So erstellen Sie dynamische Blöcke für Gutenberg
Veröffentlicht: 2022-08-03Bist du immer noch verwirrt von Gutenberg? Oder gehören Sie zu denen, die fest an das Potenzial des Blockeditors glauben und herausfinden möchten, wie weit sie ihre Kreativität mit dem Blockeditor treiben können?
In welche Kategorie von Benutzern auch immer Sie fallen, Gutenberg ist hier, um zu bleiben, und dieser Beitrag gibt Ihnen einen detaillierten Überblick darüber, was hinter den Kulissen des WordPress-Blockeditors vor sich geht. Aber das ist nicht alles!
Nach unserem vorherigen Tutorial, in dem wir eine allgemeine Einführung in die Gutenberg-Blockentwicklung gegeben haben, geht dieser Artikel über die Grundlagen hinaus und stellt fortgeschrittenere Blocktypen vor. Diese Blöcke werden als dynamische Blöcke bezeichnet.
Heute lernen Sie, was dynamische Blöcke sind, wie sie funktionieren und alles, was Sie wissen müssen, um dynamische Blöcke von Grund auf neu zu erstellen.
Was sind also dynamische Gutenberg-Blöcke und was sind die Hauptunterschiede zwischen statischen und dynamischen Blöcken?
Was sind dynamische Blöcke? Ein Beispiel
Während bei statischen Blöcken der Inhalt manuell vom Benutzer hinzugefügt wird, während ein Beitrag oder eine Seite bearbeitet wird, wird der Inhalt bei dynamischen Blöcken beim Laden der Seite geladen und verarbeitet. Bei dynamischen Blöcken wird der Blockinhalt aus der Datenbank entnommen und so angezeigt, wie er ist oder aus einer beliebigen Datenmanipulation resultiert.
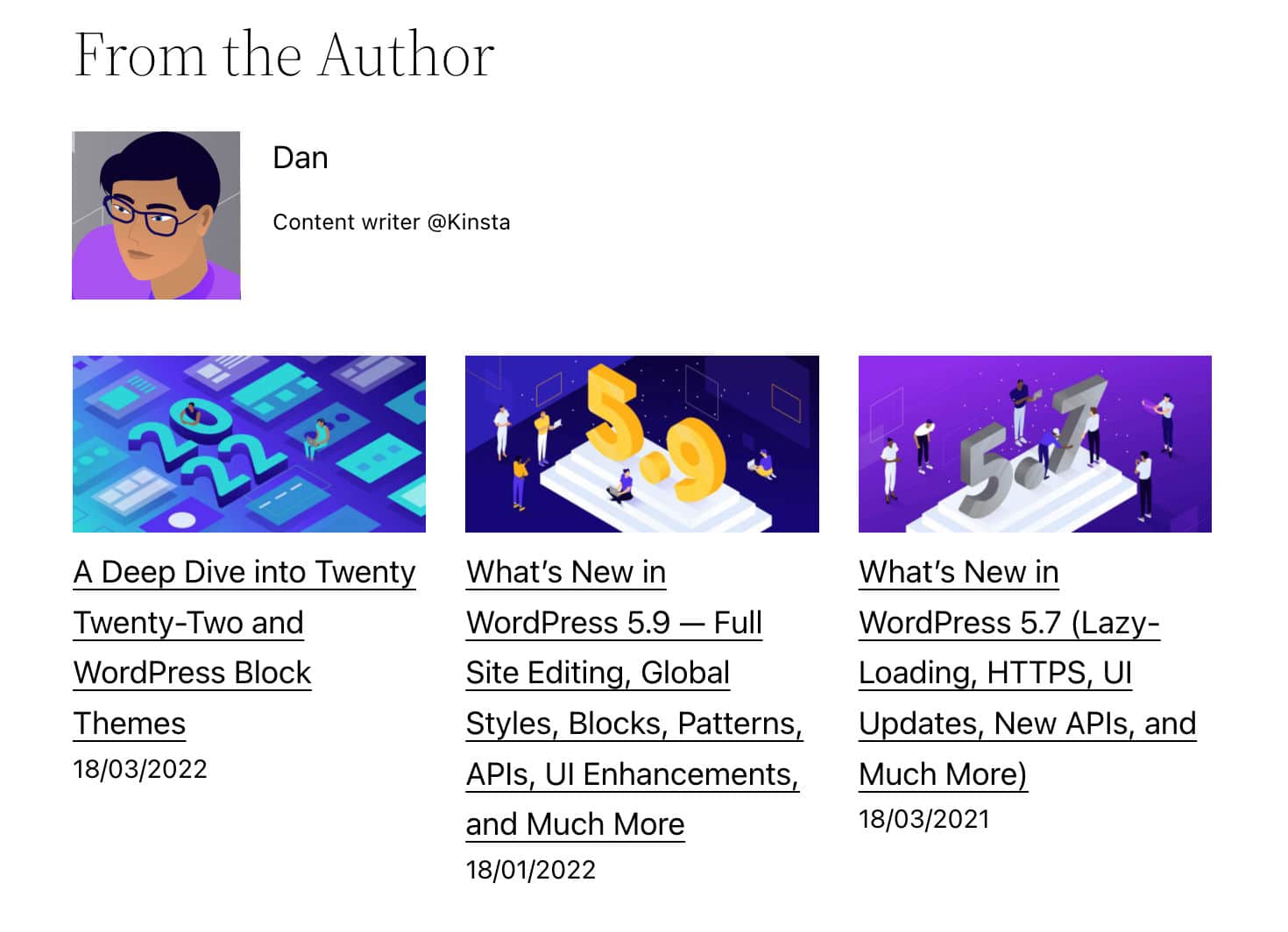
Lassen Sie uns das an einem Beispiel erklären. Angenommen, Sie möchten eine Gruppe verschachtelter Blöcke erstellen, die die Details des Autors mit einer Auswahl der neuesten Beiträge desselben Autors anzeigen.

Als Gutenberg-Benutzer könnten Sie die folgenden Blöcke verwenden:
- Der Heading -Kernblock
- Der Post-Autor -Kernblock
- Der Kernblock „ Neueste Beiträge “.
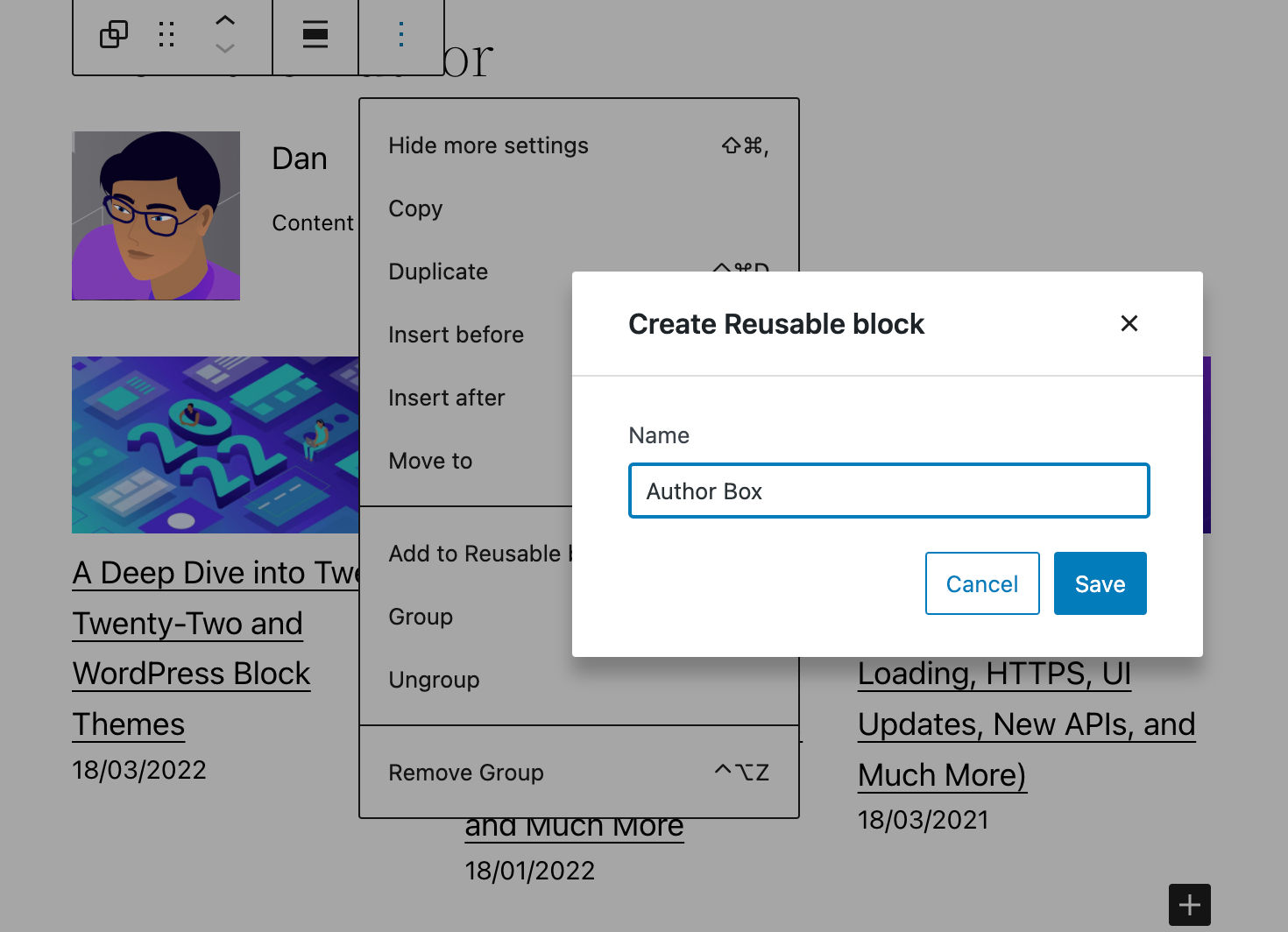
Sie können auch eine Gruppe mit diesen Blöcken erstellen und die Gruppe zu wiederverwendbaren Blöcken für die zukünftige Verwendung hinzufügen.

Es ist ganz einfach, nicht wahr? Sie können einen dynamischen Block erstellen und ihn im Handumdrehen zu Ihren Beiträgen und Seiten hinzufügen.
Ab WordPress 5.9 bietet der Blockeditor mehr als 90 verschiedene Blöcke, und die Chancen stehen gut, dass Sie den für Sie richtigen Block sofort finden werden. Und wenn Sie mehr brauchen, führen Sie eine schnelle Suche im WordPress-Plugin-Verzeichnis durch und Sie werden viele kostenlose Plugins finden, die zusätzliche Blöcke bereitstellen.
Aber was ist, wenn Sie WordPress-Entwickler sind – oder eine Karriere als WordPress-Entwickler planen? Vielleicht haben Sie ganz spezielle Bedürfnisse und können den gesuchten Block nicht finden oder Sie möchten sich einfach neue berufliche Fähigkeiten aneignen. In solchen Situationen möchten Sie vielleicht lernen, wie Sie Ihre dynamischen Blöcke erstellen.
Dynamische Gutenberg-Blöcke aus der Sicht eines Entwicklers
Dynamische Blöcke haben zwei Hauptanwendungsfälle.
Der erste Anwendungsfall ist, wenn Sie den Inhalt eines Blocks aktualisieren müssen, wenn die Seite, die den Block enthält, nicht aktualisiert wurde. Dies geschieht beispielsweise, wenn der Block eine Liste der neuesten Posts oder Kommentare enthält, und im Allgemeinen, wenn der Inhalt des Blocks mithilfe von Daten, die aus der Datenbank abgerufen werden, dynamisch generiert wird.

Der zweite Anwendungsfall ist, wenn eine Aktualisierung des Blockcodes sofort im Frontend angezeigt werden muss. Die Verwendung eines dynamischen Blocks anstelle eines statischen Blocks bewirkt, dass die Änderungen sofort auf alle Vorkommen des Blocks angewendet werden.
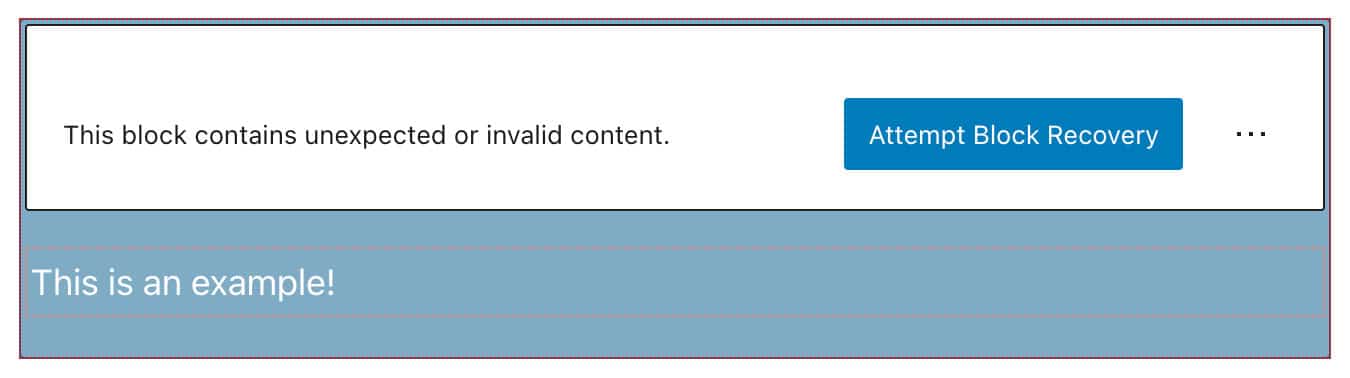
Wenn Sie andererseits das von einem statischen Block erzeugte HTML ändern, wird dem Benutzer ein Invalidierungsdialogfeld angezeigt, bis jede einzelne Instanz der vorherigen Version des Blocks entfernt und durch die neue Version ersetzt wird oder Sie die alte markieren Version als veraltet (siehe auch Deprecation and Block Validation, Deprecation and Migration Experience).

Davon abgesehen gibt es ein paar Konzepte, die Sie verstehen müssen, bevor Sie mit dem Erstellen dynamischer Blöcke beginnen können.
Anwendungsstatus und Datenspeicher
Gutenberg ist eine React SPA-Anwendung, und alles in Gutenberg ist eine React-Komponente. Beitragstitel, Überschriften, Absätze, Bilder und jeder HTML-Inhaltsblock im Editor ist eine React-Komponente, ebenso wie Seitenleisten- und Blocksymbolleisten-Steuerelemente.
In unserem vorherigen Artikel haben wir nur Eigenschaften zum Speichern von Daten verwendet. In diesem Artikel gehen wir noch einen Schritt weiter, indem wir das Konzept des Staates einführen.
Einfach ausgedrückt ist das state ein einfaches JavaScript-Objekt, das verwendet wird, um Informationen über eine Komponente zu enthalten. Der state der Komponente kann sich im Laufe der Zeit ändern, und jedes Mal, wenn er sich ändert, wird die Komponente neu gerendert.
Ähnlich wie das state sind Eigenschaften einfache JavaScript-Objekte, die verwendet werden, um Informationen über die Komponente zu speichern. Aber es gibt einen wesentlichen Unterschied zwischen props und state :
propswerden an die Komponente übergeben (ähnlich wie Funktionsparameter), während derstateinnerhalb der Komponente verwaltet wird (ähnlich wie Variablen, die innerhalb einer Funktion deklariert werden).
Sie können sich den Zustand als eine Momentaufnahme von Daten vorstellen, die zu einem bestimmten Zeitpunkt aufgenommen wurden und die eine Anwendung speichert, um das Verhalten einer Komponente zu steuern. Wenn beispielsweise die Seitenleiste mit den Einstellungen des Blockeditors geöffnet ist, wird eine Information irgendwo im state gespeichert.
Wenn die Informationen innerhalb einer einzelnen Komponente geteilt werden, nennen wir das lokalen Status . Wenn die Informationen von Komponenten innerhalb einer Anwendung gemeinsam genutzt werden, nennen wir dies Anwendungsstatus .
Der Anwendungsstatus ist eng mit dem Konzept des Geschäfts verbunden. Laut der Redux-Dokumentation:
Ein Speicher enthält den gesamten Zustandsbaum Ihrer Anwendung. Die einzige Möglichkeit, den Zustand darin zu ändern, besteht darin, eine Aktion darauf zu senden.
Redux speichert also einen Anwendungszustand in einem einzigen unveränderlichen Objektbaum (nämlich einem Speicher). Der Objektbaum kann nur durch Erstellen eines neuen Objekts mit Aktionen und Reduzierungen geändert werden.
In WordPress werden Stores vom WordPress-Datenmodul verwaltet.
Modularität, Pakete und Datenspeicher in Gutenberg
Das Gutenberg-Repository ist von Grund auf auf mehreren wiederverwendbaren und unabhängigen Modulen aufgebaut, die zusammen die Bearbeitungsschnittstelle bilden. Diese Module werden auch Pakete genannt.
Die offizielle Dokumentation listet zwei verschiedene Arten von Paketen auf:
- Produktionspakete bilden den Produktionscode, der im Browser ausgeführt wird. Es gibt zwei Arten von Produktionspaketen in WordPress:
- Pakete mit Stylesheets stellen Stylesheets bereit, damit sie richtig funktionieren.
- Pakete mit Datenspeichern definieren Datenspeicher zur Handhabung ihres Zustands. Pakete mit Datenspeichern können von Plugins und Themes von Drittanbietern verwendet werden, um Daten abzurufen und zu manipulieren.
- Entwicklungspakete werden im Entwicklungsmodus verwendet. Diese Pakete enthalten Tools zum Linting, Testen, Bauen usw.
Hier sind wir hauptsächlich an Paketen mit Datenspeichern interessiert, die zum Abrufen und Bearbeiten von Daten verwendet werden.
Der WordPress-Datenspeicher
Das WordPress-Datenmodul basiert auf Redux und teilt die drei Redux-Kernprinzipien, wenn auch mit einigen wesentlichen Unterschieden.
Die offizielle Dokumentation enthält die folgende Definition:
Das Datenmodul von WordPress dient als Drehscheibe zum Verwalten des Anwendungsstatus sowohl für Plugins als auch für WordPress selbst und bietet Tools zum Verwalten von Daten innerhalb und zwischen verschiedenen Modulen. Es ist als modulares Muster zum Organisieren und Teilen von Daten konzipiert: einfach genug, um die Anforderungen eines kleinen Plugins zu erfüllen, während es skalierbar ist, um die Anforderungen einer komplexen Single-Page-Anwendung zu erfüllen.
Standardmäßig registriert Gutenberg mehrere Datenspeicher innerhalb des Anwendungsstatus. Jeder dieser Speicher hat einen bestimmten Namen und Zweck:
-
core: WordPress-Kerndaten -
core/annotations: Anmerkungen -
core/blocks: Blocktypdaten -
core/block-editor: Die Daten des Blockeditors -
core/editor: Die Daten des Post-Editors -
core/edit-post: Die UI-Daten des Editors -
core/notices: Mitteilungsdaten -
core/nux: Die NUX-Daten (New User Experience). -
core/viewportviewport : Die Viewport-Daten
Über diese Stores können Sie auf eine ganze Reihe von Daten zugreifen:
- Daten, die sich auf den aktuellen Beitrag beziehen , wie Titel des Beitrags, Auszug, Kategorien und Tags, Blöcke usw.
- Daten im Zusammenhang mit der Benutzeroberfläche , dh ob ein Schalter ein- oder ausgeschaltet ist.
- Daten, die sich auf die gesamte WordPress-Installation beziehen , wie registrierte Taxonomien, Beitragstypen, Blog-Titel, Autoren usw.
Diese Speicher befinden sich im globalen wp Objekt. Um auf den Status eines Geschäfts zuzugreifen, verwenden Sie die select .
Um zu sehen, wie es funktioniert, erstellen Sie einen neuen Beitrag oder eine neue Seite und starten Sie den Inspektor Ihres Browsers. Suchen Sie die Konsole und geben Sie die folgende Codezeile ein:
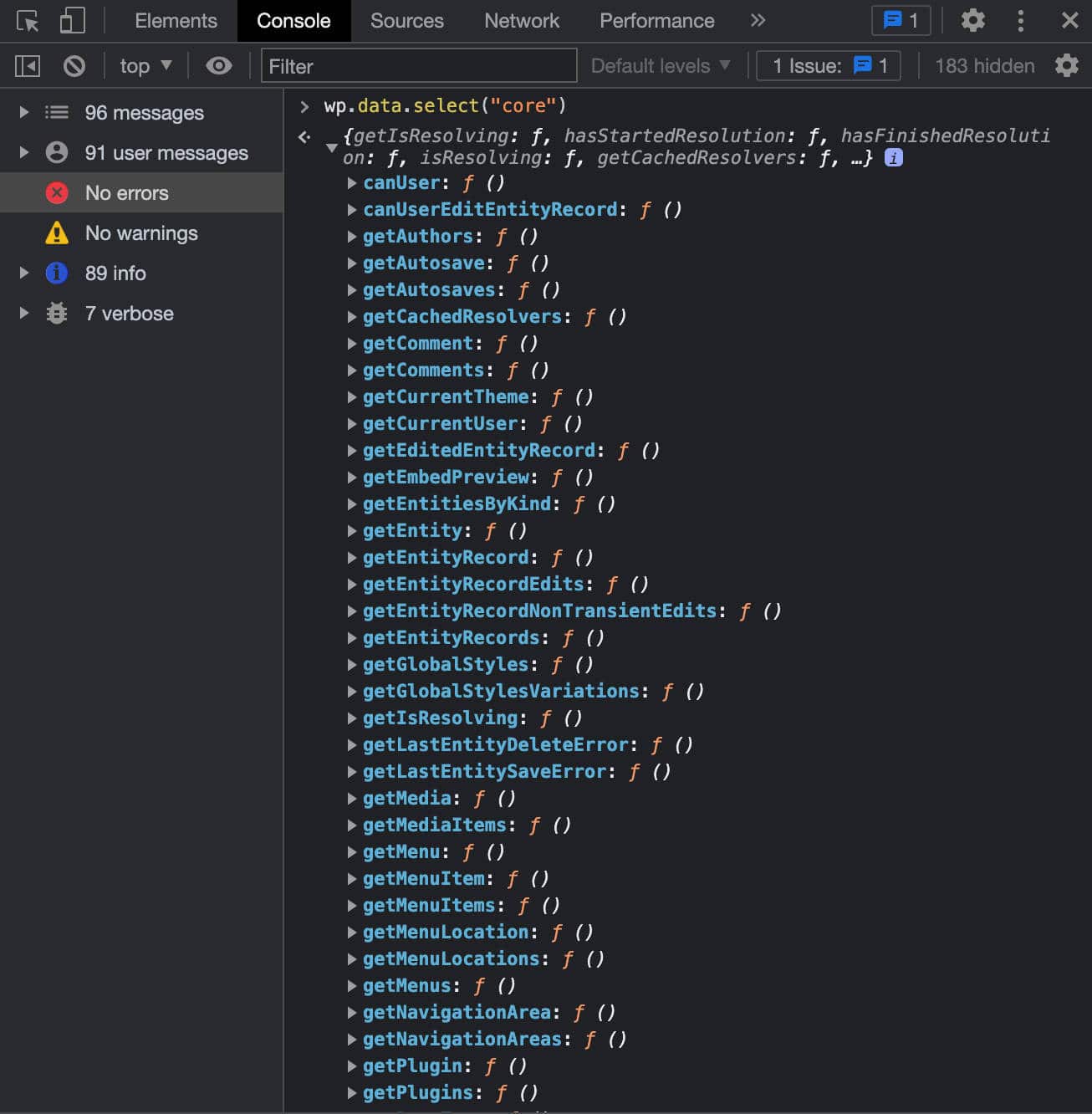
wp.data.select("core") Das Ergebnis ist ein Objekt mit einer Liste von Funktionen, die Sie verwenden können, um Daten aus dem core abzurufen. Diese Funktionen werden als Selektoren bezeichnet und fungieren als Schnittstellen für den Zugriff auf Statuswerte.

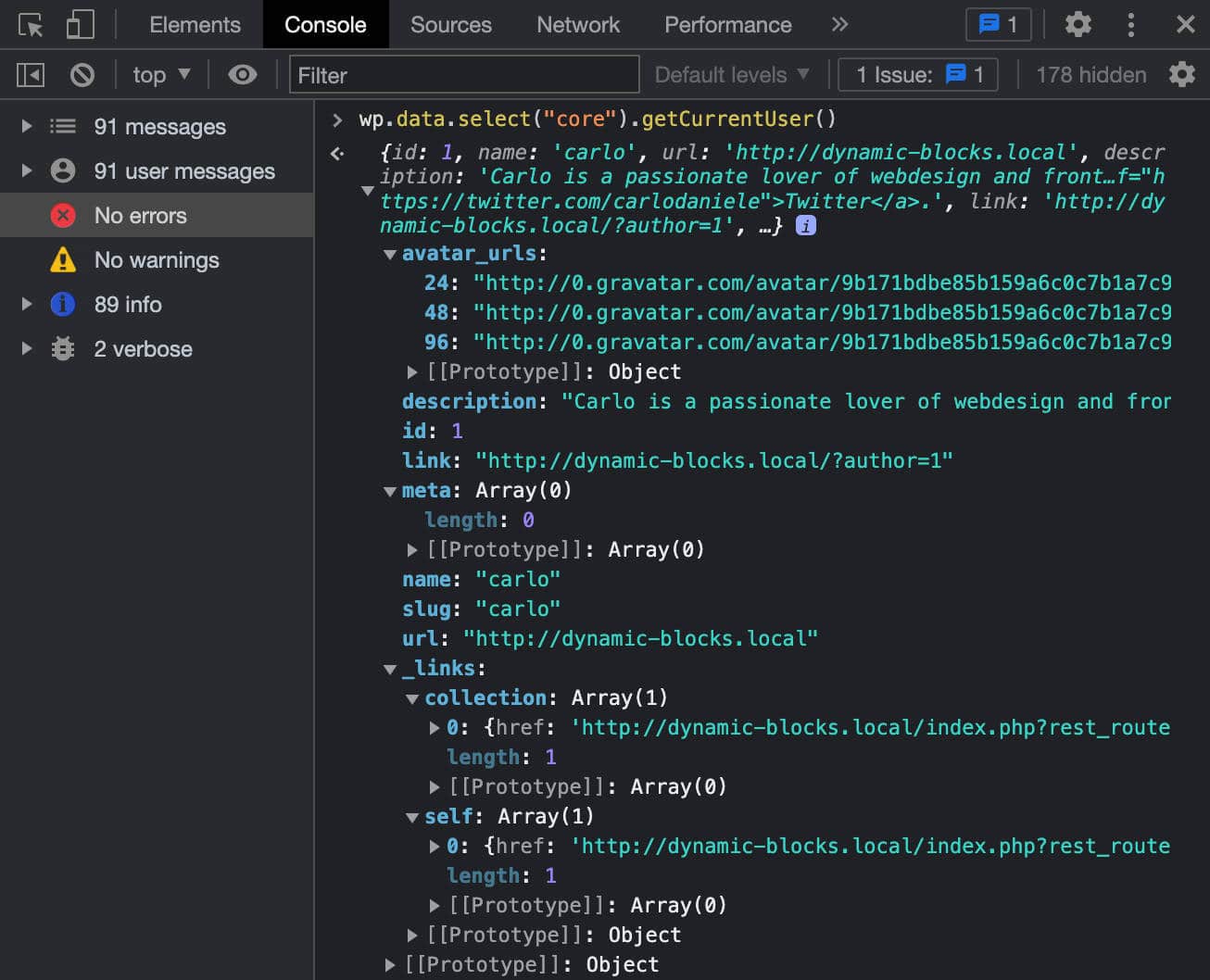
Der WordPress-Datenspeicher enthält Informationen über WordPress im Allgemeinen und Selektoren sind der Weg, wie Sie diese Informationen erhalten. Beispielsweise gibt getCurrentUser() Details für den aktuellen Benutzer zurück:
wp.data.select("core").getCurrentUser() 
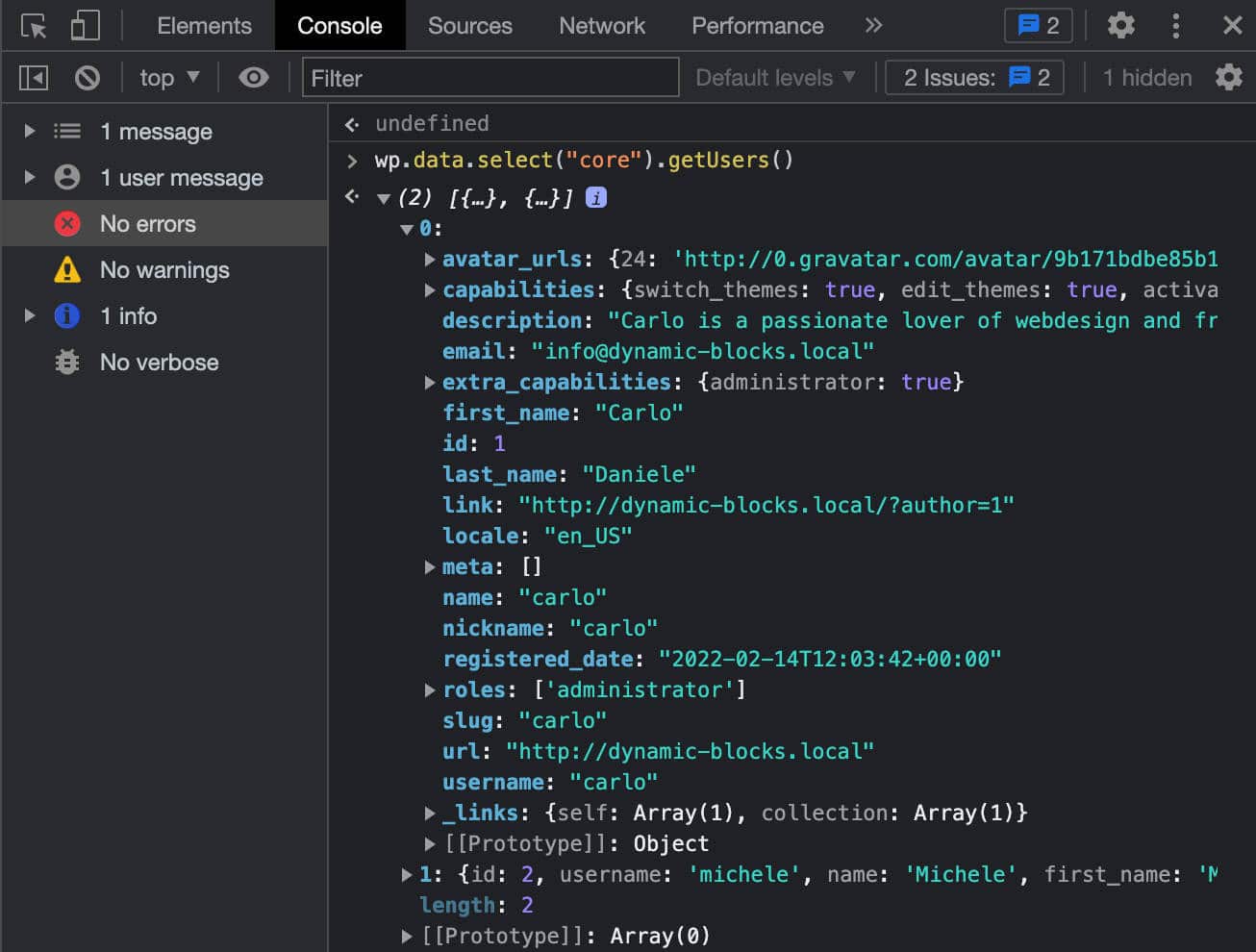
Ein weiterer Selektor, mit dem Sie Benutzerdetails aus dem Datenspeicher abrufen können, ist getUsers() :
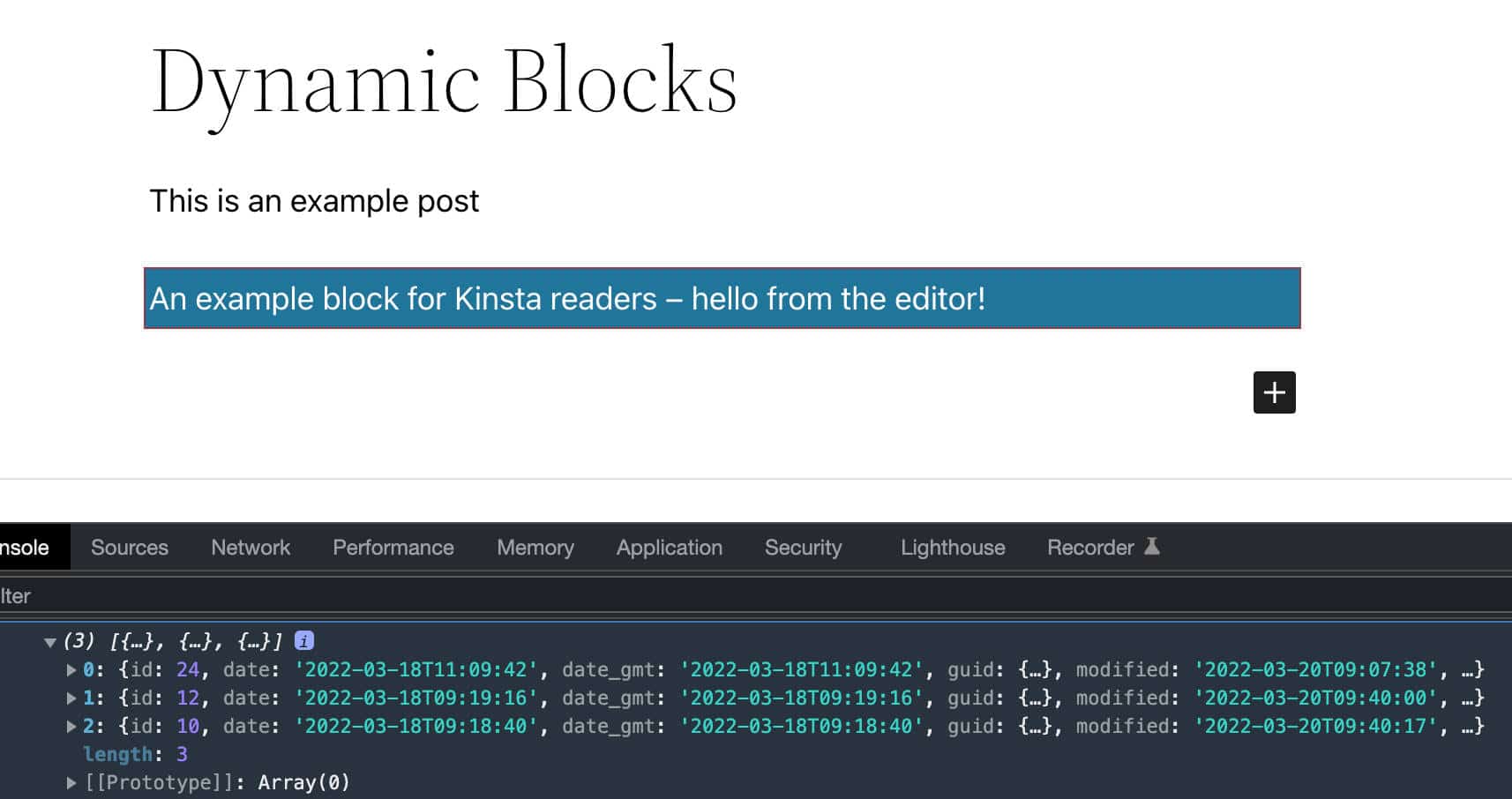
wp.data.select("core").getUsers()Das folgende Bild zeigt das Antwortobjekt:

Um Details für einen einzelnen Benutzer zu erhalten, können Sie einfach die folgende Zeile eingeben:
wp.data.select("core").getUsers()[0] Mit demselben Selektor können Sie auch Site-Benutzer mit zugewiesener author abrufen:
wp.data.select( 'core' ).getUsers({ who: 'authors' })Sie können auch registrierte Taxonomien abrufen:
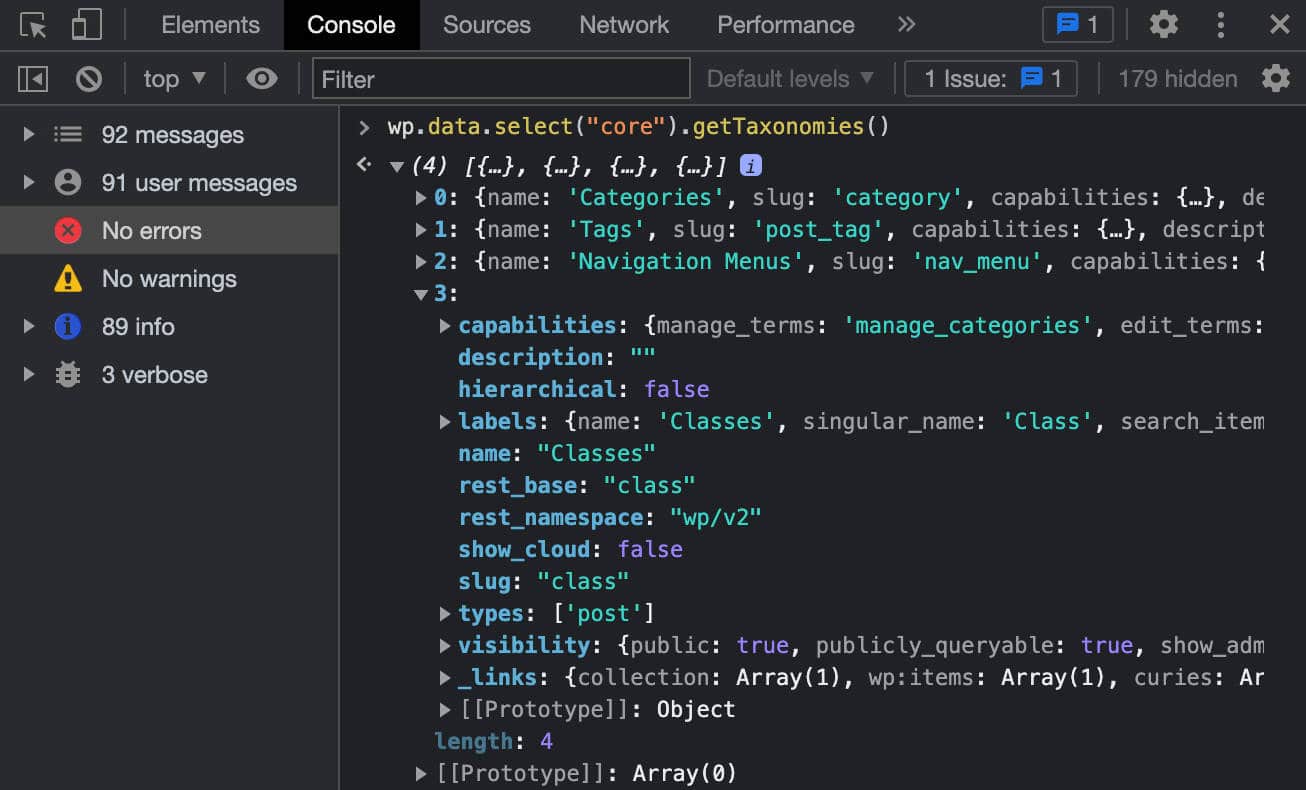
wp.data.select("core").getTaxonomies() 
Eine Liste der Einschreibenarten:
wp.data.select("core").getPostTypes()Oder eine Liste von Plugins:
wp.data.select("core").getPlugins() Versuchen wir nun, auf einen anderen Datenspeicher zuzugreifen. Dazu verwenden Sie weiterhin die select Funktion, geben aber einen anderen Namespace an. Versuchen wir Folgendes:
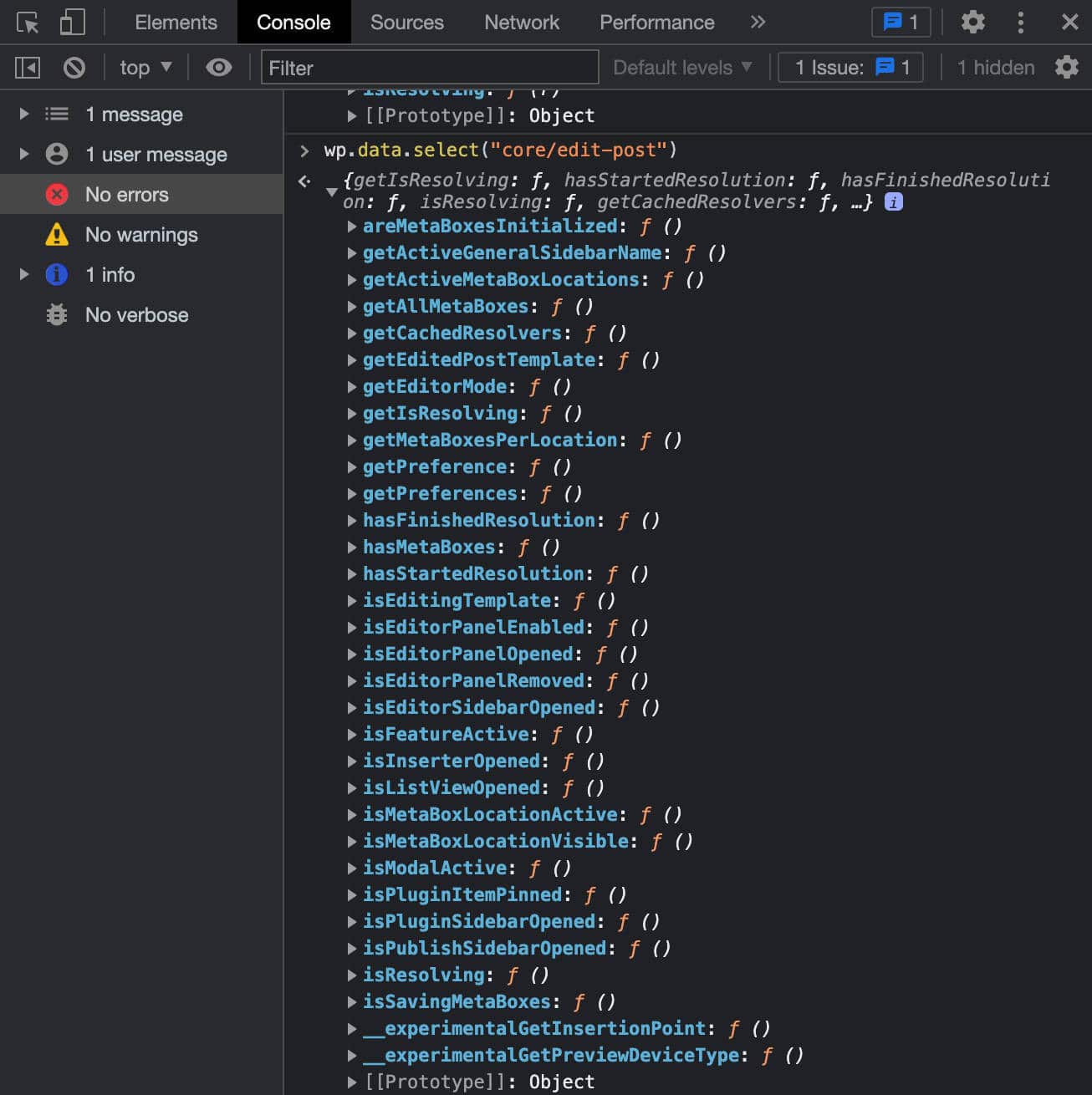
wp.data.select("core/edit-post")Jetzt erhalten Sie das folgende Antwortobjekt.

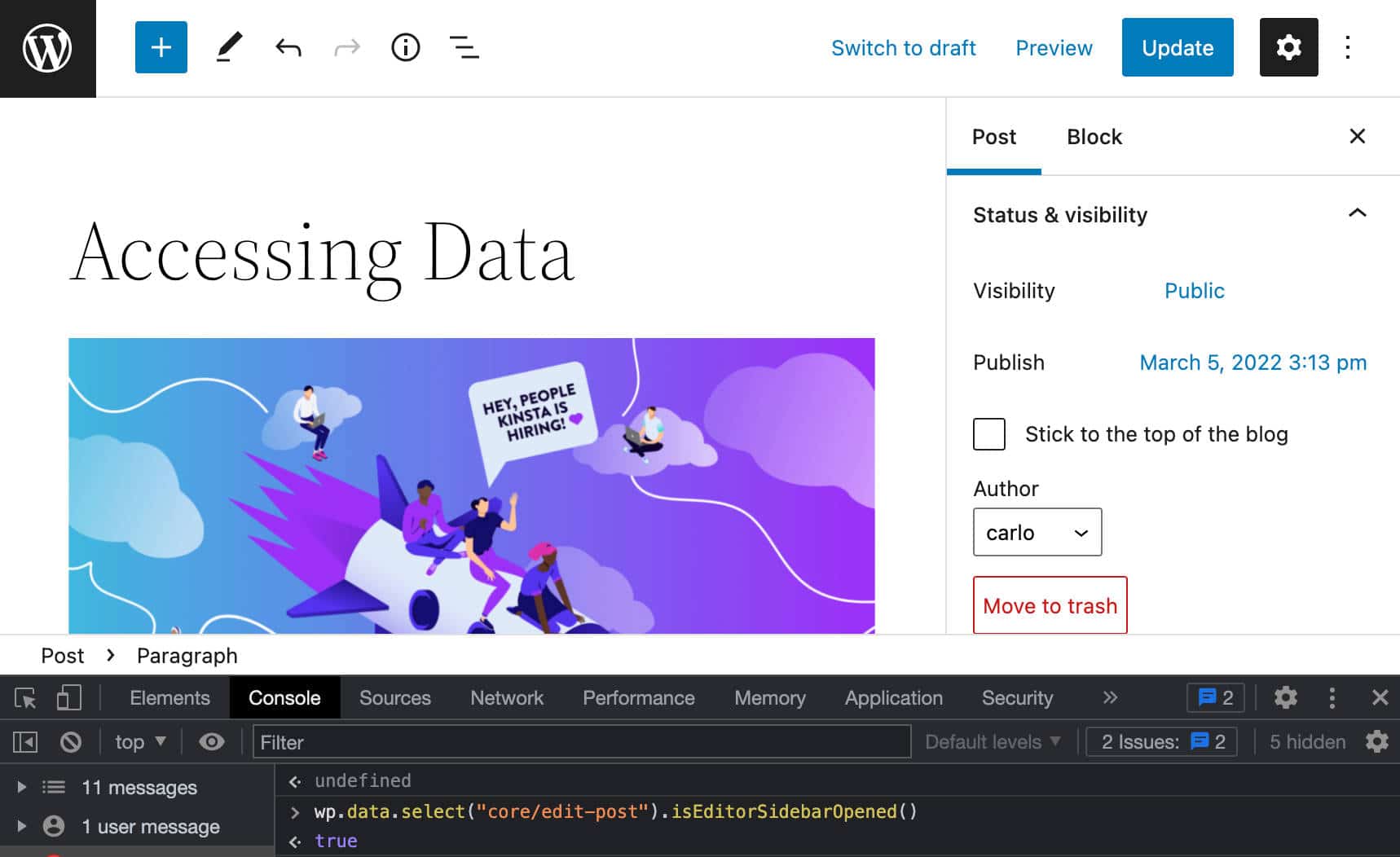
Wenn Sie wissen möchten, ob die Einstellungsseitenleiste geöffnet ist oder nicht, verwenden Sie den isEditorSidebarOpened Selektor:
wp.data.select("core/edit-post").isEditorSidebarOpened() Diese Funktion gibt true zurück, wenn die Seitenleiste geöffnet ist:

So greifen Sie auf Beitragsdaten zu
Sie sollten jetzt ein grundlegendes Verständnis dafür haben, wie Sie auf Daten zugreifen. Jetzt sehen wir uns einen bestimmten Selektor genauer an, die getEntityRecords Funktion, die der Selektor ist, der Zugriff auf die Post-Daten gewährt.
Klicken Sie im Blockeditor mit der rechten Maustaste und wählen Sie Inspect aus . Kopieren Sie auf der Registerkarte Konsole die folgende Zeile und fügen Sie sie ein:
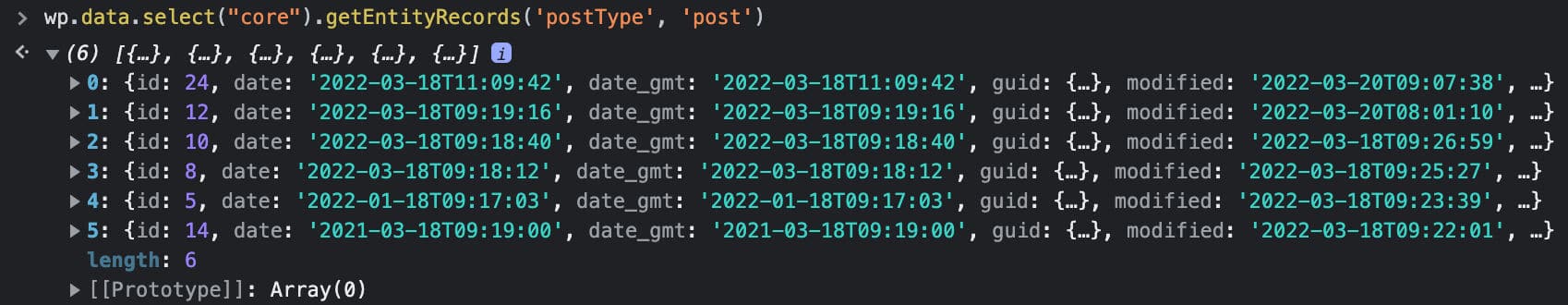
wp.data.select("core").getEntityRecords('postType', 'post')Dies sendet eine Anfrage an die Rest-API und gibt ein Array von Datensätzen zurück, die den zuletzt veröffentlichten Blog-Beiträgen entsprechen.

getEntityRecords akzeptiert drei Parameter:
-
kindstring : Art der Entität (dhpostType). -
namestring : Entitätsname (dhpost). -
query?Object : Optionale Begriffsabfrage (dh{author: 0}).
Sie können spezifischere Anforderungen erstellen, indem Sie ein Argumentobjekt verwenden.
Sie können beispielsweise entscheiden, dass die Antwort nur Beiträge in einer bestimmten Kategorie enthalten soll:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Sie können auch nur Artikel eines bestimmten Autors anfordern:
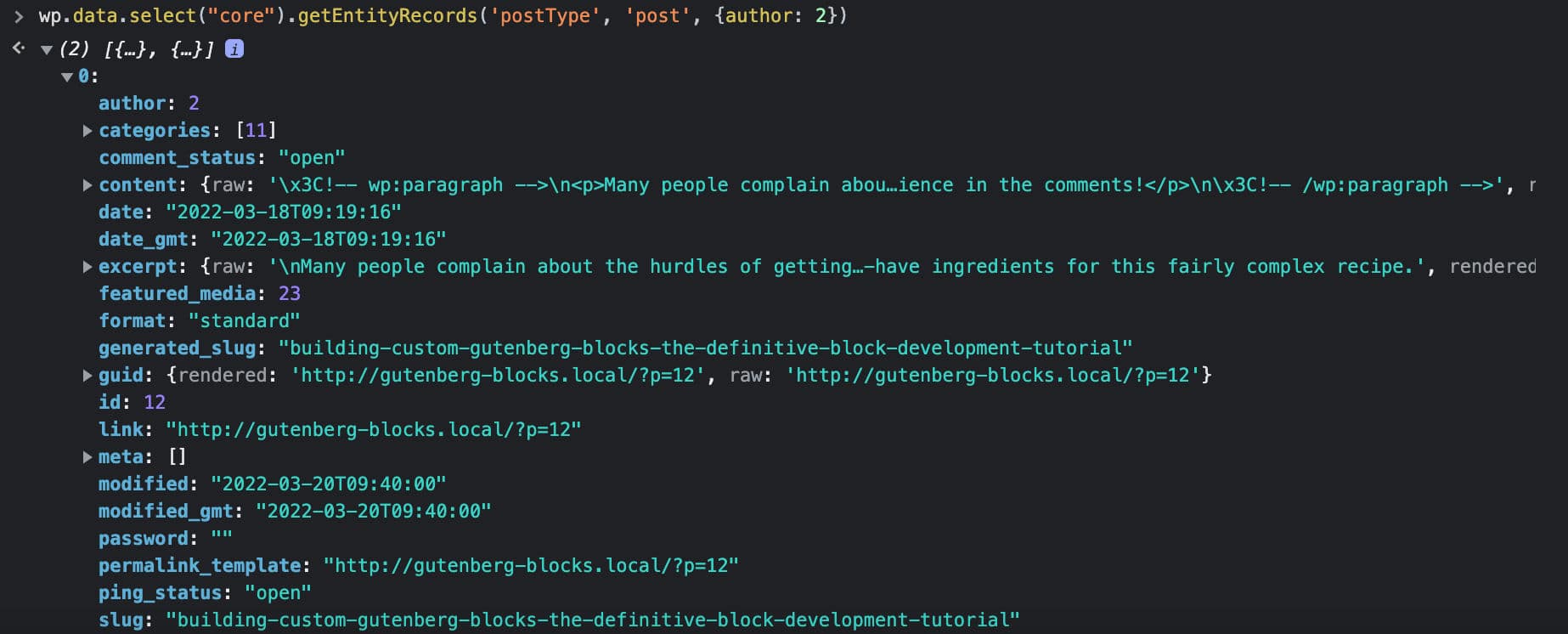
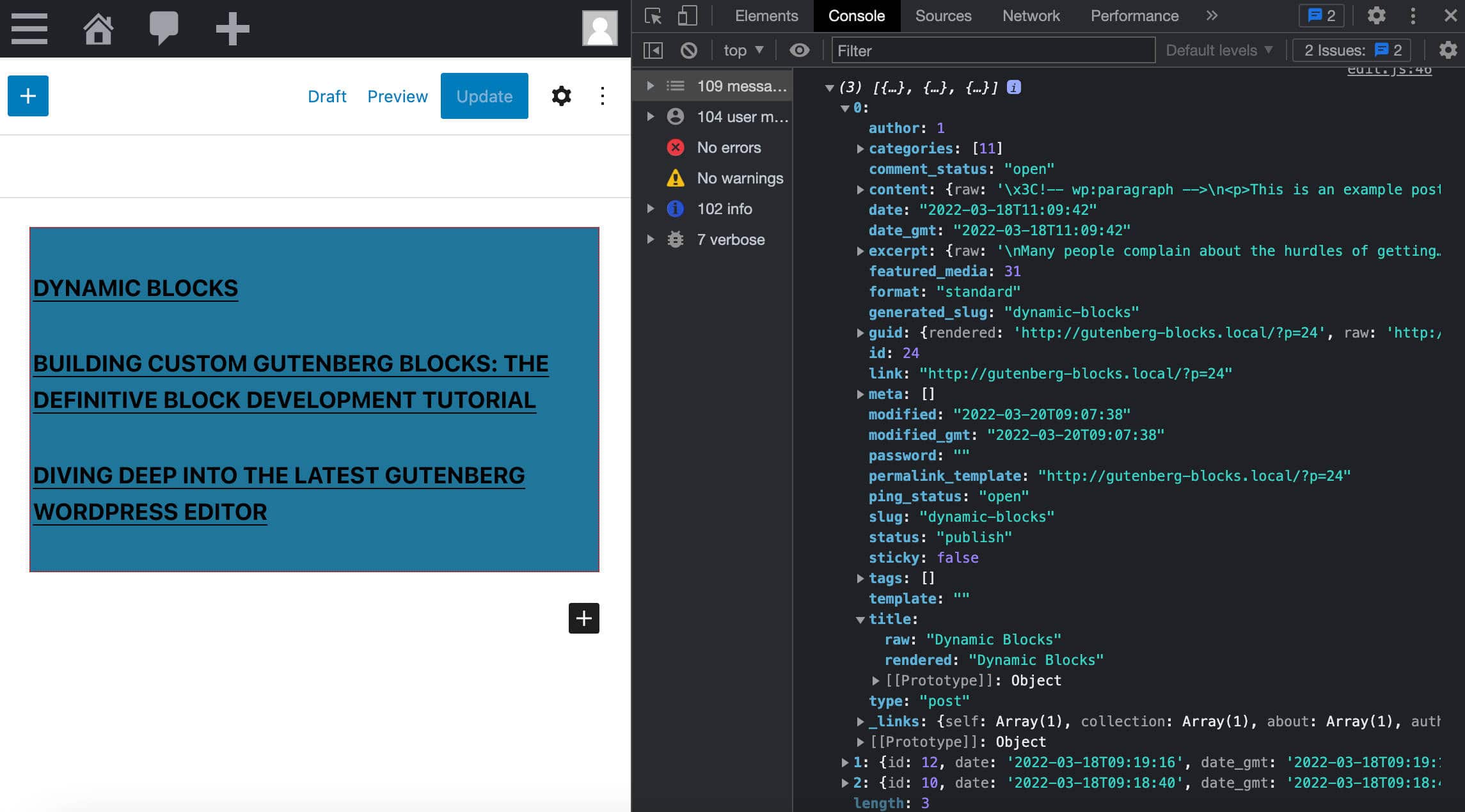
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Wenn Sie auf einen der von getEntityRecords zurückgegebenen Datensätze klicken, erhalten Sie eine Liste mit Eigenschaften für den ausgewählten Datensatz:

Wenn Sie möchten, dass die Antwort das vorgestellte Bild enthält, müssen Sie Ihrer vorherigen Anfrage ein zusätzliches Argument hinzufügen:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Jetzt sollten Sie besser verstehen, wie Sie auf den WordPress-Datenspeicher zugreifen und Beitragsdetails abrufen. Für eine nähere Betrachtung des getEntityRecords Selektors siehe auch Daten in Gutenberg mit getEntityRecords anfordern.
So erstellen Sie einen dynamischen Block: Ein Beispielprojekt
Nach unserer langen theoretischen Prämisse können wir mit den Tools, die wir in unserem vorherigen Tutorial zur Blockentwicklung vorgestellt haben, zur Praxis übergehen und einen dynamischen Block erstellen.
In diesem Artikel haben wir Folgendes besprochen:
- So richten Sie eine WordPress-Entwicklungsumgebung ein
- Was ist ein Blockgerüst
- Wie man einen statischen Gutenberg-Block baut
Aus diesem Grund werden wir diese Themen in diesem Artikel nicht ausführlich behandeln, aber Sie können sich gerne auf unseren vorherigen Leitfaden beziehen, um zusätzliche Informationen oder nur eine Auffrischung zu erhalten.
Richten Sie eine JavaScript-Entwicklungsumgebung ein
Beginnen wir mit dem Einrichten einer JavaScript-Entwicklungsumgebung.
Installieren oder aktualisieren Sie Node.js
Installieren oder aktualisieren Sie zunächst Node.js. Wenn Sie fertig sind, starten Sie Ihr Befehlszeilentool und führen Sie den folgenden Befehl aus:
node -vSie sollten Ihre Knotenversion sehen.
Richten Sie Ihre Entwicklungsumgebung ein
Als nächstes benötigen Sie eine Entwicklungsumgebung für WordPress. Für unsere Beispiele haben wir DevKinsta verwendet, unser kostenloses WordPress-Entwicklungstool, mit dem Sie im Handumdrehen eine lokale WordPress-Website starten können.

Sie können jedoch weiterhin jede beliebige lokale WordPress-Entwicklungsumgebung auswählen, z. B. MAMP oder XAMPP, oder sogar die offizielle wp-env-Lösung.
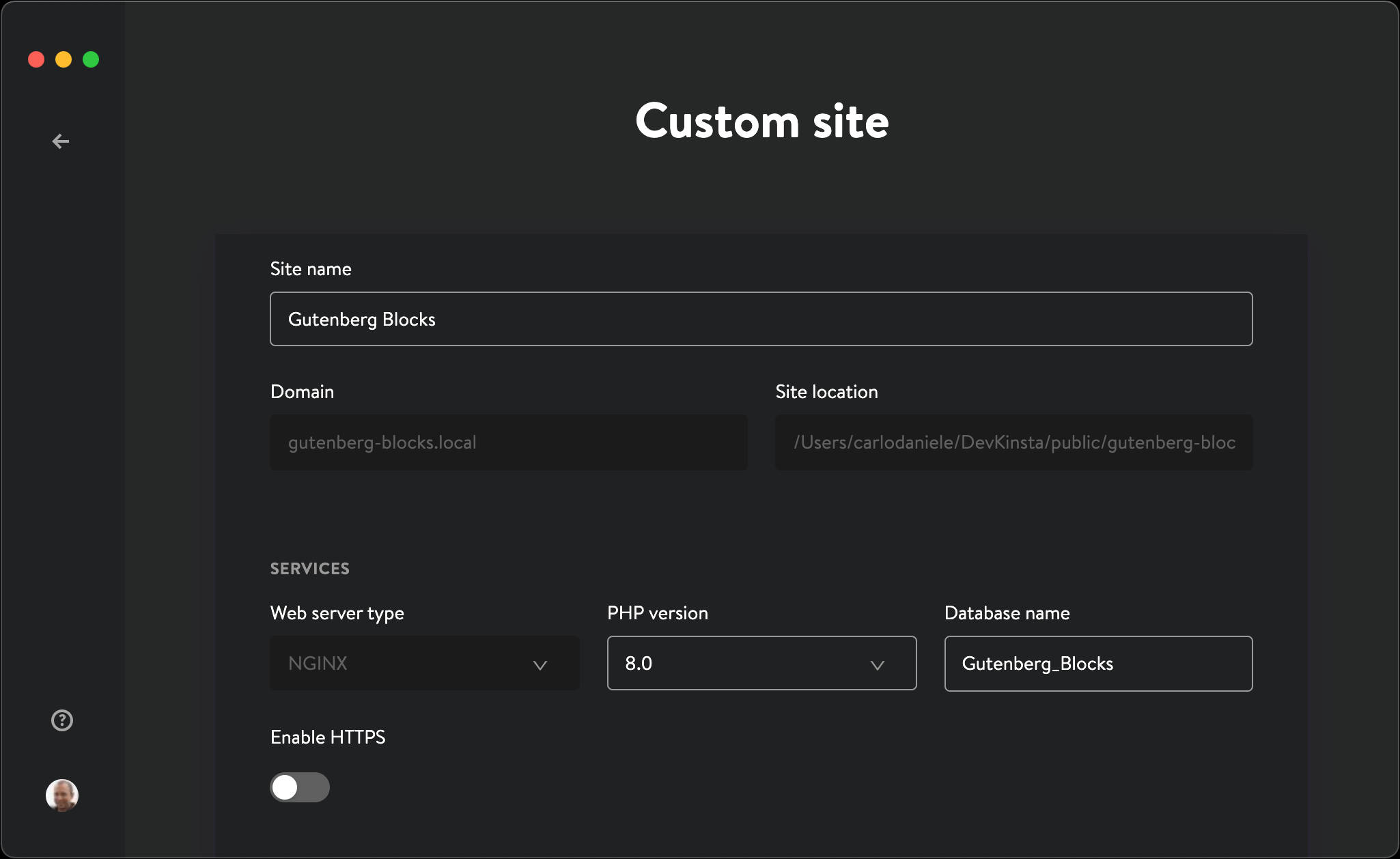
Wenn Sie DevKinsta verwenden, klicken Sie auf Neue WordPress-Site oder auf Benutzerdefinierte Site , füllen Sie die Formularfelder aus und drücken Sie Site erstellen .
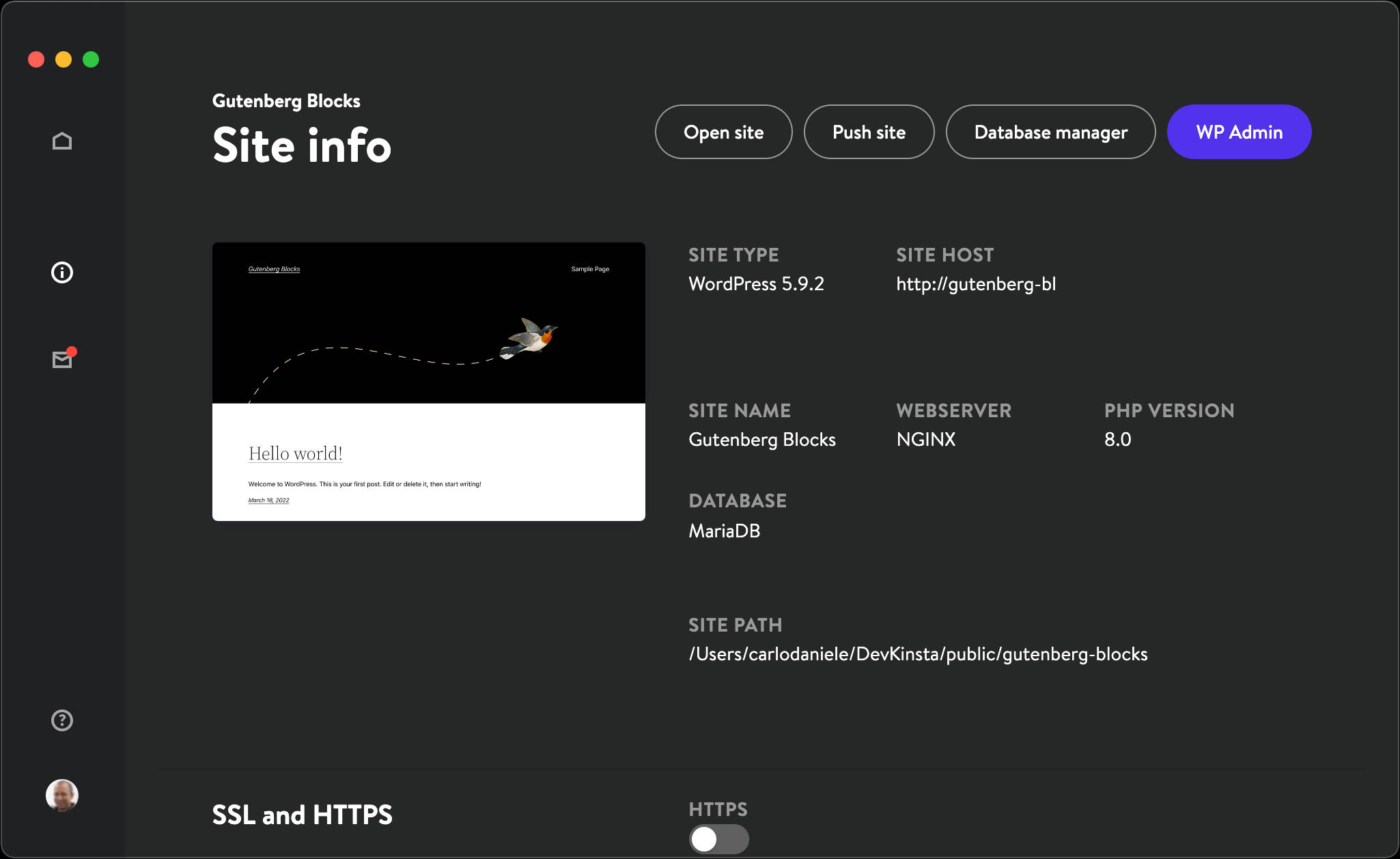
Der Installationsvorgang dauert ein bis zwei Minuten. Wenn es fertig ist, starten Sie Ihre lokale WordPress-Entwicklungswebsite.

Richten Sie Ihr Block-Plugin ein
Was Sie jetzt brauchen, ist ein Starter-Block-Plugin. Um den ganzen Aufwand einer manuellen Konfiguration zu vermeiden, hat das Kernentwicklerteam von WordPress das Tool @wordpress/create-block veröffentlicht, das das offizielle Tool ohne Konfiguration zum Erstellen von Gutenberg-Blöcken ist.
Wir haben @wordpress/create-block in unserem vorherigen Artikel ausführlich behandelt, sodass wir hier gleich mit der Einrichtung beginnen können.
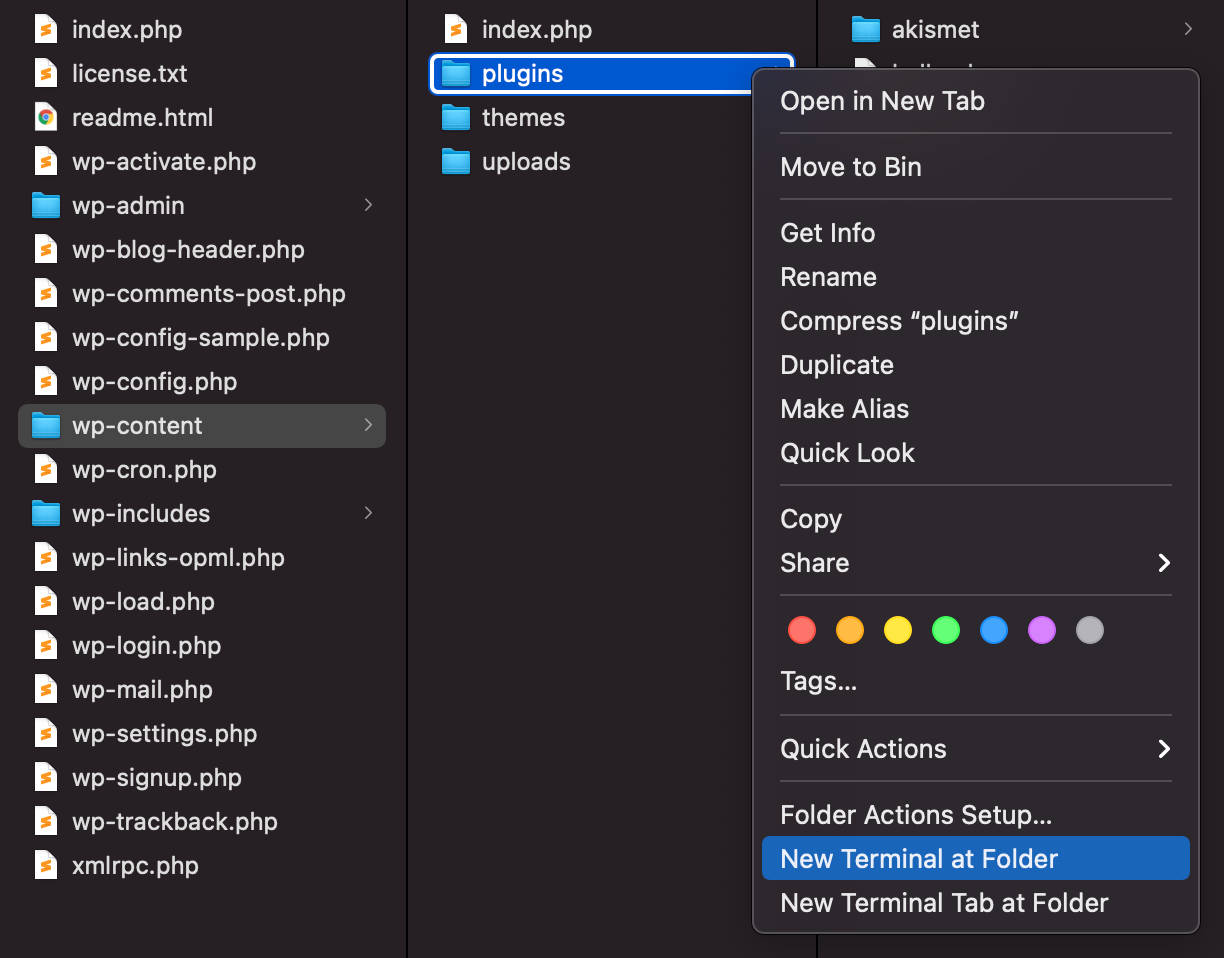
Navigieren Sie in Ihrem Befehlszeilentool zum Ordner /wp-content/plugins :

Führen Sie dort den folgenden Befehl aus:
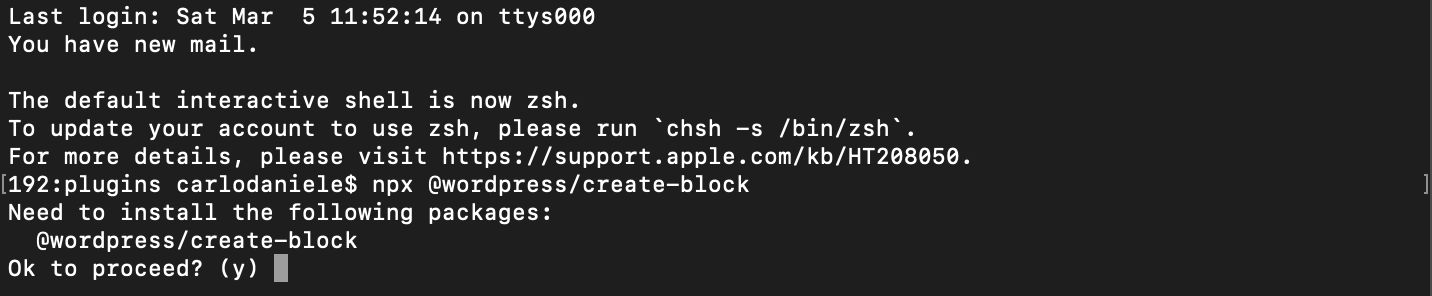
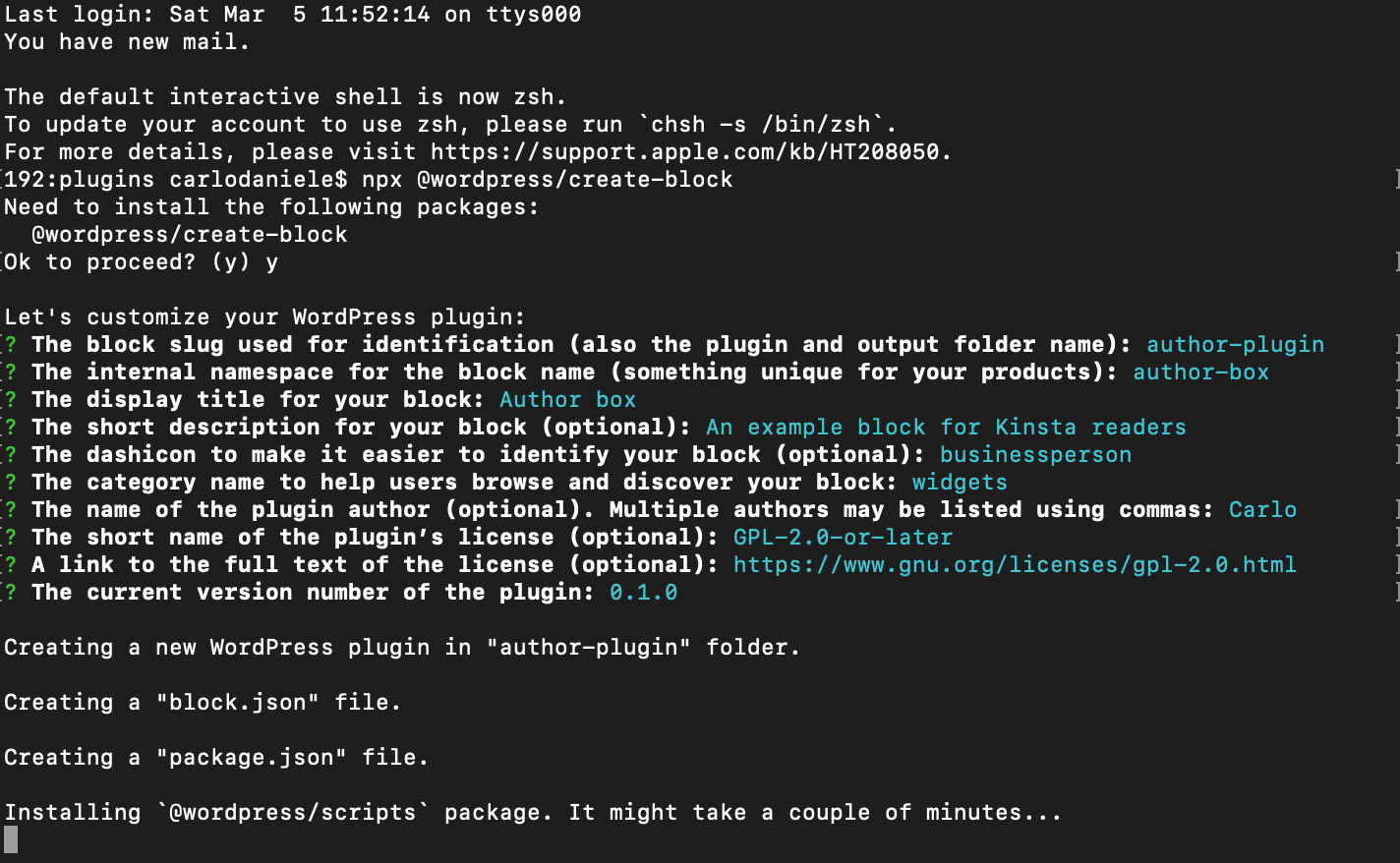
npx @wordpress/create-block Sie können jetzt das Paket @wordpress/create-block installieren:

Geben Sie zur Bestätigung y ein und drücken Sie die Eingabetaste.
Dadurch werden die PHP-, SCSS- und JS-Dateien des Plugins im interaktiven Modus generiert.
Nachfolgend finden Sie die Details, die wir in unserem Beispiel verwenden werden. Fühlen Sie sich frei, diese Details nach Ihren Wünschen zu ändern:
Sobald Sie die Eingabetaste drücken, wird das Plugin heruntergeladen und konfiguriert.

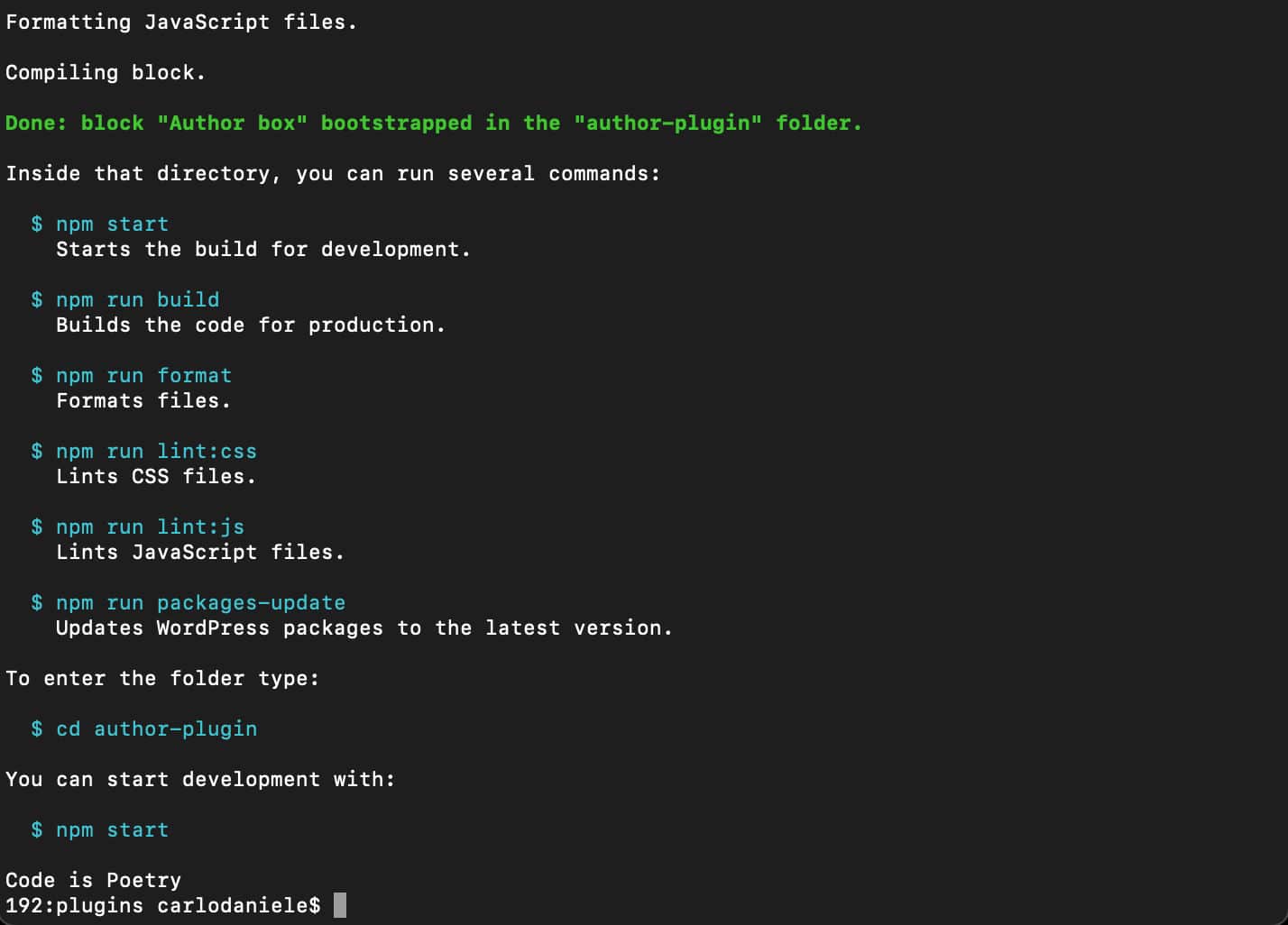
Der Vorgang kann einige Minuten dauern. Wenn es fertig ist, sollten Sie den folgenden Bildschirm sehen:

Sie sehen eine Liste der Befehle, die Sie im Plugin-Verzeichnis ausführen können:
-
$ npm start– Starten Sie den Build für die Entwicklung. -
$ npm run build– Erstellen Sie den Code für die Produktion. -
$ npm run format– Dateien formatieren. -
$ npm run lint:css– Lint-CSS-Dateien. -
$ npm run lint:js– Lint-JavaScript-Dateien. -
$ npm run packages-update– Aktualisieren Sie WordPress-Pakete auf die neueste Version.
Okay, jetzt wechseln Sie mit dem folgenden Befehl in das Plugin-Verzeichnis:
cd author-pluginUnd starten Sie Ihren Entwicklungs-Build:
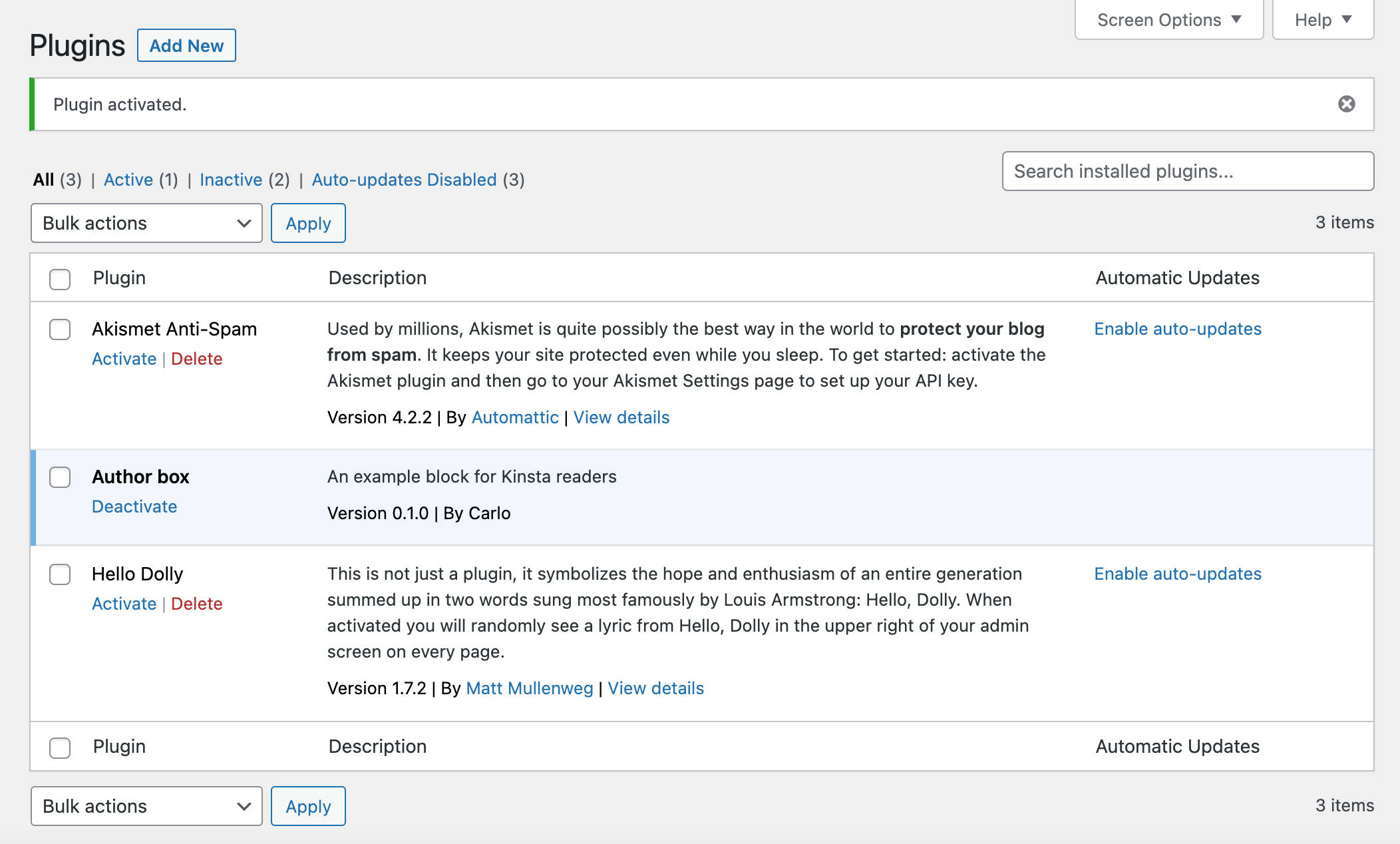
npm startNavigieren Sie als Nächstes zum Plugins-Bildschirm in Ihrem WordPress-Dashboard und aktivieren Sie das Author-Box- Plugin:

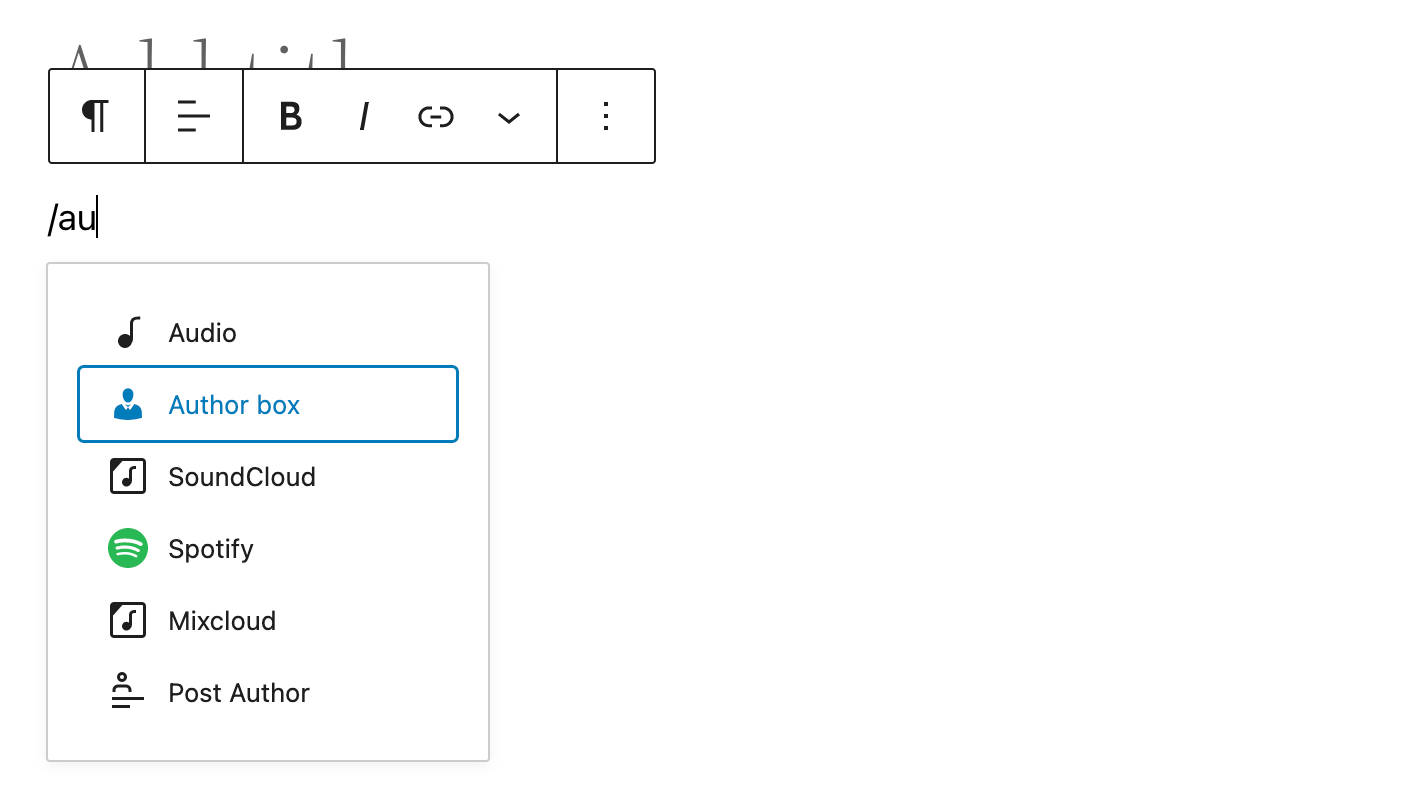
Jetzt können Sie überprüfen, ob das Plugin korrekt funktioniert. Erstellen Sie einen neuen Beitrag und beginnen Sie mit der Eingabe von / , um den Quick Inserter zu starten:

Sie finden den Autorenbox- Block auch im Block-Inserter unter der Kategorie Widgets . Wählen Sie den Block aus, um ihn der Editor-Leinwand hinzuzufügen:

Sie sind fertig. Speichern Sie nun den Beitrag und zeigen Sie eine Vorschau der Seite an, um zu überprüfen, ob der Block korrekt angezeigt wird.
Das Blockgerüst
Wir haben das Blockgerüst in unserem vorherigen Beitrag behandelt. Daher geben wir hier nur einen kurzen Überblick über die Dateien, die wir für unsere Beispiele ändern werden.
Der Stammordner
Im Stammordner finden Sie die Haupt-PHP-Datei und mehrere Unterordner.
Autor-Plugin.php
Standardmäßig stellt das Paket @wordpress/create-block die folgende PHP-Datei bereit:
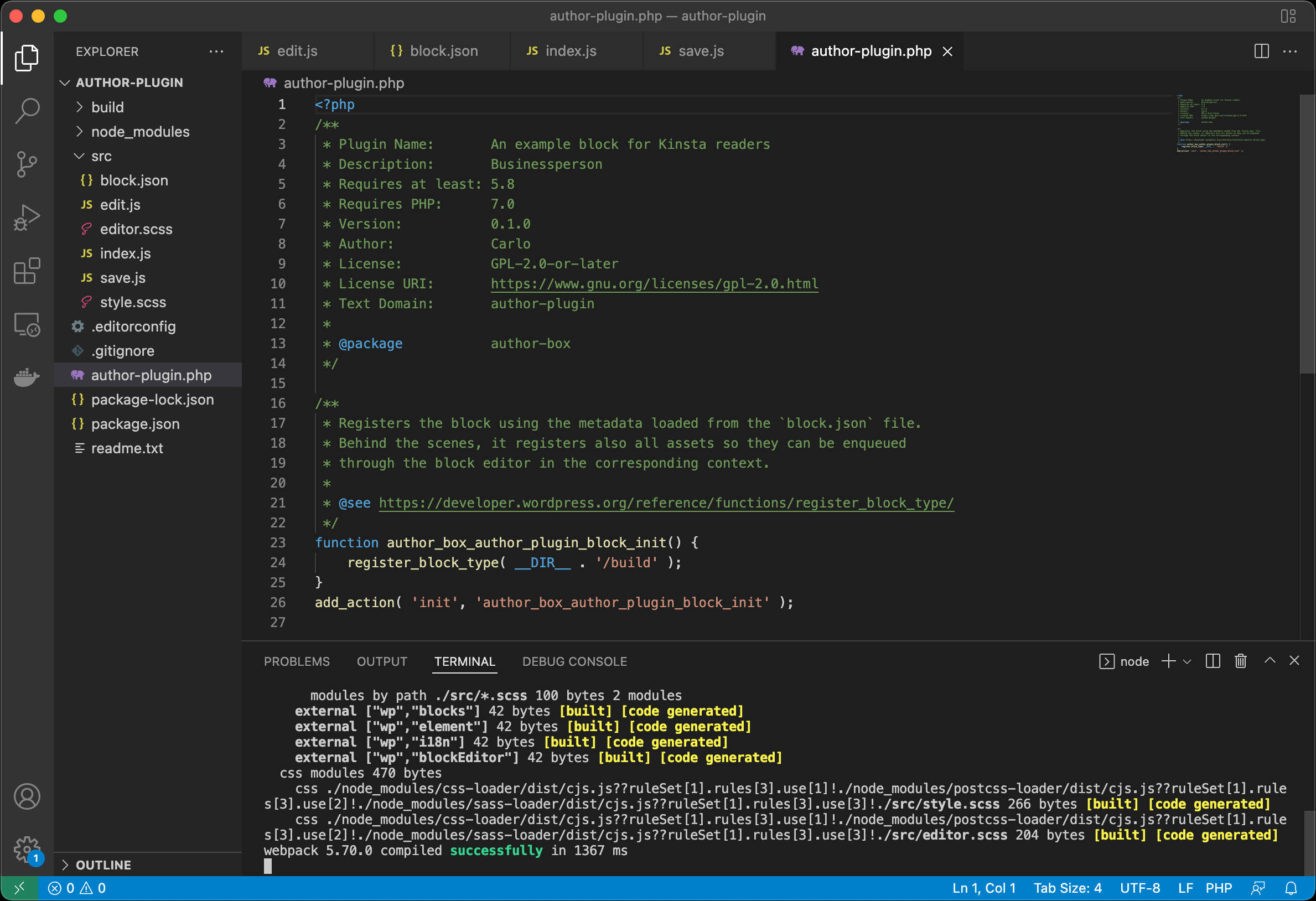
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );In der Überschrift sehen Sie die Details, die wir bei der Einrichtung eingegeben haben.
Bei statischen Blöcken arbeiten Sie die meiste Zeit an den JavaScript-Dateien, die sich im Ordner src befinden. Bei dynamischen Blöcken schreiben Sie PHP-Code, um den Blockinhalt auf dem Frontend anzuzeigen.
Der src- Ordner
Der src- Ordner ist Ihr Entwicklungsordner. Hier finden Sie die folgenden Dateien:
- block.json
- index.js
- edit.js
- save.js
- editor.scss
- style.scss
block.json
Die block.json ist Ihre Metadatendatei. @wordpress/create-block generiert die folgende block.json -Datei:
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Für eine genauere Betrachtung der block.json -Datei im Allgemeinen verweisen wir auf unseren vorherigen Blogbeitrag.
index.js
In der Datei index.js registrieren Sie den Blocktyp auf dem Client:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
In der Datei edit.js erstellen Sie die im Editor gerenderte Blockschnittstelle:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
Die Datei save.js enthält das Skript, das den in der Datenbank zu speichernden Blockinhalt aufbaut. Wir werden diese Datei in diesem Tutorial nicht verwenden:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Erstellen des zu rendernden Blocks im Editor
Öffnen Sie Ihr Projekt in Visual Studio Code oder einem beliebigen Code-Editor.
Wenn Sie Visual Studio Code verwenden, gehen Sie zu Terminal -> New Terminal . Dadurch wird ein Terminalfenster im Stammordner Ihres Projekts gestartet.
Geben Sie im Terminal (oder in Ihrem bevorzugten Befehlszeilentool) den folgenden Befehl ein:
npm startSie führen die Knotenumgebung jetzt im Entwicklungsmodus aus.

Von hier aus folgen Sie zwei verschiedenen Routen. Um den Block im Editor zu rendern, arbeiten Sie in der Datei edit.js. Um den Block auf dem Front-End zu rendern, müssen Sie PHP-Code in die Haupt-Plugin-Datei schreiben.
Jetzt krempeln Sie die Ärmel hoch, denn die Codierung beginnt:
Registrieren Sie den Block auf dem Server
Zuerst müssen Sie den Block auf dem Server registrieren und den PHP-Code schreiben, um Daten aus der Datenbank abzurufen.
In der Datei author-plugin.php müssen Sie ein zweites Argument an die Funktion register_block_type übergeben:
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); Das zweite Argument ist ein Array von Argumenten zum Registrieren eines Blocktyps (siehe die vollständige Liste der verfügbaren Argumente hier). Im obigen Code haben wir nur render_callback bereitgestellt, das die Callback-Funktion bestimmt, die den Block auf dem Bildschirm rendert.
Als nächstes deklarieren Sie die Funktion:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Speichern Sie die Datei, erstellen Sie einen neuen Beitrag oder eine neue Seite und fügen Sie den Autorenbox -Block zur Editor-Leinwand hinzu.

Der Blockeditor zeigt immer noch den Starterblock an, da wir die edit.js -Datei noch nicht geändert haben.
Aber wenn Sie sich den Beitrag im Frontend in der Vorschau ansehen, sehen Sie, dass der ursprüngliche Blockinhalt jetzt durch die Zeichenfolge „Hello World“ ersetzt wurde.
Da nun das auf dem Frontend gerenderte HTML von der PHP-Datei generiert wird, muss die save nichts zurückgeben. Gehen wir also direkt zur Datei save.js und ändern den Code wie unten gezeigt:
export default function save() { return null; }Blockattribute definieren
Jetzt brauchen Sie einen Ort, an dem Sie Benutzereinstellungen speichern können. Beispielsweise die Anzahl der aus der Datenbank abzurufenden Post-Elemente, ob ein bestimmtes Feld angezeigt werden soll oder nicht usw. Dazu definieren Sie eine Reihe von attributes in der Datei block.json .
Beispielsweise könnten Sie dem Benutzer die Möglichkeit geben, die Anzahl der Beiträge zu bestimmen, die in den Block aufgenommen werden sollen, die Option, das vorgestellte Bild, das Datum, den Auszug anzuzeigen und/oder das Profilbild des Autors auszublenden/einzublenden.
Hier ist die vollständige Liste der Attribute, die wir zum Erstellen unseres Beispielblocks verwenden werden:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Erstellen Sie den zu rendernden Block im Editor
Der Selektor getEntityRecords ist im Paket @wordpress/data enthalten. Um es zu verwenden, müssen Sie den useSelect Hook aus diesem Paket in Ihre edit.js -Datei importieren:
import { useSelect } from '@wordpress/data'; Fügen Sie als Nächstes den folgenden Code zur Funktion Edit() hinzu:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });Im obigen Code haben wir die Anzahl der Posts hartcodiert. Möglicherweise möchten Sie Benutzern jedoch die Möglichkeit geben, eine andere Anzahl von Beiträgen festzulegen. Sie können dafür ein Attribut verwenden.
In Ihrer block.json sollten Sie ein numberOfItems Attribut definiert haben. Sie können es wie unten gezeigt in Ihrer Edit verwenden:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Sie werden die Posts noch nicht auf dem Bildschirm sehen, aber führen Sie ein console.log und sehen Sie, was in der Konsole Ihres Browser-Inspektors passiert:

useSelect kann zwei Argumente annehmen: einen Inline-Callback und ein Array von Abhängigkeiten. Beide geben eine gespeicherte Version des Rückrufs zurück, die sich nur ändert, wenn sich eine der Abhängigkeiten ändert.
Um also Posts bei jeder Attributänderung von numberOfItems neu abzurufen, müssen Sie die Edit -Funktion wie unten gezeigt ändern:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Als nächstes müssen Sie Ihre Liste der Beiträge rendern. Dazu können Sie die eingebaute JavaScript- map verwenden:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }Zuerst prüft es, ob Sie mindestens einen Beitrag im Array haben, und führt dann die Schleife aus.
Beachten Sie, dass wir, da wir die map -Methode mit einer React-Komponente verwenden, auch ein key verwenden, um die Beitrags-ID dem aktuellen Listenelement zuzuweisen.
post.link und post.title.rendered rendern die Post-URL bzw. den Titel.
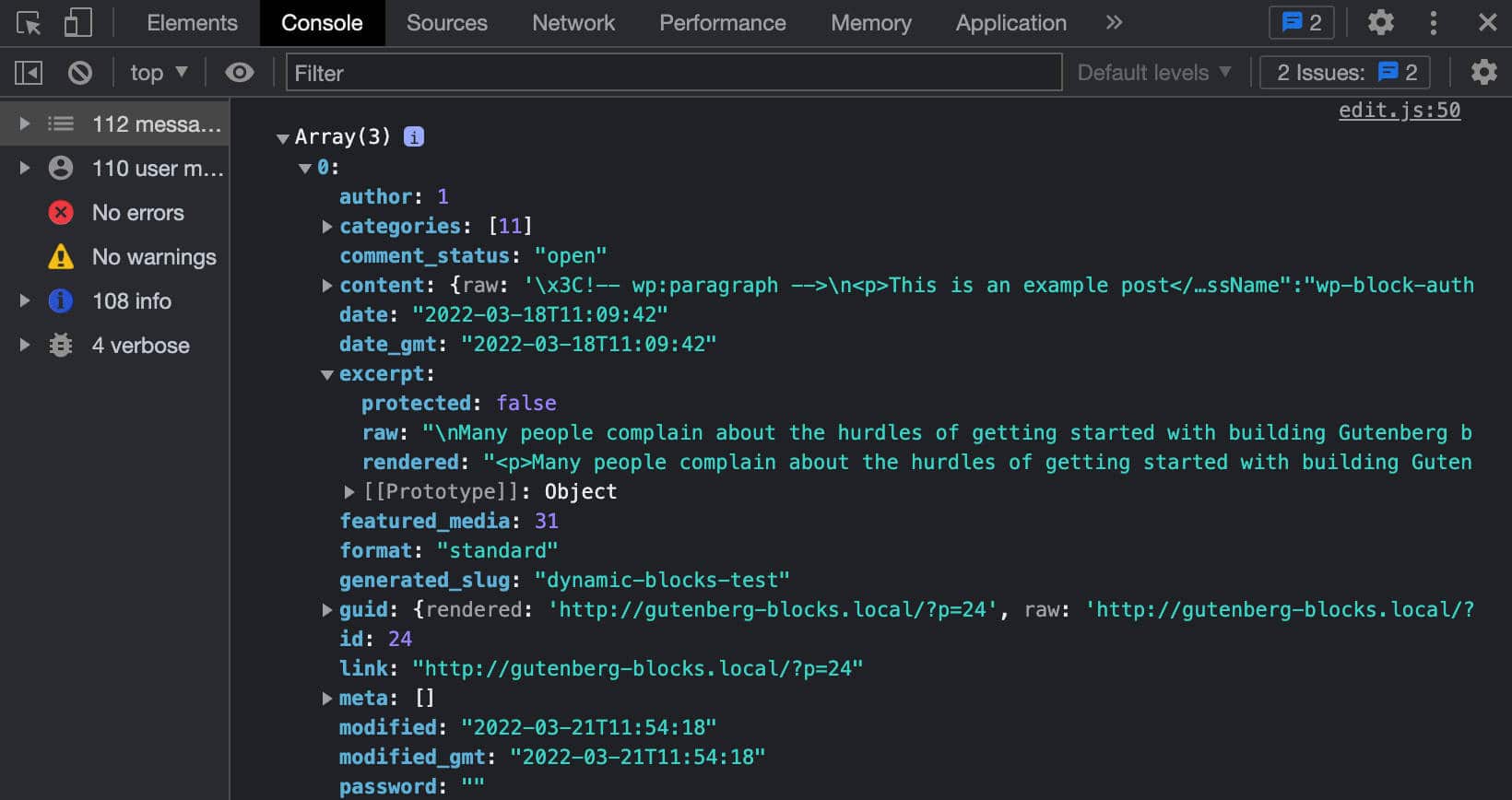
Das folgende Bild zeigt die vollständige Liste der post -Objekteigenschaften.

Der obige Code ist nur ein einfaches Beispiel für die Verwendung von getEntityRecords . Jetzt ist es an der Zeit, unser Wissen in die Praxis umzusetzen.
Angenommen, Sie möchten verhindern, dass Ihr Block HTML-Tags rendert, die der Benutzer möglicherweise zum Beitragstitel hinzugefügt hat. WordPress stellt dafür eine RawHTML Komponente bereit.
Zuerst importieren Sie die Komponente aus dem Paket @wordpress/element:
import { RawHTML } from '@wordpress/element'; Als Nächstes packen Sie den Beitragstitel in ein RawHTML Element:
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> Und das ist es. Fügen Sie nun Ihrem Beitragstitel ein HTML-Tag hinzu und speichern Sie den Beitrag. Testen Sie dann Ihren Code mit und ohne RawHTML und sehen Sie, wie sich der Inhalt Ihres Blocks auf dem Bildschirm ändert.
Fügen Sie das Datum hinzu
WordPress bietet eine Reihe von JavaScript-Funktionen zum Verwalten und Formatieren von Daten. Um diese Funktionen zu verwenden, müssen Sie sie zuerst aus dem @wordpress/date -Paket in Ihre edit.js -Datei importieren:
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: Formatiert ein Datum und übersetzt es in das Gebietsschema der Site. -
format: Formatiert ein Datum. -
__experimentalGetSettings: Zeigt das Datum in dem Format an, das in den allgemeinen WordPress-Einstellungen festgelegt wurde.
Diese Funktionen sind nicht dokumentiert, aber Sie finden nützliche Beispiele im Quellcode mehrerer Blöcke. Siehe zum Beispiel die Dateien „latest-posts“ und „post-date edit.js“ .
Fügen Sie nun das Attribut displayDate hinzu:
const { numberOfItems, displayDate } = attributes; Fügen Sie dann den folgenden Code innerhalb des <li> -Elements hinzu:
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }was geschieht hier?
- Wenn
displayDatetrueist, dann zeigen Sie das Datum mit einemtime. - Das
dateTimeAttribut stellt die Uhrzeit und/oder das Datum des Elements in einem der zulässigen Formate bereit. -
dateI18nruft das Datum im lokalisierten Format ab. Diese Funktion funktioniert ähnlich wie die WordPress-Funktion PHPPHPdate_i18n.
Fügen Sie den Auszug hinzu
Jetzt sollte es einfach sein, den Beitragsauszug hinzuzufügen. Sehen Sie sich zunächst die Eigenschaft excerpt im Inspektor des Browsers an. Sie werden sehen, dass der eigentliche Inhalt in excerpt.rendered gespeichert ist.

Fügen Sie als Nächstes das Attribut displayExcerpt zum attributes -Objekt hinzu:
const { numberOfItems, displayDate, displayExcerpt } = attributes; Fügen Sie dann den folgenden Code vor dem schließenden Tag </li> in der Funktion Edit hinzu:
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Falls Sie mit JavaScript nicht vertraut sind, hier und oben haben wir die Short Circuit Evaluation verwendet, bei der, wenn alle Bedingungen erfüllt sind, der Wert des letzten Operanden zurückgegeben wird (lesen Sie mehr in Inline If with Logical && Operator und Logical AND (&& )).
Abschließend können Sie Ihren Code erneut testen. Ändern Sie den Attributwert in der Datei block.json und sehen Sie, was im Editor passiert.
Fügen Sie das Beitragsbild hinzu
Jetzt müssen Sie den Code hinzufügen, der die vorgestellten Bilder rendert. Beginnen Sie mit dem Hinzufügen des Attributs displayThumbnail zu attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Jetzt müssen Sie herausfinden, wo das vorgestellte Bild gespeichert ist. Wie oben erwähnt, müssen Sie Ihrer Abfrage ein neues _embed Argument hinzufügen, um das vorgestellte Bild zu erhalten. Zurück zu Ihrem Code ändern Sie die Abfrageargumente wie folgt:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Hier haben wir einfach '_embed': true zum Array von Argumenten hinzugefügt. Dadurch wird ein post -Objekt bereitgestellt, das die Eigenschaft _embedded enthält, die die Bilddetails bereitstellt, die Sie zum Anzeigen der vorgestellten Bilder benötigen.
Jetzt sollten Sie wissen, wo Sie die Bilddetails finden können.

Sie müssen nur den Code hinzufügen, der das Bild auf dem Bildschirm rendert:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Speichern Sie die Datei, wechseln Sie zum Blockeditor und prüfen Sie, ob das Bild korrekt angezeigt wird, wenn das Attribut displayThumbnail auf true gesetzt ist.

Seitenleisten-Steuerelemente hinzufügen
Bisher haben wir die in block.json festgelegten Attribut-Standardwerte verwendet. Aber aus unserem vorherigen Artikel wissen wir, dass wir Ereignishandler definieren können, um Benutzern die Möglichkeit zu geben, jedem Attribut benutzerdefinierte Werte zuzuweisen.
Dazu fügen Sie der Seitenleiste mit den Blockeinstellungen eine Reihe von Steuerelementen hinzu. Importieren Sie in edit.js die folgenden Komponenten aus den entsprechenden Paketen:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: Enthält Sidebar-Einstellungen, die den gesamten Block betreffen (siehe auf GitHub) -
PanelBody: Fügt der Settings Sidebar einen zusammenklappbaren Container hinzu (siehe auf GitHub) -
PanelRow: Erzeugt einen generischen Container für Seitenleisten-Steuerelemente (siehe auf GitHub) -
QueryControls: Bietet Einstellungssteuerelemente zum Erstellen einer Abfrage (siehe auf GitHub) -
ToggleControl: Bietet eine Umschaltfläche für Benutzer zum Aktivieren/Deaktivieren einer bestimmten Option (siehe auf GitHub) -
RangeControl: Wird verwendet, um eine Auswahl aus einer Reihe von inkrementellen Werten zu treffen (siehe auf GitHub)
Als Nächstes müssen Sie die Edit aktualisieren, um die jetzt verfügbaren Steuerelemente zu verwenden. Ändern Sie zunächst die Edit Funktion wie folgt:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Beachten Sie die setAttributes Eigenschaft, die an die Edit -Funktion übergeben wird.
Nun können Sie Ihrem JSX-Code die entsprechenden Elemente hinzufügen:
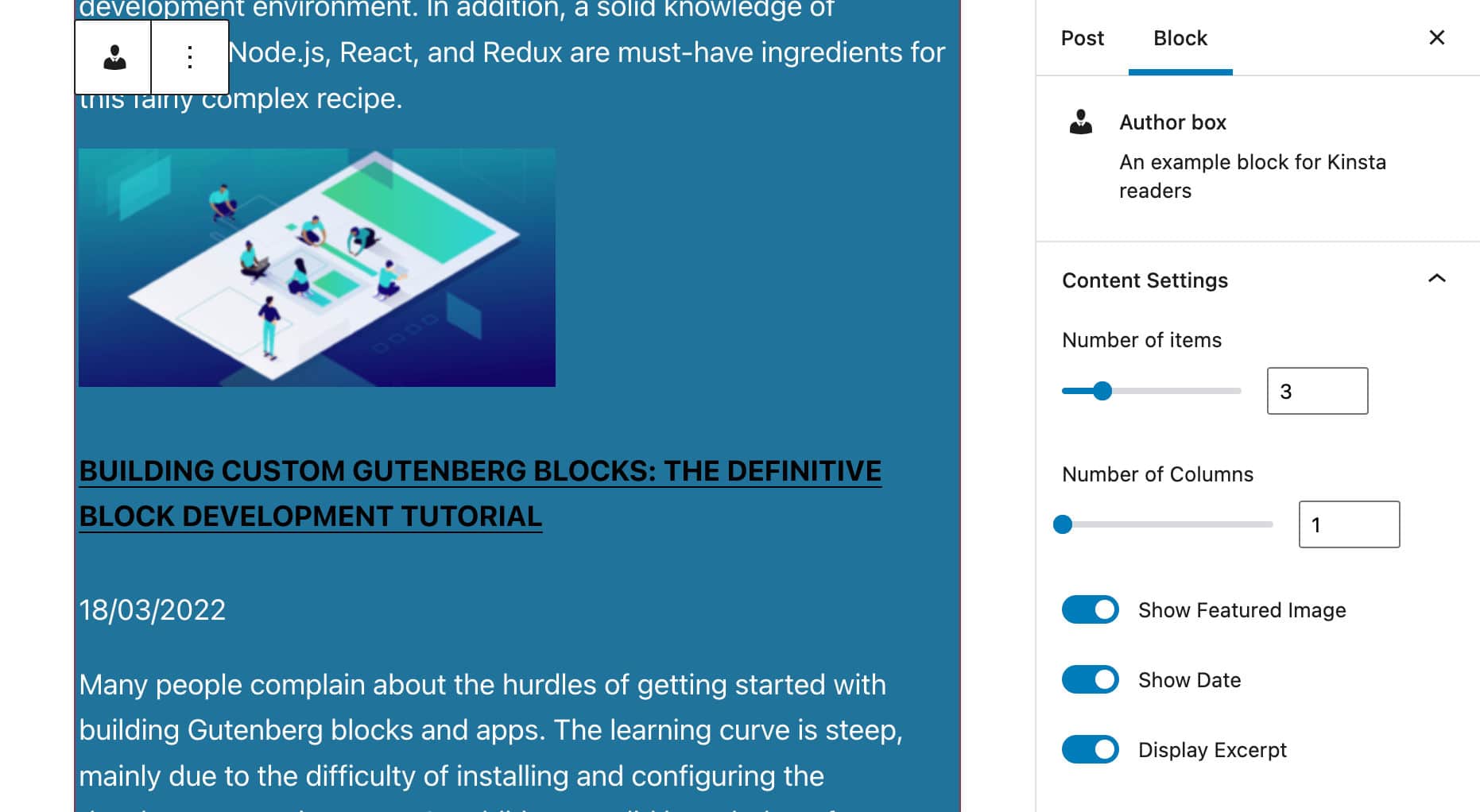
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Wow, das ist eine Menge Code, nicht wahr? Aber es ist ziemlich einfach zu verstehen.
Die Elementattribute, die hier Ihre Aufmerksamkeit am meisten verdienen, sind onNumberOfItemsChange in QueryControls und onChange in RangeControl und ToggleControl . Diese Attribute legen die Ereignishandler fest, die erforderlich sind, damit der Benutzer das Erscheinungsbild und/oder Verhalten eines Blocks anpassen kann.
Sie werden auch feststellen, dass wir die Tags <> und </> verwendet haben, die die kurze Syntax zum Deklarieren von React-Fragmenten darstellen.
Speichern Sie nun Ihre Datei, wechseln Sie in den Editor und aktualisieren Sie die Seite:

Ist alles drin? Fahren wir dann fort und fügen die Details des Beitragsautors hinzu.
Finden Sie den Autor des Beitrags
Wie oben erwähnt, zeigt unser Block eine Liste von Artikeln an, die vom selben Autor wie der aktuelle Beitrag geschrieben wurden.
Um die ID des Beitragsautors abzurufen, importieren Sie den getCurrentPostAttribute Selektor aus dem core/editor -Datenspeicher:
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute gibt einen Attributwert für den gespeicherten Beitrag zurück.
Sobald Sie die Autoren-ID erhalten haben, können Sie die Abfrage wie unten gezeigt ändern:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Mit diesem Code erhalten Sie eine Liste mit n Artikeln desselben Autors wie der aktuelle Beitrag.
Nachdem Sie nun die Autoren-ID haben, können Sie diese auch verwenden, um zusätzliche Daten aus der Datenbank abzurufen.
Autorendetails anzeigen
Da wir keine Dokumentation zur Verfügung haben, haben wir den Code aus dem zentralen Post-Author-Block als Referenz verwendet.
Um Autorendetails anzuzeigen, müssen Sie zunächst eine neue Abhängigkeit importieren:
import { forEach } from 'lodash'; Aktualisieren Sie dann in der Funktion Edit das attributes -Objekt wie folgt:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Sobald Sie fertig sind, bearbeiten Sie den im vorherigen Abschnitt gezeigten Code, um Autorendetails abzurufen:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Beachten Sie, dass wir den getUser Selektor verwendet haben, um die Autorendetails abzurufen.
Als nächstes möchten Sie vielleicht den Avatar des Autors abrufen. Der folgende Code erstellt ein Array von Elementen, die Avatar-URLs und -Größen speichern:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Dann fügen Sie die Seitenleistenbereiche und Steuerelemente hinzu, damit Benutzer den Autorenbereich im Block anpassen können:
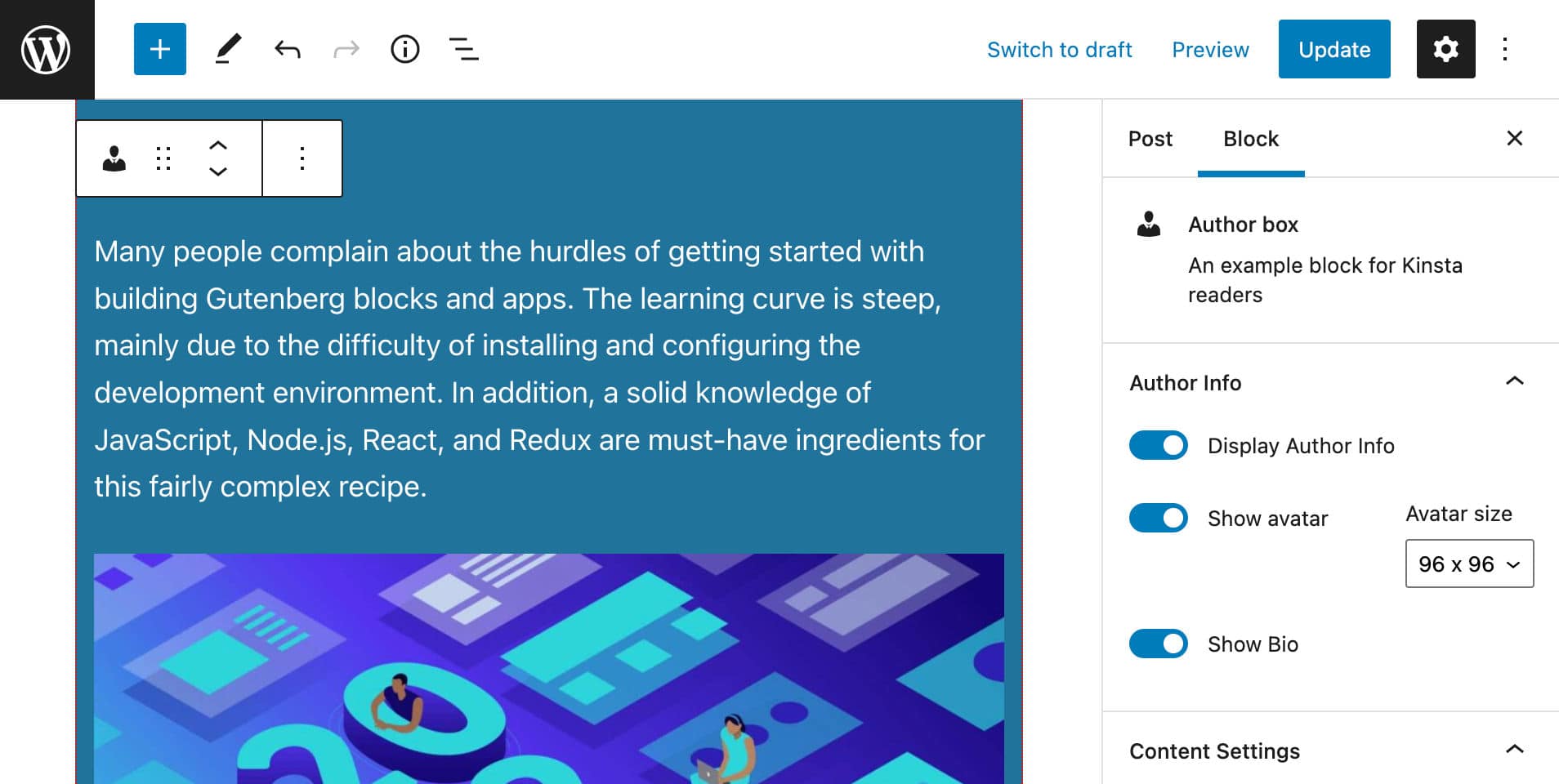
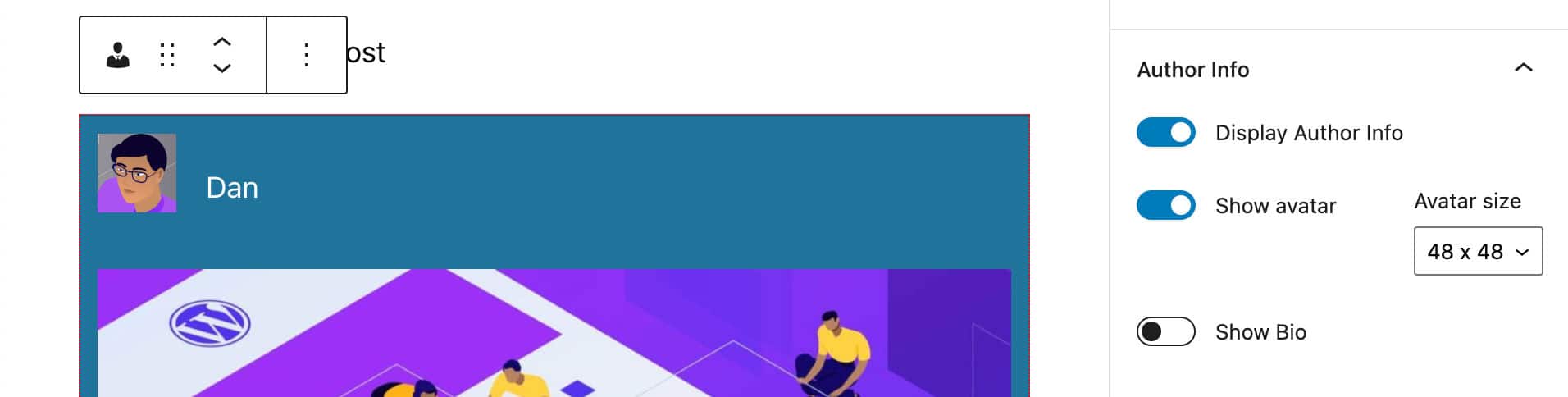
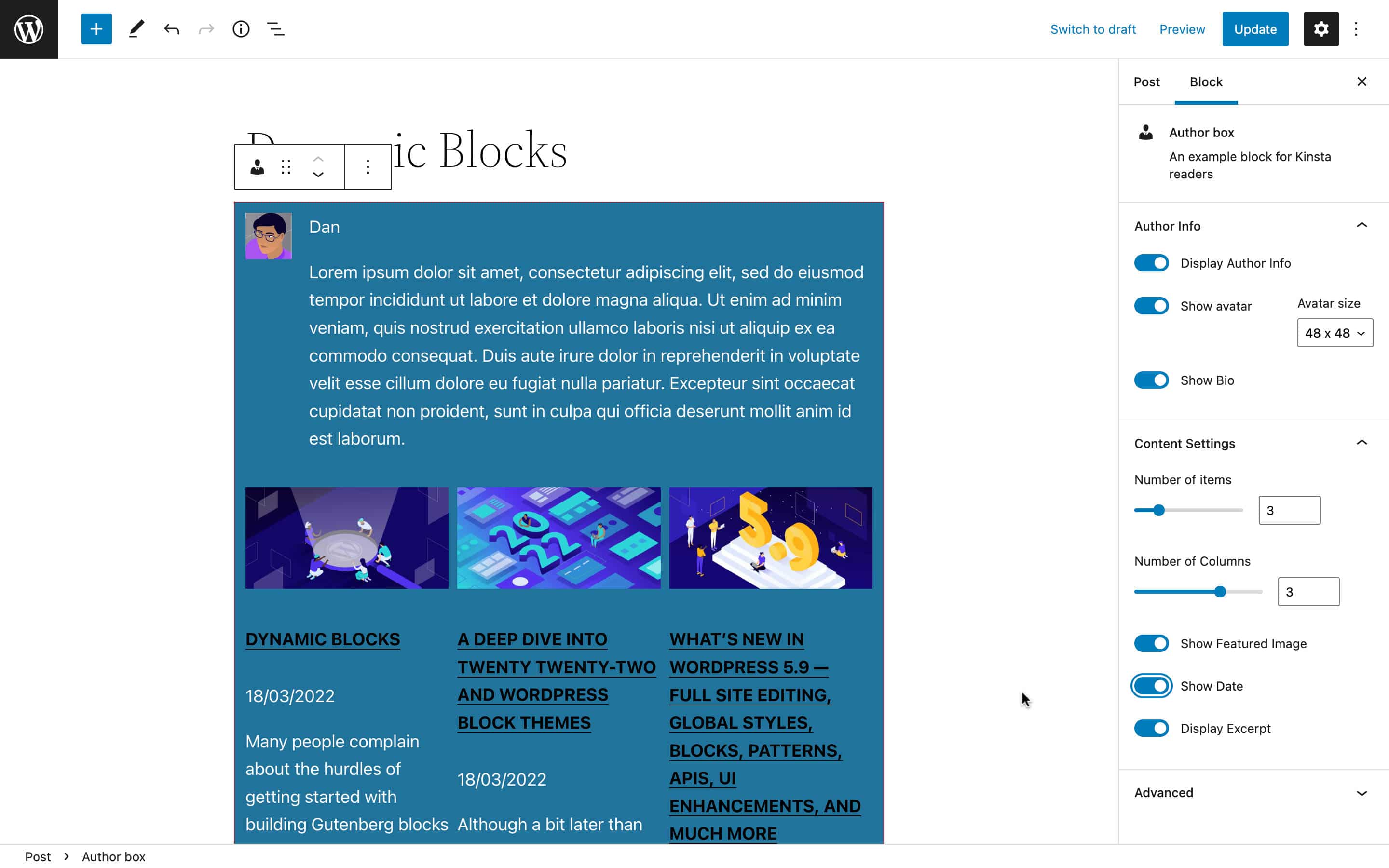
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );Das folgende Bild zeigt die aktualisierte Seitenleiste mit den Einstellungen:

Schließlich können Sie den Abschnitt des Autors zu Ihrem Block hinzufügen:
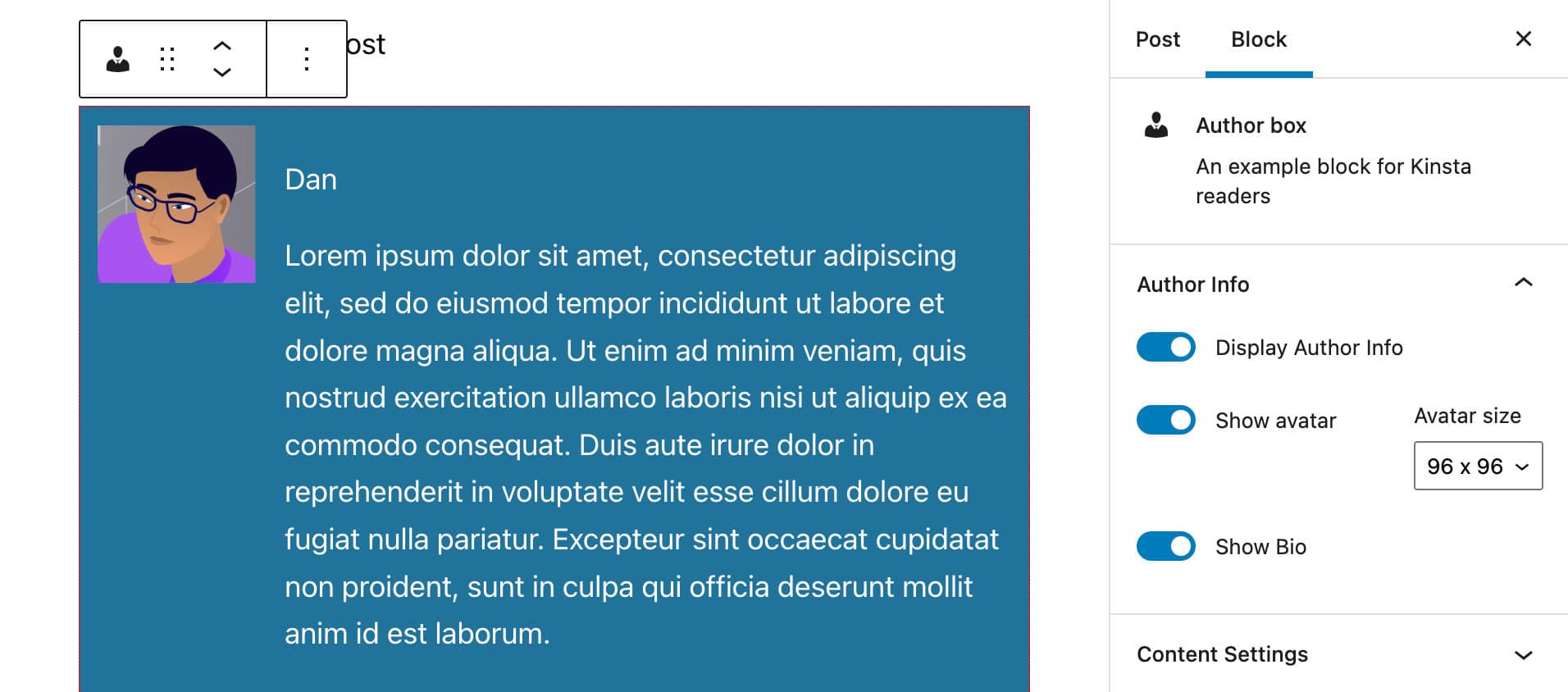
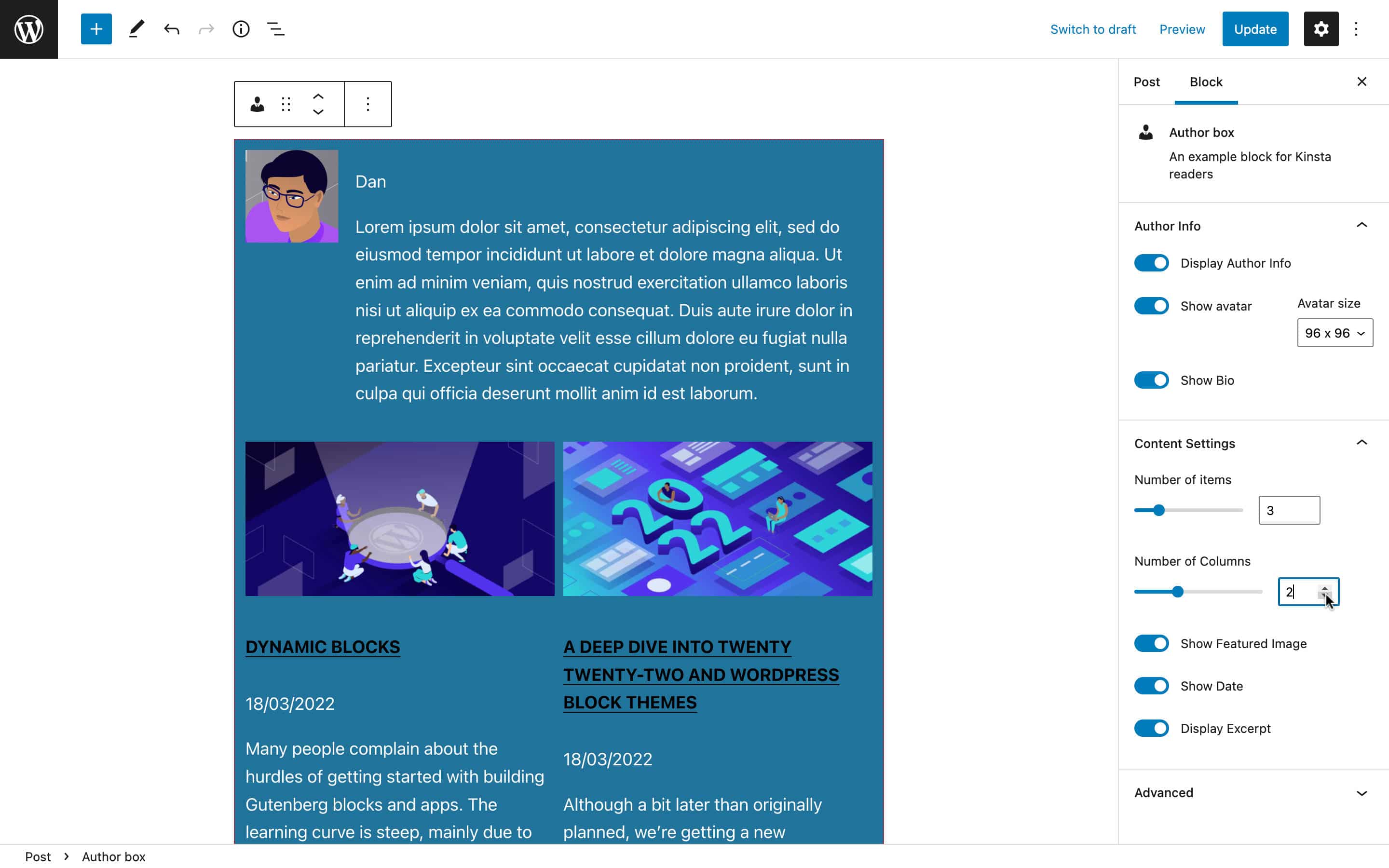
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );Das folgende Bild zeigt, wie es auf dem Bildschirm gerendert wird.

Speichern Sie nun Ihre edit.js -Datei und führen Sie Ihre Tests aus. Ihr Block sollte je nach Blockeinstellungen unterschiedliche Elemente enthalten.

Eine letzte Sache fehlt noch: die Anzahl der Spalten, um Artikel anzuzeigen.
Ändern Sie die Anzahl der Spalten
Um dem Benutzer die Möglichkeit zu geben, Artikelvorschauen in Spalten anzuzeigen, haben wir das columns in der Datei block.json definiert. Wir haben auch ein columns in das Skript aufgenommen und ein Einstellungssteuerelement erstellt, mit dem Benutzer die Anzahl der Spalten ändern können, obwohl diese Änderung derzeit keine Auswirkungen hat.
Im obigen JSX-Code sollten Sie bemerkt haben, dass wir mehreren Elementen CSS-Klassen hinzugefügt haben:
Den Elementen im Abschnitt „Autor“ zugewiesene Klassen:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Den Elementen im Inhaltsbereich zugewiesene Klassen:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Eine Klasse fehlt noch. Der Name dieser Klasse wird dynamisch generiert, um die Anzahl der vom Benutzer festgelegten Spalten widerzuspiegeln.
Gehen Sie zurück zur Datei Edit.js und ändern Sie das ul -Element wie folgt:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Wir haben eine neue columns-${ columns } -Klasse gemäß der Vorlagenliteralsyntax hinzugefügt, um einen Ausdruck in eine Zeichenfolge einzufügen. Auf diese Weise hängt das an das ul -Element angehängte Attribut von den Benutzereinstellungen ab (z. B. columns-1 , columns-2 usw.).
Öffnen Sie nun die Datei style.scss und ersetzen Sie den vorhandenen Code durch den folgenden:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Wir werden diesen Code nicht weiter vertiefen, da er den Rahmen dieses Artikels sprengen würde. Wenn Sie jedoch tiefer eintauchen möchten, können Sie sich auf die folgenden Ressourcen beziehen:
- CSS-Grid-Layout
- Lernen Sie CSS-Grid
- Die @for-Regel in Sass
- Nisten in Sass

Und das war's für das Rendern des Blocks im Editor.
Erstellen des Blocks zum Rendern auf der Seite
Jetzt, da der Code, der den Block im Editor rendert, vollständig ist, können wir weitermachen und den Block für das Rendern auf dem Frontend erstellen.
Wie wir bereits erwähnt haben, ist bei dynamischen Blöcken die Plugin-Datei dafür verantwortlich, den HTML-Code zu generieren, der auf dem Frontend gerendert werden soll.
Öffnen Sie also die Hauptdatei Ihres Plugins (in unserem Beispiel author-plugin.php ).
Als erstes müssen die Blockattribute der WordPress-PHP-Funktion zur Verfügung gestellt werden. Ändern Sie in Ihrer PHP-Datei die Funktionsdefinition wie folgt:
function author_box_author_plugin_render_author_content( $attr ) { ... } Jetzt können Sie die WordPress-Funktionen verwenden, um Daten abzurufen und zu manipulieren. Sie können beispielsweise get_posts verwenden, um die neuesten Blog-Beiträge abzurufen (lesen Sie mehr in unserem ausführlichen Artikel über die get_posts -Funktion):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Die obige Funktion ruft die neuesten numberOfItems Blogbeiträge aus Ihrer WordPress-Datenbank ab (standardmäßig ist post_type auf post gesetzt) und gibt ein Array von $post Objekten zurück. Dann iteriert es über das Array, um die Listenelemente zu erstellen.
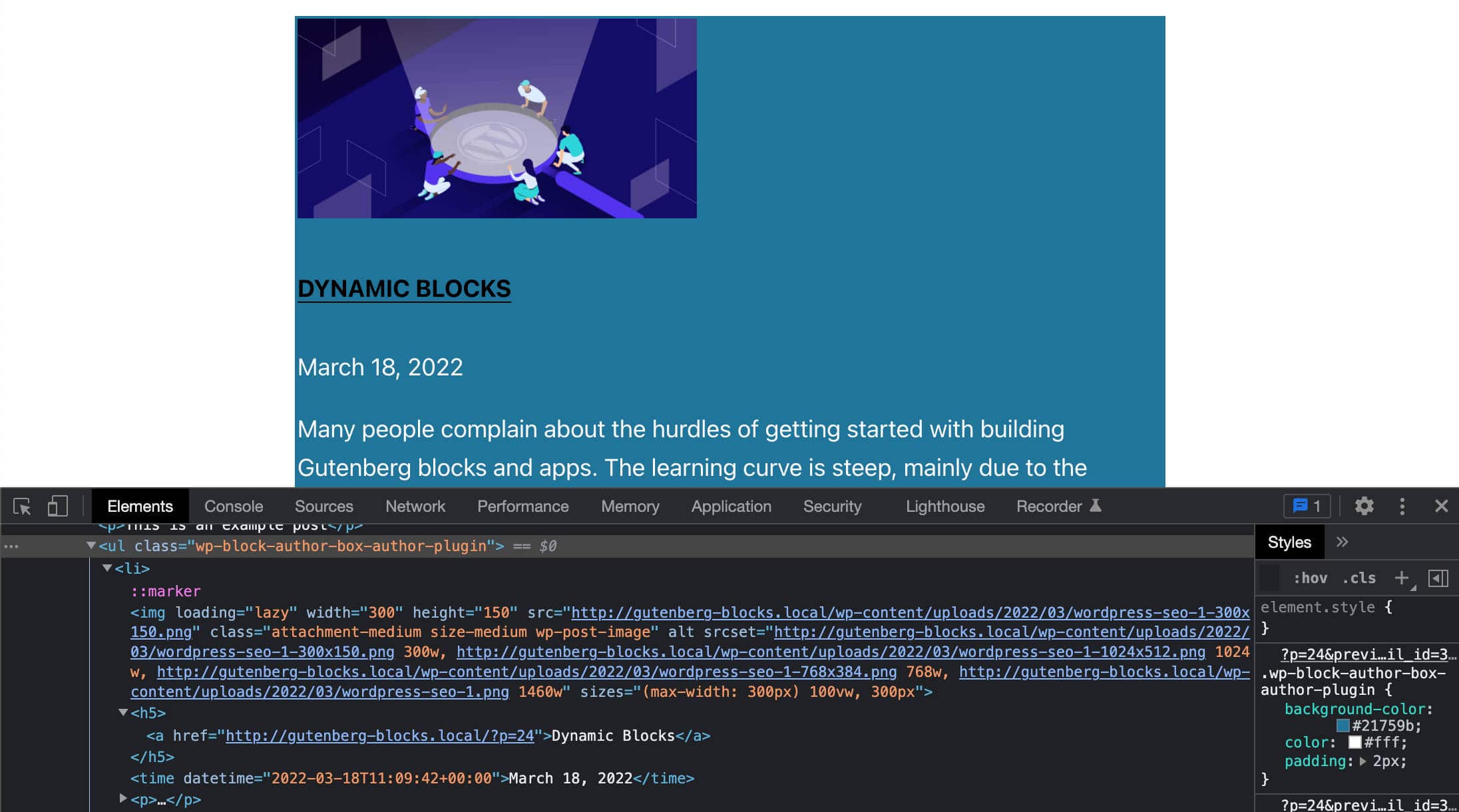
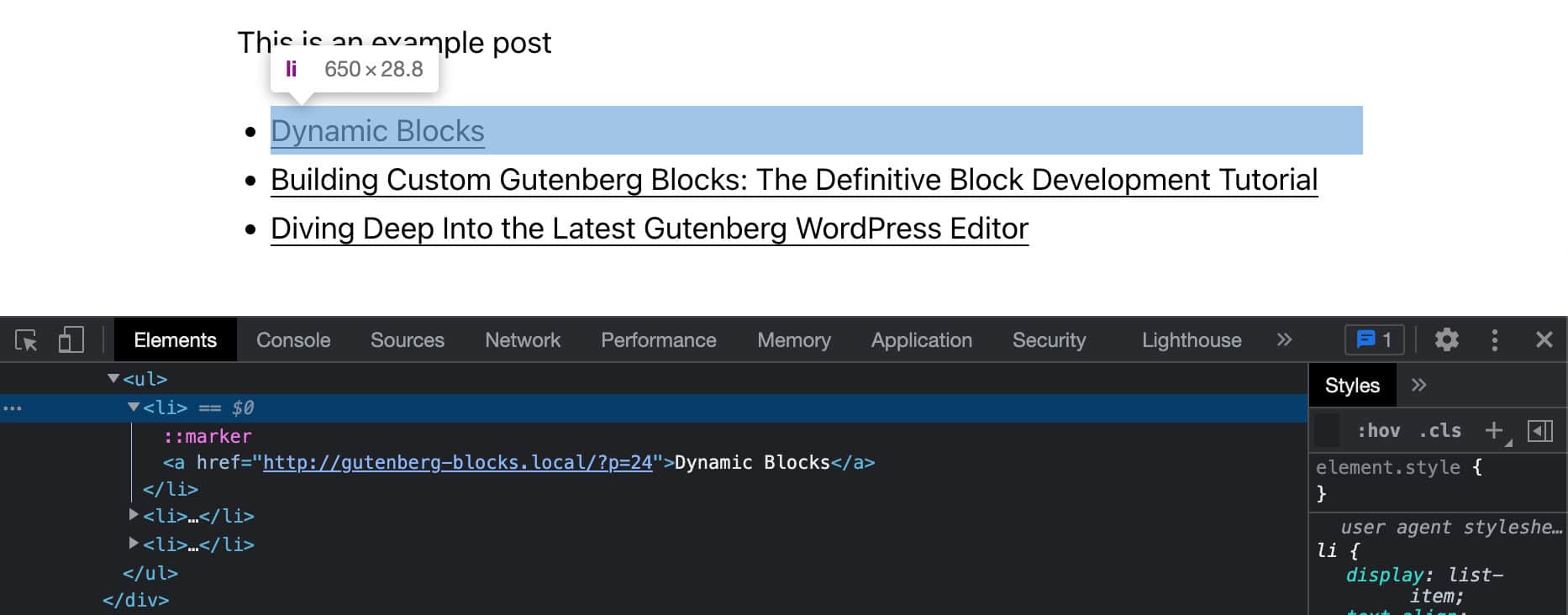
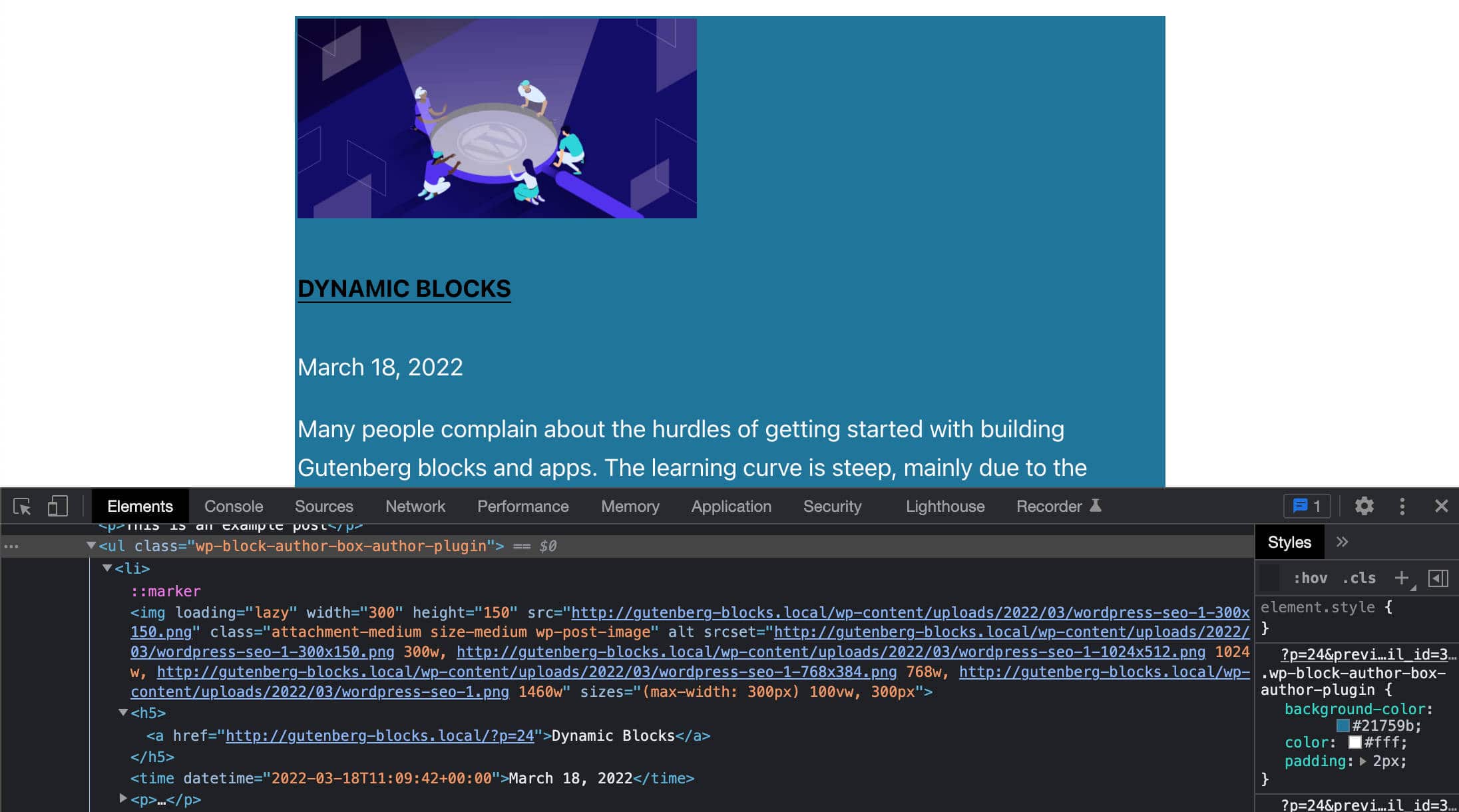
Wenn Sie sich die HTML-Ausgabe ansehen, werden Sie feststellen, dass es sich um eine einfache Liste von Posts handelt, wie die im folgenden Bild gezeigte:

In unserem vorherigen Artikel haben wir erwähnt, dass Sie den useBlockProps React-Hook verwenden, um das Wrapper-Element des Blocks in Ihrem JSX-Code zu markieren. Sie müssen dasselbe in Ihrer PHP-Funktion tun.
WordPress bietet dafür die Funktion get_block_wrapper_attributes .
Ändern Sie also Ihren PHP-Code wie folgt:
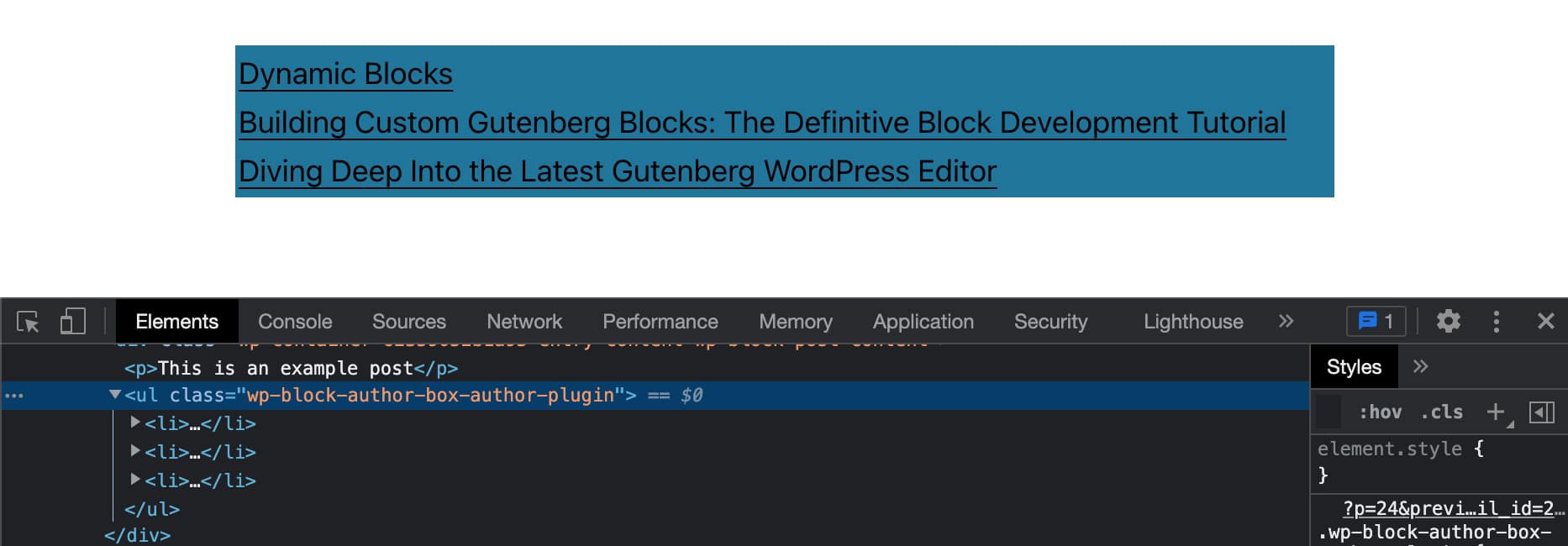
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Jetzt wurde dem Containerelement eine Klasse wp-block-author-box-author-plugin zugewiesen und der Block hat eine andere Hintergrundfarbe.
Dann ruft die get_posts Funktion WP_Posts -Daten ab und der foreach -Zyklus erstellt die Listenelemente (siehe auch So zeigen Sie die von get_posts zurückgegebenen Daten an).

Ausgewähltes Bild, Datum und Auszug hinzufügen
Als Nächstes müssen Sie Miniaturansichten, Daten und Auszüge von Beiträgen hinzufügen. Ändern Sie in derselben Datei Ihren PHP-Code wie folgt:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Die foreach -Schleife durchläuft das $my_posts Array. Bei jeder Iteration prüfen mehrere Bedingungen Attributwerte und erstellen die Ausgabe entsprechend.
Sehen Sie sich nun die Ausgabe auf dem Bildschirm an:

Jetzt können Sie Ihre Tests durchführen. Ändern Sie Datums-, Auszugs- und Miniaturbildeinstellungen und überprüfen Sie, wie sich der Blockinhalt im Frontend ändert.
Beiträge in Spalten anzeigen
In unserem JavaScript-Code haben wir eine columns-${ columns } -Klasse verwendet, um Beitragsvorschauen in Spalten anzuzeigen. Jetzt müssen wir dasselbe in PHP tun.
Dazu müssen Sie lediglich diese beiden Codezeilen hinzufügen:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Dadurch wird eine columns-n Klasse an das ul -Element angehängt, das die Beitragsvorschauen enthält. Jetzt sollte die Anzahl der auf der Seite angezeigten Spalten mit der Anzahl der Spalten übereinstimmen, die in den Blockeinstellungen eingestellt sind.
Erstellen Sie die Autorenbox
Zuletzt müssen Sie die Box erstellen, die die Details des Autors enthält, einschließlich Avatar, Name und Beschreibung.
Innerhalb der Callback-Funktion müssen Sie eine Reihe von Bedingungen hinzufügen, um den aktuellen Wert jedes Attributs zu überprüfen:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Der Code ist recht einfach. Es überprüft den aktuellen Wert jedes Attributs, und wenn es true ist, generiert es den erforderlichen HTML-Code.
Speichern Sie nun Ihre PHP-Datei und vergleichen Sie den Block im Editor mit dem gleichen Block am Frontend.

Den vollständigen Code des Beispielblocks finden Sie in diesem öffentlichen Gist.
Empfohlene Ressourcen für die dynamische Blockentwicklung
Wenn Sie beim Lesen dieses Artikels Ihre Ohren gespitzt und begonnen haben, die beruflichen Entwicklungsmöglichkeiten zu erkennen, die sich aus dem Erlernen der Erstellung von Gutenberg-Blöcken ergeben, raten wir Ihnen, die Technologien hinter der Blockentwicklung weiter zu erforschen und neue Fähigkeiten zu erwerben.
Obwohl immer noch eine verlässliche offizielle Dokumentation fehlt, gibt es ausgezeichnete Ressourcen, sowohl kostenlose als auch kostenpflichtige, die wir beim Schreiben dieses Artikels konsultiert haben. Unter den vielen verfügbaren Ressourcen empfehlen wir die folgenden:
Offizielle Ressourcen
- Daten
- Kerndatei
- Dynamische Blöcke erstellen
- Einführung in die Entwicklung von Gutenberg-Blöcken
- WordPress Soziales Lernen auf MeetUp
Empfohlene Tutorials von WordPress Core Contributors
- Anfordern von Daten in Gutenberg mit getEntityRecords von Ryan Welcher (@ryanwelcher)
- Ein praktischer Überblick über die @wordpress/data-API von Darren Ethier (@nerrad)
JavaScript-, React- und Redux-Ressourcen
- JavaScript-Tutorials von MDN
- Erste Schritte mit React (offiziell)
- Redux-Tutorial (offiziell)
Verwandte Ressourcen von Kinsta
- Was ist JavaScript? Ein Blick auf die beliebteste Skriptsprache des Webs
- Eine definitive Anleitung zum Umgang mit Fehlern in JavaScript
- Was ist Node.js und warum sollten Sie es verwenden?
- So installieren Sie Node.js und npm unter Windows, macOS und Linux
- So debuggen Sie Node.js-Code mit mehreren Tools
- Node.js vs. PHP: Ein direkter Vergleich
- Die 10 beliebtesten Arten von Node.js-Apps im Jahr 2022
- Angular vs. React: Ein detaillierter Vergleich nebeneinander
Zusammenfassung
Wir haben das Ende dieser (zweiten) langen Reise durch die Entwicklung des Gutenberg-Blocks erreicht.
In diesem Artikel haben wir einige fortgeschrittene Themen wie Anwendungsstatus und Redux-Speicher behandelt. Aber hoffentlich sollten Sie jetzt ein besseres Verständnis für die Blockentwicklung im Allgemeinen haben.
Ja, Node.js-, Webpack-, Babel-, React- und Redux-Kenntnisse sind unerlässlich, wenn es darum geht, fortgeschrittene Gutenberg-Blöcke zu erstellen, aber Sie müssen kein React-Ninja sein, um loszulegen. Das Erlernen der Entwicklung von Gutenberg-Blöcken muss nicht unbedingt kompliziert sein. Tun Sie es einfach mit der richtigen Motivation und indem Sie dem entsprechenden Lernpfad folgen.
Und wir hoffen, dass dieser Artikel – und der vorherige – Ihnen die richtige Karte liefert, um Ihren Weg zu finden und sofort mit der Entwicklung von Gutenberg zu beginnen.
Bis zu Ihnen jetzt! Haben Sie schon dynamische Blöcke erstellt? Haben Sie Beispiele, die Sie uns mitteilen können? Und was waren Ihrer Erfahrung nach die größten Hürden? Fühlen Sie sich frei, unten einen Kommentar zu hinterlassen.
