So bearbeiten Sie die Seitenleiste in WordPress
Veröffentlicht: 2020-02-25 Es gibt mehrere Möglichkeiten, die Seitenleiste in WordPress zu bearbeiten. Sie können die Widgets-Optionen, Themenoptionen und den Customizer verwenden und den Code direkt bearbeiten. Jede dieser Möglichkeiten zum Bearbeiten der Seitenleiste in WordPress hängt vom aktiven Design auf Ihrer WordPress-Site ab. Die Mehrheit der WordPress-Designs verfügt entweder über eine Designoption zum Bearbeiten der Seitenleiste oder unterstützt eine Anpassungsoption zum Bearbeiten der Seitenleiste.
Es gibt mehrere Möglichkeiten, die Seitenleiste in WordPress zu bearbeiten. Sie können die Widgets-Optionen, Themenoptionen und den Customizer verwenden und den Code direkt bearbeiten. Jede dieser Möglichkeiten zum Bearbeiten der Seitenleiste in WordPress hängt vom aktiven Design auf Ihrer WordPress-Site ab. Die Mehrheit der WordPress-Designs verfügt entweder über eine Designoption zum Bearbeiten der Seitenleiste oder unterstützt eine Anpassungsoption zum Bearbeiten der Seitenleiste.
In diesem Tutorial möchte ich jede dieser Möglichkeiten hervorheben, mit denen Sie die Seitenleiste in WordPress bearbeiten können, und die Vor- und Nachteile jeder dieser Methoden hervorheben. Wenn Sie nach der besten Möglichkeit suchen, die Seitenleiste in einem WordPress-Blog oder einer Website zu bearbeiten, sollte dieser Beitrag der beste Ausgangspunkt für Sie sein.
Was ist eine Seitenleiste?
Es ist hilfreich, mit der Beantwortung dieser Frage zu beginnen, da die Seitenleiste für verschiedene Benutzer unterschiedliche Definitionen haben kann.
Grundsätzlich ist die Seitenleiste im WordPress-Kontext ein Bereich auf Ihrer Website, der für zusätzliche Inhalte reserviert ist, die sich vom Hauptinhalt unterscheiden. Standardmäßig befinden sich die meisten WordPress-Seitenleisten entweder auf der linken oder rechten Seite. In WordPress können Sie auch eine Seitenleiste unterhalb des Inhaltsbereichs haben.
Gemeinsame Seitenleisten-Layouts
Das Layout der Seitenleiste kann von Theme zu Theme variieren, aber die Standardlayouts, die bei allen Themes beliebt sind, umfassen:
- Layout der linken Seitenleiste
- Layout der rechten Seitenleiste
- Sowohl linke als auch rechte Seitenleisten-Layouts
Ein weiterer wichtiger Aspekt der Seitenleiste in WordPress ist die Möglichkeit, Inhalte zur Seitenleiste hinzuzufügen, indem Widgets verwendet werden, die einfach zu verwenden sind, da es sich um Drag-and-Drop-Blöcke handelt.
Wie erstelle ich eine Seitenleiste in WordPress?
Die Seitenleiste in WordPress wird entweder von einem WordPress-Theme oder einem Plugin erstellt. Der Code zum Hinzufügen einer Seitenleiste in WordPress wird der Datei functions.php hinzugefügt und besteht aus einer Seitenleisten-Registrierungsfunktion und einigen Argumenten, die zum Registrieren der WordPress-Seitenleiste verwendet werden.
Wenn Sie daran interessiert sind, mehr darüber zu erfahren, wie man eine Seitenleiste in WordPress erstellt, habe ich hier eine umfassende Anleitung geschrieben – wie man eine Seitenleiste in WordPress hinzufügt und eine andere – wie man eine Seitenleiste in WordPress registriert und wie man die Seitenleiste in WordPress entfernt.
Das Folgende ist der einfachste Code, den Sie der Datei functions.php hinzufügen können, um Ihrer WordPress-Site eine benutzerdefinierte Seitenleiste hinzuzufügen:
Funktion my_custom_sidebar() {
register_sidebar(
Array (
'Name' => __( 'Benutzerdefiniert', 'Ihre-Design-Domain' ),
'id' => 'benutzerdefinierte Seitenleiste',
'description' => __( 'Custom Sidebar', 'your-theme-domain' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action( 'widgets_init', 'my_custom_sidebar' );Im Folgenden finden Sie den Code, den Sie verwenden können, um die benutzerdefinierte Seitenleiste anzuzeigen, die Sie im obigen Schritt hinzugefügt haben:
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?>
<?php dynamic_sidebar( 'benutzerdefinierte Seitenleiste' ); ?>
<?php endif; ?>Sie können es in einer Seitenvorlage oder anderen Themendateien wie Kopf- oder Fußzeilen verwenden, in denen Sie die WordPress-Seitenleiste anzeigen möchten. Da wir die grundlegenden Informationen über die WordPress-Seitenleiste hervorgehoben haben, lassen Sie uns einen Blick auf die Möglichkeiten zum Bearbeiten der Seitenleiste in WordPress werfen.
#1) Seitenleiste in WordPress mit Widgets bearbeiten
Mit den Widget-Optionen im WordPress-Theme können Sie per Drag-and-Drop neue Funktionen zur WordPress-Seitenleiste hinzufügen. Diese kleinen Blöcke, die Sie per Drag-and-Drop-Methode hinzufügen können, werden als WordPress-Widgets bezeichnet.
Es gibt Tausende von Widgets, mit denen Sie die Funktionen Ihrer WordPress-Seitenleiste verbessern können. Diese Widgets können mit einem Design geliefert oder von einem WordPress-Plugin hinzugefügt werden. Sie können auch Ihre eigenen benutzerdefinierten Widgets erstellen, um bestimmte Anforderungen zu erfüllen.
Sie können auch das Web oder das WordPress-Repository nach kostenlosen oder Premium-Widget-Plugins durchsuchen, mit denen Sie Ihrer WordPress-Seitenleiste bestimmte Funktionen hinzufügen können. Die meisten dieser Plugins erstellen nur ein Widget, das automatisch in Ihrem Widget-Bereich verfügbar wird, wenn Sie das Plugin aktivieren.
Es gibt verschiedene Arten von Widget-Plugins, die Sie der WordPress-Seitenleiste hinzufügen können. Im Folgenden finden Sie eine Liste der gängigsten Widget-WordPress-Plugins, die Sie der WordPress-Seitenleiste hinzufügen können:

- Social-Media-Widget-Plugins
- Login- und Registrierungs-Widget-Plugins
- Beliebte Posts und Widget-Plugins für aktuelle Posts
- Shortcodes-Widget-Plugins
- Plug-ins für Mediengalerien und Video-Widgets
- Autoren-Widget-Plugins
- Such-Widget-Plugin
- E-Commerce-Widget-Plugins
- Widget-Plugins für die Anzeigenverwaltung
- Benutzerdefinierte Code-Widget-Plugins
Es gibt auch Standard-Widgets, die mit WordPress geliefert werden und eine wichtige Rolle spielen, wenn Sie Ihrer WordPress-Seitenleiste gemeinsame Funktionen hinzufügen möchten.
Beispiel Bearbeiten Sie die WordPress-Seitenleiste, indem Sie soziale Symbole hinzufügen
Wenn Sie soziale Symbole zu Ihrer WordPress-Seitenleiste hinzufügen möchten, ist die einfachste Möglichkeit, Symbole für soziale Medien hinzuzufügen, die Verwendung der Widget-Option. Folgende Schritte sollten Sie unternehmen:
- Suchen Sie nach einem guten Social-Media-Icons-Widget-Plugin
- Installieren und aktivieren Sie das Plug-in für Social-Media-Symbole
- Gehen Sie zum Menü „Darstellung“ > Abschnitt „Widget “ und ziehen Sie das entsprechende Social-Media-Plug-in-Widget in die Seitenleiste, damit es angezeigt wird.
- Konfigurieren Sie die Einstellungen wie das Hinzufügen Ihrer Social-Media-Links und speichern Sie die Einstellungen.
Lassen Sie mich mit einem praktischen Beispiel weitermachen, indem ich eines der besten Social-Media-Widget-Plugins für die Seitenleiste hinzufüge.
Suchen Sie nach dem besten Social-Media-Widget-Plugin
Der erste Schritt beim Bearbeiten der WordPress-Seitenleiste zum Hinzufügen der Social-Media-Symbole besteht darin, das beste Plugin für Social-Media-Symbole zu erhalten.

Ich werde dieses Plugin namens Simple Social Icons verwenden, das kostenlos ist und Sie können es aus dem WordPress-Repository herunterladen oder direkt auf Ihrer WordPress-Plugin-Dashboard-Seite installieren.
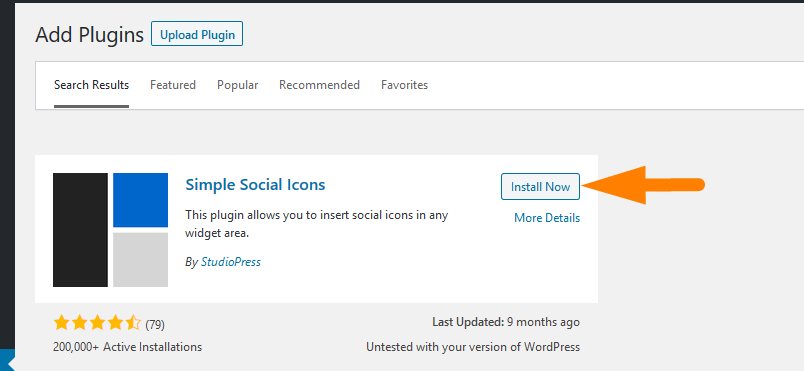
Installieren und aktivieren Sie das Social Media Widget-Plugin
Laden Sie das Plugin herunter und laden Sie es in das Plugin-Verzeichnis hoch oder installieren Sie es direkt auf der Dashboard-Seite, wie in der Abbildung oben gezeigt. 
Wenn Sie installieren, klicken Sie auf die Schaltfläche „Aktivieren“ und das Plugin wird aktiviert und das Social-Media-Widget kann zur Seitenleiste hinzugefügt werden.
Fügen Sie das Symbol-Widget für soziale Medien zur Seitenleiste hinzu
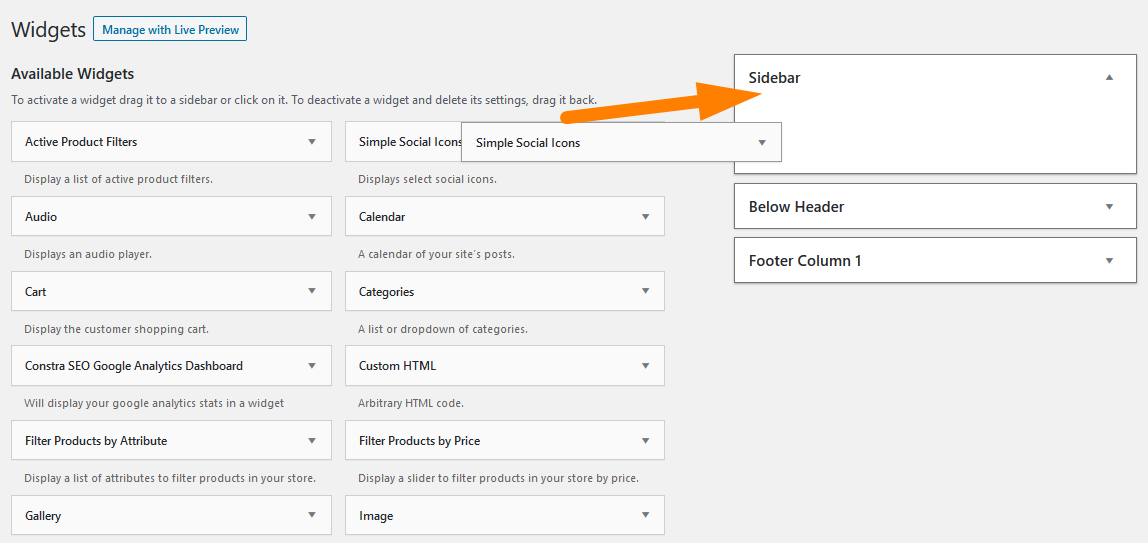
Um das Social-Media-Widget zur Seitenleiste hinzuzufügen, müssen Sie das Widget einfach per Drag & Drop in die Seitenleiste ziehen, wie in der Abbildung unten dargestellt: 
Wenn Sie es dorthin ziehen, können Sie es jetzt mit dem Abwärtspfeil öffnen, um mit der Konfiguration der Art und Weise zu beginnen, wie das Widget in der Seitenleiste angezeigt wird.
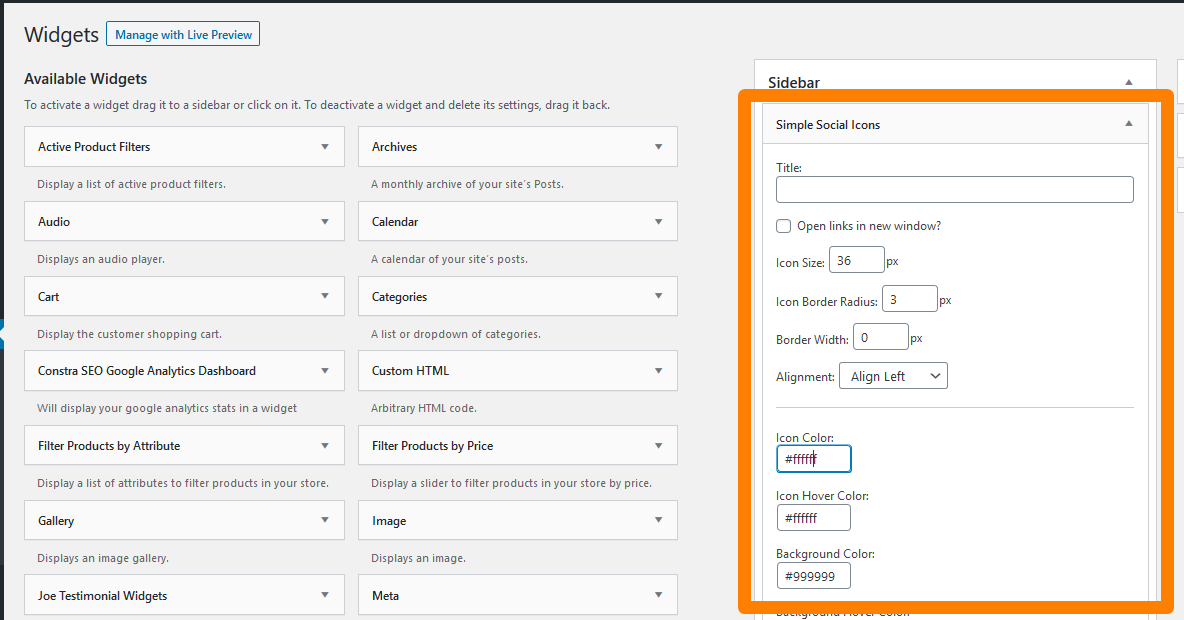
Konfigurieren Sie die Einstellungen und speichern Sie die Änderungen
Sie können die Einstellungen wie unter den Farbeinstellungen-Links und vielen verschiedenen Einstellungen konfigurieren, die von einem Seitenleisten-Widget-Plug-in zum anderen variieren. 
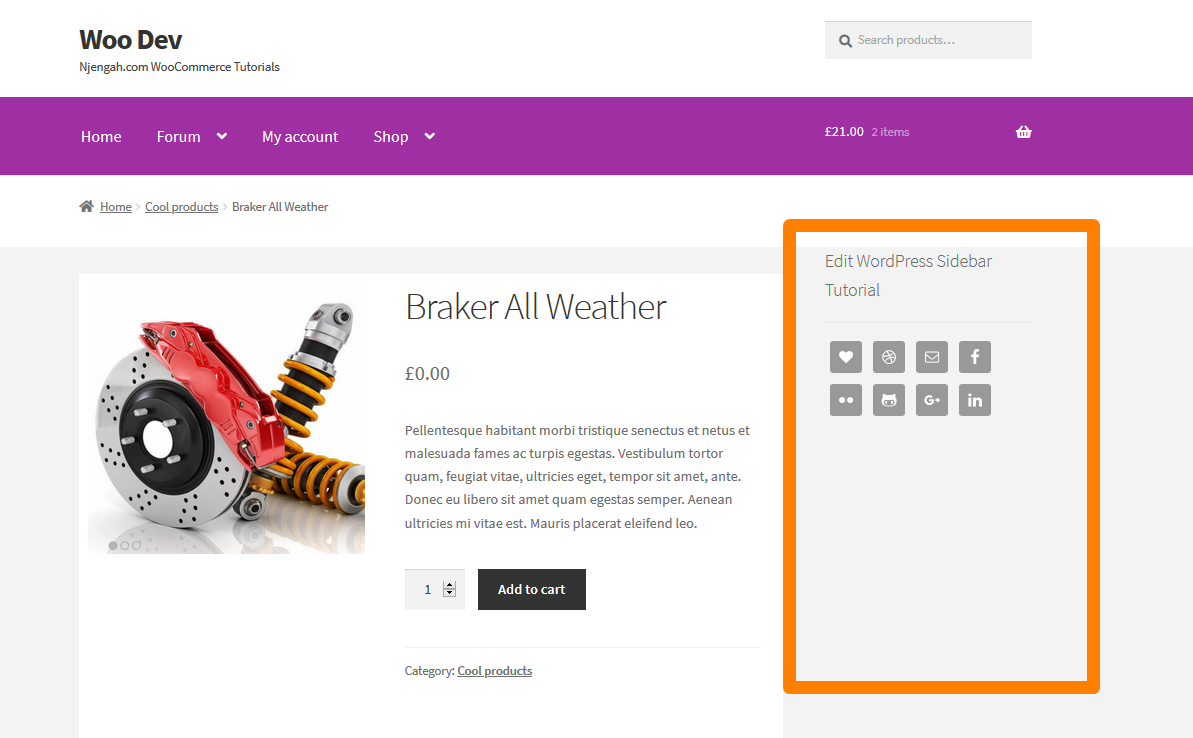
Nachdem Sie die Änderungen gespeichert haben, besuchen Sie das Frontend, um die Änderungen in der Seitenleiste anzuzeigen, und Sie haben Ihre erste erfolgreiche Bearbeitung an der WordPress-Seitenleiste vorgenommen.
Sie können jetzt die Vorderseite sehen, auf der die sozialen Symbole angezeigt werden, wie auf dem Bild unten gezeigt:

#2) Bearbeiten Sie die WordPress-Sidebar nach Themenoptionen
Die zweite Möglichkeit, die WordPress-Seitenleiste zu bearbeiten, ist die Verwendung der Themenoption. Dies ist eine gängige Methode zum Bearbeiten der Seitenleiste in WordPress für Premium-Themes.
Sie müssen überprüfen, ob Ihr aktuell installiertes WordPress-Design Optionen zum Bearbeiten der Seitenleiste in den Designoptionen hat.
Die Themenoptionen ermöglichen es Benutzern in den meisten Fällen, die Layoutanzeige der Seitenleiste festzulegen sowie benutzerdefinierte Widgets und Code hinzuzufügen.
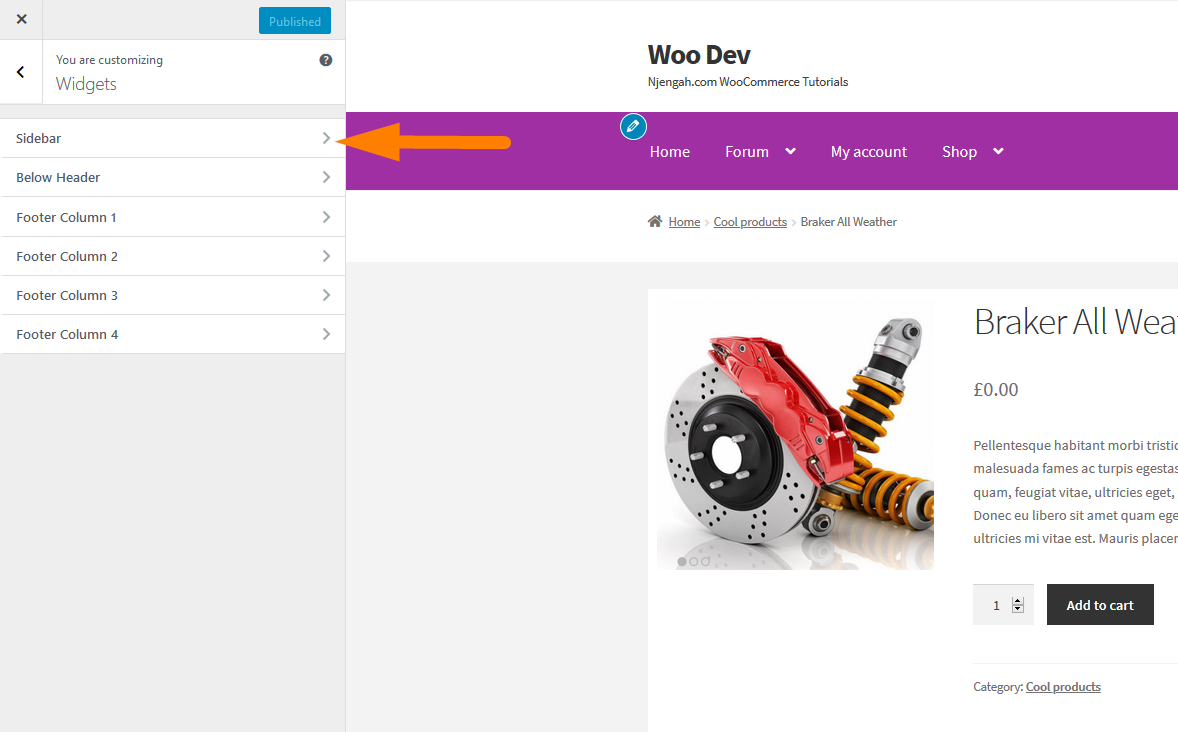
#3) Bearbeiten Sie die WordPress-Sidebar mit dem Customizer
Die dritte Möglichkeit, die Seitenleiste in WordPress zu bearbeiten, ist die Verwendung des Standard-Design-Anpassers. Der Customizer bietet Ihnen möglicherweise die Möglichkeit, die Widgets wie unten gezeigt hinzuzufügen: 
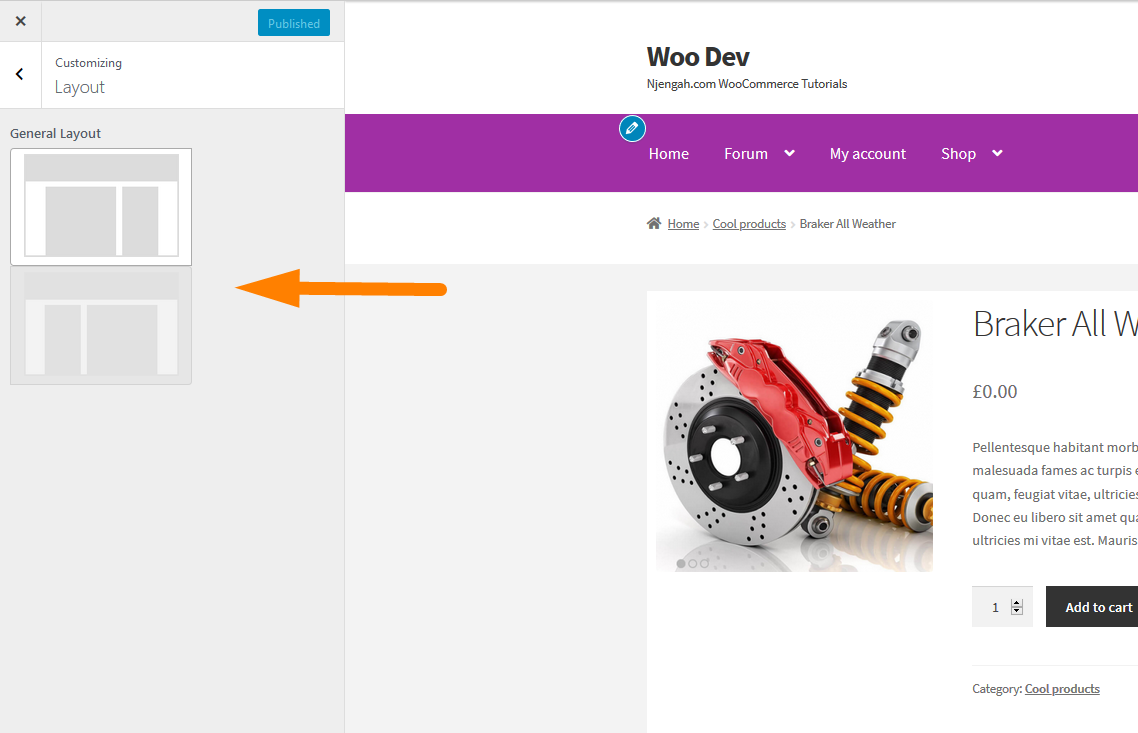
Sie haben auch die Möglichkeit, das Layout der Seitenleiste festzulegen, wie dies im WooCoomerce-Standardthema – Storefront der Fall ist. 
#4) WordPress-Sidebar per Code bearbeiten
Dies ist die vierte Möglichkeit, die WordPress-Seitenleiste zu bearbeiten, die mehrere benutzerdefinierte Optionen enthalten kann, die vom Erstellen mehrerer benutzerdefinierter Seitenleisten bis zum Hinzufügen von Seitenleisten oder Entfernen von Seitenleisten in WordPress oder Entfernen von Seitenleisten auf der WooCommerce-Produktseite reichen.
Fazit
In diesem Artikel haben wir alle Möglichkeiten zur Bearbeitung der WordPress-Seitenleiste beschrieben, von der einfachsten bis zur fortschrittlichsten. Dies sollte die beste Anleitung für den Einstieg in die Bearbeitung der WordPress-Seitenleiste sein.
