So bearbeiten Sie die WooCommerce-Shopseite programmgesteuert (CSS und PHP)
Veröffentlicht: 2020-08-27Suchen Sie nach Möglichkeiten, Ihre Shop-Seite anzupassen? In diesem Tutorial zeigen wir Ihnen, wie Sie die Shop-Seite von WooCommerce programmatisch mit PHP und CSS bearbeiten.
In jedem Online-Shop ist es entscheidend, die Shop-Seite zu bearbeiten und zu optimieren, um Ihre Konversionsraten zu erhöhen. Die Shop-Seite ist der Ort, an dem Sie Ihre Produkte präsentieren, und sie kann Ihr Geschäft voranbringen oder brechen. Wenn Sie einen WooCommerce-Shop betreiben, empfehlen wir Ihnen dringend, die Shop-Seite anzupassen und das Beste daraus zu machen. In dieser Anleitung zeigen wir Ihnen, wie Sie die Shop-Seite von WooCommerce programmgesteuert bearbeiten .
Warum ist es wichtig, die Shop-Seite in WooCommerce zu bearbeiten?
Die Shop-Seite ist eine der wichtigsten Seiten in WooCommerce. Hier zeigen Sie Ihren Besuchern Ihre Produkte, sodass dies einen großen Einfluss auf die Leistung Ihres Geschäfts haben kann. Eine gute Shop-Seite kann die Benutzererfahrung verbessern, die Konversionsraten erhöhen und Ihnen helfen, Benutzerbindung zu generieren. Eine schlechte Shopseite hingegen kann genau das Gegenteil bewirken und Ihr Geschäft ersticken.
Deshalb müssen Sie es optimieren, um Ihren Umsatz zu maximieren . Sie können dies mit Plugins und Seitenerstellern tun, aber wenn Sie über Programmierkenntnisse verfügen, ist das Erstellen Ihrer eigenen Lösung der richtige Weg.
So bearbeiten Sie die WooCommerce-Shopseite programmgesteuert
Wir haben zuvor verschiedene Methoden gesehen, um die Shop-Seite anzupassen. In diesem Tutorial konzentrieren wir uns jedoch darauf, wie Sie die WooCommerce-Shopseite programmgesteuert mit etwas CSS- und PHP-Code bearbeiten. Es ist erwähnenswert, dass wir in diesem Leitfaden an einem untergeordneten Thema arbeiten und auch die Standard-Shop-Vorlage von WooCommerce bearbeiten werden. Wir konzentrieren uns auf die WooCommerce-Vorlagendateien und einige Verweise auf die Datei functions.php des Child-Themes.
In diesem Tutorial erfahren Sie, wie Sie die WooCommerce-Shop-Seite programmgesteuert bearbeiten , um:
- Deaktivieren Sie die Standardvorlage für WooCommerce-Shopseiten
- Passen Sie Kopfzeilen und Inhalte an
- Die beliebtesten Produkte
- Meistverkaufte Produkte
- Bestbewertet
- Zeigen Sie Produkte nach Taxonomien an
- Passen Sie die WooCommerce-Shopseite in der functions.php an
- Bearbeiten Sie das Layout der Produktschleife und wenden Sie das CSS-Stylesheet an
- Bearbeiten Sie die Anzahl der Standardspalten pro Zeile
- CSS-Stil auf die Shop-Seite anwenden
- Bearbeiten Sie die Loop-Dateien der WooCommerce-Shopseite
- Ersetzen Sie den Standardtext „Verkauf“ durch ein animiertes GIF
- Sortieroptionen und Paginierung entfernen
Bevor du anfängst
Bitte beachten Sie, dass die folgende Anleitung fortgeschrittenes Programmieren beinhaltet. Wenn Sie also keine technischen Kenntnisse haben, empfehlen wir Ihnen, stattdessen diesem anderen Tutorial zu folgen.
Bevor Sie beginnen, empfehlen wir Ihnen außerdem, ein untergeordnetes Thema zu installieren. In unserem Leitfaden erfahren Sie, wie Sie ein untergeordnetes Thema erstellen, oder verwenden Sie ein Plugin, um dies mit wenigen Klicks zu tun. Darüber hinaus ist es eine gute Idee, eine vollständige Sicherung Ihrer Website zu erstellen, da Sie Kerndateien ändern werden.
Sehen wir uns nun an, wie Sie die Shop-Seite in WooCommerce mit Codierung anpassen können.
1. Deaktivieren Sie die Standardvorlage für WooCommerce-Shopseiten
Um die Shopseite anzupassen, gibt es zwei mögliche Vorgehensweisen:
- Sie können die für den Druck der Shopseite zuständige WooCommerce-Datei überschreiben
- Fügen Sie mithilfe von WC-Hooks benutzerdefinierte Skripte zur Datei
functions.phpIhres untergeordneten Designs hinzu
Sie können die WooCommerce-HTML-Vorlage genau wie die Datei functions.php des untergeordneten Designs bearbeiten und die Kerndateien überschreiben, um ein Löschen bei einem Update zu verhindern. Da die Dinge jedoch nicht genau wie in der Datei functions.php , wenn WooCommerce beschließt, diese Dateien zu aktualisieren, funktionieren Ihre Anpassungen möglicherweise nicht mehr.
Aber das ist kein Grund zur Sorge. WooCommerce ist sich dessen bewusst, daher werden Vorlagendateien selten so aktualisiert, dass Ihre Skripte beschädigt werden können. Das Problem bei der Arbeit mit der functions.php -Datei besteht darin, dass die standardmäßige WooCommerce-Shopseite immer noch angezeigt wird, nachdem Sie Ihre Hooks hinzugefügt haben.
Zunächst müssen Sie also die standardmäßige Shop-Seite für WooCommerce-Vorlagen deaktivieren, um Ihre Vorlage von Grund auf neu zu erstellen .
Die Datei archive-product.php
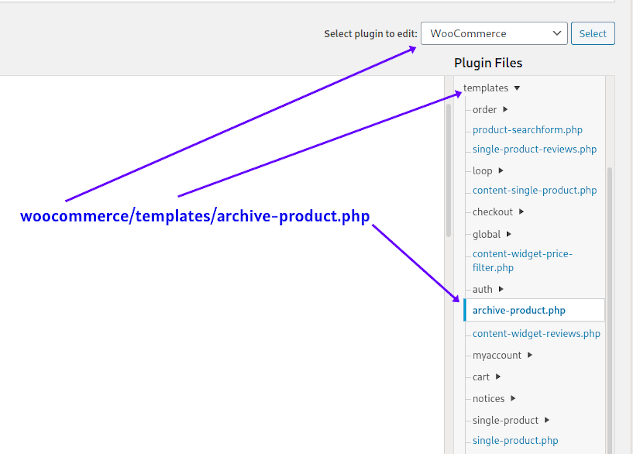
Bei WooCommerce heißt die Datei, die für die Ausgabe auf der Shopseite verantwortlich ist, archive-product.php , und Sie finden sie im WooCommerce-Vorlagenordner ( WooCommerce > Templates > archive-product.php ). 
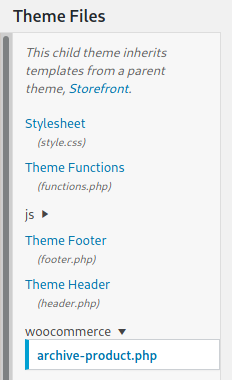
Um diese Datei zu überschreiben, müssen Sie sie kopieren und in den WooCommerce-Ordner in Ihrem untergeordneten Design einfügen, wie unten gezeigt:
 Schauen wir uns nun die Datei
Schauen wir uns nun die Datei archive-product.php an, damit Sie sehen können, wie WooCommerce die Shop-Seite anzeigt. Öffnen Sie dazu Ihre bevorzugte integrierte Entwicklungsumgebung (IDE), gehen Sie zum Vorlagenordner des WooCommerce-Plugins und öffnen Sie die Datei. Sie können es bearbeiten und damit herumspielen, genauso wie Sie jede andere WC-Vorlagendatei anpassen können.
Bevor Sie dies tun, stellen Sie sicher, dass Sie eine Sicherungskopie der Originaldatei haben, um gegebenenfalls Änderungen rückgängig zu machen.
In der Datei archive-product.php sehen Sie mehrere do_action() Funktionen. Diese Funktionen werden verwendet, um aktuell verfügbare WooCommerce-Hooks für die Shopseite zu erstellen. Um die WooCommerce-Shopseite vollständig zu deaktivieren, löschen Sie einfach die für das Drucken der Produkte verantwortliche Schleife:
if (wc_get_loop_prop('total')) {
while (have_posts()) {
die Post();
do_action('woocommerce_shop_loop');
wc_get_template_part('content', 'product');
}
} Sie können hier noch weitere Änderungen vornehmen, aber der Einfachheit halber löschen wir nur die Schleife und lassen alles andere so wie es ist. Wenn Sie sich entscheiden, weitere Änderungen vorzunehmen, denken Sie daran, dass der entsprechende Shortcode auf keiner Seite der Website mehr funktioniert, wenn Sie einige der do_action() -Funktionen entfernen.
Nach dem Löschen der Schleife zum Drucken von Produkten sieht die Datei archive-product.php aus:
definiert ('ABSPATH') || Ausfahrt;
get_header('shop');
do_action('woocommerce_before_main_content');
if (woocommerce_product_loop()) {
do_action('woocommerce_before_shop_loop');
// hier haben wir die Schleife gelöscht
do_action('woocommerce_after_shop_loop');
} anders {
do_action('woocommerce_no_products_found');
}
do_action('woocommerce_after_main_content');
do_action('woocommerce_sidebar');
get_footer('shop');
Das ist es! Sie haben die Standard-Shopseitenvorlage deaktiviert und die WooCommerce-Shopseite programmgesteuert bearbeitet ! Jetzt haben Sie eine leere Shop-Seite, sodass Sie mit der Gestaltung Ihrer eigenen beginnen können.
2. Passen Sie Kopfzeilen und Inhalte der WooCommerce-Shop-Seite programmgesteuert an
Der Inhalt und die Kopfzeilen können ein beliebiges HTML-Markup sein, das Bilder, Tabellen oder Links enthalten kann. Oder sogar so etwas wie ein leerer Container, um eine externe JavaScript-Datei auszuführen. Dazu benötigen Sie Grundkenntnisse über WooCommerce-Shortcodes, da Sie diese verwenden werden, um Produkte auf der Shop-Seite anzuzeigen. Wenn Sie mit WC-Shortcodes nicht vertraut sind, werfen Sie einen Blick auf diese Anleitung.
Lassen Sie uns nun die WC-Shop-Seite bearbeiten und Produkte nach den beliebtesten, meistverkauften, am besten bewerteten und Taxonomien anzeigen. Außerdem zeigen wir Ihnen, wie Sie einige Überschriften und Inhalte außerhalb der Schleife hinzufügen.
2.1 Zeigen Sie die beliebtesten Produkte an
Um die beliebtesten Produkte anzuzeigen, müssen Sie die Datei archive-product.php Ihres Child-Themes bearbeiten. Verwenden Sie zunächst den folgenden Shortcode
[ products orderby="popularity" ]Genau dort, wo der Loop war, bevor Sie ihn gelöscht haben. # Anzeige der beliebtesten Produkte: 2 Produkte in 2 Spalten
do_action('woocommerce_before_shop_loop');
echo '<h1>BELIEBTEST !!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop'); Im Shortcode fügen Sie eine Klasse namens m-popular hinzu, die Sie später beim Anwenden von Stilen verwenden können. Im obigen Beispiel stellen wir es so ein, dass 2 Produkte in einer einzigen 2-Spalten-Zeile angezeigt werden (columns=“2″ limit=“2″) . Beachten Sie, dass Sie Shortcodes hier nicht auf die gleiche Weise verwenden können, wie Sie sie in einem Beitrag oder einer Seite verwenden.
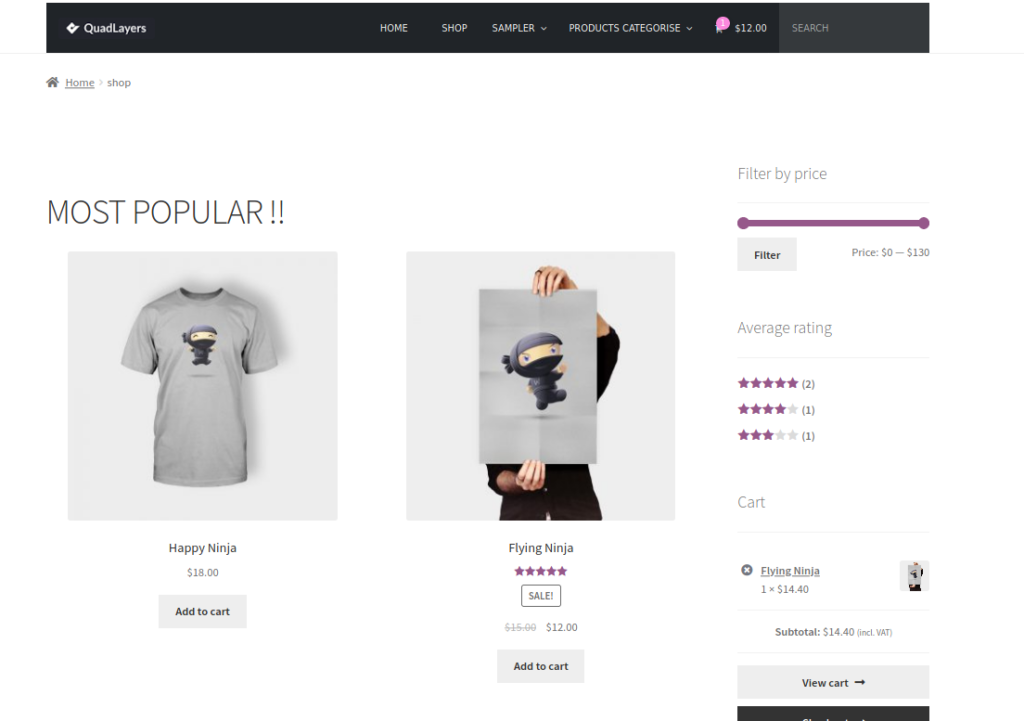
Sie müssen die Funktion do_shortcode() verwenden, damit die Shortcodes funktionieren. Wenn alles geklappt hat, solltest du das jetzt auf der Shop-Seite sehen: 
2.2 Meistverkaufte Produkte
Eine weitere Möglichkeit, den WooCommerce-Shop programmatisch anzupassen, ist die Sortierung der Produkte nach Bestsellern. Dazu fügen Sie neben dem Echo des Shortcodes einige Inhalte mit einem einfachen HTML-Markup ( <h1> ) hinzu. Hier können Sie jede andere Art von Inhalt hinzufügen, die mit dem richtigen HTML-Format übereinstimmt.
Lassen Sie uns die meistverkauften Produkte anzeigen, diesmal in einem Layout mit 2 Zeilen und 3 Spalten. Fügen Sie dazu einfach dies direkt nach der echo do_shortcode() ein, die Sie im vorherigen Schritt 2.1 eingefügt haben:
echo '<h1>Bestseller</h1>';
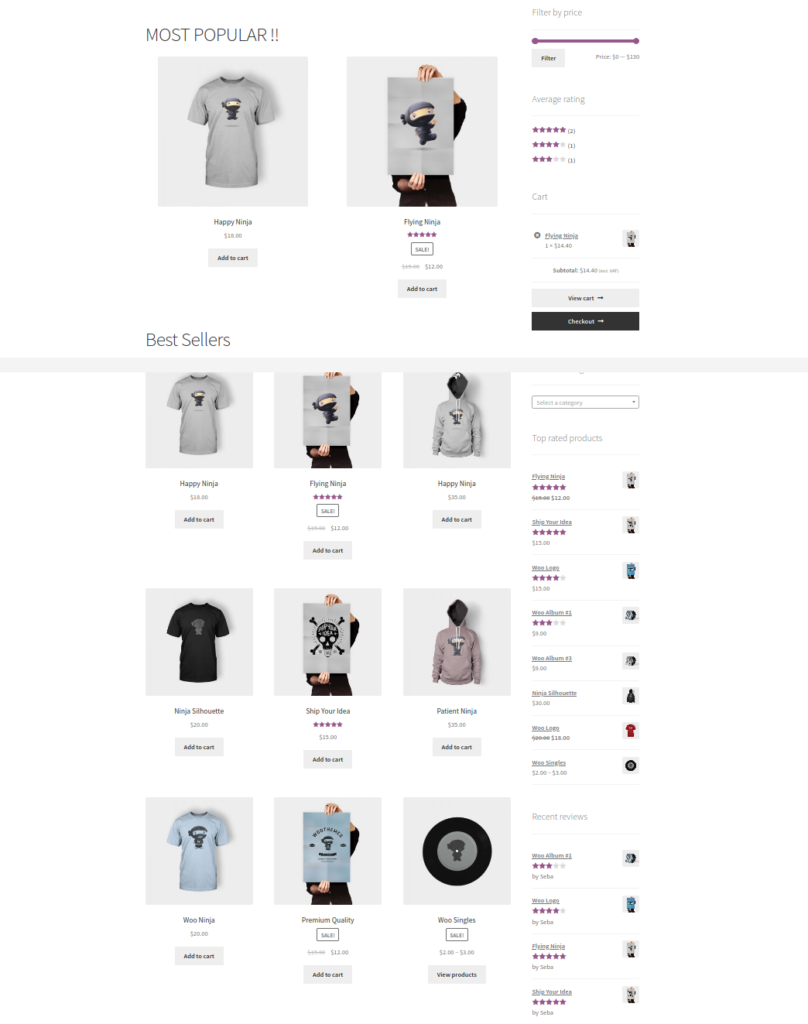
do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); Und was Sie bekommen, ist das:  Wenn Sie anstelle der beliebtesten Produkte nur Bestseller hinzufügen möchten, ersetzen Sie einfach die
Wenn Sie anstelle der beliebtesten Produkte nur Bestseller hinzufügen möchten, ersetzen Sie einfach die echo -Zeile in 2.1 durch die in 2.2.
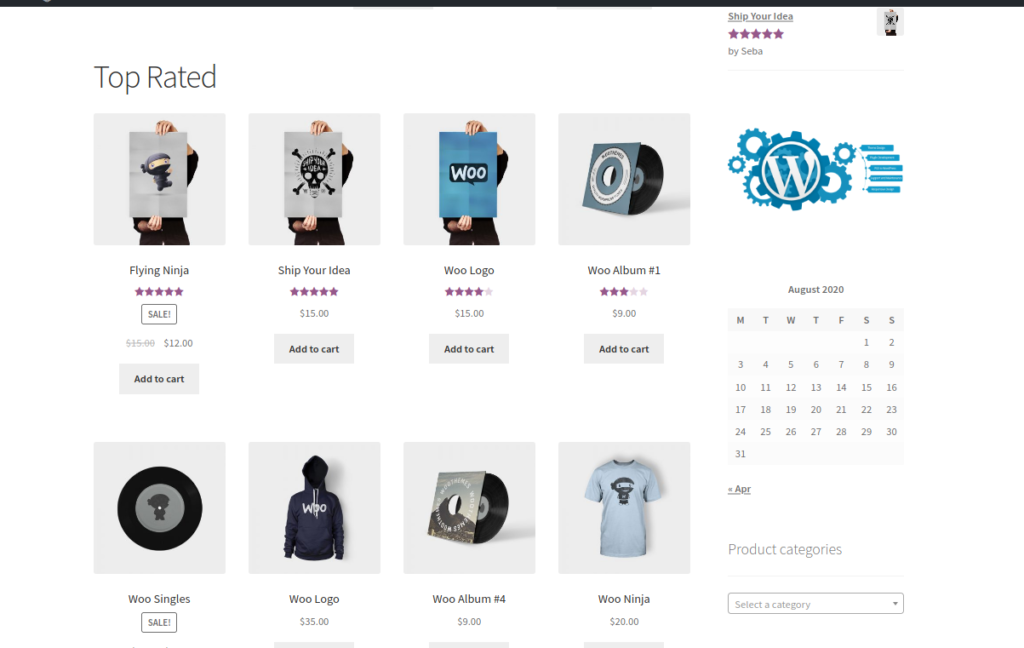
2.3 Bestbewertete Produkte
Lassen Sie uns jetzt noch etwas mit Shortcodes spielen und erstklassige Produkte anzeigen. Dieses Mal verwenden wir einen Shortcode ohne mehr Attribute als eine Klasse.
echo '<h1>Am besten bewertet</h1>';
do_shortcode('[ top_rated_products class="t-rated" ]'); Mal sehen, was danach passiert:  Wie Sie sehen können, hat das WooCommerce-Standardlayout 4 Spalten. Lassen wir das erstmal so, wir kommen später darauf zurück.
Wie Sie sehen können, hat das WooCommerce-Standardlayout 4 Spalten. Lassen wir das erstmal so, wir kommen später darauf zurück.
2.4 Produkte nach Taxonomien auf der Shop-Seite anzeigen
Neben der Anzeige der meistverkauften oder am besten bewerteten Produkte können Sie diese auch nach Taxonomien anzeigen. Der folgende Code druckt beispielsweise Produkte für die Kategorien Poster und Kleidung, wobei dieselben Attribute verwendet werden, die Sie zuvor verwendet haben, aber die Anzahl der Spalten auf 5 geändert wird.
echo '<h1>Bekleidungstaxonomie:</h1>';
do_shortcode('[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>Poster-Taxonomie:</h1>'; echo '<h2>Hängen Sie die besten Poster an Ihre Wand</h2>'; do_shortcode('[ products category="Posters" limit="4" class="t-posters" ]'); Und so sollte Ihre archive-product.php jetzt aussehen:
<header class="woocommerce-products-header">
<h1 class="woocommerce-products-header__title page-title"></h1>
</header>
<?php
if (woocommerce_product_loop()) {
do_action( 'woocommerce_before_shop_loop' );
echo '<h1>BELIEBTEST !!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); echo '<h1>Bestseller</h1>'; do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); echo '<h1>Am besten bewertet</h1>'; do_shortcode('[ top_rated_products class="t-rated" ]'); echo '<h1>Bekleidungstaxonomie:</h1>'; do_shortcode('[ products category="Clothing" columns="5" limit="10" class="t-clothing" ]'); echo '<h1>Poster-Taxonomie:</h1>; echo '<h2>Hängen Sie die besten Poster an Ihre Wand</h2>'; do_shortcode('[ products category="Posters" columns="2" limit="4" class="t-posters" ]'); do_action( 'woocommerce_after_shop_loop' ); } Else { do_action( 'woocommerce_no_products_found' ); } do_action( 'woocommerce_after_main_content' ); do_action( 'woocommerce_sidebar' ); get_footer( 'shop' );An dieser Stelle sollten Sie in der Lage sein, alle WooCommerce-Shortcodes und ihre Attribute zu verwenden, um eine benutzerdefinierte Shop-Seite zu erstellen, die alle Designanforderungen erfüllen kann.
2.5 Passen Sie die WC-Shopseite in der functions.php an
Wenn Sie die WooCommerce-Shopseite programmgesteuert anpassen möchten, können Sie auch die Datei functions.php bearbeiten. Für Inhalte außerhalb der Produktschleife können Sie einige der Hooks verwenden, die in der Datei archive-product.php zu sehen sind, und sie über die Datei functions.php des untergeordneten Designs ausführen. Auf diese Weise stellen Sie sicher, dass Ihre Skripte auch dann noch funktionieren, wenn WC beschließt, seine Vorlagendateien zu aktualisieren.

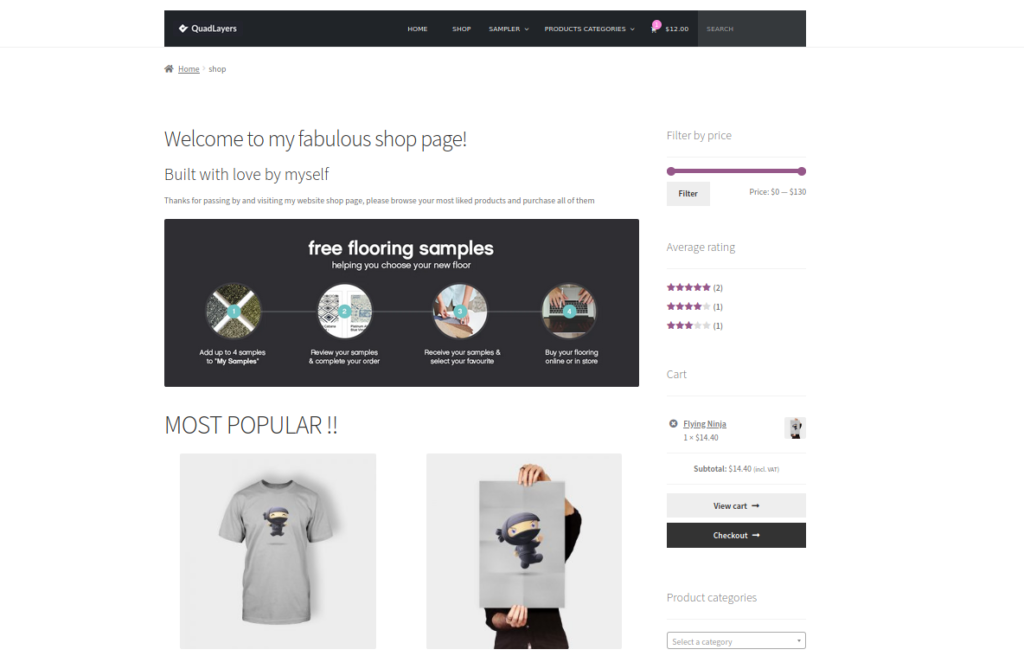
Lassen Sie uns für dieses Beispiel einen benutzerdefinierten Header mit Titel, Untertitel, Beschreibung und einem Banner hinzufügen. Fügen Sie dieses Skript in die Datei functions.php des Child-Themes ein:
add_action('woocommerce_before_shop_loop','shop_main_heading');
Funktion shop_main_heading(){
$inhalt = '';
$content.='<h1>Willkommen auf meiner fabelhaften Shop-Seite!</h1>';
$content.='<h2>Mit Liebe von mir gebaut</h2>';
$content.='<p>Danke, dass Sie vorbeigekommen sind und meine Website-Shop-Seite besucht haben. Bitte durchsuchen Sie Ihre beliebtesten Produkte und kaufen Sie alle.</p>';
$content.='<img src="https://www.carpetright.co.uk/globalassets/static-pages/useful-links/samples/sample-banner.jpg"/>';
echo $inhalt;
}
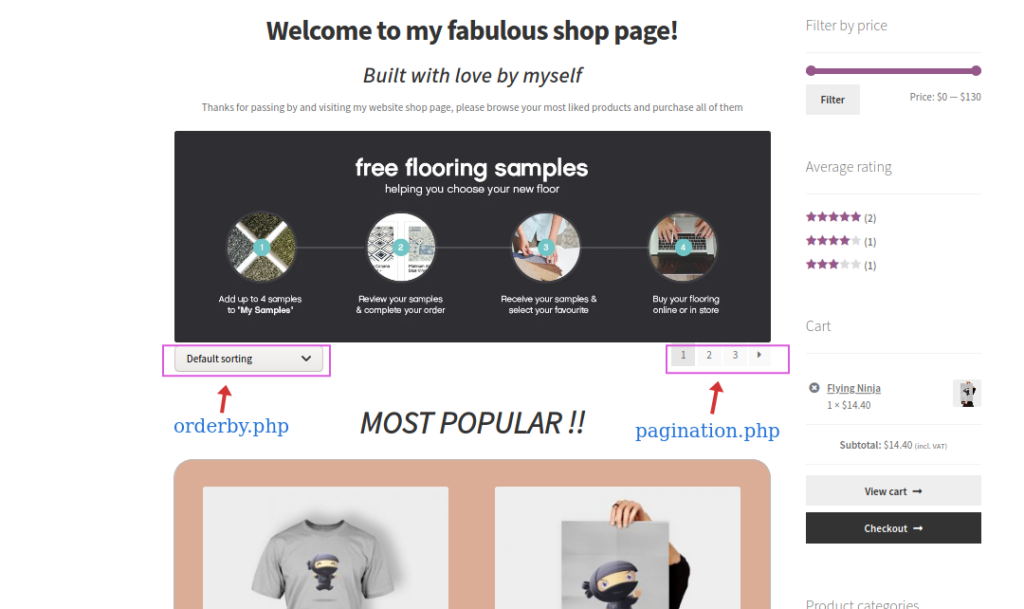
So sieht Ihre Shop-Seite aus:  Auf die gleiche Weise können Sie den Hook
Auf die gleiche Weise können Sie den Hook woocommerce_after_shop_loop verwenden, um einige Inhalte am Ende der Shop-Seite anzuzeigen.
3. Bearbeiten Sie die Anzahl der Produkte pro Zeile und wenden Sie ein CSS-Stylesheet auf die WC-Shop-Seite an
Inzwischen sollten Sie in der Lage sein, Produkte anzuzeigen, sie nach Features, Taxonomien, Bestsellern und auf jede andere Art und Weise zu sortieren, die Sie mit WooCommerce-Shortcodes wünschen. Darüber hinaus sollten Sie beliebige Inhalte an beliebiger Stelle auf Ihrer Shop-Seite einfügen können. Aber was wäre, wenn Sie noch weiter gehen und Ihre Shop-Seite auf die nächste Stufe heben könnten? Sie können das Vorlagenlayout bearbeiten und einige CSS-Stile hinzufügen, um Ihre WooCommerce-Shopseite programmgesteuert noch weiter anzupassen.
3.1 Bearbeiten Sie die Anzahl der Standardspalten pro Zeile
Wenn Sie das Spaltenattribut des WC-Shortcodes angeben, können Sie die Anzahl der Produkte festlegen, die in jeder Zeile angezeigt werden. Zusätzlich können Sie die Gesamtzahl der Produkte für den Shortcode mit dem Attribut limit festlegen:
[ product orderby=”popularity” columns=”3” limit=”3” ] Wenn Sie jedoch das Spaltenattribut nicht definieren, können Sie die Anzahl der Produkte, die Sie für jede Zeile drucken möchten, mit diesem Skript in der Datei functions.php des untergeordneten Designs festlegen.
add_filter('loop_shop_columns', 'loop_columns', 999);
if (!function_exists('loop_columns')) {
Funktion loop_columns() {
return 4 ;//4 Produkte pro Zeile
}
}
Dadurch wird die Standardanzahl der pro Zeile angezeigten Produkte nur dann geändert, wenn der WooCommerce-Shortcode kein Spaltenattribut enthält.
3.2 Wenden Sie einige CSS-Stile auf die Shop-Seite an
Um etwas CSS auf die WooCommerce-Shopseite anzuwenden, können Sie Ihre Skripte einfach wie folgt in die Vorlagendatei einfügen:
<Stil>
* {
Hintergrundfarbe:#a2bcff;
}
</style> Dies ist für kleine CSS-Stücke in Ordnung, wird jedoch nicht empfohlen. Um den CSS-Stil auf WordPress-Weise anzuwenden, müssen Sie den wp_enqueue_scripts Hook verwenden, um Ihre Skripte aus einer anderen Datei zu laden.
In diesem Beispiel nennen wir diese Datei shop_style.css und speichern sie im Hauptordner unseres untergeordneten Designs auf derselben Hierarchieebene wie die Standarddatei style.css . Nachdem Sie diese Datei erstellt haben, fügen Sie das folgende Skript in Ihre Datei functions.php ein:
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css' );
Funktion quadlayers_enqueue_css(){
if( is_shop() ) :
wp_enqueue_style( 'checkout_style',
get_stylesheet_directory_uri() . '/shop_style.css'
);
endif;
}
Wie Sie sehen können, muss die Bedingung if(is_shop()): wahr sein, um die Datei shop_style.css einzureihen. In dieser Datei haben Sie alle Style-Skripte, die Sie nur auf die Shop-Seite anwenden möchten. Dies unterscheidet sich von der style.css -Datei im untergeordneten Design, das die Skripte auf das gesamte Website-Frontend anwendet. Für diese Anleitung verwenden wir die folgende Datei shop_style.css , aber Sie können gerne Ihre CSS-Skripte verwenden oder diese ändern:
div.storefront-sorting:nth-child(2){
Textausrichtung: Mitte;
}
#main div.storefront-sorting h1{
Schriftstil:normal;
}
#main h1,#main h2{
Schriftstärke: fetter;
Schriftstil: schräg;
Textausrichtung: Mitte;
}
#main > .m-popular,#main > .b-sellers,#main > .t-rated,#main > .t-clothing,#main > .t-posters{
Rand: fest #b8b8b8 1px;
Randradius: 25px;
Rand unten: 25px;
Polsterung oben: 35px;
Polsterung links: 20px;
Polsterung rechts: 20px;
}
#main > .m-beliebt{
Hintergrundfarbe:#dbad97;
}
#main > .b-Verkäufer {
Hintergrundfarbe:#b4e6a3;
}
#main > .t-bewertet {
Hintergrundfarbe:#f0f695;
}
#main > .t-Kleidung {
Hintergrundfarbe:#95b4f6;
}
#main > .t-poster {
Hintergrundfarbe:#c88fe5;
}
In der CSS-Datei finden Sie einige Selektoren, die benutzerdefinierte Klassen enthalten. Wir haben sie erstellt, bevor wir die Shortcodes erstellt haben. Zum Beispiel haben wir die Klasse „b-sellers“ wie folgt in den Shortcode eingefügt:
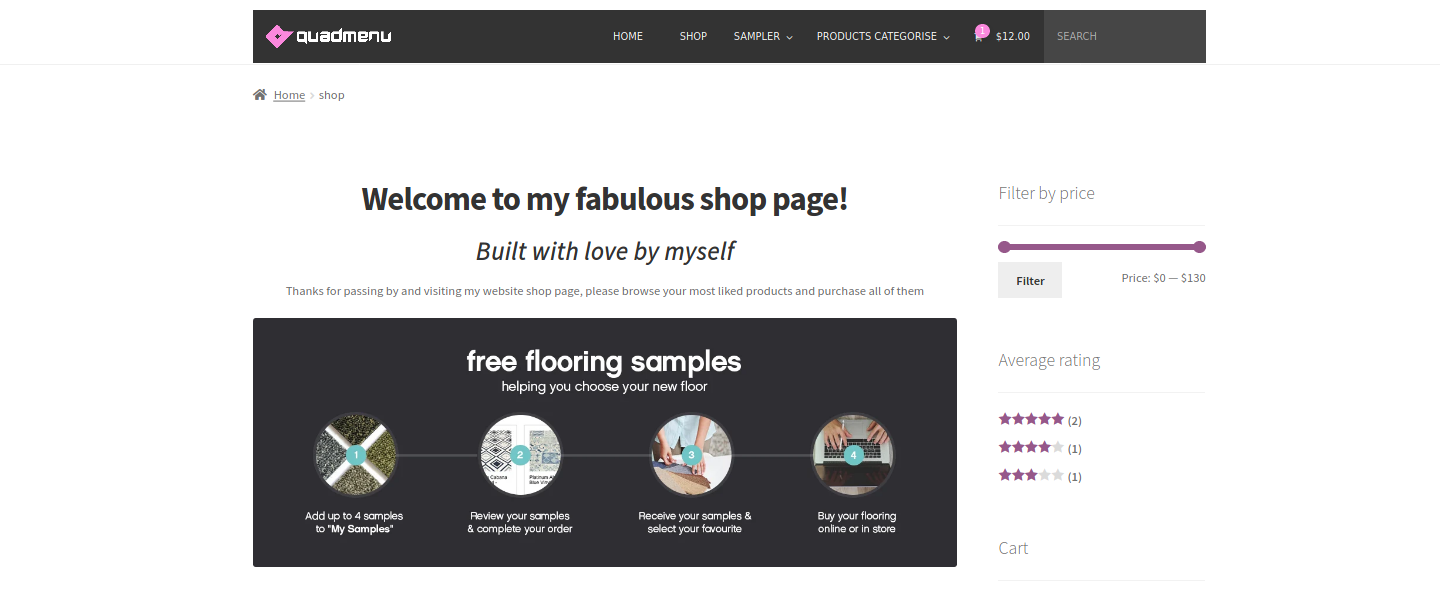
do_shortcode('[ best_selling_products limit="9" columns="3" class="b-sellers" ]'); Nachdem Sie also den CSS-Stil zur WooCommerce-Shop-Seite hinzugefügt haben, erhalten Sie so etwas (klicken Sie auf das Bild, um es in voller Größe zu sehen): 
Klicken Sie auf das Bild, um es in voller Größe anzuzeigen.
Denken Sie auch daran, dass wir das StoreFront-Design aktiv haben und, wie Sie vielleicht wissen, die CSS-Selektoren auf jeder Website unterschiedlich sein können, selbst wenn sie dasselbe Design haben. Damit diese Datei funktioniert, müssen Sie möglicherweise die Selektoren für Ihre spezifische Site bearbeiten.
BONUS : So ändern Sie die Anzahl der Produkte pro Seite
Angenommen, Sie möchten die Anzahl der Produkte ändern, die Sie pro Seite auf der Shop-Seite anzeigen. Wenn Sie beispielsweise 10 Produkte pro Seite anzeigen möchten, fügen Sie einfach den folgenden Code in die Datei functions.php ein:
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
Funktion new_loop_shop_per_page( $cols ) {
$cols = 10;
gib $cols zurück;
} Wo $cols die Anzahl der Produkte pro Seite enthält, die den Wert von Optionen -> Lesen übernimmt und die Anzahl der Produkte zurückgibt, die Sie auf jeder Seite anzeigen möchten.
4. Bearbeiten Sie die Loop-Dateien der WooCommerce-Shopseite
Bisher haben wir gesehen, wie die Vorlagendatei archive-product.php bearbeitet wird, um die WooCommerce-Shop-Seite programmgesteuert anzupassen. In dieser Datei läuft die WC-Schleife, um alle Produkte der Seite anzuzeigen. Öffnen Sie nun den WooCommerce-Plugin-Ordner im Plugin-Editor oder Ihrer IDE und öffnen Sie den Loop-Ordner. Sie finden es auf der gleichen Ebene wie die Datei archive-product.php .
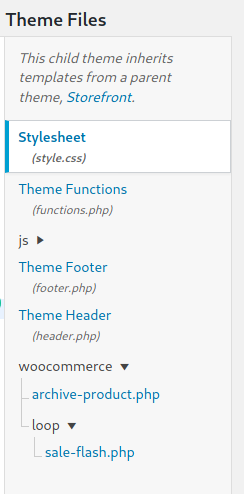
Im Loop-Ordner finden Sie einige Dateien, die Sie auch bearbeiten können, um die Shop-Seite noch individueller zu gestalten. Um diese Datei zu überschreiben, müssen Sie einen geklonten Ordner und eine geklonte Datei in Ihrem untergeordneten Design erstellen. Erstellen Sie unterhalb Ihres zuvor erstellten WooCommerce-Ordners einen neuen Ordner namens loop .
Kopieren Sie danach die ursprüngliche sale-flash.php Datei aus den Plugin-Vorlagen und fügen Sie sie in diesen Schleifenordner in Ihrem untergeordneten Thema ein.  Wir verwenden die Datei
Wir verwenden die Datei sale-flash.php , um allen Produkten, die zum Verkauf stehen, ein animiertes GIF hinzuzufügen. Wenn Sie sich die Datei ansehen, werden Sie feststellen, dass dies das Skript ist, das für die Anzeige der Nachricht „SALE“ verantwortlich ist, wenn ein Produkt zum Verkauf angeboten wird.
4.1 Ersetzen Sie den standardmäßigen „Sale“-Text für ein animiertes GIF
In diesem Abschnitt zeigen wir Ihnen, wie Sie die standardmäßige Angebotsnachricht deaktivieren und durch ein animiertes GIF ersetzen. Du musst die Datei flash-sale.php deines Child-Themes so bearbeiten, dass sie so aussieht:
definiert ('ABSPATH') || Ausfahrt;
global $post, $product;
if ( $product->is_on_sale() ) {
$an_gif = '<img src="https://i1.wp.com/tamingchaos.net/wp-content/uploads/2020/04/Sale-Gif.gif" width="100px" height="60px"/ >';
echo $an_gif;
}
Dort können Sie die GIF-Datei durch ein beliebiges anderes GIF ersetzen.
4.2 Sortieroptionen und Paginierung entfernen
Sehen wir uns nun an, wie Sie die Auswahl „Sortieren nach“ und die Paginierungsfunktion auf der WooCommerce-Shop-Seite deaktivieren. Ähnlich wie bei der Datei sale-flash.php können Sie dies erreichen, indem Sie einfach eine leere Datei mit demselben Namen speichern.
Erstellen Sie beide Dateien im Loop-Ordner und nennen Sie sie orderby.php und pagination.php . Um beide Dateien vollständig zu deaktivieren, sollten Sie nur dieses Skript in jede der Dateien einfügen:
definiert ('ABSPATH') || Ausfahrt;
Danach haben Sie eine sauberere Kopf- und Fußzeile auf Ihrer Shop-Seite. Darüber hinaus ist die Paginierung möglicherweise nicht sehr nützlich, da Sie eine große Anzahl von Produkten anzeigen.  Beachten Sie, dass wir in der Datei
Beachten Sie, dass wir in der Datei sale-flash.php das standardmäßige WooCommerce-Verhalten gelöscht und unser eigenes hinzugefügt haben, das ein animiertes GIF anzeigt. Dies ist eine sehr einfache Aufgabe, aber diese Technik bietet eine breite Palette von Möglichkeiten für fortgeschrittene Entwickler.
ABSCHLIESSENDE ANMERKUNGEN
- Die WC-Vorlagendateien des untergeordneten Themas verhindern kein Überschreiben, wenn WooCommerce beschließt, ein Update der Vorlagen herauszugeben. Dies kommt jedoch selten vor.
- Dies sind Beispielskripte und dürfen nicht in Produktion genommen werden, sie sind nur für didaktische Zwecke gedacht.
Bonus: Kategorien auf der WooCommerce-Shop-Seite anzeigen
Lassen Sie uns abschließend sehen, wie Sie mit ein wenig Code Kategorien zur WooCommerce-Shop-Seite hinzufügen können. Diese Methode wird für Benutzer mit Programmierkenntnissen empfohlen. Abgesehen von PHP wird empfohlen, dass Sie auch ein wenig CSS beherrschen, um den Code stylen zu können.
HINWEIS : Stellen Sie vor Beginn sicher, dass Sie Ihre Website sichern und ein untergeordnetes Design erstellen, falls Sie noch keines haben.
Fügen Sie der Shop-Seite Kategorien hinzu
Gehen Sie in Ihrem Dashboard zu Darstellung > Design-Editor und öffnen Sie die Datei functions.php des untergeordneten Designs. Klicken Sie auf die Datei functions.php in der rechten Seitenleiste der Designdateien und fügen Sie die folgenden Skripte ein, um Ihre benutzerdefinierten Funktionen hinzuzufügen.
Die folgende Funktion fügt Ihre Produktkategorien hinzu, bevor die anderen Elemente Ihrer Shop-Seite geladen werden. Das bedeutet, dass die Käufer alle Ihre Produktkategorien vor dem Produktkatalog sehen.
Funktion Produktunterkategorien( $args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms als $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 );Diese Funktion fügt Ihre Kategorien zur WooCommerce-Shop-Seite hinzu. Beachten Sie jedoch, dass sie möglicherweise nicht genau so aussehen, wie Sie es möchten, sodass Sie den neuen Kategorienabschnitt mit ein wenig CSS gestalten müssen. Weitere Informationen dazu finden Sie in unserem Beitrag zur Anzeige und Gestaltung von Kategorien auf der Shop-Seite.
Fazit
Alles in allem ist die Shop-Seite äußerst wichtig und kann über Erfolg oder Misserfolg Ihres Shops entscheiden. Wenn Sie über Programmierkenntnisse verfügen, empfehlen wir Ihnen daher , die WooCommerce-Shopseite programmgesteuert zu bearbeiten und zu optimieren, um Ihre Konversionsraten zu erhöhen.
In diesem Leitfaden haben wir Ihnen gezeigt, wie Sie verschiedene Aspekte Ihres Shops hinzufügen, entfernen und anpassen können. Dies sind jedoch nur einige Beispiele und Ideen, die Ihnen helfen könnten, Inspiration zu finden und Ihren Shop auf die nächste Stufe zu heben. Jetzt ist es Zeit für Sie herumzuspielen und Ihre Anpassungen zu entwickeln.
Weitere Anleitungen zum Anpassen Ihres WooCommerce-Shops finden Sie unter:
- WooCommerce AJAX-Add-to-Cart
- Wie füge ich der Checkout-Seite benutzerdefinierte Felder hinzu?
- WooCommerce-Funktion zum Hinzufügen zum Einkaufswagen programmgesteuert
Wenn Sie schließlich Facebook Shop mit WooCommerce verbinden möchten, sollten Sie sich diese vollständige Anleitung ansehen. Haben Sie Ihren Online-Shop angepasst? Was hast du geändert? Wenn Sie Fragen haben, hinterlassen Sie unten einen Kommentar und wir werden unser Bestes tun, um Ihnen zu helfen! Sie können den vollständigen Code auch in Github einsehen.
