E-Commerce-Lokalisierung: Vorteile und Umsetzung im Jahr 2023
Veröffentlicht: 2023-08-22Möchten Sie die E-Commerce-Lokalisierung implementieren?
Mit einem Online-Shop können Sie ein globales Publikum erreichen, ohne an geografische Grenzen gebunden zu sein. Es ermöglicht Ihnen, mit potenziellen Kunden aus verschiedenen Teilen der Welt in Kontakt zu treten und Ihre Marktpräsenz exponentiell zu erweitern.
Oder das haben Sie gedacht!
Es ist schwierig, ein globales Publikum in Ihren Online-Shop zu locken, ohne ein Gesicht oder eine physische Präsenz zu haben, und der Verkauf von Produkten an ein globales Publikum ist noch schwieriger.
Der Schlüssel zu einem erfolgreichen E-Commerce-Geschäft liegt darin, das Vertrauen der Kunden aufzubauen und aufrechtzuerhalten.
Die Lokalisierung Ihrer E-Commerce-Website ist eine der besten Möglichkeiten, das Vertrauen der Kunden zu gewinnen, denn Vertrautes ist vertrauenswürdig.
Im folgenden Tutorial erfahren Sie unter anderem, wie Sie die Lokalisierung auf Ihrer E-Commerce-Site implementieren und welche Unterschiede zwischen Lokalisierung, Übersetzung und Internationalisierung bestehen.
Was genau ist E-Commerce-Lokalisierung?
Bei der E-Commerce-Lokalisierung wird eine E-Commerce-Website so angepasst, dass sie kulturell und sprachlich für ein lokales Publikum in einer bestimmten Region oder einem bestimmten Land geeignet ist.
Die Lokalisierung ist ein langer und umfassender Prozess und umfasst die Übersetzung von Website-Inhalten und SEO-Metadaten, die Berücksichtigung des kulturellen und regionalen Kontexts, die Änderung von Grafiken, die Änderung von Layouts, Designs und Farben, die Umrechnung in lokale Währungen und Maßeinheiten, die Formatierung von Daten, Adressen usw. und Telefonnummern, Berücksichtigung lokaler Vorschriften und gesetzlicher Anforderungen und mehr.
Werfen wir einen kurzen Blick auf jede dieser Komponenten –
1. Übersetzung von Website-Inhalten
Die Übersetzung ist ein grundlegender Bestandteil der Lokalisierung. Übersetzungen müssen unter anderem in Beiträgen, Seiten, Bildunterschriften, Schaltflächen, Menüs, Fußzeilen, Popups, Seitenleisten und Newsletter-Boxen implementiert werden.
Was ist der Unterschied zwischen Übersetzung und Lokalisierung?
Es ist erwähnenswert, dass Übersetzung und Lokalisierung häufig synonym verwendet werden. Dies ist ein Fehler, da die Übersetzung nur ein Teil des Lokalisierungsprozesses ist.
Bei der Lokalisierung einer E-Commerce-Website geht es vor allem darum, die kulturellen Erwartungen der Zielgruppe auf allen Ebenen zu erfüllen. Es handelt sich um einen umfangreichen Prozess, der eine lokalisierte Marketingstrategie und die Durchführung mehrerer Änderungen von Grund auf erfordert. Um mehr zu erfahren, werfen Sie einen Blick auf diesen Leitfaden zur Lokalisierung vs. Übersetzung.
2. Übersetzung von SEO-Metadaten
SEO-Metadaten wie Titel, Meta-Beschreibungen, Meta-Tags und Sitemap spielen eine entscheidende Rolle bei der Optimierung einer E-Commerce-Website für Suchmaschinen. Durch die Übersetzung von Metadaten können Sie in lokalen Suchmaschinen ranken und lokalen Traffic aus Ihrer Zielregion anziehen.
3. Kulturelle und regionale Sensibilität
Während des Lokalisierungsprozesses müssen Sie sicherstellen, dass die Botschaft der Website nicht nur sprachlich korrekt, sondern auch kulturell und regional relevant ist.
Wenn Sie beispielsweise mit einem US-amerikanischen Publikum über beliebte Sportarten sprechen, können Sie Fußball, Baseball und Basketball abdecken. Wenn Sie Ihre Website jedoch für ein norwegisches Publikum lokalisieren, müssen Sie stattdessen Skifahren, Biathlon und Eishockey abdecken.
Außerdem müssen Sie möglicherweise den Nynorsk-Dialekt verwenden, wenn Sie auf Westnorwegen abzielen, oder den Bokmal-Dialekt, wenn Sie auf den Rest Norwegens abzielen.
4. Übersetzung von Medien
Bilder von Personen, Objekten oder Szenen sollten die lokale Bevölkerung, den Lebensstil und die Vorlieben widerspiegeln.
Bilder, Infografiken, Illustrationen und Logos, die Text anzeigen, müssen durch Grafiken mit übersetztem Text ersetzt werden.
Nehmen wir an, auf Ihrer E-Commerce-Website gibt es ein Bild, das so aussieht:

Bei der Lokalisierung der Website für Norwegen sollte das Bild so aussehen:

5. Änderung des Layouts, Designs und der Farbe der Website
Sprachen wie die arabische Sprache folgen nicht der Standardrichtung LTR (von links nach rechts) nach RTL (von rechts nach links) und ihr Skript kann sich auf das Layout der Website auswirken.
Einige Sprachen sind ausführlich und benötigen mehr Platz auf der Seite, während andere prägnant sind und weniger Platz benötigen.
Sie haben das Layout Ihrer Website auf der Grundlage der Standardsprache entworfen, es muss jedoch möglicherweise während der Lokalisierung geändert werden.
Farben, Formen, Symbole, Objektgrößen und sogar Tiere haben in verschiedenen Kulturen unterschiedliche Bedeutungen. Bei Hochzeitszeremonien wird in westlichen Ländern die Farbe Weiß verehrt, während in östlichen Ländern Rot die traditionelle Farbe der Ehe ist. Und ein Bär könnte in manchen Kulturen Stärke symbolisieren und in anderen mit Angst in Verbindung gebracht werden.
6. Währungen und Maßeinheiten
Die Anzeige korrekter Währungssymbole und -formate basierend auf den Standards des Landes ist ein wichtiger Bestandteil der Lokalisierung. In den USA wird der Geldwert beispielsweise standardmäßig mit 10 US-Dollar angezeigt, in Europa müssen Sie ihn jedoch wie 10 US-Dollar anzeigen.
Ebenso könnte in den USA die Entfernung in Meilen gemessen werden, während in vielen anderen Teilen der Welt, einschließlich Europa, Kilometer die bevorzugte Maßeinheit sind.
7. Daten, Adressen und Telefonnummern
Falsche Datumsformate können zu Verwirrung führen. Beispielsweise wird der 08.07.2000 in den meisten Teilen der Welt als 7. August 2000 angezeigt, in den USA jedoch als 8. Juli 2000.
Adressen in den USA enthalten oft die Straße, die Stadt, die Abkürzung des Bundesstaats und die Postleitzahl, während Adressen im Vereinigten Königreich eine andere Struktur haben und Elemente wie Postleitzahlen, Stadt und Landkreis enthalten.
Die Lokalisierung von Telefonnummern erfordert die Anpassung des Formats, der Ländervorwahlen und der lokalen Wählmuster.
8. Einhaltung von Datenschutzgesetzen und lokalen Vorschriften
Die Nichteinhaltung lokaler Vorschriften und Datenschutzgesetze kann zu rechtlichen Problemen, Geldstrafen und einem geschädigten Markenruf führen. Beispielsweise sieht die Datenschutz-Grundverordnung (DSGVO) der Europäischen Union strenge Regeln für die Erhebung, Verarbeitung und Speicherung personenbezogener Daten vor. Bei der Lokalisierung Ihrer E-Commerce-Website für EU-Länder müssen Sie sicherstellen, dass Ihre Datenverarbeitungspraktiken den DSGVO-Anforderungen entsprechen.
Die Lokalisierung ist ein umfangreicher Prozess und dies sind einige der gemeinsamen Komponenten.
In den nächsten Abschnitten gehen wir auf die Vorteile der Lokalisierung ein und zeigen, wie man eine WordPress-E-Commerce-Site lokalisiert. Aber werfen wir zunächst einen Blick auf die Internationalisierung und wie sie mit der Lokalisierung zusammenhängt.
Was ist der Unterschied zwischen Lokalisierung und Internationalisierung?
Wie Lokalisierung und Übersetzung werden auch die Begriffe Lokalisierung und Internationalisierung manchmal synonym verwendet. Zugegeben, diese beiden Prozesse hängen zusammen, sind aber nicht dasselbe.
Bei der Internationalisierung geht es darum, ein Produkt so zu entwickeln, dass Benutzer es leicht lokalisieren können. Das bedeutet, dass die Internationalisierung den Grundstein für eine effektive Lokalisierung legt.
In WordPress haben Entwickler Plugins und Themes erstellt, die Funktionen wie „gettext“ verwenden, um Übersetzungen zu erleichtern. Das ist Internationalisierung.

Alles in allem müssen sich E-Commerce-Site-Administratoren keine Gedanken über die Internationalisierung machen, es sei denn, sie planen die Entwicklung von Software.
Vorteile der Lokalisierung von E-Commerce-Sites
Die folgenden Vorteile vermitteln Ihnen ein klares Bild davon, wie die Lokalisierung Ihrer E-Commerce-Website wirklich zum Wachstum verhelfen kann. Durch die Implementierung der E-Commerce-Lokalisierung können Sie:
SEO-Vorteile: Lokalisierte Inhalte verbessern die Sichtbarkeit Ihrer Suchmaschinen in verschiedenen Regionen und Sprachen und erhöhen die Chancen, dass Ihr E-Commerce-Shop in lokalen Suchergebnissen erscheint.

Verbesserte Konversionsraten: Besucher aus neuen Märkten werden wahrscheinlich einen Kauf tätigen, da sie unter anderem Produktdetails, Preise und Checkout-Prozesse in ihrer eigenen Sprache lesen können.
Bessere Markenreputation: Lokalisierung zeigt Klarheit, kulturelle Sensibilität und Engagement für die Betreuung lokaler Kunden, fördert Vertrauen und eine positive Verbraucherwahrnehmung, was zur Steigerung der Markenreputation beiträgt.
Mehr treue Kunden: Die lokalisierte Website schafft personalisierte Erlebnisse und stärkt die emotionale Verbindung, das Vertrauen und die Loyalität, was zu Wiederholungsgeschäften und Mundpropaganda führt.
Wettbewerbsvorteil: Indem Sie ein lokalisiertes Einkaufserlebnis anbieten, verschaffen Sie sich einen Wettbewerbsvorteil gegenüber Unternehmen, die die Lokalisierung noch nicht eingeführt haben, und werden zu einem dominanten Akteur in der Branche.
Wenn Sie es richtig machen, kann die Lokalisierung Ihr Geschäft enorm ankurbeln.
Wie lokalisiert man eine WordPress-E-Commerce-Site?
Wir zeigen Ihnen, wie Sie eine E-Commerce-Website lokalisieren, die mit dem weltweit beliebtesten CMS – WordPress – erstellt wurde.
WordPress-Sites verwenden im Allgemeinen WooCommerce, um Produkte und Dienstleistungen zu verkaufen. In diesem Tutorial verwenden wir daher ein Tool namens TranslatePress, um WooCommerce-Produkte, Beiträge, Seiten, SEO-Metadaten und alle anderen Inhalte zu übersetzen. Lasst uns beginnen.
Schritt 1: TranslatePress installieren und Sprachen auswählen
TranslatePress ist das beliebteste und benutzerfreundlichste Übersetzungs-Plugin. Mithilfe einer äußerst intuitiven visuellen Übersetzungsoberfläche können Sie direkt vom Frontend aus übersetzen.
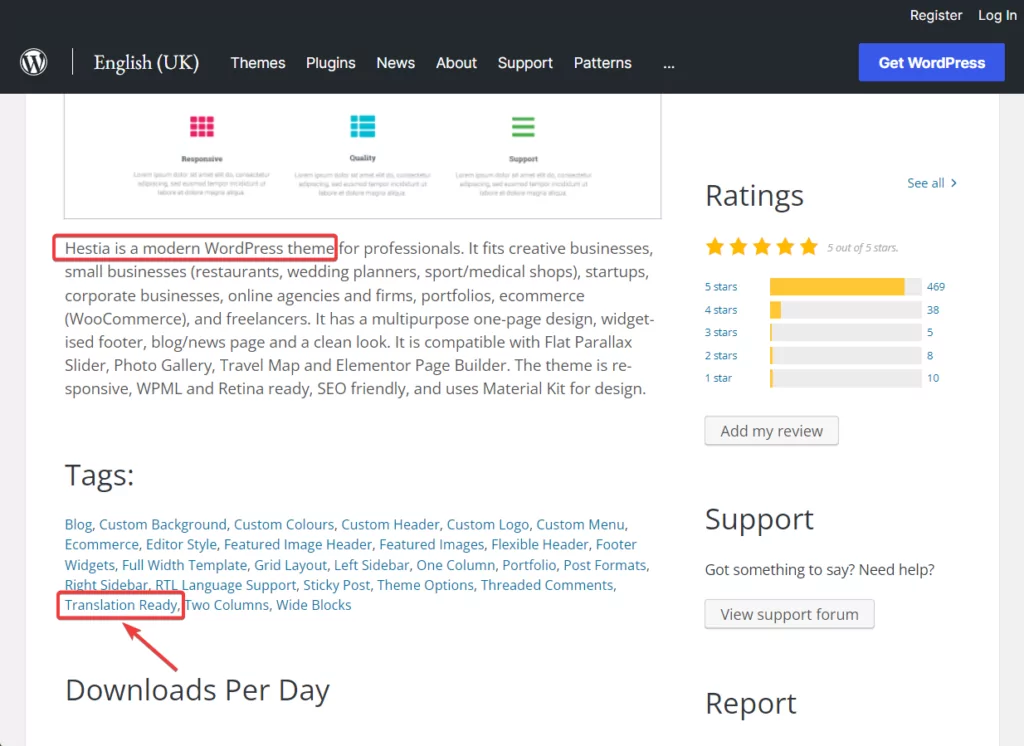
Das Plugin gibt es in einer kostenlosen und einer Pro-Version.
Die kostenlose Version ist vollgepackt mit Funktionen, die zum Übersetzen von Texten, Bildern, Schaltflächen, Menüs, Textzeichenfolgen und Formularen verwendet werden können. Es funktioniert nahtlos mit Seitenerstellern wie Divi, Elementor, Beaver Builder und anderen. Aber was noch wichtiger ist: Es lässt sich perfekt in WooCommerce integrieren, dem beliebtesten E-Commerce-Plugin für WordPress.
Mit der Pro-Version können Sie zwei oder mehr Sprachen hinzufügen, mehrsprachige SEO-Funktionen hinzufügen, automatische Übersetzungen über DeepL zulassen und „Übersetzer“-Benutzerkonten zu Ihrer Website hinzufügen, damit Ihnen Leute bei Übersetzungen helfen.
Wenn Sie nicht sicher sind, welche Version Sie installieren sollen, beginnen Sie mit dem kostenlosen Plugin. Sie können das Plugin bei Bedarf jederzeit aktualisieren.
Um das kostenlose Plugin zu installieren, öffnen Sie Ihr WordPress-Dashboard und gehen Sie zu Plugin → Neu hinzufügen . Geben Sie den Namen des Plugins ein oder laden Sie es aus dem WordPress-Repository herunter und laden Sie es dann auf Ihre Website hoch.
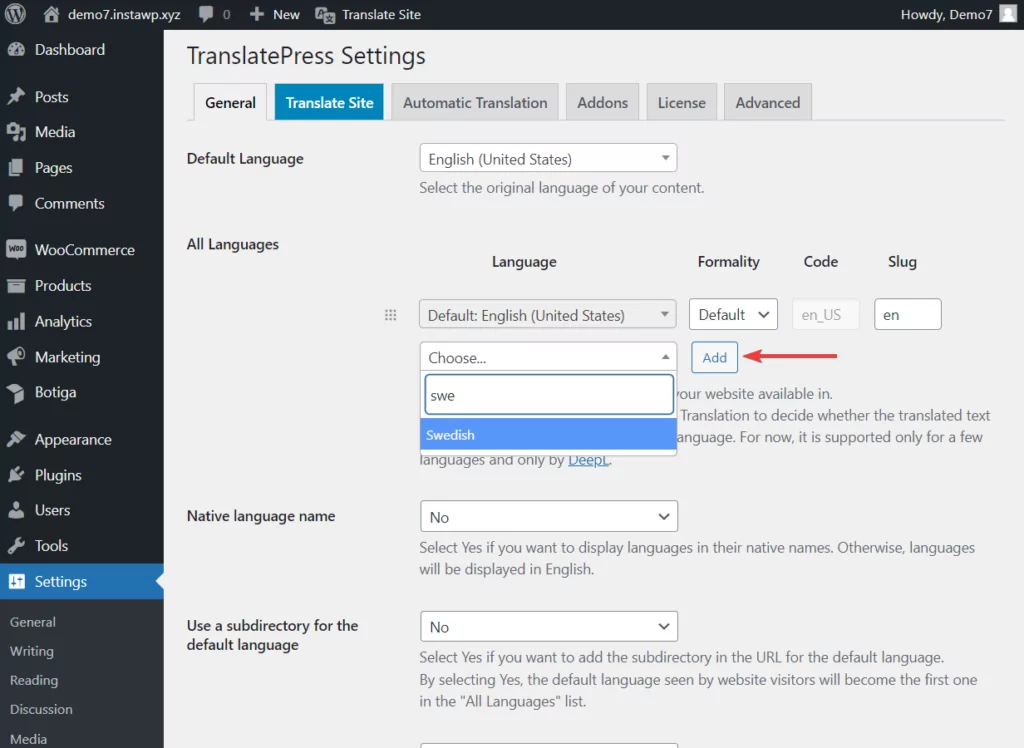
Gehen Sie nach der Installation zu Einstellungen → TranslatePress → Allgemein → Alle Sprachen und wählen Sie die Sprache aus, die Sie in Ihrem Shop verwenden möchten.

Schritt 2: Automatische Übersetzung einrichten (optional)
Automatische Übersetzungen sparen Zeit, sind aber völlig optional. Sie können damit eine Basisübersetzung erstellen und die Übersetzungen später mit dem visuellen Editor bearbeiten.
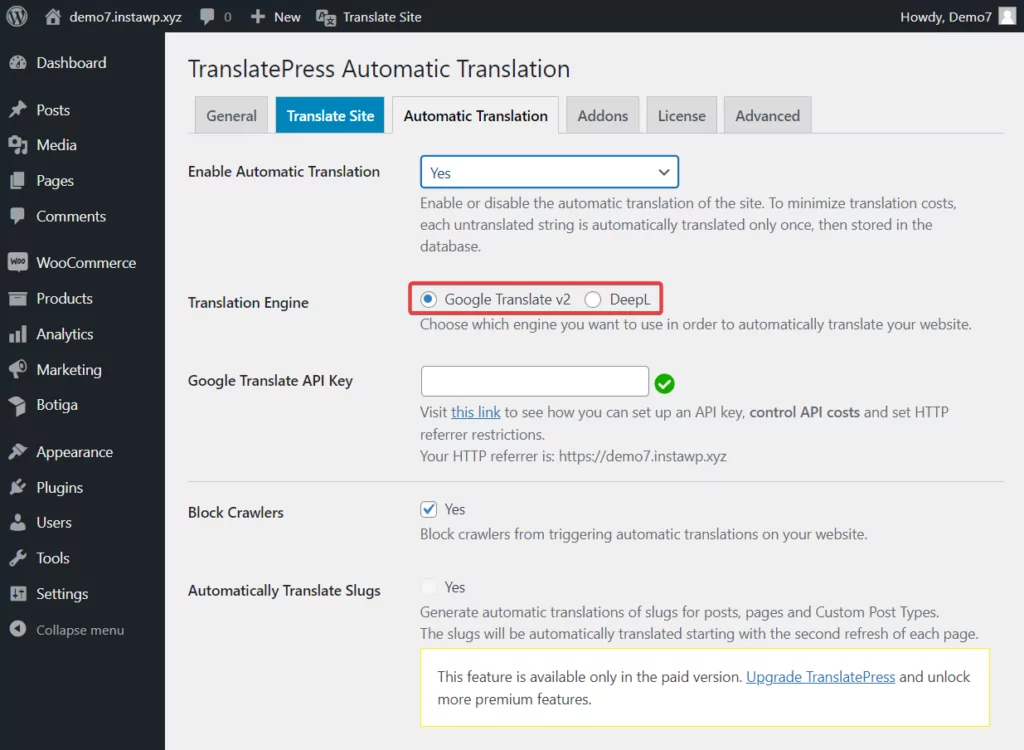
Überspringen Sie für die manuelle Übersetzung diesen Abschnitt und fahren Sie direkt mit Schritt 3 fort. Wenn Sie sich jedoch für die Automatisierung von Übersetzungen entscheiden, gehen Sie im TranslatePress-Dashboard zu „ Automatische Übersetzung“ und setzen Sie „ Automatische Übersetzung aktivieren“ auf „ Ja “. Fahren Sie dann mit der Auswahl einer Übersetzungsmaschine fort.
Das kostenlose Plugin unterstützt Google Translate , aber um DeepL nutzen zu können, benötigen Sie das TranslationPress Pro-Plugin.
Verwenden Sie diese Hilfedokumente, um einen API-Schlüssel für beide Dienste zu erhalten:
- Hilfedokument zur Google Translation API
- Hilfedokument zur DeepL-API

Erwägen Sie, tägliche Limits für maschinelle Übersetzungen festzulegen, die Slug-Übersetzung zu automatisieren und Google Translate API-Protokollanfragen in Ihrer Datenbank zu speichern.
Schritt 3: WooCommerce-Inhalte übersetzen
Jetzt kommt der spaßige Teil!
WooCommerce-Websites verfügen über Produktseiten , Shop-, Warenkorb-, Checkout- und Kontoseiten, Menüs, Widgets, Fußzeilen, Popups, Formulare und SEO-Metadaten . Sie übersetzen sie mit dem visuellen Editor TranslatePress. Wir zeigen Ihnen, wie Sie es nutzen.
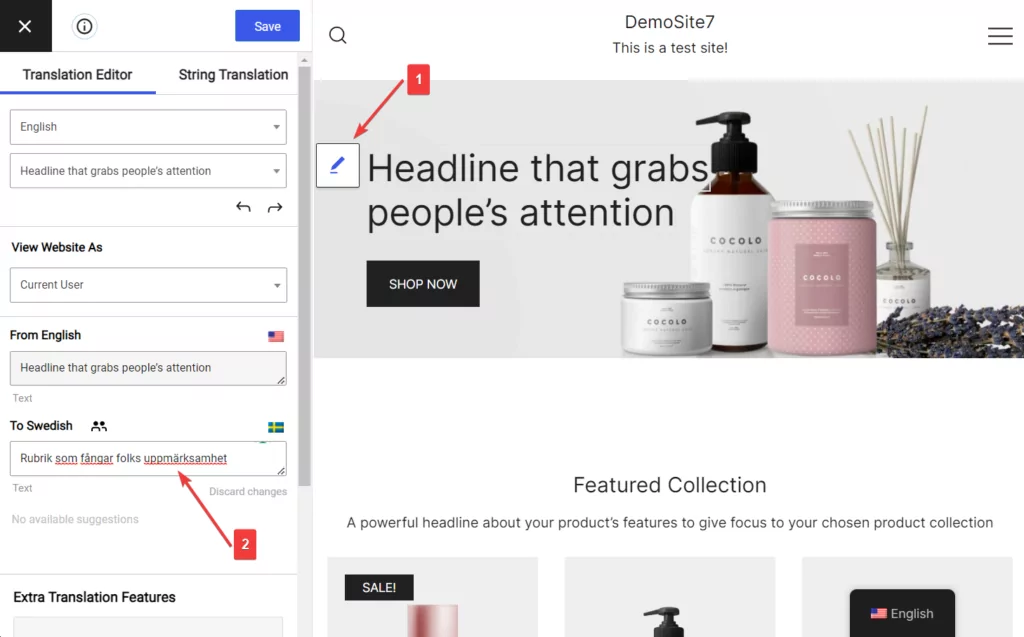
Öffnen Sie eine Produktseite (oder eine beliebige Seite) und wählen Sie in der Admin-Leiste die Option „Site übersetzen“ aus. Der visuelle Editor, auch Übersetzungseditor genannt, sollte auf der linken Seite des Bildschirms erscheinen.

Wählen Sie einen beliebigen Text auf der Seite aus, indem Sie mit der Maus über den Text fahren und das Stiftsymbol auswählen.
Wenn Sie die automatische Übersetzung aktiviert haben, ist der Editor vorab ausgefüllt. Wenn nicht, fügen Sie den übersetzten Text in das entsprechende Feld ein.
Denken Sie daran, die Übersetzungen zu speichern , bevor Sie die Seite schließen.

So können Sie Beiträge, Seiten, Produkt- und Kontoseiten, Warenkörbe, Checkout, Menü, Widgets, Fußzeilen, Popups und Formulare auf Ihrer WooCommerce-Site übersetzen. Für die Übersetzung von SEO-Metadaten ist das Pro-Plugin erforderlich. Außerdem müssen Sie den URL-Slug bearbeiten, den Titel und die Meta-Beschreibung ändern, mehrsprachige Sitemaps aktivieren und die richtigen Hreflang-Attribute für Ihre lokalisierten Seiten festlegen.
TranslatePress kümmert sich um Ihre mehrsprachige Sitemap und Hreflang-Attribute. Sie müssen jedoch den Editor verwenden, um den URL-Slug, den Titel und die Meta-Beschreibung zu übersetzen. Mehr dazu in diesem mehrsprachigen SEO-Leitfaden.
Um Ihre WooCommerce-Site wirklich zu lokalisieren, müssen Sie mehrere Währungen anzeigen . Wir haben dazu eine separate Anleitung: So fügen Sie WooCommerce mehrere Währungen hinzu.
Abschluss
Die Lokalisierung Ihrer E-Commerce-Website ist eine großartige Möglichkeit, Besucher anzulocken, Ihre Konversionsraten zu steigern, den Ruf Ihrer Marke zu verbessern, die Kundenbindung zu verbessern und sich Wettbewerbsvorteile zu verschaffen.
Der Lokalisierungsprozess umfasst die Übersetzung von Website-Inhalten, SEO-Metadaten, Grafiken, kultureller und regionaler Sensibilität, die Änderung von Website-Layout, Design, Farbe, Währungen, Maßeinheiten, Daten, Adressen, Telefonnummern sowie die Einhaltung von Datenschutzgesetzen und lokalen Gesetzen Vorschriften.
Es ist eine lange und teure Angelegenheit. Wir empfehlen, eine geeignete Strategie zu haben und aktiv zu überwachen, was funktioniert und was nicht.
Für WooCommerce-Websites, die lokalisieren möchten, empfehlen wir die Verwendung von TranslatePress zum Übersetzen von Seiten, Shop-, Warenkorb-, Checkout- und Kontoseiten, Menüs, Widgets, Fußzeilen, Popups, Formularen und SEO-Metadaten Ihrer Website.

TranslatePress Mehrsprachig
Übersetzen Sie WooCommerce-Websites problemlos.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Wenn Sie Fragen zur E-Commerce-Lokalisierung haben, teilen Sie uns dies im Kommentarbereich unten mit.
