Laden Sie eine KOSTENLOSE Kopf- und Fußzeile für Divis Home Baker Layout Pack herunter
Veröffentlicht: 2022-08-27Hey Divi-Nation! Vielen Dank, dass Sie sich uns für die nächste Ausgabe unserer wöchentlichen Divi-Designinitiative anschließen, bei der wir jede Woche brandneue Werbegeschenke verschenken. Wir haben kürzlich ein brandneues Home Baker Layout Pack geteilt. Damit Sie Ihre Website so schnell wie möglich zum Laufen bringen können, stellen wir Ihnen eine globale Kopf- und Fußzeilenvorlage zur Verfügung, die ebenfalls perfekt zu diesem Layoutpaket passt! Hoffe es gefällt euch.

Schauen Sie sich den Hausbäcker an
Globale Kopf- und Fußzeilenvorlage unten
Holen Sie es sich noch heute kostenlos!
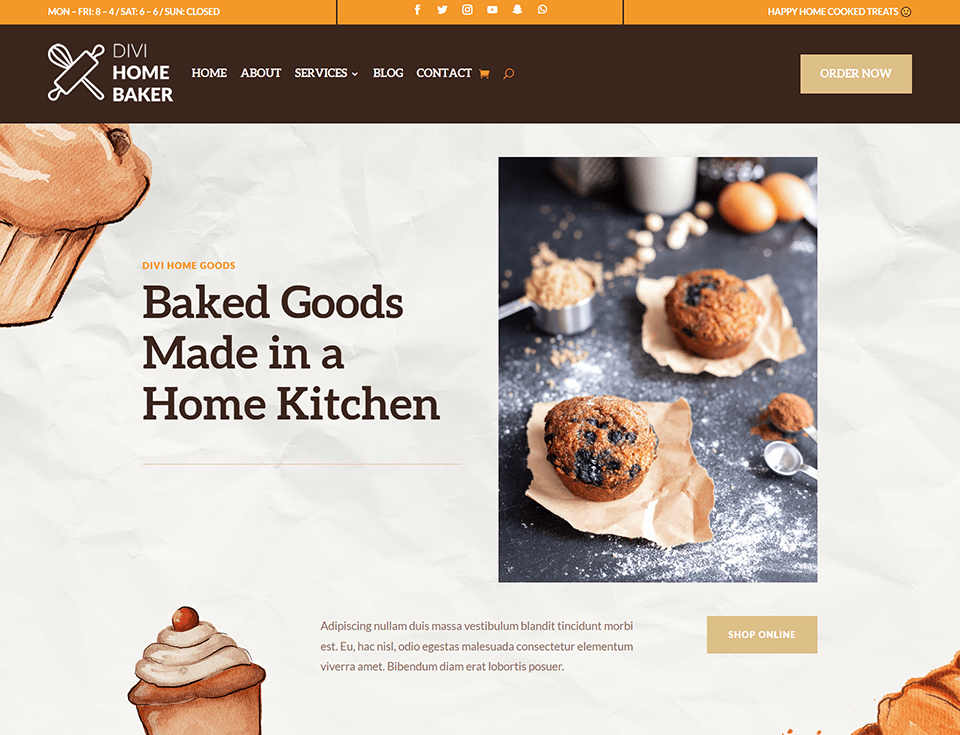
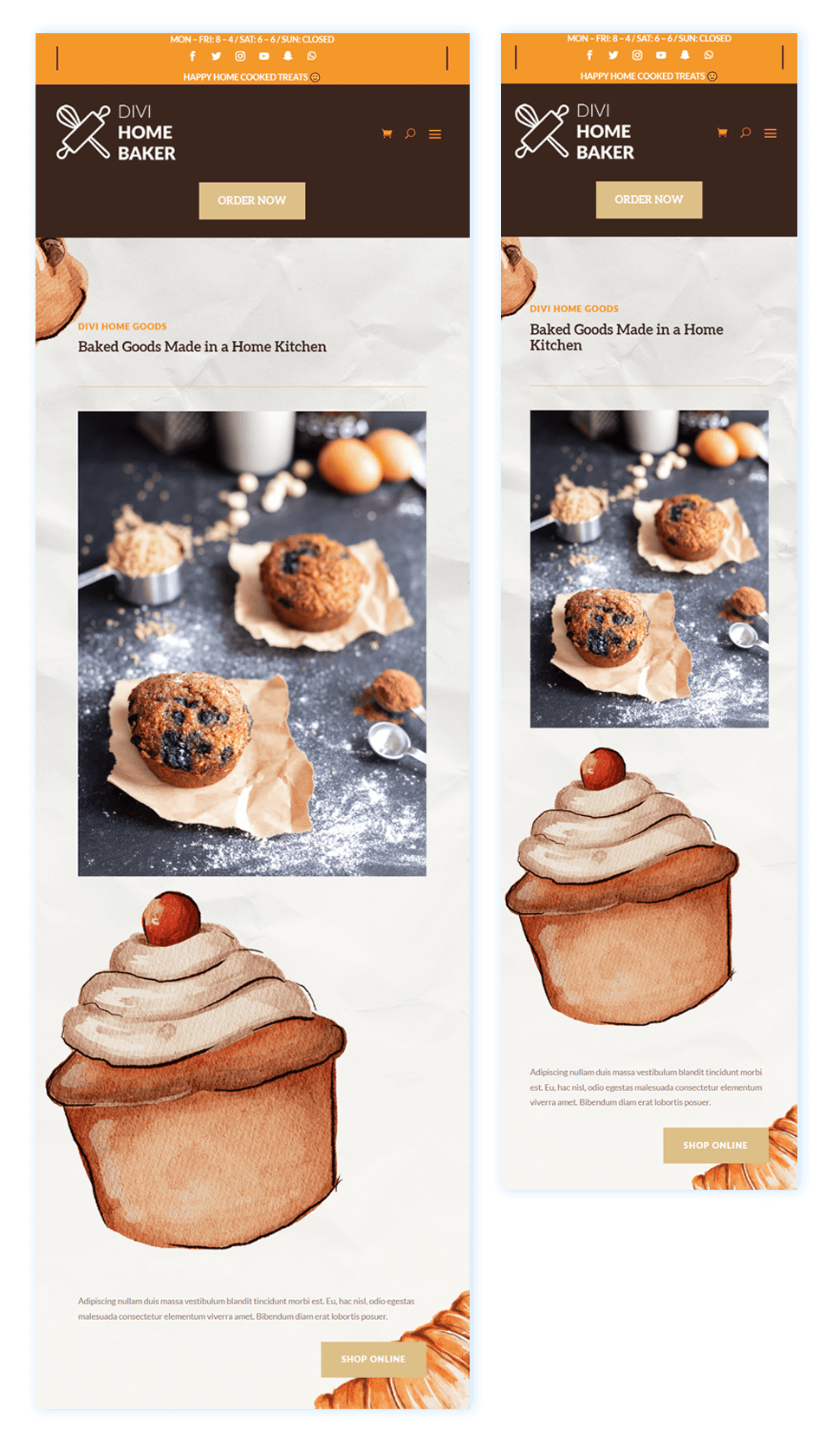
Header-Design


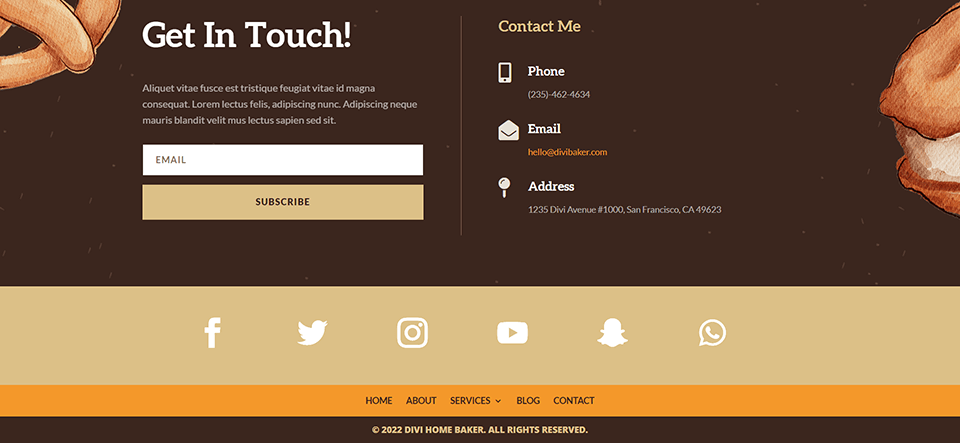
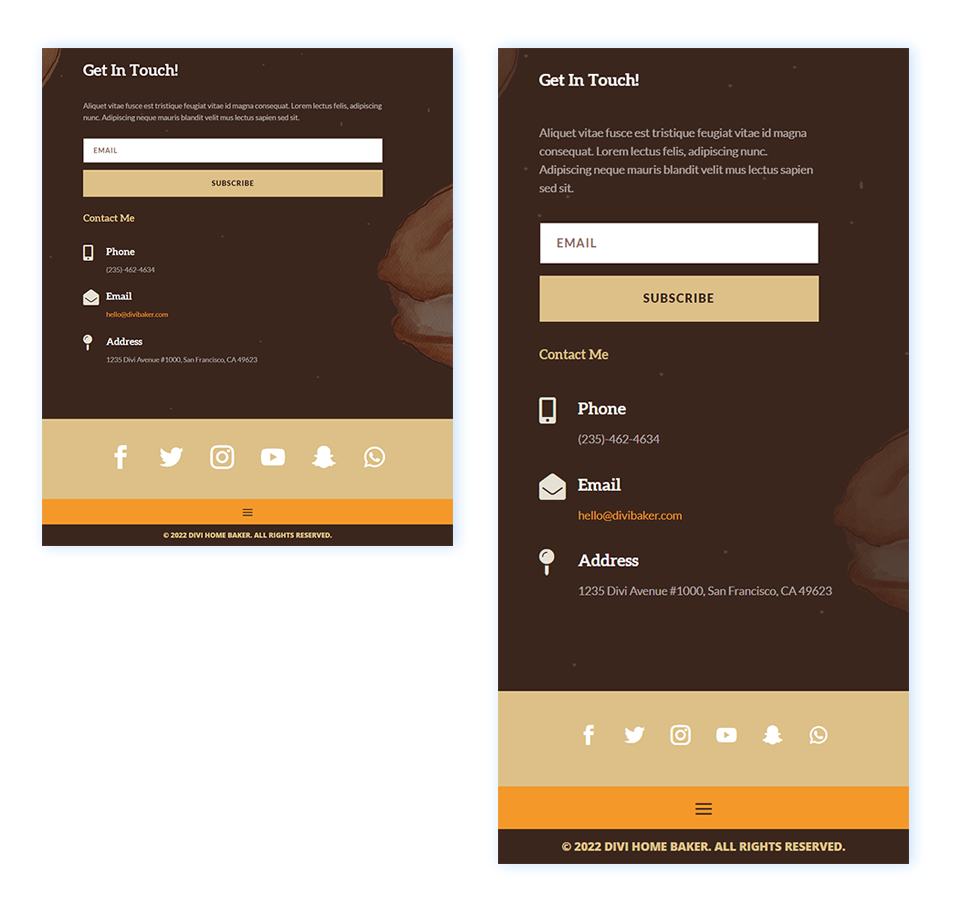
Fußzeilen-Design


Laden Sie die globale Kopf- und Fußzeilenvorlage für das Home Baker-Layoutpaket herunter
Um die kostenlose globale Kopf- und Fußzeilenvorlage in die Hände zu bekommen, müssen Sie sie zunächst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
So laden Sie die Vorlage hoch
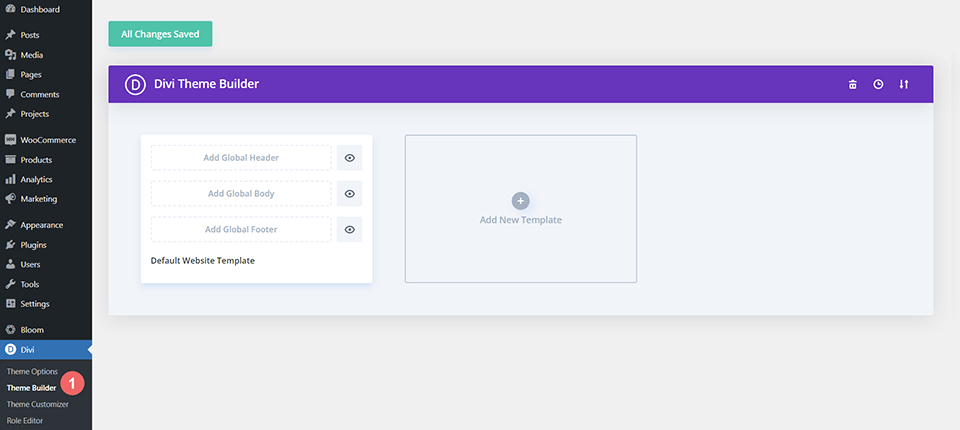
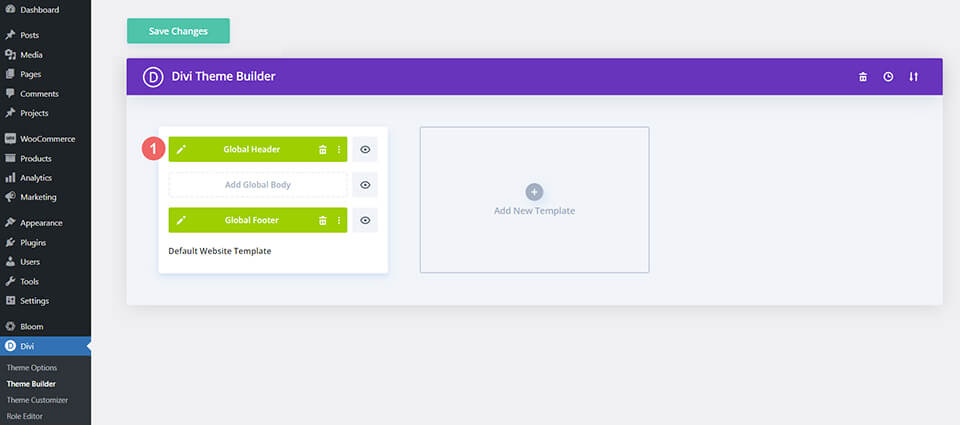
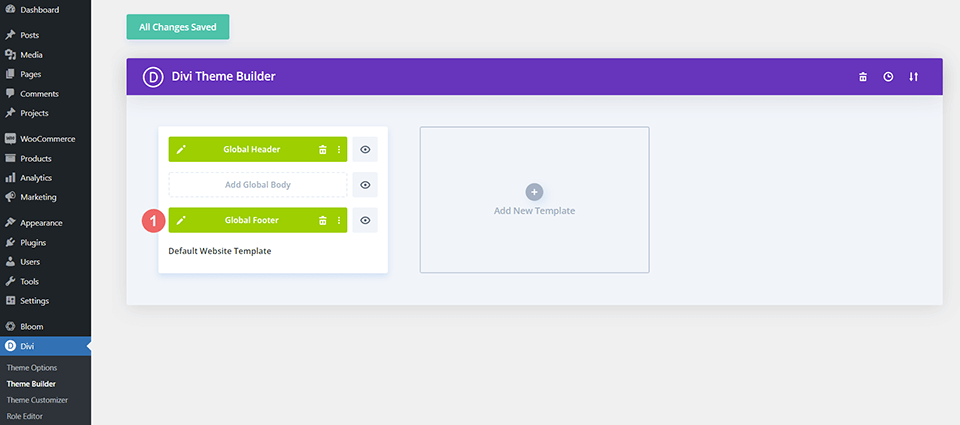
Gehen Sie zu Divi Theme Builder
Navigieren Sie zum Hochladen der Vorlage zum Divi Theme Builder im Backend Ihrer WordPress-Website.

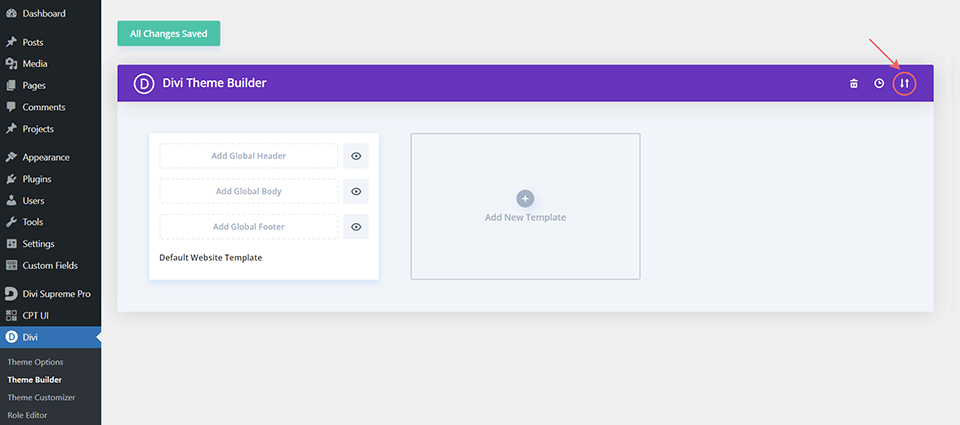
Laden Sie eine globale Standard-Website-Vorlage hoch
Dann sehen Sie in der oberen rechten Ecke ein Symbol mit zwei Pfeilen. Klicken Sie auf das Symbol.

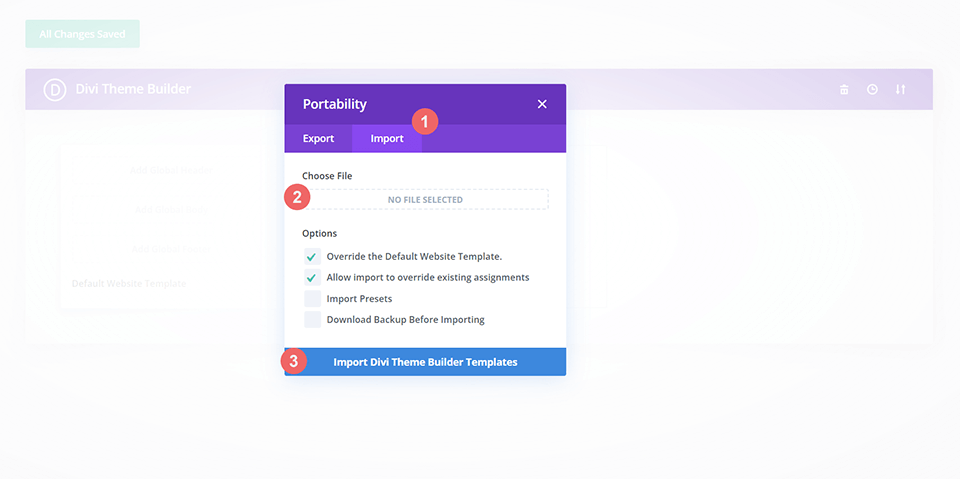
Navigieren Sie zur Registerkarte „Import“, laden Sie die JSON-Datei hoch, die Sie in diesem Beitrag herunterladen konnten, und klicken Sie auf „Divi Theme Builder-Vorlagen importieren“.

Speichern Sie die Änderungen am Divi Theme Builder
Sobald Sie die Datei hochgeladen haben, werden Sie eine neue globale Kopf- und Fußzeile in Ihrer Standard-Website-Vorlage bemerken. Speichern Sie die Divi Theme Builder-Änderungen, sobald Sie möchten, dass die Vorlage aktiviert wird.
So ändern Sie die Vorlage
Elemente der Header-Vorlage von Divi Home Baker
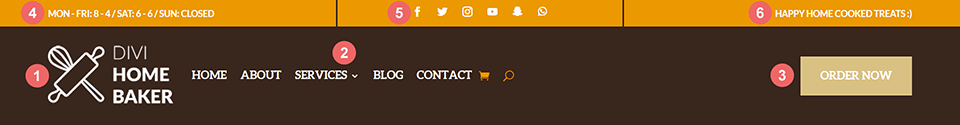
Die Header-Vorlage von Divi Home Baker verfügt über mehrere Divi-Module. Sie können diese Module bearbeiten, um sie an Ihr Branding, Ihr Unternehmen und die Anforderungen Ihrer Website anzupassen. Wir werfen einen Blick auf die sechs Elemente, aus denen sich die folgende Kopfzeilenvorlage zusammensetzt:

Erstens hat der Header einen Primärteil und einen Sekundärteil. Das Primärmenü enthält das Menü, das Logo und eine Schaltfläche. Das sekundäre Menü enthält zwei Text-Call-to-Actions und eine Reihe von Social-Media-Symbolen.
Module des Primärteils
- Logo (Menümodul): Das Logo wird über das Menümodul befüllt. Sie können die Funktion für dynamische Felder des Divi-Builders verwenden, um Ihr Website-Logo einzufügen, oder Sie können Ihr Logo direkt in das Menü hochladen
- Menü (Menümodul): Sie können ein Menü von Ihrer Website auswählen, um es in dieses Modul einzufügen.
- Button (Button-Modul): Das Button-Modul fungiert als Call-to-Action
Module des Sekundarbereichs
- CTA Nr. 1 (Textmodul): Dieses Textmodul enthält derzeit die Betriebszeiten, wir können es jedoch nach Belieben bearbeiten
- Social Media Links (Social Media Follow Modul): Bearbeiten Sie dieses Modul, um Ihre ausgewählten sozialen Netzwerke Ihrer Wahl hinzuzufügen und zu verlinken
- CTA #2 (Textmodul): Ein weiteres Textmodul, das wir als Platz für Ihren Slogan oder eine andere Ankündigung verwenden können
Kopfzeilenvorlage öffnen
Um die Elemente der globalen Kopfzeilenvorlage zu ändern, öffnen Sie zunächst die Vorlage.


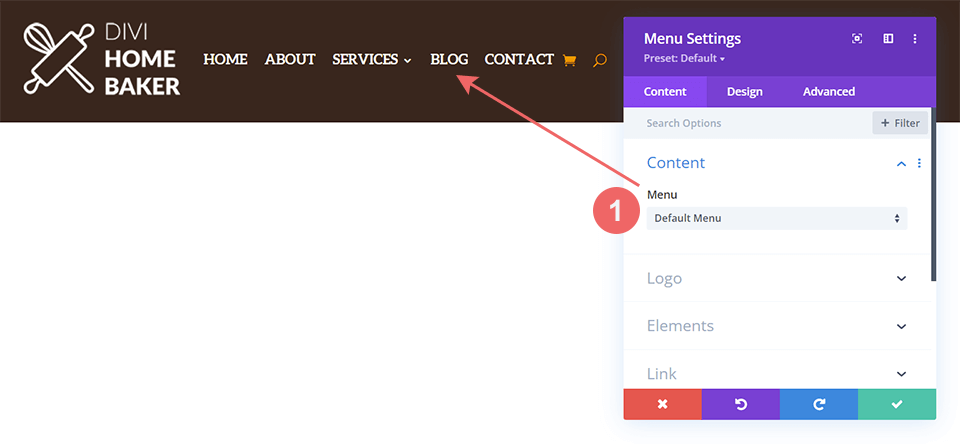
Wählen Sie Ihr Menü
Wählen Sie im Menümodul ein Menü Ihrer Wahl aus.

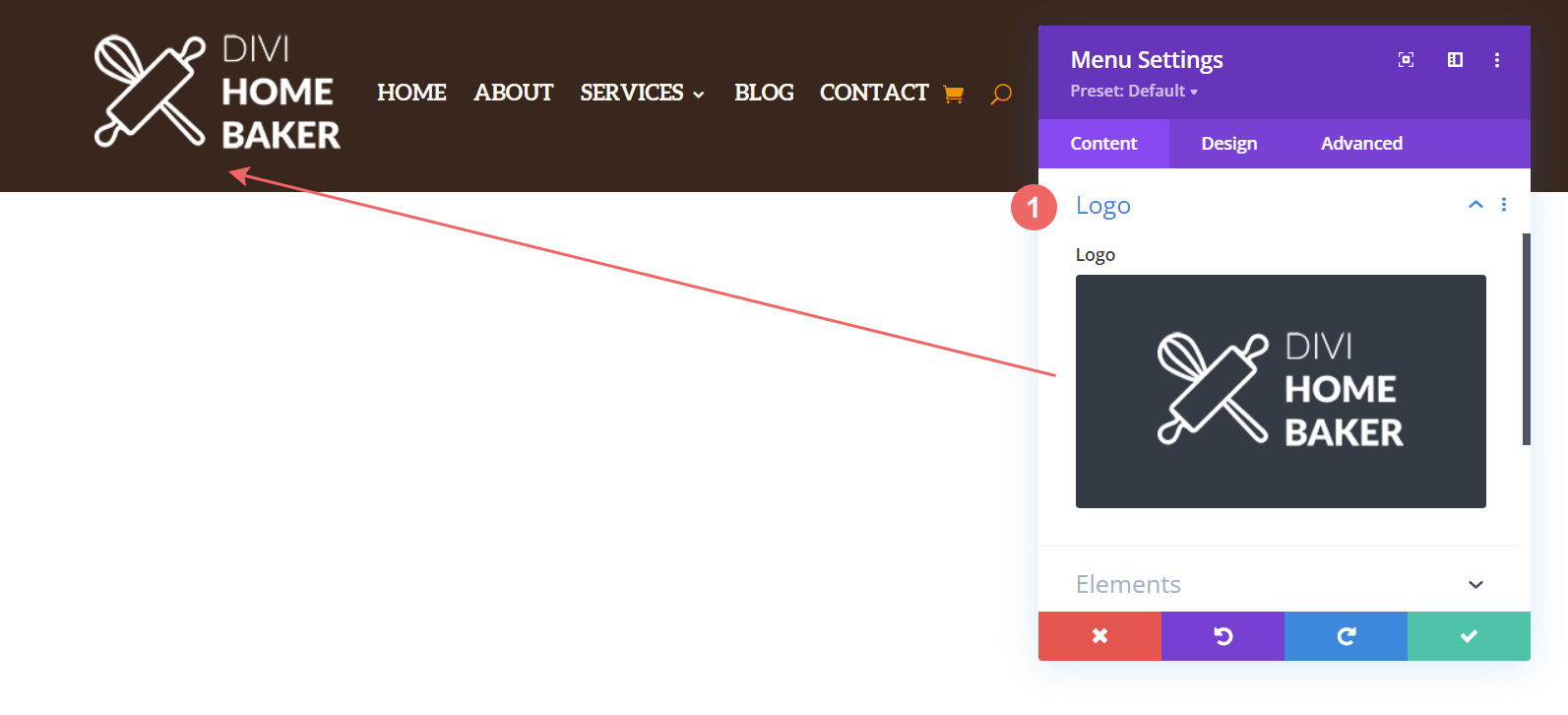
Laden Sie das Logo Ihrer Wahl hoch
Wählen Sie innerhalb desselben Menümoduls Ihr Logo Ihrer Wahl aus oder laden Sie es hoch

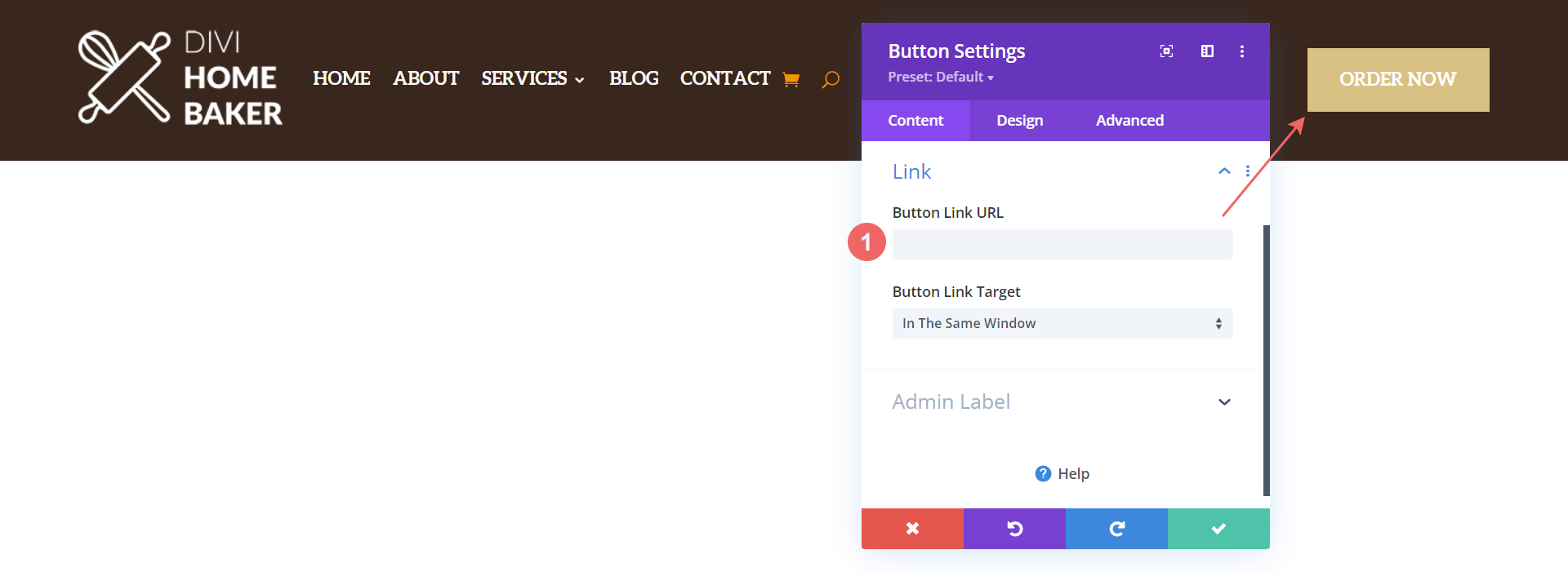
Schaltflächenziel aktualisieren
Diese Kopfzeile hat eine Schaltfläche oben rechts im Primärmenü. Öffnen Sie die Einstellungen der Schaltfläche und aktualisieren Sie die Link-URL auf das Ziel Ihrer Wahl. Sie können das gleiche Einstellungsmodal auch verwenden, um den Text auf der Schaltfläche zu bearbeiten.

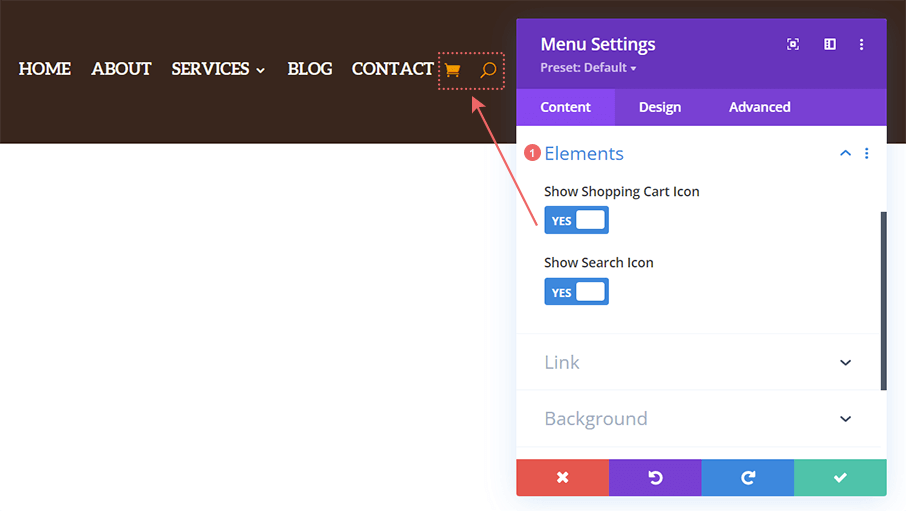
Such- und Einkaufswagensymbole aktivieren/deaktivieren
Standardmäßig sind im Menümodul in dieser Kopfzeile die Such- und Einkaufswagensymbole aktiviert. Wenn Sie WooCommerce installiert und aktiv haben, wird das Warenkorb-Symbol automatisch im Frontend angezeigt. Wenn Sie diese Symbole jedoch ausblenden möchten, haben Sie die Möglichkeit, dies in den Menüeinstellungen zu tun.

Hinzufügen von Inhalten zu CTA Nr. 1 und CTA Nr. 2
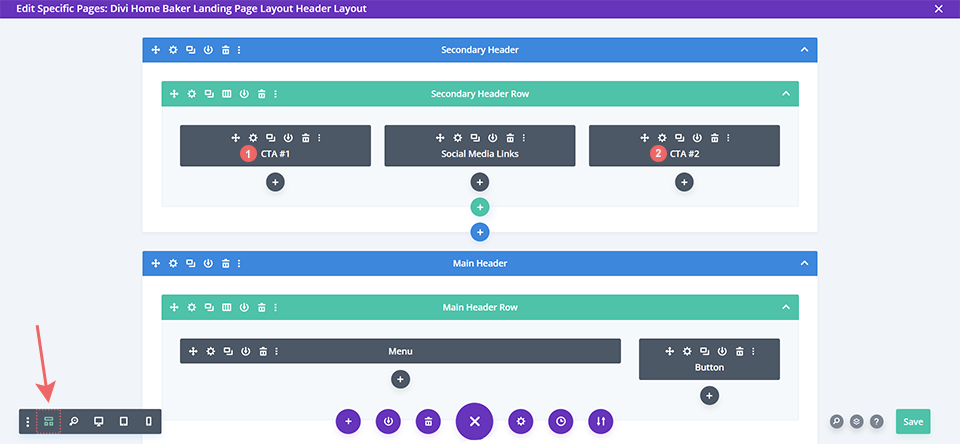
Auf der rechten und linken Seite des sekundären Header-Bereichs befinden sich Textbausteine, die mit Inhalten nach Belieben bearbeitet werden können. In der Vorlage verwenden wir den linken Textbaustein, um die Öffnungszeiten der Bäckerei darzustellen. Auf der rechten Seite verwenden wir das Textmodul, um den Firmenslogan mit einem niedlichen Emoji zu teilen. Aufgrund der Höhe des sekundären Header-Abschnitts ist es möglicherweise einfacher, die Module mit diesem Abschnitt zu bearbeiten, indem Sie die Wireframe-Ansicht des Divi Theme Builder verwenden.

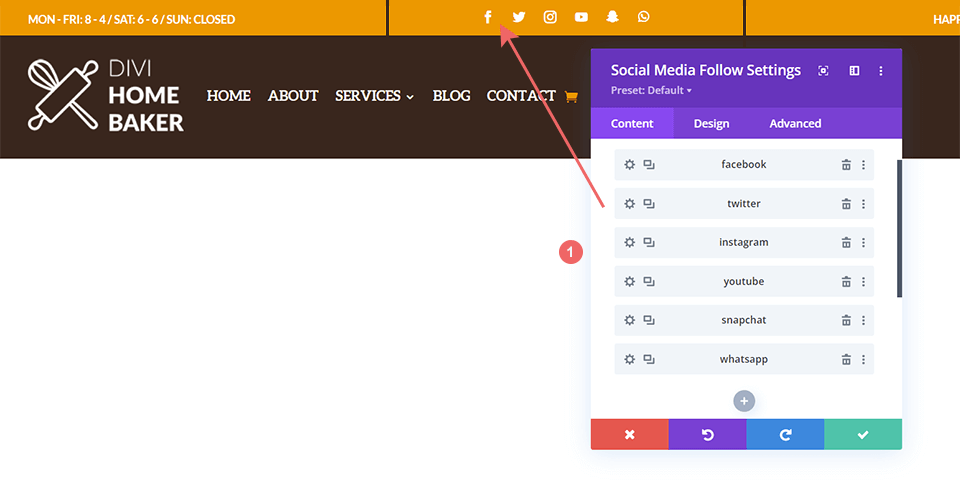
Fügen Sie Ihre Social-Media-Netzwerke und Links hinzu
Öffnen Sie das Social Media Follow-Modul, um die Social Media-Netzwerke, die Sie in Ihrer Kopfzeile präsentieren möchten, zu bearbeiten, hinzuzufügen oder zu löschen. Vergessen Sie nicht, auch die richtigen Links zu Ihren verschiedenen Social-Media-Konten hinzuzufügen!

Öffnen Sie die Fußzeilenvorlage
Fahren Sie fort, indem Sie die globale Fußzeile in der Standard-Website-Vorlage öffnen.

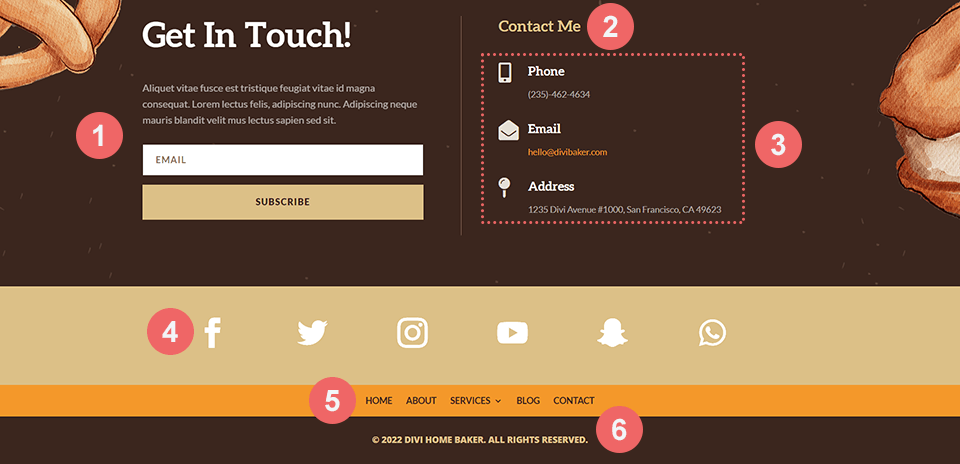
Elemente der Fußzeilenvorlage von Divi Home Baker
Im Gegensatz zur Kopfzeilenvorlage von Divi Home Baker besteht die Fußzeilenvorlage aus vier Abschnitten. Aber keine Angst! Der Primärteil hat zwei Spalten, und die restlichen drei Teile haben jeweils nur ein Modul in sich. Auch hier ist die Verwendung der Wireframe-Ansicht sehr zu empfehlen, insbesondere bei der Bearbeitung der letzten drei Abschnitte.

Aufschlüsselung der Fußzeilenabschnitte und Module
- E-Mail-Optionsmodul: Bearbeiten Sie den Titel und den Haupttext und stellen Sie sicher, dass Sie Ihre bevorzugte E-Mail-Marketing-Plattform mit dem Modul verbinden
- Textmodul: Ändern Sie den Titel nach Belieben
- Klappentext-Module: Wir haben hier drei Klappentext-Module, die verwendet werden, um Ihre Kontaktinformationen zu präsentieren.
- Social Media Follow-Modul: Wie beim Modul in der Kopfzeile kann dies verwendet werden, um eine Verbindung zu Ihren Social Media-Konten herzustellen
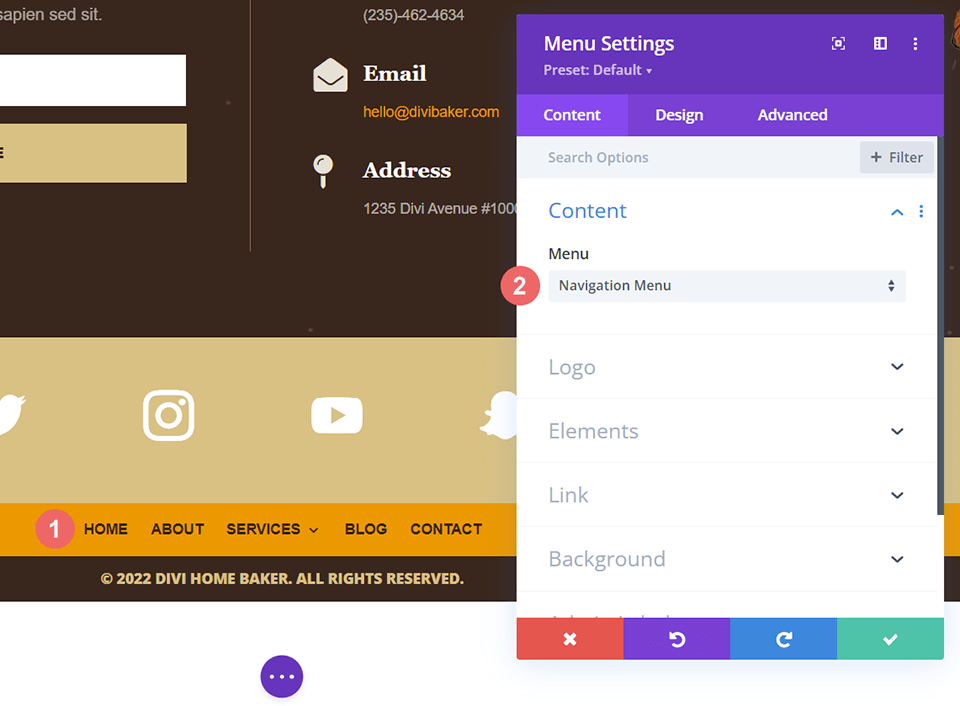
- Menümodul: Wählen Sie hier Ihr Fußzeilenmenü.
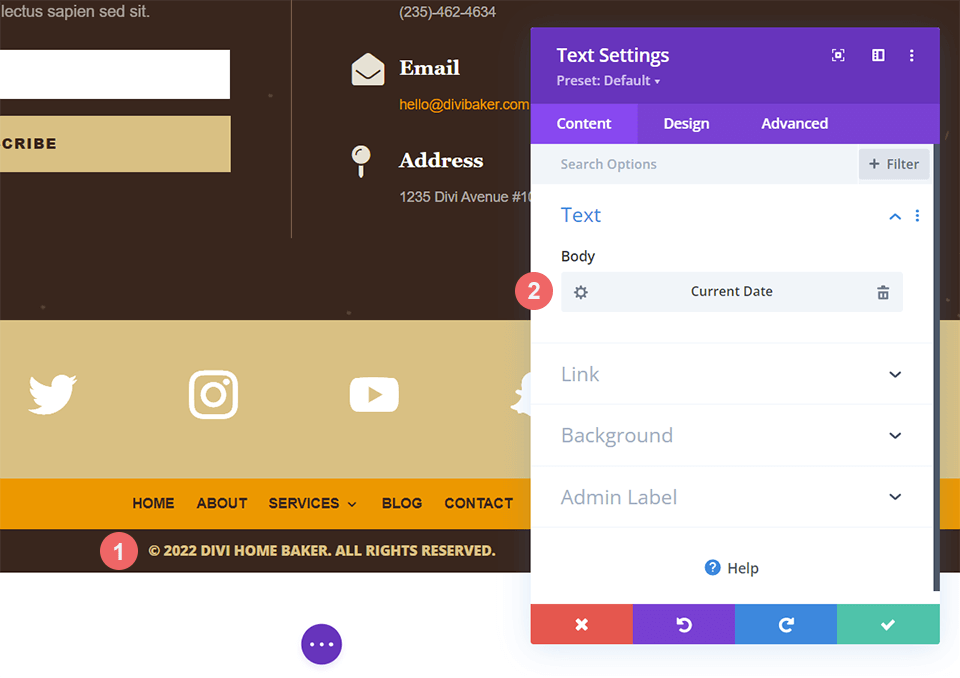
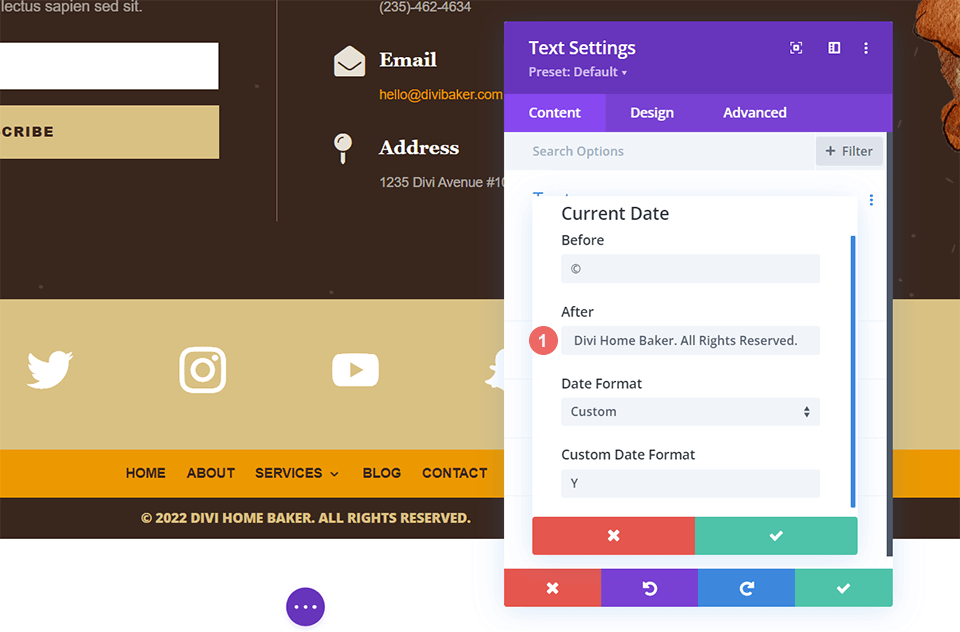
- Textmodul: Denken Sie zuletzt daran, den Nachtext in diesem Textmodul zu bearbeiten, um Ihre eigenen Copyright-Informationen einzugeben
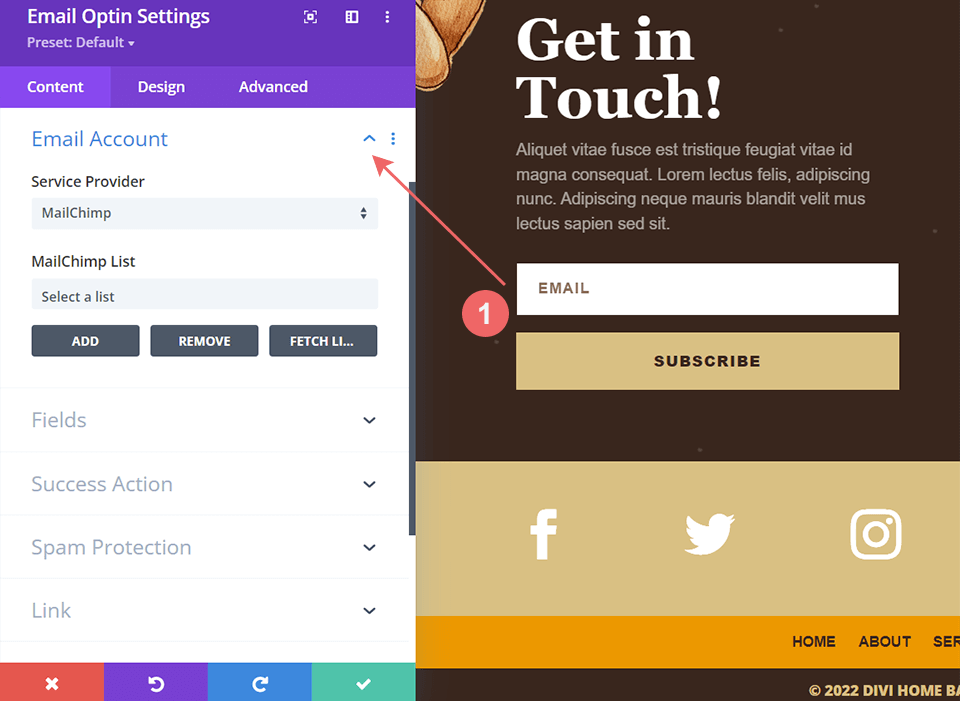
Verbinden Sie Ihre E-Mail-Marketing-Lösung
Verbinden Sie zunächst Ihre bevorzugte E-Mail-Marketing-Lösung mit dem E-Mail-Modul.

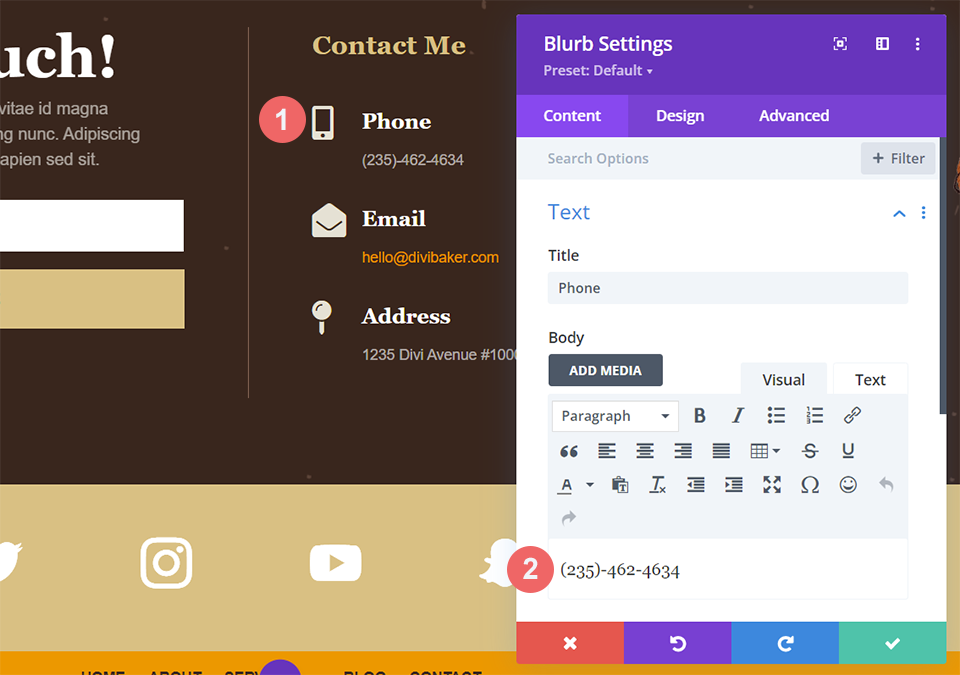
Fügen Sie Ihre Kontaktinformationen hinzu
Innerhalb der drei Klappentext-Module können Sie die Symbole und den Text bearbeiten. Durchsuchen Sie die in Divi enthaltenen Symbolbibliotheken und fügen Sie Ihre Inhalte hinzu.

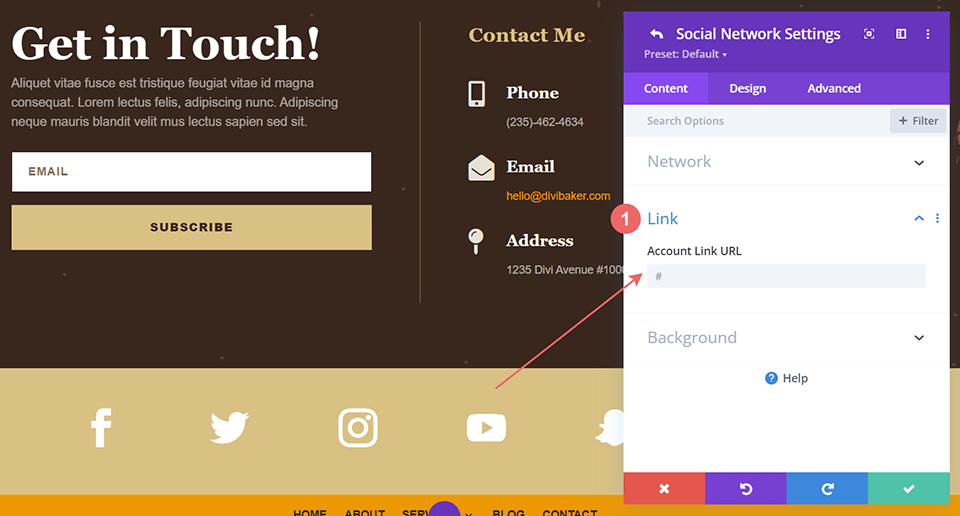
Verknüpfen Sie Ihre Social-Media-Konten
Fügen Sie im Social Media Follow-Modul Links zu Ihren Social-Media-Konten hinzu.

Wählen Sie Ihr Fußzeilenmenü aus
Wählen Sie Ihr Fußzeilenmenü.

Ändern Sie den urheberrechtlich geschützten Inhalt
Um den Copyright-Bereich zu bearbeiten, gehen wir auf die Funktion Dynamisches Feld innerhalb des Textmoduls ein.

Klicken Sie auf das Zahnrad unter dem Titel Körper. In dem sich öffnenden modalen Feld möchten Sie den Inhalt im Textfeld „Nachher“ bearbeiten.

Jede Woche neue Freebies!
Wir hoffen, dass Ihnen das Home Baker Layout Pack und das dazugehörige Freebie für Kopf- und Fußzeilen gefallen haben. Wir freuen uns auf Ihre Meinung im Kommentarbereich unten. Schauen Sie nächste Woche wieder vorbei, um weitere Werbegeschenke zu erhalten!
