Checkliste für die E-Commerce-Konvertierung: 10 bewährte Tipps
Veröffentlicht: 2024-09-27Möchten Sie mehr Besucher in treue Kunden für Ihren E-Commerce-Shop verwandeln? Der erste Schritt besteht darin, das Potenzial Ihres Shops mit unserer E-Commerce-Conversion-Checkliste zu maximieren!
Die E-Commerce-Conversion-Rate ist eine wichtige Kennzahl zur Messung der Wirksamkeit Ihrer Website bei der Umwandlung von Besuchern in Kunden – sei es beim Kauf, beim Hinzufügen eines Artikels zum Warenkorb oder bei der Anmeldung für einen Newsletter.
In diesem Artikel erfahren Sie unsere 10 wichtigsten Tipps zur Conversion-Optimierung im E-Commerce, um den Umsatz Ihres Shops zu steigern.
10 Möglichkeiten, Ihre E-Commerce-Conversions zu steigern: die effektive Checkliste
Die CRO-Checkliste (Conversion Rate Optimization) hilft Ihnen, Ihren E-Commerce-Umsatz zu steigern, indem sie sich auf Leistung, Design und Layout konzentriert. Es unterstreicht auch, wie wichtig es ist, ansprechende Produktseiten zu erstellen, Warenkorbabbrüche durch praktische Strategien zu reduzieren und den Checkout-Prozess reibungslos zu gestalten.
Diese umfassende Checkliste enthält 10 wesentliche Elemente zur Optimierung Ihrer Website und zur Steigerung der Conversions.
1. Berechnen Sie Ihre Conversion-Raten
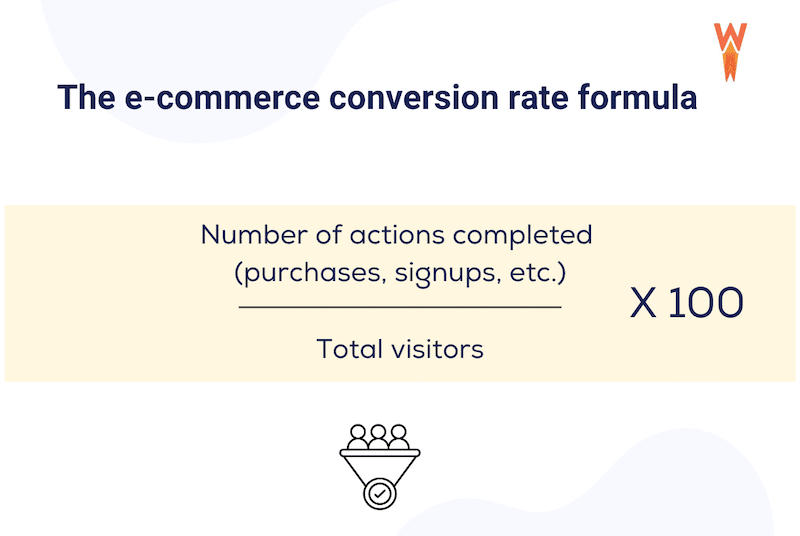
Um Ihre Conversion-Raten effektiv berechnen zu können, benötigen Sie ein klares Verständnis der Leistung Ihrer E-Commerce-Website anhand verschiedener Kennzahlen. Sie können es berechnen, indem Sie die Anzahl der Conversions durch die Gesamtzahl der Besucher dividieren und mit 100 multiplizieren.

Beispiel für E-Commerce
Hier ist ein Beispiel für Verkaufskonversionsraten für eine WooCommerce-Site:
Angenommen, Ihre WooCommerce-Website hat im Laufe eines Monats 1.000 Besucher empfangen und 50 dieser Besucher haben einen Kauf getätigt. Die Umsatz-Conversion-Rate würde wie folgt berechnet:
Umsatz-Conversion-Rate = (50 Verkäufe / 1.000 Besucher) x 100 = 5 %
E-Commerce-Statistiken
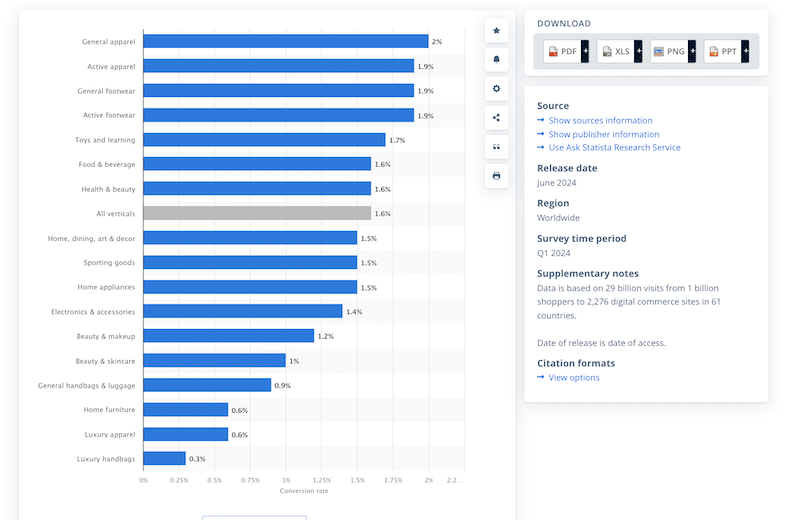
Schauen Sie sich die branchenspezifischen Statistiken unten an, um zu sehen, wie Ihre E-Commerce-Website im Vergleich zur Konkurrenz abschneidet:

Best Practices und Aktionsplan
Ihre Reise zur E-Commerce-Conversion-Optimierung beginnt mit den folgenden Best Practices:
- Überprüfen Sie zunächst Ihre Verkaufsberichte, die Anzahl der Verkäufe, Anmeldungen und die Verkäufe, die bestimmten Anzeigen oder Marketingkanälen zugeordnet sind. Jeder Kanal sollte einzeln analysiert werden, um zu verstehen, woher die Conversions kommen und wie unterschiedliche Strategien funktionieren.
- Recherchieren Sie branchenspezifische Conversion-Raten, um realistische Ziele festzulegen.
- Teilen Sie Ihre Ziele nach Kundensegment auf (z. B. neue vs. wiederkehrende Besucher), um einen gezielteren Ansatz zu erreichen.
- Setzen Sie sich SMARTe Ziele (spezifisch, messbar, erreichbar, relevant und terminiert). Beispiel: „Steigern Sie den monatlichen E-Commerce-Umsatz in den nächsten drei Monaten um 15 %, indem Sie eine gezielte E-Mail-Marketingkampagne starten und eine Umsatzsteigerung von 50.000 $ auf 57.500 $ bis zum Quartalsende anstreben.“
- Überwachen Sie Ihre Conversion-Ziele und passen Sie sie basierend auf Erkenntnissen aus Leistung, Tests und Benutzerverhalten an.
️ Empfohlene Werkzeuge
- WooCommerce- oder Ecwid -Plugins verfügen über detaillierte Verkaufsberichte.
- Google Analytics oder Matomo : Diese Analysetools verfolgen und analysieren den Website-Verkehr und die Kampagnenleistung und liefern Einblicke in das Benutzerverhalten und die Wirksamkeit von Marketingbemühungen. Beide bieten ein kostenloses WordPress-Plugin an, mit dem Sie Ihre WordPress-Site einfach überwachen können.
| Sehen Sie sich unseren Leitfaden an, um die besten Warenkorb-Plugins zu finden, mit denen Sie dank detaillierter Verkaufsberichte Ihre Conversion-Rate messen können. |
2. Verbessern Sie die Leistung Ihrer Website
Seitengeschwindigkeit und Conversions hängen eng zusammen. Schneller ladende Seiten führen zu einer besseren Benutzererfahrung, was wiederum die Wahrscheinlichkeit von Conversions erhöht. Wenn das Laden einer Website weniger Zeit in Anspruch nimmt, kann es sein, dass potenzielle Kunden frustriert sind und ihren Warenkorb abbrechen. Darüber hinaus betrachtet Google die Seitengeschwindigkeit als Rankingfaktor in seinem SEO-Algorithmus, was bedeutet, dass eine langsame Website Ihre Sichtbarkeit in den Suchergebnissen negativ beeinflussen kann.
Beispiel für E-Commerce
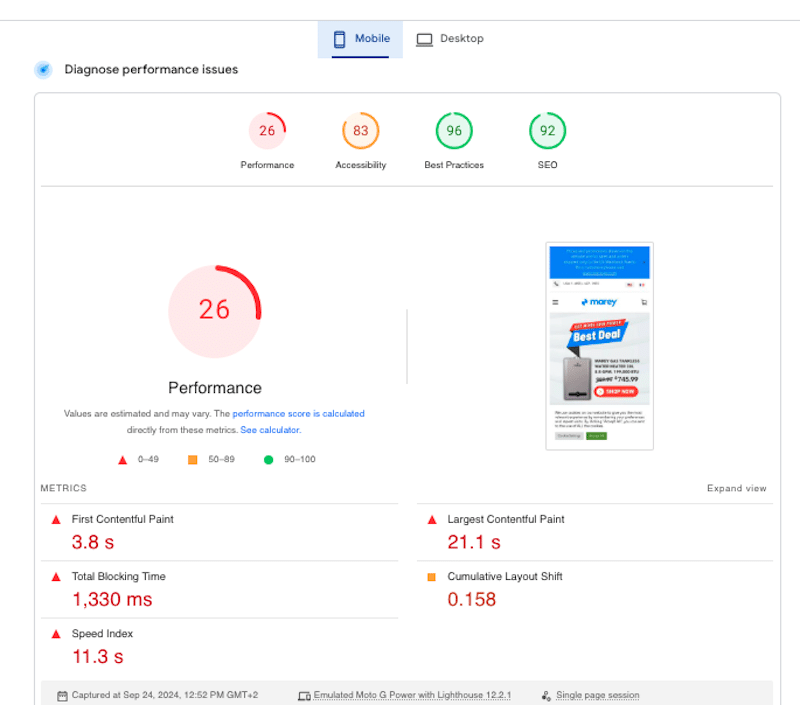
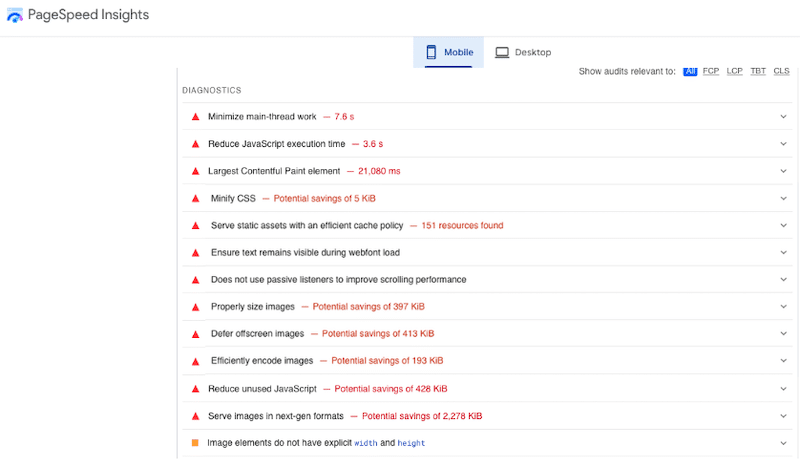
Lassen Sie uns die Leistung der WooCommerce-Site „Marey“ auf Page Speed Insights untersuchen. PageSpeed Insights ist ein Tool, das die Leistung einer Webseite bewertet und Erkenntnisse und Verbesserungsvorschläge liefert.

Die Prüfung konzentriert sich auf Core Web Vitals und andere wichtige Leistungsmetriken, und der Abschnitt „Chancen“ hebt umsetzbare Vorschläge wie die Optimierung von Bildern, die Eliminierung von Rendering-blockierenden Ressourcen, die Verwendung von Caching und die Minimierung von ungenutztem JavaScript hervor.

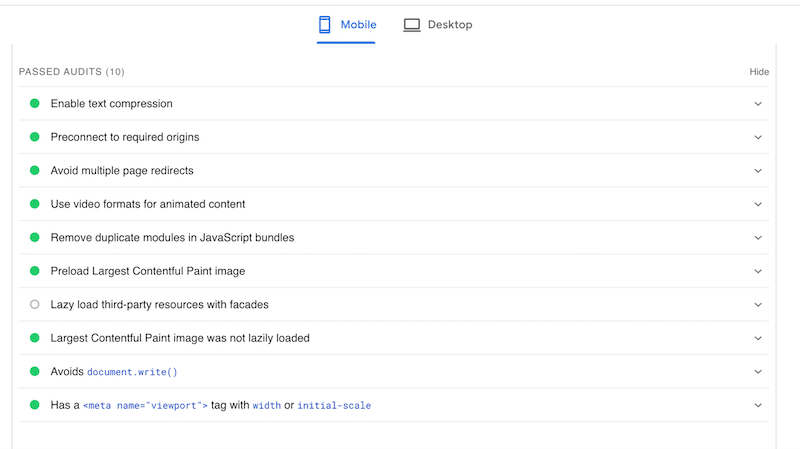
Es gibt auch einen Abschnitt „Bestandene Audits“ , der Aspekte zeigt, die eine gute Leistung erbringen:

Wenn Sie den Empfehlungen von PageSpeed Insights folgen, werden Sie feststellen, dass Ihre Gesamtpunktzahl steigt, was zu schnelleren Seitengeschwindigkeiten, einem verbesserten Benutzererlebnis, höheren Konversionsraten und besseren Suchmaschinen-Rankings führt.
| Lesen Sie unseren Leitfaden, um mehr darüber zu erfahren, wie Sie Ihre WordPress-Leistung testen können. |
E-Commerce-Statistiken
- Eine Verzögerung der Seitenladezeit um 1 Sekunde kann zu einer Reduzierung der Conversions um 7 % führen (Quelle: Neil Patel).
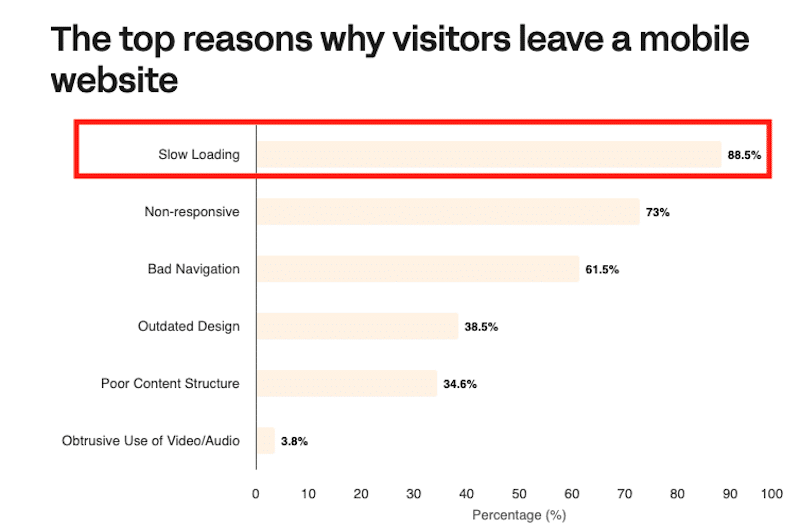
- Fast 90 % der mobilen Nutzer würden eine mobile Website verlassen, wenn sie langsam ist (Quelle: Linearity).

Best Practices und Aktionsplan
- Entscheiden Sie sich für einen Hosting-Anbieter, der für Geschwindigkeit und Zuverlässigkeit bekannt ist.
- Wählen Sie ein schlankes, leistungsoptimiertes Theme.
- Zu viele Plugins können Ihre Website verlangsamen. Verwenden Sie nur Plugins, die für Ihre E-Commerce-Funktionalität unbedingt erforderlich sind.
- Implementieren Sie Caching, um eine statische Version Ihrer Website zu speichern und so die Ladezeiten für wiederkehrende Besucher zu verkürzen. Caching minimiert Serveranfragen und stellt den Inhalt Ihren potenziellen Kunden schneller zur Verfügung.
- Optimieren Sie CSS, indem Sie Aktionen wie Minimierung und Entfernen nicht verwendeter CSS implementieren, um die Dateigröße zu reduzieren und die Ladezeit der Seite zu verbessern.
- Verzögern Sie das Laden von JavaScript und verzögern Sie seine Ausführung, bis der Hauptinhalt geladen ist. Durch die JavaScript-Optimierung wird Ihre Website außerdem schneller.
| Beispiel : Sie möchten, dass Produktbilder und Beschreibungen beim Durchsuchen eines Online-Shops schnell geladen werden. Durch die Verzögerung von nicht unbedingt erforderlichem JavaScript – wie Chat-Widgets oder Pop-ups – wird der Hauptinhalt zuerst geladen, sodass Sie ein schnelleres und reibungsloseres Erlebnis haben, während andere Funktionen im Hintergrund geladen werden. |
- Optimieren Sie Bilder und Videos durch Komprimierung, um die Dateigröße zu reduzieren und Bilder in Formate der nächsten Generation (wie WebP und Avif) zu konvertieren.
- Implementieren Sie Lazy Loading, um sicherzustellen, dass die wesentlichen Bilder zuerst geladen werden. Lazy Loading ist eine Technik, die das Laden von Bildern verzögert, bis der Benutzer an die Stelle scrollt, an der sie benötigt werden.
️ Empfohlene Werkzeuge
- Schauen Sie sich unsere Liste der besten von WordPress verwalteten Hosting-Anbieter an, um Anbieter zu finden, die Wert auf Geschwindigkeit legen.
- Sehen Sie sich unsere Liste der schnellsten WooCommerce-Themen an, um Themen auszuwählen, die die Leistung steigern.
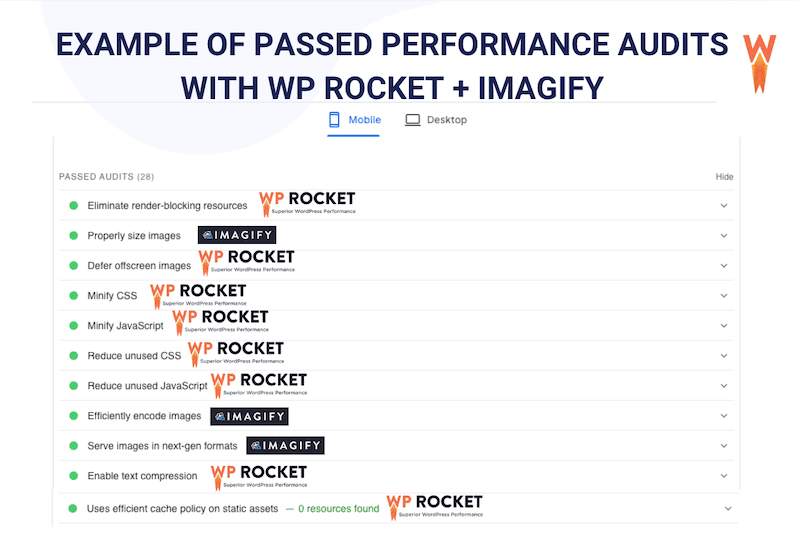
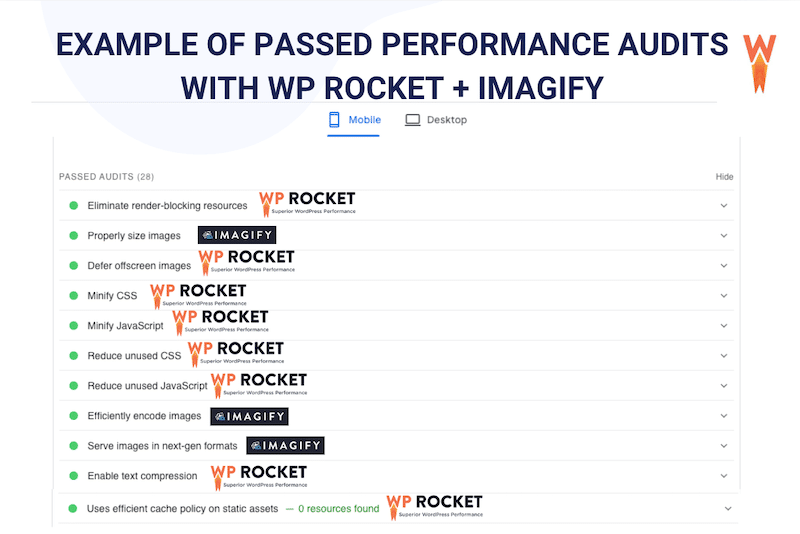
- WP Rocket : Es ist das einfachste und leistungsstärkste WordPress-Performance-Plugin, das mühelos die Geschwindigkeit Ihrer Website verbessert. WP Rocket wendet bei seiner Aktivierung automatisch 80 % der Best Practices für die Leistung an. Zu den Funktionen von WP Rocket gehören Caching, CSS-Optimierung, JS aufschieben und verzögern, Lazy Loading und vieles mehr.
- Imagify : Die einfachsten Bildoptimierungs-Plugins, die Bilder automatisch komprimieren, ohne an Qualität zu verlieren. Das Plugin verfügt über Massenoptimierungsfunktionen, die Ihnen Zeit und Mühe sparen. Es bietet auch WebP- und AVIF-Konvertierung, die von Google empfohlenen Formate der nächsten Generation.
Imagify und WP Rocket sind leistungsstarke Tools, die die Technik für Sie übernehmen und gleichzeitig hervorragende Ergebnisse liefern. Sie steigern die Conversions und helfen Ihnen, die Leistungsprüfungen von PageSpeed Insights mühelos zu bestehen.

| Erleben Sie einen langsamen Online-Shop? Sehen Sie sich unseren ausführlichen Leitfaden zur Beschleunigung Ihrer WooCommerce-Website an. |
3. Entscheiden Sie sich für ein responsives Design und eine klare Navigation
Ein optisch ansprechendes und intuitives Layout hilft Benutzern, auf Mobilgeräten und Desktops schnell das zu finden, was sie suchen. Wenn Besucher problemlos auf Ihrer Website navigieren und Produkte oder Informationen finden können, ist es wahrscheinlicher, dass sie länger bleiben, sich intensiver engagieren und letztendlich zu Kunden werden.
Beispiel für E-Commerce
Die Website von Apple ist bekannt für ihr modernes Design und die nahtlose Navigation, die es Benutzern erleichtert, Produkte zu durchsuchen, anzupassen und den Kaufvorgang mit minimalen Schritten abzuschließen.

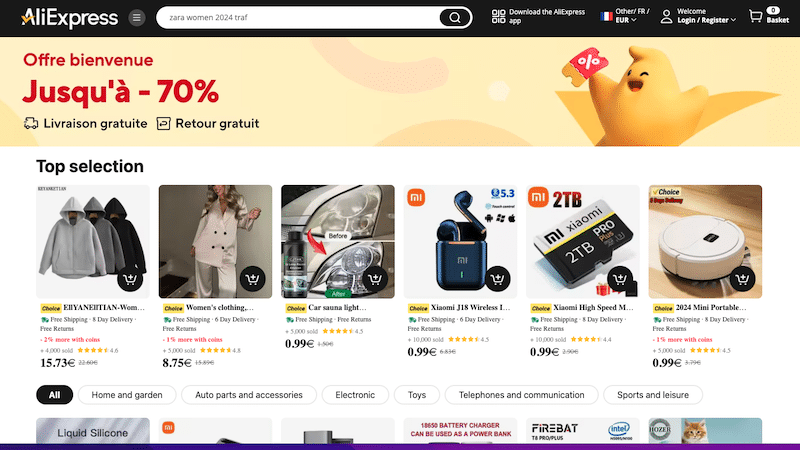
Obwohl AliExpress eine große Auswahl an Produkten anbietet, kann die Navigation aufgrund komplexer Kategorien und inkonsistenter Suchergebnisse manchmal überwältigend sein. Auch der Checkout-Prozess ist tendenziell weniger unkompliziert, da die Liefer- und Zahlungsoptionen nicht immer klar sind.

E-Commerce-Statistiken
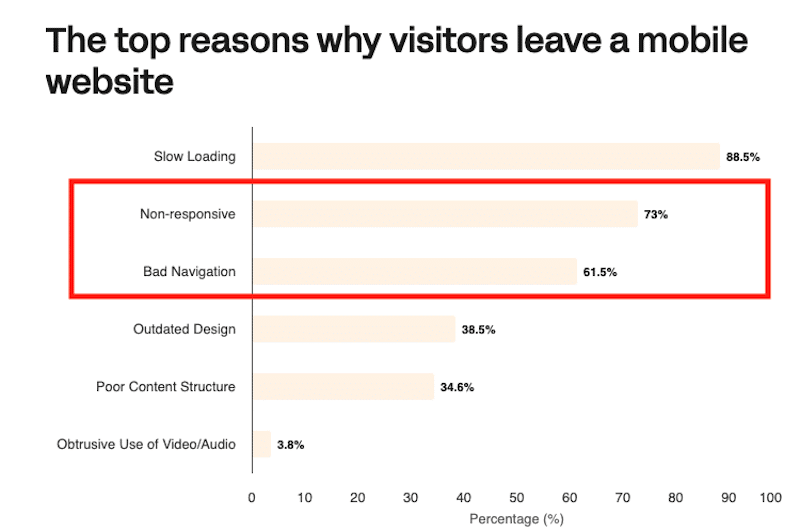
- Website-Design beeinflusst 94 % des ersten Eindrucks (Quelle: WebFX).
- 73 % der mobilen Nutzer verlassen eine mobile Website, wenn diese nicht reagiert.
- 61,5 % der mobilen Nutzer verlassen die Website, wenn die Navigation schlecht ist.
- Etwa 35 % der mobilen Nutzer verlassen die Website aufgrund eines veralteten Designs und einer schlechten Inhaltsstruktur (Quelle: Linearity).

Best Practices und Aktionsplan
Hier sind einige Best Practices für ein klares Design und eine klare Navigation auf einer E-Commerce-Website, um die Conversions zu optimieren:
- Vereinfachen Sie das Layout und halten Sie das Design minimal und übersichtlich, um eine einfache Navigation und einen klaren Fokus auf die Produkte zu gewährleisten.
- Nutzen Sie intuitive Menüs und Untermenüs, um Produktkategorien logisch und leicht auffindbar zu organisieren.
- Heben Sie CTAs deutlich hervor und verwenden Sie auffällige und gut platzierte Call-to-Action-Buttons, um Benutzer durch den Kauf zu führen.
- Wenn Sie mehr Designflexibilität bevorzugen, wählen Sie ein schnelles WordPress-Theme oder einen Seitenersteller mit vorgefertigten Demoseiten. Diese Demos bieten oft moderne Layouts für Produkt- und Shop-Seiten und verschaffen Ihnen so einen Vorsprung beim Design.
️ Empfohlene Werkzeuge
- Verwenden Sie den WordPress-Editor mit einem nativen WP-Theme: Sie können den WordPress-Blockeditor direkt mit einem nativen WP-Theme verwenden, um den Designprozess zu optimieren. Dieser Ansatz nutzt die unkomplizierte Benutzeroberfläche von WooCommerce für Produktanzeigen und Checkout-Prozesse und erleichtert so die Verwaltung einer E-Commerce-Site, ohne das Design zu komplizieren.
- Der WooCommerce Builder von Elementor oder Avada ermöglicht es Ihnen, jeden Teil Ihrer WooCommerce-Website – von den Produktseiten bis zum Checkout – anzupassen, um ein einzigartiges und benutzerfreundliches Einkaufserlebnis zu schaffen.
4. Implementieren Sie erweiterte Filter
Erweiterte Filter sind für die Verbesserung des Benutzererlebnisses im E-Commerce unerlässlich, indem sie es Kunden ermöglichen, ihre Produktsuche basierend auf bestimmten Attributen wie Größe, Farbe, Marke oder Preis einzugrenzen. Wenn Benutzer leicht finden, wonach sie suchen, ist die Wahrscheinlichkeit höher, dass sie einen Kauf tätigen, was zu größerer Kundenzufriedenheit und höheren Umsätzen führt.
Beispiel für E-Commerce
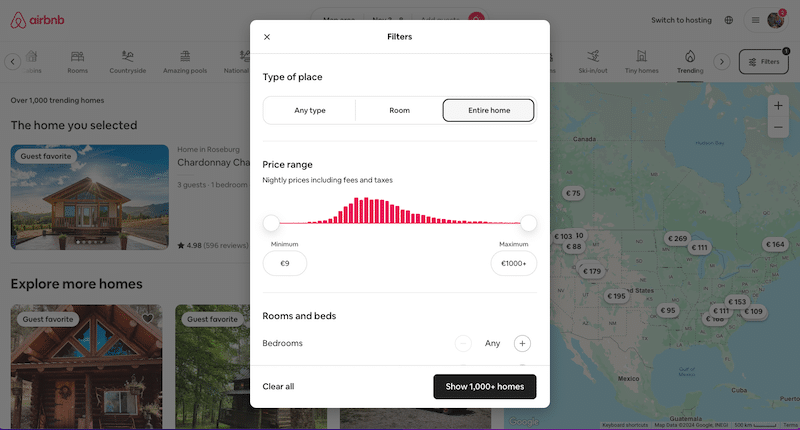
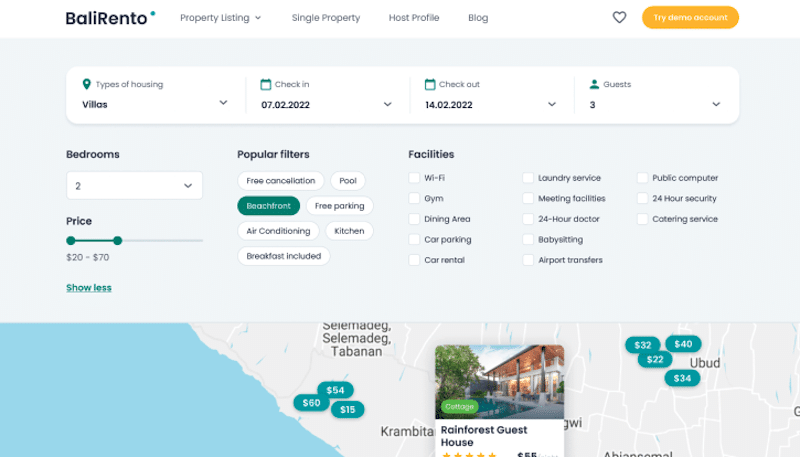
Ein gutes Beispiel für effektives Filtern ist Airbnb, das erweiterte Filter wie dynamische Preisgestaltung und Kartensuche nutzt, um Benutzern bei der Suche nach ihrer perfekten Unterkunft zu helfen.

E-Commerce-Statistiken
- 31 % aller Produktsuchen scheitern, wenn Besucher Suchtools auf E-Commerce-Websites verwenden. (Quelle: Baymard).
- 43 % der Verbraucher würden mehr bezahlen, wenn sie mit nur wenigen Klicks finden könnten, was sie suchen. (Quelle: Sales Force).
Best Practices und Aktionsplan
Berücksichtigen Sie die folgenden Best Practices, um häufige Probleme bei der E-Commerce-Filterung zu beheben:
- Stellen Sie sicher, dass Suchfelder leicht zu finden sind, und vermeiden Sie schlecht sichtbare Designs wie kleine Lupensymbole oder versteckte Menüs.
- Implementieren Sie Funktionen, die gängige Schlüsselwortsynonyme unterstützen und Tippfehler verzeihen.
- Verwenden Sie konsistente Paginierung, Sortierung und Filterung, um Suchergebnisse klar darzustellen.
- Stellen Sie sicher, dass Filter relevant und funktionsfähig sind, und vermeiden Sie irrelevante Attribute und leere Ergebnismengen.
️ Empfohlene Werkzeuge
- Erweiterte AJAX-Produktfilter : Ermöglicht eine reibungslose und dynamische Filterung ohne Neuladen der Seite auf WooCommerce.
- Toolset-Ansichten : Damit können Sie benutzerdefinierte Suchen und Filter erstellen, um die Produktsichtbarkeit und Benutzernavigation zu verbessern.
- JetSmartFilters : Es bietet erweiterte Filteroptionen, die an verschiedene E-Commerce-Anforderungen angepasst werden können.

5. Stellen Sie sicher, dass Ihr Shop vertrauenswürdig ist
Der Aufbau von Vertrauen ist für die Steigerung der Conversions auf einer E-Commerce-Website von entscheidender Bedeutung. Vertrauensindikatoren tragen dazu bei, Kunden davon zu überzeugen, dass Ihr Shop sicher und zuverlässig ist, und erhöhen so die Wahrscheinlichkeit, dass sie einen Kauf abschließen. So funktioniert es: Wenn Sie sicher sind, dass Ihre Informationen und Transaktionen sicher sind, werden Sie höchstwahrscheinlich einen Kauf tätigen.

Beispiel für E-Commerce
Ein typisches Beispiel für ein vertrauenserzeugendes Design ist Amazon, wo Produktbewertungen, Verkäuferbewertungen und klare Rückgaberichtlinien das Vertrauen der Kunden stärken. Das Vorhandensein von Sicherheitssymbolen (wie Vorhängeschlössern) auf Zahlungsseiten und der einfache Zugriff auf Supportinformationen stärken ebenfalls das Vertrauen.
Beispiele für Vertrauensindikatoren
- Eine „Über uns“-Seite.
- Kundenrezensionen und -bewertungen helfen Käufern, fundierte Entscheidungen zu treffen.
- Sicherheitsabzeichen oder Vertrauenssiegel wie SSL-Zertifikate oder Vorhängeschlosssymbole „Verified by Visa“ oder „McAfee Secure“ auf Zahlungsseiten, um Kunden zu versichern, dass ihre Daten geschützt sind.
- Eine unkomplizierte Möglichkeit, den Kundensupport zu erreichen.
E-Commerce-Statistiken
Hier sind einige Statistiken, die zeigen, wie Glaubwürdigkeit, Sicherheit und Kundenbewertungen Kaufentscheidungen beeinflussen:
- 69 % der Kunden verlassen ihren Einkaufswagen aufgrund von Bedenken hinsichtlich der Zahlungssicherheit (Quelle: Baymard Institute).
- 87 % der Verbraucher lesen Online-Bewertungen vor dem Kauf (Quelle: BrightLocal Consumer Review Survey).
Best Practices und Aktionsplan
- Zeigen Sie verifizierte Kundenbewertungen prominent auf Produktseiten an.
- Verwenden Sie SSL-Zertifikate, um Ihre Website zu sichern und Sicherheitsabzeichen auf den Checkout-Seiten anzuzeigen.
- Bieten Sie klare, leicht verständliche Rückgaberichtlinien an.
- Bieten Sie mehrere Zahlungsoptionen an, die Kunden erkennen und denen sie vertrauen.
- Zeigen Sie Vertrauenssiegel und Zertifizierungen namhafter Sicherheitsanbieter an.
- Machen Sie es Ihren Kunden einfach, mit Ihnen in Kontakt zu treten.
- Entwerfen Sie eine menschenzentrierte „Über uns“-Seite.
️ Empfohlene Werkzeuge
- Kundenrezensionen für WooCommerce : Mit diesem Plugin können Kunden verifizierte Bewertungen hinterlassen und so Ihre Produktseiten vertrauenswürdiger machen.
- Site-Bewertungen : Ein umfassendes Bewertungsverwaltungs-Plugin für Ihre Website, das Funktionen wie das Anheften von Bewertungen, Überprüfungsanfragen, Genehmigungsprozesse, Benutzeranmeldeanforderungen, Benachrichtigungen und Antwortfunktionen bietet.
6. Erstellen Sie benutzerdefinierte Landingpages, die zu Ihren Anzeigen passen
Das Erstellen benutzerdefinierter Zielseiten, die zu Ihren Anzeigen passen, ist der Schlüssel zur Optimierung der Conversions. Wenn potenzielle Kunden auf Ihre Anzeige klicken, erwarten sie, dass sie zu einer relevanten und maßgeschneiderten Seite weitergeleitet werden, die ihren Interessen entspricht.
Beispiel für E-Commerce
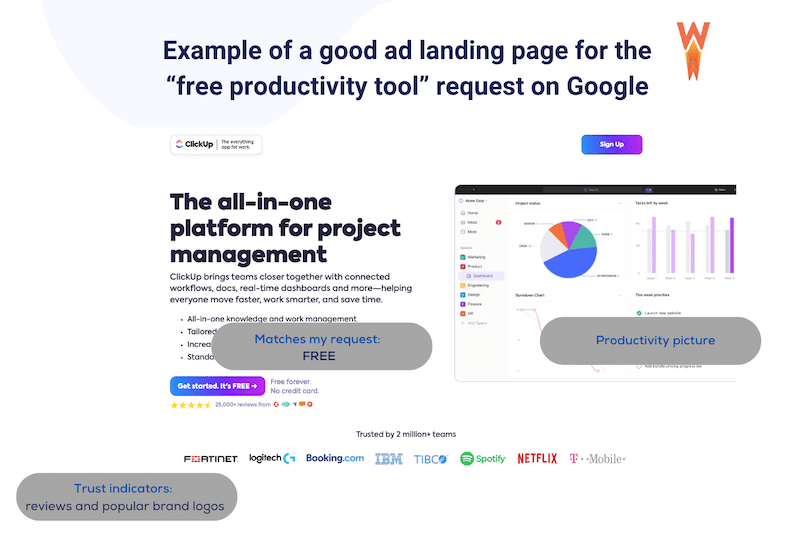
Wenn Ihre Anzeige ein „kostenloses Tool zur Steigerung der Produktivität“ verspricht, sollten Besucher auf eine Seite gelangen, auf der die kostenlose Lösung und ihre Vorteile vorgestellt werden:

E-Commerce-Statistiken
- 72 % der Unternehmen, die ihre Landingpages optimieren, verzeichnen verbesserte Konversionsraten (Quelle: HubSpot).
- Landingpages mit einem einzigen Call-to-Action können die Conversions um 266 % steigern (Quelle: WordStream).
Best Practices und Aktionsplan
- Der Inhalt der Zielseite sollte sich direkt auf den Anzeigentext und die Schlüsselwörter beziehen.
- Machen Sie es Ihren Besuchern mit klaren Call-to-Actions leicht zu wissen, was sie als Nächstes tun sollen, sei es ein Kauf, eine Anmeldung oder ein Download.
- Vermeiden Sie Unordnung und Ablenkungen. Konzentrieren Sie sich auf ein einziges Ziel für die Zielseite.
- Stellen Sie sicher, dass die Zielseite responsive ist und auf allen Geräten gut aussieht.
️ Empfohlene Werkzeuge
- ThriveArchitect : Ein leistungsstarkes WordPress-Plugin zum Erstellen visuell ansprechender, konvertierungsorientierter Landingpages ohne Codierung.
- Elementor : Elementor ist ein intuitiver Drag-and-Drop-Builder, der das Entwerfen reaktionsfähiger Landingpages mit hoher Conversion-Rate auf WordPress ermöglicht.
7. Bieten Sie einfachen Zugang und klare Rückgabe- und Versandrichtlinien
Klare und leicht zugängliche Rückgabe- und Versandrichtlinien sind entscheidend, um die Conversions zu steigern und Warenkorbabbrüche zu minimieren. Die Anzeige transparenter Versand- und Rücksendeinformationen beruhigt die Kunden und verringert das Zögern in letzter Minute, was zu mehr Vertrauen und höheren Konversionen führt.
Beispiel für E-Commerce
Wir haben zwei E-Commerce-Beispiele zusammengestellt – eines zeigt bewährte Praktiken im Versandbereich und das andere zeigt schlechte Praktiken auf. Es ist ein bisschen extrem, aber es hilft, den Punkt zu veranschaulichen.
Hier ist ein gutes Beispiel:

Warum es funktioniert : Die Richtlinie ist klar, bietet einen Mehrwert (kostenloser Versand) und legt die Erwartungen der Kunden an Lieferung und Rücksendungen fest, wodurch Verwirrung vermieden wird.
Hier ist ein schlechtes Beispiel:

Warum es scheitert : Das Fehlen von Versandinformationen im Voraus und strenge Rückgaberichtlinien schaffen Unsicherheit und halten Kunden davon ab, mit dem Kauf fortzufahren.
E-Commerce-Statistiken
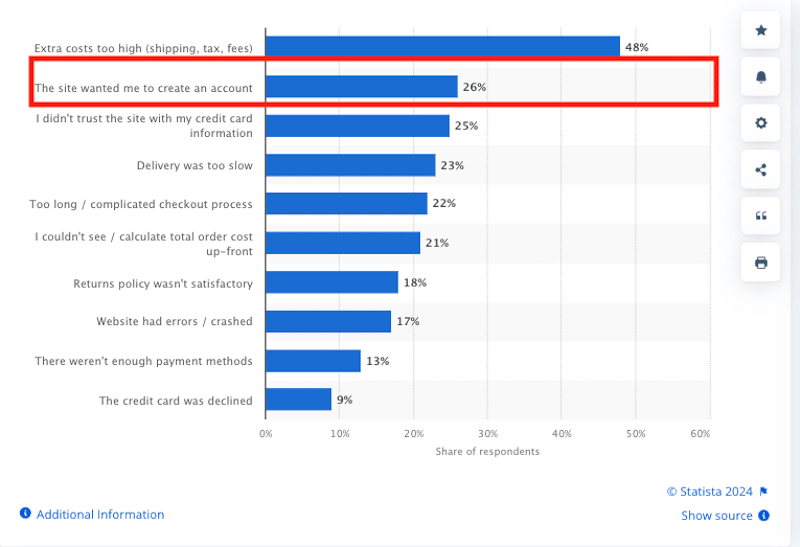
Unerwartete Versandkosten sind der Hauptgrund für den Abbruch des Einkaufswagens und führen dazu, dass 48 % der Käufer ihren Einkauf unvollständig abbrechen. (Quelle: Baymard Institute)
Best Practices und Aktionsplan
- Zeigen Sie Versandkosten, Lieferzeiten und Rückgabeoptionen deutlich auf den Produktseiten und beim Bezahlvorgang an.
- Bieten Sie nach Möglichkeit kostenlosen Versand oder eine Versandkostenpauschale an.
- Erleichtern Sie die Rücksendung, indem Sie Etiketten mit klaren Anweisungen anbieten.
- Stärken Sie das Vertrauen, indem Sie nach dem Kauf Versand- und Rücksendeinformationen senden.
️ Empfohlene Werkzeuge
- Cartflows : Verwenden Sie dieses Tool, um benutzerdefinierte Felder hinzuzufügen und während des Bestellvorgangs zusätzliche Versand-, Retouren- oder Bestellinformationen bereitzustellen.
8. Bieten Sie mehrere Zahlungsgateways an
Eine Vielzahl von Zahlungsgateways ist eine Schlüsselstrategie zur Steigerung der Konversionen im E-Commerce. Verschiedene Länder haben unterschiedliche Zahlungspräferenzen und Unternehmen können Reibungsverluste an der Kasse reduzieren und die Kundenzufriedenheit steigern. Außerdem fühlen sich Kunden bei der Nutzung ihrer bevorzugten Zahlungsmethode sicherer und die Wahrscheinlichkeit, dass sie den Kauf abschließen, steigt.
Beispiel für E-Commerce
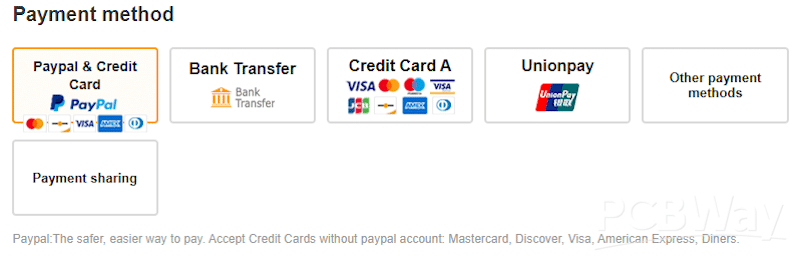
In der folgenden Abbildung stellen wir beispielsweise Optionen wie UnionPay, PayPal und Kreditkarte vor, mit denen Benutzer ihre bevorzugte Zahlungsmethode auswählen können. Dies ist besonders nützlich für Unternehmen mit einem globalen Publikum.

E-Commerce-Statistiken
- 9 % der Käufer brechen ihren Kauf ab, wenn nicht genügend Zahlungsmöglichkeiten vorhanden sind. (Quelle: Tidio).
Best Practices und Aktionsplan
- Stellen Sie sicher, dass das Zahlungsgateway verschiedene Zahlungsmethoden unterstützt, die den Vorlieben Ihrer Zielgruppe entsprechen. Dazu gehören Kredit- und Debitkarten, digitale Geldbörsen (wie PayPal und Apple Pay) und lokale Zahlungsoptionen, die für Ihren Markt relevant sind.
- Nutzen Sie Tools wie Statista, eMarketer oder den Global Payments Report von Worldpay, um Marktforschung zu Zahlungspräferenzen in verschiedenen Ländern durchzuführen. Dies kann dabei helfen, die am häufigsten verwendeten Gateways in Ihren Zielregionen zu identifizieren.
- Stellen Sie sicher, dass Ihre Lösung mit Ihren E-Commerce-Warenkorb-Plugins oder Ihrer Plattform funktioniert.
️ Empfohlene Werkzeuge
- WooCommerce-Zahlungen : Dieses speziell für WooCommerce-Shops entwickelte Plugin bietet eine nahtlose Integration und unterstützt eine Vielzahl von Zahlungsmethoden, darunter Bargeldeinzug, Banküberweisungen, Apple Pay und PayPal.
- Zahlungs-Plugins für Stripe & WooCommerce : Dieses Plugin bietet erweiterte Stripe-Zahlungsfunktionen und unterstützt gleichzeitig zusätzliche lokale Zahlungsgateways.
9. Erstellen Sie ansprechende Produktseiten
Eine Produktseite ist ein entscheidendes Element Ihres E-Commerce-Shops und sollte sorgfältig gestaltet werden, um die Conversions zu maximieren. Eine gut gestaltete Produktseite zieht Besucher an und überredet sie zum Kauf. Es dient als letzter Kontaktpunkt, bevor sich Kunden zum Kauf verpflichten. Daher ist es wichtig, alle notwendigen Informationen bereitzustellen, Vertrauen aufzubauen und den Wert des Produkts hervorzuheben.
Beispiel für E-Commerce
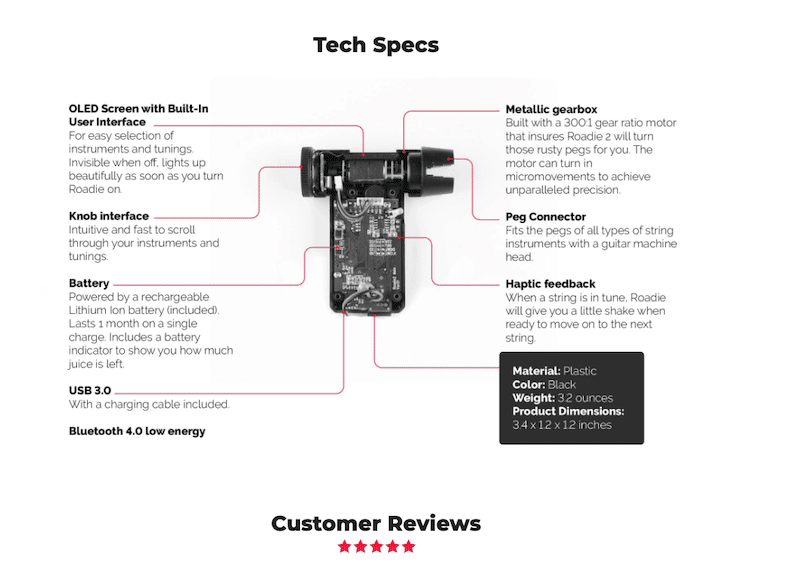
Ein Beispiel für eine mit WooCommerce erstellte Produktseite ist die Roadie 2-Kamera, die eine intelligente und visuelle Möglichkeit bietet, ihre technischen Spezifikationen hervorzuheben.

E-Commerce-Statistiken
- 93 % der Verbraucher sehen sich die Produktbewertungen auf der Produktseite an, bevor sie einen Kauf tätigen (Quelle: Podiums Verbraucherbewertungsumfrage.)
Best Practices und Aktionsplan
Um eine E-Commerce-Produktseite mit hoher Conversion-Rate zu erstellen, sollten Sie die Implementierung der folgenden Best Practices in Betracht ziehen:
- Heben Sie die einzigartigen Aspekte Ihres Produkts hervor, die es von der Konkurrenz unterscheiden.
- Verwenden Sie professionelle Bilder und Videos, die das Produkt aus verschiedenen Blickwinkeln präsentieren. Interaktive Elemente wie 360-Grad-Ansichten können das Einkaufserlebnis verbessern.
- Platzieren Sie Kundenrezensionen und -bewertungen gut sichtbar auf der Produktseite.
- Machen Sie deutlich, was das Produkt wertvoll macht. Verwenden Sie Aufzählungspunkte für eine bessere Lesbarkeit und konzentrieren Sie sich darauf, wie das Produkt die Bedürfnisse des Kunden erfüllt.
- Bieten Sie transparente Liefer- und Rückgaberichtlinien an, um Ihren Kunden Sicherheit zu geben.
- Behandeln Sie häufige Kundenfragen und -anliegen proaktiv in einer FAQ.
- Stellen Sie sicher, dass Ihre Call-to-Action-Schaltflächen (CTA) wie „In den Warenkorb“ oder „Jetzt kaufen“ klar, auffällig und speziell für mobile Geräte optimiert sind.
- Schlagen Sie verwandte Produkte vor, während Kunden stöbern, z. B. „Produkte, die Ihnen gefallen könnten“ oder „Wir behalten sie 20 Minuten lang!“
️ Empfohlene Werkzeuge
- WooCommerce : Standardmäßig enthält WooCommerce viele Best-Practice-Elemente für Produktseiten, die Gestaltungsmöglichkeiten sind jedoch begrenzt. Erwägen Sie die Auswahl eines WooCommerce-Themes, das zu Ihrer Marke passt, um Layout und Design zu verbessern.
- Elementor oder Divi : Diese Seitenersteller werden mit WooCommerce-Vorlagen geliefert, mit denen Sie vollständig anpassbare Produktseiten erstellen können.
10. Bieten Sie Gast-Checkout und/oder einen einfachen Anmeldevorgang an
Die Bereitstellung einer Gast-Checkout-Option und eines einfachen Anmeldevorgangs kann sich erheblich auf die Konversionsraten Ihres E-Commerce-Shops auswirken.
Stellen Sie sich vor, Sie betreiben einen WooCommerce-Shop. Wenn Erstkunden uns besuchen, möchten sie möglicherweise nicht sofort ein Konto erstellen. Durch die Möglichkeit der Gastkasse können sie ihren Einkauf ohne lästige Registrierung tätigen, was den Kaufprozess rationalisiert.
Andererseits kann die Bereitstellung eines schnellen und einfachen Anmeldevorgangs Wiederholungskäufe fördern, indem Präferenzen und Details für zukünftige Transaktionen gespeichert werden.
Beispiel für E-Commerce
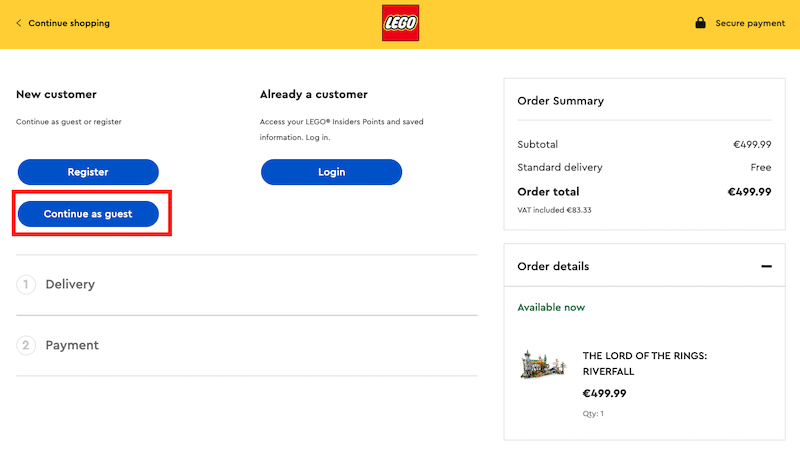
Lego bietet drei Checkout-Optionen, um das Einkaufserlebnis für alle Benutzer zu verbessern: Guest Checkout für schnelle Einkäufe ohne Kontoerstellung, Login für Stammkunden, um auf gespeicherte Daten zuzugreifen, und Sign-Up für Neukunden, um Konten zu erstellen und ihre zukünftigen Einkäufe zu personalisieren.

E-Commerce-Statistiken
- Allein durch das Anbieten des Gast-Checkouts können die Conversion-Raten um 45 % gesteigert werden. (Quelle von Bolt).
- Studien zeigen, dass 26 % der Verbraucher ihren Einkaufswagen abbrechen, weil sie gezwungen sind, ein Konto zu erstellen. (Quelle von Statista).

Best Practices und Aktionsplan
Sowohl der Gast-Checkout als auch die einfache Anmeldung haben ihre Vorteile. So finden Sie heraus, welche Option Ihren Geschäftsanforderungen entspricht:
- Gastkasse: Ideal für Erstkäufer oder Kunden in Eile. Es reduziert Reibungsverluste, indem es ihnen ermöglicht, ihren Einkauf schnell abzuschließen, ohne ein Konto zu erstellen, was zu schnelleren Transaktionen und weniger abgebrochenen Warenkörben führt.
- Einfache Anmeldung: Diese Option eignet sich am besten, wenn Sie eine Kundendatenbank aufbauen möchten. Ein einfacher, problemloser Anmeldevorgang ermöglicht es Benutzern, ihre Präferenzen zu speichern, auf den Bestellverlauf zuzugreifen und personalisierte Angebote zu erhalten, wodurch die Kundenbindung und -treue im Laufe der Zeit verbessert wird.
️ Empfohlene Werkzeuge
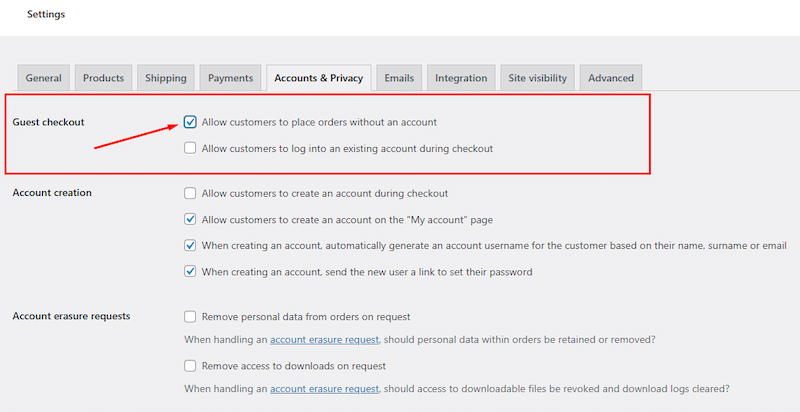
- WooCommerce : Für WooCommerce-Benutzer ist die Aktivierung beider Funktionen einfach.
Gehen Sie zu WooCommerce > Einstellungen > Konten & Datenschutz und deaktivieren Sie im Abschnitt „Gast-Checkout “ das Häkchen bei „Kunden erlauben, Bestellungen ohne Konto aufzugeben“, um den Gast-Checkout zu aktivieren. Sie können den Kontoerstellungsprozess auch anpassen, um ihn einfach und benutzerfreundlich zu gestalten und Anmeldungen zu fördern, ohne sie zu erzwingen.

Zusammenfassung
Durch die Anwendung unserer Best Practices und die Befolgung unserer Checkliste zur E-Commerce-Conversion-Optimierung sind Sie auf dem besten Weg, die durchschnittliche E-Commerce-Conversion-Rate von 2,03 % zu übertreffen.
Durch die Optimierung Ihrer E-Commerce-Website wird sichergestellt, dass Benutzer schnell navigieren und Einkäufe abschließen können. Dies signalisiert Suchmaschinen wie Google, dass Ihre Website effizient ist, was zu einer verbesserten Sichtbarkeit und Interaktion führt.
Da Geschwindigkeit oft der Hauptgrund dafür ist, dass mobile Warenkörbe abgebrochen werden und Ihre Conversion-Rate beeinträchtigt wird, vermeiden Sie den Verlust potenzieller Kunden durch die Verwendung von WP Rocket – und vergessen Sie nicht, dass Sie durch die 14-tägige Geld-zurück-Garantie abgesichert sind, damit Sie es testen können es risikofrei!
