E-Commerce-Webdesign: Alles, was Sie wissen müssen
Veröffentlicht: 2024-12-19Haben Sie sich jemals gefragt, warum das Design von Amazon seit 2009 fast gleich geblieben ist? Weil es funktioniert. Sie haben die Formel geknackt und sind dabei geblieben. Der Grund für den Erfolg von Amazon liegt darin, dass sie sich darauf konzentrieren, jede mögliche Barriere zwischen ihren Produkten und dem Geldbeutel ihrer Kunden zu beseitigen und weniger auf das hässliche Design. Aber bedeutet das, dass Ihr Laden so aussehen sollte, als wäre er vor zwanzig Jahren? NEIN.
Genau das werden wir heute behandeln. Wir zeigen Ihnen umsetzbare Schritte, die Sie sofort unternehmen können, und zeigen Ihnen genau, wie Sie Tools wie Divi verwenden, um E-Commerce-Webdesign zu meistern, das Schönheit und Geschäftlichkeit in Einklang bringt.
- 1 Spielt Design beim E-Commerce-Webdesign überhaupt eine Rolle?
- 2 E-Commerce-Webdesign: Was bringt Käufer zum Kauf?
- 2.1 Vertrauensindikatoren
- 2.2 Kern-UX-Prinzipien
- 2.3 Sozialer Beweis
- 2.4 Ladegeschwindigkeit
- 2.5 Was funktioniert beim E-Commerce-Webdesign nicht?
- 3 Die tatsächlichen Kosten eines schlechten E-Commerce-Webdesigns
- 3.1 Verlassene Einkaufswagen
- 3.2 Überlastung des Kundendienstes
- 3.3 Entgangenes Folgegeschäft
- 3.4 Steigende Entwicklungskosten
- 4 Die Grundlagen zum Aufbau einer E-Commerce-Website
- 4.1 1. Ein geeignetes Content-Management-System
- 4.2 2. Integrationen und Erweiterbarkeit
- 4.3 3. Skalierbarkeit und Agilität
- 4.4 4. Ein leistungsfähiges Backend für alles
- 5 Mehr Verkäufe, weniger Stress mit Divi
- 5.1 Divi AI: Schneller als die Gedankengeschwindigkeit
- 5.2 Von der Idee zur Website in wenigen Minuten
- 5.3 Alles, was Sie brauchen, alles an einem Ort
- 6 Vom Design zum Dollar: Implementierungsleitfaden
- 6.1 Planen Sie die benötigten Seiten
- 6.2 Produktkarten entwerfen, die konvertieren
- 6.3 Festlegung einer Produktpräsentationsstrategie
- 6.4 Implementierung von Erfahrungen nach dem Kauf
- 7 Zeit, Ihren Shop zum Verkauf zu bringen
Spielt Design im E-Commerce-Webdesign überhaupt eine Rolle?
Schauen Sie sich den Online-Shop von Nike an und gehen Sie dann zu eBay. Das eine ist elegant und poliert, während das andere aussieht, als würde es darum kämpfen, seine Designwurzeln aus den 90er-Jahren abzuschütteln.
Dann ist da noch Walmart – sie haben ihre klobige Website im Jahr 2018 komplett überarbeitet und ihre Online-Verkäufe sind seitdem fast jedes Jahr um 22 % gestiegen. Alle drei haben unterschiedliche Designsprachen, erzielen aber dennoch beachtliche Umsätze, weil sie das Wesentliche im E-Commerce-Design gemeistert haben.
Verstehen Sie mich nicht falsch – Design ist wichtig, aber aus Gründen, die über die Ästhetik hinausgehen. Ihre Kunden kommen mit einer Mission in Ihr Geschäft: Finden Sie, was sie wollen, und kaufen Sie es problemlos. Sie sind nicht dazu da, Ihre ausgefallenen Hover-Effekte oder den perfekten Radius für die Tasten zu bewundern, die Sie stundenlang ausgewählt haben.
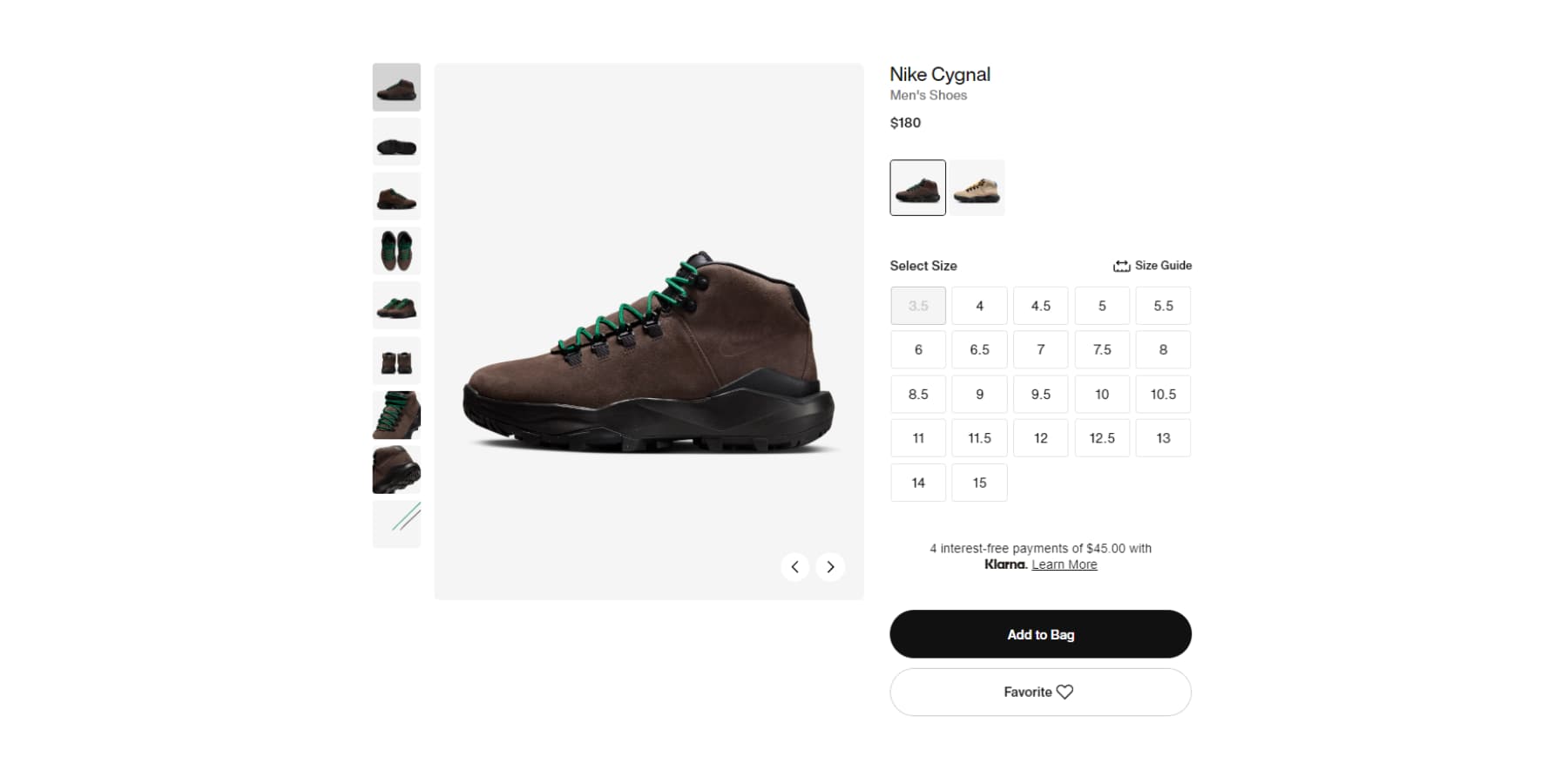
Die erfolgreichsten E-Commerce-Websites schaffen dieses Gleichgewicht. Sehen Sie sich an, wie die Produktseiten von Nike Sie auf natürliche Weise durch die Größen- und Stiloptionen führen.

Hierbei handelt es sich nicht um zufällige Designentscheidungen – es handelt sich um kalkulierte Entscheidungen, die auf jahrelangen Tests basieren, was Menschen dazu bringt, auf „Kaufen“ zu klicken.
Indem sie sich darauf konzentrieren, Käufer reibungslos vom Durchstöbern bis zum Kauf zu begleiten, vermeiden diese Geschäfte bei jedem Schritt Reibungsverluste. Denken Sie an klare Produktkategorien, auffällige Suchleisten, offensichtliche Preisanzeigen und Checkout-Schaltflächen, die Sie nicht übersehen können. Während ihre Konkurrenten Designtrends hinterherjagen, sind sie damit beschäftigt, die Wege zu perfektionieren, die Besucher zu Kunden machen.
E-Commerce-Webdesign: Was bringt Käufer zum Kauf?
Während Designer über den perfekten Blauton für Kaufknöpfe diskutieren, geht es den tatsächlichen Käufern um etwas ganz anderes. Basierend auf jahrelangen E-Commerce-Webdesign-Daten und echtem Kundenverhalten ist dies unser Verständnis dafür, was Kaufentscheidungen im Internet wirklich beeinflusst.
Vertrauensindikatoren
Vertrauensabzeichen und Sicherheitsindikatoren dienen als visuelle Abkürzungen für das Kundenvertrauen. Sie sind der Grundstein des modernen E-Commerce-Webdesigns. Der effektivste Ansatz kombiniert SSL-Zertifikate, anerkannte Zahlungslogos und Sicherheitsausweise an entscheidenden Entscheidungspunkten – insbesondere in der Nähe von Preis- und Kassenbereichen.

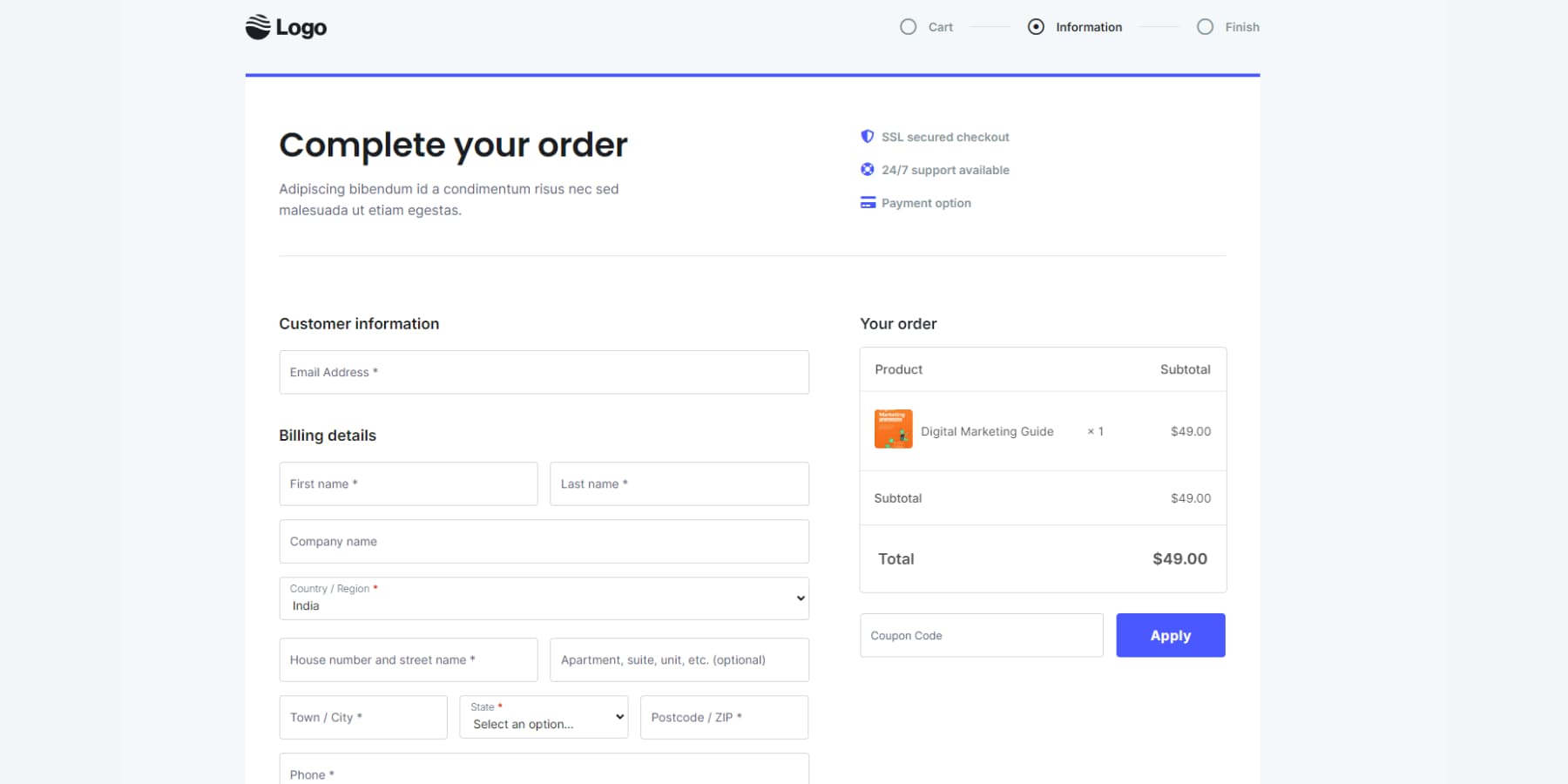
Beispiel für ein gutes Design von Vertrauenssignalen von Cartflows
Doch wirksamer Vertrauensaufbau geht über diese Symbole hinaus. Klare Kontaktinformationen, detaillierte Versandrichtlinien sowie transparente Rückgabeprozesse und Garantien bilden die Grundlage für das Vertrauen der Kunden. Der Schlüssel liegt in der strategischen Platzierung: Platzieren Sie Vertrauenselemente dort, wo Kunden natürlicherweise zögern oder ihre Kaufentscheidung in Frage stellen.
Dies schafft einen nahtlosen Weg zum Kauf und sorgt gleichzeitig für ein klares, übersichtliches Design, das Besucher nicht mit Vertrauenssymbolen überhäuft.
Grundlegende UX-Prinzipien
Erfolgreicher E-Commerce-Webdesign-Fokus hängt davon ab, Reibungsverluste im Kaufprozess zu vermeiden. Das bedeutet die Implementierung klarer Navigationsstrukturen, konsistenter Layoutmuster und klarer Kaufpfade.
Die effektivsten Produktseiten folgen einer logischen Hierarchie: prominente Produktbilder, transparente Preise und leicht zugängliche Kaufschaltflächen. Unterstützende Elemente wie Produktbeschreibungen, Spezifikationen und zusätzliche Fotos sollten diesen Kernfluss verstärken, anstatt ihn zu unterbrechen.
Mobile Reaktionsfähigkeit ist nicht optional – sie ist entscheidend für die Aufrechterhaltung eines nahtlosen Erlebnisses auf allen Geräten, auf denen Kaufentscheidungen getroffen werden.
Sozialer Beweis
Social Proof funktioniert am besten, wenn mehrere Formate kombiniert werden: Sternebewertungen, schriftliche Rezensionen, Kundenfotos und Expertenempfehlungen. Positionieren Sie diese Elemente strategisch: über dem Falz auf Produktseiten und in der Nähe von Call-to-Action-Buttons, wo sie Kaufentscheidungen auf natürliche Weise unterstützen.
Die Art des Social Proofs sollte zu Ihrem Produkt passen. Visuelle Produkte profitieren von Kundenfotos, während komplexe Angebote ausführliche Rezensionen benötigen. Bleiben Sie authentisch – echte Kundenerlebnisse übertreffen stets ausgefeilte Erfahrungsberichte.
Verstecken Sie negative Bewertungen nicht. Nur perfekte Ergebnisse anzuzeigen, kann Skepsis auslösen. Reagieren Sie stattdessen professionell auf Kritik und geben Sie Kontaktinformationen an, um Transparenz und Engagement für Verbesserungen zu demonstrieren.
Ladegeschwindigkeit
Die Ladegeschwindigkeit wirkt sich direkt auf Ihr Endergebnis aus – jede zusätzliche Sekunde Ladezeit senkt die Conversions um 7 %. Schnell ladende Produktbilder, schnelle Checkout-Prozesse und schnelle Seitenübergänge sind nicht nur technische Anforderungen – sie sind Umsatztreiber.
Der Schlüssel liegt in der Optimierung ohne Kompromisse bei der Qualität. Dies bedeutet ausreichend große Bilder, effizienten Code und strategisches Caching. Die mobile Leistung verdient besondere Aufmerksamkeit, da die meisten Käufer über Mobiltelefone surfen.
Konzentrieren Sie sich zunächst auf kritische Inhalte: Stellen Sie sicher, dass Produktbilder, Preise und Kaufschaltflächen sofort geladen werden, während weniger wichtige Elemente nach und nach geladen werden können. Ein gut optimierter Shop sollte seinen Hauptinhalt innerhalb von 2–3 Sekunden laden, interaktive Elemente sollten innerhalb von maximal 5 Sekunden bereit sein.
Was funktioniert beim E-Commerce-Webdesign nicht?
Nachdem wir nun wissen, was funktionieren wird, wollen wir klären, was nicht funktioniert. Sie werden überrascht sein, dass einige der „Tricks“, auf die Influencer online schwören, Ihre Konversionsraten beeinträchtigen könnten. Hier sind die häufigsten Missverständnisse, die Ladenbesitzer dazu bringen, an den falschen Stellen zu investieren.
Überfüllte Produktseiten
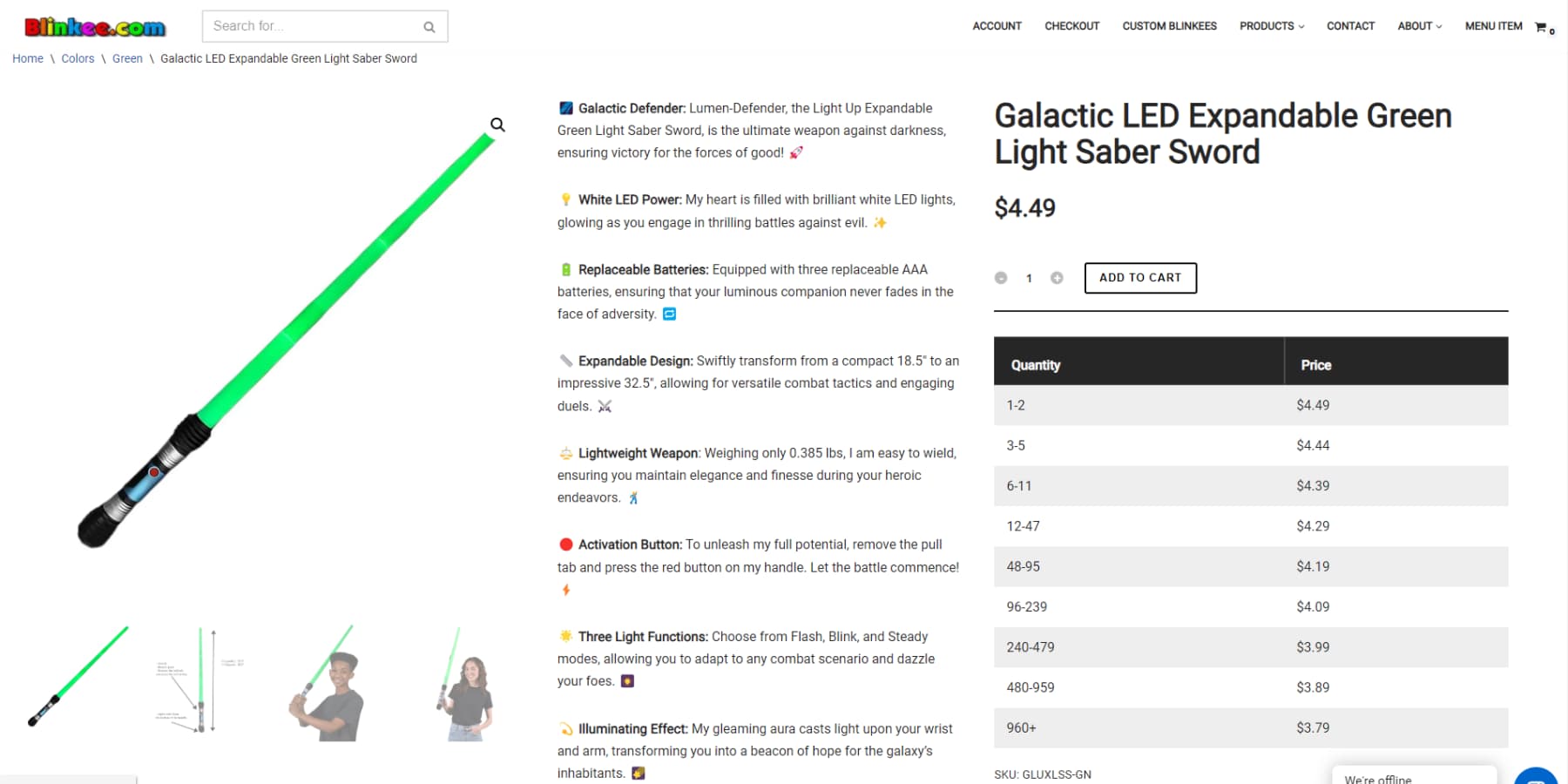
Produktseiten scheitern, wenn sie versuchen, alles auf einmal anzuzeigen. Dichte Textwände, zahlreiche konkurrierende Handlungsaufforderungen und endlose Feature-Listen überfordern Käufer und steigern die Konversionsraten. Der häufigste Fehler besteht darin, jedes Produktdetail über den Falz zu stopfen.

Blinkee ist weltberühmt für sein schreckliches E-Commerce-Webdesign
Stattdessen benötigen Produktseiten eine klare visuelle Hierarchie, die Kunden durch die wesentlichen Informationen führt – das Hauptbild, den Preis, die wichtigsten Funktionen und die Schaltfläche „Kaufen“.
Sekundäre Details sollten weiter unten auf der Seite stehen, wo interessierte Kunden sie finden können. Betrachten Sie Ihre Produktseite als eine Konversation, nicht als einen Datendump. Jedes Element sollte einem klaren Zweck dienen, Kunden zu einer Kaufentscheidung zu bewegen.
Kopieren, das sich zu sehr anstrengt
Vermeiden Sie den Hype um Großbuchstaben und übermäßige Ausrufezeichen in Produktbeschreibungen. "TOLL!!" und „BESTES PRODUKT ALLER ZEITEN!!!“ Kunden abstoßen, statt sie zu konvertieren. Vermeiden Sie Inhalte voller leerer Schlagworte wie „revolutionär“ oder „bahnbrechend“. Ihre Kunden möchten klare, spezifische Details darüber, was Ihr Produkt tut und warum es für sie wichtig ist.
Konzentrieren Sie sich auf praktische Vorteile – erklären Sie, wie Ihr Campingzelt mit Regen umgeht, anstatt vage Aussagen darüber zu machen, dass „Outdoor-Erlebnisse verändert werden“. Direkte, ehrliche Beschreibungen setzen sich besser um als künstliche Begeisterung.
Aggressive Popups
Die 2000er Jahre riefen. Sie wollen ihre Popups zurück. Sie wissen, was wir meinen: „ERHALTEN SIE 10 % RABATT!!!“ Bevor Sie sehen, was Sie verkaufen: „GEHEN SIE NICHT!“ wenn Sie Ihre Maus nach oben bewegen, und „TRETEN SIE UNSERER VIP-LISTE BEI!“ beim Versuch, Produktdetails zu lesen. Stellen Sie sich vor, dass jemand vor Ihnen springt, sobald Sie Ihr Geschäft betreten, und lauthals schreit: „INTERAGIEREN SIE MIT MIR!!!!“
Diese verzweifelten Versuche, E-Mails abzufangen, richten mehr Schaden als Nutzen an. Wenn Sie Pop-ups verwenden müssen, kommt es auf das Timing an. Lassen Sie Käufer zuerst in Ihrem Geschäft stöbern. Ein gut getimtes, relevantes Angebot schlägt jedes Mal fünf aggressive Unterbrechungen. Ihre Conversion-Raten werden es Ihnen danken.
Schlechte Bilder
Schlechte Produktfotos – verschwommen, schlecht beleuchtet oder uneinheitlich groß – schaden sofort Ihrer Glaubwürdigkeit. Ihre Produktbilder sind Ihr Schaufenster und erledigen die Arbeit, die physische Displays leisten würden.
Zeigen Sie Maßstab, Details und Kontext in jeder Aufnahme an. Überspringen Sie die winzigen Miniaturansichten, die Kunden dazu bringen, die Augen zusammenzukneifen, und vermeiden Sie es, dieselben Herstellerfotos wie alle anderen zu verwenden.
Fügen Sie mehrere Blickwinkel, Lifestyle-Aufnahmen und Zoomfunktionen hinzu – diese sind nicht optional, wenn Kunden Ihre Produkte nicht berühren können. Aktuelle KI-Tools machen die Erstellung professioneller Produktaufnahmen sowohl zugänglich als auch erschwinglich.
Die wahren Kosten eines schlechten E-Commerce-Webdesigns
Bei schlechtem Design geht es nicht nur darum, unprofessionell auszusehen – es kostet Sie auch echtes Geld. Jeder frustrierte und verwirrte Besucher stellt Dollars dar, die direkt aus Ihrer Kasse fliegen. Lassen Sie uns die Auswirkungen schlechter Designentscheidungen auf Ihr Endergebnis aufschlüsseln.
Verlassene Einkaufswagen
Hier ist eine schmerzhafte Statistik: 7 von 10 Käufern lassen ihren Einkaufswagen vor dem Kauf fallen. Oftmals ist schlechtes Design die Ursache. Verwirrende Checkout-Abläufe, überraschende Versandkosten und umständliche mobile Erlebnisse schrecken Kunden ab, sobald sie zum Kauf bereit sind.
Jeder verlassene Einkaufswagen ist nicht nur ein verlorener Verkauf – es sind verschwendete Marketingausgaben, die den Kunden überhaupt erst dorthin gebracht haben.
Die Rechnung tut weh: Wenn Sie 50 US-Dollar ausgeben, um jeden potenziellen Kunden in Ihr Geschäft zu locken, verschlingen diese Abbruchraten Ihr Marketingbudget. Beheben Sie die häufigsten Reibungspunkte in Ihrem Checkout-Prozess und Sie werden sofortige Ergebnisse bei Ihren Abschlussquoten sehen.
Überlastung des Kundenservice
Das miese Design verwirrt Kunden und überlastet Ihre Supportkanäle. Wenn Käufer keine Größenanleitungen, Versandinformationen oder Rückgaberichtlinien finden, klicken sie auf die Schaltfläche „Kontakt“.
Jedes Support-Ticket zu einer Frage, die Ihr Design hätte beantworten sollen, ist Geldverschwendung. Ihr Support-Team bleibt bei der Beantwortung grundlegender Fragen hängen, anstatt sich mit echten Problemen zu befassen.
Außerdem machen sich viele Käufer gar nicht erst die Mühe, nachzufragen – sie verlassen das Unternehmen und kaufen bei einem Mitbewerber, dessen Website sinnvoll ist. Gutes Design ist Ihr bester Kundendienstmitarbeiter.
Verlorenes Wiederholungsgeschäft
Der erste Eindruck bleibt hängen. Wenn Käufer mit einer unübersichtlichen Website zu kämpfen haben, kehren sie selten für eine Sekunde zurück. Denken Sie darüber nach – selbst wenn sie bei einem Kauf eine frustrierende Erfahrung durchmachen, werden sie sich an diesen Ärger erinnern, wenn sie das nächste Mal Ihr Produkt benötigen.
Der Verlust von Stammkunden ist schwerer als Sie denken. Wiederkehrende Kunden geben mehr aus als neue und die Akquise kostet praktisch nichts. Ein schlecht gestaltetes Geschäft führt heute nicht nur zu Umsatzeinbußen, sondern auch zu einer Zerstörung Ihres langfristigen Kundennutzens. Diese Lifetime-Value-Berechnungen sehen ziemlich düster aus, wenn Kunden nur einmal kaufen.
Steigende Entwicklungskosten
Pflasterreparaturen summieren sich schnell. Schlechtes grundlegendes Design macht jedes neue Feature oder Update zu einem komplexen Projekt. Einfache Optimierungen verwandeln sich in bedeutende Überarbeitungen. Für schnelle Preisaktualisierungen ist benutzerdefinierter Code erforderlich. Neue Produktkategorien erfordern eine Neugestaltung der Navigation.
Diese ständigen Korrekturen schmälern die Margen und verlangsamen die Anpassungsfähigkeit des Marktes. Das clevere anfängliche Design macht sich bezahlt, da zukünftige Änderungen reibungslos und erschwinglich sind. Die tatsächlichen Kosten sind nicht nur die Korrekturen, sondern auch die Chancen, die beim Umgang mit technischen Schulden verloren gehen.
Jeder Patch-Job verschlimmert das Problem und erzeugt einen Schneeballeffekt aus steigenden Entwicklungskosten und abnehmender Standortflexibilität. Eine solide Designgrundlage eliminiert diese kostspieligen Wartungsspiralen.
Die Grundlagen zum Aufbau einer E-Commerce-Website
Wenn Sie die ausgefallenen Funktionen und trendigen Designs weglassen, werden Sie feststellen, dass erfolgreiche E-Commerce-Websites grundlegende Elemente gemeinsam haben. Hierbei handelt es sich nicht um optionale Extras – sie sind das Rückgrat eines jeden Geschäfts, das regelmäßig Conversions erzielt. Hier ist, was Sie unbedingt richtig machen müssen.
1. Ein geeignetes Content-Management-System
Das Managementsystem Ihres Geschäfts kann über Erfolg oder Misserfolg Ihres Geschäfts entscheiden. Während auffällige Vorlagen und trendige Designs ins Auge fallen, entscheidet das Backend darüber, ob Sie Erfolg haben oder Probleme haben.
Der Betrieb eines Online-Shops umfasst mehr als die Anzeige von Produkten und Preisen. Sie benötigen Zoomfunktionen für Produktbilder, Farbvarianten, die in Echtzeit aktualisiert werden, Größentabellen, die bei Bedarf sofort angezeigt werden, und sinnvolle Versandberechnungen. Ihr System muss all dies bewältigen, ohne ins Schwitzen zu geraten.
Die meisten Plattformen versprechen Einfachheit, bringen aber Einschränkungen mit sich. Sie funktionieren einwandfrei, bis Sie benutzerdefinierte Funktionen benötigen oder eine Skalierung vornehmen möchten. Hier sticht WordPress hervor. Es unterstützt fast die Hälfte des Webs, indem es grundlegende und komplexe Anforderungen erfüllt, ohne Sie in eine Schublade zu zwingen.

Der Unterschied zeigt sich im täglichen Betrieb. Möchten Sie eine Größentabelle hinzufügen? Erledigt. Müssen Sie Stoffmuster zeigen? Einfach. Zeit, Produktvideos hinzuzufügen? Kein Problem. Mit WordPress können Sie genau das erstellen, was Ihre Kunden brauchen, und nicht das, was eine Plattform für Sie vorgibt.
2. Integrationen und Erweiterbarkeit
Wachsende Geschäfte stehen vor einer gemeinsamen Herausforderung: der Systemintegration. Wenn Zahlungsabwicklung, Versand, Inventar und Marketingtools nicht richtig synchronisiert werden, bleiben Sie bei manuellen Aktualisierungen hängen, anstatt sich auf das Wachstum zu konzentrieren.
Gut vernetzte Systeme schaffen Effizienz. Bei Bestellungen werden die Lagerbestände automatisch aktualisiert, die Versandkosten werden sofort berechnet und die Kundendaten fließen direkt in Marketingtools. Bewertungen erscheinen auf Produkten, sobald sie genehmigt wurden.
WordPress und WooCommerce handhaben diese Verbindungen einfach. Sie können in wenigen Minuten schnell Zahlungsoptionen oder Versandmethoden hinzufügen, Lagerbestände mit einem Plugin synchronisieren oder E-Mail-Marketing integrieren. Wenn sich Märkte und Kundenbedürfnisse ändern, können Sie sich schnell anpassen, indem Sie Funktionen hinzufügen, entfernen oder optimieren. Und das Beste daran ist, dass die Grundfunktionen von WooCommerce kostenlos sind.

3. Skalierbarkeit und Agilität
Wachstum kann zur größten Hürde im E-Commerce-Webdesign werden. Mehr Server mit Vertriebsbelastung, mehr Produkte erschweren die Verwaltung und mehr Kunden bedeuten eine größere Datenlast. Die Planung einer Erweiterung ist nicht optional.
Während die meisten Plattformen über die Grundlast hinaus Probleme haben – sie funktionieren gut mit 100 Produkten, versagen aber bei 1.000 – geht WordPress mit der Skalierung anders um. Große Websites wie TechCrunch und CNN bedienen damit täglich Millionen von Menschen und beweisen seine Zuverlässigkeit, egal ob Sie zehn oder tausend Artikel verkaufen.
Skalierbarkeit bedeutet mehr als nur die Handhabung des Datenverkehrs. Das Hinzufügen von Großhandelspreisen, Produkten nur für Mitglieder oder Treueprogrammen erfolgt ohne Umbau Ihres Shops. Die effiziente Datenbankstruktur von WordPress sorgt für schnelle Suchvorgänge und reibungslose Abläufe, während Sie wachsen, und erleichtert die Expansion in neue Märkte oder Währungen.

4. Ein leistungsfähiges Backend, das alles erledigt
Stellen Sie sich das Backend Ihres Shops wie einen Eisberg vor – Kunden sehen die Oberfläche, aber das Fundament übernimmt die schwere Arbeit: Inventar, Bestellungen, Konten, Zahlungen, Steuern und Sicherheit.
WordPress gibt Ihnen als selbst gehostete Plattform die vollständige Kontrolle – als ob Sie Ihre Website besitzen statt mieten würden. Sie können alles ändern, aber Sie sind für die Wartung verantwortlich. Das bedeutet, dass Ihre Daten Ihr Eigentum bleiben und Sie die Funktionalität frei anpassen können. Es bedeutet jedoch auch die Verwaltung von Servern, Backups und Sicherheitsupdates.
Die meisten Geschäfte gleichen dies aus, indem sie Hosts wie SiteGround verwenden, die die Anforderungen des Handels verstehen. Sie behalten die Kontrolle und erhalten gleichzeitig fachkundige Unterstützung, um die Leistung aufrechtzuerhalten. So können Sie sich auf das Wachstum konzentrieren und gleichzeitig Ihr Backend solide und sicher halten.

Starten Sie eine WordPress-Website mit Siteground
Mehr Umsatz, weniger Stress mit Divi
Früher bedeutete das Erstellen von Websites, dass man sich mit Code auseinandersetzen oder sich mit ausgefallenen Vorlagen begnügen musste. Diese Zeiten sind vorbei. WordPress hat uns die Grundlage für großartiges E-Commerce-Webdesign gegeben, aber jetzt brauchen Sie Tools, die zu Ihrer tatsächlichen Arbeitsweise passen, und zwar zweifellos Divi.

Divi baut auf WordPress auf und fügt visuelle Design-Tools hinzu, die sinnvoll sind. Klicken Sie auf ein beliebiges Element auf Ihrer Seite und bearbeiten Sie es direkt dort – kein Hin- und Herwechseln zwischen Vorschaubildschirmen mehr. Der visuelle Builder enthält über 200 Designmodule, sodass Sie nie mit der Entwicklung komplexer Codes stecken bleiben müssen.
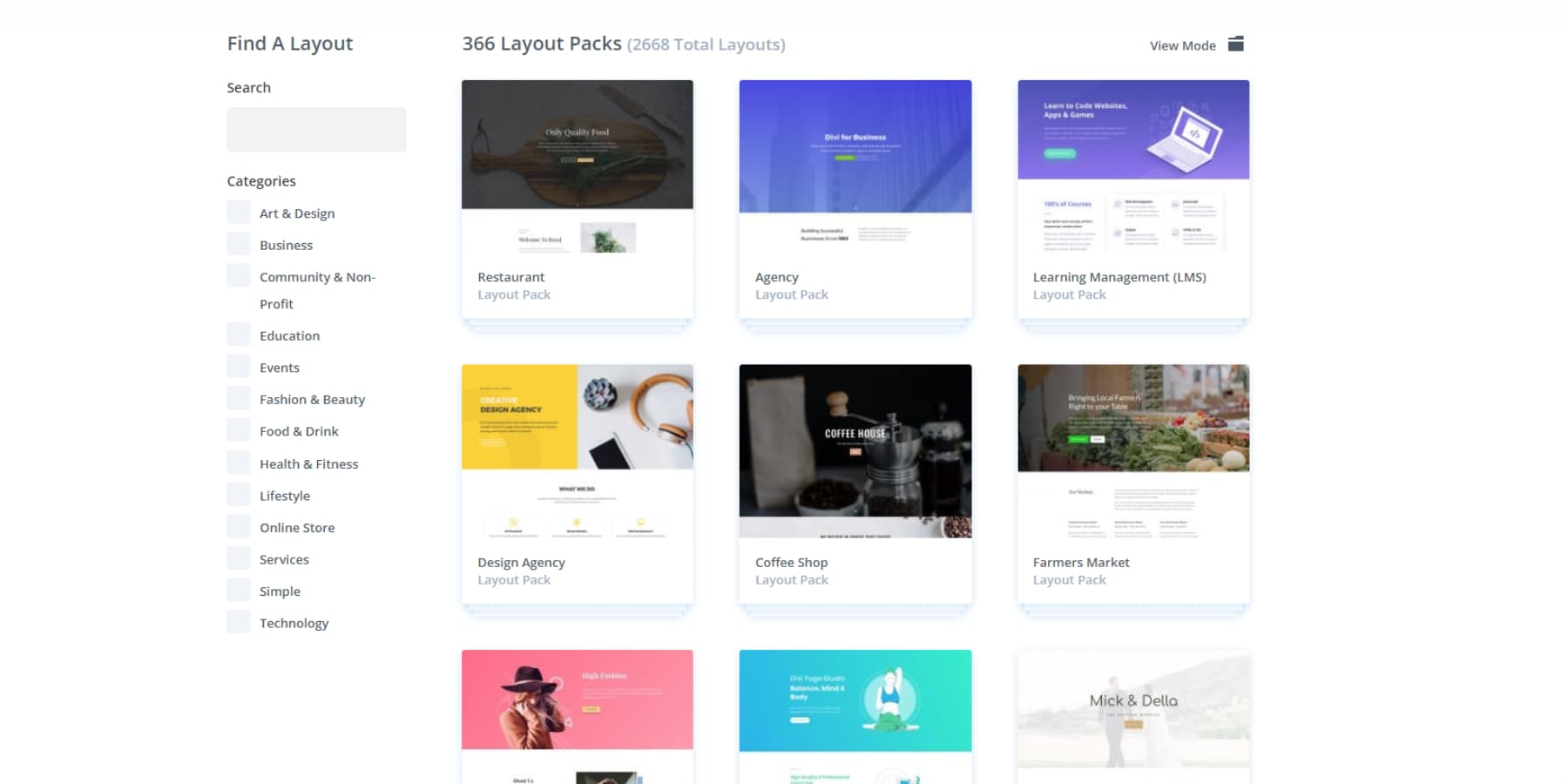
Gute Werkzeuge bedeuten jedoch nichts ohne gutes Design. Divi verfügt über mehr als 2.000 professionelle Layouts – keine einfachen Vorlagen, sondern komplette Designpakete, die die Konsistenz von Ihrer Homepage bis zu Ihren Produktseiten gewährleisten.

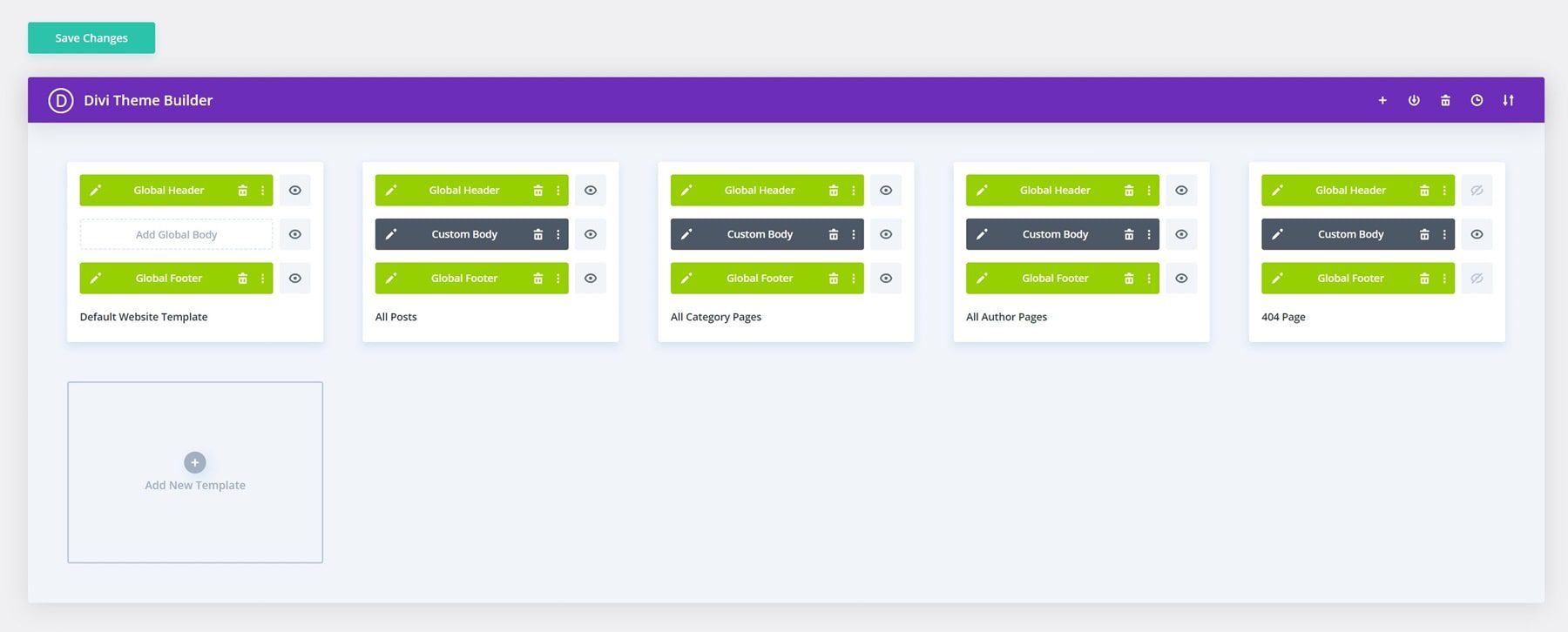
Der Theme Builder geht noch einen Schritt weiter, indem er Ihnen die visuelle Gestaltung von Kopf- und Fußzeilen sowie dynamischen Vorlagen ermöglicht, sodass Sie die Kontrolle über jeden Teil Ihrer Website haben.

Betrachten Sie es als Ihren Designpartner, der liefert – keine Kompromisse mehr zwischen dem, was Sie wollen und dem, was Sie bauen können. Ziehen Sie sie einfach per Drag & Drop und passen Sie sie an, bis Ihre Website Ihren Vorstellungen entspricht.
Probieren Sie Divi risikofrei aus
Divi AI: Schneller als die Gedankengeschwindigkeit
Die visuellen Tools von Divi haben die Art und Weise verändert, wie Sie Websites erstellen, und jetzt wird Divi AI auch die Art und Weise ändern, wie Sie sie vervollständigen. Direkt in Ihrem vertrauten Divi-Arbeitsbereich finden Sie Ihren persönlichen Texter, persönlichen Assistenten, Bildbearbeiter und Entwickler, die Ihre Marke verstehen und Ihre Sprache sprechen.
Die KI kümmert sich um alles, von den Überschriften bis zum Fließtext, und sorgt dafür, dass die Stimme Ihrer Marke auf jeder Seite konsistent bleibt.
Müssen Sie Produktfotos oder Heldenbilder verbessern? Geben Sie ein, was Sie möchten, und erhalten Sie benutzerdefinierte Grafiken, die perfekt zu Ihrem Stil passen. Schluss mit endlosen Stockfotos-Suchen oder teuren Fotoshootings.
Sie haben bereits ein Produktfoto, müssen es aber verbessern und professionell gestalten? Erledige das auch.
Müssen Sie Ihrer Seite einen neuen Abschnitt hinzufügen? Beschreiben Sie einfach, was Sie benötigen, und lassen Sie sich von Divi AI schnell zusammenstellen.
Auch wenn Sie benutzerdefinierten Code benötigen.
Holen Sie sich Divi AI
Von der Idee zur Website in wenigen Minuten
In Kombination mit Divi AI dreht Divi Quick Sites das Skript beim Erstellen einer Website um. Erzählen Sie etwas über Ihr Unternehmen, und schon entsteht Ihre gesamte Website – Seiten, Navigation und alles. Für Shops richtet es WooCommerce sogar automatisch ein.
Das System baut von Anfang an eine ordnungsgemäße Designhierarchie auf. Ihre Farbschemata, Typografie und Abstände bleiben auf jeder Seite einheitlich. Die Navigation funktioniert sofort. Kontaktformulare werden korrekt verbunden. Sogar Ihre Blog-Vorlagen und Archivseiten passen perfekt zusammen.
Über KI-Designs hinaus bietet Divi eine Sammlung handgefertigter Einstiegsseiten unseres Designteams. Jedes enthält individuelle Fotografien und Illustrationen, die Sie sonst nirgendwo finden.
Wählen Sie eine Website aus, geben Sie Ihre Daten ein – fertig. Sie erhalten funktionierende Menüs, den richtigen Abstand zwischen den Seiten und einen einheitlichen Stil auf jeder Seite.
Das Beste daran? Alles bleibt flexibel. Mit demselben visuellen Builder können Sie jederzeit Seiten hinzufügen, Inhalte austauschen oder Designs anpassen. Ihre Quick Site ist nicht nur eine Vorlage – sie ist eine vollständige Website-Grundlage, die mit Ihrem Unternehmen wächst.
Alles, was Sie brauchen, alles an einem Ort
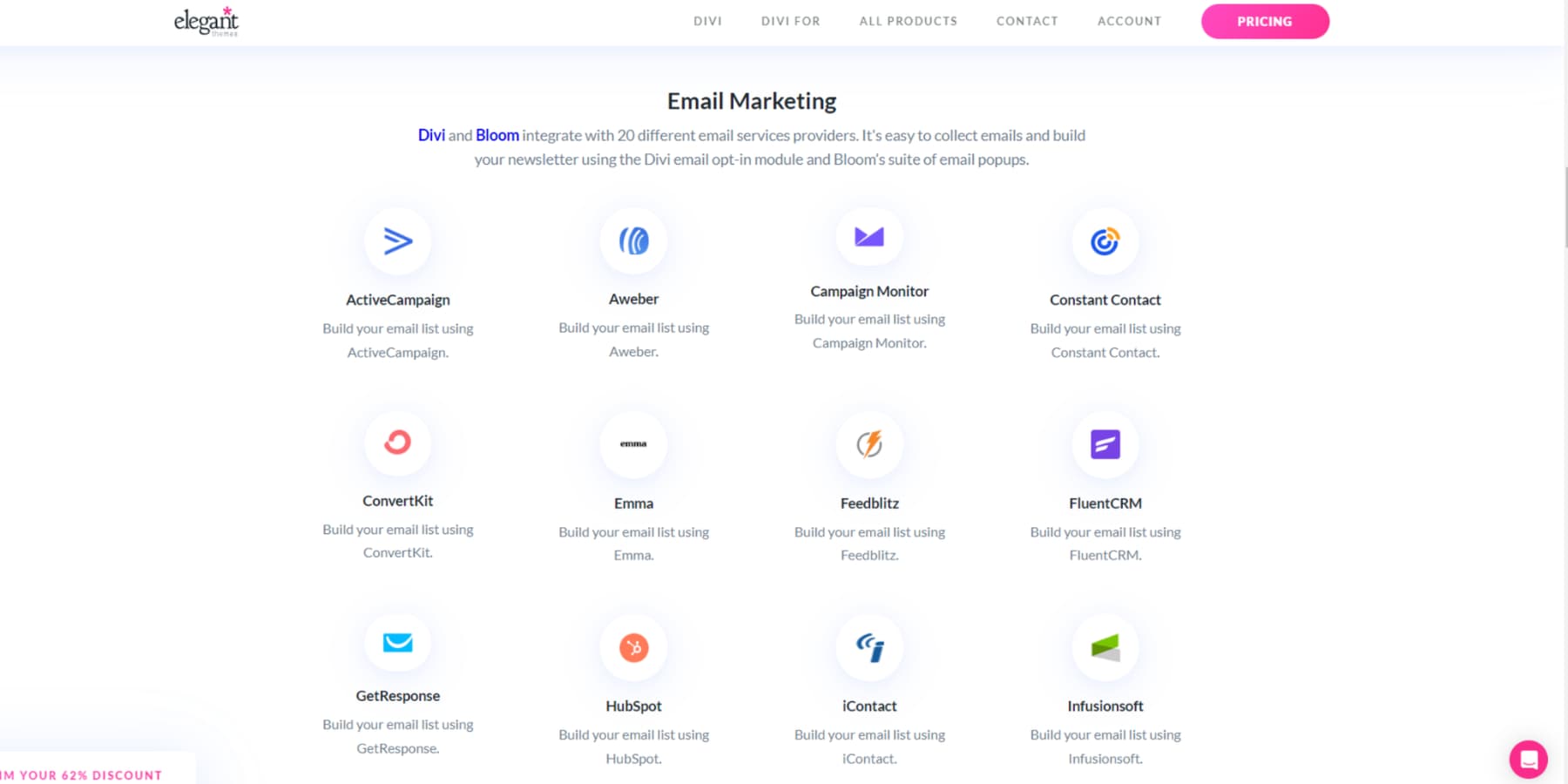
Divi spielt gut mit Ihren Lieblingstools – von Mailchimp bis WooCommerce. Über 75 beliebte Dienste lassen sich direkt in Ihren Workflow integrieren.

SEO-Plugins wie Rank Math lassen sich direkt in den Visual Builder integrieren, sodass Sie Inhalte optimieren, während Sie sie erstellen. Außerdem sind Sie mit WordPress unter der Haube nie darauf beschränkt, was Sie hinzufügen können. Das Divi-Ökosystem geht über reine Tools hinaus. Unsere 76.000 Mitglieder umfassende Facebook-Community teilt täglich Designtipps, Lösungen und Inspirationen. Erfahrene Verkäufer geben Tipps und Tricks, während erfahrene Benutzer Neulingen dabei helfen, die Plattform zu meistern. Wenn Sie nicht weiterkommen, springt unser erstklassiges Support-Team schnell ein.
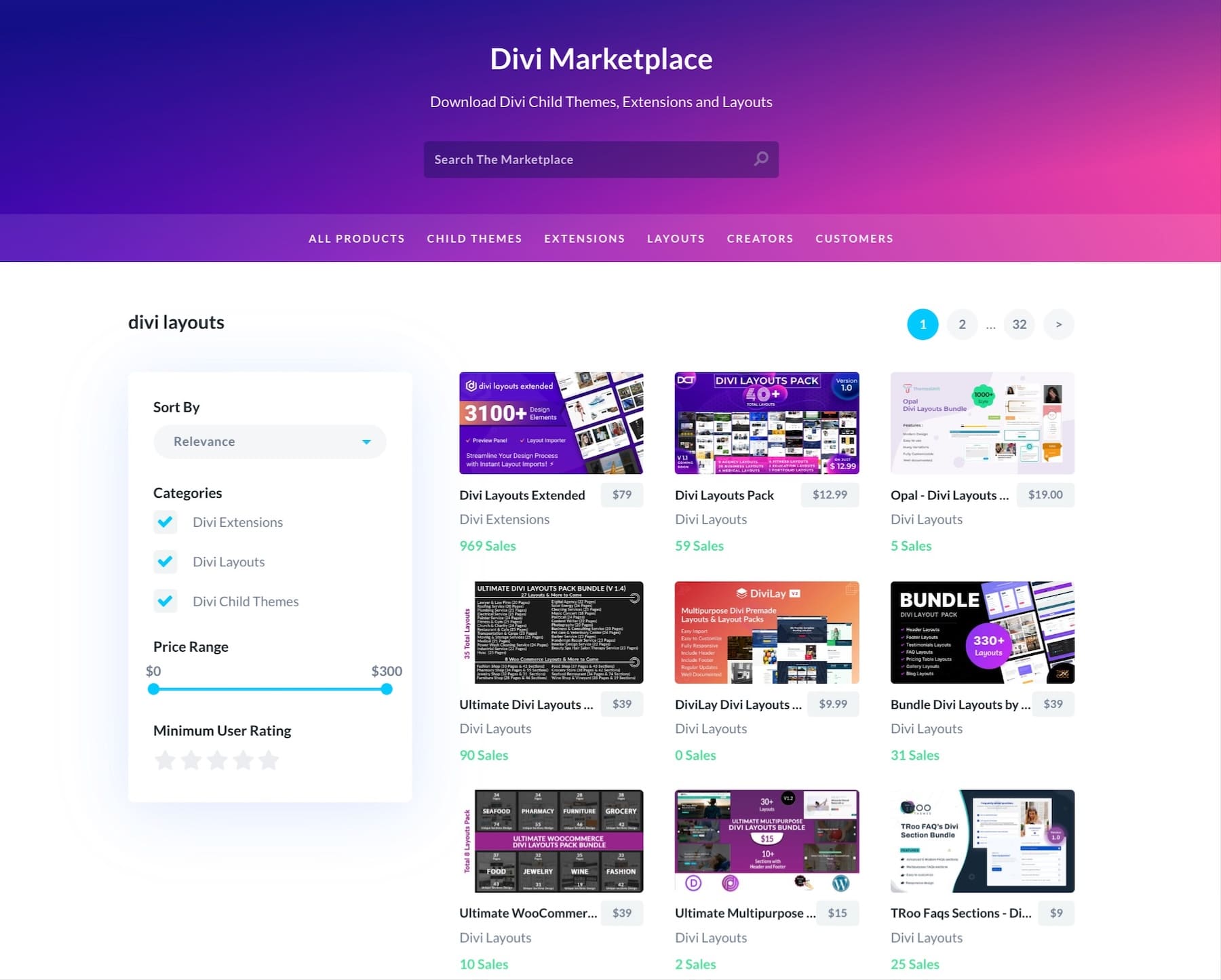
Möchten Sie Ihre Website erweitern? Der Divi Marketplace bietet professionelle Kinderthemen, Layoutpakete und Erweiterungen von vertrauenswürdigen Entwicklern.

Jede Ergänzung behält die visuellen Bearbeitungsfunktionen von Divi bei und fügt gleichzeitig spezielle Funktionen hinzu. Von Shop-Designs bis hin zu Portfolio-Layouts finden Sie vorgefertigte Lösungen, die Arbeitsstunden sparen.
Holen Sie sich Divi noch heute
Vom Design zum Dollar: Implementierungsleitfaden
Die Theoriestunde war großartig, aber kommen wir nun zur Praxis. Diese Schritt-für-Schritt-Anleitung führt Sie durch die Umsetzung dieser Prinzipien in ein funktionierendes Geschäft, das sich umwandeln lässt und gut aussieht. Es gibt keine Floskeln, sondern nur umsetzbare Schritte, die Sie noch heute umsetzen können.
Planen Sie die Seiten, die Sie benötigen
Effektives E-Commerce-Webdesign beginnt mit der richtigen Planung. Ihr Geschäft ist nur so stark wie seine Struktur. Bevor Sie sich mit den Designdetails befassen, müssen Sie genau festlegen, welche Seiten Sie benötigen und wie sie zusammenarbeiten. Hier ist Ihr wesentlicher Seitenentwurf.
Startseite und Landingpages
Ihre Homepage muss sofort zeigen, was Ihren Shop von der Konkurrenz unterscheidet. Konzentrieren Sie sich auf die Präsentation von Bestsellern, Neuankömmlingen und klaren Navigationspfaden zu Produktkategorien.

Platzieren Sie Ihr überzeugendstes Wertversprechen ganz oben und führen Sie die Besucher dann durch einen logischen Ablauf vorgestellter Kollektionen und Werbeaktionen. Mit dem Theme Builder von Divi können Sie Vorlagen erstellen, die mit etwas Einrichtung automatisch Ihre neuesten Produkte und Verkäufe einbinden können.
Landingpages funktionieren am besten, wenn sie sich auf ein klares Ziel konzentrieren – die Werbung für eine Produktlinie oder den Aufbau einer E-Mail-Liste.
Fügen Sie bewährte Konvertierungselemente wie Kundenreferenzen, nutzenorientierte Texte und klare Handlungsaufforderungen hinzu. Die spezialisierten Module von Divi tragen dazu bei, durch Countdown-Timer und E-Mail-Erfassungsformulare, die in die wichtigsten Marketingplattformen integriert sind, Dringlichkeit zu schaffen.
Produktseiten und Sammlungsarchive
Produktseiten konvertieren, wenn sie alle wichtigen Informationen im Voraus präsentieren. Fügen Sie mehrere Produktperspektiven, klare Größentabellen, detaillierte Spezifikationen und auffällige Kaufschaltflächen in Ihre Bildergalerie ein. Zeigen Sie echte Kundenbewertungen und Fotos an, um Kaufentscheidungen zu unterstützen.
Darüber hinaus sollte jede Kategorieseite, ein Sammlungsarchiv, kuratierte Produkte, relevante Filter und gezielte Werbeaktionen enthalten.
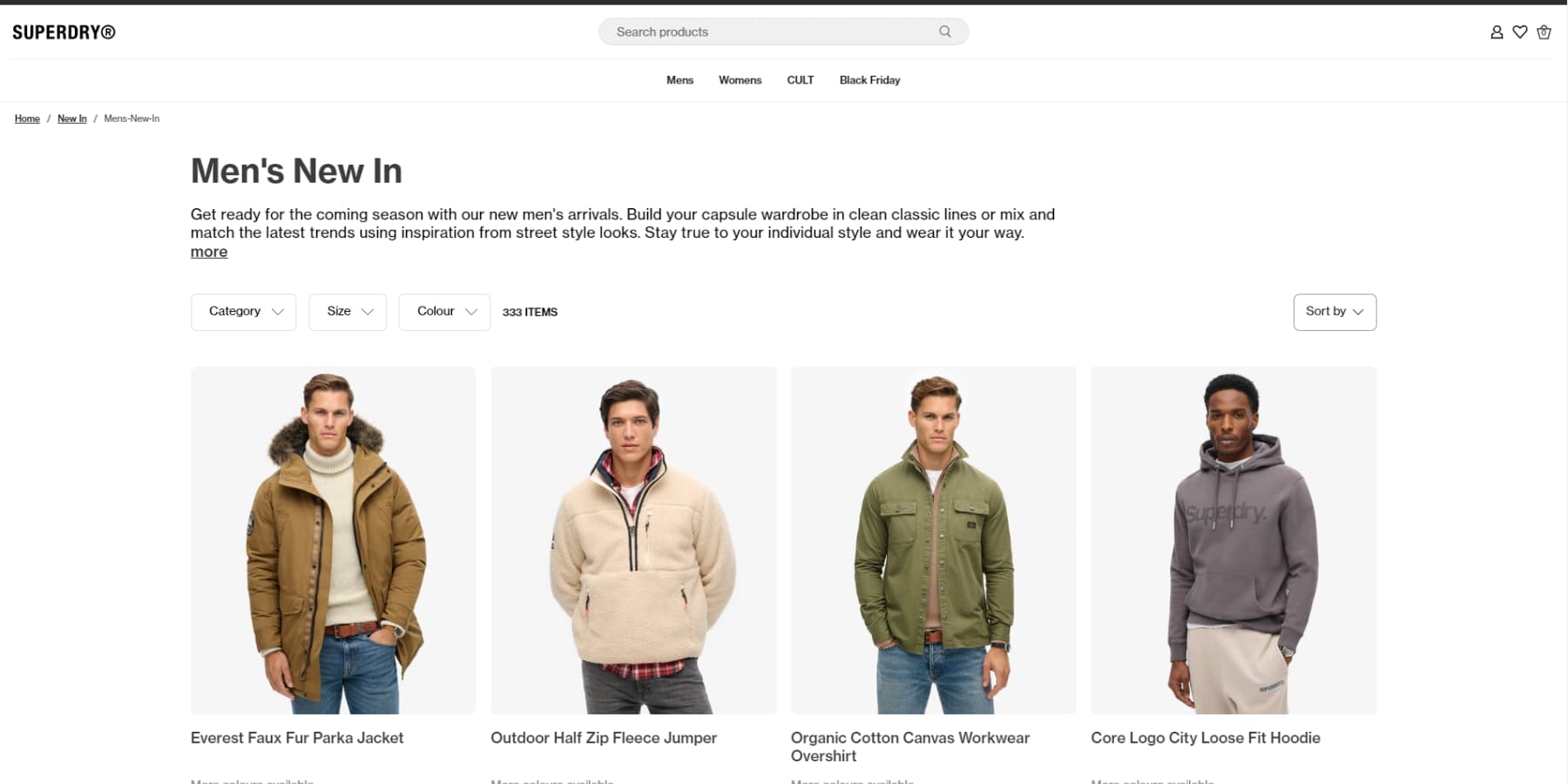
Auf der Kategorieseite „Herrenhemden“ eines Bekleidungsgeschäfts müssen beispielsweise saisonale Kollektionen ganz oben stehen, gefolgt von Unterkategorien wie Hemden und T-Shirts, wobei die Bestseller besonders hervorzuheben sind. Diese Kategorieseiten sind gezielte Einstiegspunkte für direkten Traffic und Suchergebnisse.

Mit dem Theme Builder von Divi können Sie unterschiedliche Vorlagen für verschiedene Produkttypen erstellen. Optimierte Layouts eignen sich am besten für einfache Artikel, während detaillierte Layouts für komplexe Produkte geeignet sind, die einer ausführlicheren Erklärung bedürfen.
Warenkorb- und Checkout-Seiten
Warenkorbseiten besiegeln den Deal oder verlieren den Verkauf. Beginnen Sie mit klaren Produktbildern, einfachen Mengenanpassungen und auffälligen Preisen. Fügen Sie frühzeitig Versandschätzungen hinzu, damit Kunden die Gesamtkosten im Voraus kennen. Platzieren Sie intelligente Produktempfehlungen unterhalb der Warenkorbzusammenfassung, wo sie ins Auge fallen, ohne den Kauffluss zu stören. Die Woo-Module von Divi, wie Warenkorbprodukte, Gesamtsummen und Cross-Sells, vereinfachen dieses Layout, während Sie sich bei den meisten anderen Seitenerstellern mit benutzerdefiniertem PHP herumschlagen müssen.
Leiten Sie Kunden mit einem optimierten Prozess reibungslos zur Kasse. Strukturieren Sie die Seite klar durch Abrechnung, Versand und Zahlung mit den speziellen Checkout-Modulen von Divi. Halten Sie Formulare kurz, platzieren Sie Vertrauensabzeichen in der Nähe von Zahlungsoptionen und vermeiden Sie unnötige Ablenkungen. Richten Sie dies einmal im Theme Builder ein und beobachten Sie, wie es bei jedem Verkauf einwandfrei funktioniert.
Wenn Sie etwas individuelleres und fortschrittlicheres entwerfen möchten, funktioniert Divi einwandfrei mit WooCommerce-Trichter-Plugins wie CartFlows, FunnelKit und mehr.
Kontoseiten (Anmelden, Registrieren, Dashboard)
Die meisten Geschäfte behandeln Kontoseiten nur im Nachhinein. Aber diese Seiten decken alles ab, von der erstmaligen Anmeldung bis hin zu Wiederholungskäufen – sie verdienen gebührende Aufmerksamkeit. Zuerst kommt die Anmeldeseite. Mit dem Login-Modul von Divi können Sie etwas erstellen, das zum Stil Ihres Shops passt, und nicht irgendeine generische Form, die „Vorlage“ schreit.

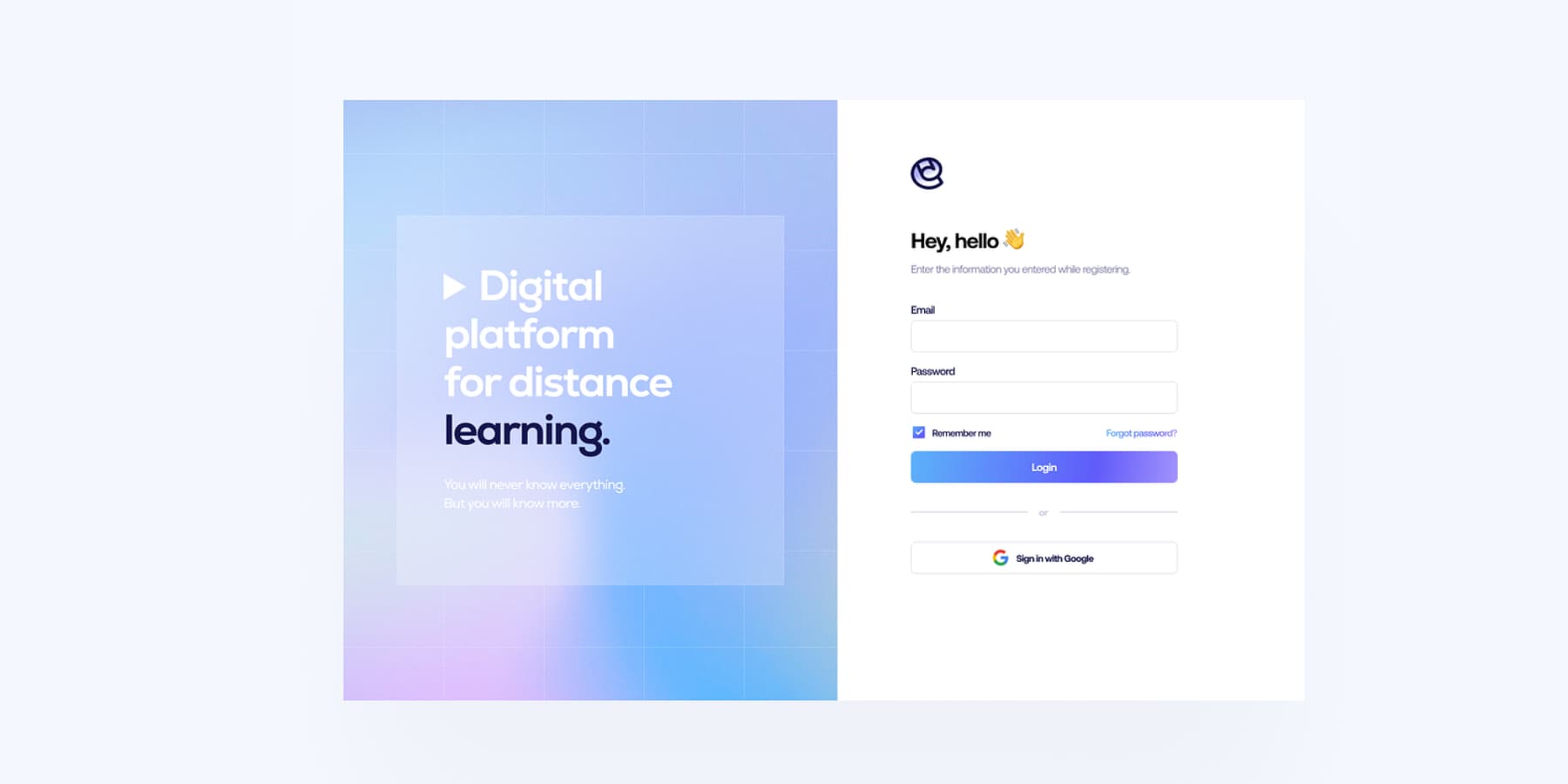
Ein Beispiel einer Anmeldeseite von Ali Sencan auf Dribbble
Benötigen Sie weitere Gestaltungsmöglichkeiten für Ihre Registrierungsseite? Der Divi Marketplace verfügt über solide Erweiterungen, die sich direkt anschließen lassen.
Das Dashboard ist der Ort, an dem Ihre Stammkunden ihre Zeit verbringen. Nehmen Sie die soliden Kontofunktionen von WooCommerce mit seinem Shortcode, fügen Sie sie mit dem Textmodul von Divi auf einer Seite ein und bringen Sie die Seite mit dem visuellen Builder von Divi zum Leuchten. Zeigen Sie den Bestellverlauf übersichtlich an, sorgen Sie dafür, dass Lieferadressen leicht zu aktualisieren sind, und stellen Sie die am häufigsten verwendeten Funktionen in Reichweite bereit. Ein wenig Zeit, die Sie hier verbringen, kann einen großen Unterschied in der Art und Weise machen, wie Kunden mit Ihrem Geschäft interagieren.
Richtlinienseiten (Versand, Rückgabe, Bedingungen)
Richtlinienseiten schaffen Vertrauen und verhindern Supportprobleme. Platzieren Sie Ihre Versandkosten, Lieferzeiten und Rückgabefenster im Vordergrund – Kunden verlassen den Einkaufswagen, wenn diese Details hinter Klicks verborgen bleiben. Teilen Sie komplexe Richtlinien in durchsuchbare Abschnitte mit klaren Überschriften auf. Listen Sie die Versandkosten nach Region, erwarteten Lieferfenstern und etwaigen Schwellenwerten für den kostenlosen Versand auf. Ihre Rückgaberichtlinie sollte das Rückgabefenster, die Zustandsanforderungen und die Bearbeitungszeiten für Rückerstattungen ohne juristischen Fachjargon darlegen.
Die Umschaltmodule von Divi eignen sich perfekt zum Organisieren umfangreicher Richtlinien in erweiterbaren Abschnitten. Erstellen Sie mit dem Theme Builder eine Richtlinien-Hub-Vorlage und verlinken Sie sie auf bestimmte Abschnitte Ihrer Produktseiten und Ihres Checkout-Ablaufs.
Fügen Sie einen gut sichtbaren FAQ-Bereich ein, in dem Bedenken hinsichtlich der üblichen internationalen oder Rücksendekosten angesprochen werden. Denken Sie daran, die saisonalen Versandfristen während der Feiertage zu aktualisieren und sie mit den globalen Elementen von Divi gut sichtbar in Ihrem Geschäft anzuzeigen – einmal aktualisieren, überall ändern.
Entwerfen Sie Produktkarten, die konvertieren
Produktkarten sind der Handschlag Ihres Shops bei den Käufern – sie müssen einen soliden ersten Eindruck hinterlassen. Während Divi problemlos mit den Standardproduktkarten von WooCommerce funktioniert, greifen Sie zu einer soliden Marktplatz-Erweiterung, um Ihre Designs weiter voranzutreiben.
Mit der richtigen Erweiterung können Sie intelligente Hover-Effekte, Aktienzähler oder Schaltflächen zum schnellen Hinzufügen hinzufügen, die das Surfen natürlicher gestalten.
Konzentrieren Sie sich bei Ihren Kartendesigns auf das Wesentliche. Klare Produkttitel, sichtbare Preise und gut platzierte Elemente helfen Käufern, schnell zu scannen. Testen Sie verschiedene Layouts mit Ihren tatsächlichen Produkten – was für einen Shop funktioniert, funktioniert möglicherweise nicht für Ihren.
Festlegung einer Produktpräsentationsstrategie
Nachdem Sie Ihre Produktkarten auf den Punkt gebracht haben, überlegen Sie, wie sie auf der Seite zusammenpassen. Rasterlayouts eignen sich gut für visuelle Produkte wie Kleidung oder Kunst, während Listenansichten möglicherweise besser für detaillierte Artikel geeignet sind. Mit den Divi-Marktplatzerweiterungen können Sie diese Layouts kombinieren oder Filteroptionen hinzufügen, die Käufern helfen, genau das zu finden, was sie suchen.
Überlegen Sie, wie Ihre Produkte auf verschiedenen Geräten fließen – was auf einem Desktop perfekt aussieht, muss auf Mobilgeräten genauso gut funktionieren. Zeigen Sie drei oder vier Produkte pro Zeile auf größeren Bildschirmen an, sodass sich das Layout natürlich an kleinere Geräte anpassen lässt. Das Ziel besteht darin, Kunden dabei zu helfen, effizient zu surfen, unabhängig davon, ob sie über ihr Telefon oder ihren Desktop einkaufen.
Umsetzung von Erlebnissen nach dem Kauf
Der Verkauf ist nicht das Ende – er ist erst der Anfang. Wie Sie mit der Erfahrung nach dem Kauf umgehen, kann den Unterschied zwischen einmaligen Käufern und treuen Kunden ausmachen. Die meisten Leute vergessen, diesen Teil zu optimieren, weil sie denken, dass er beim E-Commerce-Webdesign keine Rolle spielt. Lassen Sie uns ein System aufbauen, das Erstkäufer zu Wiederholungskäufern macht.
Eine richtige Dankesseite
Die meisten Geschäfte verschwenden ihre Dankesseite mit grundlegenden Bestelldetails. Kluge Händler wissen es besser – das sind erstklassige Voraussetzungen für die Vertiefung der Kundenbeziehungen. Während WooCommerce sich um die Grundlagen einer „Dankeschön-Seite“ kümmert, können Sie mit Tools wie CartFlows oder WPFunnels etwas Sinnvolleres erstellen, indem Sie den visuellen Builder von Divi nutzen.
Fügen Sie ein kurzes Begrüßungsvideo Ihres Teams hinzu, stellen Sie Ihr Treueprogramm vor oder geben Sie personalisierte Produktauswahl basierend auf dem Kauf ab. Einige Shops bieten hier sogar Sofortprämien oder exklusive Inhalte an. Der Schlüssel liegt darin, den Kunden ein gutes Gefühl zu geben, wenn sie bei Ihnen kaufen, und nicht nur bei der Bearbeitung ihrer Bestellungen. Halten Sie es sauber, konzentrieren Sie sich darauf, aber achten Sie darauf, dass es zählt.
Sammlung von Kundenfeedback
Frisches Feedback hilft Ihnen, Probleme zu erkennen, bevor sie zu Problemen werden. Platzieren Sie auf Ihrer Dankesseite ein einfaches, unaufdringliches Popup oder Pushup mit der Frage, wie das Einkaufserlebnis war – beschränken Sie sich auf maximal ein oder zwei Fragen. Niemand möchte direkt nach dem Kauf eine Umfrage.
Verbinden Sie Ihre E-Mail-Plattform mit WooCommerce, um tiefere Einblicke zu erhalten, und lösen Sie wenige Tage nach der Lieferung eine Feedback-Anfrage aus. Tools wie MailPoet machen dies automatisch. Fragen Sie nach der Produktqualität, der Versandgeschwindigkeit oder der Gesamtzufriedenheit. Passen Sie es einfach richtig an – zu früh fühlt sich aufdringlich an, zu spät, und sie könnten die Details vergessen.
Konsistente Transaktions- und Willkommens-E-Mails
Standard-WooCommerce-E-Mails funktionieren, begeistern aber selten, weil sie alle identisch aussehen. Sie können sich mit benutzerdefiniertem Code die Hände schmutzig machen oder Tools wie FunnelKit oder WPFunnels verwenden, um mit einem Drag-and-Drop-Builder E-Mails zu entwerfen, die zu Ihrer Marke passen und die Interaktion zu steigern. Passen Sie Bestellbestätigungen, Versandaktualisierungen und Willkommenssequenzen an, die sich persönlich und nicht roboterhaft anfühlen.

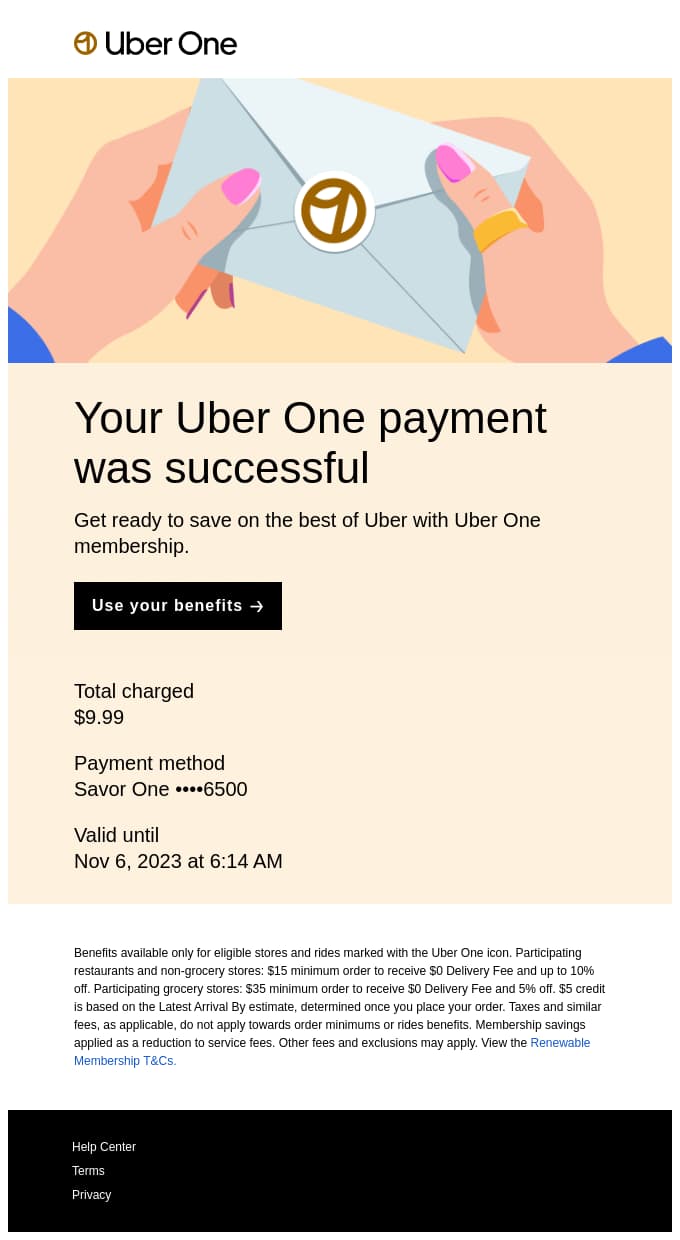
Ein Beispiel für ein hervorragendes Transaktions-E-Mail-Design von Uber (Bild von Really Good Emails)
Erstellen Sie eine Willkommensserie, die neue Kunden durch Ihre Markengeschichte führt, Top-Produkte vorstellt oder Pflegetipps für ihren Kauf gibt. Planen Sie diese Berührungen mit Bedacht – verteilen Sie sie so, dass sie hilfreich und nicht nervig bleiben. Das Ziel ist der Aufbau von Beziehungen und nicht die Überflutung von Posteingängen.
Es ist Zeit, Ihr Geschäft zum Verkauf zu bringen
Nun wissen Sie, dass das konsistente Design von Amazon seit über einem Jahrzehnt den Umsatz ankurbelt, weil Amazon versteht, worum es heute geht: Überlegene E-Commerce-Webdesign-Prinzipien entstehen durch die Beseitigung von Barrieren zwischen Produkten und Käufen. Jedes Element, von Ihren Produktkarten bis zum Checkout-Ablauf, sollte zusammenwirken, um Browser in Käufer zu verwandeln.
Schlechtes Design führt zu Geldverlusten durch verlassene Warenkörbe, überforderte Support-Teams und entgangene Folgeaufträge. Aber mit dem Visual Builder von Divi, der WooCommerce-Integration, KI-gestützten Tools und Marketplace-Erweiterungen können Sie einen Shop erstellen, der Schönheit mit konvertierungsorientiertem Design in Einklang bringt.
Hören Sie auf, Geld auf dem Tisch liegen zu lassen. Verwirklichen Sie Ihre E-Commerce-Träume mit Divi.
Machen Sie mit Divi Browser zu Käufern
