Produktraster-Widget für einfache digitale Downloads von Happy Addons: Eine einfache Möglichkeit, digitale Produkte zu dekorieren
Veröffentlicht: 2022-06-29Das Team von Happy Addons hat kürzlich eine Reihe von Widgets eingeführt, um den Benutzern von Easy Digital Downloads (EDD) zu helfen. Unter den Widgets ist das EDD Product Grid eines der exklusiven. Wenn Sie ein Elementor-Benutzer sind, können Sie mit diesem Widget die digitalen Produkte Ihres Geschäfts auf organisierte Weise präsentieren.
Darüber hinaus können Sie mit dem EDD-Produktraster-Widget von Happy Addons Produkte einschließen/ausschließen und Produktkarussells zu Ihrem Shop hinzufügen.
In diesem Blog werfen wir einen Blick auf das neue Easy Digital Downloads Product Grid-Widget von Happy Addons und sehen auch, wie man mit diesem effektiven Elementor-Widget ein beeindruckendes Produktgrid entwirft.
Beginnen wir mit der grundlegenden Einführung des Widgets.
Happy Addons Easy Digital Downloads Product Grid Widget auf einen Blick

Das Edd-Produktraster-Widget von Happy Addons ermöglicht es Ihnen, die digitalen Produkte Ihres Geschäfts in einem Rasterlayout zu präsentieren. Sie können Produkte in verschiedenen Designformaten anzeigen. Dies ist vollständig anpassbar und wird mit vorgefertigten Mustern geliefert.
Hauptmerkmale :
- Stellen Sie verschiedene Design-Layouts ein
- Schließen Sie Produkte mit der Abfrage ein und aus
- Verwalten Sie die Anzahl der Produkte
- Fügen Sie ein benutzerdefiniertes Abzeichen hinzu.
Vorteile der Verwendung von Happy Addons EDD Product Grid Widget
Die Standardfunktionen von Easy Digital Downloads haben nicht genügend Funktionen, um Produkte in einem responsiven Raster hinzuzufügen. Das EDD Product Grid -Widget von Happy Addons löst dieses Problem jedoch. Sie können die Standardproduktseite ganz einfach anpassen oder eine neue in Ihrem eigenen Stil erstellen.
Sie erhalten auch andere Vorteile. Wie,
- Zeigen Sie empfohlene/meistverkaufte Produkte an
- Verkaufszahlen steigern
- Verbessern Sie die Benutzererfahrungen Ihrer Kunden
Präsentieren Sie digitale Produkte effizient auf Ihrer Elementor-Website (6 einfache Schritte)
In diesem Teil zeigen wir Ihnen, wie Sie eine Produktrasterfunktion mit dem EDD-Produktraster-Widget von Happy Addons entwerfen.
Für die Demonstration verwenden wir die Zielseitenvorlage für einzelne Produkte von Happy Addons. Sie müssen außerdem die folgenden Plugins auf Ihrer Website installieren und aktivieren:
Voraussetzungen
- Einfache digitale Downloads (EDD)
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
- Glückliche Addons Pro
Lass uns anfangen:
- Schritt 1: EDD Product Grid Widget hinzufügen
- Schritt 2: Konfigurieren Sie die Einstellungen für das Inhaltslayout
- Schritt 3: So fügen Sie ausgewählte Produkte hinzu
- Schritt 4: So entfernen Sie ausgewählte Produkte
- Schritt 5: Erweiterte Produktraster-Inhaltseinstellungen
- Schritt 6: Anpassen mit verfügbaren Stiloptionen
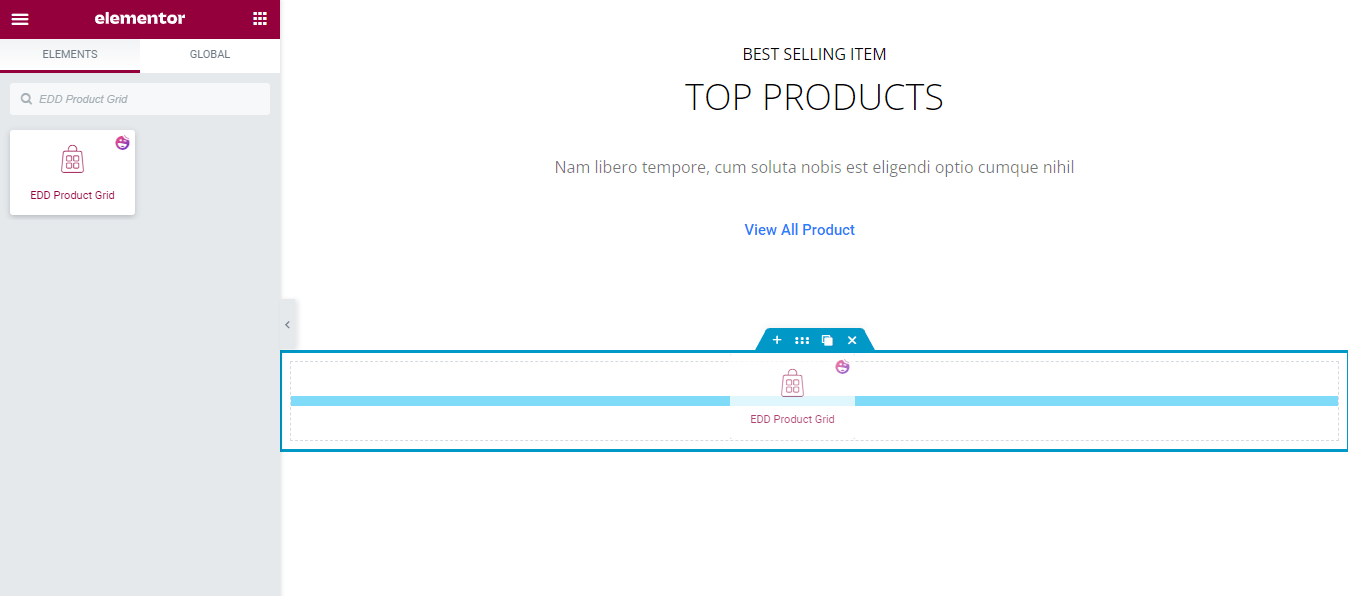
Schritt 1: EDD Product Grid Widget hinzufügen
Zuerst müssen Sie das Widget zum rechten Abschnitt Ihrer Webseite hinzufügen. Suchen Sie das Widget im Galeriebereich für Elementor-Widgets auf der linken Seite und ziehen Sie das Widget per Drag & Drop. Sie können dem folgenden Bild folgen.

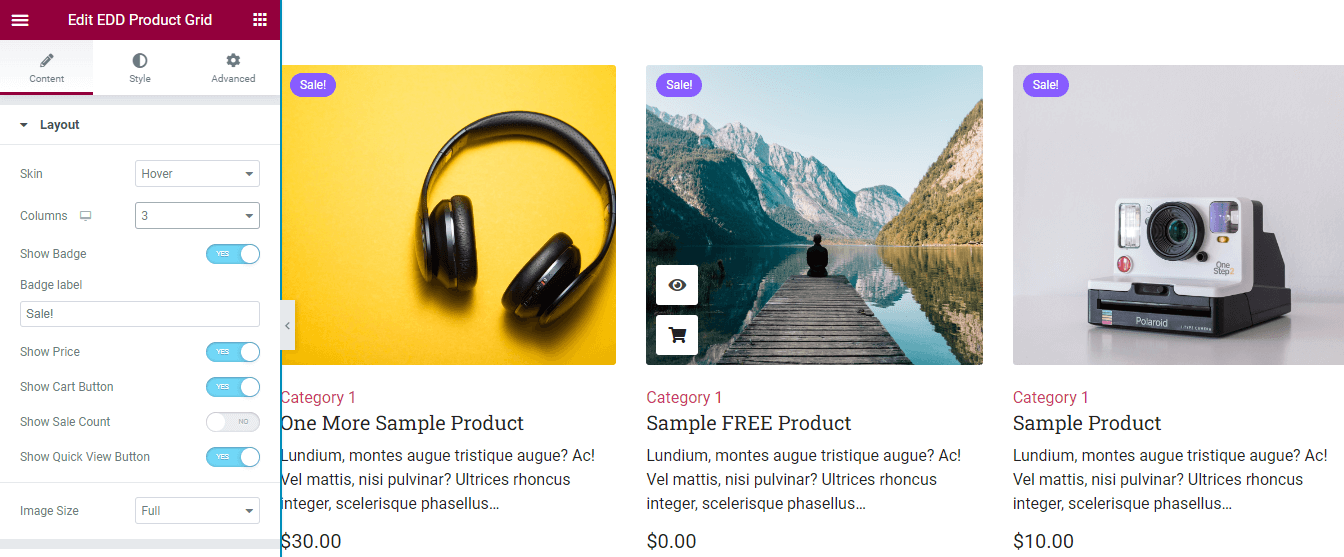
Schritt 2: Konfigurieren Sie die Einstellungen für das Inhaltslayout
Nachdem Sie das Widget hinzugefügt haben, erhalten Sie die Benutzeroberfläche wie im folgenden Bild. Gehen Sie zum Abschnitt Inhalt->Layouts , um die verschiedenen Einstellungen des Widgets zu verwalten. Sie können eine Design- Skin aus den beiden „ Classic “ und „ Hover “ auswählen. Hier haben wir den Hover als Design-Skin gewählt.
Sie können festlegen, wie viele Produkte in einer Spalte angezeigt werden. Außerdem können Sie die Option " Badge anzeigen" aktivieren, das Badge - Label schreiben und die Funktion " Preis anzeigen" aktivieren.
Um die Warenkorb-Schaltfläche anzuzeigen, sollten Sie die Option Warenkorb-Schaltfläche anzeigen. Bei Bedarf können Sie die Anzahl der Verkäufe anzeigen und die Schaltfläche „ Schnellansicht“ anzeigen .
Sie können die Bildgröße auch auf verschiedenen Geräten steuern.

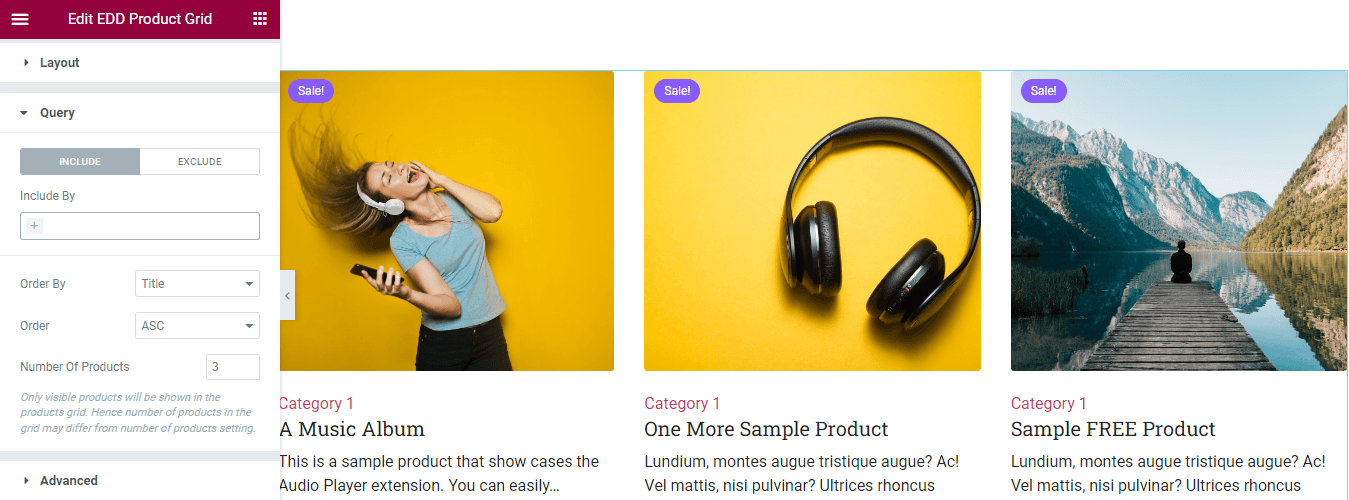
Schritt 3: So fügen Sie ausgewählte Produkte hinzu
Sie können dem Raster Produkte hinzufügen, indem Sie die Option Abfrage->Einschließen verwenden. Hier können Sie Produkte mit Query->Features Products einbeziehen . Oder Sie suchen und fügen Produkte manuell mit der Option Abfrage->Begriffe hinzu.

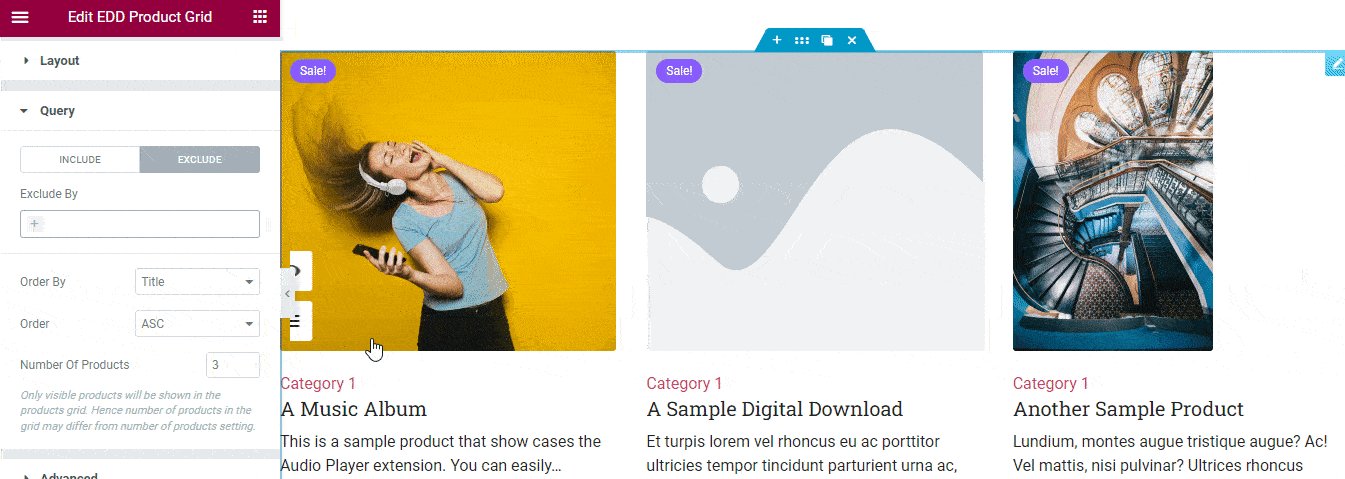
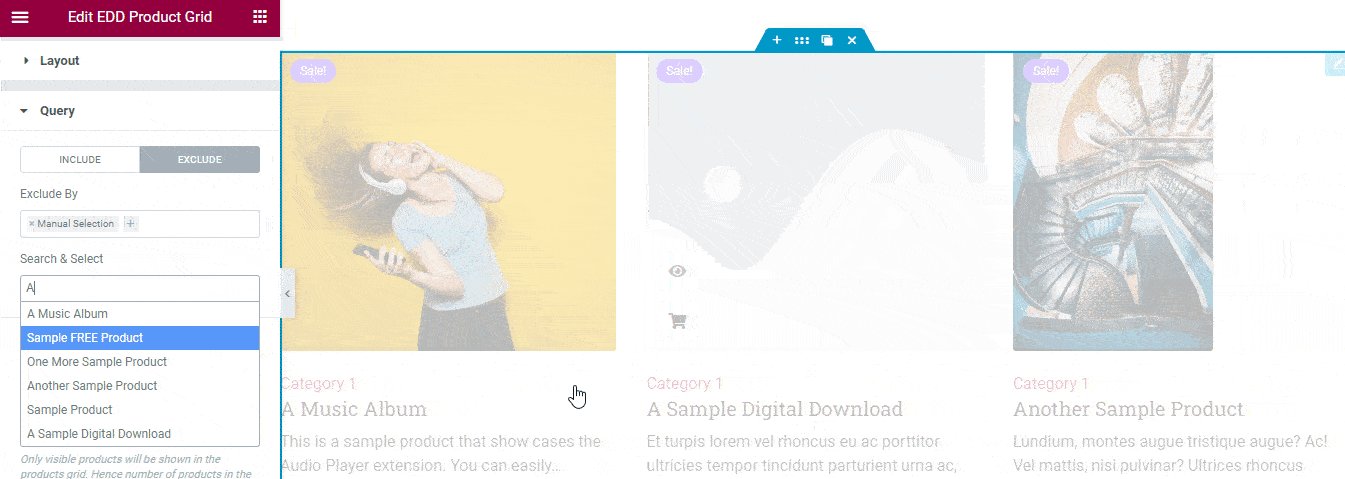
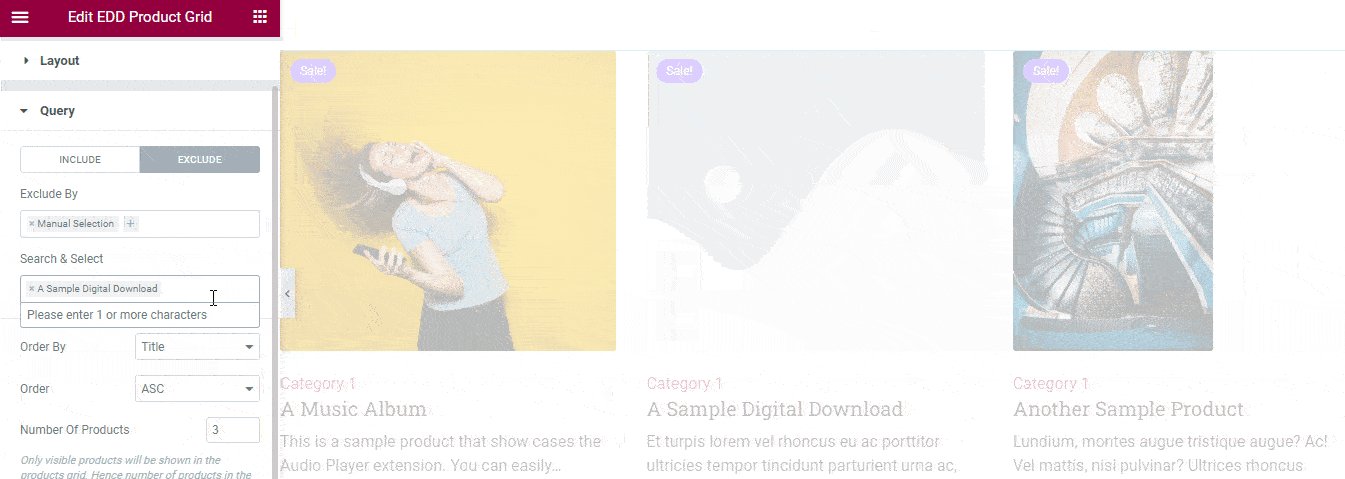
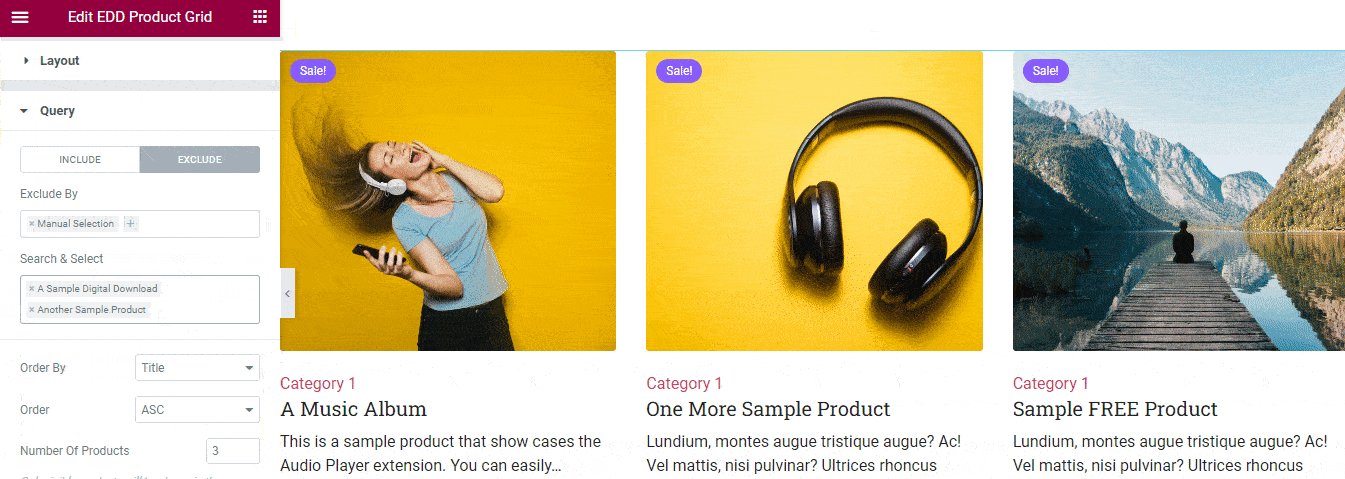
Schritt 4: So entfernen Sie ausgewählte Produkte
Wenn Sie Produkte aus dem Raster entfernen müssen, können Sie die Option Abfrage->Ausschließen verwenden. Sie können die aktuellen Produkte ausschließen, die Option Bedingungen verwenden oder den manuellen Auswahlprozess ausprobieren. Hier haben wir zwei Produkte mit der Option „Manuelle Auswahl“ ausgeschlossen. Sie können dem folgenden Bild folgen.

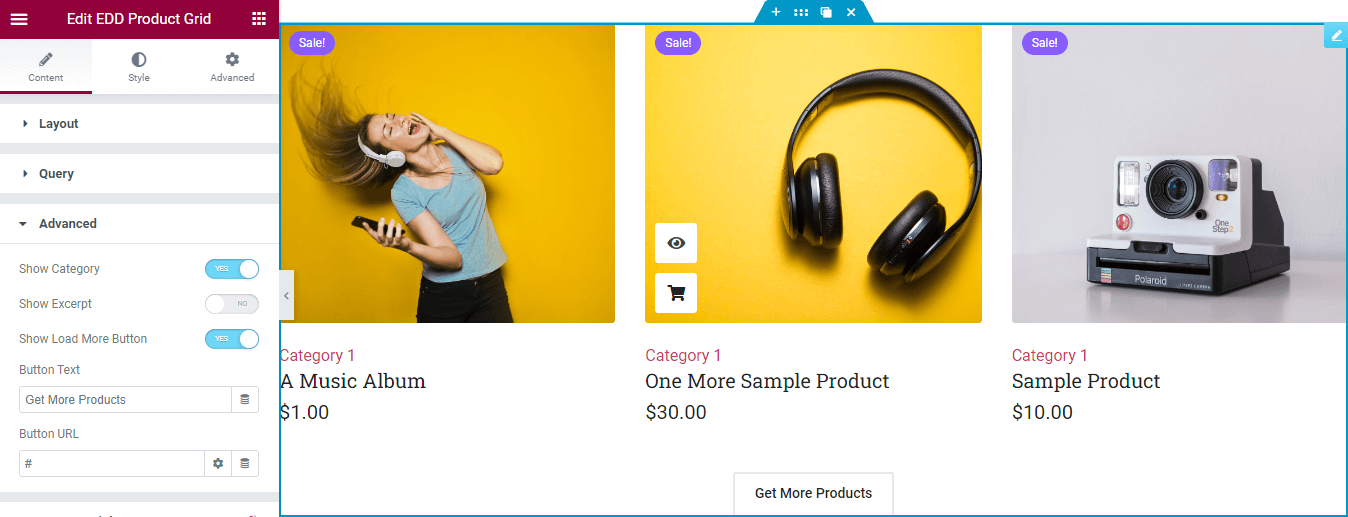
Schritt 5: Erweiterte Produktraster-Inhaltseinstellungen
Im Bereich Inhalt->Erweitert erhalten Sie einige weitere wichtige Abschnitte.


- Kategorie anzeigen : Sie können die Produktkategorie anzeigen, indem Sie diese Option aktivieren.
- Auszug anzeigen : Wenn Sie die Produktbeschreibung anzeigen möchten, können Sie diese Einstellung aktivieren.
- Schaltfläche "Mehr laden" anzeigen : Um mehr Produkte zu laden, können Sie diese Funktion aktivieren.
- Schaltflächentext : Sie können die Schaltflächenebene schreiben.
- Schaltflächen-URL : Fügen Sie auch die Schaltflächen-URL ein.
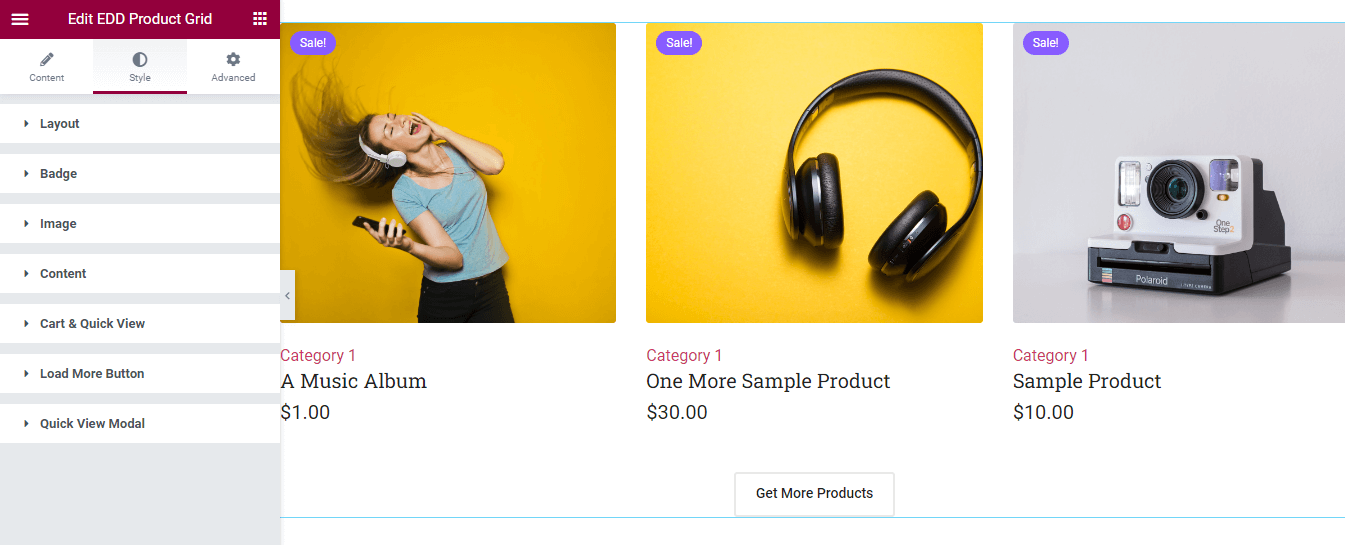
Schritt 6: Anpassen mit verfügbaren Stiloptionen
Sie können das Standarddesign dieses Widgets ändern. Im Style- Bereich erhalten Sie alle notwendigen Styling-Optionen. Sie können die stilisieren,
- Layout
- Abzeichen
- Bild
- Inhalt
- Warenkorb & Schnellansicht
- Schaltfläche "Mehr laden".
- Schnellansicht Modal

Sehen Sie sich die vollständige offizielle Dokumentation des EDD Product Grid-Widgets an. Oder schauen Sie sich die Videoanleitung an, wenn Sie es eilig haben.
Endgültige Vorschau
Hier ist der endgültige Ausblick unserer einzelnen Produktseite nach Abschluss der Anpassung.
Beginnen Sie mit der Anpassung Ihrer digitalen Produkte
Mit dem richtigen Tool wie dem Easy Digital Downloads Product Grid-Widget können Sie Ihre Produktseite für Ihre Kunden attraktiver gestalten. Eine gut gestaltete Produktseite verbessert nicht nur die Benutzererfahrung Ihrer Kunden, sondern erhöht auch die Konversion.
In der obigen Anleitung haben wir gezeigt, wie Sie das EDD-Produktraster-Widget von Happy Addons verwenden können, um die Produkte Ihres Geschäfts in einem organisierten Rasterlayout zu präsentieren. Happy Addons enthält auch andere notwendige Easy Digital Downloads Elementor-Widgets. Sie können sie auch ausprobieren, um Ihren Online-Shop funktionaler zu machen.
Sie können sich die Videoanleitung ansehen, wenn Sie es eilig haben.
Wenn Sie bei der Verwendung dieses Widgets auf Schwierigkeiten stoßen, hinterlassen Sie einen Kommentar. Wir bitten Sie, sich für unseren Newsletter anzumelden und auf unseren sozialen Kanälen zu bleiben.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
