18 erstaunliche Beispiele für das Design von E-Commerce-Websites (und warum sie funktionieren)
Veröffentlicht: 2023-01-25Sie fragen sich, wie Sie das Design Ihrer E-Commerce-Website hervorheben können?
Die besten E-Commerce-Websites sind sowohl attraktiv als auch funktional. Dies kann den wahrgenommenen Wert Ihrer Produkte und Ihrer Marke steigern.
In diesem Artikel zeigen wir Ihnen erstklassige Beispiele für das Design von E-Commerce-Websites und warum sie funktionieren. Egal wie groß oder klein Ihr Online-Shop ist, Sie können von den Besten lernen.
Lass uns mal sehen!
- Was macht die besten E-Commerce-Website-Designs aus?
- 18 atemberaubende E-Commerce-Webdesigns
- Wonne
- GXVE-Schönheit
- Dann traf ich dich
- Horst
- Toll
- Coop Haushaltswaren
- Jenny Kayne
- Signatur-Hardware
- Querseil
- Entsaftete Fahrräder
- Nudl-Zeitschriften
- Mond an meiner Wand
- KiwiCo
- Omsom
- Grundlegende Kneten
- Motorstation
- Doktor Popcorn
- Tägliche Ernte
Was macht die besten E-Commerce-Website-Designs aus?
Beim besten Website-Design für E-Commerce geht es nicht nur darum, was am schönsten aussieht. Es geht darum, was am besten konvertiert. Schließlich existieren E-Commerce-Websites für einen Zweck: Geld zu verdienen!
Bei gutem E-Commerce-Design geht es um 5 Hauptaspekte:
- Vertrauen
- Navigation
- Mobile Optimierung
- Warenkorb und Kasse
- Branding
Lassen Sie uns darüber nachdenken, was jeder dieser Faktoren wirklich bedeutet.
Vertrauen
Die Menschen haben verständlicherweise Angst davor, online betrogen oder betrogen zu werden. Sie können beim Online-Shopping nicht sehen, mit wem Sie Geschäfte machen, und es ist einfach für schlechte Schauspieler, sich hinter einer Tastatur zu verstecken.
Das bedeutet, dass Ihr E-Commerce-Shop das Vertrauen der Kunden durch Transparenz und Sicherheit gewinnen muss. Eine großartige E-Commerce-Website kann Fragen von potenziellen Kunden leicht beantworten wie:
- Wie kontaktieren Kunden Sie, wenn sie Fragen oder ein Problem mit Ihren Produkten haben?
- Welche Informationen sammeln Sie und wie bewahren Sie diese Informationen sicher auf?
- Wie können Kunden eine Rückerstattung oder einen Umtausch erhalten, wenn sie nicht zufrieden sind?
- Ist Ihre Website sicher?
Die Auflistung der Kontaktinformationen Ihres Unternehmens, FAQs, Datenschutz- und Rückgaberichtlinien sowie Website-Sicherheitsmaßnahmen kann viel dazu beitragen, Kundenbedenken zu zerstreuen.
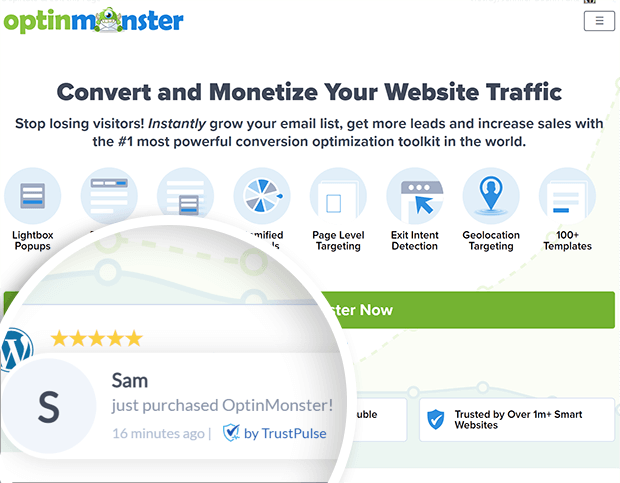
Social Proof ist ein weiterer wichtiger Weg, um Vertrauen aufzubauen. Soziale Beweise wie Kundenrezensionen, Erfahrungsberichte und Kaufbenachrichtigungen in Echtzeit zeigen, dass andere Personen Ihre Produkte kaufen, verwenden und mögen. Dies kann dazu beitragen, dass sich potenzielle Käufer beim Kauf von Ihrer Marke sicherer fühlen.
Eine der einfachsten Möglichkeiten, jeder Seite Ihrer Website Social Proof hinzuzufügen, ist TrustPulse.

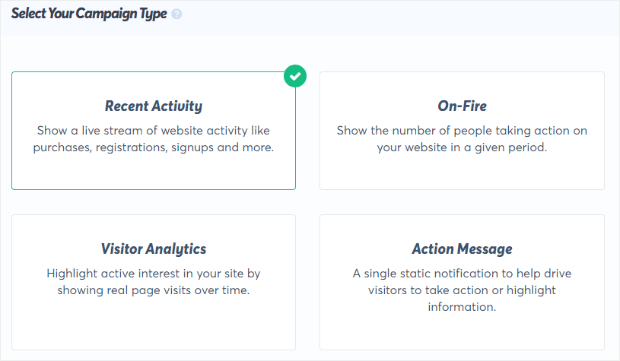
TrustPulse ist die beste Verkaufsbenachrichtigungs-Popup-Software für WordPress, Shopify, BigCommerce und jede andere E-Commerce-Plattform, die Sie sich vorstellen können. Mit nur wenigen Klicks können Sie Ihrem E-Commerce-Website-Design subtile, aber überzeugende Benachrichtigungen hinzufügen.

TrustPulse kann einen Echtzeit-Feed von Verkäufen, Anmeldungen, Downloads und vielen anderen Conversions auf Ihrer Website anzeigen. Dies zeigt neuen Besuchern an, dass sie auch kaufen oder abonnieren sollten. Sie benötigen keine Programmier- oder Designerfahrung, um diese Benachrichtigungen mit TrustPulse hinzuzufügen.

Sie möchten es selbst ausprobieren? Melden Sie sich für Ihr 100 % risikofreies TrustPulse-Konto an, um loszulegen.
Navigation
Das schönste Design oder die fachmännisch geschriebenen Produktbeschreibungen nützen Ihrem E-Commerce-Geschäft nichts, wenn Ihre Kunden die gesuchten Produkte oder Informationen nicht finden können.
Eine durchdachte und benutzerfreundliche Navigation verbessert sowohl die Benutzererfahrung als auch die SEO (Suchmaschinenoptimierung), also sollten Sie die Struktur Ihrer E-Commerce-Website sorgfältig überdenken.
Ihr Navigationsmenü muss Einfachheit mit Klarheit in Einklang bringen. Sie möchten nicht 25 verschiedene Links oben auf Ihrer E-Commerce-Site, aber Sie möchten auch nicht, dass Benutzer sich durch 8 Seitenebenen klicken müssen.
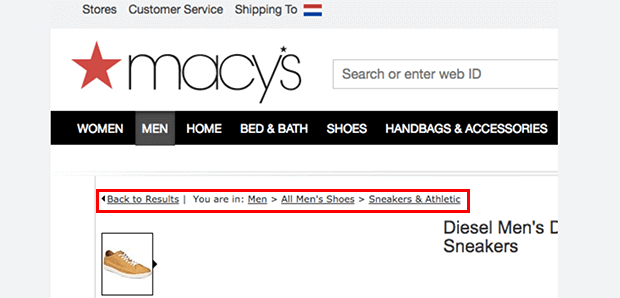
Im Idealfall sollten Kunden jede Seite Ihrer Website von der Startseite aus mit 3 oder weniger Klicks erreichen können. Das Hinzufügen von Breadcrumbs kann Besuchern helfen, den Überblick zu behalten, wo sie sich befinden, und herauszufinden, wohin sie gehen müssen.

Ein weiteres wesentliches Navigationselement ist eine Suchleiste. WooCommerce-Benutzer können mit SearchWP leistungsstarke Onsite-Suchmaschinen erstellen. Sie möchten auch sicherstellen, dass Ihre Suchergebnisse und Kategorieseiten einfach nach Größe, Farbschema und anderen wichtigen Attributen gefiltert werden können. Auf diese Weise können Besucher genau das sortieren, was sie wollen.
Denken Sie daran: Je früher Kunden finden, was sie suchen, desto eher können sie es kaufen!
Mobile Optimierung
Viele Käufer verwenden mobile Geräte, um Produkte zu durchsuchen, zu vergleichen und zu kaufen. Wenn Ihre E-Commerce-Website kein responsives Design hat, sieht sie auf Mobilgeräten schrecklich aus und funktioniert möglicherweise nicht richtig. Dies kann das Vertrauen der Kunden untergraben und sogar diejenigen abschrecken, die daran interessiert waren, bei Ihnen zu kaufen.
Um dies zu verhindern, wählen Sie eine ansprechende Vorlage oder ein Design von Ihrer E-Commerce-Plattform. Stellen Sie sicher, dass jedes Designelement seine Größe ändert und sich auf verschiedenen Bildschirmgrößen richtig ausrichtet. Verwenden Sie kontrastreiche, einfache Schriftarten für den Fließtext, damit Ihre Website lesbar bleibt.
Warenkorb & Kasse
Das ultimative Ziel jedes E-Commerce-Website-Designs ist es, den Umsatz zu steigern. Das bedeutet, dass Sie das Warenkorb-Erlebnis vor allem anderen priorisieren müssen.
Egal wie kreativ Ihr Seitendesign auch sein mag, verstecken Sie den Warenkorb nicht. Platzieren Sie das Warenkorb-Symbol in der oberen rechten Ecke, da Kunden es gewohnt sind, dort nach dem Warenkorb zu suchen. Stellen Sie sicher, dass der Warenkorb von jeder einzelnen Seite Ihrer Website aus erreichbar ist. Zeigen Sie nach Möglichkeit die Anzahl der Artikel im Einkaufswagen an, damit Kunden nicht vergessen, was sie hinzugefügt haben.

Andere Möglichkeiten zur Optimierung des Checkout-Designs umfassen die Aktivierung des Checkouts auf einer Seite und des Checkouts für Gäste, wann immer dies möglich ist. Reduzieren Sie Ihre Checkout-Formulare, sodass Sie nur nach persönlichen Informationen fragen, die Sie unbedingt benötigen.
Beispielsweise geben viele Online-Käufer ihre Telefonnummer nicht gerne preis. Wenn Sie diese Kontaktinformationen nicht verwenden, um ihre Bestellung zu liefern, fordern Sie diese Informationen nicht an.
Sie können Ihrer Checkout-Seite auch einen Fortschrittsbalken hinzufügen, um Kunden zu zeigen, dass sie fast fertig sind. An der Kasse beginnen viele Besucher, an ihren Entscheidungen zu zweifeln, also vermeiden Sie so viel Reibung wie möglich aus dem Prozess.
Branding
Schließlich ist das Branding ein entscheidender Teil des Designs Ihrer E-Commerce-Website. Ihre Marke ist nicht nur Ihr Logo, sondern auch die Bildsprache, der Text, der Markenname, die Stimme und der Ton der Marke, der Domainname und vieles mehr.
Obwohl wir keine Zeit haben, in einen vollständigen Kurs zur Markenentwicklung einzusteigen, möchten wir auf zwei Grundprinzipien hinweisen.
Erstens muss Ihre Marke konsistent sein, um wiedererkennbar zu sein. Das bedeutet, dass Sie ähnliche und komplementäre Designmerkmale nicht nur auf Ihrer gesamten Website, sondern auch auf Ihren Verpackungs- und Marketingmaterialien verwenden.
Zweitens sollte Ihre Marke Ihre Zielgruppe ansprechen und nicht nur die Farben oder Schriftarten aufweisen, die Ihnen persönlich gefallen. Ein guter Markendesigner kann Ihnen helfen, eine starke Markenidentität zu entwickeln.
Nachdem Sie nun die Grundlagen des Designs von E-Commerce-Websites verstanden haben, sehen wir uns einige Beispiele aus der Praxis an!
15 atemberaubende E-Commerce-Webdesigns
Wir haben unsere Liste mit E-Commerce-Website-Designs nach verschiedenen Branchen sortiert, aber Sie können sich leicht Design-Inspirationen von Websites außerhalb Ihrer spezifischen Nische holen. Lass uns mal sehen!
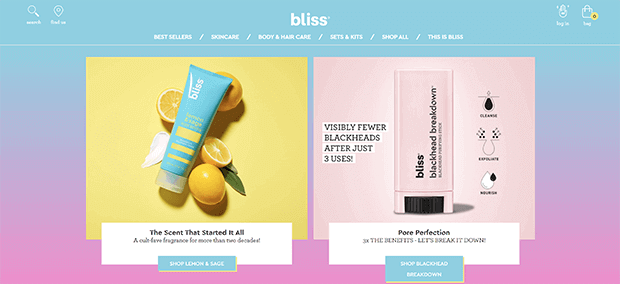
1. Glückseligkeit

Die Hautpflegemarke Bliss macht ihrem Namen alle Ehre mit sanften, schattierten Farben, die ein Gefühl der Entspannung fördern. Die Navigationsleiste verfügt über 6 leicht verständliche Links, ein Suchfeld und eine Einkaufstasche, alles an den üblichen Stellen, damit Benutzer nicht raten müssen. Die Seite verwendet eine Mischung aus Lifestyle-Produktfotos und stilisierten Illustrationen. Die Produktbilder sind alle farblich aufeinander abgestimmt, um einen zusammenhängenden Look zu schaffen.

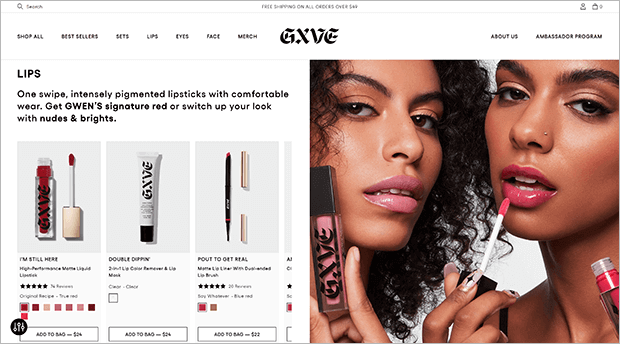
2. GXVE-Schönheit

Gwen Stefanis Beauty-Marke GXVE Beauty verwendet hochwertige Fotos, um die verwendeten Produkte zu präsentieren. Die Homepage ist in Bereiche für jedes Gesichtsmerkmal und die entsprechenden Produkte unterteilt. Das Navigationsmenü verwendet auch Gesichtsmerkmale als Hauptkategorie
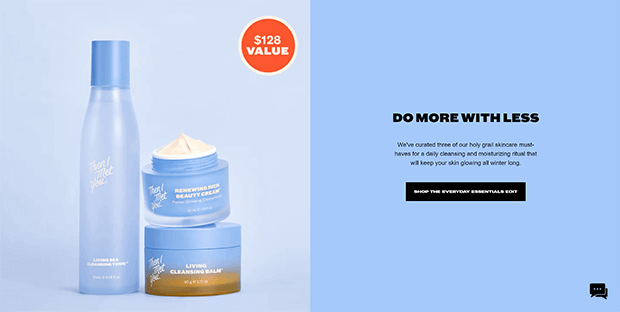
3. Dann traf ich dich

Die Website der koreanischen Schönheitsmarke Then I Met You zeigt ihr charakteristisches Immergrünblau sowie ein kontrastreiches Orange. Das Seitendesign lässt ihr hochwertiges Produkt für sich sprechen, mit minimalen Designelementen passend zu einer minimalistischen Produktempfehlung.
4. Horst

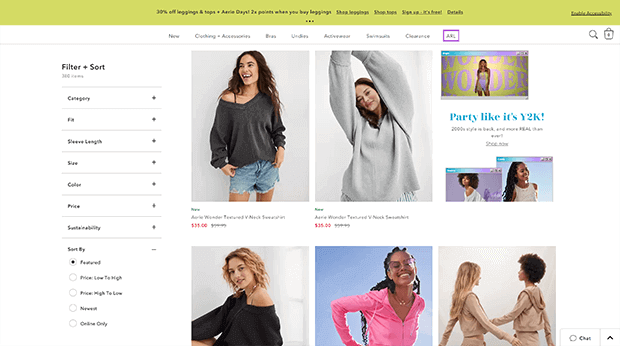
Die Modemarke Aerie lehnt sich mit leuchtenden Farben und einem Browserfenster-Motiv aus den 2000er-Jahren an den Retro-Trend an. Auf den Zielseiten der Produktkategorien können Sie nach Passform, Größe, Farbe und sogar Ärmellänge sortieren. Sobald Kunden ihr perfektes neues Outfit gefunden haben, sind die Suchleiste und die Einkaufstasche leicht in der oberen rechten Ecke zu finden, direkt unter der schwebenden Leiste, die für aktuelle Angebote wirbt.
5. Toll

Dopegood verwendet abgerundete Kanten auf seinen hochwertigen Bildern, um die klobigen runden Formen auf seinen Produkten wiederzugeben. Die kontrastreichen Schwarz-Weiß-Flächen auf der Seite lassen die Produktfotos in den Mittelpunkt rücken. Es gibt unzählige wichtige Produktinformationen, wie detaillierte Maße und gestylte Fotos, die Käufern helfen, sich ein Bild von den Möbeln in ihrem Raum zu machen.
6. Coop Haushaltswaren

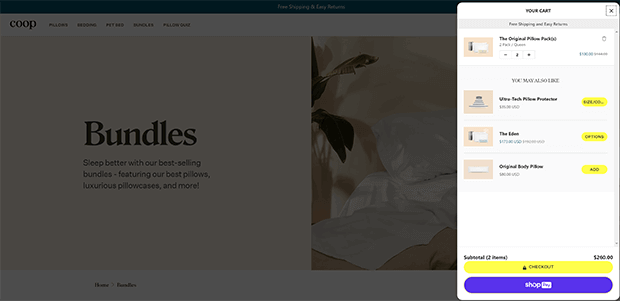
Coop bringt die Zugänglichkeit von Einkaufswagen auf die nächste Stufe, indem es einen ausziehbaren Einkaufswagen verwendet. Auf diese Weise können Käufer ihren Warenkorb und die Upsells sehen, ohne die Seite zu verlassen.
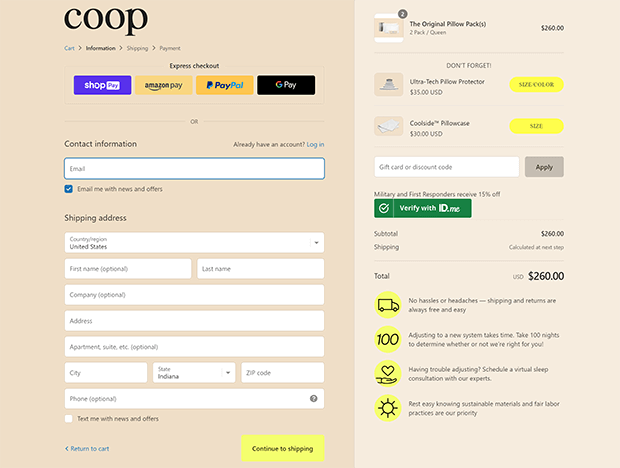
Ihr Checkout-Prozess ist eine einzige Seite, schafft es aber dennoch, wichtige Informationen wie Versand- und Rückgaberichtlinien und Zufriedenheitsgarantie zu integrieren.

7. Jenni Kayne

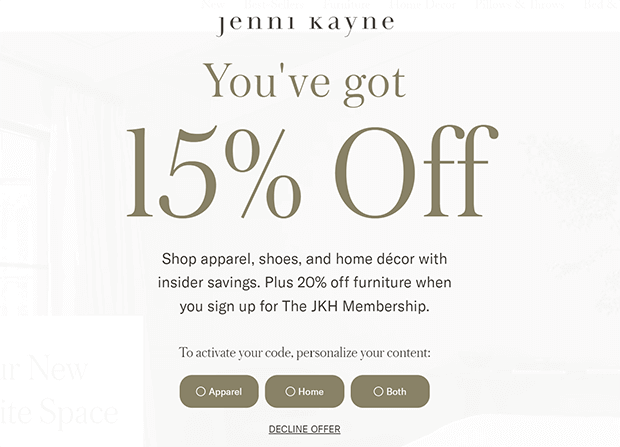
Jenni Kayne leistet großartige Arbeit, um die Navigation trotz eines großen Katalogs einfach zu halten. Sie haben einen Link für Bestseller auf der gesamten Website und dann intuitive Links zu Produktkategorien. Wir mögen besonders ihre Vollbild-Willkommensmatte, die personalisierte Gutscheincodes basierend auf der Art des gesuchten Produkts bietet.
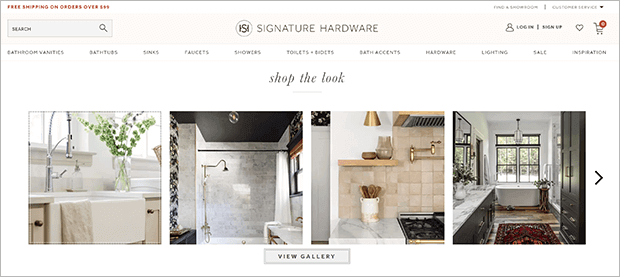
8. Signaturhardware

Die Marke Signature Hardware weiß, dass ihre Kunden mehr wollen als nur einen funktionierenden Wasserhahn. Aus diesem Grund haben sie einen Shoppable Style Guide mit Links zu den relevanten Produktseiten erstellt. Sie enthalten auch einen großen Ressourcenbereich mit Designinspirationen und Tutorials für Heimwerker-Upgrades.
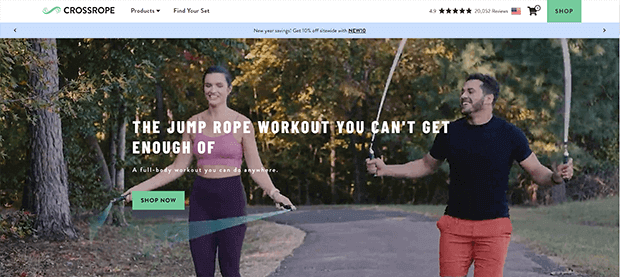
9. Querseil

Um sein spezielles Fitnessprodukt zu präsentieren, bietet Crossrope eine große Video-Slideshow oben auf seiner Online-Schaufensterfront. Die obere Navigationsleiste bietet Social Proof in Form von über 20.000 positiven Bewertungen, das alles entscheidende Warenkorb-Symbol und einen fetten Call-to-Action (CTA)-Button, falls Sie ihn woanders verpasst haben.
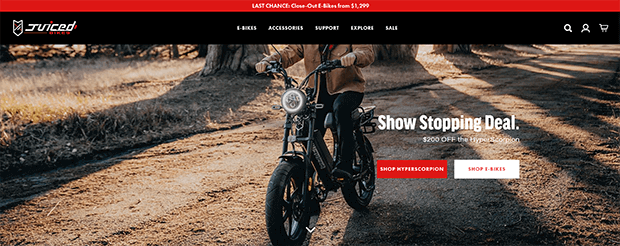
10. Entsaftete Fahrräder

Sie wissen genau, was Juiced Bikes verkauft, sobald Sie die Seite öffnen, was für eher Nischenprodukte wichtig ist. Die kräftigen Farben und auffälligen Produktfotos ziehen die Aufmerksamkeit des Betrachters auf sich. Und die Sonderaktionen in der Floating Bar und im ersten Bereich der Homepage sind nicht zu übersehen.
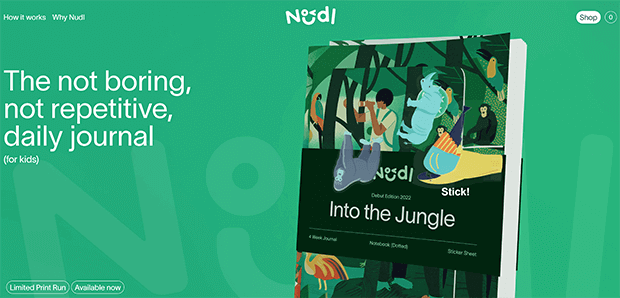
11. Nudl-Tagebücher

Nudl verkauft Kinderzeitschriften und ihre Website hat jede Menge kinderfreundliche Designelemente. Vom skurrilen Logo bis zum interaktiven Produktfoto lädt dieses E-Commerce-Website-Design leicht zum Verspieltsein ein. Mit einer kleinen Produktlinie hält die Marke die Navigation mit einer einzigen Shop-Schaltfläche einfach.
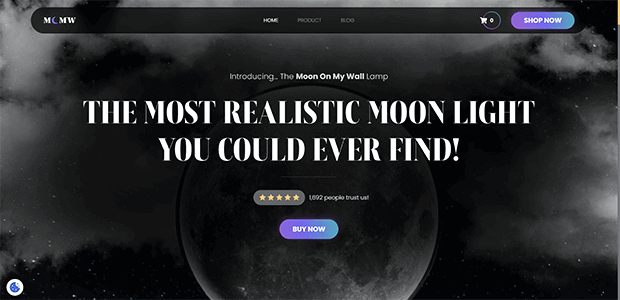
12. Mond an meiner Wand

Moon On My Wall verwendet verträumte Grautöne mit goldenen Akzenten, um das Leuchten ihrer mondförmigen Lampe zu reflektieren. Bewegliche Elemente fallen ins Auge und regen zum Weiterscrollen an, vorbei an einer Reihe von praktisch platzierten CTAs. Die Anzahl der Artikel im Warenkorb wird automatisch aktualisiert und durch einen farbigen Kreis hervorgehoben.
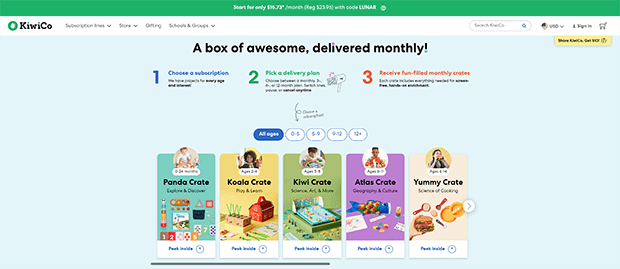
13. KiwiCo

Ein weiteres Kinderunternehmen namens Kiwi Crate macht es vielbeschäftigten Eltern leicht, ihre vielen Produkte nach Alter und Interesse zu sortieren. Das Navigationsmenü zeigt Fotos der entsprechenden Altersgruppe. Wir mögen besonders die Verwendung von Social Proof in Form von nutzergenerierten Inhalten, die in sozialen Medien gepostet werden, und echten Kundenbewertungen.
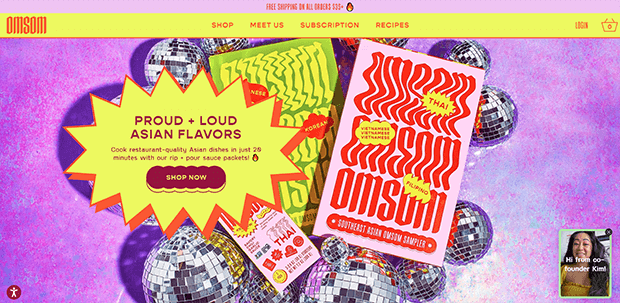
14. Omsom

Die asiatische Lebensmittelmarke Omsom verwendet „stolze, laute“ Farben und Typografie, um die stolzen, lauten Aromen in ihren Saucen widerzuspiegeln. Anstelle von Videos verwendet die Seite einfache animierte GIFs. Da es sich nur um wenige Frames handelt, werden diese GIFs schneller geladen als Videos und zeigen auch, wie einfach das Produkt zu verwenden ist.
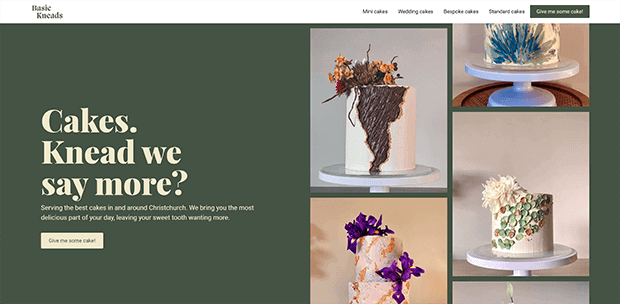
15. Grundlegende Kneten

Sogar ein lokales kleines Unternehmen kann die Prinzipien eines guten E-Commerce-Website-Designs anwenden, um eine Website mit hohen Konversionsraten zu erstellen. Die scrollenden Fotos und die witzige Überschrift ziehen die Aufmerksamkeit des Besuchers auf sich, während die einfache Navigation es neuen Kunden ermöglicht, die Art von Kuchen zu finden, die sie brauchen.
16. Motorstation

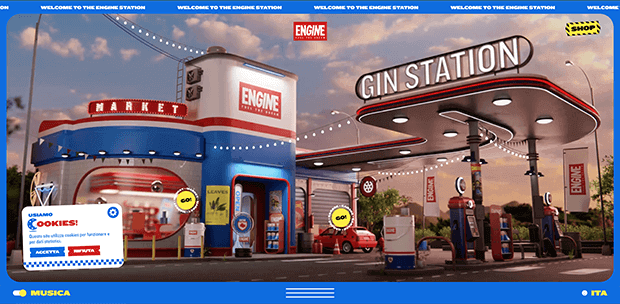
Engine Station ist ein Meisterwerk des individuellen Brandings. Sogar das Cookie-Benachrichtigungsfeld verwendet die leuchtenden Farben und Schriftarten der Marke. Dies ist ein großartiges Beispiel für eine No-Scroll-Homepage, sogar auf Mobilgeräten. Die schwebenden Balken oben und unten rahmen den Inhalt schön ein und ziehen den Betrachter weiter in die Website hinein.
17. Doc Popcorn

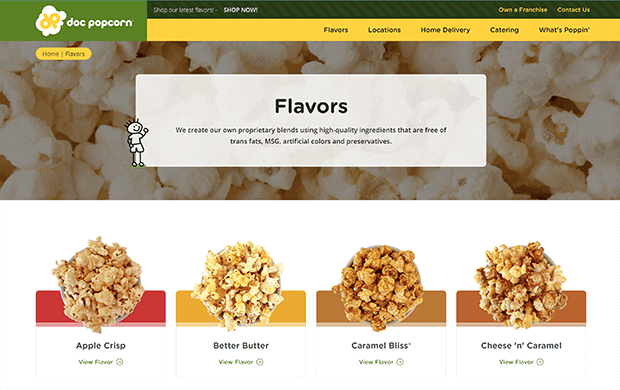
Während die Website von Doc Popcorn eine Vielzahl von Benutzern bedienen muss, von einzelnen Verbrauchern bis hin zu Franchisenehmern, bauen sie klare Pfade für jeden Benutzer auf der gesamten Website auf. Das Navigationsmenü ist nach Anwendungsfällen sortiert, ob Einzelhandelsstandorte, Lieferung nach Hause oder Catering. Die Kategorieseite Aromen führt Benutzer mit einem CTA für die Lieferung nach Hause zu den Informationen, die sie als nächstes benötigen. Jede einzelne Geschmacksseite hat unten Links zu anderen beliebten Geschmacksrichtungen. All dies hält die Benutzer länger auf der Website, was die Wahrscheinlichkeit erhöht, dass sie ihre Kreditkarte zücken und eine Bestellung aufgeben.
18. Tägliche Ernte

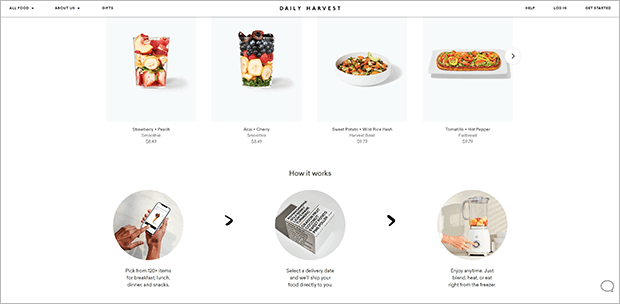
Das gesunde Lebensmittel-Startup Daily Harvest verwendet einen einfachen weißen Hintergrund und eine schwarze Schrift, damit die farbenfrohen Früchte und Gemüse in ihren Produkten am besten zur Geltung kommen. Einfache GIFs und Lifestyle-Fotos zeigen, wie einfach es ist, eine Bestellung aufzugeben.
Nächste Schritte: Erstellen Sie Ihr eigenes perfektes E-Commerce-Website-Design
Hoffentlich hat Ihnen diese Liste Inspiration für Ihre eigene E-Commerce-Website gegeben. Wenn Sie bereit sind, das Design Ihrer E-Commerce-Website zu verbessern, sehen Sie sich diese Ressourcen an:
- Die besten WordPress E-Commerce-Plugins
- Die besten E-Commerce-Website-Builder
- Vollständige eCommerce-Launch-Checkliste
Wenn Sie mit Social Proof auf Ihrer E-Commerce-Website beginnen möchten, probieren Sie TrustPulse noch heute risikofrei aus!
