So codieren Sie Bilder effizient in WordPress und beheben die PageSpeed-Warnung
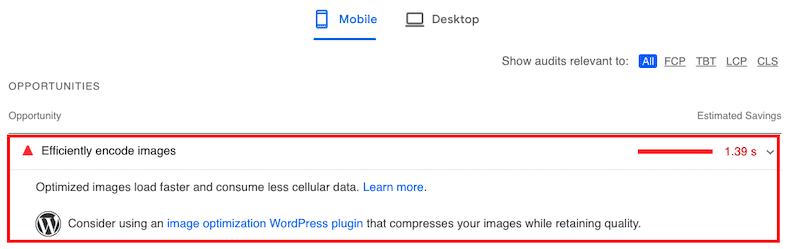
Veröffentlicht: 2022-02-17Wenn Sie eine Prüfung Ihrer WordPress-Site über PageSpeed Insights durchführen, empfiehlt Lighthouse möglicherweise, dass Sie Ihre Bilder effizient codieren. PageSpeed Insights (PSI) ist ein Tool, das einen Leistungsbericht für Ihre gesamte WordPress-Seite erstellt. Wenn es erkennt, dass Ihre Bilder besser optimiert werden könnten, löst es die Warnung „Bilder effizient codieren“ aus.

In dieser Anleitung erklären wir, was effizientes Codieren von Bildern bedeutet und wie Sie den Status Ihrer Bilder überprüfen können. Dies ist auch eine effektive Möglichkeit, Ihre Lighthouse-Leistungsbewertung zu verbessern. Wir teilen auch 6 Bildoptimierungstechniken und eine schnelle Möglichkeit , die Warnung „Bilder effizient codieren“ zu beheben.
Tauchen wir ein!
Was bedeutet Bilder effizient codieren?
Effizientes Codieren von Bildern bedeutet, Bilder zu optimieren, um ihre Dateigröße zu reduzieren, ohne ihre Qualität wesentlich zu beeinträchtigen.
Wie kennzeichnet Lighthouse Bilder als optimierbar? Was löst dieses Problem aus?
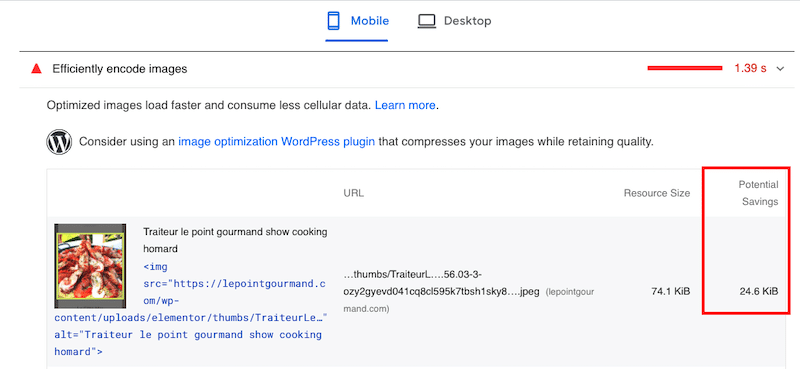
Lighthouse scannt alle Ihre Bilder auf der Seite, die Sie prüfen, und stellt dann die Komprimierungsstufe auf 85 % ein. Wenn die potenzielle Einsparung 4 KiB oder mehr beträgt, wird das Bild gemeldet und in Ihrem Leistungsbericht als Fehler gekennzeichnet.

Unkomprimierte Bilder in sehr hoher Qualität führen oft zu einer großen Dateigröße. Und je größer die Bilder sind, desto länger dauert es, sie herunterzuladen und für Ihre Besucher zu rendern. Wenn dies für alle Ihre Bilder passiert, erhöht sich wahrscheinlich die Gesamtladezeit und Sie erhalten möglicherweise eine langsame Website.
Um diese Situation zu vermeiden, stellen wir Ihnen 6 Optimierungstechniken vor, mit denen Sie Ihre Bilder im Web richtig bereitstellen können.
6 Wege zum effizienten Codieren von Bildern auf WordPress:
Es gibt sechs Schritte, die Sie unternehmen können, um Bilder effizient zu kodieren und diese PageSpeed Insight-Empfehlung anzugehen, einschließlich:
- Komprimieren Ihrer Bilder
- Implementierung von Lazy Load
- Konvertieren von Bildern in WebP (Next-Gen-Format)
- Bilder mit den richtigen Abmessungen bereitstellen
- Verwendung eines Image-CDN
- Animierte GIFs durch Video ersetzen
Gehen wir jeden Schritt durch.
1. Komprimieren Sie Ihre Bilder
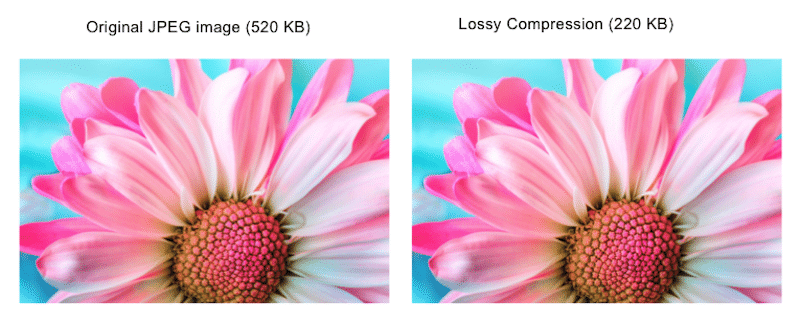
Das Ziel der Bildkomprimierung besteht darin, die Bilddatei zu verkleinern, ohne zu viel Qualität zu beeinträchtigen. Das macht PageSpeed Insights sehr glücklich, weil die Bilder in der effizientesten Form gespeichert und gerendert werden können, wodurch sie richtig kodiert werden. Die Bildkomprimierung kann verlustbehaftet, aber verlustfrei sein, wenn Sie es vorziehen, die Bildqualität nicht zu beeinträchtigen.
Wenn Sie jedoch das richtige Tool verwenden, ist die verlustfreie Komprimierung mit bloßem Auge nicht sichtbar.
In unserem Beispiel unten ist eine die Originaldatei und die andere wurde komprimiert. Erkennst du den Unterschied? Ich kann nicht.

Denken Sie daran, dass suboptimale Bilder Ihre Seitengeschwindigkeit erheblich beeinträchtigen und Ihre WordPress-Site verlangsamen. Der einfachste Weg, Leistungsprobleme zu vermeiden, ist die Verwendung eines WordPress-Plugins. Mach dir keine Sorge. Wir haben die schwere Arbeit für Sie erledigt und eine Liste der besten Bildkomprimierungs-Plugins für WordPress zusammengestellt.
Wenn Sie die manuelle Methode zum Komprimieren Ihrer Bilder bevorzugen, sind wir auch für Sie da. Und wenn Sie sich von PhotoShop und Lightroom überfordert fühlen, gibt es viele alternative Optimierungstools, die Sie verwenden können.
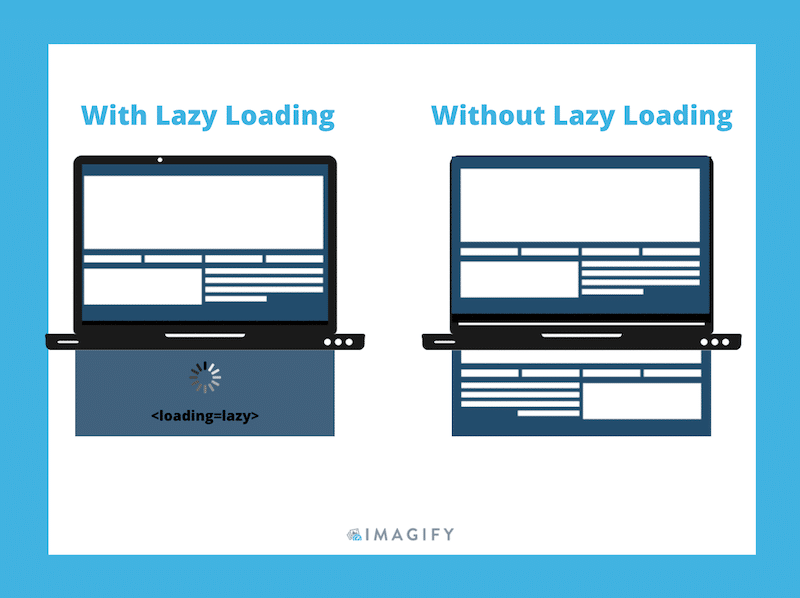
2. Implementieren von Lazy Load
Lazy Loading hilft bei der effizienten Codierung Ihrer Bilder, da es sich um eine Optimierungstechnik handelt, die darauf abzielt, Bilder nur bei Bedarf anzuzeigen. Wenn der Benutzer sie ansieht, werden Bilder vom Browser gerendert. Andernfalls wird das Laden verzögert, um die kritischsten Inhalte zu priorisieren. Google empfiehlt „Offscreen-Bilder verschieben“ auf PageSpeed, was bedeutet, das folgende Lazy-Load-Skript anzuwenden:
“loading=lazy”Denken Sie daran, dass Sie dieses Skript nicht für Bilder im ersten sichtbaren Ansichtsfenster festlegen sollten. Wenden Sie die Verzögerung stattdessen auf den Inhalt unterhalb des Falzes an:

Wenn Sie keine Lust haben, Lazy Loading manuell zu implementieren, können Sie ein kostenloses WordPress-Plugin wie Lazy Load von WP Rocket verwenden oder sich die besten Lazy Load-Plugins für WordPress ansehen.
3. Konvertieren von Bildern in WebP (Next-Gen-Format)
WebP wurde von Google entwickelt und ist ein Bildformat der nächsten Generation, das eine bessere verlustfreie und verlustbehaftete Komprimierung für Bilder bietet. Dies führt dazu, dass Ihre Bilder auf Ihrer WordPress-Site besser codiert werden und das PageSpeed-Audit bestanden wird.
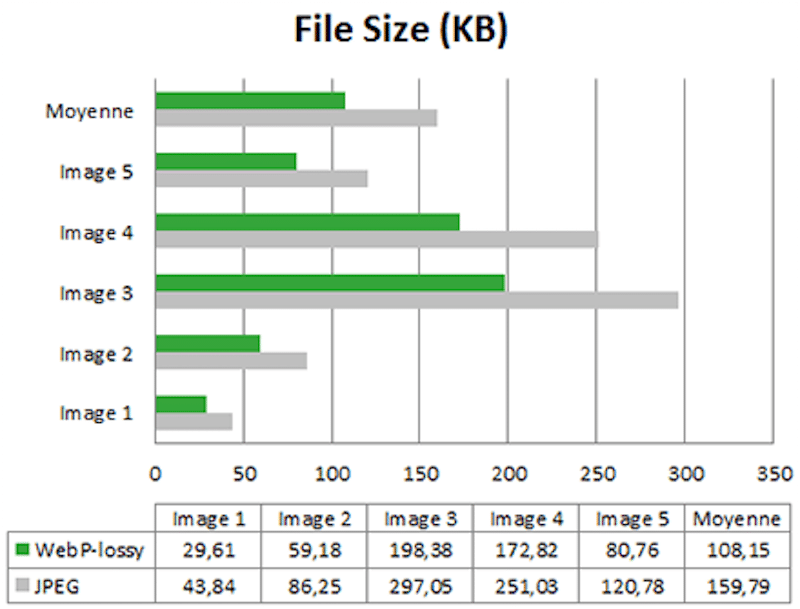
Tatsächlich ist laut Google „die durchschnittliche WebP-Dateigröße 25 % bis 34 % kleiner als die JPEG-Dateigröße“. Diese Tabelle zeigt, dass WebP eine bessere Komprimierung erreicht als das JPEG-Format:

Sind Sie überzeugt? Das Imagify-Plugin kann Ihre Bilder direkt aus dem WordPress-Dashboard in WebP konvertieren.
Wenn Sie mehr über dieses Next-Gen-Format erfahren möchten, empfehlen wir Ihnen zu lesen, wie man das WebP-Format in WordPress verwendet.
4. Bereitstellen von Bildern mit den richtigen Abmessungen
Lighthouse macht es einfach, Bilder mit falscher Größe auf Ihrer WordPress-Seite zu finden. Überprüfen Sie einfach Ihre Seite, und wenn Sie die Warnung „Bilder in der richtigen Größe“ finden, sollten Sie die Größe ändern.
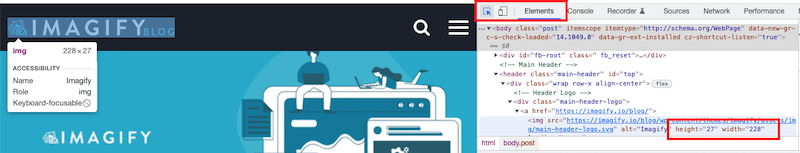
Das DevTools Elements-Bedienfeld kann auch verwendet werden, um zu überprüfen, in welcher Größe ein Bild angezeigt wird:

Dieser Abschnitt klingt einfach, aber angesichts der Vielfalt der im Jahr 2022 verfügbaren Bildschirmgrößen können die Dinge schnell komplex werden.
Eine Regel: Idealerweise sollte Ihre Seite niemals größere Bilder als den Bildschirm des Benutzers anzeigen.
- Die durchschnittliche Desktop-Bildschirmgröße beträgt 1920 x 1080 Pixel
- Die meisten Handys haben eine Gerätebreite von 400 px
Für Ihre WordPress-Site können Sie Bilder entweder über die Medienbibliothek oder direkt auf Ihrer Seite hochladen. Google empfiehlt, darauf zu achten, dass die optimalen Bildgrößen verwendet werden (auch für die responsiven Haltepunkte). Der Schlüssel ist, die Verwendung von Bildern in voller Größe zu vermeiden und ihre Größe richtig zu ändern:
- Versuchen Sie, Ihre Bilddateigröße unter 200 KB zu halten
- Für die meisten Bilder ist eine maximale Breite von 800 Pixeln ausreichend
Wenn Sie Bilder zwischen diesen Nummern halten, wird sichergestellt, dass sie schnell auf die Geräte des Benutzers geladen werden.
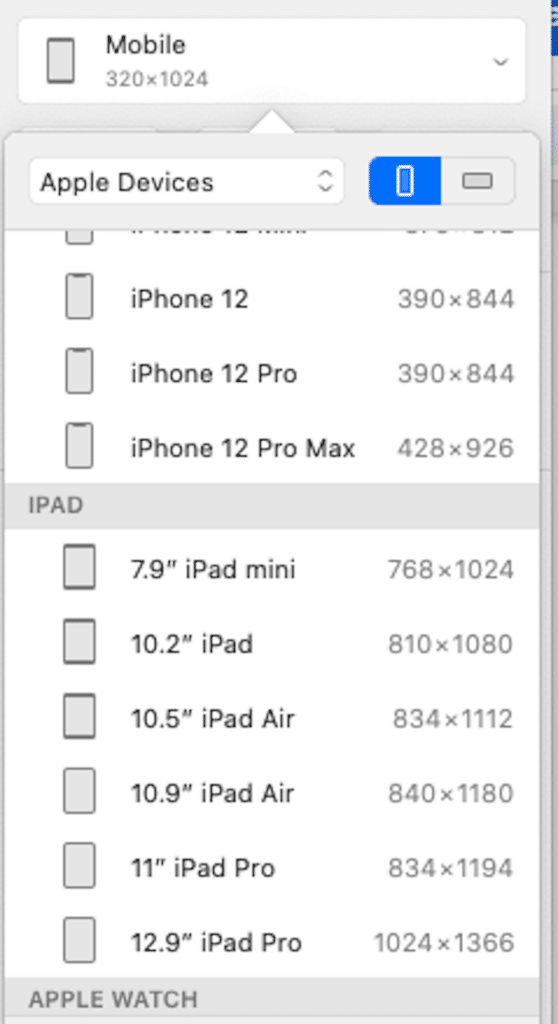
Sie können noch weiter gehen und Ihre Bilder für jedes Gerät optimieren, wie unten auf Sketch gezeigt:

Sie haben viele Möglichkeiten, Ihre Bilder richtig zu dimensionieren und zu vermeiden, dass Ihre Website langsamer wird:
- Machen Sie es manuell mit Tools wie Photoshop, Lightroom, Gimp usw.
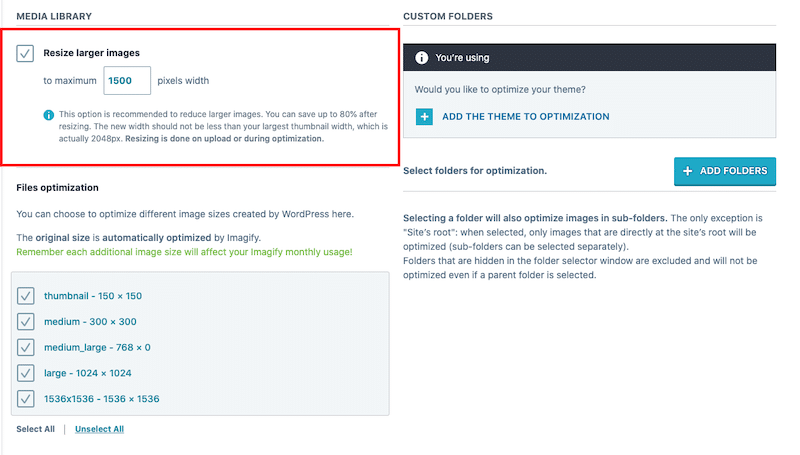
- Verwenden Sie ein Bildoptimierungs-Plugin wie Imagify. Ähnlich wie bei der Komprimierung können Sie auch Bulk verwenden, um die Größe aller vorhandenen Bilder auf Ihrer Website zu ändern:

5. Verwendung eines Image-CDN
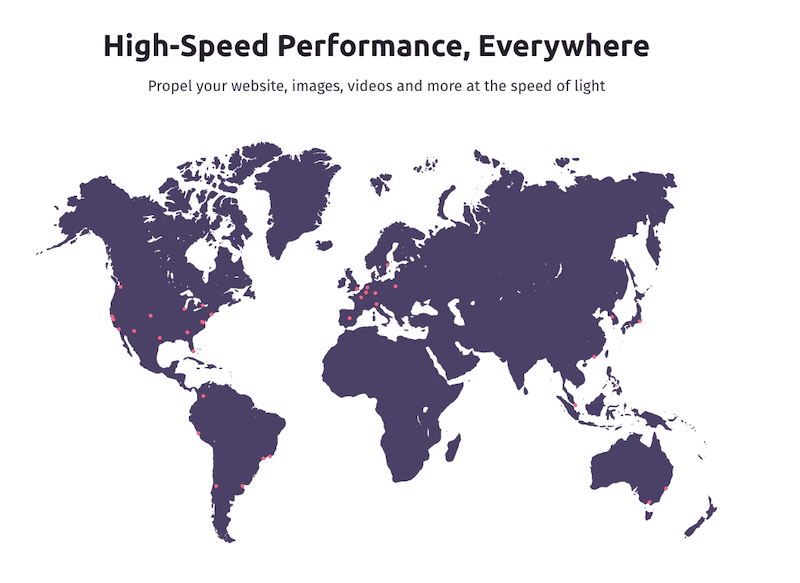
Um Bilder auf WordPress effizient zu codieren, sollten Sie sich für einen CDN-Anbieter entscheiden. Es liefert Ihre Bilder schneller und hilft, Probleme mit Google PageSpeed-Bildern zu beseitigen. Ein CDN ist auf die Optimierung und Bereitstellung von Bildern spezialisiert, wo immer sich Ihre Benutzer auf der Welt befinden:


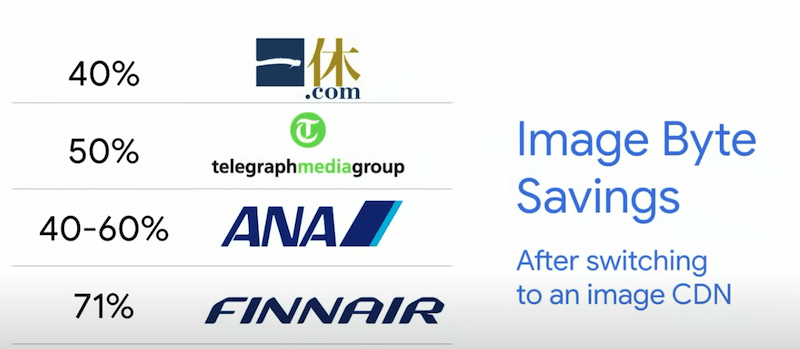
Laut WebDev „kann der Wechsel zu einem Image-CDN zu einer Einsparung von 40–80 % der Bilddateigröße führen“, wie unten gezeigt:

6. Animierte GIFs durch Video ersetzen
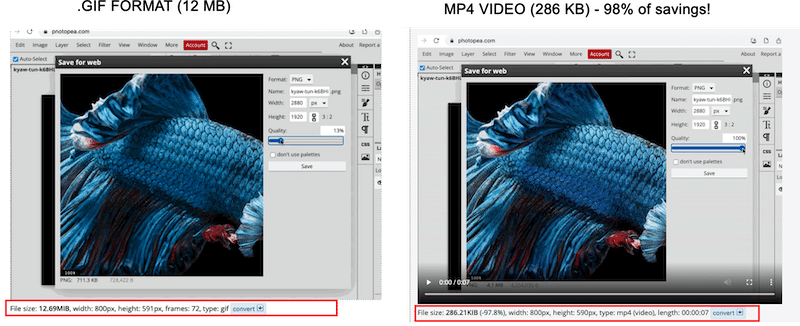
Das Ersetzen eines animierten GIF durch ein Video verbessert die Leistung, da ein .mp4-Video viel leichter ist als ein GIF, wie Sie in meinem Beispiel unten sehen können:
– GIF-Dateigröße: 12 MB
– MP4-Dateigröße: 286 KB ( Gesamteinsparung: 98 % )

PageSpeed empfiehlt außerdem, Ihre animierten Inhalte über das Videoformat bereitzustellen und nicht GIF zu verwenden. Wenn Sie Ihre Inhalte in MP4 konvertieren, stellen Sie sicher, dass Sie die richtigen Einstellungen haben, damit sie wie ein GIF aussehen:
– Es sollte eine Endlosschleife durchlaufen
– Es sollte automatisch abgespielt werden
– Es soll schweigen
Es gibt eine Reihe von Möglichkeiten, GIFs in Video umzuwandeln, ich habe Ezgif für den obigen Vergleich verwendet.
Nachdem wir nun die 6 Optimierungstechniken zum effizienten Codieren von Bildern in WordPress gesehen haben, möchte ich meine Performance-Toolbox mit Ihnen teilen. Es kann nützlich sein, wenn Sie die Geschwindigkeit Ihrer WordPress-Site erhöhen und sicherstellen möchten, dass Ihre Bilder gut für das Web optimiert sind.
| ️ Meine Toolbox, um Bilder optimiert zu halten und die PageSpeed Insights-Audits immer zu bestehen (einschließlich effizienter Codierung von Bildern): – Imagify, um meine Bilder zu komprimieren und sie an WebP zu liefern (kostenlos für 20 MB Bilder pro Monat) – Lazy Load von WP Rocket (kostenlos) – RocketCDN zur schnelleren Bereitstellung meiner Bilder (nur 8,99 $/Monat für unbegrenzte Bandbreite) – Ezgif (kostenloses Tool zum Konvertieren von .gif in .mp4) – WP Rocket, eines der besten Performance-Plugins, um die Geschwindigkeit mit wenigen Klicks zu erhöhen (macht die Core Web Vitals grün) |
Im nächsten Abschnitt konzentrieren wir uns auf Imagify, unser leistungsstarkes Plugin zur Bildkomprimierung, das Bilder effizient automatisch codiert.
So beheben Sie das effiziente Codieren von Bildern mit Imagify
Dank Imagify können Sie Ihre Bilder ohne Qualitätseinbußen komprimieren und die Warnung „Bild effizient codieren“ beheben.
Es ist an der Zeit, Imagify in Aktion zu sehen und PageSpeed-Einblicke mit und ohne Imagify zu vergleichen.

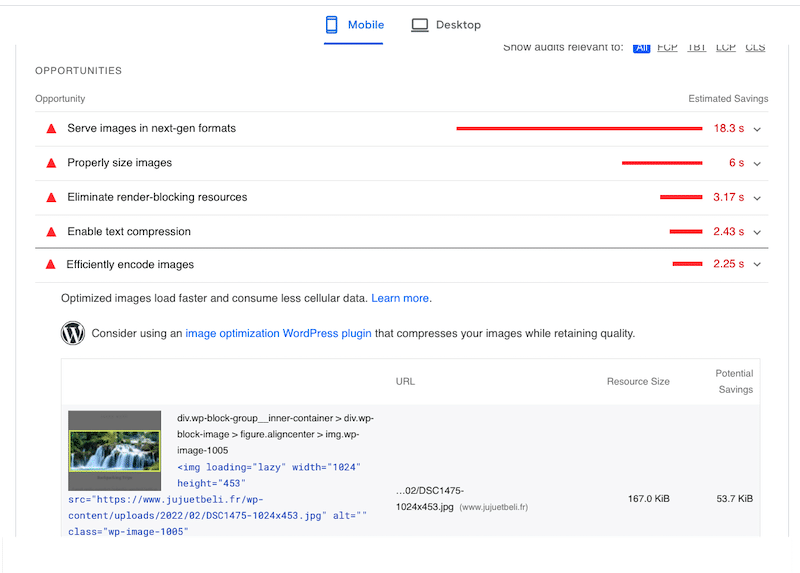
Vor Imagify – Meine Leistungsergebnisse auf PageSpeed Insights
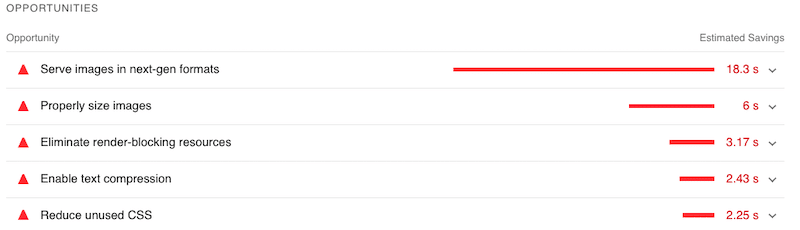
Lighthouse liefert keine großartigen Ergebnisse und ich erhalte einige bildbezogene Probleme, nämlich:
- Effizientes Codieren von Bildern (das ist unser heutiges Thema)
- Stellen Sie Bilder in Next-Gen-Formaten bereit
- Bilder in der richtigen Größe

Jetzt ist es an der Zeit, Imagify herunterzuladen, um unsere Bilder zu komprimieren und in Formaten der nächsten Generation bereitzustellen, sie in die richtige Größe zu bringen und sie natürlich effizient zu codieren.
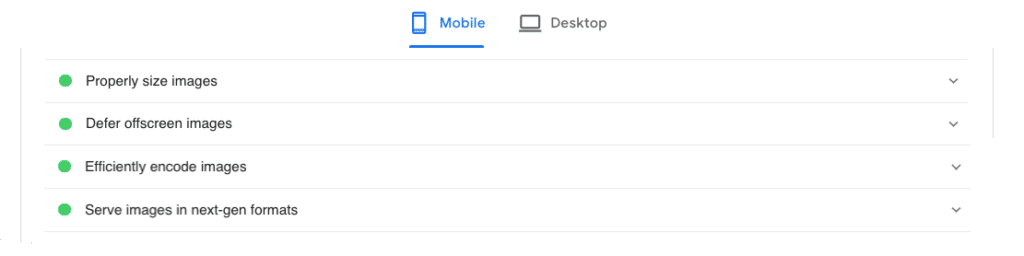
Mit Imagify – Leistungsergebnisse auf PageSpeed Insights
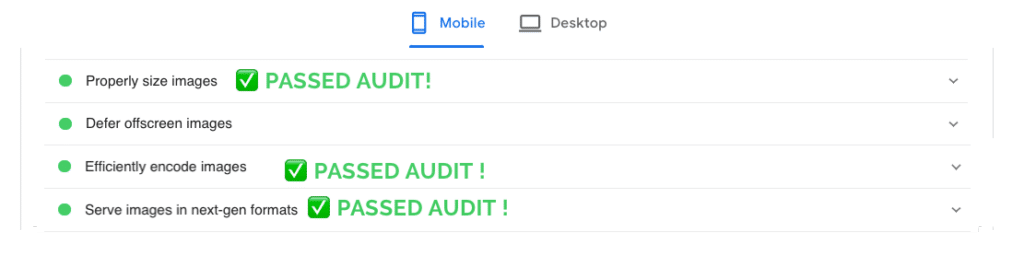
Imagify hat die Warnung „Bild effizient codieren“ behoben! Es hat auch alle meine Bilder optimiert und meine bisherigen Ausgaben in den bestandenen Prüfbereich gestellt:

Imagify hat die Größe meiner Bilddatei um 90 % reduziert – sie ging von fast 2 MB auf 200 KB, wie in unserem Beispiel unten gezeigt:
Möchten Sie die Warnung „Effizient Zugabebild“ loswerden, genau wie ich?
Installieren Sie Imagify und wenden Sie die folgenden Einstellungen an:
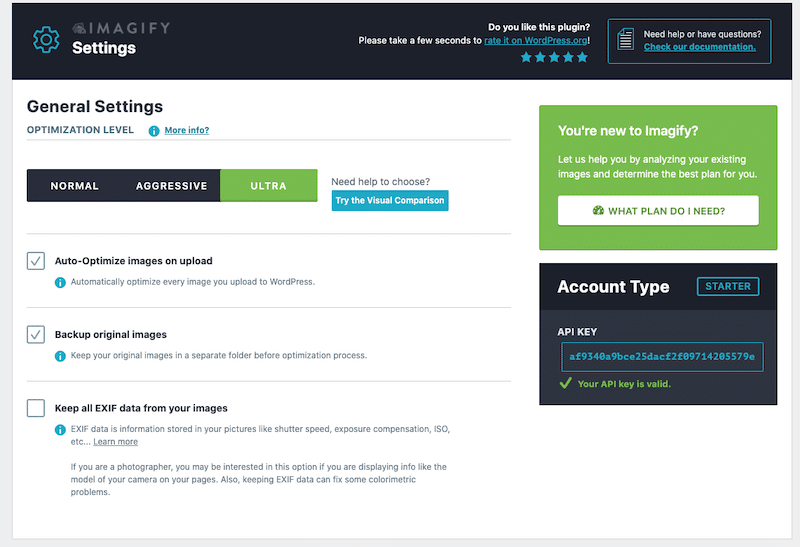
- Imagify einrichten (es ist unkompliziert)
- Wählen Sie die Optimierungsstufe aus, die Sie zum Komprimieren Ihrer Bilder verwenden möchten. Ich habe Ultra gewählt, die höchste Optimierungsstufe:

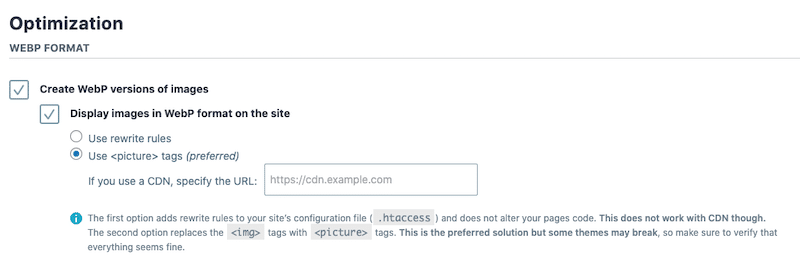
- Konvertieren Sie Ihre Bilder in WebP, das von PageSpeed Insights empfohlene Format der nächsten Generation:

- Optimieren Sie Ihre großen Bilder in großen Mengen mit Imagify. ( Das bedeutet, die gesamte Bibliothek mit einem einzigen Klick zu optimieren!)
- Und einfach so verschwand die PSI-Warnung.
Es ist erwähnenswert, dass dieser Bildoptimierungsprozess völlig kostenlos war!
Mit der kostenlosen Version von Imagify können Sie Bilder im Wert von 20 MB pro Monat skalieren und komprimieren. Wenn Sie weitere Bilder hinzufügen möchten, können Sie sich für die folgenden Premium-Preise entscheiden:
- 4,99 $ pro Monat für 500 GB (ca. 5000 Bilder)
- und 9,99 $ pro Monat für unbegrenzte Nutzung.
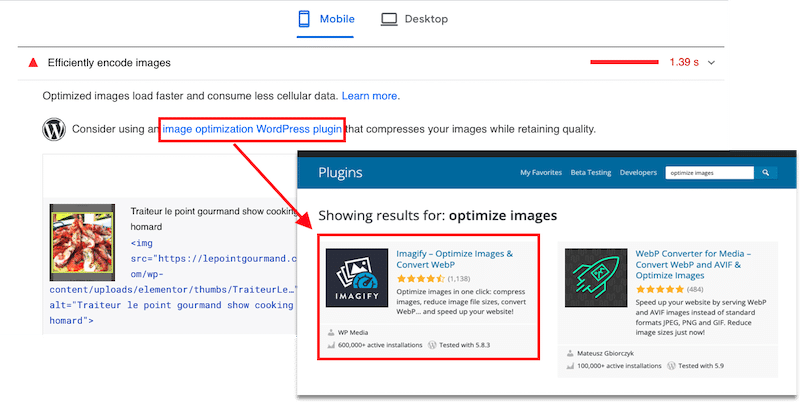
Wenn Sie immer noch Zweifel haben, empfiehlt PageSpeed Insights auch die Verwendung eines Bildoptimierungs-Plugins wie Imagify:

Einpacken
Ohne Imagify hat PageSpeed mehrere Probleme mit meinen Bildern gemeldet:

Bei der Verwendung von Imagify wurden alle meine bildbezogenen Probleme behoben. Sie wurden in einem der Formate der nächsten Generation (WebP) optimiert und meine Warnung „Bilder effizient codieren“ wurde schließlich grün.

Wenn Sie wie ich sind und Ihre Bilder mit wenigen Klicks effizient in WordPress codieren möchten, warum verwenden Sie dann nicht Imagify? Sie können Imagify kostenlos ausprobieren, Ihre Bilder optimieren und Ihr eigenes Audit auf PageSpeed Insights durchführen, genau wie ich es getan habe. Lass mich in den Kommentaren wissen, ob du den Test dank Imagify auch bestanden hast, ich bin gespannt!
