Die wichtigsten Merkmale des Designs einer E-Commerce-Site
Veröffentlicht: 2018-01-19Sie haben einen Plan, online zu verkaufen. Sie haben entschieden, was Sie verkaufen möchten, Sie haben sich entschieden, WooCommerce zu verwenden, und jetzt müssen Sie Ihren Shop gestalten.
Diese Phase kann schwierig sein. Das Finden des perfekten Themas oder sogar die Auswahl eines Designers, der Ihre Ziele versteht, kann Zeit verschlingen, die Sie nicht haben. Und wenn Sie noch nie zuvor online verkauft haben, haben Sie möglicherweise das Gefühl, nach etwas zu suchen, das nur „schön aussieht“, ohne ein solides Verständnis dafür zu haben, was wirklich wichtig ist.
Um zu verstehen, was entscheidend ist und was nicht, sollten Sie wissen, was die wichtigsten Merkmale eines Ladendesigns tatsächlich sind. Dies wird Ihnen helfen, die Designs, die „gut aussehen“, von denen zu unterscheiden, die gut funktionieren.
Werfen wir einen Blick auf die wichtigsten Merkmale des Designs Ihres WooCommerce-Shops, damit Sie mit der nächsten entscheidenden Phase beginnen können.
Leicht verständliche Navigation
Die Navigation ist möglicherweise der wichtigste Teil des Designs eines Geschäfts . Eine gute Navigation hilft neuen Käufern, problemlos zu finden, wonach sie suchen. Andererseits frustriert sie eine schlechte Navigation und kann sogar dazu führen, dass sie Ihren Shop verlassen.
Die Frage ist also, was eigentlich eine gute Navigation ausmacht. Die Hauptidee besteht darin , einen klaren Pfad von der Zielseite bis zur Kasse darzustellen . Ganz gleich, auf welcher Seite ein Besucher zunächst landet, er sollte sich schnell auf Ihrer Website zurechtfinden können, ohne fragen zu müssen: „Wie kann ich …?“.
Meistens bedeutet dies, dass Sie nur die wichtigsten Kategorien oder Seiten in Ihrer Hauptnavigation präsentieren und weniger wichtige Ziele an Dropdowns oder die Fußzeile der Website delegieren.
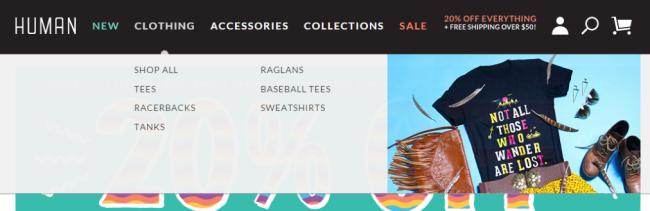
HUMAN hat eine einfache Top-of-Site-Navigation mit sehr einfachen Kategorien, und das Dropdown-Menü gliedert sie nur ein wenig weiter auf:

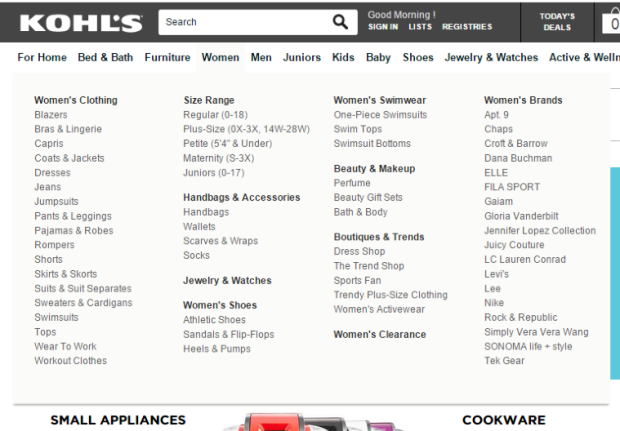
Kohl's, ein viel größerer Laden, macht auch etwas Ähnliches: Die wichtigsten Kategorien befinden sich ganz oben, und das Dropdown-Menü hat klar gekennzeichnete Bereiche, die die Navigation zum richtigen (und oft spezifischeren) Ort erleichtern.

Wenn Sie einige Produkte haben und die Navigation schwierig wird, können Sie das integrierte Layered Navigation-Widget zu Ihrem WooCommerce-Shop hinzufügen – ähnlich wie bei Kohl können Kunden ihre Suchergebnisse nach Farbe, Größe oder anderen Kriterien filtern angeben.

Die Präsentation sowohl breiter als auch schmaler Optionen mit klaren Etiketten ermöglicht es Kunden, Ihr Geschäft so zu durchsuchen, wie sie möchten. Und wenn sie es vorziehen, Ihre Navigation ganz zu vermeiden, ist Ihre Suche nur einen Klick entfernt.
Kompatibilität mit allen Geräten und Bildschirmgrößen
Da wir weiterhin einen Anstieg der rein mobilen Käufer beobachten, ist es wichtig, sich der vielen verschiedenen Geräte und Bildschirmgrößen bewusst zu sein, die von Ihren Kunden verwendet werden.
Responsive Design ist eine Methode des Webdesigns, die das Erscheinungsbild einer Website automatisch nach oben oder unten skaliert, um sie an die Bildschirmgröße anzupassen, auf der sie angezeigt wird. Es hat sich in den letzten Jahren schnell zu einem Standard für Websites entwickelt, teilweise dank Google, das die mobile Freundlichkeit einer Website als Ranking-Faktor betrachtet und Responsiveness als den besten Weg zur Einhaltung empfiehlt.

Da sich immer mehr Käufer dafür entscheiden, ihre mobilen Geräte zum Einkaufen zu verwenden, sollte das Design Ihres Shops unbedingt zu den Bildschirmen passen, auf denen es angezeigt wird . Wenn dies nicht der Fall ist, werden Sie wahrscheinlich feststellen, dass Ihre Kunden ihre Warenkörbe verlassen (wenn sie es überhaupt so weit schaffen).
Die gute Nachricht: Alle auf unserer Website verfügbaren WooCommerce-Themen sind sofort einsatzbereit (einschließlich Storefront und seinen vielen untergeordneten Themen). Und da Responsiveness zum Standard geworden ist, sind fast alle WooCommerce-kompatiblen Themes, die Sie auf WordPress.org finden, auch mobilfreundlich.
Wenn Sie woanders nach einem Thema suchen , achten Sie auf das Wort „responsive“ in der Beschreibung oder unter den Tags. Sobald Sie sich für ein Design entschieden haben, testen Sie es auf all Ihren eigenen Geräten, um sicherzustellen, dass es wirklich mobilfreundlich ist.
Wenn Sie vorhaben, mit einem Entwickler zusammenzuarbeiten, um ein responsives Design von Grund auf neu zu erstellen, werfen Sie einen Blick auf diesen Google-Leitfaden zur Priorisierung der Benutzerfreundlichkeit für Mobilgeräte – er enthält einige spezifische Tipps, die Sie beim gemeinsamen Brainstorming beachten sollten.
Schnelle Ladezeiten für jede Seite
Fun Fact: Ungefähr 40 % der Online-Käufer verlassen eine Website, wenn das Laden länger als drei Sekunden dauert. Egal wie schön Ihr Geschäft auch sein mag, wenn es langsam ist, steigt Ihre Absprungrate und Ihre Konversionsrate sinkt dramatisch.
Um zu vermeiden, dass Sie einen großen Teil Ihrer Kunden verlieren, sollten Sie darauf abzielen, ein Design zu implementieren, das alle seine Assets schnell lädt . Andernfalls werden Sie hohe Absprung- und Ausstiegsraten sehen.

Keine Sorge: Es ist durchaus möglich, ein schönes Ladendesign zu erzielen, ohne dass alle Ihre Besucher ungeduldig mit den Füßen wippen . Mit Komprimierungstools, Content-Delivery-Netzwerken und plattformspezifischen Optimierungen und Plugins können Sie sicherstellen, dass selbst Ihre größten Bilder und grafischen Elemente sofort geladen werden.

Hier sind ein paar Tipps, die Ihnen dabei helfen, Ihr Design nicht auf Ihrer Website ins Stocken zu bringen:
- Komprimieren Sie große Bilddateien. Mit kostenlosen Diensten wie Kraken.io und TinyPNG können Sie dies in nur wenigen Sekunden tun!
- Stellen Sie sicher, dass Ihr Hosting geeignet ist – erwägen Sie, mit Ihrem Hoster über ein Upgrade Ihres Plans zu chatten, wenn die Dinge etwas träge erscheinen.
- Sehen Sie sich Content-Delivery-Netzwerke wie CloudFlare an, die zwischengespeicherte Versionen Ihres Shops für Besucher von einem lokalen Server bereitstellen.
Verwenden Sie klare, schöne Bilder
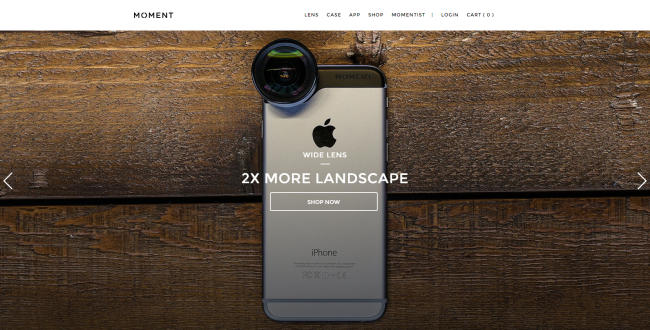
Sind Ihnen in letzter Zeit all die großen, bildschirmfüllenden Bilder in Geschäften aufgefallen? Die Moment-Homepage wird zum Beispiel von diesem schönen Foto der Linse in Aktion auf einem iPhone dominiert:

Diese großen, auffälligen Bilder sind nicht nur hübsch: Sie lenken die Aufmerksamkeit eines Besuchers sofort auf einen entscheidenden Handlungsaufruf .
Werfen Sie einen weiteren Blick auf die Moment-Homepage. Das schöne Hintergrundfoto zeigt sofort, worum es sich bei dem Produkt handelt, während der überlagerte Text eine klare Handlungsaufforderung enthält: im Wesentlichen „Klicken Sie hier, um diese Linse zu erhalten“.
Große Bilder wie dieses, kombiniert mit Handlungsaufforderungen, eignen sich hervorragend , um Ihre Produkte zu erklären oder Ihre Kunden dazu zu bringen, sich etwas Bestimmtes anzusehen . Durch die große Fläche können Sie ein Produkt sehr detailliert hervorheben und das richtige Foto kann einen Artikel von der ersten Sekunde an für Sie verkaufen.
Natürlich sollte sich Ihr Seitendesign nicht nur auf ein oder zwei große Bilder auf Ihrer Homepage konzentrieren. Sie sollten auch kristallklare Produktbilder in Ihrem gesamten Design verwenden , sei es, um Käufer auf bestimmte Seiten zu leiten oder einfach zu zeigen, wozu Sie fähig sind.

Oben ist ein großartiges Beispiel aus dem New Balance Store. Diese Bilder wurden einfach erstellt, indem vorhandene Produktfotografien auf einen Hintergrund gelegt wurden – bam, sofortige Homepage-Werbung. Sie sind attraktiv, motivierend und zeigen denjenigen, die neu bei der Marke sind, genau, was New Balance verkauft.
Es gibt keinen Grund, die Verwendung von Produktbildern auf die einzelnen Seiten zu beschränken. Beginnen Sie, sie in Ihrem gesamten Design zu verwenden, und Sie haben eine bessere Chance, brandneue Kunden bis zum Bestellbestätigungsbildschirm zu leiten.
Ein Branchen- und Kundenmatch
Auch wenn die Tipps, die wir Ihnen bisher gegeben haben, Ihnen helfen sollen, Ladendesigns mit Qualitäten zu finden, die Ihnen gefallen, geht es nicht immer nur um Sie . Sie müssen auch berücksichtigen, was Ihre Kunden von diesem Design erwarten.
Sie sollten nur ein Design wählen, das Ihrer Meinung nach zur Branche Ihres Geschäfts und den Bedürfnissen Ihrer Kunden passt . Wenn Sie ein Thema wählen, das gut funktioniert, aber nicht zu Ihrem Unternehmen passt, kann es Ihnen auf lange Sicht sogar schaden.
Wenn Sie hochwertige Modeaccessoires verkaufen, sollte das von Ihnen ausgewählte Design elegant und stilvoll sein, um dies widerzuspiegeln. Aber wenn Sie sportliche Turnschuhe verkaufen, wird dasselbe Design in Ihrem Geschäft wahrscheinlich fehl am Platz aussehen – und Ihnen wird die Art und Weise nicht gefallen, wie es sich in den Rest Ihres Brandings einfügt, was wahrscheinlich zu einer schnellen Neugestaltung führt.
Werfen Sie einen Blick auf diesen Beitrag zu geeigneten Homepage-Designs für verschiedene Branchen, um etwas mehr darüber zu erfahren, was wir meinen, wenn wir davon sprechen, die richtige Übereinstimmung zu finden. Sie werden es oft erkennen, wenn Sie es sehen.
So wählen Sie ein Thema für Ihren WooCommerce-Shop aus
Mit diesen Tipps sollten Sie besser darauf vorbereitet sein, ein Design zu finden, das Ihren Bedürfnissen entspricht und zu Ihren Kunden passt. Möglicherweise sind Sie sich jedoch immer noch nicht sicher, wo Sie mit der Suche nach dem perfekten WooCommerce-Theme beginnen sollen.
Wenn Sie eine Anleitung benötigen, finden Sie hier einige Vorschläge:
- Fang hier an. Unser Storefront-Theme ist kostenlos und zu 100 % mit WooCommerce kompatibel. Es gibt auch zahlreiche untergeordnete Themen, die auf bestimmte Branchen und Geschäftstypen zugeschnitten sind.
- Führen Sie eine Suche durch. Es gibt viele Websites, die kostenlose oder preisgünstige Themen anbieten – Sie müssen sich möglicherweise nur ein wenig umsehen, um sie zu finden.
- Wenden Sie sich an einen WooExpert. Viele unserer WooExperts können ein Thema für Sie anpassen oder sogar eines von Grund auf neu entwerfen, falls Sie diesen Weg bevorzugen. Und mit ihrem Wissen über WooCommerce sind sie großartige Partner!
- Informieren Sie sich über die neuesten Trends und Best Practices. Dieser Leitfaden darüber, warum Design UX wichtig ist, ist eine gute Lektüre.
- Schließlich, wenn Sie wirklich ehrgeizig sind … versuchen Sie, Ihr eigenes Thema zu entwerfen . Unsere Bildungspartner unterrichten nicht nur WooCommerce – viele von ihnen bieten auch HTML-, CSS- und Website-Design-Kurse an, die Ihnen helfen, ein Design anzupassen oder zu erstellen, das Ihnen gefällt.
Wir hoffen, dass dieser Leitfaden Ihnen dabei geholfen hat, die wirklich wichtigen Designmerkmale besser zu verstehen. Haben Sie Fragen? Leihen Sie es sich aus und wir helfen Ihnen gerne weiter.
