So fügen Sie benutzerdefiniertes CSS zu Elementor hinzu (5 Methoden)
Veröffentlicht: 2022-07-15Eines der größten Verkaufsargumente für die Verwendung von Seitenerstellern wie Elementor ist, dass Sie Zugriff auf vorgefertigte Seitenelemente oder „Widgets“ erhalten. Elementor-Widgets enthalten zahlreiche Anpassungs- und Gestaltungsoptionen. Manchmal ist die einzige Möglichkeit, einen bestimmten Stil anzuwenden, jedoch Cascading Style Sheets (CSS).
CSS gibt Ihnen ein erstaunliches Maß an Kontrolle über jede Komponente Ihrer Website. Das Hinzufügen zu WordPress ist einfach, wenn Sie mit der Sprache vertraut sind. Elementor bietet auch mehrere Optionen zum Hinzufügen von benutzerdefiniertem CSS.
In diesem Artikel sprechen wir darüber, was CSS ist und wie Sie Elementor benutzerdefinierte Stile hinzufügen können. Abschließend besprechen wir einige Best Practices für die Verwendung von CSS in WordPress. Lass uns anfangen!
Was ist CSS?
CSS ist das, was wir eine „Stylesheet“-Sprache nennen. Sie können CSS-Stylesheets verwenden, um benutzerdefinierte Stile zu HTML- oder XML-Dokumenten hinzuzufügen. Durch die Verwendung von CSS können Sie eine einfache HTML-Seite nehmen und sie in ein modern aussehendes Design umwandeln.
Stellen Sie sich CSS als eine Sprache vor, die beschreibt, wie Elemente in einem Browser angezeigt werden sollen. Es funktioniert in jedem Browser und ist eine der Kernsprachen des Internets.
Dies ist beispielsweise der CSS-Code, den Sie verwenden würden, um dem Hauptteil eines HTML-Dokuments eine Hintergrundfarbe zuzuweisen:
body { background-color: red; }Sie können CSS verwenden, um Stile auf bestimmte Komponenten, Klassen und IDs in HTML anzuwenden. Das folgende Snippet würde beispielsweise eine bestimmte Textfarbe und -ausrichtung auf alle H2s auf einer Seite anwenden:
h2 { color: black; text-align: left; }Wenn Sie eine HTML-Seite laden, wird normalerweise auch ein separates Stylesheet geladen, das den gesamten CSS-Code enthält. Das bedeutet, dass Sie Stylesheets auf mehreren Seiten wiederverwenden können.
Es steht Ihnen frei, CSS-Code direkt auf jede HTML-Seite anzuwenden. Sie können es auch „inline“ verwenden. Dies ist ein Begriff, der sich auf CSS-Code bezieht, der für ein einzelnes HTML-Element gilt und sich in dieser Datei befindet.
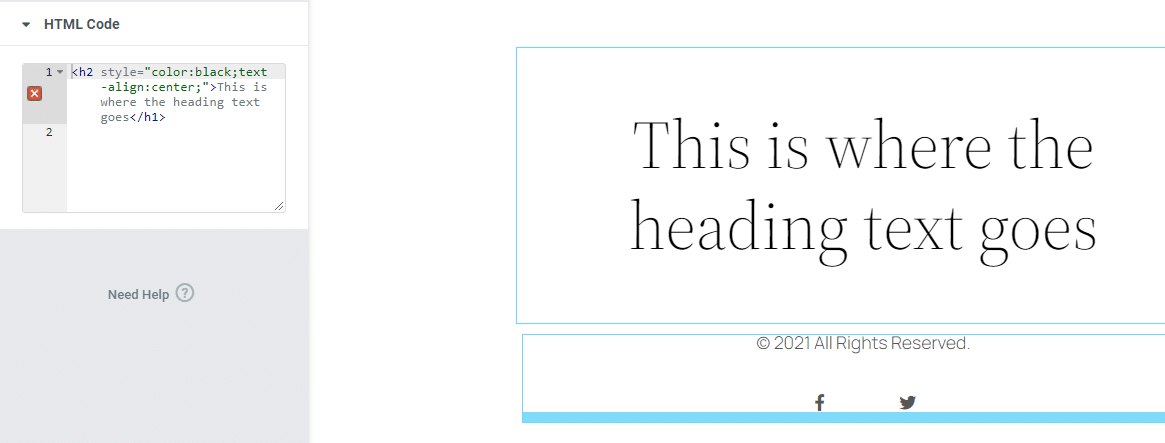
Hier ist ein Beispiel für Inline-CSS für einen bestimmten H2-Header:
<h2>This is where the heading text goes</h1>Es gilt als Best Practice, CSS zu einem separaten Stylesheet hinzuzufügen. Einer der vielen Vorteile der Verwendung von WordPress und Elementor besteht jedoch darin, dass Sie CSS hinzufügen können, ohne Dateien manuell bearbeiten zu müssen. Schauen wir uns genauer an, wie es funktioniert.
Benutzerdefinierte CSS-Optionen in Elementor
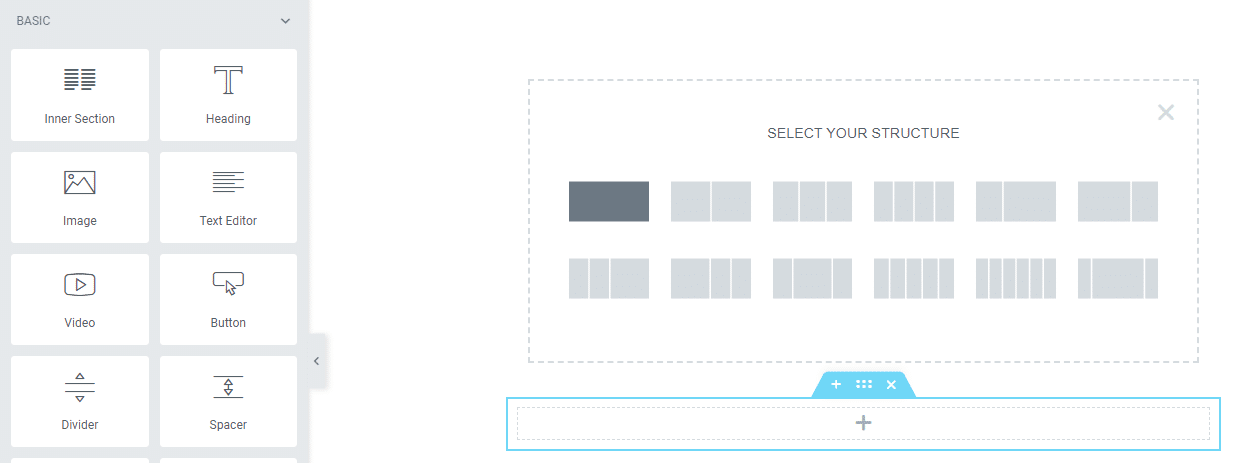
Wenn Sie mit Elementor vertraut sind, wissen Sie, dass der Builder Abschnitte, Spalten und Widgets verwendet, um Ihnen beim Zusammenstellen von Seiten zu helfen. Abschnitte enthalten eine oder mehrere Spalten, und jede Spalte kann mehrere Module haben:

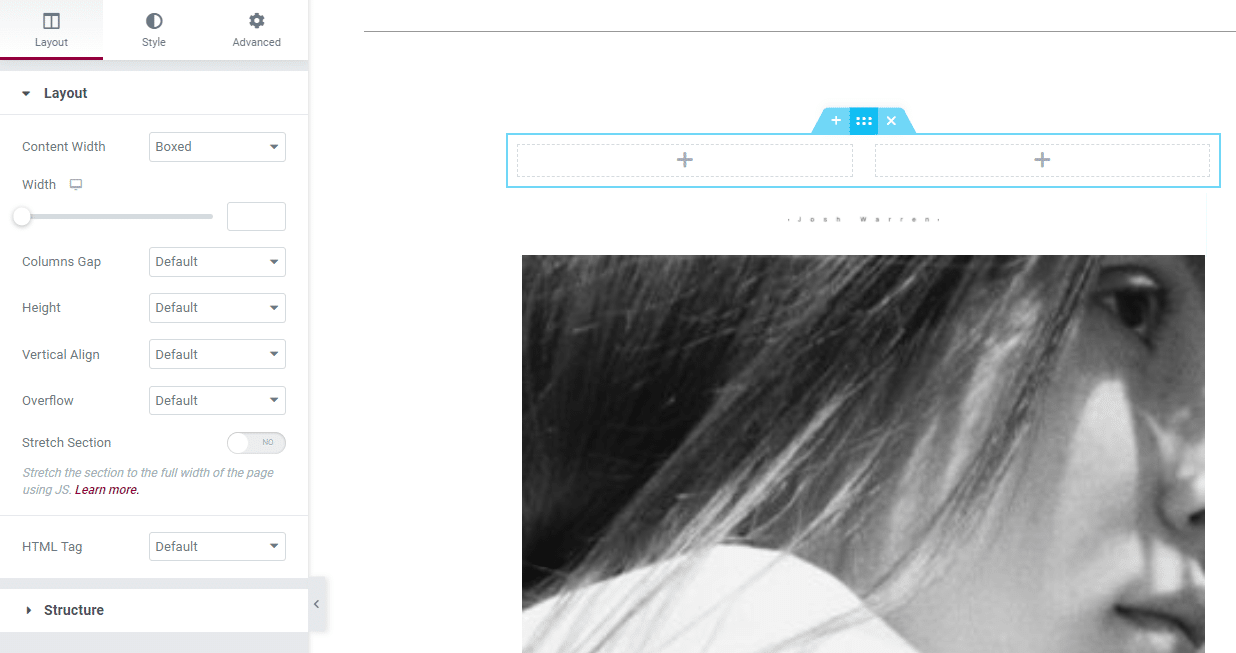
Einer der besten Teile der Verwendung von Elementor ist, dass Sie separaten CSS-Code auf Abschnitts-, Spalten- und Widget-Ebene hinzufügen können. Wenn Sie den Mauszeiger über einen Abschnitt bewegen, können Sie das Symbol mit den sechs Punkten auswählen, um das Menü „ Abschnitt bearbeiten “ auf der linken Seite des Bildschirms zu öffnen:

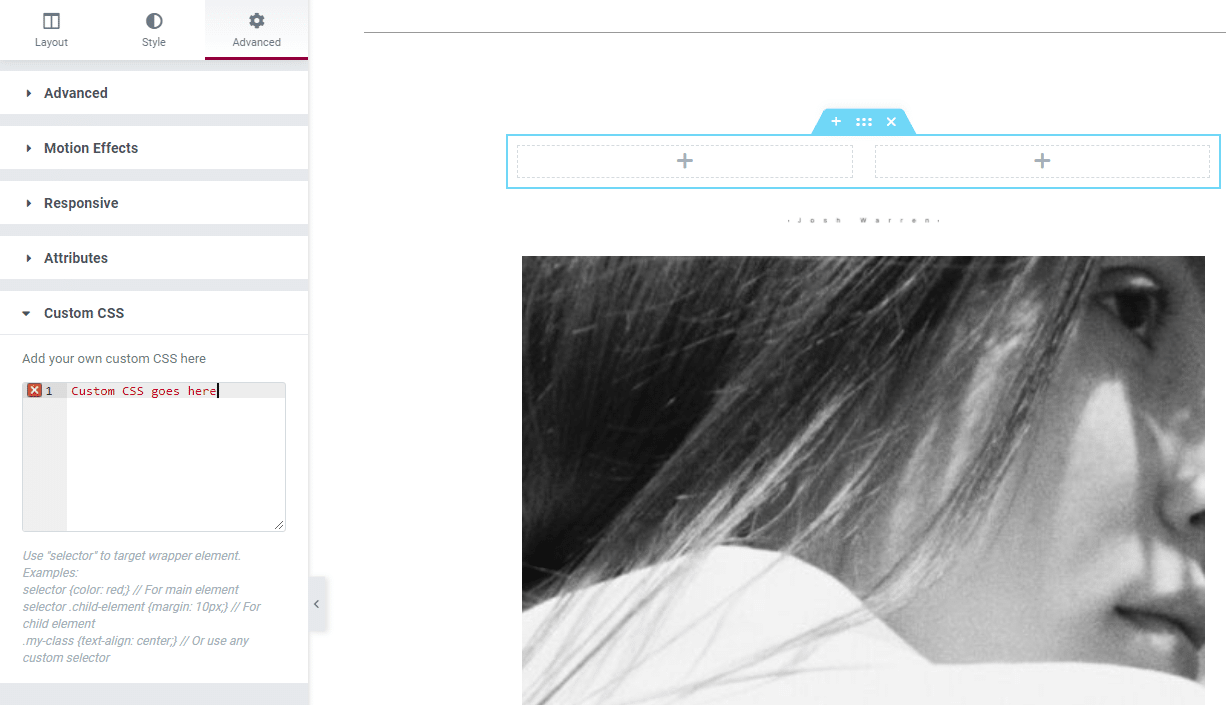
Wenn Sie im Menü „ Abschnitt bearbeiten “ zur Registerkarte „ Erweitert “ wechseln, sehen Sie einen Abschnitt „ Benutzerdefiniertes CSS “. Darin finden Sie ein Feld, mit dem Sie Code für diesen bestimmten Abschnitt hinzufügen können:

Wenn Sie Spalten und Widgets bearbeiten, werden Sie feststellen, dass Sie Zugriff auf dieselben drei Registerkarten in ihren jeweiligen Einstellungsmenüs haben. Abschnitte, Spalten und Widgets enthalten alle Layout, Stil und erweiterte Einstellungen.
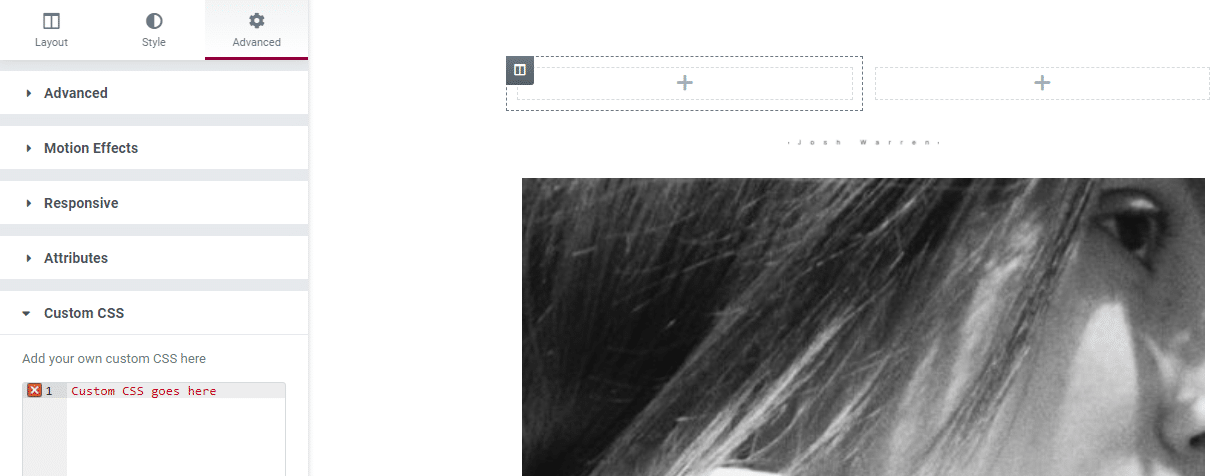
Um benutzerdefiniertes CSS zu einer Spalte hinzuzufügen, bewegen Sie den Mauszeiger darüber und wählen Sie das zweispaltige Symbol in der oberen rechten Ecke des Elements aus. Navigieren Sie dann zur Option „ Erweitert “ und öffnen Sie den Abschnitt „ Benutzerdefiniertes CSS “:

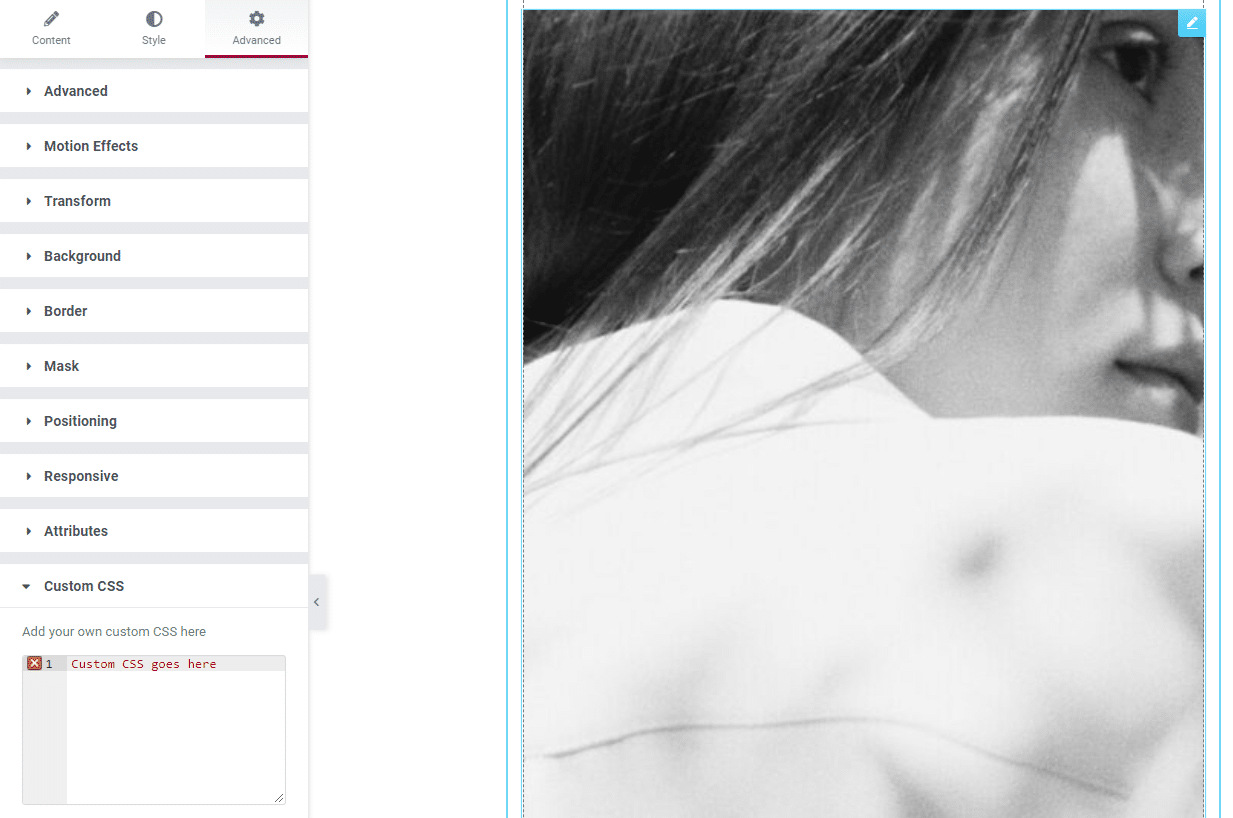
Sie können den gleichen Prozess befolgen, um benutzerdefiniertes CSS zu einem Elementor-Widget hinzuzufügen. Wählen Sie einfach das Widget aus, das Sie anpassen möchten, und wechseln Sie direkt zur Registerkarte Erweitert > Benutzerdefiniertes CSS :

Das Hinzufügen von benutzerdefiniertem CSS zu bestimmten Elementen innerhalb des Elementor-Seitenerstellers ist sehr einfach. Beachten Sie jedoch, dass das Styling nur für diese Elemente gilt. Wenn Sie benutzerdefiniertes CSS hinzufügen möchten, das sich auf Ihre gesamte Website auswirkt, müssen Sie einen anderen Ansatz verwenden.
So fügen Sie benutzerdefiniertes CSS mit Elementor hinzu (5 Methoden)
In diesem Abschnitt werden wir andere Möglichkeiten zum Hinzufügen von benutzerdefiniertem Elementor-CSS untersuchen. Wir behandeln Methoden, die CSS auf Ihrer gesamten Website, auf bestimmten Seiten und auf Elementor-Widgets anwenden.
Methode 1: Verwenden Sie das Elementor-HTML-Widget
Elementor ermöglicht es Ihnen, jedem seiner Widgets benutzerdefiniertes CSS hinzuzufügen. In einigen Fällen möchten Sie jedoch möglicherweise Elemente manuell mit HTML und CSS hinzufügen. In diesen Fällen müssen Sie das HTML -Widget verwenden:

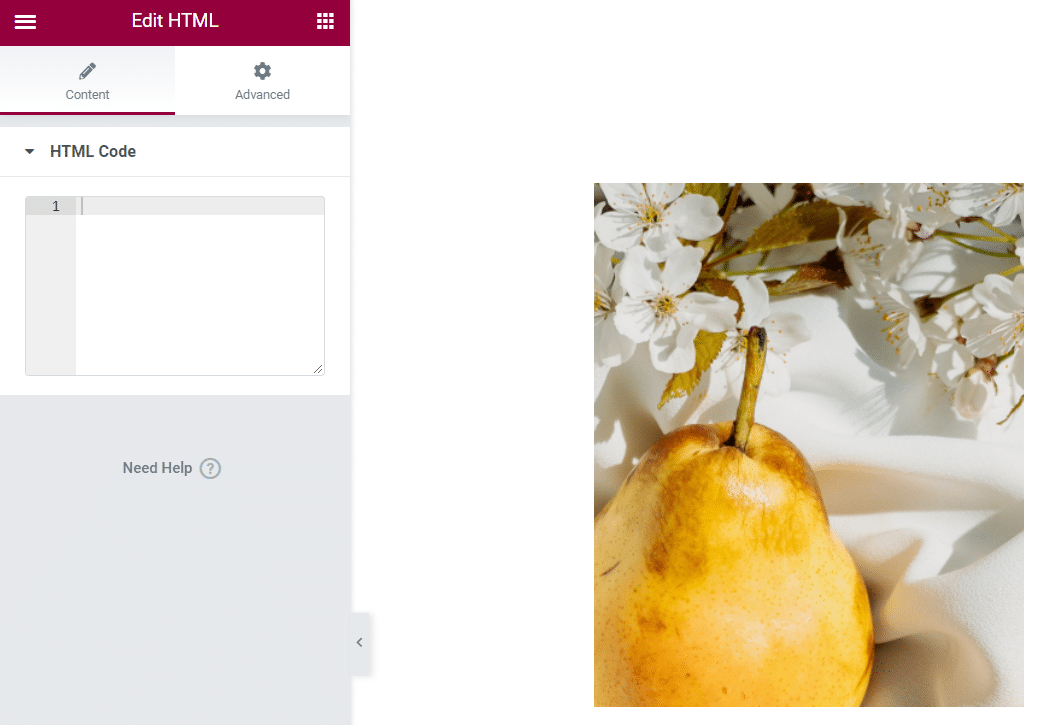
Das HTML -Widget kann HTML, CSS und JavaScript analysieren. Sie können jeden gewünschten Code in das HTML-Code -Feld einfügen und wenn er gültig ist, zeigt Elementor ihn als Widget an:

Das HTML -Widget unterstützt sowohl Inline- als auch Standalone-CSS. Jeglicher Code, den Sie mithilfe des Widgets hinzufügen, wirkt sich nur auf dieses einzelne Element aus.
Methode 2: Verwenden Sie das Elementor-Site-Einstellungsmenü
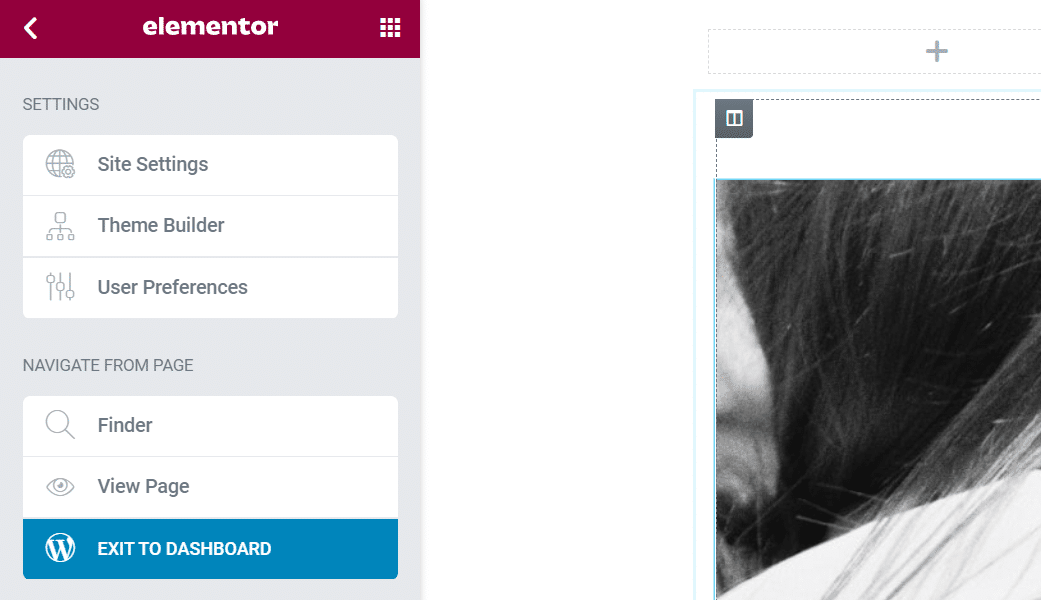
Elementor enthält eine Sammlung globaler Einstellungen, die den Optionen ähneln, die Sie im WordPress Customizer finden. Um auf das Menü Elementor Site Settings zuzugreifen, öffnen Sie den Editor und klicken Sie auf das Hamburger-Menü in der oberen linken Ecke des Bildschirms:

Wählen Sie auf der nächsten Seite die Option Site-Einstellungen aus:


Darin sehen Sie eine Sammlung von Einstellungen, mit denen Sie den Stil Ihrer Website anpassen können. Alle Änderungen, die Sie in diesem Menü vornehmen, gelten für Ihre gesamte Website, selbst wenn Sie technisch gesehen nur eine einzelne Seite bearbeiten.
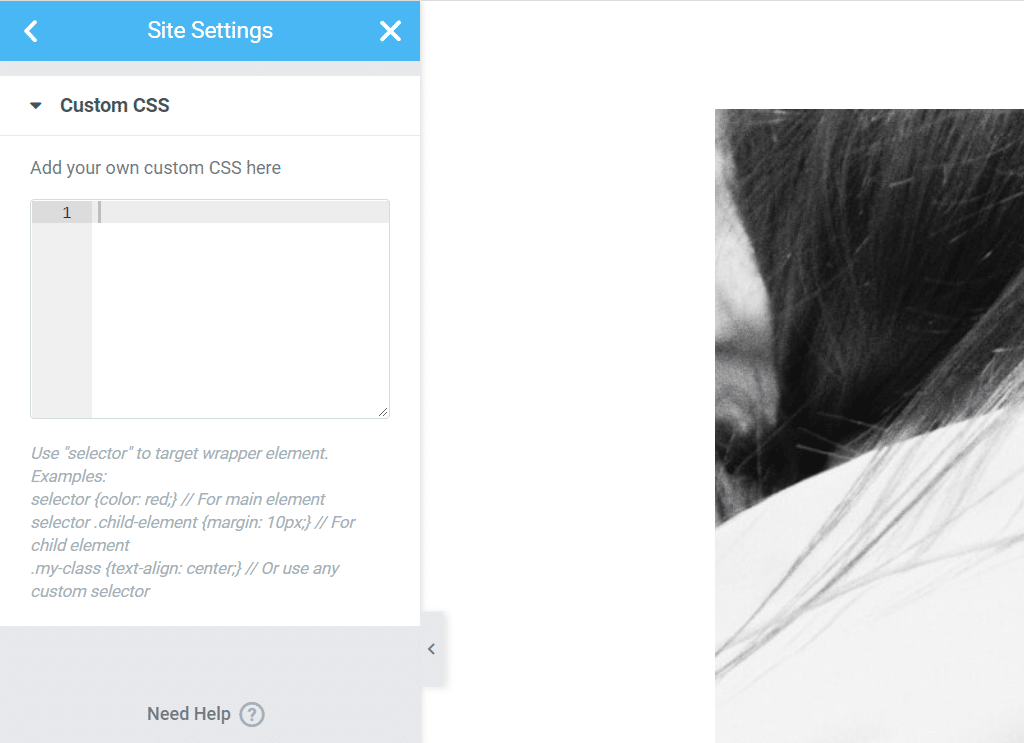
Auf der offiziellen Elementor-Website können Sie nachlesen, wie Sie das Menü „ Site-Einstellungen “ verwenden, um Ihre Seite anzupassen. Im Moment ist der einzige Abschnitt, der uns interessiert, die Registerkarte „ Benutzerdefiniertes CSS “. Öffnen Sie es und Sie sehen ein Feld, das genauso aussieht wie die benutzerdefinierten CSS-Optionen für Abschnitte, Widgets und Spalten:

Jedes benutzerdefinierte CSS, das Sie hier hinzufügen, wirkt sich auf Ihre gesamte Website aus. Wenn Sie nur bestimmte Elemente anpassen möchten, empfehlen wir Ihnen, einen gezielteren Ansatz zu verwenden (z. B. das direkte Hinzufügen von CSS zu einem Widget).
Methode 3: Verwenden Sie den WordPress Customizer
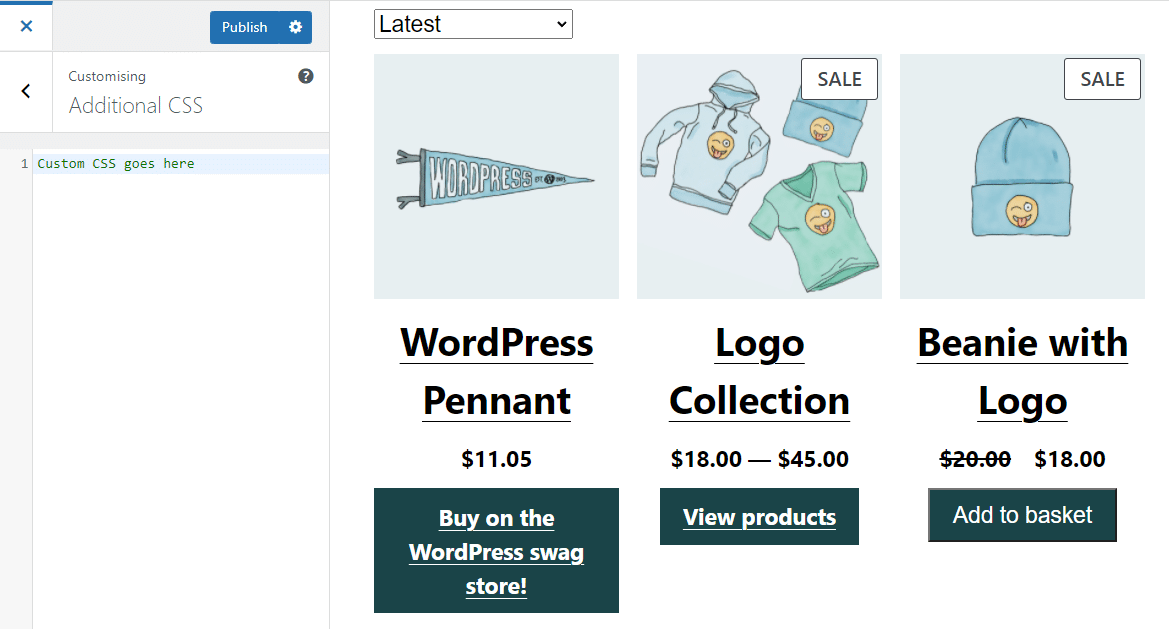
Der WordPress Customizer ermöglicht es Ihnen auch, benutzerdefiniertes CSS auf einer Website-Basis hinzuzufügen. Gehen Sie dazu zu Darstellung > Anpassen und wählen Sie im linken Menü die Option Zusätzliches CSS aus:

Es ist jedoch erwähnenswert, dass die Elementor-Codefelder benutzerfreundlicher sind als die im Customizer verfügbaren. Wenn Sie Elementor bereits zum Erstellen von Websites verwenden, gibt es keinen Grund, benutzerdefiniertes CSS über den Customizer hinzuzufügen.
Methode 4: Benutzerdefinierte CSS-Dateien in die Warteschlange stellen
Wenn Sie mit dem Bearbeiten von WordPress-Dateien und dem Zugriff auf Ihre Website über einen FTP-Client (File Transfer Protocol) vertraut sind, können Sie ein CSS-Stylesheet in die Warteschlange stellen, um es mit Elementor zu laden. Dieser Ansatz erfordert, dass Sie der WordPress-Datei functions.php Code hinzufügen.
Um auf die Datei functions.php zuzugreifen, verbinden Sie sich per FTP mit Ihrer Website und gehen Sie zum WordPress -Stammordner . Öffnen Sie den Ordner, suchen Sie die Datei functions.php und bearbeiten Sie sie.
Hier ist ein Beispiel für den Code, den Sie der Datei hinzufügen möchten:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Dieser Code verwendet den Hook before_enqueue_scripts , um ein Stylesheet namens custom- stylesheet zu laden . Wir verwenden auch die Funktion get_stylesheet_uri , um auf den Speicherort des Stylesheets auf dem Server zu verweisen.
Idealerweise fügst du das benutzerdefinierte Stylesheet im Verzeichnis deines untergeordneten Designs oder im Ordner „Designs“ selbst hinzu. Das Stylesheet kann jeden gewünschten Elementor-CSS-Code enthalten. Das Snippet, das Sie zu functions.php hinzugefügt haben, stellt sicher, dass der Code nur geladen wird, wenn Elementor auf Ihrer Website aktiv ist.
Methode 5: Verwenden Sie ein CSS-Plugin
Es gibt mehrere Plugins, mit denen Sie benutzerdefiniertes CSS zu Ihrer Website hinzufügen können, ohne den Customizer oder Seitenersteller zu verwenden. Eines unserer Lieblingstools für diesen Job heißt Simple Custom CSS and JS:

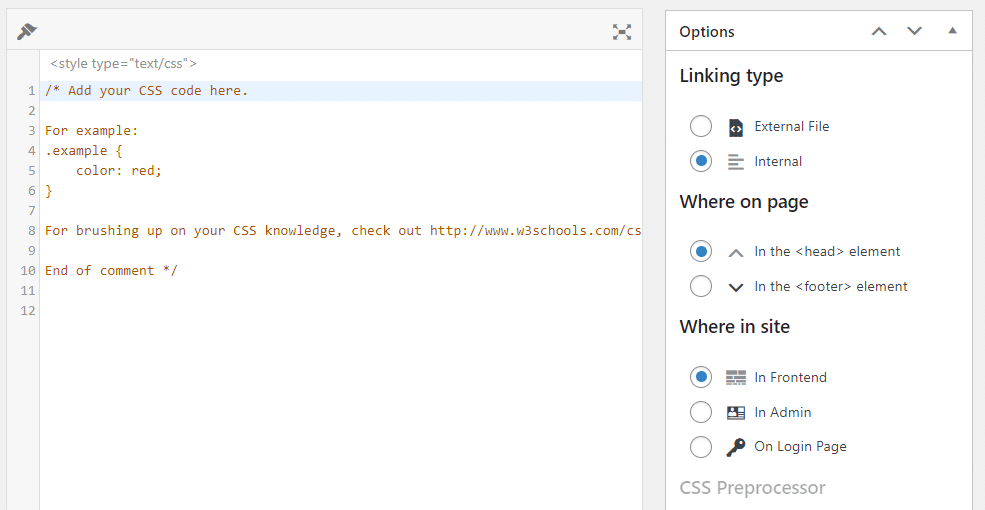
Mit Simple Custom CSS und JS haben Sie die Möglichkeit, Code direkt zu den Kopf- und Fußzeilenelementen Ihres Designs hinzuzufügen. Gehen Sie zunächst zu Benutzerdefiniertes CSS & JS > Benutzerdefiniertes CSS hinzufügen und klicken Sie auf CSS-Code hinzufügen.
Auf der linken Seite wird ein einfacher CSS-Editor angezeigt. Rechts können Sie konfigurieren, ob der CSS-Code in ein externes Stylesheet oder intern geladen werden soll. Sie können auch entscheiden, ob der Code in der Kopf- oder Fußzeile stehen soll:

Wenn Sie mit der Bearbeitung des CSS-Codes fertig sind, klicken Sie auf die Schaltfläche „ Veröffentlichen “. Möglicherweise müssen Sie zu einer Frontend-Ansicht wechseln, um den Code in Aktion zu sehen.
Best Practices zum Erstellen von benutzerdefiniertem CSS mit Elementor
Wann immer Sie mit benutzerdefiniertem CSS arbeiten oder Ihrer Website Code hinzufügen, tun Sie gut daran, die folgenden Best Practices im Hinterkopf zu behalten. Beginnen wir mit der Verwendung eines untergeordneten Themas.
Verwenden Sie ein untergeordnetes WordPress-Theme
Wenn Sie einen Teil des Stils Ihres Designs mit CSS ändern möchten, empfehlen wir Ihnen, ein untergeordnetes Design zu verwenden. Ein „untergeordnetes“ Design ist eine Vorlage, die alle Stile eines bestimmten Designs erbt.
Wenn Sie also Änderungen am ursprünglichen Design vornehmen, wirken sich diese nicht auf die Anpassungen aus, die Sie dem untergeordneten Element hinzufügen. Wenn Sie Ihr Design aktualisieren, werden diese Änderungen außerdem beibehalten.
Verwenden Sie einen Code-Präprozessor für einfacheres Schreiben
Eine der größten Herausforderungen beim Hinzufügen von Code in WordPress oder bei der Verwendung von Elementor besteht darin, dass Sie nicht auf alle Funktionen zugreifen können, die moderne Code-Editoren bieten. Anstatt den Code mit einfachen Editoren vor Ort zu bearbeiten, empfehlen wir Ihnen, Ihren bevorzugten Präprozessor zu verwenden. Dann können Sie Ihren Code einfach kopieren und in WordPress einfügen.
Erwägen Sie die Verwendung einer Staging-Website
Wann immer Sie planen, große Änderungen an WordPress vorzunehmen, empfehlen wir Ihnen, eine Staging-Website zu verwenden. Staging-Sites ermöglichen es Ihnen, Stil- und Funktionsänderungen zu testen, ohne Gefahr zu laufen, etwas auf Ihrer Live-Site zu beschädigen.
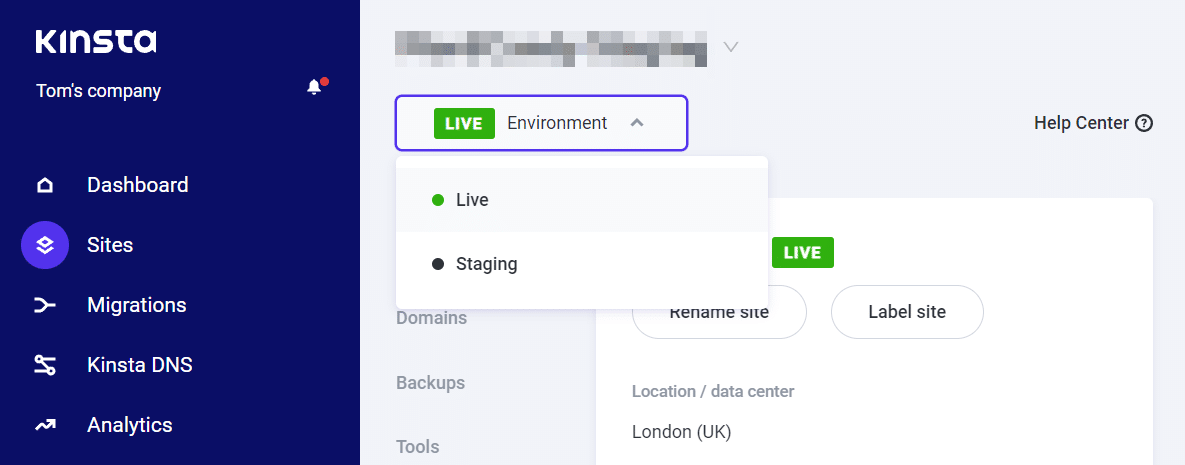
Einige Webhoster bieten Ihnen über Ihr Control Panel Zugriff auf die Staging-Funktionalität. Wenn du Kinsta verwendest, kannst du deine Website über das MyKinsta-Dashboard auswählen und zwischen Live- und Staging-Umgebungen hin und her wechseln:

Wenn Ihr Webhost keine Staging-Funktionalität bietet, können Sie zu Testzwecken eine lokale WordPress-Entwicklungsumgebung wie DevKinsta verwenden. Alternativ sollten Sie den Hosting-Provider wechseln.
zu beginnenZusammenfassung
Das Hinzufügen von benutzerdefiniertem Elementor-CSS ist einfacher, als Sie sich vorstellen können. Der Seitenersteller bietet mehrere Methoden zum Hinzufügen von Code zu Abschnitten, Spalten, Widgets und für Ihre gesamte Website.
Um es noch einmal zusammenzufassen, hier sind fünf Hauptmöglichkeiten, um benutzerdefiniertes CSS zu Elementor (oder Ihrer Website im Allgemeinen) hinzuzufügen:
- Verwenden Sie das Elementor-HTML-Widget.
- Verwenden Sie das Menü Elementor Site-Einstellungen.
- Verwenden Sie den WordPress-Customizer.
- Stellen Sie benutzerdefinierte CSS-Dateien in die Warteschlange.
- Verwenden Sie ein CSS-Plugin.
Bei Kinsta sind unsere Pläne darauf ausgelegt, Ihnen dabei zu helfen, die Website Ihrer Träume mit Seitenerstellern wie Elementor zu erstellen. Sehen Sie sich unsere Pläne an oder sprechen Sie mit dem Vertrieb, um den Plan zu finden, der zu Ihnen passt.
