Aufmerksamkeit erregen | Bestes Bildkarten-WordPress-Plugin
Veröffentlicht: 2022-09-29Wenn es darum geht, Online-Konsumenten anzuziehen, ist es unbestreitbar, dass ein Bild mehr als tausend Worte sagt . Visuelle Inhalte und auffällige und interaktive Bilder können hilfreiche und ansprechende Add-ons für Ihre Website sein. Wie können wir also diese interaktiven visuellen Elemente hinzufügen? Die Antwort ist eine – das beste Bildkarten-WordPress-Plugin WP Draw Attention .
Was ist das Tolle am WP Draw Attention-Plugin? Sie müssen kein Experte für Webdesign sein, um ansprechende Grafiken zu erstellen. Ein paar einfache Schritte und schon können Sie eine beeindruckende und interaktive Imagemap erstellen.
Aber lassen Sie uns nicht einen Marsch stehlen und Schritt für Schritt durchgehen.
Was ist eine WordPress-Imagemap?
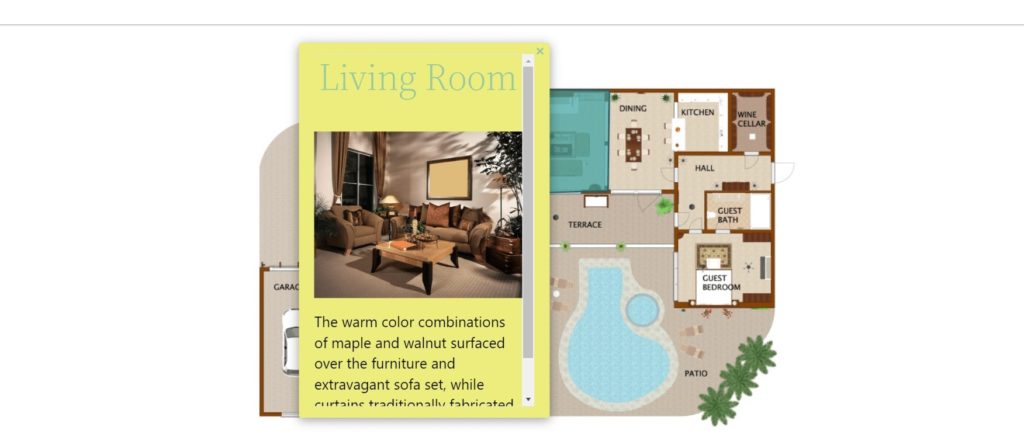
Einfach definiert ist eine interaktive Imagemap ein Bild, ein Foto oder eine Grafik mit anklickbaren Bereichen, die kurze Erklärungen oder weiterführende Hinweise liefern.
Mit interaktiven Imagemaps können Sie die Vorteile Ihres Produkts herausstellen, ohne Ihre Besucher mit langen Texten zu überfordern. Ein interaktives Bild kann weitaus mehr Informationen als Text enthalten. Mit einer Imagemap können Sie dieselben Informationen attraktiver und aussagekräftiger teilen, indem Sie Bilder, Texte, Shortcodes, Videos, Audio und mehr zu Ihrem Bild hinzufügen.
Aufgrund ihrer Vielseitigkeit sind Imagemaps ein alltäglicher Anblick beim Surfen im Internet. Eine häufige Anwendung von Imagemaps ist bei Immobilienmaklern, Eigentümern und Architekten weit verbreitet, um Gebäude- oder Grundstücksgrundrisse zu präsentieren. Beispielsweise stellt das Unternehmen Architectural Metal Solutions den Besuchern ein interaktives Grundrissbild zur Verfügung, das Fassaden- und Dachbehandlungen veranschaulicht, die von dem Unternehmen entworfen und hergestellt wurden.
Es gibt jedoch noch mehr Verwendungsmöglichkeiten für Imagemaps. On the Wings of LCR verwendet eine interaktive Bildkarte auf der Website, um den Besuchern die Vögel des Lower Colorado River zu zeigen. Die Bildkarte erzählt nicht nur von jedem Vogel, sondern gibt auch Auskunft über ihre Hotspots und ermöglicht es uns, ihre Rufe zu hören.
Unabhängig von den Zielen Ihrer Website finden Sie immer kreative Möglichkeiten, Imagemaps in Ihre Website zu integrieren. Alles hängt von Ihrer Vorstellungskraft ab!
Aufmerksamkeit erregen: Interactive Image Map WordPress Plugin

WP Draw Attention ist eines der beliebtesten WordPress-Plugins für interaktive Bildkarten aller Zeiten. Dieses voll funktionsfähige und einfach zu bedienende Plugin macht das Erstellen interaktiver Imagemaps supereinfach ohne Schnickschnack. Mit diesem Tool erstellte Imagemaps sind reaktionsschnell, SEO-freundlich und anpassbar.
Der Erfolg des Plugins liegt in seiner Einsteigerfreundlichkeit. Mit den im Plugin integrierten Zeichenwerkzeugen können Sie komplexe Formen zeichnen, indem Sie die Hotspots auf Ihrem Bild ziehen und organisieren.
Das Plugin bietet auch Anpassungsflexibilität für Hintergrundfarbe, Textfarbe, Bildanzeige und so weiter. Darüber hinaus ermöglicht der Editor das Hinzufügen unbegrenzter Video-, Audio-, Bild- und anderer Formate zu jeder hervorgehobenen Form auf Ihrem Bild.
WP Draw Attention ist ein erstklassiges und sehr empfehlenswertes Plugin, es hat über 10.000 aktive Installationen und positive Erfahrungsberichte von mehr als 80 5-Sterne-Bewertungen im WP-Plugin-Verzeichnis. Wichtig ist, dass das Plugin mit der neuesten WordPress-Version, Themen und Seitenerstellern kompatibel ist.
Hauptmerkmale
Kommen wir nun detaillierter zu den Hauptfunktionen und sehen, was WP Draw Attention für viele WordPress-Benutzer so attraktiv macht.
- Umfangreiches Zeichenwerkzeug: Mit dem Zeichenwerkzeug können Sie komplexe Formen zeichnen. Mit einem Klick fügen Sie Ihrem Bild einen Punkt hinzu und durch Ziehen der vorhandenen Punkte erstellen Sie die gewünschte Form. Das Tool bietet die Möglichkeit, das Bild zu zoomen und zu schwenken, während es die gewünschte Hotspot-Form zeichnet. Es ermöglicht Benutzern, perfekte Kreise, Rechtecke und komplexe Formen auf präzise Weise zu zeichnen.
- Farbige Highlights: Erstellen Sie ein vollständig benutzerdefiniertes Farbschema, das zu Ihrer Website passt. Sie können die Hervorhebungsfarbe, Deckkraft, Rahmenbreite und -farbe definieren, die Formen jederzeit sichtbar machen oder nur, wenn die Benutzer mit dem Bild interagieren.
- Unbegrenzte Hotspots: Erstellen Sie beliebig viele anklickbare Bereiche und Hotspots in Ihrer Imagemap.
- Weitere Informationen bei Klick: Teilen Sie weitere Informationen (Text, Bild, Video, Audio und mehr) über den hervorgehobenen Bereich, wenn Benutzer den Mauszeiger darüber bewegen oder darauf klicken.
- URL zu anderen Seiten: Neben dem Hinzufügen zusätzlicher Informationen können Sie den hervorgehobenen Bereich auch mit einer anderen Seite, einem Beitrag, einem Produkt oder einer herunterladbaren Datei verlinken. Sie können wählen, ob Sie die URL in einem neuen Fenster oder im selben Fenster öffnen möchten.
- Responsives und barrierefreies Design: Das Plugin ist mit allen Bildschirmtypen kompatibel, und seine äußerst reaktionsschnelle Benutzeroberfläche passt Bilder an Ihre Bildschirmgröße und Themen an. Somit ist Ihre Imagemap unabhängig von Gerät und Fähigkeiten für jeden sichtbar, der Ihre Website besucht.
- Einfach anzuzeigen: Mit dem WordPress-Plugin Draw Attention Image Map können Sie das interaktive Bild mithilfe von Shortcodes oder mithilfe des WordPress-Editorblocks Draw Attention in jeden Beitrag oder jede Seite einfügen.
PRO Funktionen
Zusammen mit allen oben genannten Funktionen können Sie Draw Attention Pro upgraden, um weitere Funktionen und Anpassungsoptionen zu erhalten.
- Mehrere Imagemaps: Fügen Sie unbegrenzt hervorhebbare Bereiche auf unbegrenzt interaktiven Bildern hinzu.
- Layout-Optionen: Fügen Sie zusätzliche Informationen in einer Vielzahl von Layouts ein, z. B. Lightbox oder Tooltip.
- Hotspot-Stil variieren: Gestalten Sie die Hotspots mit unterschiedlichen Rändern, Füllfarben und Deckkraft. Und greifen Sie auf die Funktion „Hotspots immer anzeigen“ zu.
- 20 Farbpaletten: Die Premium-Version bietet mehr als 20 vorgefertigte Farbschemata, um Ihr interaktives Bild einfach und schnell zu stylen.
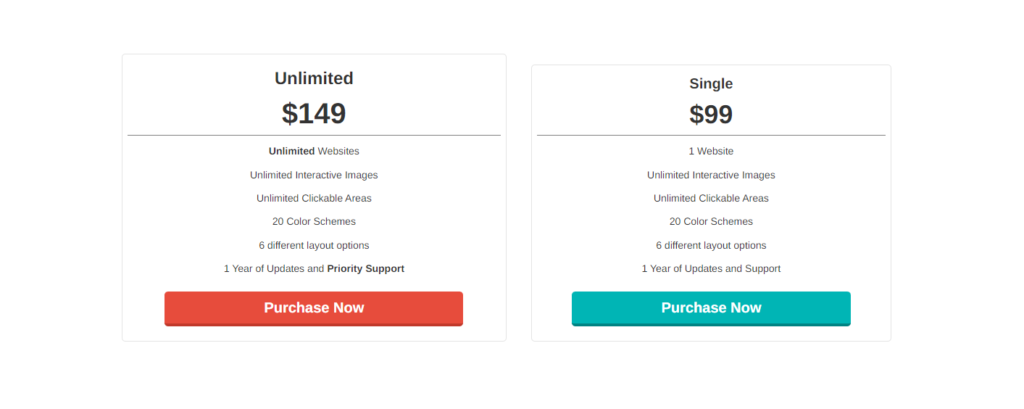
Preise für WP Aufmerksamkeit erregen
Die Premium-Version des Plugins enthält 2 Pläne Unlimited (149 $) und Single (99 $). Beide Pläne bieten unbegrenzte interaktive Bilder, unbegrenzt anklickbare Bereiche, mehr als 20 vorgefertigte Themenschemata, mehrere Layoutoptionen und ein Jahr vorrangigen Support.
Der Unterschied zwischen den beiden Plänen liegt hauptsächlich in der Anzahl der Websites, die Sie mit dem Plugin verwenden möchten. Wenn Sie nur eine einzige Website besitzen, ist der Single-Plan genau das Richtige für Sie. Wenn Sie jedoch ein Entwickler sind, der dies auf mehreren Kundenseiten verwenden möchte, empfehlen wir den Unlimited-Plan.

So starten Sie mit WP Aufmerksamkeit erregen
Nachdem Sie die Hauptfunktionen des Plugins kennen, ist es an der Zeit, mit der Schritt-für-Schritt-Anleitung für das Imagemap-WordPress-Plugin fortzufahren, um zu sehen, wie Sie es von der Installation bis zur Platzierung einer Imagemap auf Ihrer Website ausführen.

Schritt 1: Plugin-Installation
Der erste Schritt ist die Installation. Um WP Draw Attention zu installieren, gehen Sie vom Backend Ihrer Website zum Dashboard. Navigieren Sie zu „Plugins“ > „Neu hinzufügen“. Suchen Sie nach „WP Aufmerksamkeit erregen“. Klicken Sie auf „Installieren“ > „Aktivieren“.

Dort läuft WP Draw Attention auf Ihrer WordPress-Website.
Schritt 2: Bild hochladen und Hotspot-Bereiche hinzufügen
Das erste, was Sie tun müssen, um mit der Erstellung Ihrer Imagemap zu beginnen, ist das Hochladen eines Bildes. Dies kann beispielsweise ein Produktbild, eine Karte, ein Grundriss oder jede Art von Bild sein.
Wenn Sie die Seite „Neues Bild hinzufügen“ aufrufen, geben Sie zunächst einen Titel für Ihre neue interaktive Imagemap ein. Der Titel wird auf Ihrer Website sichtbar sein, also versuchen Sie, SEO-freundlich zu sein, wenn Sie sich dafür entscheiden.
Fahren Sie fort, indem Sie rechts auf das Fenster „Bild hier ablegen“ klicken, um ein Bild hochzuladen, auf dem Ihre Karte basieren wird. Als Beispiel haben wir einen Hausgrundriss hochgeladen.

Veröffentlichen Sie das Bild nach dem Hochladen, damit Sie im Abschnitt „Hotspot“ mit dem Zeichnen anklickbarer Bereiche Ihres Bildes beginnen können. Beachten Sie, dass das Veröffentlichen des Bildes es nicht auf öffentlichen Seiten Ihrer Website platziert. Um die Imagemap auf Ihrer Website anzuzeigen, gehen Sie zu Schritt 5 für weitere Informationen.
Um anklickbare Bildbereiche zu zeichnen, wählen Sie zunächst aus, ob Sie ein Polygon, einen Kreis oder ein Rechteck erstellen möchten. Erstellen Sie nach der Auswahl einen Umriss für die gewünschte Form auf Ihrem Bild, indem Sie mit dem integrierten Zeichenwerkzeug auf den Mauszeiger klicken oder ihn ziehen.
Nachdem Sie die ursprüngliche Form erstellt haben, können Sie zurückgehen und die Punkte bearbeiten oder die Form löschen, um von vorne zu beginnen.
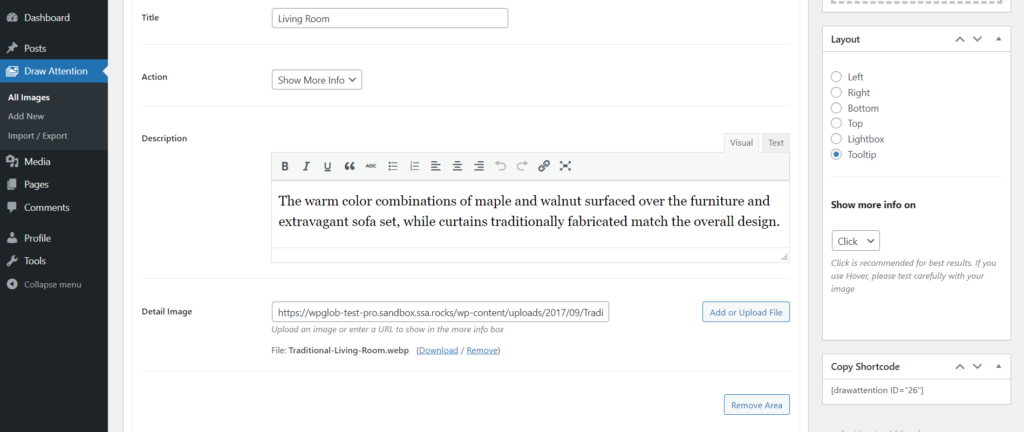
Schritt 3: Weitere Informationen hinzufügen
Im nächsten Schritt fügen Sie eine detailliertere Beschreibung des markierten Bereichs hinzu. Sie können eine detaillierte Beschreibung schreiben und ein Bild anhängen, das angezeigt wird, wenn jemand auf die anklickbaren Bereiche Ihrer Imagemap klickt oder mit der Maus darüber fährt.

Anstatt zusätzliche Informationen hinzuzufügen, können Sie auch eine URL hinzufügen und Ihre Besucher auf eine andere Website weiterleiten.
Das ist es – Sie haben einen anklickbaren Bereich auf Ihrem Basisbild erstellt!
Sie können weitere anklickbare Imagemap-Hotspots hinzufügen, indem Sie dem oben beschriebenen Verfahren folgen, bis Sie Ihr gewünschtes Ziel erreicht haben.
Speichern Sie am Ende einfach die Imagemap oben rechts oder lassen Sie sich eine Vorschau Ihrer Imagemap anzeigen.
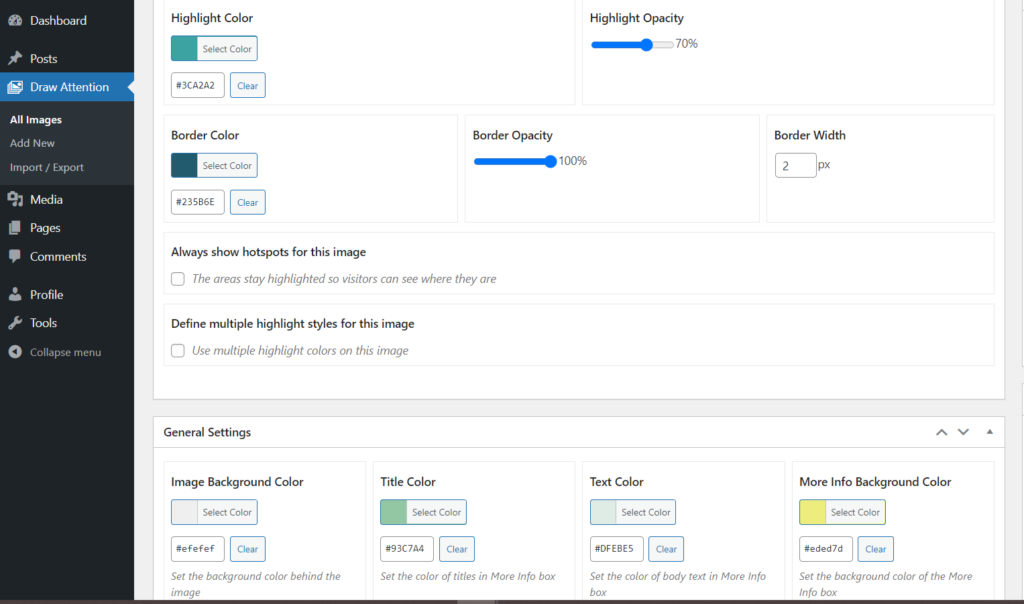
Schritt 4: Anpassung des Imagemap-Stils
Wie wir bereits besprochen haben, verfügt das Plugin über eine umfangreiche Stilanpassungsoption. Sie können beispielsweise die Hervorhebungsfarbe, Bildhintergrundfarbe, Deckkraftstufe, Textfarbe usw. auswählen. So können Sie den Stil Ihrer Imagemap vollständig an Ihre Website anpassen.
Darüber hinaus bietet die Premium-Version eine gute Auswahl an fertigen Themen für schnelles Styling und eine Vielzahl von Layouts zur Auswahl, z. B. die Lightbox- und Tooltip-Popups zur Anzeige der Hotspot-Beschreibungen.

Schritt 5: Imagemap zu Ihrer Website hinzufügen
Der Shortcode Ihrer interaktiven Imagemap erscheint auf der rechten Seite Ihres Bildschirms. Sie müssen lediglich den Shortcode kopieren und in einen neuen Seitenblock einfügen.
Das ist es! Die Imagemap ist jetzt auf Ihrer WordPress-Seite sichtbar.

Zusätzlich zu unserer Schritt-für-Schritt-Anleitung können Sie auch die umfangreiche Dokumentation von WP Draw Attention nutzen, um mehr über die Tools und Funktionen dieses erstaunlichen Plugins zu erfahren und weitere Richtlinien zum Vornehmen von Aktualisierungen und Änderungen an Ihren interaktiven Imagemaps zu finden .
Einpacken
Um die Dinge zusammenzufassen, können wir mit Sicherheit sagen, dass WP Draw Attention es verdient, als das beste interaktive Imagemap-Plugin in WordPress bezeichnet zu werden. Dieses WordPress-Imagemap-Plugin ist außergewöhnlich erschwinglich und bietet viele Funktionen.
Das Erstellen einer Imagemap mit WP Draw Attention kann schnell und mühelos durchgeführt werden. Sobald Sie WP Draw Attention installiert und aktiviert haben, können Sie auf eine ganz neue Welt zugreifen, in der Ihrer Fantasie keine Grenzen gesetzt sind. Sie können eine unbegrenzte Anzahl anklickbarer Hotspots auf Ihren Bildern erstellen und alles an Ihrer Imagemap anpassen und gestalten: von der Farbe der hervorgehobenen Bereiche bis hin zur Schriftfarbe und Schriftgröße des Textes.
Eine interaktive WordPress-Karte kann eine attraktive und kreative Möglichkeit sein, Ideen mit den Besuchern Ihrer Website zu kommunizieren. Ganz gleich, ob Sie Informationen einfach visuell teilen oder die Funktionen des Produkts/der Dienstleistung präsentieren, in jedem Fall machen interaktive Bilder das Gesamterscheinungsbild Ihrer Website viel fortschrittlicher und ansprechender.
Wie werden Sie Imagemaps auf Ihrer Website verwenden? Teilen Sie Ihre Ideen im Kommentarbereich mit. Wenn Ihnen der Artikel gefallen hat, vergessen Sie auch nicht, in unserem Blog nach den neuesten Artikeln über die Welt von WordPress und Plugins zu suchen.
