So entwerfen Sie einen benutzerdefinierten Elementor-Header in 2 Minuten
Veröffentlicht: 2022-03-08Ein Header-Bereich ist ein zentraler Teil Ihrer Website. Benutzer beginnen mit diesem Teil zu navigieren, nachdem sie die Website betreten haben. Besucher haben möglicherweise kein Interesse daran, Ihre Website mit einer komplexen Struktur reibungslos zu durchsuchen. Aus diesem Grund müssen Sie Ihren Header-Bereich einfach und an Ihre Website anpassbar halten.
94 % der Menschen geben an, dass Webdesign der Grund dafür ist, dass sie einer Website misstrauen.
Brendan Hufford, SEO-Direktor
Das Erstellen eines gut aussehenden Headers ist ebenfalls eine wichtige Aufgabe. Mit Elementor können Sie Ihr eigenes Design zusammenstellen, umgestalten und ohne technisches Fachwissen eine geeignete Struktur geben.
In diesem Tutorial zeigen wir Ihnen einen einfachen Prozess zum Entwerfen eines benutzerdefinierten Elementor-Headers für Ihre WordPress-Site.
Lass uns eintauchen-
Wie man Elementor Header erstellt und anpasst

In diesem Teil unseres Blogs zeigen wir Ihnen, wie Sie den Elementor-Header auf zwei einfache Arten erstellen und anpassen können.
1. Erstellen Sie Header mit dem Theme Builder von Elementor
2. Erstellen und passen Sie den Elementor-Header mit dem Elementor-Widget von Grund auf neu an
Sie benötigen das Elementor- Nav-Menü -Widget und den vorgefertigten Header-Block , um mit dem Header-Design zu arbeiten. Außerdem müssen Sie die folgenden Dinge berücksichtigen, bevor Sie mit dem Entwerfen des Headers Ihrer Website beginnen.
- Elementar (kostenlos)
- ElementorPro
Stellen Sie sicher, dass Sie sowohl die KOSTENLOSE als auch die Premium- Version von Elementor installiert und aktiviert haben.
Erster Weg: Erstellen Sie Header mit dem Theme Builder von Elementor
Die Theme Builder-Funktion ist der einfachste Weg, um mit Elementor einen Header zu erstellen. Es ist eine Kernfunktion von Elementor und absolut einfach anzuwenden.
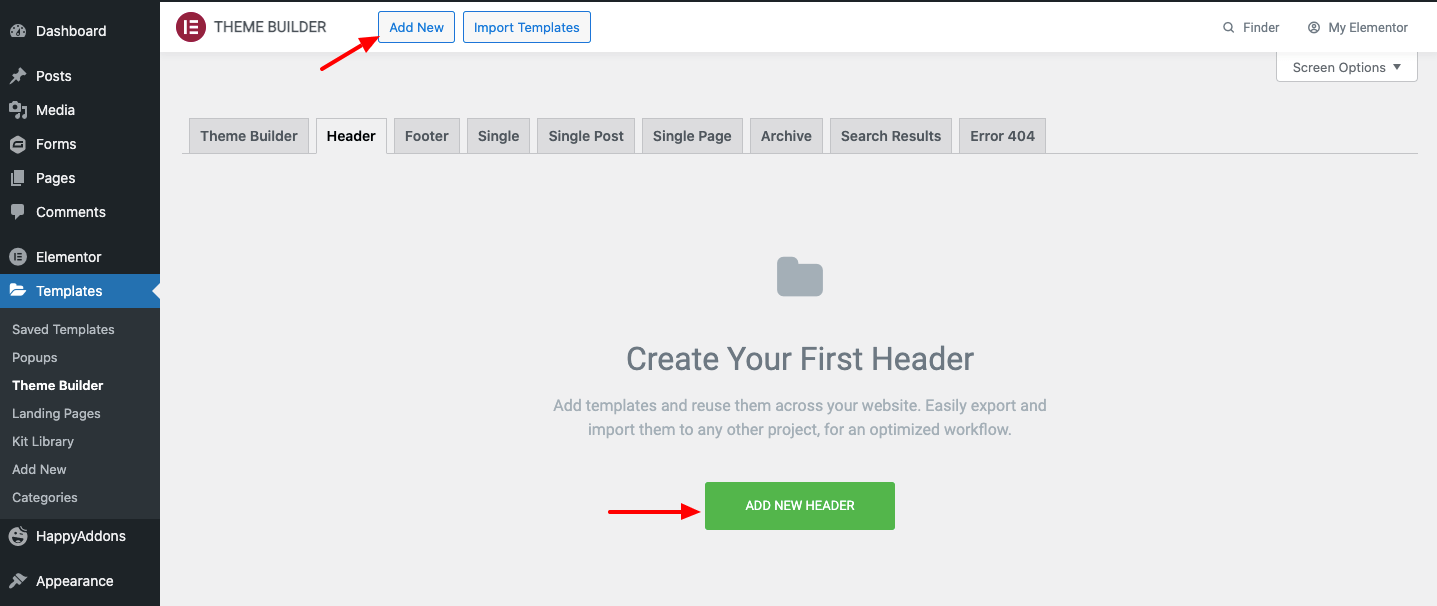
Navigieren Sie dazu zu Template->Theme Builder->Header . Hier erhalten Sie die verschiedenen Optionen zum Erstellen einer Vorlage. Sekunde, Klicken Sie auf die obere Schaltfläche „ Neu hinzufügen“ oder die Schaltfläche „Neue Kopfzeile hinzufügen“, um Ihre erste Kopfzeilenvorlage zu erstellen, und warten Sie auf den nächsten Bildschirm.

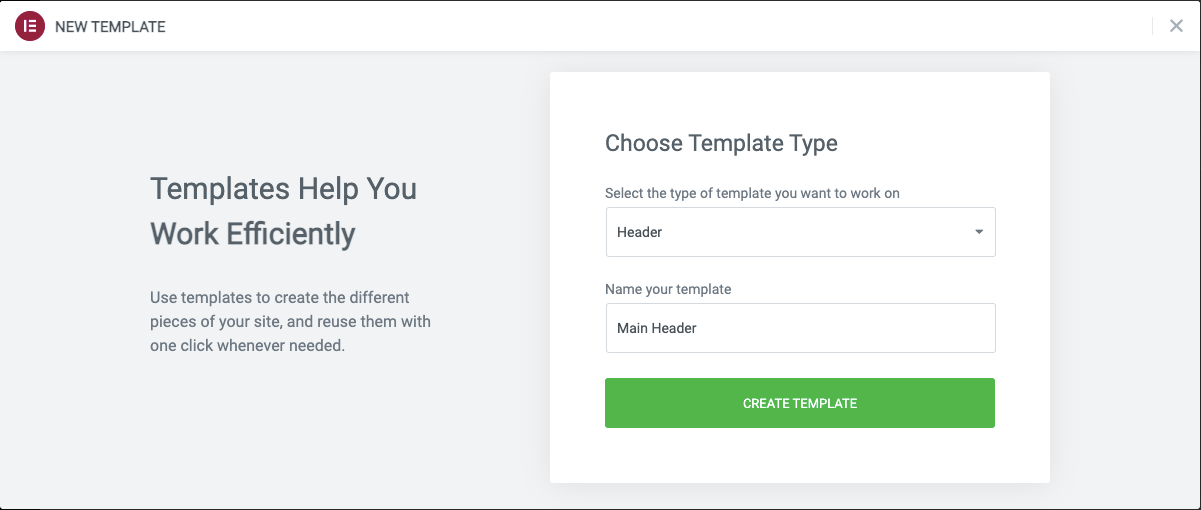
Nach einer Weile sehen Sie ein modales Popup wie das Bild unten. Hier müssen Sie den Vorlagentyp -> Kopfzeile auswählen und den richtigen Namen Ihrer Vorlage eingeben. Klicken Sie dann auf die Schaltfläche Vorlage erstellen , um die Vorlage zu speichern.

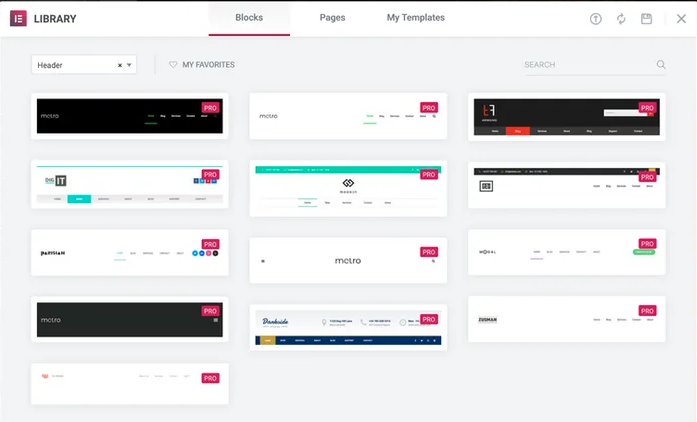
Schließlich sehen Sie die Elementor-Bibliothek mit vorgefertigten Blöcken und Seiten . Hier müssen Sie einen geeigneten Header-Block auswählen und auf Ihrer Website installieren .

Zweiter Weg: Erstellen und Anpassen von Elementor-Headern von Grund auf neu mit dem Elementor-Widget
Es ist an der Zeit, die zweite Möglichkeit zum Erstellen eines Headers für Ihre Elementor-Site zu zeigen. Es stimmt, dass die erste Methode viel Zeit spart. Aber die zweite Methode gibt Ihnen mehr Freiheit beim Entwerfen. Denn Sie können das gesamte Element von Grund auf neu gestalten.
Auf geht's.
Schritt eins: Website-Logo-Widget hinzufügen
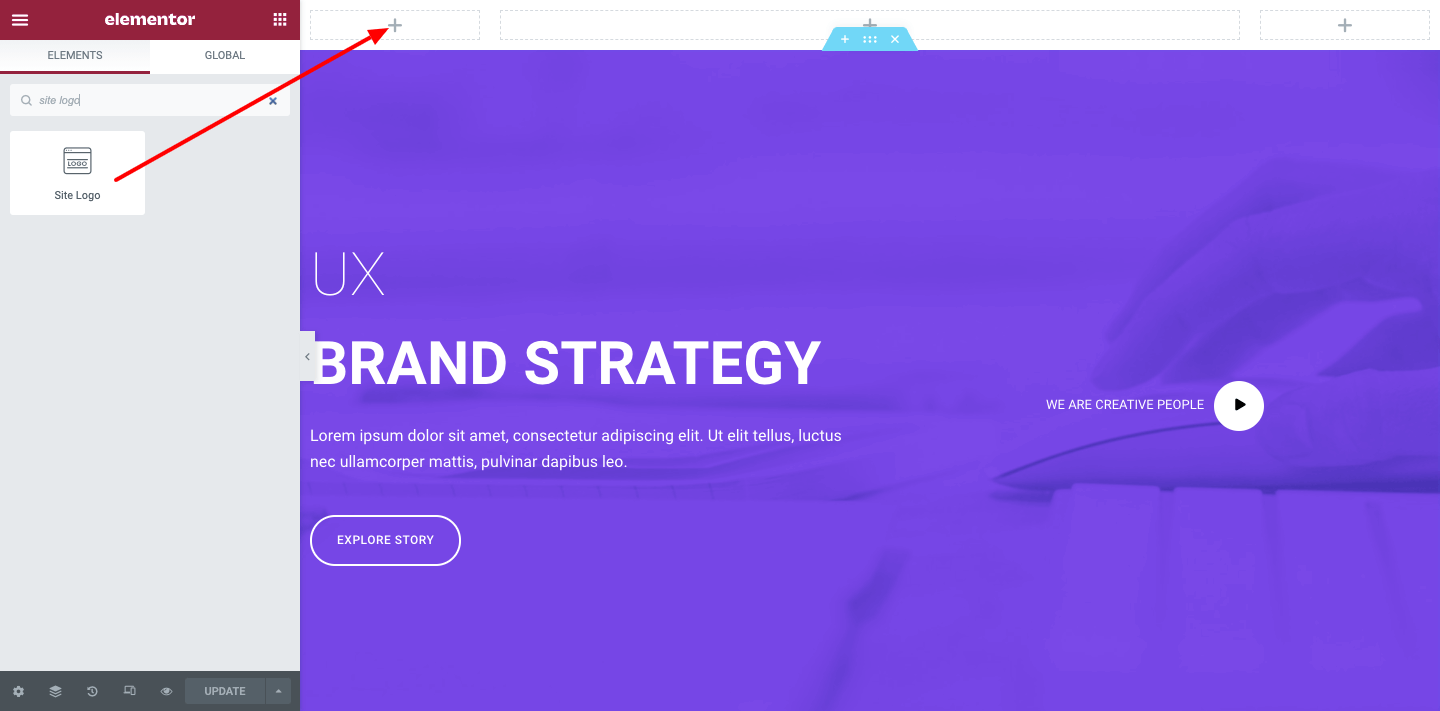
Nehmen Sie zuerst drei Spalten auf. Als Teil Ihres Headers benötigen Sie in einigen Fällen ein Logo, eine Suchleiste und Schaltflächen für soziale Netzwerke. Sie können alle diese Elemente in der Elementor-Widget-Galerie erhalten.
Um ein Website-Logo hinzuzufügen, wählen Sie das Widget aus und fügen Sie es auf Ihrer Leinwand ein.

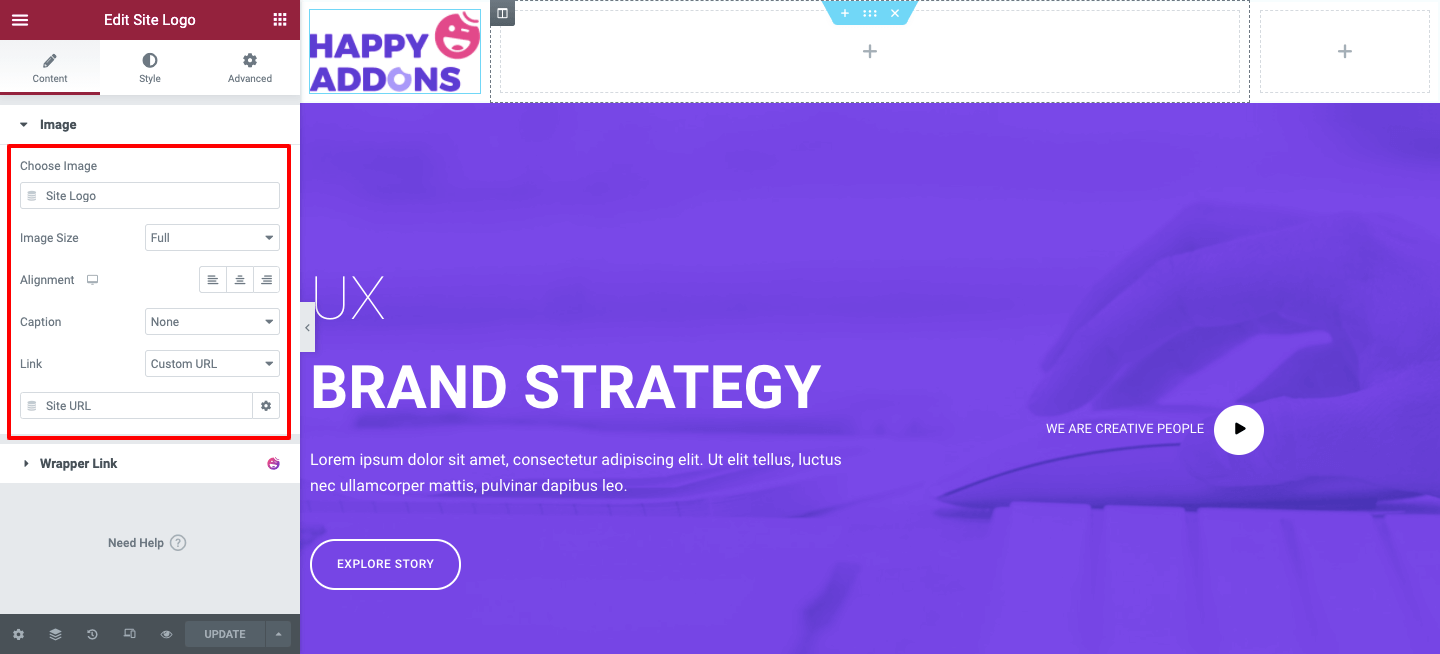
Passen Sie es jetzt nach Ihren Wünschen an. Angenommen, Sie können die Größe ändern, ausrichten, eine Beschriftung und einen benutzerdefinierten Link hinzufügen.

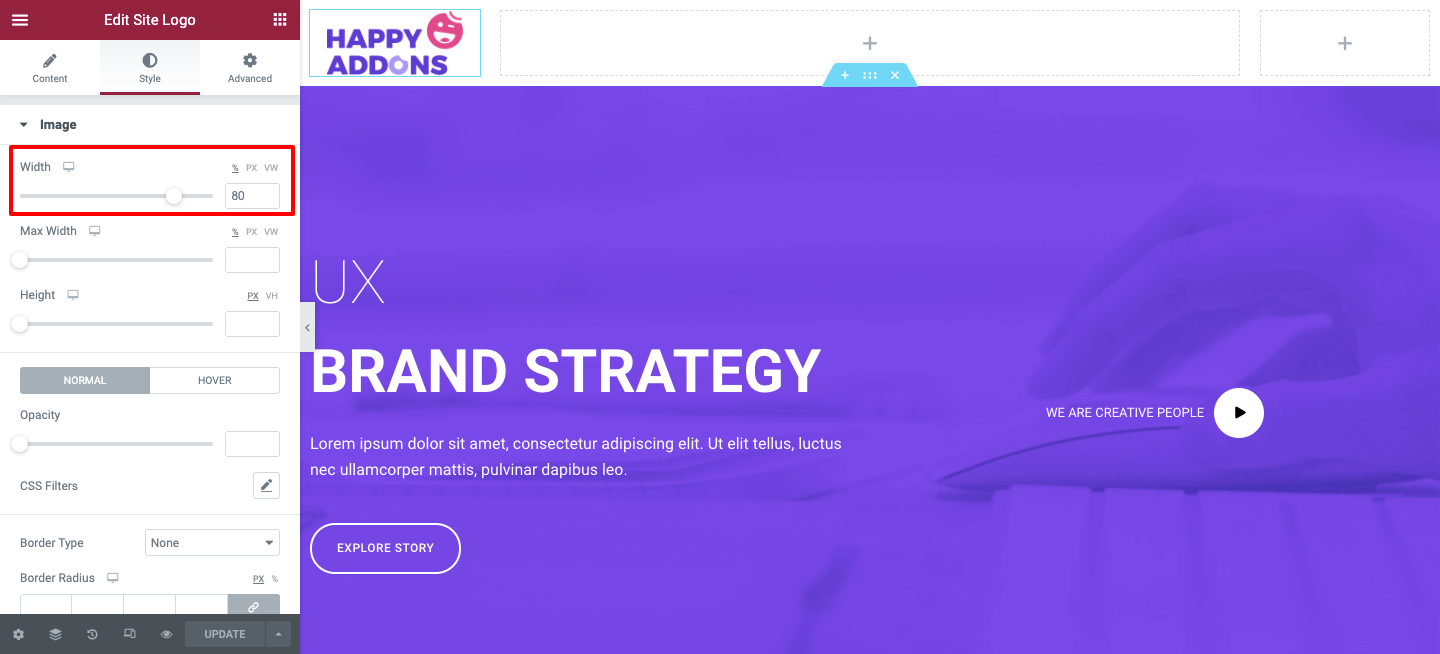
Sie können das Logo-Widget auch stilisieren. Tippen Sie dazu auf die Schaltfläche Stil . Sie können die zugehörigen Optionen für bestimmte Anpassungen finden. Wie Breite, Höhe, Deckkraft, CSS-Filter, Rahmentyp und vieles mehr.

Schritt zwei: Navigationsmenü-Widget hinzufügen
Jetzt kommt der Hauptteil darin, das Nav Menu Widget hinzuzufügen. Es ist eine Pro-Funktion von Elementor. Sie müssen Ihr Paket von FREE auf Pro upgraden.
Um das Nav-Menü-Widget hinzuzufügen, müssen Sie bestimmte Dinge berücksichtigen.
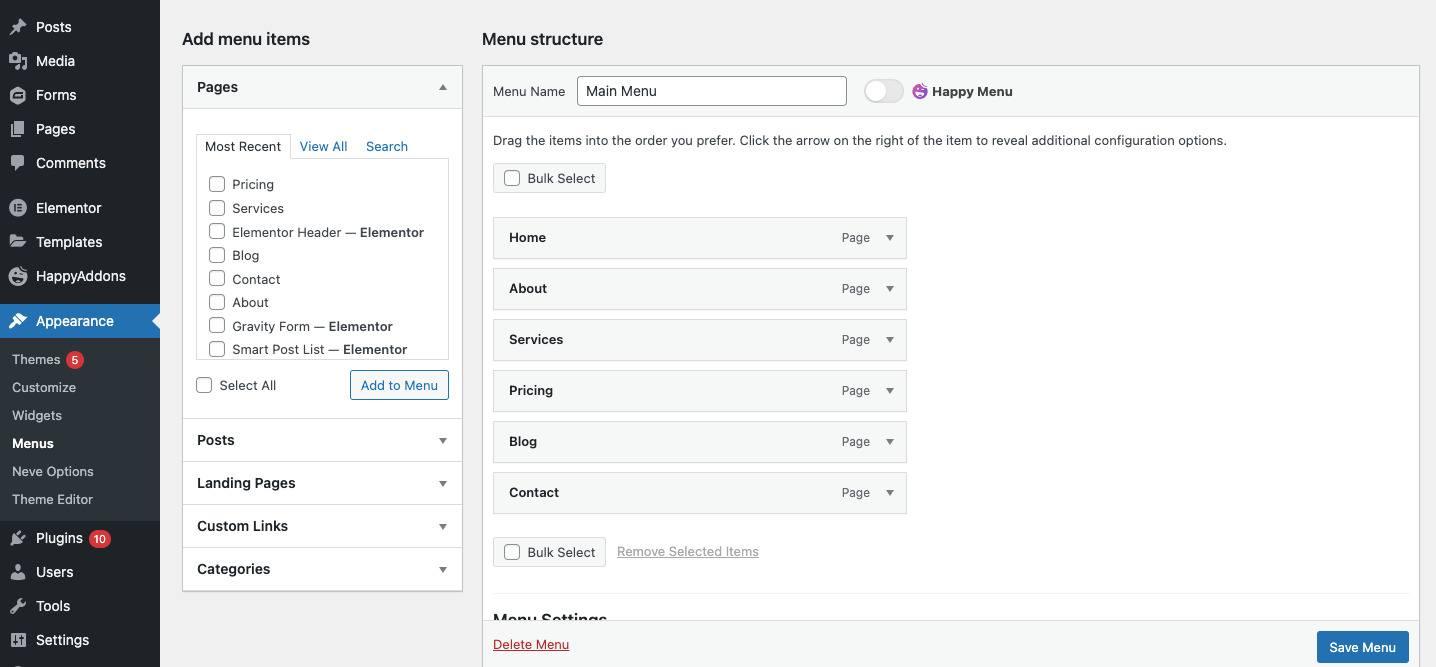
- Fügen Sie wichtige Seiten zu Ihrer Website hinzu
- Erstellen Sie ein Menü aus Darstellung > Menübereich
- Fügen Sie Ihrem Menü die erforderlichen Seiten hinzu
- Und zuletzt speichern Sie das Menü

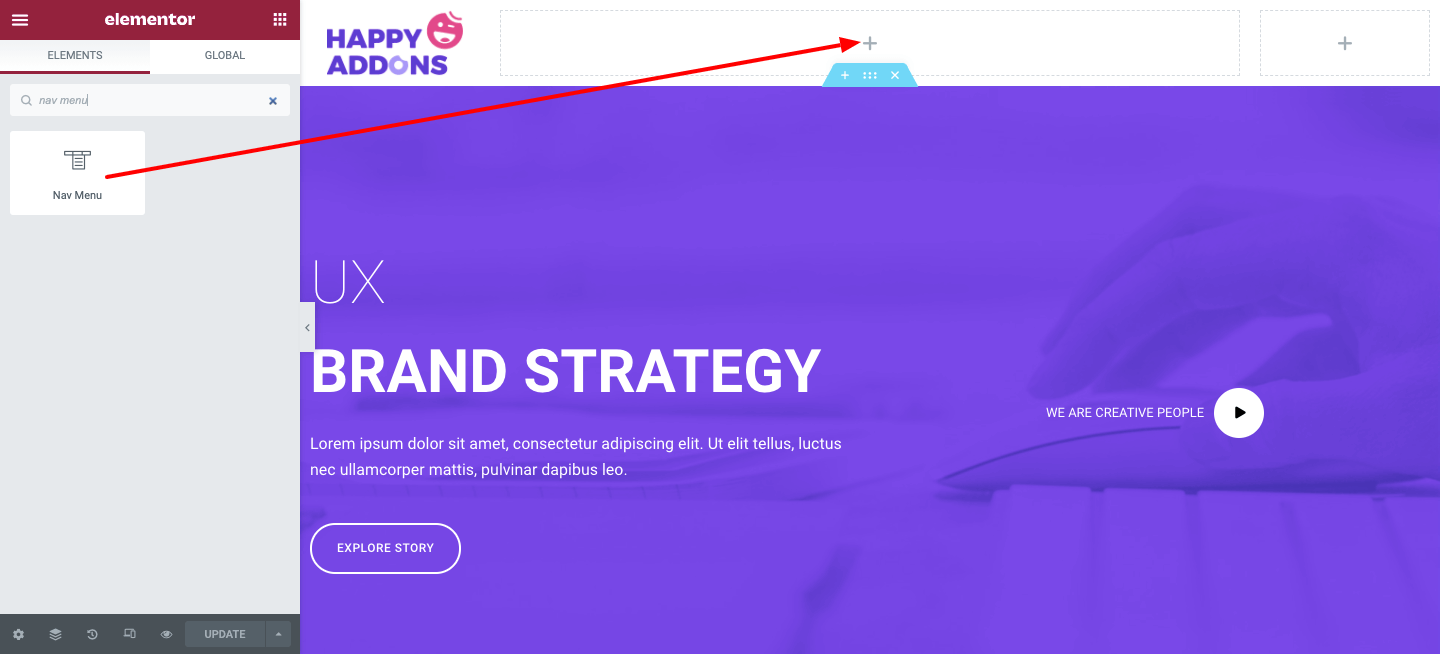
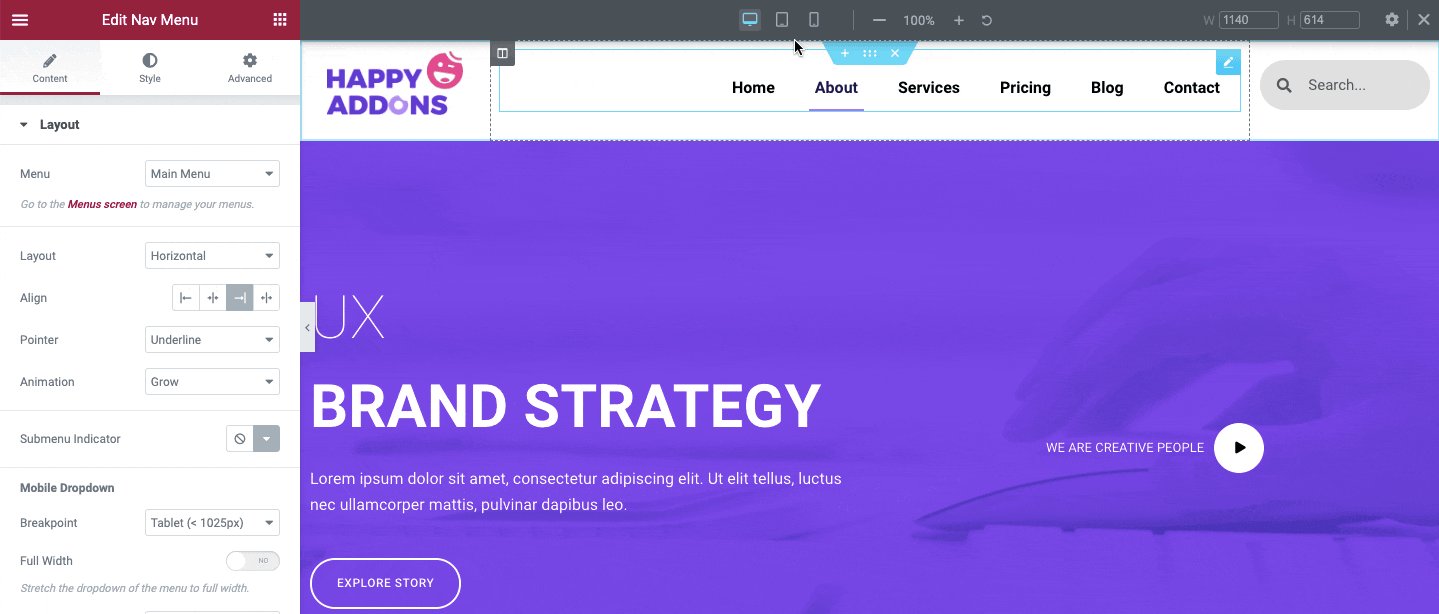
Wenn Sie mit dem Hinzufügen der wesentlichen Seiten und dem Erstellen eines Menüs fertig sind, navigieren Sie zu Ihrer Elementor-Design-Leinwand. Wählen Sie danach das Navigationsmenü-Widget aus der Elementor-Widget-Galerie aus und fügen Sie es in den markierten Bereich ein.

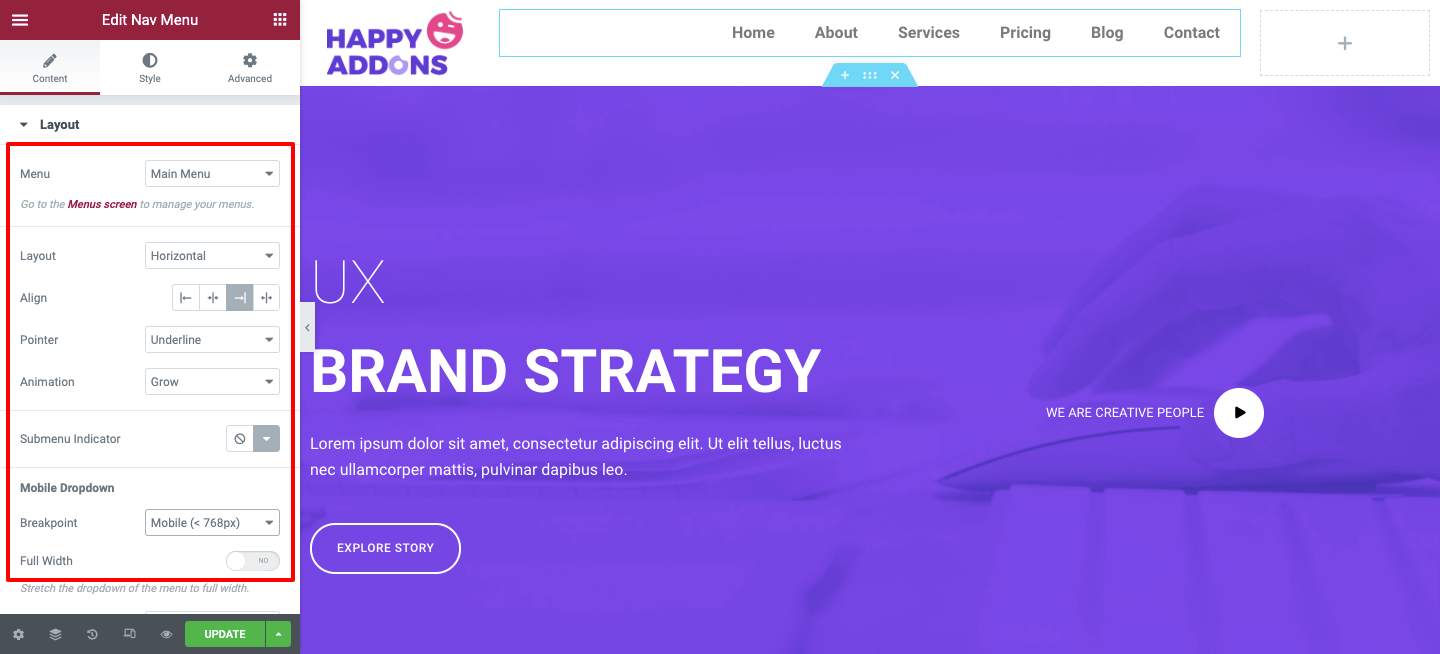
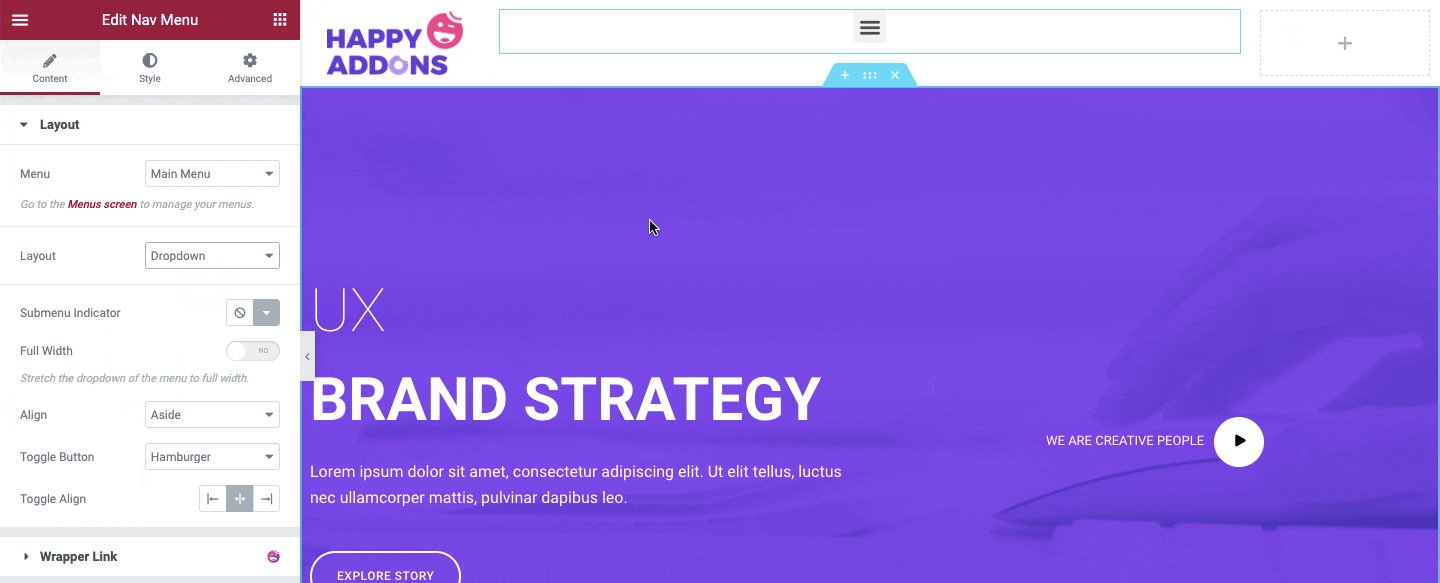
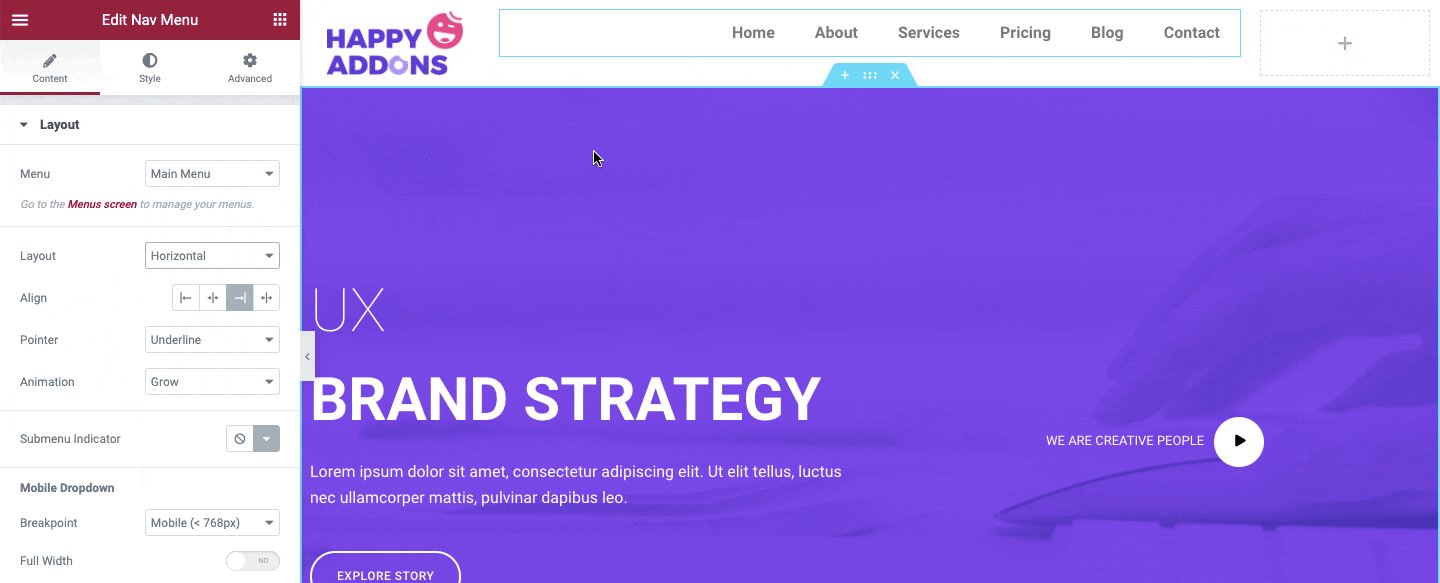
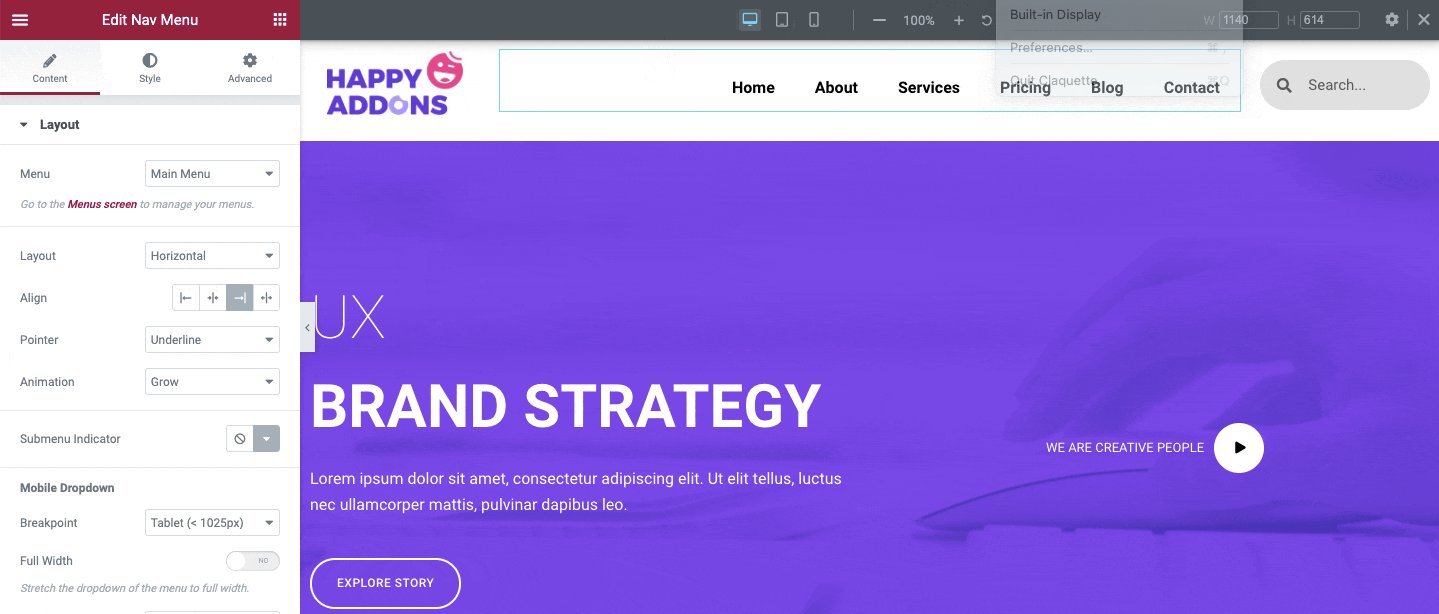
Sofort werden die Optionen zum Anpassen des Inhalts angezeigt. Gehen Sie jeden Teil durch und erleben Sie das beste Designmuster, das Sie verwenden möchten. Wie Menülayouts, Ausrichtung, Zeiger, Animation und mehr. Sie können auch entscheiden, wie Ihr Menü auf mobilen Geräten aussieht.

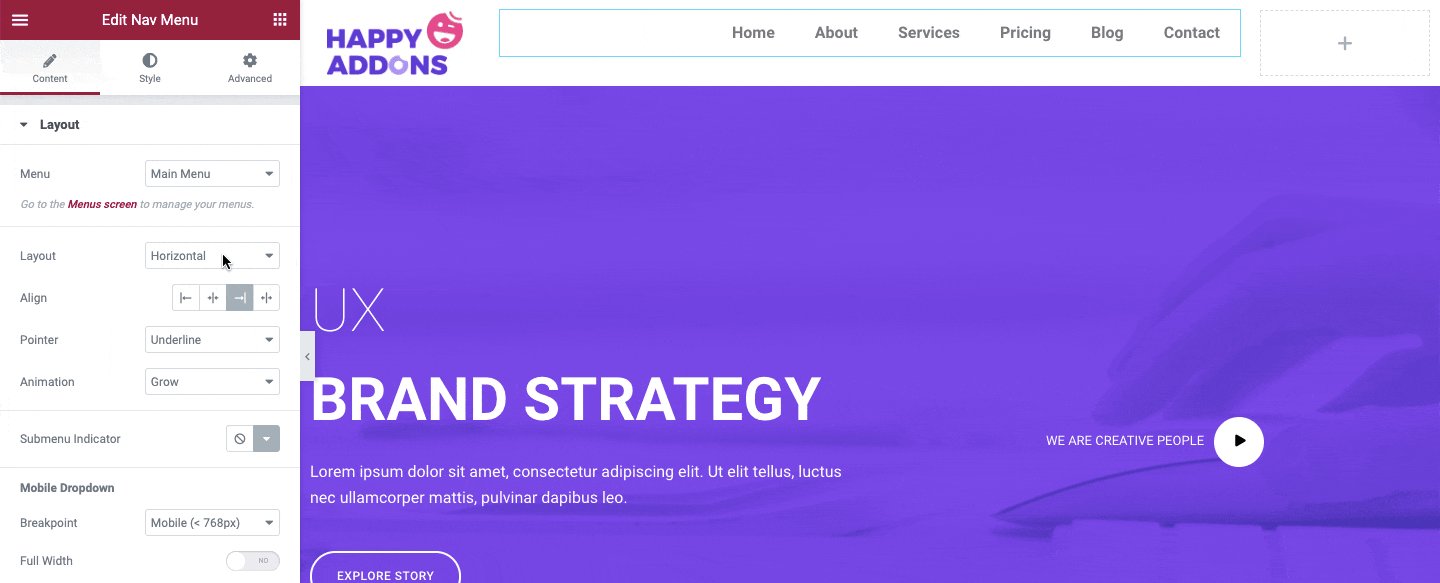
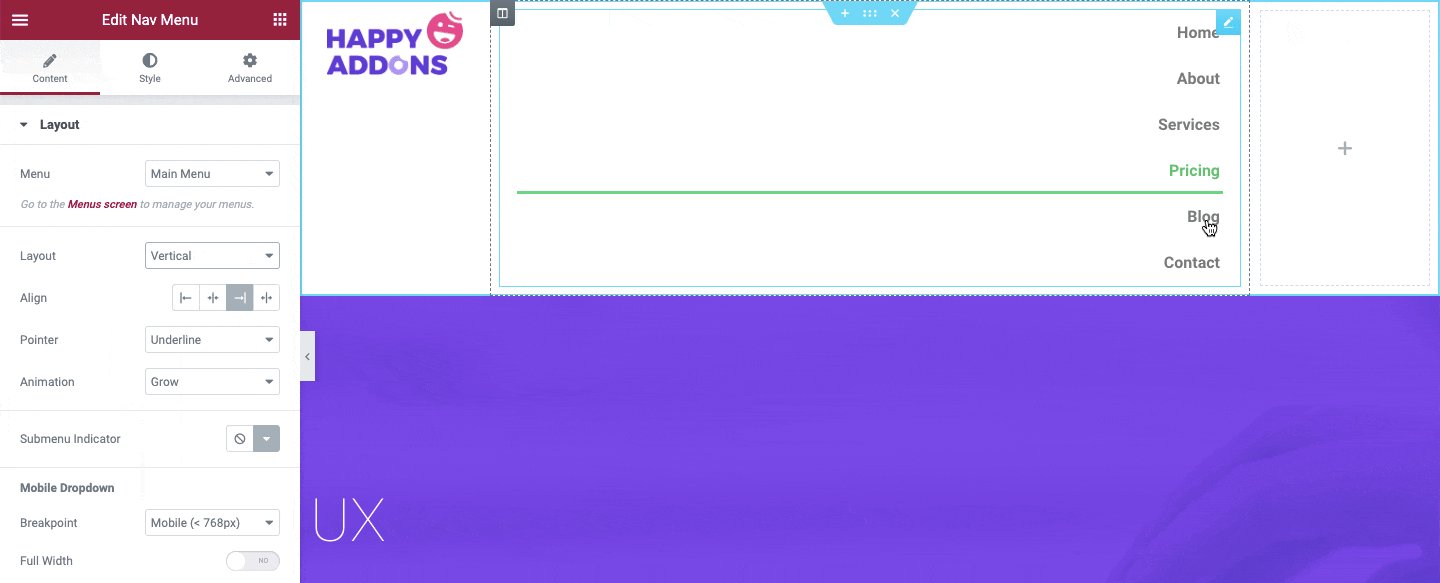
Dieses Widget hat drei Arten von Layouts: Horizontal, Vertikal und Dropdown . Wählen Sie das Beste, das zu Ihnen passt.


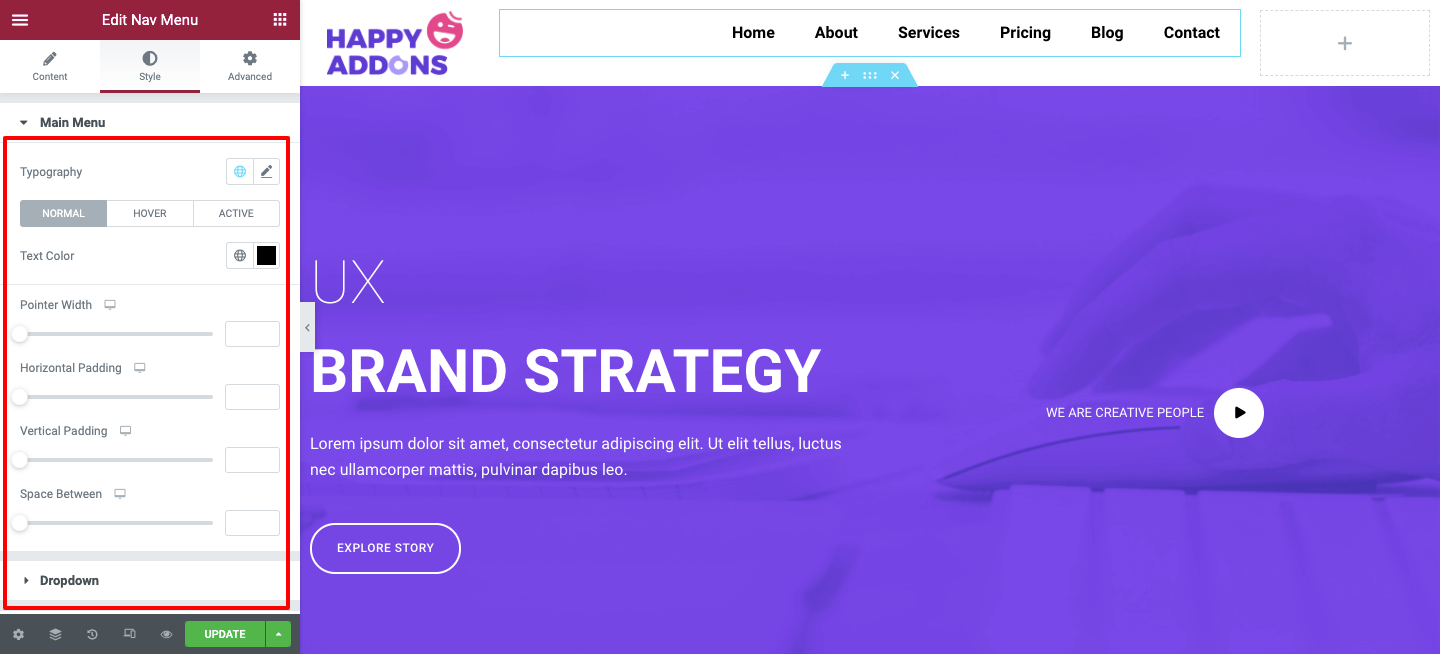
Ebenso können Sie das Widget stilisieren, indem Sie auf die Schaltfläche Stil tippen. Ändern Sie also die Einstellungen für Typografie, Textfarbe und andere Stile, die Ihnen gefallen.

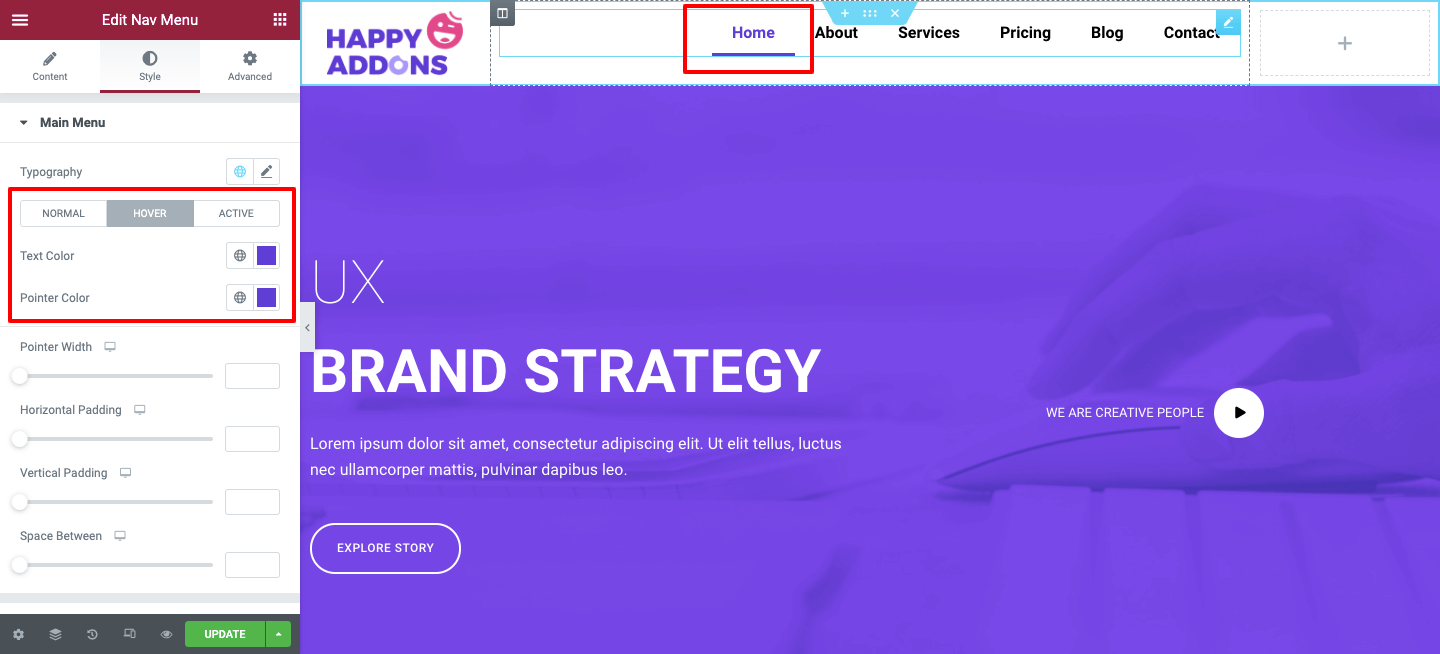
Ändern Sie das Farbmuster, das zu Ihrem Website-Design passt. Klicken Sie dazu auf die Text- und Zeiger-Schwebefarbe und experimentieren Sie mit verschiedenen Designs.

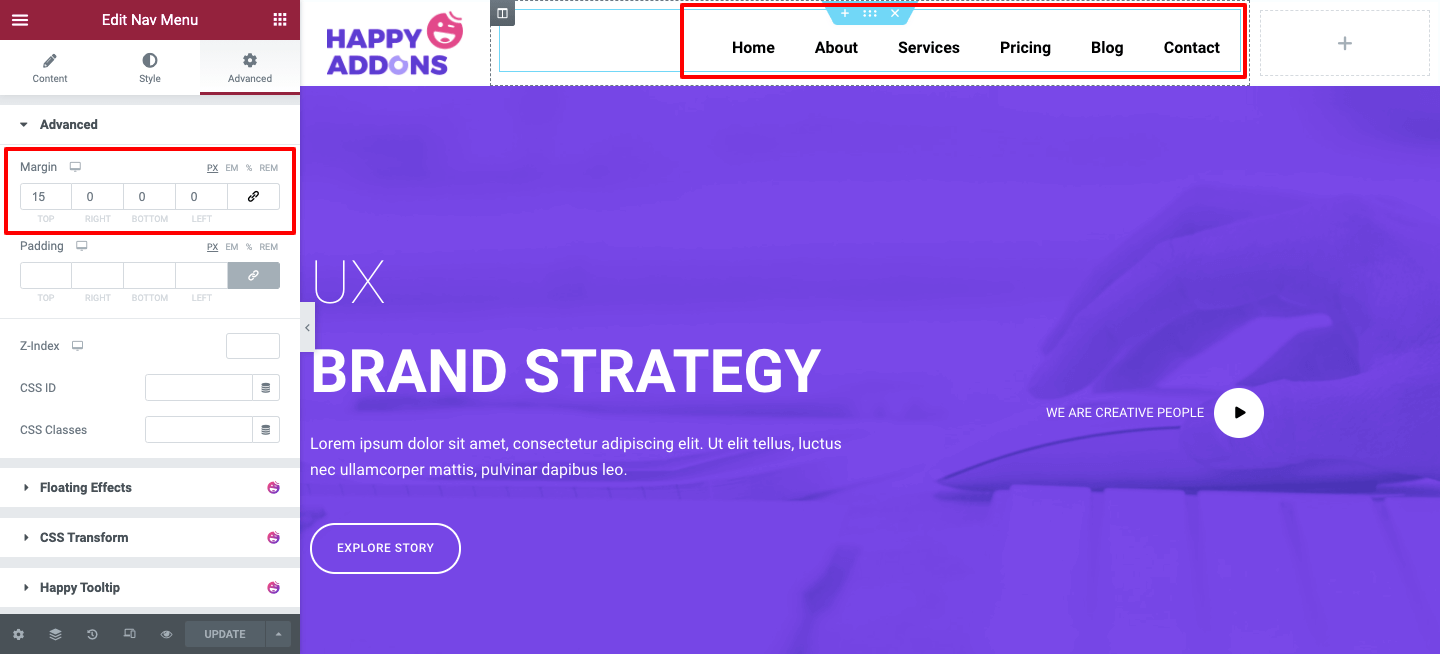
Neben dem Hinzufügen der verallgemeinerten Designs können Sie mit den erweiterten Einstellungen auch mehr tun. Wie Rand, Polsterung, Z-Index, CSS-ID, Bewegungen, Animationen usw.

Schritt drei: Suchformular-Widget oder Social Share Button-Widget hinzufügen
Die meisten Websites verwenden diese beiden Funktionen im Header-Teil. Sie können entweder ein Suchformular-Widget oder einen Social Share-Button hinzufügen.
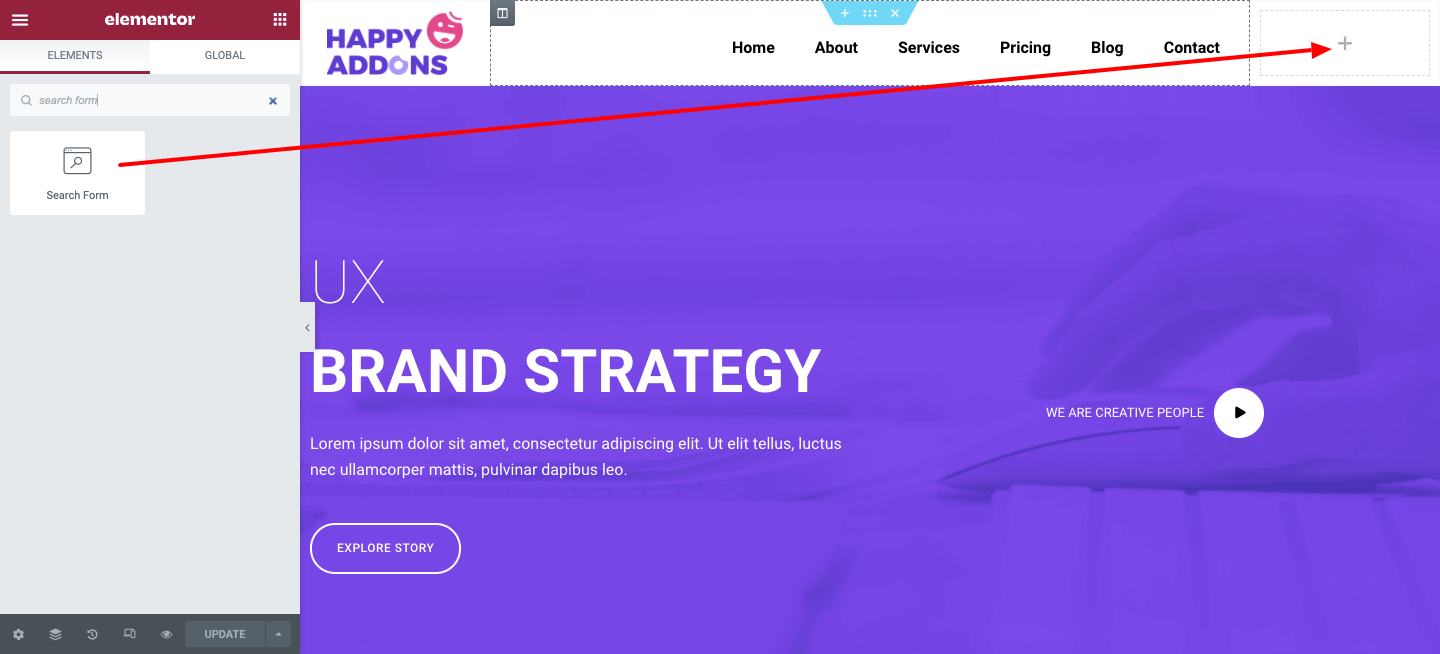
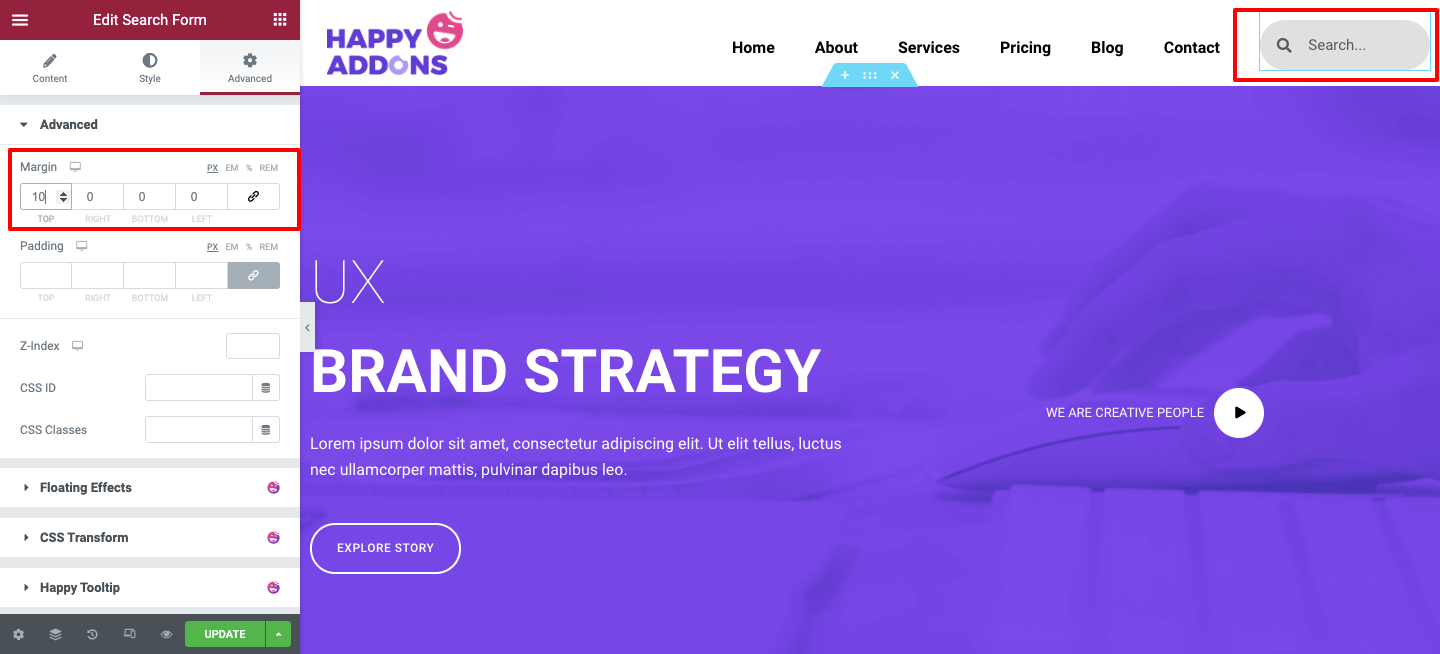
Suchen Sie das Widget und ziehen Sie es in den markierten Bereich.

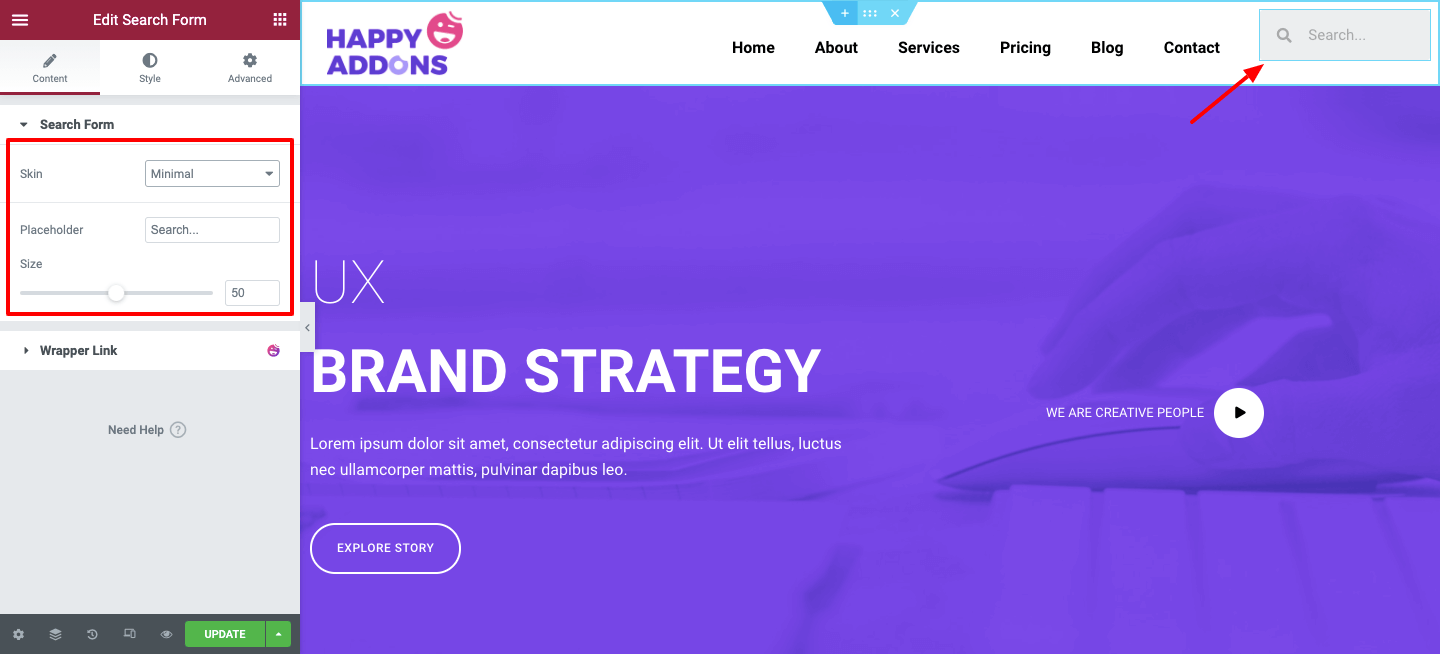
Sie können seine Skin wie Minimal, Classic & Full Widget im Inhaltsbereich ändern. Fügen Sie außerdem einen Platzhalter hinzu und ändern Sie die Größe des Formulars.

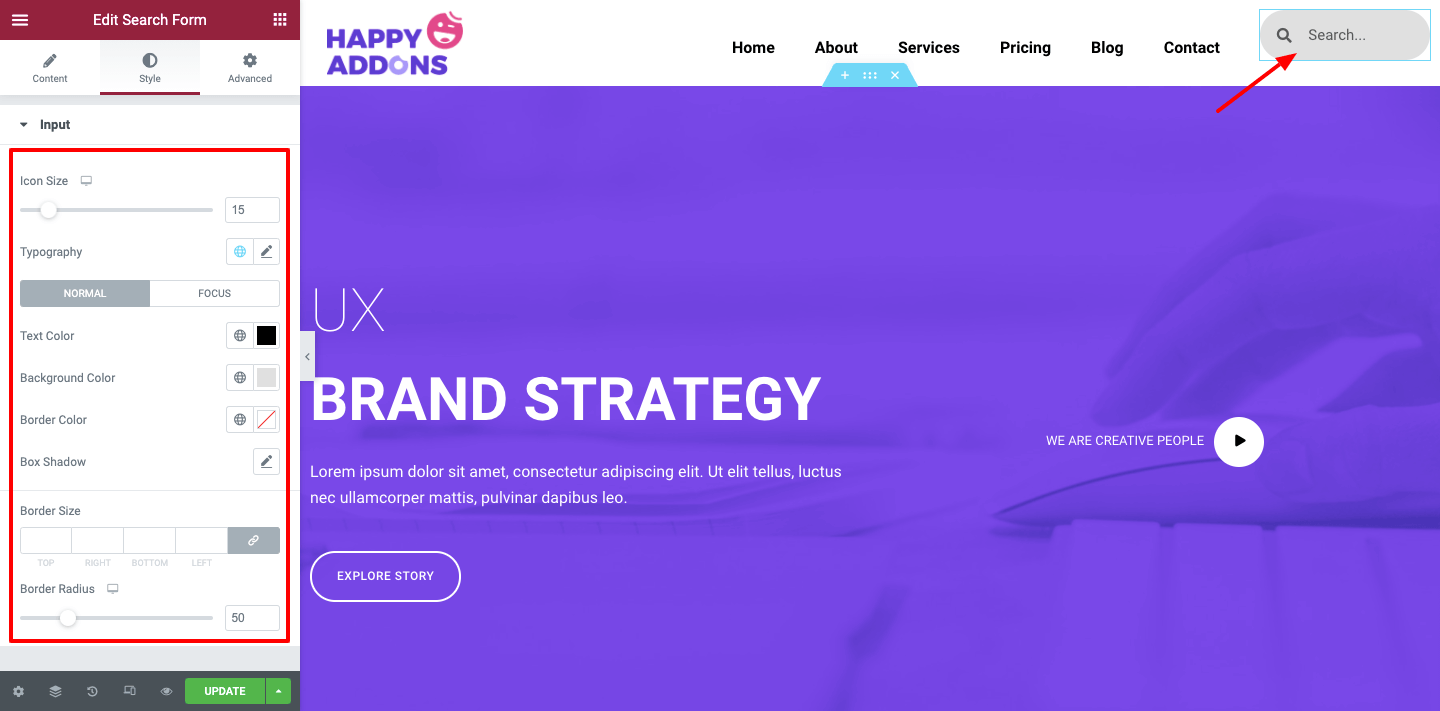
Gehen Sie zum Abschnitt Stil und nehmen Sie die erforderlichen Änderungen vor, um das Formular basierend auf Ihrem allgemeinen Farbmuster für die Kopfzeile zu gestalten. Wie Elementgröße, Textfarbe, Hintergrundfarbe, Rahmenfarbe, Rahmenschatten, Rahmengröße und mehr.

Der Abschnitt für Fortgeschrittene ist genau dort, wo Sie fortgeschrittenere und lukrativere Funktionen hinzufügen können. Sie können Rand, Polsterung, Z-Index, CSS, Bewegungsfunktion usw. anpassen.

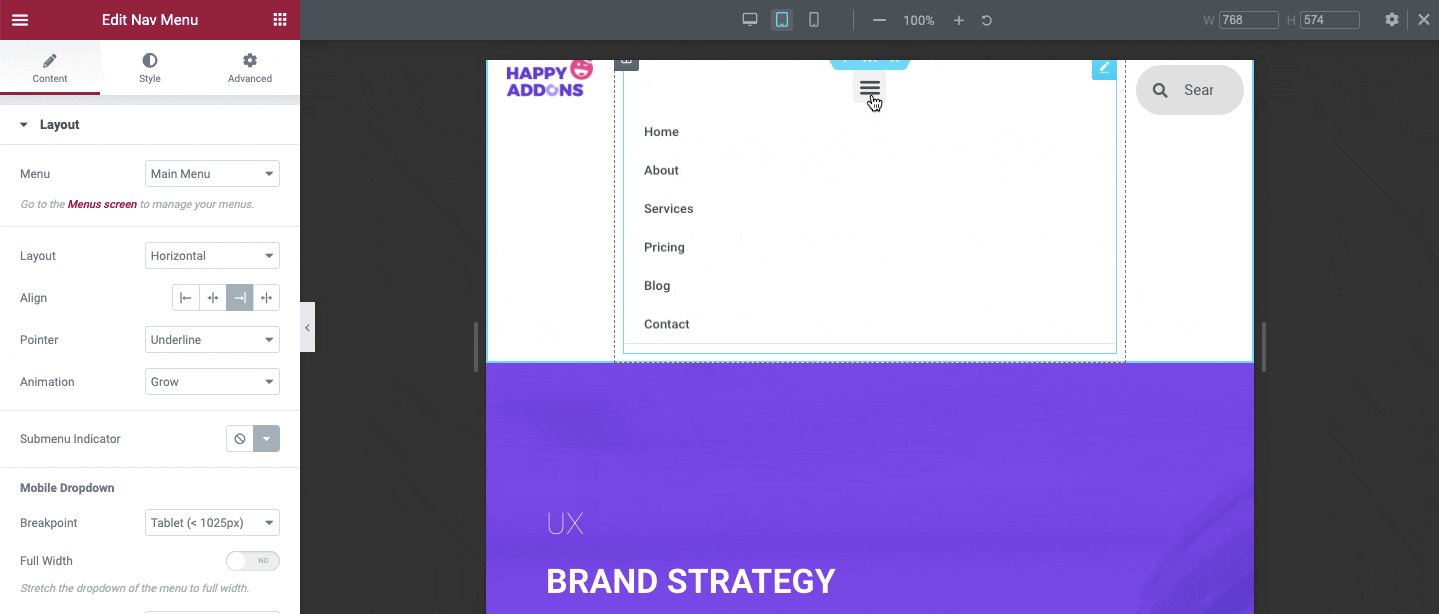
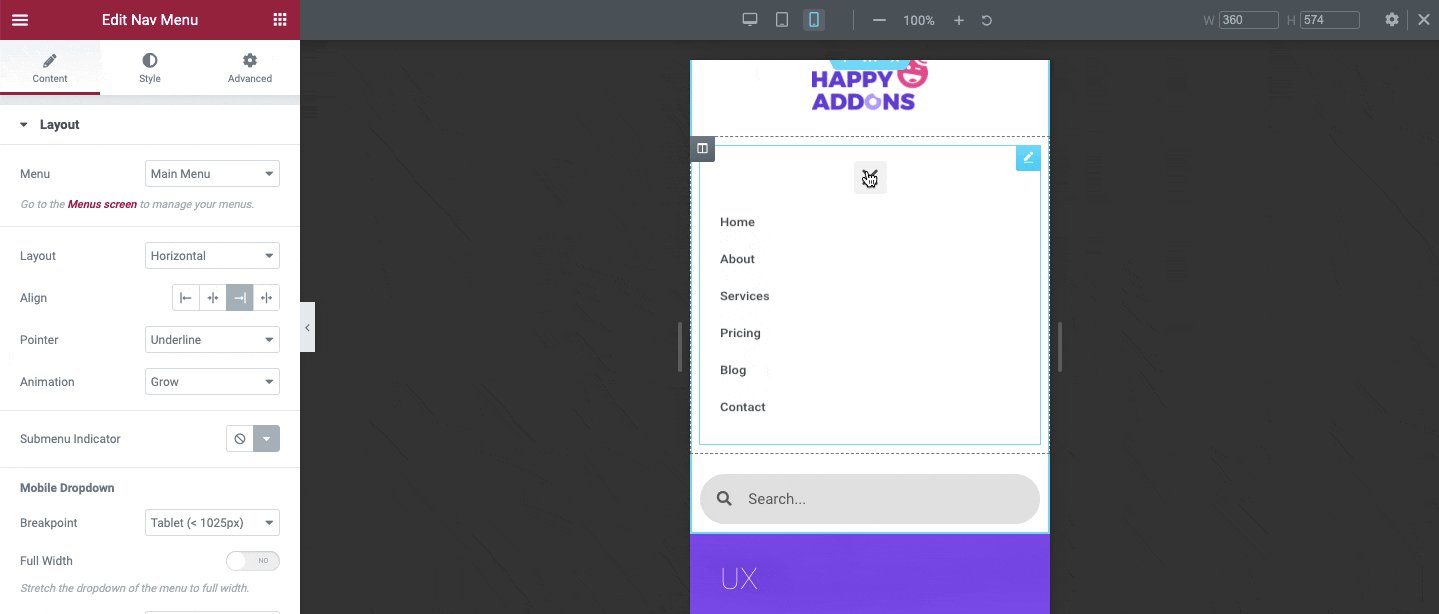
Wenn Sie mit dem Design fertig sind , können Sie die Reaktionsfähigkeit auf Tablets und Mobilgeräten überprüfen.

Kurzanleitung: Wie man eine Website für Mobilgeräte optimiert
Endgültige Vorschau des Elementor-Headers
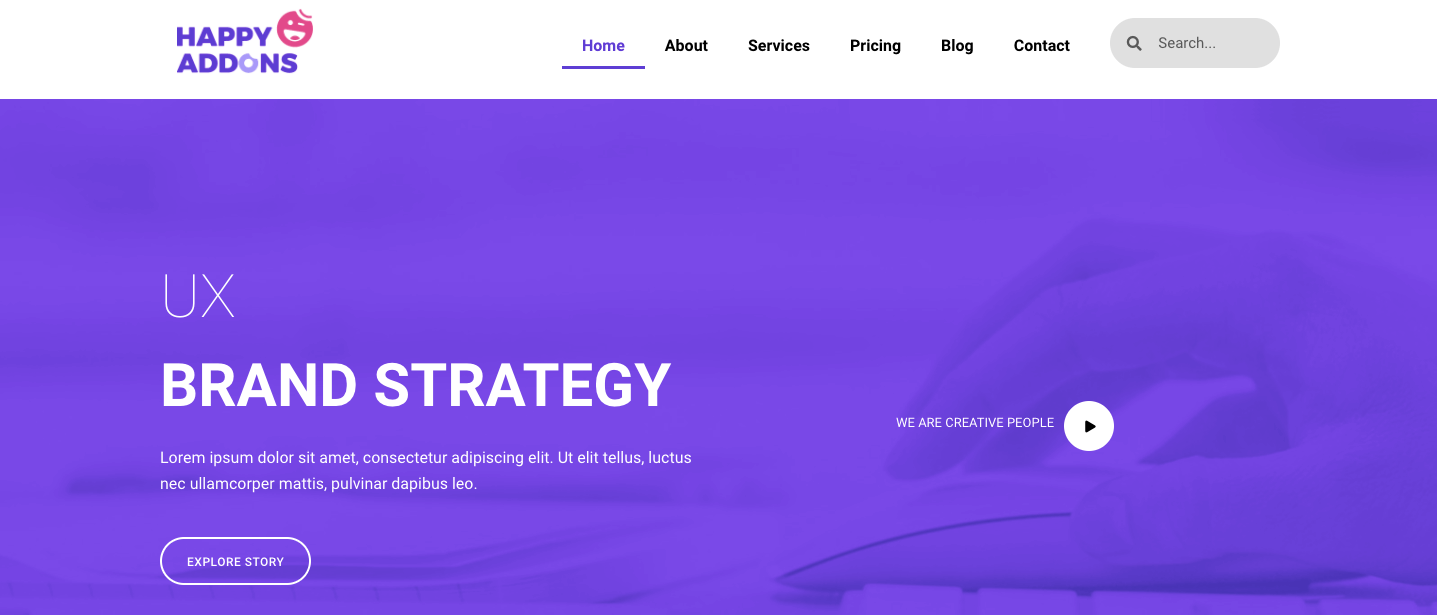
Nachdem Sie alle Designs und Funktionen angewendet haben, sehen Sie hier, wie es aussehen würde:

Wenn Sie jedoch Ihren Header-Bereich zufriedenstellender und atemberaubender gestalten möchten, können Sie sich von diesem Tutorial helfen lassen, alle Einstellungen Schritt für Schritt anzuwenden.
Lesen Sie auch: So passen Sie das Elementor-Navigationsmenü und das Elementor-Portfolio-Widget an (Tutorial)
Erstellen Sie umfangreiche Menüs wie Puma, Adidas, Dribbble, weDevs mit dem Happy Mega Menu Widget von Happy Addons
Happy Addons hat kürzlich das Happy Mega Menu -Widget herausgebracht, mit dem Sie nicht nur das typische WordPress-Navigationsmenü erstellen können, sondern auch umfangreiche Menüs wie Puma, Adidas, Dribbble, weDevs, InVision und mehr erstellen können.
Sie können den Menüpunkten Ihrer Website Abzeichen und benutzerdefinierte Symbole hinzufügen. Außerdem können Sie dem Menü vorgefertigte Vorlagen hinzufügen und es für Ihre Benutzer attraktiver gestalten.
Sie können sich jedoch dieses Video-Tutorial ansehen, um zu erfahren, wie Sie mit dem Happy Mega Menu-Widget ein Dribbble-ähnliches Mega-Menü erstellen.
Fazit
Es ist wichtig, eine einfache Navigation auf der Website beizubehalten, damit Benutzer Ihre Website mühelos durchsuchen können. Eine großartige Benutzererfahrung kann die Leistung steigern und hilft Benutzern, ihre bevorzugten Inhalte zu finden. Außerdem wird es Ihren Webinhalten einen Mehrwert verleihen und gleichzeitig die allgemeine SEO-Leistung verbessern.
Die Entscheidung liegt also in Ihrer Hand. Sie können beide Wege beschreiten, die wir oben geteilt haben. Wir empfehlen Ihnen, dem am besten geeigneten zu folgen.
Mit dem Elementor Nav-Menü und dem Happy Mega Menu Widget können Sie ganz einfach Ihr gewünschtes Design wie Elementor Header und andere Website-Designmaterialien erstellen.
Falls Sie jedoch irgendwelche Verwirrung bezüglich der Post haben, Sie können alle Ihre Fragen in den Kommentarbereich stellen. Wir geben Ihnen jederzeit gerne die besten Tipps zur Problemlösung.
Wir haben bereits eine Reihe trendiger und interessanter Artikel über Elementor behandelt.
Wenn Sie all dies unbedingt erhalten möchten, können Sie den Happy Addons-Newsletter abonnieren.
