Die vollständige Anleitung zur Verwendung von Elementor-Formularen
Veröffentlicht: 2022-04-09Wenn Sie eine Unternehmenswebsite haben, sind Formulare ein Grundnahrungsmittel. Sie erleichtern Kunden die Kontaktaufnahme und liefern wichtige Informationen und Rückmeldungen. Es kann jedoch eine Herausforderung sein, herauszufinden, wie man sie erstellt.
Wenn Sie nach einer einfachen, unkomplizierten Strategie suchen, empfehlen wir die Verwendung von Elementor-Formularen. Dieser beliebte Seitenersteller bietet Lösungen zum Erstellen einer Vielzahl von Formularen, die sowohl ästhetisch ansprechend als auch einfach zu verwenden sind.
In diesem Beitrag beginnen wir mit der Erörterung, warum Sie Elementor-Formulare erstellen möchten. Dann führen wir Sie durch den Vorgang und behandeln einige hilfreiche Addons und Tipps zur Fehlerbehebung. Springen wir rein!
Warum Elementor-Formulare erstellen
Das Erstellen von Formularen für Ihre WordPress-Site bietet viele Vorteile. Für den Anfang können Sie Ihren Besuchern eine schnelle und einfache Methode bieten, mit Ihnen zu kommunizieren. Darüber hinaus können Sie sie verwenden, um Leads zu generieren und wichtige Informationen von Ihrem Publikum zu erhalten.
Formulare können auch nützliche Tools für die Registrierung Ihrer Benutzer und die Annahme von Zahlungen sein. Wenn Sie jedoch ein Formular zu Ihrer WordPress-Site hinzufügen möchten, müssen Sie ein Plugin verwenden. Alternativ können Sie einen Seitenersteller wie Elementor verwenden.
Mit Elementor können Sie beeindruckende Formulare erstellen, ohne eine Codezeile zu berühren. Sie können den Drag-and-Drop-Editor verwenden, um ansprechende Formulare zu erstellen, die zu Ihrem Branding und Ihrer Website-Ästhetik passen.
Sie können auch aus mehreren Arten von Formularen wählen, darunter:
- Elementor-Kontaktformulare : Sie können diese Funktion verwenden, um ein einfaches Formular zu erstellen, mit dem Benutzer mit Ihnen in Kontakt treten können.
- Elementor Gravity Forms : Dieses Gravity Forms-Widget bietet Ihnen mehr Flexibilität beim Anpassen und Gestalten Ihrer Formulare.
- Elementor - Registrierungsformulare : Mit dieser Funktion können Sie Benutzerregistrierungsformulare auf Ihrer Website einrichten.
Wie Sie sehen können, hat jedes dieser Formulare seinen eigenen spezifischen Anwendungsfall und kann dazu beitragen, die Funktionalität Ihrer Website zu verbessern. Als Nächstes zeigen wir Ihnen, wie Sie mit Elementor ein Kontaktformular erstellen.
So erstellen Sie ein Elementor-Kontaktformular in WordPress (in 6 Schritten)
Nachdem wir nun mehr darüber verstanden haben, warum Sie Elementor-Formulare verwenden möchten, schauen wir uns an, wie Sie in wenigen einfachen Schritten eines erstellen können. Beachten Sie, dass wir für dieses Tutorial davon ausgehen, dass Sie Elementor bereits auf Ihrer Website installiert und aktiviert haben.
Es gibt ein kostenloses Tool und ein kostenpflichtiges Plugin. Um auf die Formularfunktionen zugreifen zu können, benötigen Sie die Premium-Version.
Schritt 1: Fügen Sie das Elementor-Kontakt-Widget hinzu
Navigieren Sie zunächst zu der Seite oder dem Beitrag, auf der Sie Ihr Kontaktformular einfügen möchten. Klicken Sie dann oben auf dem Bildschirm auf die Schaltfläche Mit Elementor bearbeiten :

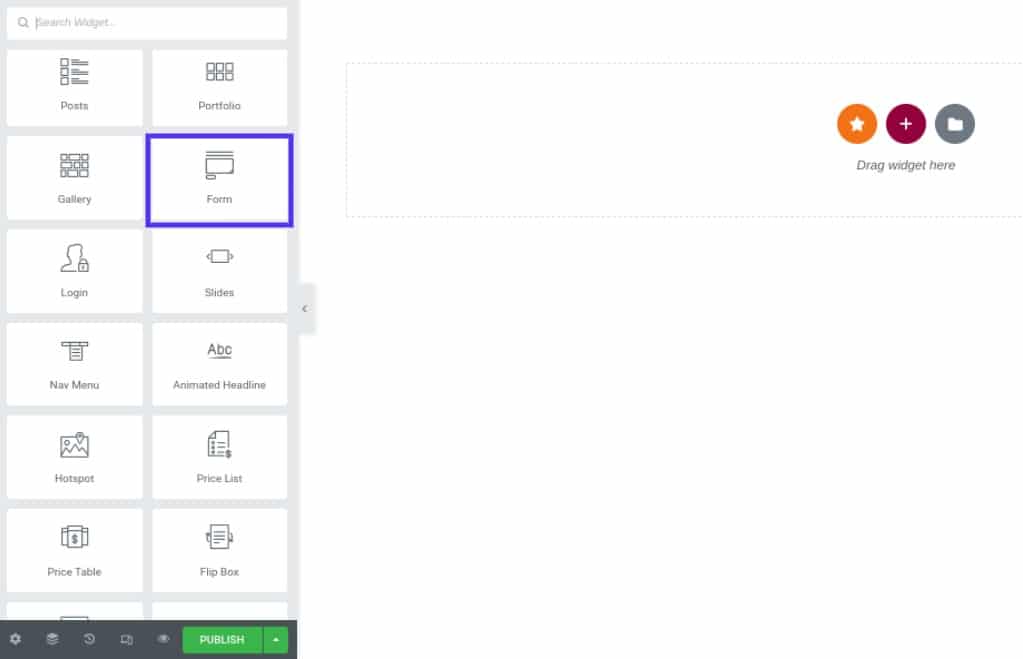
Dadurch wird die Elementor-Editor-Oberfläche gestartet. Suchen Sie in den Widgets auf der linken Seite nach dem Formular -Widget und wählen Sie es aus:

Anschließend können Sie das Widget per Drag & Drop auf Ihre Seite ziehen. Dadurch wird ein Standard-Kontaktformular eingefügt.
Schritt 2: Richten Sie Ihre Kontaktformularfelder ein
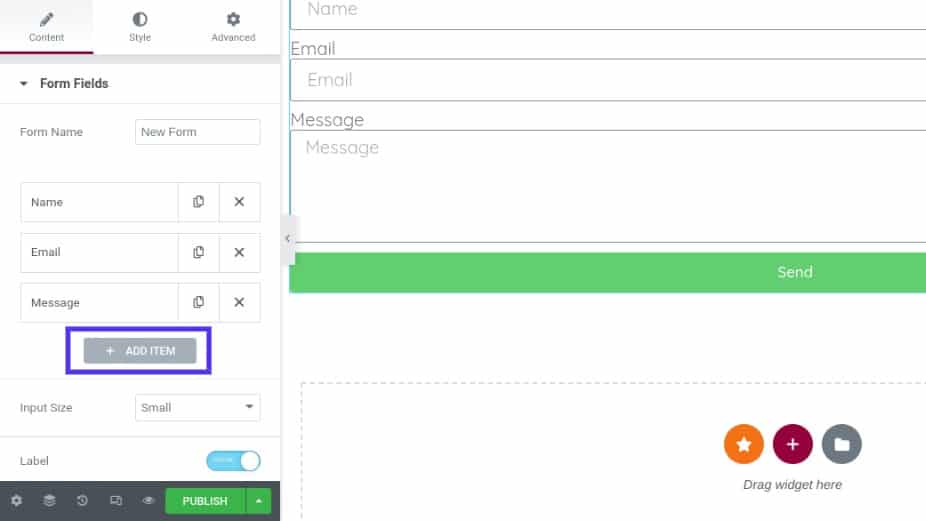
Sobald Sie Ihr Kontaktformular auf der Seite platziert haben, gibt es eine Handvoll Einstellungen, die Sie konfigurieren können. Konzentrieren wir uns zunächst auf die Einrichtung der Formularfelder.
Sie können die grundlegenden Formularfelder bearbeiten, indem Sie auf das Widget klicken und den Text anpassen (wenn Sie eine der Standardoptionen ändern möchten). Wenn Sie zusätzliche Felder hinzufügen möchten, können Sie dies tun, indem Sie Element hinzufügen auswählen:

Sie können den Feldtyp, den Sie hinzufügen möchten, aus der Dropdown-Liste auswählen. Als nächstes können Sie eine Bezeichnung hinzufügen, die der Name des Formularfelds ist. Dies zeigt Ihren Besuchern, welcher Input erwartet wird.
Für die Option Platzhalter können Sie den Text anpassen, der im Formularfeld angezeigt wird, bevor der Benutzer seine Informationen eingibt. Sie können dies verwenden, um Besuchern Beispiele für die Daten zu geben, die Sie ihnen zur Verfügung stellen möchten.
Außerdem können Sie die Einstellung Erforderlich aktivieren und die Spaltenbreite ändern. Sie können auch auf das Schaltflächenbedienfeld klicken, um das Erscheinungsbild Ihrer Formularschaltflächen anzupassen. Sie können die Größe sowie den Schriftart und die Farben ändern.
Schritt 3: Konfigurieren Sie Ihre Formularübermittlungen
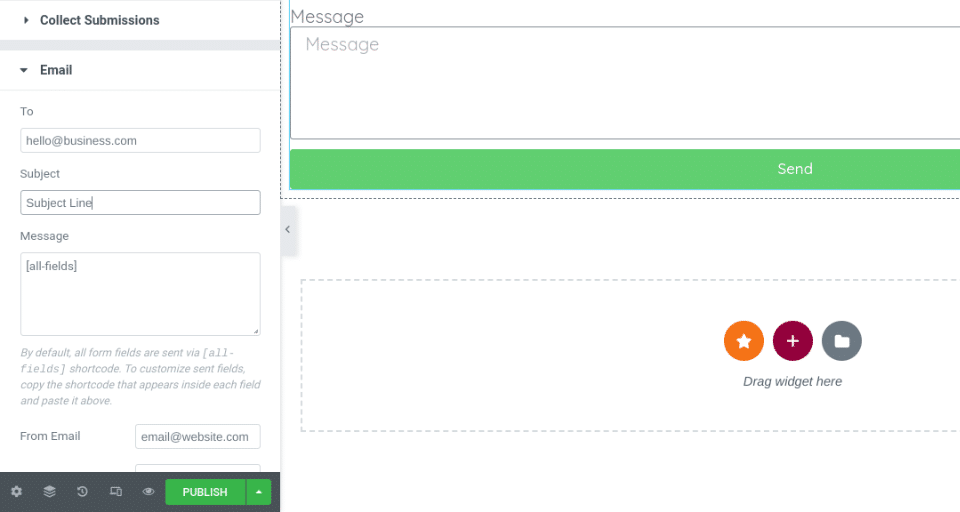
Nachdem Sie mit dem Erstellen der Formularfelder fertig sind, besteht der nächste Schritt darin, Ihre Formularübermittlungseinstellungen zu konfigurieren. Sie können im Elementor-Editor zu E -Mail navigieren, um auf die verschiedenen Optionen zuzugreifen.
Sie können beispielsweise Ihre E-Mail-Adresse in das Feld An eingeben, an das die Übermittlungen gesendet werden sollen. Sie können mehrere E-Mail-Adressen eingeben, wenn Sie möchten:

Sie können auch den Betreff der E-Mail und der Nachricht anpassen. Wenn Sie alle Optionen konfiguriert haben, stellen Sie sicher, dass Sie Ihre Änderungen speichern.
Schritt 4: Passen Sie Ihr Kontaktformular an
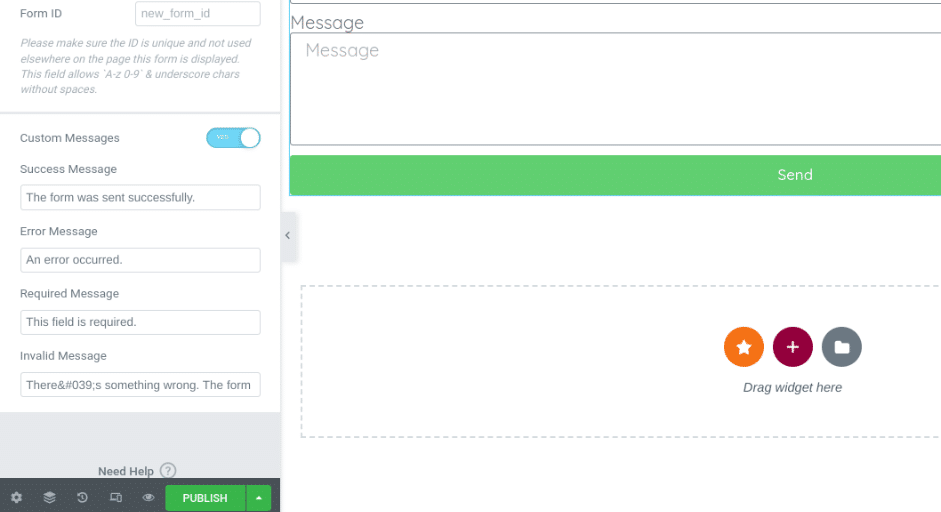
Wenn Sie Ihr Kontaktformular weiter personalisieren möchten, können Sie dies tun, indem Sie benutzerdefinierte Nachrichten aktivieren. Wählen Sie „ Zusätzliche Optionen“ und stellen Sie dann den Kippschalter für „Benutzerdefiniertes Messaging“ auf „ Ja“ :

Es gibt vier Arten von Nachrichten, die Sie ändern können:
- Erfolgsmeldung : Diese erscheint, sobald ein Benutzer das Formular absendet
- Fehlermeldung : Diese wird angezeigt, wenn während des Übermittlungsprozesses ein Problem auftritt
- Erforderliche Nachricht : um Benutzer darüber zu informieren, dass ein bestimmtes Feld nicht ausgefüllt wurde
- Ungültige Nachricht : um Benutzer wissen zu lassen, dass etwas mit der Formularübermittlung nicht stimmt
Sie können diese Botschaften an die Stimme und den Stil Ihrer Marke anpassen. Sie können beispielsweise den Wortlaut ändern, um ein wenig Persönlichkeit hinzuzufügen.
Schritt 5: Gestalten Sie Ihr Elementor-Kontaktformular
Sobald Sie sich um den grundlegenden Text und die Felder Ihres Formulars gekümmert haben, können Sie mit dem Design Ihres Elementor-Kontaktformulars beginnen. Beispielsweise möchten Sie vielleicht sicherstellen, dass es zu Ihrem Branding passt.

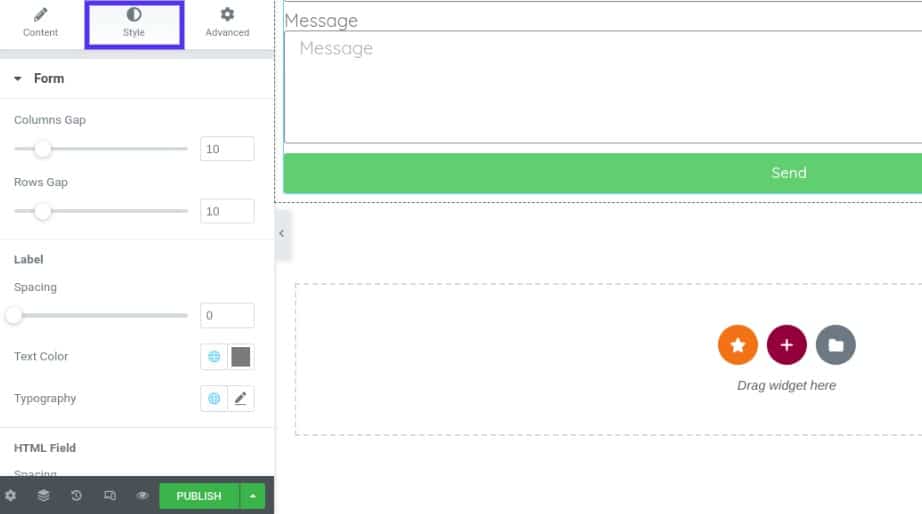
Um zu beginnen, können Sie oben im Widget-Editor auf die Registerkarte Stil klicken:

Hier finden Sie vielfältige Möglichkeiten und Einstellungen, mit denen Sie das Design Ihres Kontaktformulars individuell gestalten können. Sie können beispielsweise den Abstand und die Polsterung anpassen sowie die Farben, Größe, Beschriftungen und Schaltflächen ändern.
Schritt 6: Speichern und veröffentlichen Sie Ihr Formular
Wenn Sie mit dem Aussehen und Inhalt Ihres Elementor-Kontaktformulars zufrieden sind, müssen Sie es nur noch speichern und veröffentlichen. Sie können dies tun, indem Sie die Schaltfläche „ Veröffentlichen “ unten links auf dem Bildschirm auswählen.
Das ist es! Dann können Sie Ihr Kontaktformular im Frontend in der Vorschau anzeigen, um zu bestätigen, dass es so aussieht, wie Sie es möchten.
Top-Addons für Elementor-Formulare
Der Seitenersteller von Elementor bietet standardmäßig zahlreiche Optionen zum Erstellen von Formularen für Ihre WordPress-Website. Sie können jedoch auch Plug-ins hinzufügen, um die Funktionalität Ihrer Formulare zu erweitern. Werfen wir einen Blick auf einige Optionen.
Master-Addons für Elementor

Das Master Addons for Elementor-Plugin ist ein Freemium-Tool, das eine Sammlung hilfreicher Tools zur Verbesserung des Seitenerstellers und damit Ihrer Website bereitstellt. Es enthält die folgenden Funktionen:
- Kopf-, Fußzeilen- und Kommentarformularersteller
- Mega-Menü-Builder
- Bild-Hover-Effekte
- Bedingungen anzeigen
Es ist auch mit einer Vielzahl von Formular-Plugins kompatibel. Dazu gehören Kontaktformular 7, Ninja-Formulare, WP-Formulare und Caldera-Formulare. Um auf alle Funktionen des Plugins zugreifen zu können, müssen Sie die Pro-Version erwerben, die für 39 $ pro Jahr erhältlich ist.
Die Plus-Addons

Ein weiteres praktisches Tool, das Sie mit Elementor verwenden können, sind Plus-Addons. Dieses Plugin ist vollgepackt mit über 8.000 Anpassungsoptionen und über 300 Blöcken der Benutzeroberfläche (UI), mit denen Sie Ihre Seiten und Formulare mühelos erstellen und gestalten können.
Zu seinen Merkmalen gehören:
- Icon-Boxen
- Kartenausschnitte
- Formen
- Preistabellen
Es gibt auch mehr als 18 Vorlagen, aus denen Sie wählen können. Diese wurden speziell für bestimmte Arten von Unternehmen entwickelt, darunter Agenturen, Restaurants, Salons und mehr.
Es gibt eine kostenlose Version. Um jedoch die gesamte Suite nützlicher Funktionen nutzen zu können, empfehlen wir den Kauf einer Premium-Lizenz, die für 39 $ pro Jahr erhältlich ist.
Zusätzliche Tipps und Tricks zum Erstellen von Elementor-Formularen
Wenn Sie Elementor-Kontaktformulare für Ihre WordPress-Site erstellen möchten, ohne für eine Premium-Lizenz zu bezahlen, gibt es Möglichkeiten, dies zu tun. Dazu müssen Sie den Seitenersteller mit einem anderen WordPress-Formular-Plugin wie WPForms oder Formidable Forms koppeln.
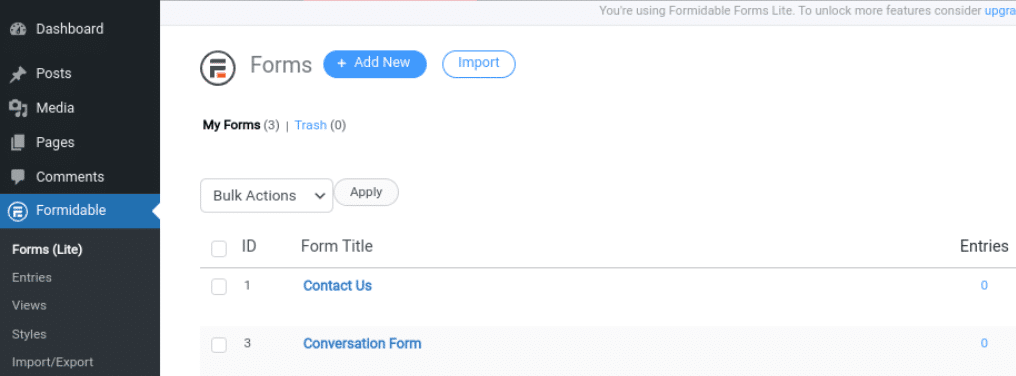
Angenommen, Sie entscheiden sich für Formidable Forms. Sobald Sie das Plugin auf Ihrer Website installiert und aktiviert haben, können Sie zu Formidable > Forms > Add New navigieren:

Als nächstes können Sie das Kontaktformular aus der Liste der Optionen auswählen und aus einer Handvoll vorgefertigter Vorlagen auswählen. Wenn Sie mit dem Erstellen Ihres Formulars fertig sind, navigieren Sie zu der Seite, auf der Sie es platzieren möchten, und starten Sie die Elementor-Editor-Oberfläche.
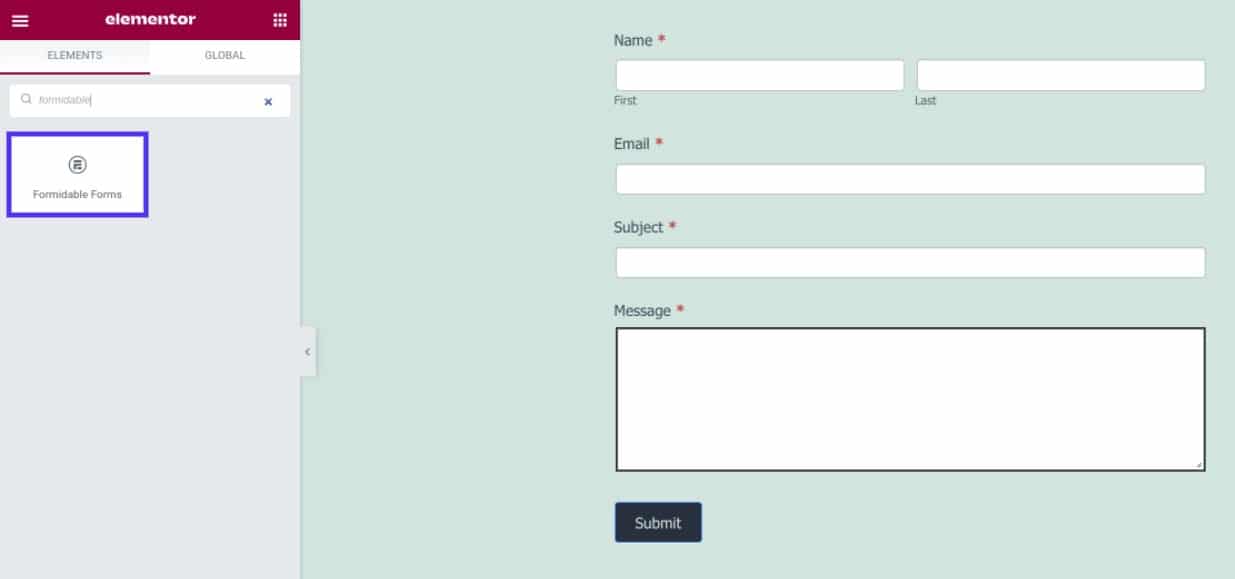
Suchen Sie im linken Bereich nach dem Widget Formidable Forms und wählen Sie es aus. Sie können Format, Farben, Schaltflächen, Text usw. anpassen:

Wenn Sie fertig sind, können Sie Ihre Änderungen speichern und veröffentlichen. Diese Methode erfordert etwas mehr Zeit und Mühe, als dies mit dem Elementor Pro-Plugin erforderlich wäre. Es kann Ihnen jedoch helfen, etwas Geld zu sparen, wenn Sie keinen Premium-Plan erwerben möchten.
Fehlerbehebung bei Elementor-Formularen
Elementor-Kontaktformulare sind ziemlich unkompliziert und einfach zu verwenden. Bei der Verwendung können jedoch Probleme auftreten. Eines der am häufigsten gemeldeten Probleme sind nicht zugestellte E-Mails.
Elementor verwendet die Funktion wp_mail, um seine E-Mails zu verteilen. Dies bedeutet, dass Ihr Hosting-Provider die gesendete E-Mail entgegennimmt und zustellt.
Einige Hoster deaktivieren jedoch die PHP-Funktion, die normalerweise zum Versenden von E-Mails verwendet wird, weshalb dieses Problem auftreten kann. Um diesen Fehler zu beheben, empfehlen wir, sich mit Ihrem Hosting-Provider in Verbindung zu setzen und ihn zu bitten, die send_mail-Funktion zu aktivieren.
Alternativ können Sie einen SMTP-Server (Simple Mail Transfer Protocol) verwenden. Dies ist ein E-Mail-Server, der Ihre E-Mails in Formularen über eine externe Quelle wie Google Mail an den Posteingang Ihrer Kunden weiterleitet. Dies kann die Wahrscheinlichkeit verringern, dass Ihre E-Mails in Spam-Ordnern landen. Um SMTP einzurichten, können Sie ein Plugin wie WP MAIL SMTP verwenden.
Zusammenfassung
Formulare spielen eine zentrale Rolle in Websites. Sie ermöglichen es Kunden, mit Ihnen in Kontakt zu treten, sich für ein Konto zu registrieren, Zahlungsinformationen zu übermitteln und vieles mehr. Es kann jedoch eine Herausforderung sein, herauszufinden, wie Sie ästhetisch ansprechende Formulare für Ihre Website entwerfen können. Glücklicherweise macht Elementor es einfach.
Sobald Sie das Elementor-Formular-Widget zu Ihrer Seite hinzugefügt haben, können Sie Ihre Felder einrichten und die Formulareinstellungen konfigurieren. Sie können das Design Ihres Formulars auch so anpassen, dass es mit Ihrem Branding übereinstimmt.
Haben Sie Fragen zum Erstellen von Elementor-Formularen in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
