So richten Sie den WooCommerce-Testmodus ganz einfach in Ihrem Shop ein
Veröffentlicht: 2022-10-12Die Einrichtung einer Website oder eines Online-Shops zum Verkauf von Artikeln hat eine Reihe von Vorteilen, einschließlich der Einfachheit, Zahlungen über Online-Transaktionen zu erhalten. Sowohl Verkäufer als auch Kunden profitieren von diesen Transaktionen, da sie sicher und bequem sind.
Kunden müssen zunächst eine Bestellung für ein Produkt aufgeben, damit das Verfahren ordnungsgemäß funktioniert. Infolgedessen müssen Sie auch garantieren, dass alle Bestellungen, die in Ihrem WooCommerce-Shop aufgegeben werden, erfolgreich ausgeführt werden. Gelingt dies nicht, riskieren Sie nicht nur das Vertrauen Ihrer Kunden zu verlieren, sondern riskieren möglicherweise auch rechtliche Schritte.
Aber woher wissen Sie, ob der Bezahlvorgang richtig funktioniert? Hatten potenzielle Kunden Probleme beim Kauf? Verwenden Sie den WooCommerce-Testmodus, um Ihre Website zu testen und potenzielle Kunden zu halten.
In diesem Artikel zeigen wir Ihnen, wie Sie den WooCommerce-Testmodus einrichten, um Ihr Online-Geschäft zu verbessern.
Vorteile der Verwendung des WooCommerce-Testmodus
Automatisiertes Testen ist eine allgemein anerkannte bewährte Methode in der Softwareentwicklung, aber ihre Bedeutung wird häufig übersehen, was es für einzelne Ingenieure schwierig macht, ihre Bedeutung zu verstehen und zu schätzen. In diesem Abschnitt wird veranschaulicht, wann und wie Tests vorteilhaft sind und was diese Vorteile sind, wie durch Forschung belegt.
WooCommerce lässt sich von den WordPress-Testdokumenten inspirieren, um mit der größeren Community und dem Ökosystem zu harmonieren, passt diese Anleitung aber auch an das Ziel von WooCommerce an, ein qualitativ hochwertiges Händlererlebnis zu bieten.
Richten Sie den WooCommerce-Testmodus ganz einfach in Ihrem Shop ein
Jeder Shop-Inhaber oder E-Commerce-Manager muss irgendwann testen, ob sein Shop ordnungsgemäß funktioniert. Es ist wichtig, dass Sie Ihren Checkout-Prozess regelmäßig testen, um sicherzustellen, dass es keine Probleme oder Fehler gibt, die Ihre Kunden vom Kauf abhalten. Standardmäßig verfügt WooCommerce über die Funktion, den Testmodus mithilfe der kostenlosen Erweiterung WooCommerce Stripe zu überprüfen.
Die Mehrheit der WooCommerce-Shops verwendet Stripe, das über das WooCommerce Stripe Payment Gateway-Plugin mit WooCommerce verknüpft ist.
Versetzen Sie Stripe in den Testmodus, bevor Sie eine WooCommerce-Testbestellung aufgeben, indem Sie ein Produkt in den Warenkorb legen und den Bestellvorgang wie gewohnt abschließen. Stellen Sie sicher, dass Ihre Stripe-Test-API-Schlüssel vorab in Ihren Stripe-Einstellungen konfiguriert sind.
Schritt 1: Versetzen Sie Ihren WooCommerce-Shop in den Testmodus
Der integrierte Testmodus von Stripe macht es einfach, Testbestellungen aufzugeben. Wenn Sie den Testmodus aktivieren, können Sie in Ihrem Geschäft einkaufen, ohne Geld auszugeben.
Es simuliert den Live-Checkout-Vorgang unter Verwendung von Dummy-Kartendaten, sodass kein Geld abgezogen wird.
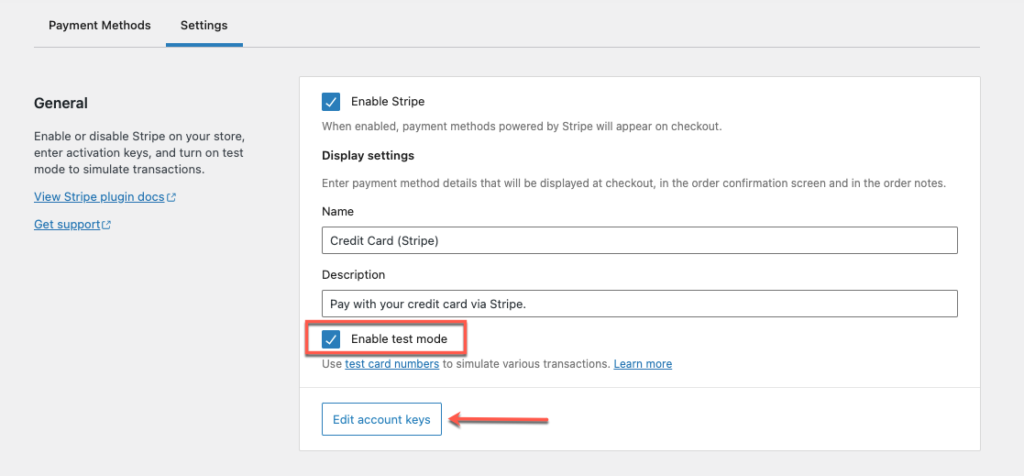
Um den Testmodus zu aktivieren, gehen Sie zu WooCommerce > Einstellungen > Zahlungen > Stripe .

Wählen Sie die Option „ Testmodus aktivieren “. Der nächste Schritt besteht darin, die veröffentlichbaren und geheimen Testschlüssel Ihres Stripe-Kontos zu kopieren und einzufügen, indem Sie auf die Schaltfläche Kontoschlüssel bearbeiten klicken.
Kopieren Sie dann den neuen Test Publishable Key und Test Secret Key und fügen Sie ihn in Ihre WooCommerce Stripe-Einstellungen ein. Wählen Sie im Dropdown-Feld die Schaltfläche „ Änderungen speichern “.
Schritt 2: Finden Sie Ihre veröffentlichbaren und geheimen Testschlüssel
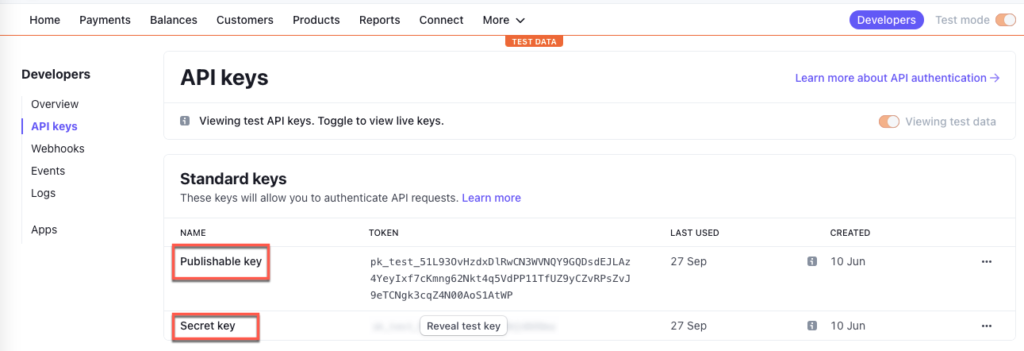
Melden Sie sich bei Ihrem Stripe-Geschäftskonto an und wählen Sie im linken Navigationsmenü Entwickler aus.

Entwickler > API-Schlüssel sind über das Menü zugänglich. Schalten Sie in der oberen rechten Ecke die Zugriffsschaltfläche für den Testmodus oder den Live-Modus um.
Ihr Konto enthält zwei Sätze von API-Schlüsseln: Live und Test. Um auf beide zuzugreifen, klicken Sie auf den Kippschalter im linken Menü. Wählen Sie im Dropdown-Feld „Testdaten anzeigen“ aus. Der Testschlüssel muss „Testtext“ heißen.
Kopieren Sie das Testschlüssel-Token Ihrer Stripe-Kontoschlüssel und fügen Sie es in das entsprechende WooCommerce-Feld ein. Lassen Sie den Testmodus aktiviert und klicken Sie auf Speichern .
Schritt 3: Senden einer Testbestellung

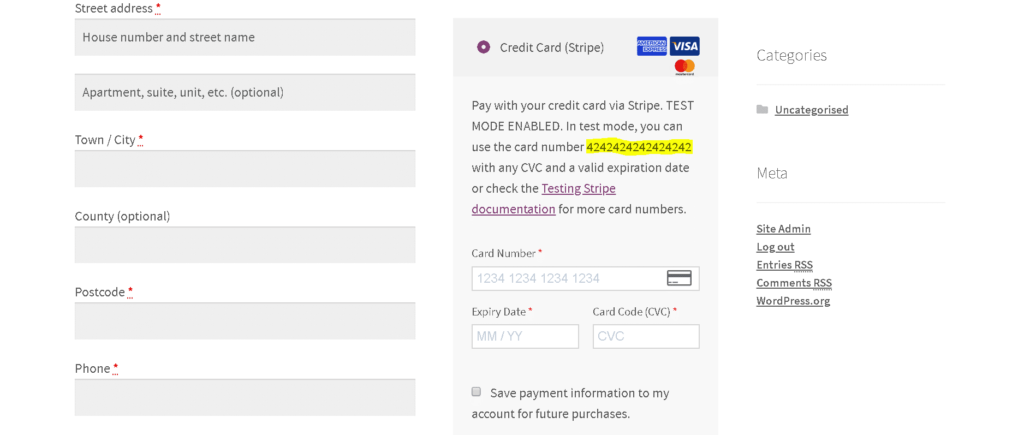
Jetzt kommt der einfache Teil. Legen Sie etwas in Ihren Warenkorb und gehen Sie zur Kasse, als wären Sie ein Kunde. Sie sollten Ihre Checkout-Seite wie gewohnt sehen, mit ein paar kleinen Anpassungen.

Das Checkout-Feld von Stripe sollte anzeigen, dass es sich im Testmodus befindet, und Sie auffordern, die Testkartennummer einzugeben – 4242424242424242. Sie können ein beliebiges Ablaufdatum beginnend mit dem aktuellen Datum sowie einen beliebigen Sicherheitscode verwenden.
Wenn die Einstellungen korrekt sind, haben Sie gerade eine Testzahlung getätigt. Sobald die Bestellung bestätigt wurde, wird die Transaktion ausgeführt.
Schritt 4: Kreditkarten für verschiedene Zahlungsabwickler testen

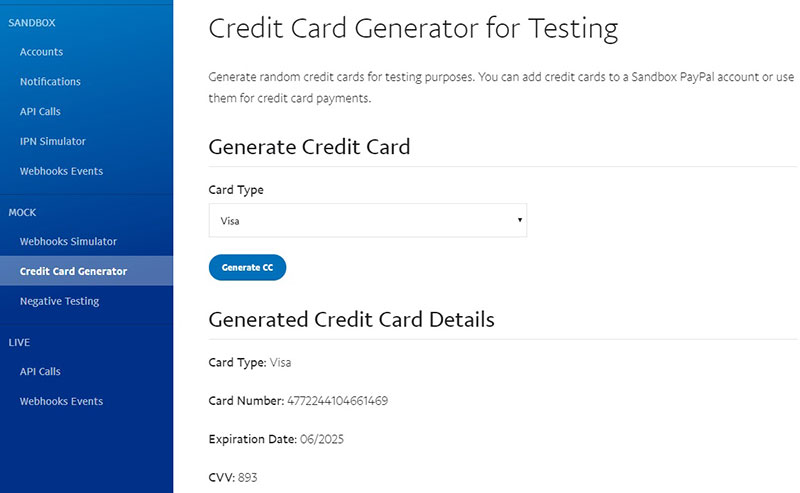
Da die Testkarte nur für die Verwendung mit Stripe gültig ist, ist sie dennoch erforderlich, um alternative Zahlungsgateways wie PayPal zu testen. Dies wird durch den Einsatz von Dummy-Kreditkartennummern oder eines Kreditkartennummerngenerators erreicht.
Kreditkartennummern und Auswahlmöglichkeiten für den Sandbox-/Testmodus werden unten zu Testzwecken bereitgestellt. Einige der bekanntesten WooCommerce-Zahlungsabwickler haben diese bereitgestellt.
- PayPal FAQ für Testkartennummern
- Kreditkartennummern abrufen
- Kreditkartennummer-Generator und -Validator
- Netto-Testkartennummern
- FirstData / Payeezy Kreditkartennummern testen
- Klarna Test Kreditkarte (Hinweis: Es wird nur eine Testkarte bereitgestellt)
Zwei weitere ausgezeichnete WooCommerce-Testmodus-Plugins
WooCommerce Stripe Payment Gateway

Stripe Payment Plugin for WooCommerce ist ein kostenloses Plugin, mit dem Sie Stripe-Zahlungen in WooCommerce akzeptieren können. Akzeptieren Sie Kredit- und Debitkartenzahlungen sowie AliPay, Apple Pay, Google Pay und andere Methoden.
Das Stripe Payment Plugin für WooCommerce enthält die folgenden Funktionen:
- Kunden können ihre Kreditkarteninformationen speichern.
- Akzeptieren Sie SEPA-, Afterpay/clearpay-, WeChat Pay-, Klarna-, Sofort- und iDEAL-Zahlungen.
- Bietet ein Dashboard zum Überprüfen von Transaktionen.
- Ermöglicht vollständige und teilweise Rückgaben
- Kunden sollten nach der Zahlung automatisch E-Mail-Quittungen erhalten.
Um auf die erweiterten Funktionen des WooCommerce Stripe-Gateways zuzugreifen, können Sie die Premium-Version dieses Plugins installieren und aktivieren.
Sie können sich auch den Artikel ansehen, wie Sie Stripe Checkout für Ihren WooCommerce-Shop mit dem WooCommerce Stripe Payment Gateway einrichten können.
PayPal Express Checkout-Plugin für WooCommerce

WebToffee PayPal Express Checkout Payment Gateway für WooCommerce ähnelt dem Stripe Payment Plugin für WooCommerce, funktioniert aber mit PayPal anstelle von Stripe. Es ermöglicht Benutzern von WooCommerce, PayPal Express Checkout/PayPal Smart Checkout in ihre Websites zu integrieren.
WebToffee PayPal Express Checkout Payment Gateway für WooCommerce umfasst die folgenden Funktionen:
- Kunden können mit Kreditkarten, Debitkarten, PayPal-Guthaben, Später bezahlen-Angeboten und PayPal-Geld bezahlen.
- Mit der intelligenten Schaltfläche von PayPal können Kunden Zahlungen mit den ausgewählten Zahlungsmethoden in ihrem Land/ihrer Region vornehmen, die automatisch vom PayPal-Support identifiziert werden.
- Mit der alternativen Zahlungsmethode von PayPal können Kunden mit ihren Bankkonten, Wallets oder anderen lokalen Zahlungsmethoden bezahlen.
- Intelligente Personalisierung des Checkout-Buttons.
Durch die Installation und Aktivierung der Premium-Version dieses Plugins haben Sie Zugriff auf die erweiterten Funktionen des WooCommerce PayPal-Plugins.
Wenn Sie wissen möchten, wie Sie die PayPal-Kaufabwicklung in Ihrem WooCommerce-Shop mit dem PayPal-Express-Kaufabwicklungs-Plug-in einrichten, lesen Sie diesen Artikel.
Einpacken
Das beliebteste E-Commerce-Plugin ist WooCommerce, aber es ist nur so gut, wie Sie es machen. Sie können nach besten Kräften verkaufen, wenn Sie Ihren WooCommerce-Shop weiterhin testen, um sicherzustellen, dass alles ordnungsgemäß funktioniert.
Darüber hinaus empfehlen wir Ihnen dringend, zu lesen, wie Sie Smart Checkout in WooCommerce aktivieren, das wertvolle Vorschläge für intelligente Leute wie Sie bietet.
Fanden Sie diesen Artikel nützlich? Bitte geben Sie Ihre Meinung im Kommentarbereich ab.
