Editor X Review 2022 – Einfach zu bedienender, aber leistungsstarker Website-Builder
Veröffentlicht: 2022-09-27Eine reaktionsschnelle Website-Erstellungsplattform kann sich als nützlich erweisen, wenn Sie versuchen, eine neue Website oder einen Online-Shop zu erstellen.
Obwohl es Dutzende von Website-Erstellern gibt, haben nur eine Handvoll das Vertrauen von Tausenden von Verbrauchern (insbesondere Webdesignern) auf der ganzen Welt verdient.
Wix's Editor X ist einer dieser Website-Builder.

In diesem Editor X Review werde ich Sie durch die wichtigsten Funktionen, Preise, Vor- und Nachteile und andere Aspekte dieses Website-Builders führen.
Am Ende dieses Editor X Reviews werden Sie in einer viel besseren Position sein, um zu beurteilen, ob dieser Website-Builder Ihre Zeit und Investition wert ist.
Editor X Übersicht
Für den Anfang ist Editor X ein Website-Builder von Wix.

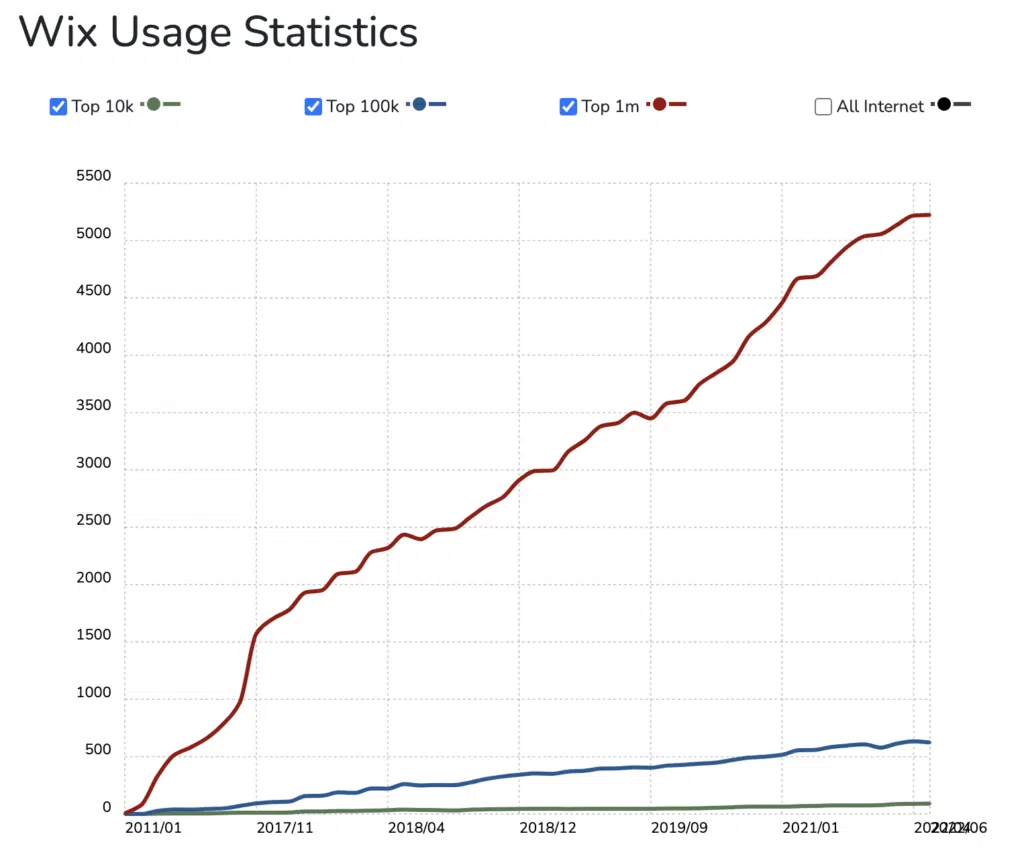
Wie Sie vielleicht wissen, ist Wix heute einer der leistungsstärksten Website-Builder.
Der Website-Builder verfügt weltweit über eine satte 200-Millionen-Benutzerbasis.

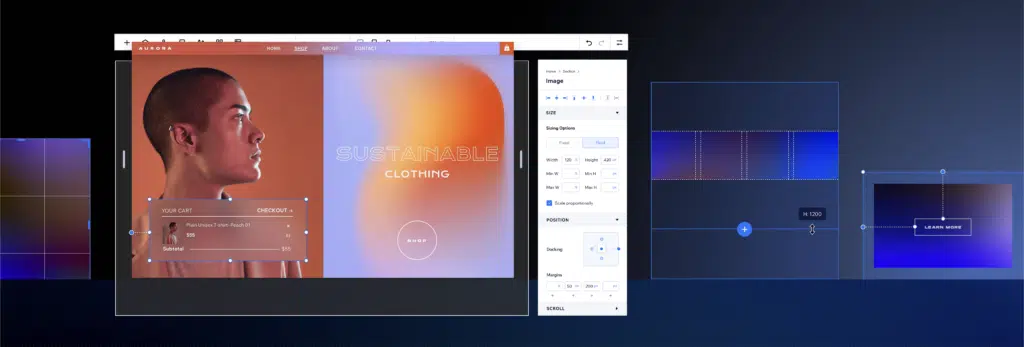
Im Jahr 2020 brachte Wix seinen Designer-orientierten Website-Builder namens Editor X auf den Markt.
Dieser Website-Builder bietet eine Menge Designer-freundlicher Funktionen.
Der Website-Builder Editor X unterscheidet sich von Wix und anderen Website-Buildern dadurch, dass er für fortgeschrittene Webdesigner gedacht ist.
Diese Plattform ist eher für Benutzer gedacht, die technisch versiert sind und feststellen, dass die meisten Website-Ersteller in Bezug auf designbezogene Funktionen eingeschränkt sind.
Derzeit ist der Website-Builder von Editor X nur auf Englisch verfügbar.
Erste Schritte mit Wix Editor X
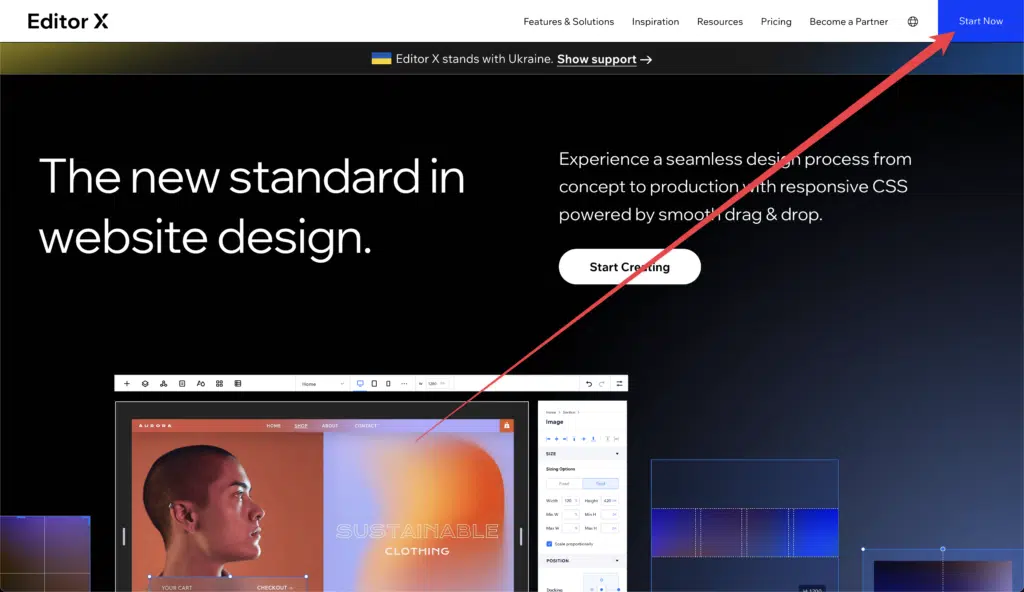
Sie können den Anmeldevorgang starten, indem Sie auf die Schaltfläche „Jetzt starten“ oben rechts auf der Startseite des Website-Baukastens Wix Editor X klicken.

Sie gelangen zu einer Anmeldeseite.
Hier haben Sie die Möglichkeit, sich entweder mit Ihrer E-Mail-Adresse oder mit Google/Facebook anzumelden.
Sobald Sie sich bei diesem Website-Builder angemeldet haben, werden Sie aufgefordert, Ihren Arbeitsplatz zu beschreiben (Freiberufler, Agentur, Unternehmen, Kleinunternehmen, Student und andere).
Sie werden auch eine Eingabeaufforderung sehen, in der Sie gefragt werden, „für wen Sie Websites erstellen werden“.
Wählen Sie dasjenige aus, das Ihren Anforderungen entspricht, und dann sehen Sie das Editor X-Dashboard mit Vorlagen und Wireframes.
Standardmäßig sehen Sie Vorlagen.
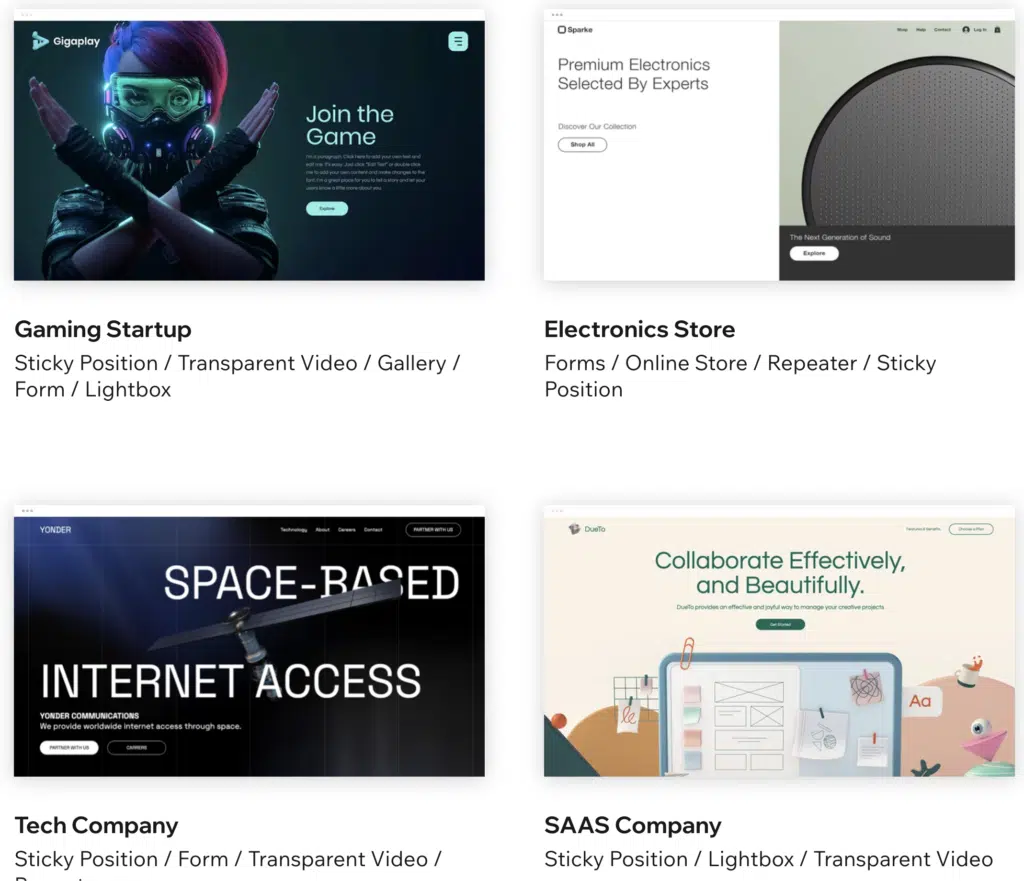
Der Vorlagenbereich bietet Dutzende von gut gestalteten Vorlagen, die nach Branchen geordnet sind.

Die erste Vorlage ist eine leere Leinwand, was bedeutet, dass Sie mit dem Entwerfen von Grund auf neu beginnen können.
Sie werden schöne Vorlagen sehen, die nach Branchen wie Bauwesen, Fintech, Innenarchitektur, Schönheitsgeschäft, Design- und Bewegungsstudio, Gaming-Startup, Elektronikgeschäft, Technologieunternehmen, SaaS-Unternehmen, Kreativunternehmen, Immobilienagentur und mehr organisiert sind.
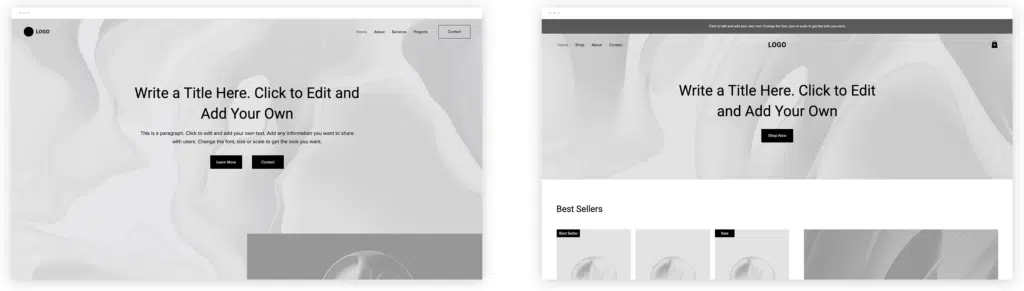
Wenn Sie auf die Registerkarte Wireframes (ganz oben) klicken, wird Ihnen ein ähnliches Layout (Vorlagen) angezeigt.

Jetzt sehen Sie jedoch Wireframe-Vorlagen wie Zielseite, Unternehmenswebsite, E-Commerce, Dienstleistungen, Portfolio, erweitertes Portfolio und erweiterte Geschäftswebsite.
Alternativ können Sie mit einer leeren Leinwand beginnen, um von Grund auf neu zu entwerfen.
Wix Editor X Bewertung: Funktionen
Design- und Layoutfunktionen
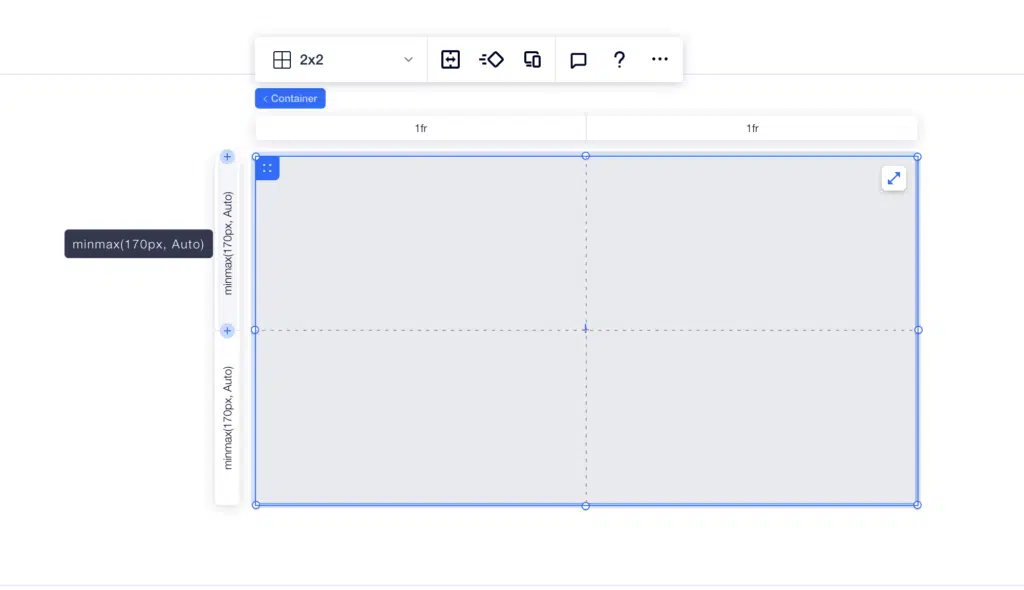
CSS-Raster
Diese zweidimensionale Layoutstruktur in Wix Editor X ermöglicht es dir, Inhalte in Spalten und Zeilen anzuordnen.
Mit Hilfe dieser Funktion können Sie einem Abschnitt oder Container ganz einfach ein Raster hinzufügen.

Sie können auch seine Struktur und Abmessungen ändern.
Der größte Vorteil der Verwendung eines CSS-Rasters besteht darin, dass Sie die Positionierung von Elementen in jedem Ansichtsfenster genau steuern können, um ein schönes Webdesign zu erstellen.
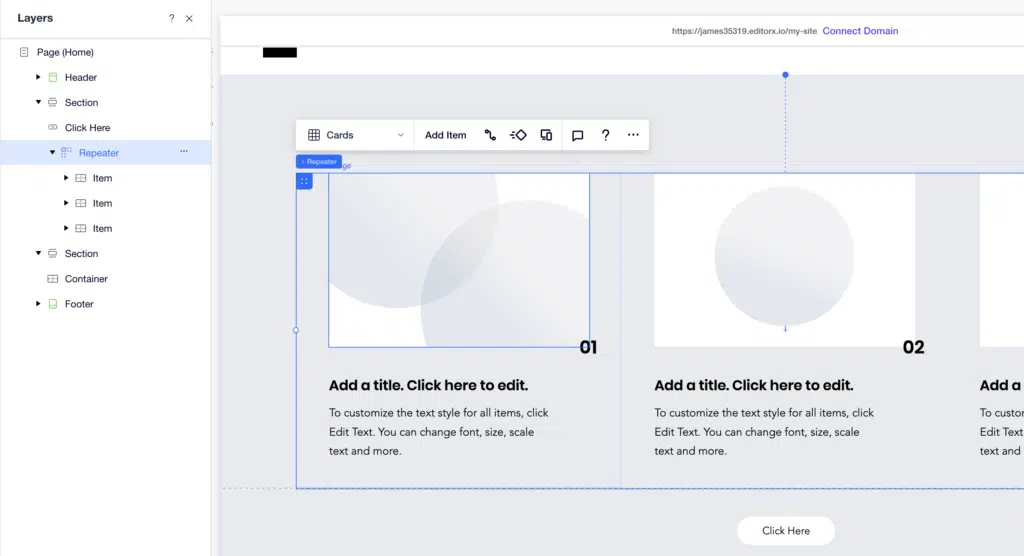
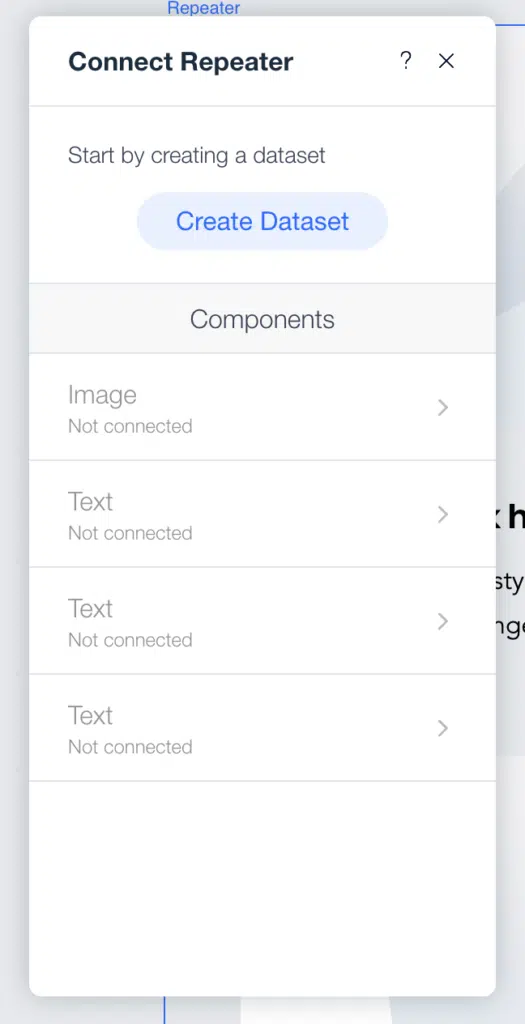
Repeater
Wenn Sie dynamische Inhalte anzeigen möchten, können Sie das Multi-Box-Layout-Tool von Wix Editor X, auch bekannt als Repeater, verwenden.

Diese sorgen mithilfe der Flexbox-Technologie dafür, dass sich Ihr Layout automatisch an jede Bildschirmgröße anpasst.
Sie können diese Funktionalität beispielsweise verwenden, um einzigartige Profile mit einheitlichem Design auf einer „Team“-Seite auf einer Website anzuzeigen.
Auf dieses Tool kann im Dashboard von Editor X unter „Layout Tools“ zugegriffen werden.
Mit Editor X können Sie manuell Daten zu jedem Element Ihres Repeaters hinzufügen.
Alternativ können Sie Daten hinter den Kulissen mit dem Inhaltsmanager synchronisieren.

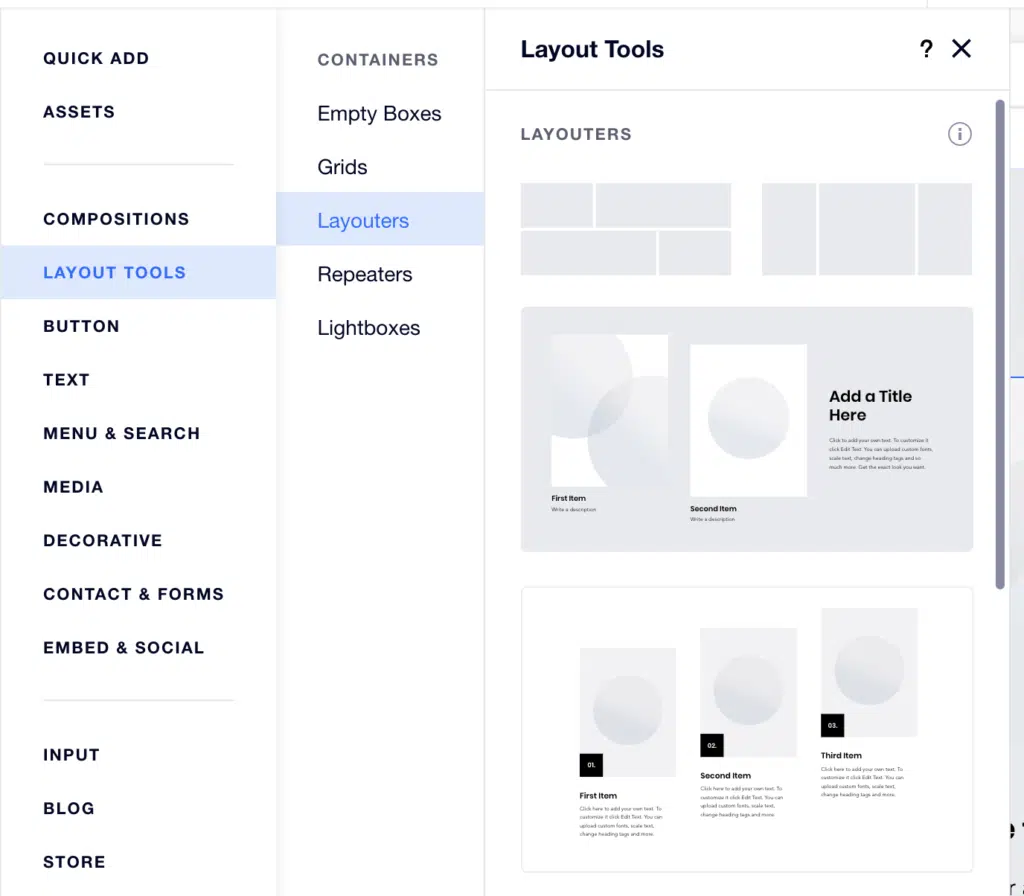
Layouter
Mit dieser Funktion können Sie Ihre Inhalte mithilfe der Flexbox-Technologie an jede Bildschirmgröße anpassen.
Layouter ist praktisch, wenn Sie strukturierte Layouts mit mehreren Feldern verwenden, um ein schönes Webdesign zu erstellen.
Sie können auf dieses Tool im Bereich „Hinzufügen“ unter „Layout-Tools“ des Dashboards zugreifen.
Sie können aus leeren Wireframes oder entworfenen Layoutvorschlägen wählen.

Ziehen Sie das Element einfach per Drag & Drop auf Ihre Leinwand, um zu beginnen.
Layouter bietet fünf Anzeigetypen – Spalten, Zeilen, Mosaik, Schieberegler und Diashow.
Wenn Sie mit Layouter beginnen, versuchen Sie, die Größe von Elementen zu ändern, Elemente neu anzuordnen, das Layout zu ändern und ein Element hinzuzufügen, um sich mit seinen Funktionen vertraut zu machen.
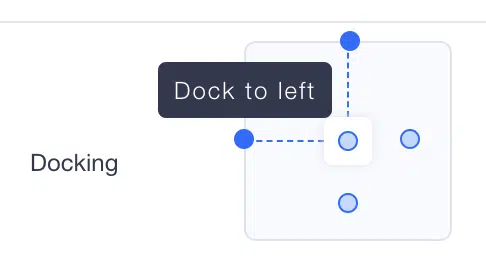
Docking
Das intelligente Docking-System von Editor X bietet coole Funktionen.
Zum Beispiel dockt es automatisch an den nächsten Rändern an, wenn Sie ein Element in einen Container ziehen.
Sie haben die Freiheit, dies zu überschreiben und Ihr Andocken manuell über das Inspektor-Bedienfeld festzulegen.

Hier sind einige Dinge, die Sie mit dem Smart Docking-System tun können:
- Größe der Leinwand ändern
- Margenwert ändern
- Randeinheit einstellen
- Ziehen und andocken
- Passen Sie das Andocken an
- Andocken an die Mitte
Probieren Sie diese aus, um ein besseres Gefühl für dieses Tool in Editor X zu bekommen.
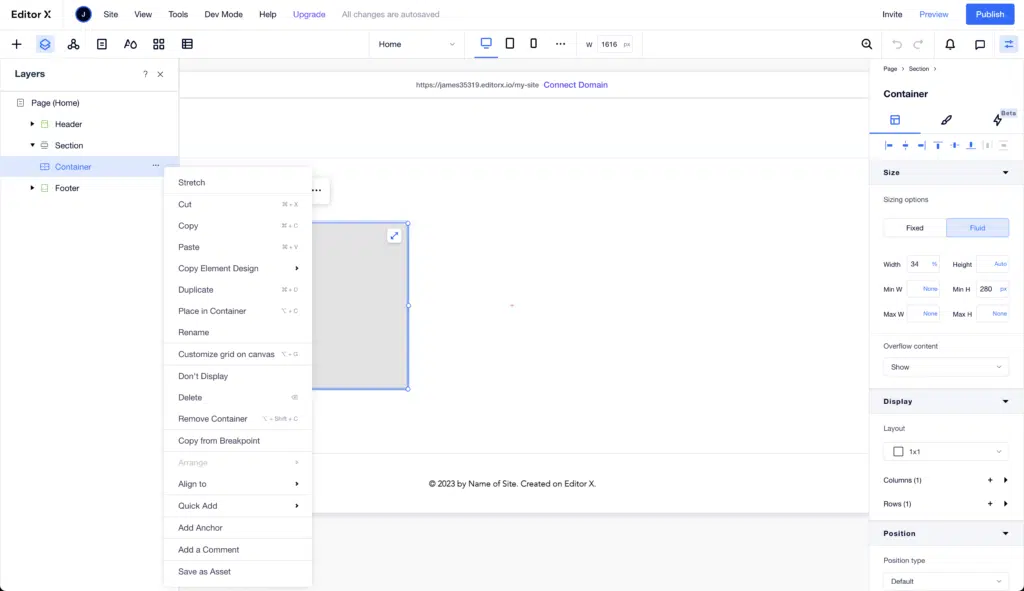
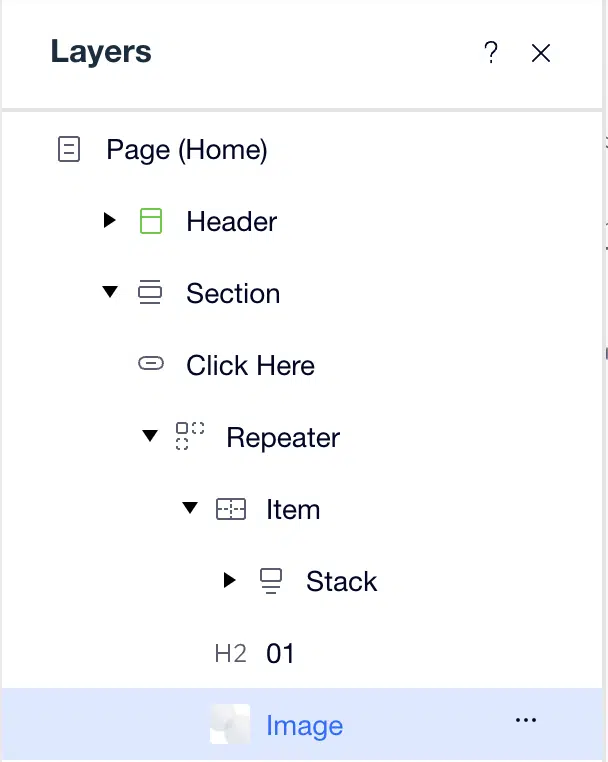
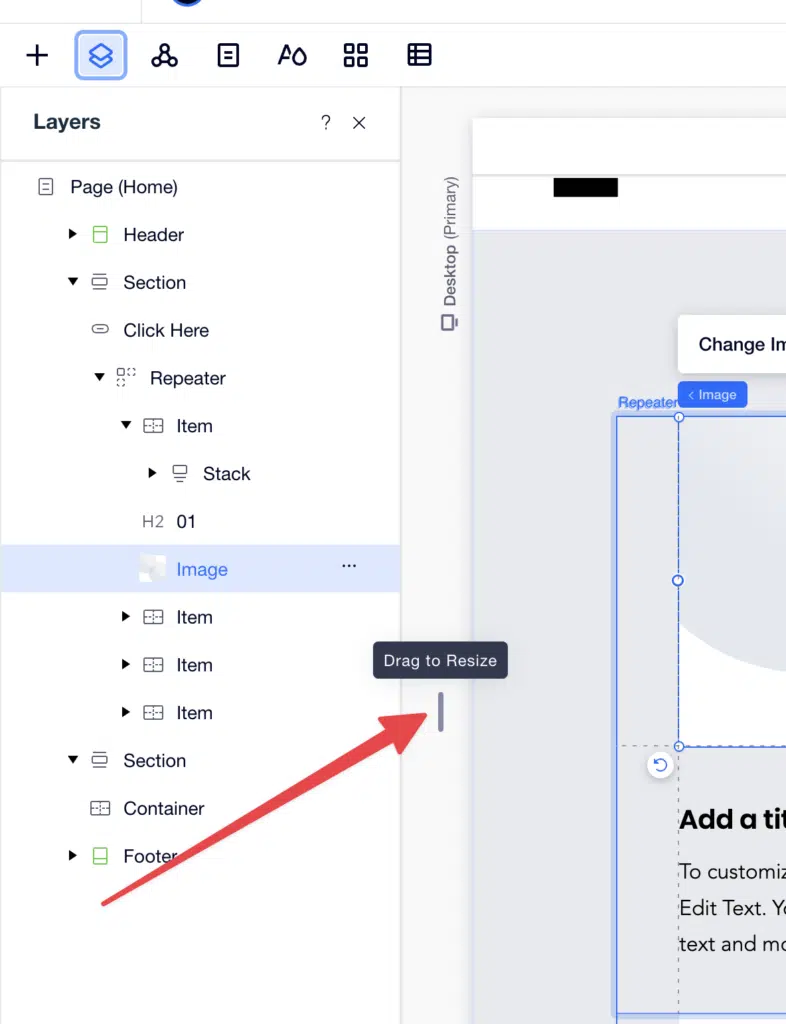
Schichten
Mit dieser Funktion können Sie die Reihenfolge aller Elemente auf einer Seite anzeigen und verwalten. Sie können auch die Elternbeziehungen zwischen ihnen überprüfen.

Mit dem Ebenenbedienfeld können Sie Ihre Ebenen umbenennen, um organisiert zu bleiben.
Textskalierung
Dies ist praktisch, wenn Sie eine minimale und maximale Schriftgröße festlegen möchten, um sicherzustellen, dass der Text allmählich in Bezug auf die Bildschirmgröße skaliert wird.
Meister
Mit Editor X können Sie Kopfzeilen, Abschnitte und Fußzeilen auf mehreren Seiten speichern und wiederverwenden.
Sie können eine Änderung am Master vornehmen, die auf der gesamten Website implementiert wird.
Das spart viel Zeit und Energie.
Themenmanager
Mit dem Theme-Manager im Editor x können Sie die Typografie- und Farbthemen einer Website überprüfen und bei Bedarf bearbeiten.
Hier können Sie die Textstile und Farbpaletten der Website vollständig anpassen, um ein schönes Webdesign zu erstellen.
Höhe des Ansichtsfensters
Oft wird ein Abschnitt auf einer Website auf verschiedenen Bildschirmgrößen unterschiedlich dargestellt. Bei der Viewport-Höhe ist dies nicht der Fall. Sie können jeden Abschnitt einer Website auf 100 % Viewport-Höhe definieren.

Dadurch wird sichergestellt, dass der Abschnitt die gesamte Höhe des Bildschirms abdeckt, unabhängig vom Gerät/der Bildschirmgröße.
Ziehpunkte ändern
Sie können Ziehpunkte zur Größenänderung auf beiden Seiten der Leinwand verwenden, um eine Website in jeder Breite des Darstellungsbereichs anzuzeigen und zu gestalten.

Behälterpolsterung
Dies ist nützlich, wenn Sie einen Abstand um die Kanten eines Containers hinzufügen möchten.
Entworfene Assets und Medienfunktionen
Vektorgrafiken
Editor X bietet Tausende von Vektorgrafiken, Formen und Symbolen. Sie können auch Ihre eigenen benutzerdefinierten SVG-Dateien hochladen.
Einzelne Bilder
Mit Editor X können Sie die Größe, Position und das Verhalten von Bildern an jedem Haltepunkt anpassen.
Sie können Größenoptionen, Bildlaufeffekte, Schwerpunkte und mehr festlegen.
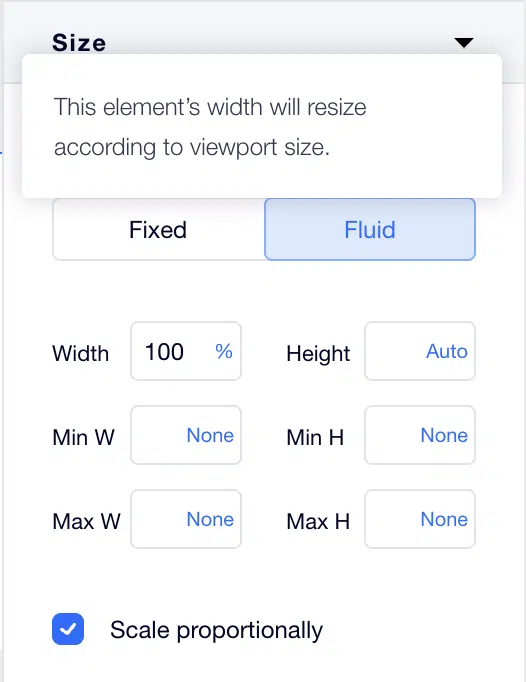
Mit den Werkzeugen können Sie steuern, wie sich die Bildgröße ändert, wenn sich die Breite des Ansichtsfensters ändert.
Sie können beispielsweise „Fest“ auswählen, um ein Bild unabhängig vom Gerät auf einer festgelegten Pixelgröße zu halten.
Wenn Sie ein Bild auf „Fließend“ einstellen, passt es seine Breite gemäß dem Ansichtsfenster an.

Und wenn Sie das Kontrollkästchen Proportional skalieren aktivieren, können Sie die Größe des Bildes nahtlos mit dem Ansichtsfenster ändern, während Höhe und Breite im Gleichgewicht bleiben.
Mit Editor X können Sie auswählen, welcher Teil eines Bildes sichtbar bleiben soll, wenn sich die Bildschirmgröße ändert.
Wählen Sie einfach das Bild aus und klicken Sie in der schwebenden Aktionsleiste auf das Fokuspunkt-Symbol.
Ziehen Sie als Nächstes den blauen Punkt an die gewünschte Stelle (oder klicken Sie auf die Stelle).
Mit Bildlaufeffekten können Sie Ihren Kreationen Tiefe verleihen. Sie finden diese Funktionalität unter Scroll-Verhalten in den Einstellungen.
Parallax und Reveal sind die beiden derzeit verfügbaren Effekte.
Neue Features: Vorlagen & Academy X
Seit seiner Veröffentlichung im Jahr 2021 hat Editor X Verbesserungen an der Plattform vorgenommen.
Als es anfing, hatte es nur 8 Vorlagen.
Heute gibt es fast 40 Vorlagen.
Das Team hinter Editor X sollte bald weitere Vorlagen hinzufügen.
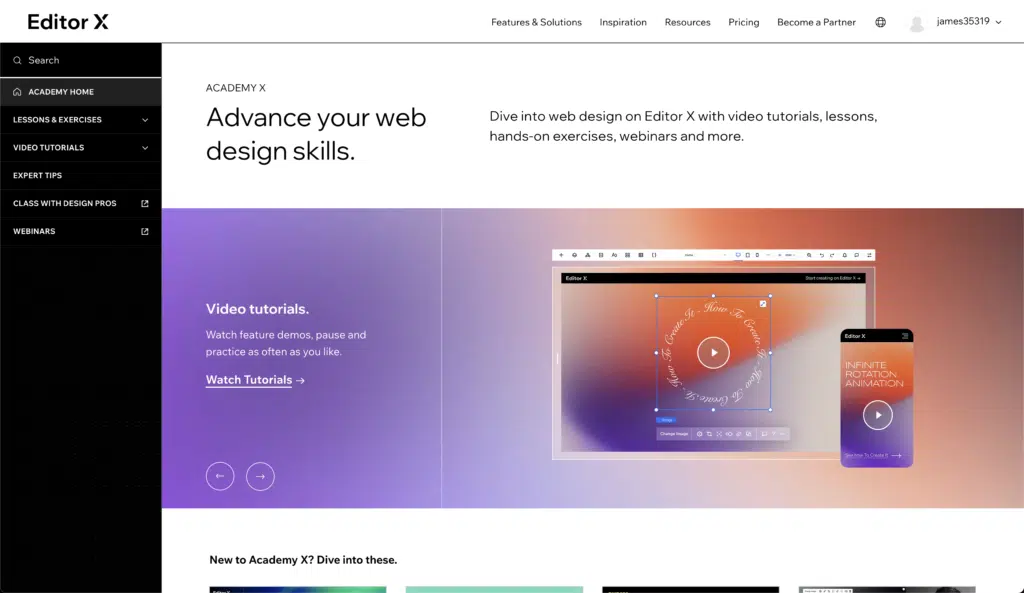
Eine weitere coole Ergänzung der Plattform ist Academy X.

Es ist eine Online-Bibliothek mit Video-Tutorials und praktischen Übungen.
Hier erfahren Sie fast alles über die Plattform Editor X.
Hier sind einige der Videolektionen in Academy X:
- Entdecken Sie den Arbeitsbereich
- Wir stellen Editor X vor
- Einstieg
- Abschnitte
- Netz
- Elementhierarchie
- Site-Struktur
- Inspektor-Panel
- Haltepunkte
Die Lektionen sind unter Editor X Essentials, Design & Layout, Interaktionen & Effekte, Elemente & Komponenten, Webkonzepte und Zusammenarbeit organisiert.
In den Videos unter Design & Layout lernen Sie beispielsweise, wie Sie die Größe von Elementen anpassen und sie andocken. Sie lernen auch, wie Sie mit erweiterten Layout-Tools wie Flexbox und CSS Grid arbeiten.
Wenn Sie erfahren möchten, wie Sie Scroll-Effekte, Animationen und Interaktionen hinzufügen, gehen Sie zum Videobereich „Interaktionen & Effekte“.
Redaktion X: Preise
Editor X bietet drei Preispläne an – Website-Pläne, Business- und E-Commerce-Pläne und Enterprise-Pläne.
Lassen Sie uns diese Editor-X-Pläne im Detail besprechen.
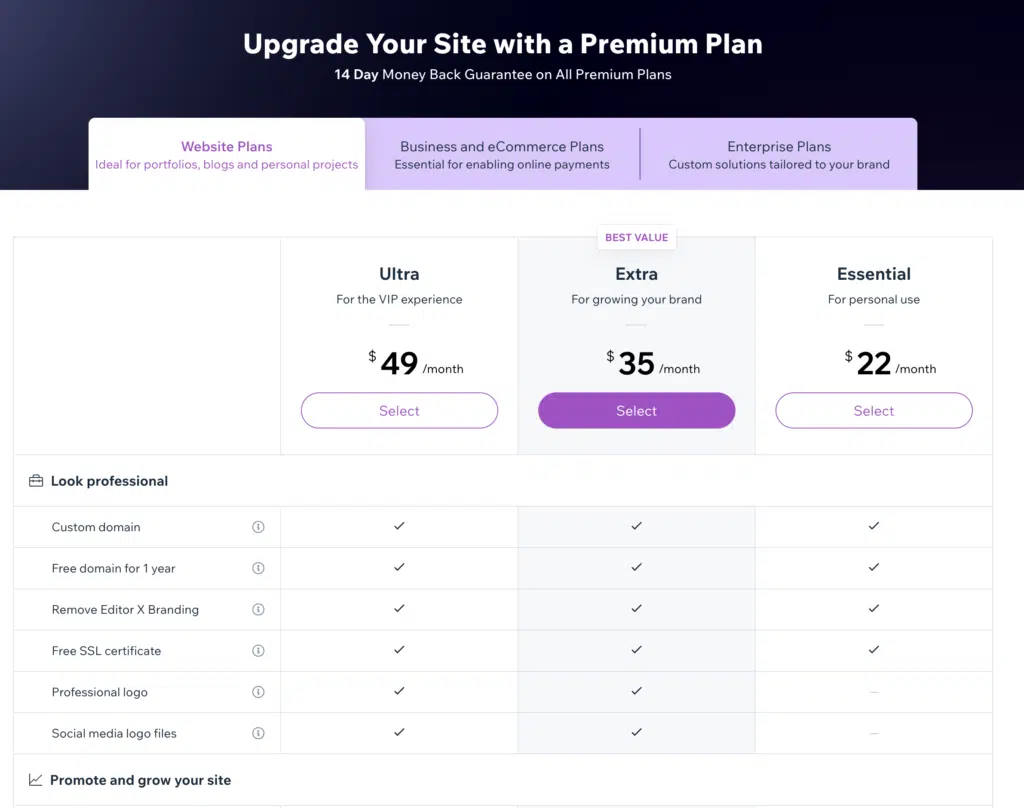
Website-Pläne
Dieser Plan ist perfekt für persönliche Projekte und Portfolios/Blogs.
Auch hier können Sie aus drei Plänen wählen: Ultra, Extra und Essential.

Ultra
Dieses Editor-X-Paket ist für 49 $ pro Monat erhältlich.
Und Sie erhalten eine benutzerdefinierte Domain, ein kostenloses SSL-Zertifikat, 35 GB Speicherplatz, 5 Stunden Video, eine Besucheranalyse-App (kostenlos für 1 Jahr), ein professionelles Logo, Logodateien für soziale Medien und eine engagierte Kundenbetreuung.
Mit dem Ultra Editor X-Plan können Sie auch das Editor X-Branding entfernen, um Ihre Website zu personalisieren.
Extra
Dieses Editor-X-Paket ist für 35 $ pro Monat erhältlich.
Es verfügt über alle Funktionen, die im Ultra-Plan verfügbar sind.
Der Unterschied besteht hier darin, dass Sie 20 GB Speicherplatz und 2 Stunden Video erhalten.
Wesentlich
Dieser Editor x Plan ist der billigste der drei.
Es kostet $22 pro Monat.
Im Gegensatz zu den Ultra- und Extra-Editor-X-Paketen enthält dieser Editor-X-Plan keine Besucheranalyse-App (kostenlos für 1 Jahr), professionelles Logo, Logodateien für soziale Medien und dedizierte Kundenbetreuung.
Mit dem Plan Editor x Essential erhalten Sie 10 GB Speicherplatz und 1 Stunde Videostunden.
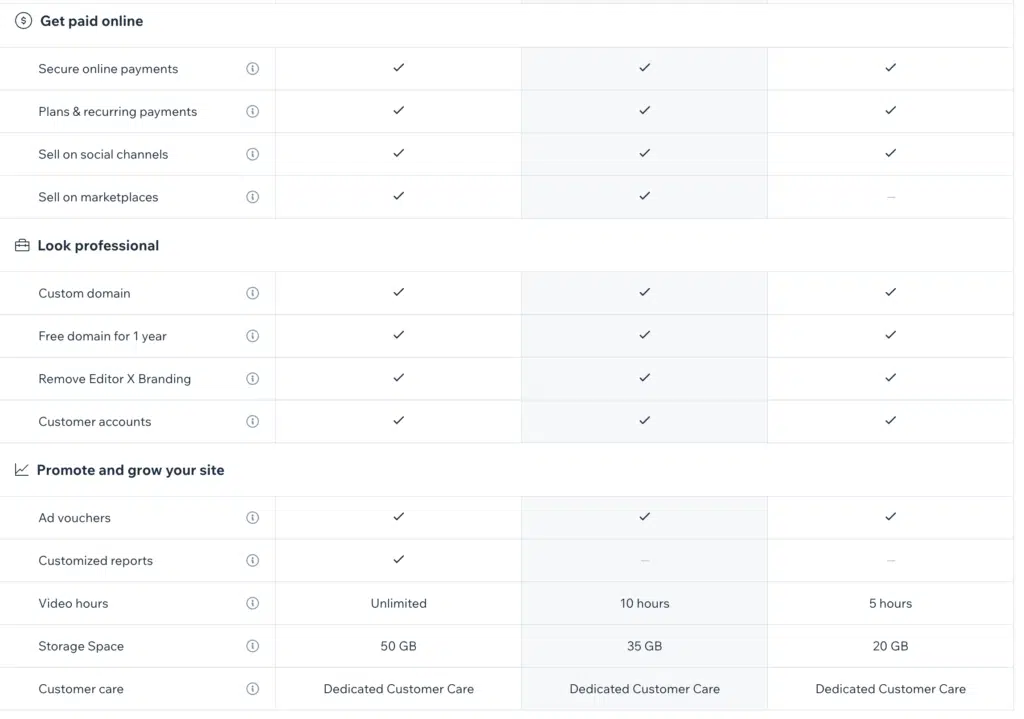
Geschäfts- und E-Commerce-Pläne
Dieser Editor-X-Plan ist perfekt für Online-Shops, die Online-Zahlungen, auch bekannt als E-Commerce-Funktionalität, benötigen.
Dieser Plan hat drei Ebenen – Scale, Boost und Launch.

Skala
Das Paket Scale Editor x kostet 165 US-Dollar pro Monat.
Dieser Editor-X-Plan umfasst sichere Online-Zahlungen, Pläne und wiederkehrende Zahlungen, Kundenkonten, eine benutzerdefinierte Domain, eine kostenlose Domain für 1 Jahr, 50 GB Speicherplatz, unbegrenzte Videostunden, benutzerdefinierte Berichte und engagierte Kundenbetreuung.
Mit diesem Editor X-Plan haben Sie die Möglichkeit, auch das Editor X-Branding zu entfernen.
Schub
Das Boost-Paket von Editor x kostet 50 US-Dollar pro Monat.
Das ist ein großer Rückgang gegenüber dem Scale-Editor-X-Paket.
Dieser Editor-X-Plan beinhaltet sichere Online-Zahlungen, Pläne und wiederkehrende Zahlungen, Kundenkonten, eine benutzerdefinierte Domain, eine kostenlose Domain für 1 Jahr, 35 GB Speicherplatz, 10 Videostunden und engagierte Kundenbetreuung.
Während dieser Editor X-Plan die Option hat, das Editor X-Branding zu entfernen, bietet er keine benutzerdefinierten Berichte.
Start
Das Editor x Launch-Paket kostet 22 US-Dollar pro Monat.
Dieser Editor-X-Plan umfasst sichere Online-Zahlungen, Pläne und wiederkehrende Zahlungen, Kundenkonten, eine benutzerdefinierte Domain, eine kostenlose Domain für 1 Jahr, 20 GB Speicherplatz, 5 Videostunden und eine engagierte Kundenbetreuung.
Dieses Editor-X-Paket bietet auch die Option, das Editor-X-Branding zu entfernen, wird jedoch ohne angepasste Berichte geliefert.
Alle drei Editor x-Pläne ermöglichen es Ihnen, auf sozialen Kanälen zu verkaufen, unbegrenzte Produkte zu haben und die Wiederherstellung des Einkaufswagens aufzugeben.
Der Verkauf auf Marktplätzen und Abonnements ist jedoch nur mit den Preisplänen Scale und Boost Editor x verfügbar.
Unternehmenspläne
Dieser Editor x Plan ist für größere Unternehmen gedacht, die ihre Architektur skalieren möchten.

Unternehmenslösungen von editor x bieten personalisierte Pläne, ein dediziertes Support-Team, Sicherheit auf Unternehmensniveau, ein organisationsweites Designsystem, 1-zu-1-Beratung mit Branchenexperten, benutzerdefinierte Speicherung, Codierung und Integrationen; und kontinuierliche Projektüberwachung, Leistungsverfolgung und Standortoptimierung.
Editor X Review: Kundenservice
Sie können das Kundensupport-Team von Editor X rund um die Uhr per Telefon und E-Mail erreichen.
Sobald Sie einem Chatbot Ihre Anfrage geschildert haben, haben Sie die Möglichkeit, sofort einen Rückruf anzufordern oder einen Anruf für einen beliebigen Zeitpunkt in den nächsten fünf Tagen zu vereinbaren.
Fazit
Ich glaube, dass der Drag-and-Drop-Editor von Editor X mit mehreren nützlichen Funktionen für die Erstellung von Websites ausgestattet ist.
Im Gegensatz zu den meisten anderen Website-Erstellern eignet sich diese Plattform hervorragend für Leute mit etwas Designerfahrung.
Editor X wird mit einem flexiblen Drag-and-Drop-Editor geliefert, der gleichzeitiges Bearbeiten ermöglicht und Datenbanken und API unterstützt.
Editor X lässt sich in Marketing-Tools wie Google Analytics, Facebook Pixel und HotJar integrieren.
Auf der anderen Seite ist Editor x nicht einer der anfängerfreundlichsten Website-Ersteller.
Es hat sicherlich eine höhere Lernkurve.
Außerdem ist Editor X nicht mit allen Wix-Apps kompatibel, die auf dem Wix-App-Markt erhältlich sind.
Während Editor X rund 40 Vorlagen hat, bietet Wix über 800 Vorlagen an.
Im Gegensatz zu Wix und anderen Website-Erstellern bietet Editor X jedoch die gleichzeitige Bearbeitung, was eine großartige Funktion für Designer ist.
Alles in allem ist Editor X einer der leistungsstärksten Website-Builder für die Website-Erstellung.
