Kinsta Edge Caching: Webseiten bis zu 80 % schneller (oder mehr) bereitstellen
Veröffentlicht: 2022-12-22Die Besucher Ihrer Website hassen es, auf das Laden von Seiten zu warten – auf dem Desktop oder auf Mobilgeräten. Seiten, die langsam geladen werden, können dazu führen, dass sie auf die Website eines Konkurrenten huschen. Sie machen sich auch Sorgen über die Auswirkungen der Websiteleistung auf die Suchergebnisse.
Bei Kinsta nehmen wir Geschwindigkeit ernst und sind stets bestrebt, die Websites unserer Kunden schneller zu machen.
Die Hinzufügung von Kinsta Edge Caching zu unseren Managed WordPress Hosting-Plänen im Dezember 2022 fügte neue Tools hinzu, um Kunden dabei zu helfen, ihre Website-Seiten schneller in Browser zu bringen.
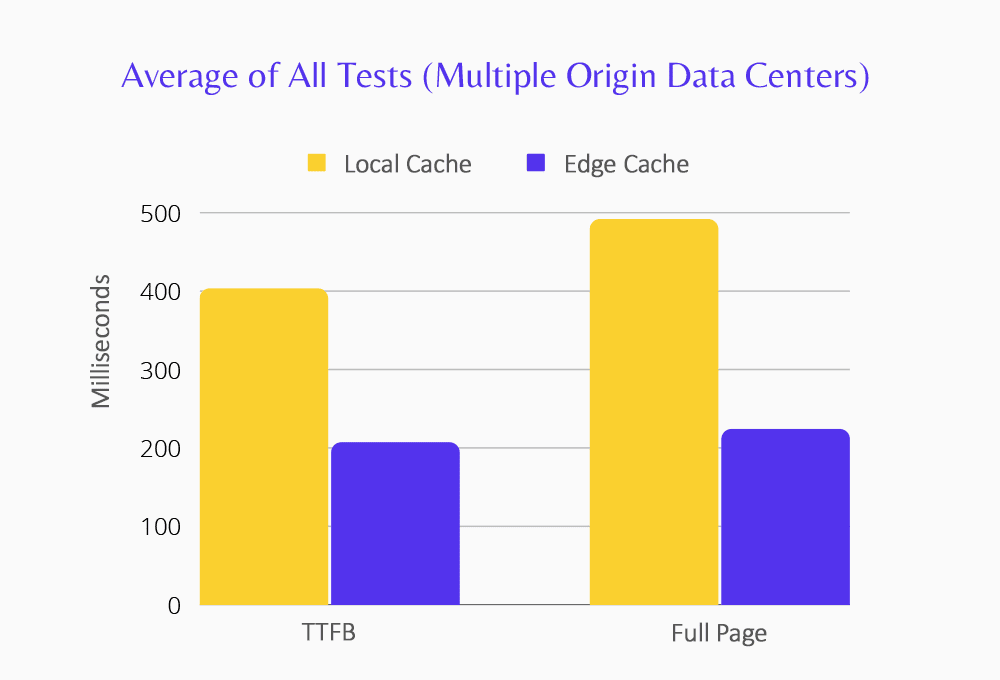
Bei der Messung der Zeit bis zum ersten Byte (TTFB) haben wir bei allen Tests eine durchschnittliche Reaktionszeit von 207 Millisekunden mit aktiviertem Edge-Caching gegenüber 402,59 Millisekunden ohne Edge-Caching festgestellt. Das ist ein Rückgang von fast 49 % . Einige der realen Websites in unseren Tests schnitten jedoch viel besser ab, wobei die TTFB-Leistung mit Edge-Caching fast 80 % schneller war. Wir werden uns weiter unten mit diesen Zahlen befassen.
Werfen wir einen Blick darauf, wie sich die Leistung Ihrer WordPress-Website verbessern kann, wenn mehr Inhalte „am Rande“ sind.
Was ist Edge-Caching?
Viele unserer WordPress-Hosting-Kunden nutzen bereits unsere Integration mit Cloudflare und seinen Edge-Servern über das Kinsta CDN. Dieses Inhaltsverteilungsnetzwerk platziert die statischen Assets einer Website – wie Bilder, Schriftarten und Dateien, die CSS und JavaScript enthalten – an mehr als 275 Standorten im Netzwerk von Cloudflare auf der ganzen Welt. Das bedeutet, dass diese Assets näher am physischen Standort der Besucher Ihrer Website verfügbar sind. Kürzere Strecken für diese Assets führen zu einer geringeren Netzwerklatenz.
Edge Caching des HTML von WordPress-Seiten ist ähnlich wie die Verwaltung der Assets im CDN. Ein Unterschied besteht darin, dass die Verwaltung eines Cache von Dateien wie Bildern – die sich selten ändern – relativ einfach ist. Es ist schwieriger, Inhalte zu verwalten, die zunächst dynamisch von WordPress generiert, als statische Inhalte zwischengespeichert und dann bei jeder Bearbeitung von Inhalten neu generiert werden.
Wie werden Inhalte am Edge zwischengespeichert?
Edge-Caches werden durch Anfragen für die Seiten Ihrer Website von Browsern gefüllt. Wenn eine Seite noch nicht zwischengespeichert ist, wird die Anfrage an Ihre WordPress-Ursprungsseite weitergeleitet, wo sich die Seite möglicherweise im lokalen Cache befindet oder erneut von WordPress generiert wird. Auf dem Weg zurück zum Browser wird die Seite im Edge-Cache gespeichert. Zukünftige Anforderungen auf demselben Pfad profitieren vom Cache, bis er gelöscht wird.
Auf diese Weise werden auch mobile Caches gefüllt. Wenn die Anforderung einer Seite von einem mobilen Gerät kommt, wird der Inhalt in einem mobilen Cache gespeichert. (Der mobile Cache unterscheidet beispielsweise nicht zwischen iOS- und Android-Geräten. Anfragen von Tablets werden mit Desktop-Inhalten gruppiert.)
Lokaler WordPress-Cache und Edge-Cache
Kinsta bietet einen Plugin-freien Ansatz für das lokale WordPress-Caching auf dem eigenen Server deiner Website. Kinstas Ansatz zum Edge-Caching behält diese Einfachheit bei: Die gleichen Schritte, die Sie zum Löschen Ihres lokalen Caches unternommen haben, halten jetzt auch einen Edge-Cache synchron.
Darüber hinaus enthält das MyKinsta-Dashboard Funktionen zum direkten Löschen des Edge-Cache – und nur des Edge-Cache.
Neu bei Edge Caching ist die Möglichkeit, einen Cache für mobile Geräte zu aktivieren. Wenn Ihre Website eindeutiges Markup für Mobilgeräte generiert, können Sie diesen HTML-Code separat vom Inhalt für Desktop-Geräte zwischenspeichern.
Ist Kinsta Edge Caching dasselbe wie Cloudflares APO?
Kinsta Edge Caching nutzt das gleiche leistungsstarke Netzwerk von Edge-Servern, die von Cloudflares Automatic Platform Optimization (APO)-Dienst verwendet werden. APO wurde auch entwickelt, um Edge-Caching für WordPress-Sites bereitzustellen.
Hier ist, was Kinsta Edge Caching auszeichnet:
- Keine zusätzlichen Gebühren. (Edge Caching ist bei allen Managed WordPress Hosting-Plänen kostenlos).
- Kein Cache-Management-Plugin erforderlich.
- Nahtlose Integration mit dem MyKinsta-Dashboard.
- Eine Plattform zur Verwaltung von CDN und Edge-Caching.
Kinsta Edge Caching auf die Probe stellen
Vor der offiziellen Veröffentlichung der Funktion haben wir einige unserer Kunden eingeladen, eine Beta-Version des neuen Edge-Caching-Dienstes auszuprobieren, um Feedback zu sammeln. Die realen Websites unserer Beta-Tester auf der ganzen Welt boten die perfekte Umgebung für Geschwindigkeitstests der Technologie.
Aus dem als us-central1 bekannten Google-Rechenzentrum in Council Bluffs, Iowa, haben die automatisierten Tools unseres Teams die Websites der Betatester abgefragt und Antwortzeiten für drei Caching-Szenarien aufgezeichnet:
- Wenn eine Seite aus dem Cache eines Cloudflare-Edge-Servers bereitgestellt wurde.
- Wenn eine Seite auf einem Cloudflare-Edge-Server nicht gefunden wurde und aus dem „lokalen“ Cache des Ursprungsservers gezogen wurde.
- Als es überhaupt keine zwischengespeicherte Seite gab und WordPress PHP-Skripte starten und Datenbankabfragen auslösen musste, um die Seite dynamisch zu erstellen.
Das Hauptaugenmerk lag auf den Unterschieden in den Antwortzeiten für lokale und Edge-Caches.
Wir haben die Antwortzeiten auf zwei Arten gemessen:
- Zeit bis zum ersten Byte – die Lücke zwischen einer Seitenanforderung und dem Eintreffen des ersten Datenbytes.
- Zeit, eine ganze HTML-Seite herunterzuladen.
Die Messung von TTFB konzentriert sich auf die Latenz im Netzwerk zwischen einem Webserver und einem Browser, da sie weitgehend unabhängig von der Datenmenge ist, die zum Vervollständigen einer Seite übertragen wird. Das Timing der Übertragung einer ganzen Seite ist ein nützliches Maß, das die reale Aufgabe widerspiegelt, HTML an Browser zu liefern.
Edge-Caching nach Zahlen
Nach Hunderten von Tests, die auf WordPress-Sites in Rechenzentren auf der ganzen Welt abzielten, stellten wir fest, dass Kinsta Edge Caching die Zeit, die für die Bereitstellung ganzer Seiten an Browser erforderlich ist, im Durchschnitt um mehr als 50 % reduzierte .
Schau mal:

Basierend auf unseren Tests reduzierte Edge Caching TTFB um durchschnittlich fast 48,6 %, und die Zeit zum Übertragen vollständiger Seiten sank um fast 54,4 %.
Mehr als 80 % Verbesserung über lange Distanzen
Während die Durchschnittswerte aller Geschwindigkeitstests beeindruckend waren, kann diese Ansicht wichtige Daten verbergen – insbesondere für diejenigen, die ein globales Publikum ansprechen.
Unsere Tests ergaben einige dramatische Leistungsverbesserungen, als Edge Caching die Lücke zwischen Browsern und weiter entfernten Ursprungsservern verringerte.
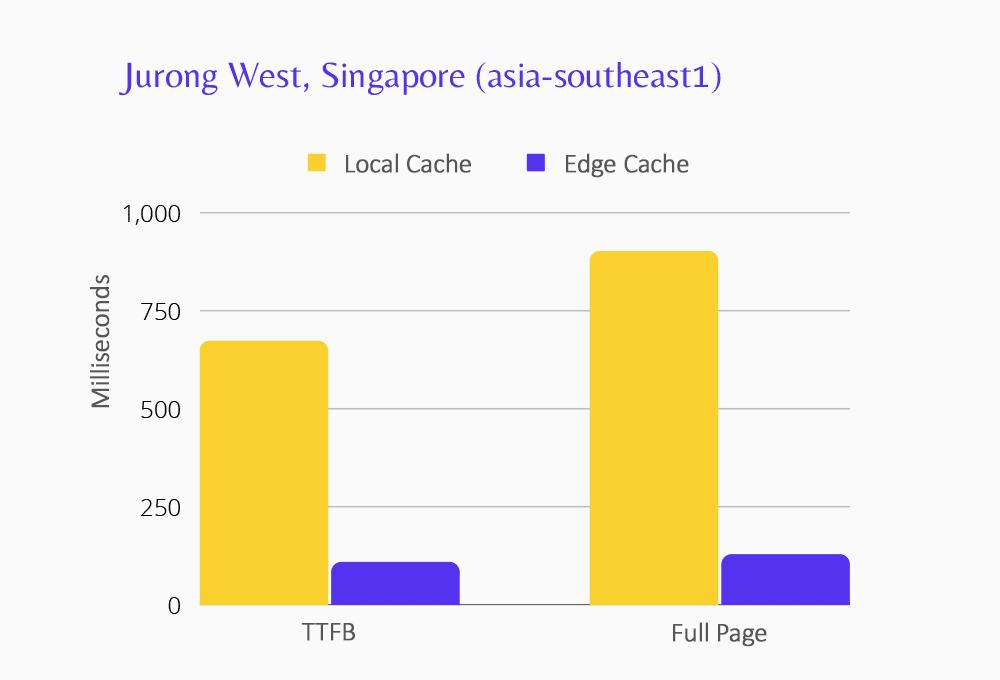
Beispielsweise hat Edge Caching die TTFB um 83,6 % und die Seitenübertragungszeiten zwischen unserem Teststandort in Iowa und dem Rechenzentrum asia-southeast1 Südost1 von Google in Singapur um 85,6 % verkürzt:

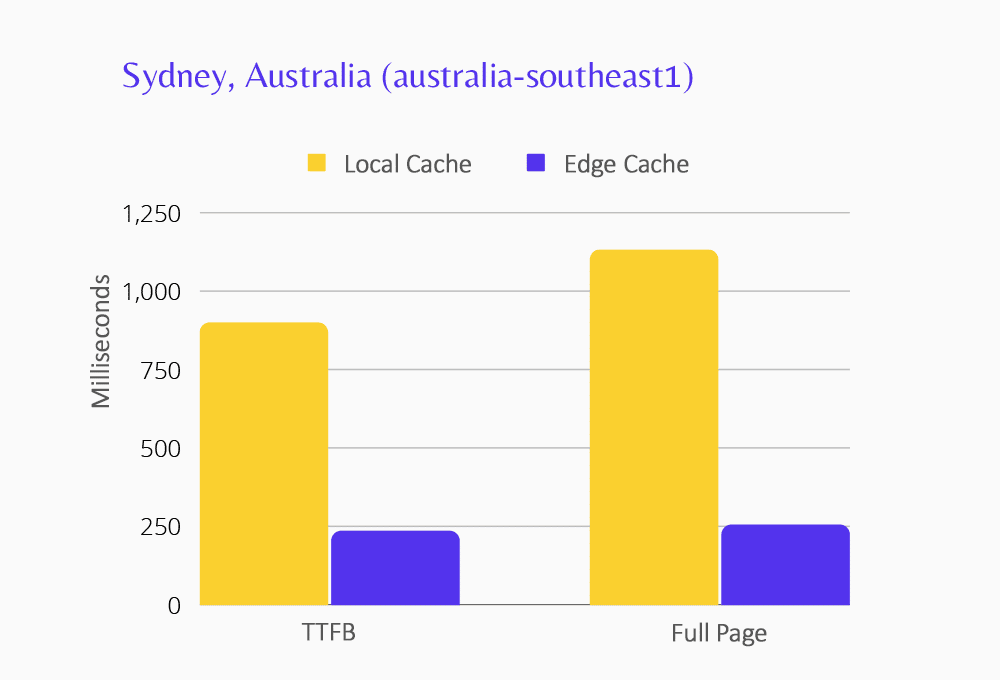
Durch die Verbindung mit WordPress-Sites im Rechenzentrum von Sydney, australia-southeast1 Südost1, sank die TTFB um fast 73,6 % und die Seitenübertragungszeiten um 77,3 % .
[caption align="alignnone" width="1000"]  TTFB: 898,26 ms (lokaler Cache), 237,21 ms (Edge). Ganze Seite: 1.130,48 ms (lokaler Cache), 256,95 ms (Edge).
TTFB: 898,26 ms (lokaler Cache), 237,21 ms (Edge). Ganze Seite: 1.130,48 ms (lokaler Cache), 256,95 ms (Edge).
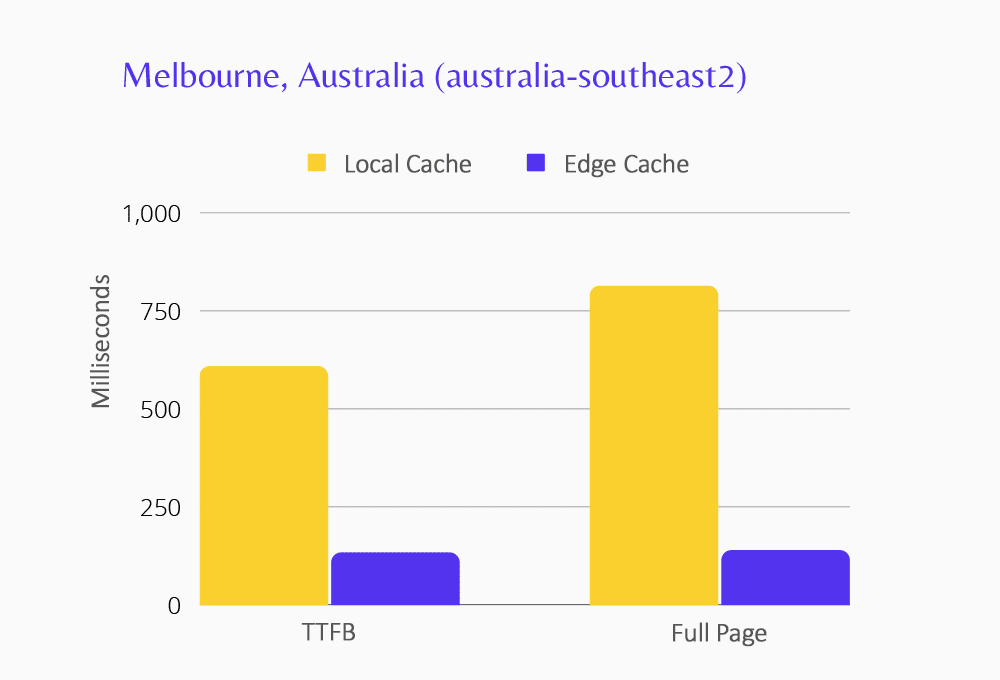
Wir haben ähnliche Zahlen aus dem Rechenzentrum australia-southeast2 in Melbourne gesehen. Auf den WordPress-Seiten der dortigen Kinsta-Kunden konnte Edge Caching TTFB um durchschnittlich 77,8 % und Seitenübertragungen um fast 82,7 % reduzieren:

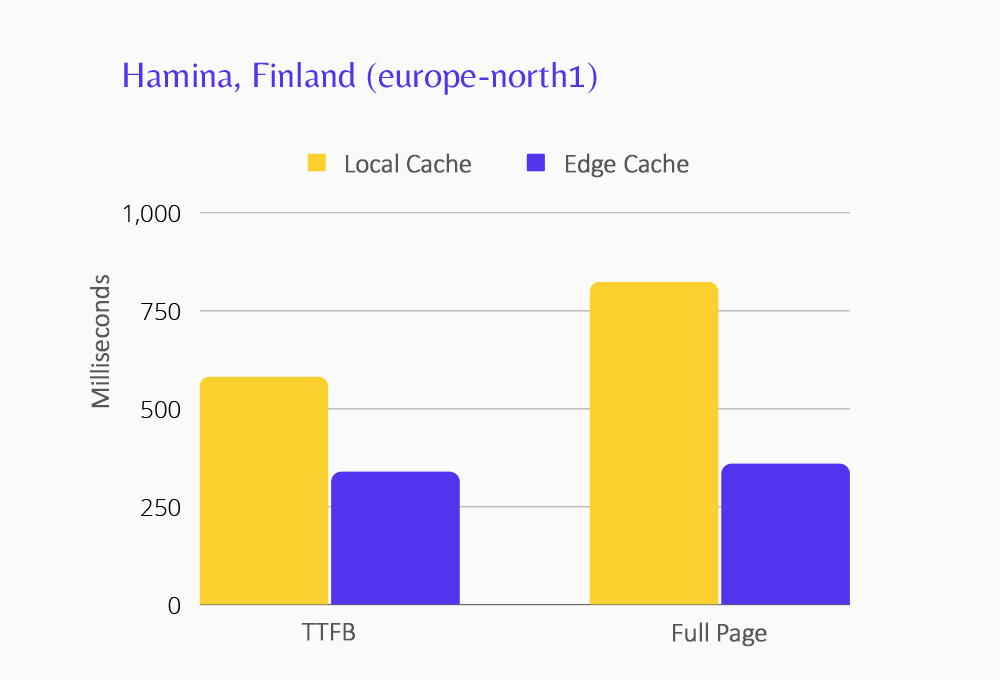
Beim Verbinden mit Websites, die im Rechenzentrum europe-north1 in Hamina, Finnland, gehostet werden, sank TTFB um fast 41,7 % und die Seitenübertragungszeiten um mehr als 56,3 % .

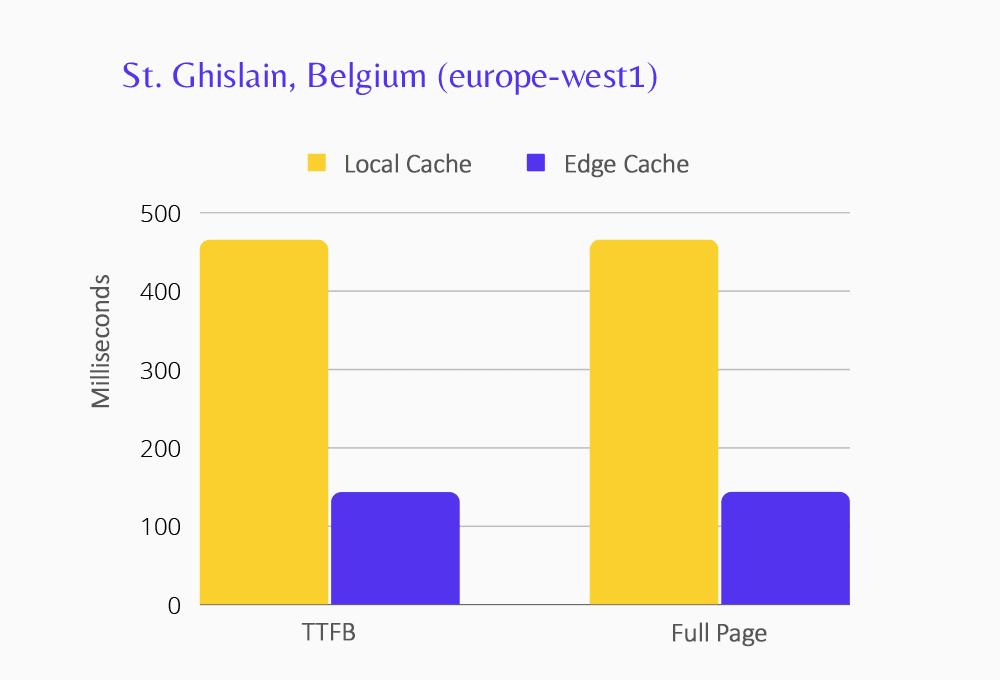
Für Websites, die in St. Ghislain, Belgien, im Rechenzentrum europe-west1 werden, sanken die TTFB- und Seitenübertragungszeiten um 69 % .

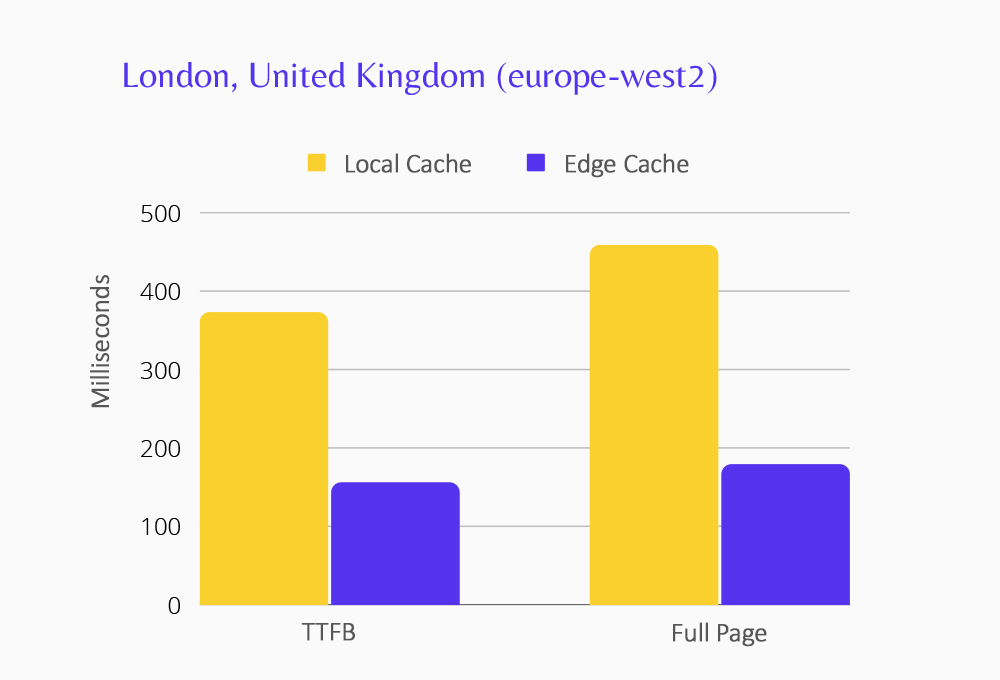
Websites, die im Rechenzentrum europe-west2 in London, Großbritannien, getestet wurden, zeigten einen Rückgang der TTFB um 58 % und eine Verringerung der Seitenübertragungszeiten um 60,8 % .

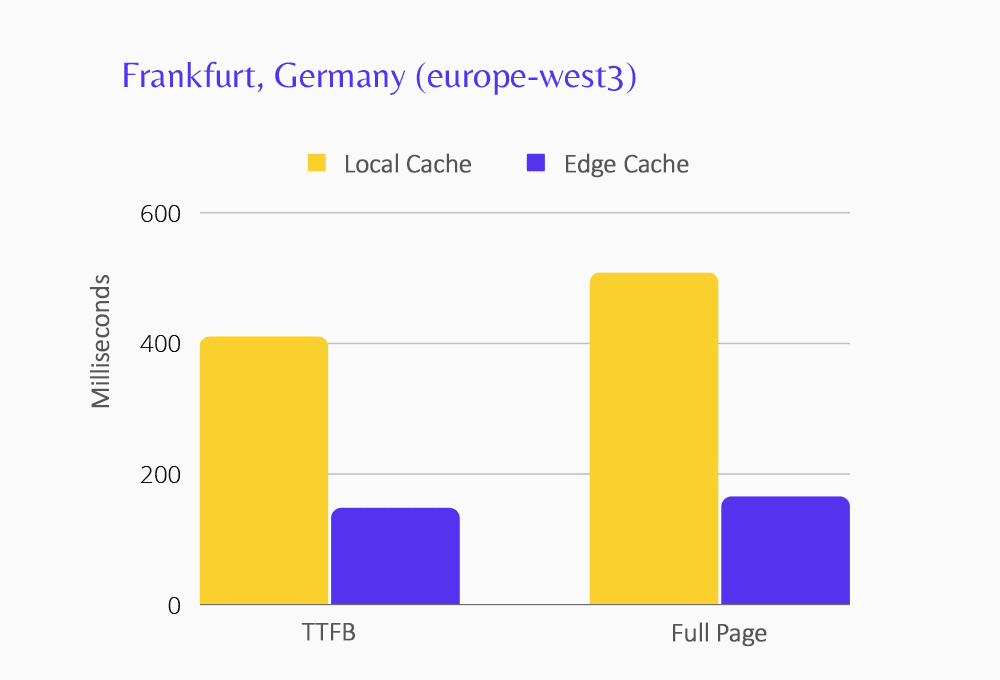
Im Rechenzentrum europe-west3 in Frankfurt, Deutschland, sank die TTFB um fast 64 % und die Seitenübertragungszeiten um 67,5 % .

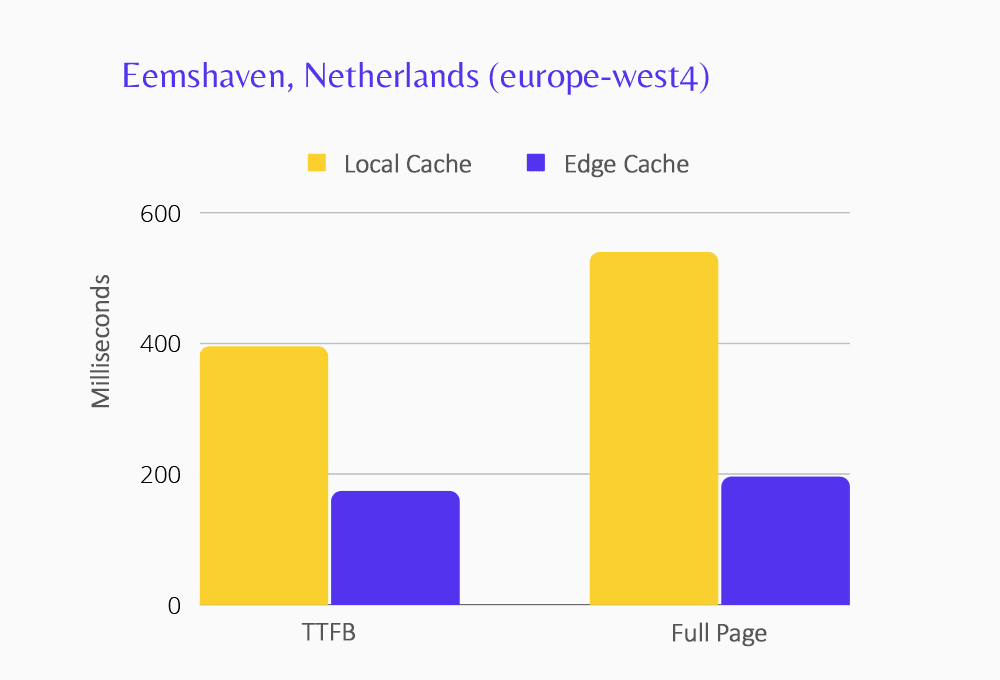
Beim Verbinden mit Websites, die im Rechenzentrum europe-west4 in Eemshaven, Niederlande, gehostet werden, sank die TTFB um fast 56 % und die Seitenübertragungszeiten um 63,6 % .


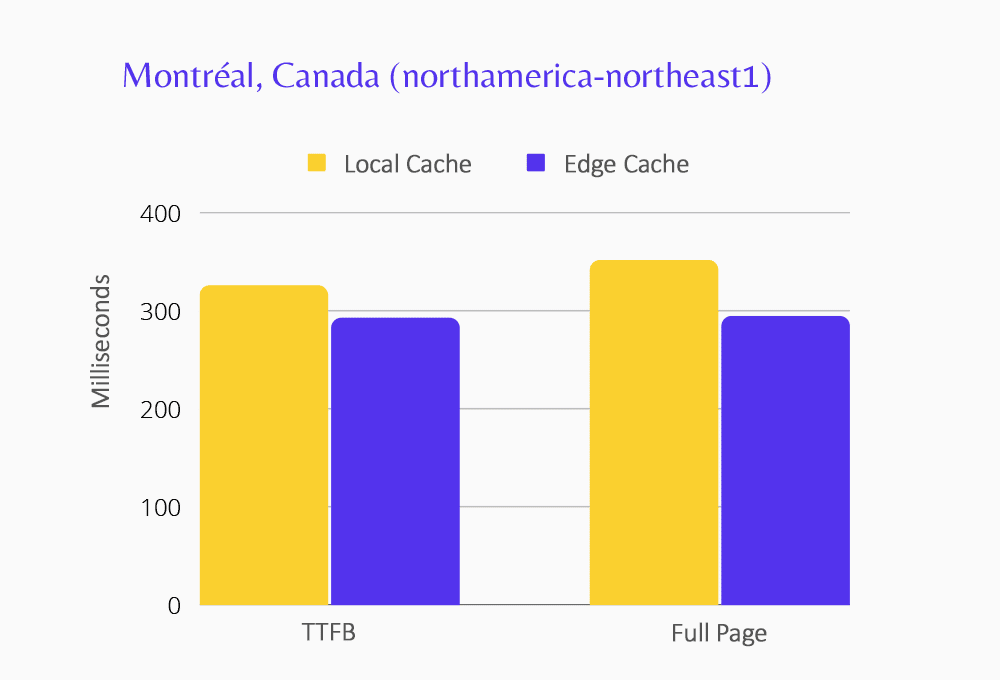
Beim Testen von Websites im Rechenzentrum Northamerica northamerica-northeast1 in Montreal, Kanada, sank die TTFB um etwas mehr als 10 % und die Seitenübertragungszeiten um etwas mehr als 16,2 % .

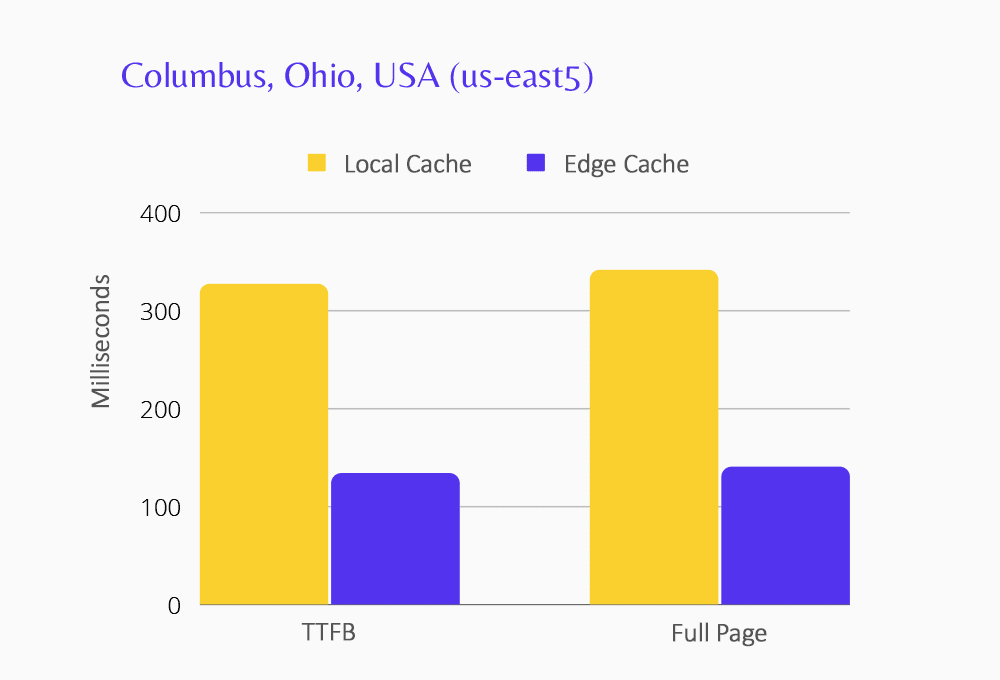
Im Rechenzentrum us-east5 in Columbus, Ohio, wurden die TTFB- und Seitenübertragungszeiten um fast 59 % verkürzt .

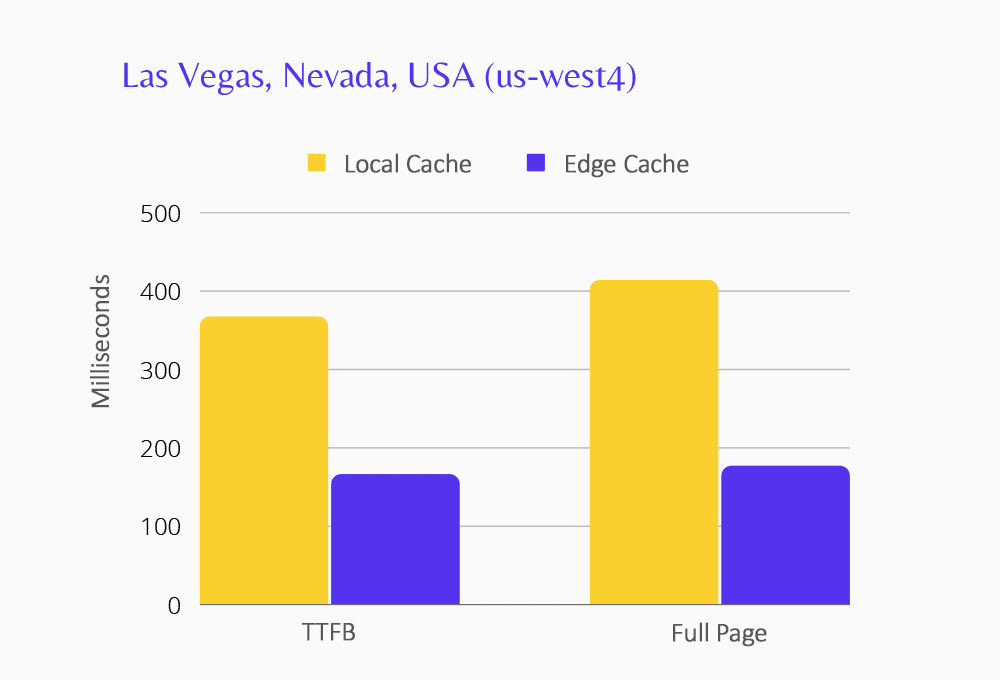
Im Rechenzentrum us-west4 in Las Vegas, Nevada, in den USA, sank TTFB um etwas mehr als 54,7 % und die Seitenübertragungszeit um fast 57,3 % .

Aber es ist nicht nur Kinsta, der Edge Caching auf die Probe stellt.
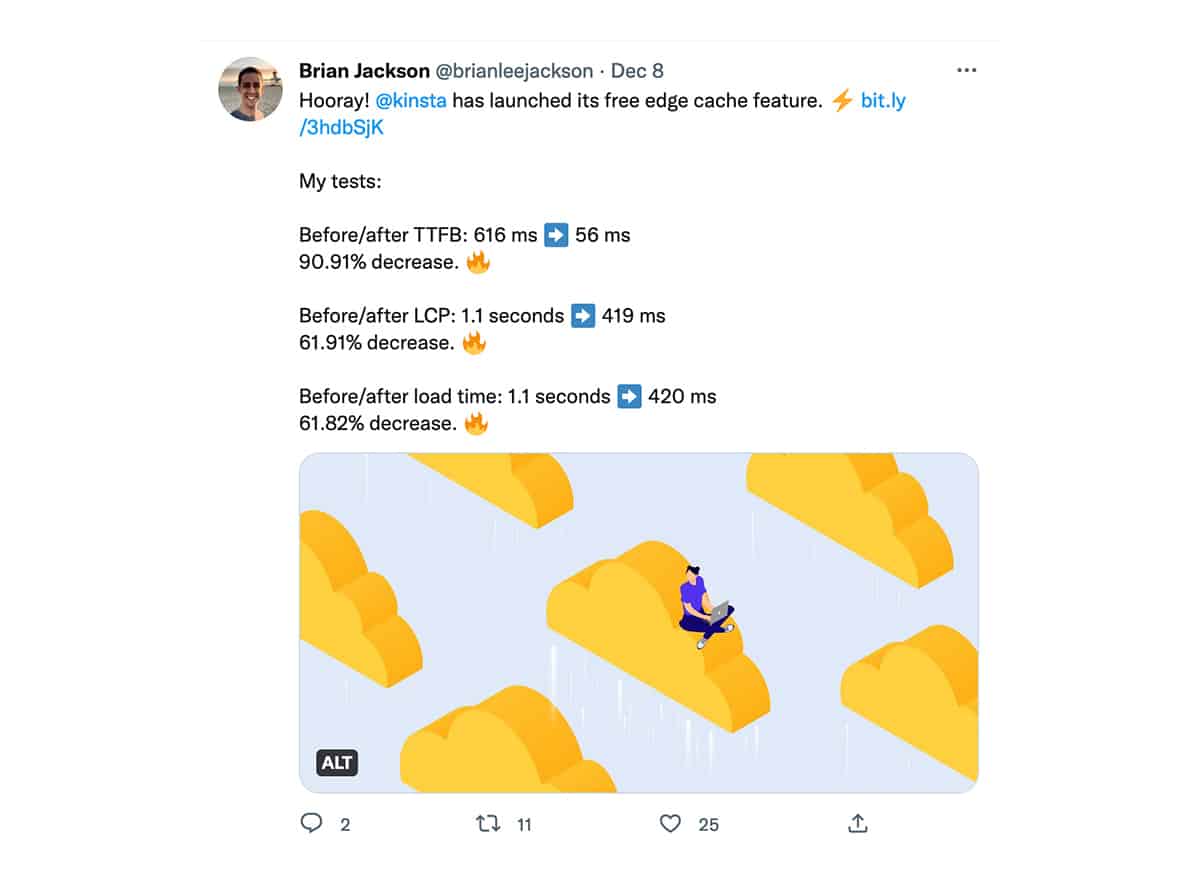
Brian Jackson, Mitgründer der Digitalagentur forgemedia, hat TTFB und das vollständige Rendern von WordPress-Seiten in einem Browser nach Edge-Caching getimt. Er befasste sich auch mit Largest Contentful Paint (LCP), dem Punkt, an dem genug vom Hauptinhalt einer Seite gerendert wurde, damit ein Benutzer ihn als brauchbar empfinden könnte. Er postete seine Ergebnisse auf Twitter:

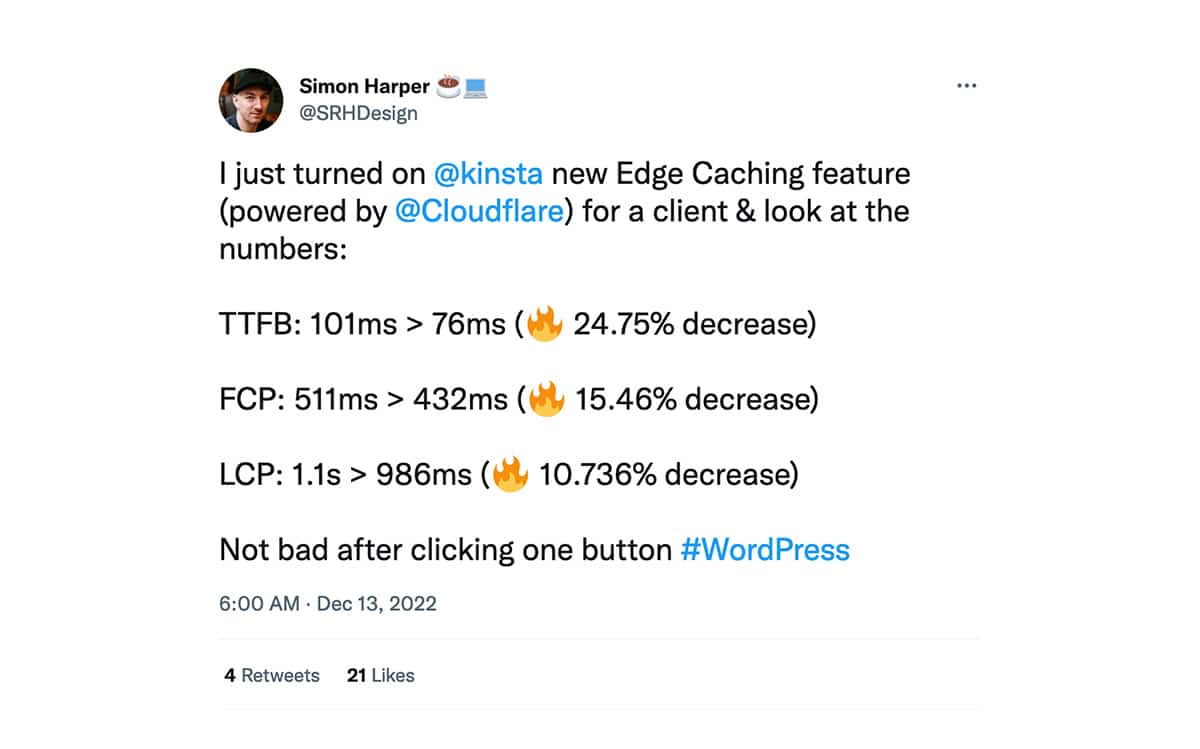
Simon Harper von SRH Design testete Kinsta Edge Caching, indem er sich TTFB und LCP sowie First Contentful Paint (FCP) ansah, was das anfängliche Erscheinen von Inhalten auf einem Bildschirm ist, auch wenn es nicht der primäre Inhalt der Seite ist. Er berichtete auch via Twitter:

Die Struktur von Webseiten und verknüpften Assets wie JavaScript, CSS und Bilder kann sich auf FCP und LCP auswirken, aber alles beginnt mit der Bereitstellung des HTML einer Seite an einen Browser.
Erste Schritte mit Kinsta Edge Caching
Edge Caching ist standardmäßig aktiviert, wenn du eine WordPress-Website im MyKinsta-Dashboard erstellst. Das bedeutet, dass Sie keinen Finger rühren müssen, um den Edge-Caching-Geschwindigkeitsschub zu nutzen.
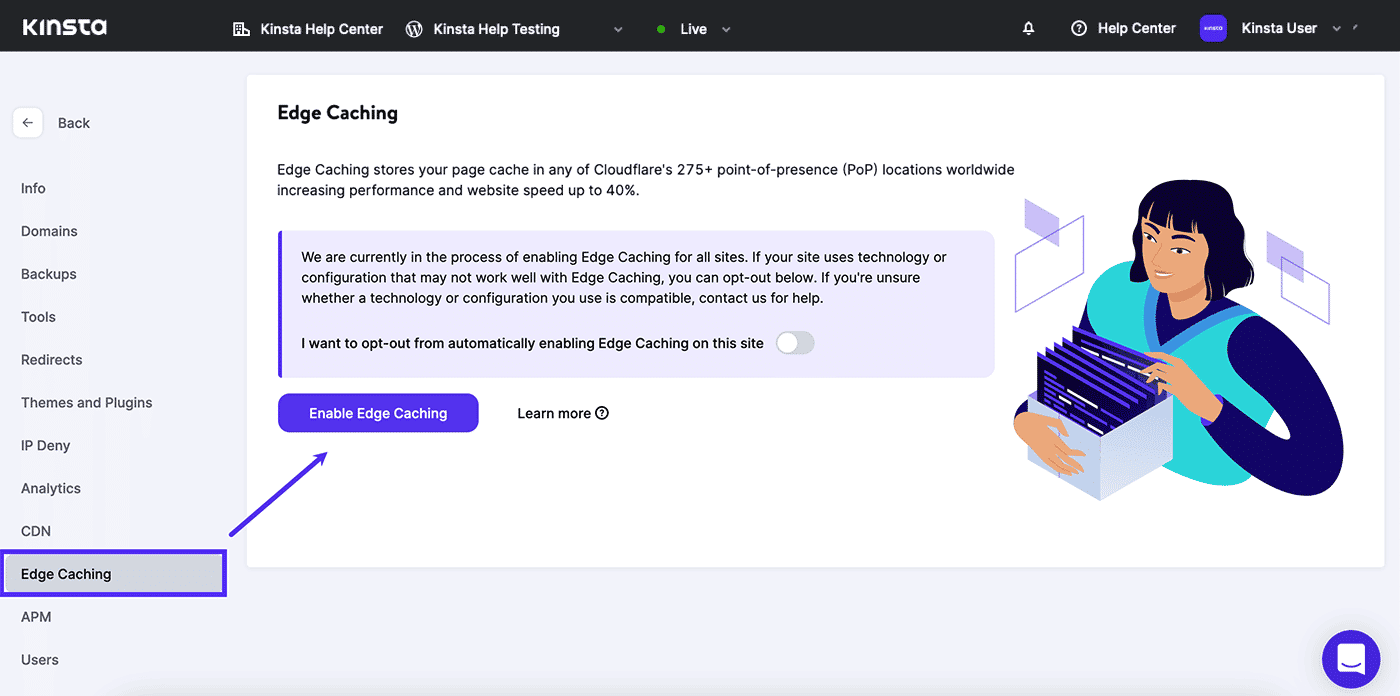
Ab Januar 2023 wird Kinsta Edge Caching automatisch auf bestehenden Websites aktivieren, die mit dem Dienst kompatibel sind. Wenn Sie möchten, dass Edge Caching sofort für Ihre bestehende Website funktioniert, können Sie es jetzt wie folgt aktivieren:
- Wählen Sie in der linken Navigation WordPress-Sites aus.
- Wählen Sie den Namen einer Site aus, für die Edge-Caching aktiviert werden soll.
- Wählen Sie Edge-Caching aus .
- Klicken Sie auf die Schaltfläche Edge-Caching aktivieren.

Cachen Sie Ihre mobilen Inhalte auf dem Edge
Wenn Ihre Website mobile Browser erkennt und Seiten mit für diese Geräte eindeutigem Markup generiert, können Sie einen mobilen Cache separat vom Inhalt für Desktop-Benutzer aktivieren.
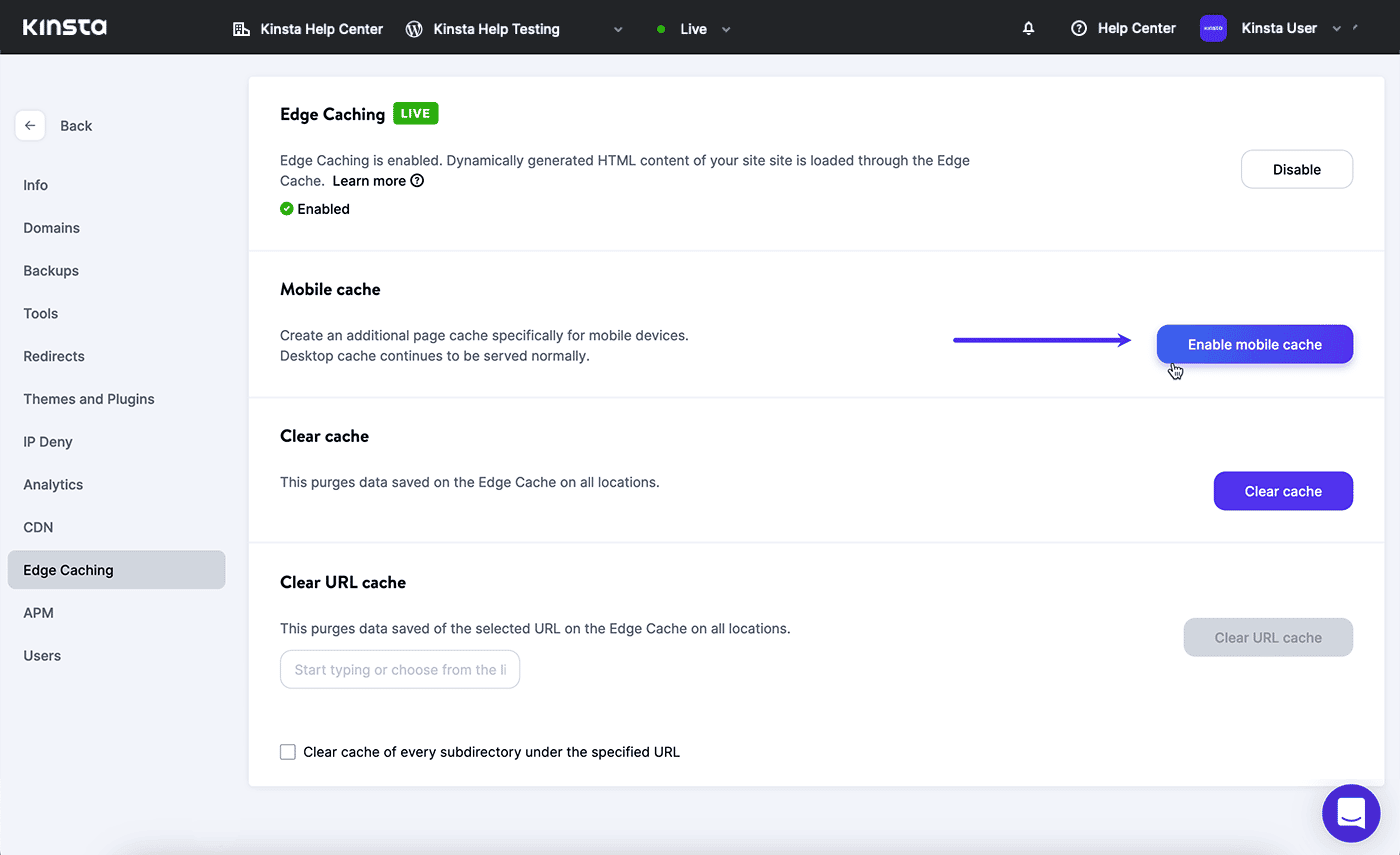
Aktiviere das mobile Caching in MyKinsta wie folgt:
- Wählen Sie in der linken Navigation WordPress-Sites aus.
- Wählen Sie den Namen einer Site aus, für die Edge-Caching aktiviert ist.
- Wählen Sie Edge-Caching aus .
- Klicken Sie auf die Schaltfläche Mobilen Cache aktivieren

Sie müssen das mobile Caching nicht aktivieren, wenn Ihr Website-Design sowohl Desktop- als auch mobile Browser mit demselben responsiven HTML/CSS-Markup unterstützt.
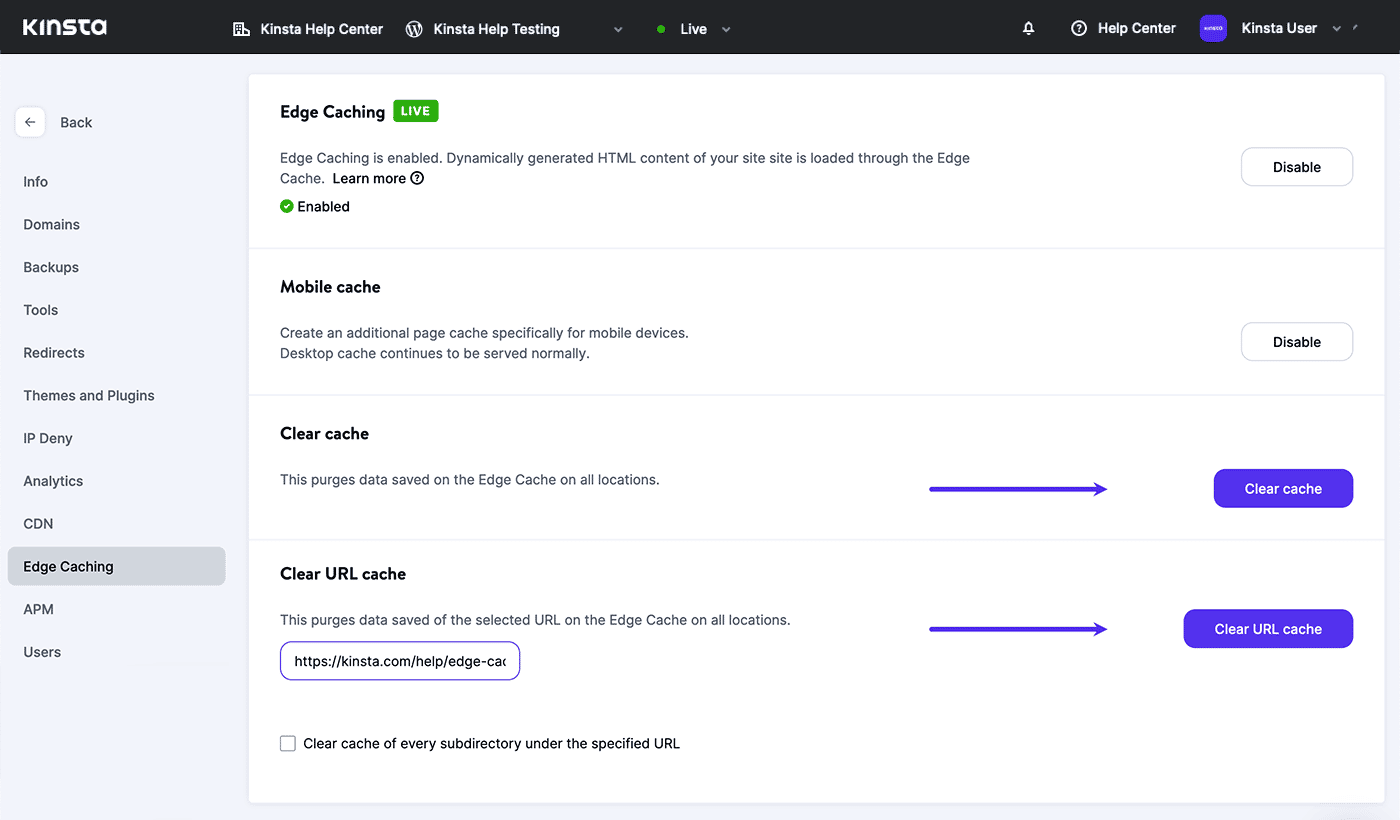
Verwalten Ihrer zwischengespeicherten Inhalte
Kinsta Edge Caching wurde entwickelt, um nahtlos mit den Cache-Management-Tools zu arbeiten, die die meisten unserer Kunden bereits auf ihren WordPress-Websites verwenden. Du kannst hier auch direkt in MyKinsta auf Inhalte im Edge-Cache abzielen:
- Wählen Sie in der linken Navigation WordPress-Sites aus.
- Wählen Sie den Namen einer Site aus, für die Edge-Caching aktiviert ist.
- Wählen Sie Edge-Caching aus .

Um alle Seiten Ihrer Website aus dem globalen Edge-Cache zu löschen, klicken Sie auf die Schaltfläche Cache löschen.
Wenn Sie nur bestimmte Seiten oder Pfade löschen müssen, fügen Sie eine Ziel-URL in das Feld URL-Cache löschen ein und klicken Sie auf die Schaltfläche URL-Cache löschen. Leeren Sie den Cache für alle Inhalte in einem bestimmten Pfad, indem Sie die Option Cache aller Unterverzeichnisse unter der angegebenen URL löschen aktivieren .
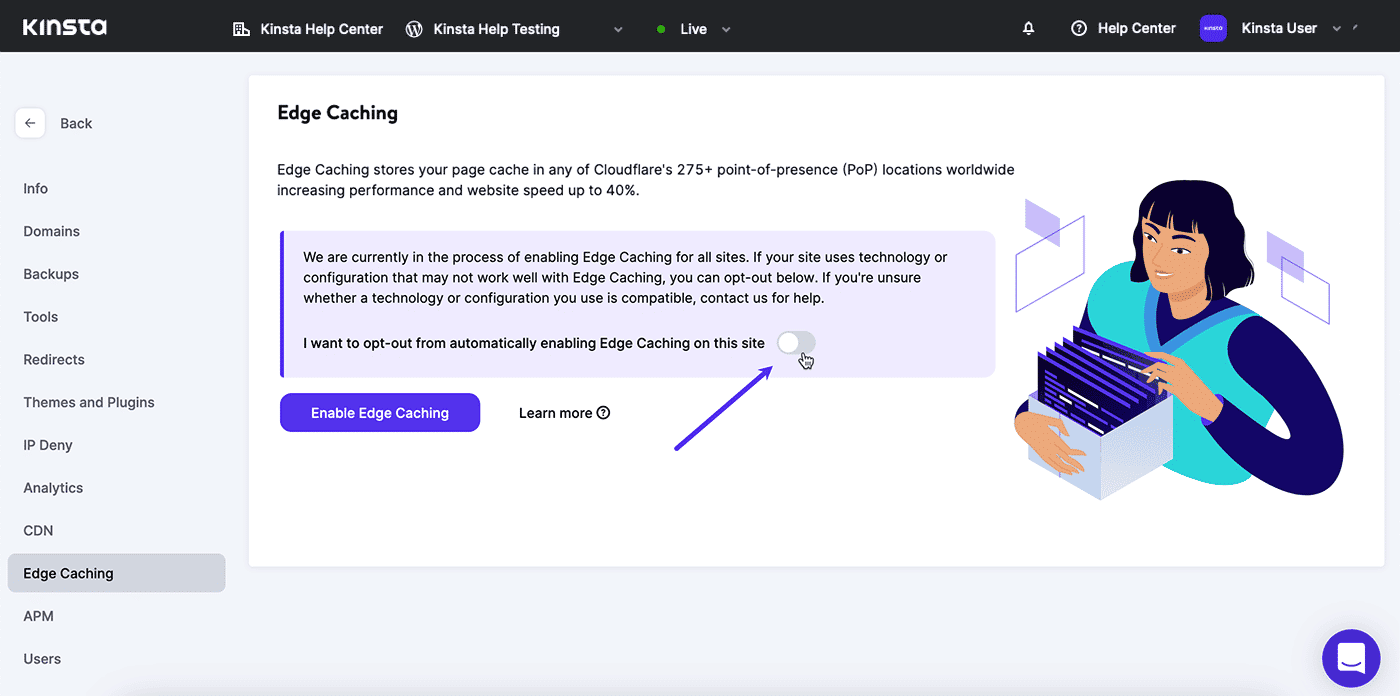
Deaktivieren des Edge-Cachings
Wenn Sie wissen, dass Edge Caching für Ihre Website nicht geeignet ist, können Sie sich abmelden, bevor wir den Dienst für die meisten bestehenden Websites im Januar 2023 aktivieren.
Bei MyKinsta:
- Wählen Sie in der linken Navigation WordPress-Sites aus.
- Wählen Sie den Namen Ihrer WordPress-Site aus.
- Wählen Sie Edge-Caching aus .
- Aktivieren Sie den Schalter „ Ich möchte mich abmelden… “.

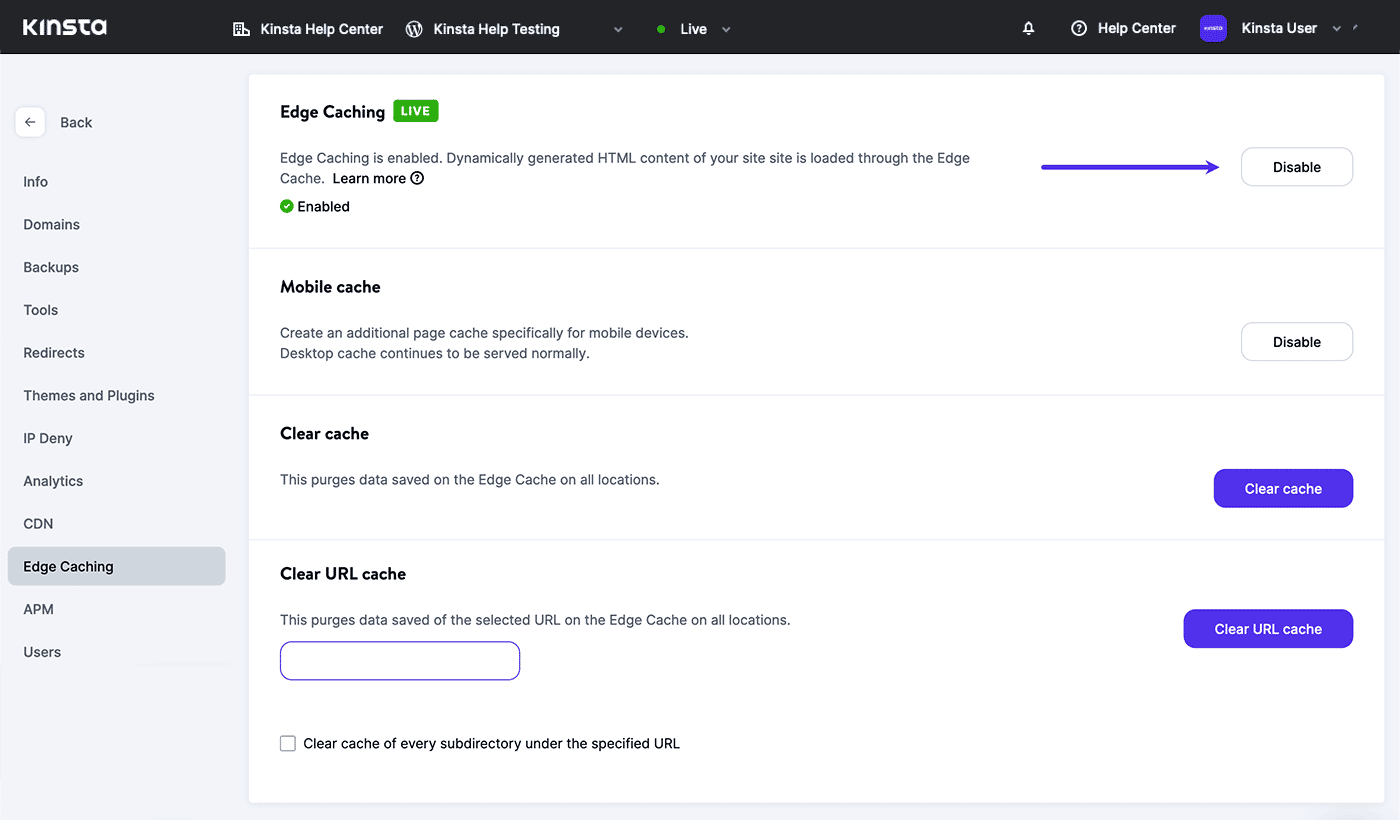
Wenn Edge-Caching für eine Website bereits aktiviert ist, finden Sie oben rechts auf der Seite eine Schaltfläche zum Deaktivieren:

Schnelle Fragen zum Edge-Caching
Du fragst dich vielleicht…
Ist Edge Caching bei allen Plänen kostenlos?
Ja. Edge Caching ist standardmäßig auf allen Live-Sites aktiviert, die im MyKinsta-Dashboard erstellt wurden. Edge Caching ist auch auf Staging-Sites innerhalb von Premium-Konten verfügbar.
Verbessert Edge Caching die Leistung der mobilen Version meiner Website?
Sie können einen mobilgerätespezifischen Cache für Websites aktivieren, die auf Mobilgeräte zugeschnittenes Markup generieren. Wenn Ihr Website-Design sowohl Desktop- als auch mobile Browser mit demselben responsiven HTML/CSS-Markup unterstützt, ist kein mobiler Cache erforderlich.
Muss ich WordPress-Optimierungs-Plugins verwenden?
Nein. Die verwaltete WordPress-Hosting-Plattform von Kinsta bietet lokales Caching, Edge-Caching und ein CDN, das fein abgestimmt ist, um das weltweit beliebteste CMS zu unterstützen. Es sind keine WordPress-Plugins von Drittanbietern erforderlich.
Kann ich das Edge-Caching deaktivieren?
Ja. Du kannst Edge Caching bei jedem Typ innerhalb des MyKinsta-Dashboards deaktivieren. Wenn du dir nicht sicher bist, ob deine Website mit Edge Caching kompatibel ist, wende dich an das Support-Team von Kinsta, um Rat zu erhalten.
Zusammenfassung
Das Versprechen des Internets war schon immer, Menschen auf der ganzen Welt zu verbinden. Es stellt sich jedoch heraus, dass die physische Entfernung zwischen Servern und Besuchern einen echten Einfluss auf die wahrgenommene Leistung von Websites hat. Edge Caching verschiebt diese Inhalte näher an Webbrowser und beschleunigt den wesentlichen ersten Schritt für schnellere Seitenladevorgänge.
Kinsta macht Edge Caching zu einer grundlegenden Komponente seines Managed WordPress Hosting-Service und ergänzt die CDN- und Netzwerksicherheitsfunktionen, die mit unserer Cloudflare-Integration geliefert werden.
Im Durchschnitt halbiert Kinsta Edge Caching die Zeit, die benötigt wird, um den Besuchern deiner Website den HTML-Code von Webseiten bereitzustellen. Bei Websites mit wirklich globalem Publikum kann die Geschwindigkeitssteigerung dramatisch höher sein.
Edge Caching steht allen unseren Kunden ohne zusätzliche Kosten zur Verfügung. Wenn Sie immer noch nach einem WordPress-Host suchen, der auf Sicherheit, Benutzerfreundlichkeit und Leistung ausgelegt ist, haben wir einen Hosting-Plan, der zu Ihnen passt.
