So bearbeiten Sie HTML in WordPress
Veröffentlicht: 2021-02-25Möchten Sie Ihre Website anpassen? Wenn Sie nach Möglichkeiten suchen, Ihre Website und ihr Design zu personalisieren, sind Sie bei uns genau richtig. In diesem Leitfaden zeigen wir Ihnen verschiedene anfängerfreundliche Methoden zum Bearbeiten von HTML-Dateien in WordPress , ohne einen Freelancer einzustellen.
Warum HTML-Code in WordPress bearbeiten?
Obwohl WordPress ein gebrauchsfertiges CMS ist, das keine Programmiererfahrung erfordert und Tausende von Themen und Plugins zum Anpassen Ihrer Website bietet, bietet Ihnen das Erlernen der Bearbeitung von HTML viel Flexibilität.
Durch Anpassen des HTML-Codes erhalten Sie mehr Kontrolle über Ihre Website und können erweiterte Designanpassungen vornehmen und Ihrem Design benutzerdefinierte Funktionen oder Effekte hinzufügen . Darüber hinaus können Sie Probleme beheben, wenn Sie keinen Zugriff auf Ihr Admin-Dashboard haben.
Einige der wichtigsten Dinge, die Sie durch Anpassen des HTML-Codes tun können, sind:
- Fügen Sie Text, Bilder und Videos hinzu
- Funktionen oder Merkmale hinzufügen
- Haben Sie mehr Kontrolle über Ihre WordPress-Seite
- Beheben Sie Probleme, wenn Sie keinen Zugriff auf Ihr WordPress-Admin-Dashboard haben
Alles in allem, wenn Sie lernen, den HTML-Code in WordPress zu bearbeiten, haben Sie mehr Optionen zum Anpassen Ihrer Website und können sie auf die nächste Stufe bringen.
Wann sollten Sie HTML nicht bearbeiten?
Wie Sie wahrscheinlich wissen, verwendet WordPress vier Hauptsprachen: HTML, CSS, PHP und JavaScript. Das bedeutet, dass Sie für einige Änderungen mehr als nur HTML-Kenntnisse benötigen. Aus diesem Grund gibt es einige Fälle, in denen eine Anpassung des HTML-Codes keine gute Idee ist.
HTML wird zum Strukturieren von Webseiten verwendet. Wenn Sie also das Design Ihrer Website ändern und Dinge wie Farben, Schriftarten, Zeilenhöhen und ähnliches bearbeiten müssen, können Sie einfach den CSS-Code anpassen. Außerdem sollten Sie HTML nicht bearbeiten, wenn Sie versuchen, das Layout mehrerer Seiten gleichzeitig zu steuern.
Darüber hinaus empfehlen wir nicht, Code in einer Live-Umgebung anzupassen. Ein einzelnes Komma oder Apostroph an der falschen Stelle kann erhebliche Probleme auf Ihrer Website verursachen, daher ist es eine viel bessere Idee, alles in einer Staging-Umgebung zu testen.
So bearbeiten Sie HTML in WordPress
In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, den HTML-Code in WordPress anzupassen:
- Klassischer WordPress-Editor
- WordPress-Block-Editor
- Bearbeiten Sie den HTML-Quellcode
- Mit Plugins
- Widgets
Lassen Sie uns einen Blick auf jeden von ihnen werfen, damit Sie denjenigen auswählen können, der für Sie am besten geeignet ist.
Bevor du anfängst…
Bevor Sie fortfahren, empfehlen wir Ihnen dringend, ein untergeordnetes Thema zu erstellen. Wenn Sie nicht wissen, wie es geht, sehen Sie sich diese Schritt-für-Schritt-Anleitung an oder verwenden Sie eines dieser Plugins. Dies ist wichtig, denn wenn Sie die Dateien des übergeordneten Designs ändern, verlieren Sie jedes Mal, wenn Sie Ihr Design aktualisieren, alle Ihre Anpassungen.
Stellen Sie außerdem sicher, dass Sie ein vollständiges Backup Ihrer Website erstellen und es an einem sicheren Ort aufbewahren. Auf diese Weise können Sie jederzeit darauf zurückgreifen und Ihre Website wiederherstellen, wenn etwas schief geht.
1) Klassischer WordPress-Editor
Classic Editor ist der beliebte Inhaltseditor für WordPress. Mit diesem Plugin können Sie die HTML-Dateien auf Ihrer Website einfach bearbeiten.
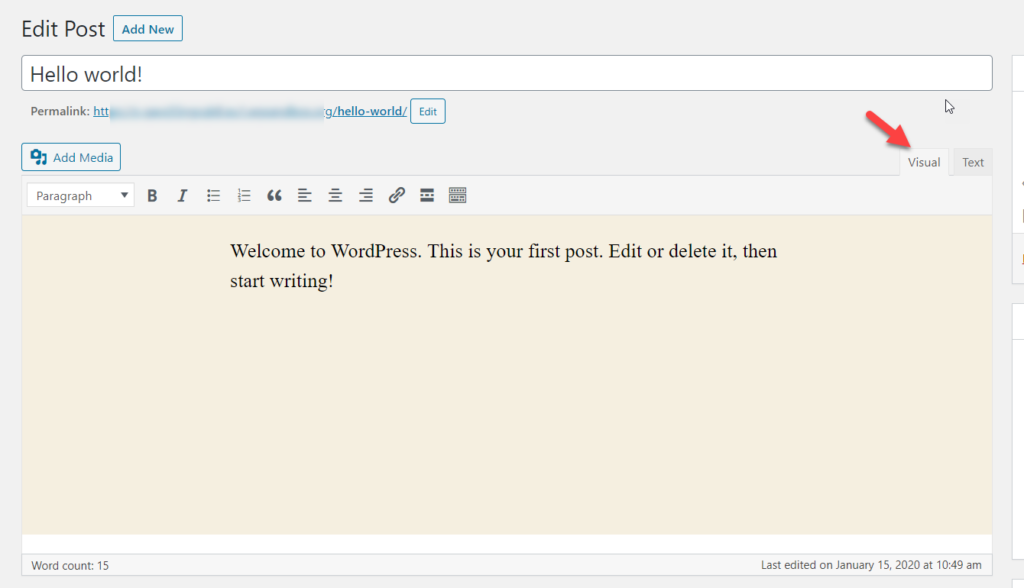
Installieren und aktivieren Sie zunächst das Classic Editor-Plugin auf Ihrer Website. Öffnen Sie dann einen beliebigen Beitrag oder eine Seite und Sie sehen zwei Modi: Visuell und Text.
Visual zeigt, was Sie im Frontend sehen. Sie sehen die verschiedenen Überschriftengrößen, Bilder, fettgedruckten Text und so weiter.

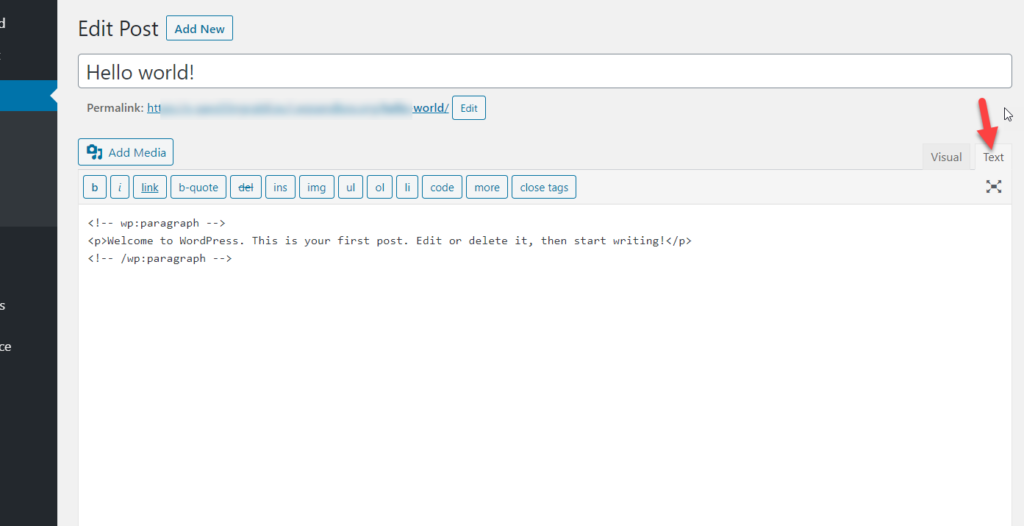
Wenn Sie dagegen den Texteditor verwenden, sehen Sie die HTML-Version des Beitrags, sodass Sie den HTML-Code von hier aus bearbeiten können.

Das Gute ist, dass Sie in den visuellen Modus wechseln können, um zu sehen, wie Ihre Änderungen im Frontend aussehen, ohne etwas veröffentlichen zu müssen.
Sobald Sie den HTML-Code hinzugefügt oder angepasst haben, aktualisieren oder veröffentlichen Sie einfach den Beitrag und fertig!
2) WordPress-Blockeditor
Die neueste WordPress-Version enthält einen neuen Editor namens Gutenberg. Es ist ein erweiterter Inhaltseditor, der mit mehr Funktionen ausgestattet ist. Wenn Sie Gutenberg verwenden, können Sie den HTML-Code auch so bearbeiten, wie wir es zuvor getan haben.
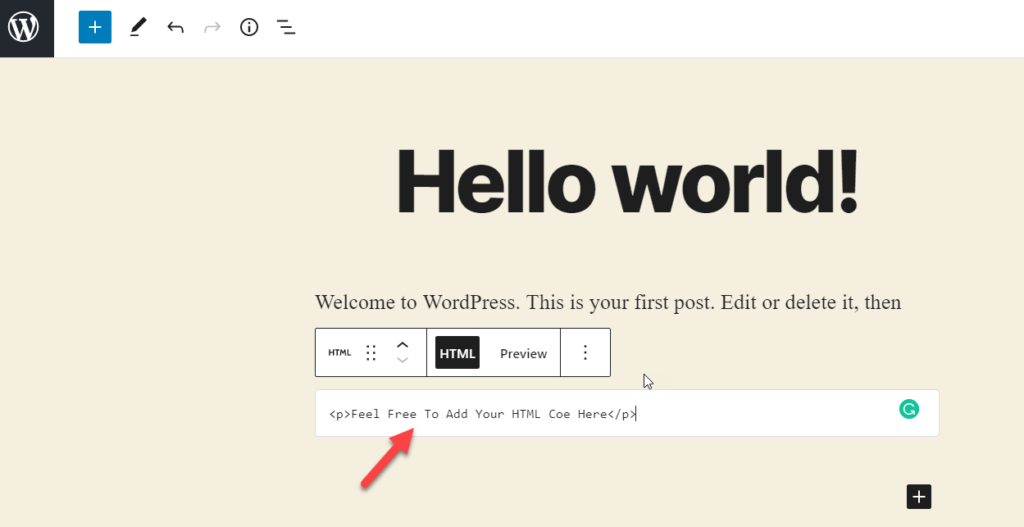
Um einen benutzerdefinierten HTML-Abschnitt in Ihren Beiträgen oder Seiten hinzuzufügen, verwenden Sie den HTML-Block und fügen Sie den HTML-Code hinzu. Dann aktualisiere den Beitrag und du kannst loslegen.

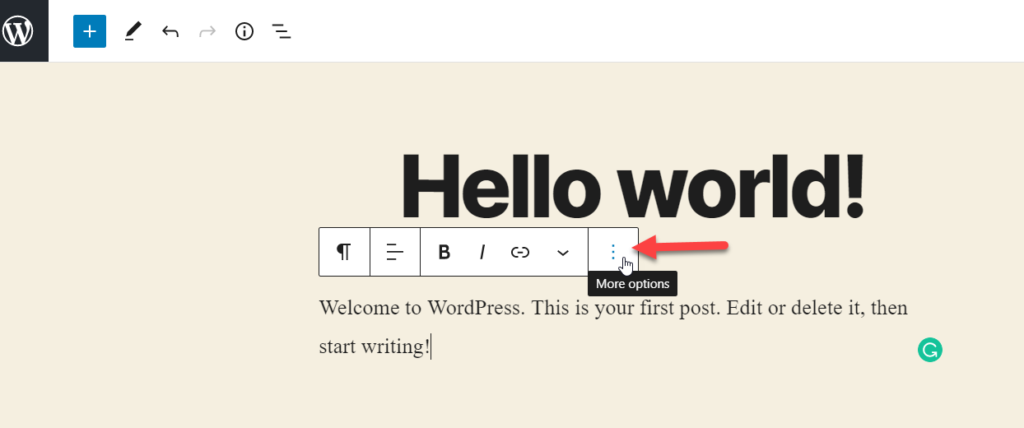
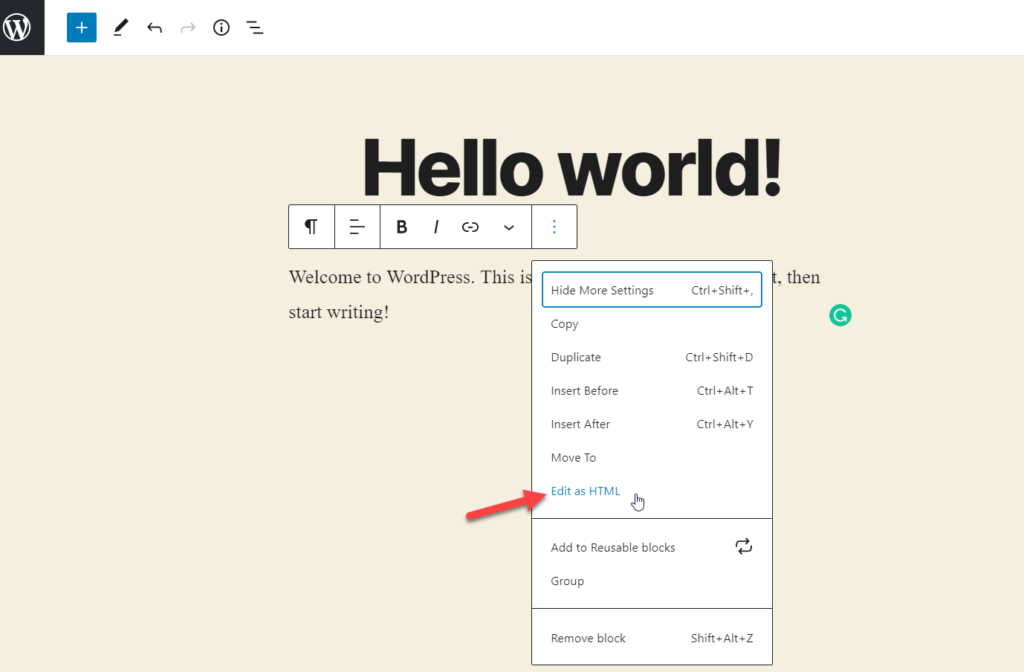
Manchmal müssen Sie Ihre vorhandenen Absätze oder Bilder bearbeiten und zusätzliche Stile hinzufügen. Um vorhandenen HTML-Code in WordPress mit Gutenberg zu bearbeiten, wählen Sie das Element aus, das Sie anpassen möchten , und drücken Sie auf Weitere Optionen .

Wählen Sie danach die Option Als HTML bearbeiten .

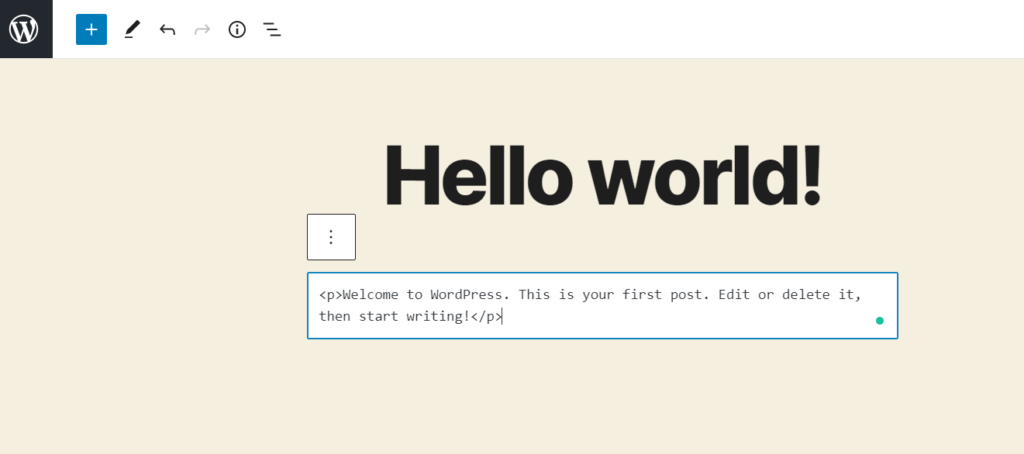
Sie sehen den HTML-Modus des Elements und können ihn anpassen.

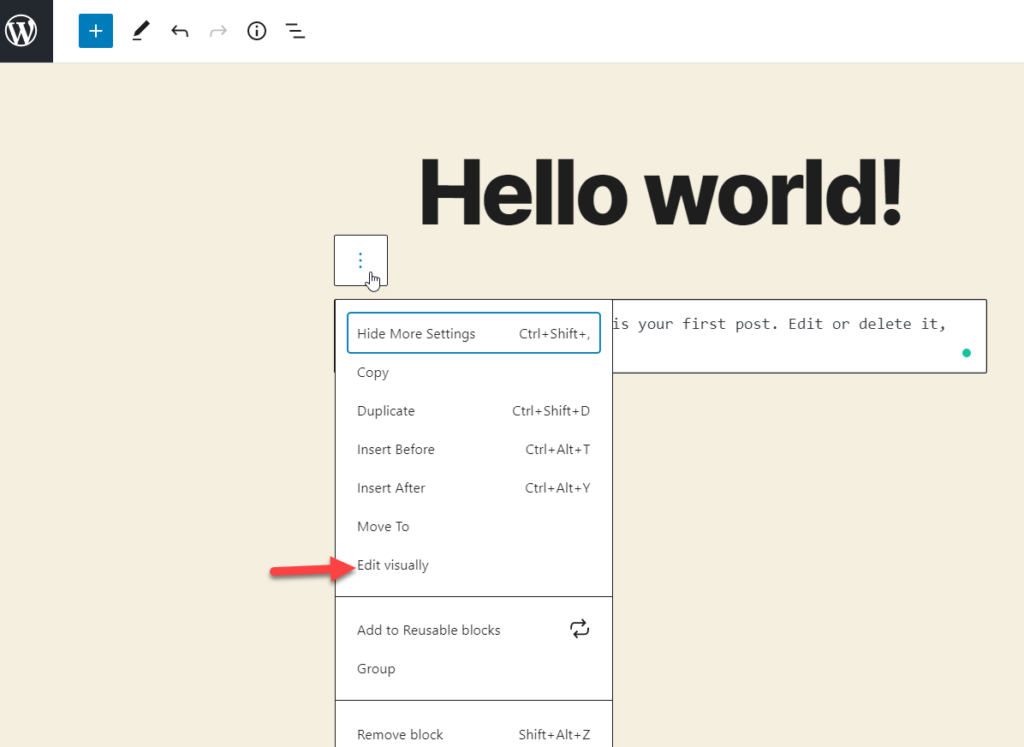
Wenn Sie mit den Änderungen zufrieden sind, können Sie ganz einfach zum visuellen Editor zurückkehren, indem Sie auf Visuell bearbeiten klicken .

Wie Sie sehen können, ist das Hinzufügen oder Bearbeiten von bestehendem HTML-Code mit Gutenberg schnell und einfach. Überprüfen Sie vor dem Veröffentlichen immer die Vorschau, um sicherzustellen, dass alles gut aussieht.
3) Bearbeiten Sie den HTML-Quellcode in WordPress
Eine weitere Alternative ist die Bearbeitung des HTML-Quellcodes in WordPress. Dieser Prozess ist riskanter als die vorherigen, da Sie Ihre Website beschädigen können, wenn Sie nicht wissen, was Sie tun. Sehen wir uns an, wie Sie den HTML-Quellcode mit vier verschiedenen Methoden anpassen können.
- Dashboard-Datei-Editor
- FTP
3.1) Dashboard-Datei-Editor
Dies ist die einfachste Methode zum Bearbeiten von Quellcode, ohne eine andere Website zu besuchen oder sich auf zusätzliche Tools zu verlassen.
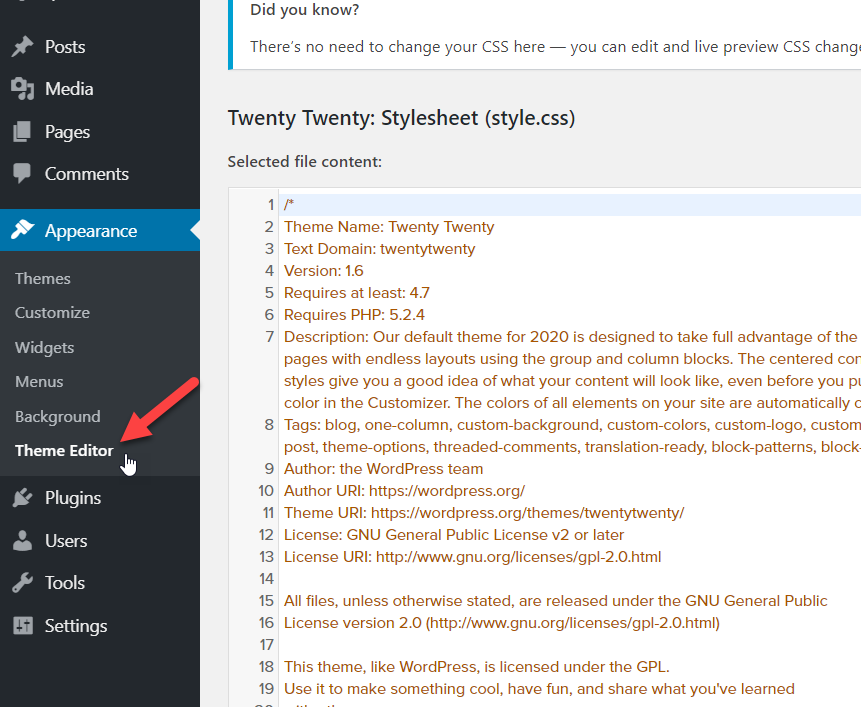
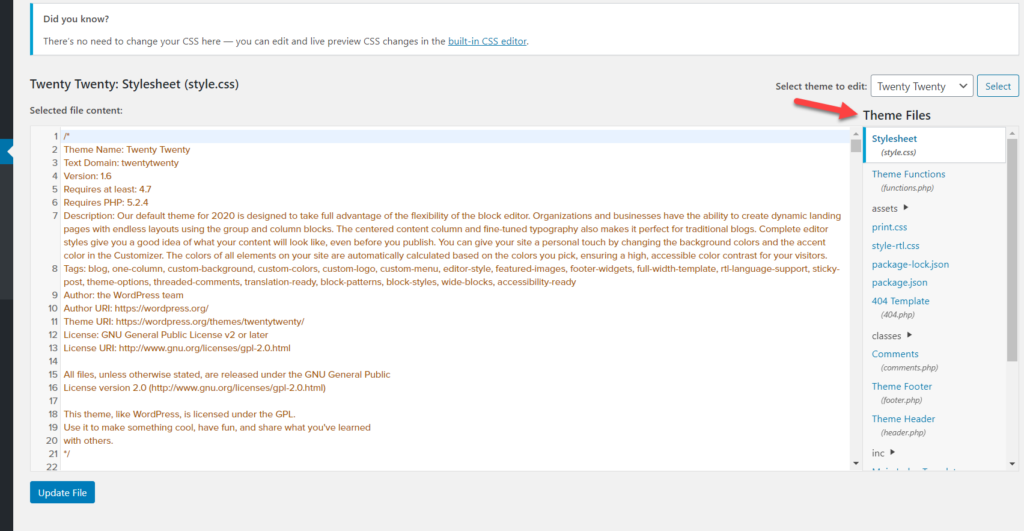
Gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Themen-Editor .

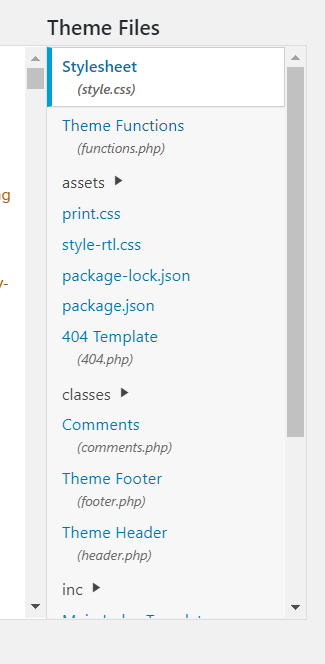
Auf der rechten Seite sehen Sie alle Themendateien.

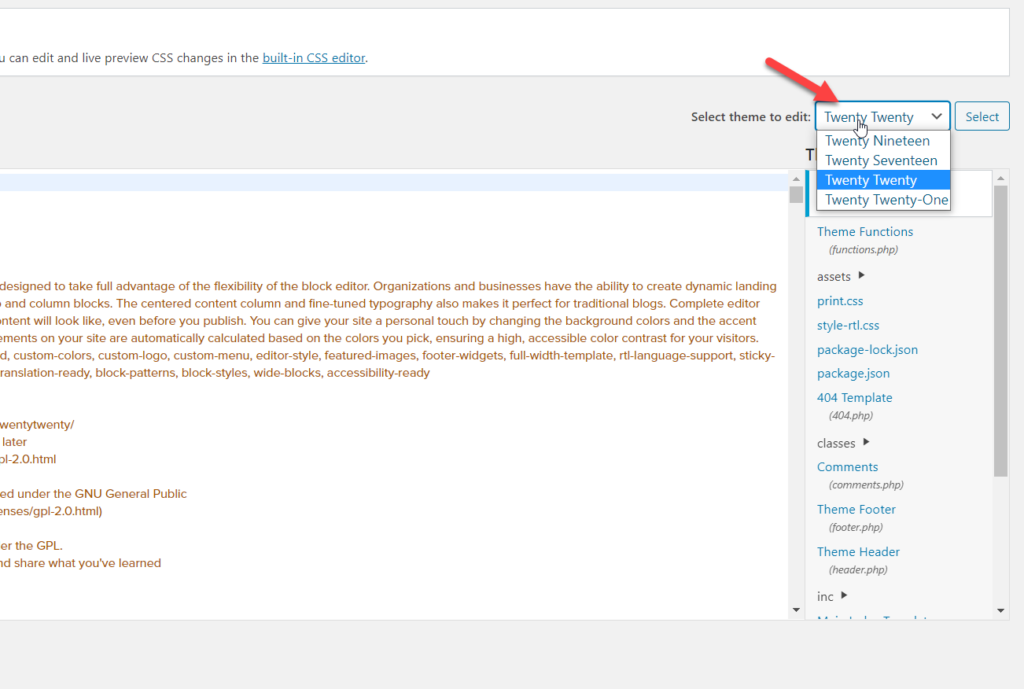
In der oberen rechten Ecke haben Sie auch die Möglichkeit, Ihr Themenverzeichnis zu ändern.

In unserem Fall verwenden wir das Thema Twenty Twenty. Nachdem Sie das richtige Thema ausgewählt haben, wählen Sie den entsprechenden Ordner und die Datei aus, die Sie bearbeiten möchten.

Einige der häufigsten Dateien, die Sie möglicherweise bearbeiten möchten, sind:
- index.php
- header.php
- footer.php
- Funktionen.php
- style.css
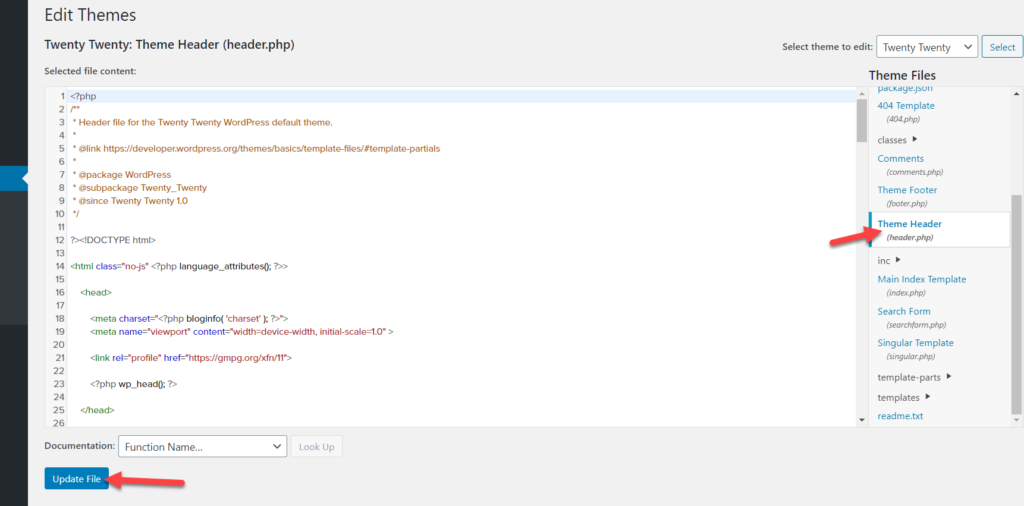
Nehmen wir an, Sie möchten den Header Ihres Themes bearbeiten, also wählen Sie die Datei header.php aus der Liste aus.

Normalerweise enthalten .php- Dateien PHP, aber auch andere Sprachen wie HTML, JavaScript (manchmal) und CSS (in einigen Fällen). So können Sie die HTML-Dateien von dort aus bearbeiten. Wie oben erwähnt, kann ein einzelnes Komma oder Apostroph Ihre Website beschädigen, gehen Sie also mit Vorsicht vor.
3.2)FTP
Wenn Sie eine technischere Methode bevorzugen, können Sie den HTML-Code mit einem FTP-Client anpassen. Dafür können Sie FileZilla verwenden, einen der besten, sichersten und benutzerfreundlichsten FTP-Clients auf dem Markt.
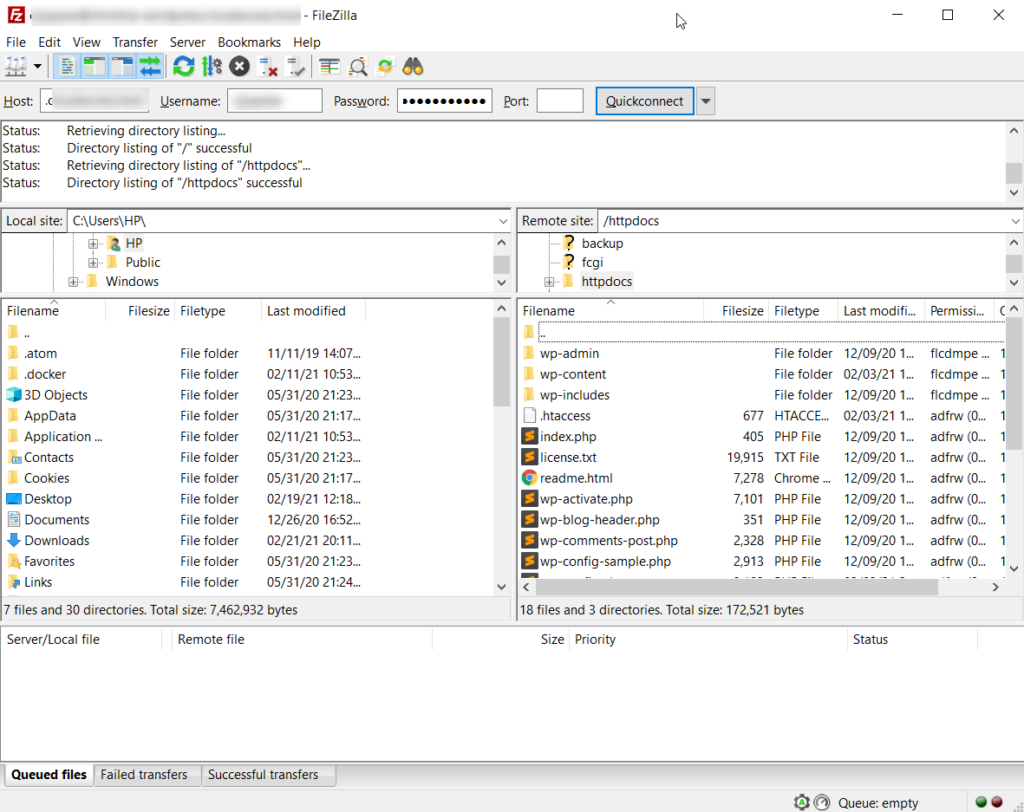
Laden Sie zunächst FileZilla herunter und erstellen Sie ein Konto. Die meisten WordPress-Hosting-Unternehmen gewähren Ihnen über das cPanel kostenlosen FTP-Kontozugriff. Sobald Sie Ihren Hostnamen, Benutzernamen und Ihr Passwort generiert haben, stellen Sie eine Verbindung zu Ihrem Server her.

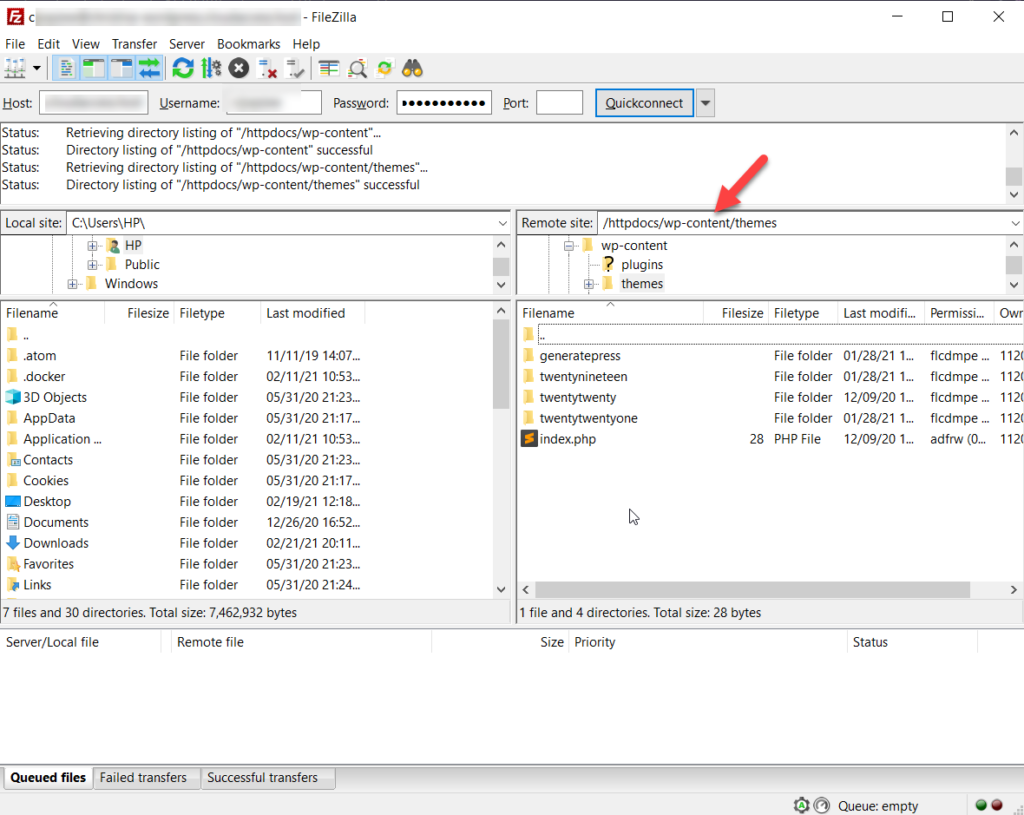
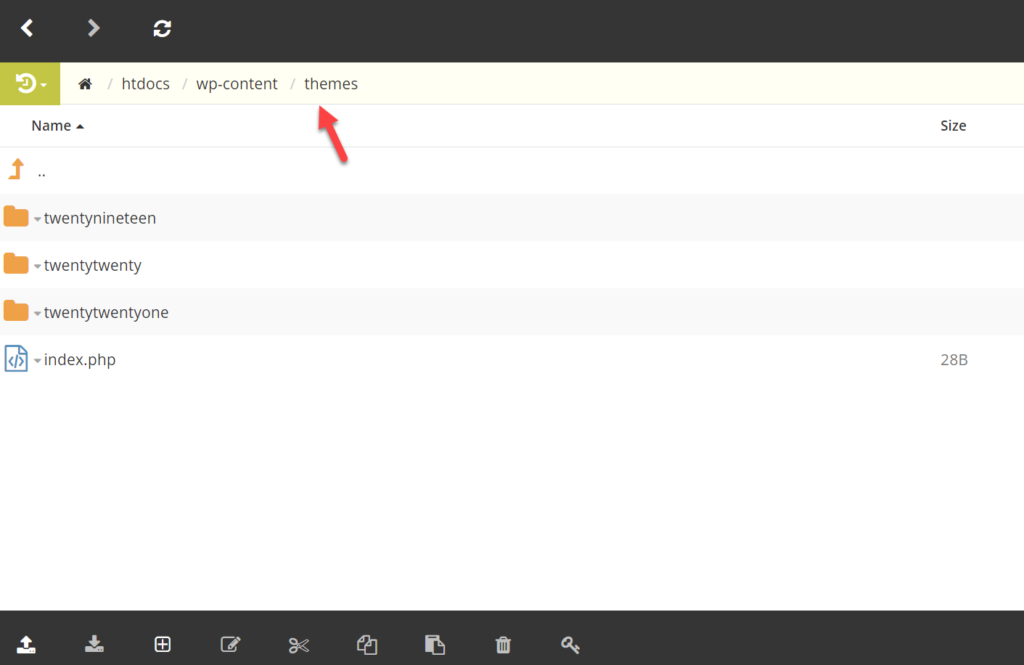
Wenn du deine Designdateien bearbeiten möchtest, gehe zum Ordner wp-content > themes .

Wie Sie im obigen Screenshot sehen können, haben wir vier Themen auf unserer Website: GeneratePress, Twenty Nineteen, Twenty Twenty und Twenty Twenty One.
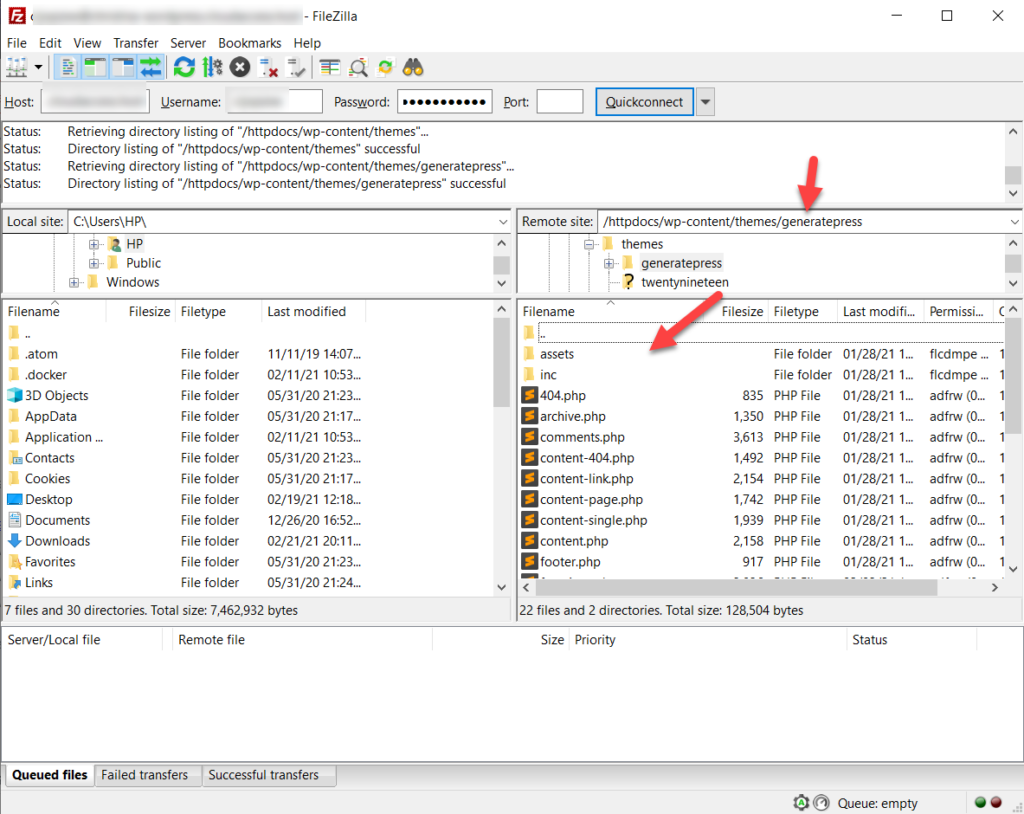
Angenommen, wir möchten die GeneratePress-Dateien bearbeiten, also öffnen wir den Themenordner.


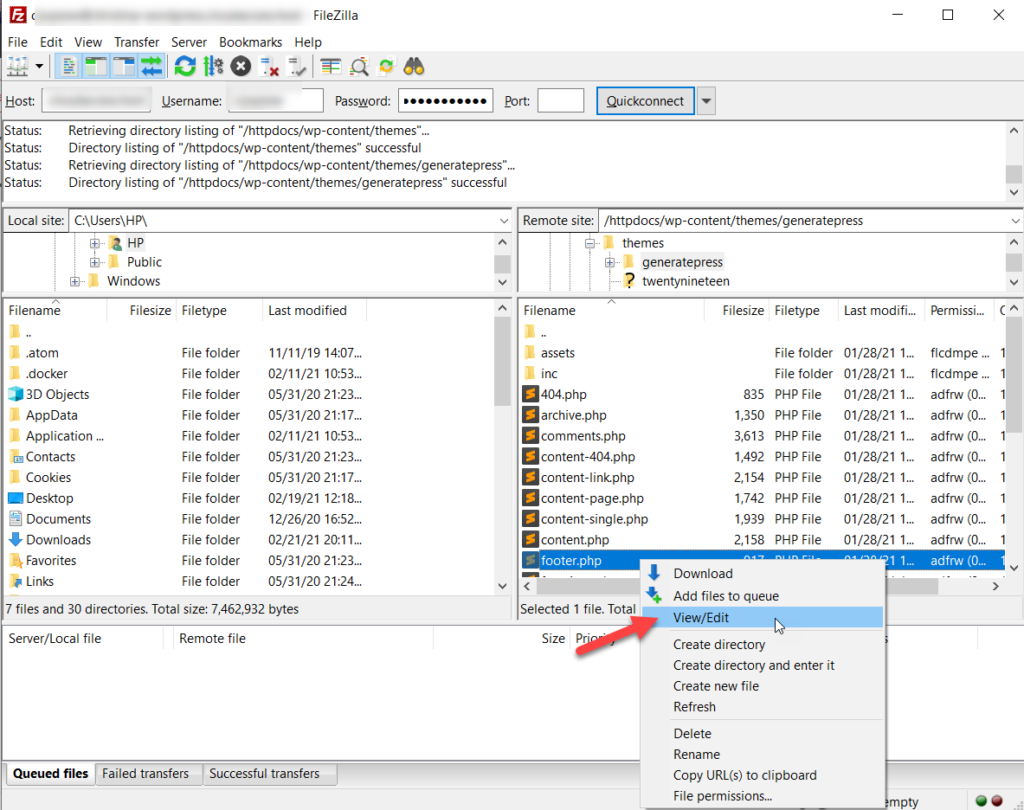
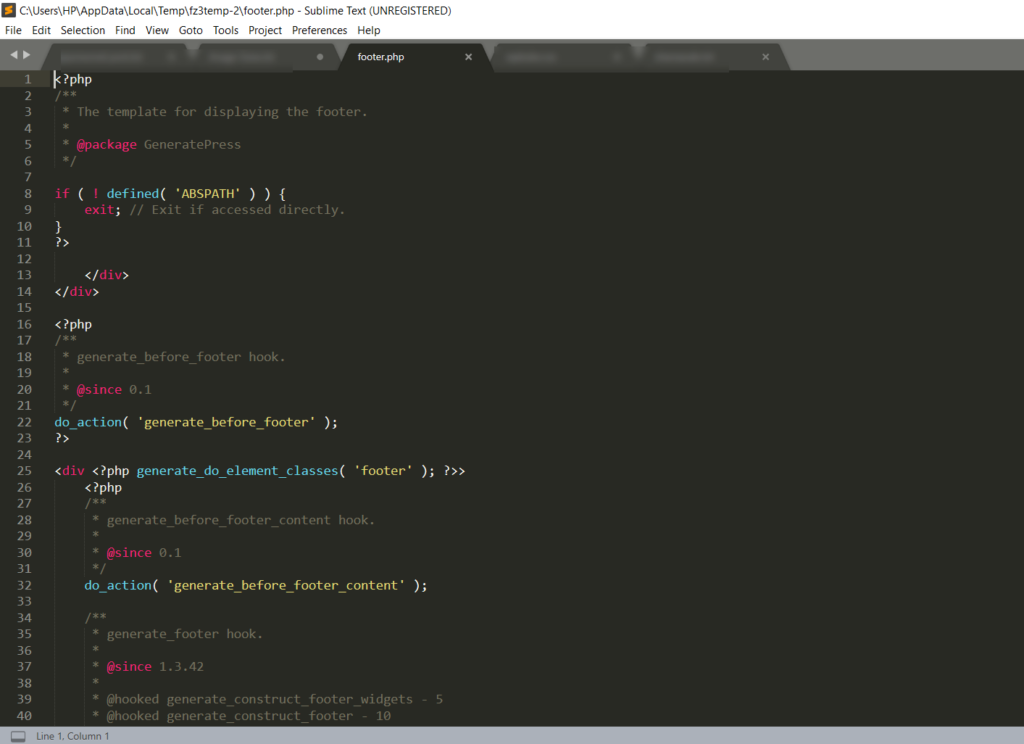
Um eine Datei zu bearbeiten, klicken Sie mit der rechten Maustaste darauf und wählen Sie die Option Anzeigen/Bearbeiten . Um beispielsweise die Fußzeile zu bearbeiten, müssen Sie die Datei footer.php bearbeiten.

FileZilla öffnet die Datei wie unten gezeigt in einem Texteditor.

Danach können Sie Änderungen vornehmen, die Datei speichern und wieder auf den Server hochladen.
3.3) cPanel
Die meisten Hosting-Unternehmen bieten ihren Kunden Zugriff auf cPanel (Control Panel), sodass dies eine weitere hervorragende Möglichkeit ist, Ihren HTML-Code in WordPress zu bearbeiten.
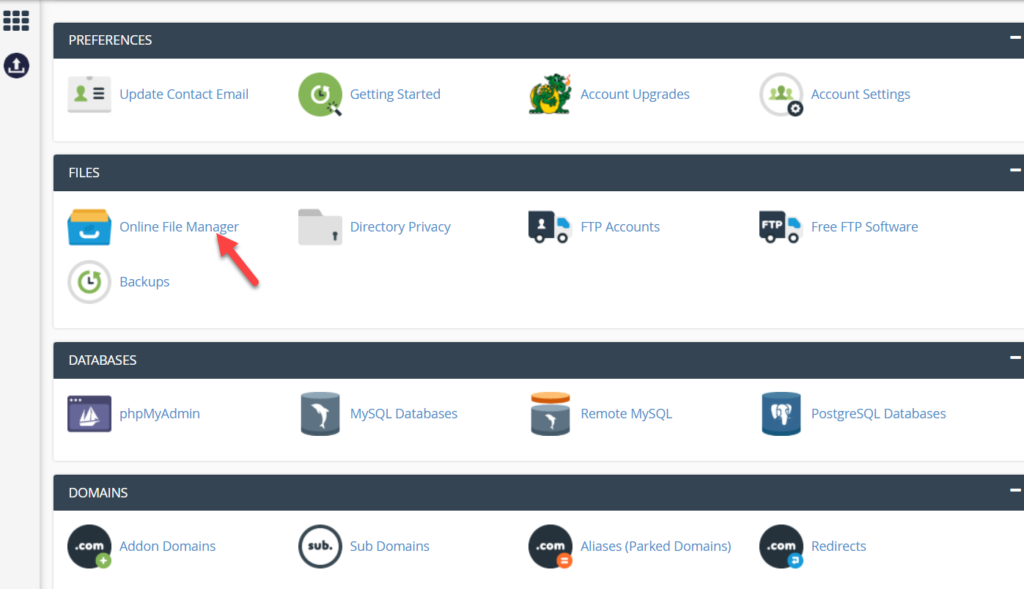
Melden Sie sich dazu bei Ihrem Webhosting-Konto an und greifen Sie auf das cPanel zu. Öffnen Sie dann den Dateimanager .

Gehe danach zu wp-content > themes .

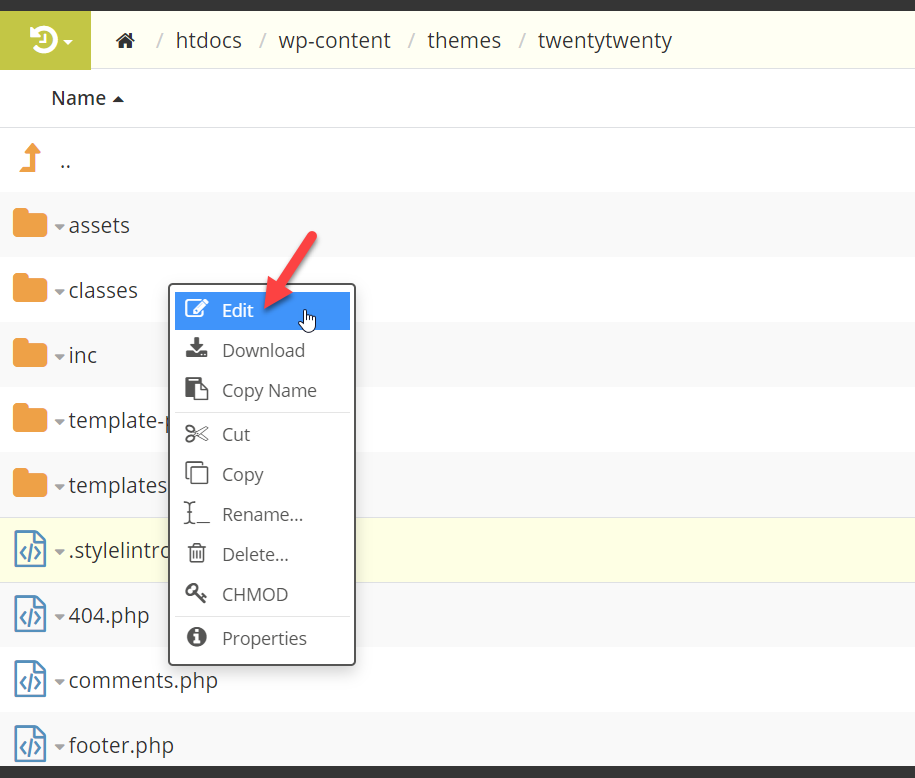
Öffnen Sie das Design, das Sie anpassen möchten, und klicken Sie dann mit der rechten Maustaste auf die Datei, die Sie ändern möchten, und drücken Sie Bearbeiten .

Dadurch wird die Datei in einem Texteditor geöffnet, in dem Sie sie anpassen können. Nachdem Sie die Änderungen vorgenommen haben, vergessen Sie nicht, die Datei zu speichern.
4) Plugins
Eine andere Möglichkeit, HTML-Code in WordPress zu bearbeiten, ist die Verwendung von Plugins. WP File Manager ist ein hervorragendes kostenloses Tool, das die FTP-Funktion in Ihr Dashboard bringt. Mal sehen, wie man es benutzt.
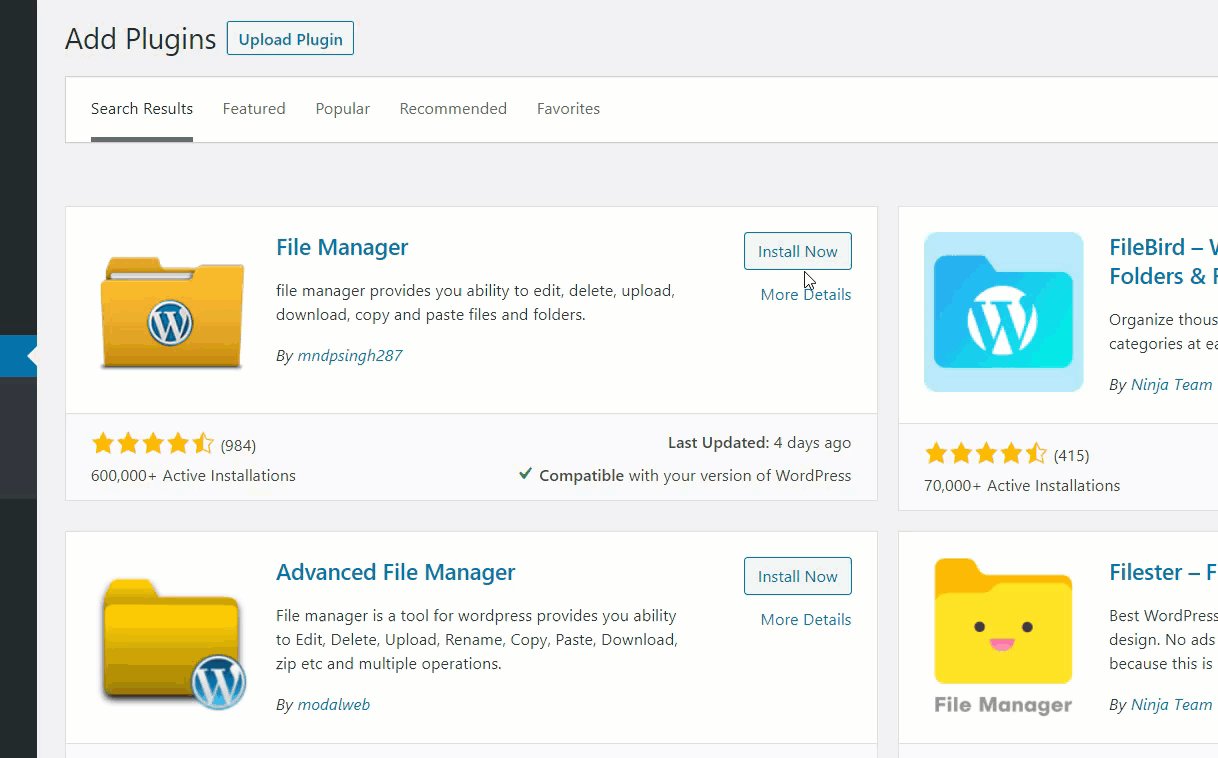
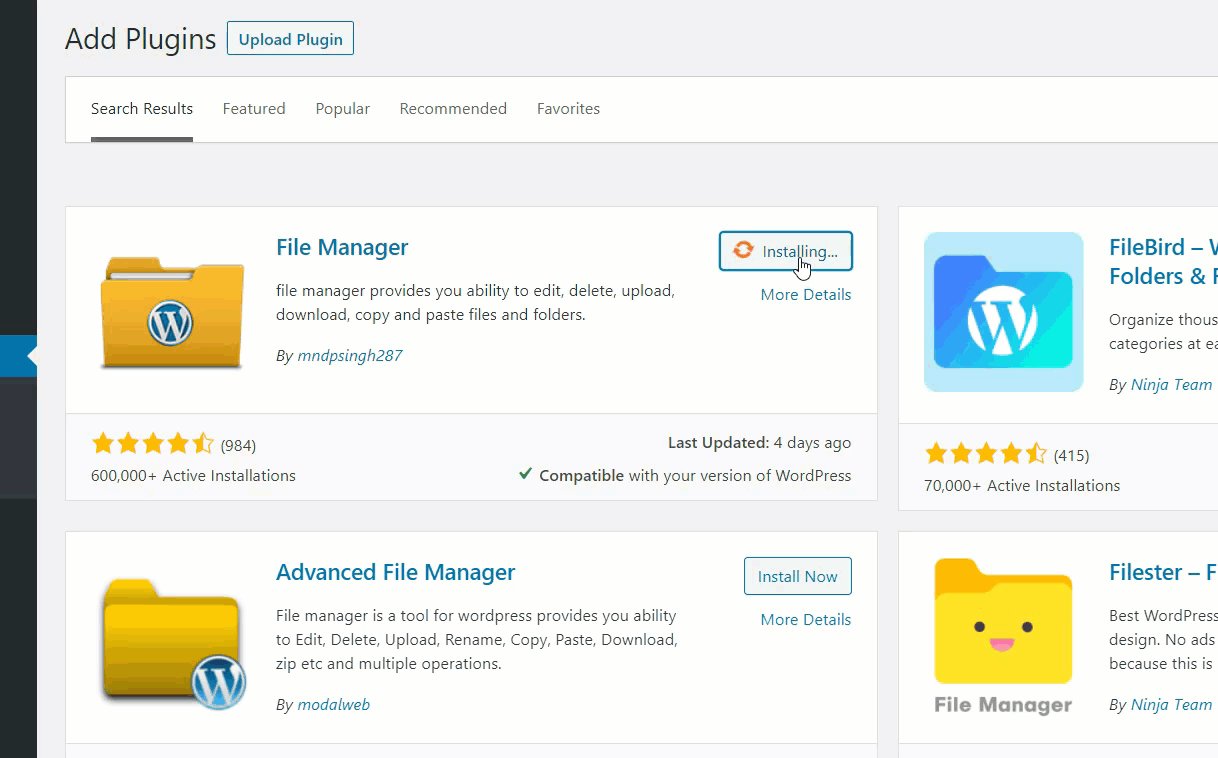
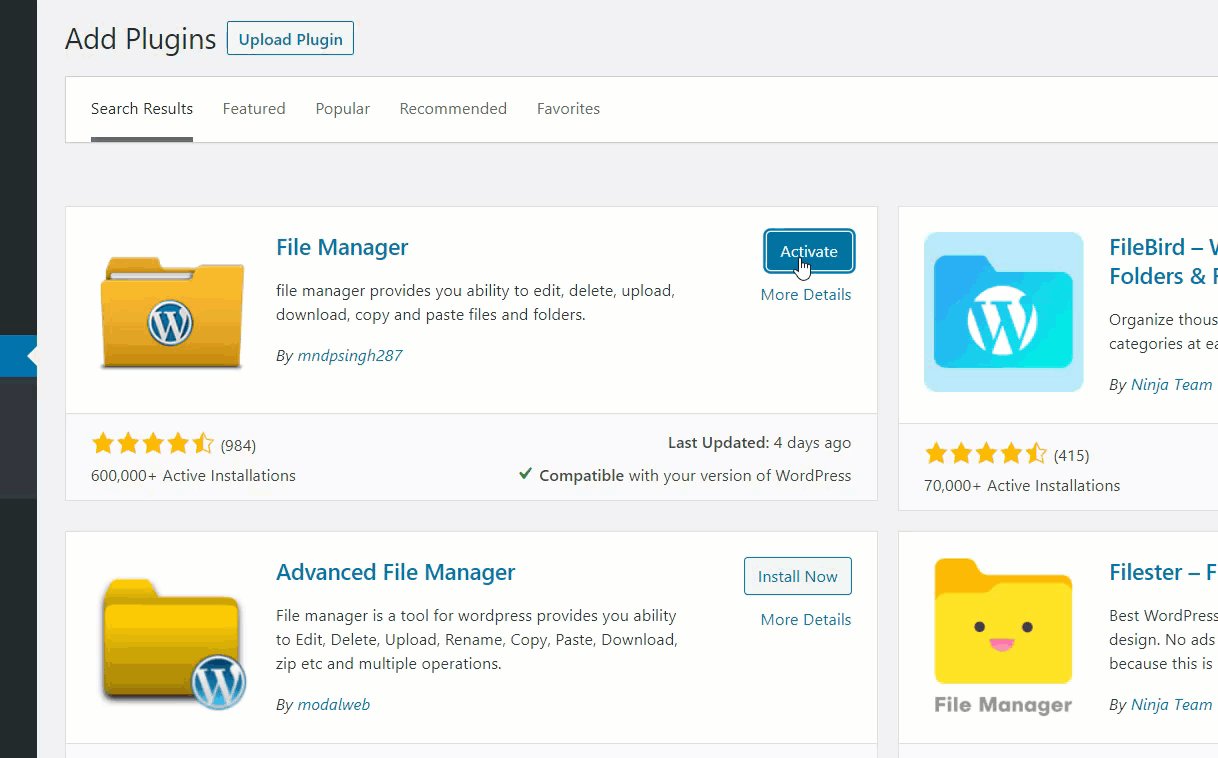
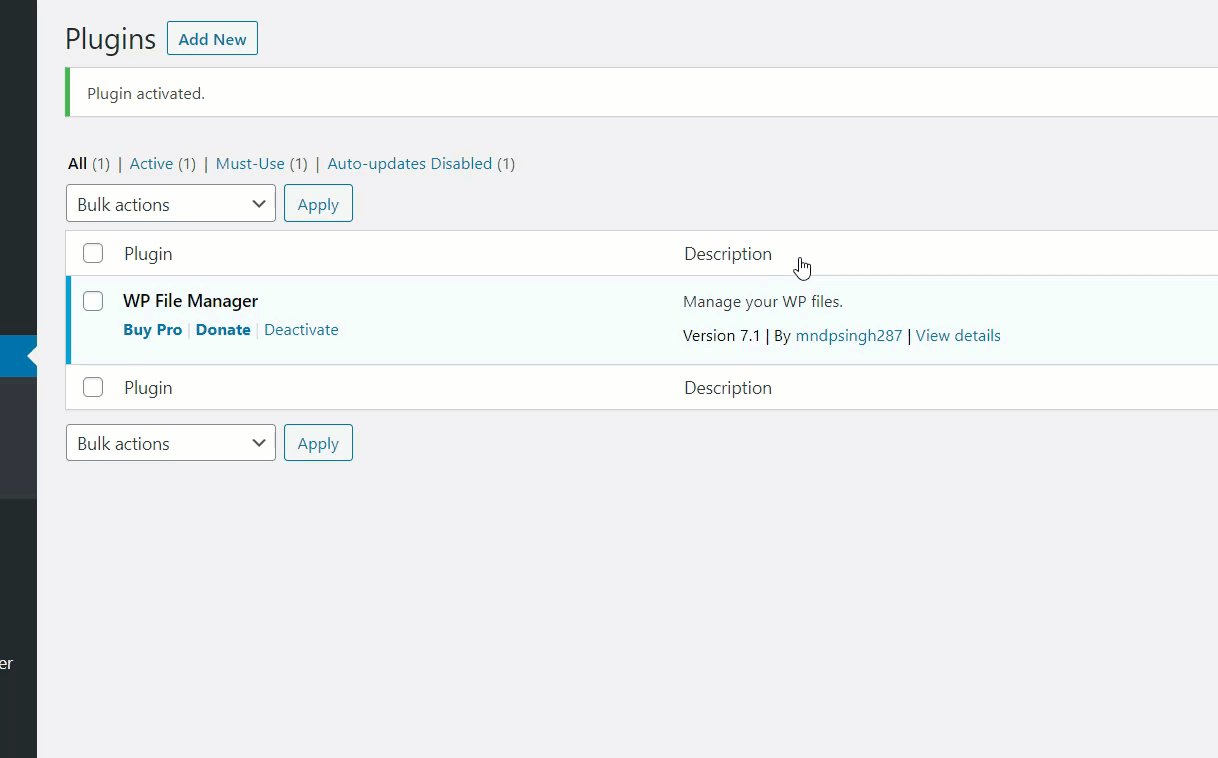
Melden Sie sich zuerst bei Ihrer WordPress-Site an und gehen Sie zu Plugins > Neu hinzufügen . Suchen Sie nach dem Dateimanager, installieren Sie ihn und aktivieren Sie ihn.

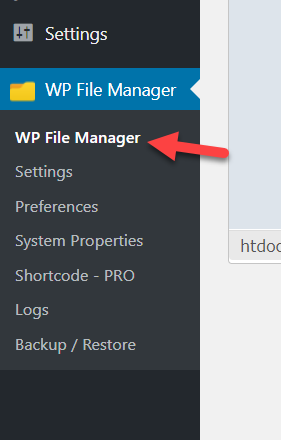
Wählen Sie danach die Option WP File Manager in der Seitenleiste.

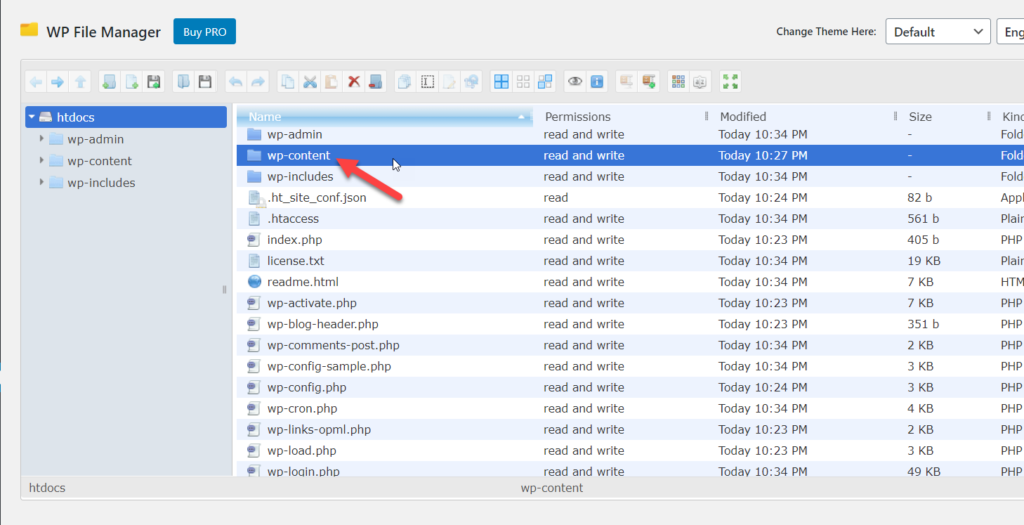
Öffnen Sie nun das wp-content- Verzeichnis.

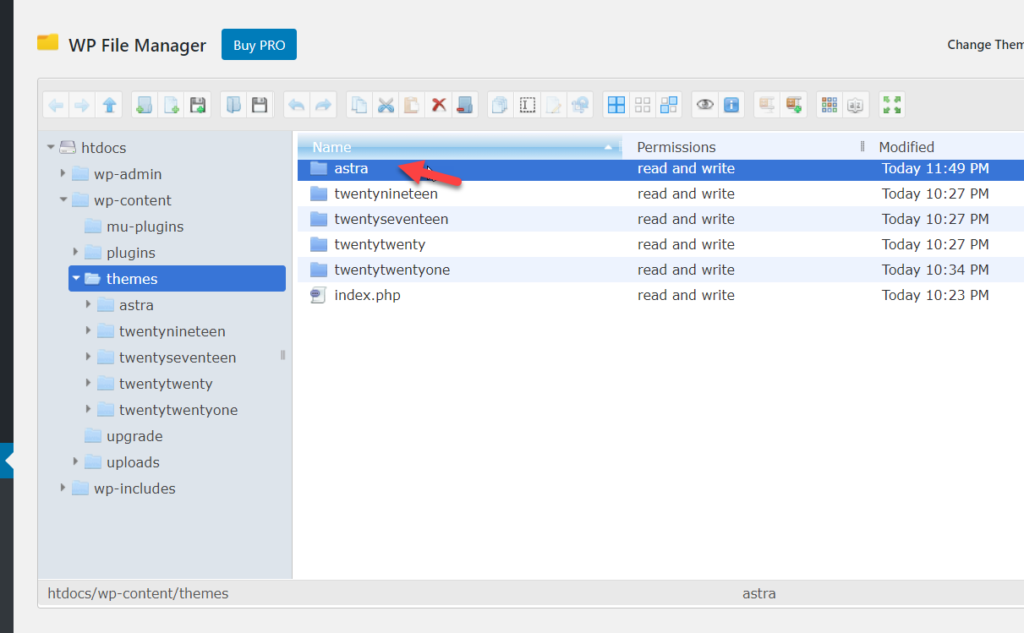
Öffnen Sie dann den Themenordner und wählen Sie den Ordner aus, den Sie ändern möchten. In unserem Fall bearbeiten wir die Astra- Designdateien.

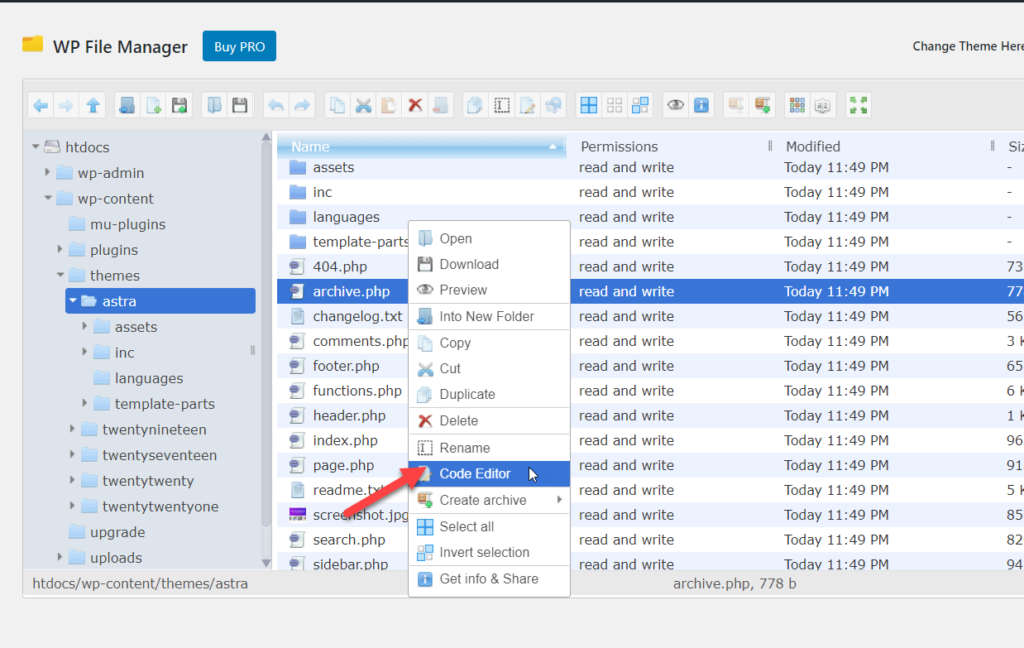
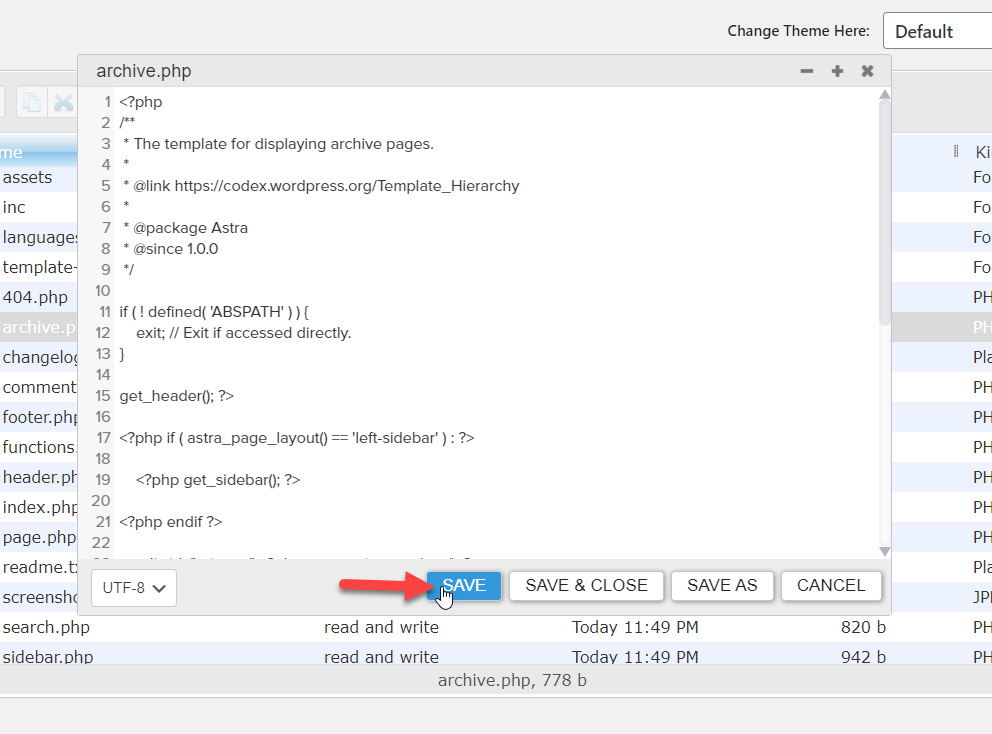
Nach dem Öffnen des Ordners sehen Sie alle verfügbaren Dateien. Wenn Sie das gefunden haben, das Sie bearbeiten möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie die Option Code-Editor .

Wie die meisten FTP-Programme erfordert dieses Plug-in nicht, dass Sie eine Texteditor-Software auf Ihrem Laptop installiert haben. In diesem Fall öffnet das Plugin die Datei in einem webbasierten Texteditor, in dem Sie den Code bearbeiten können.

Wenn Sie mit dem Ändern der Datei fertig sind, speichern Sie sie, und das war's.
5) Widgets
Sehen wir uns nun an, wie HTML-Code zum Widget-Bereich hinzugefügt wird.
Gehen Sie zuerst zu Darstellung > Widgets .

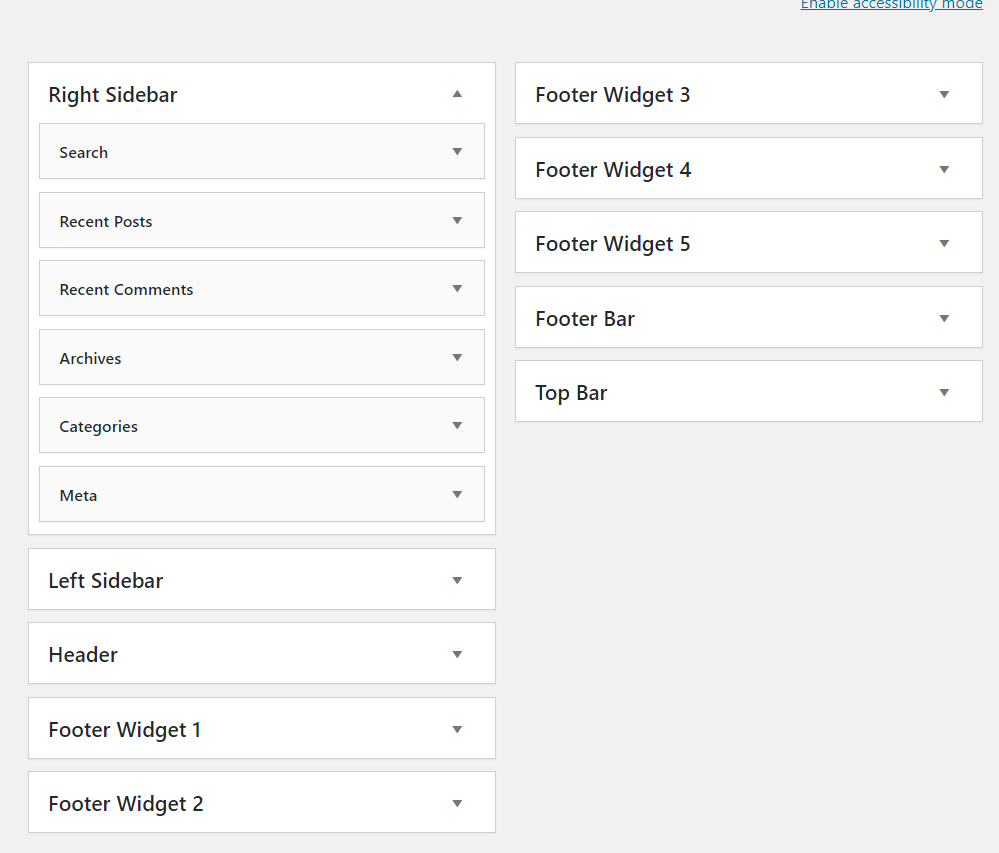
Dort sehen Sie alle Widget-Bereiche.

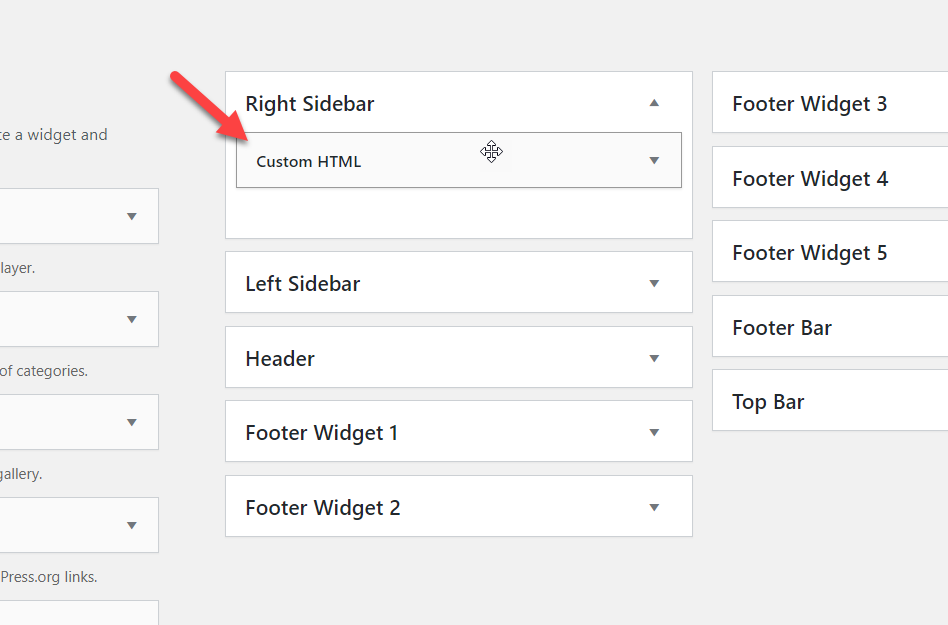
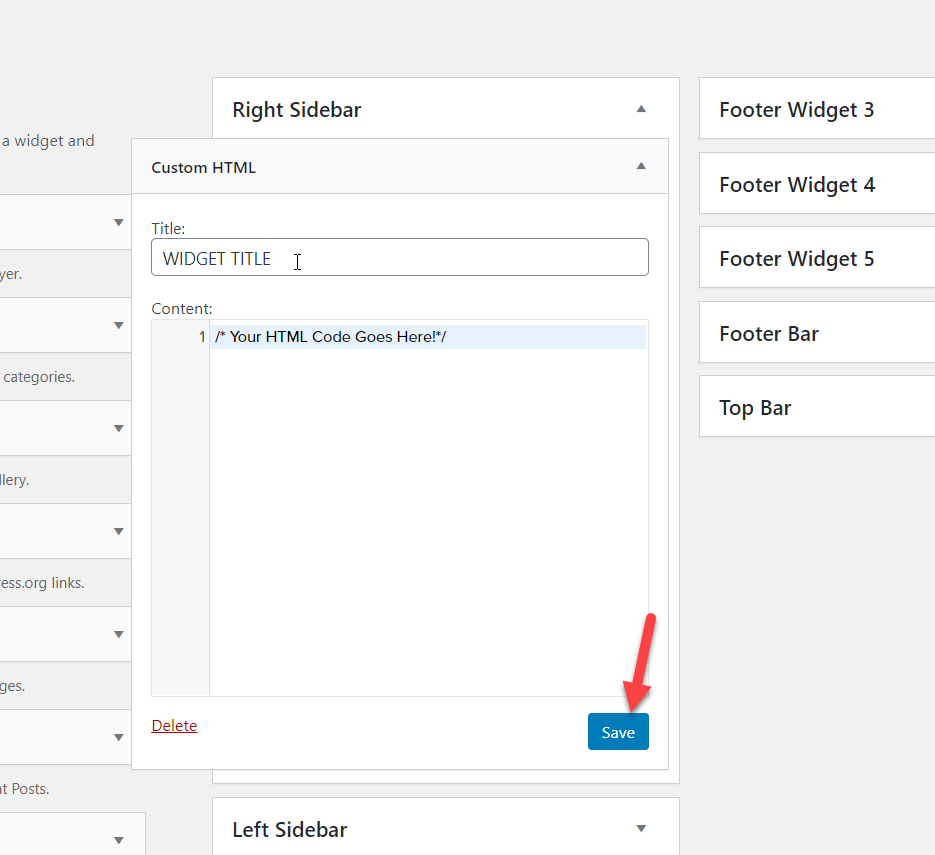
Fügen Sie nun einem beliebigen Widget-Bereich ein HTML-Widget hinzu. Für dieses Tutorial wählen wir die Seitenleiste.

Sie können dem Code einen Titel hinzufügen und dort Ihren benutzerdefinierten HTML-Code einfügen.

Sobald Sie den Code hinzugefügt haben, speichern Sie das Widget und Sie können loslegen.
Bonus: Bearbeiten von CSS und PHP in WordPress
WordPress verwendet vier Hauptsprachen:
- PHP
- HTML
- CSS
- JavaScript
Bisher haben Sie gelernt, wie Sie den HTML-Code in WordPress bearbeiten. In diesem Abschnitt zeigen wir Ihnen, wie Sie den CSS- und PHP-Code Ihrer Website anpassen und benutzerdefinierte Skripts hinzufügen können.
Bearbeiten und Hinzufügen von CSS-Code
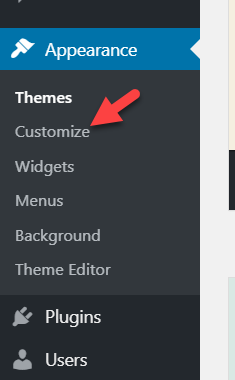
Abgesehen von den oben erwähnten Methoden kannst du den WordPress-Customizer verwenden, um deiner Website benutzerdefinierten CSS-Code hinzuzufügen. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Aussehen > Anpassen .

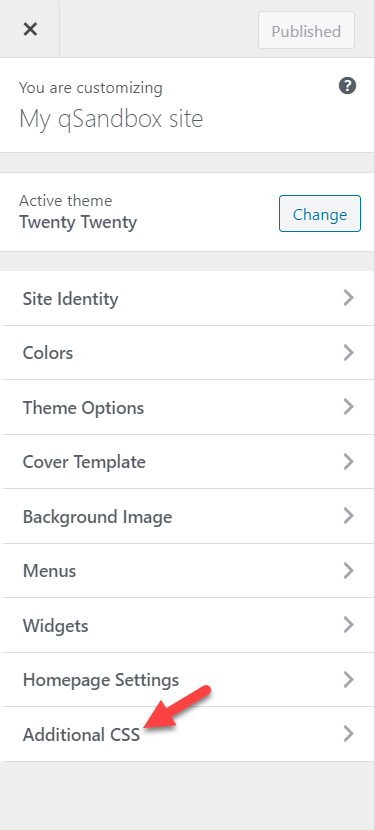
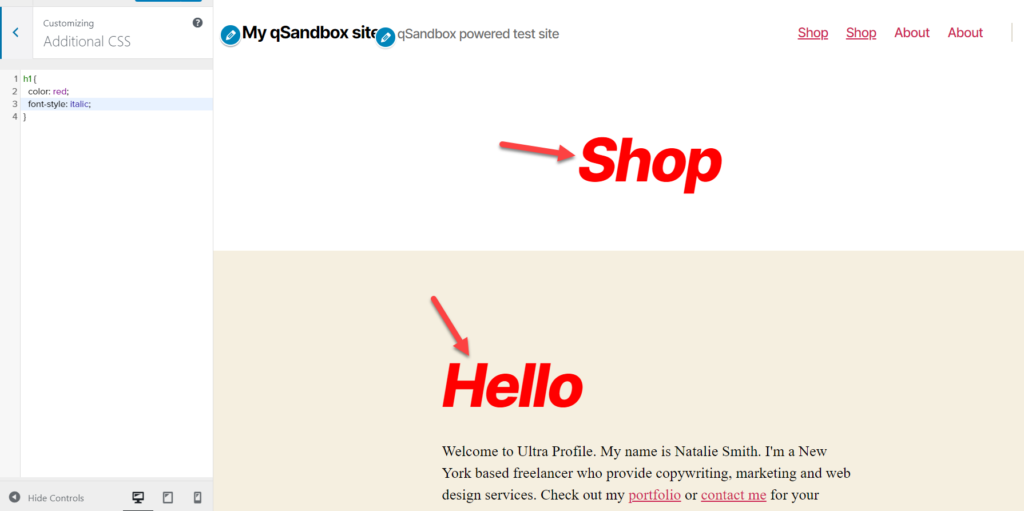
Sobald Sie sich im Customizer befinden, gehen Sie zu Additional CSS .

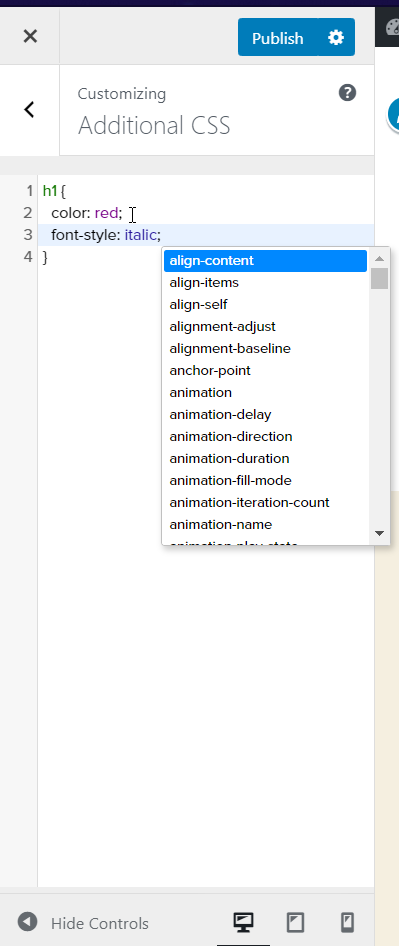
Dort können Sie einfach Ihren CSS-Code eingeben.

Das Beste daran ist, dass Sie alle Änderungen im Live-Vorschaumodus sehen können.

Sobald Sie mit den Änderungen zufrieden sind, aktualisieren/veröffentlichen Sie den Beitrag oder die Seite.
Dies ist eine der einfachsten Möglichkeiten, Ihrer Website CSS-Code hinzuzufügen. Denken Sie daran, dass dieser Code über die style.css -Datei unseres Designs gelegt wird.
HINWEIS: Einige WordPress-Designs wie Divi oder Avada verfügen über eine integrierte Funktion zum Hinzufügen von CSS-Code, sodass Sie das Design-Bedienfeld verwenden können, um Ihren CSS-Code einzufügen, anstatt den Customizer zu verwenden.
Bearbeiten/Hinzufügen von PHP-Code
PHP ist die Kernsprache in WordPress. Ähnlich wie beim Bearbeiten von HTML ist das Anpassen von vorhandenem PHP-Code einfach. Sie können dies mit dem Themeneditor oder einer der oben beschriebenen Methoden tun. In diesem Abschnitt zeigen wir Ihnen, wie Sie PHP-Snippets mit einem Plugin namens Code Snippets hinzufügen.
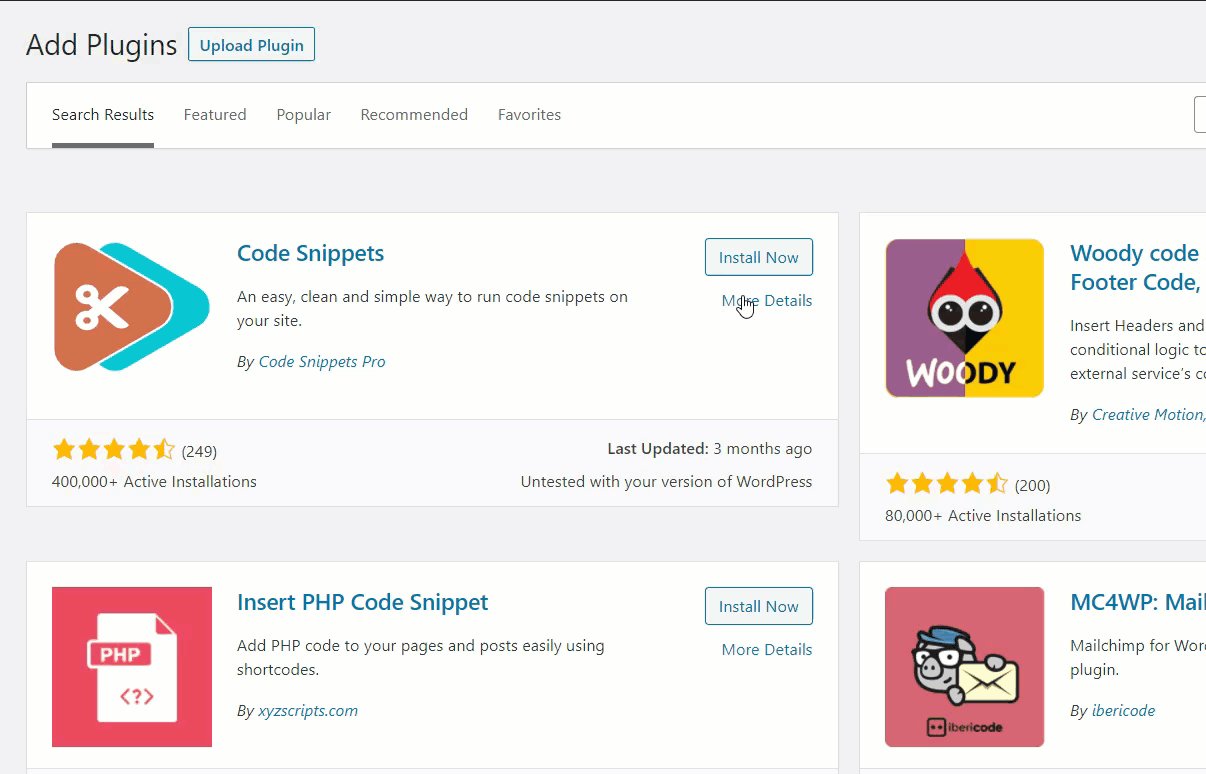
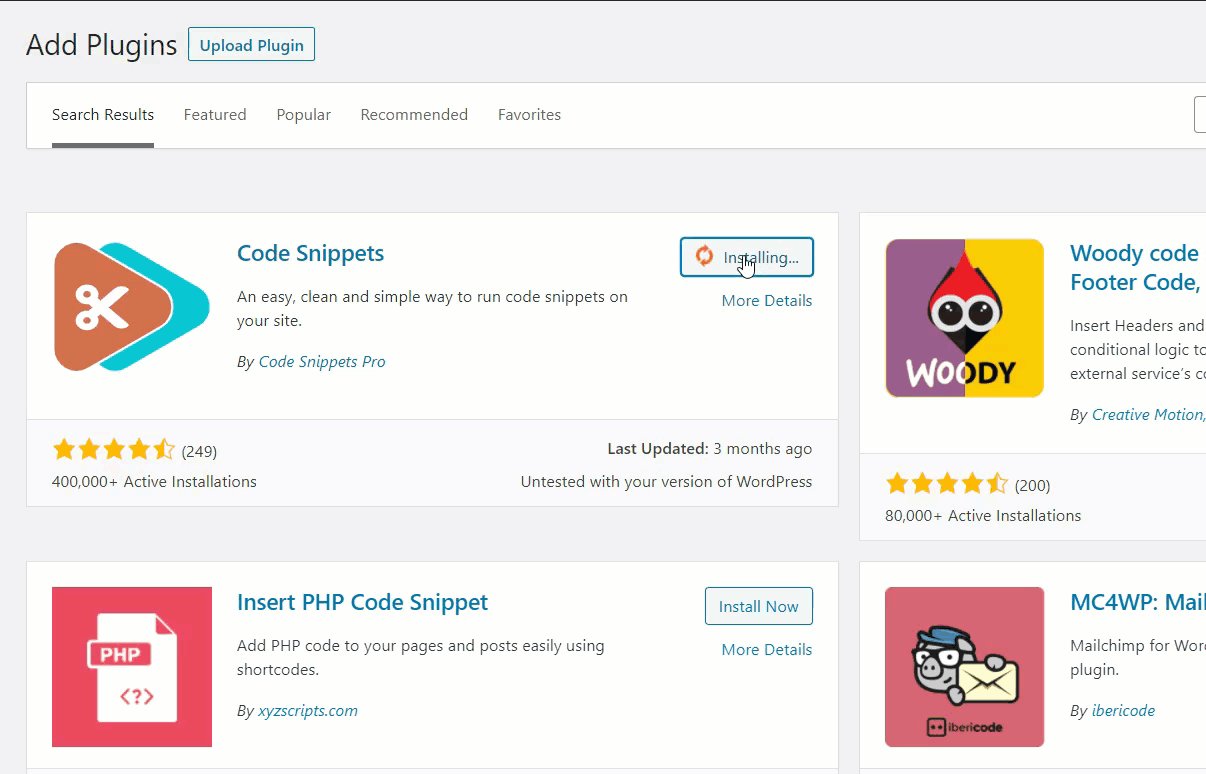
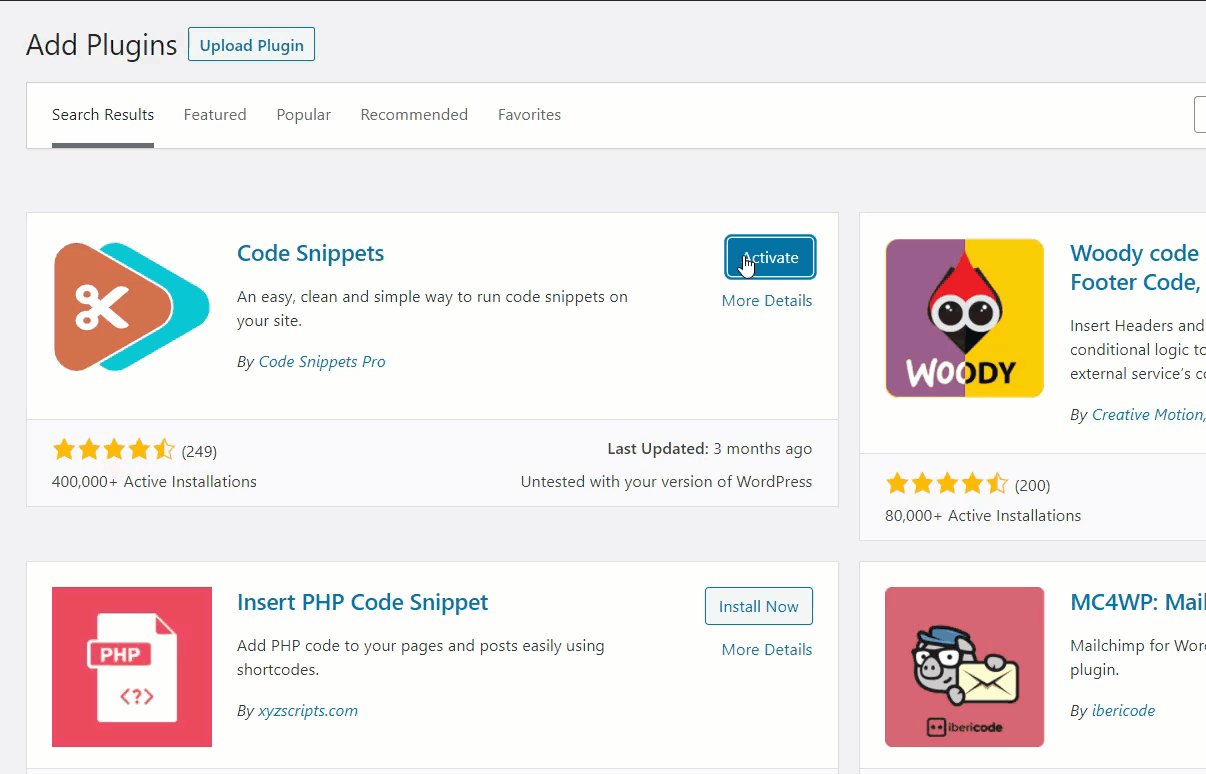
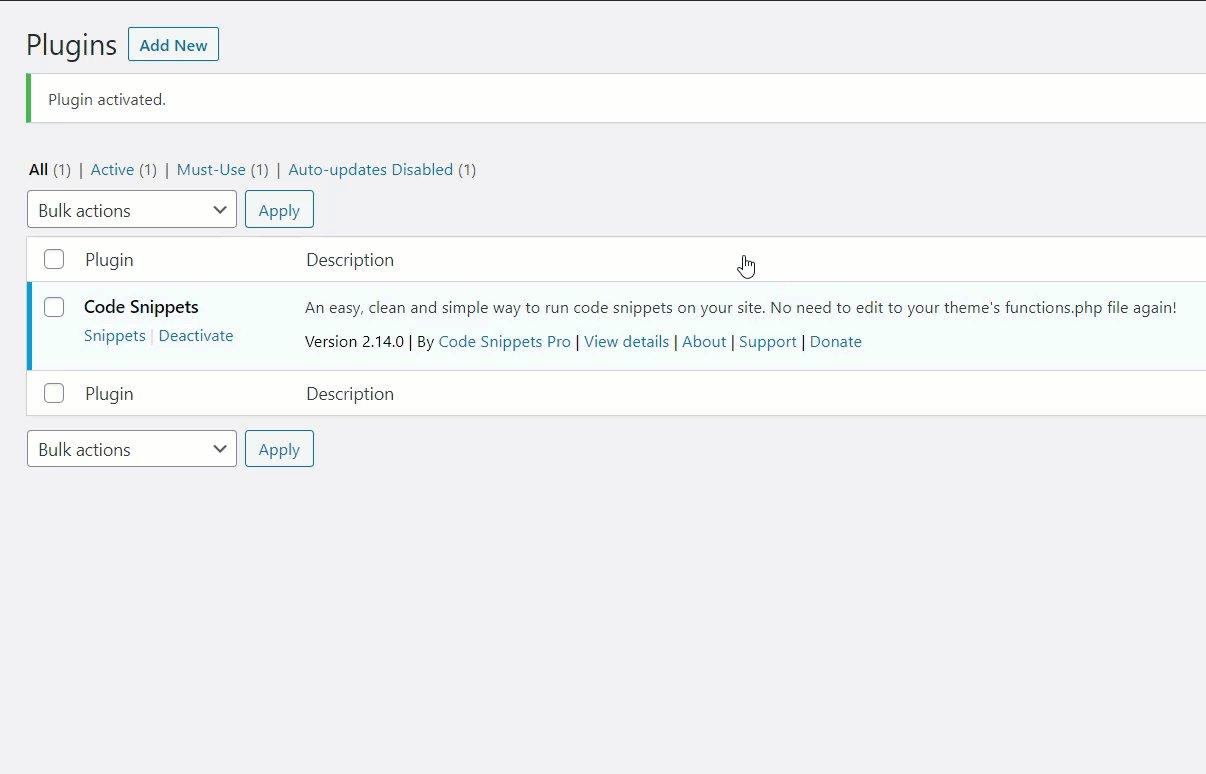
Installieren und aktivieren Sie zunächst Code-Snippets auf Ihrer Website.

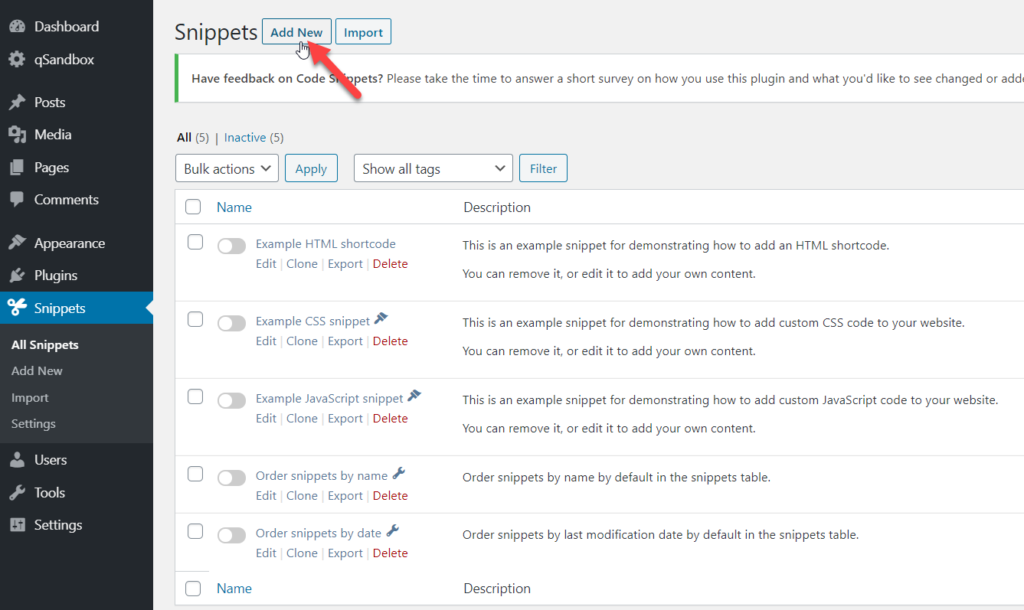
Gehen Sie danach zu den Plugin-Einstellungen und klicken Sie auf Neu hinzufügen, um Ihrer Website ein neues Snippet hinzuzufügen.

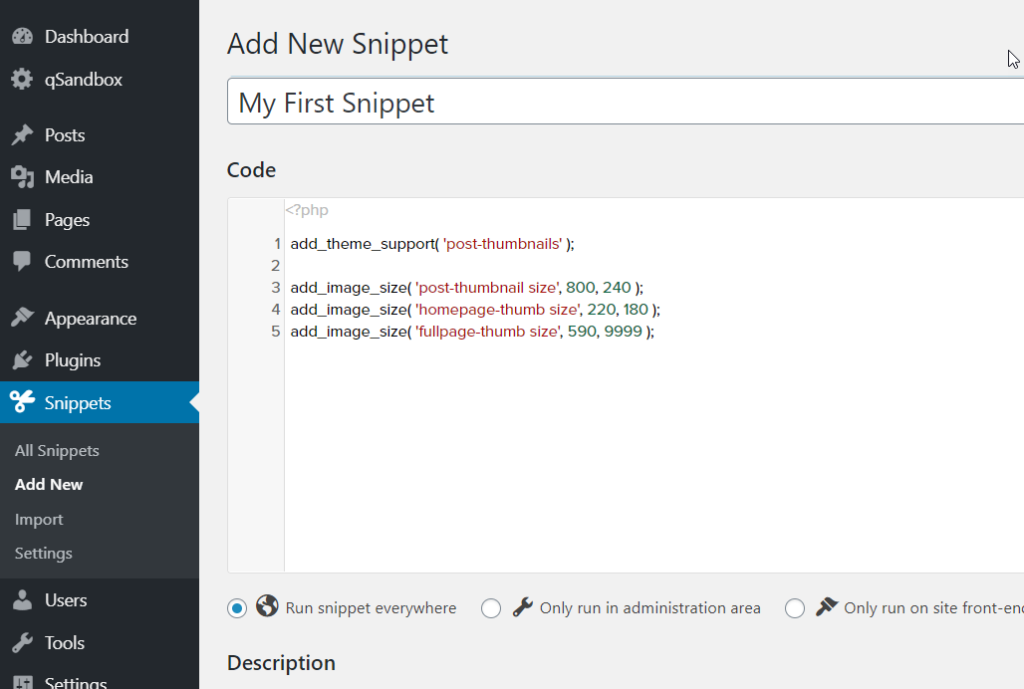
Geben Sie Ihrem Snippet einen Namen, um sich daran zu erinnern, was Sie hinzufügen, fügen Sie Ihren PHP-Code ein und speichern Sie das Snippet.
Für dieses Tutorial haben wir ein einfaches Snippet genommen, um unserer Website benutzerdefinierte Bildgrößen hinzuzufügen. Danach klicken Sie auf Speichern und Sie sind fertig!

Auf diese Weise können Sie Ihrer WordPress-Site unbegrenzten PHP-Code hinzufügen und sie so anpassen, wie Sie möchten.
Fazit
Alles in allem kann Ihnen das Anpassen des HTML-Codes helfen, mehr Kontrolle über Ihre Website zu haben, Funktionen hinzuzufügen und Probleme zu beheben. Das Beste daran ist, dass Sie in WordPress HTML-Code einfach bearbeiten und Ihre Website personalisieren können.
In diesem Leitfaden haben wir verschiedene Möglichkeiten gesehen, dies zu tun:
- Mit dem WordPress Classic Editor
- Verwenden des Blockeditors
- Bearbeiten Sie den HTML-Quellcode
- Plugins verwenden
- HTML zu Widgets hinzufügen
Der einfachste Weg, HTML-Code anzupassen, ist der WordPress-Theme-Editor. Wenn Sie nach einer fortgeschritteneren Lösung suchen, können Sie den HTML-Quellcode mit einem FTP-Client wie FileZilla bearbeiten. Wenn Sie keine Software auf Ihrem Computer installieren möchten, können Sie die cPanel-Methode verwenden.
Wenn Sie hingegen Plugins bevorzugen, können Sie den WP File Manager verwenden, um HTML-Code einzufügen oder zu bearbeiten, ohne auf andere FTP-Software oder Texteditoren angewiesen zu sein.
Schließlich können Sie auch CSS oder PHP mit dem WordPress Customizer oder dem Code Snippets-Plugin einbinden und bearbeiten.
Wir hoffen, dass dieser Artikel hilfreich war und Ihnen geholfen hat, Ihre Website anzupassen. Kennen Sie andere Möglichkeiten, HTML-Dateien in WordPress zu bearbeiten? Welches verwendest du? Lassen Sie es uns im Kommentarbereich unten wissen!
