So bearbeiten Sie die WooCommerce-Warenkorbseite
Veröffentlicht: 2023-11-21Möchten Sie erfahren, wie Sie die WooCommerce-Warenkorbseite bearbeiten?
WooCommerce ist ein hervorragendes Tool zum Erstellen von E-Commerce-Websites. Es ist einfach einzurichten, super erweiterbar und hoch skalierbar. Sobald Sie es auf Ihrer WordPress-Website installieren, führt es Sie durch den Einrichtungsprozess und generiert sogar die wesentlichen E-Commerce-Seiten, ohne dass Sie diese von Grund auf neu erstellen müssen.
Trotz der vielen positiven Aspekte gibt es viel Raum für Verbesserungen. Beispielsweise ist das Abbrechen des Einkaufswagens ein häufiges Problem, mit dem die meisten E-Commerce-Unternehmen konfrontiert sind, da das Design der Warenkorbseite nicht auf Conversions ausgerichtet ist.
Glücklicherweise gibt es eine Reihe von Möglichkeiten, die Conversion-Rate zu steigern und Warenkorbabbrüche in einem WooCommerce-Shop zu reduzieren.
In diesem Artikel zeige ich Ihnen die genauen Schritte, die Sie unternehmen müssen, um das Design und die Funktionalität Ihrer WooCommerce-Warenkorbseite zu verbessern.
Lassen Sie uns in das Tutorial eintauchen.
So bearbeiten Sie die WooCommerce-Warenkorbseite
Es gibt verschiedene Möglichkeiten, die WooCommerce-Warenkorbseite zu bearbeiten und anzupassen.
Sie können die standardmäßigen WooCommerce-Blöcke, WordPress-Seitenersteller oder WooCommerce-Plugins von Drittanbietern verwenden oder manuell CSS-Code hinzufügen, um die Seite anzupassen.
Leider sind diese Methoden nicht immer effizient und können am Ende mehr Probleme verursachen als sie lösen.
Beispielsweise können benutzerdefinierte CSS-Codes Ihre Website beschädigen, Seitenersteller und andere Plugins können Ihre Website verlangsamen und mit den standardmäßigen WooCommerce-Blöcken können Sie nur eine begrenzte Menge erreichen.
Allerdings wurde ein gut gestaltetes E-Commerce-Plugin wie Botiga Pro entwickelt, um WooCommerce-Shops leistungsstarke Funktionen hinzuzufügen und gleichzeitig eine schnelle Ladegeschwindigkeit zu gewährleisten.
In diesem Tutorial zeige ich Ihnen, wie Sie mit Botiga Pro Anpassungen vornehmen, die nachweislich Warenkorbabbrüche reduzieren und den Umsatz steigern. Wir werden folgende Schritte durchführen:
- Verbesserung des Layouts der Warenkorbseite
- Präsentation eines Mini-Wagens außerhalb der Leinwand
- Kunden können die Produktmenge im Mini-Warenkorb erhöhen
- Anzeige eines schwebenden Mini-Warenkorbsymbols
- Auf der Warenkorbseite wird die Schaltfläche „Weiter einkaufen“ angezeigt
Beginnen wir mit der Installation von Botiga für Ihre WordPress-Site.
1. Installieren Sie das Botiga-Theme
Botiga ist ein kostenloses WooCommerce-Theme, während Botiga Pro ein Premium-Plugin ist. Um das Plugin nutzen zu können, müssen Sie das kostenlose Theme auf Ihrer Website installieren.
In diesem Abschnitt beschreibe ich die Installation des kostenlosen Themes und im nächsten zeige ich Ihnen, wie Sie das Premium-Plugin installieren und aktivieren.
Laden Sie zunächst das kostenlose Botiga-Theme aus dem WordPress-Theme-Repository oder unserer Website herunter.
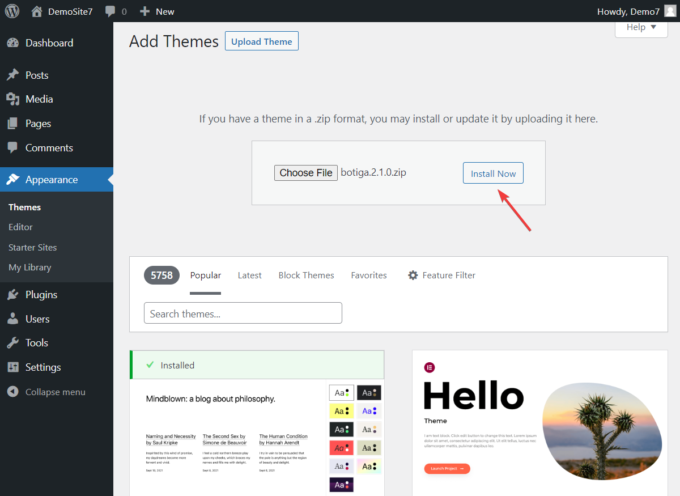
Gehen Sie dann zu Ihrem WordPress-Dashboard, navigieren Sie zu Erscheinungsbild → Themen → Themen hinzufügen und laden Sie das Thema hoch und aktivieren Sie es:

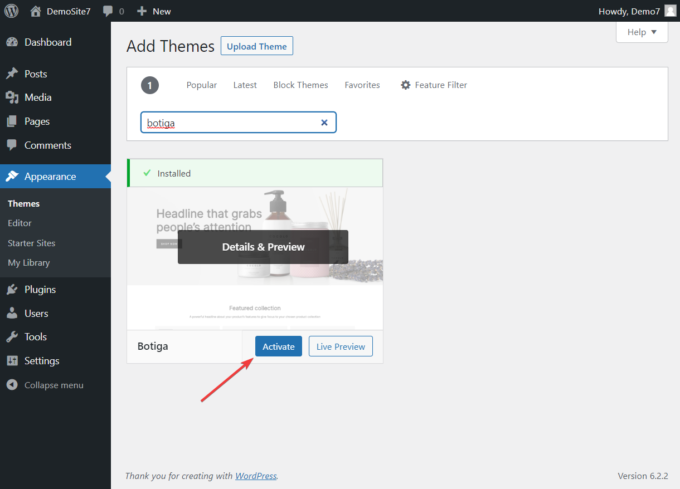
Alternativ können Sie zu Erscheinungsbild → Themen → Themen hinzufügen gehen, Botiga in die Suchleiste eingeben und das Thema installieren und aktivieren:

2. Installieren Sie das Botiga Pro-Plugin
Botiga Pro ist ein leistungsstarkes E-Commerce-Plugin voller Funktionen, die Ihren WooCommerce-Shop zum Besseren verändern werden.
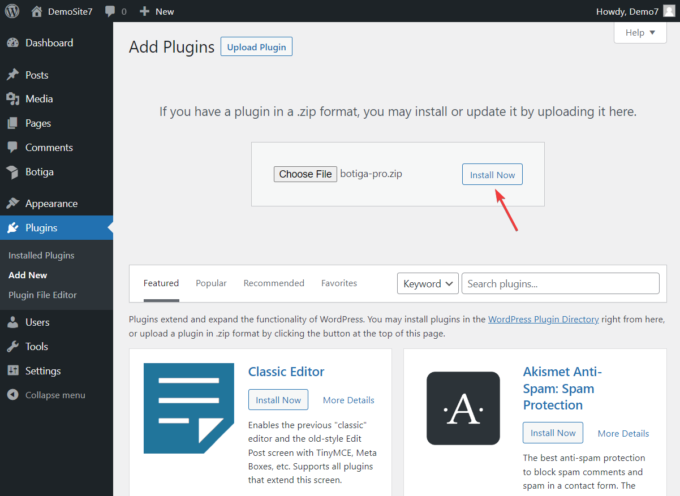
Nachdem Sie das Plugin gekauft haben, laden Sie es auf Ihren lokalen Computer herunter, gehen Sie zu Plugins → Neu hinzufügen und laden Sie das Plugin hoch und installieren Sie es:

Als nächstes müssen Sie den Lizenzschlüssel aktivieren, den Sie in Ihrem aThemes-Konto finden.
Gehen Sie zu Ihrem aThemes-Konto und kopieren Sie den Lizenzschlüssel.
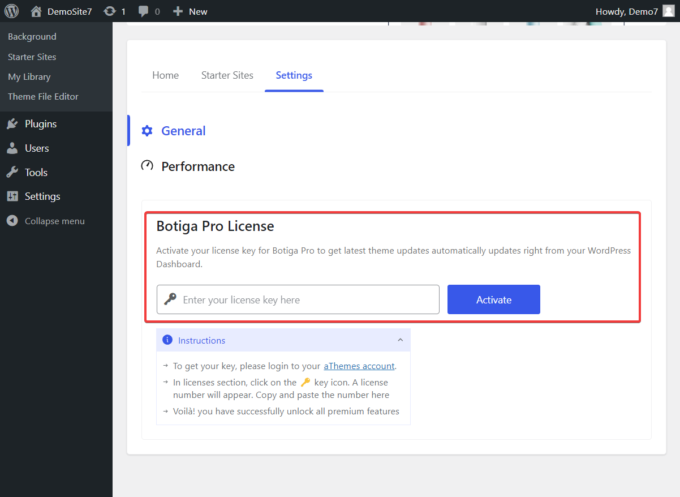
Öffnen Sie dann Ihr WordPress-Dashboard und navigieren Sie zu Botiga → Einstellungen → Allgemein → Botiga Pro-Lizenz .
Geben Sie den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Aktivieren“ :

Das ist es. Inzwischen sind sowohl das Theme als auch das Plugin auf Ihrer WordPress-Site aktiviert.
Bevor ich Ihnen jedoch zeige, wie Sie die WooCommerce-Warenkorbseite bearbeiten, werfen wir einen kurzen Blick auf die von Botiga und Botiga Pro angebotenen Starterseiten und warum Sie möglicherweise eine in Ihren WooCommerce-Shop importieren möchten.
3. Importieren Sie eine Starter-Site (optional)
Starter-Sites sind vorgefertigte Website-Designs, die in eine bestehende WordPress-Site importiert werden können.
Es ist erwähnenswert, dass die Installation einer Starter-Site keine Voraussetzung für Botiga ist (Sie können mit den integrierten Theme-Optionen auch ein Website-Design von Grund auf erstellen), ich empfehle jedoch, dass Sie eine importieren, da dies Ihren WooCommerce-Shop verbessert bedeutend.
Botiga-Startseiten sind mit klaren, professionellen Designs und vorgefertigten Seiten ausgestattet, die für Ihr Unternehmen unerlässlich sind. Mit Botiga Pro erhalten Sie Zugriff auf mehrere Einstiegsseiten, die auf verschiedene E-Commerce-Nischen abzielen, darunter Schönheit, Bekleidung, Möbel, Schmuck und andere.
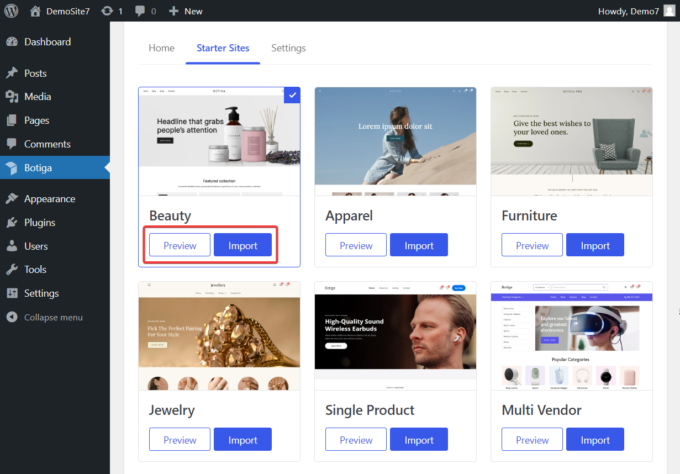
Sie können eine Vorschau der Designs anzeigen, indem Sie zu Botiga → Starter-Sites gehen und auf die Schaltfläche „Vorschau“ klicken, die auf der Miniaturansicht jeder Site angezeigt wird.
Wählen Sie die Starter-Site aus, die Ihnen am besten gefällt, und klicken Sie dann auf die Schaltfläche „Importieren“ :

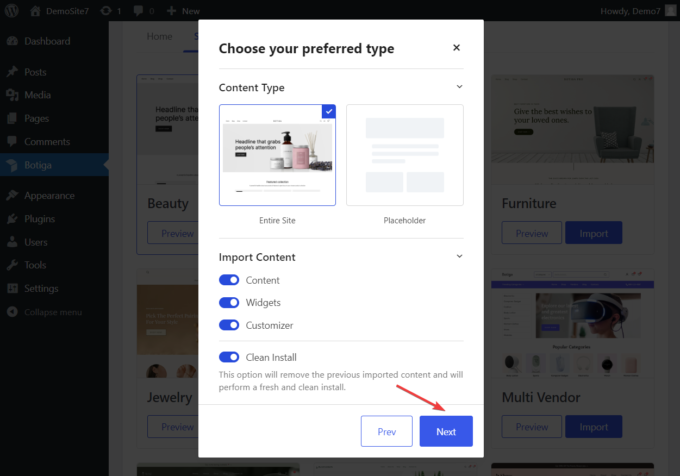
Sobald Sie auf die Schaltfläche „Importieren“ klicken, erscheint ein Popup, in dem Sie auswählen können, ob Sie die gesamte Website (einschließlich aller Bilder) oder nur das Layout mit Platzhaltern für die Inhaltselemente importieren möchten.
Standardmäßig importiert Botiga alle Widgets, Customizer-Einstellungen und Bilder der Startseite. Sie haben jedoch die Möglichkeit, diese zu deaktivieren, wenn Sie sie nicht importieren möchten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“ und der Importvorgang beginnt:

Beachten Sie, dass Botiga einige Sekunden braucht, um die Starter-Site zu importieren.
4. Bearbeiten Sie die WooCommerce-Warenkorbseite
Sehen wir uns nun an, wie Sie die integrierten Warenkorbseitenfunktionen von Botiga nutzen können, um Warenkorbabbrüche zu reduzieren und Ihre Conversion-Rate zu steigern.
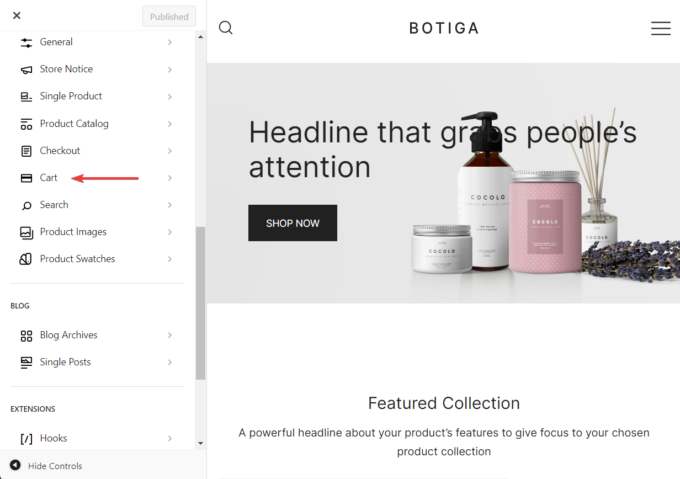
Als erstes müssen Sie zu „Darstellung“ → „Anpassen“ → „Warenkorb“ gehen:

Sie werden feststellen, dass einige der Optionen im Warenkorbbereich bereits aktiviert sind. Lassen Sie sie unverändert und aktivieren oder ändern Sie die folgenden Funktionen:
ich. Verbessern Sie das Layout der Warenkorbseite
Das Hauptziel einer Warenkorbseite besteht darin, Kunden zur nächsten Stufe des Verkaufstrichters zu führen, der Checkout-Seite.
Eine der besten Möglichkeiten, Besucher sanft dazu zu bewegen, zur Kasse zu gehen, besteht darin, die Schaltfläche „Zur Kasse gehen“ an prominenter Stelle auf der Warenkorbseite anzuzeigen.
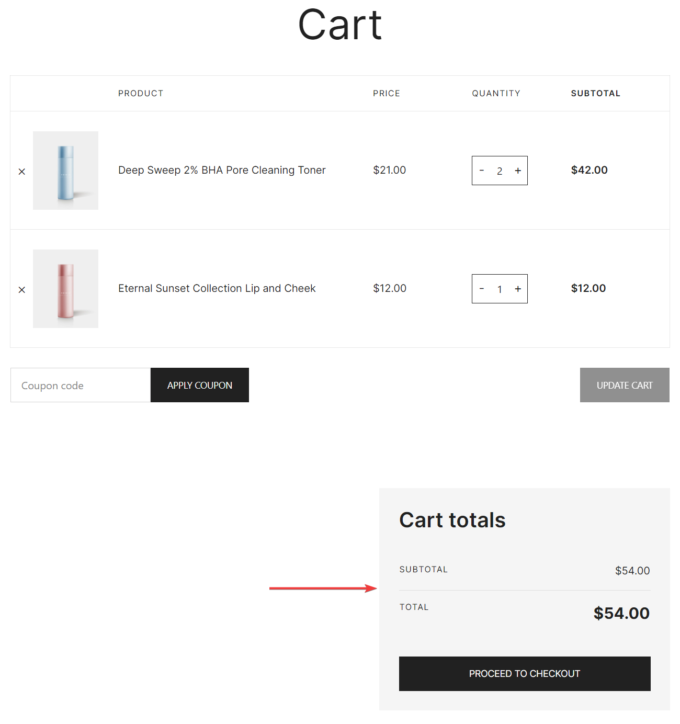
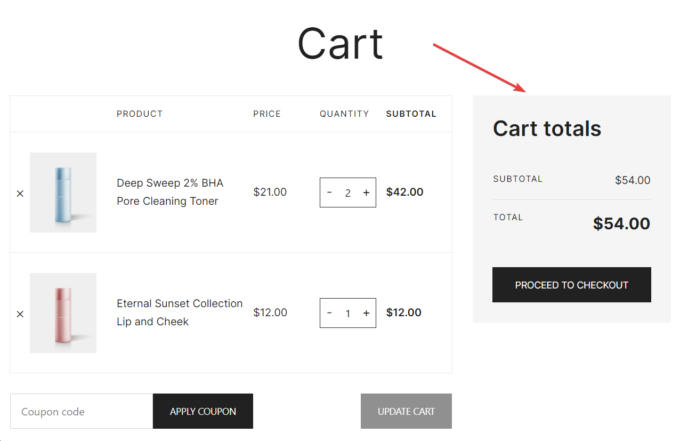
Auf der standardmäßigen WooCommerce-Warenkorbseite wird jedoch die Schaltfläche „Bezahlen“ unter den Produkten angezeigt. Das bedeutet, dass Kunden nach unten scrollen müssen, um es zu sehen:

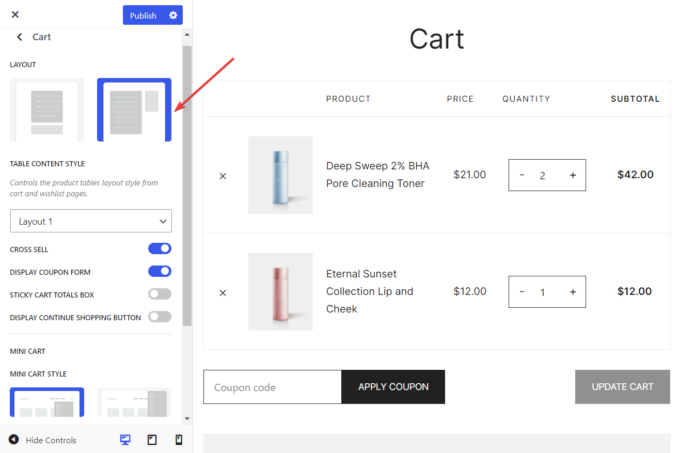
Mit Botiga können Sie die Position der Schaltfläche auf die rechte Seite der Seite ändern, was ihre Sichtbarkeit erheblich verbessert:


Sie müssen lediglich zu „Darstellung“ → „Anpassen“ → „Warenkorb“ gehen und unter der Überschrift „Layout“ das zweite Layout auswählen:

Beachten Sie, dass dies eine Funktion des kostenlosen Botiga-Themes ist und daher auch ohne Botiga Pro verfügbar ist.
ii. Präsentieren Sie einen Off-Canvas-Seiten-Miniwagen
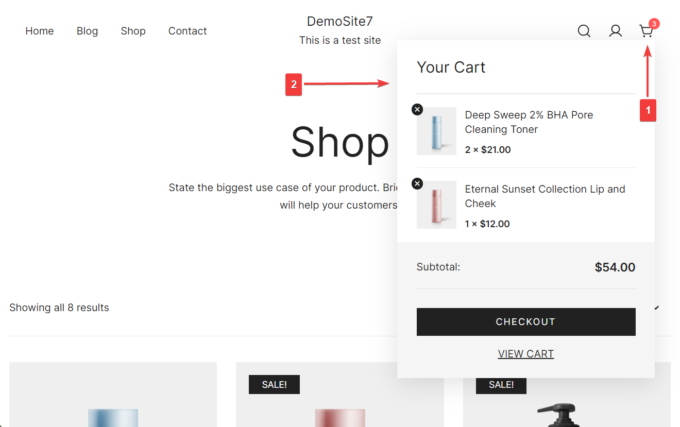
Ein Mini-Warenkorb ist ein Popup-Fenster, das auf dem Bildschirm erscheint, wenn ein Kunde im Menü auf das Warenkorb-Symbol klickt:

Durch das Hinzufügen eines Mini-Warenkorbs zu Ihrem WooCommerce-Shop werden Kunden dazu ermutigt, direkt zur Checkout-Seite zu gehen.
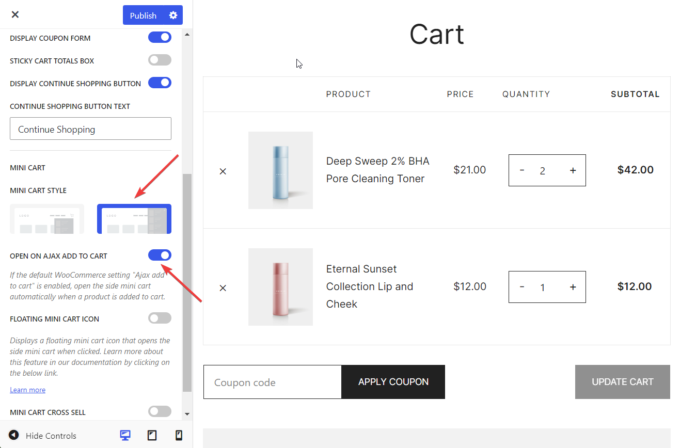
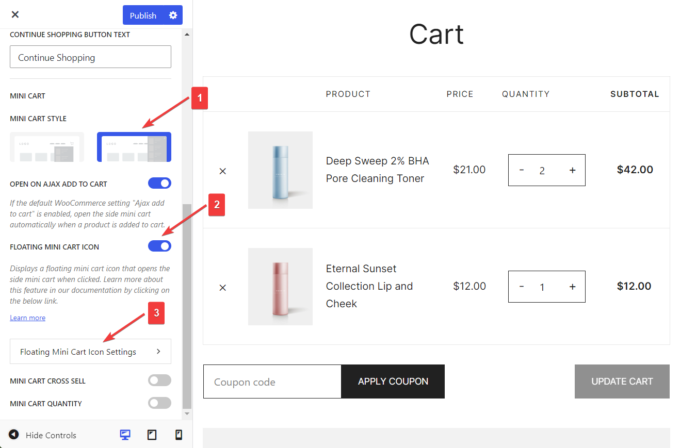
Gehen Sie im Bereich „Warenkorb“ im Customizer zu „Mini-Warenkorb-Stil“ und wählen Sie das zweite Layout aus, wie im Bild unten gezeigt.
Stellen Sie dann sicher, dass die Schaltfläche „Bei Ajax öffnen und zum Warenkorb hinzufügen“ aktiviert ist. Dadurch können Besucher Produkte zum Mini-Warenkorb hinzufügen, ohne die gesamte Seite neu laden zu müssen und das Einkaufserlebnis zu beeinträchtigen:

Klicken Sie dann auf die Schaltfläche „Veröffentlichen“ und überprüfen Sie das Design des Mini-Warenkorbs Ihrer Website:

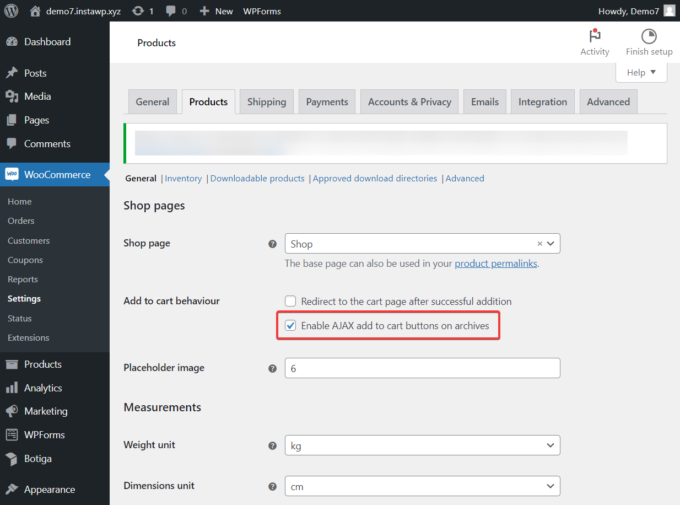
Wichtig: Damit die Option „Zum Warenkorb hinzufügen“ von Ajax im Mini-Warenkorb funktioniert, muss die standardmäßige Option „Zum Warenkorb hinzufügen“ von WooCommerce Ajax aktiviert sein.
Gehen Sie dazu zu WooCommerce → Einstellungen → Produkte → Verhalten beim Hinzufügen zum Warenkorb , aktivieren Sie die Option „AJAX-Schaltflächen zum Hinzufügen zum Warenkorb in Archiven aktivieren“ und speichern Sie Ihre Änderungen:

iii. Ermöglichen Sie Kunden, die Produktmenge im Mini-Warenkorb zu erhöhen
Wenn Sie Ihren Kunden die Möglichkeit geben, die Produktmenge im Mini-Warenkorb zu erhöhen, steigern Sie den Umsatz Ihres Shops.
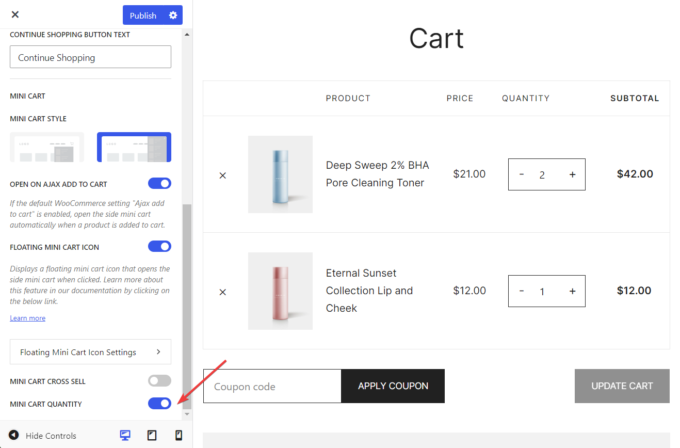
Alles, was Sie tun müssen, ist die Option „Mini-Warenkorb-Menge“ im Warenkorb- Bereich des Customizers einzuschalten:

So sah der Mini-Einkaufswagen auf unserer Demoseite aus, bevor die Option „Mini-Einkaufswagen-Menge“ aktiviert wurde:

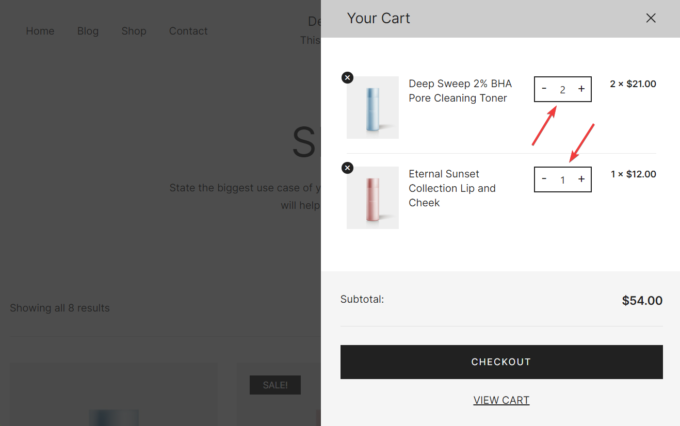
Nach Aktivierung der Option sieht der Mini-Warenkorb folgendermaßen aus:

iv. Zeigen Sie ein schwebendes Mini-Warenkorb-Symbol an
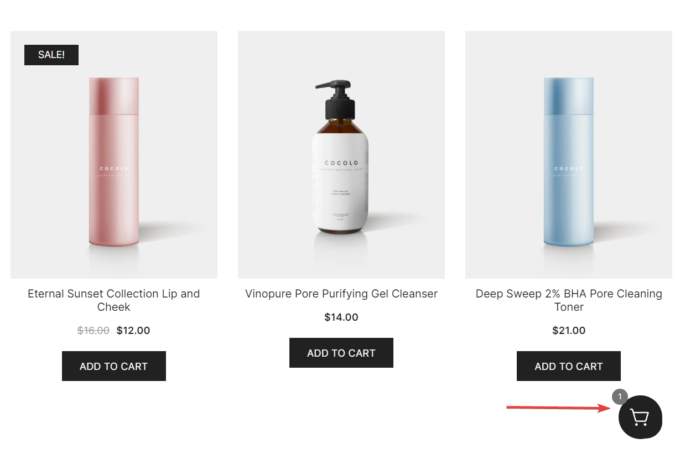
Wie der Name schon sagt, handelt es sich bei einem schwebenden Mini-Warenkorb um ein Warenkorb-Symbol, das auf dem Bildschirm schwebt und Kunden dazu ermutigt, zur Warenkorb-Seite zu gehen:

Um Ihrem WooCommerce-Shop ein schwebendes Mini-Warenkorb-Symbol hinzuzufügen, öffnen Sie das Warenkorb-Panel und stellen Sie sicher, dass unter „Mini-Warenkorb-Stil“ der zweite Stil ausgewählt ist.
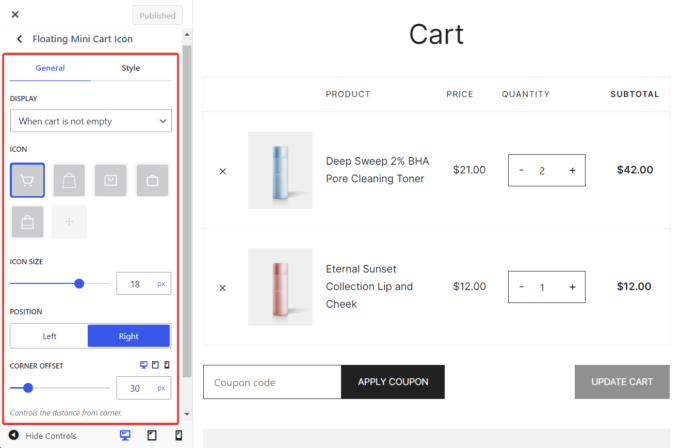
Aktivieren Sie dann die Option „Floating Mini Cart Icon“ und fahren Sie mit der Konfiguration des Symbols fort, indem Sie auf die Schaltfläche „Floating Mini Cart Settings“ klicken:

Im Customizer werden neue Optionen angezeigt, in denen Sie ein Mini-Warenkorbsymbol auswählen, seine Anzeigeregeln festlegen und und ändern Sie seinen Stil (z. B. Farbe, Hintergrundfarbe, Randradius, Schatten usw.), Größe, Position und Abstand von der Ecke der Seite:

v. Zeigen Sie auf der Warenkorbseite die Schaltfläche „Weiter einkaufen“ an
Wie ich bereits erwähnt habe, besteht das Hauptziel der Warenkorbseite darin, Kunden zur Checkout-Seite zu leiten.
Das Hinzufügen einer Schaltfläche „Einkaufen fortsetzen“ zur Warenkorbseite mag wie ein widersprüchlicher Rat erscheinen – es ist jedoch bekannt, dass es die Konversionsraten einiger WooCommerce-Shops deutlich erhöht.
Daher empfehle ich Ihnen dringend, mit der Schaltfläche „Einkauf fortsetzen“ zu experimentieren. Aktivieren Sie es in Ihrem Shop und sehen Sie, ob es Ihre Conversion-Rate verbessert.
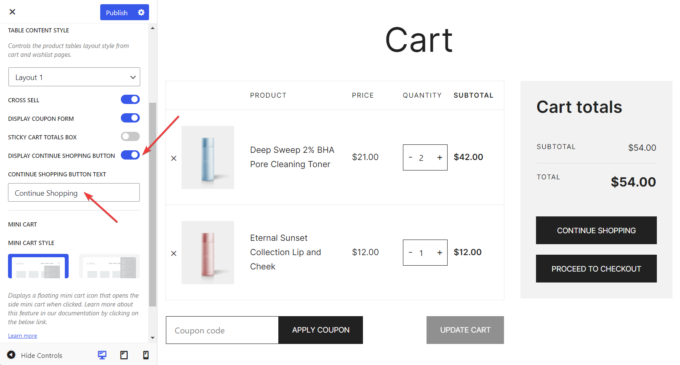
Um eine Schaltfläche „Einkauf fortsetzen“ zu Ihrer Warenkorbseite hinzuzufügen, gehen Sie im Customizer zum Bereich „ Warenkorb “, schalten Sie die Option „Schaltfläche „Weiter einkaufen“ anzeigen “ ein und ändern Sie den Text der Schaltfläche, wenn Sie das Bedürfnis dazu haben:

Abschluss
Das Anpassen der Warenkorbseite Ihres WooCommerce-Shops ist eine großartige Möglichkeit, Warenkorbabbrüche zu reduzieren und Ihre Conversion-Rate zu verbessern.
Obwohl es zahlreiche Möglichkeiten gibt, die WooCommerce-Warenkorbseite anzupassen, wird nicht jede Technik einen Unterschied in Ihrem Umsatz machen.
In diesem Artikel habe ich fünf Anpassungen der Warenkorbseite behandelt, die nachweislich die Konversionsraten steigern:
- Verwenden Sie ein horizontales Layout für die Warenkorbseite, um die Checkout-Schaltfläche leichter zu finden.
- Zeigen Sie einen seitlichen Mini-Warenkorb außerhalb der Leinwand an, der eine Schaltfläche „Zur Kasse gehen“ enthält.
- Ermöglichen Sie Kunden, die Produktmenge im Mini-Warenkorb zu erhöhen.
- Zeigen Sie ein schwebendes Mini-Warenkorbsymbol an, um Kunden zum Wechseln zur Warenkorb- oder Checkout-Seite zu ermutigen.
- Experimentieren Sie mit der Schaltfläche „Einkauf fortsetzen“, um zu sehen, ob sie für Ihr Geschäft funktioniert.
Mit Botiga Pro können Sie alle diese Techniken einfach implementieren – ohne Code schreiben zu müssen.
Es wird einige Wochen dauern, bis sich die Anzahl der Warenkorbabbrüche verringert und Ihre Conversion-Rate steigt.
Wenn Sie in der Zwischenzeit Fragen zum Bearbeiten der WooCommerce-Warenkorbseite haben, teilen Sie uns dies bitte im Kommentarbereich unten mit.
