So bearbeiten Sie WooCommerce-Gutscheincodefelder
Veröffentlicht: 2020-12-05Rabatt- und Gutscheincodes sind eine großartige Möglichkeit, die Konversionsraten zu erhöhen und den Umsatz in Ihrem Geschäft zu steigern. Aber abgesehen davon, dass Sie Ihren Benutzern Rabatte gewähren, können Sie noch viel mehr tun, um das Beste aus ihnen herauszuholen. In dieser Anleitung zeigen wir Ihnen, wie Sie WooCommerce-Gutscheincodefelder mit verschiedenen anfängerfreundlichen Methoden bearbeiten .
Warum das Gutscheincode-Feld in WooCommerce bearbeiten?
Bei geschickter Verwendung können Coupons eine hervorragende Möglichkeit sein, Ihren Umsatz zu steigern und Ihre Kunden zu binden. Indem Sie Ihren Käufern Rabatte gewähren, zeigen Sie ihnen, dass Sie sie wertschätzen und ermutigen sie, bei Ihnen zu kaufen. Das Anbieten zu vieler Rabatte kann jedoch den gegenteiligen Effekt haben und das Image Ihrer Marke beeinträchtigen. Manchmal möchten Sie Ihre Gutscheine sichtbar machen, um von einer Sonderaktion zu profitieren, während Sie das Gutscheinfeld möglicherweise entfernen möchten, wenn Sie keine aktiven Gutscheine haben.
Deshalb ist es wichtig, bei Gutscheinen flexibel zu sein. Die Möglichkeit , die Gutscheincodefelder in WooCommerce zu bearbeiten, gibt Ihnen die Flexibilität, die Sie benötigen, um das Beste daraus zu machen .
So bearbeiten Sie den WooCommerce-Gutscheincode
In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, Gutscheincodes in WooCommerce anzupassen . Vom Entfernen und Ausblenden der Gutscheincodefelder bis hin zum Ändern der Nachricht und mehr. Das Beste daran ist, dass Sie keine Plugins oder zusätzliche Tools benötigen. Einige Änderungen erfordern ein wenig Codierung, aber keine Sorge. Es sind sehr einfache Dinge, die selbst ein Anfänger ohne Probleme tun kann.
Wir gehen davon aus, dass Sie wissen, wie man Coupons in WooCommerce erstellt. Wenn Sie weitere Informationen dazu benötigen, lesen Sie unseren Leitfaden, der Schritt für Schritt erklärt, wie Sie WooCommerce-Gutscheine erstellen und einrichten.
1) So entfernen Sie das Gutscheincodefeld
Wenn Sie keine aktiven Gutscheine haben, können Sie das Gutscheincode-Feld vollständig entfernen . Auf diese Weise lassen Sie Ihre Käufer keine Gutscheine verwenden und vermeiden die Suche nach Gutscheinen . Dies ist der Fall, wenn Benutzer im Internet nach Gutscheincodes für Ihren Shop suchen. Leider ist die Coupon-Jagd eine sehr verbreitete Praxis und kann Ihre Conversions stark beeinträchtigen, da Käufer dazu neigen, die Checkout-Seite zu verlassen und Rabattcodes zu googeln.
Der einfachste Weg, das Coupon-Formular von Ihrer Checkout-Seite zu entfernen, ist die Verwendung des WordPress-Admin-Dashboards.
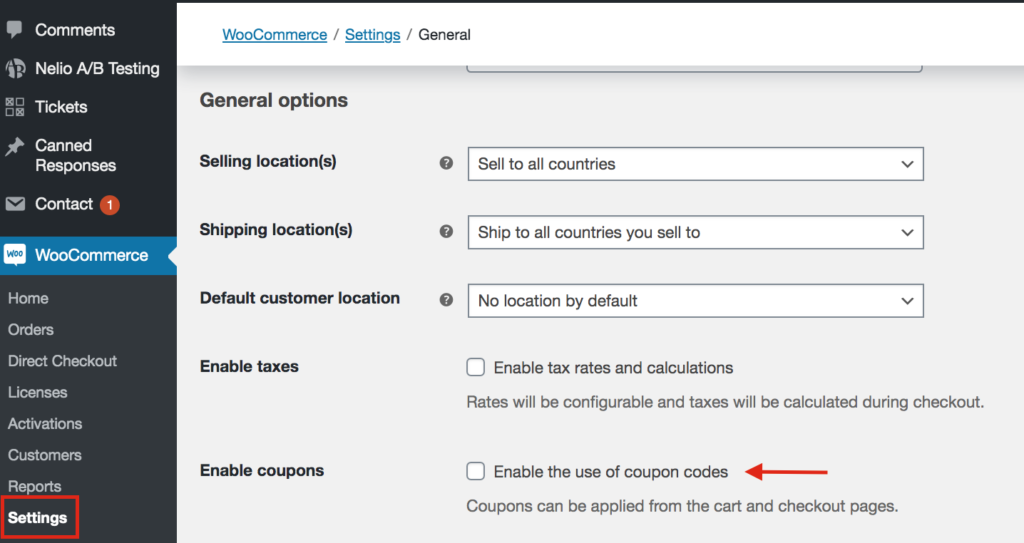
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > Allgemein. Scrollen Sie nach unten zum Abschnitt Allgemeine Optionen und deaktivieren Sie die Option „Verwendung von Gutscheincodes aktivieren“ unter Gutscheine aktivieren . Speichern Sie dann die Änderungen und das war's!

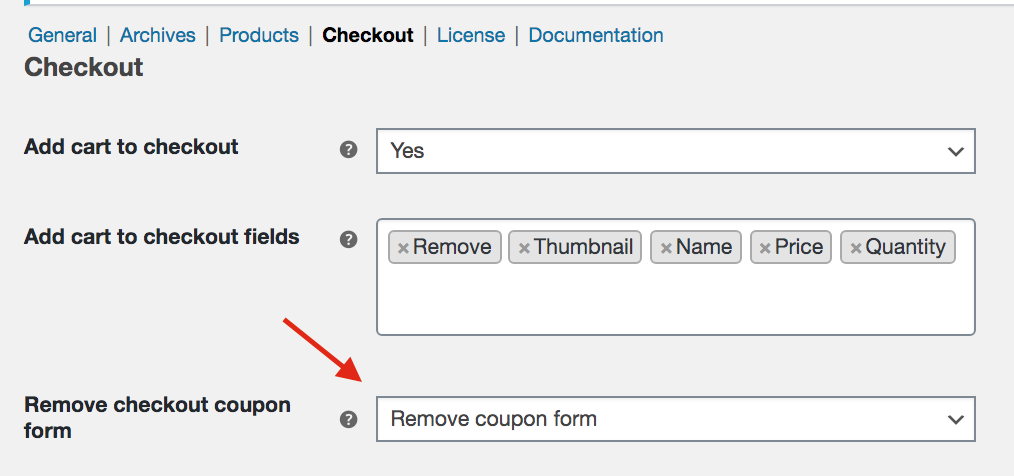
Wenn Sie Plugins wie Direct Checkout oder Checkout Manager verwenden, können Sie das Coupon-Formular ganz einfach aus der Option Checkout-Coupon-Formular entfernen entfernen .

Wenn Sie nun das Frontend Ihrer Website überprüfen, werden Sie feststellen, dass das Coupon-Feld nicht vorhanden ist.

Coupons können Ihnen jedoch dabei helfen, Ihre Konversionsraten zu steigern und Ihren Umsatz zu steigern, daher empfehlen wir nicht, das Coupon-Feld dauerhaft vollständig zu entfernen. Eine sinnvolle Alternative ist es, den Gutscheincode stattdessen im Checkout auszublenden. Mal sehen, wie es geht.
2) So verstecken Sie das Feld für den Gutscheincode
Wenn Sie eine Kampagne durchführen, bei der Sie Kunden beispielsweise automatisch einen Rabatt gewähren, wenn sie von einem bestimmten Link oder einer bestimmten URL kommen, möchten Sie möglicherweise den Gutscheincode ausblenden, damit sie ihn nicht mit anderen Benutzern teilen können. Dies beinhaltet ein wenig Codierung, aber selbst ein Anfänger kann es tun.
Um das Feld für den Gutscheincode durch eine Nachricht zu ersetzen, die den Benutzer darüber informiert, dass der Gutschein bereits eingelöst wurde, kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres untergeordneten Designs ein. Wenn Sie kein untergeordnetes Thema haben, können Sie diesen Beitrag überprüfen, um eines zu erstellen, oder eines dieser Plugins verwenden.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 ); function quadlayers_hide_coupon_code($label, $coupon) {return 'Ihr Coupon wurde automatisch angewendet!';
}
3) So bearbeiten Sie die WooCommerce-Gutscheincode-Nachricht
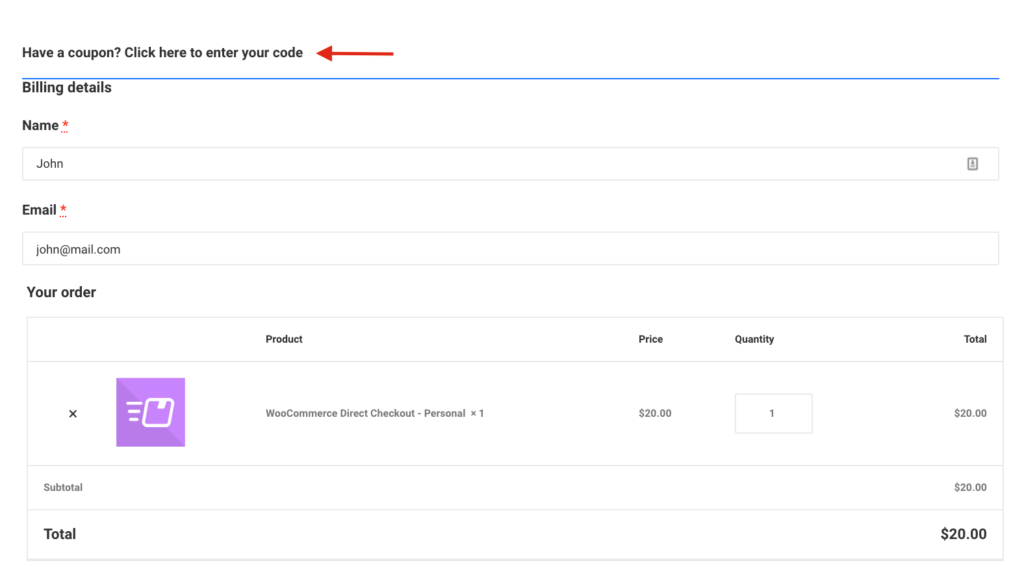
Eine andere Möglichkeit, den WooCommerce-Gutscheincode zu bearbeiten, besteht darin, die Standardeinstellung Haben Sie einen Gutschein? Klicken Sie hier, um Ihre Code- Nachricht einzugeben.


Angenommen, wir möchten die Gutscheinnachricht bearbeiten und in etwas wie „ Geben Sie hier Ihren Aktionscode ein und erhalten Sie einen Rabatt“ ändern. Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres Child-Themes ein:
add_filter( 'woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
Funktion quadlayers_edit_coupon_message() {
return 'Geben Sie hier Ihren Aktionscode ein und erhalten Sie einen Rabatt';
}Wie Sie sich vorstellen können, gibt es viele andere Dinge, die Sie tun können, um die Standardnachricht anzupassen, z. B. das Hinzufügen von Symbolen, das Ändern der Schriftart, der Farben und vieles mehr. Sie können also den obigen Code als Basis nehmen und ihn dann bearbeiten, um genau die gewünschte Nachricht zu erhalten.
4) So zeigen Sie das Formular zur standardmäßigen Eingabe des Gutscheincodes an
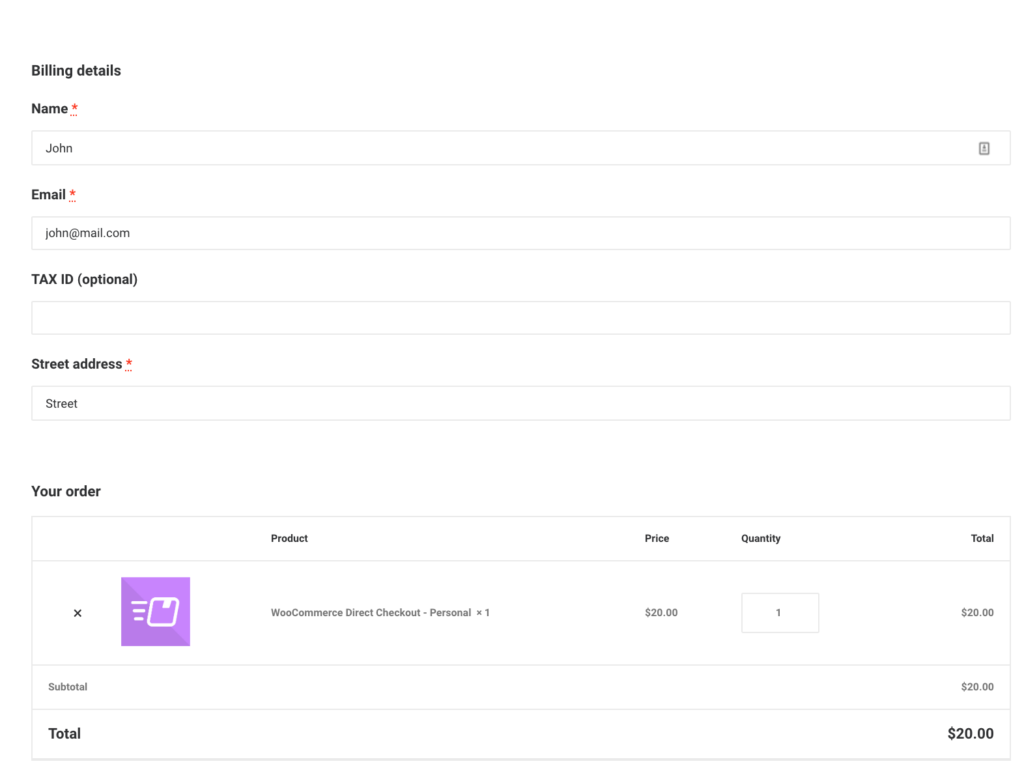
Die Standardmeldung zum Anwenden eines Gutscheincodes in WooCommerce ist nicht sehr auffällig und leicht zu übersehen.

Das Formular, das sich öffnet, wenn Sie auf die Nachricht klicken, ist jedoch viel prominenter und sichtbarer.

Wenn Sie also Kampagnen durchführen, bei denen Sie Ihren Kunden Rabatte gewähren, möchten Sie möglicherweise das Gutscheinformular standardmäßig anzeigen , um es besser sichtbar zu machen und Ihre Conversions zu steigern. Dazu kannst du die Vorlage checkout/form-coupon.php in deinem Child-Theme überschreiben. Entfernen Sie einfach style=display:none aus der folgenden Codezeile:
<form class="checkout_coupon" method="post">
HINWEIS : Bevor Sie diese Änderung vornehmen, empfehlen wir Ihnen, ein vollständiges Backup Ihrer Website zu erstellen und diese Dokumentation zu lesen, um sicherzustellen, dass Sie die Vorlage korrekt überschreiben.
Bonus: So wenden Sie Coupons automatisch in WooCommerce an
Möchten Sie Coupons automatisch über Coupon-URLs anwenden können? Auf diese Weise können Sie den Rabatt direkt zu einem Link hinzufügen und den Rabatt automatisch auf die Bestellungen Ihrer Käufer anwenden. Dies ist eine großartige Option, um Ihre Verkäufe am Black Friday, Weihnachten oder wenn Sie Flash-Verkäufe anbieten, zu steigern.
Dafür gibt es zwei Möglichkeiten:
Gutschein programmgesteuert anwenden
Wenn Sie über Programmierkenntnisse verfügen, können Sie Coupons programmgesteuert anwenden. Sie können die Datei functions.php anpassen und Coupons auf alle Produkte, Artikel mit bestimmten IDs anwenden, abhängig vom Warenkorbwert oder der Anzahl der Produkte, die der Benutzer im Warenkorb hat, und so weiter. Weitere Informationen hierzu finden Sie in diesem Ratgeber.
Wenn Sie alternativ lernen möchten, wie Gutscheine automatisch angewendet werden, können Sie sich dieses Tutorial mit mehreren Beispielen ansehen.
Gutscheine mit Plugins anwenden
Wenn Sie nicht wissen, wie man codiert, können Sie mithilfe von Plugins automatisch Coupons anwenden. Wir empfehlen die Verwendung von Advanced Coupons für WooCommerce. Es ist ein kostenloses Plugin, das sehr einfach zu bedienen ist und es Ihnen ermöglicht, den URLs ganz einfach Coupons hinzuzufügen. Um mehr darüber zu erfahren, wie Sie Coupons mit diesem Plugin anwenden können, sehen Sie sich den Bonusabschnitt dieses Tutorials an.
Fazit
Alles in allem gibt Ihnen die Bearbeitung der WooCommerce-Gutscheincodefelder viel Flexibilität, um die Rabatte in Ihrem Online-Shop optimal zu nutzen. In diesem Leitfaden haben wir behandelt:
- So entfernen Sie das Rabattcode-Feld vollständig aus der Kasse aus dem WordPress-Dashboard und mit Plugins
- Blenden Sie das Gutscheincode-Feld aus. Sehr nützlich, wenn Sie Rabatte automatisch anwenden und nicht möchten, dass Benutzer den Rabattcode sehen
- So bearbeiten Sie die Gutscheincode-Nachricht, um Ihren Checkout weiter anzupassen
- So machen Sie das Rabattfeld besser sichtbar und zeigen das Formular zur Eingabe des Gutscheincodes standardmäßig an.
Alle diese Optionen sind anfängerfreundlich und erfordern keine Plugins oder zusätzliche Tools. Wenn Sie jedoch Ihr Geschäft auf die nächste Stufe heben möchten, empfehlen wir Ihnen, sich einige der folgenden Beiträge anzusehen:
- WooCommerce Checkout optimieren: Die ultimative Anleitung
- So passen Sie die Checkout-Seite in WooCommerce an
- Anleitung zum Entfernen von WooCommerce-Checkout-Feldern
