Der schnellste und einfachste Weg, eine Website im Jahr 2024 zu erstellen
Veröffentlicht: 2024-09-10Das Erstellen einer Website muss nicht zeitaufwändig oder kompliziert sein. In diesem Leitfaden zeigen wir Ihnen, wie Sie mit Divi am schnellsten und einfachsten eine professionelle Website erstellen. Wir decken alle wesentlichen Schritte ab, von der Einrichtung Ihrer Domain und dem Hosting bis hin zur Erstellung und Anpassung Ihrer Website.
Egal, ob Sie Anfänger oder erfahrener Designer sind, Divi macht den gesamten Prozess einfach und effizient. Befolgen Sie diese Schritte, um Ihre Website im Handumdrehen zum Laufen zu bringen!
- 1 Der schnelle und einfache Weg, eine professionelle Website zu erstellen (Schritt für Schritt)
- 1.1 1. Holen Sie sich Domain- und WordPress-Hosting
- 1.2 2. Wählen Sie das richtige Theme, um Ihre Website schnell zu erstellen
- 1.3 3. Erstellen Sie mit Divi in wenigen Minuten eine professionelle Website
- 1.4 4. Passen Sie Ihre Website an Ihre Marke an
- 1.5 5. Fügen Sie die benötigten Plugins hinzu
- 2 Vorteile der schnellen Erstellung einer Website
- 3 Beginnen Sie noch heute mit Divi
- 4 häufig gestellte Fragen (FAQs)
Der schnelle und einfache Weg, eine professionelle Website zu erstellen (Schritt für Schritt)
Ich verspreche Ihnen keine Ein-Klick-Lösung oder sofortigen Erfolg. Das Erstellen einer Website erfordert Aufwand, aber es gibt Möglichkeiten, es effizienter zu machen, um die gleichen professionellen Ergebnisse zu erzielen, ohne Zeit oder Geld zu verschwenden. Wenn Sie die folgenden Schritte befolgen, können Sie mit Divi schnell eine WordPress-Website erstellen, die leicht an Ihre Bedürfnisse angepasst werden kann.
1. Holen Sie sich Domain- und WordPress-Hosting
Für jede Website müssen einige grundlegende Dinge eingerichtet werden, bevor Sie mit der Erstellung Ihrer Website beginnen können:
- Domain: Falls Sie dies noch nicht getan haben, müssen Sie Ihre eigene Domain registrieren. SiteGround und Namecheap sind beliebte Domain-Registrare, da beide Anbieter wettbewerbsfähige Preise und exzellenten Kundenservice bieten.
- Hosting: Jede Website benötigt einen Hosting-Anbieter, der einen Speicherort bereitstellt, an dem Ihre Website gespeichert und zugänglich ist. SiteGround ist ein sehr empfehlenswerter Host für einen schnellen und zuverlässigen WordPress-Hosting-Service. Es bietet hervorragende Leistung, Sicherheit und Kundensupport und ist somit ideal für das Hosting Ihrer WordPress-Site.
- WordPress (CMS/Website Builder) : Das beliebteste Open-Source-Content-Management-System (CMS) und Website-Builder. Die Software kann kostenlos direkt von der Website heruntergeladen oder mit SiteGround automatisch auf Ihrer Website installiert werden.
Für Anfänger kann dies Stunden oder Tage dauern, wenn Sie mit dem Vorgang nicht vertraut sind. Glücklicherweise vereinfacht die Verwendung von SiteGround den gesamten Einrichtungsprozess, vom Hosting bis zur Installation von WordPress.
Verwenden Sie SiteGround für Domain, Hosting und WordPress (schnellste Methode)

SiteGround kann den gesamten Einrichtungsprozess für Sie übernehmen, einschließlich Hosting, Domain-Registrierung und WordPress-Installation, sodass Ihre Website schnell betriebsbereit ist.
Sehen Sie sich das Video unten an, um eine Schritt-für-Schritt-Anleitung zur Registrierung Ihrer Domain, zur Einrichtung des Hostings und zur Installation von WordPress mit SiteGround zu erhalten.
Durch die Sicherstellung eines zuverlässigen Hostings, die Registrierung eines Domainnamens und die effiziente Installation von WordPress mit SiteGround legen Sie eine solide Grundlage für Ihre Website, die Sie an einem Ort verwalten können.
Beginnen Sie mit Siteground
Warum WordPress?

WordPress ist eine der beliebtesten Website-Plattformen, da es vielseitig und einfach zu verwenden ist. Website-Ersteller wie Wix können Ihre Website möglicherweise schnell erstellen, Sie haben jedoch viel weniger Kontrolle über Ihre Website als WordPress. Mit WordPress haben Sie die volle Kontrolle über die Erstellung und Verwaltung aller Aspekte Ihrer Website, ohne dass Sie über große technische Kenntnisse verfügen müssen.
WordPress verfügt über Tausende von Themes und Plugins, die eine beispiellose Anpassung ermöglichen. Wenn Sie beispielsweise einen Online-Shop erstellen möchten, können Sie ganz einfach das beste E-Commerce-Theme erhalten. Wenn Sie ein SEO-Plugin integrieren möchten, können Sie viele davon erwerben, beispielsweise RankMath und Yoast SEO. Aufgrund seiner breiten Themenpalette eignet sich WordPress für alle Arten von Websites, von einfachen Blogs bis hin zu komplexen E-Commerce-Sites.
Beginnen Sie mit WordPress
2. Wählen Sie das richtige Theme, um Ihre Website schnell zu erstellen

Die Auswahl des richtigen Themas hat großen Einfluss darauf, wie einfach oder schnell Sie Ihre Website erstellen können. Mit Divi können Sie dank seiner leistungsstarken Funktionen, die den Website-Erstellungsprozess beschleunigen sollen, Zeit und Mühe sparen:
- Divi Quick Sites: Bringen Sie Ihre Website mit vorgefertigten Starter-Sites in weniger als zwei Minuten zum Laufen. Wählen Sie eine Starter-Site, fügen Sie Ihre Geschäftsdaten hinzu und überlassen Sie Divi den Rest.
- Divi AI: Verwenden Sie den AI Website Builder von Divi, um in wenigen Minuten automatisch eine vollständige Website mit auf Ihre Marke zugeschnittenem Design und Inhalt zu erstellen. Geben Sie einfach die Details Ihrer gewünschten Website ein und Divi AI erstellt in nur wenigen Minuten eine voll funktionsfähige Website. Sie können auch auf Divi AI zugreifen, um Website-Inhalte im Handumdrehen zu erstellen und zu bearbeiten.
- Über 250 vorgefertigte Layouts und Vorlagen: Wählen Sie aus professionell gestalteten Layouts, die auf verschiedene Branchen und Zwecke zugeschnitten sind. Auf diese Weise können Sie eine Vorlage schnell anpassen und haben im Handumdrehen eine einsatzbereite Website.
- Drag-and-Drop-Builder: Mit dem intuitiven visuellen Builder von Divi können Sie komplexe Layouts ohne Programmieraufwand erstellen. Ziehen Sie Ihre Inhalte einfach per Drag & Drop direkt auf die Seite und passen Sie sie an.
- Theme Builder: Mit dem Theme Builder von Divi können Sie unsere Website von oben bis unten gestalten, einschließlich globaler Kopf- und Fußzeilen sowie aller Ihrer Seitenvorlagen.
- Globale Farben, Schriftarten und Voreinstellungen: Passen Sie Ihre gesamte Website schnell an, indem Sie globale Stile für Farben, Schriftarten und Voreinstellungen anwenden. Alle an diesen Einstellungen vorgenommenen Aktualisierungen werden auf der gesamten Website wirksam, sodass Sie Zeit sparen, wenn Sie individuelle Änderungen vornehmen müssen.
Mit Divi haben Sie alles, was Sie brauchen, um schnell und einfach eine schöne, professionelle Website zu erstellen.
Besuchen Sie Divi
Kaufen, herunterladen und installieren Sie Divi

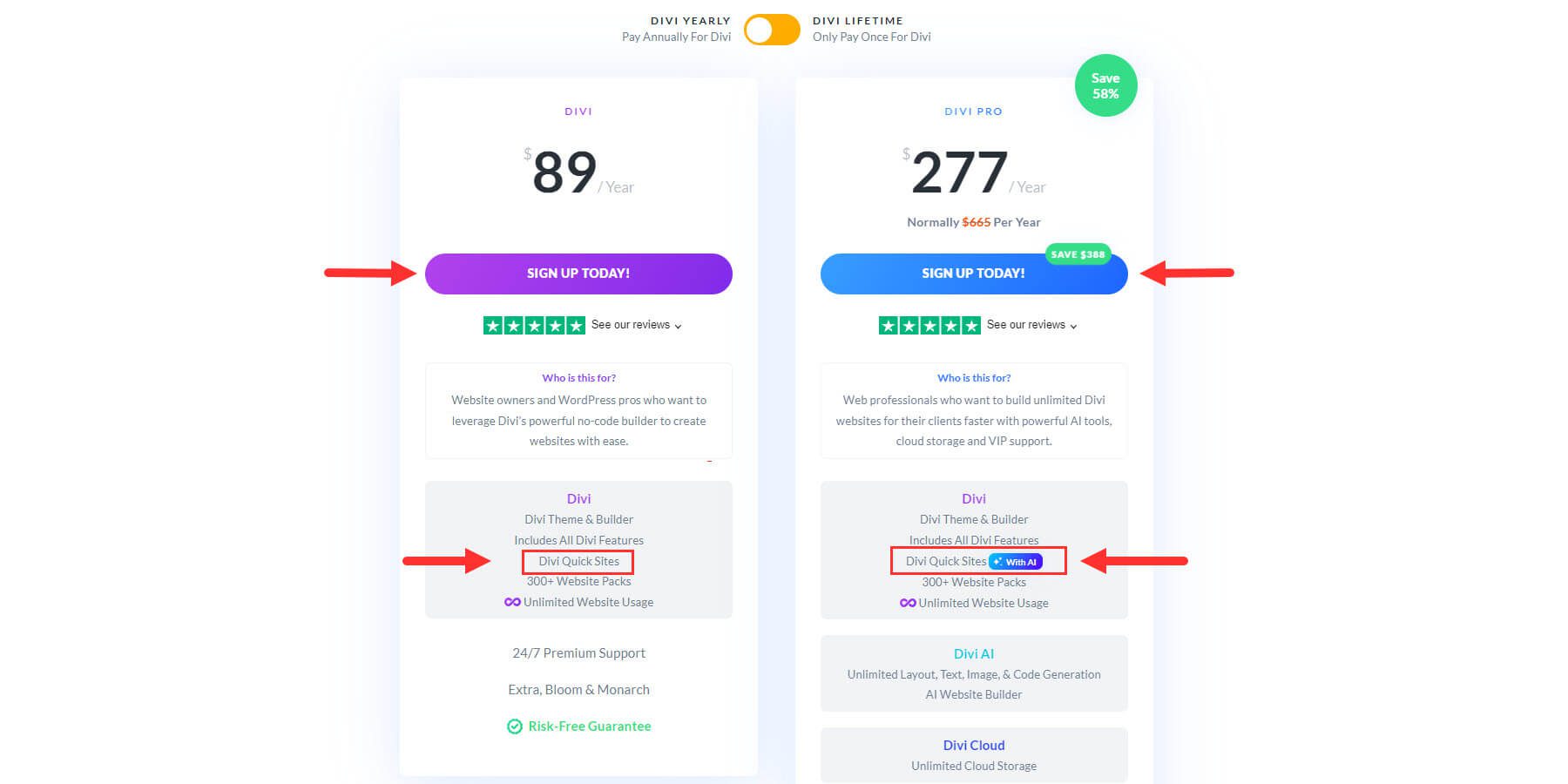
Sie können Divi bei Elegant Themes mit einer Jahreslizenz für 89 $ oder einer lebenslangen Lizenz für 249 $ kaufen. Wenn Sie Zugang zu unseren Pro-Diensten (Divi AI, Divi Cloud, Divi Teams, Divi VIP) wünschen, können Sie Divi Pro für 277 $ pro Jahr erwerben. Mit Divi AI können Sie mithilfe von KI eine vollständige Website und mehr erstellen.
Kaufen Sie Divi
Nach dem Kauf können Sie das Theme herunterladen und auf Ihrer WordPress-Website installieren.
Hier sind die Schritte zum Hochladen und Aktivieren von Divi in WordPress:
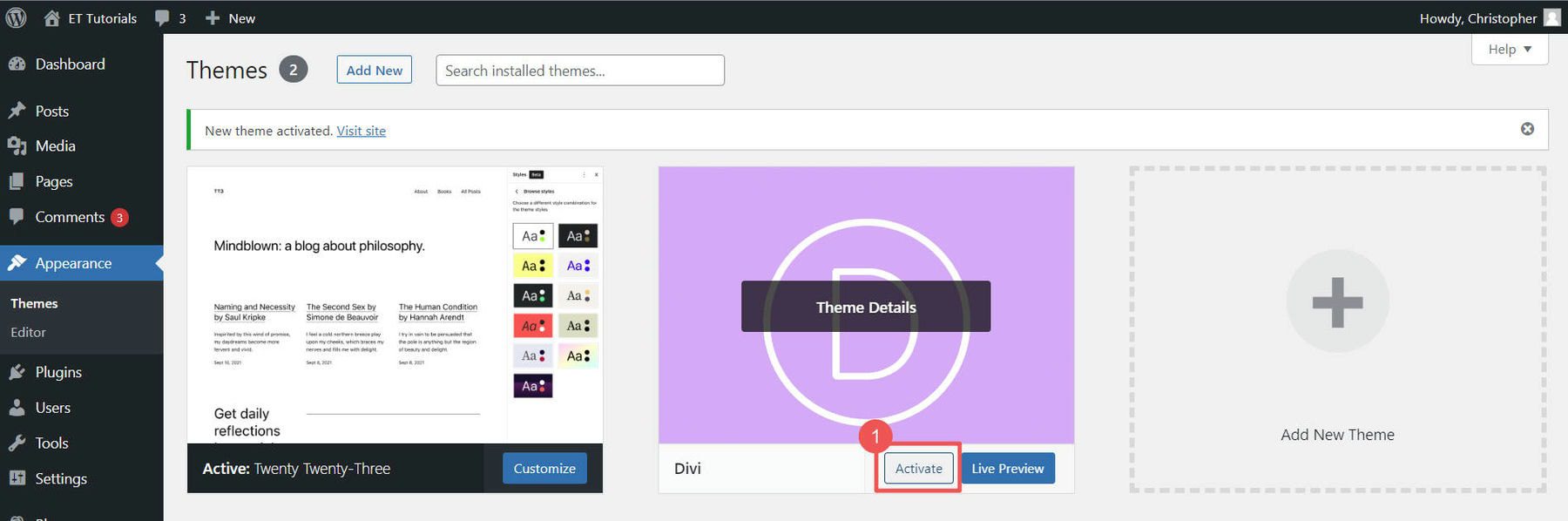
- Navigieren Sie zu „Darstellung“ > „Themen“.
- Wählen Sie „Neu hinzufügen“ und klicken Sie dann auf „Design hochladen“.
- Suchen Sie die Divi-ZIP-Datei, die Sie heruntergeladen haben, und klicken Sie auf Jetzt installieren.
- Klicken Sie nach der Installation auf Aktivieren, um Divi als Ihr aktives Theme festzulegen.

Sehen Sie sich das Video unten an, um eine Schritt-für-Schritt-Anleitung zum Kauf, Herunterladen und Installieren von Divi zu erhalten.
Beginnen Sie mit Divi
3. Erstellen Sie mit Divi in wenigen Minuten eine professionelle Website
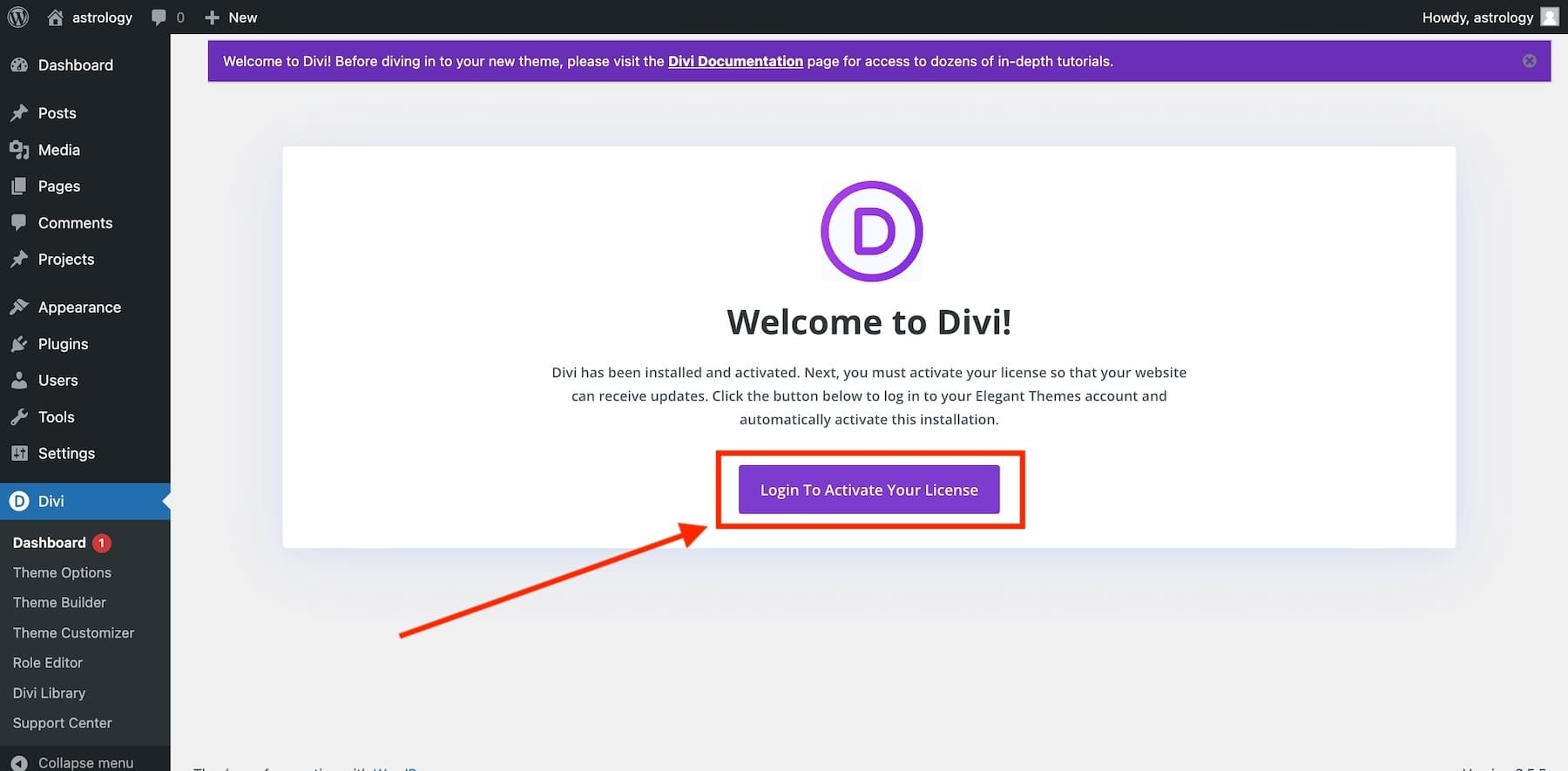
Nachdem Sie das Divi Theme in WordPress aktiviert haben, werden Sie vom Onboarding-Assistenten von Divi geführt, der Sie durch den Einrichtungsprozess führt. Klicken Sie einfach auf die Schaltfläche, um sich anzumelden und Ihre Divi-Lizenz zu aktivieren.

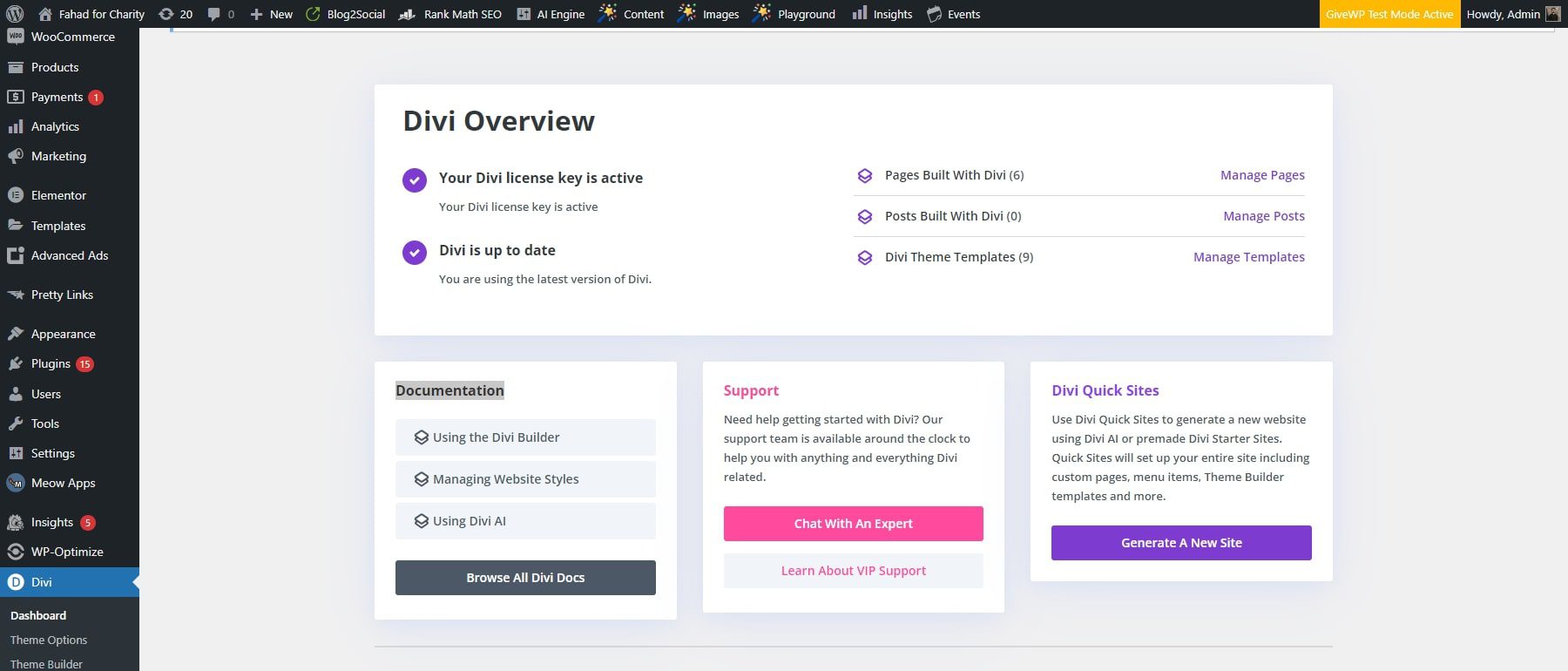
Nach der Anmeldung werden Sie zum Haupt-Divi-Dashboard weitergeleitet. Hier können Sie Ihre Site verwalten, auf Dokumentation zugreifen, Support erhalten und mit Divi Quick Sites eine neue Site erstellen. Wählen Sie einfach „Neue Site generieren“ im Divi-Dashboard aus.

Starten Sie Ihre Website schneller als je zuvor mit Divi Starter Sites
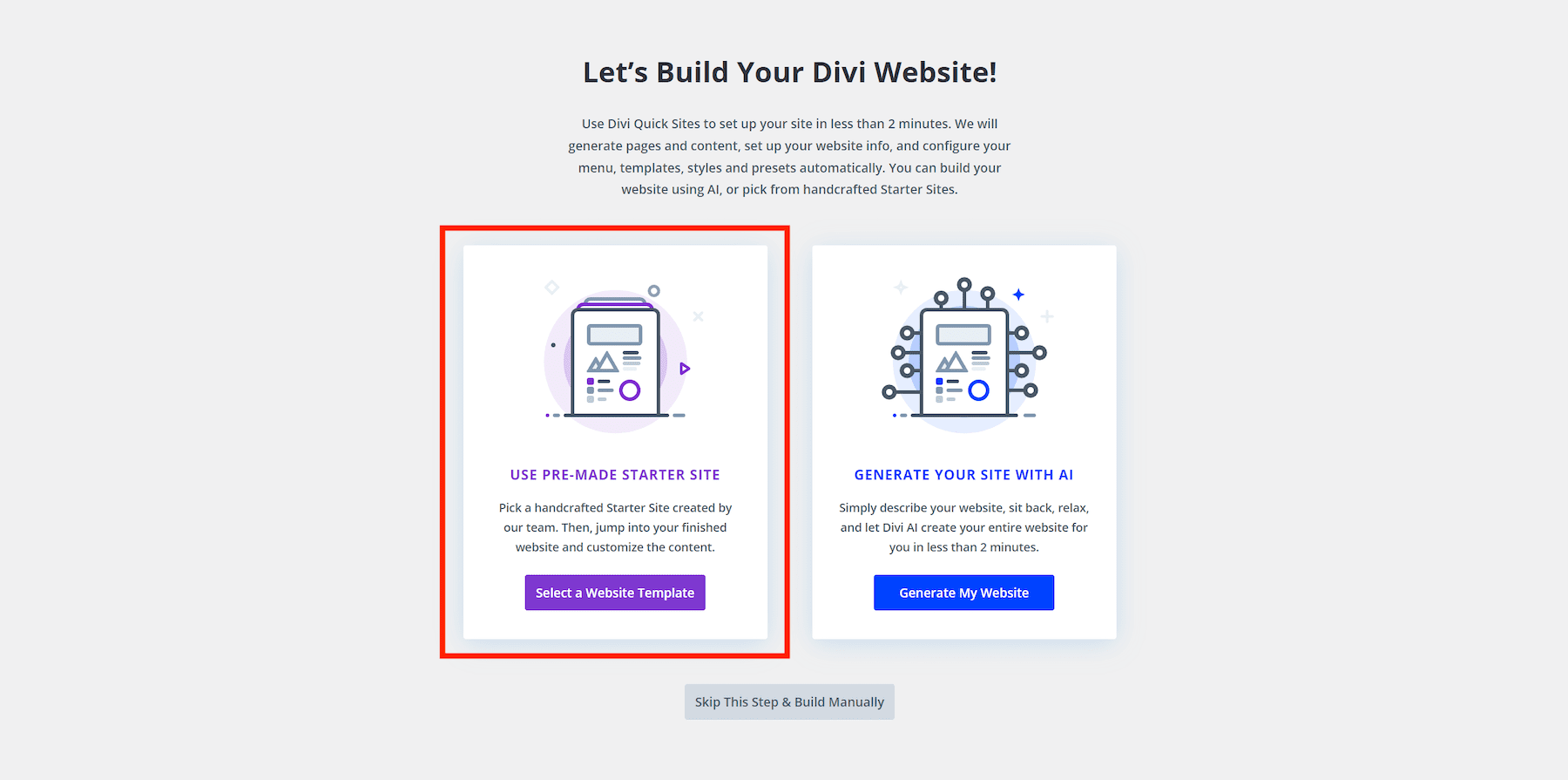
Mit Divi Quick Sites können Sie Ihre neue Website erstellen, indem Sie eine vorgefertigte Starter-Site auswählen oder den KI-Website-Builder von Divi verwenden. Da zahlreiche Starter-Site-Vorlagen verfügbar sind, klicken Sie zum Starten auf „Website-Vorlage auswählen“.

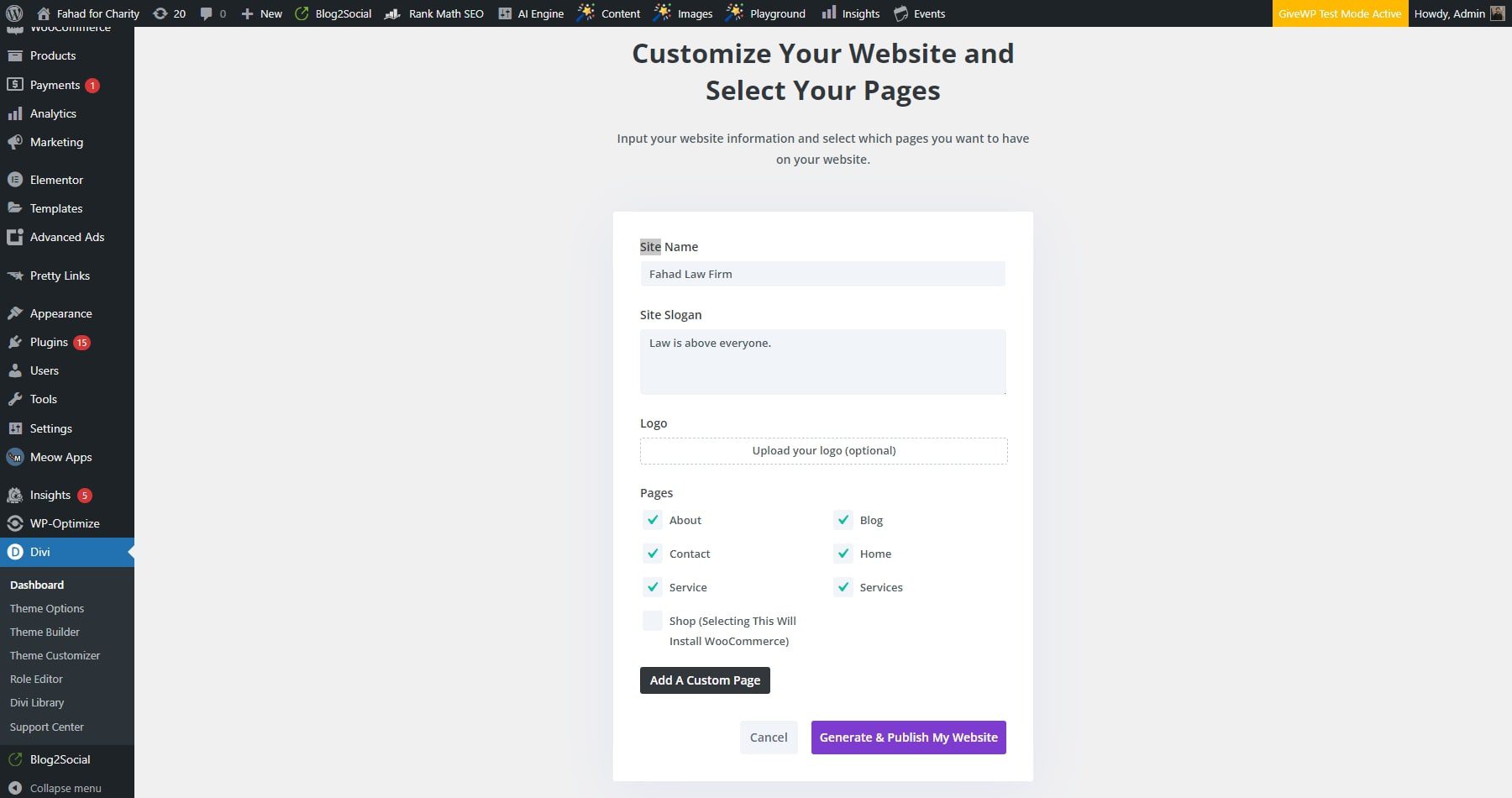
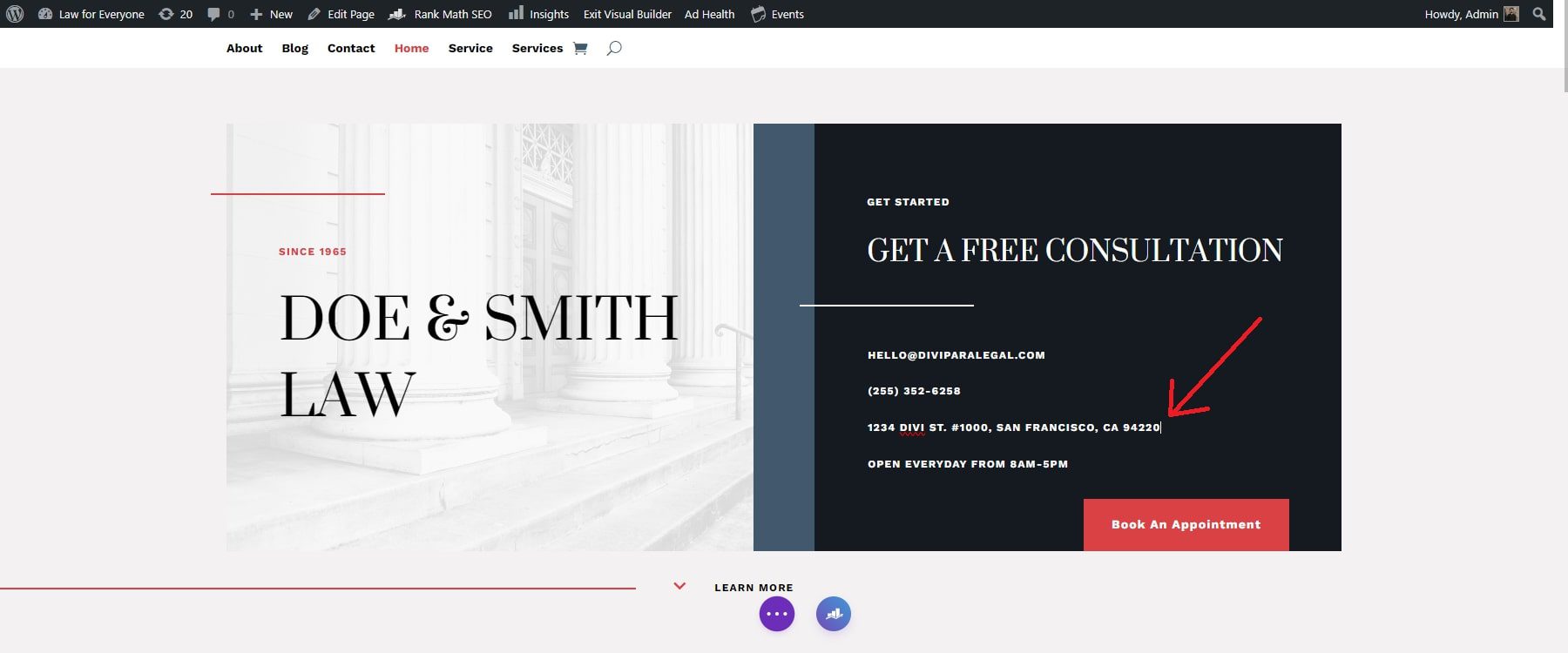
Divi Quick Sites fragt nach Details wie dem Namen, dem Slogan und dem Logo Ihrer Website sowie den Seiten, die Sie einbinden möchten. Folgendes ist zu tun:
- Geben Sie Ihren Site-Namen, Ihren Slogan und Ihr Logo ein.
- Wenn Sie ein Logo haben, laden Sie es hoch, um es automatisch zu Ihrer Website hinzuzufügen.
- Wählen Sie die gewünschten Seiten auf der Starter-Site aus. Sie können bei Bedarf auch benutzerdefinierte Seiten hinzufügen, um die Einrichtung zu beschleunigen.
- Sobald Sie fertig sind, klicken Sie auf die Schaltfläche „Meine Website generieren und veröffentlichen“.

HINWEIS: Wenn Sie die Shop-Seite auswählen, wird WooCommerce zusammen mit vorgefertigten Seiten für einen Online-Shop (z. B. Shop, Produktvorlagen, Checkout usw.) installiert. Es hängt jedoch alles von der Art der Website ab, die Sie erstellen möchten, oder von der Art der Starter-Site, die Sie ausgewählt haben.
Divi Quick Sites erstellt Ihre neue Website in 1-2 Minuten. Es verwendet die von Ihnen ausgewählte Starter-Site-Vorlage und die von Ihnen angegebenen Informationen. Alle Ihre Seiten, Vorlagen, Stile, Voreinstellungen und Navigationsmenüs werden für Sie eingerichtet.

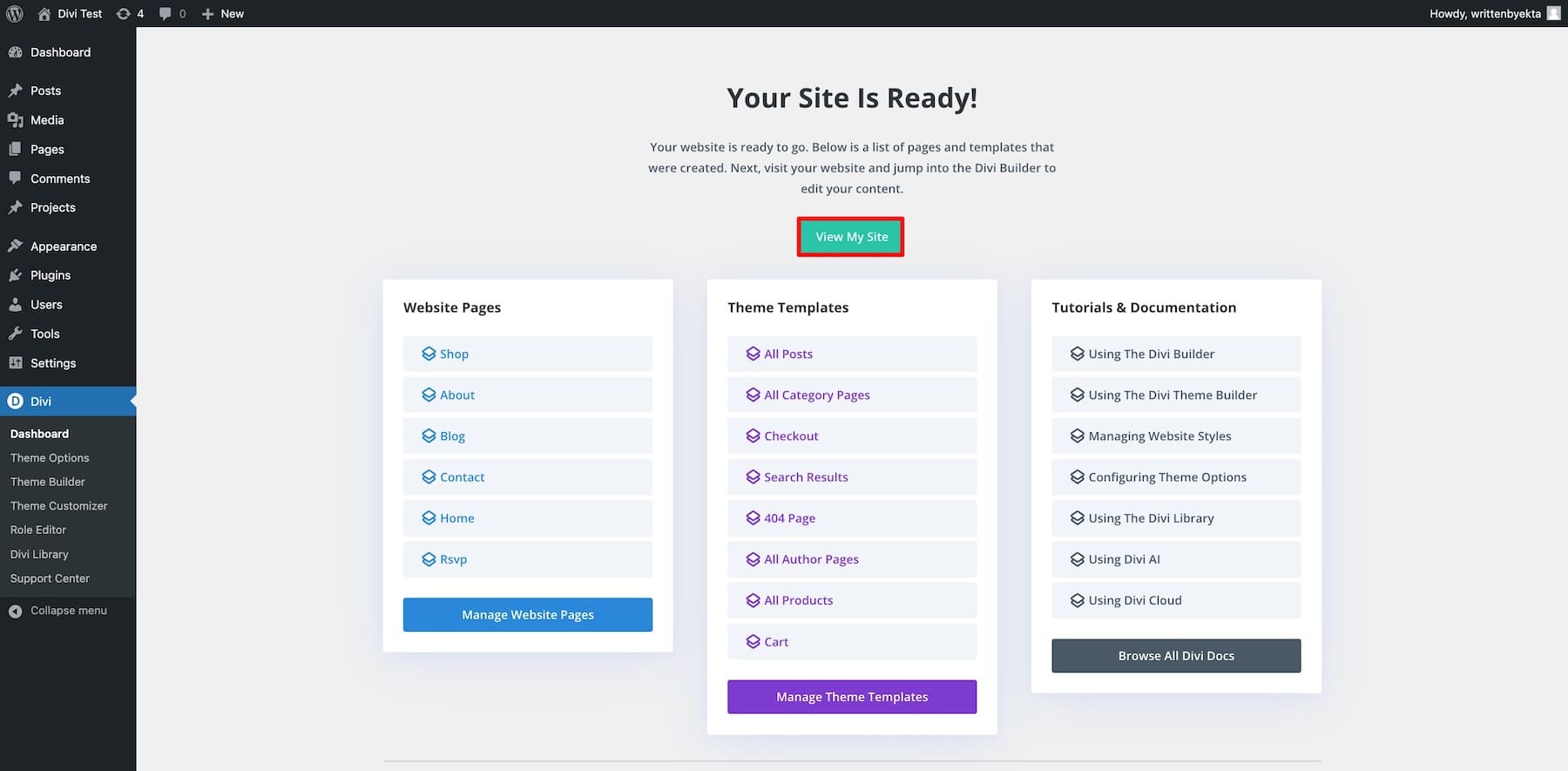
Wenn die Website bereit ist, wird eine Bestätigungsseite mit der Meldung „Ihre Website ist bereit!“ angezeigt. Auf dieser Seite gibt es die Schaltfläche „Meine Website anzeigen“, um die Live-Version anzuzeigen. Außerdem finden Sie eine Liste aller erstellten Website-Seiten und Theme-Vorlagen sowie Links zu Tutorials und Dokumentation.

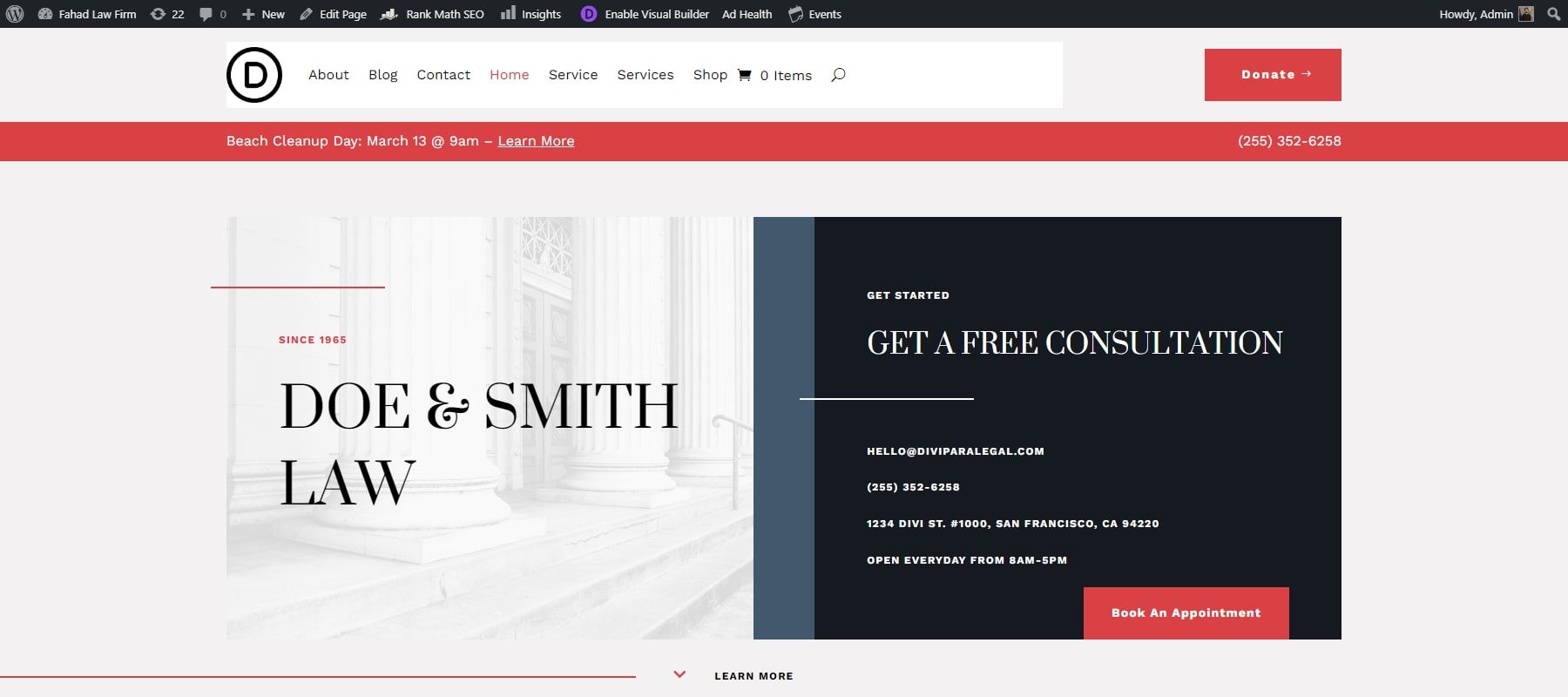
Das ist es! Jetzt ist Ihre Website online und bereit. Zeigen Sie eine Vorschau Ihrer Website an, um zu sehen, wie sie aussieht. 
Das Navigationsmenü funktioniert automatisch, sodass Sie alle Seiten und Vorlagen Ihrer Website sehen können.

Kernseiten der Starter-Site für Anwaltskanzleien
4. Passen Sie Ihre Website an Ihre Marke an
Ihre Website ist zu diesem Zeitpunkt technisch fertig. Jetzt müssen Sie es nur noch an Ihre Bedürfnisse anpassen.
Front-End-Website-Bearbeitung
Divi Page Builder unterstützt die Frontend-Bearbeitung, sodass Sie den Inhalt Ihrer Website im Frontend visuell anpassen können, ohne sich mit dem Code im Backend herumschlagen zu müssen. Sie können Text sogar direkt mit dem Inline-Texteditor aktualisieren.

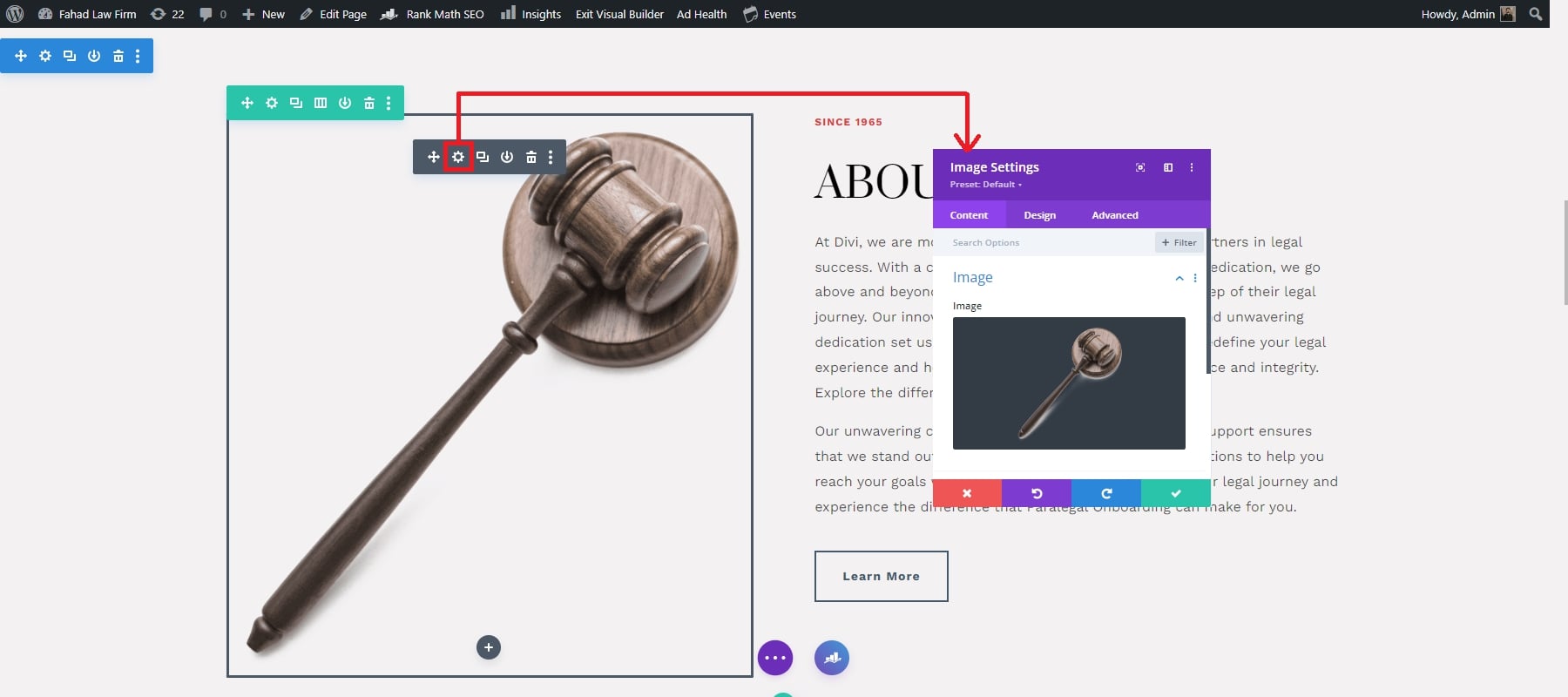
Divi verwendet Dutzende von Inhaltsmodulen, um Ihrer Website verschiedene Arten von Inhalten hinzuzufügen. Jedes dieser Module kann nach Ihren Wünschen angepasst werden. Wenn Sie beispielsweise die Bilder Ihrer Website ändern möchten, öffnen Sie einfach die Einstellungen des Bildmoduls. Sie können ein neues Bild aus Ihrer WordPress-Medienbibliothek auswählen oder Divi AI verwenden, um ein neues Bild zu erstellen.


Aber das ist erst der Anfang; Jedes Modul verfügt über Hunderte von Optionen zum Hinzufügen von individuellem Design und Funktionalität, um den perfekten Inhalt für Ihre Website zu erstellen.
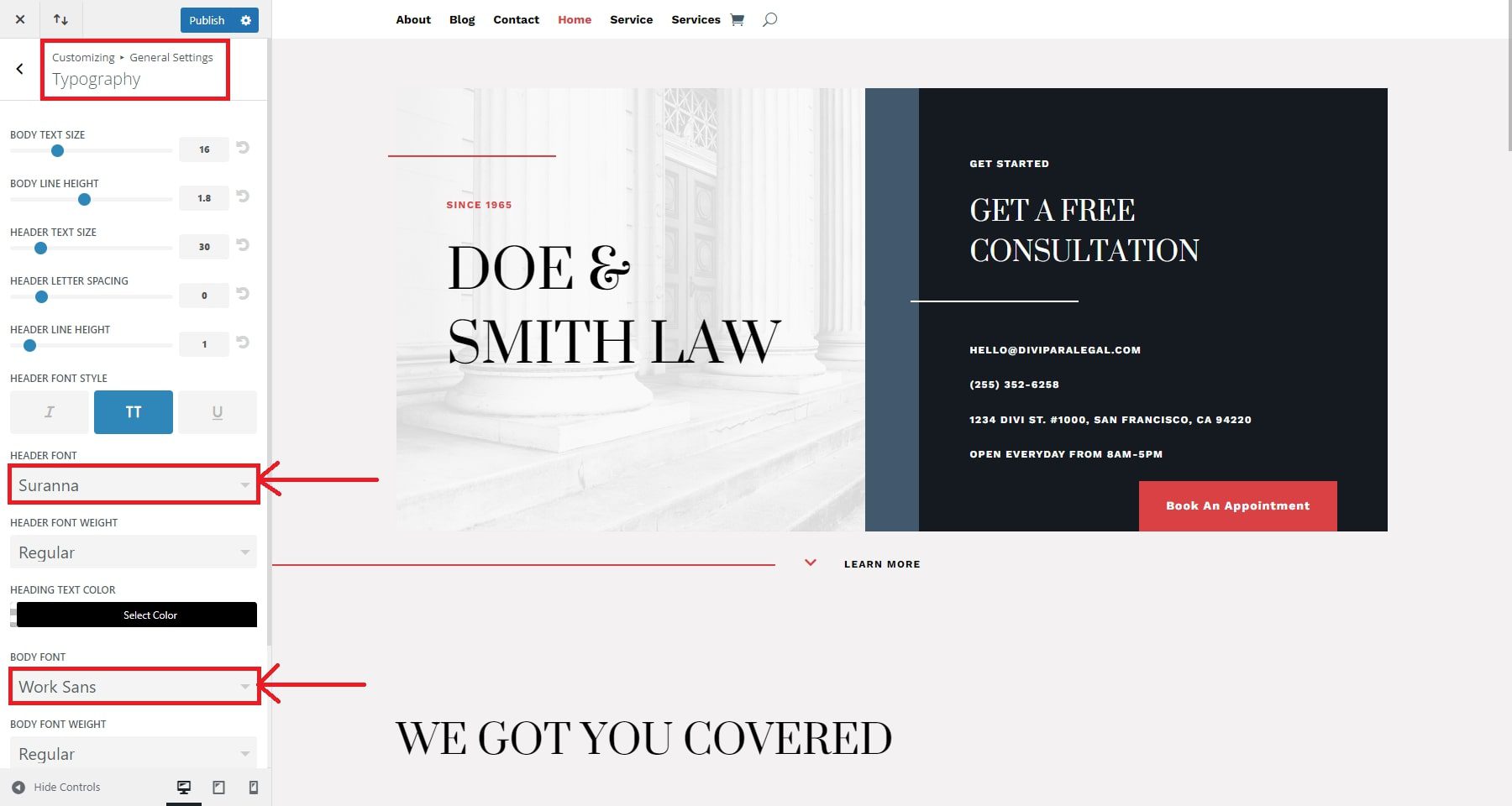
Passen Sie globale Schriftarten und Farben an
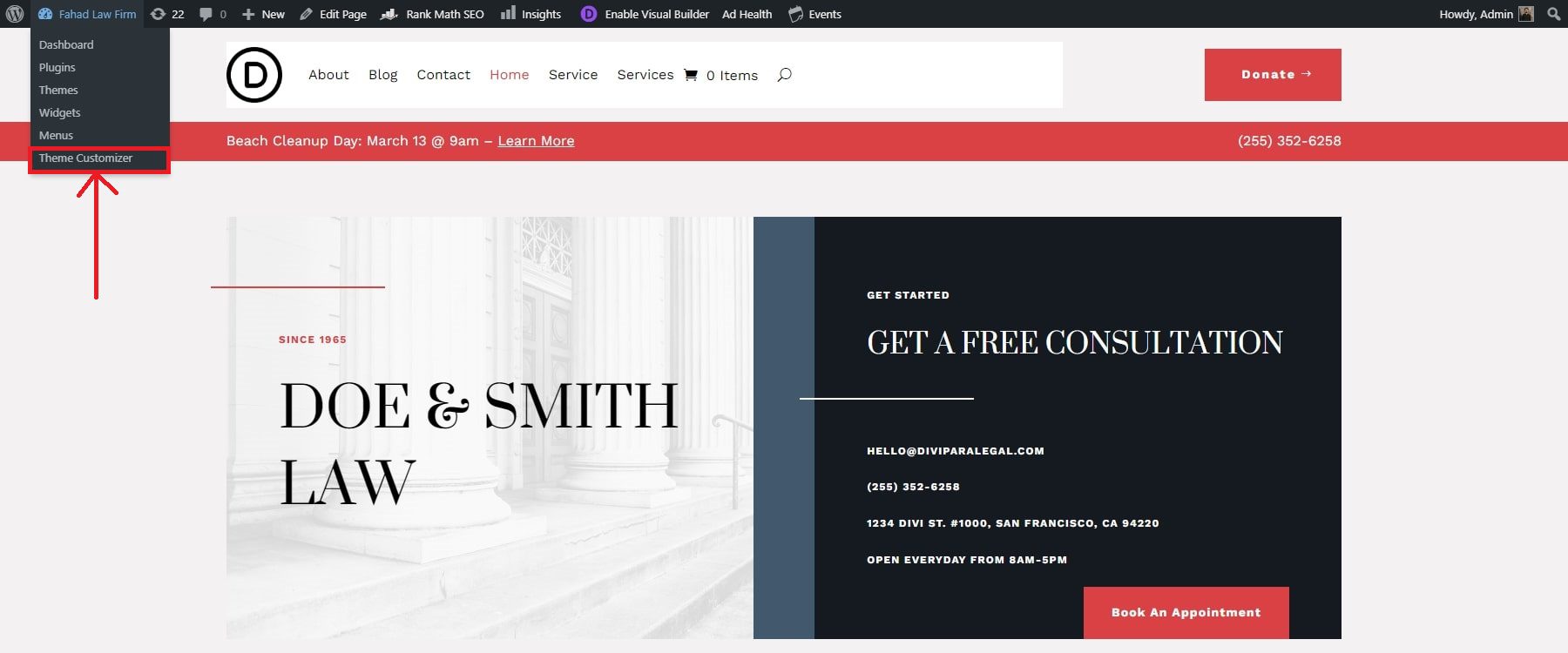
Der Divi Theme Customizer kann die globalen Schriftarten und Farben Ihrer Starter-Site schnell aktualisieren. Sobald Sie die Änderungen vorgenommen haben, werden diese auf Ihre gesamte Website angewendet. Sie können über das Dashboard oder das Dropdown-Menü im Frontend Ihrer Starter-Site auf den Theme-Customizer zugreifen.

Sobald Sie sich im Theme-Customizer befinden, konzentrieren Sie sich auf diese vier Schlüsselbereiche: Typografie, Layouteinstellungen, Farbschemata und Schaltflächen. Navigieren Sie zu Allgemeine Einstellungen > Typografie . Sie finden mehrere Aspekte im Zusammenhang mit dem Text Ihrer Website, z. B. Schriftart für Kopfzeile, Schriftart für den Text, Größe des Texts für den Text usw. Nehmen Sie die gewünschten Änderungen vor, bevor Sie sie speichern.

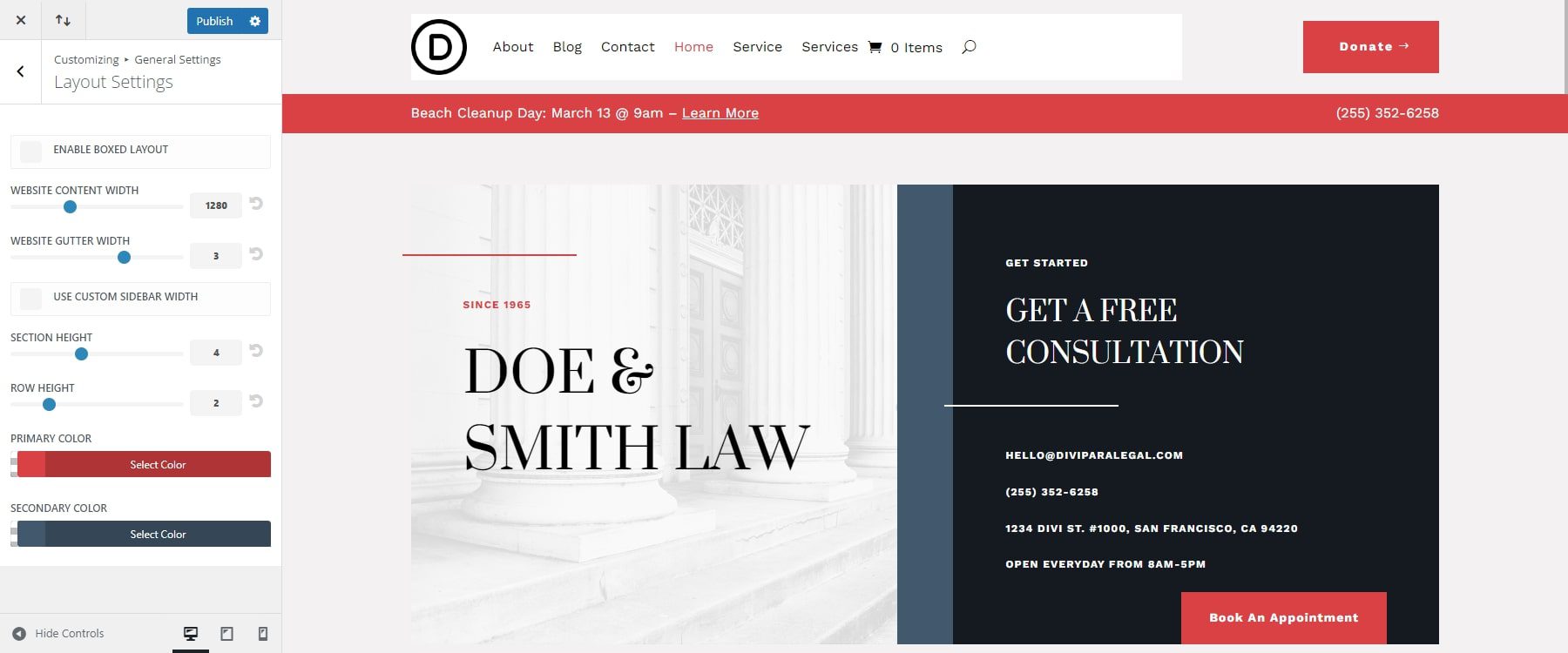
Mithilfe der Layouteinstellungen können Sie Anpassungen an der Breite Ihrer Website vornehmen und die Primär- und Sekundärfarben Ihrer Website festlegen. Navigieren Sie einfach zu Allgemein > Layouteinstellungen und nehmen Sie die erforderlichen Änderungen vor.

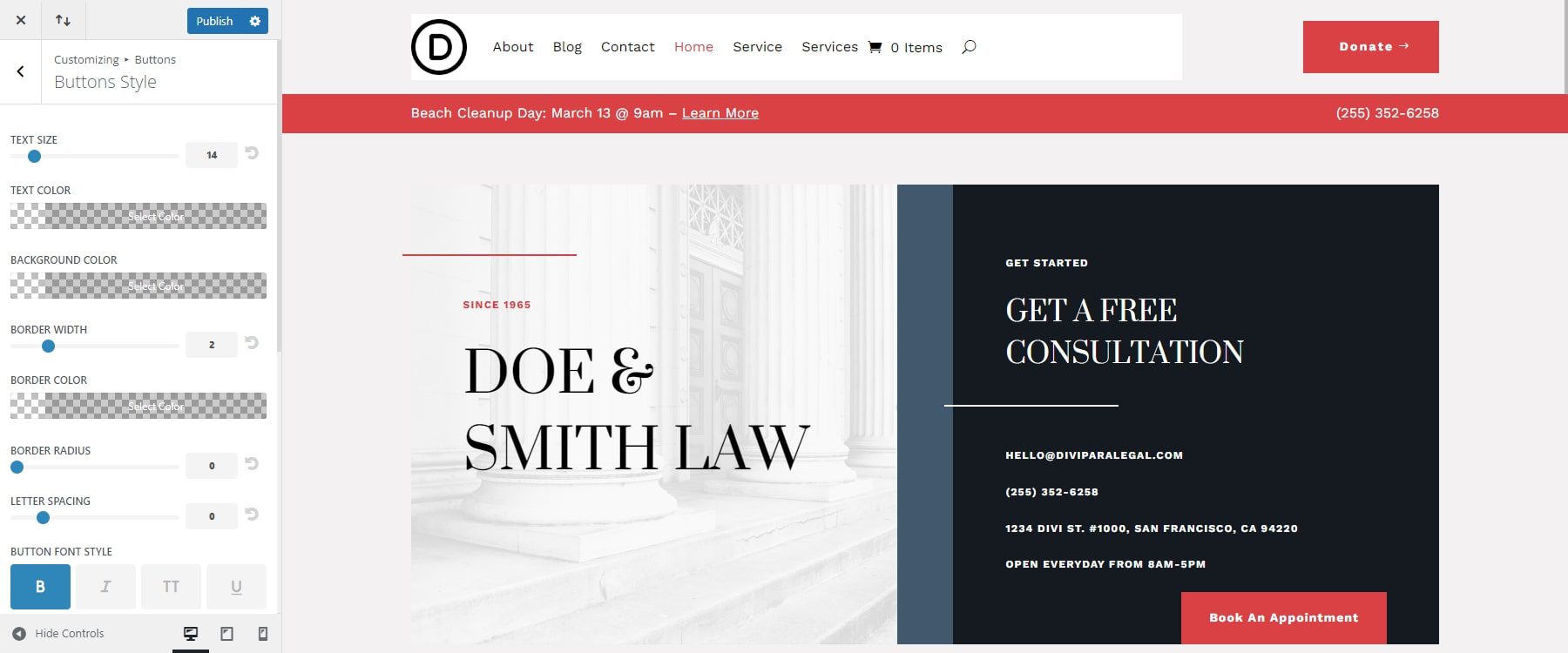
Mit Divi können Sie Ihre Anpassungsoptionen auch über Schriftarten und Farben hinaus erweitern. Beispielsweise können Sie mit wenigen Klicks Änderungen an den Schaltflächen Ihrer Website vornehmen.
Beginnen Sie noch heute mit der Erstellung Ihrer Website mit Divi und passen Sie sie in wenigen Minuten an Ihre Marke an.

Bearbeiten Sie globale Voreinstellungen
Globale Voreinstellungen sind vorkonfigurierte Stile, die Sie auf mehrere Elemente anwenden können, um ein einheitliches Design und einfache Aktualisierungen auf Ihrer gesamten Website zu gewährleisten. Mit den globalen Voreinstellungen von Divi können Sie mit nur wenigen Klicks Schriftarten, Farben und Stile auf Ihrer gesamten Website schnell anpassen. Diese Funktion sorgt für ein einheitliches Design und spart Ihnen Zeit bei Änderungen auf der gesamten Website.
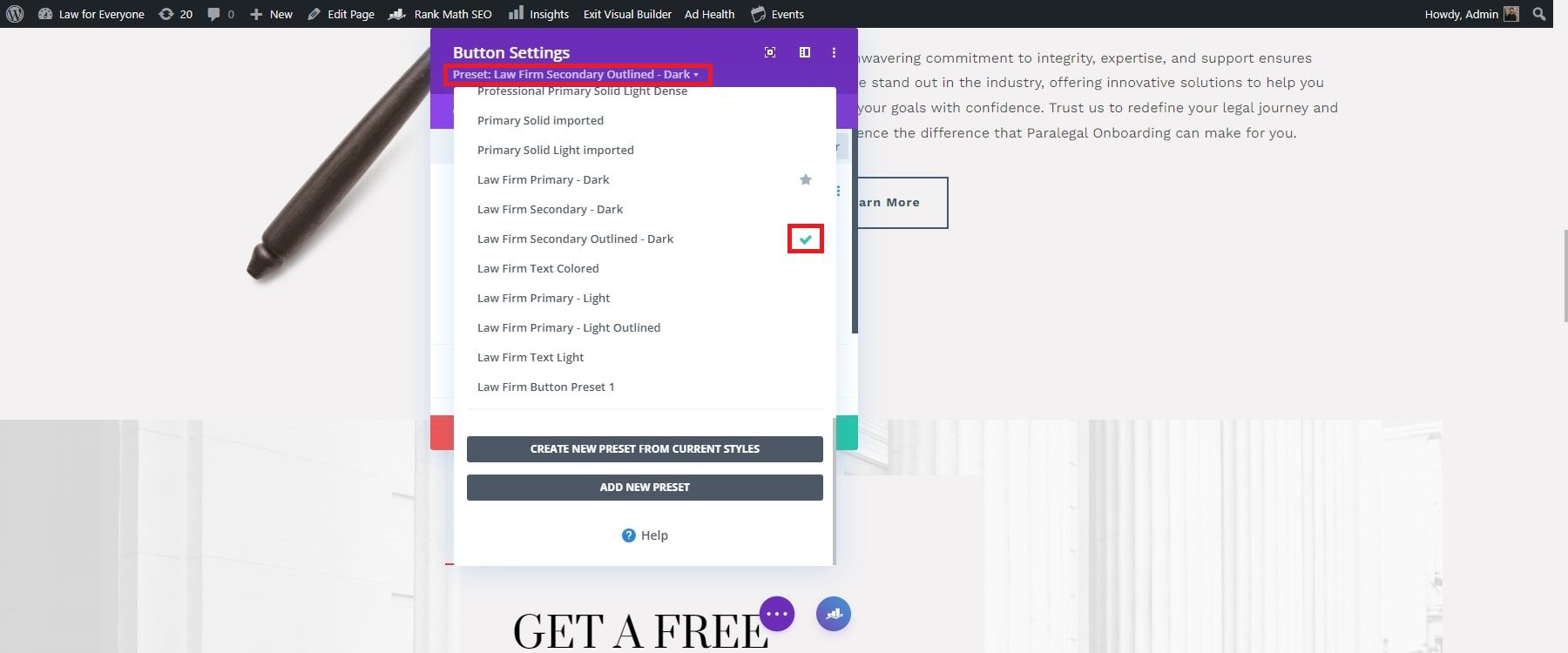
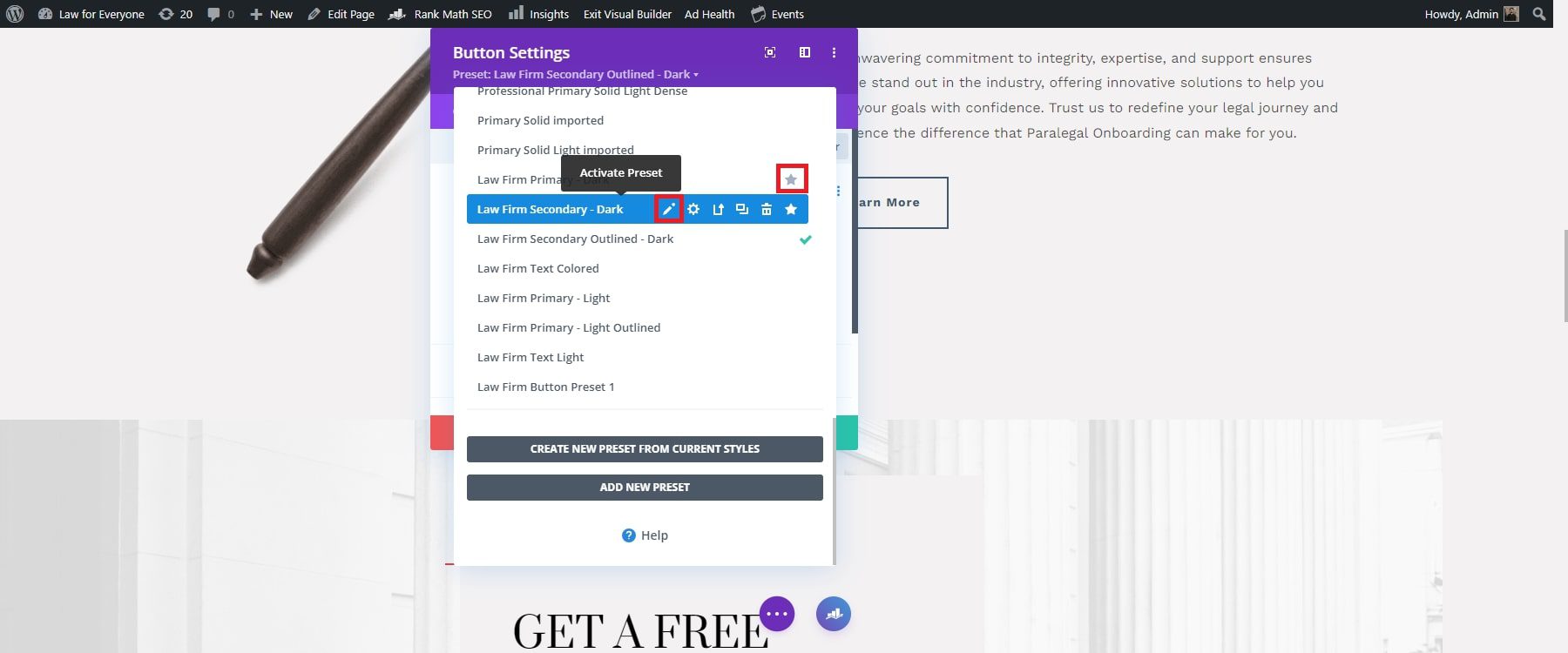
Um eine Voreinstellung für ein Button-Modul zu ändern, öffnen Sie mit dem Divi Builder die Einstellungen für ein Button-Modul auf Ihrer Seite. Oben sehen Sie einen gespeicherten voreingestellten Stil. Klicken Sie auf die Dropdown-Schaltfläche neben der Voreinstellung, um weitere Optionen zu öffnen. Eine Liste aller von der Starter-Site importierten Voreinstellungen wird angezeigt. Das grüne Häkchen zeigt die aktuell verwendete Voreinstellung an. Wählen Sie eine beliebige Voreinstellung aus der Liste aus, um das Modul mit den Designeinstellungen der Voreinstellung zu aktualisieren.

Um eine Voreinstellung zu ändern, checken Sie sie aus und klicken Sie auf das Stiftsymbol. Ein graues Einstellungsfeld zeigt an, dass Sie die Voreinstellungen bearbeiten. Nehmen Sie die gewünschten Änderungen vor und klicken Sie dann auf die grüne Häkchenschaltfläche. Dadurch wird die Voreinstellung aktualisiert, die in jedem Element auf der gesamten Site verwendet wird.

Bearbeiten Sie die globale Kopf- und Fußzeile
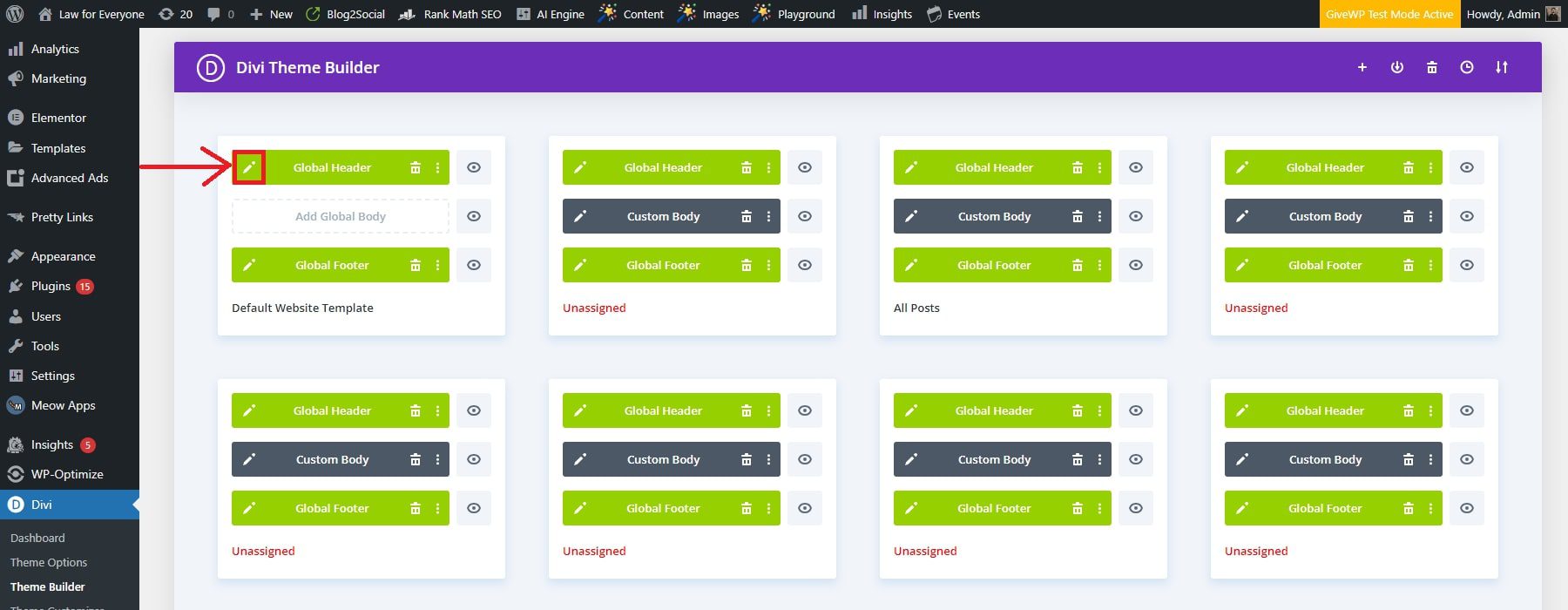
Mit Divi können Sie Ihre globale Kopf- und Fußzeile effizient aktualisieren. Um den globalen Header der Standard-Header-Vorlage zu bearbeiten, klicken Sie auf das Stiftsymbol daneben. Dadurch wird der Divi Page Builder geöffnet, den Sie durch Ziehen und Ablegen von Elementen anpassen können.

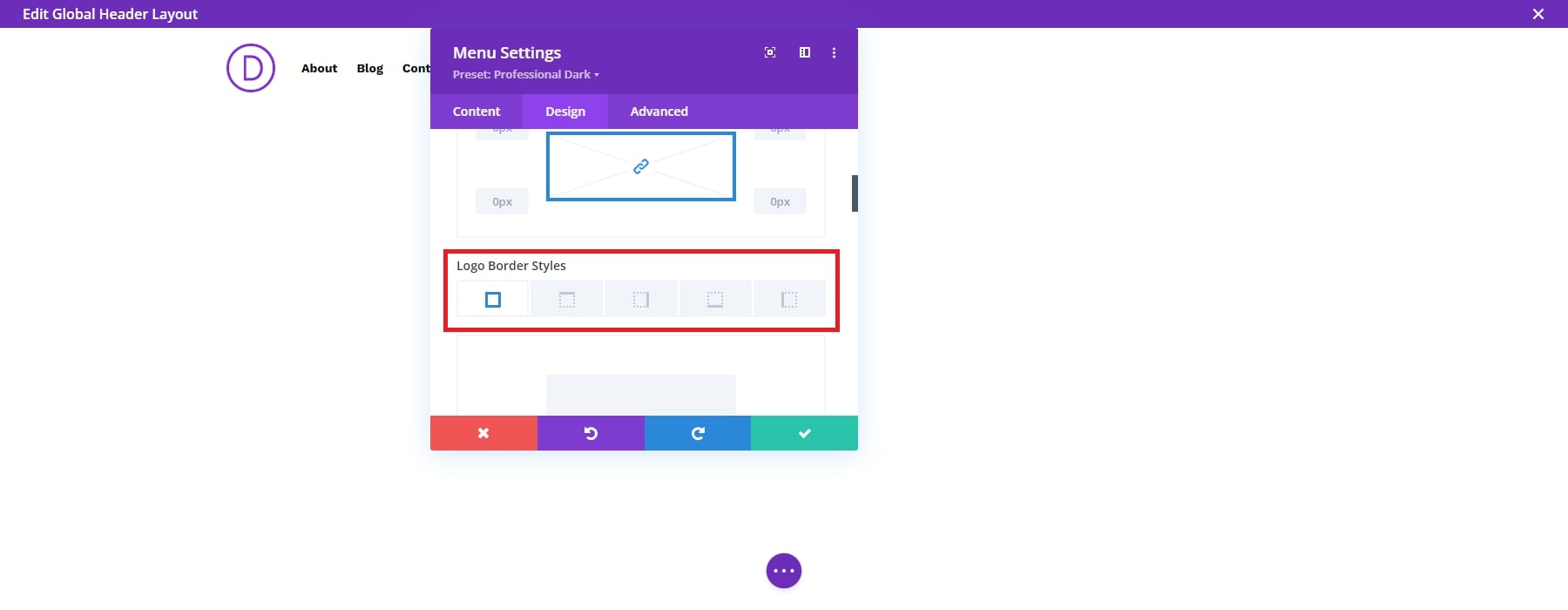
Überprüfen Sie beispielsweise Ihr Website-Logo und klicken Sie auf „Einstellungen“, um die Rahmenstile des Logos zu ändern. Gehen Sie dann zu „Design“, scrollen Sie zu „Schaltfläche“ und passen Sie die Rahmenstile an. Wenn Sie fertig sind, klicken Sie auf das grüne Häkchen und speichern Sie.

Durch diese Änderungen wird der globale Header auf allen Webseiten schnell aktualisiert. Kehren Sie zur Theme Builder-Seite zurück und klicken Sie auf „Änderungen speichern“, um Ihre Änderungen beizubehalten.
5. Fügen Sie die benötigten Plugins hinzu
Die Funktionalität und Leistung einer Website ist ebenso wichtig wie ihr Design. In WordPress können Sie über Plugins alles bekommen, was Sie brauchen. Diese bieten die Funktionalität, Leistung und Sicherheit, die Sie für Ihre Website benötigen. Divi verfügt bereits über integrierte Funktionen und lässt sich problemlos in die besten WordPress-Plugins für Caching, SEO, Social-Media-Sharing und E-Mail-Marketing integrieren.
Welche Plugins Sie benötigen, hängt von der Art der Website ab, die Sie erstellen. Hier sind jedoch einige Plugins für den Einstieg:
Caching-Plugin

WP Rocket ist eines der besten verfügbaren Caching-Plugins. Es trägt dazu bei, die Ladezeit Ihrer Webseite zu verkürzen, indem statische Kopien erstellt und diese den Besuchern bereitgestellt werden. Dazu gehören Funktionen wie Seiten-Caching, Cache-Vorladen und GZIP-Komprimierung.
Holen Sie sich WP Rocket
SEO-Plugin
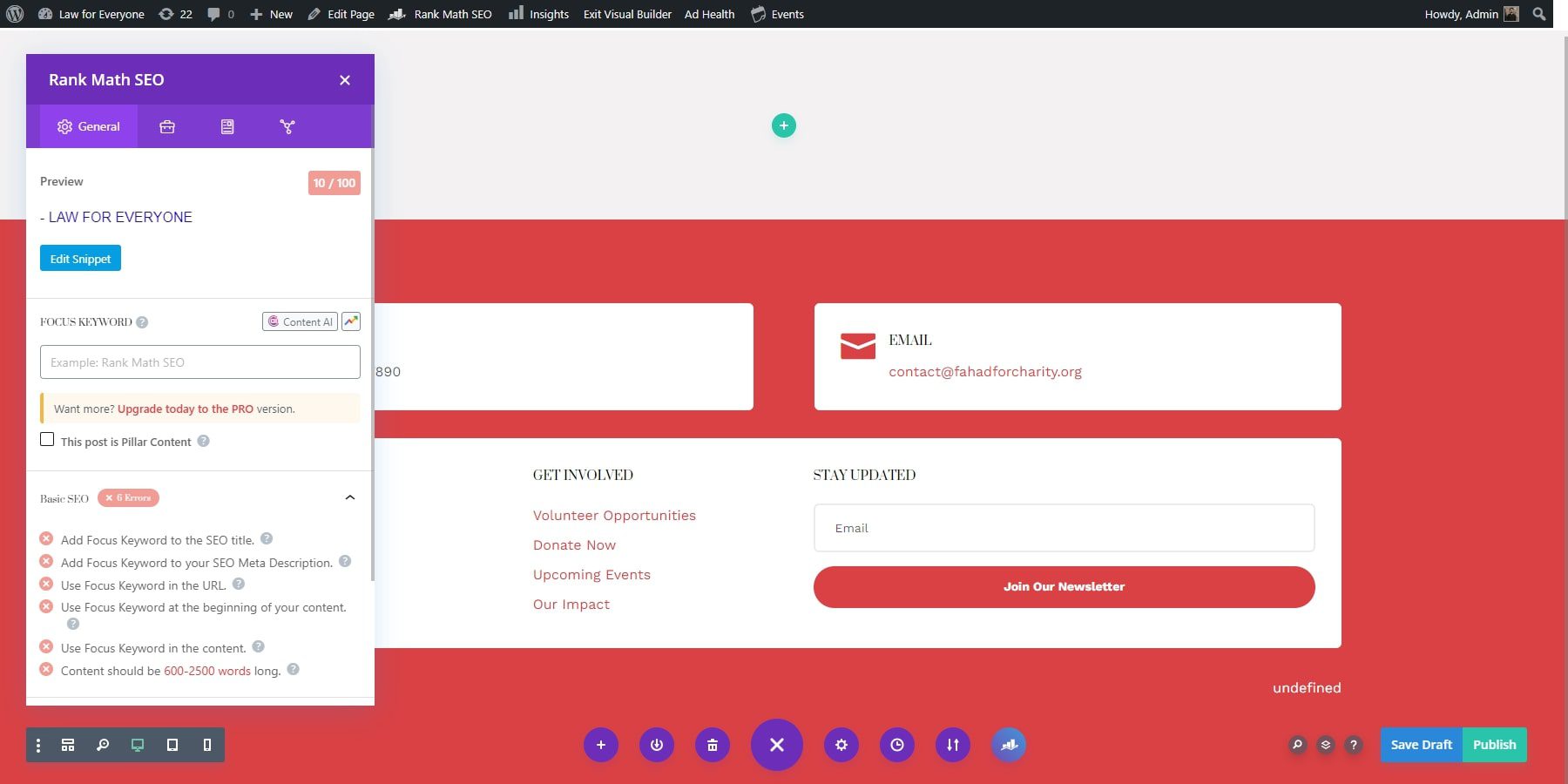
Rankmath ist ein leistungsstarkes SEO-Plugin, das Ihnen hilft, Ihre Inhalte zu optimieren, Schlüsselwörter zu verwalten und die Sichtbarkeit Ihrer Website in Suchmaschinen wie Google zu verbessern. Es bietet XML-Sitemaps, Meta-Tag-Management, Keyword-Tracking und detaillierte SEO-Analyse. Rankmath lässt sich auch in die Google Search Console integrieren und bietet Einblicke in die Leistung Ihrer Website.

Holen Sie sich Rangmathematik
E-Mail-Opt-in-Plugin
Mit Bloom, einem E-Mail-Optin-Plugin von Elegant Themes, können Sie schöne und effektive E-Mail-Anmeldeformulare erstellen. Mit verschiedenen Designoptionen, einschließlich Pop-ups, Fly-Ins und Inline-Formularen, ermöglicht Bloom Ihnen die strategische Platzierung von Opt-in-Formularen, um die E-Mail-Adressen der Besucher zu erfassen. Es lässt sich in wichtige E-Mail-Marketing-Dienste wie MailChimp, AWeber und ConvertKit integrieren.

Holen Sie sich Bloom
Social-Media-Sharing-Plugin
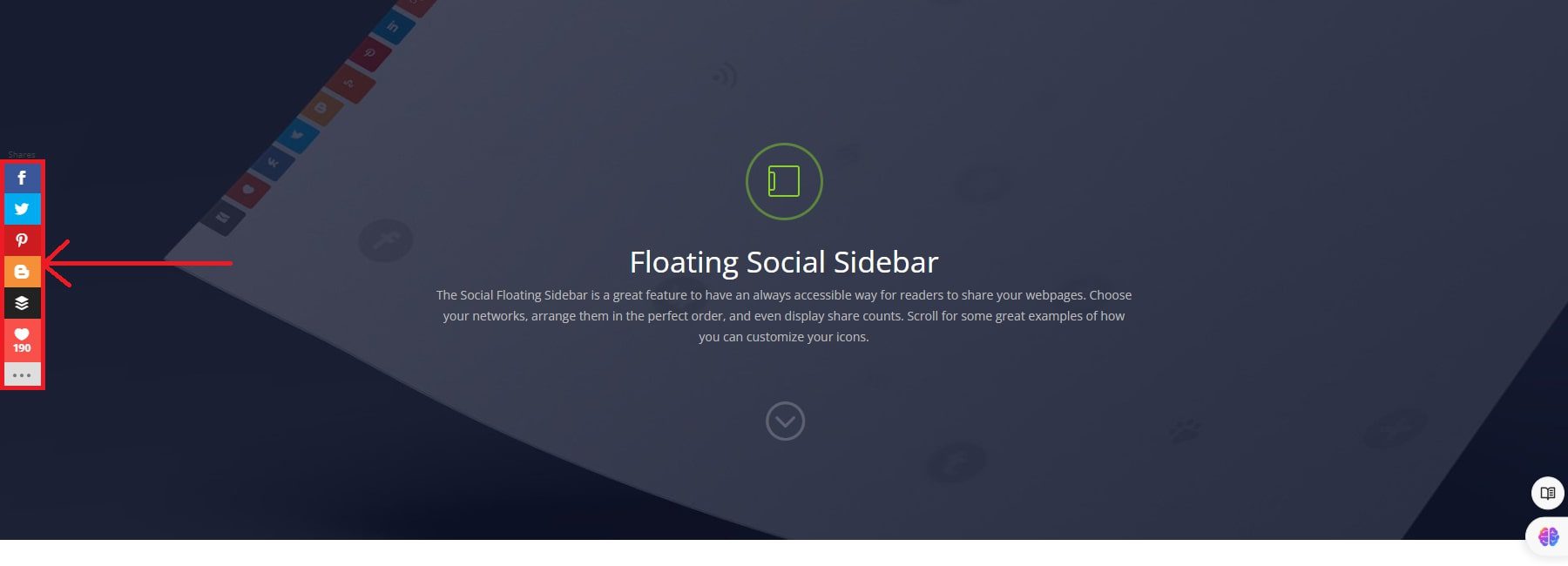
Monarch, ein weiteres Plugin von Elegant Themes, bietet eine umfassende Lösung zum Hinzufügen von Social-Media-Sharing-Buttons zu Ihrer Website. Um Besucher zum Teilen Ihrer Inhalte in sozialen Medien zu ermutigen, können Sie aus verschiedenen Anzeigeoptionen wählen, darunter eine schwebende Seitenleiste, Inline-Inhalte und Medienfreigabe. Monarch unterstützt über 20 soziale Netzwerke und ermöglicht Ihnen, das Erscheinungsbild Ihrer Social-Sharing-Schaltflächen an das Design Ihrer Website anzupassen.

Holen Sie sich Monarch
Eine vollständige Liste finden Sie in diesen Must-Have-Plugins für WordPress.
Vorteile der schnellen Erstellung einer Website
Die schnelle Erstellung einer Website bietet zahlreiche Vorteile, vom Aufbau einer sofortigen Online-Präsenz bis hin zur Erlangung eines Wettbewerbsvorteils auf dem Markt. Hier sind einige der Vorteile:
- Schnelle Online-Präsenz: Durch den schnellen Start einer Website können Sie zeitnah eine Online-Präsenz aufbauen. Dies kommt insbesondere Unternehmen oder Einzelpersonen zugute, die von aktuellen Trends, saisonalen Gelegenheiten oder Marketingkampagnen profitieren möchten.
- Wettbewerbsvorteil: Eine schnellere Markteinführung kann Ihnen einen Wettbewerbsvorteil verschaffen. Indem Sie zu den Ersten gehören, die Ihre Produkte, Dienstleistungen oder Inhalte online anbieten, können Sie Early Adopters anziehen und Marktanteile vor Ihren Mitbewerbern gewinnen.
- Kosteneffizienz: Eine schnelle Website-Entwicklung führt häufig zu niedrigeren Entwicklungskosten. Indem Sie den Zeitaufwand für Design und Entwicklung reduzieren, sparen Sie Arbeitskosten und können Ressourcen anderen wichtigen Bereichen wie Marketing oder Produktentwicklung zuweisen.
- Markensichtbarkeit und Marketing: Ein schneller Website-Start unterstützt die Marketingbemühungen, indem er einen zentralen Knotenpunkt für alle Online-Aktivitäten bietet. Es ermöglicht Ihnen, Ihre Website in soziale Medien, E-Mail-Kampagnen und andere Marketingkanäle zu integrieren und so die Sichtbarkeit und das Engagement Ihrer Marke zu verbessern.
Insgesamt bietet der schnelle Aufbau einer Website zahlreiche Vorteile. Es geht darum, Ihren Aufgaben treu zu bleiben und sich über Ihre Ziele im Klaren zu sein.
Beginnen Sie noch heute mit Divi
Der schnelle Aufbau einer Website muss nicht kompliziert sein. Mit den richtigen Tools und der richtigen Anleitung kann jeder schnell eine professionelle und funktionale Website erstellen. Wenn Sie sich für Divi entscheiden, erhalten Sie Zugriff auf die leistungsstärksten und zeitsparendsten Tools, die für die Erstellung einer Website verfügbar sind. Die Flexibilität, vorgefertigten Layouts und globalen Anpassungsfunktionen von Divi machen es zur besten Lösung für die schnelle und effiziente Erstellung einer beeindruckenden Website. Mit diesen Ressourcen können Sie Ihre Vision zum Leben erwecken und eine Website erstellen, die auch in den kommenden Jahren hervorsticht.
Verschwenden Sie keine Zeit mehr. Erstellen Sie mit Divi in wenigen Minuten Ihre Traumwebsite.
Beginnen Sie noch heute mit dem Aufbau Ihrer Website
Bereit zum Einstieg? Sehen Sie sich noch heute unseren Leitfaden zum Erstellen einer Website mit Divi an.
Möchten Sie mehr über die in diesem Beitrag erwähnten Produkte erfahren? Schauen Sie sich die Tabelle unten an:
| Erwähnte Produkte | Startpreis | Beschreibung | ||
|---|---|---|---|---|
| 1 | Divi | 89 $ pro Jahr | Theme- und Seitenersteller | Besuchen |
| 2 | Siteground | 2,99 $ pro Monat | Hosting-Anbieter und Domain-Registrar | Besuchen |
| 3 | Namecheap | 17,99 $ pro Jahr | Domain-Registrar | Besuchen |
| 4 | WP Rocket | 59 $ pro Jahr | Caching-Plugin | Besuchen |
| 5 | Rang Mathe | 78,96 $ pro Jahr | SEO-Plugin | Besuchen |
| 6 | Blühen | 89 $ pro Jahr (Verfügbar mit einer Elegant Themes-Mitgliedschaft) | E-Mail-Optin-Plugin | Besuchen |
| 7 | Monarch | 89 $ pro Jahr | Social-Media-Plugin | Besuchen |
