Beeinflussen Sie Besucher mit dem Elementor Countdown-Timer-Widget
Veröffentlicht: 2024-08-22Laut vielen Forschern liegt die durchschnittliche Conversion-Rate auf E-Commerce-Websites bei etwa 2,5–3 % . Das bedeutet, dass die meisten Menschen, die E-Commerce-Websites besuchen, nicht sofort ein Produkt kaufen. Weil die meisten von ihnen denken, dass sie das Produkt zu einem späteren Zeitpunkt kaufen könnten, nachdem sie es ausprobiert haben.
Der Elementor Countdown Timer ist ein nützliches Widget, das Ihnen diesen Ärger ersparen kann. Es hat die Kraft, bei Webbesuchern einen Impuls zu erzeugen, so dass sie daran denken, die gewünschten Produkte sofort zu kaufen, anstatt sie in der Option „In den Warenkorb“ zu belassen.
In diesem Artikel erklären wir ein detailliertes Tutorial, wie Sie Besucher mit dem Elementor Countdown Timer-Widget beeinflussen können. Vorher besprechen wir das Widget noch ein wenig.
Was ist das Elementor-Countdown-Timer-Widget?
Mit dem Elementor-Countdown-Timer-Widget können Sie die verbleibende Zeit bis zu einem bestimmten Ereignis oder einer bestimmten Frist darstellen. Dies ist eine effektive Möglichkeit, bei Webbesuchern ein Gefühl der Dringlichkeit zu erzeugen. Das Widget ist bei Produkteinführungen, Verkaufsförderungsaktionen, Sondersaisons, Sonderangeboten usw. nützlich.
Das Elementor Countdown-Timer-Widget ist hochgradig anpassbar. Sie müssen damit beginnen, den Countdown entsprechend Ihrer Kampagne auf ein bestimmtes Datum und eine bestimmte Uhrzeit einzustellen. Anschließend müssen Sie Layout, Schriftart, Typografie, Spezialeffekte und Gesamtdesign konfigurieren.
Wie das Elementor Countdown-Timer-Widget Besucher beeinflusst
Durch das Hinzufügen des Countdown-Timer-Widgets können Sie Webbesucher dazu ermutigen, sofort Maßnahmen zu ergreifen, und so das Conversion-Potenzial erhöhen. Das Widget erledigt dies auf folgende Weise.
- Erzeugt ein Gefühl der Dringlichkeit
Eine tickende Uhr, die anzeigt, dass das Verkaufsangebot bald endet, kann Besucher zum sofortigen Handeln anregen. Die visuelle Darstellung des „Zeitablaufs“ kann die emotionale Reaktion verstärken. Dieser Ansatz kann bei Werbe- und Verkaufsveranstaltungen äußerst hilfreich sein. Entdecken Sie 10 bewährte Möglichkeiten, um Dringlichkeit zu schaffen und den E-Commerce-Umsatz zu steigern.
- Bauen Sie Vorfreude auf
Je weiter der Countdown voranschreitet, desto stärker werden die Besucher an den bevorstehenden Veranstaltungen, Produkteinführungen und Sonderaktionen beteiligt. Diese Vorfreude ermutigt Benutzer, sich in ihren Kalendern Notizen zu machen, damit sie den Tag, an dem die Kampagne genau beginnt, nicht vergessen.
- Erzeugen Sie Buzz und Hype
Da das Countdown-Timer-Widget die emotionalen Reaktionen steigert, ist es einfach, Begeisterung und Hoffnung bei den Benutzern zu wecken. Dies kann das Mundpropaganda-Marketing verstärken und mehr Zielgruppen ansprechen. Denken Sie daran, dass es äußerst hilfreich ist, Begeisterung und Hype zu erzeugen, bevor Sie neue Produkte auf den Markt bringen.
- Fördern Sie wiederholte Besuche
Wenn die Frist näher rückt, möchten Besucher möglicherweise Ihre Website mehrmals besuchen, um zu sehen, wie viel Zeit noch übrig ist. Dies kann das Gefühl der Verbundenheit zwischen Ihrer Marke und potenziellen Kunden fördern und so langfristig dazu beitragen, Kunden zu binden.
- Erhöhen Sie die Conversion
Durch die Kombination von Dringlichkeit, Vorfreude, Hype und wiederholten Besuchen können Sie Besucher dazu bringen, die gewünschten Aktionen auszuführen, sei es ein Kauf, die Anmeldung für einen Newsletter oder die Teilnahme an einer Veranstaltung. Und das Endergebnis all dessen ist eine erhöhte Conversion
So verwenden Sie das Elementor Countdown-Timer-Widget in WordPress
In diesem Abschnitt zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung zur Verwendung des Elementor Countdown-Timer-Widgets in WordPress. Bevor Sie jedoch mit dem Tutorial beginnen, stellen Sie sicher, dass die folgenden Plugins auf Ihrer Website installiert sind.
Voraussetzungen:
- Elementor
- HappyAddons
- HappyAddons Pro
Ich hoffe, Sie haben die Plugins auf Ihrer Website. Beginnen Sie nun mit dem folgenden Tutorial.
Schritt 01: Suchen Sie das Countdown-Widget und fügen Sie es der Leinwand hinzu
Öffnen Sie Ihre Seite mit Elementor Canvas. Wir haben bereits zuvor eine Seite erstellt. Jetzt fügen wir der Seite einfach das Countdown-Timer-Widget hinzu, um den Vorgang zu erklären.
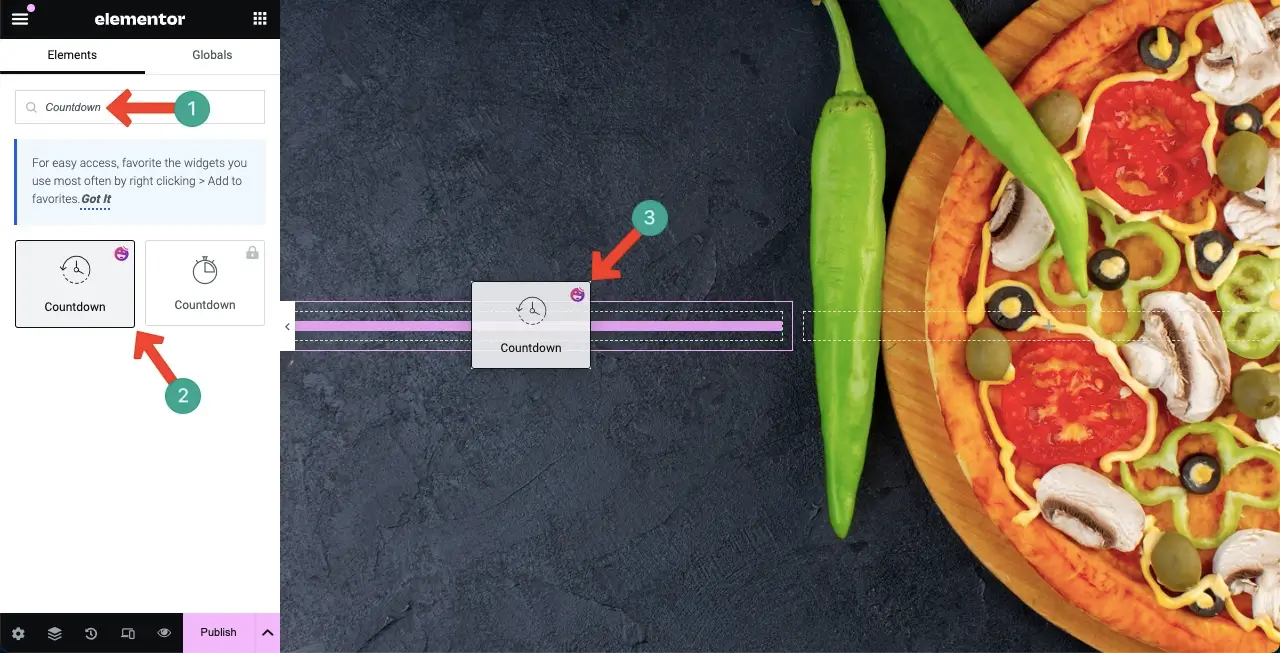
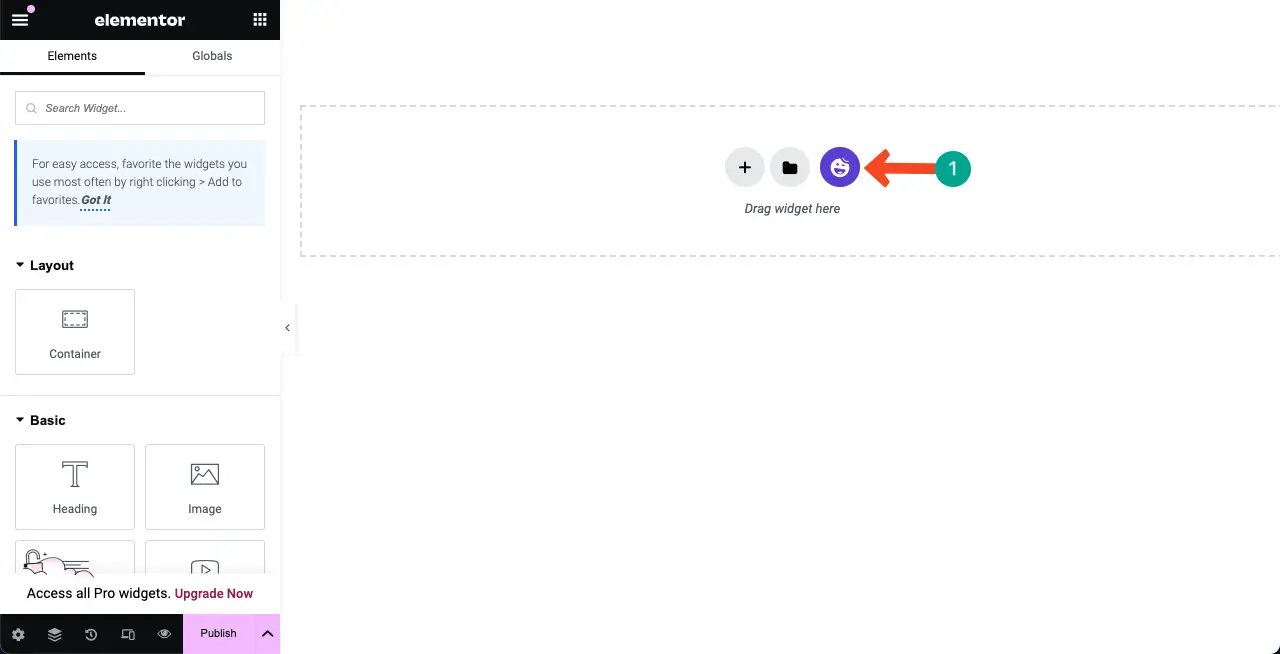
Geben Sie Countdown in die Suchleiste des Elementor-Bedienfelds ein. Wählen Sie das Widget mit dem HappyAddons-Logo aus, da Sie dafür bezahlt haben. Ziehen Sie das Widget per Drag-and-Drop an eine geeignete Stelle auf der Leinwand.

Sie können sehen, dass das Widget hinzugefügt wurde. Dies ist die Standardansicht. Sie müssen es nun anpassen, um es an das Branding Ihrer Website anzupassen.

Schritt 02: Passen Sie das Countdown-Timer-Widget an
Sie müssen Layout, Typografie, Farbe, Nachrichten und Effekte (falls erforderlich) im Rahmen der Anpassungen stilisieren. Erfahren Sie, wie es geht.
- Färben Sie das Widget
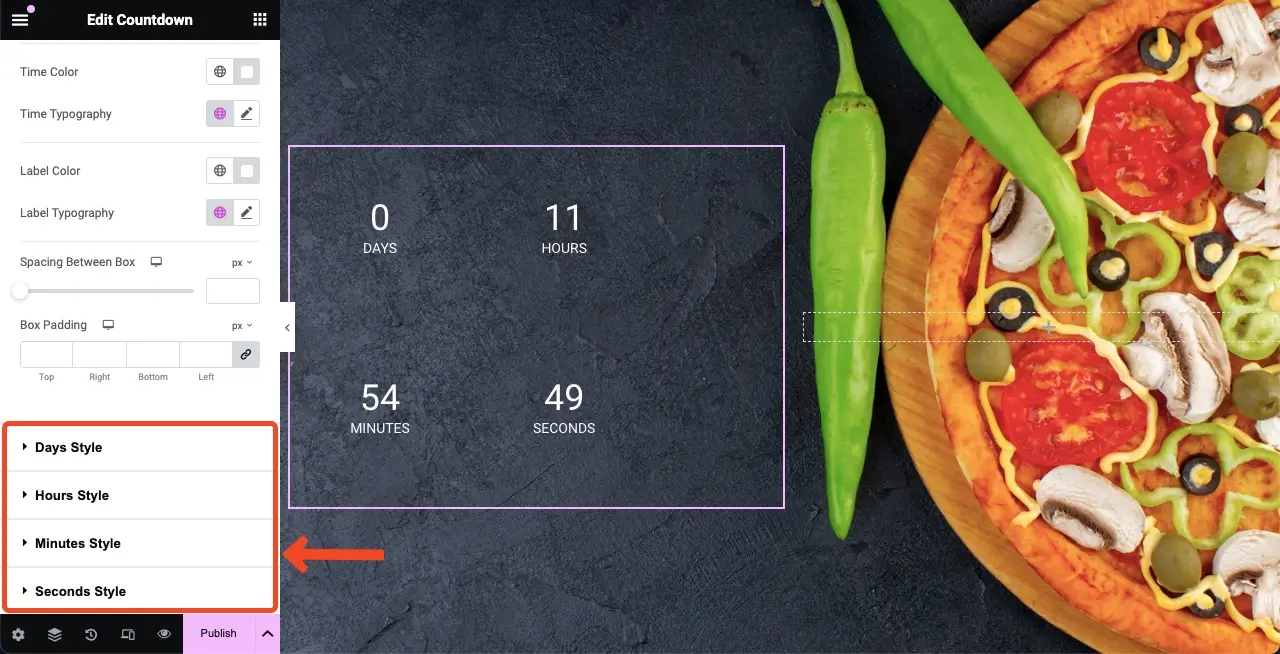
Gehen Sie zur Registerkarte Stil . Scrollen Sie auf der Registerkarte nach unten und gelangen Sie zur Option Zeitfarbe . Wählen Sie die gewünschte Farbe. Für den Widget-Text haben wir die Farbe Weiß gewählt.

Färben Sie die Beschriftungen des Widgets wie die Uhrzeit ein. (Erwähnen Sie, dass Sie nach unten scrollen müssen) Stellen Sie sicher, dass Sie eine Kontrastfarbe wählen, die den Widget-Text perfekt sichtbar macht.

Hinweis: Wenn Sie möchten, können Sie mit diesen Optionen individuell unterschiedliche Farben für Tage, Stunden, Minuten und Sekunden festlegen. Mit der oben genannten Methode können Sie dieselbe Farbe auf einmal auf das gesamte Widget anwenden.

- Legen Sie die Typografie für das Widget fest
Kommen Sie zur Option Zeittypografie . Suchen Sie das Bleistiftsymbol und klicken Sie darauf . Sie erhalten die Typografieliste. Wählen Sie eine Schriftfamilie aus .

Anschließend können Sie die Schriftgröße, die Schriftstärke, den Stil, die Verzierung, den Buchstabenabstand und den Wortabstand für den Widget-Text anpassen.

Legen Sie auf die gleiche Weise die Typografie für die Beschriftungen fest .

- Legen Sie Höhe und Breite fest
Durch Ändern der Boxbreite und Boxhöhe können Sie entscheiden, ob das Widget in einer oder mehreren Zeilen angezeigt werden soll.
Hinweis: Wenn Sie möchten, können Sie auch den Hintergrundtyp, den Rahmentyp und den Radius anpassen. Da wir das folgende Design jedoch nicht benötigen, haben wir die Optionen so belassen, wie sie sind.

- Stellen Sie die Zeit ein
Um die Countdown-Zeit festzulegen, gehen Sie zur Registerkarte „Inhalt“ . Sie haben die Möglichkeit , die Countdown-Zeit festzulegen .

- Countdown-Einstellungen konfigurieren
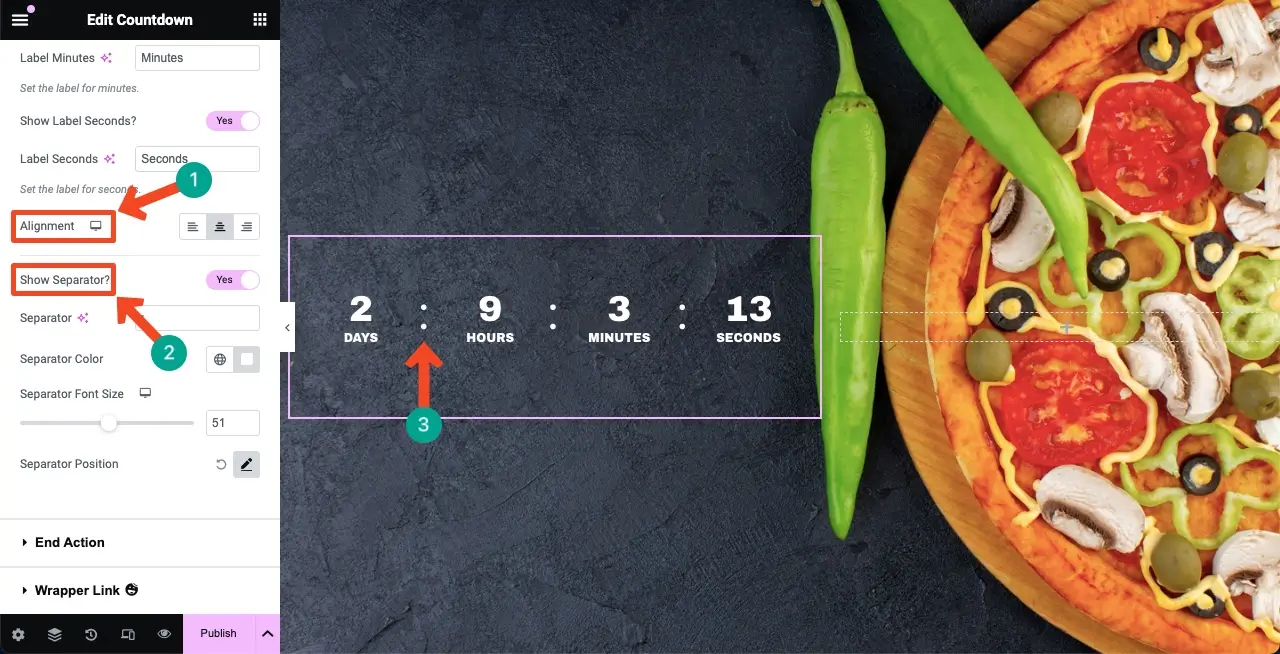
Unter Countdown-Einstellungen erhalten Sie Optionen zum Ändern der Beschriftungsposition, zum Ein-/Ausblenden der Beschriftungen und zum Umbenennen der Beschriftungen . Der Vorgang wird im unten angehängten Video erklärt. Nehmen Sie die gewünschten Änderungen vor.
Richten Sie das Widget dort aus, wo es am besten passt. Sie können zwischen den Zeiten ein Trennzeichen einfügen. Als Trennzeichen können Sie ein beliebiges Zeichen festlegen. Beispielsweise haben wir einen Doppelpunkt (:) als Trennzeichen für das Widget hinzugefügt.


- Endaktion festlegen
Sie können festlegen, was nach Ablauf des Countdown-Timers passieren soll. Sie können jedes beliebige Bild, jede Nachricht oder jeden Weiterleitungslink anzeigen.
Wählen Sie unter Endaktion einen Endaktionstyp aus der Liste aus. Angenommen, wir fügen eine Nachricht hinzu. Klicken Sie auf die Option „Nachricht“ .

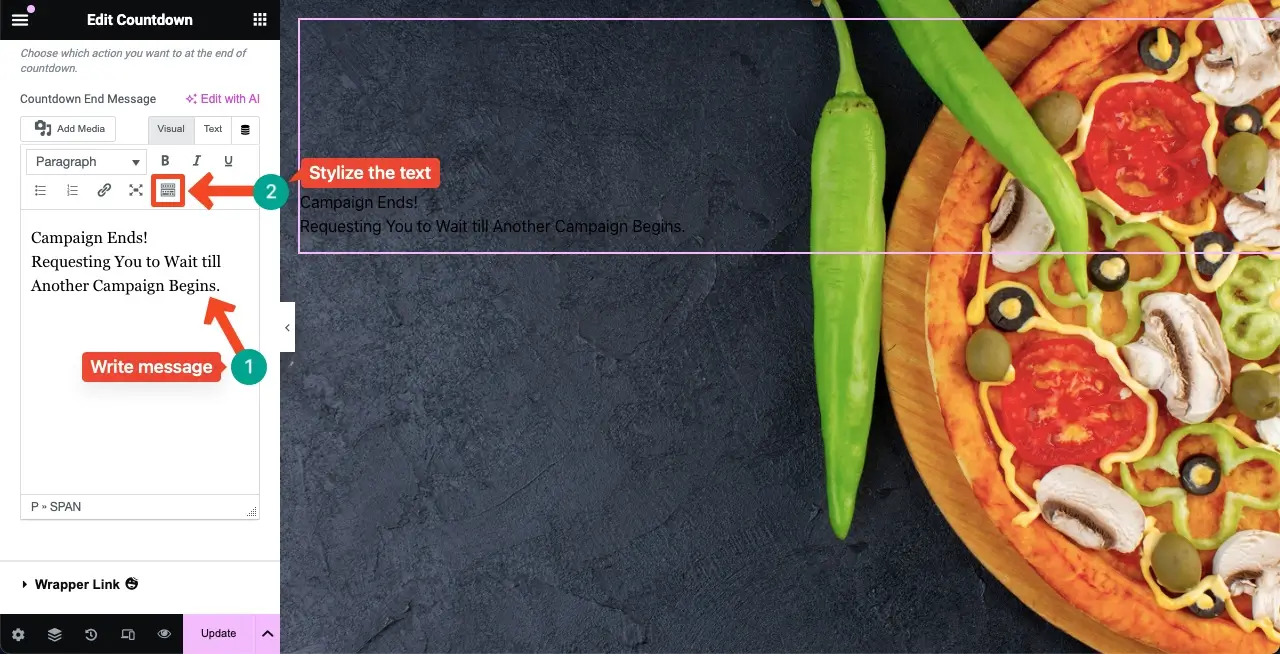
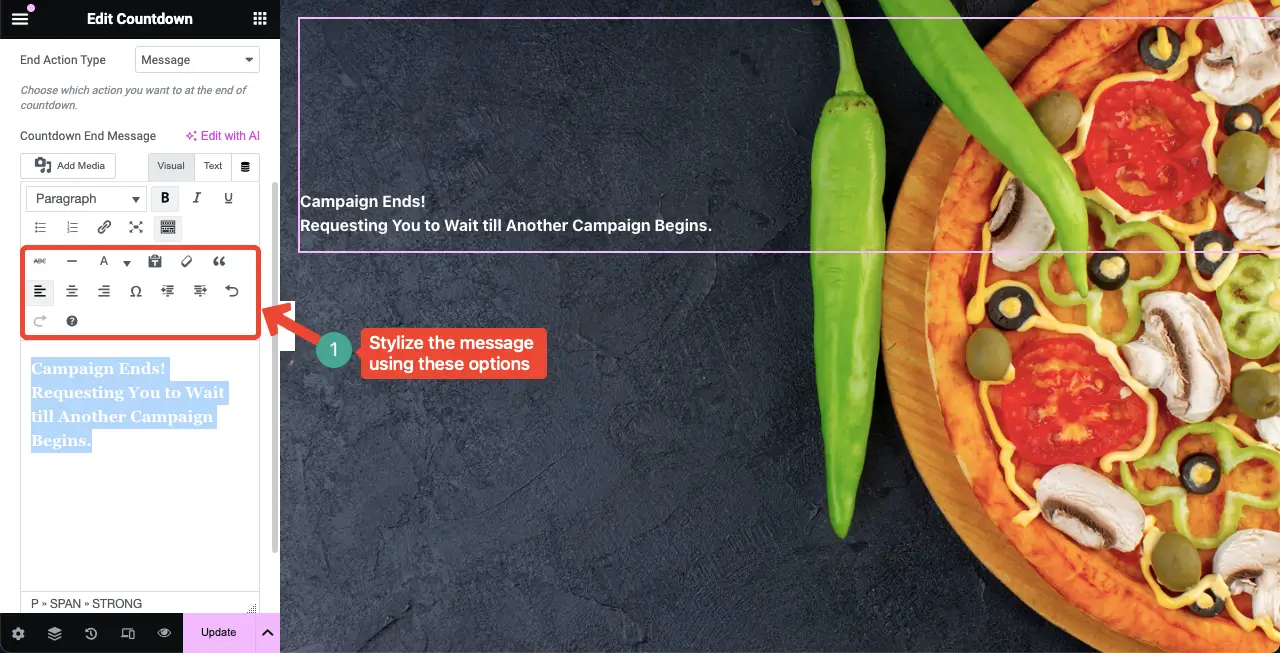
Schreiben Sie Ihre gewünschte Nachricht als Endaktion. Standardmäßig wird die Nachricht in Schwarz angezeigt. Da der Hintergrund unserer Webseite ebenfalls schwarz ist, sollte der Text eine Kontrastfarbe haben, damit er perfekt sichtbar ist.
Klicken Sie auf das Symbol zum Umschalten in der Symbolleiste . Dadurch werden mehrere weitere Optionen geöffnet, mit denen Sie den Text anpassen können.

Wenn Sie auf das Symbol zum Umschalten in der Symbolleiste klicken, werden die unten markierten Optionen geöffnet. Mit ihnen können Sie Ihre Ending-Action-Nachricht stilisieren .

Hinweis: Die Endmeldung oder alles, was mit der Endaktion zu tun hat, wird Ihnen erst angezeigt, wenn der Countdown abgelaufen ist.
Schritt 03: Machen Sie das Countdown-Timer-Widget mobil responsiv
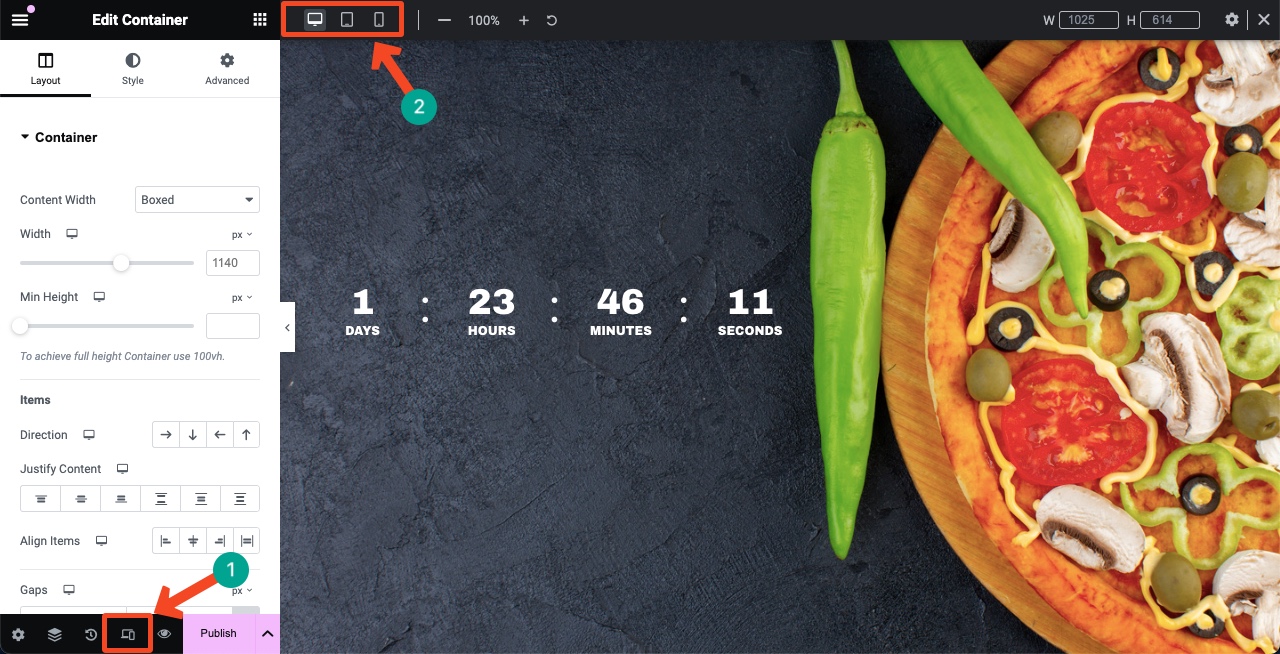
Klicken Sie in der Fußzeile des Elementor-Bedienfelds auf die Option „Reaktionsmodus“ . Dadurch wird Ihnen die Möglichkeit angezeigt, Ihren Bildschirm auf verschiedene Bildschirmgrößen umzustellen.
Sie können die Schriftgröße, die Widget-Platzierung und das Layout separat anpassen, um das Widget perfekt an bestimmte Bildschirmgrößen anzupassen.
Hinweis: Löschen Sie auf keinem Bildschirm ein Element und ändern Sie seine Farbe nicht. Denn wenn Sie ein Element löschen oder seine Farbe ändern, wird es auf allen Bildschirmen angewendet.

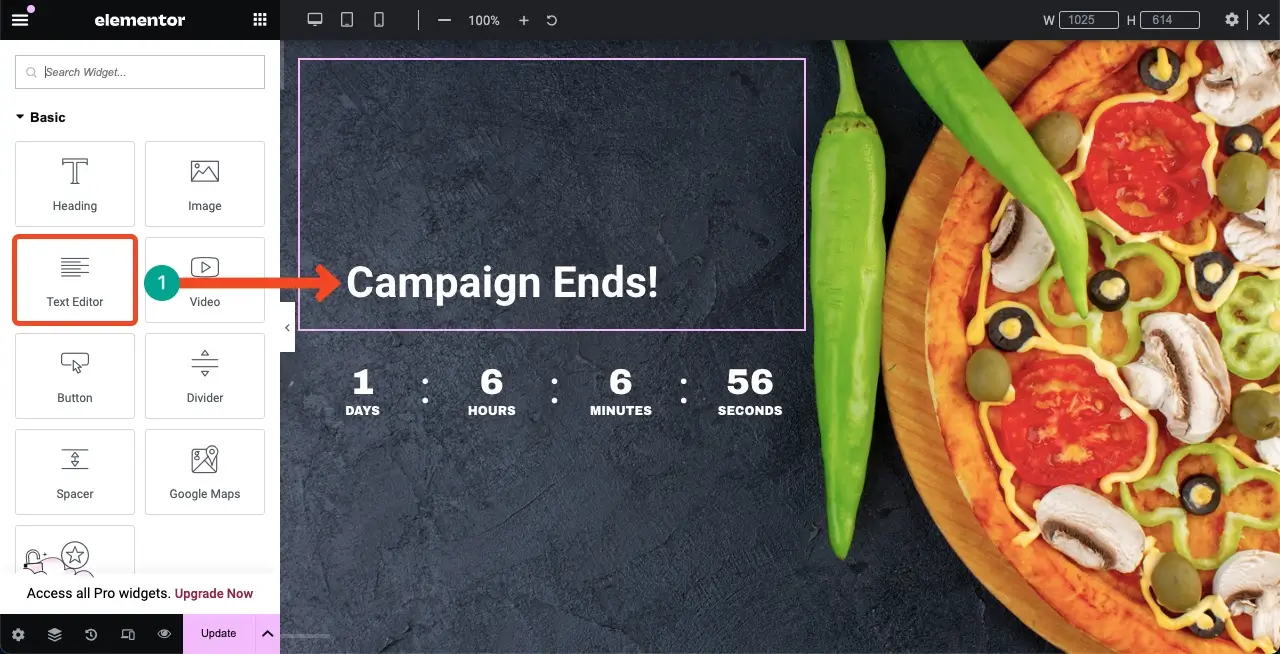
Schritt 04: Fügen Sie eine zusätzliche Nachricht hinzu, um das Widget aussagekräftig zu machen
Sobald Ihr Countdown-Timer-Widget fertig ist, können Sie es mit einigen zusätzlichen Widgets dekorieren, damit es für die Benutzer elegant und aussagekräftig aussieht.

So können Sie mit dem Elementor Countdown-Timer-Widget einen Countdown-Timer auf Ihrer Website erstellen.
Schritt 05: Oder verwenden Sie eine vorgefertigte Vorlage
Wenn das Erstellen eines Countdown-Timers auf Ihrer Website von Grund auf mühsam erscheint, können Sie eine vorgefertigte Vorlage verwenden. HappyAddons verfügt über eine Vorlagenbibliothek, in der Sie zahlreiche Countdown-Timer-Vorlagen finden, die Sie einfach importieren können.
Klicken Sie auf der Leinwand auf das HappyAddons-Bibliothekssymbol .

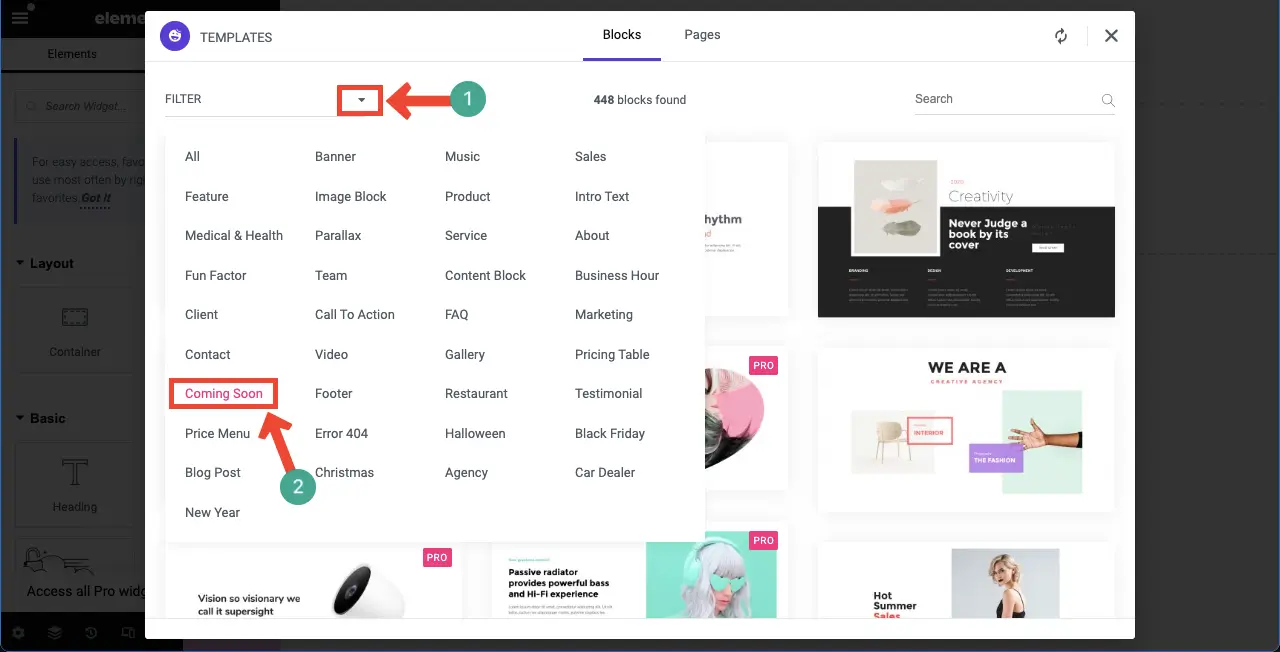
Klicken Sie auf die Option „Filter“, um die Kategorien anzuzeigen. Wählen Sie die Kategorie „In Kürze verfügbar“ .

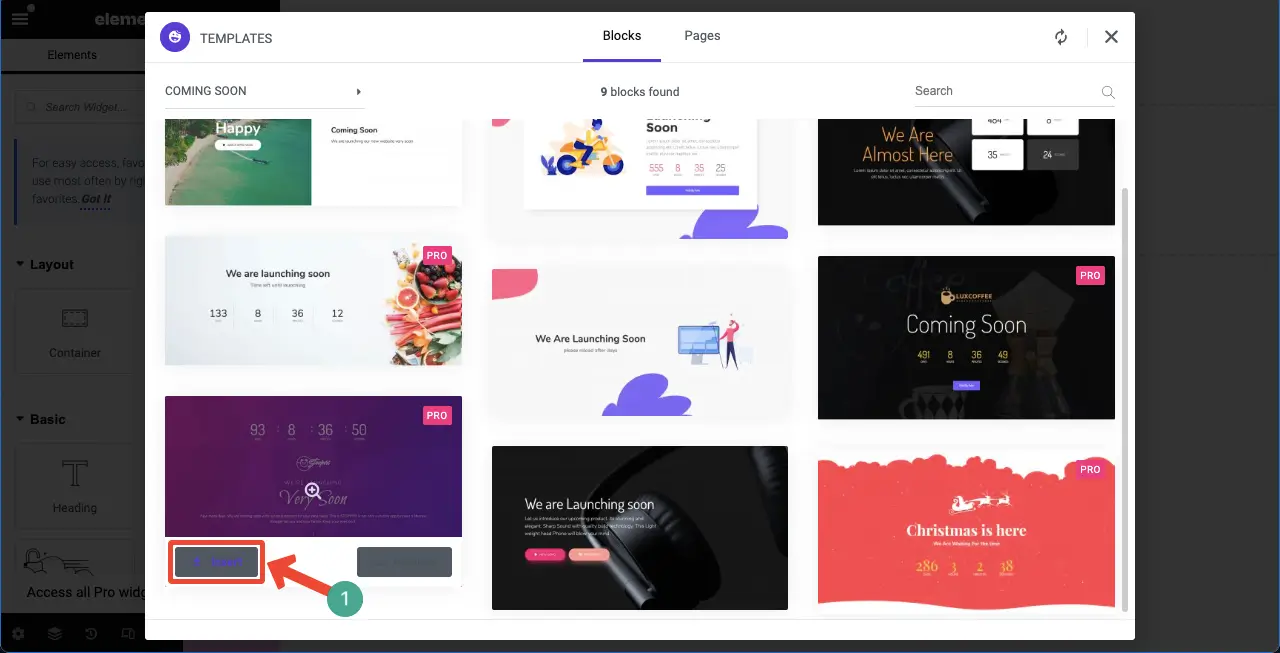
Bewegen Sie den Mauszeiger über die Vorlage, die Ihnen gefällt. Die Schaltfläche „Einfügen“ wird angezeigt. Durch Klicken auf die Schaltfläche wird die Vorlage in die Leinwand eingefügt.

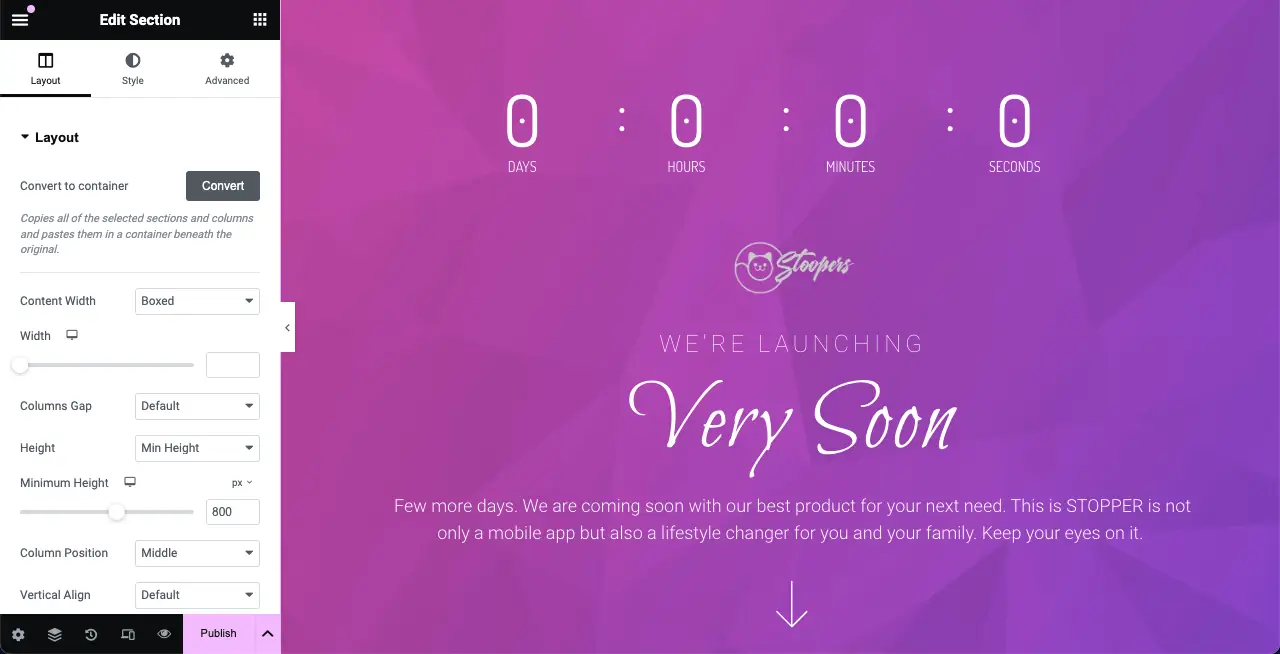
Die Vorlage wird in die Leinwand importiert. Sie können es nun wie oben beschrieben nach Ihren Wünschen anpassen.

Ich hoffe, Ihnen hat dieses Tutorial gefallen.
So beheben Sie das Problem, dass der Elementor-Countdown-Timer nicht funktioniert
Es gibt mehrere Szenarien, in denen das Elementor-Countdown-Timer-Widget möglicherweise nicht funktioniert. Denken Sie darüber nach, die folgenden Punkte zu überprüfen, falls dies jemals bei Ihnen auftritt.
1. Falsche Konfiguration der Timer-Einstellungen
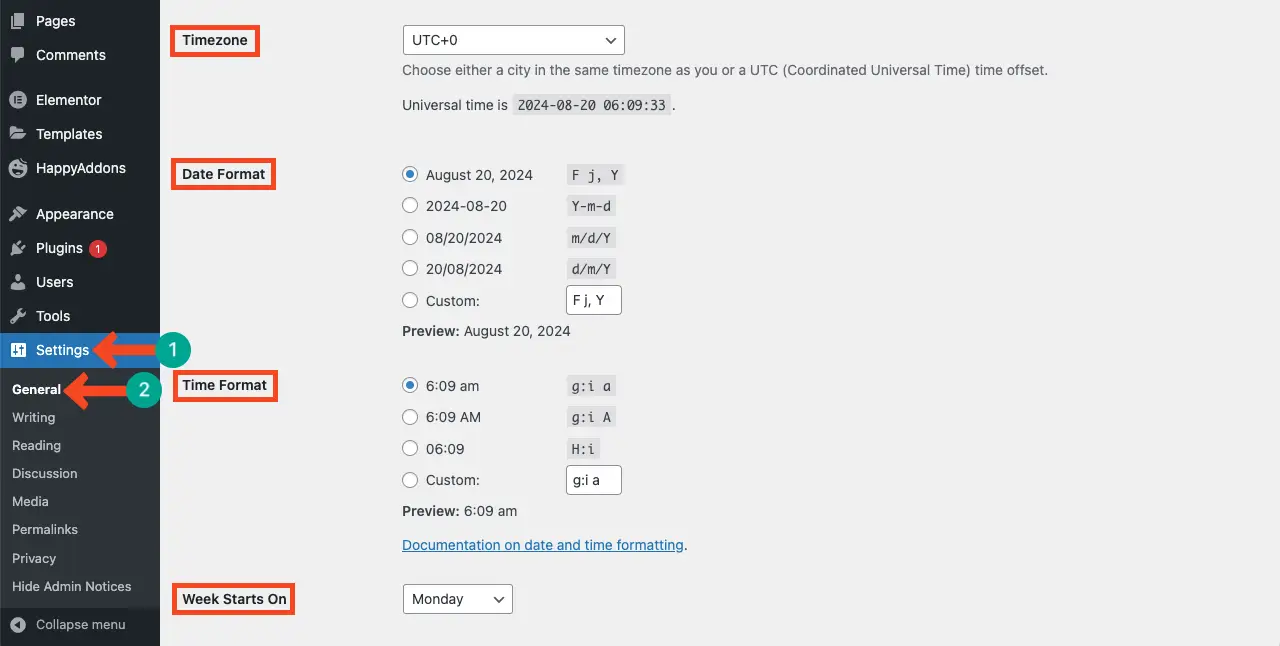
Ihr Countdown-Timer funktioniert nicht wie erwartet, wenn das Fälligkeitsdatum nicht richtig konfiguriert ist. Wenn Sie in Ihrem WordPress-Backend ein Zeitformat konfiguriert haben, das sich von Ihrem Zielort unterscheidet, zeigt Ihnen das Countdown-Timer-Widget mit Sicherheit die falsche Zeit an.
Gehen Sie zu WordPress Dashboard > Einstellungen > Allgemein . Wenn Sie auf der Seite nach unten scrollen, gelangen Sie zu den auf der Seite markierten Abschnitten. Überprüfen Sie, ob Sie die Uhrzeit richtig konfiguriert haben.

2. Caching-Probleme
Caching-Plugins können häufig dynamische Webelemente wie Countdown-Timer beeinträchtigen. Wenn auf Ihrer Website ein Caching-Plugin vorhanden ist, stellen Sie sicher, dass Sie den Cache geleert haben. Sollte das Widget danach immer noch nicht funktionieren, versuchen Sie, das Caching-Plugin zu deaktivieren.
3. JavaScript-Fehler
Es gibt einige JavaScript-Fehler, die dazu führen können, dass der Countdown-Timer nicht mehr funktioniert. Gehen Sie zu Ihrer Suchkonsole. Wenn ein Fehler auftritt, wird dieser als Benachrichtigung angezeigt.
4. Veraltetes Plugin
Stellen Sie sicher, dass das HappyAddons Pro-Plugin auf die neueste Version aktualisiert ist. Denn manchmal werden in den älteren Versionen automatisch Fehler erzeugt, die zu Konflikten mit dem Countdown-Timer-Widget führen können.
FAQ zum Elementor Countdown-Timer-Widget
In diesem Abschnitt beantworten wir einige häufig gestellte Fragen zum heutigen Thema. Ich hoffe, dass sie Ihnen bei der Entscheidungsfindung nützlich sein werden.
Was können Sie für das Elementor Countdown-Timer-Widget anpassen?
Sie können Farben, Schriftarten, Größen und Layouts des Elementor Countdown-Timer-Widgets anpassen.
Was passiert, wenn der Countdown abgelaufen ist?
Sie müssen eine Aktion festlegen. Sie können ein Bild oder eine Nachricht automatisieren, die nach Ablauf des Timers automatisch angezeigt wird. Alternativ können Sie das Widget auch so einstellen, dass es verschwindet.
Kann ich mehrere Countdown-Timer auf derselben Website erstellen?
Ja, Sie können mehrere Countdown-Timer auf derselben Website erstellen.
Kann ich den Countdown-Timer auf Mobilgeräten verwenden?
Das Elementor Countdown-Timer-Widget ist zu 100 % mobilfreundlich. Sie müssen sich also keine Sorgen um die mobile Reaktionsfähigkeit machen.
Wo lässt sich das Countdown-Timer-Widget am besten anzeigen?
Hero-Bereich, Produktseiten, Landingpages, Checkout-Seiten, Seitenleiste, Fußzeile, Pop-ups, Modalitäten und Ereignisseiten.
Letztes Wort!
Ich hoffe, Sie haben eine klare Anleitung zur Verwendung des Elementor Countdown-Timer-Widgets. Durch die strategische Integration des Widgets in Ihre Website können Sie nun die Benutzerinteraktion steigern, Conversions steigern und zeitlich begrenzte Produktangebote bewerben.
Denken Sie jedoch daran, bei der Verwendung des Widgets darauf zu achten, dass es auf die Attraktivität Ihrer Marke abgestimmt ist, damit die Konsistenz auf Ihrer Website gewahrt bleibt. Vergessen Sie außerdem nicht, die Leistung des Countdown-Timers zu analysieren, um dessen Auswirkungen auf das Benutzerverhalten zu beurteilen.
