Elementor Kontaktformular DB: KOSTENLOS speichern, anzeigen und anzeigen!
Veröffentlicht: 2022-04-27In diesem Artikel erfahren Sie, wie Sie Ihre Elementor-Formular-Übermittlungsdaten sammeln und darauf zugreifen. Sie können die Datenbank der Elementor-Formularübermittlungen auch in CSV exportieren, Daten automatisch in das E-Mail-Marketing-Tool exportieren und Übermittlungen auf den WordPress-Frontend-Seiten und -Posts anzeigen.
Wenn Sie Formulare auf Ihren Elementor-Seiten haben, sollten Sie Ihre Formularübermittlungsdaten sichern und später darauf zugreifen, indem Sie eine gute Formularübermittlungsverwaltung verwenden.
Das Speichern von Elementor-Formularübermittlungsdaten ermöglicht es Ihnen, diese Daten später auf beliebige Weise zu verwenden, z. B. zum Erstellen einer Marketingkampagne, zum Erstellen eines Berichts aus dem Feedback / der Umfrage und zu vielen weiteren Verwendungszwecken.
So speichern Sie Elementor-Formular-Übermittlungsdaten in der Datenbank
Bevor wir sehen, wie die Übermittlung des Elementor-Formulars gespeichert wird, müssen wir zuerst ein Formular in Elementor erstellen. Sie können diesen Schritt überspringen, wenn Sie bereits eine Elementor-Seite mit einem Elementor-Formular-Widget erstellt haben.
- Gehen Sie zu der Seite, auf der Sie das Formular hinzufügen möchten, oder fügen Sie eine neue Seite hinzu und klicken Sie auf „Mit Elementor bearbeiten“.
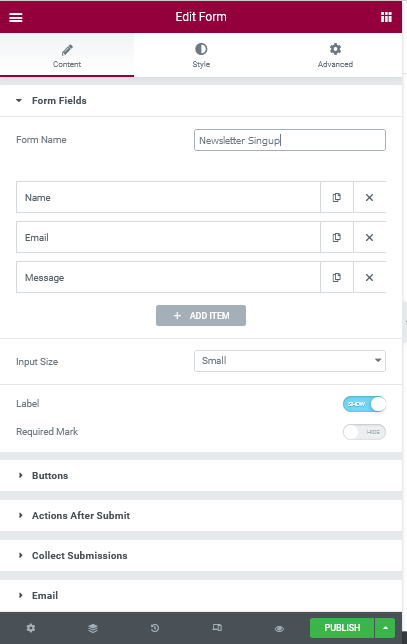
- Suchen Sie auf der Seite des Elementor-Editors nach „Formular“ und fügen Sie das Elementor-Formular-Widget zur Seite hinzu

- Geben Sie dem Formular einen passenden Namen. Wir werden diesen Namen später verwenden, um das Formular zu speichern.
- Fügen Sie dann die erforderlichen Felder zu Ihrem Formular hinzu und aktualisieren / veröffentlichen Sie dann die Elementor-Seite
Als nächstes müssen wir ein Elementor-Add-On installieren, um die Elementor-Formularübermittlungen zu speichern. In diesem Artikel verwenden wir Tablesome, ein kostenloses DB-Plugin für Elementor-Kontaktformulare. 
Mit Tablesome können Sie Elementor Pro Form-Übermittlungen in DB (Datenbank) speichern und alle Übermittlungen in tabellarischer Form anzeigen.
Sie können die Formularübermittlungen nicht nur speichern, sondern auch die Einträge bearbeiten und löschen, Einträge in CSV- und XLSX-Dateien exportieren und sie auf WP-Posts und -Seiten im Frontend anzeigen.
Installieren und aktivieren Sie Tablesome
Tablesome ist ein kostenloses Plugin, das im WordPress-Repository verfügbar ist.
- Gehen Sie zu Ihrem WordPress-Admin-Dashboard und klicken Sie dann auf Plugins → Neu hinzufügen
- Suchen Sie hier nach „Tablesome“ und installieren und aktivieren Sie dann das Tablesome-Plugin
- Nach der Aktivierung von Tablesome werden Ihre Elementor-Formularübermittlungen automatisch in Tablesome-Tabellen gespeichert
- Nachdem ein Formular gesendet wurde, gehen Sie im Dashboard zu Tablesome → All Tables
- Hier würde eine neue Tabelle erstellt und wenn Sie die Tabelle öffnen, können Sie beobachten, dass Ihr Formulareintrag gespeichert wird
Tablesome speichert standardmäßig alle Formularübermittlungen von jeder Elementor-Formularseite (wenn Sie mehrere Formulare haben). Wenn Sie die Formularübermittlungen nur von bestimmten Elementor-Formularseiten speichern möchten, müssen Sie einen Workflow einrichten.
Wie schließe ich nur bestimmte Formulare ein, die in der Datenbank gespeichert werden sollen?
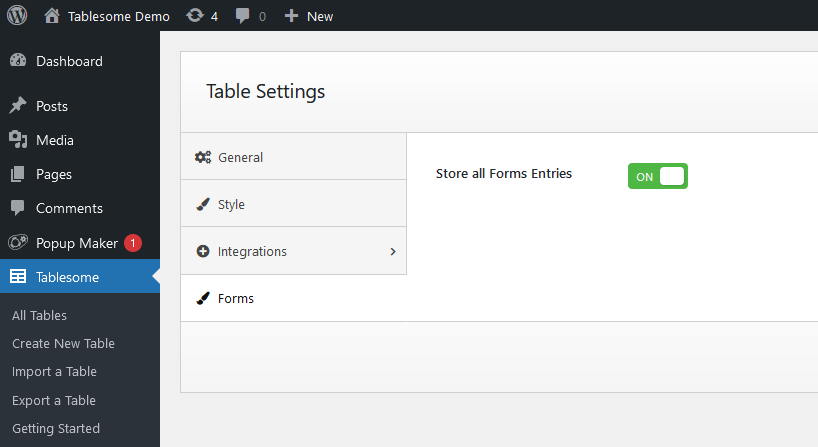
- Gehen Sie dazu zu Tablesome → Tablesome Settings → Forms
- Hier sehen Sie, dass die Option „Alle Formulareinträge speichern“ aktiviert ist

- Wenn Sie diese Option deaktivieren, wird das automatische Speichern aller Formulare gestoppt und Sie haben die Tablesome-Formularautomatisierung für jedes von Ihnen erstellte Elementor-Formular eingerichtet
- Deaktivieren Sie die Option „Alle Formulareinträge speichern“ und richten Sie dann die Tablesome-Tabellenformularautomatisierung ein
- Um das Speichern bestimmter Formulare einzurichten, gehen Sie zu Tablesome → Create New Table
- Geben Sie der Tabelle auf der Seite Neue Tabelle erstellen einen passenden Titel, wie den Namen des Formulars, das Sie speichern möchten
- Wechseln Sie zur Symbolleiste Trigger & Actions, wo Sie den Elementor Form Trigger hinzufügen müssen
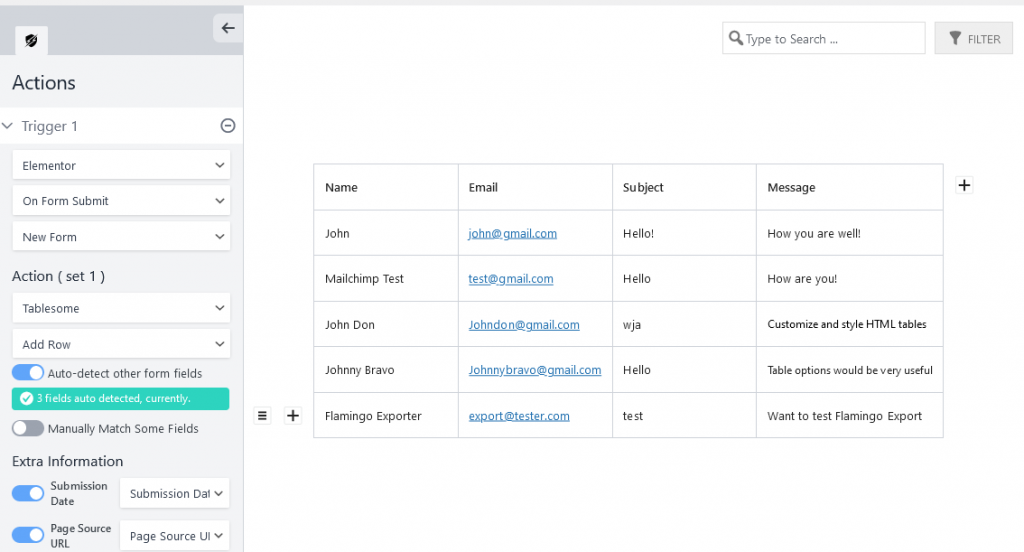
- Sie können sehen, dass es in der Aktionssymbolleiste einen Trigger 1-Abschnitt gibt, wählen Sie „Elementor“ im Integrationsfeld
- Als nächstes müssen Sie „On Forms Submit“ im Feld „Types of Actions“ hinzufügen und das Elementor-Formular auswählen, das Sie im Feld „Formulare“ speichern möchten.

- Wählen Sie dann in den Aktionen „Tablesome“ in den Integrationsfeldern und dann „Zeile hinzufügen“ in den Aktionen aus
- Standardmäßig wird „Andere Formularfelder automatisch erkennen“ ausgewählt und Sie können sehen, dass alle Elementor-Formularfelder automatisch erkannt und zum Speichern ausgewählt werden
- Wenn das 1. Formular gesendet wird, werden basierend auf den Formularfeldern automatisch Spalten in der Tabelle erstellt und die Einreichungen werden gespeichert
- Sie erhalten auch eine weitere Option namens „Einige Felder manuell abgleichen“, um nur ausgewählte Felder aus Ihrem Formular zu speichern.
- Sie können diese Option auswählen und manuell eine bestimmte Spalte abgleichen, wenn Sie möchten
- Klicken Sie dann auf „Tabelle speichern“, um die Tabelle zu speichern, und Ihre Elementor-Formularübermittlungen werden in dieser Tabelle gespeichert
- Wenn Sie fertig sind, senden Sie ein Testformular und prüfen Sie, ob ein Formular erfolgreich in der Tabelle gespeichert wird
Anzeigen der Elementor-Formulardatenbank
- Sie können die Elementor-Formularübermittlungen anzeigen, indem Sie zu Tablesome → All Tables → Select the form database table gehen.
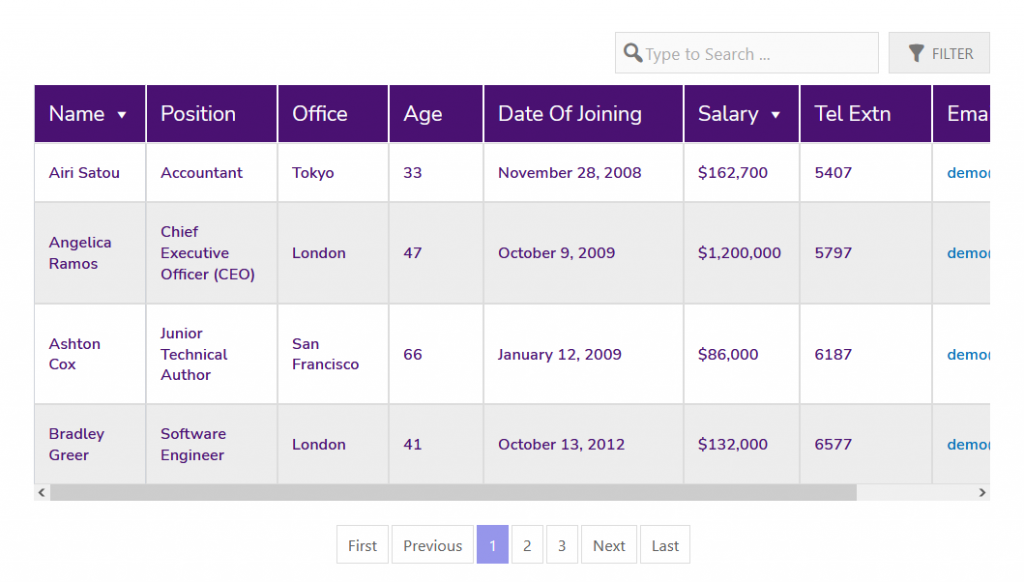
- Hier können Sie sehen, dass Ihre Formularübermittlungen ordentlich in der Tabelle angezeigt werden. Sie können die Formulareinträge einfach suchen, sortieren und filtern.
- Wenn Sie viele Formulareinsendungen haben, sind diese Tabellenoptionen sehr nützlich.
- Sie können die Einreichungen nicht nur anzeigen, sondern auch „bearbeiten“, was eine einzigartige Option von Tablesome ist.
Anzeigen von Elementor-Formularübermittlungen
- In der Tablesome Form-Übermittlungstabelle können Sie sehen, dass neben dem Tabellentitel ein Tabellen-Shortcode angezeigt wird.


- Sie können den Tablesome-Shortcode kopieren und auf der Elementor-Seite einfügen, auf der Sie die Tabelle mit der Elementor-Formularübermittlungsdatenbank anzeigen möchten.
- Sie können das Tabellenlayout anpassen und den Tabellenstil ändern, indem Sie zu Tablesome → Tablesome Settings gehen
Exportieren einer gespeicherten Elementor-Formulardatenbank
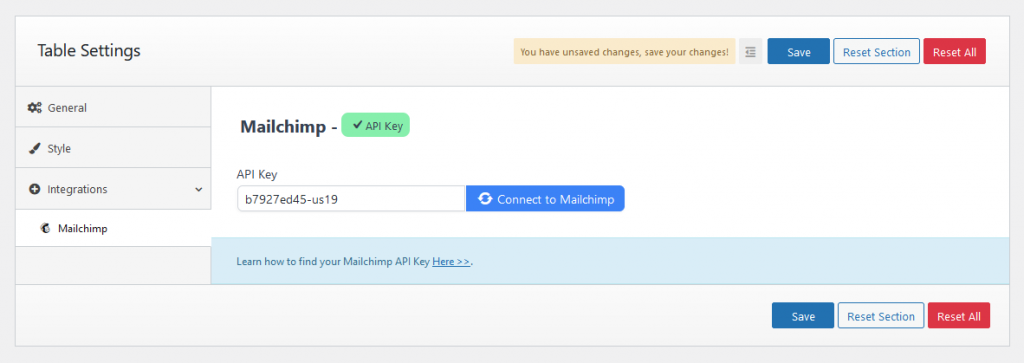
Sie können die Elementor-Formularübermittlungen automatisch in das E-Mail-Marketing-Tool Mailchimp exportieren. Um Übermittlungen an Mailchimp zu exportieren, müssen Sie eine zweite Aktion einrichten. Sehen Sie sich dieses Tutorial an, um die Elementor Mailchimp-Integration mit Tablesome einzurichten. 
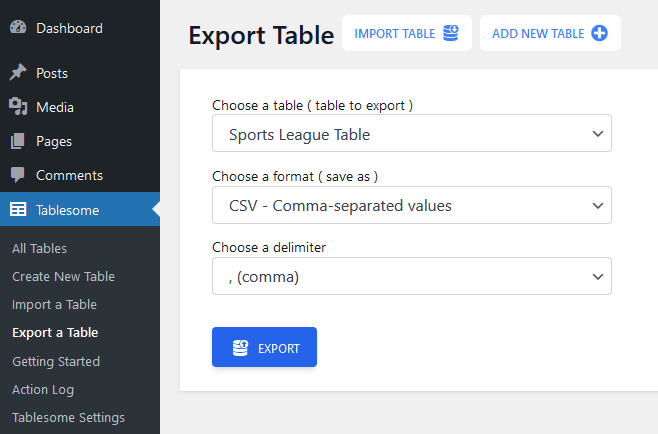
Sie können die Elementor-Formularübermittlungen auch manuell als CSV- und XLSX-Dateiformate exportieren. indem Sie auf die Schaltfläche „Tabelle exportieren“ über Ihrer Datenbanktabelle klicken. 
Speichern von Formularübermittlungen mit der Elementor-Sammlungsfunktion
Das Elementor Pro-Plugin verfügt über eine Elementor-Funktion zum Sammeln von Übermittlungen, die Teil der Option „Elementor-Formularaktionen nach dem Absenden“ ist. Obwohl wir die Verwendung dieser Funktion nicht empfehlen, werden wir sehen, wie Sie die Elementor-Funktion zum Sammeln von Übermittlungen verwenden, um das Elementor-Formular in der Datenbank zu speichern.
- Gehen Sie zu der Seite, auf der Sie das Elementor-Formular hinzufügen möchten, und fügen Sie das Formular mit dem Elementor-Formular-Widget hinzu.

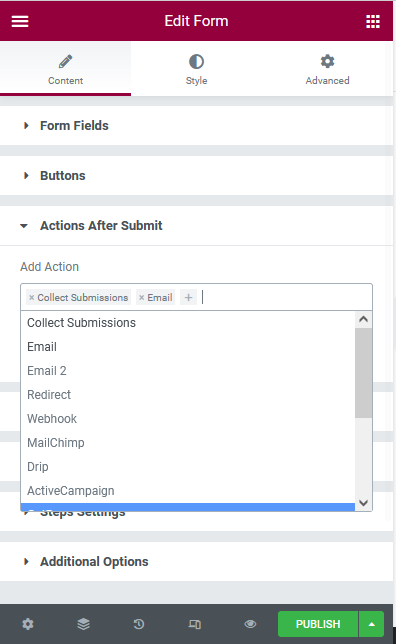
- Im Elementor-Formular-Widget finden Sie den Abschnitt „Aktionen nach dem Absenden“. In diesem Abschnitt können Sie Aktionen hinzufügen, die ausgeführt werden, nachdem ein Benutzer das Formular gesendet hat. Hier gibt es mehrere Optionen wie Popup, Redirect usw.,
- Die Optionen „Übermittlungen sammeln“ und „E-Mail“ sind standardmäßig ausgewählt. Sie können auch andere Optionen auswählen, die nach dem Absenden des Formulars ausgeführt werden sollen.
Um die Einreichungsdatenbank anzuzeigen, gehen Sie zu Ihrem WordPress-Dashboard und dann zu Elementor → Einreichungen
Auf dieser Einreichungsseite werden alle Formulareinreichungen von jedem Elementor-Formular aufgelistet, das Sie haben. Sie können auf die spezifischen Übermittlungen klicken und die Details der Formularübermittlung anzeigen.
Warum Tablesome anstelle von Elementor Collections für Formularübermittlungen verwenden?
Da Elementor Pro mit einer Standardoption für Formularsammlungen ausgestattet ist, fragen Sie sich vielleicht, warum Sie Tablesome verwenden müssen, um die Formularübermittlung zu speichern. Tablesome ist besser als Elementor-Sammlungen und hier ist der Grund:
Keine Option zum Importieren:
Wenn Sie von einer alten Site zu einer neuen Site migrieren, können Elementor-Formularübermittlungen nicht migriert werden, da Elementor-Formularübermittlungen keine Optionen zum Importieren haben. Angenommen, Sie haben eine frühere Formulareintragsdatenbank mit einem anderen Plugin, Sie können sie nicht zur Elementor-Datenbank hinzufügen.
Keine Bedingungen für den API-Export:
Manchmal, wenn Sie über die API mit einem externen Tool verbunden sind, möchten Sie möglicherweise nicht jede Formularübermittlung senden. Möglicherweise möchten Sie einige Bedingungen für die Werte wie „true“ oder „false“ anwenden, damit sie über die API gesendet werden.
Probleme beim Export:
Einige Benutzer haben sich darüber beschwert, dass beim Exportieren der Daten einige der Daten nicht richtig exportiert werden.
Doppelte Einreichungen und Spammer können nicht gestoppt werden:
In den Sammlungen könnten Sie viele doppelte Übermittlungen und möglicherweise Tausende von Spam-Formularübermittlungen erhalten. Es gibt keine Möglichkeiten, dies zu stoppen.
Anzeige im Frontend nicht möglich
Wenn Sie die Formularübermittlungen auf dem WordPress-Frontend anzeigen möchten, gibt es keine Optionen. Sie müssen es manuell in eine CSV-Datei exportieren und dann ein anderes Tool verwenden, um es auf den WordPress-Seiten und -Beiträgen anzuzeigen.
Begrenzte Verbindungen zu Drittanbietern
Elementor verfügt zwar über einige Tools von Drittanbietern, z. B. einige E-Mail-Marketing-Dienste, aber einige wichtige und nützliche Integrationen fehlen, z. B. Google Sheets, Salesforce, Zapier, Notion usw.
Tablesome ist also in vielerlei Hinsicht viel besser als Elementor Collections und das Coolste ist, dass es kostenlos ist!
Verwenden Sie also Tablesome, um Elementor-Formularübermittlungen an die Datenbank zu sammeln.
