3 einfachste Möglichkeiten, die Leistung Ihrer Website zu verbessern
Veröffentlicht: 2020-04-17Website-Performance und -Geschwindigkeit sind mittlerweile eine lebende Wissenschaft. Studie zeigt, dass sich das Kundenverhalten innerhalb weniger Millisekunden ändern lässt.
Die meisten Websitebesitzer denken, dass sie dem Publikum das attraktivste Design und die attraktivsten Funktionen zeigen werden. Sie sollten jedoch bedenken, dass die zusätzlichen Webfunktionen die Leistung der Website beeinträchtigen können.
Einige Designer fügen trendige bewegte Hintergründe oder Parallax-Web-Scrolling hinzu, um ihre Website zu verschönern. Die harte Wahrheit ist jedoch, dass ein Besucher nicht länger als 10 Sekunden warten wird, um Ihre Website-Seite zu laden.
Daher wird die Website sehr bald Besucher verlieren. In diesem Fall konzentrieren sich die Website-Master nicht auf die Gründe für den Verlust regelmäßiger Besucher. Stehen Sie vor solchen Problemen? Dann sollten Sie diesen Artikel lesen, um zu erfahren, wie Sie die Leistung Ihrer Website erheblich verbessern können.
1. Verbessern Sie die Leistung der Website durch Erhöhen der Geschwindigkeit

Eine Ladeverzögerung von nur einer Sekunde kann Sie kosten:
- 11 % weniger Seitenaufrufe
- 16 % weniger Publikumsvergnügen
- 7% Verlust im Gange
Jede Sekunde kann einen schlechten Eindruck auf die Leistung Ihrer Website hinterlassen. Es ist höchste Zeit, Ihre Website zu beschleunigen. Lassen Sie uns sehen, was die einfachsten, aber sofort nützlichen Tricks sind, die Sie auf Ihrer Website anwenden können.
Minimieren Sie HTTP-Anforderungen
Laut Yahoo werden 80 % der Ladezeit einer Website verwendet, um die einzelnen Teile dieser Website wie Bilder, Skripte und Stylesheets herunterzuladen.
Für jede dieser Komponenten gibt es einen HTTP-Request. Damit,
Mehr Elemente auf der Seite = Längere Seitenladezeit
Daher ist die Minimierung von HTTP-Anforderungen entscheidend, um die Leistung der Website sowie die Geschwindigkeit der Website zu verbessern.
Finden Sie zunächst heraus, wie viele Anfragen von Ihrer Website gestellt werden, um sie als Benchmark zu verwenden. Der Google Chrome-Benutzer kann die Anzahl der HTTP-Anforderungen auf seiner Website in den Entwicklertools des Browsers sehen. Befolgen Sie die nachstehenden Schritte, um zu erfahren, wie es funktioniert.
Schritt 1: Gehen Sie zu der Seite, die Sie analysieren möchten. Klicken Sie auf die rechte Seite Ihrer Maus. Klicken Sie nun auf „Inspizieren“.
Schritt 2: Klicken Sie dann auf die Registerkarte „Netzwerk“. Wenn Sie die Registerkarte „Netzwerk“ nicht sehen können, versuchen Sie, die Seitenleiste zu erweitern.
Schritt 3: Finden Sie nun die Spalte Name, Größe, Uhrzeit heraus.
- Name – Zeigt alle Dateien auf dieser Seite an.
- Größe – Zeigt die Dateigrößen an
- Typ – Zeigt den Typ jeder Datei an
- Zeit – Zeigt die Ladezeit jeder Datei an
Schritt 4: Sehen Sie sich die untere linke Ecke an. Hier sehen Sie die Gesamtzahl der HTTP-Anfragen.
Sie können die Geschwindigkeit Ihrer Website erhöhen, wenn Sie die unnötigen Dateien finden und entfernen.

Dateien minimieren und konsolidieren
Nun sind Ihnen Anzahl und Art der Anfragen bekannt. So wird es einfach sein, sie zu reduzieren. Um das Beste daraus zu machen, müssen Sie mit JavaScript-, HTML- und CSS-Dateien beginnen.
Diese Dateien sind wichtig, da sie das Erscheinungsbild Ihrer Website verwalten. Wenn ein Benutzer Ihre Website besucht, erstellt er/sie jedes Mal auch Anfragen.
Um diese Zahlen zu reduzieren, müssen Sie Ihre Dateien verkleinern und kombinieren. Es verringert die Größe und die Gesamtzahl der Dateien.
Ein Template-Website-Builder muss diesen Schritt unternehmen. Weil Vorlagen-Websites einfach zu erstellen sind, aber möglicherweise unordentlichen Code enthalten und die Leistung der Website dadurch beeinträchtigt werden kann.
Minimierung: Es bedeutet, unnötige Leerzeichen, Formatierungen und Code zu eliminieren. Jeder unnötige Code vergrößert Ihre Seite. Sie sollten Zeilenumbrüche, zusätzliche Leerzeichen und Einzüge löschen. Dieser Eliminierungsprozess stellt sicher, dass Ihre Seiten schlank genug sind.
Kombinieren: Es bedeutet, Dateien zusammenzufügen. Wenn Sie mehrere CSS- und JavaScript-Dateien haben, können Sie diese in einer Datei speichern.
Weniger Elemente und HTTP-Anfragen = Schnellere Ladezeit
Reduzieren Sie die Antwortzeit des Servers
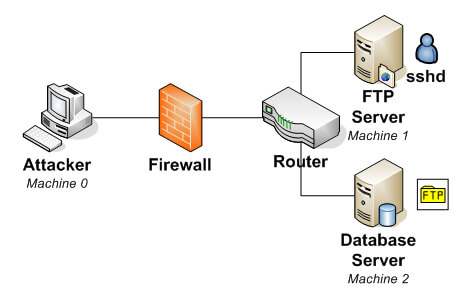
Die Seitenladezeit hängt vom DNS-Lookup-Timing ab. Ein DNS (Domain Name System) ist ein Server, der über eine Datenbank mit IP-Adressen verfügt. Plus die zugehörigen Hostnamen. Wenn ein Benutzer eine URL in den Browser kopiert, übersetzt ein DNS-Server diese URL in eine IP-Adresse. Es hilft, den Standort online anzuzeigen.
Wenn Sie beispielsweise die URL ubnt.com besuchen möchten. Zuerst geben Sie es in Ihren Browser ein, was für Ihren Desktop wirklich wenig ist.
Der ISP führt eine DNS-Suche durch, die die IP-Adresse von dieser URL findet.
Angenommen, die IP-Adresse lautet 52.41.57.152.442. Diese Adresse gibt an, wo Sie die gesuchte Website finden. Für diesen Schritt müssen sich Benutzer keine langen Zahlenfolgen merken.
Die Gesamtzeit für diesen Schritt beschreibt, wie schnell Ihr DNS-Anbieter ist. Wenn die Zeit groß ist, sollten Sie zu einem schnelleren DNS-Anbieter wechseln, um die Leistung Ihrer Website und die Ladezeit zu beschleunigen.
2. Verbessern Sie die Site-Performance durch Erhöhung der Sicherheit

Die Gewährleistung der Sicherheit Ihrer Website ist heutzutage eine der wesentlichen Aufgaben. Hier haben wir versucht, Ihnen eine einfache, aber leistungsstarke Methode der Site-Sicherheit zu zeigen. Tauchen wir ein.
Aktivieren Sie IPv6
IPv6 (Internet Protocol Version 6) ist schneller als IPv4 (Internet Protocol Version 4). Beispielsweise stellten LinkedIn und Facebook eine Verbesserung nach dem Zugriff auf IPv6 fest. Die Verbesserung beträgt 40 % bzw. etwa 10-15 %.
Etwa 15 % der Google-Nutzer nutzen IPv6. Außerdem sind nur 10 % der Website IPv6-fähig.
Ist Ihre Website also IPv6-fähig? Wenn Sie sich nicht sicher sind, testen Sie es online.
Ein Content Delivery Network (CDN) ist ein global verteiltes Netzwerk von Webservern oder Points of Presence (PoP), deren Zweck es ist, eine schnellere Bereitstellung von Inhalten zu ermöglichen.
Der Inhalt wird im gesamten CDN repliziert und gespeichert, sodass der Benutzer auf die Daten zugreifen kann, die an einem Ort gespeichert sind, der dem Benutzer geografisch am nächsten liegt. Dies ist anders (und effizienter) als die traditionelle Methode, Inhalte auf nur einem zentralen Server zu speichern.
Die meisten CDN-Anbieter (Content Delivery Network) wie CacheFly, Cloudflare, AKAMAI, Incapsula bieten IPv6 an. Aktivieren Sie sie daher, indem Sie das Bedienfeld überprüfen.
Cloudflare- Benutzer können es aktivieren, indem sie auf die Registerkarte „Netzwerk“ gehen. IPv6 zu haben, schadet nichts. Es macht Spaß, Ihre Website zu befestigen, und gleichzeitig sorgt es für Sicherheit.

Sichern Sie Ihre Domain mit DNSSEC

Das DNSSEC-Protokoll (Domain Name System Security Extensions) kann Ihrer Domäne eine zusätzliche Sicherheitsebene hinzufügen.
Grundsätzlich wurde DNS als skalierbares gemeinsames System erfunden, und zu dieser Zeit wurde Sicherheit nicht berücksichtigt. DNSSEC fügt dem DNS-Eintrag kryptografische Zeichen hinzu. Dieses System wird verwendet, um zu überprüfen, ob die Anfrage von einem autoritativen Nameserver kommt oder nicht.
Sie können DNSSEC beim Domain-Registrar aktivieren. Wenn Sie ein Cloudflare-Benutzer sind, können Sie DNSSEC zulassen, indem Sie auf die Registerkarte „DNS“ gehen.
Auf der anderen Seite können Sie Premium-DNS von Namecheap verwenden, da sie DNSSEC unterstützen. Nachdem Sie Ihre DNS-Daten mit DNSSEC gesichert haben, können Sie überprüfen, ob Ihre Domain online mit DNSSEC aktiviert ist.

SSL-Zertifikat aktivieren
HTTPS ist ein großer Vorstoß von Google und einer großen Organisation, um das Internet sicherer und zuverlässiger zu machen. Kürzlich hat Google erwähnt, dass HTTPS eines der Signale für das Suchranking ist. Legen Sie also los und implementieren Sie ein SSL-Zertifikat auf Ihrer Website.
Wenn Ihre Website über HTTPS zugreift, bedeutet dies, dass die Daten vom PC des Benutzers zum Webserver verschlüsselt werden.
Ein Blogger braucht das SSL-Zertifikat am dringendsten. Wenn Sie auf Ihrer Website keine vertraulichen Transaktionen durchführen, können Sie das KOSTENLOSE SSL-Zertifikat verwenden.
Wenn Sie es ernst meinen mit der Sicherung Ihrer Website, sollten Sie vielleicht mit WAF (Web Application Firewall) zusammenarbeiten, um sich vor OWASP Top 10 und mehr zu schützen.
Aktivieren Sie HSTS
HSTS (HTTP Strict Transport Security) ist eine weitere zusätzliche Sicherheitsebene. Es lässt den Browser alle Kontakte nur über den sicheren Kanal (HTTPS) leiten. Blockieren Sie außerdem Protokoll-Downgrades und Cookie-Hijacking-Angriffe.
Sie können HSTS am Netzwerkrand aktivieren, obwohl Sie CDN verwenden.
3. Verbessern Sie die Leistung der Website, indem Sie das Design verbessern

Das Website-Design ist entscheidend, um die Leistung der Website zu steigern. Hier haben wir einige Punkte aufgelistet, die Ihre Seite sofort ankurbeln können.
Stellen Sie sicher, dass Ihre gesamte Website responsive ist
In den letzten Jahren surfte jeder gerne von seinem Handy aus. Daher besucht niemand gerne eine nicht für Mobilgeräte optimierte Website.
Sogar Google hat 2015 damit begonnen, Websites zu bestrafen, die nicht für Mobilgeräte optimiert sind.
Webentwickler erstellen jetzt eine Website mit einer mobilen Version, da dies obligatorisch ist. Ist Ihre Website jedoch für Mobilgeräte optimiert? Wenn ja, dann werden die Glückwünsche zur Konvertierung Ihrer Website bestehen bleiben und in Zukunft sicherlich wachsen. Wenn nicht, dann zögern Sie nicht, es mobil oder tab-responsive zu machen.
Verwenden Sie einen klaren CTA

Kann eine CTA-Schaltfläche (Call to Action) auf Ihrer Website Ihre Verkaufs- oder Konversionsrate verbessern? Die Antwort auf diese Frage lautet: Ja! Studien haben ergeben, dass orangefarbene CTA-Buttons die Conversion Rate um 32,5 % steigern, bei roten Buttons sind es 21 %.
Das Hinzufügen eines Call-to-Action-Buttons kann also der Spielveränderer Ihrer Website sein. Um die Aktion zu steigern, stellen Sie sicher, dass Sie einige umsetzbare Wörter wie Greifen, Starten, Überprüfen, Entdecken, Lernen usw. verwenden.
Verwenden Sie mehr Bilder
Zielgruppen mögen Sichtbarkeit, anstatt nur Artikel zu lesen. Die sichtbaren Optionen können GIFs, Fotos, Videos oder Zeichnungen sein. Laut einer Studie klicken 10 % der Leser auf Ihren Link oder Artikel, nachdem sie die Bilder geliked haben. Viele Websites bieten Stockfotos an.
Lassen Sie uns die kostenlosen Optionen für Sie prüfen-
- Pexels (kostenlos)
- Unsplash (kostenlos)
- Kleine Visuals (kostenlos)
- Pixabay (kostenlos)
- Stocksnap (kostenlos)
Kostenlose Bildanpassung mit kostenpflichtigen Plänen-
- Leinwand
Bezahlte Optionen-
- Depositphotos
- Shutterstock
Auswahl des richtigen Themas

Die Verwendung des richtigen Themas für die Website ist ebenfalls eine wesentliche Tatsache. Sie sollten ein geeignetes Thema für Ihre Website auswählen.
Ein gutes Thema sollte eine Website nicht verlangsamen, aber leider tun es viele Themen. Sehen wir uns an, wie Sie das richtige Thema für die Leistung Ihrer Website auswählen können.
- Deaktivieren Sie die Themen, die Probleme verursachen
- Sie können das Thema zwanzig zwanzig verwenden. (Lesen Sie den Artikel über das WordPress-Standardthema)
- Verwenden Sie Element- oder Standardvorlagen, oder wählen Sie Happy Element oder Add-Ons, um Designs zu erstellen.
Lesen Sie diesen Artikel
Zusammenfassung zur Verbesserung der Site-Performance
Es ist nicht wirklich möglich, alle Themen in wenigen Absätzen abzudecken. Aber Sie müssen all diese Tipps befolgen, wenn Sie eine schnelle Entwicklung der Website-Performance wünschen. Wenn Sie Ihre eigene erstellen oder planen, einen Entwickler mit der Anpassung Ihrer Website zu beauftragen, können Sie einen Blick in HappyAddons werfen.
Überraschenderweise müssen Sie keine einzige Codezeile lernen, um ein HappyAddons-Feature anzupassen.
Wir hoffen, dass Sie es sehr nützlich fanden. Wenn Sie die Schritte sorgfältig befolgen können, können Sie Ihre Website sicherlich beschleunigen.
Wenn Sie jedoch eine Technik haben, die in die Liste aufgenommen werden sollte, können Sie sie gerne in den Kommentaren unten teilen. Wir werden Ihnen in der Zwischenzeit antworten.
