9 Top-Beispiele für E-Commerce-Landingpages zur Umsatzsteigerung
Veröffentlicht: 2022-06-06Suchen Sie nach Beispielen für E-Commerce-Zielseiten für Ihren Online-Shop?
E-Commerce-Seiten erregen die Aufmerksamkeit Ihrer Zielgruppe und halten sie auf Ihrer Website, um ihr Einkaufserlebnis zu beginnen. Die effektivsten Zielseiten verwandeln potenzielle Kunden in Leads und steigern die Konversionsraten.
In diesem Artikel werden einige der besten Beispiele für E-Commerce-Seiten vorgestellt, um den Umsatz zu steigern.
Was ist eine E-Commerce-Landingpage?
Eine Zielseite ist eine einzelne Webseite zur Vermarktung Ihres Online-Shops. Es ist eine Seite, auf der Besucher „landen“, nachdem sie auf einen Link aus einer E-Mail-Marketingkampagne, einem Social-Media-Beitrag oder einer Google-Werbung geklickt haben.
E-Commerce-Seiten ermutigen Käufer, ein bestimmtes Ziel zu erreichen, z. B. einen Kauf zu tätigen. Die Zielseite entspricht der Absicht des Käufers und enthält ansprechende Überschriften, überzeugende Texte, Sonderangebote, Kundenreferenzen und Call-to-Action-Schaltflächen (CTA-Schaltflächen).
Hier ist ein Beispielszenario zur Verdeutlichung:
Ein Käufer sucht vielleicht nach Tierfutter für sein neues Kätzchen, also sucht er auf Google nach „bestes Futter für Kätzchen“. In den Suchergebnissen klicken sie auf einen Link mit dem Titel „Das perfekte Futter für Kätzchen“.
Wenn unser hypothetischer Käufer auf der Seite landet, sieht er Folgendes:
- Eine Überschrift, die zur Anzeige passt
- Bilder von Kätzchen
- Ein CTA-Button mit 25 % Rabatt
- Eine Geld-zurück-Garantie
- Erfahrungsberichte bestehender Kunden
In diesem Szenario fand der Käufer in Sekundenschnelle, wonach er suchte. Der Inhalt passt zur Käuferpersönlichkeit, enthält wesentliche Produktmerkmale und Vertrauenssignale und macht den Kauf einfach. Als Ergebnis wandelt die Website einen Besucher in einen potenziellen Käufer um.
Dafür sind Landingpages da: Besucher in Kunden umzuwandeln.
eCommerce Landing Pages vs. Produktseiten
Wenn Website-Besucher auf Ihrer Website landen, sehen sie häufig eine Startseite oder Produktseite. Dies ist eine hervorragende Möglichkeit, Besuchern Ihre Marke vorzustellen und Produktinformationen bereitzustellen. Sie sind jedoch nicht am besten geeignet, um Käufer zum Handeln zu ermutigen.
Produktseiten konzentrieren sich darauf, Besucher aufzuklären und zu informieren, aber Zielseiten konzentrieren sich auf Konversionsziele, um den Umsatz zu steigern. Beide Seitentypen verwenden unterschiedliche Webdesign-Elemente, um ihre Absicht zu unterstützen.
Hier ist eine Aufschlüsselung der Unterschiede zwischen Zielseiten und Produktseiten:
Startseiten

- Fügen Sie 1 klaren CTA hinzu
- Entfernen Sie Ausstiegspfade wie die Navigation
- Enthält Inhalte, die sich auf eine bestimmte Zielgruppe konzentrieren
- Optimiert für Marketing statt Suchmaschinen (SEO)
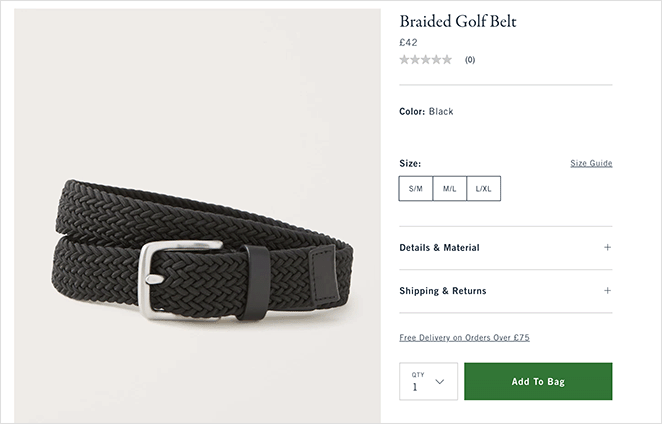
Produktseiten

- Kann mehrere CTAs enthalten
- Beinhaltet Ausstiegspfade wie Navigation, Produktkategorien usw
- Bietet allgemeine Inhalte für ein breiteres Publikum
- Enthält Produktbeschreibungen und Empfehlungen
- Optimiert für SEO, um organischen Traffic anzuziehen
Warum Sie E-Commerce-Landingpages brauchen
E-Commerce-Seiten sind entscheidende Elemente in Ihrem Verkaufstrichter. Sie überbrücken die Lücke zwischen Besuchern, die Ihre Werbekampagne sehen, und dem Kauf Ihres Produkts oder Ihrer Dienstleistung.
Darüber hinaus können Ihnen Landing Pages bei Folgendem helfen:
- Steigern Sie den Return on Investment (ROI) für bezahlten Traffic . Sie könnten himmelhohe Klickraten haben, aber es ist verschwendetes Werbebudget, wenn die Leute Ihren Artikel nicht kaufen. Zielseiten bauen Vertrauen auf und bieten spezifische Produktinformationen, die auf die Absicht der Benutzer zugeschnitten sind, was zu höheren Konversionsraten führt. Sehen Sie, wie OptinMonster den ROI mit einer Zielseite steigerte.
- Split-Test für bessere Ergebnisse. Zielseiten sind spezifisch für bestimmte Marketingkampagnen und eignen sich daher ideal zum Ausprobieren neuer Dinge. Sie können verschiedene Landingpage-Elemente A/B-Split-Tests durchführen, um zu sehen, was funktioniert und was nicht.
- Richten Sie sich an bestimmte Zielgruppen . Sie können mehrere Zielseiten erstellen, die auf bestimmte Kundensegmente abzielen. Auf diese Weise können Sie die Absicht jedes Publikums besser erfüllen.
- Erstellen Sie schnell Kampagnen. Mit einem Landingpage-Builder können Sie schnell Landingpages erstellen, ohne Entwickler und Designer einstellen zu müssen. Viele Builder enthalten vorgefertigte Vorlagen und erweiterte Elemente, die Ihnen helfen, Ihre Marketingziele zu erreichen.
Best Practices für E-Commerce-Zielseiten
Jede Zielseite, die Sie erstellen, ist spezifisch für Ihre Zielgruppe, Werbekampagne und Verkaufstrichter. Sie können jedoch einige universelle Best Practices befolgen, um die besten Ergebnisse für Ihren Online-Shop zu erzielen.
Hier sind die Best Practices für E-Commerce-Landingpages:
- Begrenzen Sie Unordnung und halten Sie Ihre Zielseite klar und prägnant
- Verwenden Sie einen sichtbaren CTA, den Benutzer deutlich sehen können
- Fügen Sie hochwertige Bilder hinzu, um Ihren Text zu illustrieren und „ein Bild zu malen“.
Lesen Sie diesen Leitfaden für weitere Informationen zu Best Practices für Zielseiten.
9 Beispiele für E-Commerce-Landingpages
Es ist am besten, verschiedene Landingpage-Versionen auszuprobieren, um zu sehen, was für Sie und Ihr Publikum funktioniert, aber der Einstieg ist in der Regel am schwierigsten. Hier sind einige Beispiele für Zielseiten von E-Commerce-Produkten, die Sie als Inspiration verwenden können.
- 1. Prime X
- 2. Premium-Müsli
- 3. Gazelle Nr. 1
- 4. Samina Schlafsystem
- 5. Genki-Instrumente
- 6. Ion X1
- 7. E-Commerce-Zielseite von Naboso
- 8. Kookslams Hard Seltzer
- 9. De Havilland Gin
1. Prime X

Dieses E-Commerce-Seitenbeispiel für den Prime X-Rucksack bietet ein optimiertes Erlebnis mit der idealen Balance zwischen Einfachheit und Stil. Die Produktinformationen, das Wertversprechen und die CTAs sind klar mit hochwertigen Bildern und Videos.
Warum es funktioniert:
- Sauberes Design mit prägnanten Informationen
- Hochwertige Produktbilder und Videos
- Social Proof mit Kundenlogos
- CTA ist klar mit nur 1 Formularfeld
2. Premium-Müsli

Die Zielseite von Premium Granola ist eine helle und fett gedruckte Seite, die Leerraum verwendet, um sich auf die Produktinformationen zu konzentrieren. Benutzer können durch lebendige Produktbilder scrollen und direkt vom Eigentümer am Ende der Seite hören.

Warum es funktioniert:
- Klares Wertversprechen
- Ansprechendes Produkt-GIF erregt Aufmerksamkeit
- Kein Navigationsmenü
- Hochwertige Produktbilder
- Ein Foto des Besitzers fügt ein „menschliches Gesicht“ hinzu
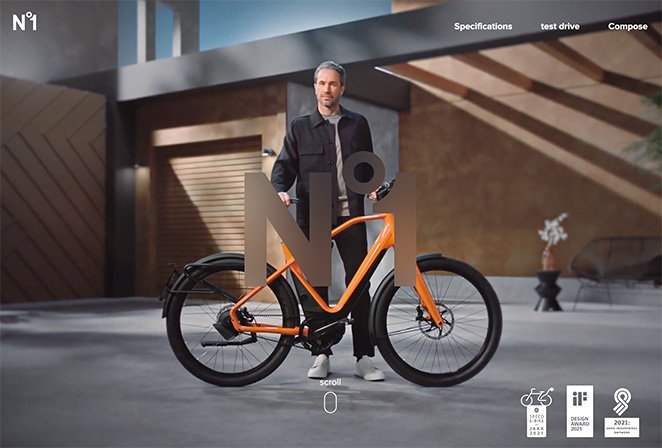
3. Gazelle Nr. 1

Gazelle No1 bietet mit seinem E-Commerce-Landingpage-Design ein komplettes visuelles Erlebnis. Es enthält interaktive Elemente, flüssiges Scrollen, Bilder und Videos, die den Käufern helfen, den Besitz und die Nutzung des Fahrrads zu visualisieren.
Warum es funktioniert:
- Award-Badges steigern das Vertrauen
- Hochwertige Produktbilder und Videos
- Interaktive Schaltflächen für Produktfunktionen
- Mehrere CTA-Schaltflächen
- Ankerlinks für eine einfachere Navigation
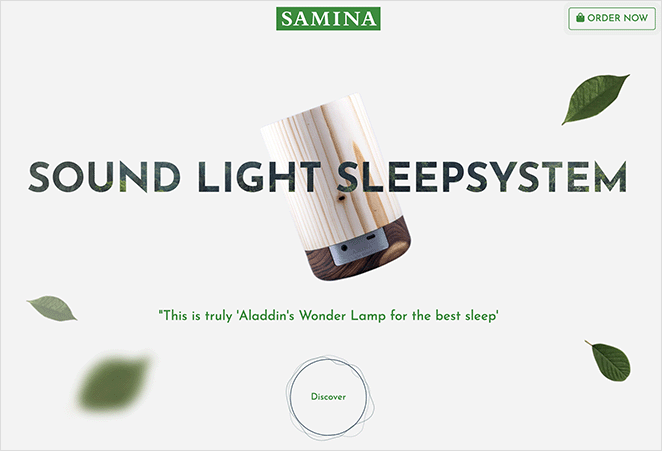
4. Samina Schlafsystem

Samina hat eine beeindruckende E-Commerce-Landingpage für sein solides, leichtes Schlafsystem. Es gleicht ein neutrales Hintergrunddesign mit hochwertigen Bildern und cleveren Animationen aus, um die Aufmerksamkeit auf Produktdetails und -spezifikationen zu lenken.
Warum es funktioniert:
- Sozialer Beweis über der Falte
- Autoritätsbildende Gründeraussage
- Navigations-CTA ist immer sichtbar
- Hochwertige Produktbilder
- Exit-Links nur in der Fußzeile
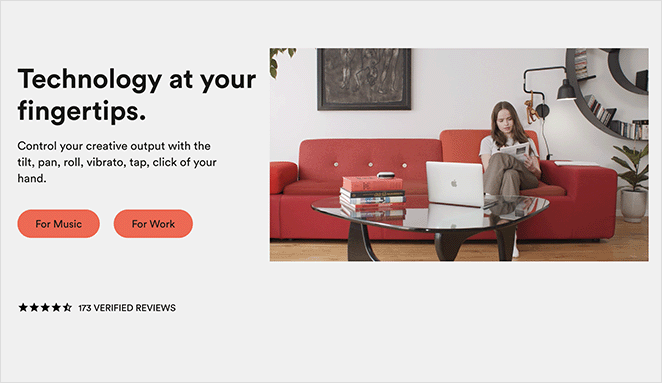
5. Genki-Instrumente

Diese E-Commerce-Seite von Genki Instruments hat ein minimalistisches Design mit cleveren Farbtupfern, um ein einfach zu durchsuchendes Einkaufserlebnis zu schaffen. Es verwendet Bilder, Videos und Kundenbewertungen, um die Produktvorteile hervorzuheben, Vertrauen aufzubauen und Käufer zum Kauf anzuregen.
Warum es funktioniert:
- Kundenbewertungen über und unter der Falte
- CTA-Buttons für unterschiedliche Nutzungszwecke
- Hochwertige Produktbilder
- Angebot für kostenlosen Versand
- „Low stock“-Knappheitsmeldung, um den Umsatz anzukurbeln
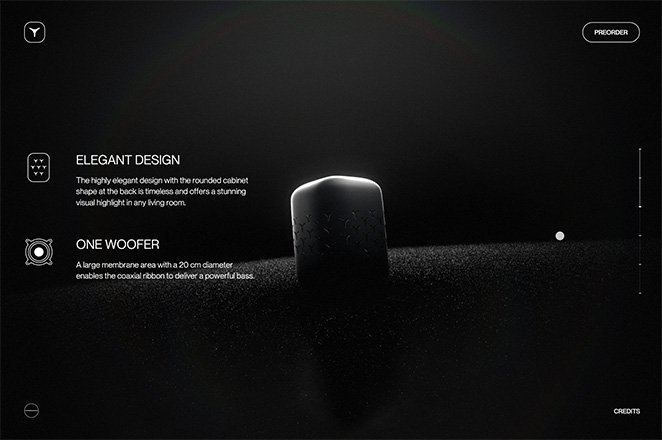
6. Ion X1

Diese Seite, die für den intelligenten Lautsprecher Ion X1 wirbt, hat ein wunderschönes Design, das Klasse und Raffinesse ausstrahlt. Das Wertversprechen ist sofort sichtbar, und die clevere Scrollfunktion hält alle Informationen über dem Seitenumbruch.
Warum es funktioniert:
- Wertversprechen oben auf der Seite
- Das Scrollen wechselt nahtlos zwischen den Informationen und hält sie über der Falte
- Geradlinige Kopie
- CTA-Schaltfläche löschen
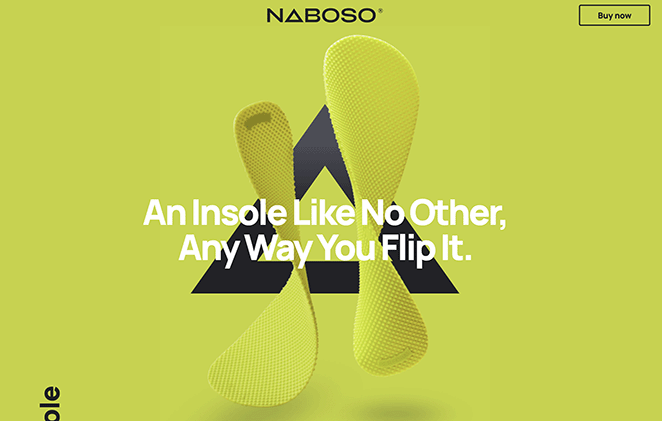
7. E-Commerce-Zielseite von Naboso

Das lebhafte Design der Zielseite von Naboso kombiniert Einfachheit mit der Schlüsselproduktfarbe für einen atemberaubenden visuellen Effekt. Die Einlegesohle folgt Ihnen durch die Seite und hilft dabei, ihre Funktionen auf unterhaltsame und ansprechende Weise zu veranschaulichen.
Warum es funktioniert:
- Clevere Animationen behalten das Produkt im Auge
- Starkes Wertversprechen „Eine Einlegesohle wie keine andere, egal wie man sie umdreht.“
- Hervorragender Farbeinsatz
- Hochwertige Bilder
- CTA-Schaltfläche löschen
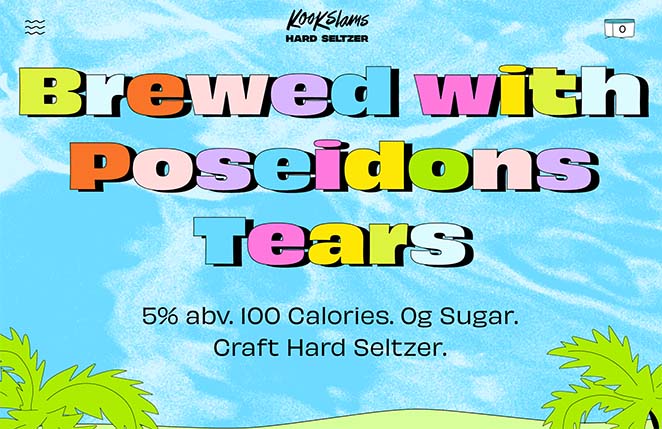
8. Kookslams Hard Seltzer

Eine weitere lebendige E-Commerce-Landingpage ist dieses Beispiel von Kookslams. Es verwendet lustige Illustrationen und überzeugende Werbetexte, um die Persönlichkeit der Marke effektiv darzustellen und gleichzeitig für ihre Produkte zu werben.
Warum es funktioniert:
- Produktinformationen über dem Falz
- Überzeugendes Texten
- Hochwertige Bilder und GIFs
- Mehrere fette CTA-Schaltflächen
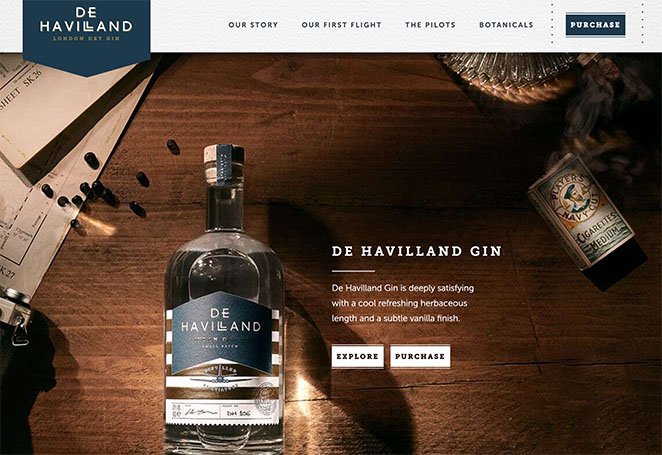
9. De Havilland Gin

Diese E-Commerce-Seite von De Havilland Gin hat ein konventionelleres Design, enthält aber dennoch wichtige Informationen für potenzielle Kunden. Es verfügt über hochwertige Produktbilder, Ankerlinks für eine einfache Navigation und einen sichtbaren CTA-Button.
Warum es funktioniert:
- Auffälliger Heldenbereich mit CTA-Buttons
- Produkthistorie und Übersicht
- Hochwertige Bilder
- Mehrere CTA-Schaltflächen
So erstellen Sie eine E-Commerce-Landingpage
Jetzt, da Sie etwas Inspiration haben, fragen Sie sich wahrscheinlich, wie Sie eine E-Commerce-Zielseite erstellen. Wie bereits erwähnt, ist das Erstellen einer Landing Page für Ihre E-Commerce-Website mit Landing Page Buildern sehr einfach.
Besitzer von WordPress-Websites können aus verschiedenen WordPress-Landingpage-Plugins wählen, aber die folgende Lösung ist unserer Meinung nach die beste.

SeedProd ist einer der besten Website-Builder für WordPress. Damit können Sie hochkonvertierende Zielseiten ohne Code erstellen, anpassen und starten.
Sie können SeedProd auch verwenden, um Folgendes zu erstellen:
- Benutzerdefinierte WordPress-Themes
- In Kürze verfügbar und Wartungsseiten
- WooCommerce-Websites
- Anmeldeseiten
- Benutzerdefinierte 404-Seiten
- Und mehr
Sie können mit einer professionell gestalteten Zielseitenvorlage beginnen und Ihre Seite dann mit dem Drag-and-Drop-Seitenersteller visuell anpassen. SeedProd enthält auch verschiedene Blöcke und Abschnitte, darunter CTA-Schaltflächen, Bewertungen und Testimonials, Countdown-Timer und Add-to-Cart-Schaltflächen zur Steigerung der Conversions.
Befolgen Sie diese Schritt-für-Schritt-Anleitung, um zu erfahren, wie Sie eine Zielseite in WordPress erstellen. Oder Sie steigen direkt ein:
Hier hast du es!
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, einige hervorragende Beispiele für E-Commerce-Zielseiten und die Informationen zu finden, die Sie benötigen, um Ihre E-Commerce-Seite erfolgreich zu machen.
Vielleicht möchten Sie auch den Unterschied zwischen einer Zielseite und einer Splash-Seite kennenlernen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.