So bearbeiten und passen Sie Ihre WooCommerce-Shop-Seite an
Veröffentlicht: 2023-03-16WooCommerce ist ein Plugin, das Ihrer WordPress-Website einen Shop hinzufügt. Im Besitz von Automattic, den Leuten hinter WordPress.com, und unterstützt von mehr als 300 Mitarbeitern, gilt es als die beste Option für angehende E-Commerce-Shop-Besitzer und bestehende E-Commerce-Operationen auf Unternehmensebene.
Wenn Sie Ihre Website mit WordPress und WooCommerce erstellen, haben Sie die vollständige Kontrolle über Ihren Shop, mit einem flexiblen Rahmen zum Erstellen eines Systems und Designs, das so einzigartig ist wie Ihr Traum.
Heute werden wir über die WooCommerce-Shop-Seite sprechen, warum Sie vielleicht eine erstellen möchten und wie Sie sie anpassen können.
Neu im E-Commerce? Erfahren Sie mehr über WooCommerce.
Was ist eine WooCommerce Shop-Seite?
Die WooCommerce-Shop-Seite ist standardmäßig enthalten und ist die Archivseite für den Produkt-Post-Typ. Dies bedeutet einfach, dass alle Ihre veröffentlichten Produkte angezeigt werden, damit Besucher sie durchblättern können. Es ist im Wesentlichen Ihr Online-Showroom, in dem Besucher Ihren Katalog ansehen. Sie können Artikel einzeln, nach Kategorie oder beides mit Kategorien und Produkten auf einer einzigen Seite anzeigen.
Warum eine benutzerdefinierte WooCommerce Shop-Seite erstellen?
Die standardmäßige WooCommerce Shop-Seite ist eine gute Option für viele Shops und hilft Ihnen, schnell loszulegen. Das Anpassen dieser Seite bietet Käufern jedoch ein kuratiertes Erlebnis, das zu mehr Verkäufen für Sie und einer optimierten Reise für Ihre Käufer führen kann.
Beginnen wir also mit den Gründen, warum Sie Ihre Shop-Seite möglicherweise anpassen möchten.
1. Machen Sie es den Käufern schnell und einfach
Je schneller Ihre Besucher finden können, wonach sie suchen – und die Informationen erhalten, die sie benötigen, um sich beim Kauf wohl zu fühlen – desto besser. Ein gut organisierter Laden verhindert, dass sich Käufer überfordert fühlen.
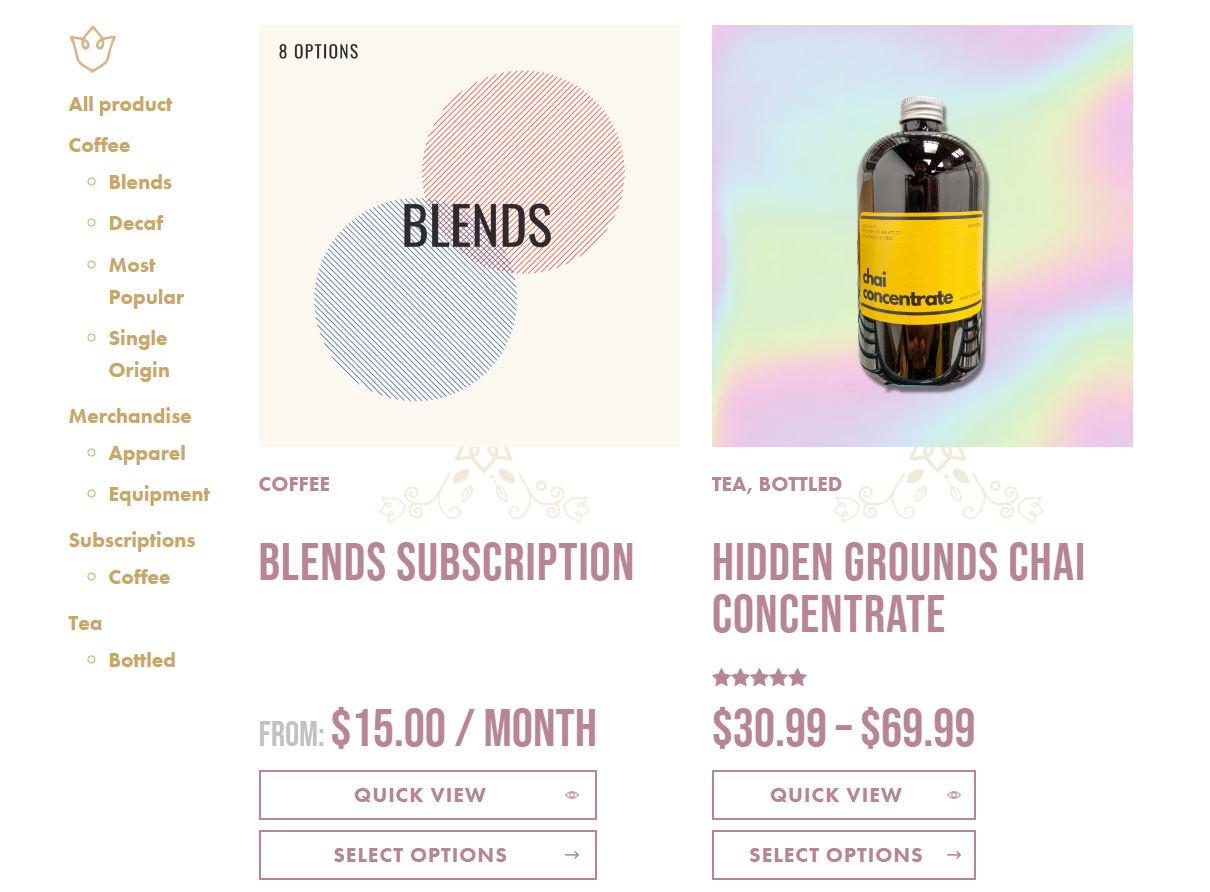
In diesem Beispiel von The Hidden Grounds gibt es eine Kategoriefilterliste in der Seitenleiste, sodass Käufer schnell zu jeder Kategorie springen können. Die Schaltflächen „Schnellansicht“ und „Optionen auswählen“ machen es einfach, mehr zu erfahren, Variationen auszuwählen und in den Warenkorb zu legen, ohne die Shop-Seite zu verlassen.

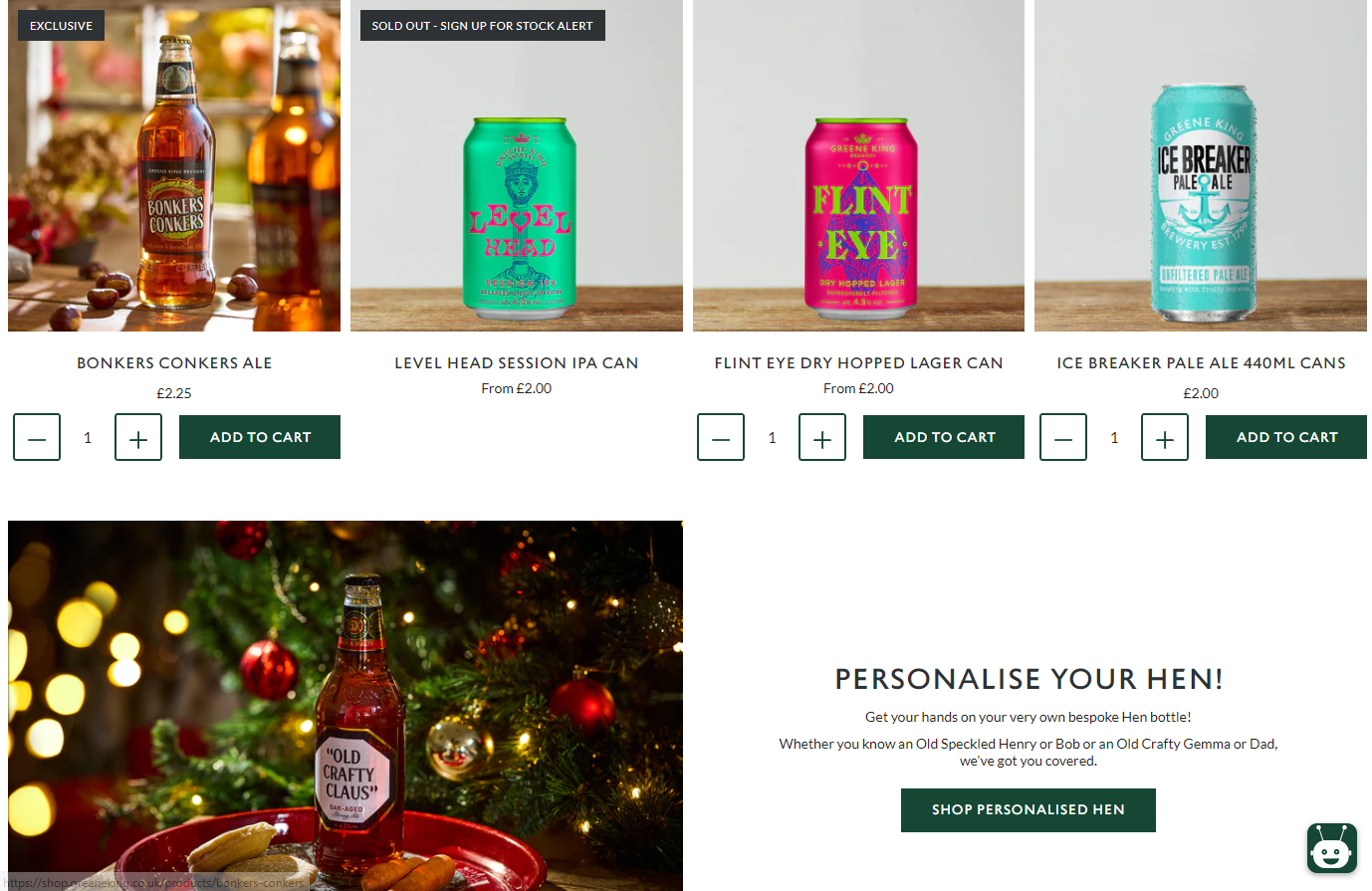
Mit Greene King können Käufer Mengen auswählen und Artikel direkt von der Shop-Seite in ihren Einkaufswagen legen. Sie haben der Shop-Seite auch Inhaltsabschnitte hinzugefügt, die ihre Personalisierungsoptionen bewerben.

2. Bieten Sie ein Erlebnis, das auf Ihre Produkte und Ihr Publikum zugeschnitten ist
Was Sie verkaufen – und an wen Sie verkaufen – wirkt sich auf die Menge und Art der Produktinformationen aus, die Ihre Kunden benötigen, um eine Entscheidung zu treffen. Mit den folgenden Ansätzen können Sie ein Erlebnis bieten, das auf Ihr Publikum und seine Bedürfnisse zugeschnitten ist.
Bei bekannten Marken und Produkten müssen Käufer möglicherweise nicht mehr als die Verfügbarkeit und den Preis der Artikel wissen. In diesem Fall gilt: Je schneller jemand Artikel finden und in seinen Warenkorb legen kann, desto besser. Ein Kunde möchte möglicherweise mehrere Produkte in seinen Warenkorb legen, ohne die Shop-Seite zu verlassen, und dann direkt zur Kasse gehen.
Für neue und unbekannte Artikel – oder Produktkategorien, in denen Käufer detaillierte Informationen wie Lebensmittelzutaten oder Zubehörspezifikationen benötigen – möchten Sie möglicherweise Informationen direkt auf der Shop-Seite anzeigen.
Hier sind einige Beispiele dafür, wie Sie Ihre Shop-Seite basierend auf den von Ihnen verkauften Produkten oder Ihrer Zielgruppe ändern können:
- Fügen Sie Filter für große Produktkataloge oder Artikel hinzu, die sehr granular werden. Vielleicht verkaufen Sie Ersatzteile, die Käufer anhand ihrer Größe, Farbe, SKU usw. finden müssen.
- Konzentrieren Sie sich auf Bilder, wenn Sie Artikel verkaufen, die visueller sind. Bekleidungsgeschäfte möchten beispielsweise möglicherweise größere Fotos präsentieren oder Besuchern ermöglichen, direkt auf der Shop-Seite durch ein Bilderkarussell zu scrollen.
- Präsentieren Sie Produkte in einer Tabelle. Wenn Sie Artikel verkaufen, die nicht auf visuelle Elemente angewiesen sind , sollten Sie Bilder möglicherweise vollständig aus der Gleichung herausnehmen. Verwenden Sie anstelle eines traditionelleren Produktrasters eine Tabelle mit Schlüsselinformationen. Dies ist eine besonders gute Einrichtung für Dienstleistungsunternehmen oder Großhandelsgeschäfte mit Kunden, die viele Artikel auf einmal in ihren Warenkorb legen.
- Fügen Sie Abzeichen hinzu, die für Ihre Produkte spezifisch sind. Wenn Sie beispielsweise Lebensmittel verkaufen, haben Sie möglicherweise Abzeichen für „vegan“ oder „ohne Nüsse“. So können Käufer sofort sehen, was ihren Bedürfnissen entspricht (und was nicht).
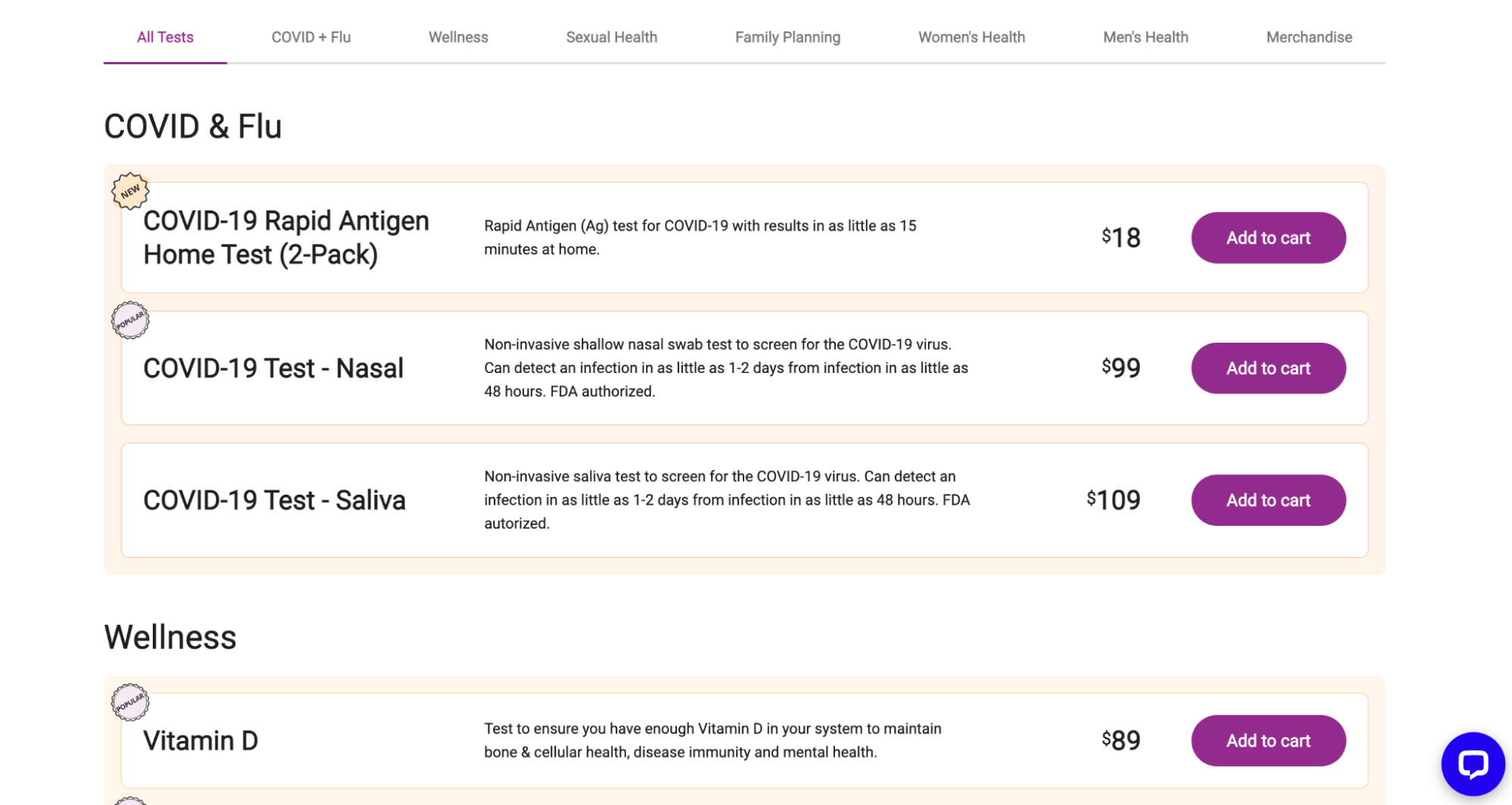
Dieses Beispiel aus My LAB BOX verwendet eine Mischung aus Tabellen, die nach Testtyp kategorisiert sind, damit Besucher schnell Optionen scannen und sie ihrem Warenkorb hinzufügen können. Bonus: Sie verwenden auch Abzeichen, um besondere Attribute („neu“, „beliebt“) hervorzuheben.

3. Heben Sie ausgewählte Produkte und Werbeaktionen hervor
Durch die Bearbeitung Ihrer WooCommerce-Shop-Seite können Sie die Aufmerksamkeit Ihrer Kunden auf sich ziehen und ihr Interesse auf ausgewählte Produkte und Kategorien, Werbeangebote und Dinge wie kostenlosen Versand oder Zufriedenheitsgarantien lenken.
Blockthemen glänzen in diesem Fall wirklich. Verwenden Sie den Block Bestbewertete Produkte, um sich von Ihrer besten Seite zu zeigen, den Block Produkte im Angebot, um ermäßigte Optionen hervorzuheben, oder den Block Handverlesene Produkte, um einen Abschnitt mit Artikeln zu haben, die Sie je nach Saison, aktuellen Ereignissen oder anderem schnell austauschen können Situation.
4. Reflektieren Sie Ihre Marke und Persönlichkeit
Die standardmäßige Shop-Seitenvorlage hat ein sauberes und professionelles Erscheinungsbild, daher entscheiden sich viele Websitebesitzer dafür, sie ohne Personalisierung zu verwenden.
Das ist in Ordnung, aber die Anpassung Ihrer Shop-Seite kann Ihnen helfen, sich von Mitbewerbern abzuheben, ein einheitliches Erscheinungsbild auf Ihrer Website und anderen Unternehmensprofilen zu präsentieren und Vertrauen aufzubauen, indem Sie Bewertungen und andere Vertrauenssymbole präsentieren.
Die Shop-Seite von Daelmans spiegelt ihr Markendesign hervorragend wider. Jedes Detail – sogar der rote Balken, der erscheint, wenn jemand mit der Maus über ein Produkt fährt – passt perfekt zum Stil der gesamten Website.

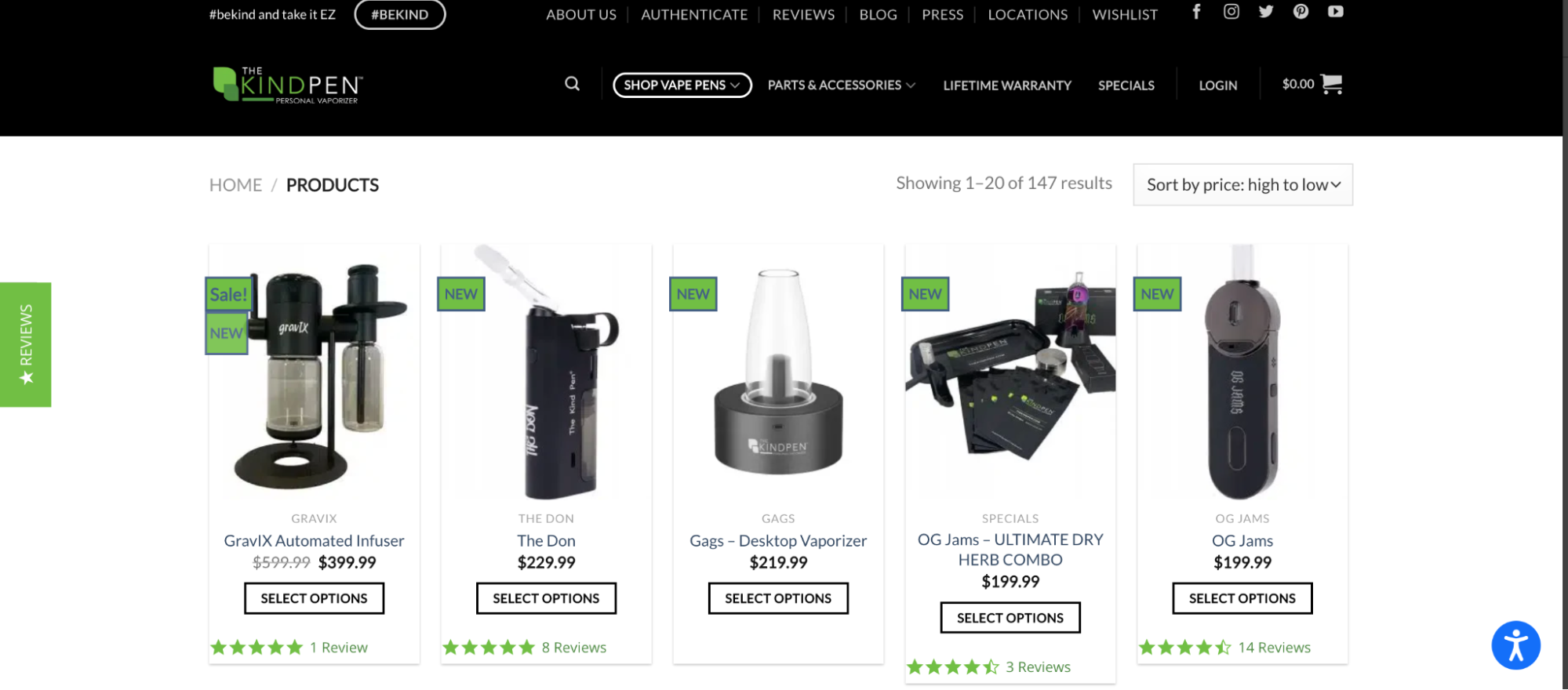
Und The Kind Pen hat unter jedem Produkt Sterne hinzugefügt, um zu zeigen, wie gut sie bewertet werden. Außerdem gibt es auf der linken Seite ein elegantes kleines Callout, auf das neugierige Käufer klicken können, um noch mehr Bewertungen zu lesen, um eventuelles Zögern zu zerstreuen.

Sehen Sie sich weitere Beispiele dafür an, was WooCommerce-Shop-Besitzer mit ihren Shop-Seiten im WooCommerce Showcase gemacht haben.
So passen Sie Ihre WooCommerce Shop-Seite an
Okay, wie nehmen Sie also Änderungen an Ihrer Shop-Seite vor? Es gibt mehrere Optionen, aus denen Sie wählen können, je nachdem, wie Ihre Website aufgebaut ist und wie viel Erfahrung Sie haben.
1. Passen Sie Ihre Shop-Seite mit dem WooCommerce Customizer an
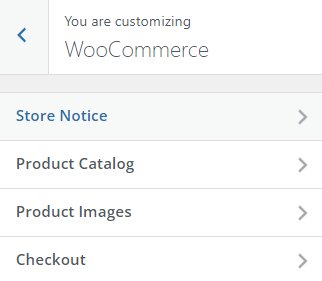
Der WooCommerce-Bereich des Customizers enthält Registerkarten für Store Notice, Product Catalog, Product Images und Checkout. Dies ist der einfachste Weg, um grundlegende Änderungen an Ihrer Shop-Seite vorzunehmen.
Um es zu finden, gehen Sie zu Aussehen → Anpassen → WooCommerce.

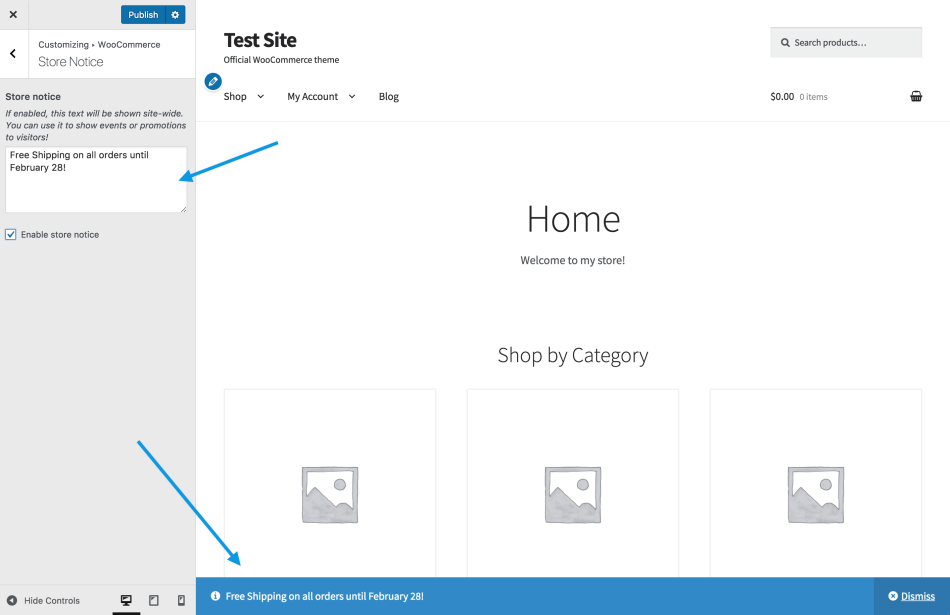
Passen Sie den WooCommerce Store-Hinweis an
Der Store-Hinweis wird Website-Besuchern in einer Overlay-Leiste ganz unten auf Ihrer Website angezeigt (einige Themen platzieren ihn möglicherweise oben). Die Leiste wird auf der gesamten Website mit einer Option zum Schließen angezeigt. Die Funktion ist eine großartige Möglichkeit, Besucher über eine aktuelle Aktion, eine vorgestellte Produktkategorie, eine bevorstehende Veranstaltung oder eine geschäftsweite Richtlinie wie kostenlosen Versand für Bestellungen über einem bestimmten Betrag zu informieren.
Die Registerkarte Store Notice enthält ein Feld, in das Sie Text und HTML-Tags zum Formatieren und Verknüpfen eingeben können. Klicken Sie auf das Kontrollkästchen Store-Benachrichtigung aktivieren , um die Funktion zu aktivieren.

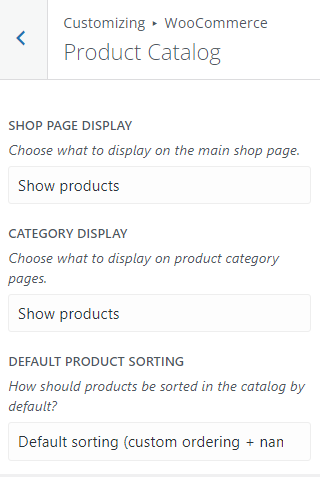
Passen Sie den WooCommerce-Produktkatalog an
Die Registerkarte Produktkatalog enthält Dropdown-Menüs zum Verwalten von Aspekten Ihrer Shop- und Produktkategorieseiten.

Wenn Sie eine große Anzahl von Artikeln in Ihrem Geschäft haben, kann eine einzelne Shop-Seite für Besucher überwältigend sein. Verwenden Sie das Menü Anzeige der Shop-Seite , um auszuwählen, was auf der Seite erscheinen soll – Kategorien, Produkte oder beides. Die Option „Kategorie“ zeigt ein Raster mit Miniaturansichten an, die die in Ihrem Shop verfügbaren Kategorien darstellen.
Verwenden Sie das Menü Standardproduktsortierung , um die Anzeige von Artikeln auf der Shop-Seite zu verwalten. Die Standardeinstellung ist Benutzerdefinierte Reihenfolge + Name, aber Sie können auch sortieren nach:
- Popularität (Verkauf)
- Durchschnittliche Bewertung
- Neueste
- Preis (aufsteigend)
- Preis (absteigend)
Um eine benutzerdefinierte Reihenfolge für die Standardoption festzulegen, gehen Sie zu Produkte → Alle Produkte . Klicken Sie dann oben auf die Registerkarte Sortieren .
Wählen Sie als Nächstes eine Kategorie, einen Produkttyp, einen Lagerstatus oder eine beliebige Kombination der drei aus. Klicken Sie auf Filtern . Jetzt können Sie Produkte per Drag-and-Drop verschieben, wie Sie möchten.
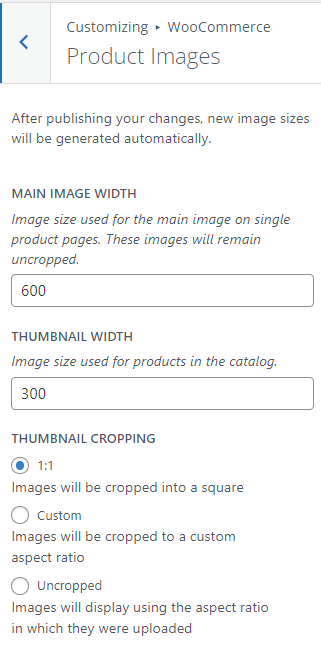
Passen Sie die Produktbilder der WooCommerce Shop-Seite an
Auf der Registerkarte Produktbilder können Sie die Größe und Anzeige von Produktbildern auf der Shop-Seite anpassen. Es gibt drei Möglichkeiten:
- 1:1 (auf ein Quadrat zugeschnitten)
- Benutzerdefiniertes Seitenverhältnis
- Unbeschnitten (wird mit dem Seitenverhältnis angezeigt, in dem Bilder hochgeladen wurden)
Wenn Sie Ihre Änderungen veröffentlichen, werden automatisch Miniaturansichten in den neuen Bildgrößen generiert.

2. Passe deine Shop-Seite mit dem Gutenberg Block Editor an
Wenn Sie ein Blockdesign verwenden, können Sie Ihre WooCommerce-Shop-Seite mit dem Site-Editor bearbeiten und anpassen. Sichern Sie immer Ihre WordPress-Site, bevor Sie Änderungen an Ihrer Shop-Seitenvorlage vornehmen.
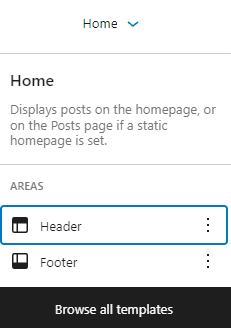
Um Ihre Seite anzupassen, gehen Sie zu Aussehen → Editor und wählen Sie Alle Vorlagen durchsuchen aus dem Dropdown-Menü oben in der Mitte der Seite.

Klicken Sie hier, um die Produktkatalogvorlage zu bearbeiten.

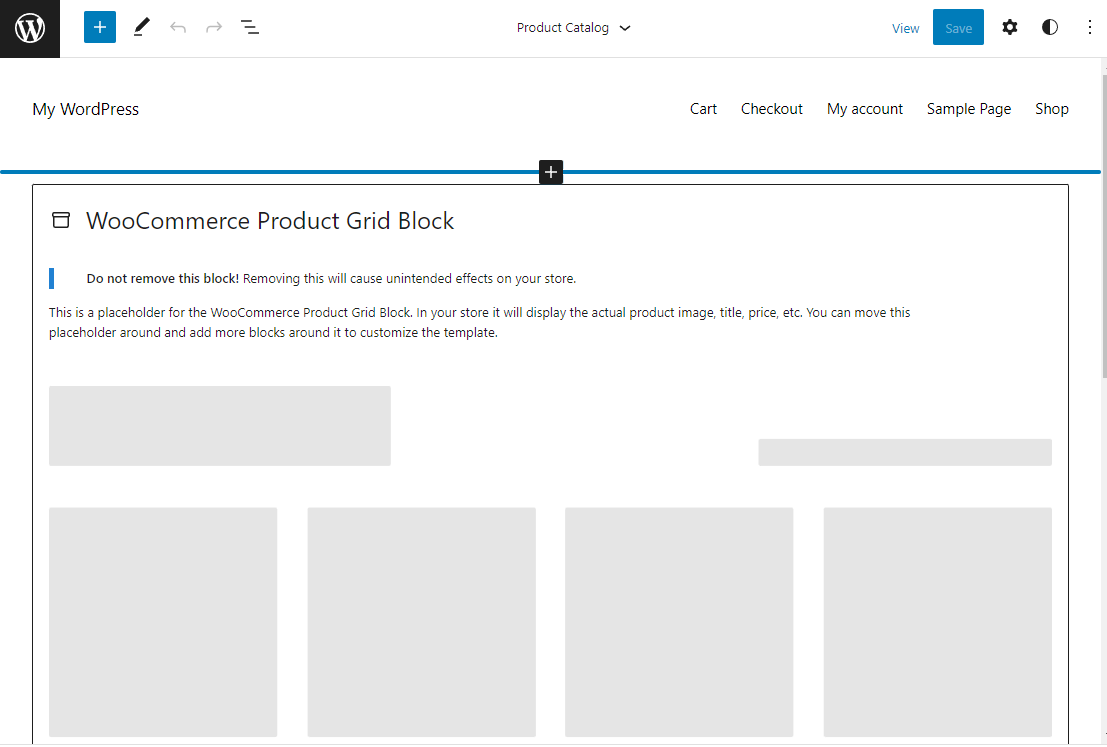
Die Produktkatalogvorlage besteht aus der Kopfzeile, der Fußzeile und dem Textbereich. Klicken Sie in die Kopf- oder Fußzeilenbereiche, um deren Inhalt zu bearbeiten, und fügen Sie nach Bedarf neue Blöcke hinzu, z. B. einen Bild- oder Absatzblock.
Standardmäßig enthält der Hauptteil der Seite einfach den Product Grid-Block, der das Produktbild, den Titel, den Preis usw. anzeigt.

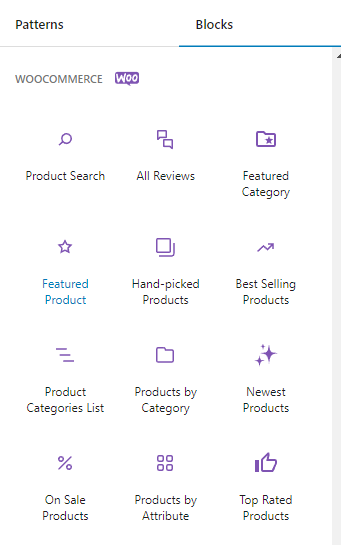
Fügen Sie Blöcke über und unter dem Product Grid-Block hinzu, um Ihre Shop-Seitenvorlage anzupassen. Sie können jeden Blocktyp verwenden, einschließlich über 20 WooCommerce-Blöcke, die sich in einem speziellen Abschnitt des Block-Einfügers zum einfacheren Durchsuchen befinden.
Verwenden Sie die Blöcke Meistverkaufte Produkte und Bestbewertete Produkte, um für Ihre beliebtesten Artikel zu werben. Verwenden Sie den Block Alle Rezensionen, um Kundenreferenzen auf der Seite einzufügen.

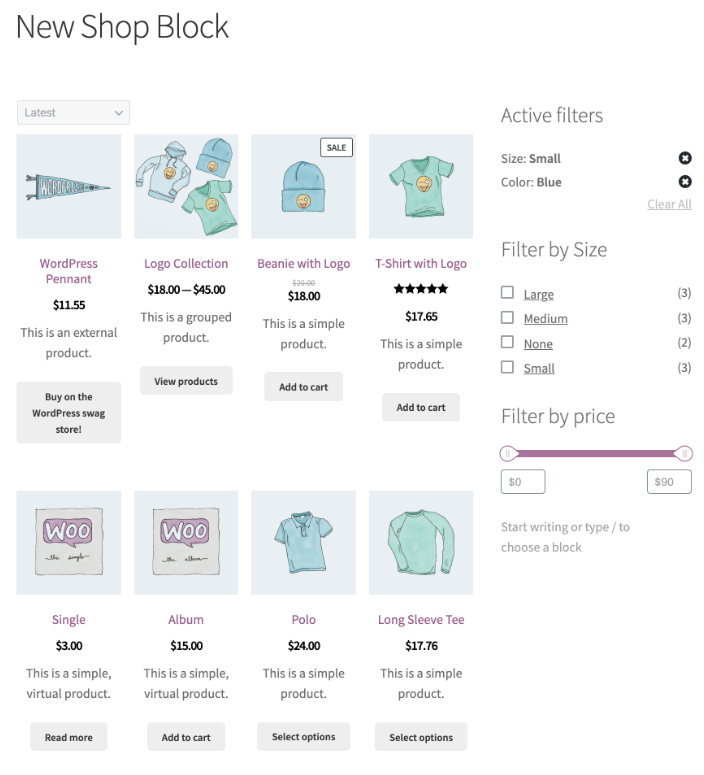
Die benutzerdefinierte Shop-Seite unten verwendet einen Spaltenblock, um den Inhaltsbereich und das Layout der Seitenleiste zu erstellen. Ein Alle-Produkte-Block lädt den Katalog in den Hauptbereich, während Filterblöcke in der Seitenleiste den Kunden schnell finden lassen, wonach er sucht.

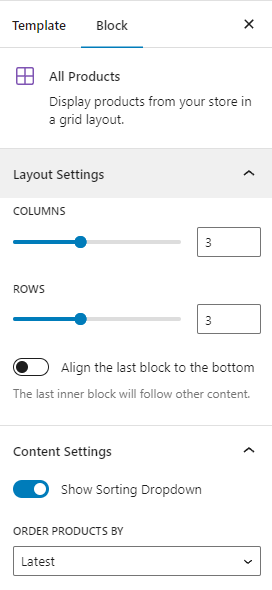
Die Einstellungen des Blocks „Alle Produkte“ – auf die Sie über das Zahnradsymbol oben rechts zugreifen – umfassen Werkzeuge zum Anpassen des Rasterlayouts, zum Ausblenden des Sortier-Dropdowns und zum Festlegen der Standardproduktreihenfolge.

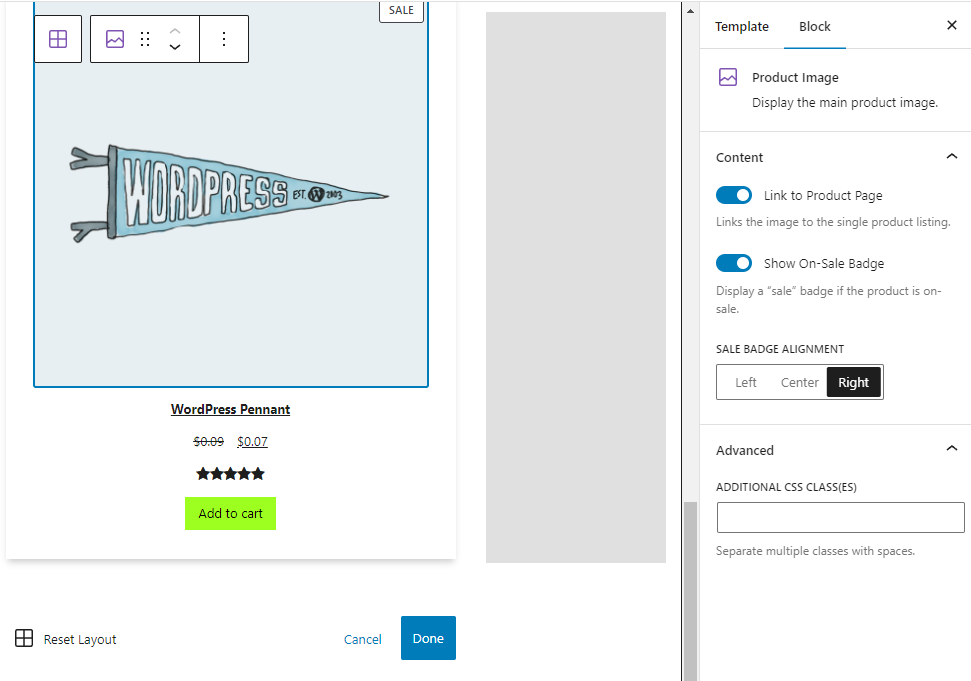
Sie können den Block Alle Produkte bearbeiten, um Ihre WooCommerce-Shop-Seite weiter anzupassen. Klicken Sie auf den Block und dann auf das Bearbeiten- Symbol.
Um ihre Einstellungen zu verwalten, können Sie dann auf Elemente innerhalb des Beispielprodukts klicken – wie Produktbild und Produkttitel.

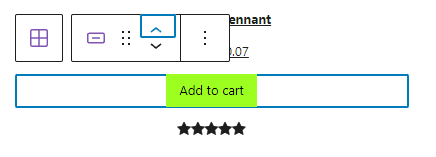
Sie können die für Elemente im Raster angezeigten Inhalte neu anordnen. Beispielsweise können Sie die Schaltfläche In den Warenkorb über die Produktbewertungen verschieben. Klicken Sie, um ein Element auszuwählen, und verwenden Sie dann die Aufwärts-/Abwärtspfeile, um seine Platzierung im Layout zu verschieben.

Erfahren Sie mehr über WooCommerce-Blöcke.

3. Passen Sie Ihre Shop-Seite mit WooCommerce-Erweiterungen an
Erweiterungen sind Arten von Plugins, die speziell für WooCommerce-Shops erstellt wurden. Sie können sie verwenden, um das Einkaufserlebnis zu verbessern und den Inhalt und die Funktionen Ihrer Shop-Seite zu verbessern.
Wir werden einige Beispiele durchgehen. Weitere Erweiterungen finden Sie in der Erweiterungsbibliothek.
Produktfilter für WooCommerce
Mit Produktfiltern für WooCommerce können Sie Kunden erlauben, Ihre Produkte nach mehreren Kriterien zu filtern, darunter Kategorie, Preis, durchschnittliche Bewertung und Lagerstatus.
Filter machen einen Katalog mit Tausenden von Artikeln zugänglich, da Käufer sie verwenden können, um schnell und einfach relevante Ergebnisse zu erhalten. Die Erweiterung verwendet AJAX, um Ergebnisse zu aktualisieren, ohne dass Besucher die Seite aktualisieren müssen.
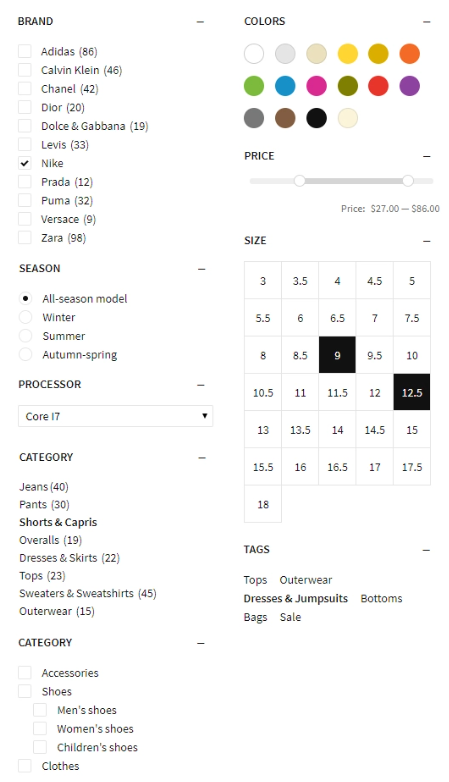
Filteroptionen können auf verschiedene Arten angezeigt werden – Kontrollkästchen, Optionsfelder, Preisregler, Größentabellen und Farblisten. Sie können auf Tags basieren, sodass Sie benutzerdefinierte Filter wie „Mitarbeiterfavoriten“ erstellen können.

Erfahren Sie mehr über Produktfilter für WooCommerce.
WooCommerce-Schnellansicht
Mit der WooCommerce-Schnellansicht können Ihre Käufer mehr über Produkte erfahren, zwischen Variationen wählen und Artikel in ihren Warenkorb legen, ohne die Hauptseite des Shops zu verlassen.
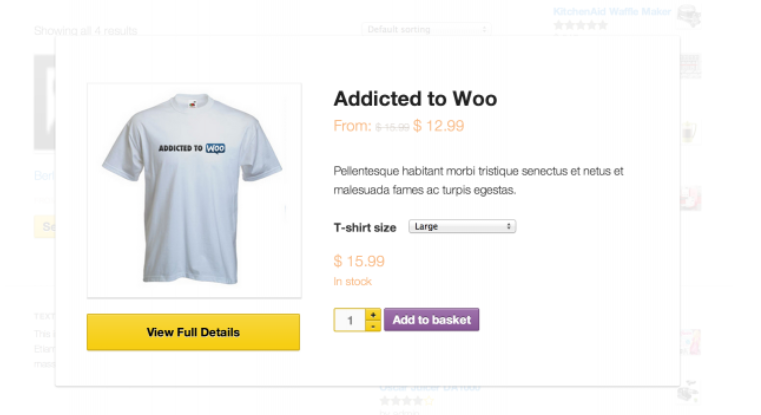
Die Erweiterung fügt Schnellansicht-Schaltflächen zu Ihrer Shop-Seite hinzu, die beim Anklicken ein Popup-Fenster auslösen. Das Fenster enthält wichtige Produktinformationen sowie die Möglichkeit, zwischen Variationen zu wählen und Artikel in den Warenkorb zu legen. Dies beschleunigt das Einkaufserlebnis, da Besucher Produkte vergleichen und eine Auswahl treffen können, ohne mehrere neue Seiten laden zu müssen.

Erfahren Sie mehr über die WooCommerce-Schnellansicht.
Erweiterte WooCommerce-Produktetiketten
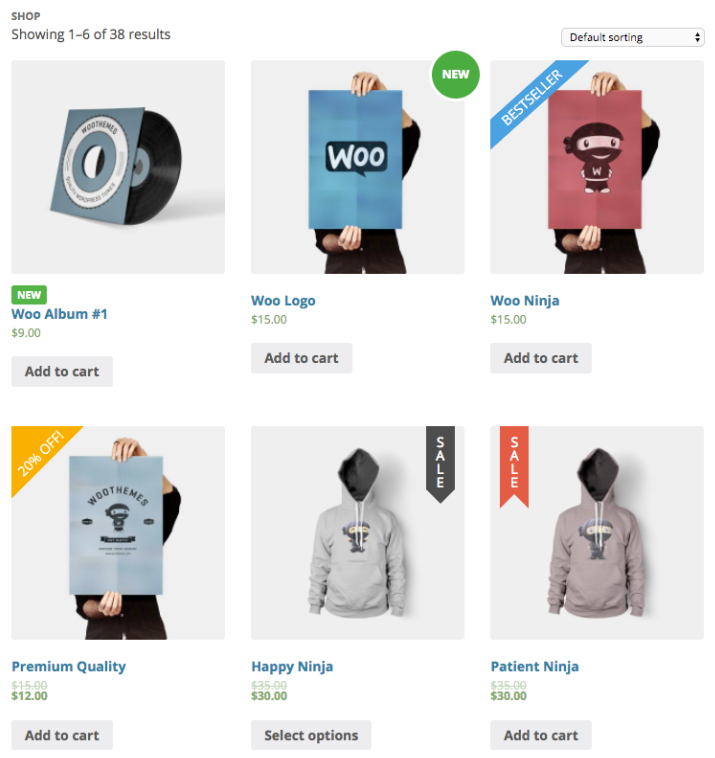
WooCommerce Advanced Product Labels verleihen Ihrer Shop-Seite visuelles Flair, um die Aufmerksamkeit der Kunden zu erregen. Sie erstellen benutzerdefinierte Etiketten, um neue Produkte, Verkaufsartikel, Bestseller und mehr zu präsentieren.

Labels können basierend auf Bedingungen global, auf ein bestimmtes Produkt oder eine Gruppe von Artikeln angewendet werden.
Sie können für jedes Etikett eine Vielzahl von Bedingungen festlegen. Fügen Sie allen Artikeln, die in den letzten zwei Wochen hinzugefügt wurden, ein „Neu“-Label hinzu. Zeigen Sie ein „Sale“-Etikett für reduzierte Artikel an. Oder präsentieren Sie die Artikel, die Käufer am häufigsten kaufen, mit einem „Bestseller“-Label.
Zu den Bedingungen gehören Produktkategorie, Typ, Preis, Bestandsstatus, Beliebtheit, Versandklasse, Sonderstatus und mehr. Sie können sogar Bedingungen basierend auf Tags für flexible benutzerdefinierte Gruppen erstellen.
Es gibt sechs Etikettengrafiken, die Ihren Käufern beim visuellen Durchsuchen helfen, oder Sie können Ihre eigenen Etikettenbilder hochladen. Wählen Sie aus einer vordefinierten Farbpalette oder wenden Sie benutzerdefinierte Farben an, die zu Ihrer Marke passen. Eine Live-Vorschau-Option lässt Sie sehen, wie Etiketten für Käufer aussehen werden.
Erfahren Sie mehr über WooCommerce Advanced Product Labels.
Produkttabellen für WooCommerce
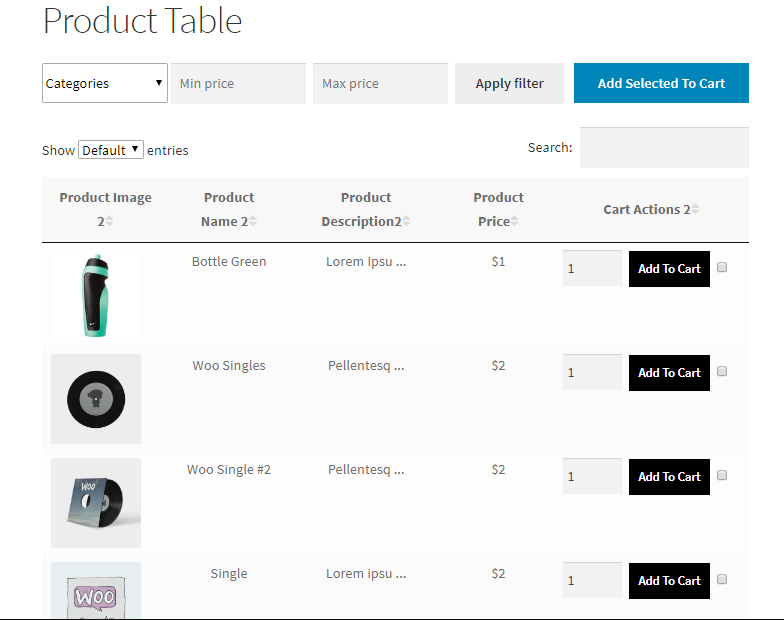
Mit Produkttabellen für WooCommerce können Sie Ihren Katalog in einem Tabellenformat anzeigen, um auf einer einzigen Seite leicht nachschlagen und vergleichen zu können. Die Spaltentitel sind anpassbar, und Sie können eine Standardsortierreihenfolge auswählen.
Die Erweiterung unterstützt variable Produkte mit Dropdown-Menüs zur Auswahl von Variationen. Jede Zeile hat eine Schaltfläche „Zum Warenkorb hinzufügen“ und ein Kontrollkästchen zum gleichzeitigen Hinzufügen mehrerer Artikel zum Warenkorb.

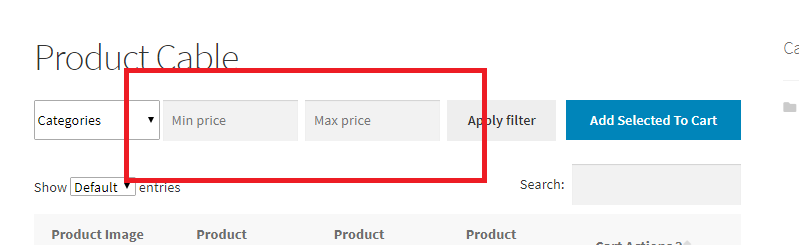
Käufer können die Felder über der Tabelle verwenden, um ihre Ergebnisse nach Kategorie und Preisspanne zu filtern. Sie können auch nach Variationsattributen wie Größe oder Farbe filtern. Die Filterung erfolgt über AJAX, ist also schnell und erfordert keine Seitenaktualisierung.

Sie können beliebig viele benutzerdefinierte Produkttabellen erstellen und Shortcodes verwenden, um sie zu Ihrer Shop-Seite hinzuzufügen. Wählen Sie aus, wie viele Produktdaten angezeigt werden sollen, und konfigurieren Sie Optionen bis hin zu jeder einzelnen Tabelle.
Diese Erweiterung eignet sich hervorragend für jedes Geschäft, in dem Kunden mehrere Artikel aus einer Liste auswählen – wie z. B. ein B2B-Großhändler oder ein Restaurant, das Menüartikel für die Online-Bestellung anzeigt.
Erfahren Sie mehr über Produkttabellen für WooCommerce.
4. Passen Sie Ihre Shop-Seite manuell an (mit Code und Hooks)
Mit Hooks können Sie Vorlagen – wie die Shop-Seite – ohne die Risiken anpassen, die mit der Bearbeitung von Kerndateien verbunden sind. WooCommerce verwendet für die Shop-Seite die Template-Datei archive-product.php . Eine Liste der verfügbaren Hooks finden Sie auf der Referenzseite WooCommerce Action and Filter Hook.
Sichern Sie Ihre Website immer, bevor Sie Änderungen vornehmen – wenn Sie den Website-Code ändern, kann selbst ein Fehler große Probleme verursachen. Jetpack VaultPress Backup ist eine hervorragende Option, da es Ihre Website bei jeder Änderung speichert. Wenn Ihre Website ausgefallen ist, können Sie dann schnell und einfach eine Version wiederherstellen, die unmittelbar vor der Bearbeitung vorhanden war.
Bearbeiten Sie die Plugin-Dateien auch niemals direkt, da zukünftige Updates Ihre Arbeit überschreiben werden. Fügen Sie stattdessen Ihren benutzerdefinierten Code zur Datei functions.php Ihres Child-Themes hinzu oder verwenden Sie ein Plugin wie Code Snippets.
Hier sind einige Anpassungen, die Sie mithilfe von Hooks und Code an Ihrer Shop-Seite vornehmen können:
Blenden Sie die Ergebnisanzahl der Shop-Seite und das Dropdown-Menü für die Standardsortierung aus
Diese Seitenelemente sind praktisch für Käufer, aber nicht sehr nützlich für Geschäfte mit nur wenigen Artikeln. Fügen Sie diesen Code hinzu, um sie auf Ihrer Shop-Seite auszublenden.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Ändern Sie die Anzahl der Produkte pro Zeile auf Ihrer Shop-Seite.
Verwenden Sie diesen Code, um die Standardanzahl von Produkten pro Zeile zu überschreiben. Stellen Sie eine höhere Zahl ein, um die Anzahl der auf der Seite sichtbaren Produkte ohne Scrollen zu erhöhen. Stellen Sie eine niedrigere Zahl ein, und das Bild jedes Produkts wird für eine detailliertere Ansicht größer angezeigt.
In diesem Beispiel setzen wir die Anzahl auf zwei Elemente pro Zeile:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Verschieben Sie die Produkttitel über die Produktbilder auf Ihrer Shop-Seite.
Verwenden Sie diesen Code, um Ihre Produkttitel von unterhalb jeder Reihe von Produktbildern nach oben zu verschieben. Diese Layoutänderung gibt Ihnen eine Designoption, um sich von anderen Geschäften abzuheben, und platziert Ihre Titel weiter oben auf der Seite, sodass Käufer sie sehen können, ohne scrollen zu müssen.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Heben Sie Ihre Preise hervor.
Heben Sie Ihre Preise für Käufer hervor, indem Sie den folgenden Code zum Feld „Zusätzliches CSS“ im Customizer hinzufügen. Diese Stiländerung ist hilfreich, wenn der Preis für Ihre Kunden wichtig ist. In diesem Beispiel ist der Preis fett und auf die Farbe Blau gesetzt.
.wc-block-grid__product { font-weight: bold; color: blue; }Verleihen Sie Ihren Produktbildrändern etwas Farbe.
Dieser Code fügt Ihrem Produktbild einen farbigen Rand hinzu. Hier ist der Rand auf 2px breit eingestellt und die Farbe ist orange.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Häufig gestellte Fragen zum Anpassen der WooCommerce Shop-Seite
Was ist die WooCommerce Shop-Seite?
Wenn Sie WooCommerce installieren, werden standardmäßig mehrere Seiten erstellt, einschließlich Shop. Die Standard-URL ist /shop/, aber Sie können über WooCommerce → Einstellungen → Produkt → Allgemein eine andere Option auswählen. Wenn Sie beispielsweise Mitgliedschaften verkaufen, können Sie die standardmäßige Shop-Seite in eine Seite mit dem Titel „Mitgliedschaften“ ändern.

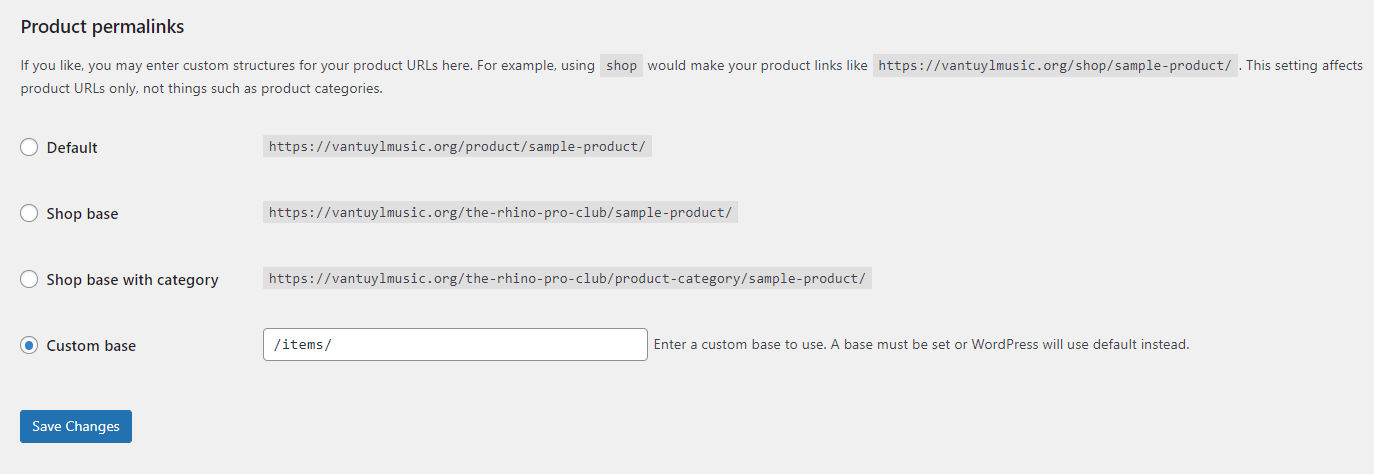
WooCommerce verwendet den Namen Ihrer Shop-Seite im URL-Pfad für Ihre Produkte: yoursite.com/shop/product-category/product-name/ . Gehen Sie zu Einstellungen → Permalinks, um die URL-Struktur für Ihren Shop und Ihre Produkte anzupassen.

Was ist der beste Weg, um eine WooCommerce-Shop-Seite anzupassen?
Wie Sie Ihre Shop-Seite am besten anpassen, hängt von Überlegungen wie Ihrem Budget für Erweiterungen, Ihrer Erfahrung mit der Programmierung und Ihrer Vertrautheit mit Blöcken und dem Site-Editor ab.
Sie können die WooCommerce-Dokumentationsbibliothek und den Blog verwenden, um Ihr Wissen über WooCommerce und dessen Anpassung zu erweitern.
Sollte ich meine Website sichern, bevor ich die Shop-Seitenvorlage bearbeite?
WordPress speichert keinen Revisionsverlauf von Vorlagen wie Seiten und Beiträge. Aus diesem Grund sollten Sie Ihre Website immer sichern, bevor Sie die Seitenvorlage des WooCommerce-Shops bearbeiten.
Jetpack VaultPress Backup ist eine automatische Echtzeit-Backup-Lösung für WordPress, mit der Sie Ihre Website wiederherstellen können, ohne wichtige Kunden- und Bestelldaten zu verlieren. Jedes Mal, wenn Sie eine Änderung an Ihrer Website vornehmen, wird es in der Cloud gespeichert, sodass Sie es wiederherstellen können, selbst wenn Ihr Dashboard nicht mehr zugänglich ist.
Erfahren Sie mehr darüber, wie Sie Ihren WooCommerce-Shop sichern.
Wie erhöhe ich die Ladegeschwindigkeit meiner Shop-Seite?
Jetpack Boost ist das Geschwindigkeitsoptimierungs-Plugin für WordPress, das fünf Top-Performance-Plugins in einem Kopf-an-Kopf-Test geschlagen hat.
Es zielt speziell auf Schlüsselbereiche im Zusammenhang mit der Benutzererfahrung ab. Dies sind einige der gleichen Dinge, die von Google bei der Bestimmung des Website-Rankings gemessen werden. Eine Verbesserung in diesem Bereich könnte Ihnen also auch dabei helfen, mehr Traffic anzuziehen.
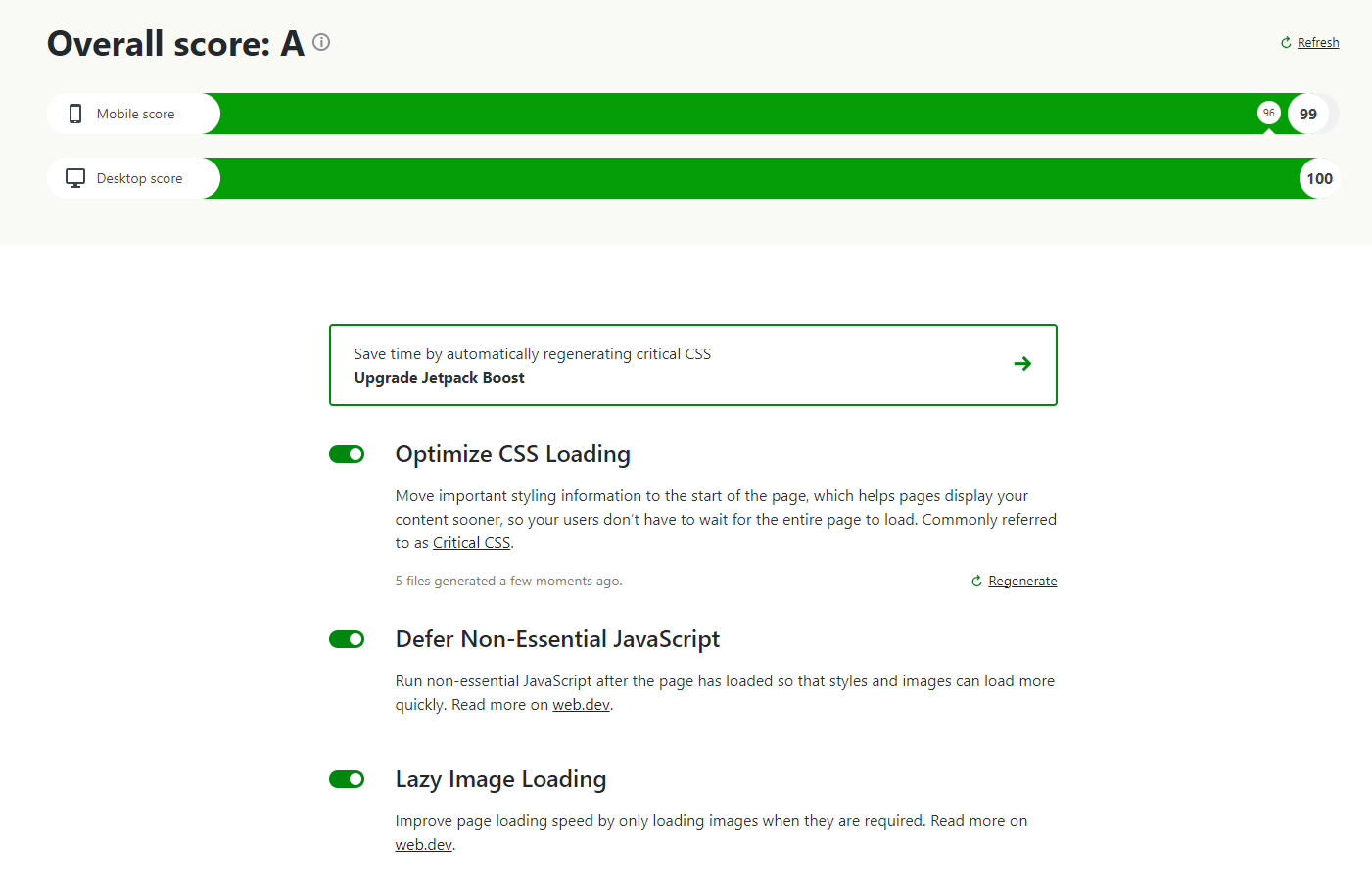
Jetpack Boost kann das Parsen von JavaScript, das nicht unbedingt erforderlich ist, verschieben, die CSS-Bereitstellung optimieren und verzögertes Laden auf Ihrer Website implementieren.
Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zu Jetpack → Boost . Sie können Ihre Leistungswerte anzeigen und Beschleunigungsfunktionen für Debugging- und Geschwindigkeitstestzwecke von einem praktischen Bildschirm aus umschalten.

Weitere Möglichkeiten zur Beschleunigung Ihrer Shop-Seite finden Sie unter Neun Möglichkeiten zur Beschleunigung eines WooCommerce-Shops.
Was kann ich noch tun, um meine WooCommerce-Shop-Seite zu verbessern?
Im Folgenden finden Sie weitere Möglichkeiten, wie Sie Ihre WooCommerce-Shop-Seite verbessern und optimieren können.
Passen Sie das „In den Einkaufswagen“-Verhalten Ihrer Shop-Seite an
Beschleunigen Sie den Einkaufsprozess für Ihre Kunden, indem Sie ihnen ermöglichen, Artikel direkt von der Shop-Seite in ihren Warenkorb zu legen und sie dann sofort auf die Warenkorb-Seite umzuleiten. Sie tun dies über die Optionen, die Sie unter WooCommerce-Einstellungen → Produkte → Allgemein finden.
Aktivieren Sie AJAX-Schaltflächen zum Hinzufügen zum Warenkorb aktivieren, um sie in Archiven anzuzeigen , um Schaltflächen zum Hinzufügen zum Warenkorb auf der Hauptseite des Shops anzuzeigen.
Aktivieren Sie Nach erfolgreichem Hinzufügen zur Warenkorbseite weiterleiten, und die Käufer gelangen nach dem Hinzufügen eines Artikels direkt zur Warenkorbseite. Diese Option eignet sich hervorragend für Geschäfte, in denen Kunden im Allgemeinen nicht auf der Shop-Seite bleiben müssen, um weitere Artikel hinzuzufügen.
Legen Sie ein benutzerdefiniertes Produktplatzhalterbild fest
Wenn WooCommerce kein Foto für eine Ihrer SKUs hat, wird ein Standard-Platzhalterbild verwendet.
Sie können das Platzhalterbild aktualisieren, um eine benutzerdefinierte Grafik wie Ihr Logo zu verwenden. Auf diese Weise zeigt WooCommerce Ihr Markenbild im Vergleich zum Standardplatzhalter an, wenn es jemals ein Produkt ohne Bild in Ihrem Geschäft gibt.
Gehen Sie zu WooCommerce-Einstellungen → Produkte → Allgemein und geben Sie die Bild-URL oder Anhangs-ID in das Feld Platzhalterbild ein. Speichern Sie Ihre Änderungen, um das Standardbild zu aktualisieren.
Verbessern Sie die Geschwindigkeit Ihres WooCommerce-Shops
Eine Verzögerung der mobilen Ladezeiten um eine Sekunde kann die Conversion-Rate um 20 % reduzieren. Die Verbesserung Ihrer Website-Geschwindigkeit kann sich also unmittelbar auf den Umsatz auswirken.
Jetpack Boost ist die schnellste und bequemste WordPress-Geschwindigkeitslösung mit einem einfachen Dashboard zur Überwachung der Leistung Ihrer Website und Aktivierung von Geschwindigkeitstools. Installieren Sie das Plugin, überprüfen Sie Ihre mobilen und Desktop-Geschwindigkeitsberichte und messen Sie dann den Unterschied, nachdem Sie die Ein-Klick-Optimierungsfunktionen aktiviert haben.
