteller ein visueller Editor eines Drittanbieters zum Erstellen von WordPress-Seiten und -Beiträgen. Diese Builder können Theme-Vorlagen oft auch visuell bearbeiten. Seitenersteller können als Theme oder Plugin gepackt werden, um Drag-and-Drop-Funktionen hinzuzufügen, und gelten größtenteils als „No-Code-Tools“.
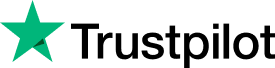
Der Begriff „Seitenersteller“ ist schon einige Jahre alt. Es ist wichtig, diesen Begriff für heute zu überdenken. Früher verwendete WordPress den sogenannten „klassischen Editor“. Es handelte sich um einen einfachen WYSIWYG-Editor mit zwei Registerkarten – der visuellen und der Text-Registerkarte zum Schreiben von Inline-HTML und CSS.

WordPress Classic Editor – Erstellen von Seiten vor Page Buildern
Aus dieser Bearbeitungssituation sind Seitenersteller hervorgegangen. Wenn Sie HTML und CSS beherrschen, könnten Sie im Texteditor der Seite einiges tun. Aber sobald Sie strukturellere Dinge tun wollten, mussten Sie wissen, wie man Dateien wie template.php und externe Stylesheets ändert. Dies ist mittlerweile eine offensichtliche Einschränkung für die meisten Menschen und Unternehmen, die dies nicht tun können. Es wurde eine intuitivere und visuellere Möglichkeit zum Erstellen von Webseiten benötigt.
Seitdem hat WordPress den Block-Editor entwickelt und eingeführt.
Ist der Standardeditor von WordPress ein Page Builder?
In gewisser Hinsicht ist der Blockeditor ein Seitenersteller. Es bietet ein vollständig visuelles Bearbeitungserlebnis für Seiten, Beiträge und Themenbereiche (wie Kopfzeilen, Seitenleisten und Fußzeilen). Seiten- und Blockvorlagen sind leicht verfügbar (kostenlos und kostenpflichtig). Es gibt sogar eine umfangreiche Auswahl an Plugins, die Websitebesitzern weitere Funktionen und Blöcke zum Erstellen von Websites hinzufügen.
In einem anderen Sinne bezeichnet der Begriff „ Seitenersteller“ oft nicht zum Kerngeschäft gehörende Bearbeitungsfunktionen für WordPress. Damit ist jedes Designsystem eines Drittanbieters gemeint, das das Standardbearbeitungserlebnis ersetzt (sei es das klassische Bearbeitungserlebnis oder der neue Blockeditor).

Der Blockeditor, früher bekannt als Gutenberg, ist jetzt der Standardeditor für WordPress. Es ermöglicht Benutzern, Inhalte mithilfe von Blöcken zu erstellen, die jeweils unterschiedliche Inhaltselemente wie Absätze, Bilder, Videos und mehr darstellen.
Der Blockeditor wird kontinuierlich weiterentwickelt, gilt aber als stabil für den Aufbau einer Website. Es ist in WordPress Core integriert, sodass die Installation von etwas anderem nicht erforderlich ist (es gibt jedoch Gründe, etwas anderes zu verwenden, wenn Sie möchten). Viele Leute glauben, dass der Blockeditor überstürzt war und wichtige Funktionen fehlten. Andere Seitenersteller gibt es schon länger und bieten möglicherweise eine einfachere und umfassendere Erfahrung beim Erstellen von Websites.
Wenn Sie Ihre Anforderungen berücksichtigen, sind hier die wichtigsten Dinge, die der Blockeditor bietet:
- Nativ in WordPress : Nahtlos in WordPress integriert, um Kompatibilität mit den Kernfunktionen sicherzustellen.
- Große Auswahl an Kern- und Drittanbieter-Blöcken : Greifen Sie auf verschiedene integrierte und Drittanbieter-Blöcke zu, um Ihre Website zu verbessern.
- Wiederverwendbare Blöcke und Muster : Speichern Sie benutzerdefinierte Blöcke und Muster und verwenden Sie sie auf Ihrer gesamten Website wieder, um ein einheitliches Design zu gewährleisten.
- Funktioniert mit Blockthemen : Gestalten Sie jeden Teil Ihrer Website mithilfe von Blockthemen mit umfangreichen Anpassungsoptionen.
- Leicht und schnell : Der auf Leistung optimierte Blockeditor sorgt für schnelle Ladezeiten und ein reibungsloses Benutzererlebnis.
Einzigartige Funktionen von Page Buildern
Seitenersteller haben über Nacht die Bearbeitungsbeschränkungen von WordPress geändert. Heute können Sie das Divi-Theme (unser beliebtes Page Builder-Theme und Plugin) auf eine Neuinstallation von WordPress übertragen und jede Seite, jeden Beitrag, jede Kopfzeile, jede Fußzeile, jede Seitenleiste und mehr erstellen – alles visuell und ohne Code.
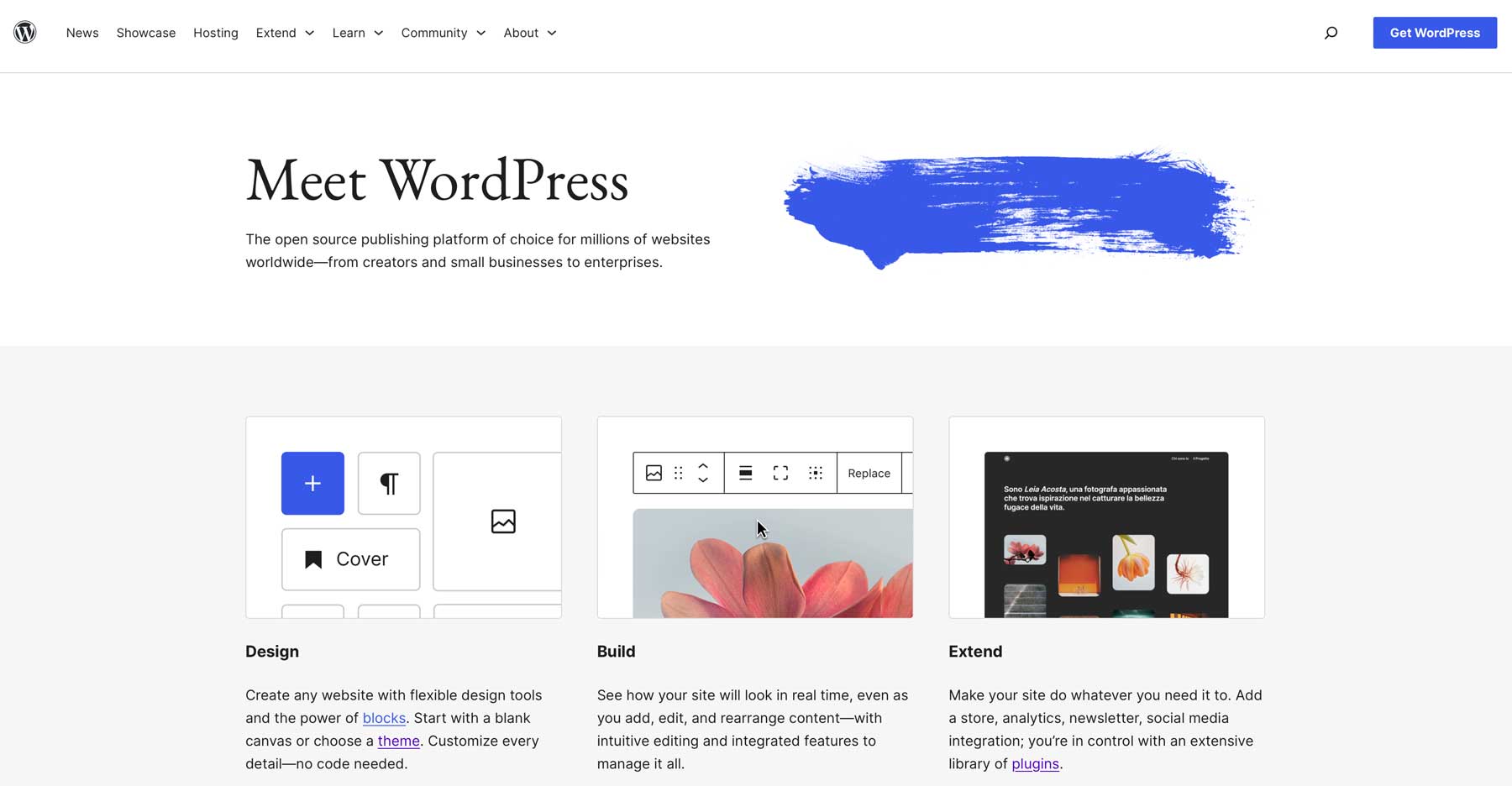
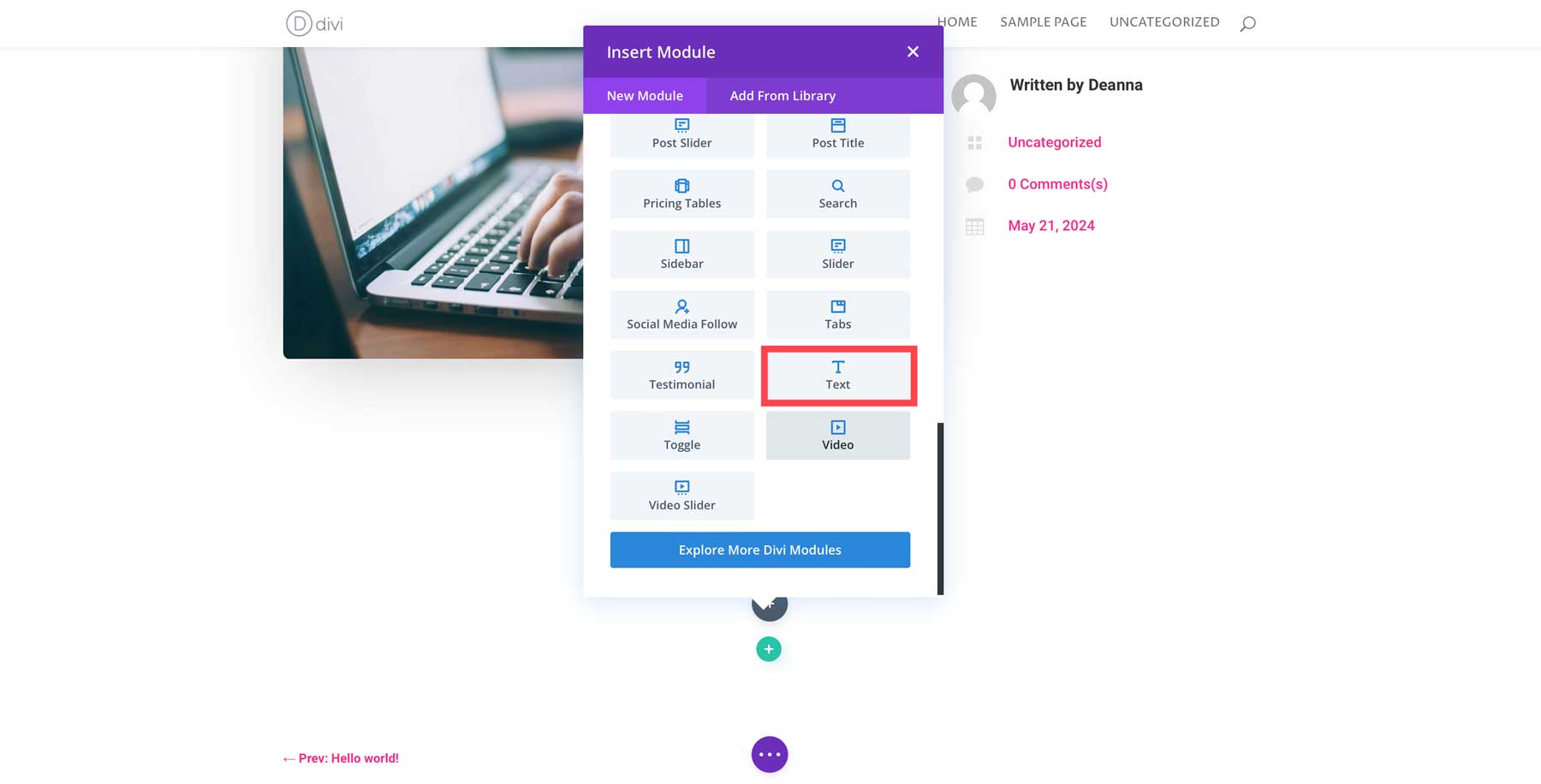
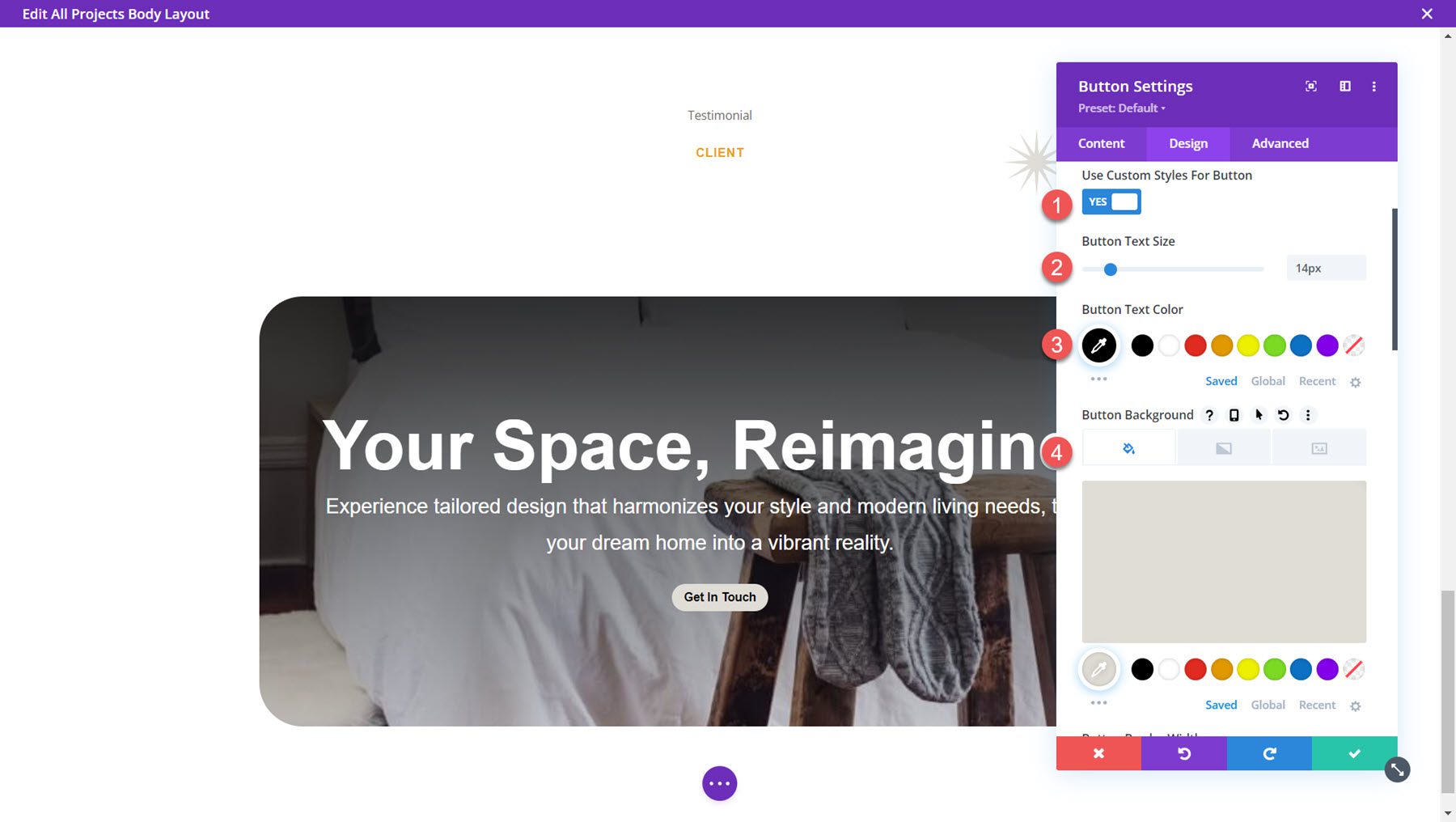
Zum Bearbeiten einer Seite mit Divi gehört beispielsweise das Hinzufügen von Modulen (gruppiert in Abschnitten, Zeilen und Spalten).

Jedes Modul verfügt über eine enorme Auswahl an Einstellungen, die CSS effektiv überflüssig machen (und dennoch die Möglichkeit bieten, benutzerdefinierten Code und CSS für fortgeschrittene Benutzer hinzuzufügen). Seitenersteller waren eine dringend benötigte Entwicklung für WordPress.

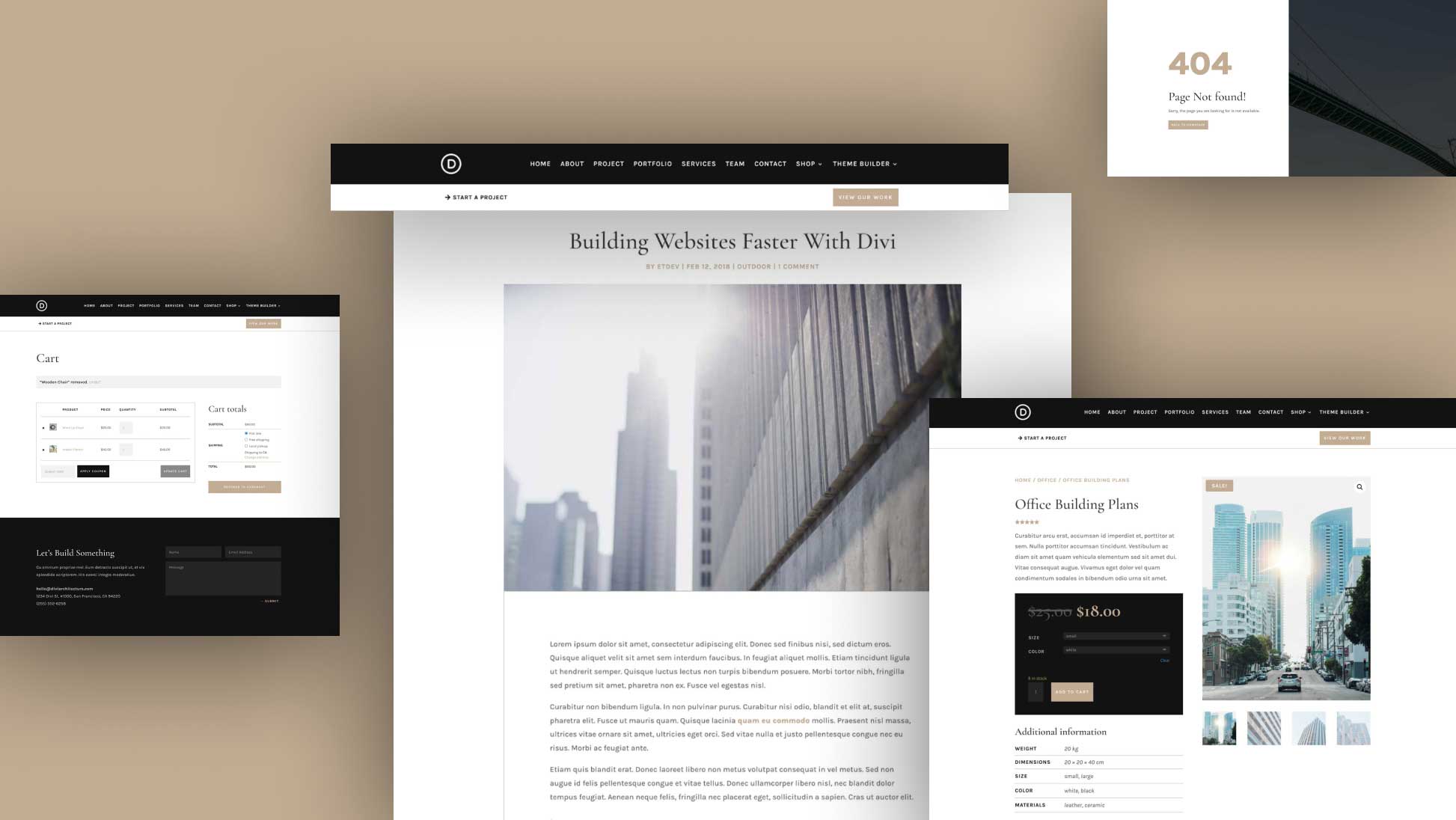
Seitenersteller und ihr einfacher Design-Workflow ermöglichen außerdem die Erstellung von Layouts und Vorlagen, die wiederverwendet und geteilt werden können. Das Divi-Theme ist mit Tausenden von individuellen Layoutseiten und Theme-Builder-Vorlagen für die dynamischen, standortweiten Elemente einer Website führend.

Beispiel eines Theme Builder-Pakets mit Kopfzeile, 404-Seite, Fußzeile und mehr
Dies macht die Erstellung einer Website für jeden Blogger, jedes Unternehmen oder jeden Ersteller zugänglich und einfach.
Benötige ich einen WordPress Page Builder?
Die Frage ist nicht mehr, ob Sie einen WordPress-Seitenersteller benötigen, sondern welcher am besten zu Ihren Anforderungen passt. Moderne Website-Builder, einschließlich des Kern-WordPress, verwenden alle ausgefeilte und benutzerfreundliche visuelle Editoren.
Warum Sie einen Page Builder verwenden sollten
Wenn Sie jedoch über Seitenersteller von Drittanbietern nachdenken und darin navigieren, sollten Sie Folgendes beachten:
- Anpassung : Sie benötigen umfassende Designanpassungen, ohne Code schreiben zu müssen. Der Blockeditor wird verbessert, ist aber nicht immer der leistungsstärkste.
- Community und Support : Beliebte Seitenersteller verfügen über große Communities und umfangreiche Supportressourcen. Zu diesen Ressourcen gehören Tutorials, Foren und professionelle Hilfe, wenn Sie auf Probleme stoßen oder Anleitung zur Verwendung erweiterter Funktionen benötigen. Divi ist führend und bietet jedem Mitglied erstklassigen Support.
- Flexibilität : Diese Tools verfügen über zahlreiche Designelemente. Unabhängig davon, ob Sie ein einfaches Blog oder eine komplexe E-Commerce-Website benötigen, bieten Seitenersteller die Flexibilität, Seiten zu entwerfen, die Ihren Anforderungen entsprechen.
- Benutzererfahrung : Seitenersteller wie Divi, Beaver Builder und Elementor bieten benutzerfreundliche Oberflächen, mit denen Sie beeindruckende Websites erstellen können. Sie können Elemente per Drag-and-Drop verschieben, Layouts anpassen und Änderungen in Echtzeit sehen.
- Verbesserte Leistung : Leistung ist entscheidend für Benutzererfahrung und SEO. Viele Seitenersteller sind darauf ausgelegt, schnell und effizient zu laden. Funktionen wie Lazy Loading, optimierte Bilder und sauberer Code verbessern die Leistung und verkürzen die Seitenladezeiten.
Sind Page Builder schlecht, langsam oder leistungsschwach?
Früher gab es die Meinung, dass man einen Page Builder unbedingt meiden sollte, aber das stimmt nicht.
WordPress- und Entwickler-Puristen haben sich häufig (lautstark) für individuell codierte Websites ausgesprochen. In jeder großen Community gibt es immer ein wenig Snobismus, aber diese Meinungen sind größtenteils übertrieben. Man könnte sagen, dass sie versuchen, ihr Geschäft zu schützen. Sie möchten möglicherweise, dass benutzerfreundliche Seitenersteller weniger genutzt werden, da dies möglicherweise bedeutet, dass mehr Menschen ihre Dienste in Anspruch nehmen.
Das ist keine überzeugende Begründung. Also nein, Seitenersteller sind nicht von Natur aus schlecht (obwohl es schlechte Seitenersteller oder schlechte Möglichkeiten zur Verwendung von Seitenerstellern geben kann).
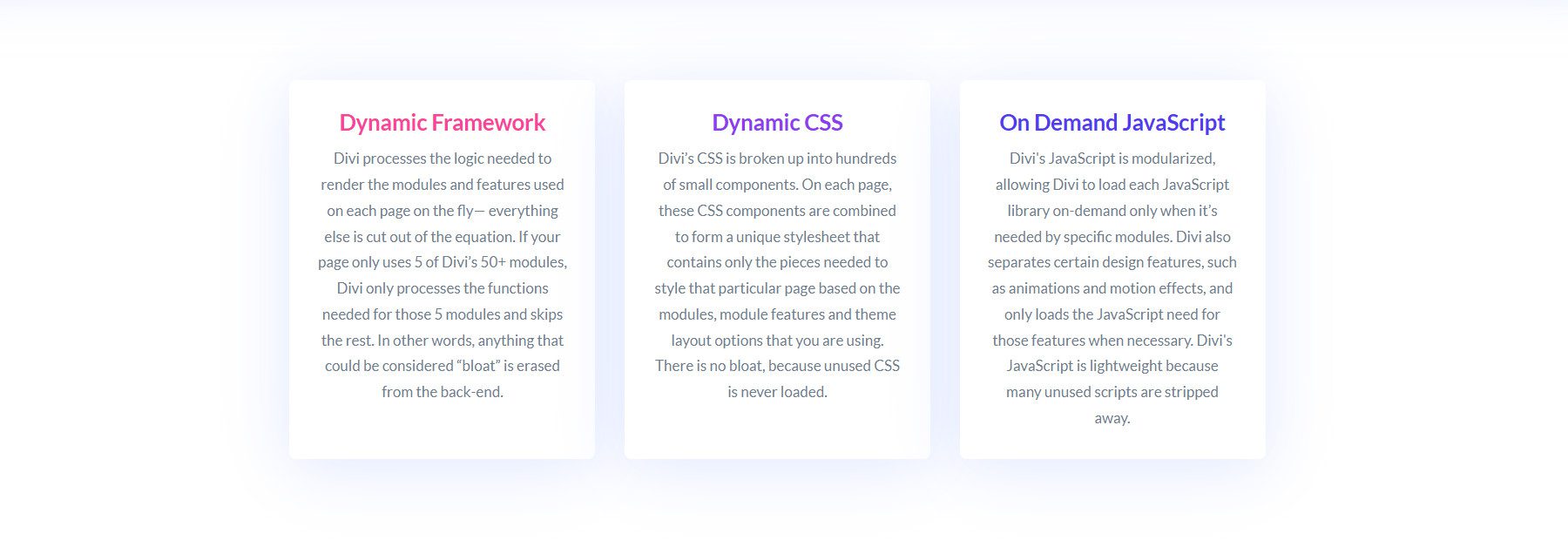
Ein Teil der Erzählung ist, dass WordPress-Seitenersteller langsam und aufgebläht sind. Aber auch das stimmt nicht ganz. Natürlich kann die Verwendung eines Seitenerstellers besondere Herausforderungen mit sich bringen, aber wenn Sie ihn richtig einsetzen, sind Sie in einer guten Position für eine schnelle Website. Nehmen Sie zum Beispiel Divi, das auf Geschwindigkeit und Leistung ausgelegt ist.

Erfahren Sie, wie Divi mit einer effizienten Ressourcennutzung umgeht, um Divi-Websites zu beschleunigen
Die meisten Probleme treten auf, wenn man das Wesentliche einer Website nicht beherrscht.
- Verwenden Sie keine Bilder, die größer sind als der Zweck, für den sie verwendet werden sollen
- Überladen Sie eine Website nicht mit zu vielen Plugins (oder ungenutzten Plugins)
- Investieren Sie in einen hochwertigen Hosting-Anbieter
- Optimieren Sie WordPress-Datenbanken
- Cachen Sie Ihre Website-Seiten für schnellere Reaktionszeiten
- Verwenden Sie ein CDN (sogar ein kostenloses CDN, wie es Siteground anbietet)
- Verwenden Sie kein hochfunktionales WordPress-Theme mit einem Seitenersteller-Plugin (Redundanzen und Aufblähung) – besser noch, verwenden Sie Divi, das Theme und Seitenersteller in einem ist.
Wie Sie sehen, bestehen viele der Fallstricke langsamer Websites unabhängig davon, ob Sie einen Seitenersteller verwenden oder nicht. Aber jetzt kommt der lustige Teil.
Schauen wir uns einige der einzigartigen Vorteile einiger der beliebtesten Seitenersteller für WordPress an. Sie werden wahrscheinlich Ihr nächstes Webdesign-Tool finden.
Beliebte Page Builder für WordPress
Hier ist unsere kurze Liste der WordPress-Seitenersteller, die Sie in Betracht ziehen sollten. Wenn Sie einen umfassenderen Einblick in das Gebiet wünschen, empfehlen wir Ihnen, sich unseren vollständigen Leitfaden zu den besten WordPress-Seitenerstellern anzusehen.
1. Divi

Divi ist ein leistungsstarker und vielseitiger Seitenersteller mit einer Drag-and-Drop-Oberfläche. Es bietet eine große Auswahl an vorgefertigten Vorlagen und Modulen, mit denen Sie ohne Programmierkenntnisse ganz einfach visuell beeindruckende und hochgradig individuelle Websites erstellen können. Es ist bekannt für seine benutzerfreundliche Oberfläche und umfangreiche Designoptionen, einschließlich Animationen, benutzerdefiniertem CSS und globalen Elementen.

Divi-Funktionen
- Intuitiver Visual Builder : Benutzerfreundliche Drag-and-Drop-Oberfläche, die eine Bearbeitung in Echtzeit ermöglicht.
- Umfangreiche Layout-Bibliothek : Über 2.300 professionell gestaltete Vorlagen und 300 komplette Website-Pakete.
- Erweiterte Anpassungsoptionen : Passen Sie jeden Aspekt Ihrer Website mit über 200 Designmodulen an.
- Responsive Editing : Sehen Sie sich Ihre Designs in der Vorschau an und passen Sie sie für Desktops, Tablets und Mobilgeräte an.
- Integriertes Split-Testing : Testen Sie verschiedene Seitenversionen, um zu sehen, welche eine bessere Leistung erbringt, und optimieren Sie Ihre Website.
- Bereit für E-Commerce : Enthält über 20 native WooCommerce-Module für benutzerdefinierte Produkt- und Checkout-Seiten.
- Integrationen : Kompatibel mit verschiedenen Plugins und Diensten von Drittanbietern für erweiterte Funktionalität.
- Vollständige Site-Bearbeitung mit Theme Builder : Entwerfen Sie benutzerdefinierte Kopf- und Fußzeilen sowie Vorlagen für eine vollständige Site-Kontrolle.
Divi-Ökosystem
Ein beeindruckender Aspekt von Divi ist, dass es so viel größer ist als ein Seitenersteller. Das Divi-Ökosystem bietet denjenigen, die sie benötigen, mehr Effizienz, Sicherheit und Funktionen. Hier sind einige Dinge hervorzuheben:
- Unbegrenzte Website-Nutzung : Mit einer Divi-Mitgliedschaft können Sie Divi auf unbegrenzten Websites (geschäftlich oder privat) nutzen. Dies ist ein besserer Wert als jeder andere WP-Seitenersteller.
- KI-Webdesign : Mit Divi AI können Webdesigner mit weniger mehr erreichen. Sie können KI verwenden, um ganze Seiten zu erstellen, Modulinhalte neu zu schreiben, fantasievolle Bilder zu generieren und Divi-spezifischen Code und CSS zu schreiben.
- Teamzugriff : Mit Divi Teams können Websitebesitzer ihre Divi-Ressourcen mit Teammitgliedern teilen, sodass es keine Engpässe bei der Teameffizienz gibt.
- Prioritärer Support : Divi VIP gibt Ihnen Sicherheit, indem es Ihnen innerhalb von 30 Minuten Zugang zum erstklassigen Kundensupport bietet. Lassen Sie diese Probleme heute lösen, nicht nächste Woche.
- Noch mehr, woher das kommt : Probieren Sie Divi Cloud aus, um Divi-Assets auf Websites zu teilen, und schauen Sie sich den Divi-Marktplatz für Divi-erweiternde Funktionen an. Wir haben noch viele weitere Ideen, an denen wir arbeiten – das Divi-Ökosystem soll Ihnen die Arbeit erleichtern.
Holen Sie sich Divi
Community-Rezensionen und Bewertungen
Die Community sagt, dass Divi einer der besten Werte in WordPress ist. Es bietet großartigen Support und ist reich an Funktionen.
Preisgestaltung
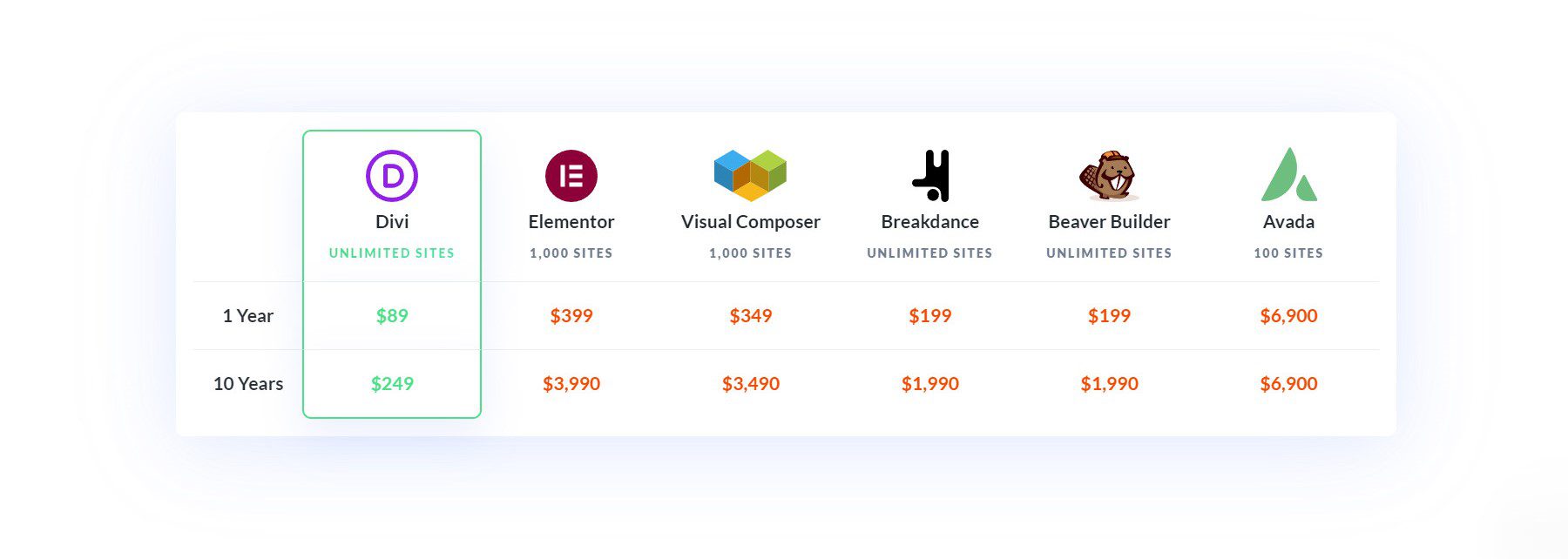
Divi bietet zwei Preispläne an: 89 $ pro Jahr oder eine lebenslange Lizenz für 249 $ (beide für unbegrenzte Websites).

Holen Sie sich Divi
2. Elementor

Elementor ist ein äußerst beliebter Seitenersteller, der für seine intuitive Drag-and-Drop-Oberfläche und umfangreiche Anpassungsoptionen bekannt ist. Es bietet robuste Funktionen, darunter eine umfangreiche Bibliothek mit Vorlagen, Widgets und Designelementen. Elementor eignet sich für Benutzer aller Erfahrungsstufen und bietet erweiterte Funktionen wie Themenerstellung, Bewegungseffekte und benutzerdefiniertes CSS.
Elementor-Funktionen
- Drag-and-Drop-Builder : Erstellen Sie mit dem visuellen Drag-and-Drop-Builder ganz einfach atemberaubende Websites.
- Anpassungsoptionen : Über 100 Design-Widgets zum Erstellen Ihrer Seite.
- Site-Vorlagen : Zugriff auf über 300 vorgefertigte Vorlagen.
- Teamzusammenarbeit : Arbeiten Sie mit anderen an der Gestaltung Ihrer Website, indem Sie im Frontend Kommentare und Notizen hinzufügen.
- Globale Designeinstellungen : Passen Sie jeden Aspekt Ihrer Website global an, um ein einheitliches Design zu erzielen.
- Popups erstellen : Leistungsstarker Popup-Builder, mit dem Sie benutzerdefinierte Popups erstellen können, die durch Benutzerverhalten oder bestimmte Ereignisse (Upsell) ausgelöst werden.
- Integration mit WooCommerce : Arbeitet nahtlos mit WooCommerce zusammen, um benutzerdefinierte WooCommerce-Seiten zu erstellen.
- Dynamische Inhaltsoptionen : Erstellen Sie Layouts, um Inhalte dynamisch anzuzeigen (Upselling).
- Responsive Design : Mobile Responsive Design-Optionen zur Optimierung von Designs für verschiedene Geräte.
Community-Rezensionen und Bewertungen
Den Leuten gefallen die einfache Bedienung von Elementor sowie die Designoptionen und Vorlagen. Einige meinen jedoch, dass es eine Weile dauert, den Umgang mit dem Seitenersteller zu erlernen.
Preisgestaltung
Elementor hat eine kostenlose Version mit grundlegenden Funktionen. Die Pro-Version beginnt bei 49 $ pro Jahr für eine Site und geht bis zu 199 $ pro Jahr für 1.000 Sites.
Holen Sie sich Elementor
3. Biberbauer

Beaver Builder ist ein zuverlässiger und benutzerfreundlicher Seitenersteller mit einer übersichtlichen und intuitiven Drag-and-Drop-Oberfläche. Es bietet eine solide Auswahl an Designtools und Vorlagen, mit denen Sie ganz einfach professionell aussehende Websites erstellen können. Beaver Builder ist für seine Stabilität, Leistung und Kompatibilität mit verschiedenen Themes und Plugins bekannt.
Beaver Builder-Funktionen
- Drag-and-Drop-Builder : Benutzerfreundliche Drag-and-Drop-Oberfläche für einfaches Website-Design.
- Designelemente : Enthält eine große Auswahl an Designelementen zur Verbesserung Ihrer Website.
- Vorgefertigte Vorlagen : Über 25 Zielseitenvorlagen und über 40 Inhaltsseitenvorlagen.
- Unbegrenzte Site-Nutzung : Verwenden Sie Beaver Builder auf so vielen Sites wie möglich.
- Cloud-Speicher : Das Assistant Pro-Add-on bietet Cloud-Speicher für Ihre Designs.
- Theme Builder : Erstellen Sie benutzerdefinierte Kopf- und Fußzeilen sowie Seitenvorlagen (Upsell).
- White Labeling : Passen Sie das WordPress-Dashboard für Kunden mit dem verfügbaren Agenturplan an.
Community-Rezensionen und Bewertungen
Benutzer lieben die Einfachheit von Beaver Builder und seinen White-Labeling-Service.
Preisgestaltung
Beaver Builder bietet eine kostenlose Lite-Version an. Die Premium-Pläne beginnen bei 99 $ pro Jahr für das Standardpaket, 199 $ pro Jahr für das Pro-Paket und 399 $ pro Jahr für das Agency-Paket.
Holen Sie sich Beaver Builder
Beginnen Sie noch heute mit der Verwendung eines Premium-Seitenerstellers
Wir haben über Seitenersteller gesprochen und darüber, ob Sie einen auf Ihrer WordPress-Website benötigen. Wir haben auch die wichtigsten Funktionen und Vorteile beliebter Seitenersteller wie Divi, Elementor und Beaver Builder hervorgehoben.
Divi ist die perfekte Wahl für die Erstellung moderner und fortschrittlicher Websites. Sein intuitiver visueller Builder ist für neue Site-Builder einfach, lässt Entwicklern jedoch Raum, ihre Flügel auszubreiten. Divi bietet eine umfangreiche Vorlagen- und Designelementbibliothek, erweiterte Anpassungsoptionen und eine nahtlose Integration mit beliebten Plugins wie WooCommerce und Rank Math.
Holen Sie sich jetzt Divi
Egal, ob Sie einen persönlichen Blog, eine Unternehmenswebsite oder einen Online-Shop erstellen, Divi bietet die Tools, die Sie zum Erstellen einer professionellen und optisch ansprechenden Website benötigen. Wenn Sie bereit sind, Ihre WordPress- und Divi-Reise zu beginnen, lesen Sie unseren erweiterten Leitfaden zum Erstellen einer WordPress-Website.
Häufig gestellte Fragen
Was sind die Vor- und Nachteile der Verwendung von Page Buildern?
Vorteile
- Keine Programmierkenntnisse erforderlich : Mit Seitenerstellern können Sie Ihre Website ganz einfach und ohne Programmierkenntnisse anpassen. Dadurch sind sie für Benutzer aller Niveaus zugänglich, vom Anfänger bis zum erfahrenen Entwickler.
- Integrierte Designelemente : Viele Seitenersteller verfügen über eine Vielzahl integrierter Designelemente, wie Countdown-Timer, Popups und Preistabellen. Diese Funktionen tragen dazu bei, die visuelle Attraktivität Ihrer Website zu verbessern und können die Conversions effektiv steigern.
Nachteile
- Potenzial zur Verlangsamung Ihrer Website : Seitenersteller können manchmal das Front- und Backend Ihrer Website verlangsamen. Dies stellt mit der Weiterentwicklung der Seitenersteller immer weniger ein Problem dar (schauen Sie sich einfach Divi 5 an).
- Möglicherweise nicht für alle Websites erforderlich : Nicht alle Websites erfordern die umfangreichen Funktionen eines Seitenerstellers. Einfache Blogs benötigen beispielsweise möglicherweise nicht die zusätzlichen Funktionen, die ein Seitenersteller bietet. Allerdings könnten Unternehmen, Online-Shops und große Publikationen durchaus zusätzliche Funktionen für die Erstellung erweiterter Websites benötigen.
Was sind einige beliebte Seitenersteller für WordPress?
Wie erstellt man eine WordPress-Website ohne Seitenersteller?
Um eine WordPress-Website ohne Seitenersteller zu erstellen, installieren und aktivieren Sie WordPress bei Ihrem Hosting-Anbieter und wählen und installieren dann ein Block-Theme, das Ihren Anforderungen entspricht. Passen Sie das Theme mit dem WordPress Customizer für Layout, Farben und Schriftarten an.
Verwenden Sie den Blockeditor, um Inhalte mit Blöcken für Text, Bilder und andere Elemente zu erstellen und zu verwalten. Installieren Sie abschließend wichtige Plugins für SEO, Sicherheit und Leistungsoptimierung.
Verlangsamen Seitenersteller WordPress?
Ausgewähltes Bild von Andrew Krasovitckii / Shutterstock.com