So verwenden Sie den Elementor Flexbox-Container Schritt für Schritt
Veröffentlicht: 2023-07-14Der Flexbox-Container ist eine leistungsstarke neue Funktion des bekannten Elementor-Seitenersteller-Plugins. Es vereinfacht den Prozess der Erstellung von Weblayouts durch präzise Ausrichtung und perfekte Verteilung der Elemente, was zu einem einheitlichen Design führt.
Mit dieser Funktion können Sie auch die Einschränkungen überwinden, die mit der Erstellung hochgradig reaktionsfähiger, interaktiver und flexibler Layouts einhergehen. Man hofft also, dass der Flexbox-Container in naher Zukunft den traditionellen Designprozess des Elementors ersetzen wird.
In diesem Artikel behandeln wir eine detaillierte Analyse der Verwendung des Elementor Flexbox Containers, seiner Vorteile, der Unterschiede in der Funktion zum abschnittsbasierten Designsystem und mehr. Legen Sie los, ohne weitere Zeit zu verlieren!
Was ist der Elementor Flexbox Container?
Elementor Flexbox Container nutzt das CSS-Flexbox-Layoutmodellkonzept, um Elemente flexibel auszurichten und zu organisieren. Es fungiert als übergeordnete Box, da es alle Elemente wie Text, Bilder und Widgets enthält. Darüber hinaus steuert die Box auch die Positionierung, Verteilung und Ausrichtung der darin enthaltenen Elemente.
Im abschnittsfeldbasierten Elementor können Sie innerhalb eines bestimmten Abschnitts nicht so viele Abschnitte erstellen, wie Sie möchten. Außerdem können Sie zu Beginn keine Zuordnung für Ihre Seite erstellen. Sie müssen die oben genannten Teile seriell entwerfen, bevor Sie mit dem nächsten fortfahren.
Aber mit dem Elementor Flexbox Content können Sie eine erste Zuordnung für Ihre Seiten erstellen und dann Widgets einzeln hinzufügen. Sie werden ein Gefühl für das Wireframing einer Website bekommen. Daher wird Elementor Flexbox Container innerhalb weniger Tage ein beliebtes Feature sein.
Vorteile der Verwendung des Elementor Flexbox Containers
Dieses Feature war lange Zeit in der Beta-Version enthalten. Das Elementor-Entwicklerteam hat vor der Veröffentlichung des Plugins viel recherchiert und die Benutzerfreundlichkeit schrittweise verbessert. Werfen wir nun einen kurzen Blick auf die wichtigsten Vorteile des Elementor Flexbox Containers.
- Flexbox kann die Notwendigkeit verringern, zu viele Spalten und Innenabschnitte zu verwenden.
- Dies kann zu einer Erhöhung der Website-Geschwindigkeit führen.
- Es gibt Ihnen erweiterte Kontrolle bei der Reihenfolge von Webelementen.
- Sie können beliebig viele Container innerhalb eines Containers hinzufügen.
- Sie können mit dem Container ein erstes Layout/Grundgerüst erstellen und mit dem Entwurf beginnen.
- Es wird ganz einfach, Webseiten responsiv zu gestalten.
Hauptunterschiede zwischen dem traditionellen Abschnitt und den neuen Elementor-Flex-Containern
Es gibt mehrere wesentliche Unterschiede zwischen dem traditionellen Abschnitt und dem neuen Elementor-Flexbox-Container in Bezug auf Technik, Optik, Leistung und Ausrichtung. Lesen Sie sie unten.
A. Technische Unterschiede
Im herkömmlichen Elementor müssen Sie einen Abschnitt erstellen und ihn in Spalten unterteilen, was bedeutet, dass Sie ein Raster definieren müssen. Danach können Sie Widgets und Elemente hinzufügen. Das Problem besteht jedoch darin, dass Sie innerhalb eines Abschnitts nur einen Abschnitt hinzufügen können, was Ihre Möglichkeiten zur Definition personalisierter Raster einschränkt.
Auch der Flexbox-Container ist wie ein Abschnitt. Sie können jedoch so viele Behälter in einen Behälter stellen, wie Sie möchten. Auf diese Weise können Sie personalisierte Raster erstellen, bevor Sie Widgets und Elemente zu Ihren gewünschten Beiträgen und Seiten hinzufügen.
B. Einfach auszurichtende Elemente
Der traditionelle Elementor bietet begrenzte Ausrichtungsoptionen: links, mittig und rechts. Der Flexbox-Container bietet jedoch mehr Ausrichtungsmöglichkeiten. Sie können Inhalte horizontal und vertikal ausrichten, um eine perfekte Raumverteilung zwischen allen Elementen zu gewährleisten.
Verwenden Sie für die vertikale Ausrichtung die Optionen „Inhalt ausrichten“ (Anfang, Mitte, Ende, Abstand zwischen, Abstand um und Abstand gleichmäßig). Verwenden Sie für die horizontale Ausrichtung die Optionen „Elemente ausrichten“ (Anfang, Mitte, Ende und Streckung).
C. Leistungsunterschied
Da die Erstellung personalisierter Raster im herkömmlichen Elementor nicht einfach ist, müssen Sie sich auf Dinge wie Z-Index, Ränder und zusätzliche CSS-Codierung verlassen. Dies kann zu einem Aufblähen der Seiten führen, was zu einer Verlangsamung der Ladegeschwindigkeit der Website-Seiten führt.
Im Fall von Elementor Flexbox müssen Sie sich jedoch nicht auf die gleichen Dinge verlassen, da Ihre Website die Seitenladegeschwindigkeit aufrechterhalten kann. Diese Unterschiede werden deutlich, wenn Sie zwei komplexe Websites erstellen und diese beiden Funktionen separat verwenden.
So verwenden Sie den Elementor Flexbox Container (Schritt-für-Schritt-Anleitung)
Die Verwendung von Flexbox ähnelt fast der Verwendung des herkömmlichen abschnittsbasierten Elementor-Seitenerstellers. Sie werden also nicht lange brauchen, um sich mit dieser Funktion vertraut zu machen. In diesem Abschnitt zeigen wir Ihnen eine Schritt-für-Schritt-Anleitung zur Verwendung des Elementor Flexbox-Containers.
Schritt 01: Aktivieren Sie den Flexbox-Container in den Elementor-Einstellungen
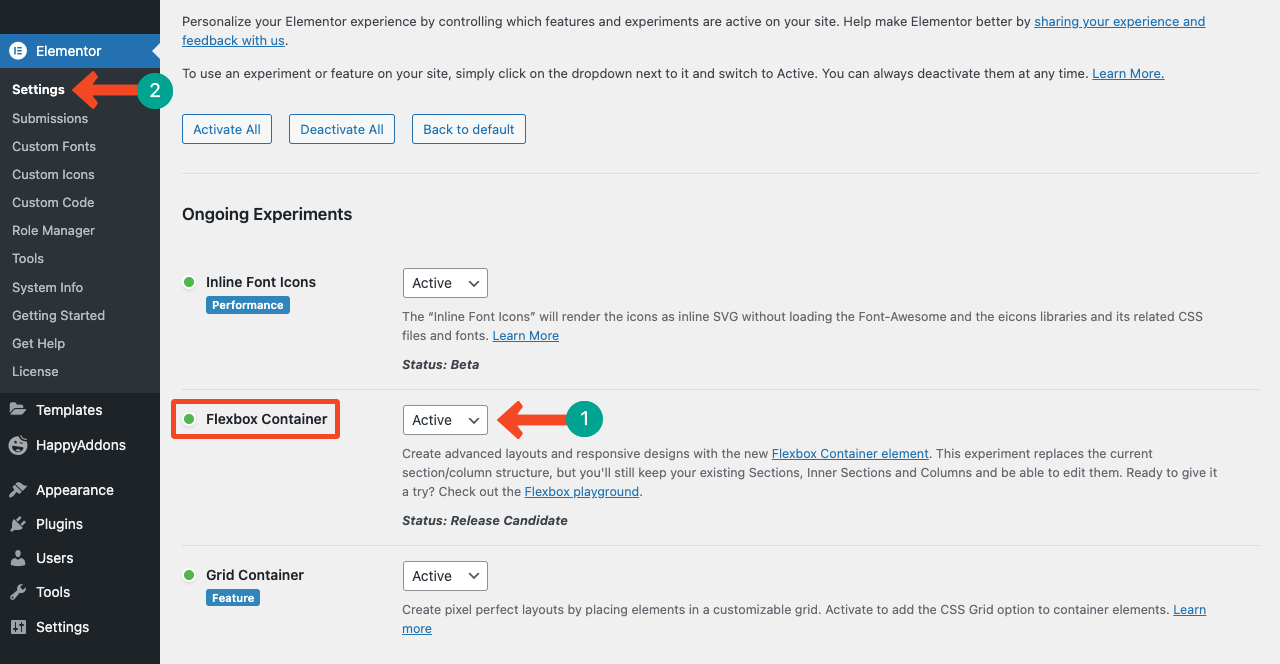
Rufen Sie Ihr WordPress-Dashboard auf. Navigieren Sie zu Elementor > Einstellungen > Laufende Experimente . Sie erhalten den Flexbox-Container, indem Sie auf der Seite nach unten scrollen. Aktivieren Sie den Flexbox-Container .
Wenn Sie eine andere Funktion aktivieren oder deaktivieren möchten, können Sie dies auf dieser Seite tun.

Schritt 02: Verwenden Sie den Elementor Flexbox-Container auf Ihrer Webseite
Öffnen Sie eine Seite mit Elementor über Pages > Add New . Ich hoffe, Sie kennen den Prozess gut.
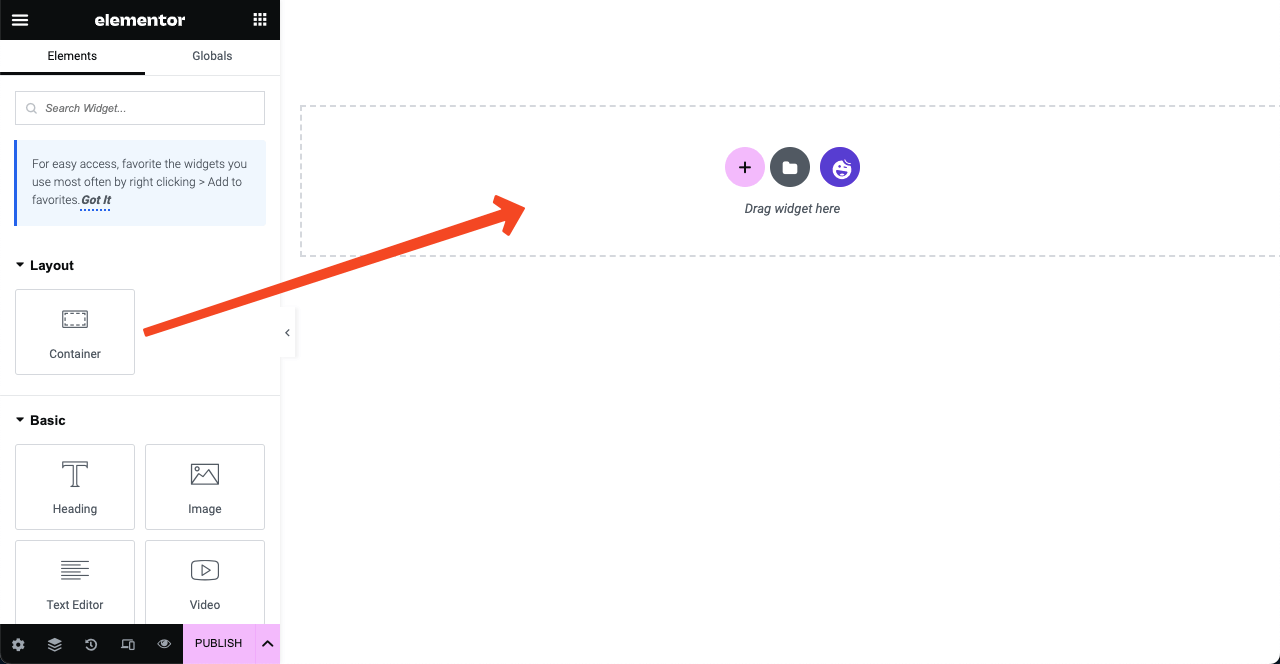
Sie erhalten den Flexbox-Container über allen Widgets im Elementor-Bedienfeld. Sie können es wie andere Widgets per Drag & Drop auf die Elementor-Leinwand ziehen.

Oder Sie können ein Layout erstellen, indem Sie auf das Pluszeichen (+) klicken. Sie erhalten zwei Optionen: Flexbox und Grid. Durch Klicken auf die Option „Flexbox“ können Sie einen Abschnitt mit Flexboxen erstellen.
Schritt 03: Passen Sie den Flexbox-Container an
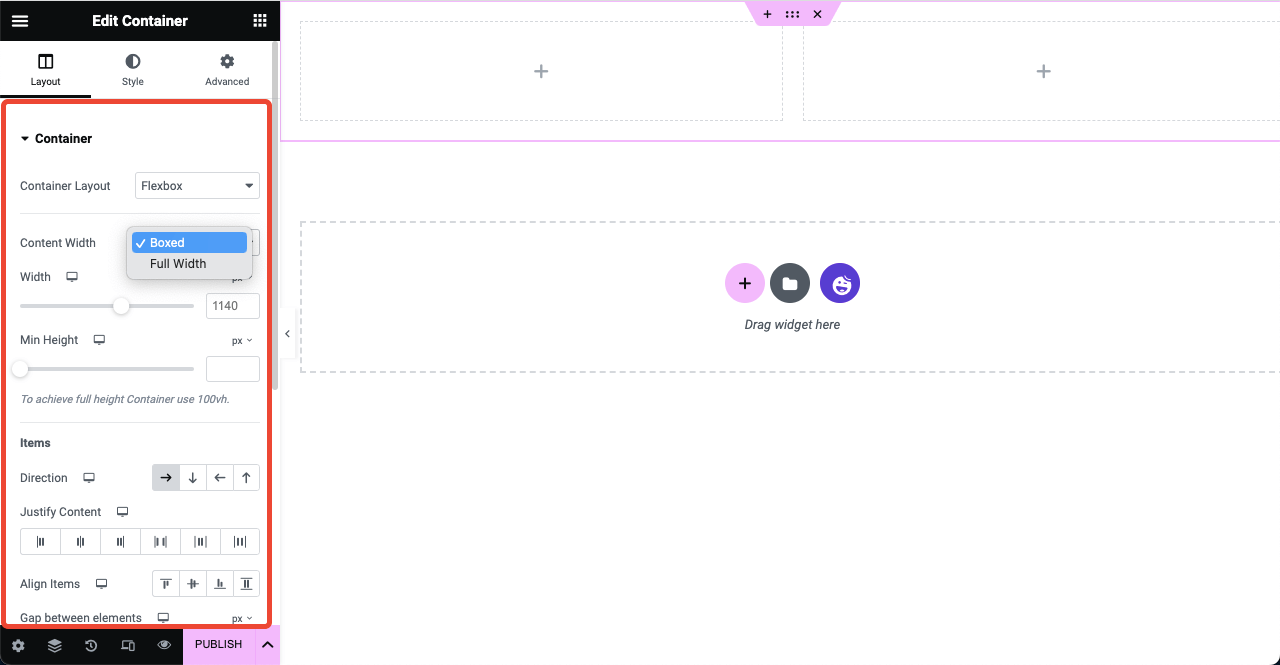
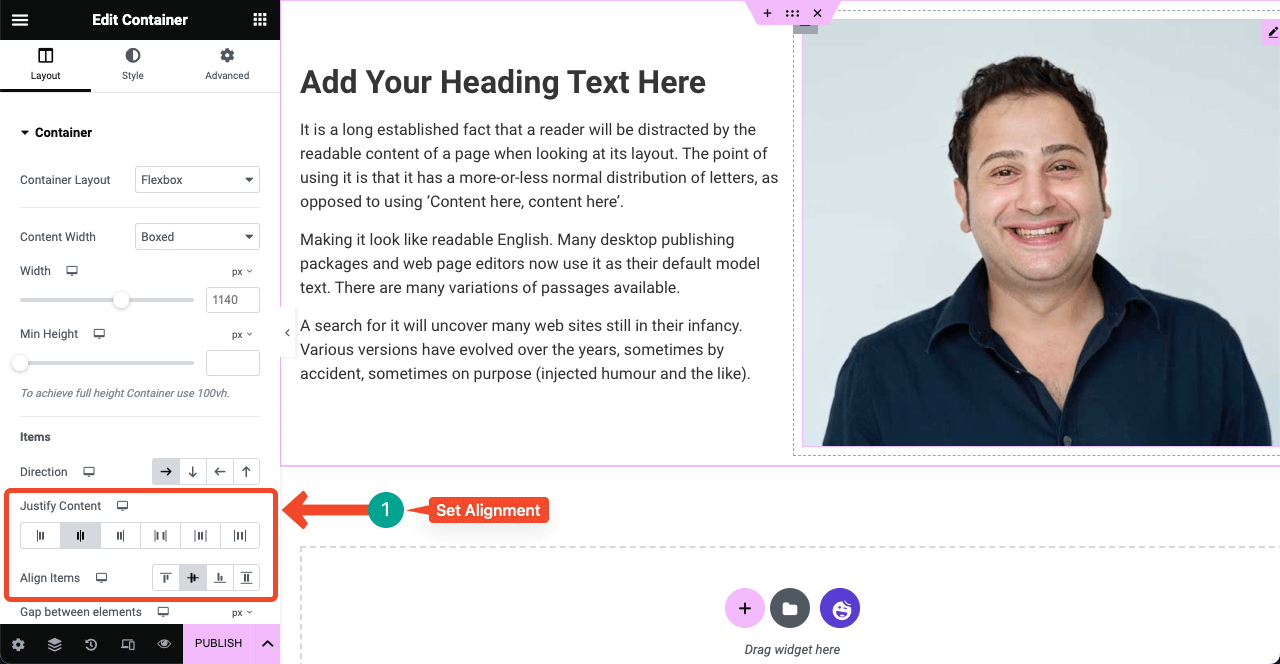
Sie können den gesamten Abschnitt als Box oder mit voller Breite festlegen. Anschließend können Sie Ihre bevorzugte Breite und Mindesthöhe festlegen. Berühren Sie die Ausrichtungsabschnitte, sobald Sie Inhalte und Widgets zu den Flexboxen hinzugefügt haben.


Schritt 04: Widgets zum Flexbox-Container hinzufügen
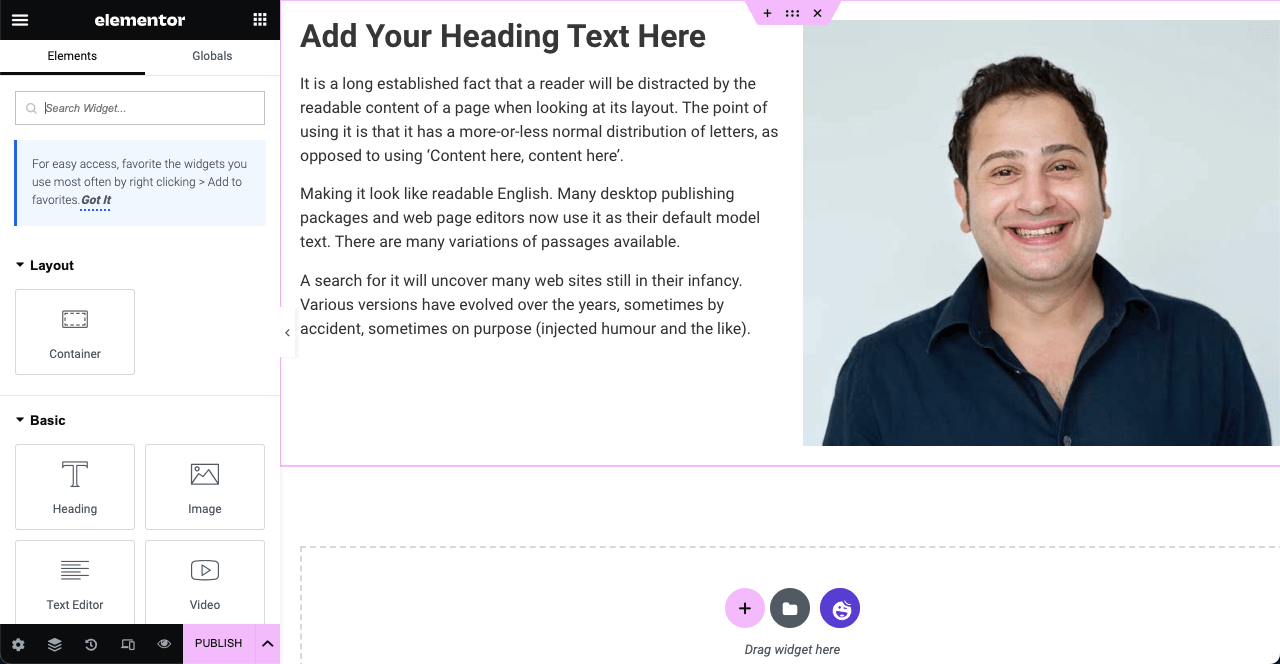
Ziehen Sie die erforderlichen Widgets per Drag & Drop aus dem Elementor-Bedienfeld in Flexboxes. Dieser Prozess ähnelt dem abschnittsbasierten traditionellen Elementor. Im folgenden Bild haben wir beispielsweise die Widgets „Überschrift“, „Bild“ und „Texteditor“ verwendet.

Schritt 05: Richten Sie die Webelemente aus

Wählen Sie den gesamten Abschnitt aus, indem Sie auf das Symbol mit den sechs Punkten klicken. Drücken Sie anschließend auf die gewünschten Ausrichtungsoptionen. Ihre Elemente in der Umgebung werden in einer Sekunde ausgerichtet. Sie können die Flexboxen auch einzeln auswählen und Elemente darin einzeln ausrichten.
Veröffentlichen Sie die Seite, wenn Sie mit der Gestaltung Ihrer Webseiten fertig sind.
So konvertieren Sie eine abschnittsbasierte Elementor-Seite in einen Flexbox-Container
Wählen Sie den Abschnitt aus, den Sie mit dem traditionellen Elementor entworfen haben, indem Sie auf das Symbol mit den sechs Punkten klicken. Unter dem Layoutabschnitt im Elementor-Bedienfeld wird eine Schaltfläche „Konvertieren“ angezeigt. Klicken Sie auf die Schaltfläche „Konvertieren“. Es dauert einige Sekunden, bis der Vorgang abgeschlossen ist.
Sobald die Konvertierung abgeschlossen ist, sehen Sie, dass eine weitere Kopie des Abschnitts erstellt wurde. Der zweite (Kopier-)Abschnitt ist der konvertierte Abschnitt. Behalten Sie es also und löschen Sie den ersten Abschnitt, indem Sie auf das Kreuzzeichen (x) klicken. Konvertieren Sie daher nacheinander alle anderen Abschnitte auf der Seite.
Bonuspunkt: Verwenden Sie HappyAddons mit Elementor Flexbox Container für mehr Designmöglichkeiten
HappyAddons ist ein beliebtes Add-on zum Elementor-Seitenersteller-Plugin. Es enthält eine umfangreiche Sammlung von Features und Widgets, mit denen Sie Ihre Elementor-Site mit weiteren Features und Funktionalitäten weiter ausbauen können. HappyAddons verfügt derzeit über 125 Widgets und über 20 Funktionen.
Was HappyAddons jedoch am meisten hervorhebt, ist der kostenlose Theme-Builder und eine riesige Bibliothek vorgefertigter Vorlagen. Wenn Sie nach einer Lösung suchen, um eine Kopf- und Fußzeile sowie eine einzelne Beitragsvorlage ohne die Elementor Pro-Version zu erstellen, müssen Sie HappyAddons ausprobieren.
Was ist mehr! Die HappyAddons-Version bietet so viele Funktionen und Widgets, dass Sie mehr als nur einfache Websites erstellen können. Sie können problemlos auf die Premium-Version upgraden, wenn Sie das Bedürfnis nach erweiterten Funktionen verspüren.
FAQ zur Verwendung des Elementor Flexbox-Containers
Da der Elementor Flexbox Container eine neue Ergänzung zu Elementor ist, haben Sie möglicherweise zahlreiche Fragen hierzu. In diesem FAQ-Bereich beantworten wir einige der häufigsten und neugierigsten Fragen zum Flexbox-Container.
Ist Elementor Flexbox Container eine Funktion oder ein Widget?
Elementor Flexbox Container ist eine Funktion, die Sie jedoch über allen Widgets im Elementor-Bedienfeld finden. Lassen Sie sich also von nun an nicht verwirren.
Ist die Nutzung des Elementor Flexbox Containers kostenlos?
Ja, der Elementor Flexbox-Container ist eine kostenlose Funktion, die in der Elementor Lite-Version enthalten ist.
Kann ich den Elementor Flexbox Container mit jedem Theme verwenden?
Ja, der Elementor Flexbox Container ist vollständig kompatibel mit jedem WordPress-Theme. Wir empfehlen Ihnen jedoch, das Hello Elementor-Theme zu verwenden, um Ihre Website übersichtlich zu halten.
Ist Elementor Flexbox ein CSS- oder Bootstrap-Element?
Elementor Flexbox ist ein CSS-Element. Es ermöglicht Ihnen, eine Reihe von Elementen einzubinden, die abhängig von der Größe des Ansichtspunkts automatisch angeordnet werden.
Was sind die besten Anwendungsfälle des Elementor Flexbox Containers?
Es gibt keine festen Regeln, wo der Elementor Flexbox Container eingesetzt werden kann und wo nicht. Allerdings ist die Verwendung in Fällen wie Heldenabschnitten, Galerien, Theme-Builder-Vorlagen, Kartenlayouts usw. effizienter.
Letzte Erkenntnisse!
Elementor Flexbox Container ist zweifellos ein lobenswertes Geschenk für alle WordPress-Benutzer, die ihre Websites besser optimieren, schneller und perfekt auf alle Geräte reagieren möchten. Und die Funktion ist auch für Teilzeit-Webentwickler von Vorteil.
Egal, ob Sie E-Commerce-, Agentur-, Geschäfts-, Foto- oder Portfolio-Websites entwerfen möchten, mit dem Flexbox Container können Sie auf jeden Fall viel Zeit sparen. Jetzt ist es an der Zeit, damit zu beginnen. Vergessen Sie auch nicht, HappyAddons und seine umfangreiche Bibliothek zu nutzen.
