So bearbeiten Sie die WordPress-Startseite: 3 Methoden!
Veröffentlicht: 2021-01-28Suchen Sie nach Möglichkeiten, Ihre Homepage zu verbessern und für Ihre Besucher attraktiver zu machen? Dann sind Sie bei uns genau richtig! In diesem Leitfaden zeigen wir Ihnen 3 verschiedene Methoden zum Bearbeiten der WordPress-Homepage , um das Beste aus der Startseite Ihrer Website zu machen.
Was ist die Homepage?
Die WordPress-Startseite ist die erste Seite, die Ihre Besucher sehen, wenn sie Ihre Website in ihren Browsern öffnen. Sie sollten also sicherstellen, dass sie verlockend aussieht und die Hauptvorteile dessen zeigt, was die Website zu bieten hat. Es kann die Seite sein, auf der Sie Ihre Website vorstellen, Ihre meistverkauften Produkte und Dienstleistungen zeigen, die neuesten Nachrichten zeigen, Ihre Blog-Posts präsentieren und so weiter. Bei QuadLayers beispielsweise zeigt unsere Homepage unsere Dienstleistungen und Produkte. Jeder Teil unserer Homepage ist sorgfältig gestaltet, um Interesse an unseren Produkten und Dienstleistungen zu wecken, und verwendet eine Designästhetik, die zu unserer Marke passt.
Warum die Homepage in WordPress bearbeiten?
Die Startseite ist eine der wichtigsten Seiten Ihrer Website, daher sollte sie den Besuchern eine gute Vorstellung davon vermitteln, welchen Wert Sie bieten können. Dies hängt natürlich von der Art Ihrer Website ab. Ein Blog benötigt möglicherweise alle vorgestellten oder neuesten Blog-Beiträge auf seiner Homepage, während ein Fotograf möglicherweise Galerien und Fotos auf der Titelseite präsentieren muss. Um das Beste aus Ihrer Website herauszuholen, müssen Sie daher Ihre WordPress-Startseite bearbeiten und anzeigen, was Ihr Leistungsversprechen am besten beschreibt.
Darüber hinaus ist die Startseite die erste Seite , die Besucher sehen, wenn sie Ihre Website öffnen. Sie sollten also sicherstellen, dass Sie den richtigen Eindruck hinterlassen. Eine gute Homepage kann den Unterschied ausmachen, wenn es darum geht, die Aufmerksamkeit der Menschen zu gewinnen und einen Besucher in einen Kunden oder Abonnenten umzuwandeln. Um also das Beste aus Ihrer Homepage herauszuholen, sollten Sie sie sorgfältig gestalten und an Ihren Zielen ausrichten.
In dieser Anleitung zeigen wir Ihnen, wie Sie die Homepage in WordPress anpassen .
So erstellen und bearbeiten Sie die WordPress-Startseite
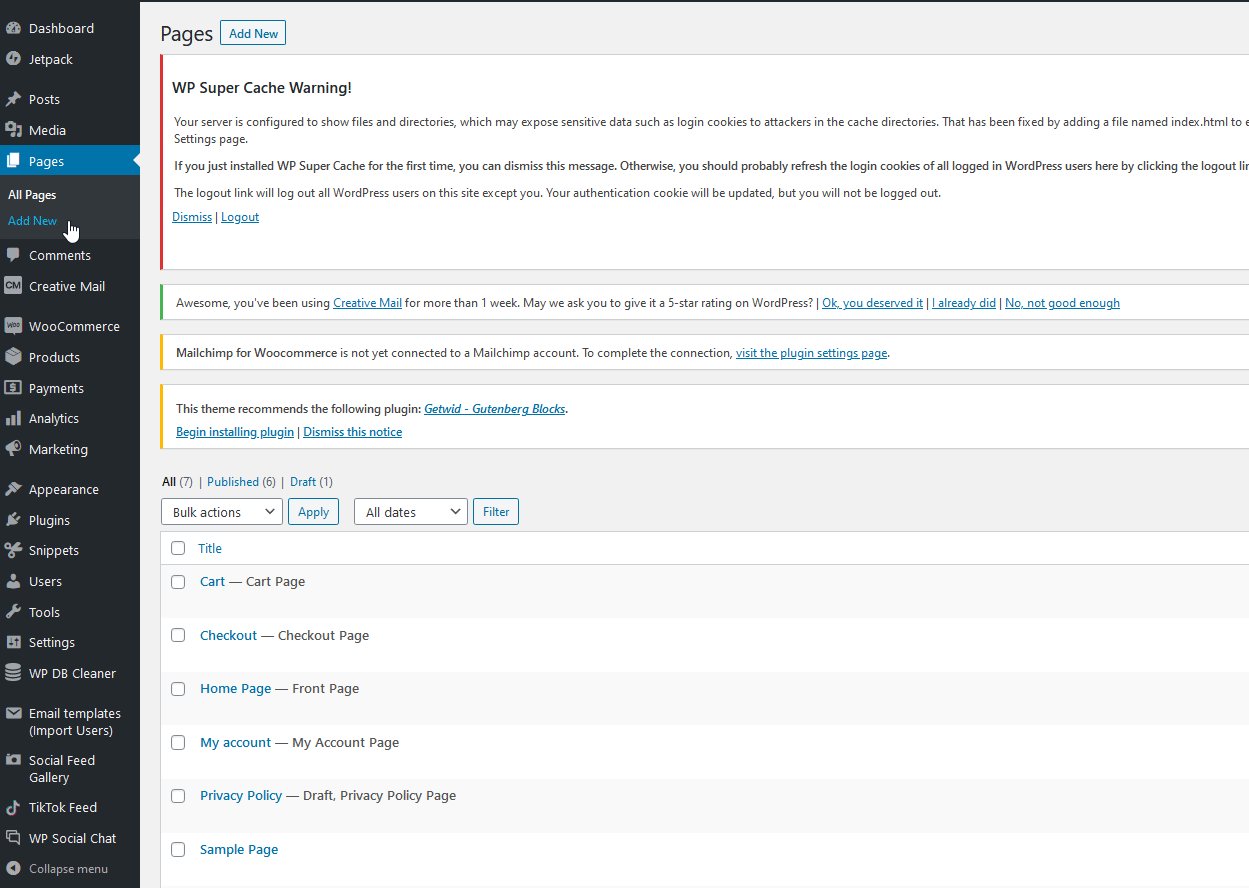
Beginnen wir damit, wie Sie eine Seite erstellen und als Startseite festlegen können. Um eine Startseite zu erstellen, gehen Sie in Ihrem WordPress-Dashboard einfach zu Seiten > Neu hinzufügen .

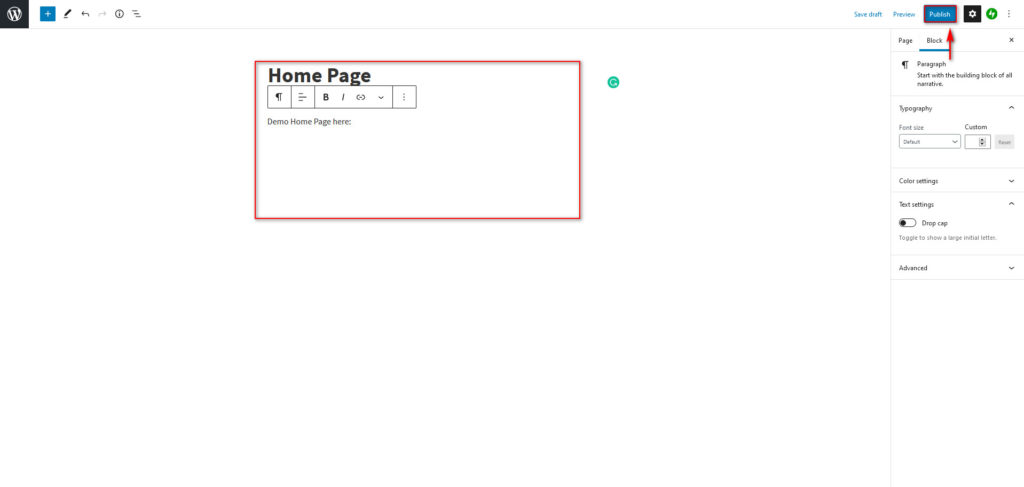
Hier können Sie beliebige Inhalte einfügen. Im Moment nennen wir sie einfach „ Startseite“ und klicken oben rechts auf „ Veröffentlichen “.

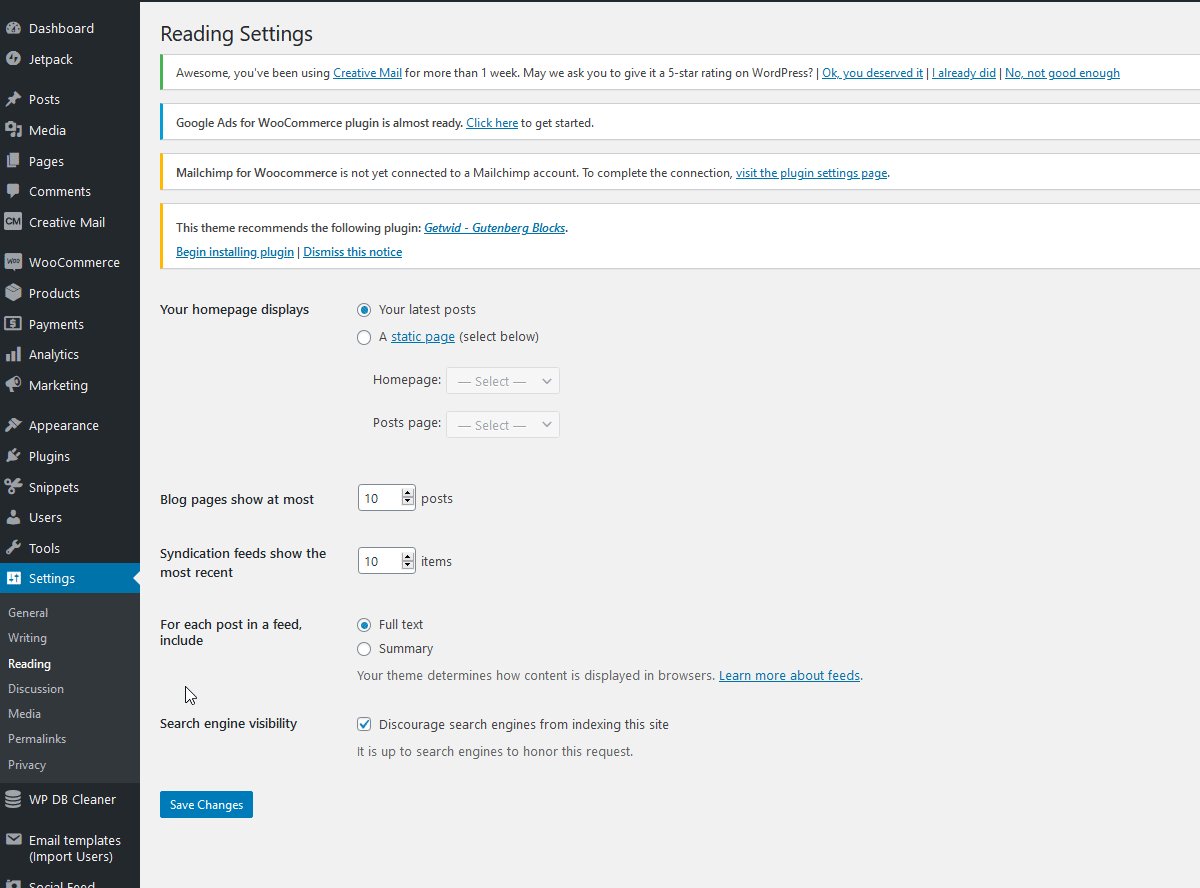
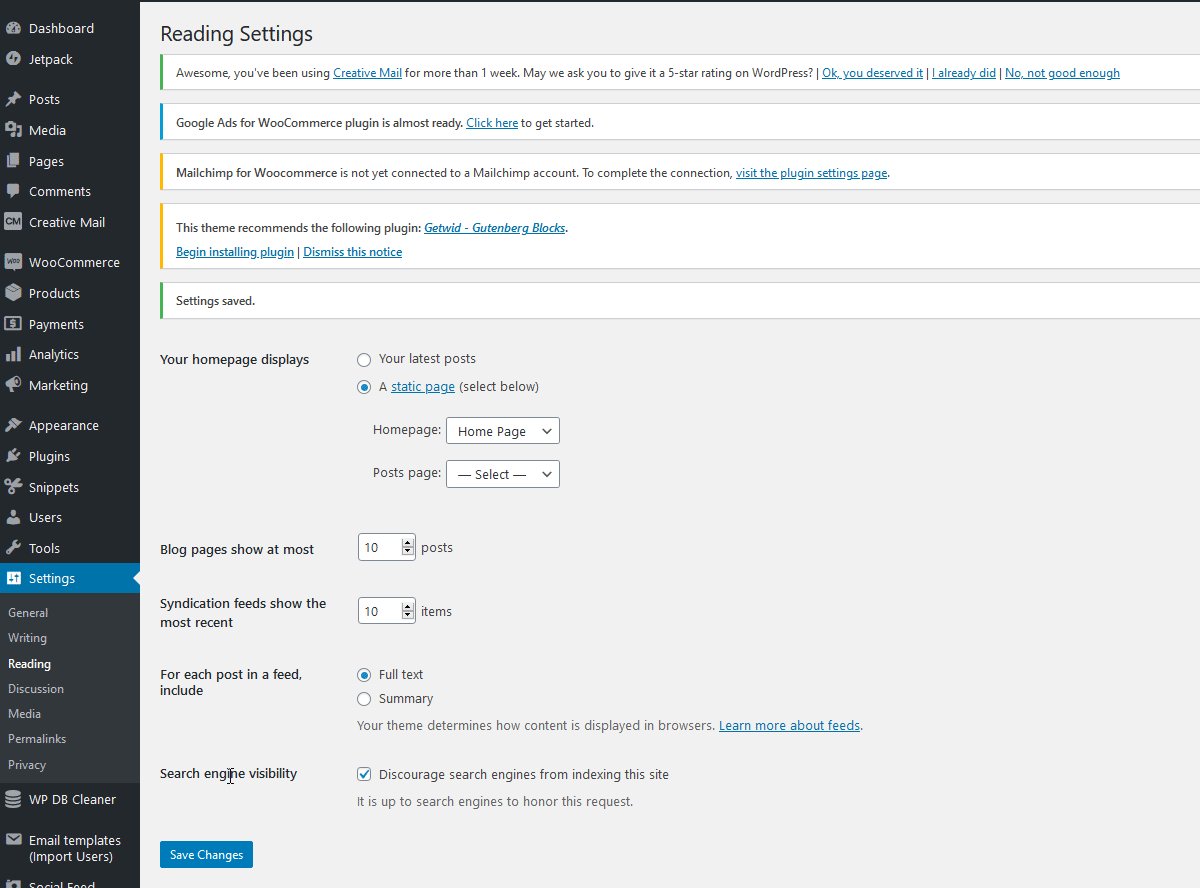
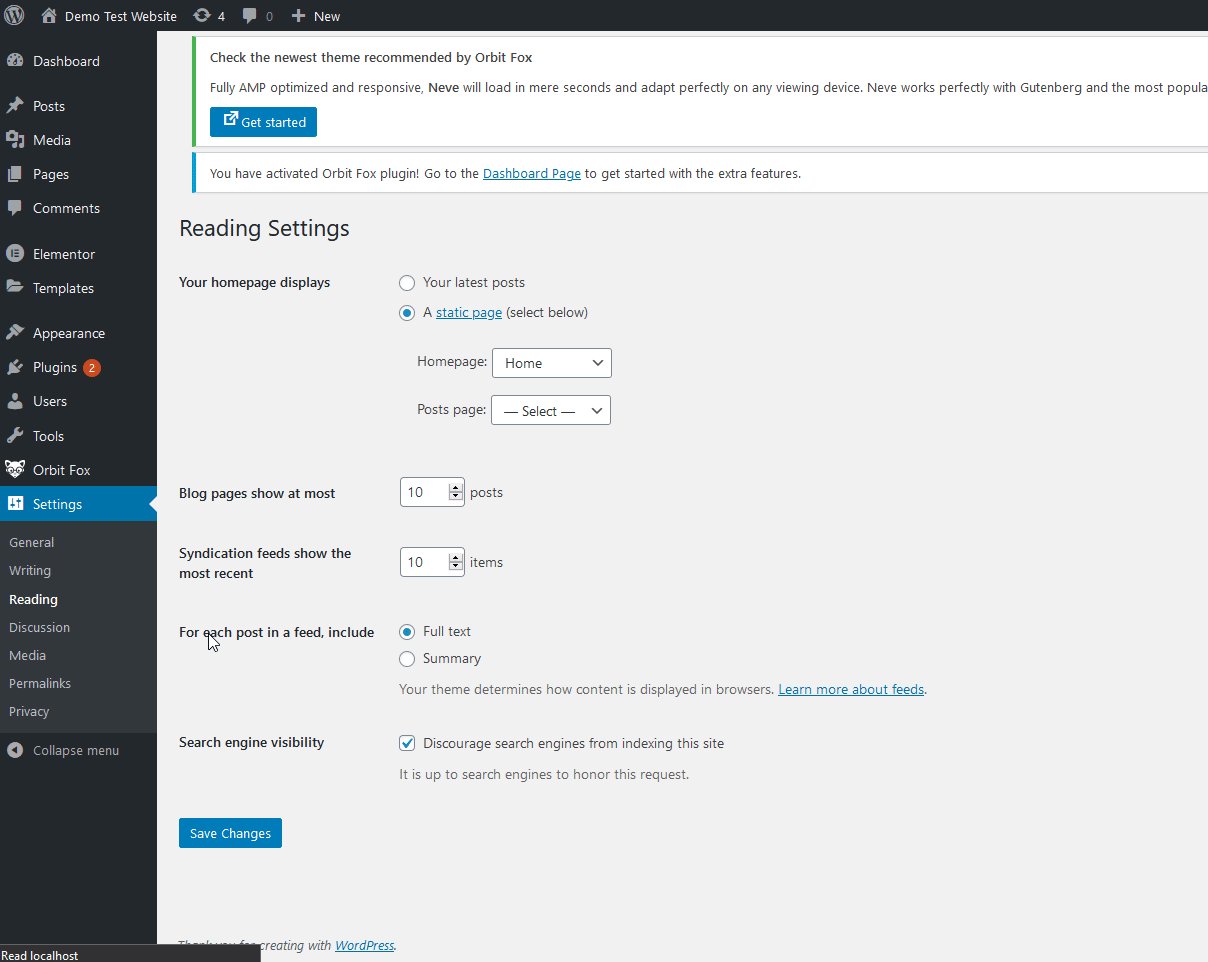
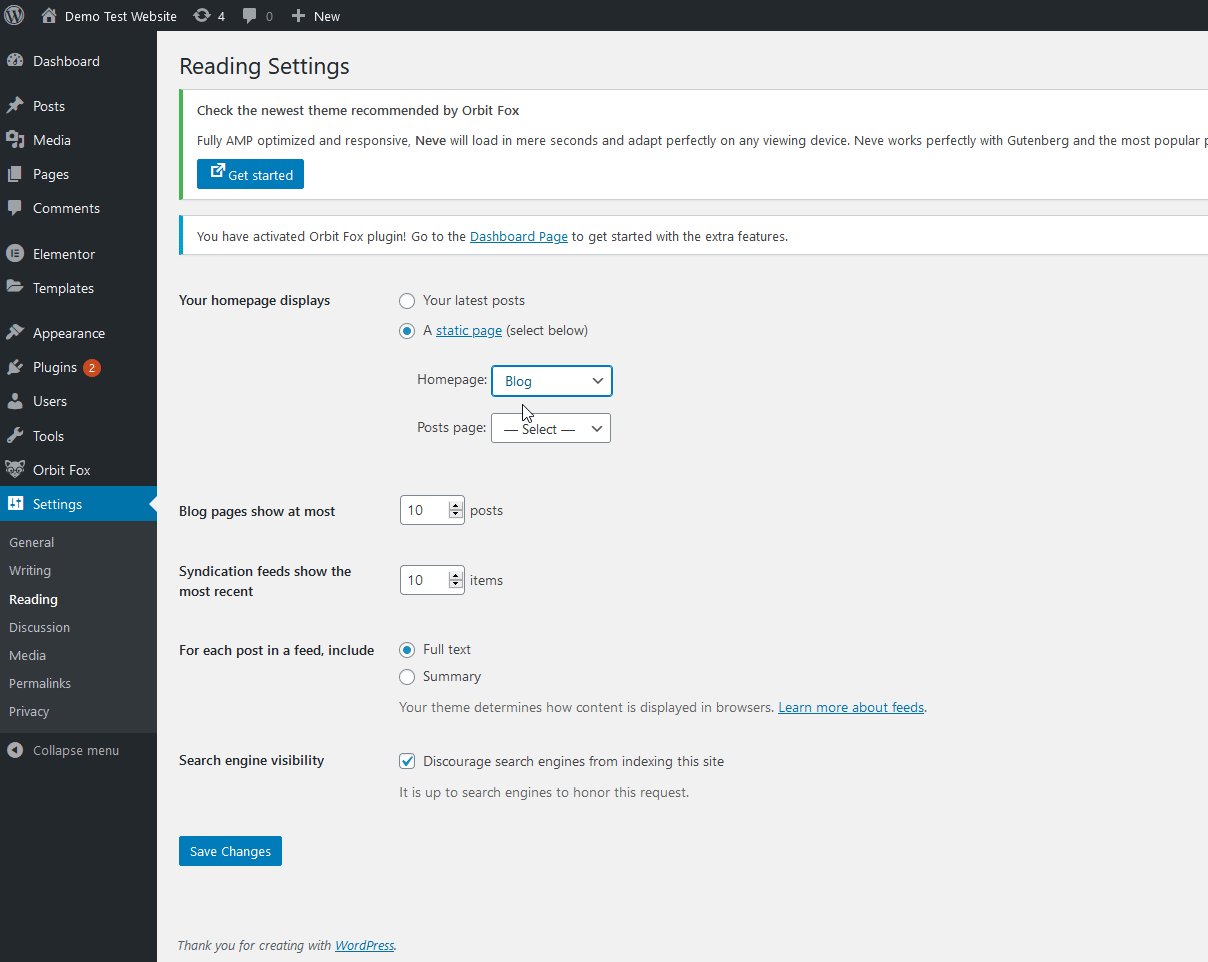
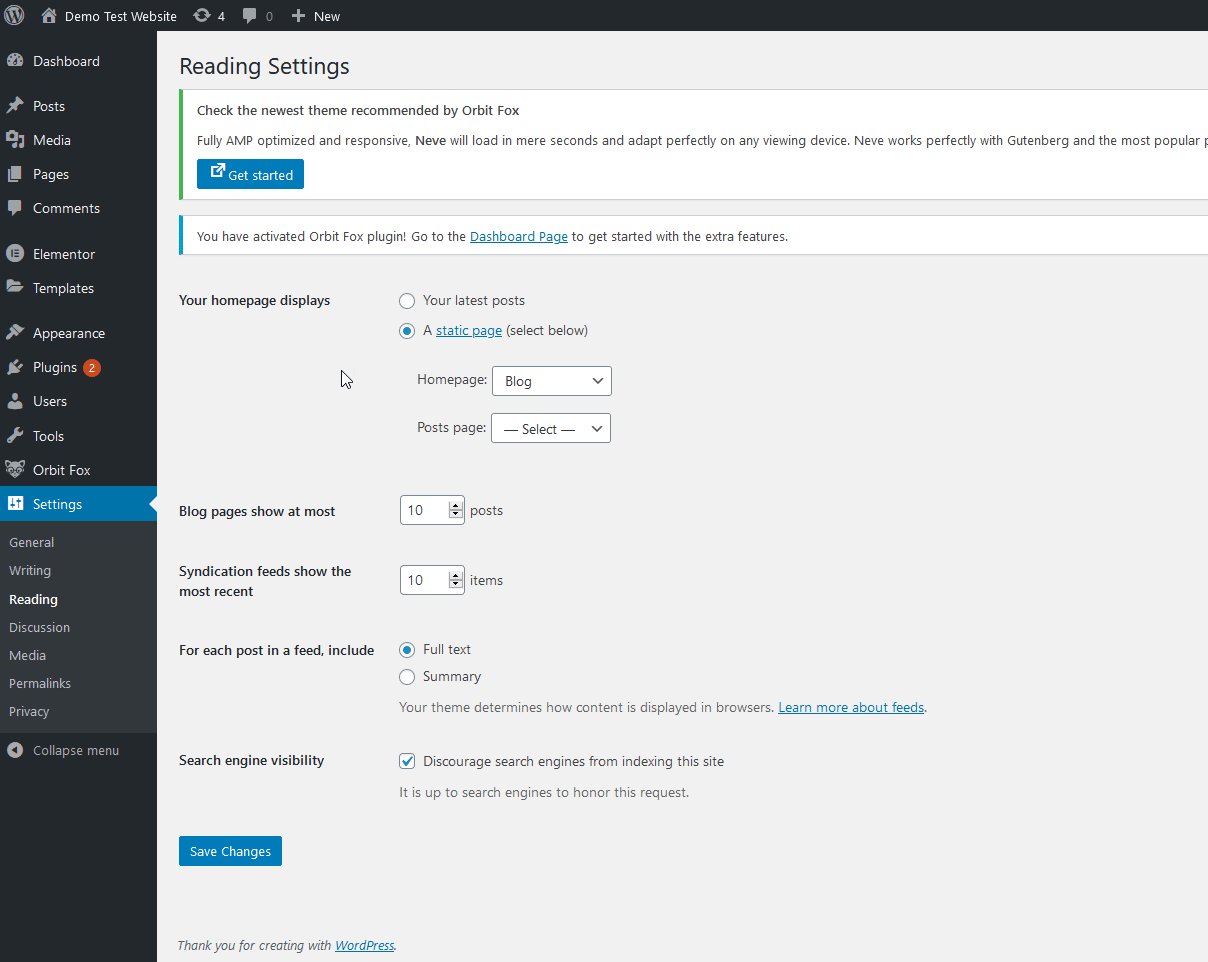
Jetzt müssen Sie diese Seite als Ihre neue Startseite festlegen, also gehen Sie zu Einstellungen > Lesen in der Seitenleiste Ihres Dashboards. Dann können Sie unter Ihre Startseitenanzeigen entscheiden, was auf der Startseite angezeigt werden soll.
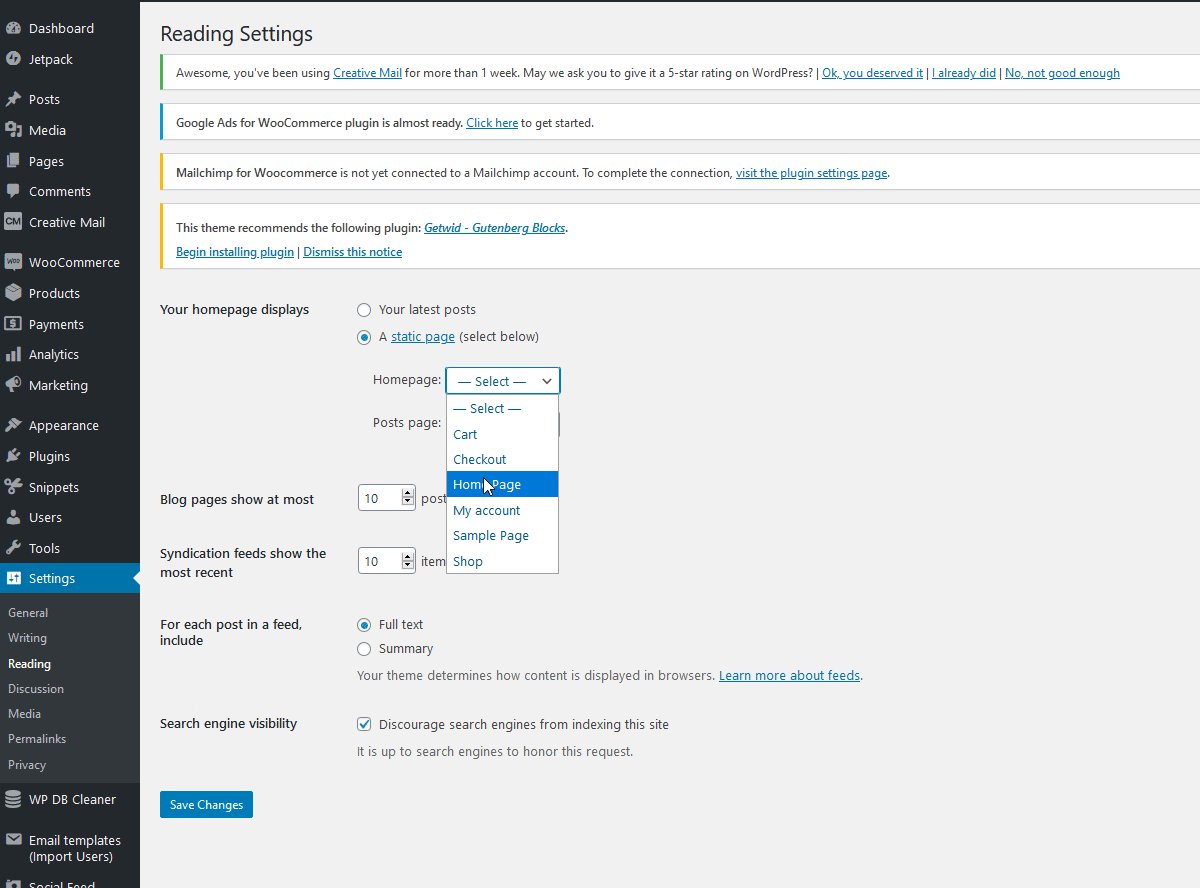
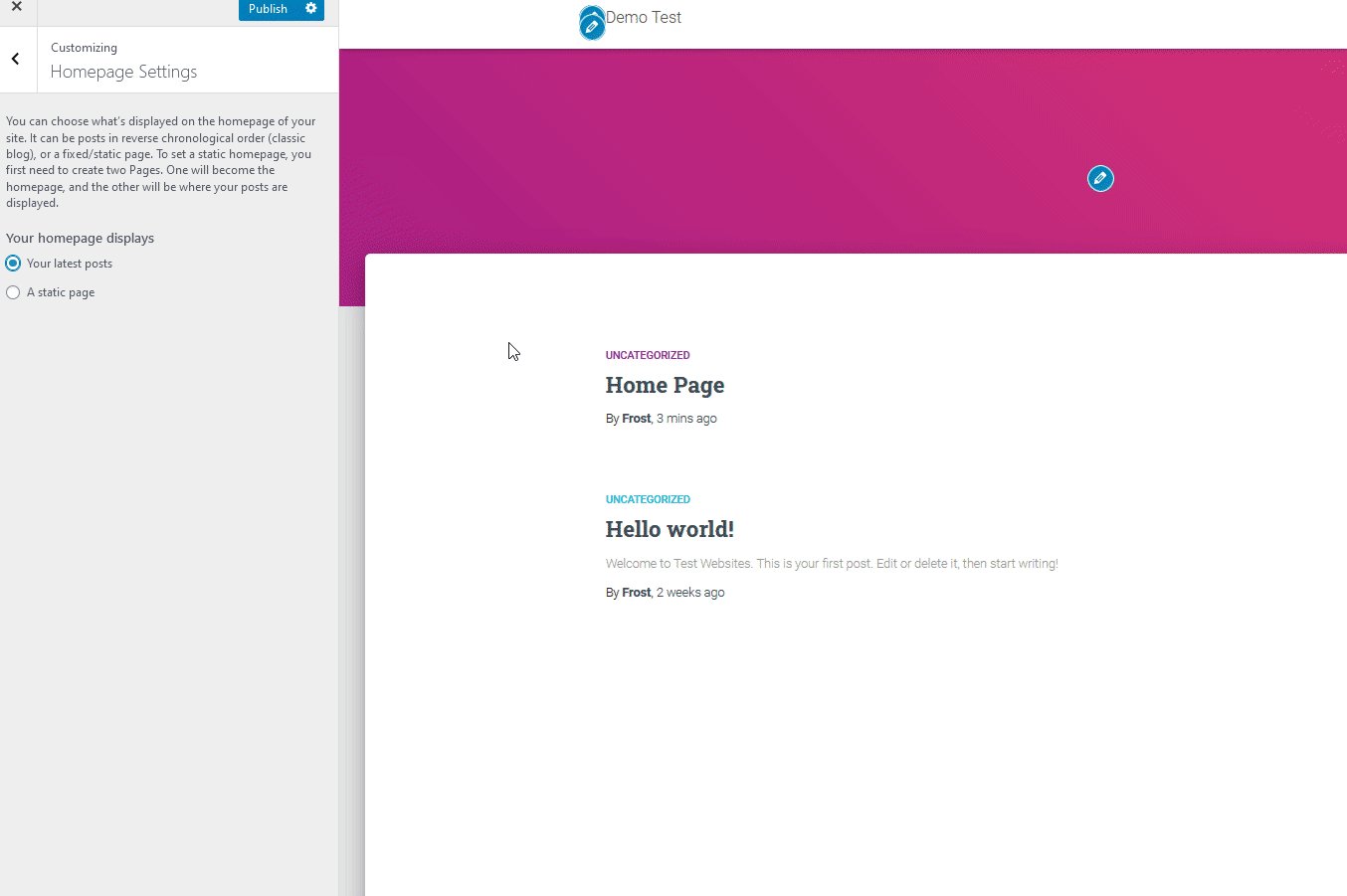
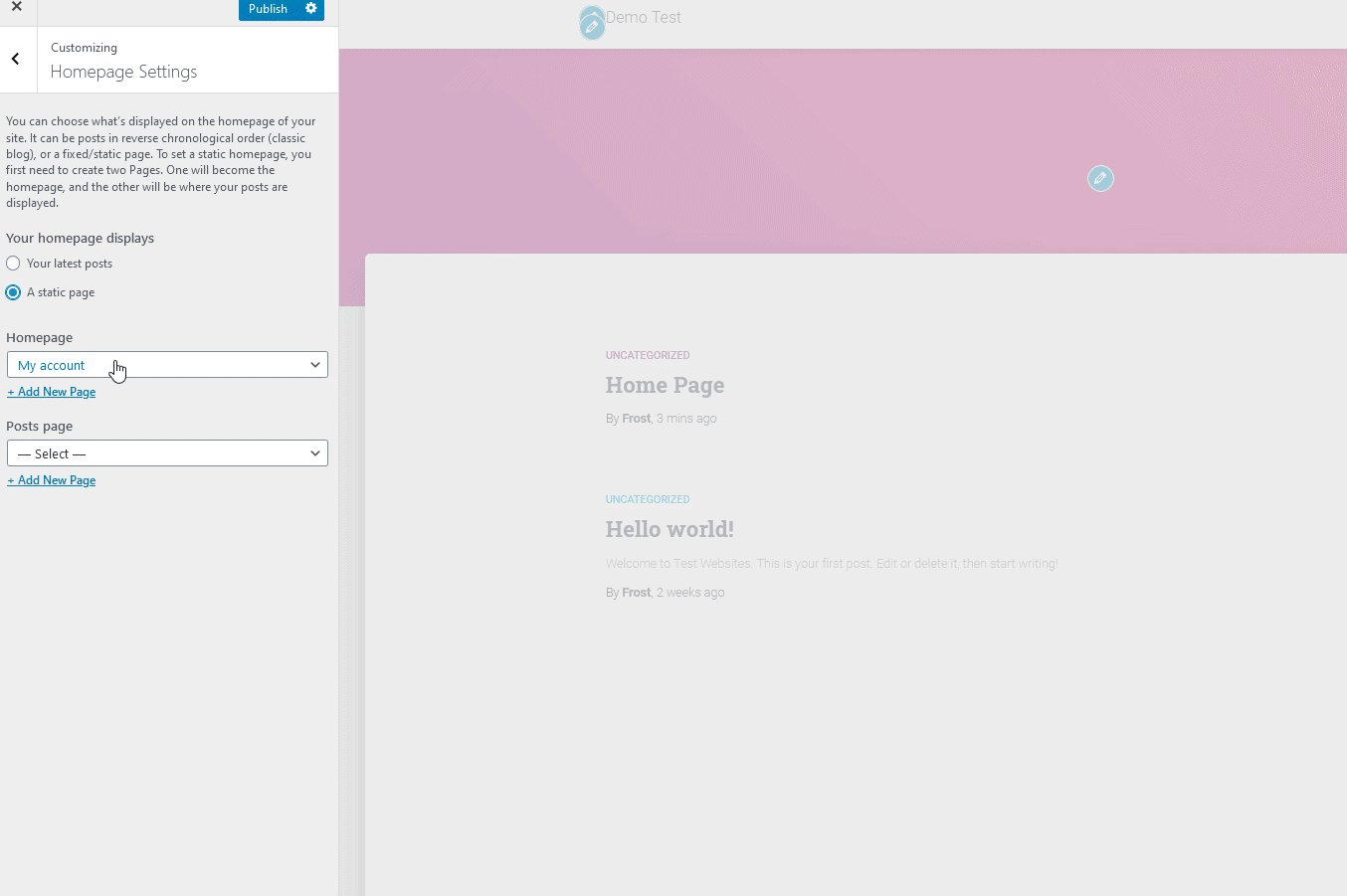
Sie können entweder eine Liste Ihrer neuesten Beiträge oder eine statische Seite anzeigen lassen. Wählen Sie die Option Statische Seite und unter der Option Startseite die soeben erstellte Homepage aus. Sie können auch zusätzliche Seiten für Ihre Homepage auswählen, z. B. die Shop-Seite, die Kontaktseite, die Info-Seite, die Seite Mein Konto usw.

Wenn Sie fertig sind, klicken Sie auf Änderungen speichern und das war's. Sie haben gerade Ihre Startseite eingerichtet. Das ist nur der erste Schritt, um die perfekte Startseite für Ihre Website zu erstellen, also lassen Sie uns weitermachen und sehen, wie Sie Ihre WordPress-Startseite anpassen können.
Sehen wir uns nun 3 verschiedene Methoden zum Einrichten und Bearbeiten der Startseite an:
- Verwenden der Themenoptionen
- Verwenden des Blockeditors
- Mit Page Buildern
Lassen Sie uns einen genaueren Blick auf jeden von ihnen werfen.
1. So bearbeiten Sie die WordPress-Startseite mit den Themenoptionen
Bei den meisten WordPress-Designs können Sie zusätzliche Widgets und Optionen für Ihre Homepage anpassen und einrichten. Diese Funktionen variieren je nach verwendetem Thema, also denken Sie daran, wenn Sie ein Thema auswählen. Wenn Sie beispielsweise einen WooCommerce-Shop eröffnen, müssen Sie die entsprechenden Themen auswählen, um Shop-basierte Optionen für Ihre Homepage einzurichten.
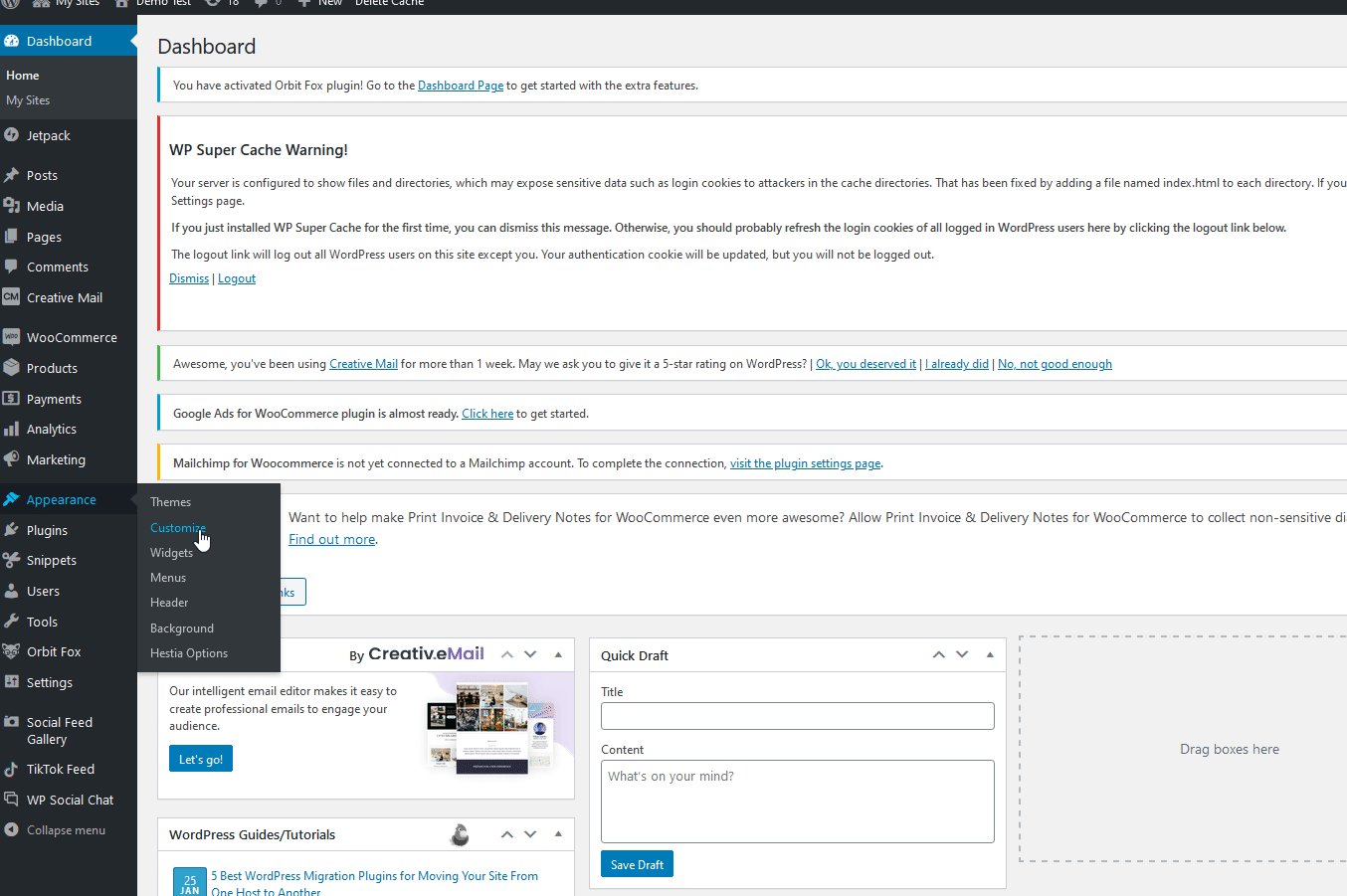
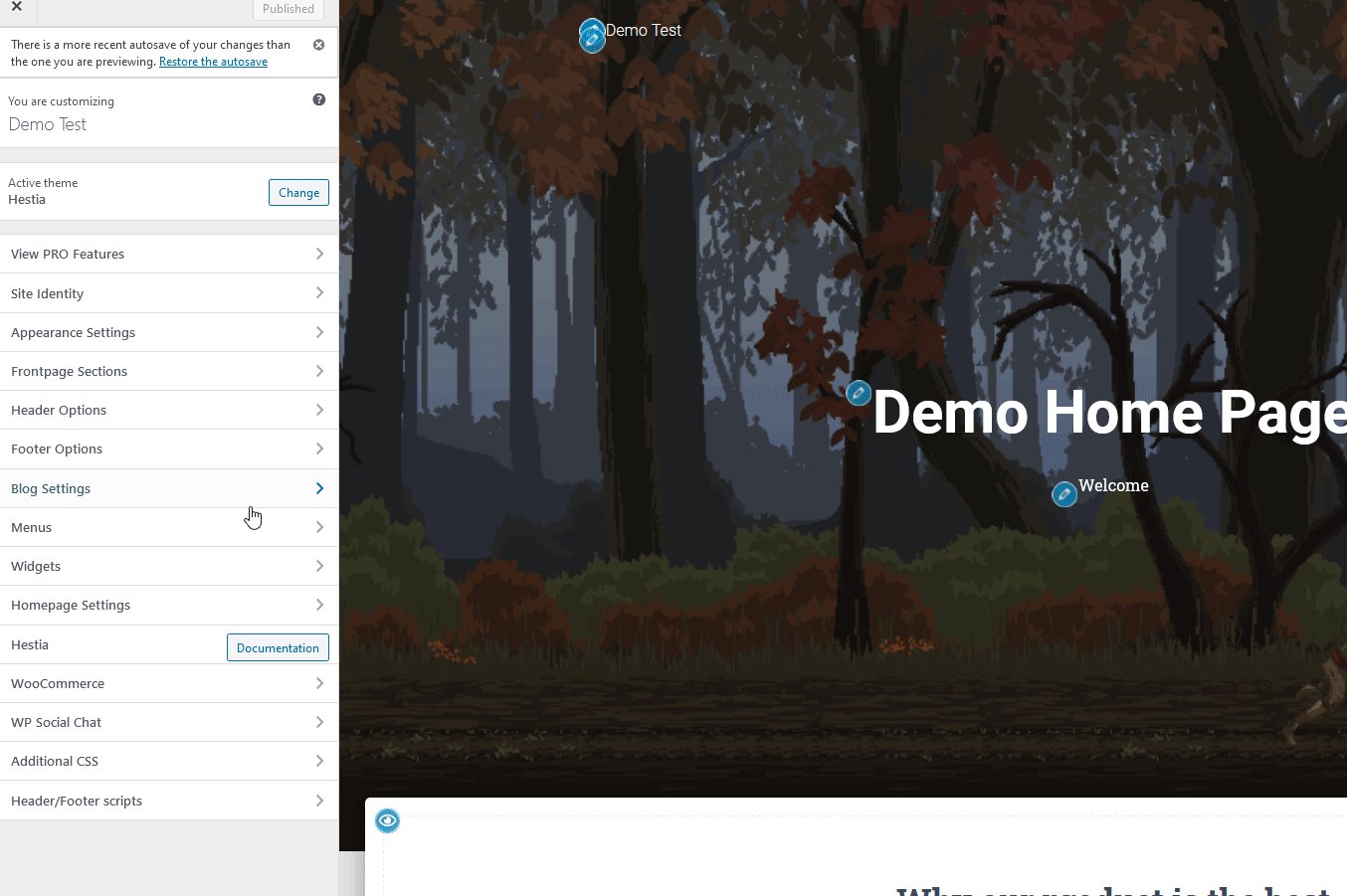
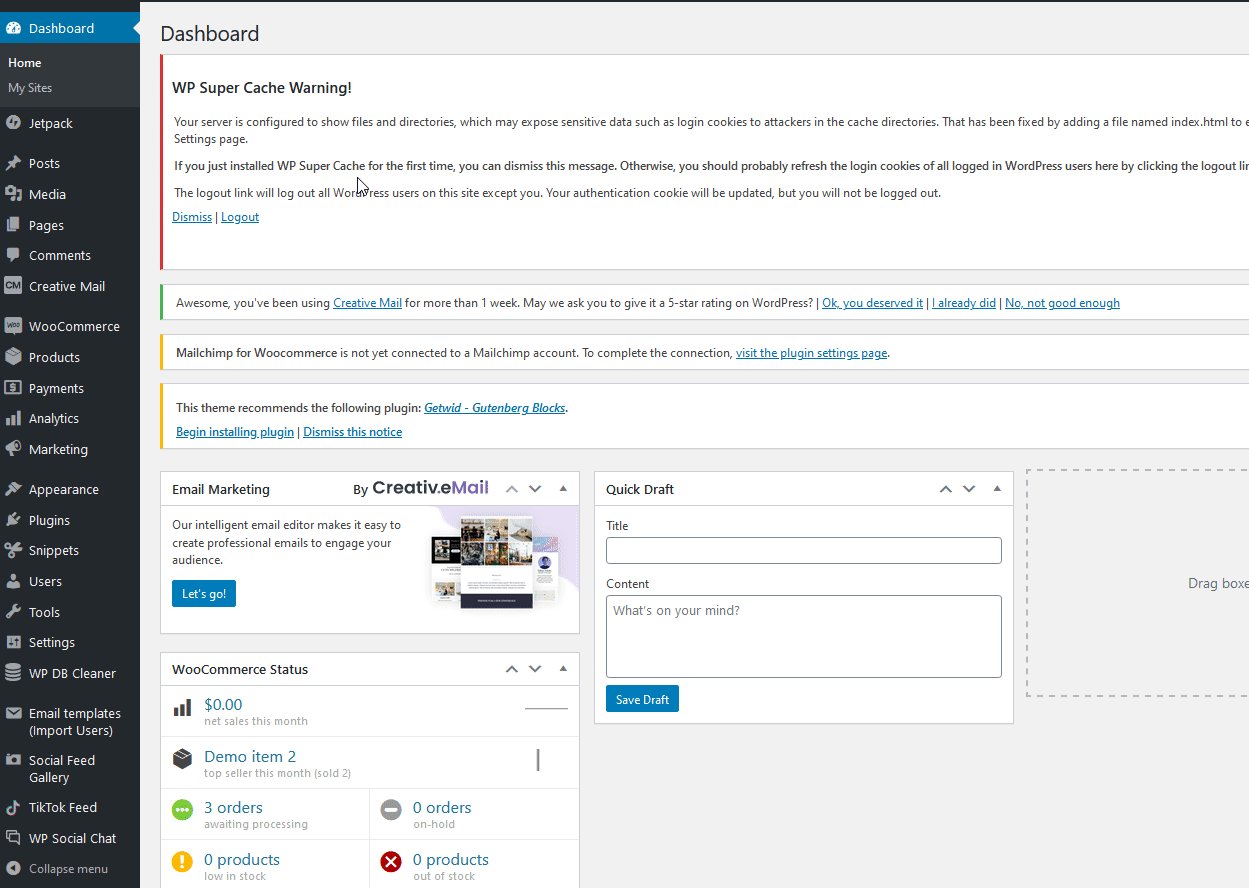
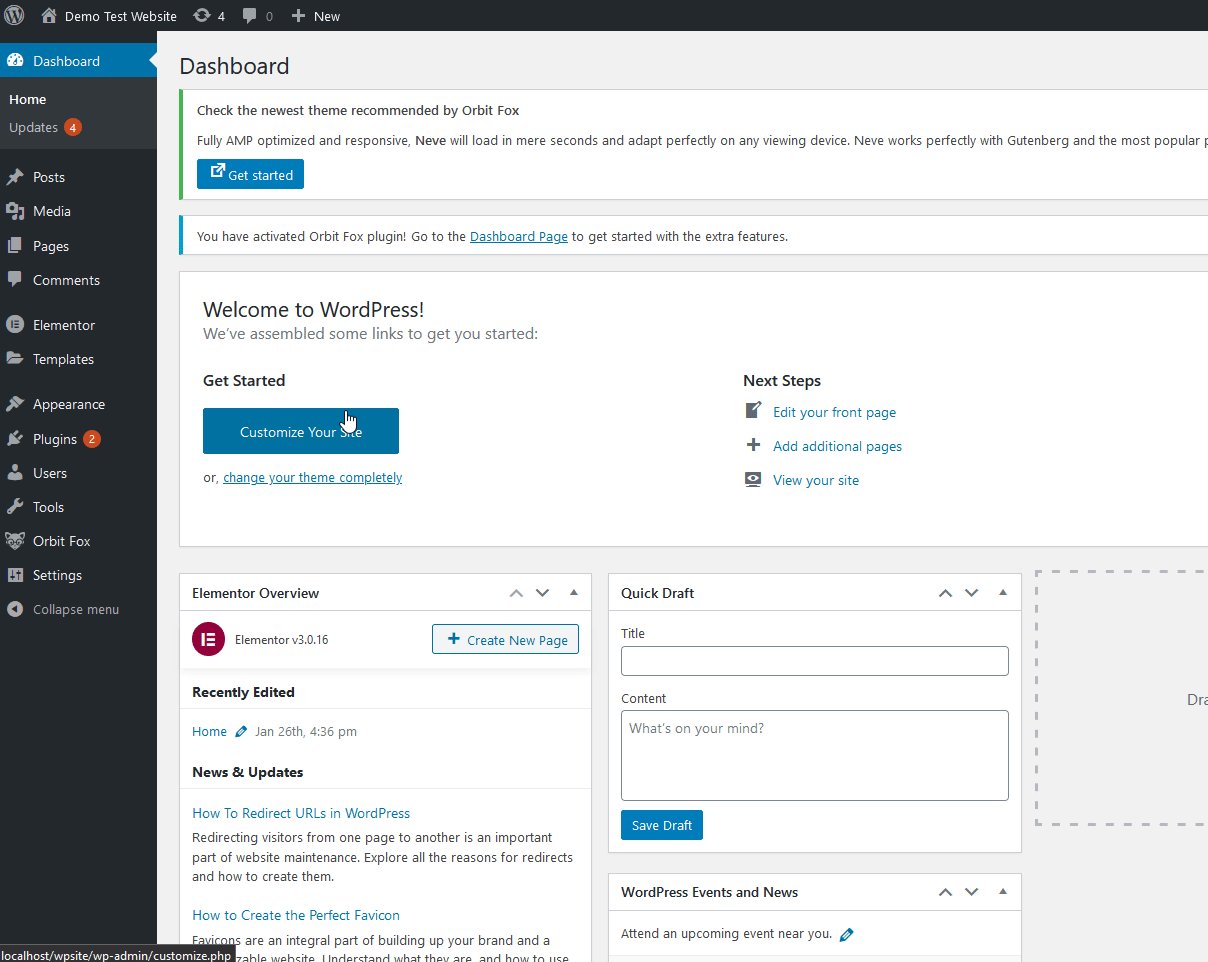
Um mit der Bearbeitung Ihrer WordPress-Startseite zu beginnen, gehen Sie zu Aussehen > Anpassen in Ihrer WP-Admin-Seitenleiste.

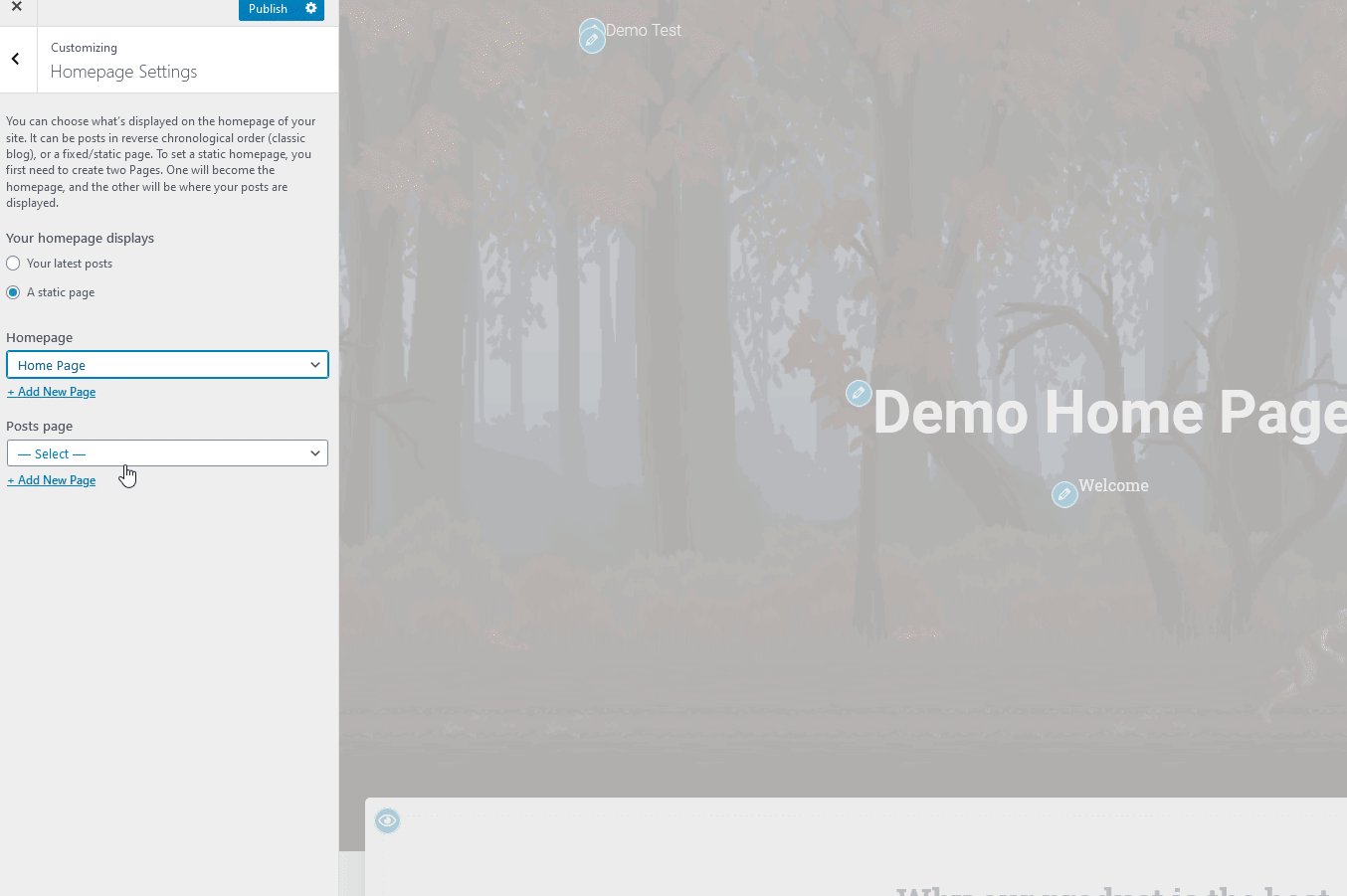
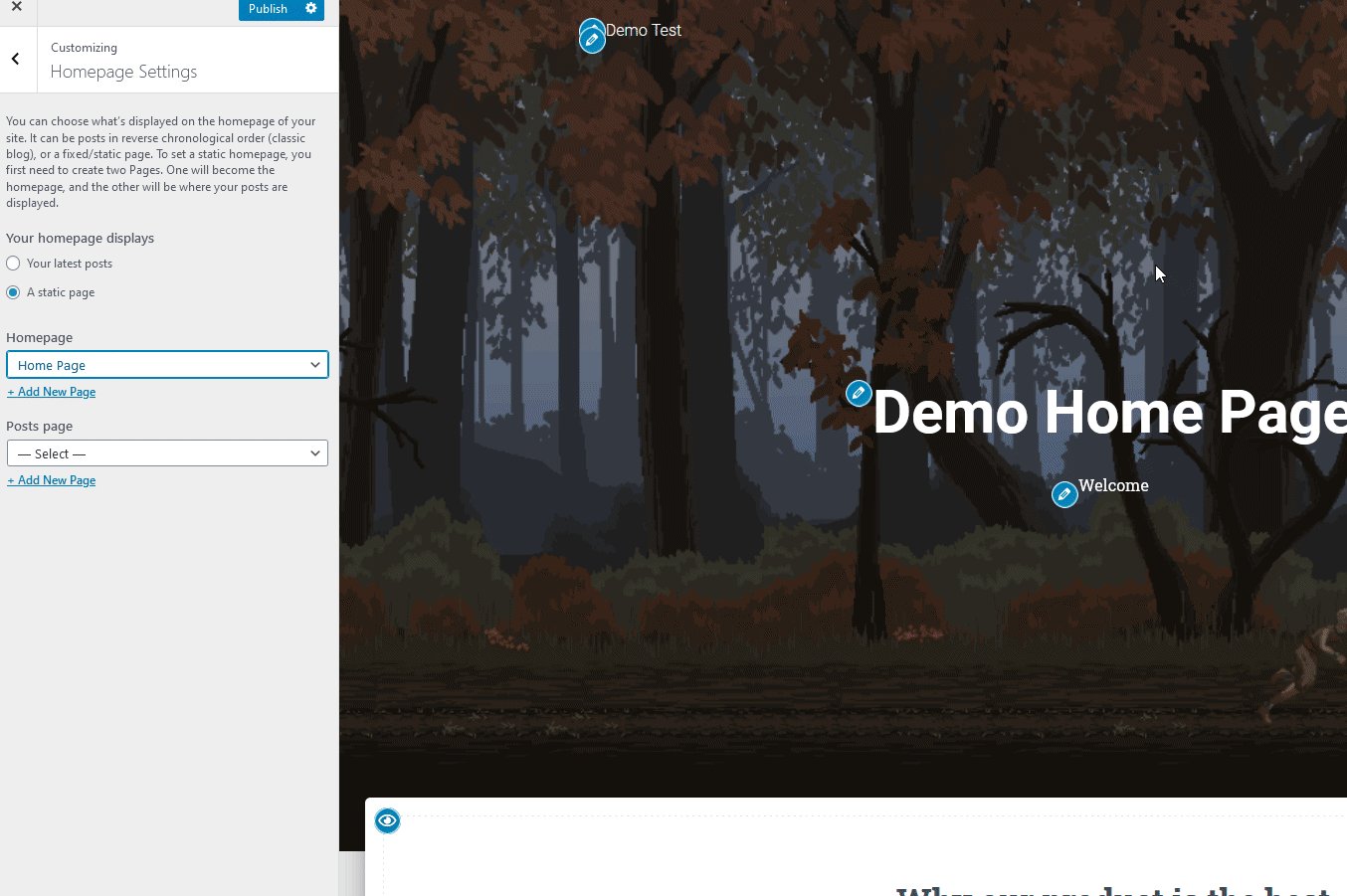
Als Nächstes können Sie Ihre Startseite nicht im Lesebereich einrichten, sondern direkt auf der Registerkarte Startseiteneinstellungen auswählen. Wählen Sie die Option Statische Seite und wählen Sie die soeben erstellte Homepage aus.

Jetzt ist es an der Zeit, die Homepage anzupassen. Wie bereits erwähnt, hängt die Anzahl der Optionen zum Anpassen Ihrer Homepage von Ihrem Thema ab . Beispielsweise hat ein kostenloses Design wie das, das wir für diese Demo verwenden, möglicherweise nicht viele Elemente und Elemente, die Sie Ihrer Homepage hinzufügen können, aber ein Premium-Design wie Astra bietet viel mehr Optionen. Um ein beliebiges Element im Live-Editor zu bearbeiten, klicken Sie einfach auf das Stiftsymbol , um seine Optionen zu ändern.
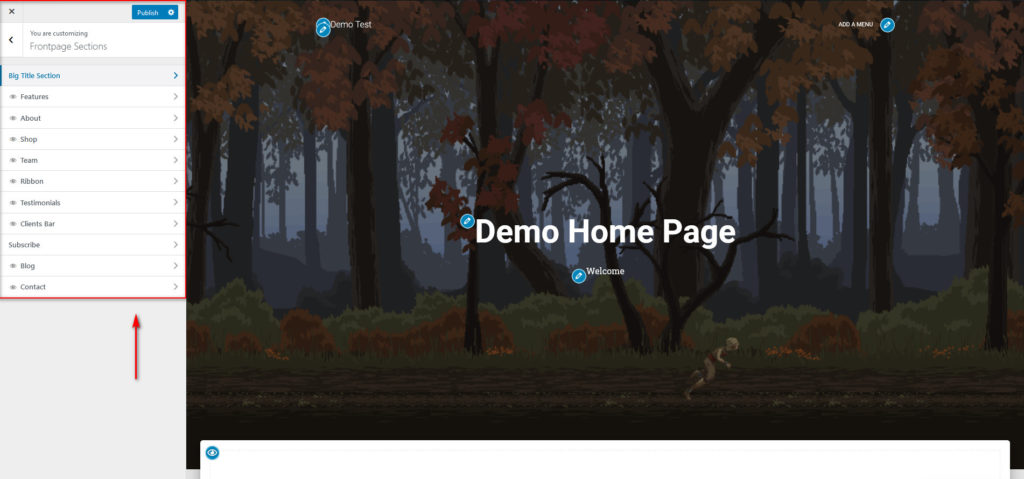
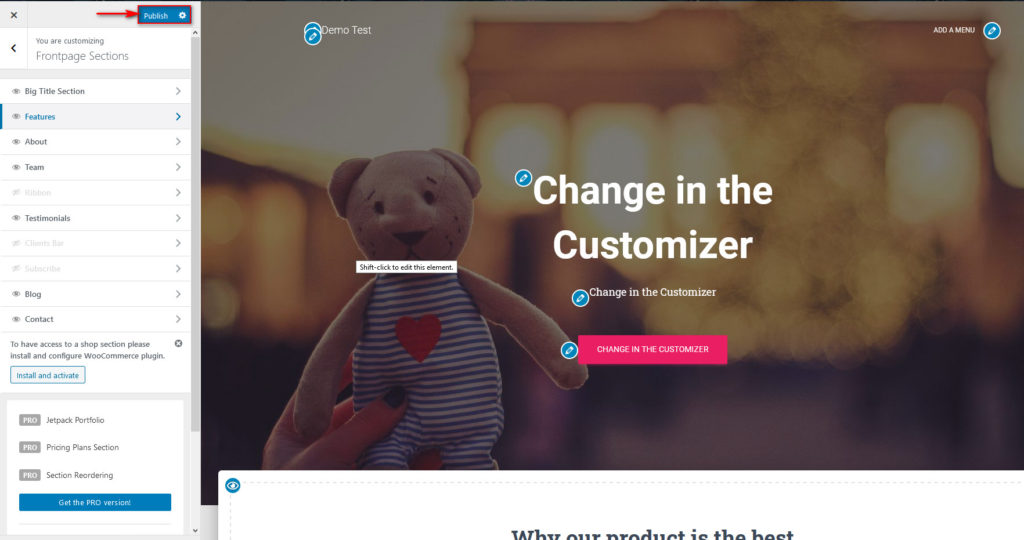
Beginnen wir für unsere Startseite damit, einige Widgets auszublenden sowie Website-Elemente und andere Elemente der Startseite zu ändern. Unser Thema, Hestia, hat einen eigenen FrontPage-Bereich, in dem wir einen großen Bereich, zusätzliche Widgets, Testimonials, Blog-Posts und mehr hinzufügen können. Erkunden Sie Ihre Themenoptionen im Live Customizer, um alle Optionen zu kennen, die Sie zum Einrichten und Bearbeiten Ihrer Startseite haben.

Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf Veröffentlichen und das war's. Sie haben gerade Ihre Startseite eingerichtet und bearbeitet!

2. Richten Sie Ihre WordPress-Startseite mit dem Block-Editor ein und bearbeiten Sie sie
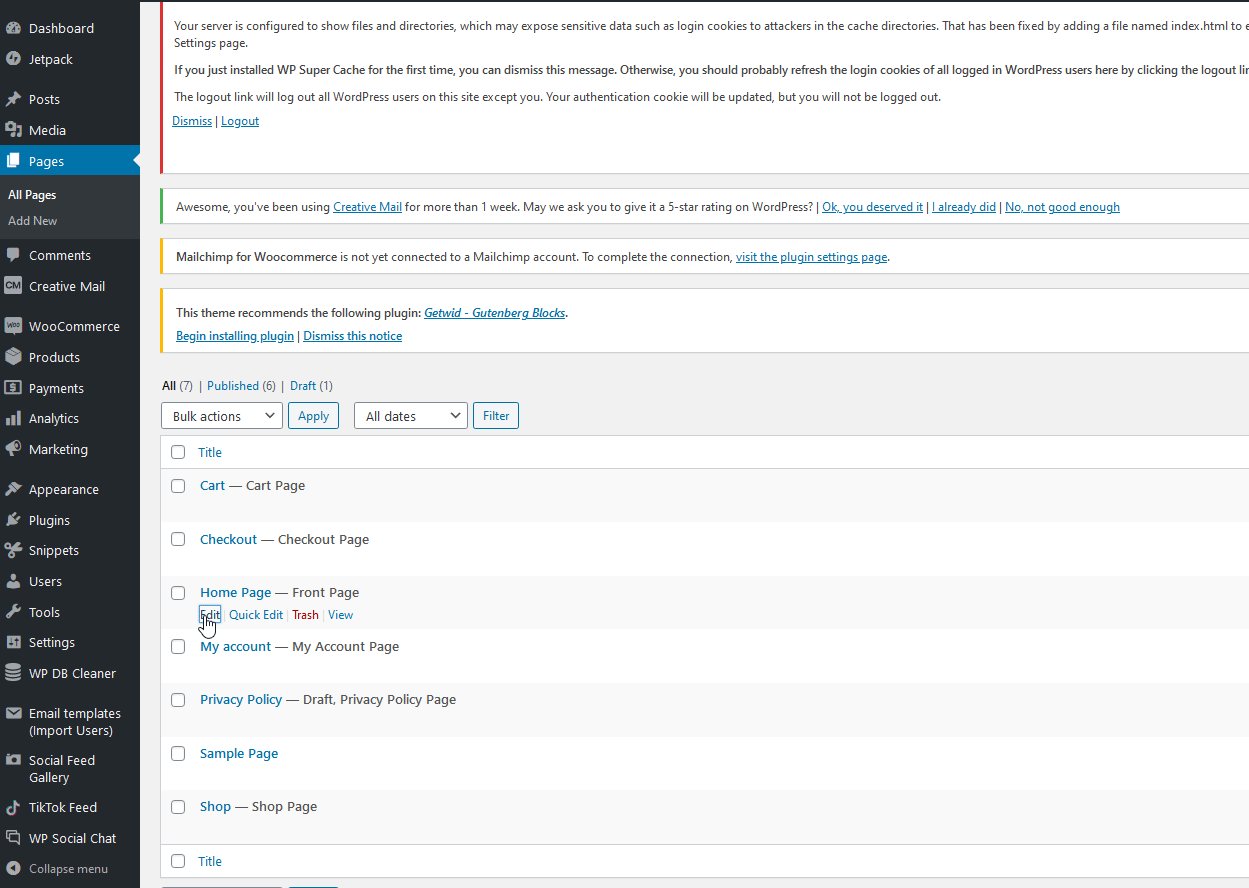
Sie können Ihre Startseite auch mit dem Blockeditor einrichten und bearbeiten. Gehen Sie dazu in Ihrem WordPress-Admin-Dashboard zu Seiten und klicken Sie unter Ihrer neu erstellten Homepage auf Bearbeiten .

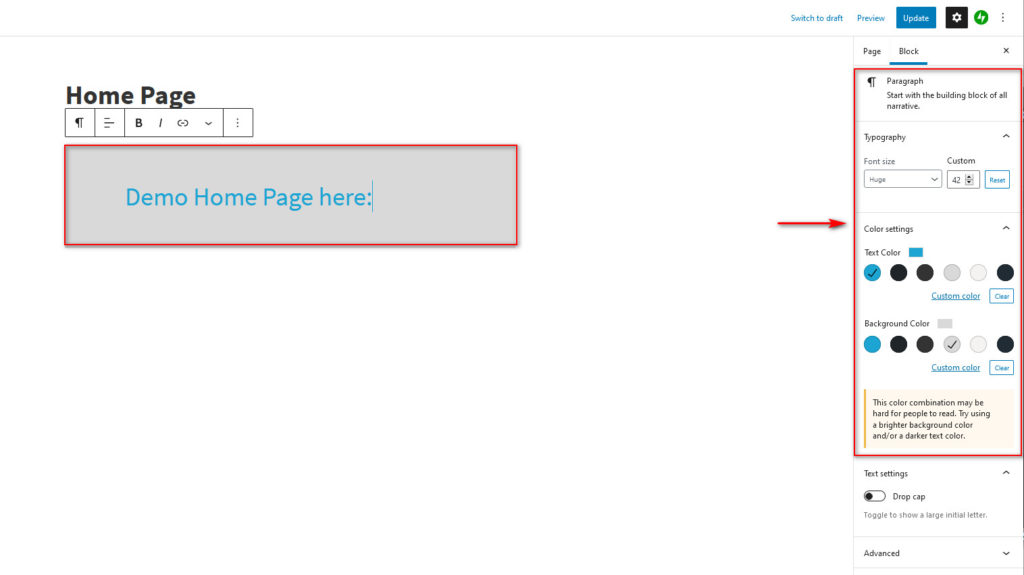
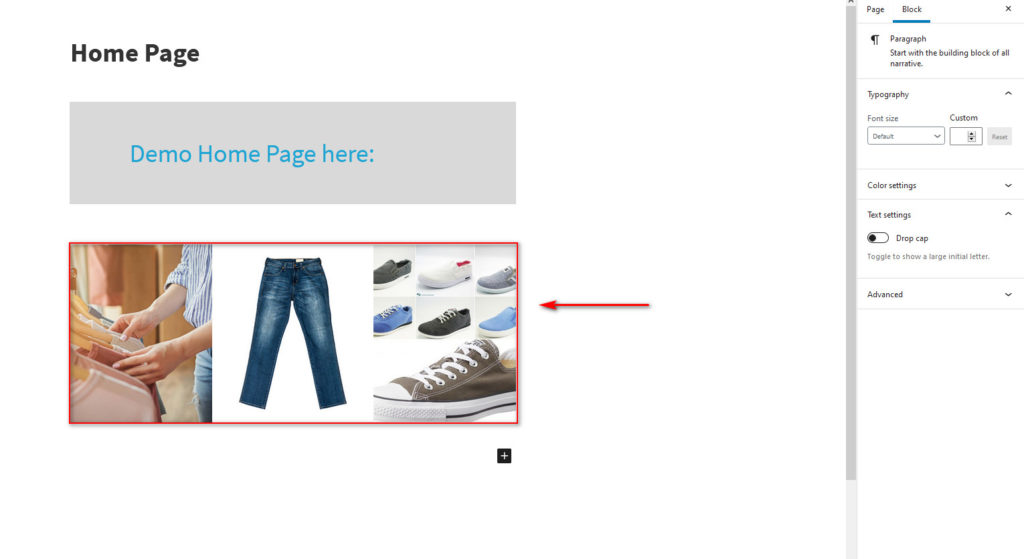
Diese Seite hat nur die Kachel, also passen wir sie ein wenig an. Lassen Sie uns die erste Nachricht ändern und sie mit dem Editor in einen Begrüßungstext umwandeln . Sie können auch die Typografie-Einstellungen in der rechten Seitenleiste verwenden, um diesen Text und die Farben noch weiter zu personalisieren.

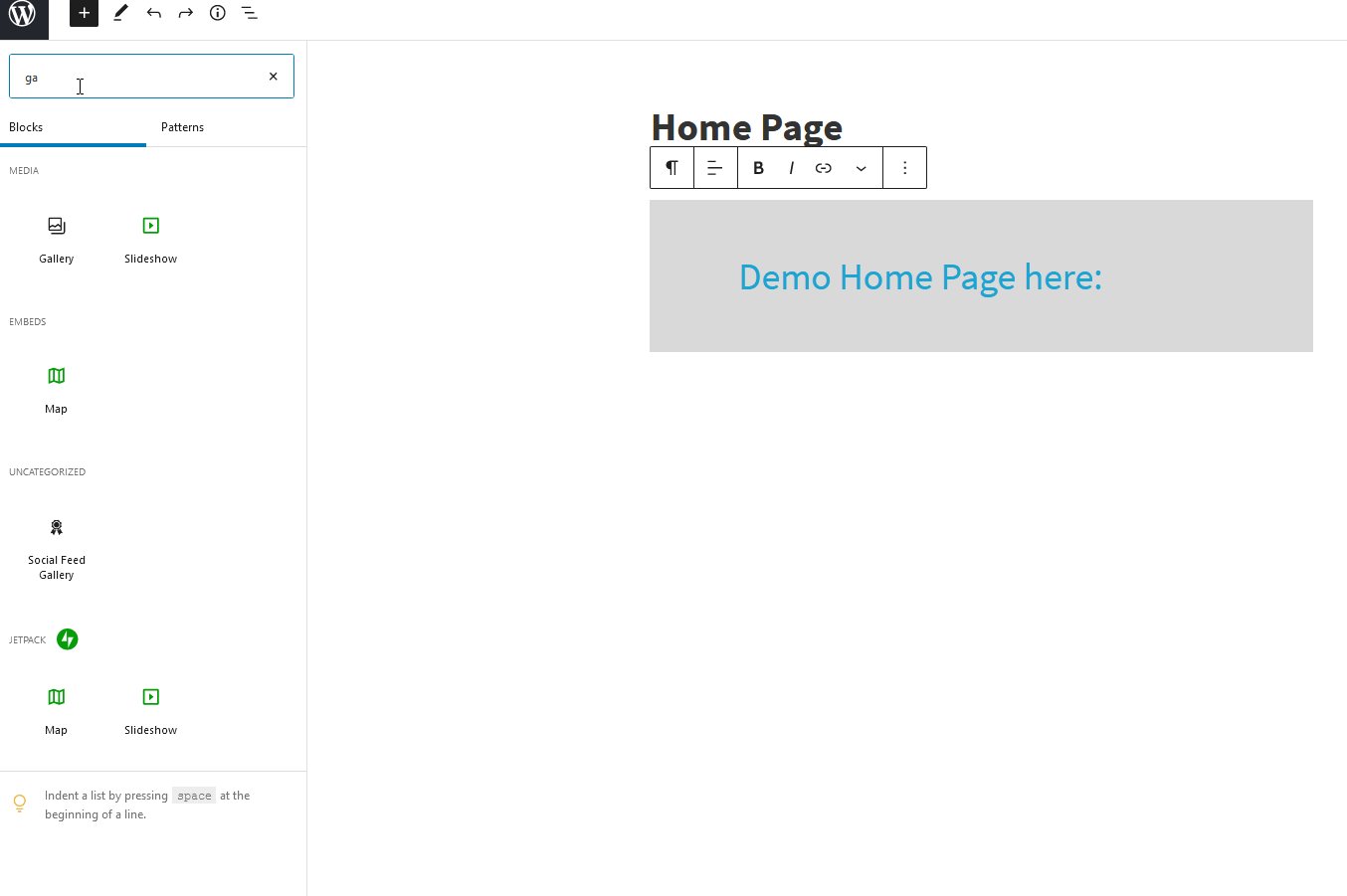
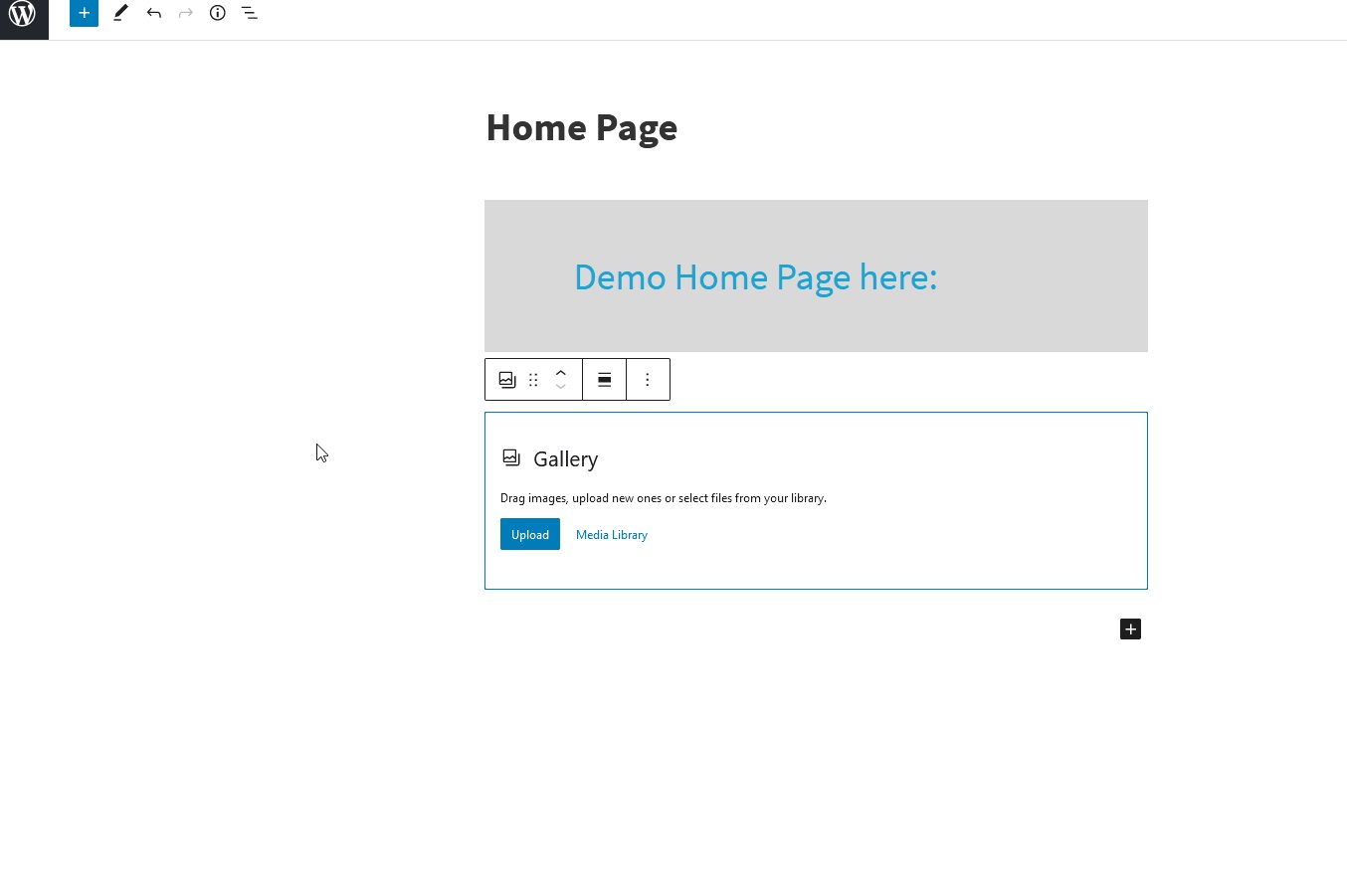
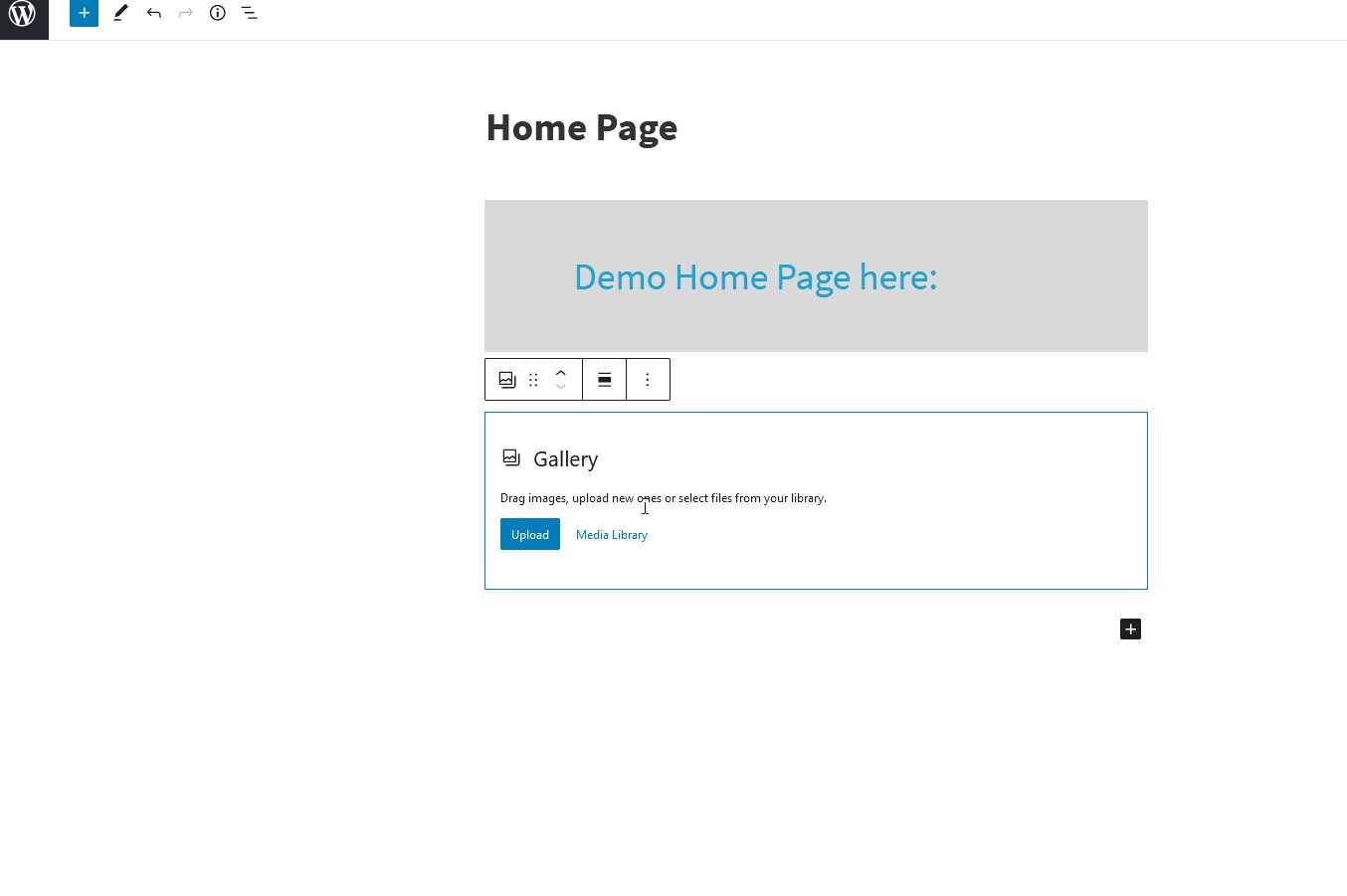
Lassen Sie uns dann eine Galerie hinzufügen, um Bilder anzuzeigen, indem Sie einfach einen weiteren Block hinzufügen und ihn als Galerie einrichten . Im Moment werden wir nur einige Bilder hinzufügen.

Auch hier können Sie Ihren Galerieblock mit der rechten Seitenleiste anpassen, um den Text, die Farben, die Anzahl der Bilder pro Zeile und mehr zu ändern.

Wir haben Bilder hinzugefügt, aber Sie können auch Diashows, Erfahrungsberichte, Videos, Schaltflächen, Widgets und viele andere Arten von Blöcken hinzufügen. Um die perfekte Startseite für Ihre Website zu erstellen, sehen Sie sich alle Blöcke an, die Sie im Blockeditor verwenden können.
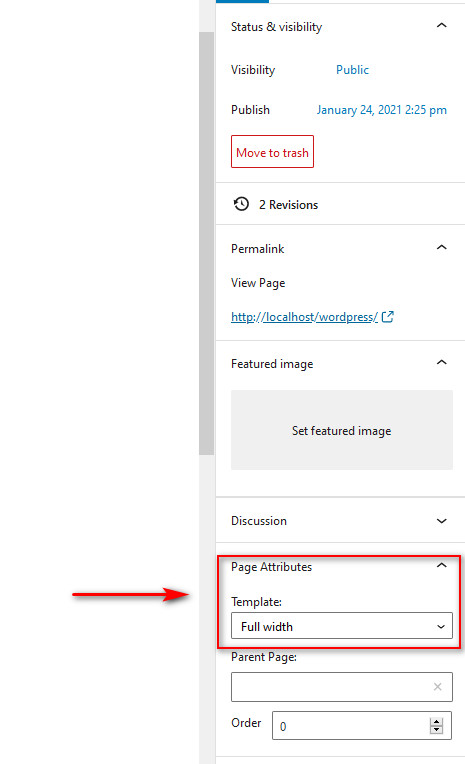
Schließlich können Sie unter Seitenattribute das Seitenlayout auf Volle Breite einstellen, um sicherzustellen, dass Ihre Homepage perfekt passt und auffällt.

Nachdem Sie alle gewünschten Elemente hinzugefügt und die Homepage angepasst haben, speichern Sie einfach Ihre Änderungen. Das ist es! Sie haben gerade die WordPress-Startseite mit dem Block-Editor bearbeitet !
3. Bearbeiten Sie die WordPress-Startseite mit Page Builders
Die einfachste und flexibelste Art, Ihre Homepage anzupassen, ist die Verwendung dedizierter Seitenersteller. Der integrierte Drag-and-Drop-Anpasser zusammen mit einer großen Anzahl von Homepage-Vorlagen und -Blöcken ermöglicht es Ihnen, Ihre Homepage im Handumdrehen einzurichten.

HINWEIS: Bevor wir fortfahren, stellen Sie sicher, dass Sie alle Frontpage-Abschnitte in Ihren Designeinstellungen deaktivieren, da wir mithilfe von Seitenerstellern benutzerdefinierte Abschnitte zu unseren Startseitenabschnitten hinzufügen werden.
Für unsere Demo verwenden wir den Elementor Page Builder , um unsere Homepage anzupassen. Der Prozess sollte jedoch unabhängig vom verwendeten Seitenersteller ähnlich sein. Für alle Fälle ist es immer nützlich, die Dokumentation Ihres Seitenerstellers griffbereit zu haben.
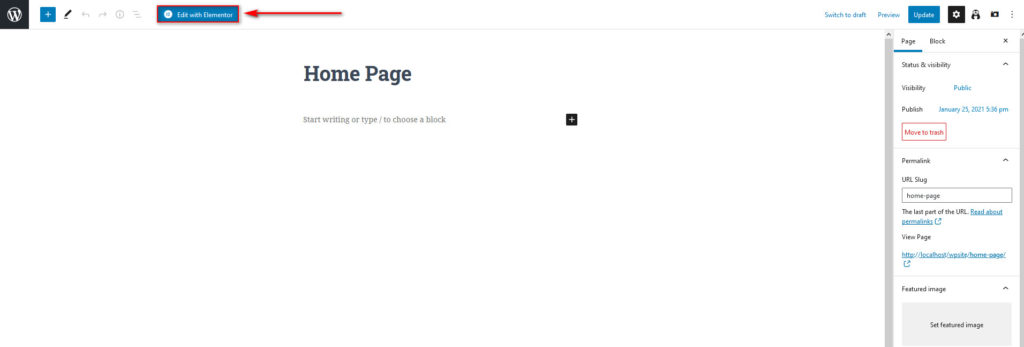
Zuerst müssen Sie Elementor installieren und einrichten. Öffnen Sie dann Ihre Startseite im Abschnitt Seiten und klicken Sie auf Mit Elementor bearbeiten .

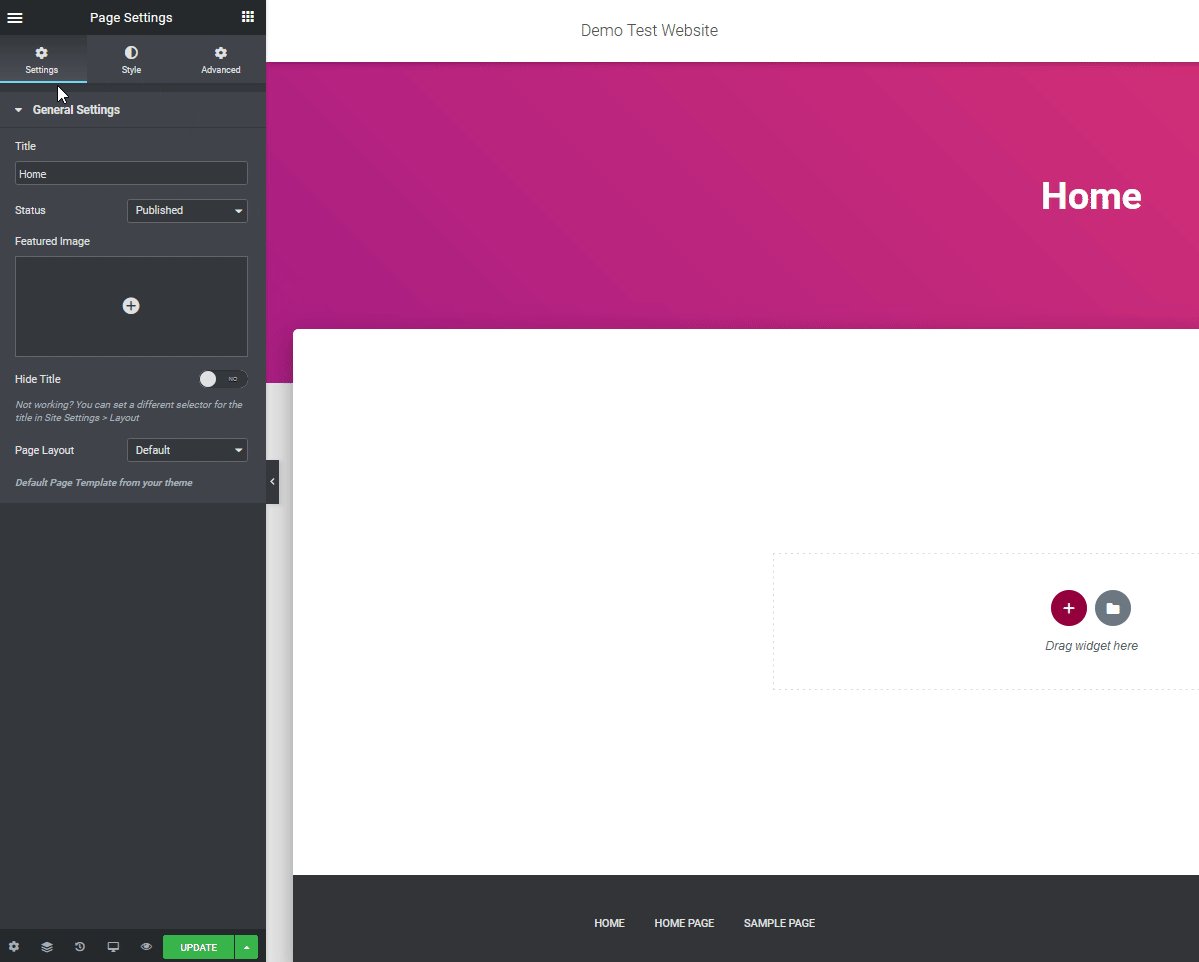
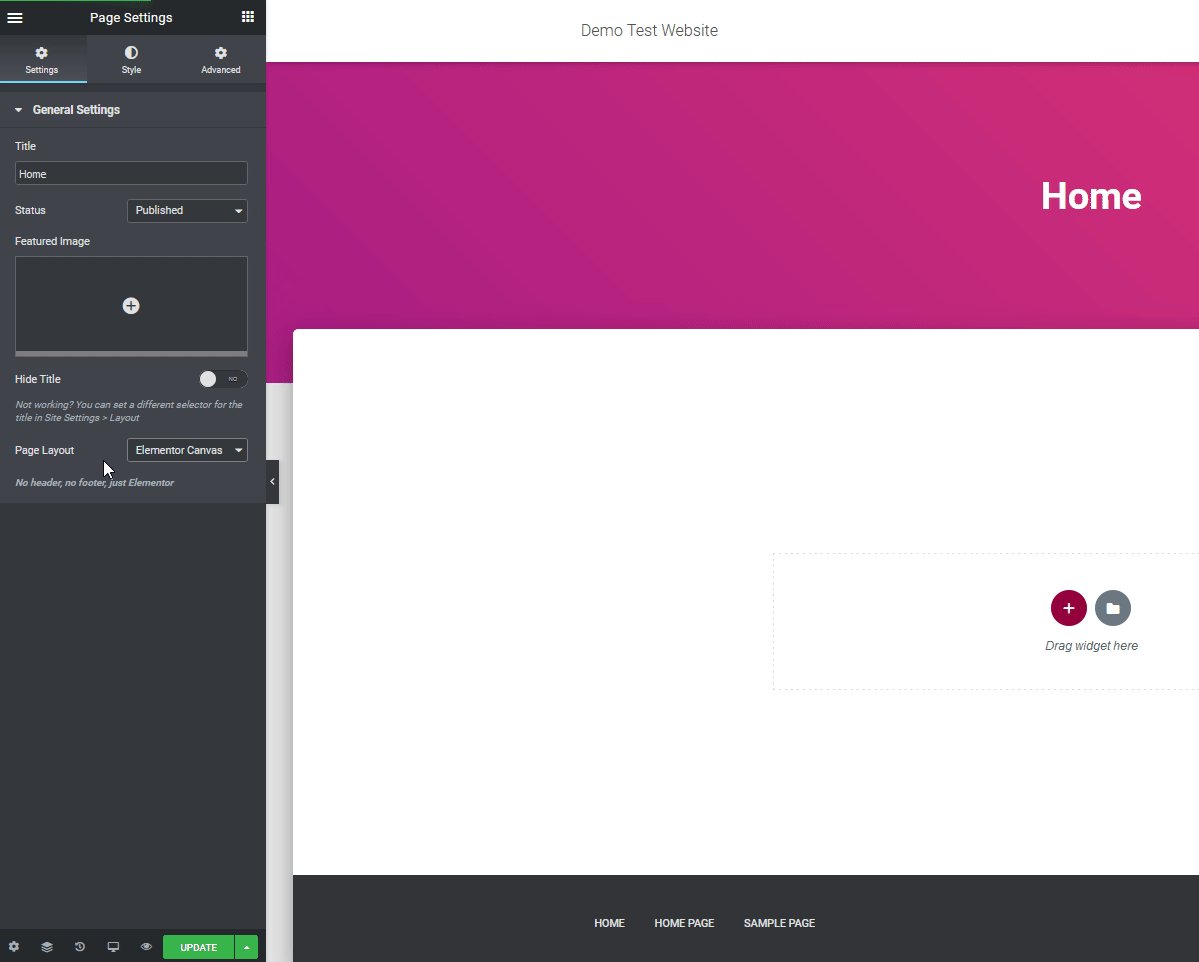
Lassen Sie uns nun das Seitenlayout einrichten, indem Sie auf das Einstellungssymbol unten links klicken und das Seitenlayout verwenden . Ändern Sie dies in Elementor-Leinwand.

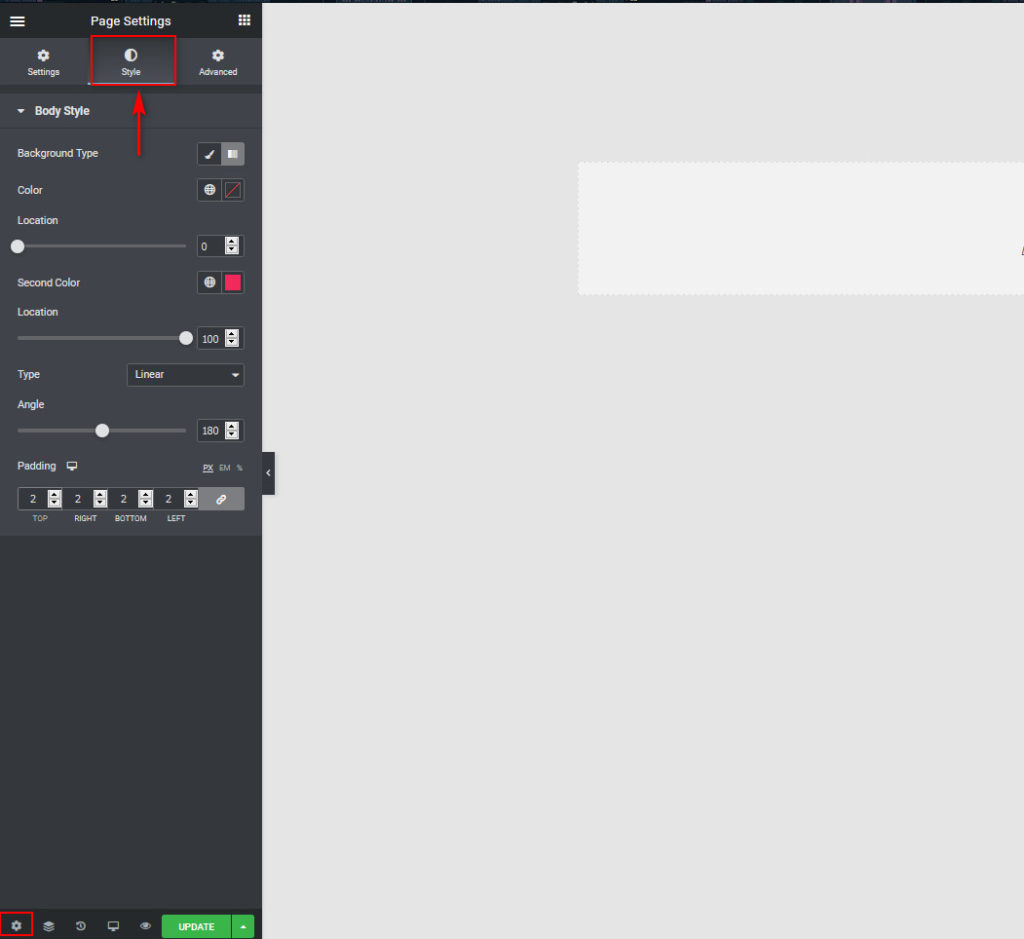
Wechseln Sie dann zur Registerkarte Stil und ändern Sie Ihre Hintergrundfarbe und -auffüllung.

Nachdem wir nun unseren Seitenstil eingerichtet haben, fügen wir Ihrer Startseite ein Hero-Bild und ein paar weitere Widgets hinzu.
Erstellen Sie mit Elementor einen Heldenbereich
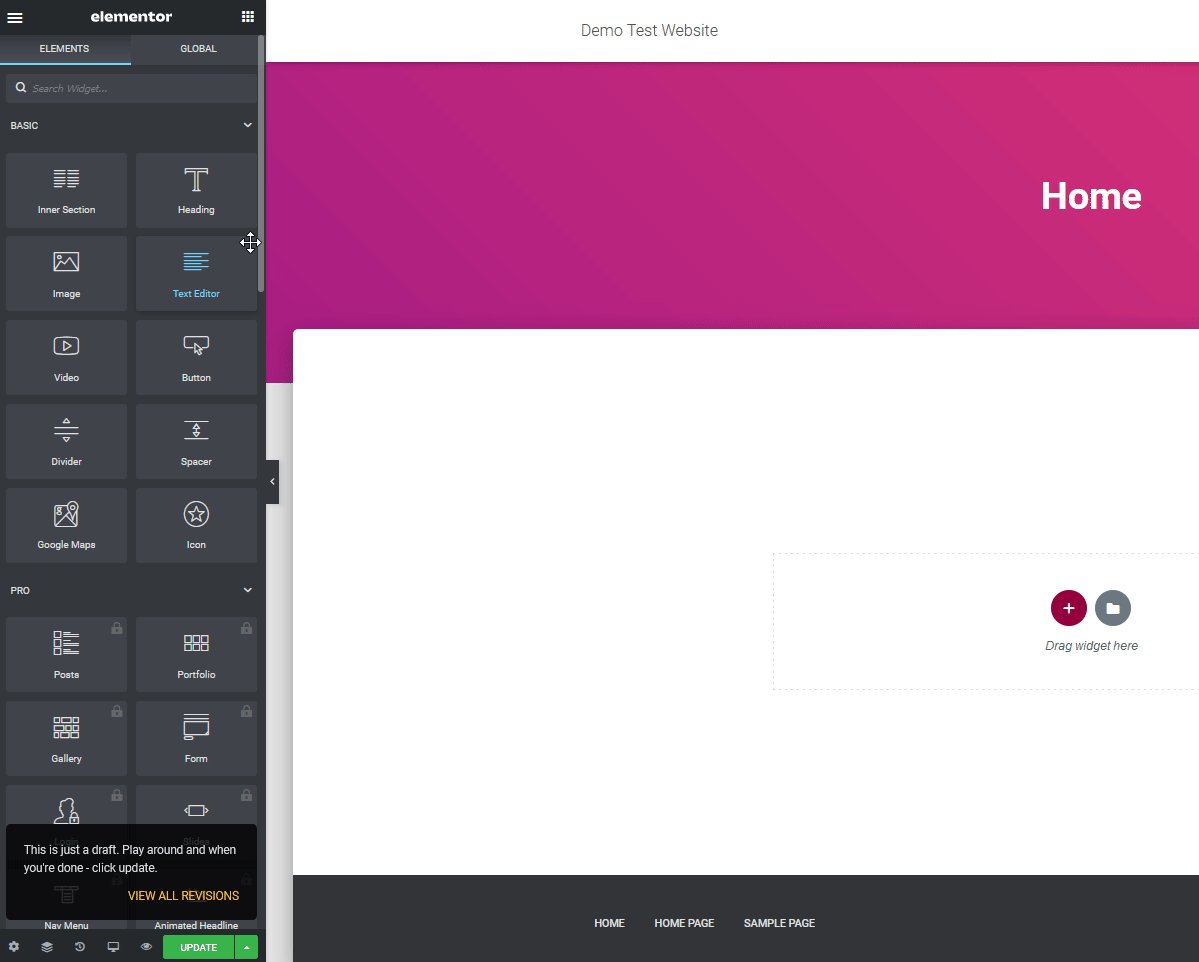
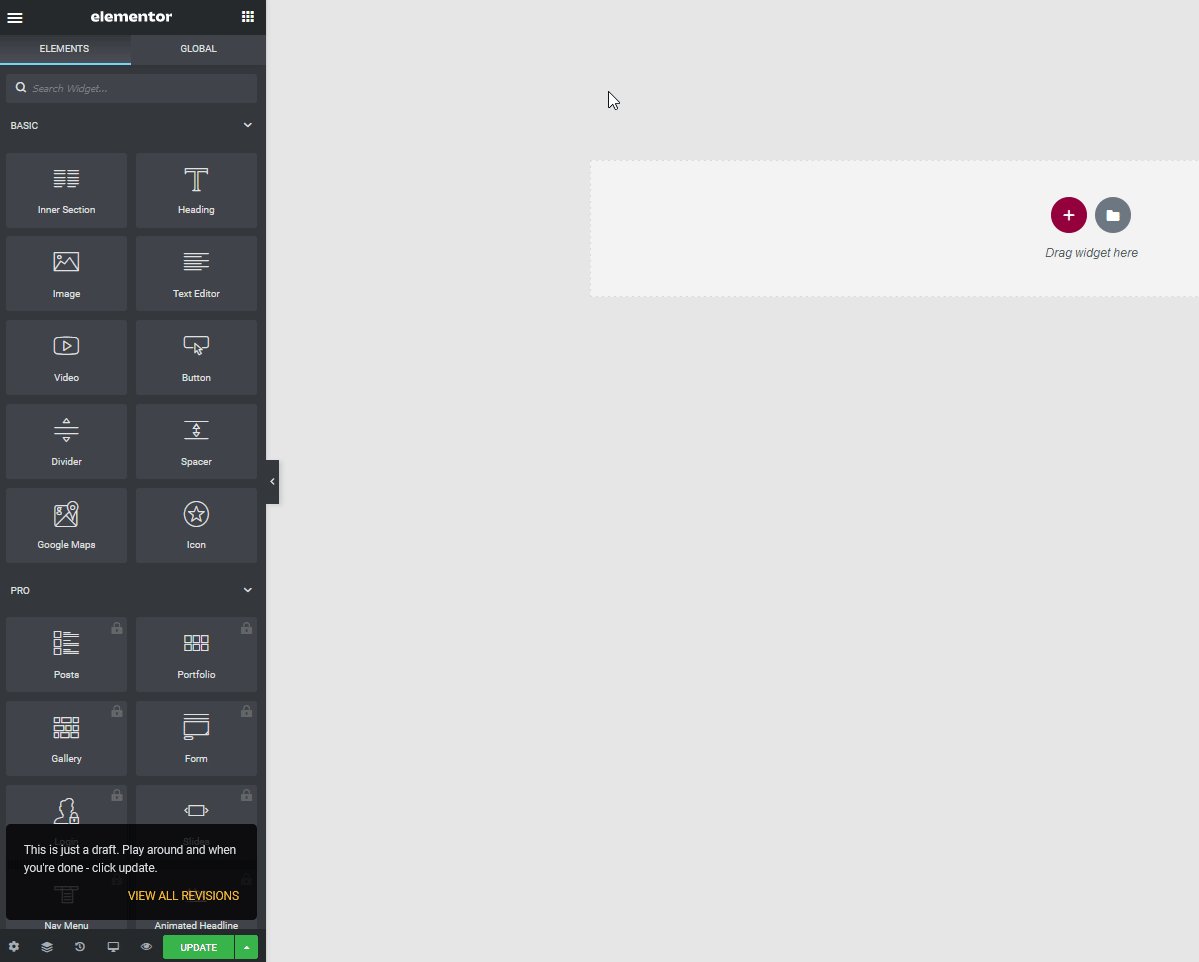
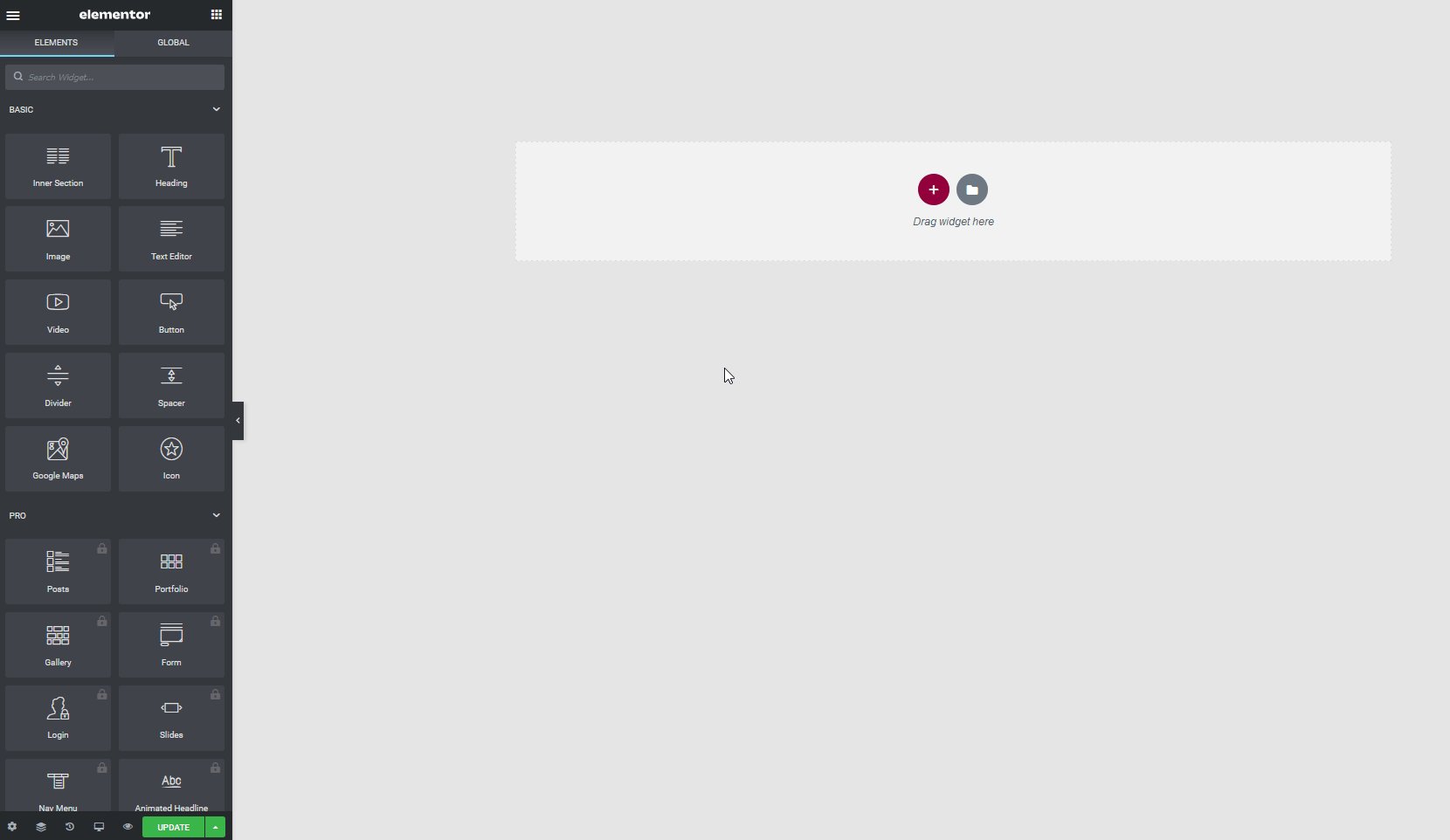
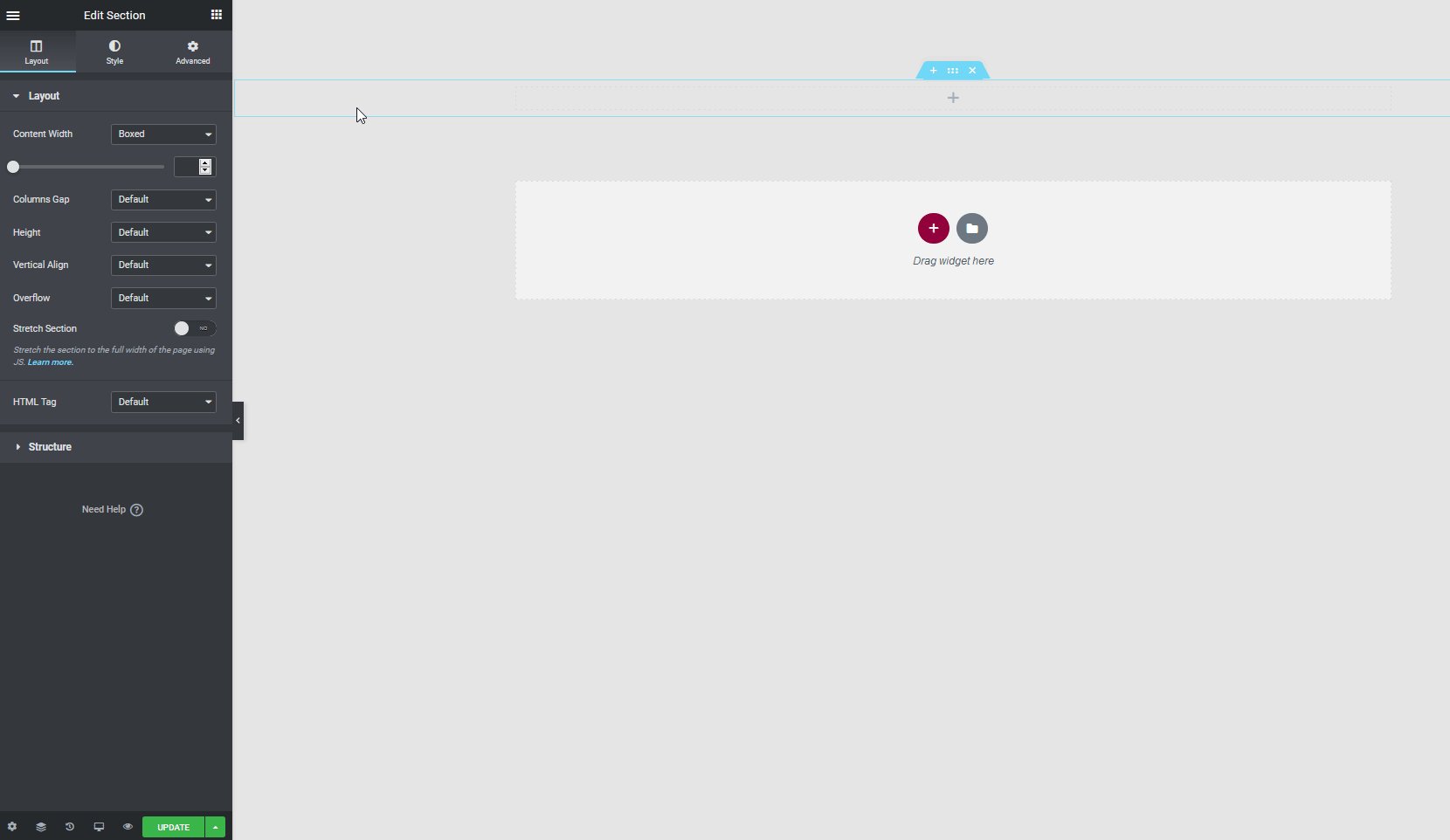
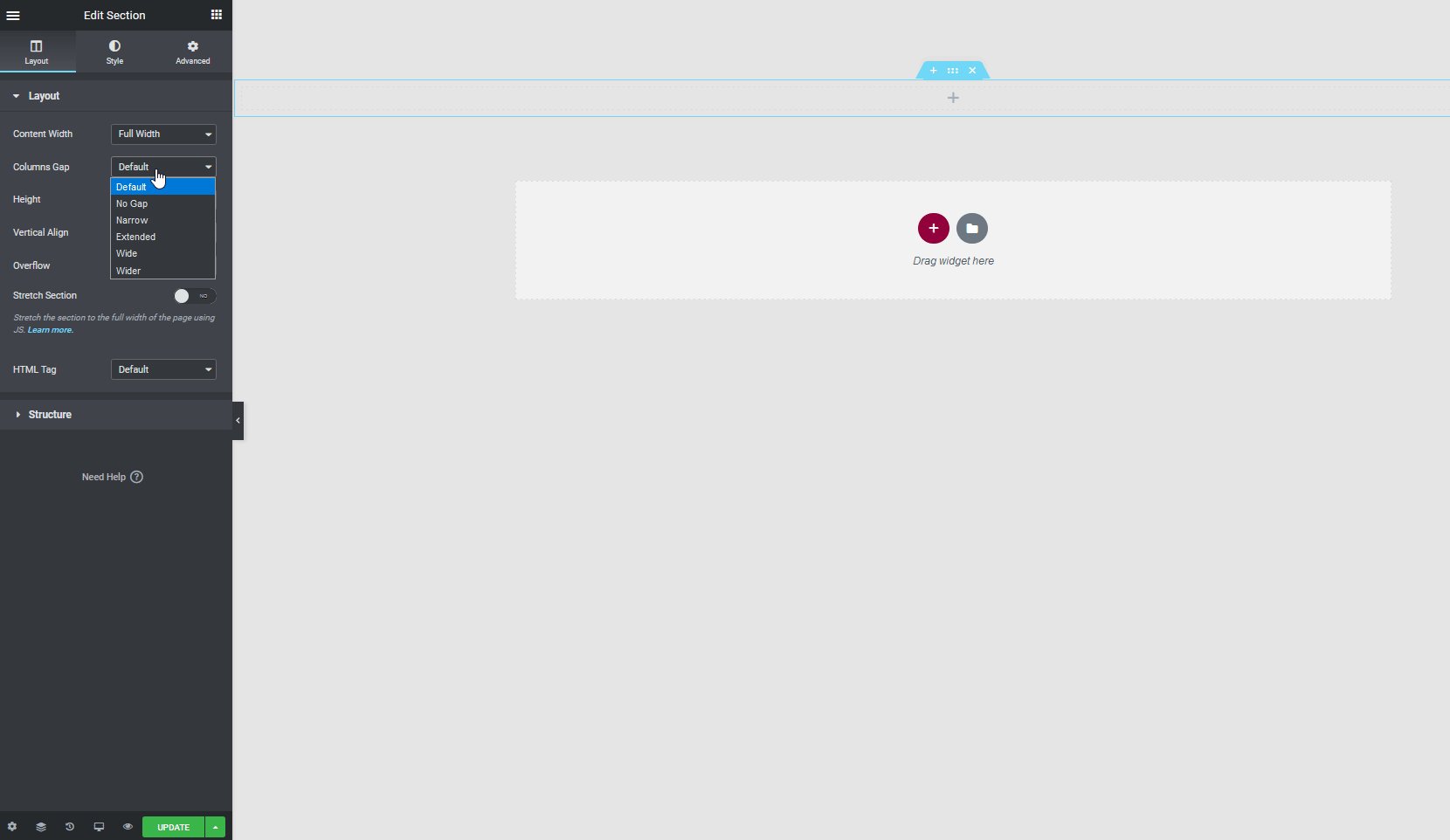
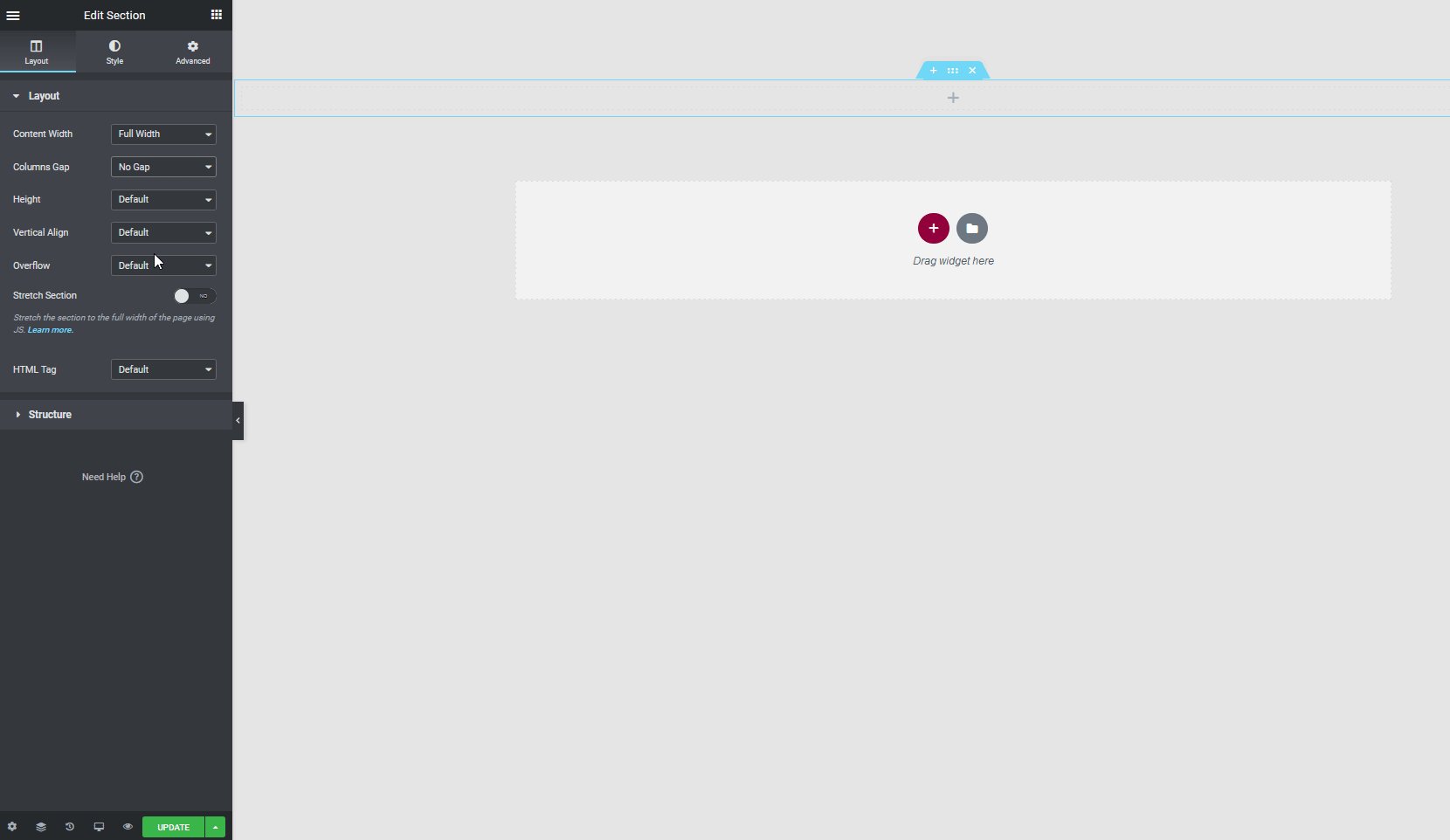
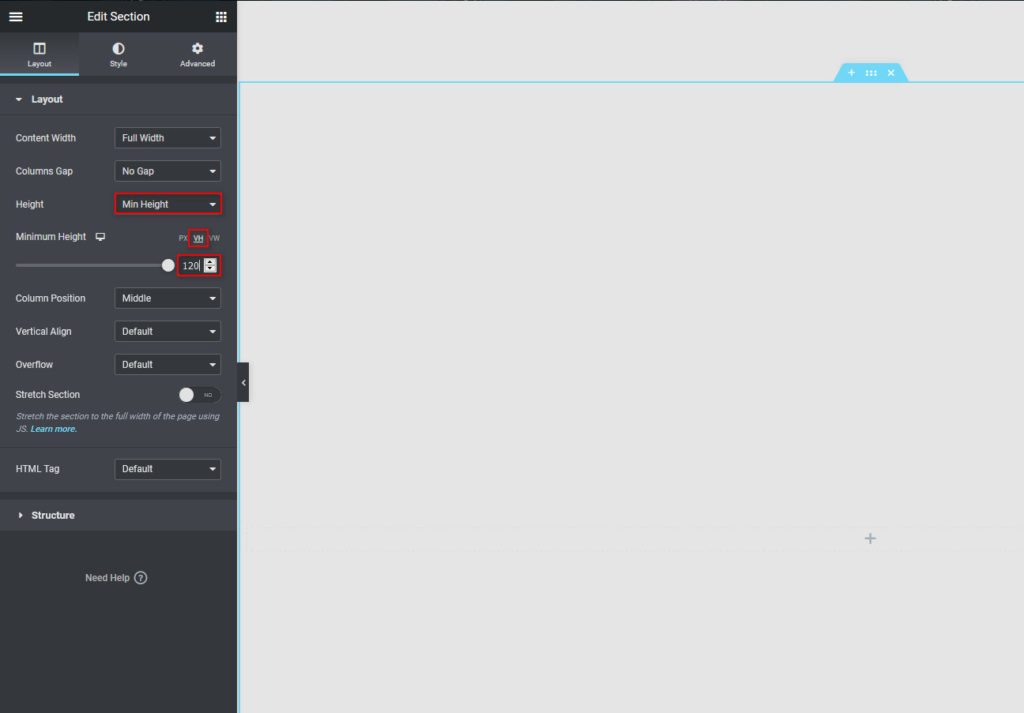
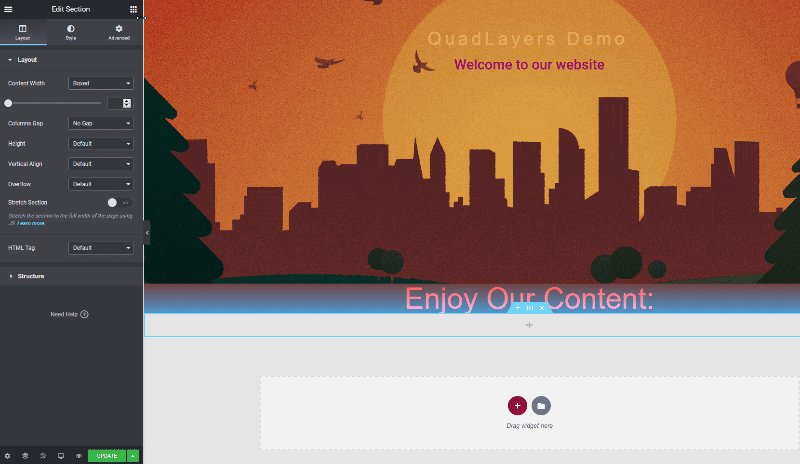
Beginnen wir damit, dass wir hier unter Drag Widget auf die Schaltfläche + klicken und unser Layout auswählen. Für diese Demo wählen wir ein einspaltiges Layout , aber wählen Sie dasjenige, das Ihnen am besten gefällt. Stellen Sie dann die Inhaltsbreite auf Volle Breite und den Spaltenabstand auf Keine Lücke im Abschnitt Bearbeiten ein.

Stellen Sie danach die Höhe auf Min. Höhe ein und stellen Sie diese auf etwa 100-140 VH ein, abhängig von der Größe Ihres Heldenbildes. In unserem Fall wählen wir hier 100 aus.

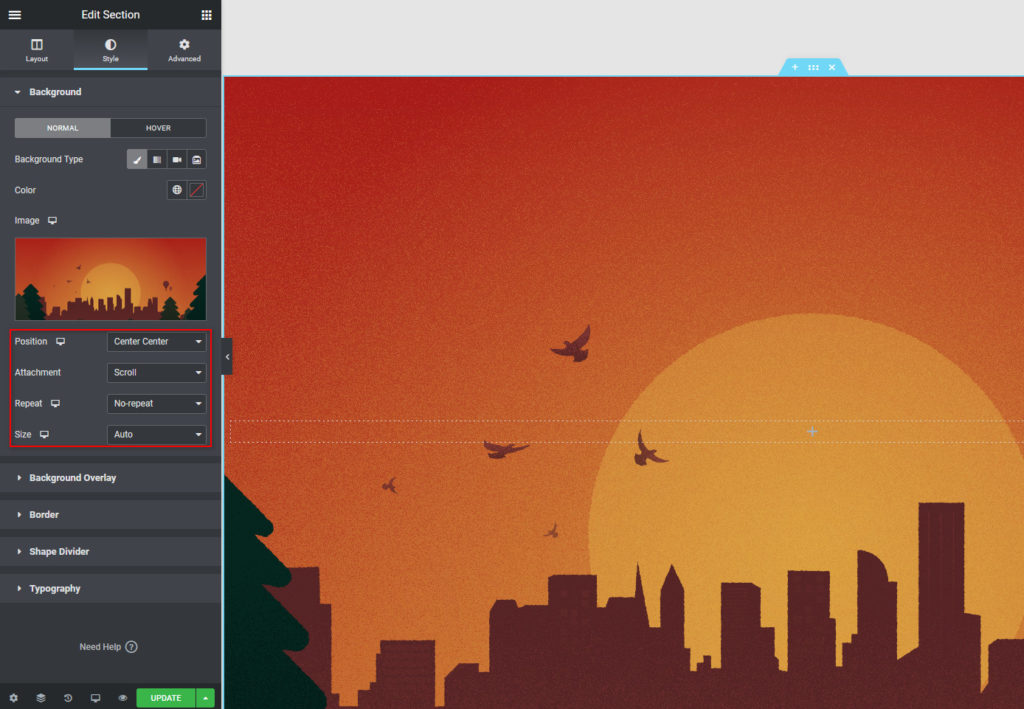
Verwenden Sie dann die Registerkarte Stil und stellen Sie den Hintergrund der Struktur wie gewünscht ein. Wir verwenden einen Bildhintergrund, indem wir ein Bild hinzufügen. Verwenden Sie dann die restlichen Hintergrundoptionen, um Ihr Heldenbild nach Ihren Wünschen einzustellen.

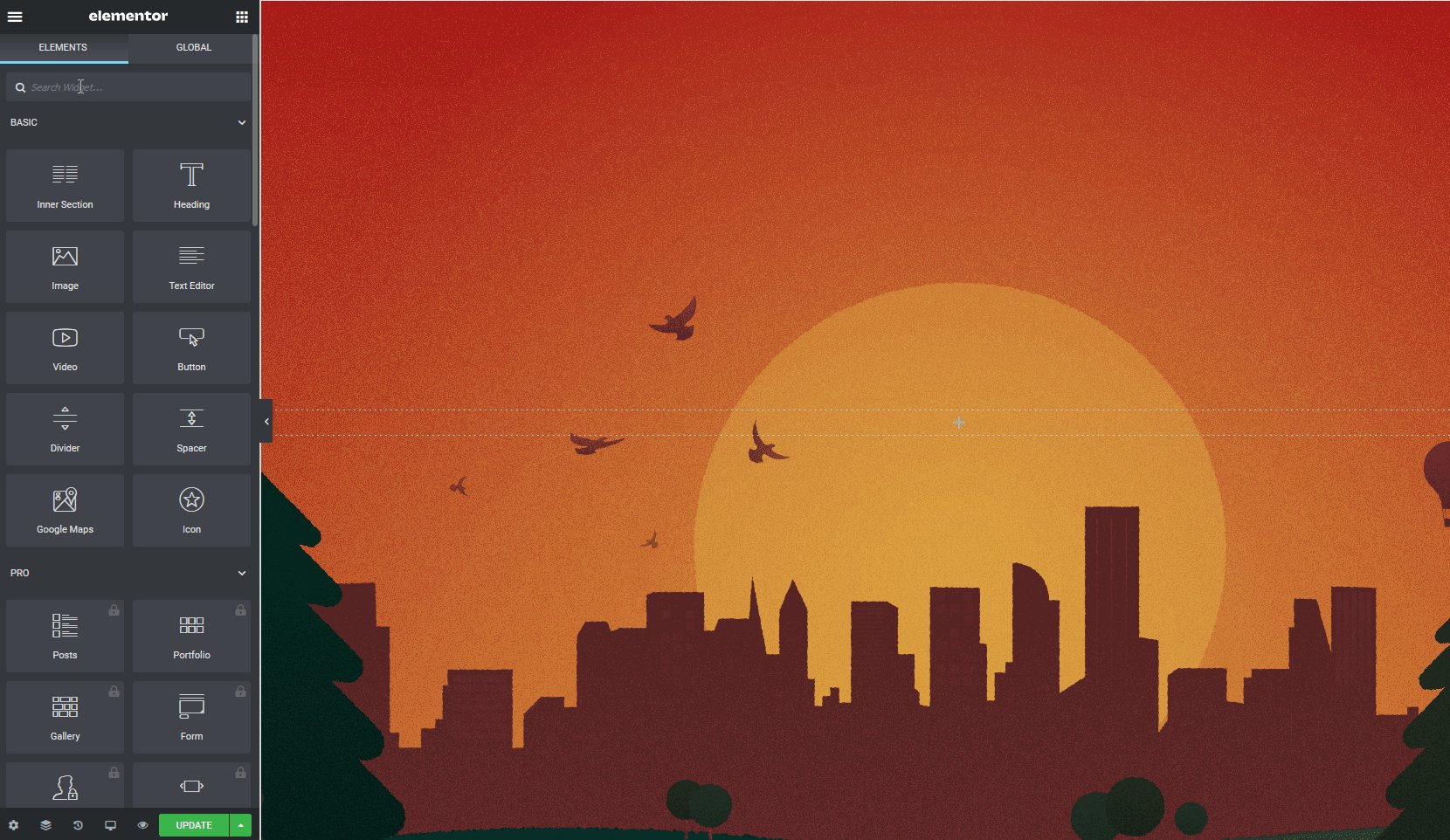
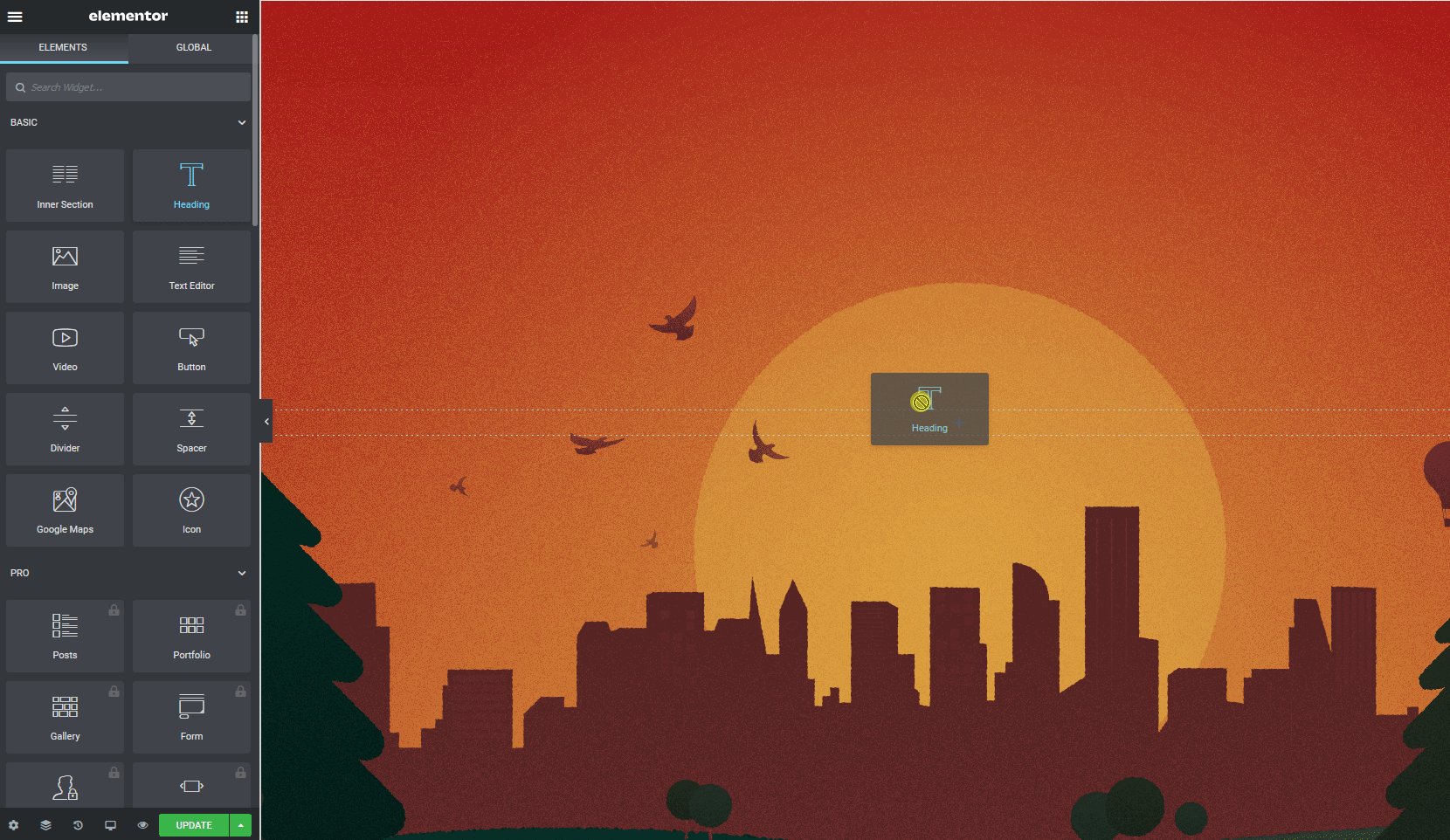
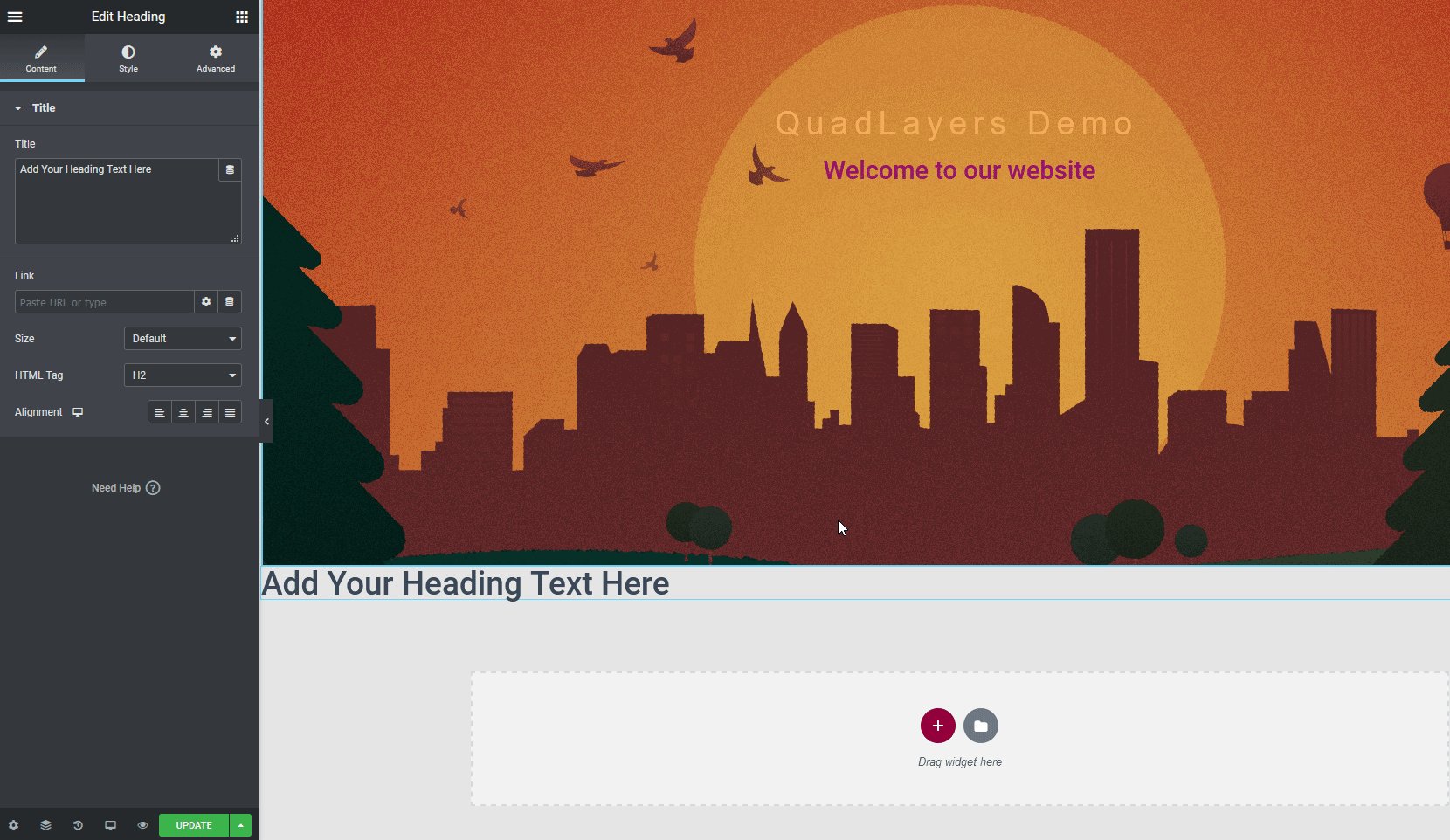
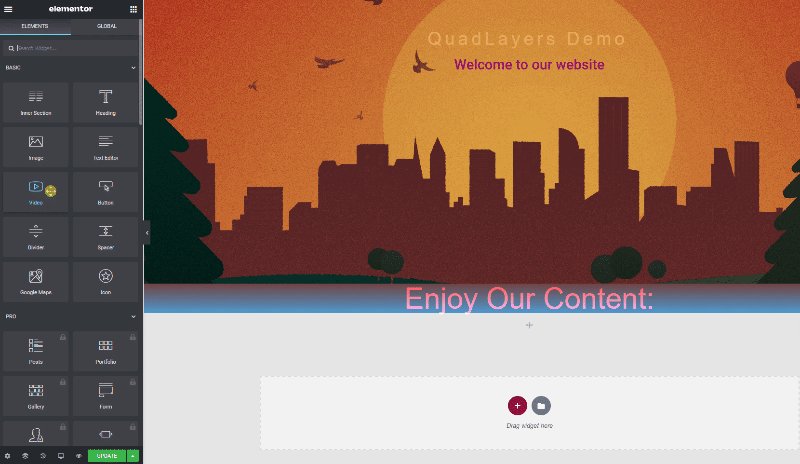
Als Nächstes fügen wir ein Überschriften-Widget hinzu, um unsere Website zu identifizieren, und ein weiteres, um uns vorzustellen. Klicken Sie einfach auf die Widget-Schaltfläche oben rechts in der linken Seitenleiste und ziehen Sie das Heading -Widget in die Struktur.

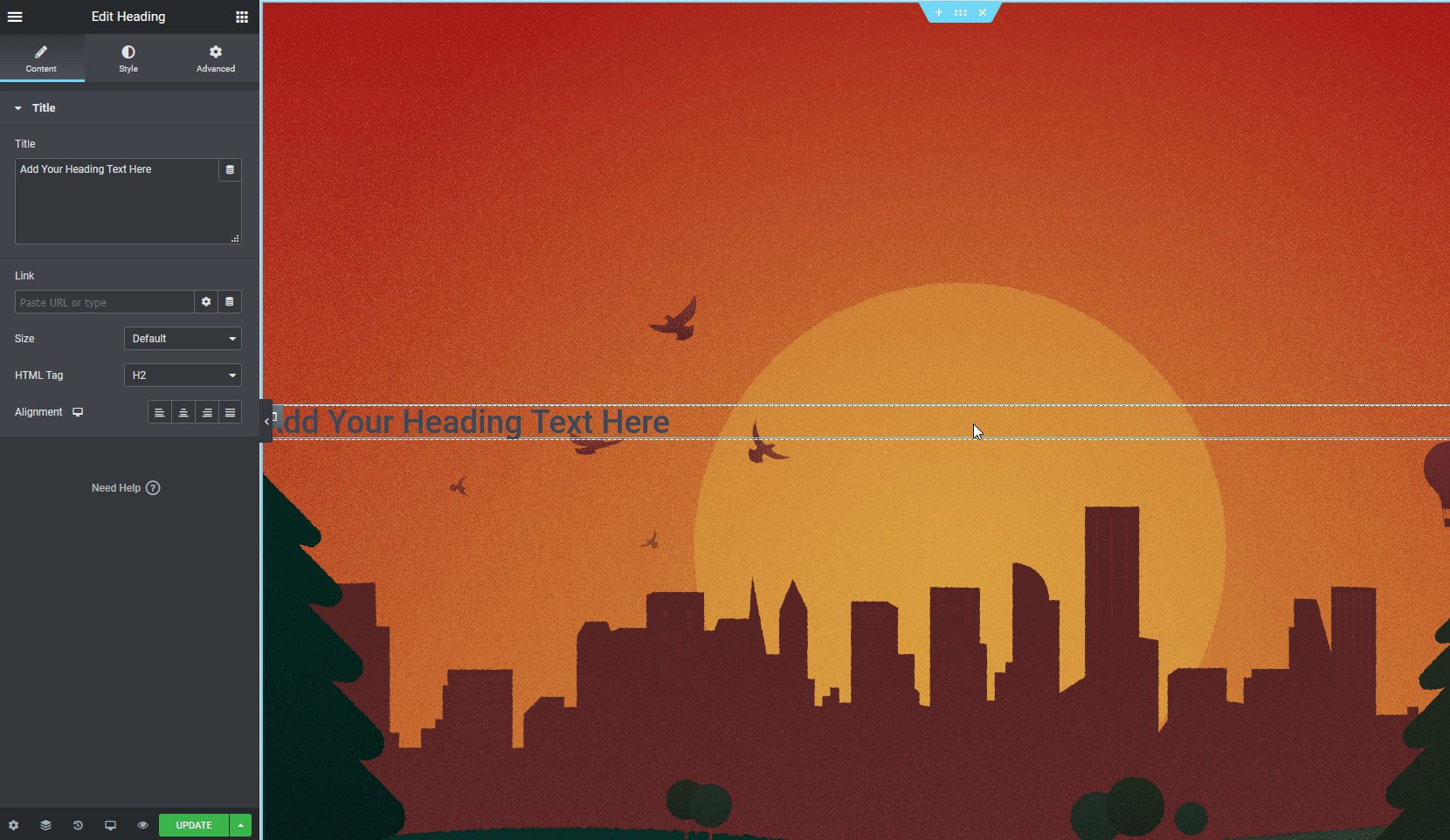
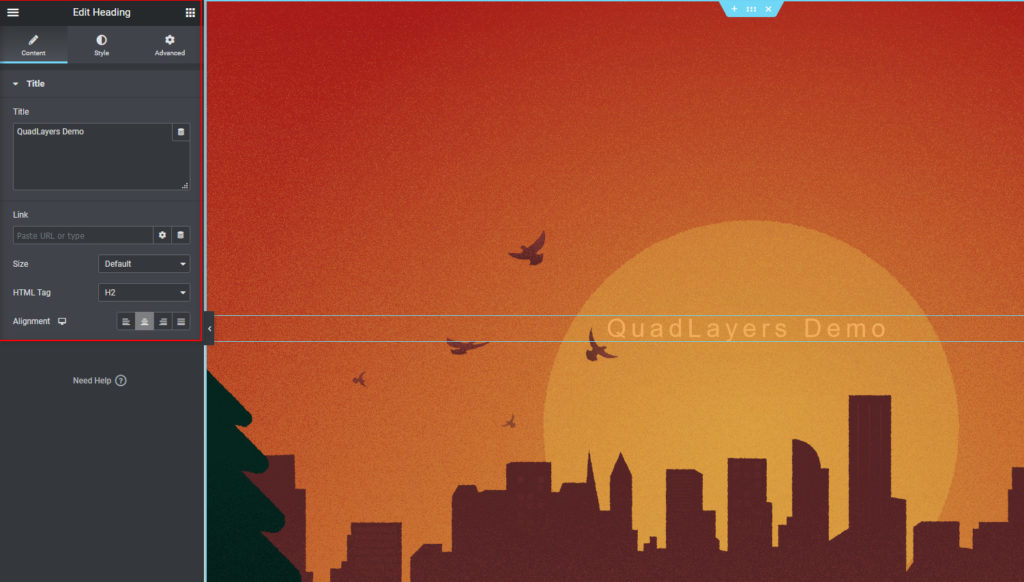
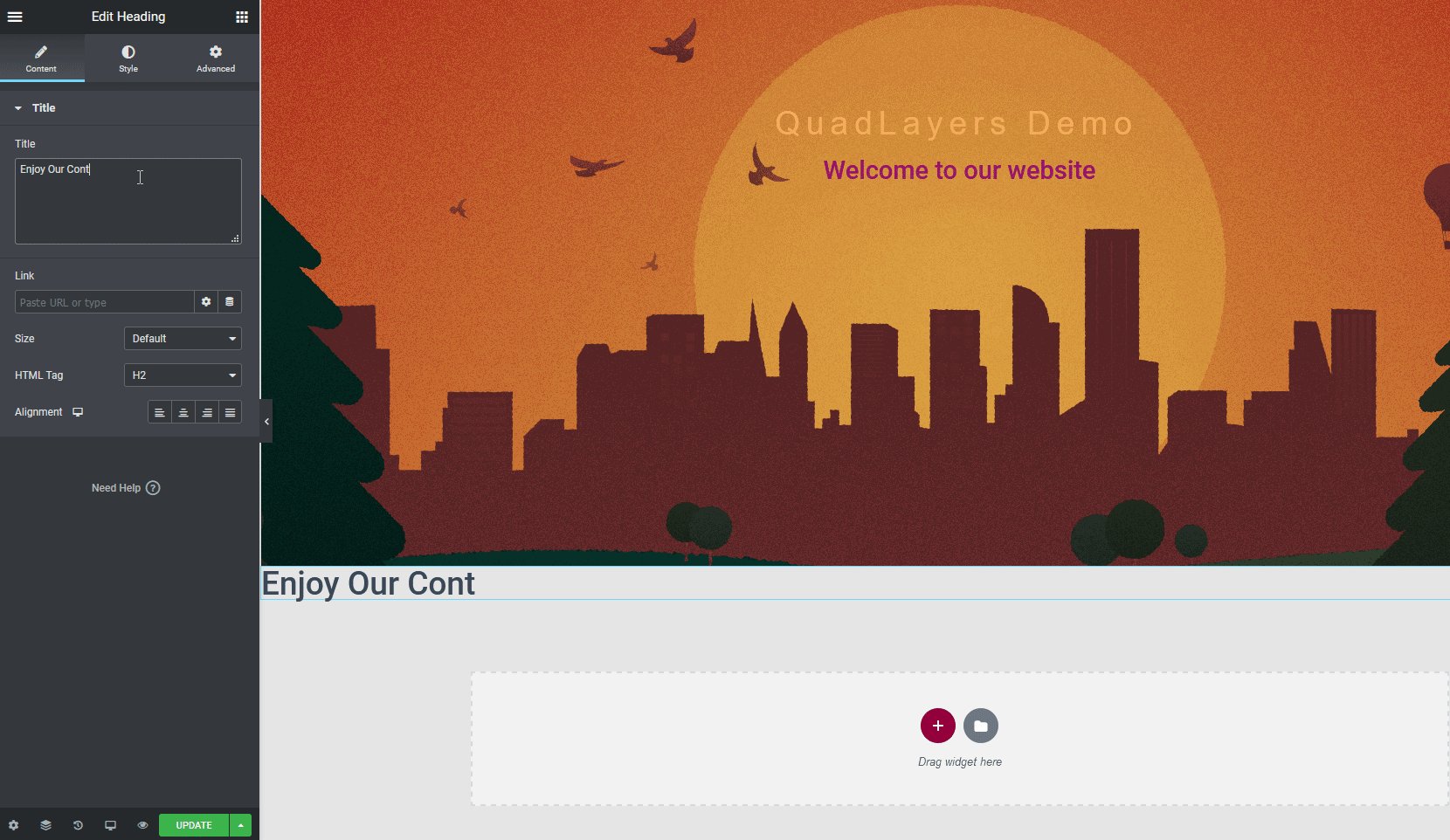
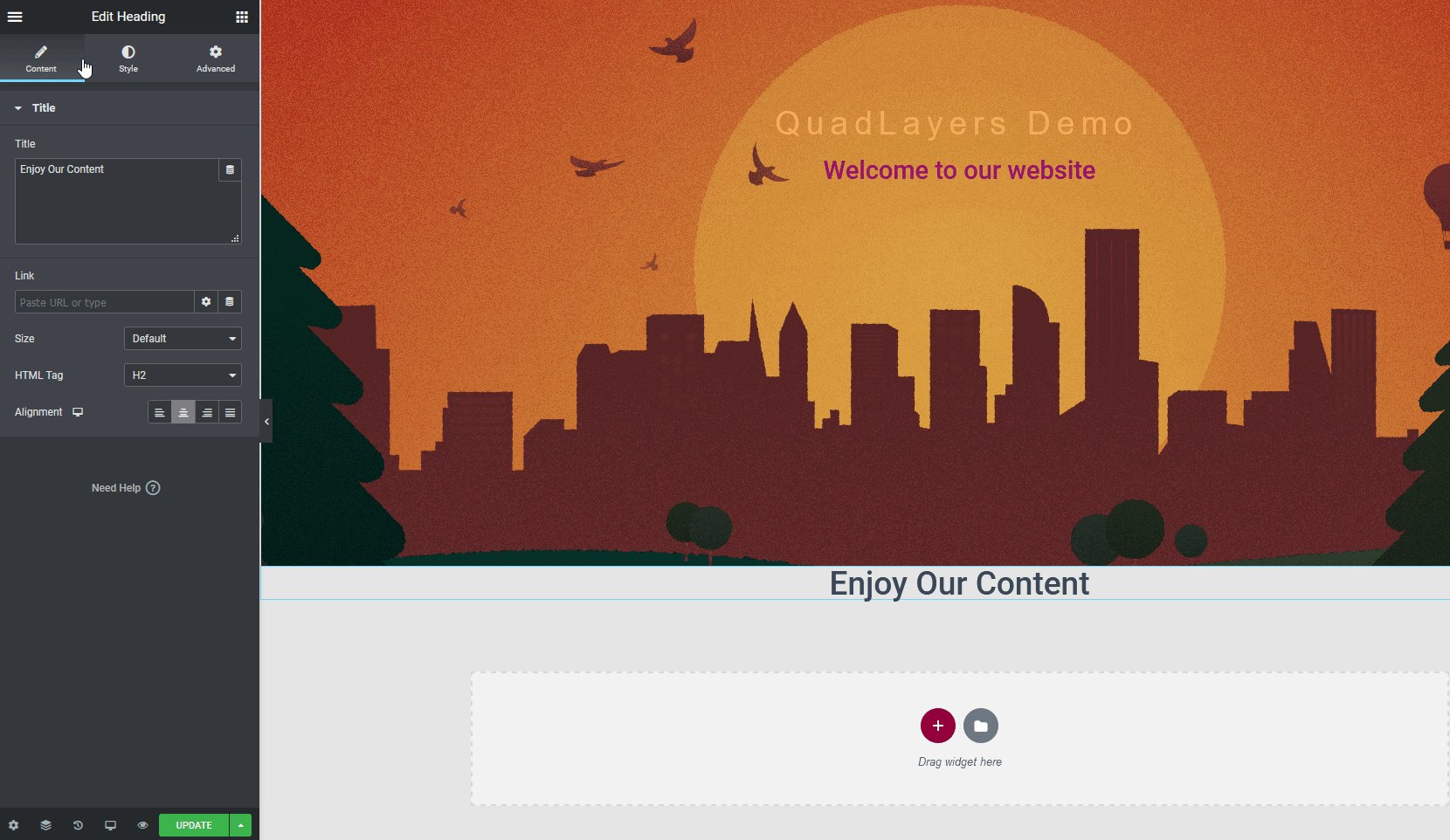
Fügen Sie nun Text zu Ihrer Überschrift hinzu und richten Sie dessen Ausrichtung und Größe ein . Sie können auch die Registerkarte „Stil“ verwenden, um Typografie, Textfarbe und mehr zu ändern.

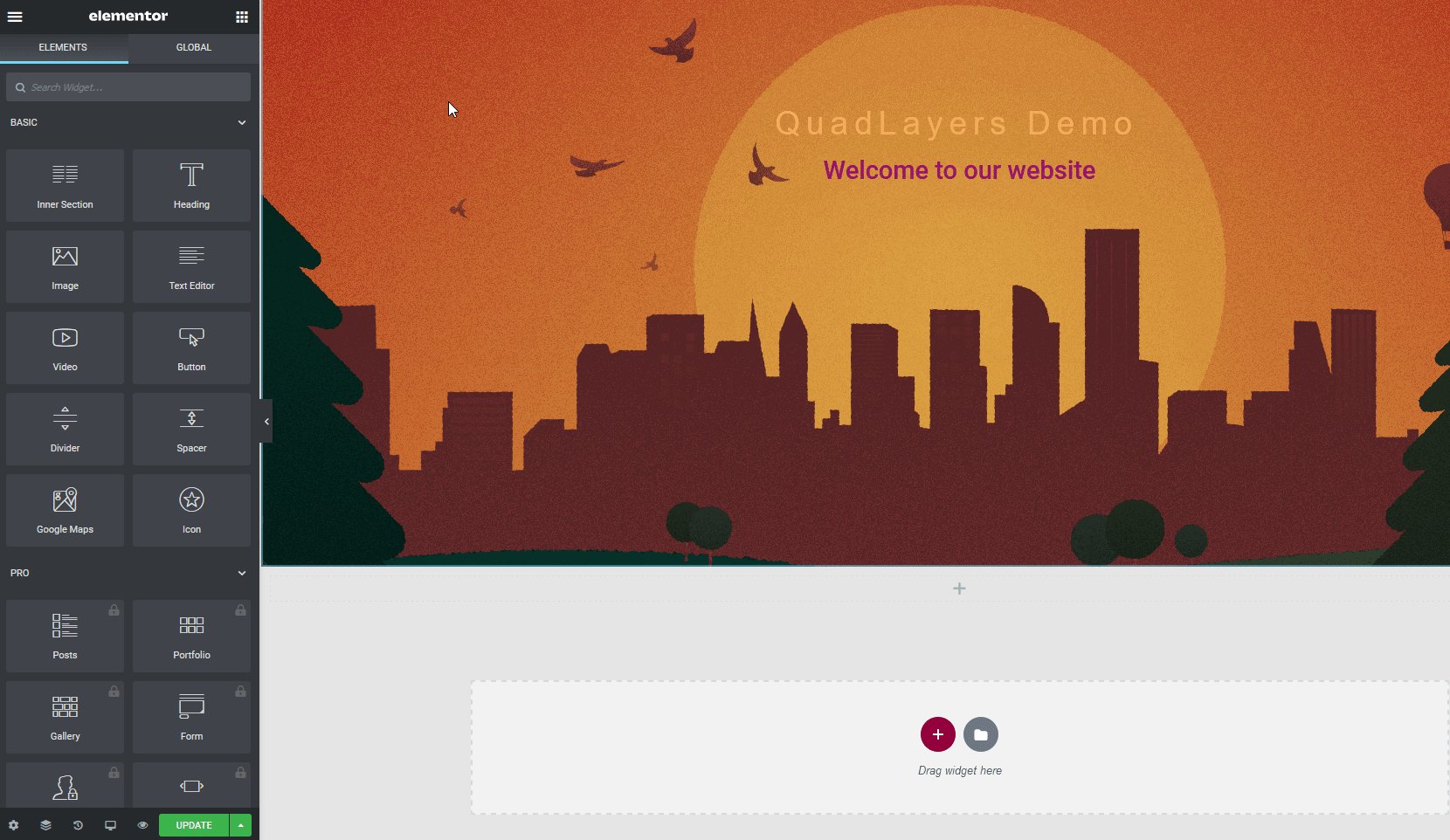
Sie können auch weitere Elemente wie Bilder, zusätzliche Überschriften, Schaltflächen und vieles mehr einfügen. Sobald Sie mit der Bearbeitung Ihres Hero-Bildes fertig sind, können Sie weitere Inhalte zu Ihrer Startseite hinzufügen.
Widgets hinzufügen
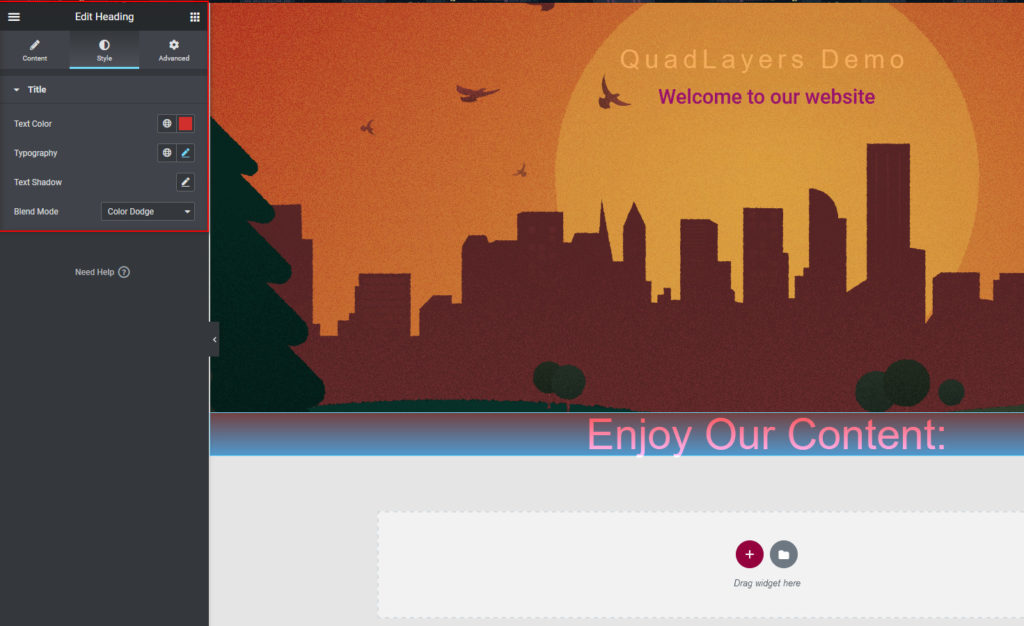
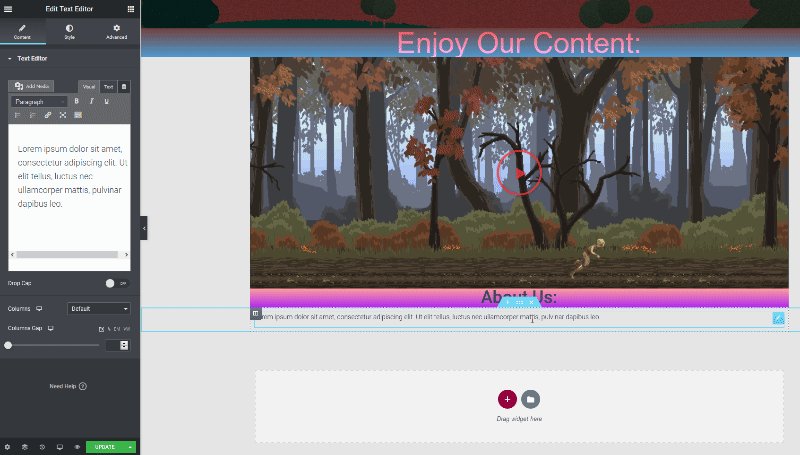
Um mehr Inhalt hinzuzufügen, müssen Sie mehr Widgets verwenden. Befolgen Sie dazu den gleichen Prozess zum Erstellen einer neuen Struktur und fügen Sie entsprechende Widgets hinzu. Zunächst fügen wir ein Überschriften -Widget mit dem Text „Viel Spaß mit unseren Inhalten“ hinzu.

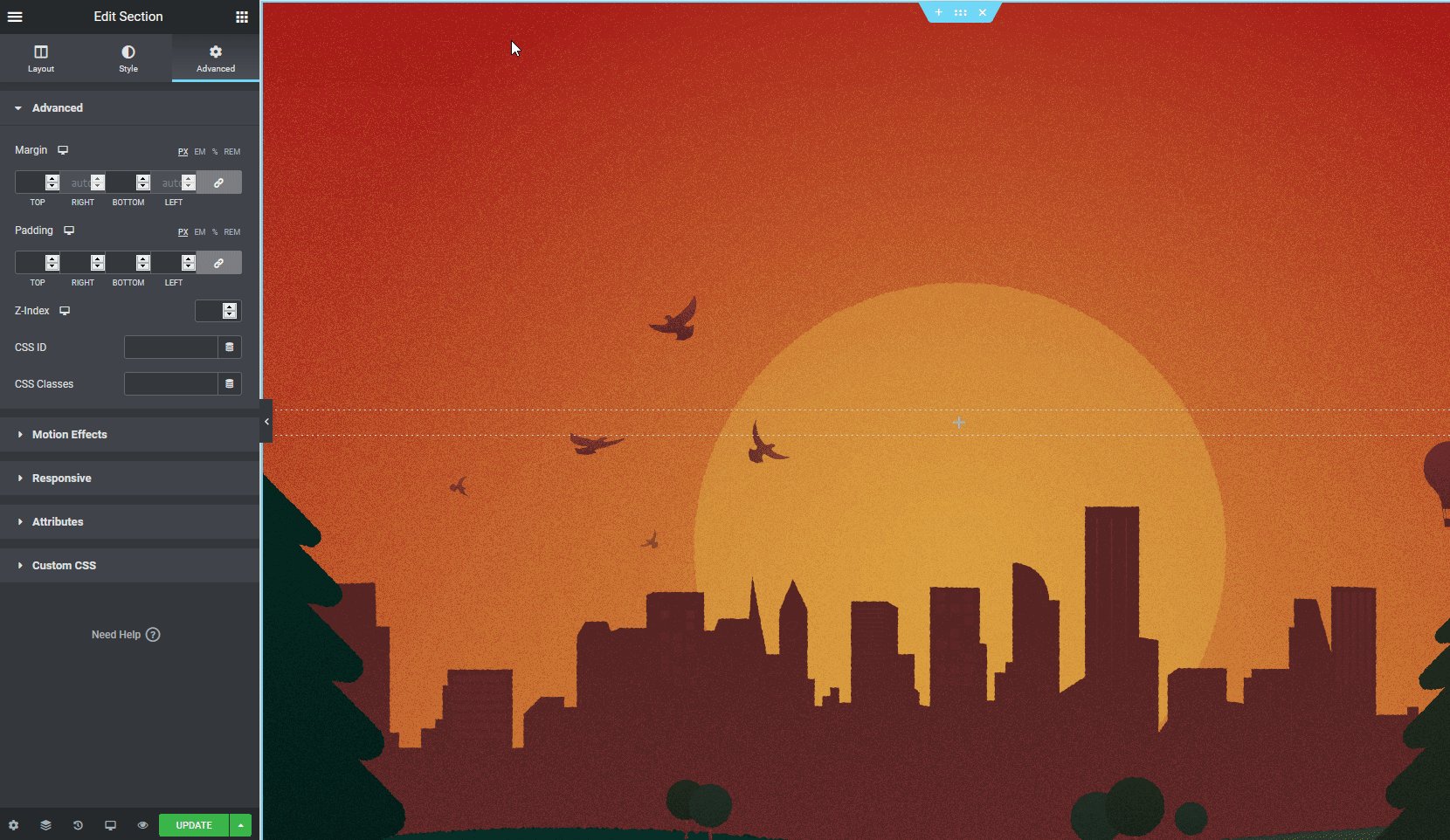
Sie können es so gestalten, dass es zum Design Ihrer Website passt, und mithilfe der Registerkarte „Erweitert “ einen einzigartigen Hintergrund auswählen, um mehr Geschmack hinzuzufügen.

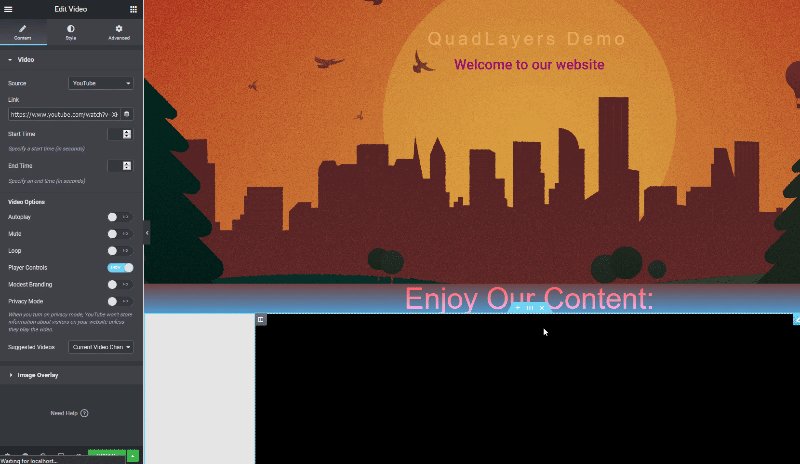
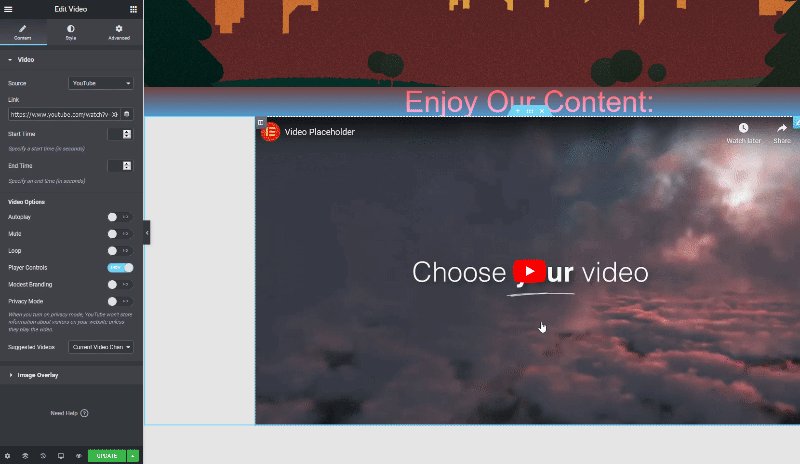
Danach fügen wir ein Video-Widget hinzu, indem wir eine neue Struktur erstellen und ihr Layout festlegen. Fügen Sie dann mithilfe der Widgets-Auswahl ein Video-Widget hinzu.

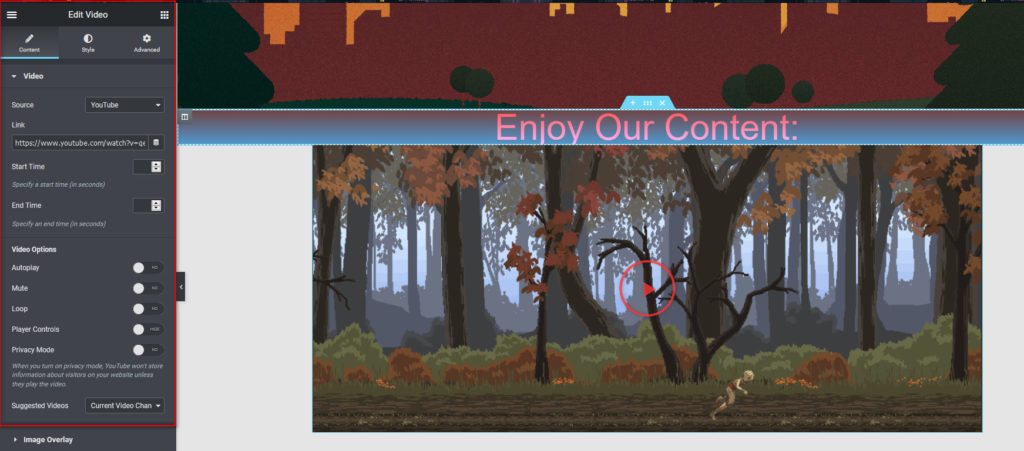
Wählen Sie Ihre Videoquelle und fügen Sie die URL hinzu. Wählen Sie dann Ihre Videooptionen (Autoplay, Mute, Loop, Player-Steuerung und Datenschutzmodus) und verwenden Sie die Registerkarte „Stil“, um Ihr Widget anzupassen.

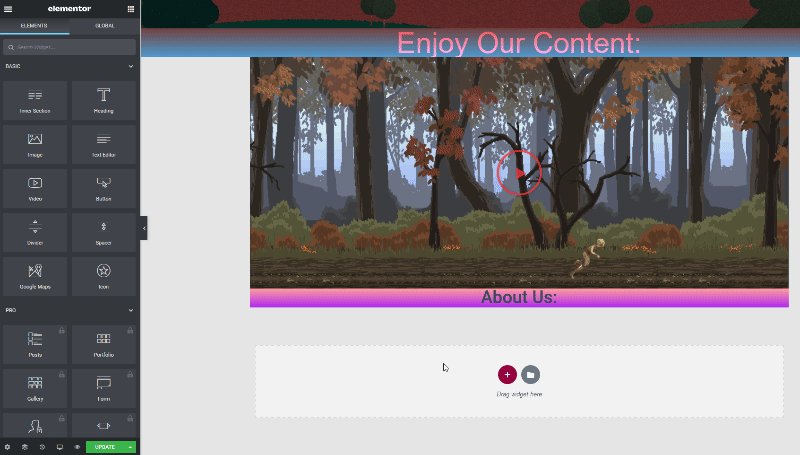
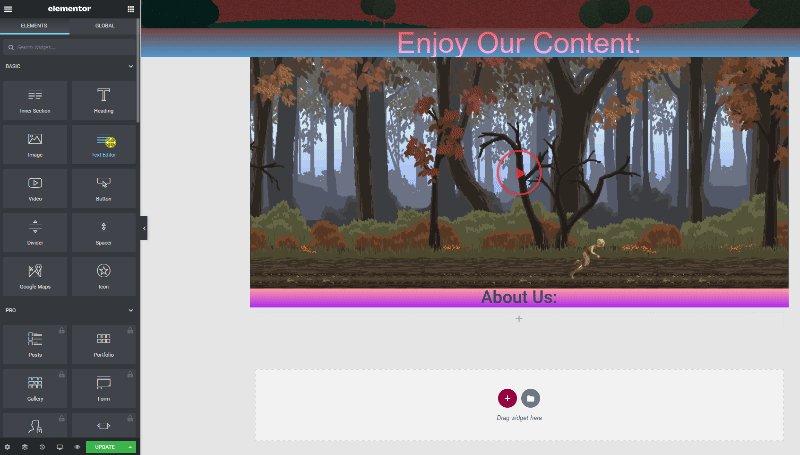
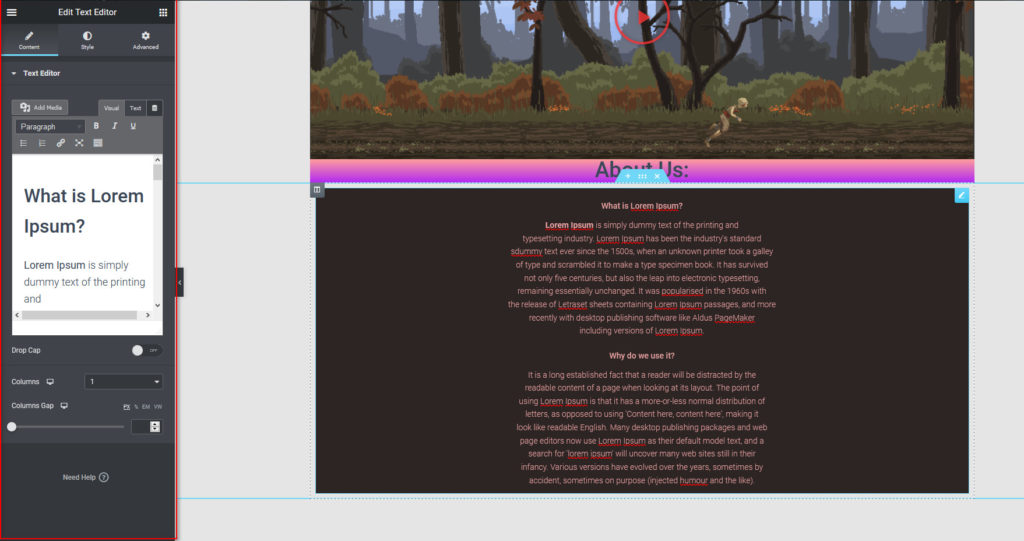
Lassen Sie uns danach einen Abschnitt „Über uns “ hinzufügen, um das Ganze abzurunden. Fügen Sie einer neuen Struktur einfach eine Überschriftenregisterkarte hinzu, bearbeiten Sie sie entsprechend und fügen Sie darunter ein Texteditor -Widget hinzu.

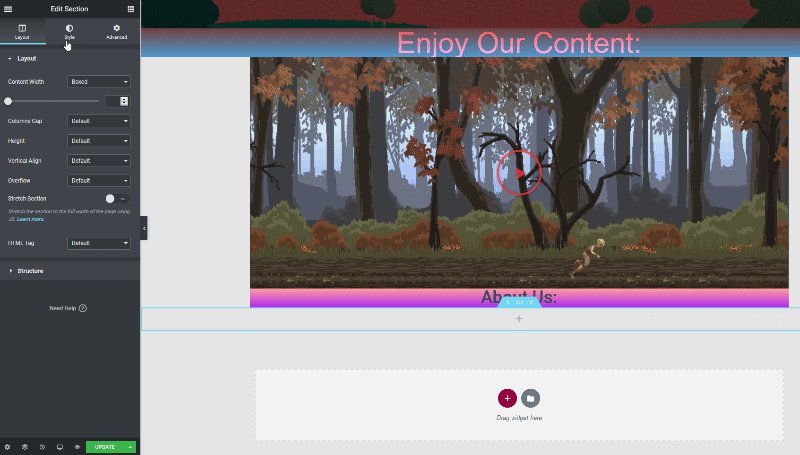
Um Inhalte einzuschließen, richten Sie die Registerkarte „Stil“ ein, um Ausrichtung, Hintergründe usw. auszuwählen. Denken Sie daran, dass dies die erste Seite ist, die Benutzer sehen werden, also müssen Sie sie beeindrucken und professionell bleiben. Sie können auch die Registerkarte „Erweitert“ verwenden, um einen benutzerdefinierten Hintergrund, Bewegungseffekte und vieles mehr hinzuzufügen.

Ebenso können Sie weitere Widgets hinzufügen, z. B. einen Call-to-Action, Google Maps, Galerien und vieles mehr. Wenn Sie mit Ihren Anpassungen zufrieden sind, klicken Sie auf Aktualisieren , um Ihre neu bearbeitete Startseite abzuschließen.
Natürlich muss Ihre Homepage nicht all diesen Inhalt haben. Gestalten Sie es so, dass es attraktiv ist und dem Erscheinungsbild Ihrer Website entspricht. Und wenn Sie Elementor Pro verwenden, können Sie auch benutzerdefinierte Blöcke und Homepage-Vorlagen verwenden, um Ihre Inhalte einzurichten.
Bonus: So legen Sie Ihre Blog- oder Shop-Seite als Startseite fest
Sie können nicht nur eine neue Homepage erstellen, sondern auch Ihr Blog als Homepage festlegen. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Einstellungen > Lesen und wählen Sie Ihr Blog als Startseite aus. Klicken Sie dann auf Änderungen speichern , und Sie sollten fertig sein.

Auf die gleiche Weise können Sie die Shop-Seite als Startseite festlegen. Dies kann für Online-Shops eine gute Idee sein, aber Sie müssen zuerst einige Änderungen an Ihrer Shop-Seite vornehmen. Wenn das eine interessante Option für Sie ist, werfen Sie einen Blick auf unseren vollständigen Leitfaden, der verschiedene Möglichkeiten zum Anpassen der Shop-Seite zeigt.
Fazit
Zusammenfassend ist die Homepage die erste Seite, die Ihre Besucher sehen, wenn sie auf Ihrer Website landen, also müssen Sie sie anpassen und einen Eindruck auf sie hinterlassen. Dies kann der Unterschied sein, ob der Benutzer das Unternehmen verlässt oder ein treuer Kunde wird, der immer wieder zurückkommt.
In diesem Leitfaden haben wir verschiedene Möglichkeiten zum Einrichten und Bearbeiten der WordPress-Homepage gesehen:
- Verwenden der WordPress-Theme-Optionen
- Verwenden des WordPress-Blockeditors
- Mit Page Buildern
Sie können Ihre Homepage von Grund auf neu erstellen oder vordefinierte Vorlagen verwenden, die Ihr Design enthält, oder Ihr Blog oder Ihre Shop-Seite auch als Homepage festlegen.
Wenn Sie schließlich Ihre WordPress-Website aufpeppen und andere Seiten anpassen möchten, sehen Sie sich die folgenden Anleitungen an:
- So bearbeiten Sie die WooCommerce-Seite „Mein Konto“.
- Anleitung zum Anpassen der Kopfzeile in WordPress
- So passen Sie die Produktseite in Elementor an
Haben Sie Ihre Homepage angepasst? Kennst du noch andere Methoden? Teilen Sie Ihre Erfahrungen mit uns im Kommentarbereich unten!
