So bearbeiten Sie die WooCommerce-Checkout-Seite
Veröffentlicht: 2021-07-21
Möchten Sie die Checkout-Seite in Ihrem WooCommerce-Shop bearbeiten? Lesen Sie weiter, wir werden Ihnen eine Lösung anbieten.
Es ist wichtig zu beachten, dass Kunden auf der Checkout-Seite für das Produkt oder die Dienstleistung bezahlen, die Sie in Ihrem Geschäft anbieten. Daher müssen Sie es genau richtig machen.
WooCommerce bietet Ihnen jedoch eine Standardkonfiguration, die Sie jedoch möglicherweise aus Notwendigkeit anpassen müssen, da sie nicht professionell aussieht. Dies wird Ihnen helfen, Ihre Konversionsraten zu steigern.
So bearbeiten Sie die WooCommerce-Checkout-Seite
Es gibt zwei Möglichkeiten, die Seite anzupassen:
- Benutzerdefinierte Checkout-Vorlage – Die WooCommerce-Dokumentation besagt eindeutig, dass Sie die Checkout-Vorlage in einer Ordnerstruktur wie dieser in Ihr Design kopieren können: woocommerce/checkout/form-checkout.php. Das bedeutet, dass Sie die form-checkout.php Ihren Anforderungen entsprechend anpassen können.
- Plugins – Es gibt eine Vielzahl von Erweiterungen, um die Checkout-Seite anzupassen. Einige von ihnen sind kostenlos verfügbar, während andere kostenpflichtige Erweiterungen sind.
- Benutzerdefinierter Code – Diese Methode ist etwas knifflig und erfordert einige technische Kenntnisse, damit Sie die Lösungen implementieren können. Dies ist jedoch eine perfekte Lösung, wenn Sie nur eine kleine Bearbeitung vornehmen und kein Plugin kaufen möchten. Wir werden diese Methode in diesem Tutorial verwenden.
Schritte zum Bearbeiten der WooCommerce-Checkout-Seite
Bevor wir beginnen, ist es erwähnenswert, dass WooCommerce auf jeder Seite Aktionshaken hat. Aktionshaken können verwendet werden, um Elemente auf der Checkout-Seite hinzuzufügen oder zu entfernen. Es gibt 9 Action-Hooks auf der Checkout-Seite:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Darüber hinaus gibt es 7 zusätzliche Hooks, die je nach Layout Ihres Themas verfügbar sein können. Sie können sie hier überprüfen.
Wir haben uns entschieden, einige Beispiele zu teilen, um Ihnen zu helfen. Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Design-Editor-Seite nach der Design-Funktionsdatei, in der wir die Funktion hinzufügen, die dem Kunden eine Nachricht über Versanddetails hinzufügt .
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
add_action( 'woocommerce_before_checkout_shipping_form', function() {
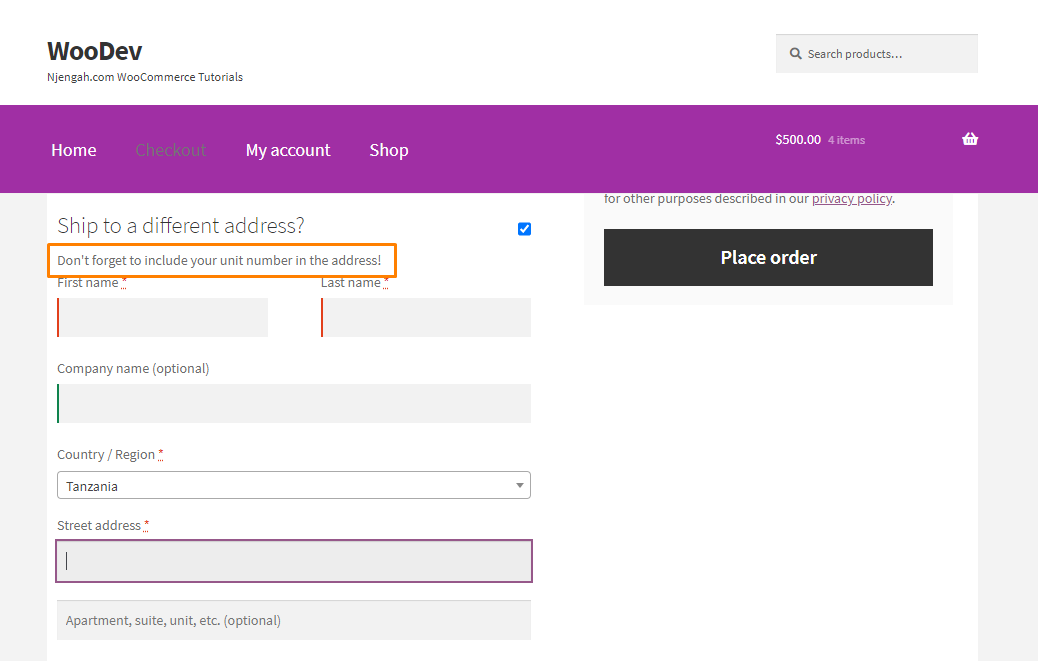
echo 'Don\'t forget to include your unit number in the address!';
});
- Das ist das Ergebnis:

- Wenn Sie ein beliebiges Feld bearbeiten möchten, können Sie den Filter woocommerce_checkout_fields verwenden. Um beispielsweise das Feld für die Abrechnungstelefonnummer zu entfernen, fügen Sie der gleichen Datei den folgenden Code hinzu:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- Fügen Sie den folgenden Code hinzu, um ein Versandtelefonnummernfeld hinzuzufügen:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- Um den Platzhalter des Feldes Postleitzahl oder Postleitzahl zu ändern, fügen Sie den folgenden Code hinzu:
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
Fazit
Zusammenfassend haben wir geteilt, wie Sie WooCommerce-Action-Hooks verwenden können, um die Checkout-Seite zu bearbeiten. Es ist wichtig zu beachten, dass Sie die WooCommerce-Dokumentation hier einsehen können.

Wenn Sie mit Codierung nicht vertraut sind, empfehlen wir die Verwendung eines Plugins. Sie können sich auch an einen qualifizierten WordPress-Entwickler wenden.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, eine Lösung für Ihr Problem zu finden.
Ähnliche Artikel
- So richten Sie die WooCommerce-Upload-Datei an der Kasse ein
- So fügen Sie Inhalte unterhalb der Storefront für empfohlene Produkttitel hinzu
- So fügen Sie die E-Mail-Bestätigung für die WooCommerce-Registrierung hinzu
- So erstellen Sie eine Nummernnummerierung in WordPress, ohne ein Plugin zu verwenden
- Vollständiger Leitfaden zur Verwendung von benutzerdefinierten WordPress-Hooks do_action & apply_filters mit Beispielen
- So richten Sie den WooCommerce-Warenkorb und die Kasse auf derselben Seite ein
- So passen Sie die Produktkategorieseite in WooCommerce an
- WooCommerce Erstellen Sie eine benutzerdefinierte einzelne Produktseite
- So fügen Sie den WooCommerce-Versandrechner auf der Warenkorbseite hinzu
- WooCommerce Kontrollkästchen Allgemeine Geschäftsbedingungen akzeptieren auf dem Registrierungsformular
- So fügen Sie die Schaltfläche „Warenkorb anzeigen“ in WooCommerce hinzu
- So erhalten Sie das aktuelle Produkt WooCommerce
- So fügen Sie benutzerdefinierte Produktfelder hinzu WooCommerce
- So ändern Sie die E-Mail-Vorlage in WooCommerce
- So richten Sie WooCommerce ein Buy One Get One
- So fügen Sie WooCommerce PayPal Express Checkout hinzu
- So ändern Sie den Platzhaltertext für das WooCommerce Checkout-Feld
