So exportieren und importieren Sie Elementor-Websites (Ihr vollständiger Leitfaden)
Veröffentlicht: 2022-05-24Das Elementor-Tool macht es einfach, schöne Seiten, Beiträge und ganze Websites zu entwerfen. Doch selbst mit einem leistungsstarken Seitenersteller wie Elementor in Ihrer Ecke erfordert das Erstellen eines neuen Website-Designs Zeit und Mühe.
Hier kommt das Import- und Exportsystem von Elementor ins Spiel. Mit dieser Funktion können Sie Ihre Design- und Entwicklungszeit verkürzen, indem Sie wiederverwendbare Vorlagen erstellen oder Layouts von Drittanbietern für Ihr Projekt importieren.
Dieser Beitrag wird einen tiefen Einblick in das flexible und leistungsstarke Import-/Exportsystem von Elementor geben. Wir decken alles ab, von Abschnittsvorlagen bis hin zu Seitenvorlagen – und exportieren sogar Ihre gesamte Elementor-Website. Lass uns anfangen!
So bereiten Sie Ihre Website für eine neue Elementor-Vorlage vor (in 2 Schritten)
Elementor-Vorlagen sind vorgefertigte Layouts, die für einzelne Seiten oder bestimmte Elemente der Benutzeroberfläche (UI) gelten. Obwohl sie ähnlich wie WordPress-Themes klingen, gibt es einige wesentliche Unterschiede.
WordPress-Themes verändern das Design einer ganzen Website. Im Gegensatz dazu beeinflussen Elementor-Vorlagen das Layout einer einzelnen Webseite. Da sie auf nur eine Seite beschränkt sind, ist es möglich, mehrere Elementor-Vorlagen gleichzeitig zu verwenden. Darüber hinaus arbeiten diese Vorlagen auf einem WordPress-Thema, ob kostenlos oder Premium.
Das Anwenden einer neuen Elementor-Vorlage auf Ihre Website kann ihr Aussehen oder ihre Funktionsweise ändern. Vor diesem Hintergrund sollten Sie einige Aktionen ausführen, bevor Sie Ihre Vorlage ändern.
Schritt 1: Erstellen Sie eine Sicherung
Es ist ratsam, ein Backup zu erstellen, bevor Sie Ihre Elementor-Vorlage ändern. Dieser Schritt stellt sicher, dass Sie Inhalte wiederherstellen können, wenn Sie Probleme mit Ihrem neuen Design haben.
Verschiedene Plugins ermöglichen es Ihnen, ein Website-Backup zu erstellen. Dazu gehört das UpdraftPlus-Plugin, das alle Ihre Dateien und Datenbankinformationen in die Cloud kopieren kann:

Wenn du ein Kinsta-Kunde bist, sichern wir deine Website automatisch jeden Tag. Wenn Sie häufigere Backups benötigen, können wir Ihre Website alle sechs Stunden (50 USD pro Website und Monat) oder stündlich (100 USD pro Website und Monat) kopieren.
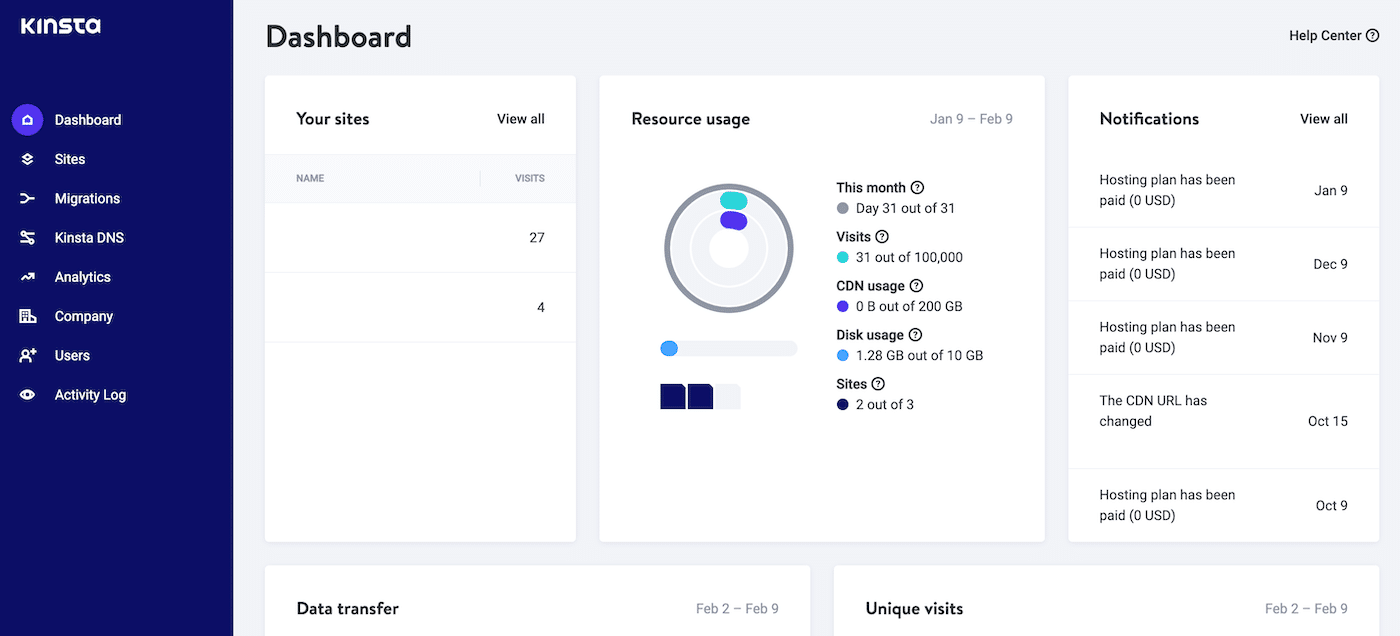
Alternativ können Sie jederzeit manuell ein Backup erstellen. Logge dich dazu in dein MyKinsta-Dashboard ein:

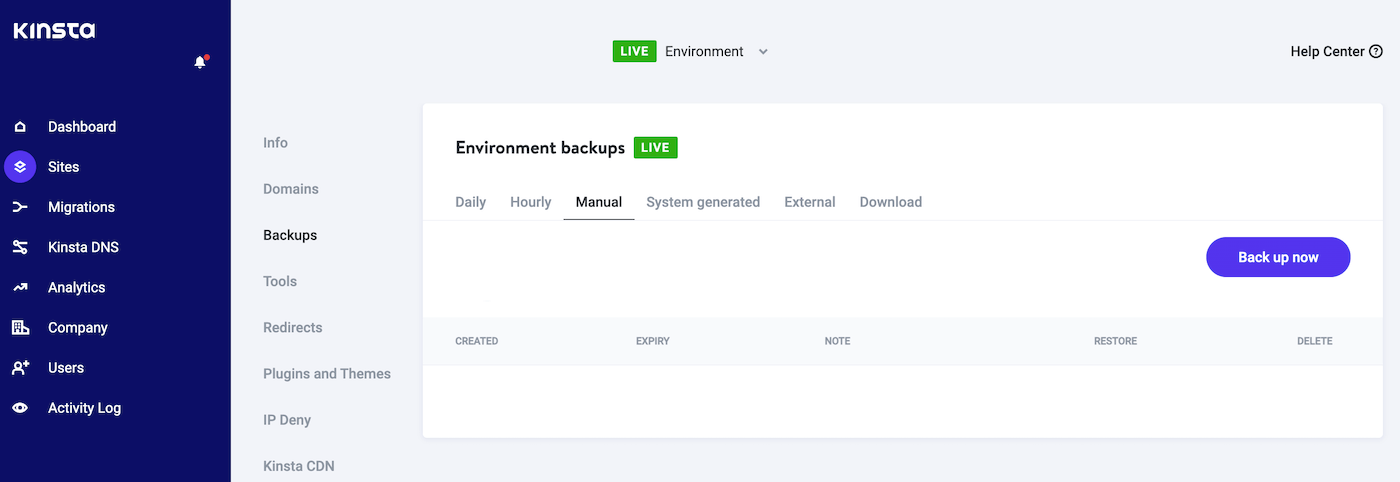
Wählen Sie im linken Menü Sites aus und klicken Sie auf die betreffende Website. Wählen Sie dann Backups > Manuell :

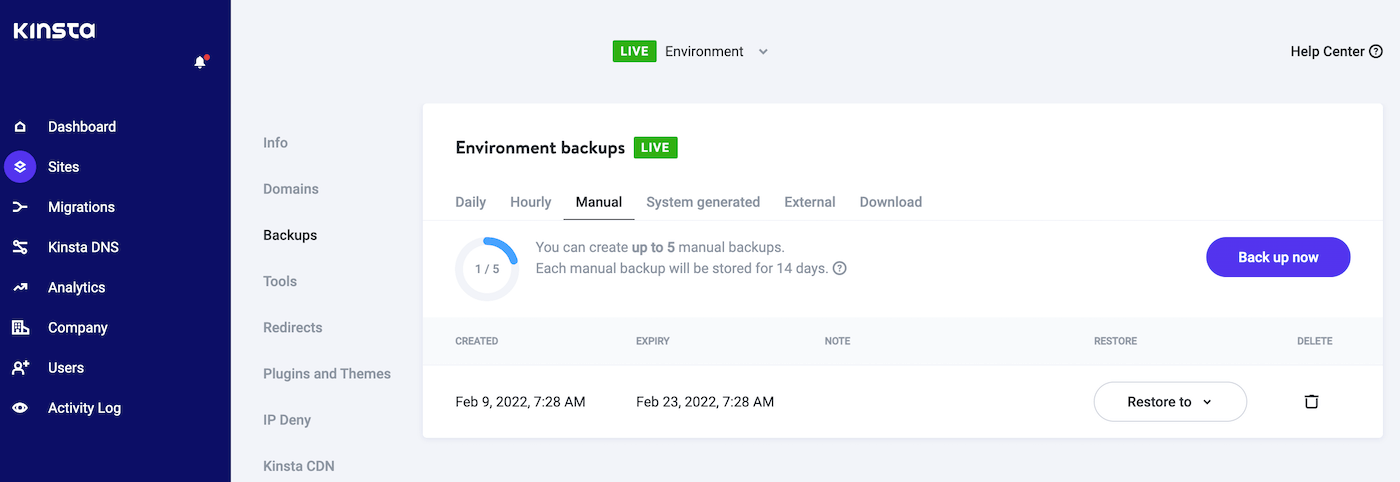
Klicken Sie einfach auf die Schaltfläche Jetzt sichern, und wir erledigen den Rest. Wenn Sie auf Probleme stoßen und Ihr letztes Backup wiederherstellen möchten, navigieren Sie zur Registerkarte Backups > Manuell . Hier zeigt MyKinsta eine Liste all deiner Backups an:

Um eine frühere Version Ihrer Website wiederherzustellen, klicken Sie auf die zugehörige Schaltfläche „ Wiederherstellen auf “. Sie können nun wählen, ob Sie dieses Backup auf Ihrer Live-Site oder einer Staging-Website wiederherstellen möchten.
Schritt 2: Versetzen Sie Ihre Website in den Wartungsmodus
Das Ändern der Vorlage Ihrer Website kann zu unerwarteten Abstürzen, Fehlern oder anderem seltsamen Verhalten führen. Nachdem Sie ein neues Design angewendet haben, müssen Sie möglicherweise einige Zeit damit verbringen, Ihre Website zu testen und Anpassungen vorzunehmen.
Wenn ein Besucher versucht, auf Ihre Website zuzugreifen, während Sie diese Änderungen vornehmen, kann dies die Qualität seiner Erfahrung beeinträchtigen. Dies kann dazu führen, dass Ihnen potenzielle Conversions entgehen.
Bevor Sie eine neue Elementor-Vorlage anwenden, möchten Sie Ihre Website möglicherweise in den Wartungsmodus versetzen. Dieser Schritt verhindert, dass Besucher auf Ihre Website zugreifen, während Sie Ihr neues Design testen.
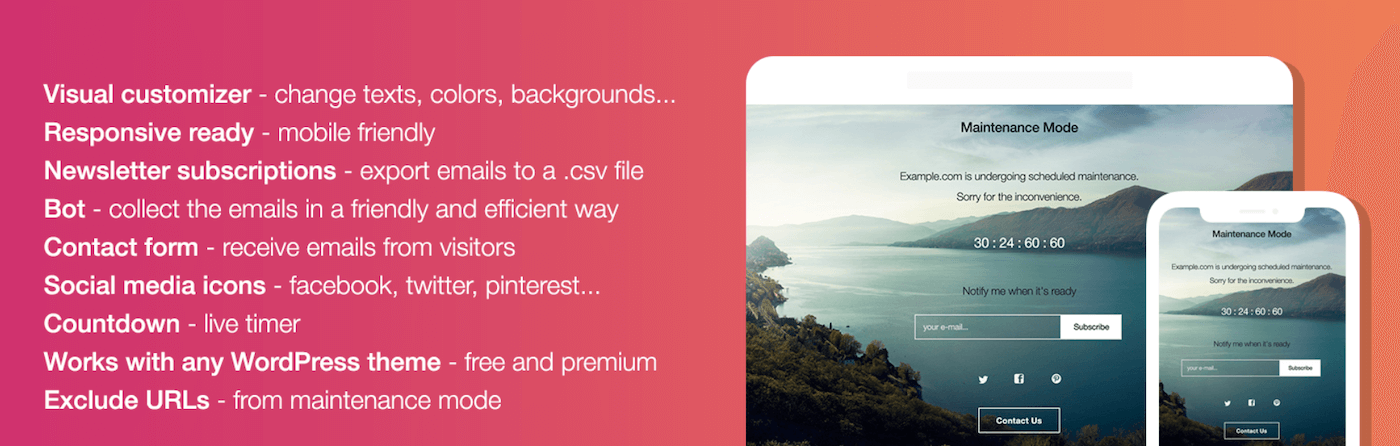
Mehrere Plugins können einen benutzerdefinierten Wartungsmodus erstellen. Der WP-Wartungsmodus ist jedoch eine beliebte Wahl:

Dieses Plugin hat viele zusätzliche Extras, darunter das Hinzufügen eines Countdowns zu Ihrem Wartungsbildschirm. Diese Funktion kann Ihnen dabei helfen, Aufmerksamkeit für die Neugestaltung und den Relaunch Ihrer Website zu erregen.
Sobald sich Ihre Website im Wartungsmodus befindet, können Sie mit verschiedenen Vorlagen experimentieren und testen, wie sie auf dem Frontend Ihrer Website angezeigt werden. Wenn Sie mit den Ergebnissen zufrieden sind, können Sie Ihre Website aus dem Wartungsmodus nehmen – und Besucher mit der Neugestaltung Ihrer Website begeistern.
So speichern Sie Elementor-Vorlagen (2 Methoden)
Als einer der weltweit beliebtesten Seitenersteller mangelt es Elementor nicht an vorgefertigten Vorlagen von Drittanbietern. Manchmal möchten Sie jedoch möglicherweise Ihre Vorlagen erstellen.
Die Verwendung von Vorlagen kann Ihnen dabei helfen, ein konsistentes Design auf Ihrer gesamten Website zu erreichen. Es kann Ihnen auch Zeit sparen, vor allem, wenn Sie dieselben Designs auf mehreren Websites verwenden.
Beispielsweise können WordPress-Design- und Entwicklungsagenturen davon profitieren, Vorlagen mit den Kernelementen zu erstellen, die sie regelmäßig auf ihren Kundenseiten anwenden.
Methode 1: Speichern Sie eine Seite als Elementor-Vorlage
Sie können jede Seite als Elementor-Vorlage speichern. Dies kann Ihnen dabei helfen, ein einheitliches Look-and-Feel zu erstellen, das auf Ihrer gesamten Website bereitgestellt werden kann.
Beispielsweise könnten Sie die Menüs Ihrer Website sowie die Kopf- und Fußzeile von WordPress erstellen. Sie können diese Seitenvorlage dann auf alle Ihre Webseiten anwenden.
Das Erstellen einer Vorlage bedeutet auch, dass Sie dieselben Elemente nicht für jede Webseite manuell neu erstellen müssen. Das sind hervorragende Neuigkeiten für Ihre Produktivität.
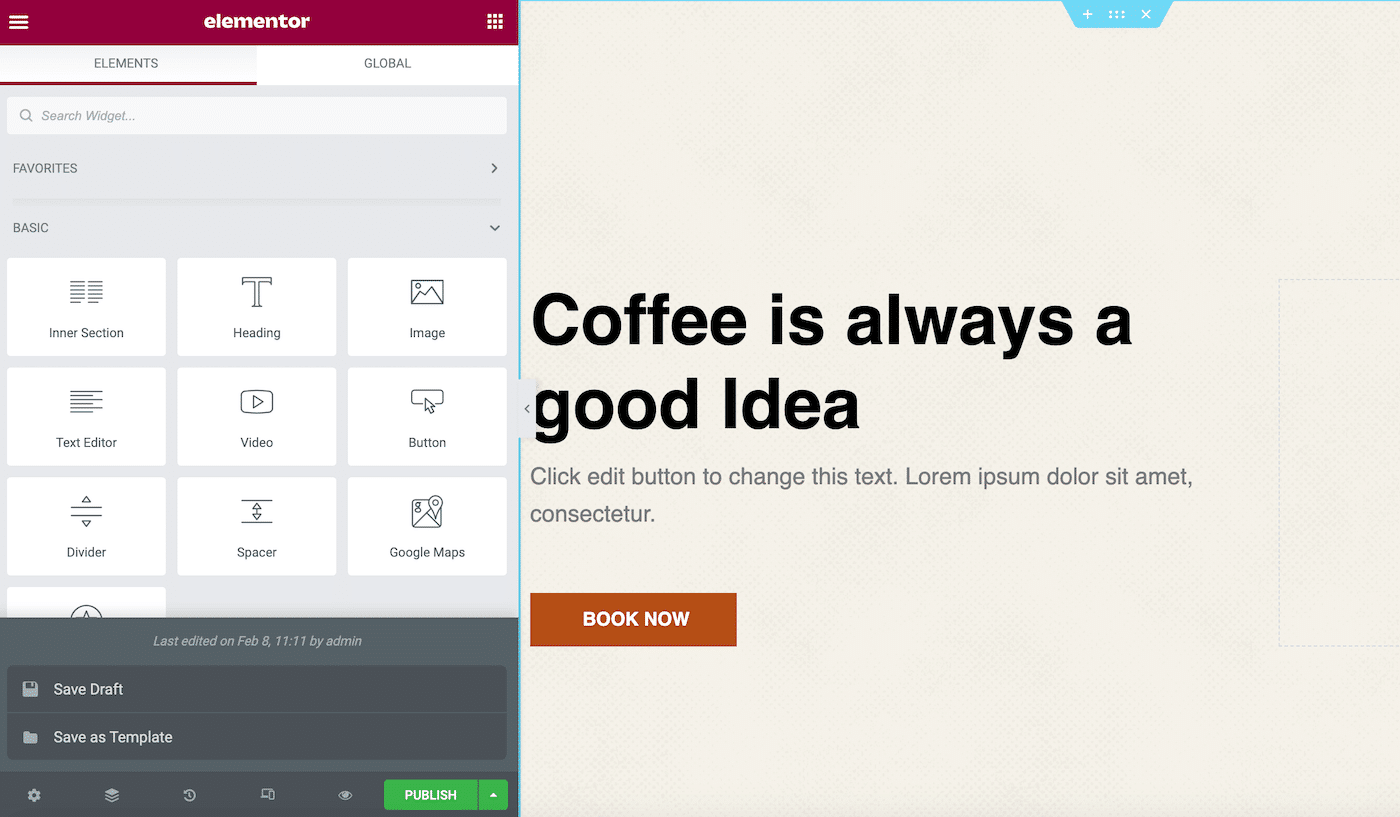
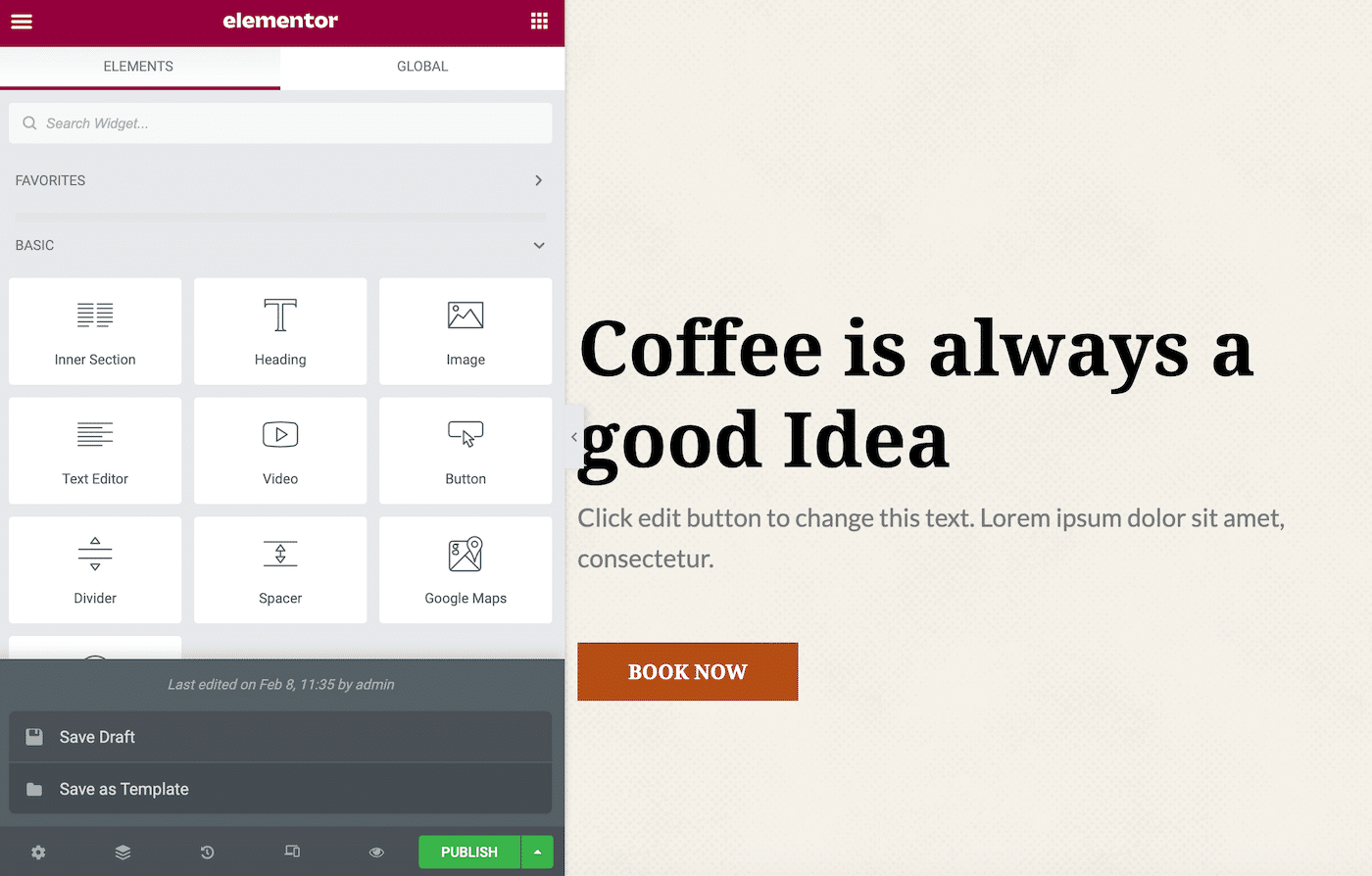
Um die aktuelle Seite als Elementor-Vorlage zu speichern, finden Sie die grüne Schaltfläche „ Aktualisieren/Veröffentlichen “ unten in der Seitenleiste von Elementor. Klicken Sie dann auf das zugehörige Pfeilsymbol dieser Schaltfläche:

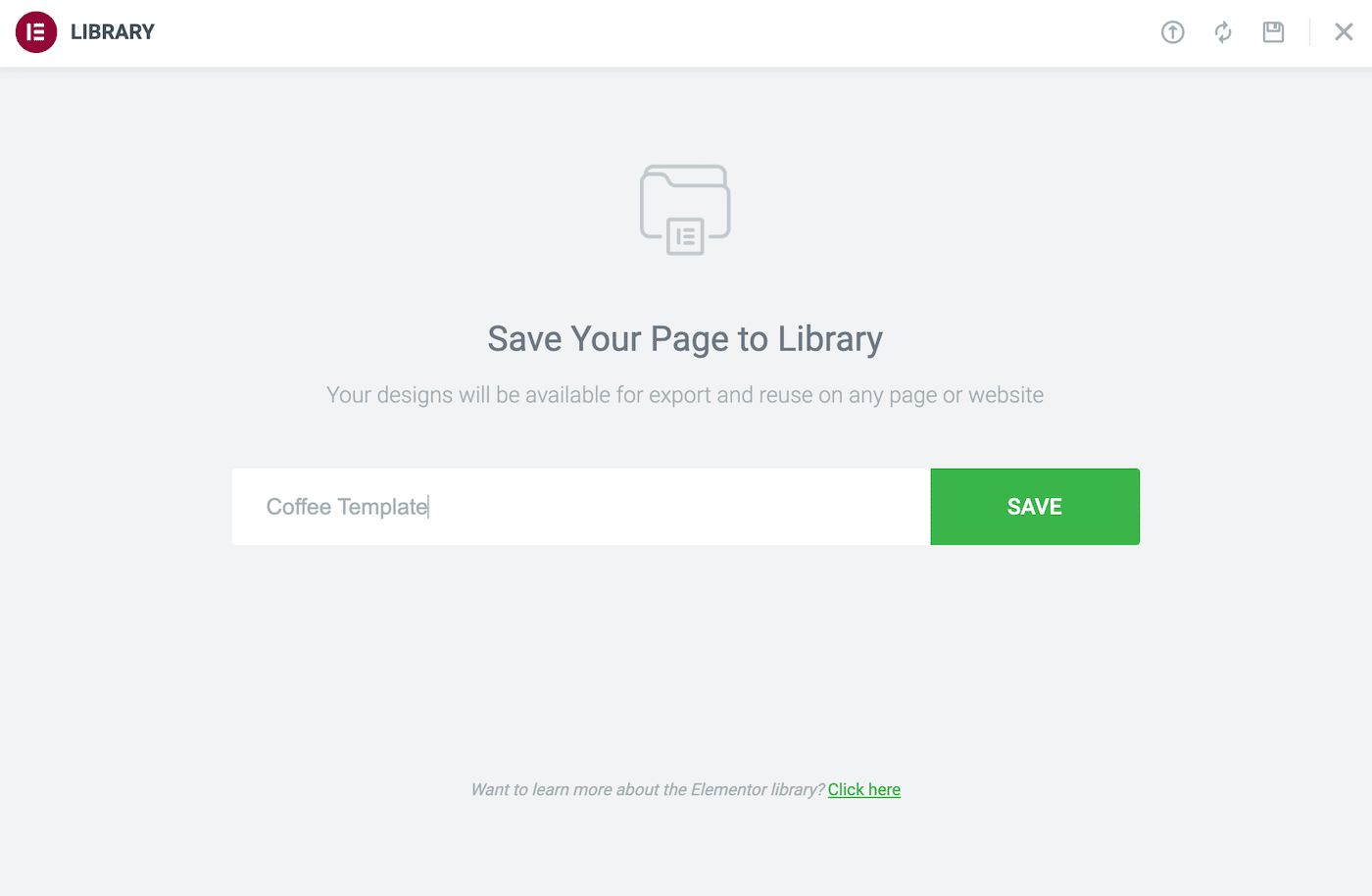
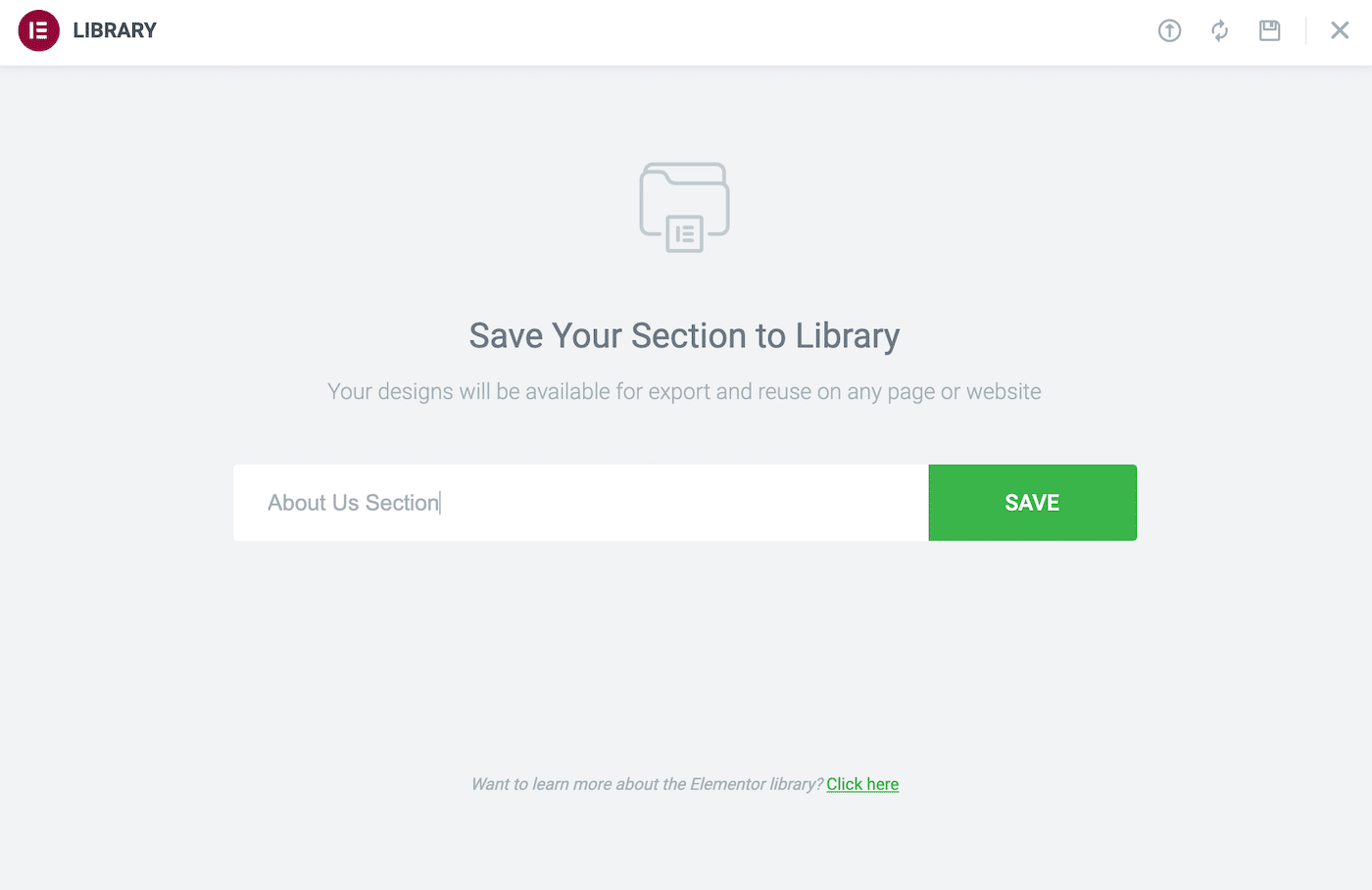
Sie können nun auf Als Vorlage speichern klicken. Dadurch wird ein Fenster geöffnet, in dem Sie dieser Vorlage einen aussagekräftigen Namen geben können:

Klicken Sie dann auf Speichern . Sie können jetzt jederzeit auf dieses Design zugreifen, indem Sie die Elementor-Bibliothek starten und die Registerkarte Meine Vorlagen auswählen.
Methode 2: Speichern Sie einen Abschnitt als Elementor-Vorlage
Viele Websites weisen wiederkehrende Elemente auf. Dazu gehören Formulare zur Lead-Generierung oder Text, der Ihre meistverkauften Produkte beschreibt.
Indem Sie eine Abschnittsvorlage erstellen, können Sie sie mit nur wenigen Klicks zu jeder Seite hinzufügen. Sie können sogar Abschnittsvorlagen für verschiedene Inhaltskategorien erstellen.
Beispielsweise könnten Sie eine Call-to-Action (CTA)-Vorlage erstellen. Jedes Mal, wenn Sie einen CTA benötigen, können Sie diese Vorlage einfach importieren und ihre Botschaft optimieren.
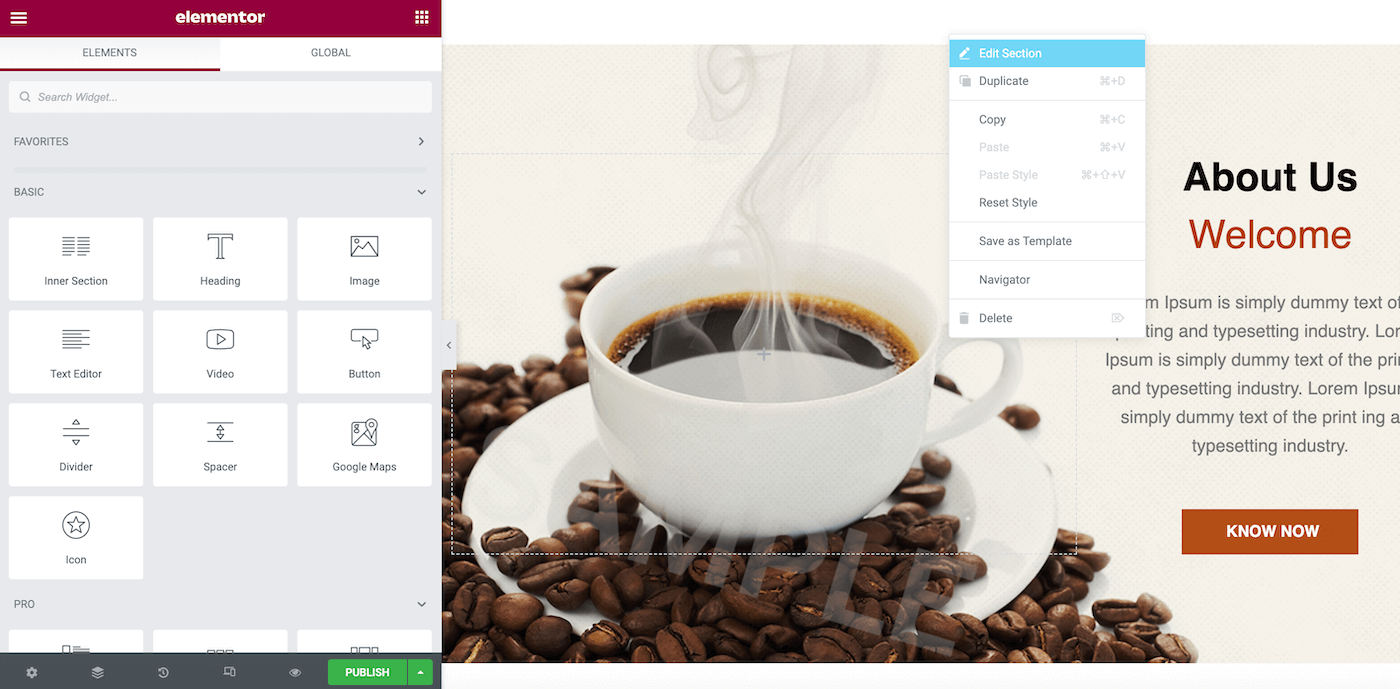
Um eine Vorlage zu erstellen, klicken Sie bei gedrückter Strg-Taste auf den betreffenden Abschnitt . Wählen Sie dann Als Vorlage speichern :

Geben Sie dieser Vorlage im angezeigten Fenster einen aussagekräftigen Namen. Klicken Sie dann auf Speichern :

Um diese Vorlage auf einen beliebigen Abschnitt anzuwenden, starten Sie einfach die Elementor-Vorlagenbibliothek. Sie finden das Design auf Ihrer Registerkarte „ Meine Vorlagen “.
So erstellen Sie eine Elementor-Vorlage
Während Sie jede in Arbeit befindliche Seite oder jeden Abschnitt als Elementor-Vorlage speichern können, möchten Sie manchmal ausdrücklich eine zur Wiederverwendung erstellen. In diesem Szenario könnten Sie Ihr Design als normale Elementor-Webseite beginnen und es dann als Vorlage speichern.
Sie können Elementor jedoch auch im Voraus darüber informieren, dass Sie eine Vorlage erstellen. Dieser Ansatz gibt Ihnen mehr Flexibilität beim Erstellen von Vorlagen für verschiedene Bereiche Ihrer Website.
Beispielsweise können Sie eine Vorlage für Ihre Fehler-404-Seite oder Suchergebnisseite entwerfen oder sogar ein Popup-Layout erstellen. Mit dieser Methode können Sie auch eine beliebige Vorlage in Ihrer Bibliothek als Grundlage für ein neues Design verwenden.
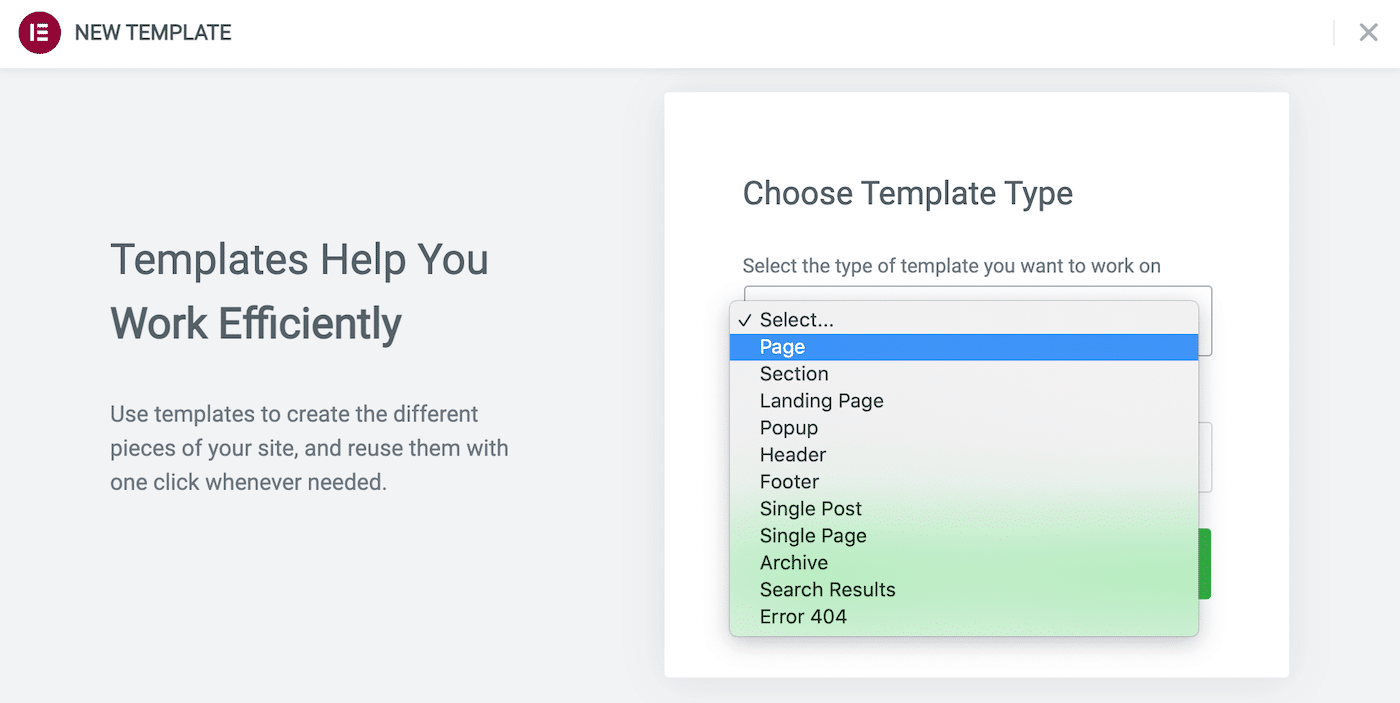
Navigieren Sie zum Erstellen einer Seiten- oder Abschnittsvorlage zu Vorlagen > Gespeicherte Vorlagen . Klicken Sie dann auf Neu hinzufügen . Öffnen Sie im nächsten Fenster das Dropdown-Menü Vorlagentyp auswählen… :

Sie können nun die Art der Vorlage angeben, die Sie erstellen möchten. Wir haben bereits Seiten- und Abschnittsvorlagen behandelt, aber dieses Fenster bietet Ihnen zusätzliche Optionen.
Geben Sie Ihrem Design nach der Auswahl einen aussagekräftigen Namen und klicken Sie dann auf Vorlage erstellen . Dadurch wird die Elementor-Bibliothek gestartet, in der Sie eine bereits vorhandene Vorlage als Basis verwenden können. Alternativ können Sie dieses Fenster verlassen und mit einer sauberen Weste beginnen.
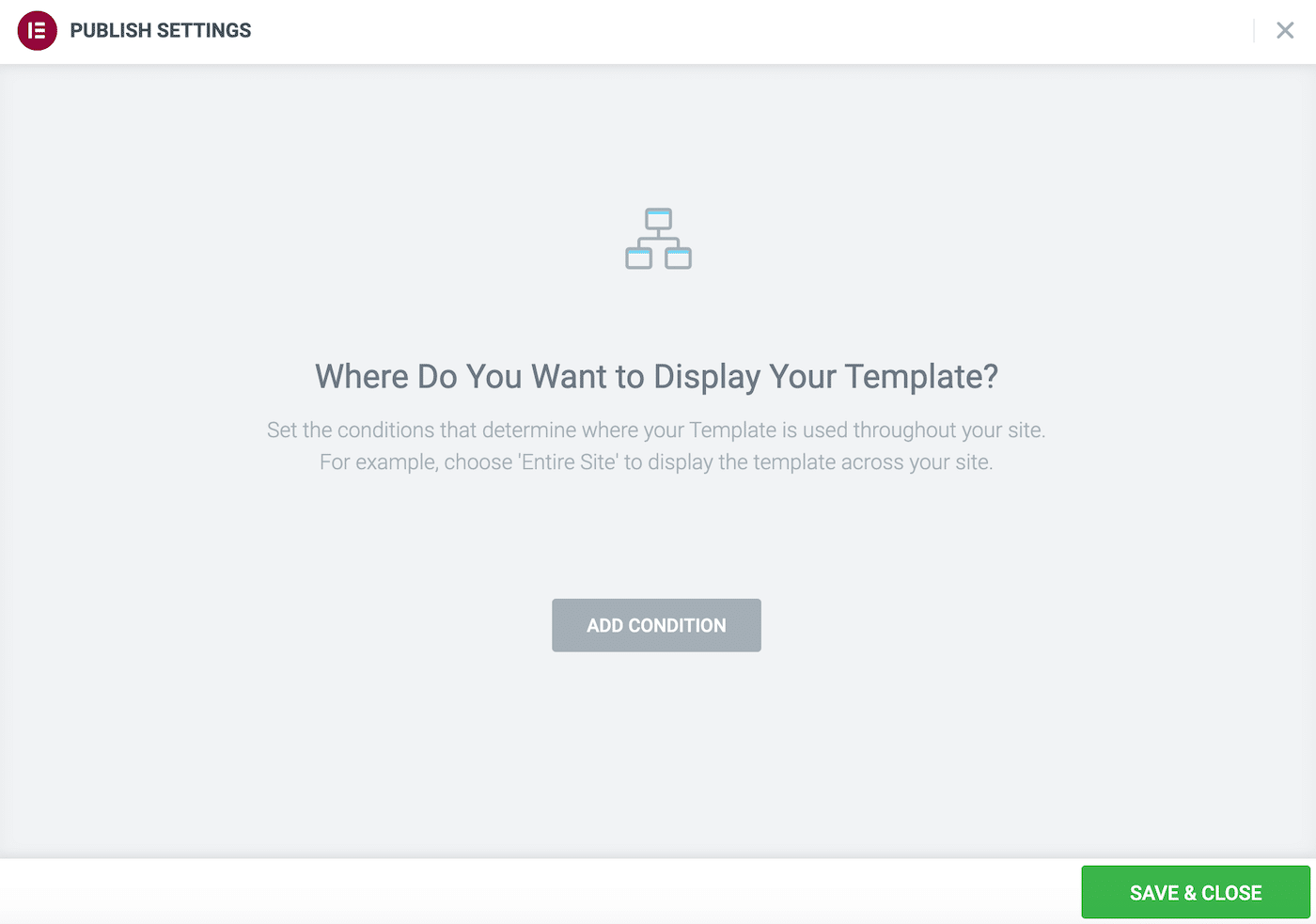
Sie können Ihre Vorlage jetzt mit dem standardmäßigen Elementor-Editor erstellen. Wenn Sie bereit sind, Ihr Design zu speichern, klicken Sie auf Veröffentlichen . Dadurch wird das Feld „ Veröffentlichungseinstellungen “ gestartet:

Hier können Sie einige Regeln für die Verwendung dieser Vorlage festlegen. Sie können beispielsweise auf Bedingung hinzufügen klicken und angeben, dass dieses Layout nur für einzelne Seiten geeignet ist.
So exportieren Sie Elementor-Vorlagen
Sie können Elementor-Vorlagen aus dem WordPress-Dashboard exportieren. Diese Methode kann Ihnen helfen, Designs mit Ihren Kollegen zu teilen oder sie zur Genehmigung an Kunden zu senden. Sie können sogar die Exportfunktion verwenden, um Sicherungskopien Ihrer Elementor-Designs zu erstellen.
Das Exportieren von Vorlagen ist eine einfache Möglichkeit, Ihre Designs in mehreren Domänen zu verwenden. Dieser Ansatz ist praktisch für WordPress-Design- und Entwicklungsagenturen, die zahlreiche Websites verwalten. Wenn Sie Ihre Designs monetarisieren möchten, ist deren Export oft der erste Schritt, um sie mit der Welt zu teilen.
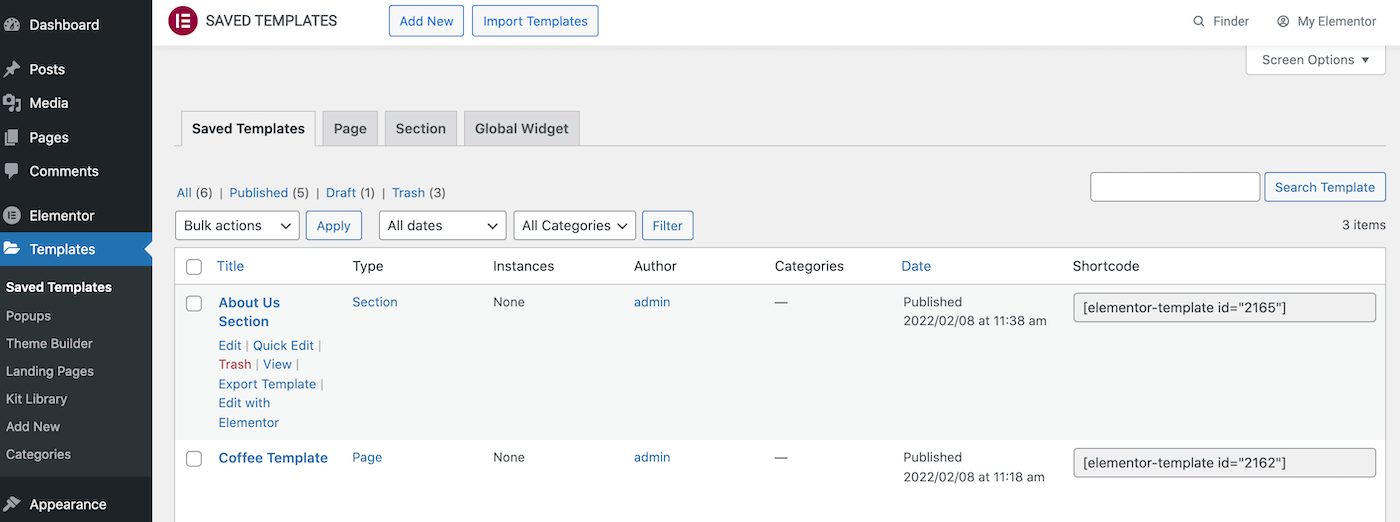
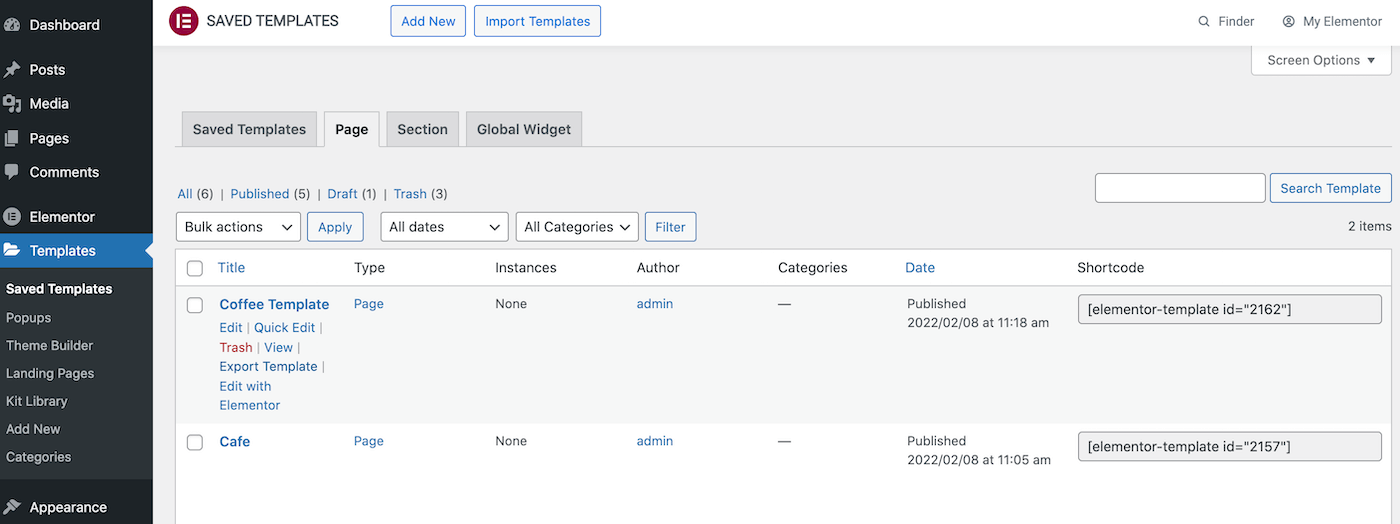
Navigieren Sie im WordPress-Dashboard zu Vorlagen > Gespeicherte Vorlagen , um ein Design zu exportieren. Diese Registerkarte zeigt alle in Ihrer Bibliothek gespeicherten Vorlagen an:

WordPress unterteilt diese Vorlagen auch in Seiten- und Abschnittsregisterkarten . Suchen Sie einfach die Vorlage, die Sie exportieren möchten, und bewegen Sie den Mauszeiger darüber:

Wenn der Link „ Vorlage exportieren“ angezeigt wird, klicken Sie darauf. Elementor lädt diese Vorlage nun als JSON-Datei herunter.
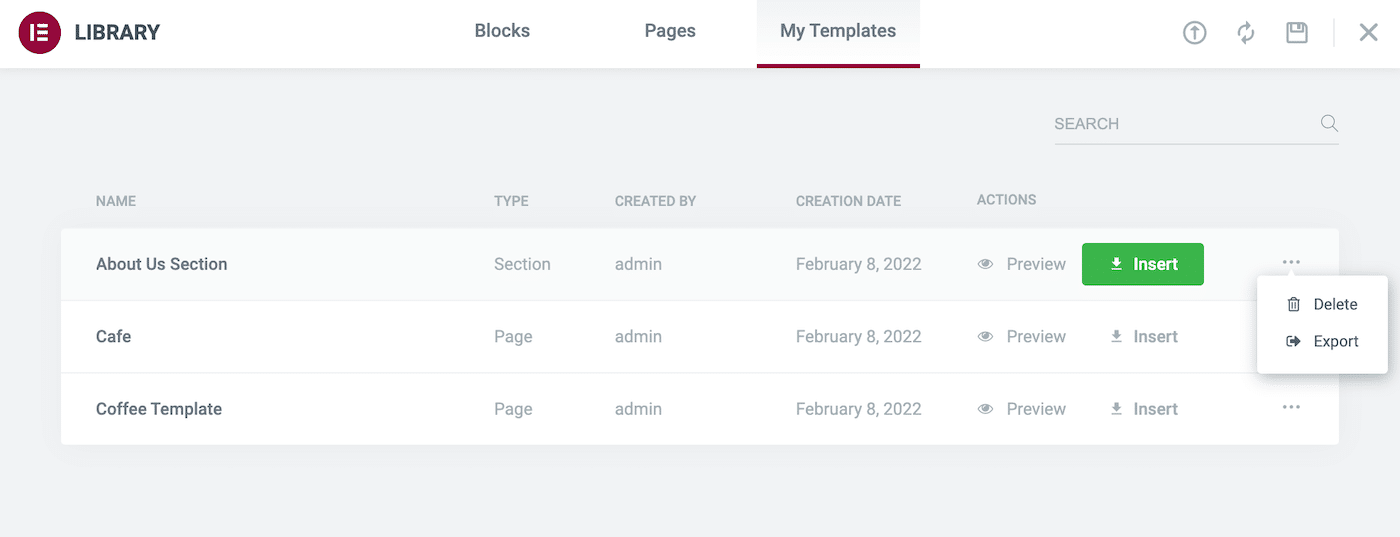
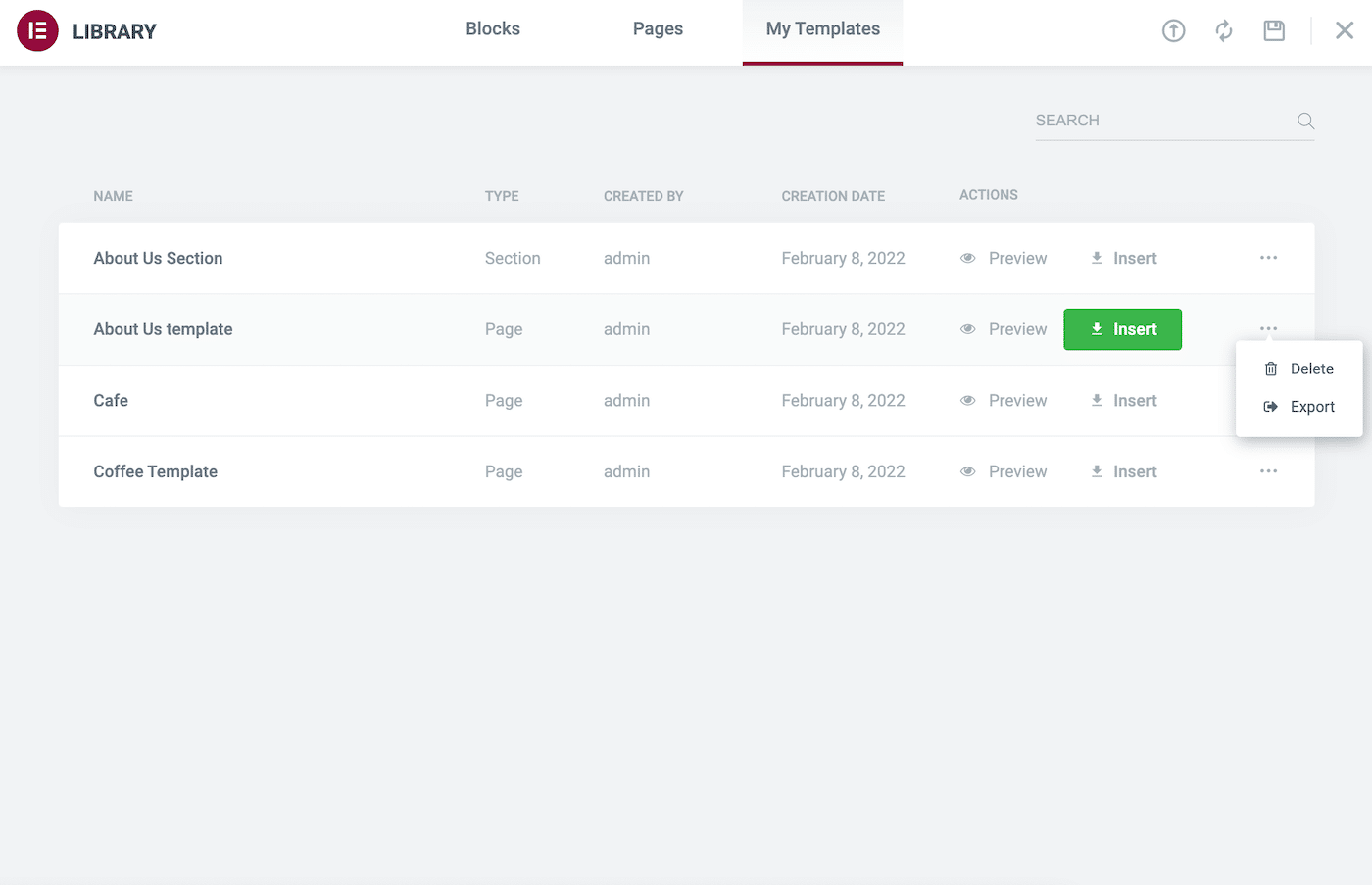
Sie können Ihre Vorlagen auch aus der Elementor-Bibliothek exportieren. Öffnen Sie in dieser Bibliothek die Registerkarte Meine Vorlage . Suchen Sie die Vorlage, die Sie exportieren möchten, und klicken Sie auf das zugehörige Symbol mit den drei Punkten:

Klicken Sie dann auf Exportieren . Elementor lädt diese Vorlage nun als JSON-Datei herunter.
So importieren Sie Elementor-Vorlagen
Manchmal möchten Sie vielleicht eine Vorlage in Elementor importieren. Es kann sich um ein Design handeln, das von einer anderen Website exportiert oder von einem Drittanbieter gekauft wurde.
Wenn Sie eine Vorlage im JSON- oder ZIP-Format haben, können Sie sie in die Elementor-Bibliothek hochladen. Navigieren Sie zunächst zu Vorlagen > Gespeicherte Vorlagen . Klicken Sie oben auf diesem Bildschirm auf Vorlagen importieren :

Wählen Sie dann Ihre Elementor-Importvorlage aus und klicken Sie auf Jetzt importieren . Diese Vorlage wird nun in Ihrer Bibliothek angezeigt.
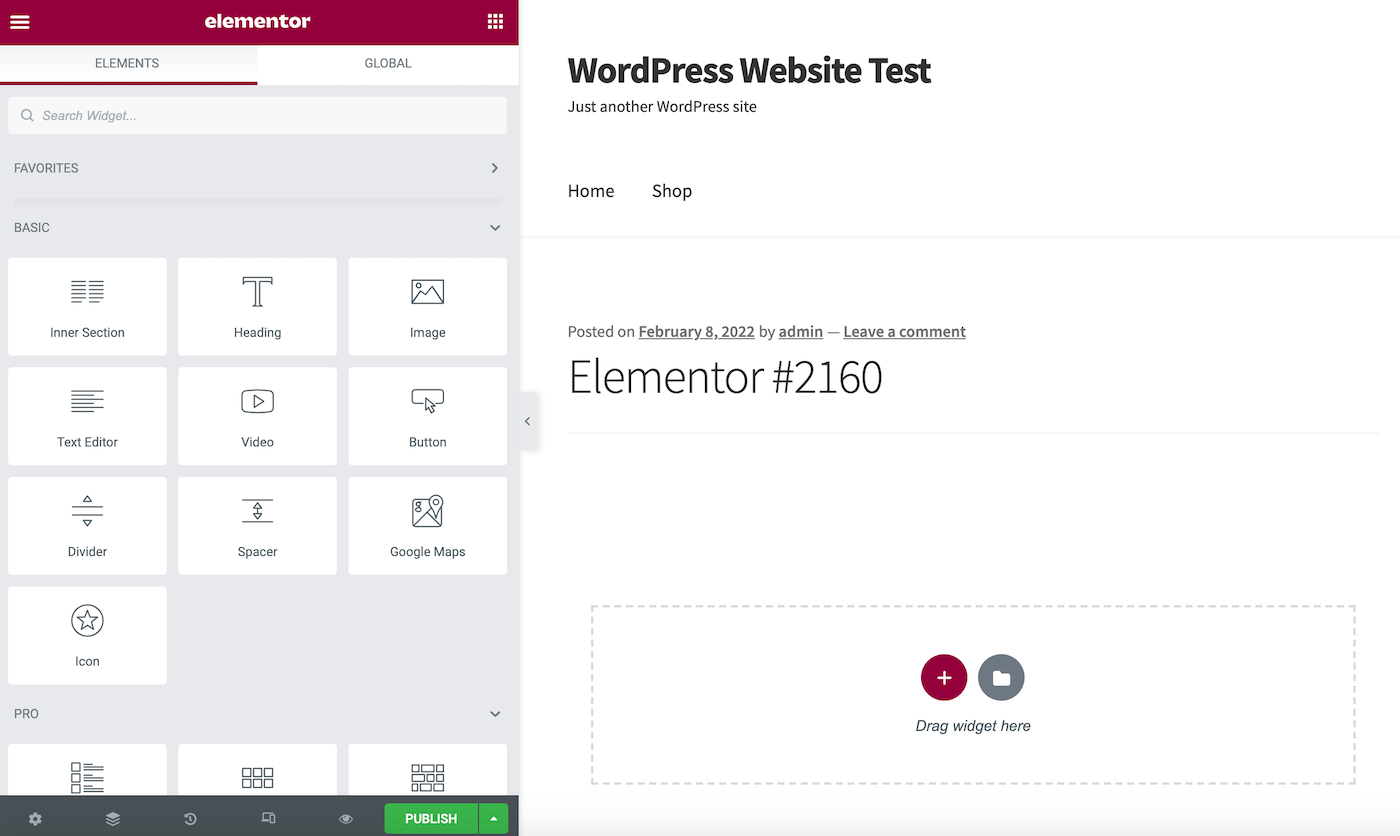
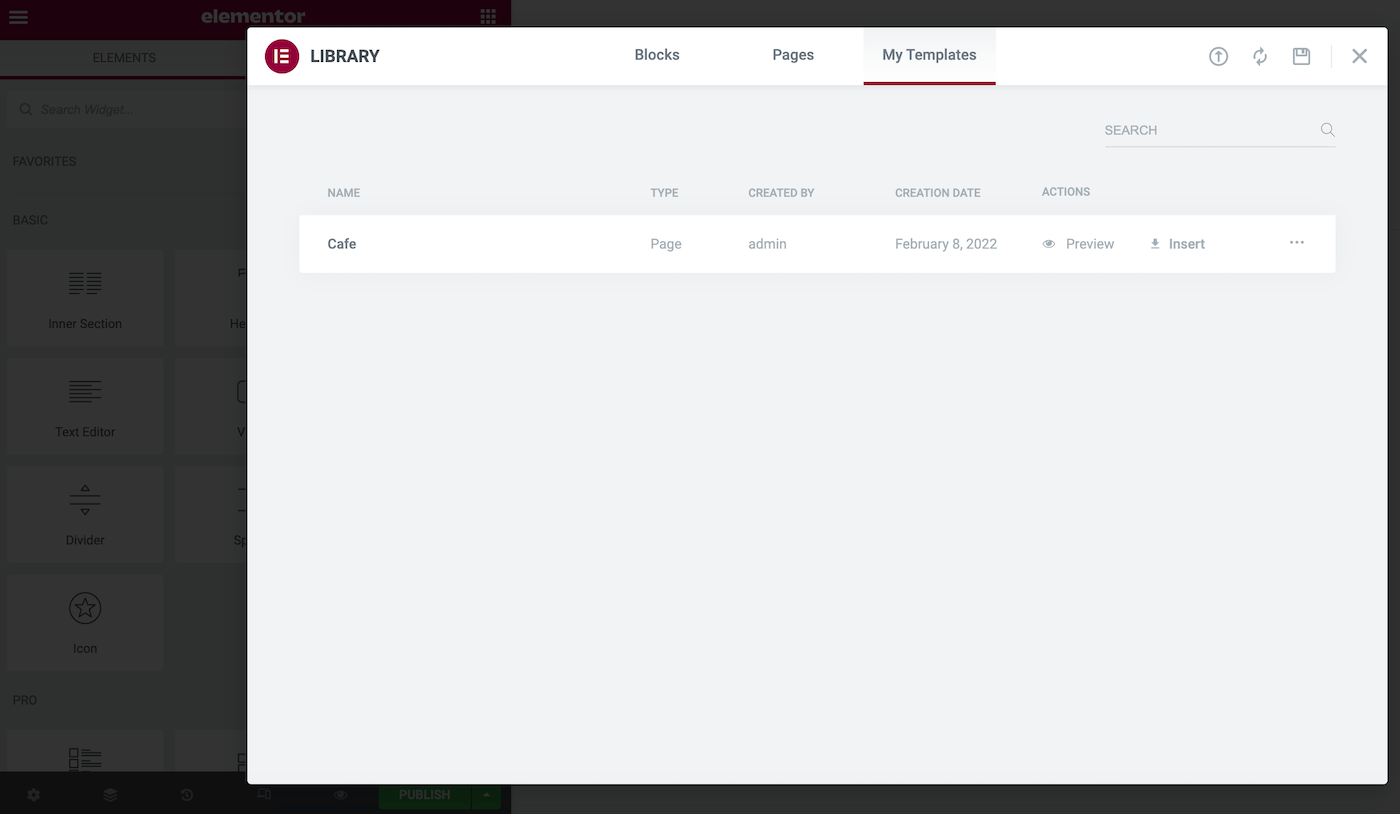
Um dieses Design auf Ihr Website-Layout anzuwenden, öffnen Sie einfach die betreffende Seite oder den betreffenden Beitrag mit dem Elementor-Editor. Klicken Sie dann auf das Symbol Vorlage hinzufügen, das durch einen weißen Ordner dargestellt wird:

Wählen Sie im nächsten Fenster die Registerkarte Meine Vorlagen . Hier finden Sie alle Ihre von Elementor importierten Vorlagen:

Um zu sehen, wie dieses Design aussehen wird, wenn es auf die aktuelle Seite angewendet wird, klicken Sie auf Vorschau . Wenn Sie diese Vorlage verwenden möchten, wählen Sie den dazugehörigen Link „ Einfügen “ aus.
So exportieren und importieren Sie eine einzelne Elementor-Seite
Möglicherweise möchten Sie dieselbe Seite auf mehreren Websites wiederverwenden. Wenn Sie beispielsweise mehrere WordPress-Websites betreiben, können Sie eine Standard-Über-uns-Seite verwenden.
Anstatt diese Seite manuell neu zu erstellen, können Sie sie als Elementor-Vorlage speichern und exportieren. Sie können das Design dann in jede Website importieren, auf der Elementor installiert ist.
Um eine einzelne Seite als Vorlage zu speichern, klicken Sie auf das Pfeilsymbol neben der Schaltfläche „ Veröffentlichen/Aktualisieren “ von Elementor. Sie können dann Als Vorlage speichern auswählen:

Geben Sie im folgenden Popup diesen Vorlagennamen ein. Klicken Sie dann auf Speichern .
Die WordPress-Vorlagenbibliothek sollte automatisch geöffnet werden. Sie können die soeben erstellte Vorlage suchen und auf das Symbol mit den drei Punkten klicken. Wenn Sie dazu aufgefordert werden, wählen Sie Exportieren aus:

Alternativ können Sie diese einseitige Vorlage exportieren, indem Sie in Ihrem WordPress-Dashboard zu Vorlagen > Gespeicherte Vorlagen navigieren. Bewegen Sie dann den Mauszeiger über die betreffende Vorlage und klicken Sie auf Exportieren .
Sobald die Einzelseitenvorlage sicher auf Ihrem lokalen Computer gespeichert ist, können Sie sie auf eine andere Website importieren. Wechseln Sie einfach zu Ihrer neuen Website und navigieren Sie zu Vorlagen > Gespeicherte Vorlagen .
Klicken Sie oben auf diesem Bildschirm auf Vorlagen importieren . Sie können jetzt Ihr Single-Page-Design importieren.
So exportieren und importieren Sie Ihre gesamte Elementor-Website (in 3 Schritten)
Während Elementor den Import und Export von Einzelseitenvorlagen erleichtert, müssen Sie möglicherweise auch eine ganze Website exportieren.
Beispielsweise möchten Sie möglicherweise ein Vorlagenkit erstellen, das alle Ihre Standard-Websiteseiten enthält, z. B. eine Kontaktseite und eine Homepage. Sie können dieses Kit dann verwenden, um Ihre grundlegenden Websites zu erstellen.
Mal sehen, wie Sie dieses Kit erstellen können. So exportieren Sie Ihre gesamte Elementor-Website in drei einfachen Schritten!
Schritt 1: Aktivieren Sie das Elementor Export Kit
Die Export-Kit-Funktion von Elementor kann Ihre komplette Website einschließlich Inhalt und Einstellungen exportieren.
Diese Funktion kann hilfreich sein, wenn Sie verwandte Websites erstellen und das gleiche Branding beibehalten möchten. Beispielsweise könnten Sie eine Microsite erstellen, um für eine bevorstehende Produkteinführung zu werben.
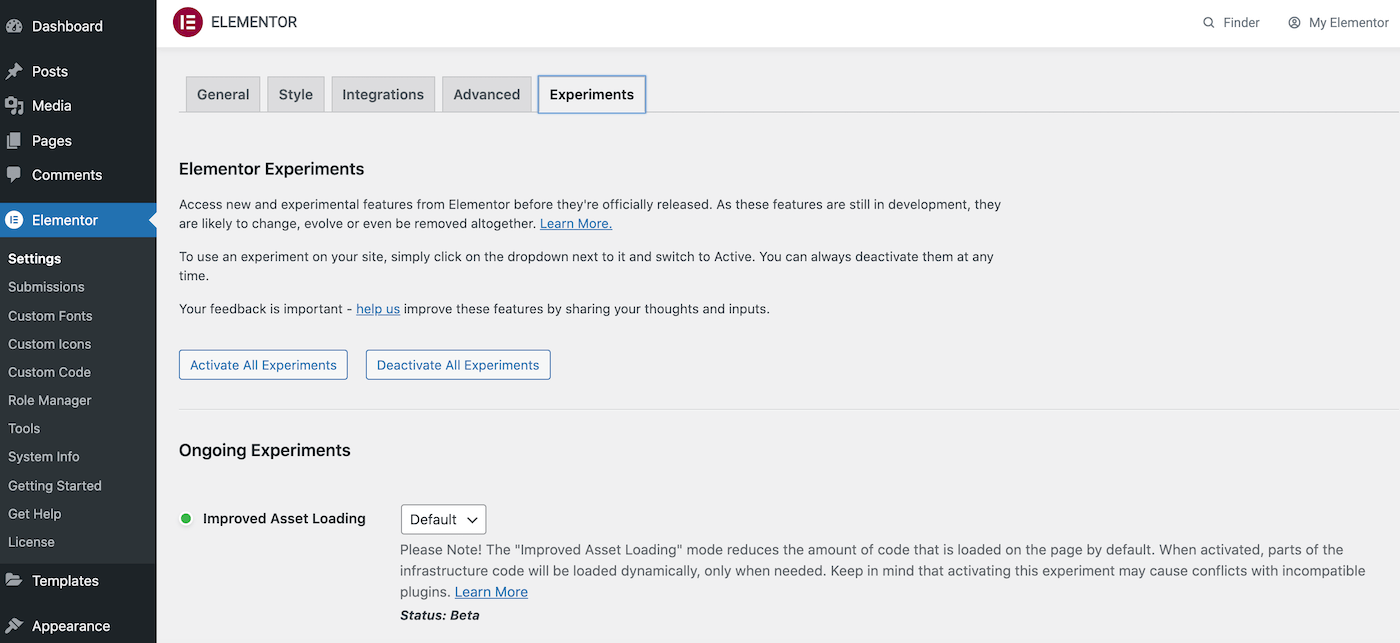
Zum Zeitpunkt des Schreibens ist Elementors Export Kit eine experimentelle Funktion. Sie müssen es aktivieren, indem Sie zu Elementor > Einstellungen navigieren. Sie können dann auf die Registerkarte Experimente klicken:

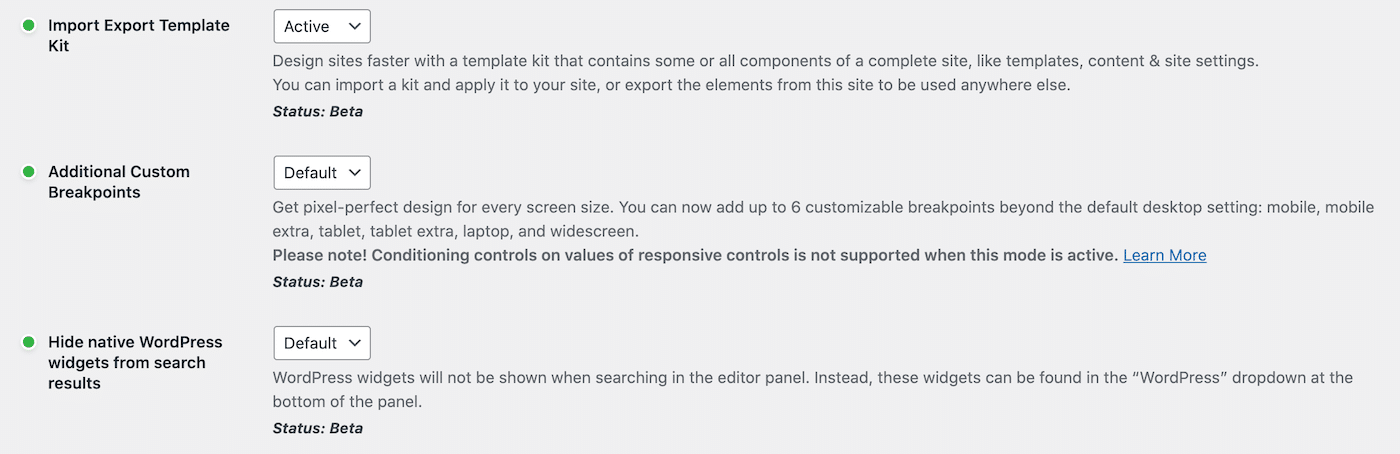
Scrollen Sie zum Abschnitt Import Export Template Kit . Sie können dann das zugehörige Dropdown-Menü öffnen und Aktiv auswählen:

Vergessen Sie nicht, zum Ende dieser Seite zu scrollen und auf Änderungen speichern zu klicken. Diese experimentelle Funktion ist jetzt einsatzbereit.
Schritt 2: Exportieren Sie Ihre gesamte Elementor-Website
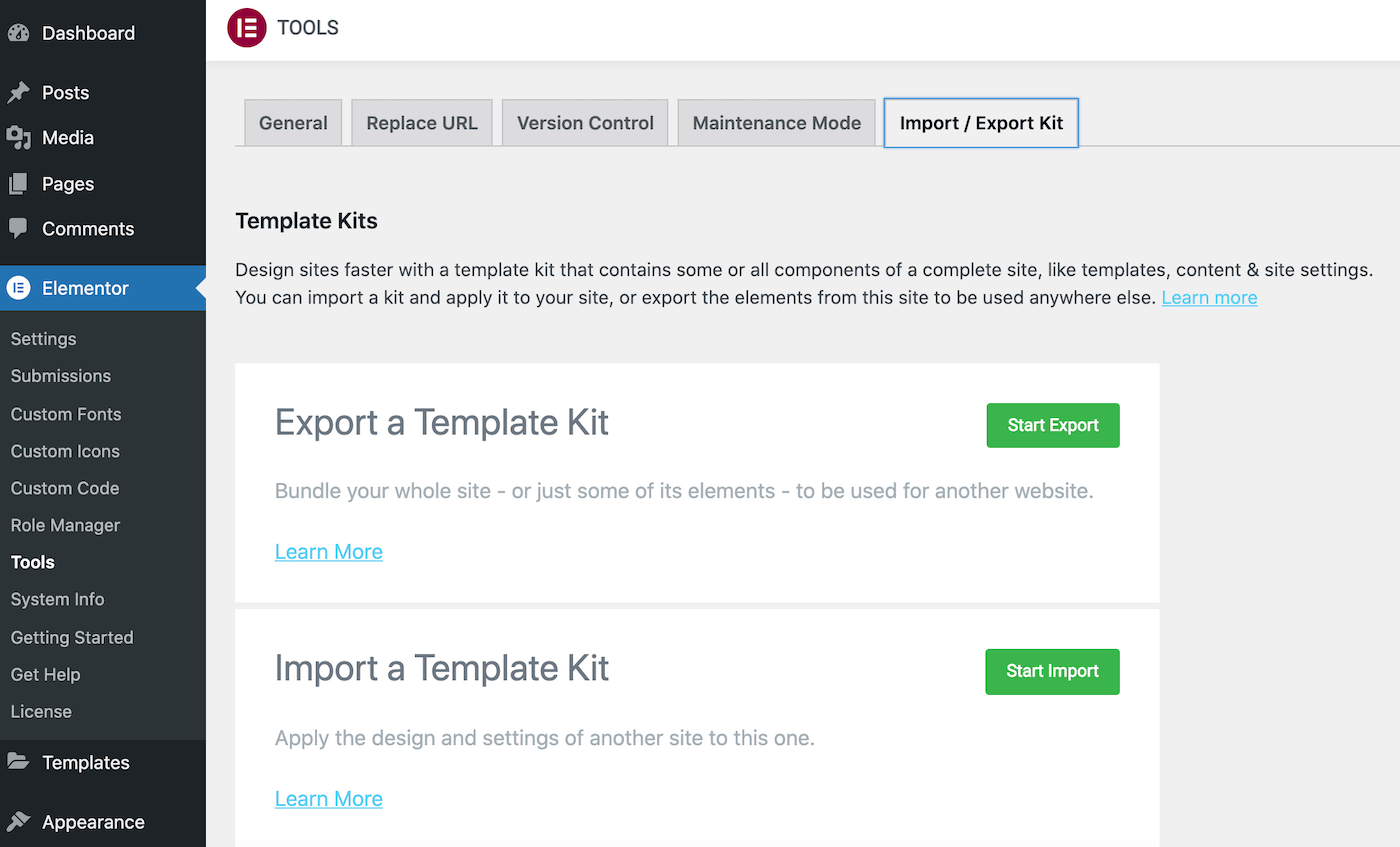
Navigieren Sie in Ihrem WordPress-Dashboard zu Elementor > Tools . Klicken Sie nun auf das Import/Export-Kit :

Klicken Sie auf Export starten . Geben Sie bei Aufforderung die Inhalte und Daten an, die Sie in Ihren Download aufnehmen möchten.
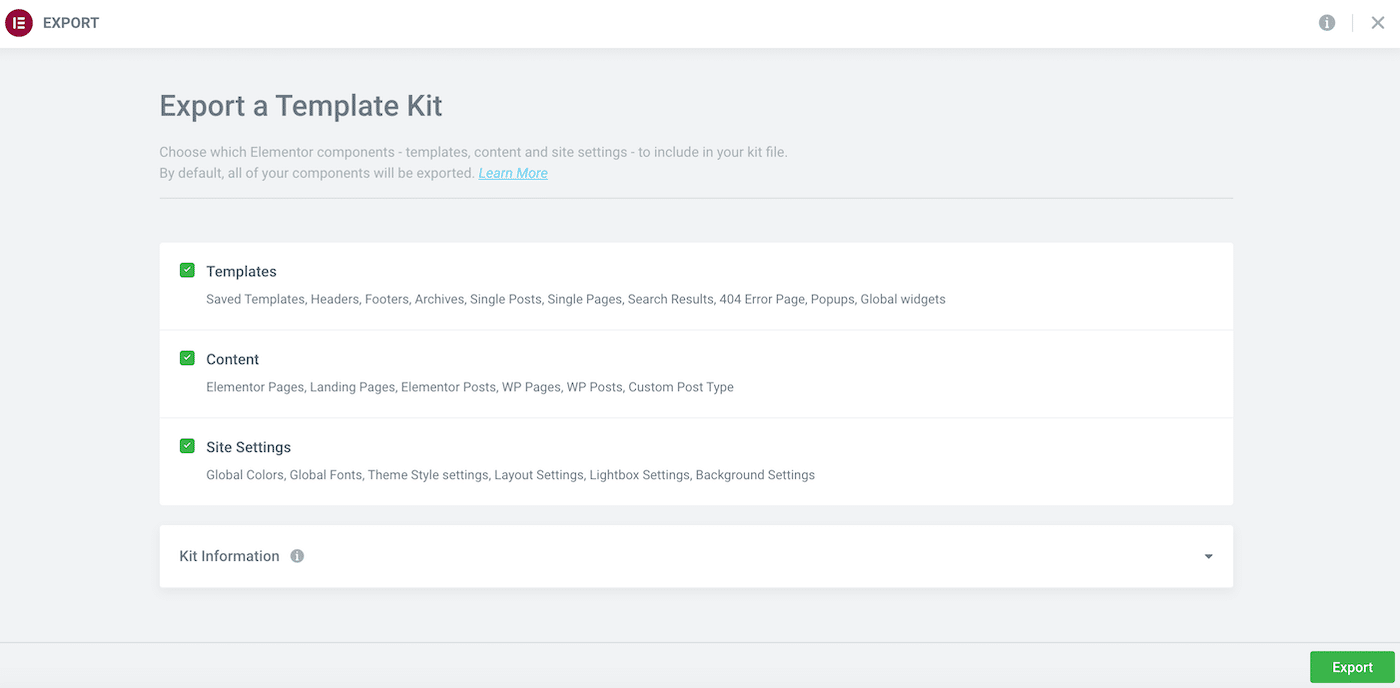
Beispielsweise können Sie sich dafür entscheiden, nur Ihre Vorlagen zu exportieren. Alternativ können Sie alle Ihre Inhalte exportieren, einschließlich Seiten, Beiträge und benutzerdefinierte Beitragstypen:

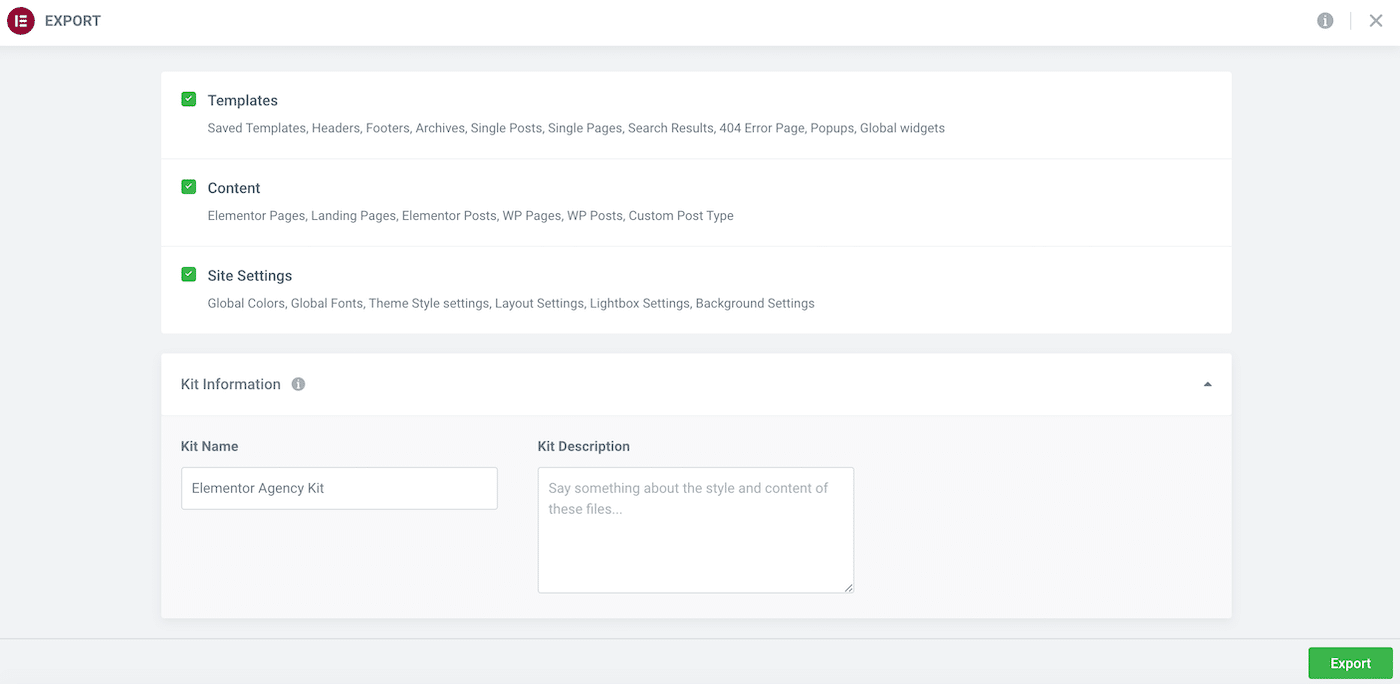
Klicken Sie als Nächstes, um den Abschnitt Kit-Informationen zu erweitern, und geben Sie Ihrer Datei einen aussagekräftigen Namen. Sie können auch eine optionale Beschreibung eingeben:

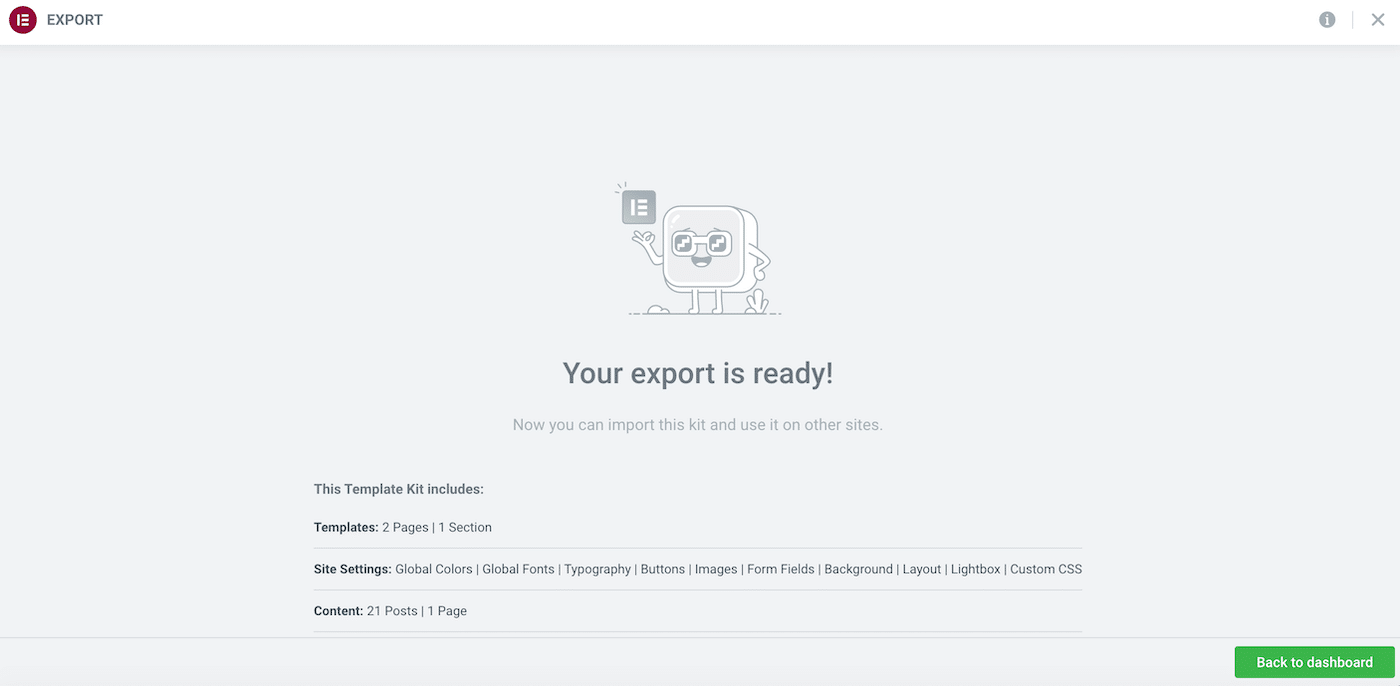
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Exportieren . Elementor erstellt nun Ihr Kit und zeigt eine Zusammenfassung von allem an, was in dieser Datei enthalten ist:

Elementor lädt das generierte Kit automatisch auf Ihren Computer herunter. Wenn Sie dazu aufgefordert werden, klicken Sie auf Zurück zum Dashboard .
Schritt 3: Importieren Sie Ihre Website
Sie können Ihr Vorlagenkit jetzt in jede Website importieren, auf der Elementor installiert ist. Es überschreibt Ihre vorhandenen Inhalte, daher empfehlen wir, eine vollständige Sicherung zu erstellen, bevor Sie fortfahren.
Sobald Ihr Backup vorhanden ist, müssen Sie Elementor Experiments auf der Zielwebsite aktivieren. Navigieren Sie wie zuvor zu Elementor > Einstellungen > Experimente . Sie können dann den Abschnitt Import Export Template Kit auswählen und diese Funktion aktivieren.
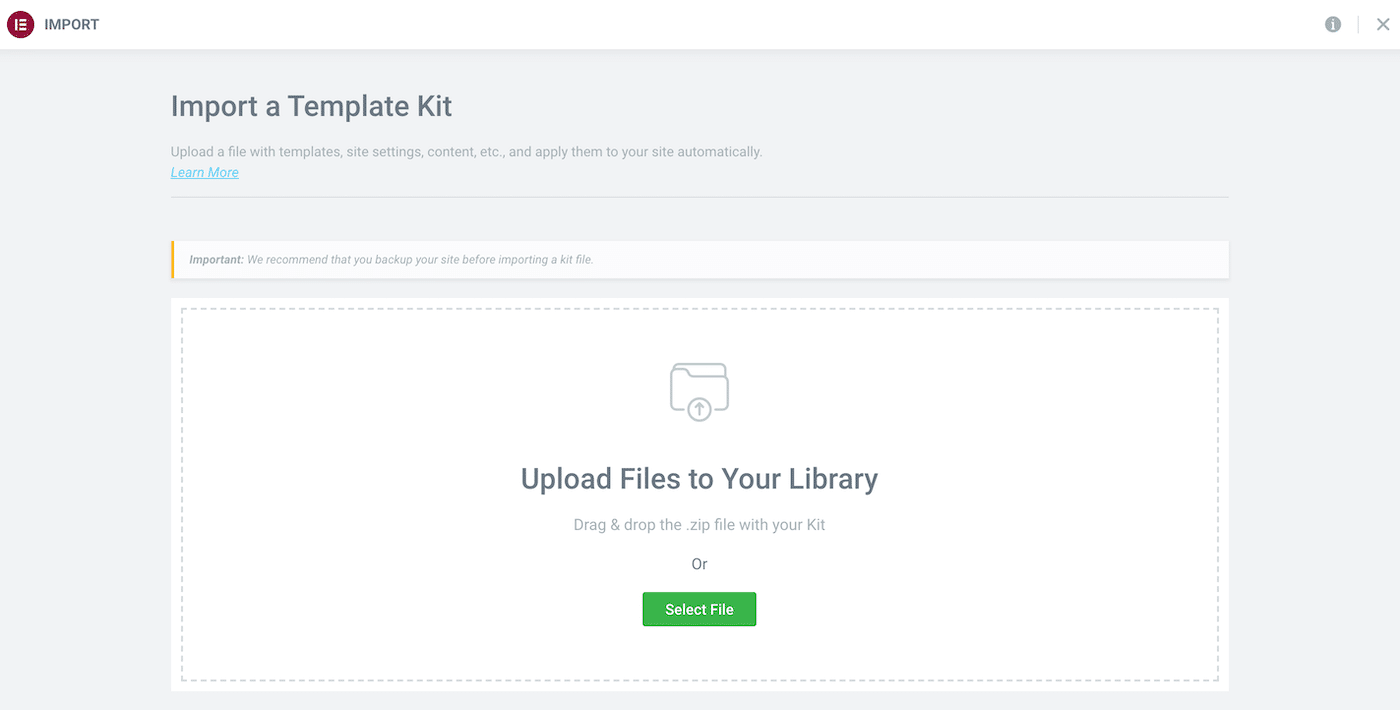
Navigieren Sie als Nächstes zu Vorlagen > Kit-Bibliothek . Klicken Sie auf Import starten . Wählen Sie auf dem folgenden Bildschirm die Datei aus, die Sie im vorherigen Schritt heruntergeladen haben:

Wenn Sie Ihr Kit auf eine bereits vorhandene Installation anwenden, zeigt Elementor alle Vorlagen mit den gleichen Bedingungen wie die Vorlage an, die Sie importieren. Sie können dann auswählen, welche Vorlagen ersetzt und welche beibehalten werden sollen.
Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf Weiter . Elementor importiert jetzt Ihr Site-Kit.
So beheben Sie den Fehler „Ungültige Datei“ von Elementor
Manchmal wird beim Versuch, eine Vorlage zu importieren, der Fehler „Ungültige Datei“ angezeigt. Dies bedeutet normalerweise, dass Sie versuchen, eine Vorlage zu importieren, die mit einer früheren Version von Elementor erstellt wurde.
Um diesen Fehler zu beheben, müssen Sie vorübergehend zu einer früheren Version von Elementor wechseln. Diese Änderung kann Probleme mit Ihrer Website verursachen.
Vor diesem Hintergrund empfehlen wir, eine vollständige Sicherung zu erstellen, bevor Sie fortfahren. Sie können auch in Betracht ziehen, Ihre Website in den Wartungsmodus zu versetzen.
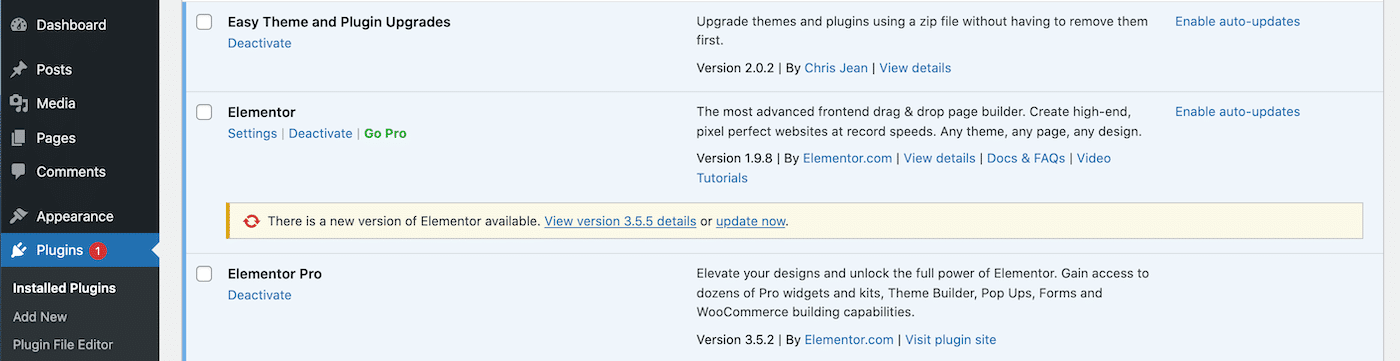
Wenn Sie bereit sind, fortzufahren, gehen Sie zur Liste der Elementor-Plugins. Wählen Sie dann Erweiterte Ansicht :

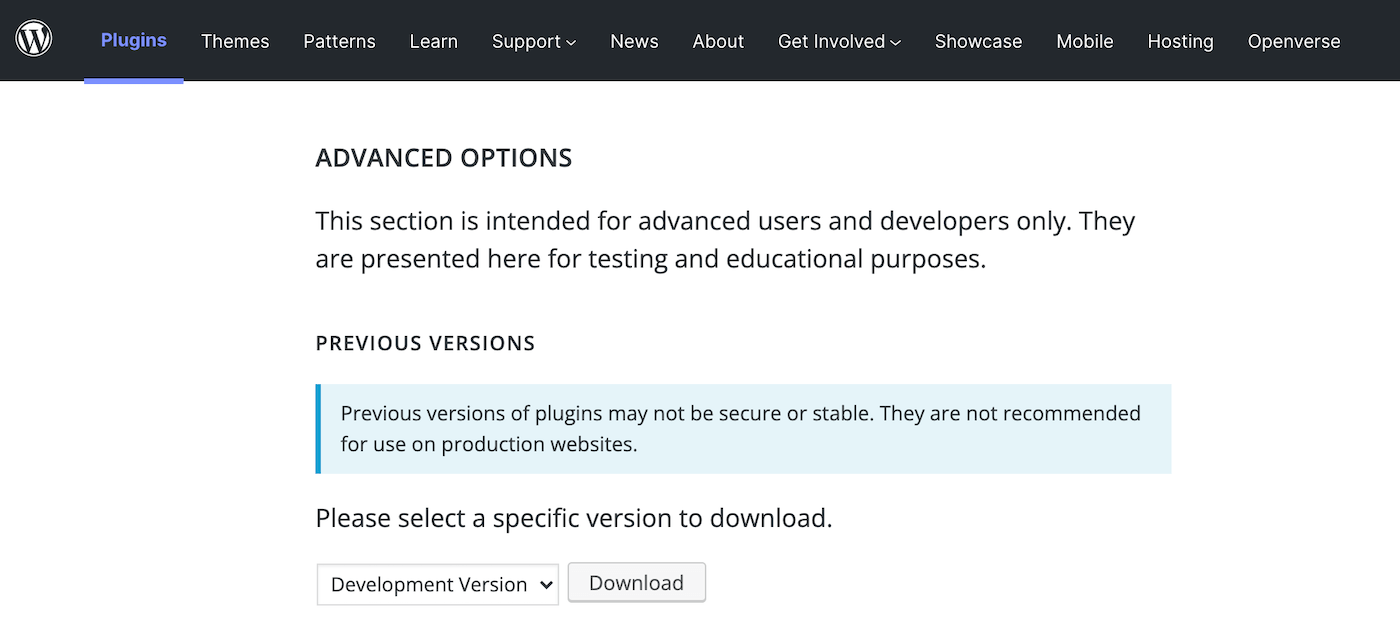
Verwenden Sie unten auf der Seite das Dropdown-Menü, um eine frühere Version von Elementor auszuwählen. Für die besten Ergebnisse empfehlen wir, die letzte Version von Elementor 1 herunterzuladen, die 1.9.8 ist:

Sobald Sie diese Datei haben, haben Sie einige Optionen. Sie können Ihre aktuelle Elementor-Version deaktivieren und löschen. Anschließend können Sie die soeben heruntergeladene Software hochladen und aktivieren.
Alternativ können Sie Easy Theme- und Plugin-Upgrades verwenden. Nachdem Sie dieses Plugin aktiviert haben, können Sie eine ältere Elementor-Version hochladen, ohne die neueste Version zu deaktivieren und zu löschen.
Navigieren Sie nach dem Hochladen der älteren Version von Elementor zu Plugins > Installierte Plugins . WordPress sollte automatisch auf die frühere Softwareversion umgestellt haben:

Sie sollten Ihre Vorlage jetzt problemlos importieren können. Sobald der Import abgeschlossen ist, navigieren Sie zurück zu Plugins > Installierte Plugins und stellen Sie die neueste Version von Elementor wieder her. Diese Vorlage sollte sich jetzt in Ihrer Bibliothek befinden und einsatzbereit sein.
Top 3 Elementor-Add-Ons zum Importieren und Exportieren von Vorlagen
Wie wir gerade gesehen haben, verfügt Elementor über ein robustes Import- und Exportsystem. Mit dieser Funktion können Sie standardmäßig Vorlagen für einzelne Abschnitte, Seiten und sogar ganze Websites erstellen.
Möglicherweise möchten Sie diese integrierte Funktionalität jedoch erweitern. In diesem Sinne sind hier drei Addons für Elementor-Importvorlagen, die versprechen, den Import- und Exportprozess zu beschleunigen!
1. Glückliche Addons Pro
Happy Addons Pro erweitert das standardmäßige Elementor-Erlebnis um über 20 neue Funktionen. Dazu gehören mehrere Funktionen, die sich in Ihren Import- und Export-Workflow integrieren lassen:

Wenn Sie mit mehreren Websites arbeiten, möchten Sie vielleicht die domänenübergreifende Copy-Paste-Funktion von Happy Addons Pro verwenden. Es ermöglicht Ihnen, Inhalte von einer Website einfach zu kopieren und in eine völlig andere Domain einzufügen.
Wenn Sie Demo-Inhalte von Happy Addons Pro wiederverwenden möchten, können Sie sie in Ihr Elementor-Editor-Panel kopieren. Darüber hinaus verfügt dieses Addon über eine maßgeschneiderte Importfunktion. Es bietet alle Funktionen, die Sie vom integrierten Elementor-Import- und Exportsystem erwarten.
Insbesondere können Sie anhand der Namen von Abschnitten nach Happy Addon-Vorlagen suchen oder nach Seitenabschnittskategorie filtern.
Merkmale:
- Wählen Sie aus über 70 Landingpage-Vorlagen.
- Duplizieren Sie jede Seite oder jeden Beitrag mit der Happy Clone-Funktion.
- Kopieren Sie ganz einfach Abschnittsvorlagen aus den Demo-Inhalten von HappyAddons Pro.
- Kopieren Sie einen Abschnitt von einer beliebigen Website und fügen Sie ihn in eine andere Domain ein.
Preise: Jahreslizenzen beginnen bei 33 $.
2. Mächtige Addons für Elementor
Mighty Addons for Elementor wird mit einer Auswahl an vorgefertigten Template-Kits geliefert. Wenn Sie diese Kits in Ihre Website importieren, greifen Sie auf alle Seiten zu, die Sie zum Entwerfen einer Vielzahl von Websites benötigen.
Mighty Addons for Elementor bietet Template-Kits für viele verschiedene Branchen. Dazu gehören Tierschutz-, Fitness-, Gastgewerbe-, Beratungs- und sogar Fallschirmsprungunternehmen:

Dieses Addon hat auch eine domänenübergreifende Copy-Paste-Funktion. Dies kann eine leistungsstarke Ergänzung zum herkömmlichen Import-/Export-Workflow von Elementor sein, wenn Sie mehrere Websites verwalten. Insbesondere können Sie mit dieser Funktion jeden Abschnitt, jede Zeile, jede Spalte oder sogar den Inhalt einer ganzen Seite auf mehreren von Elementor betriebenen Websites verwenden.
Merkmale:
- Einfaches Kopieren von Bildern und Videos zwischen Domains.
- Verwenden Sie eine große Auswahl an gebrauchsfertigen Abschnittsvorlagen.
- Integrieren Sie das Tool in den Stock-Fotografie-Dienst Pixabay.
Preise: Sie können das Kern-Plugin Mighty Addons for Elementor herunterladen. Eine Pro-Version ist ebenfalls verfügbar, mit Lizenzen ab 29 US-Dollar.
3. Envato-Elemente
Mit dem Envato Elements-Plugin können Sie Tausende von Seiten durchsuchen und Vorlagen blockieren, ohne WordPress zu verlassen. Sobald Sie Ihre perfekte Vorlage gefunden haben, können Sie sie ganz einfach in Ihre Website importieren:

Um Ihnen dabei zu helfen, schnell eine professionell aussehende Website zu entwerfen, bietet Envato Elements auch eine große Auswahl an Vorlagen-Kits. Darüber hinaus bietet dieses Plugin einfachen Zugriff auf über eine Million lizenzfreie Bilder, wenn Sie Stockfotos verwenden.
Merkmale:
- Mehrzweckvorlagen
- Flexibler und vollständig anpassbarer Inhalt
- Ein-Klick-Import
- Nahtlose Integration mit der Elementor-Benutzeroberfläche
Preise: Sie können das Envato Elements-Plugin kostenlos herunterladen. Sie benötigen jedoch ein Envato Elements-Abonnement, um auf den Vorlageninhalt zuzugreifen und ihn zu verwenden. Dieser kostet 16,50 $ pro Monat.
Zusammenfassung
Wir werden nicht so tun, als sei das Entwerfen einer atemberaubenden Website einfach. Glücklicherweise müssen Sie mit den Export- und Importvorlagenfunktionen von Elementor nicht jedes Projekt mit einer weißen Weste beginnen.
Sie können schnell durch die frühen Phasen der Webentwicklung vorspulen, indem Sie vorgefertigte Vorlagen nutzen. Sie können auch Abschnitts- und Seitenvorlagen erstellen, die Sie in zukünftigen Projekten wiederverwenden können. Wenn Sie besonders stolz auf eine Website sind, kann Elementor sogar Ihre gesamte Website exportieren. Die Möglichkeiten sind endlos!
Wenn Sie eine WordPress-Website erstellen, benötigen Sie einen leistungsstarken Host in Ihrer Ecke. Bei Kinsta bieten wir eine Reihe von leistungsoptimierten Hosting-Plänen für alle Ihre Elementor-Anforderungen an.

