Einführung in Elementor AI – Vorteile, Anwendungsfälle und Verwendung
Veröffentlicht: 2023-06-23Der flächendeckende Einsatz künstlicher Intelligenz (KI) ist keine Fantasie mehr. Man kann seine Bedeutung nicht mehr leugnen. Elementor, der führende WordPress-Seitenersteller, hat ebenfalls KI in seine Kernfunktion integriert. Tatsächlich sind sie das erste Online-Seitenerstellungstool, das dies tut.
Elementor AI vereinfacht komplizierte Aufgaben, ohne dass zusätzlicher menschlicher Aufwand erforderlich ist. So können Sie sich von nun an über mehr Produktivität beim Webdesign freuen. In diesem Artikel stellen wir Ihnen Elementor AI vor und erklären seine wichtigsten Vorteile, Anwendungsfälle und seine Verwendung.
Was ist Elementor AI und die Vorteile?
Elementor AI vereint mehrere KI-Funktionen in seiner nativen Plattform, mit denen Sie Inhalte entwerfen, erstellen und CSS generieren können. Bisher mussten Sie verschiedene Optionen manuell erkunden, um einem bestimmten Element Effekte wie Schweben, Verschieben, Farbe, Farbverlauf usw. hinzuzufügen.
Aber mit Hilfe von Elementor AI können Sie diese Effekte im Handumdrehen auf Ihrer Website hinzufügen. Wenn Sie Ihren Beiträgen und Seiten Texte, Absätze und Titel hinzufügen möchten, ist dies auch mit Elementor AI möglich. Sie müssen lediglich die richtige Eingabeaufforderung eingeben.
Nachfolgend finden Sie die Liste der Dinge, die Sie derzeit mit Elementor AI erstellen können:
- Text generieren
- Erstellen und fügen Sie benutzerdefinierten CSS-Code hinzu
- Erstellen Sie Code im HTML-Widget
- Bilder generieren
- Vereinfachen Sie die Sprache
- Machen Sie Text länger und kürzer
- Korrigieren Sie Rechtschreibung und Grammatik
- Sprachton ändern
- Text übersetzen
In den kommenden Tagen könnte uns Elementor mit weiteren Erfindungen überraschen.
So generieren Sie Text mit Elementor AI
Ich hoffe, Sie haben bereits eine Vorstellung von generativen KI-Tools wie ChatGPT, Jesper und Scalenut. Mit diesen Tools können Sie lange bis kurze Inhalte für Ihre Websites erstellen. Dasselbe können Sie jetzt mit Elementor AI tun.
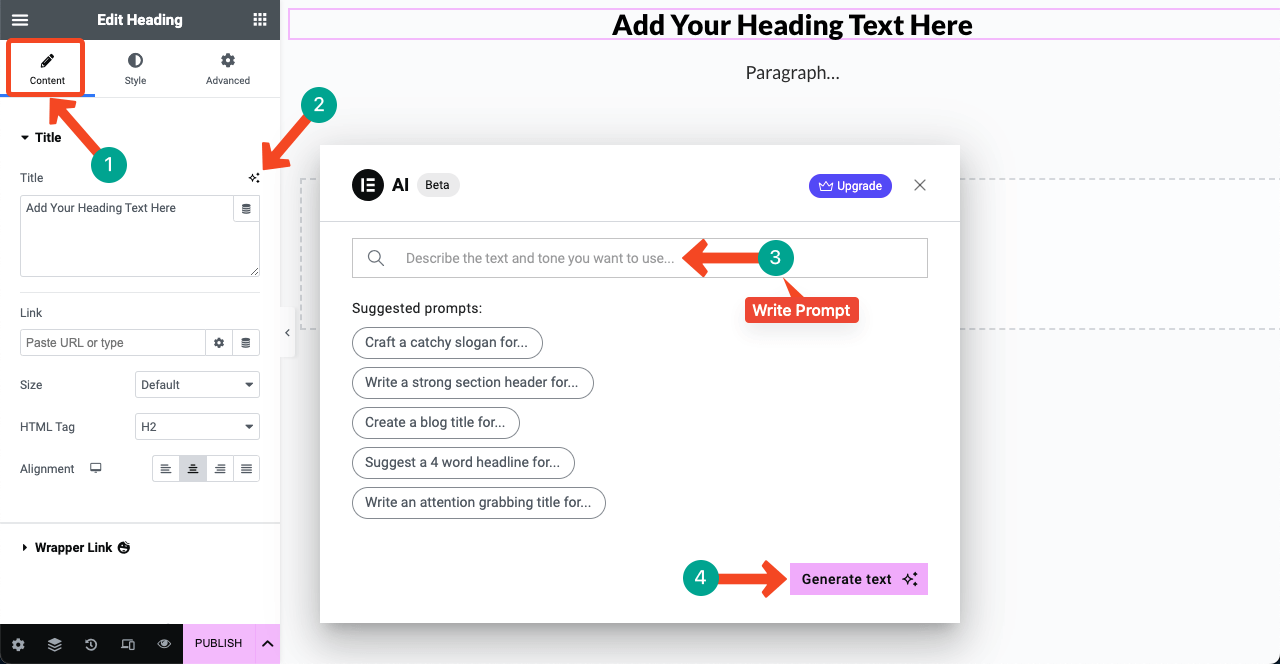
- Öffnen Sie einen Beitrag oder eine Seite mit Elementor. Wählen Sie ein Widget aus. Gehen Sie zur Registerkarte „Inhalt“. Sie werden ein Drei-Sterne-Symbol finden, über dem „ Write with AI “ erscheint. Klicken Sie auf dieses Symbol.
- Daraufhin wird ein Popup mit einem Suchfeld angezeigt. Schreiben Sie Ihre Aufforderung in das Feld. Nachfolgend erhalten Sie einige Anregungen, die Sie bei Bedarf nutzen können. Sobald Ihre Eingabeaufforderungen fertig sind, klicken Sie auf die Schaltfläche „Text generieren“ .

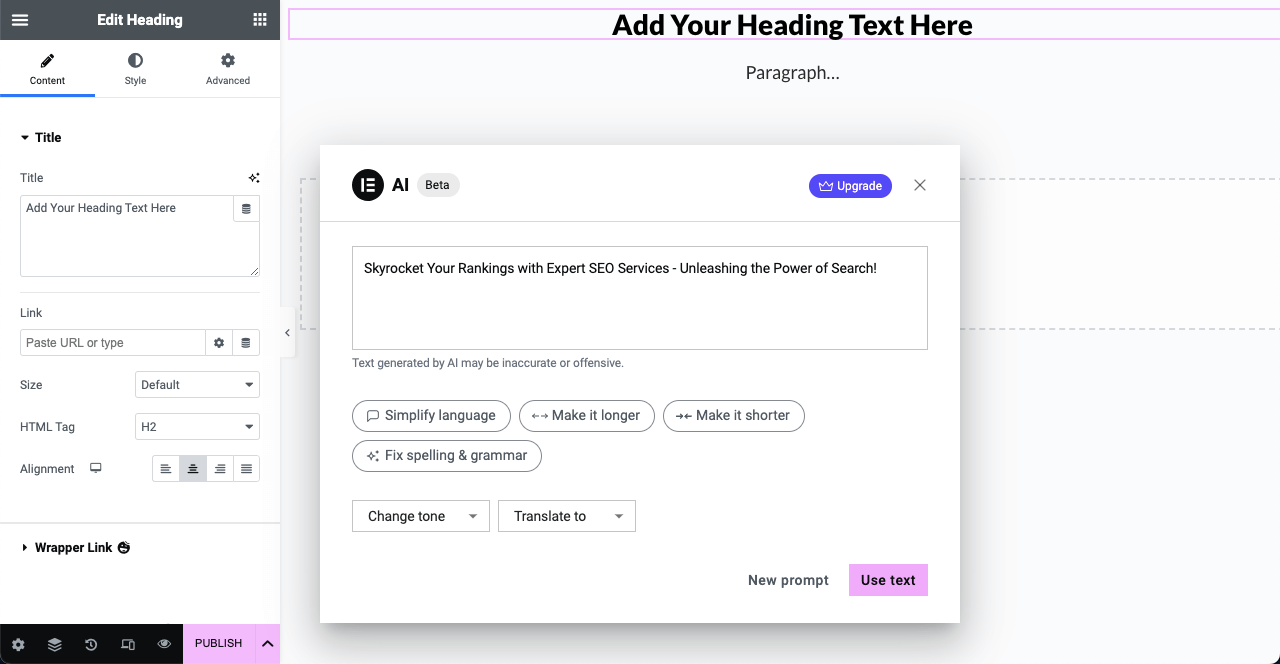
- Wir haben die Eingabeaufforderung „Schreiben Sie einen einprägsamen Seitentitel für SEO-Dienste“ verwendet und den Text im Bild unten erhalten.
- Im Popup werden Ihnen mehrere weitere Optionen angezeigt. Sie können den generierten Text vereinfachen, länger oder kürzer machen, Rechtschreib- und Grammatikfehler korrigieren, den Ton ändern und ihn in eine andere Sprache übersetzen.
- Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf die Schaltfläche Text verwenden .

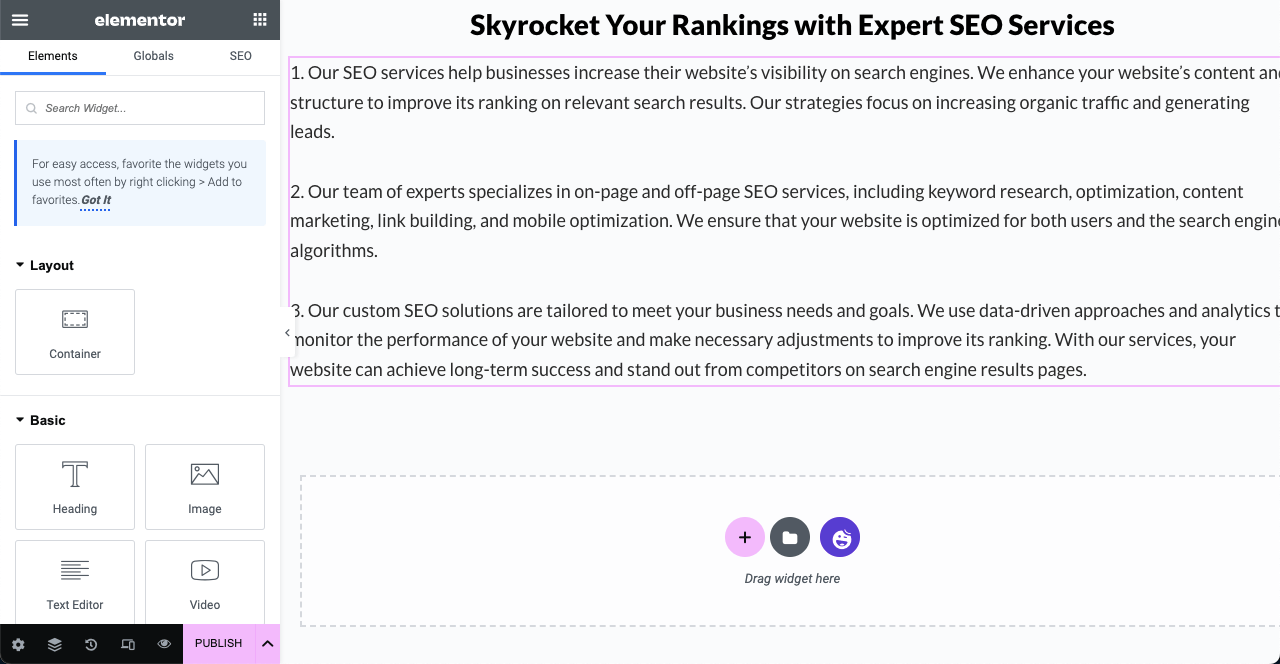
Unten sehen Sie ein Beispiel für ein weiteres Widget, für das wir mit der Elementor-KI Textabsätze generiert haben. Das hier verwendete Widget ist der Texteditor. Heute können Sie sich also von der Schreibblockade verabschieden.

So erstellen und fügen Sie benutzerdefiniertes CSS mit Elementor AI hinzu
Mit den Vorgängerversionen von Elementor können Sie Webelementen verschiedene interaktive Effekte hinzufügen, z. B. Schweben, Drehen, Schweben, Maskieren usw. Um jedoch erweiterte Effekte hinzuzufügen, müssen Sie im benutzerdefinierten CSS-Bereich programmieren. Dies ist ein großes Problem für No-Code-Benutzer, da sie keine Ahnung haben, wie man programmiert.
Aber dieses Manko können Sie mit der Elementor-KI wie von Zauberhand überwinden. Basierend auf Ihren Eingabeaufforderungen kann es benutzerdefinierten CSS-Code für Ihre Widgets und Elemente erstellen.
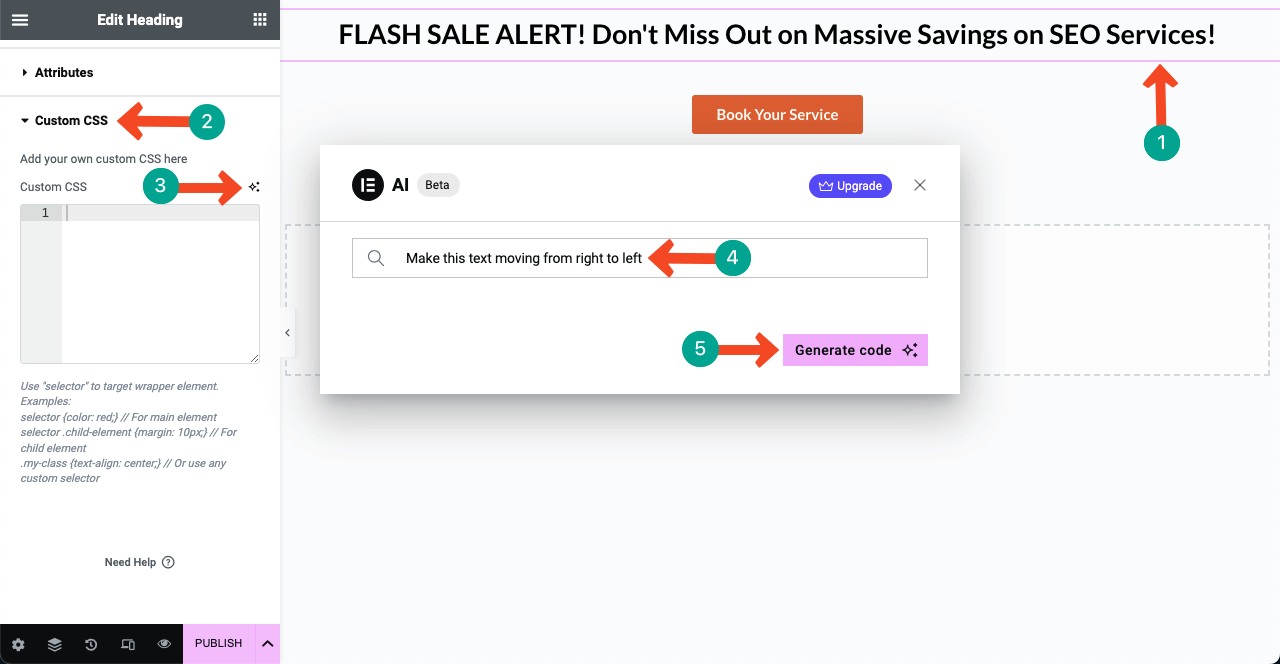
- Wählen Sie ein Widget/Element aus. Gehen Sie im Elementor-Bedienfeld zur Registerkarte „Erweitert“ > „Benutzerdefiniertes CSS“ . Klicken Sie wie oben beschrieben auf das Drei-Sterne-Symbol.
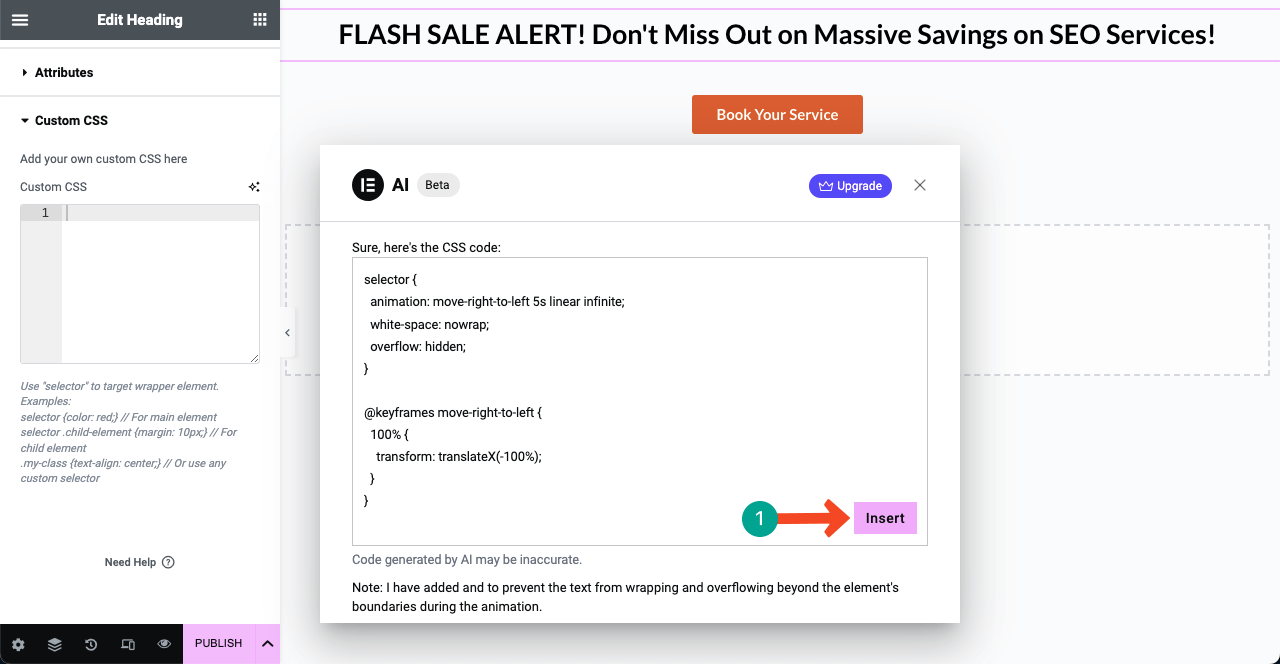
- Wenn das neue Popup erscheint, geben Sie Ihre Eingabeaufforderung in das Suchfeld ein. Klicken Sie auf die Schaltfläche Code generieren .

- Sie werden sehen, dass der erforderliche CSS-Code erstellt wurde. Klicken Sie auf die Schaltfläche Einfügen .

- Sie sehen, wie der gewünschte Effekt angewendet wird. Wenn Ihnen der Effekt nicht gefällt oder Sie ihn ändern möchten, öffnen Sie das KI-Popup und schreiben Sie Ihre Eingabeaufforderung mit Einzelheiten.
- Sie können benutzerdefinierte CSS-Codes generieren und diese auf die gleiche Weise zu Ihrem Widget hinzufügen.
So generieren Sie Bilder mit Elementor
Hoffentlich kennen Sie bereits Midjourney, Bing und andere KI-Tools, mit denen Sie aufforderungsbasierte Bilder erstellen können. Dasselbe können Sie auch mit Elementor AI tun. Diese Funktion ist im Entwicklermodus noch eingeschränkt, wird aber bald veröffentlicht.
Sie können Bilder in Elementor von zwei Orten aus erstellen. Die erste Möglichkeit besteht darin, das Bild-Widget zu verwenden. Und das zweite befindet sich im Hintergrund eines beliebigen Widgets. Machen Sie einen Rundgang durch die Generierung von Bildern mit Elementor.
Methode 01: Bilder mit dem Bild-Widget erstellen und hinzufügen
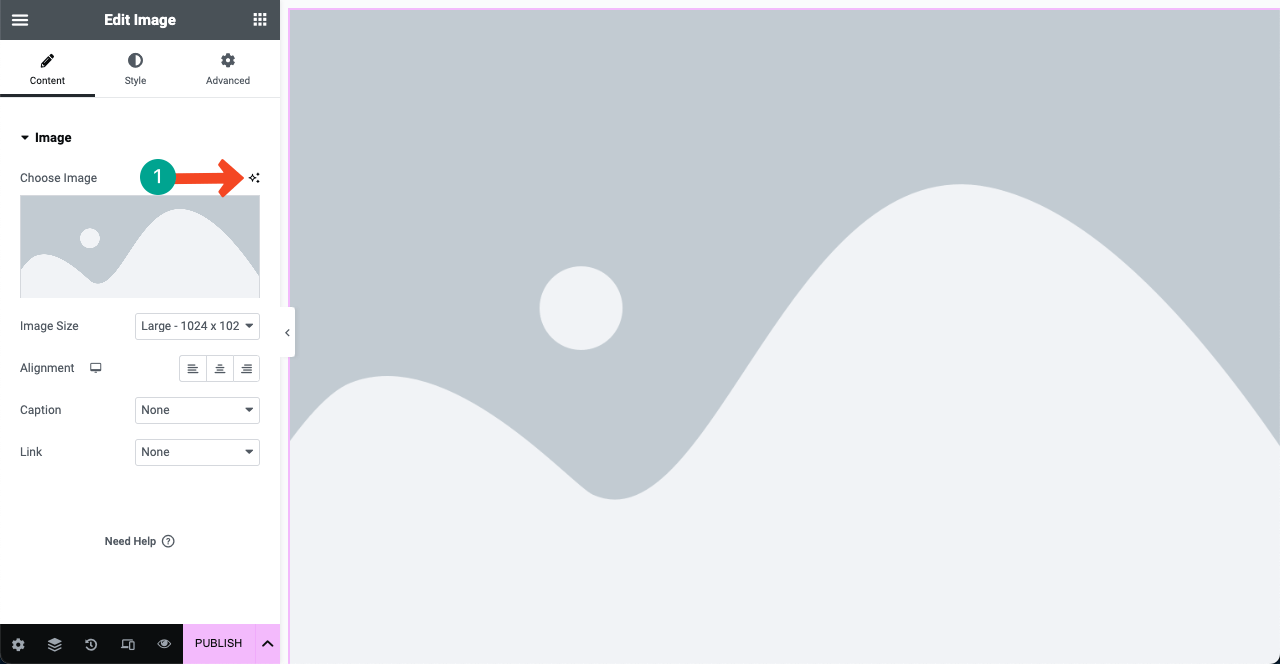
- Ziehen Sie das Bild- Widget per Drag-and-Drop. Klicken Sie auf das Drei-Sterne-Symbol neben dem Bild-Widget.

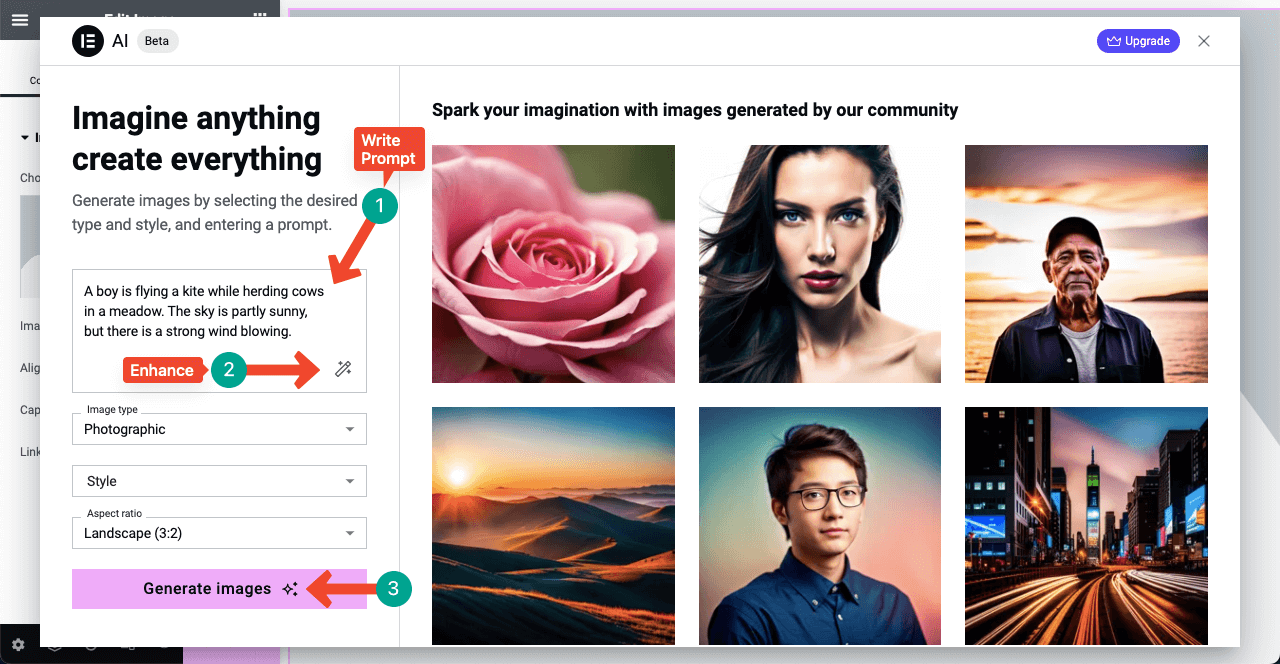
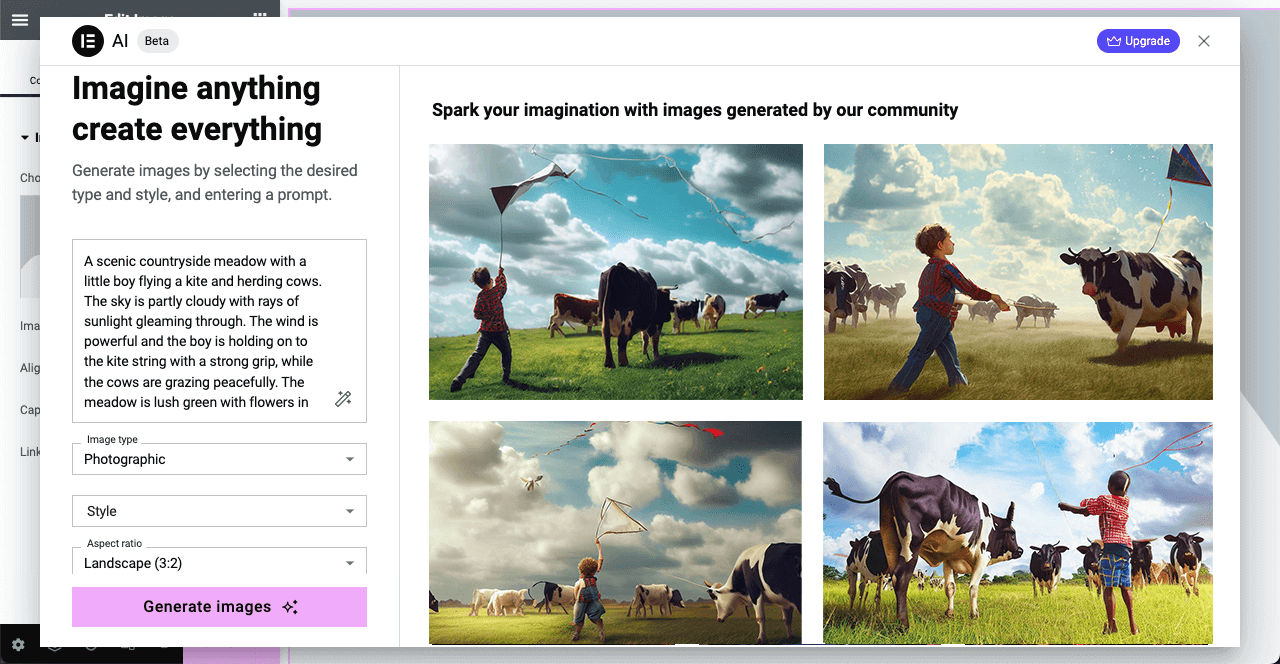
- Es öffnet sich wie zuvor ein Popup. Schreiben Sie Ihre Aufforderung in das erste Feld. Wenn Sie beim Schreiben von Geschichten schwach sind, klicken Sie auf das Verbesserungssymbol in der unteren rechten Ecke des Felds. Dies wird Ihre Samenaufforderung verbessern.

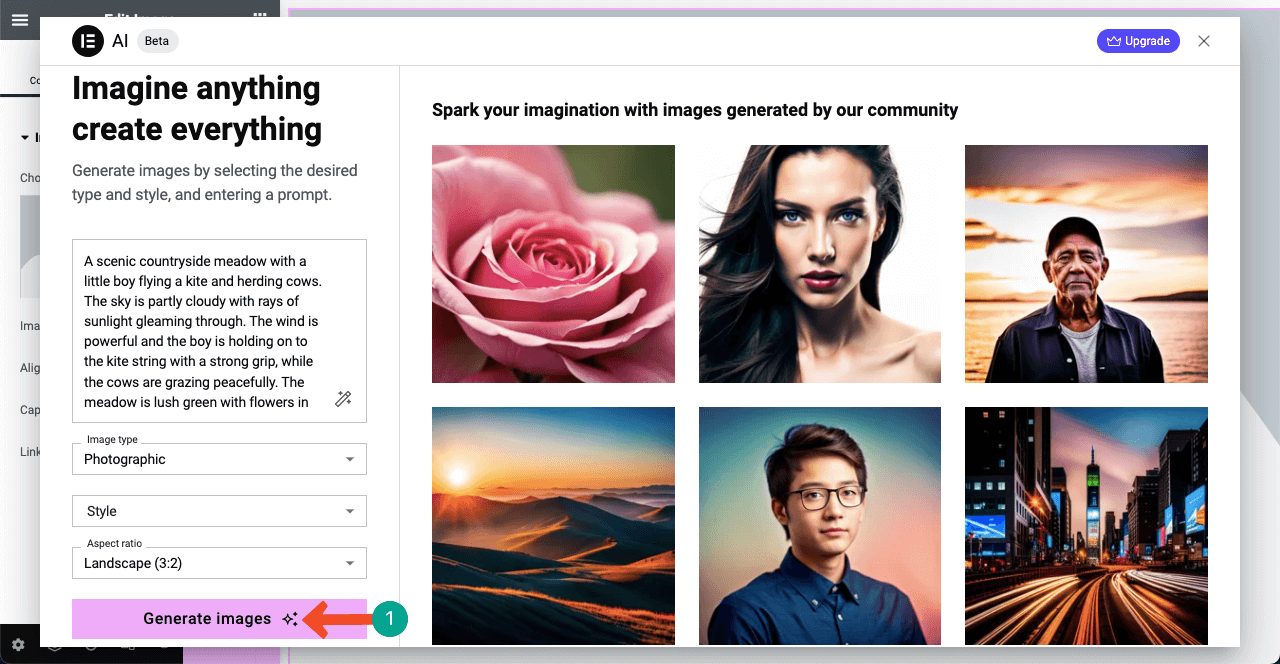
Auf der Box ist eine improvisierte Eingabeaufforderung zu sehen. Als nächstes ändern Sie den Bildstil und das Seitenverhältnis nach Ihren Wünschen. Klicken Sie am Ende auf die Schaltfläche Bilder generieren .


- Sie können die mit der Elementor-KI generierten Bilder sehen. Wenn Sie mit der Maus über das gewünschte Bild fahren, wird die Option „Bild verwenden“ angezeigt. Wenn Sie darauf klicken, können Sie dieses Bild auf Ihrer Webseite einfügen. Mit Elementor AI können Sie das Bild vor dem Einfügen leicht bearbeiten.

Methode 02: Bilder im Widget-Hintergrund erstellen und hinzufügen
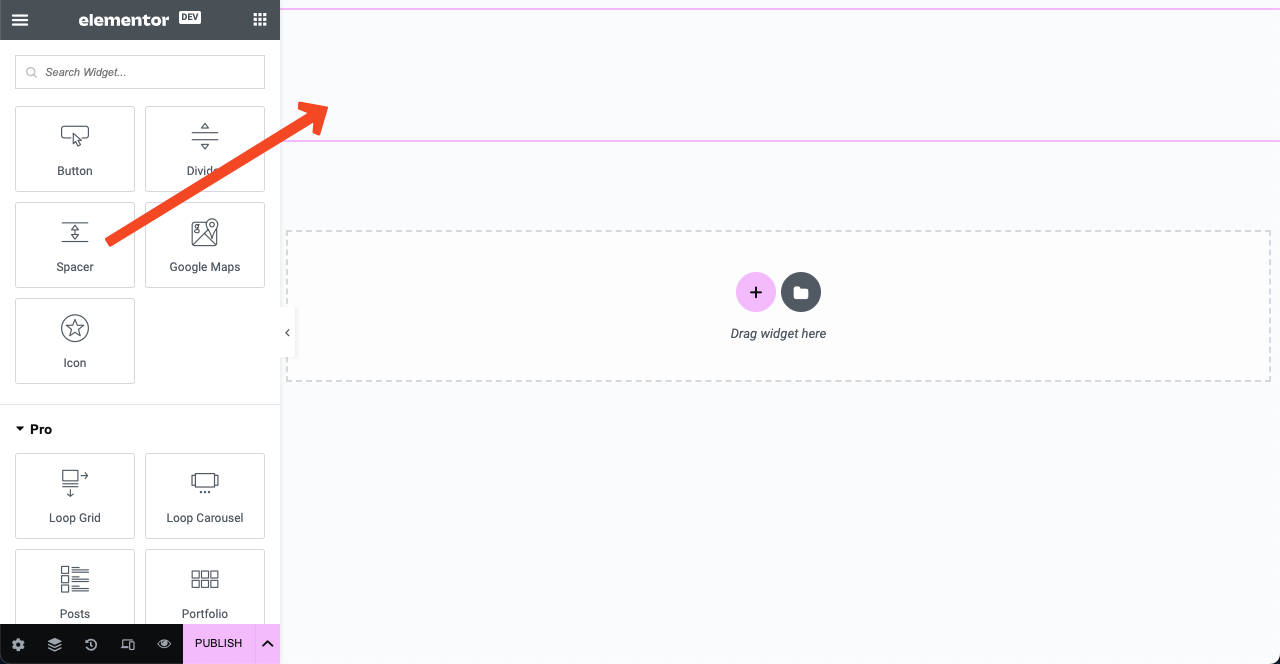
- Auch dieser Vorgang ist sehr einfach. Ziehen Sie jedes Widget per Drag & Drop auf Ihre Leinwand. Beispielsweise haben wir der Leinwand das Spacer- Widget hinzugefügt.

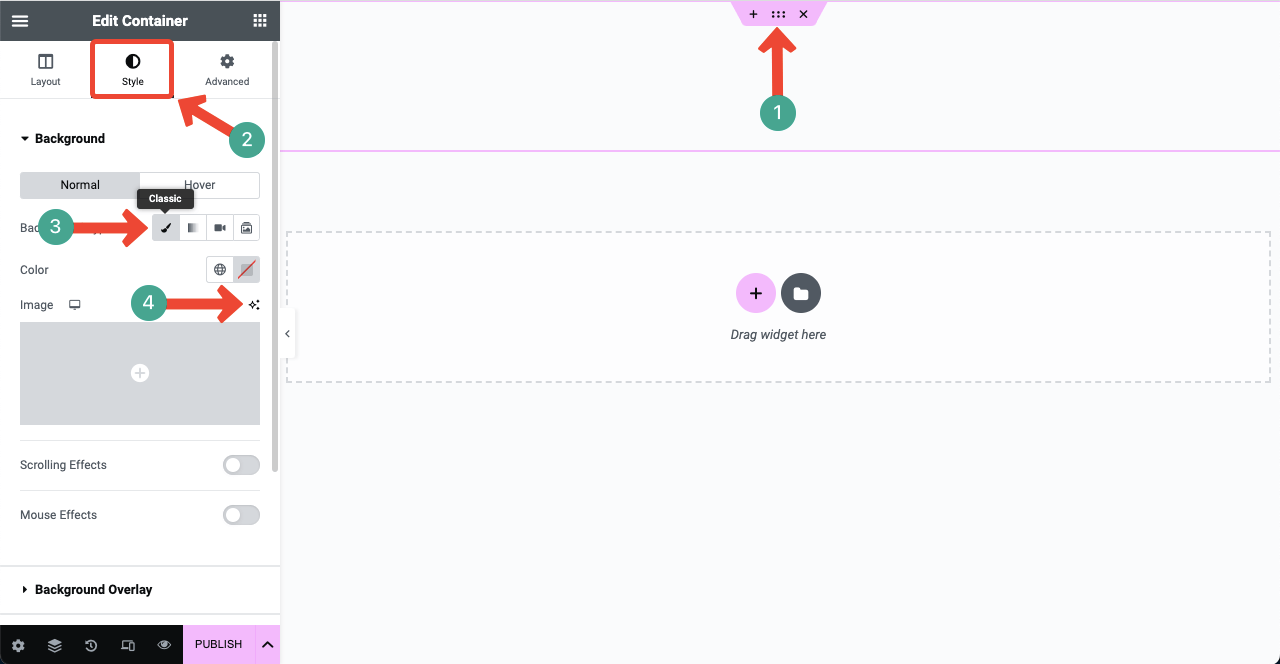
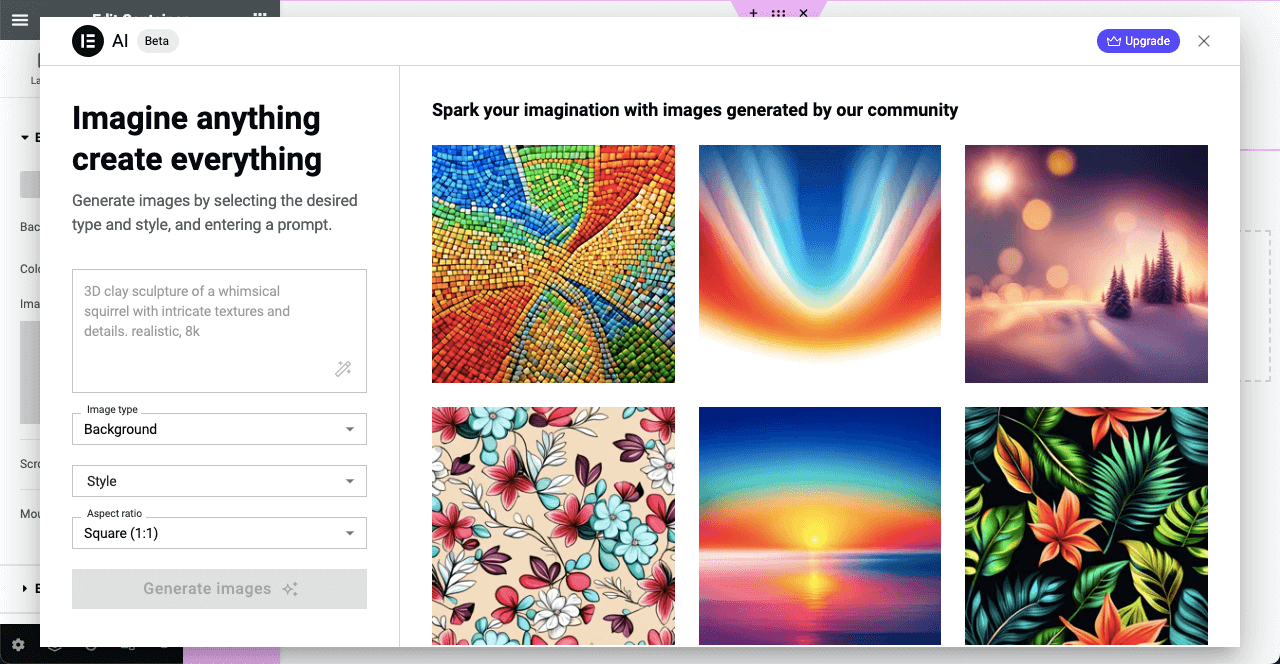
- Wählen Sie den gesamten Widget-Bereich aus, indem Sie auf das Symbol mit den sechs Punkten klicken. Gehen Sie zur Registerkarte Stil . Drücken Sie das Classic- Symbol. Danach öffnet sich ein Bildbereich. Klicken Sie auf das Symbol „Mit KI erstellen“ .

- Die restlichen Schritte sind die gleichen wie bei der ersten Methode. Ich hoffe, Sie können sie selbst machen.

Einschränkungen der Elementor-KI
Obwohl Elementor AI Ihren Content-Erstellungsprozess vereinfachen kann, weist es auch einige Einschränkungen auf. Und das gilt für jedes KI-Tool. Sie können mit Elementor AI nur dann die besten Ergebnisse erzielen, wenn Sie wissen, wie Sie mit diesen Einschränkungen umgehen. Werfen wir einen kurzen Blick darauf.
A. KI-generierte Codes können häufig Fehler aufweisen
Elementor liefert Ihnen ziemlich gute Ergebnisse, wenn Sie einfachen Code generieren möchten. In komplizierten Fällen erzeugt Elementor jedoch häufig Fehler. Wir empfehlen Ihnen daher dringend, die Codes vor der Implementierung zu überprüfen und für immer eine Sicherungskopie Ihrer Seiten und Website aufzubewahren.
B. Unterstützt eine begrenzte Anzahl von Sprachübersetzungen
Bisher können Sie mit Elementor AI Ihren Text in 25 beliebte Sprachen übersetzen. Obwohl diese Zahl im Laufe der Zeit zunehmen wird, gibt es keine Garantie dafür, dass Elementor auch weniger beliebte Sprachen umfasst.
C. Abonnementgebühr
Selbst wenn Sie Elementor Pro-Benutzer sind, müssen Sie ein AI-Paket kaufen, um auf die Elementor AI zugreifen zu können. Andernfalls erhalten Sie nur ein begrenztes kostenloses Testguthaben.
D. Bildgewicht
Die Verwendung leichter Bilder ist ein Muss, damit jede Elementor-Site schnell und reibungslos bleibt. Bevor Sie also ein Bild hochladen, empfehlen wir Ihnen, es mithilfe von tinypng.com oder anderen Tools zu optimieren. Wenn Sie jedoch KI-generierte Bilder direkt importieren, haben Sie keine Möglichkeit, diese zu optimieren.
Wir haben festgestellt, dass die von Elementor AI generierten Bilder etwas schwer sind, wenn auch nicht viel. Durch die Verwendung eines beliebigen Bildoptimierungs-Plugins können Sie die Bilder automatisch vom Backend aus komprimieren. Lesen Sie diesen Beitrag darüber, wie Sie Bilder für Websites optimieren.
Preis von Elementor AI
Ab sofort verfügt Elementor über zwei Premium-Pakete. Sie sind AI Starter und AI Power. Nachfolgend sind die Preise und Guthabenbeträge aufgeführt.
AI Starter – 2,99 $/Monat bietet Ihnen 18.000 Credits/Jahr.
AI Power – 8,25 $/Monat bietet Ihnen 50.000 Credits/Jahr.
Schauen Sie sich die Preisseite für Elementor AI an.
FAQ zu Elementor AI
Ich hoffe, Sie haben aus der obigen Diskussion alle notwendigen grundlegenden Dinge über Elementor AI gelernt. In diesem Abschnitt behandeln wir einige weitere Fragen und Antworten, die Ihnen bei der Entscheidung über Elementor AI helfen werden.
Ist Elementor AI kostenlos?
Nein, Elementor AI ist nicht völlig kostenlos. Zu Beginn erhalten Sie einige begrenzte kostenlose Credits. Sobald sie ablaufen, müssen Sie auf ein beliebiges Premium-Paket der Elementor AI upgraden.
Warum sollte ich Elementor AI verwenden, obwohl es viele andere KI-Tools gibt?
Zunächst einmal ist diese KI nativ in den Elementor-Editor integriert. Sie müssen nicht jedes Mal auf andere Tools umsteigen, um neue Inhalte zu generieren und zu sammeln.
Zweitens ist es nicht einfach, benutzerdefinierten CSS-Code für bestimmte Elemente zu erstellen und ihn auf Webseiten anzuwenden. Elementor AI verfügt über einige vorgefertigte Einstellungen, mit denen Sie Codes für entsprechende Elemente generieren und diese sofort implementieren können.
Kann ich das Elementor AI-Abonnement auf mehreren Websites nutzen?
Ja! Elementor AI ist ein persönliches Abonnement. Sie können es auf jeder Website verwenden, an der Sie arbeiten.
Kann ich Aufforderungen in anderen Sprachen als Englisch verfassen?
Elementor AI unterstützt derzeit 29 Sprachen, die Zahl wird im Laufe der Zeit steigen. Sie können Eingabeaufforderungen in allen diesen Sprachen verfassen.
Kann ich die ungenutzten Credits im nächsten Abonnementzeitraum nutzen?
Nein, Sie können die ungenutzten Credits nicht auf den Abonnementzeitraum des nächsten Jahres übertragen. Sie werden automatisch gelöscht.
Fassen Sie die Elementor-KI zusammen
Elementor revolutionierte die Webdesign-Branche, als es zum ersten Mal auf den Markt kam. Wir waren mit den Features und Funktionalitäten sehr zufrieden. Sogar No-Code-Benutzer haben im Laufe der Zeit die Möglichkeit, zu professionellen Webdesignern heranzuwachsen.
Wenn Design und hochwertige Inhalte zusammenkommen, kann eine Website ihr volles Potenzial entfalten. Elementor AI wird in dieser Hinsicht eine bahnbrechende Lösung sein. Dadurch wird Elementor nicht nur für Designer, sondern auch für den Markt zu einem Zauberstab. Ich hoffe, Ihnen hat der Beitrag gefallen!
