So bearbeiten und passen Sie Ihre WooCommerce-Checkout-Seite an
Veröffentlicht: 2023-10-05Die Standard-Checkout-Seite von WooCommerce ist für den durchschnittlichen Shop und das durchschnittliche Publikum optimiert. Es besteht jedoch eine gute Chance, dass Ihr Geschäft alles andere als durchschnittlich ist und Ihre Zielgruppe einzigartige Bedürfnisse und Vorlieben hat, die einen einfachen Checkout-Ablauf in Frage stellen.
Wenn das nach Ihrem Shop klingt, möchten Sie wahrscheinlich die standardmäßige WooCommerce-Checkout-Seite anpassen, um sie für Ihre spezifischen Kunden benutzerfreundlicher zu gestalten und sie zum Abschluss von Einkäufen zu ermutigen.
Glücklicherweise gibt es viele Möglichkeiten, die WooCommerce-Checkout-Seite zu bearbeiten. Sie können WooCommerce-Erweiterungen oder -Blöcke verwenden oder die Seite manuell mithilfe von Code bearbeiten. Durch die Optimierung dieser Seite können Sie ein nahtloseres Checkout-Erlebnis schaffen.
Bevor Sie jedoch Änderungen vornehmen, stellen Sie sicher, dass ein WordPress-Backup-Plugin installiert und aktiv ist, damit Sie Ihre Website schnell wiederherstellen können, falls etwas schief geht oder Sie Ihre Arbeit einfach rückgängig machen möchten.
In diesem Beitrag werfen wir einen genaueren Blick darauf, warum Sie möglicherweise die Checkout-Seite in WooCommerce bearbeiten möchten. Anschließend führen wir Sie durch drei einfache Methoden.
Warum eine benutzerdefinierte WooCommerce-Checkout-Seite erstellen?
Im vergangenen Jahr brachen fast die Hälfte der US-Verbraucher ihre Online-Einkäufe beim Bezahlvorgang ab. Zu den Gründen hierfür gehören unter anderem ein langer oder komplizierter Checkout-Vorgang und die Tatsache, dass der Kunde nicht in der Lage ist, die Gesamtkosten der Bestellung im Voraus zu kalkulieren.
Daher ist es wichtig, alle Hürden an der Kasse zu beseitigen und einen einfachen Ablauf zu gewährleisten. Eine Möglichkeit, dies zu erreichen, besteht darin, den Checkout-Ablauf zu vereinfachen, sodass Käufer ihre Bestellungen viel schneller abschließen können.
Darüber hinaus kann die Anpassung der WooCommerce Checkout-Seite als Marketingstrategie verwendet werden. Sie könnten beispielsweise Daten von Ihren Kunden sammeln, um Ihre Produkte zu verbessern.
Alternativ können Sie Artikel durch Up- und Cross-Selling verkaufen, um die durchschnittliche Bestellgröße zu erhöhen. Sie können verwandte Produkte vorschlagen oder Add-ons wie Versicherungen und Geschenkverpackungen anbieten.
Ein weiterer Grund für die Erstellung einer benutzerdefinierten WooCommerce-Checkout-Seite besteht darin, sicherzustellen, dass sie zum Rest Ihrer Website passt. Sie können benutzerdefinierte Farben und Schriftarten anwenden oder Ihr Logo hochladen. Dies kann Ihnen dabei helfen, Ihr Branding zu stärken und ein unvergessliches Checkout-Erlebnis zu bieten.
So bearbeiten Sie Ihre WooCommerce-Checkout-Felder
Eine effektive Möglichkeit, Ihre Checkout-Seite anzupassen, besteht darin, die WooCommerce-Checkout-Felder zu bearbeiten. Auf diese Weise können Sie den Käufern einen optimierten Prozess bieten, der es ihnen erleichtert, eine Bestellung abzuschließen.
Standardmäßig bietet WooCommerce eine Reihe nützlicher Felder für Ihre Checkout-Seite. Dazu gehören Vorname, Nachname, E-Mail-Adresse, Telefonnummer, Firmenname, Ort und mehr.
Wenn Sie hauptsächlich an Einzelpersonen verkaufen, ist es unwahrscheinlich, dass Sie das Feld „Firmenname“ benötigen. Wenn Sie Kunden an Geburtstagen Geschenke oder Rabatte anbieten, ist es sinnvoll, ein Feld „Geburtsdatum“ hinzuzufügen.
Es gibt andere Möglichkeiten, die WooCommerce-Felder anzupassen. Sie können neue Farben anwenden, die Größe von Feldern anpassen oder den Platzhaltertext ändern.
Es empfiehlt sich außerdem, unnötige Felder zu entfernen und Pflichtfelder zu konfigurieren, die ausgefüllt werden müssen, bevor der Kunde mit der Bestellung fortfahren kann. Sie können noch einen Schritt weiter gehen und Kunden die Möglichkeit geben, eine Lieferpräferenz zu bestätigen, einen bestimmten Liefertermin anzufordern oder eine bevorzugte Kontaktmethode einzurichten.
Erweiterungen zum Bearbeiten Ihrer WooCommerce-Checkout-Felder
Der einfachste Weg, Ihre WooCommerce-Checkout-Felder zu bearbeiten, ist die Verwendung einer Erweiterung. Glücklicherweise gibt es viele Tools zur Auswahl.
Checkout Field Editor ist eine Premium-WooCommerce-Erweiterung, mit der Sie Ihre Checkout-Seite durch Hinzufügen, Entfernen oder Bearbeiten von Feldern optimieren können.

Obwohl Sie die Kernfelder nicht entfernen können, können Sie sie verschieben. Dadurch haben Sie eine bessere Kontrolle über den Ablauf des Checkout-Prozesses.
Wenn Sie ein großes Geschäft betreiben, benötigen Sie möglicherweise ein ausgefeilteres Tool wie WooCommerce Checkout Add-Ons.

Mit diesem Tool können Sie beim Bezahlvorgang kostenlose (und kostenpflichtige) Add-ons hinzufügen. Wenn Sie beispielsweise personalisierte Produkte oder Geschenke verkaufen, können Sie den Kunden erlauben, der Bestellung eine Nachricht hinzuzufügen.
Darüber hinaus können Sie Geschenkverpackungsdienste und Versicherungen anbieten. Sie können Ihren Kunden sogar die Möglichkeit geben, ein Trinkgeld zu hinterlassen.
Das Plugin bietet Ihnen volle Flexibilität bei Ihren WooCommerce-Feldern. Sie können bedingte Zuschläge erstellen, feste oder prozentuale Kosten hinzufügen und Bestellsummen dynamisch aktualisieren. Darüber hinaus unterstützt das Tool WooCommerce-Abonnements und Verlängerungsbestellungen.
So passen Sie Ihre WooCommerce-Checkout-Seite an
Nachdem Sie nun etwas mehr über WooCommerce-Checkout-Felder wissen, werfen wir einen Blick auf drei Möglichkeiten, Ihre Checkout-Seite anzupassen.
1. Verwenden Sie die WooCommerce-Warenkorb- und Checkout-Blöcke
Die erste Möglichkeit, Ihre WooCommerce Checkout-Seite anzupassen, ist die Verwendung der Woo Cart- und Checkout Blocks-Erweiterung. Dieses Tool ist völlig kostenlos.
Suchen Sie die Seite „WooCommerce Blocks“ und klicken Sie auf „Kostenloser Download“ .

Anschließend werden Sie durch den Bestellvorgang geführt (wobei von Ihnen keine Zahlung erwartet wird).
Es gibt verschiedene Möglichkeiten, Ihr Checkout-Erlebnis mit diesen Blöcken anzupassen. Sie können Produkt-Add-ons konfigurieren, mehrere Zahlungsmethoden akzeptieren, Express-Zahlungsoptionen anbieten und vieles mehr.
Beachten Sie, dass die Warenkorb- und Checkout-Blöcke nur auf Websites mit WordPress 6.9 oder höher verfügbar sind. Darüber hinaus müssen Sie die vorhandenen Shortcodes auf Ihren Warenkorb- und Checkout-Seiten ersetzen.
Navigieren Sie zunächst in Ihrem Dashboard zu „Seiten“ und öffnen Sie Ihre Checkout- Seite. Hier können Sie den Checkout-Shortcode [woocommerce_checkout] löschen.
![Löschen Sie den Checkout-Shortcode [woocommerce_checkout] im Seiteneditor.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
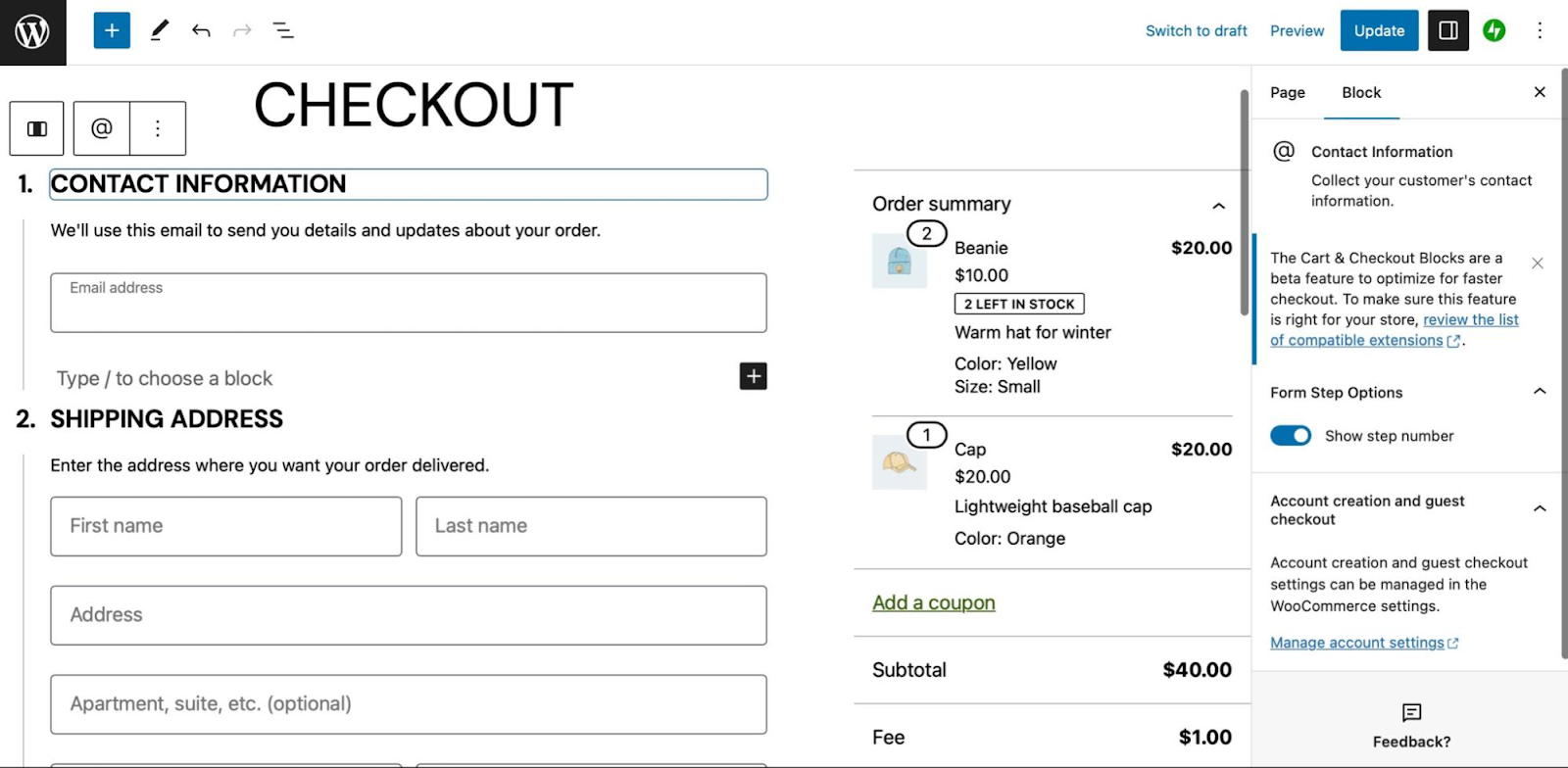
Suchen Sie dann nach dem Checkout-Block und fügen Sie ihn Ihrer Seite hinzu. Jetzt sollten Sie eine Vorschau Ihres blockbasierten Warenkorbs sehen, die Sie über die Einstellungen in der Seitenleiste anpassen können.

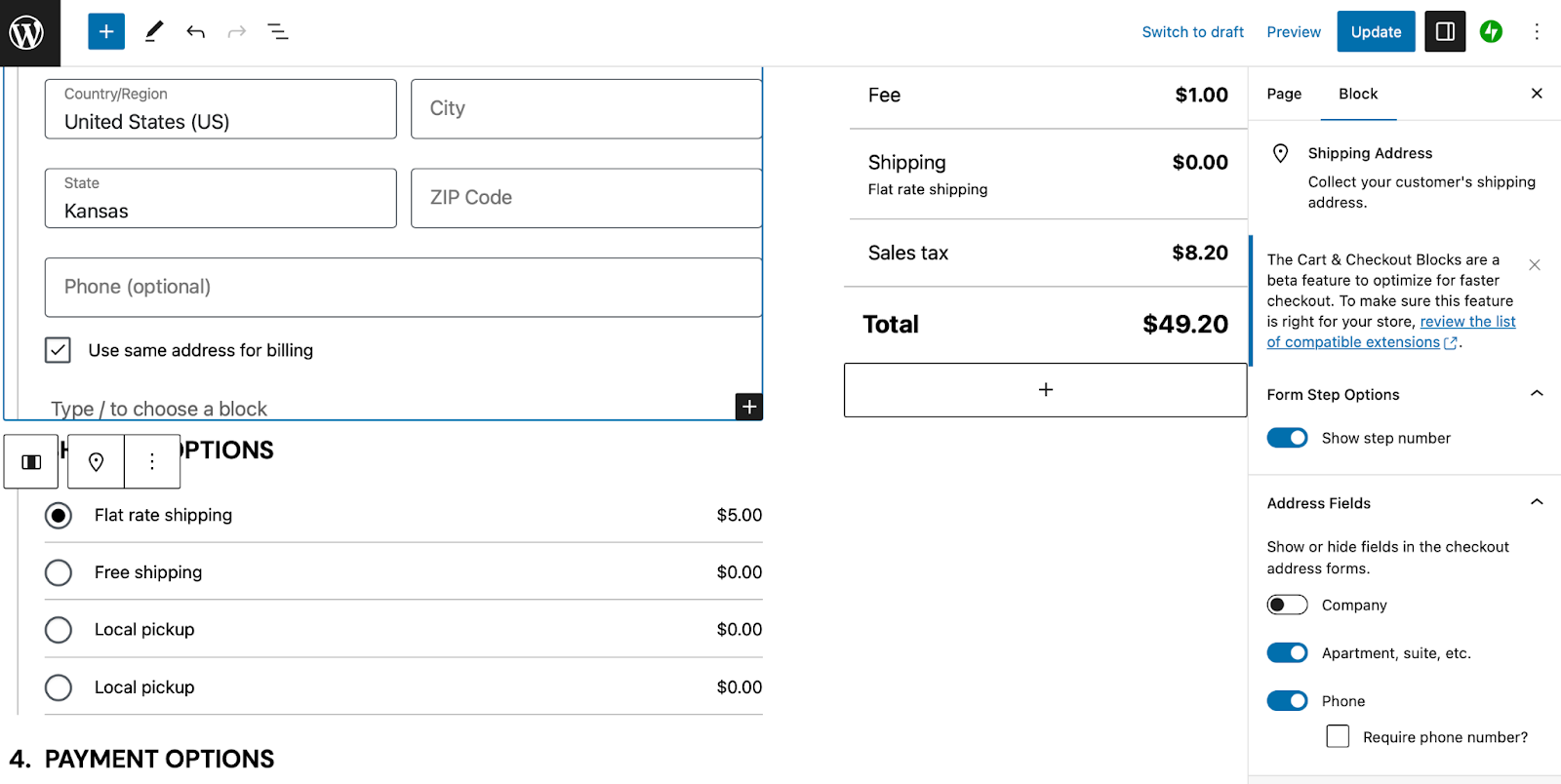
Jetzt können Sie Ihre Checkout-Seite anpassen. Mithilfe der Blockeinstellungen können Sie die Checkout-Schrittnummern ein-/ausblenden, bestimmte Felder ein-/ausblenden und das Feld „ Telefon“ zu einem Pflichtfeld machen.

Darüber hinaus können Sie kostenpflichtige Add-ons konfigurieren, Käufern ermöglichen, Gutscheine oder Notizen auf ihre Bestellungen anzuwenden, mehrere Versandoptionen zu aktivieren und vieles mehr.
2. Passen Sie Ihre Checkout-Seite mit WooCommerce-Erweiterungen an
Während WooCommerce Blocks eine einfache Möglichkeit bietet, Ihre Checkout-Seite anzupassen, können Sie auch mit verschiedenen WooCommerce-Erweiterungen loslegen. Schauen wir uns einige Optionen an.
Geben Sie Produktempfehlungen ab
Eine der besten Möglichkeiten, Ihre durchschnittliche Bestellgröße zu erhöhen, besteht darin, Produktempfehlungen auf der Checkout-Seite abzugeben. Glücklicherweise macht dies mit der Erweiterung „Produktempfehlungen“ ganz einfach.

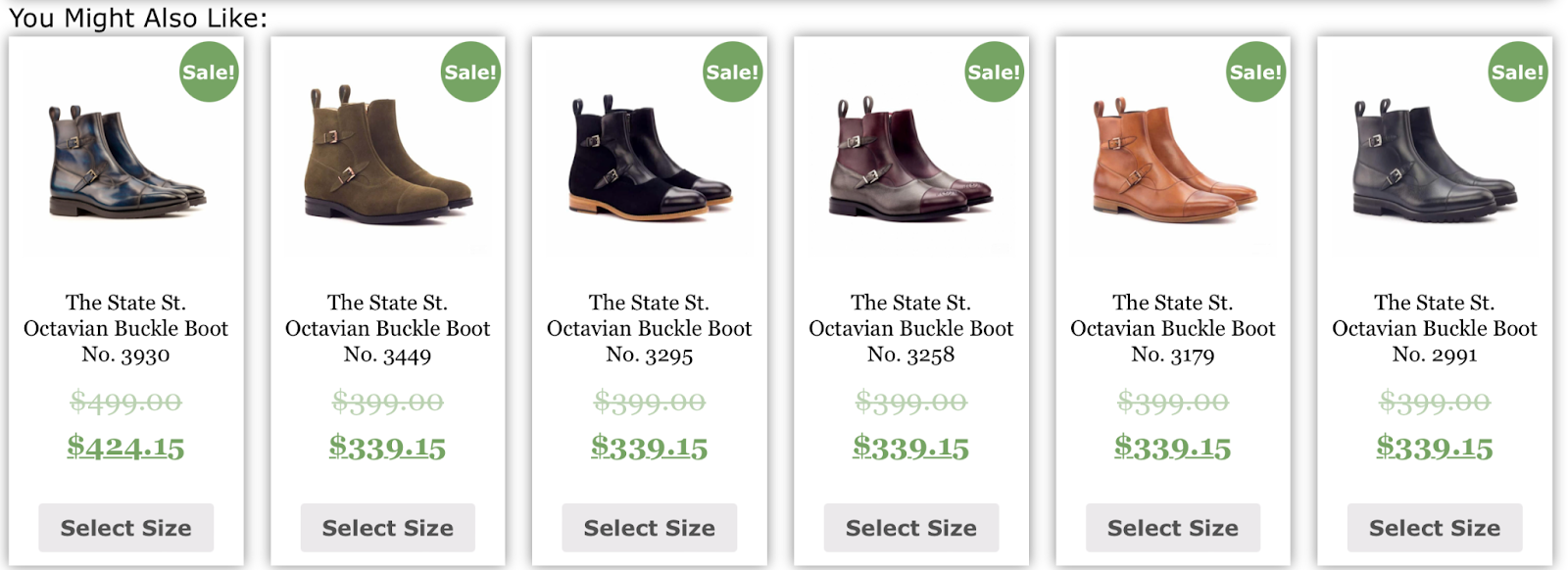
Cross-Sellings können Sie unter auffälligen Titeln wie „Häufig zusammen gekauft“ oder „Das könnte Ihnen auch gefallen“ präsentieren.

Alternativ können Sie Produkte weiterverkaufen, um den Bestellwert zu erhöhen. Darüber hinaus können Sie Ihre Produktempfehlungen in Ihrem gesamten Shop präsentieren, einschließlich einzelner Produktseiten und Ihrer Bestellbestätigungsseite.
Aktivieren Sie mehrere Lieferadressen
Eine weitere Möglichkeit, Ihre WooCommerce-Checkout-Seite anzupassen, besteht darin, mehrere Lieferadressen zu aktivieren. Manchmal geben Kunden Bestellungen auf, die aus mehreren Produkten bestehen, die an verschiedene Adressen (z. B. Privat- und Arbeitsadresse) gesendet werden müssen.
Darüber hinaus kaufen manche Kunden gerne Geschenke und versenden sie direkt an ihre Freunde und Familie. Ohne diese Option sind Kunden gezwungen, für jede Lieferadresse separate Bestellungen aufzugeben, was sehr zeitaufwändig sein kann.
Sie können die Erweiterung „Mehrere Versandadressen“ verwenden, um diese Funktion anzubieten.

Kunden können den Versand beliebiger Produktmengen an beliebig viele Adressen anfordern. Außerdem können sie alle diese Lieferadressen in ihren Konten speichern.
Sobald Sie diese Erweiterung gekauft haben, müssen Sie sie nur noch auf Ihrer WordPress-Site installieren und mehrere Versandmethoden aktivieren.
Lassen Sie Kunden einen Liefertermin wählen
Eine gute Möglichkeit, Ihrem Geschäft einen Wettbewerbsvorteil zu verschaffen, besteht darin, den Kunden die Möglichkeit zu geben, einen Liefertermin für den Erhalt ihrer Bestellungen auszuwählen. Dies kann Ihre allgemeine Kundenzufriedenheit verbessern, da es zeigt, dass Sie bereit sind, die Extrameile zu gehen.
Mit der Erweiterung „Order Delivery for WooCommerce“ können Sie die Anzahl der Bestellungen pro Tag begrenzen, um sicherzustellen, dass Sie alle Bestellungen innerhalb des angegebenen Zeitrahmens bearbeiten können.

Darüber hinaus können Sie Ihren Kunden eine Liste mit Optionen für Liefertermine basierend auf Feiertagen, Versandarten und anderen Faktoren zur Verfügung stellen.
Sobald Sie die Erweiterung in WooCommerce gekauft und installiert haben, können Sie in Ihrem Checkout-Formular eine Auswahl für das Lieferdatum anzeigen. Hier können Sie Zeitfenster festlegen, einen Lieferbereich definieren und zusätzliche Kosten berechnen, wenn Kunden ein bestimmtes Datum/eine bestimmte Uhrzeit wählen.
Bieten Sie Add-ons an der Kasse an
Eine weitere Möglichkeit, die WooCommerce-Checkout-Seite zu optimieren, besteht darin, Upsell-Optionen hinzuzufügen. Sie können beispielsweise eine Versandversicherung, Eilabwicklung, Firmengeschenke oder Geschenkverpackungen anbieten.
Sie könnten Ihren Kunden auch die Möglichkeit geben, an der Kasse aus einer Reihe kostenpflichtiger Add-ons auszuwählen, etwa Geschenknachrichten oder Geschenkquittungen. WooCommerce Checkout Add-Ons bietet eine einfache Möglichkeit, dies zu tun.

Mit dieser Erweiterung können Sie basierend auf Ihrem Add-on-Typ mehrere Arten von Feldern zu Ihrem Checkout-Formular hinzufügen. Sie können also zusätzliche Textfelder, Optionsfelder, Kontrollkästchen oder Datei-Uploads hinzufügen.

Sie können Festbeträge oder prozentuale Kosten konfigurieren. In der Zwischenzeit können Sie bedingte Add-ons hinzufügen, die sich basierend auf Faktoren wie der Anzahl der Produkte im Warenkorb und der Zwischensumme des Warenkorbs ändern.
Zeigen Sie Nachrichten an Kunden an der Kasse an
Die Anpassung Ihrer WooCommerce Checkout-Seite kann einfach das Anzeigen einer Nachricht umfassen. Sie können dies tun, um Kunden anzusprechen, Angebote in Ihrem Geschäft zu bewerben oder sie auf verwandte Artikel hinzuweisen.
Sie können dazu die WooCommerce-Erweiterung „Cart Notices“ verwenden.

Sobald Sie die Erweiterung gekauft und installiert haben, können Sie an der Kasse dynamische Nachrichten anzeigen, um Kunden zum Kauf weiterer Produkte zu ermutigen. Beispielsweise möchten Sie möglicherweise einen Hinweis mit der Aufschrift „Fügen Sie einen weiteren Artikel hinzu, um sich für den kostenlosen Versand zu qualifizieren“ vorzulegen.
Wenn Sie Expressversand anbieten, können Sie Kunden dazu motivieren, eine Bestellung aufzugeben, indem Sie die Meldung „Bestellen Sie in den nächsten zehn Minuten für die Lieferung am nächsten Tag“ anzeigen.
Bieten Sie eine Geschenkverpackungsoption an
Obwohl viele Ihrer Kunden für sich selbst einkaufen, kaufen einige Geschenke für ihre Lieben. Daher ist es eine gute Idee, auf Ihrer WooCommerce-Checkout-Seite eine Geschenkverpackungsoption anzubieten.
Mit der Gift Wrapper for WooCommerce-Erweiterung können Sie diese Option zu Ihrem Shop hinzufügen.

Auf diese Weise können Sie Ihre Shop-Seite individuell gestalten, indem Sie Kunden die Möglichkeit geben, einzelne Artikel mit einer Geschenkverpackung zu versehen. Käufer können an der Kasse auch eine Geschenkverpackung für ihre gesamte Bestellung anbringen. Darüber hinaus haben Sie die Möglichkeit, verschiedene Preisoptionen für diesen Service zu konfigurieren.
Dieses Plugin unterstützt sowohl einfache als auch variable WooCommerce-Produkte und Sie können eine unbegrenzte Anzahl von Geschenkverpackungsdesigns anbieten. Käufer können ihren Bestellungen sogar eine personalisierte Nachricht hinzufügen.
3. Passen Sie Ihre Checkout-Seite manuell an
Sie können Änderungen an der Checkout-Seite auch manuell vornehmen. Diese Option eignet sich am besten, wenn Sie mit Code vertraut sind.
Wenn Sie Ihre Site-Dateien direkt bearbeiten, erstellen Sie am besten ein untergeordnetes Thema. Andernfalls gehen alle vorgenommenen Änderungen verloren, wenn Sie das Theme wechseln oder sogar Ihr aktuelles übergeordnetes Theme aktualisieren.
Außerdem ist es eine gute Idee, ein neues Backup Ihres WooCommerce-Shops zu erstellen, da ein einziger Fehler Ihre Website beschädigen kann. Es stehen viele hochwertige Backup-Plugins zur Auswahl, aber Jetpack VaultPress Backup ist ein leistungsstarkes und zuverlässiges Tool.

Das Plugin funktioniert automatisch und erstellt Echtzeit-Backups, die sicher in der Jetpack Cloud gespeichert werden. Besser noch: VaultPress Backup wurde speziell für WordPress- und WooCommerce-Websites entwickelt, was bedeutet, dass es Ihre Dateien, Datenbanken und Kundendaten sichert.
Bearbeiten Sie das visuelle Design Ihrer WooCommerce Checkout-Seite mit CSS
Um Ihre WooCommerce-Felder manuell zu bearbeiten, sollten Sie zunächst das Inspektortool in Ihrem Browser verwenden, um den genauen Bereich zu identifizieren, den Sie anpassen möchten. Anschließend können Sie die Änderungen auf Ihr Design anwenden.
Hier ist eine Liste der primären Tags (einschließlich Klassen und IDs), mit denen Sie das Design Ihrer Checkout-Seite bearbeiten können:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Um Ihnen ein Beispiel zu geben: Möglicherweise möchten Sie die Hintergrundfarbe eines Eingabefelds ändern. In diesem Fall können Sie den folgenden Codeausschnitt verwenden:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternativ möchten Sie möglicherweise ein Feld von Ihrer Checkout-Seite entfernen, z. B. das Feld „Firmenname“ im Abschnitt „Abrechnung “. In diesem Szenario müssen Sie den folgenden Codeausschnitt zu Ihrer Datei „functions.php“ hinzufügen.
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Stellen Sie sicher, dass Sie Ihre Änderungen speichern, wenn Sie bereit sind.
So erstellen Sie einen einseitigen WooCommerce-Checkout
Wenn Sie das Einkaufserlebnis vereinfachen möchten, können Sie mithilfe eines Plugins wie WooCommerce One-Page Checkout ein One-Page-Checkout-Erlebnis erstellen. Mit diesem Tool können Sie Checkout-Felder zu jeder Ihrer Zielseiten hinzufügen.

Diese Erweiterung bietet drei Möglichkeiten, einen One-Page-Checkout zu erstellen. Erstens können Sie es Produkt für Produkt aktivieren.
Alternativ können Sie einen One-Page-Checkout mit einem Shortcode konfigurieren. Sie müssen lediglich den folgenden Shortcode zu einer beliebigen Seite oder einem Beitrag auf Ihrer Website hinzufügen:
[woocommerce_one_page_checkout]
So steigern Sie die Geschwindigkeit Ihrer Checkout-Seite
Obwohl es eine gute Idee ist, Ihre WooCommerce-Checkout-Seite anzupassen, sollten Sie auch sicherstellen, dass sie hinsichtlich der Leistung optimiert ist. Die Absprungraten steigen um durchschnittlich 32 Prozent, wenn die Seitenladezeit von einer auf drei Sekunden steigt.
Um Conversions und Verkäufe zu maximieren, ist es wichtig, die Geschwindigkeit Ihrer Website zu verbessern. Es gibt verschiedene Möglichkeiten, Ihre WooCommerce-Checkout-Seite zu optimieren, aber Jetpack Boost bietet eine einfache und bequeme Lösung.

Es gibt eine kostenlose Version des Plugins, die einfach einzurichten ist. Gehen Sie zu Plugins → Neu hinzufügen und suchen Sie nach „Jetpack Boost“. Klicken Sie dann auf Jetzt installieren → Aktivieren.
Jetzt können Sie in Ihrem Dashboard zu Jetpack → Boost gehen.

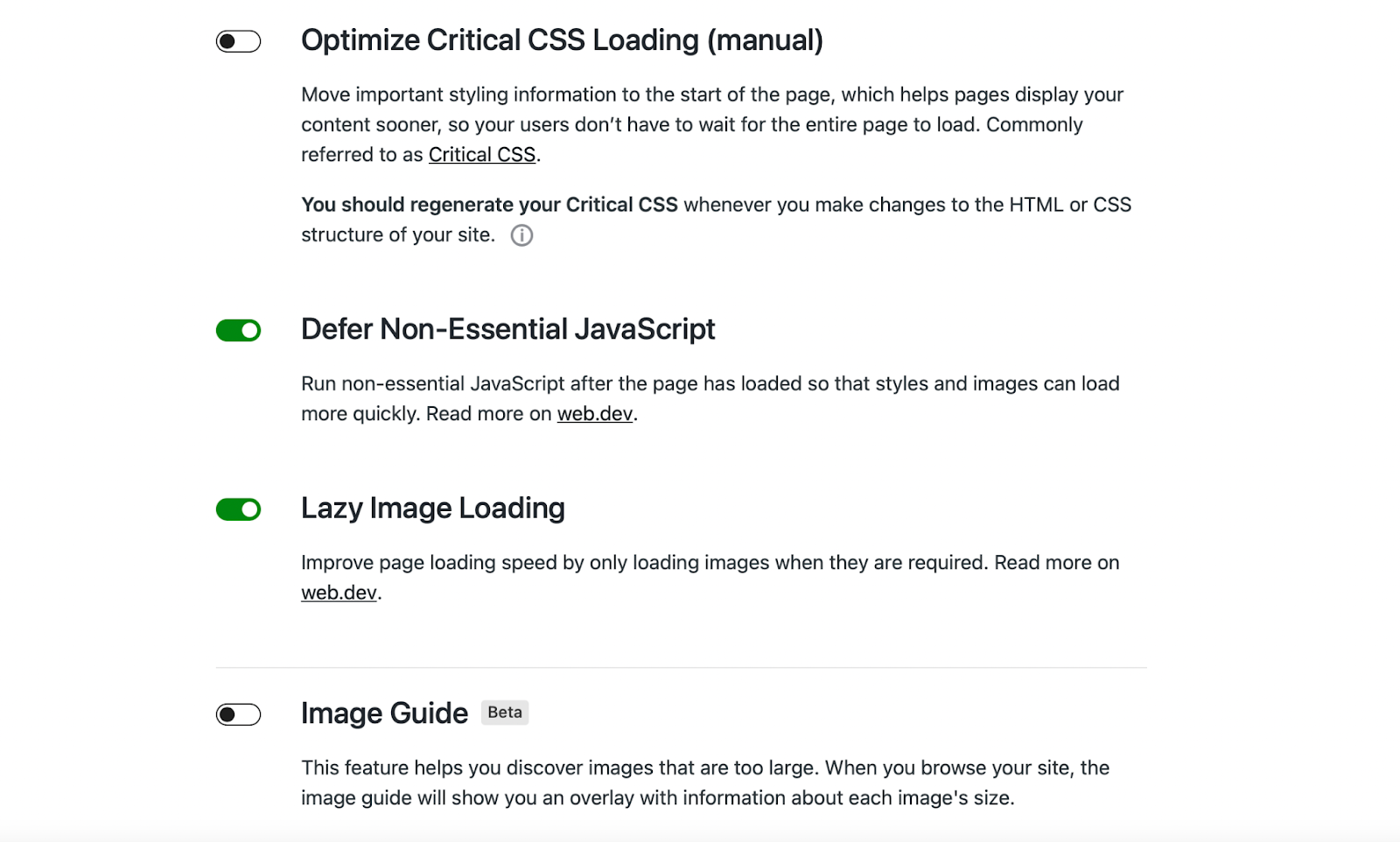
Hier können Sie alle Optimierungseinstellungen aktivieren, die Sie auf Ihre Website anwenden möchten. Beispielsweise möchten Sie möglicherweise Bilder verzögert laden, um Ihre Ladezeiten zu verbessern.
Es ist auch eine gute Idee, das Laden kritischer CSS zu optimieren. Diese Funktion verschiebt Ihre Styling-Informationen an den Anfang der Seite, sodass Ihre Inhalte viel schneller geladen werden. Daher ist es eine großartige Möglichkeit, Ihr allgemeines Benutzererlebnis zu verbessern.
Sie können auch auf einen Premium-Jetpack-Plan upgraden, um auf zusätzliche Funktionen zuzugreifen. Das Plugin generiert beispielsweise jedes Mal, wenn Sie eine Änderung an Ihrer Website vornehmen, automatisch das kritische CSS (und die Leistungswerte) Ihrer Website neu.
Häufig gestellte Fragen zum Anpassen der Checkout-Seite
In diesem Beitrag wurden die Grundlagen der WooCommerce Checkout-Seitenanpassung behandelt, aber möglicherweise haben Sie noch einige Fragen. Beantworten wir einige davon.
Was ist die WooCommerce-Checkout-Seite?
Wenn Sie WooCommerce in WordPress installieren, erhalten Sie eine Standard-Checkout-Seite. Dieses enthält Felder, in die Kunden ihren Namen, ihre Adresse, E-Mail-Adresse, Zahlungsinformationen und mehr eingeben können. Sobald er diese Daten eingegeben hat, kann er seine Bestellung abschließen.
Wie lässt sich eine WooCommerce-Checkout-Seite am besten anpassen?
Es gibt keine optimale Möglichkeit, die WooCommerce-Checkout-Seite anzupassen, da dies von Ihren Vorlieben, Ihrem Kenntnisstand und Ihrer Erfahrung abhängt. Für Anfänger kann es am einfachsten sein, WooCommerce-Blöcke oder eine WooCommerce-Erweiterung zu verwenden, da Sie keinen Code verwenden müssen.
Erfahrenere Benutzer möchten möglicherweise die WooCommerce Checkout-Felder mithilfe von Codefragmenten bearbeiten. Dazu gehört das Hinzufügen von CSS-Snippets im WordPress Customizer oder Ihrem Child-Theme.
Sollte ich meine Website sichern, bevor ich die Checkout-Seitenvorlage bearbeite?
Die WooCommerce-Checkout-Seite ist eine der wichtigsten Seiten Ihrer Website. Daher ist es wichtig, dass Sie Ihre WordPress-Site sichern, bevor Sie Änderungen vornehmen.
Auf diese Weise können Sie Ihre Website ganz einfach auf eine frühere Version zurücksetzen, wenn Ihnen ein Fehler oder eine Änderung unterläuft, die Ihnen nicht gefällt. Sie müssen Ihre Website nicht auf Fehler untersuchen oder sich die Mühe machen, die Änderung rückgängig zu machen.
Der einfachste Weg, Ihre Website zu sichern, ist die Verwendung eines Plugins wie Jetpack VaultPress Backup. Nach der Installation erstellt dieses praktische Tool Echtzeit-Backups, die sicher in der Jetpack Cloud gespeichert werden.
Darüber hinaus erhalten Sie Zugriff auf ein Aktivitätsprotokoll, um die Sicherheit Ihrer Website zu erhöhen. Mittlerweile ist der Wiederherstellungsprozess supereinfach, sodass Sie Ihre Website mit nur wenigen Klicks wieder zum Laufen bringen können.
Was kann ich sonst noch tun, um meine WooCommerce-Checkout-Seite zu verbessern?
Es ist eine tolle Idee, Ihre WooCommerce-Checkout-Seite anzupassen, um den Umsatz zu steigern und das Kundenerlebnis zu verbessern, aber es gibt auch andere Möglichkeiten, wie Sie Ihre Checkout-Seite verbessern können.
Es ist wichtig, der Geschwindigkeit Ihrer Website Priorität einzuräumen, da dies die Absprungrate verringern und das Einkaufserlebnis verbessern kann. Sie können ein Plugin wie Jetpack Boost installieren, um Ihre Ladezeiten zu verkürzen.
Nach der Aktivierung bietet Ihnen Jetpack Boost Zugriff auf eine übersichtliche Oberfläche, über die Sie Ihre Leistungsbewertung im Auge behalten können. Darüber hinaus erleichtert das Tool die Aktivierung von Optimierungsfunktionen wie Lazy Loading, kritischem CSS und nicht unbedingt erforderlicher JavaScript-Verzögerung.
Optimieren Sie Ihr WooCommerce-Checkout-Erlebnis
Während WooCommerce eine integrierte Checkout-Seite bietet, gibt es unzählige Möglichkeiten, die Seite zu verbessern, um den Umsatz zu steigern und nützliche Checkout-Optionen zu konfigurieren. Sie können beispielsweise mehrere Lieferadressen aktivieren, bestimmte Felder als Pflichtfelder festlegen oder eine Geschenkverpackung anbieten.
Um es noch einmal zusammenzufassen: Hier sind drei Möglichkeiten, Ihre WooCommerce-Checkout-Seite zu bearbeiten und anzupassen:
- Verwenden Sie die WooCommerce-Warenkorb- und Checkout-Blöcke.
- Verwenden Sie WooCommerce-Erweiterungen wie Warenkorbhinweise und Produktempfehlungen.
- Verwenden Sie Code, um die Checkout-Seite manuell anzupassen.
Sie sollten Ihre Checkout-Seite auch hinsichtlich der Leistung optimieren, indem Sie ein einsteigerfreundliches Tool wie Jetpack Boost verwenden. Auf diese Weise können Sie Ihre Website beschleunigen und das Benutzererlebnis verbessern, was zu mehr Conversions führen kann.
