10 Dinge, von denen Sie nie gedacht hätten, dass Sie sie mit Elementor in WordPress tun könnten
Veröffentlicht: 2024-02-16Elementor ist nicht nur ein Seitenersteller-Plugin; Es ist ein Kraftpaket, das Ihre Online-Präsenz auf eine Weise verändern kann, die Sie sich noch nie hätten vorstellen können. Obwohl es derzeit mehr als 5 Millionen aktive Benutzer hat, haben viele Benutzer keine große Ahnung von diesem Tool.
Wenn Sie sich für Elementor interessieren und darüber nachdenken, ob Sie dieses Plugin verwenden sollten oder nicht, wird Ihnen dieser Artikel viele Ideen zeigen, die Sie verwirklichen können. Kommen wir zum Beitrag Elementor in WordPress und lernen etwas Neues.
Werfen Sie vorher einen kurzen Blick auf Elemetor.
Was ist Elementor in WordPress?
Elementor ist ein beliebtes Seitenerstellungs-Plugin für WordPress. Es ermöglicht Ihnen, wunderbare Webseiten einfach per Drag-and-Drop zu erstellen, ohne etwas programmieren zu müssen. Zunächst können Sie Layouts erstellen und diese dann mit Elementen wie Text, Bildern, Schaltflächen, Formularen und mehr füllen.
Darüber hinaus verfügt Elementor über Hunderte vorgefertigter Seiten- und Blockvorlagen in seiner Bibliothek. Sie können sie auch nutzen, um Zeit zu sparen. Sobald Ihre Seiten fertig sind, können Sie sie mit dem Echtzeit-Editor auf das Gerät anpassen. Elementor ist mit WooCommerce und allen gängigen Themes kompatibel.
Das Plugin hat über ein Dutzend Add-ons auf dem Markt. Wenn Sie jemals einen Mangel an Elementor verspüren, können Sie eines dieser Add-ons installieren, um die Funktions- und Widget-Sammlung zu erweitern und Ihre Designmöglichkeiten weiter zu verbessern.
Dinge, von denen Sie nie gedacht hätten, dass Sie sie mit Elementor in WordPress tun könnten
Beim Entwerfen einer umfassenden Website neigen Benutzer dazu, verschiedene Plugins und Erweiterungen zu verwenden, um neue Features und Funktionalitäten hinzuzufügen. Je mehr Plugins Sie verwenden, desto umfangreicher wird Ihre Website. Doch allein Elementor kann zahlreiche solcher Aufgaben bewältigen, weshalb man früher auf separate Plugins zurückgreifen musste.
In diesem Abschnitt erstellen wir nun eine Liste vieler solcher Aufgaben, von denen Sie nie gedacht hätten, dass Sie sie mit Elementor in WordPress erledigen könnten. Weiter lesen!
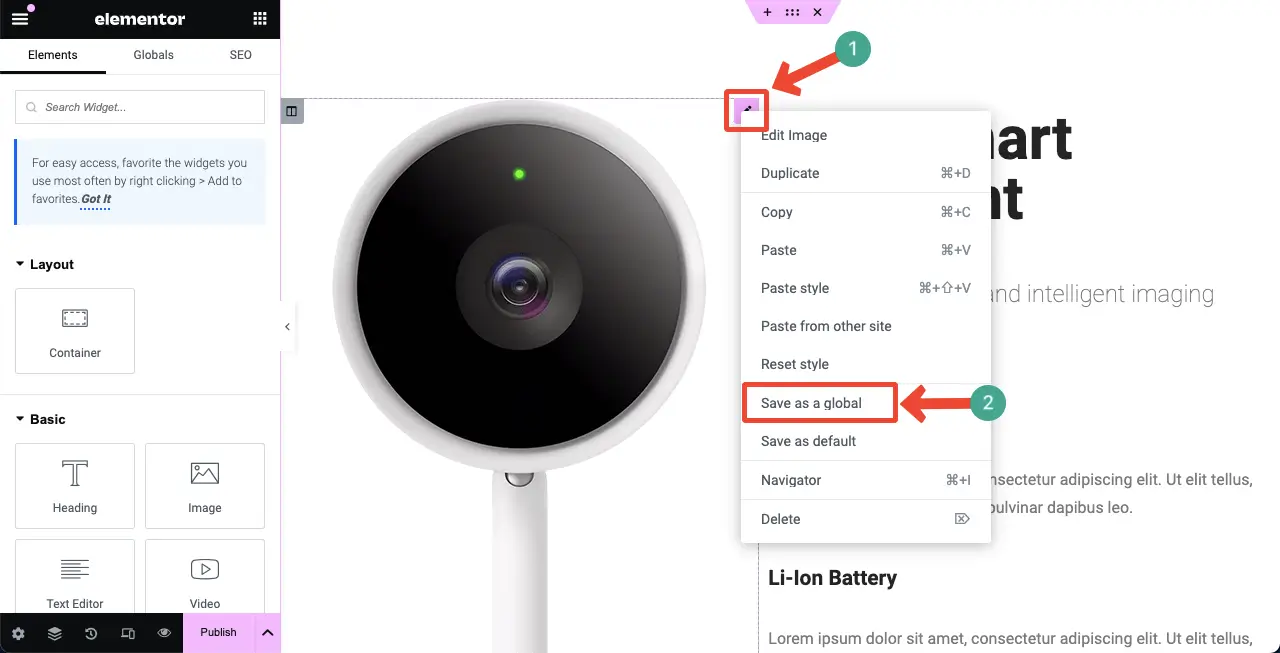
1. Erstellen Sie globale Widgets
Ein globales Widget in Elementor ist ein benutzerdefiniertes Element, das Sie erstellen, um es mehrmals in verschiedenen Beiträgen und Seiten auf Ihrer Website zu verwenden. Dadurch müssen Sie nicht immer wieder bei Null anfangen, um identische Abschnitte zu erstellen. Dadurch sparen Sie viel Zeit.
Klicken Sie mit der rechten Maustaste auf das Bleistiftsymbol eines beliebigen Elements im Elementor-Editor. Wählen Sie in der Dropdown-Menüliste die Option Als global speichern aus. Sie erhalten eine Möglichkeit, dieses Element als globales Widget zu speichern.

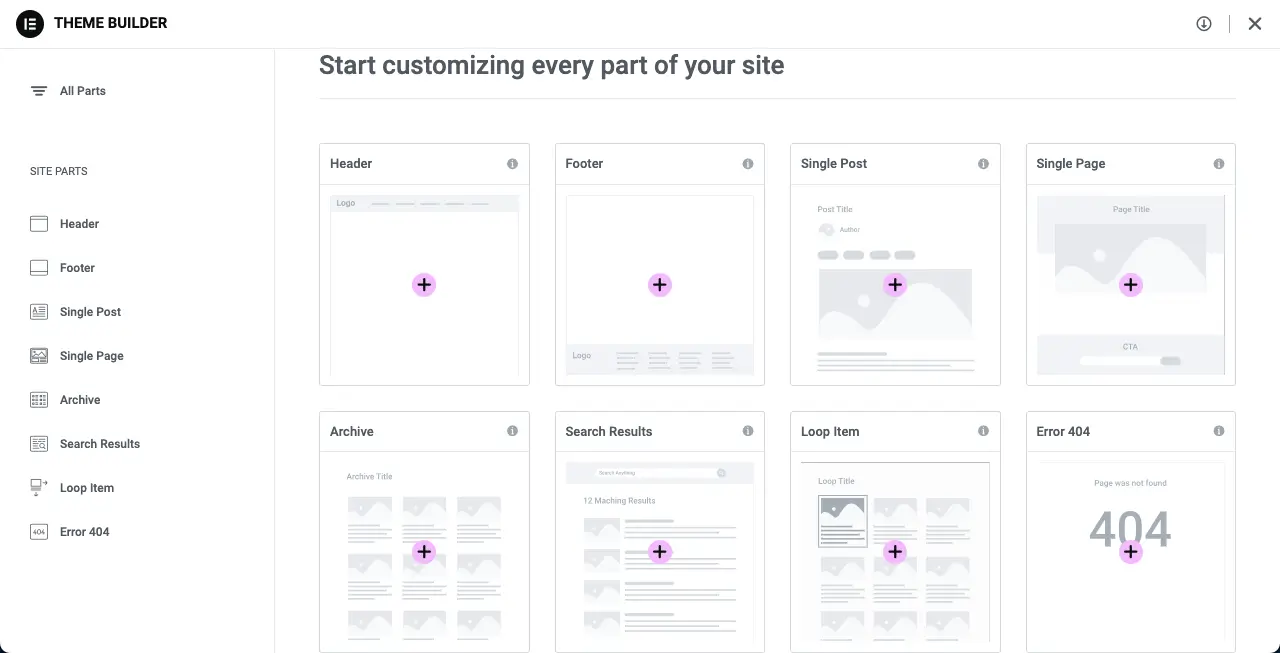
2. Erstellen Sie benutzerdefinierte Kopf- und Fußzeilen sowie Beitragsvorlagen
Unabhängig davon, welches Theme Sie auf WordPress installieren, können Sie mithilfe der Theme-Anpassungsoptionen eine Kopf- und Fußzeile für Ihre Website erstellen. Die Standardoptionen der meisten Themes sind jedoch so kompliziert, dass die meisten Benutzer, insbesondere Anfänger und Nicht-Techniker, Schwierigkeiten haben, sie effizient zu nutzen.
Elementor kann Sie in diesem Fall retten. Es verfügt über einen leistungsstarken Theme-Builder, mit dem Sie benutzerdefinierte Kopf- und Fußzeilen erstellen können, darunter Vorlagen für einzelne Beiträge, Archivseiten und vieles mehr. Sie können Elemente wie Logos, Menüs und Suchfelder hinzufügen, um diese Abschnitte spannender zu gestalten.

3. Erstellen Sie benutzerdefinierte Theme-Layouts
Ein Theme-Layout bezieht sich auf die Gesamtstruktur einer Website. Es bestimmt, wie verschiedene Abschnitte, wie Kopfzeilen, Fußzeilen, Seitenleisten, Inhaltsbereich, Typografie, Schriftgröße der Überschrift, Schriftgröße des Hauptteils, Linkfarbe, Abstand zwischen Zeilen und Spalten usw., angezeigt und organisiert werden.
Das von Ihnen ausgewählte Layout wird auf alle Beiträge und Seiten angewendet. Nach der Installation und Aktivierung eines Themes wird dessen Layout automatisch auf Ihre gesamte Site angewendet. Oft möchten Sie jedoch möglicherweise ein separates Layout für bestimmte Beiträge oder Seiten festlegen, was mit den Standard-Themenoptionen normalerweise nicht möglich ist.
Elementor kann Ihnen in diesem Fall sehr helfen. Sie können mit Elementor für jeden Beitrag nach Ihren Wünschen ein anderes Layout, eine andere Farbe, einen anderen Abstand und eine andere Typografie festlegen.
4. Verwenden Sie Elementor AI, um Inhalte zu erstellen

Elementor ist jetzt generativ-KI-betrieben. Es unterstützt Sie bei der Generierung von drei Arten von Inhalten: Texte, Bilder und benutzerdefinierte Codes. Mit dem Textgenerator können Sie fesselnde Kopien für Überschriften, Call-to-Action-Buttons, Popups, Formulare und Heldenabschnitte erstellen.
Basierend auf Ihren Eingaben können Sie grafisch ansprechende Bilder erstellen, die im Vergleich zu vielen KI-Tools auf dem Markt wirklich beeindruckend sind. Schließlich könnten die subtilen Anpassungen, die mit den verfügbaren Funktionen und Widgets nicht möglich sind, mithilfe des benutzerdefinierten CSS-Generators erreicht werden.
Entdecken Sie im Detail, was Sie mit Elementor AI tun können.
5. Greifen Sie auf riesige Ressourcen zu
Eine riesige Sammlung an Ressourcen ist ein weiterer großer Vorteil der Verwendung des Elementor-Plugins. Es bietet nicht nur Funktionen, Widgets und Vorlagen. Sie erhalten online jede Menge Video-Tutorials, Blogbeiträge, Dokumentationen und Benutzerhandbücher dazu.
Möchten Sie es überprüfen? Geben Sie einfach online Ihr aktuelles Problem mit Elementor ein. Auf Google erhalten Sie zahlreiche Vorschläge und Lösungen. Darüber hinaus haben Dutzende Add-ons Elementor so mächtig gemacht, dass Sie heute viele unvorstellbare Dinge tun können, die früher Tage dauerten.

6. Erstellen Sie dynamische Inhalte
Unter dynamischem Inhalt versteht man den Inhalt, der auf Grundlage verschiedener Logiken und Bedingungen auf einer Website erstellt und gespeichert wird. Es ermöglicht Benutzern, die benötigten Inhalte herauszufiltern und auf der gleichen Seite zu bleiben. Unten sehen Sie ein Beispiel einer dynamischen Webseite im Video.
Zunächst benötigen Sie ein benutzerdefiniertes Post-Type-Plugin, um Informationsfelder zu erstellen. Anschließend können Sie mit Elementor eine Webseite entwerfen und diese Informationsfelder mithilfe von Tags, Logik und Widgets dynamisch mit der Seite verknüpfen. Dynamische Webseiten eignen sich hervorragend zum Entwerfen von Formularen, zum E-Commerce einzelner Produktseiten, zum Veröffentlichen von Echtzeit-Updates usw.
Erfahren Sie, wie Sie mit Elementor eine dynamische Webseite erstellen.
7. Website-Hosting
Elementor bietet seit 2023 Hosting-Support an. Sie verfügen über vier Hosting-Pakete: Basic, Business, Grow und Scale. Da Elementor-basierte Websites tendenziell etwas langsam sind, sind ihre Hosting-Pakete so aufgebaut, dass Ihre Webseiten beim Laden nicht langsam werden.
Elementor unterstützt das Cloudflare CDN, das sich in über 285 Standorte integrieren lässt. Sie erhalten rund um die Uhr Support auf Expertenniveau, um technische Probleme zu lösen. Wenn Sie Probleme mit der Site-Migration haben, können Sie sie bitten, dies für Sie zu tun.

8. Erstellen Sie Formulare und Popups
Formulare und Popups sind zwei wesentliche Bestandteile jeder Website. Denn sie dienen als ideales Medium, um mit Kunden in Kontakt zu bleiben und Produkte zu verkaufen. Formulare können unterschiedlicher Art sein. Dabei handelt es sich um Kontaktformulare, Lead-Generierungsformulare, Bestellformulare, Registrierungsformulare, Zahlungsformulare usw.
Alle diese Formulare können Sie mit Elementor erstellen. Was ist mehr? Sie können mehrere Formulare erstellen und diese auf verschiedenen Seiten anzeigen, um bestimmte Ziele zu erreichen.

Popups sind kleine Fenster oder Banner, die über jeder Seite oder vorhandenen Inhalten erscheinen und Ihre Aufmerksamkeit stark auf sich ziehen. Sie werden hauptsächlich für Werbung, Lead-Generierung und Konvertierungen verwendet. Sie verfügen über die inhärente Fähigkeit, Benutzer dazu zu veranlassen, auf eine beliebige Schaltfläche oder einen beliebigen Link zu klicken.
So erstellen Sie ansprechende Popups mit Elementor.
9. Entwerfen Sie ein Layout für die mobile Reaktionsfähigkeit
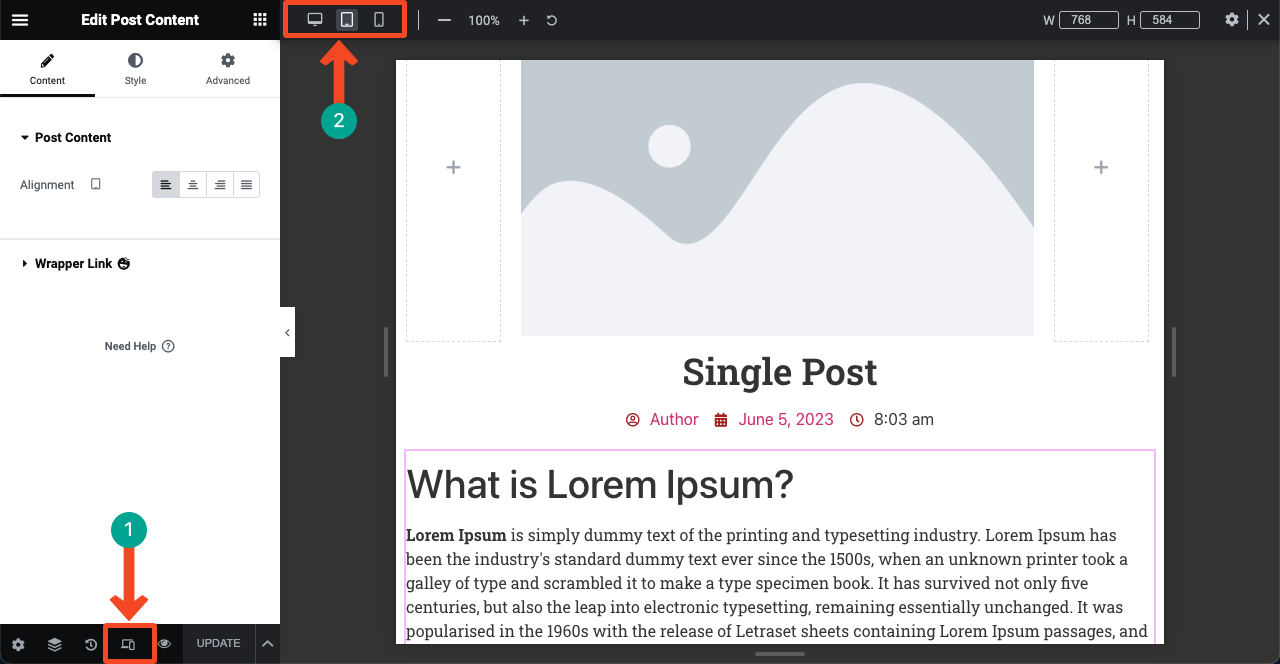
Ein auf Mobilgeräte ansprechendes Layout bezieht sich auf Webbeiträge und Seiten, die sich perfekt an die Bildschirmgrößen aller Geräte anpassen, egal ob es sich um Mobiltelefone, Tablets oder Laptops handelt. Mit Elementor können Sie alle Ihre Beiträge, Seiten und Blocklayouts mit demselben Echtzeit-Editor optimieren.
Zunächst müssen Sie in den jeweiligen Gerätemodus wechseln. Anschließend können Sie die Größe aller Widgets und Elemente nach oben/unten skalieren und den Rand und die Abstände ändern, sodass sie perfekt auf das Gerät abgestimmt sind.

10. Bewegungseffekte hinzufügen
Bewegungseffekte sind eine Art Animations- und Übergangseffekte mit begrenzter Länge, die Ihre Webelemente in Bewegung versetzen. Sie können Bedingungen festlegen, z. B. wenn jemand mit der Maus über diese Elemente fährt oder nach unten scrollt, bewegen sie sich. Diese Effekte werden verwendet, um bei Webbesuchern und Benutzern visuelles Interesse zu wecken.
Zu den Arten von Bewegungseffekten, die Sie mit Elementor hinzufügen können, gehören Scroll-Animationen, Hover-Effekte, Schieberegler, Karussells, Mikrointeraktionen, Eingangs- und Ausgangsanimationen usw. Add-on-Entwickler haben bereits viele andere Bewegungseffekttypen integriert.
11. Nutzen Sie rollenbasierte Berechtigungen
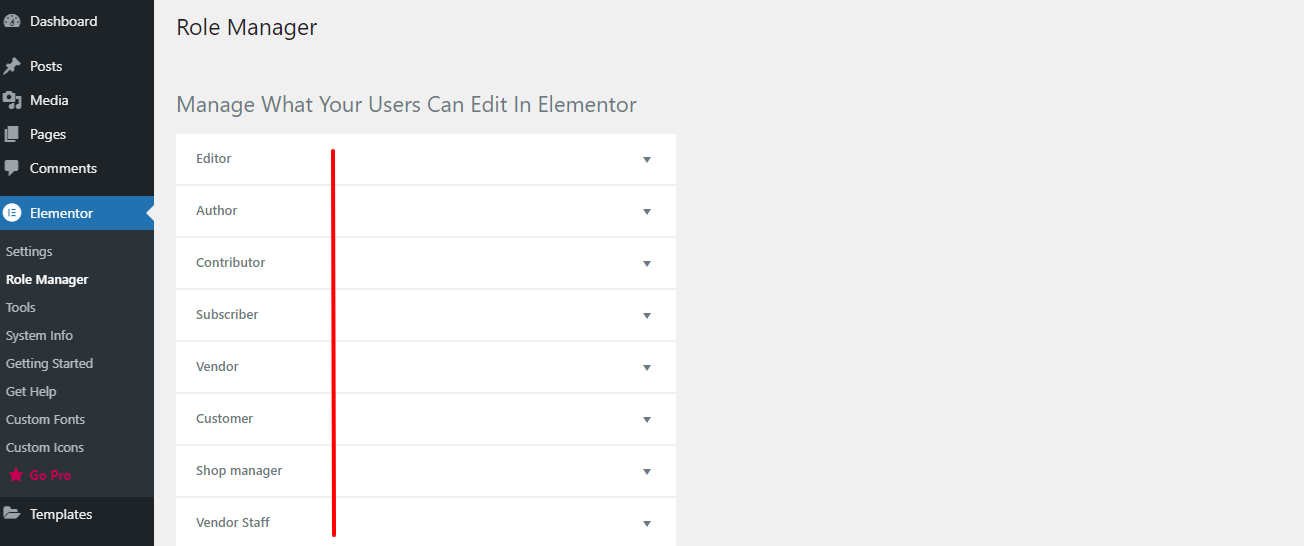
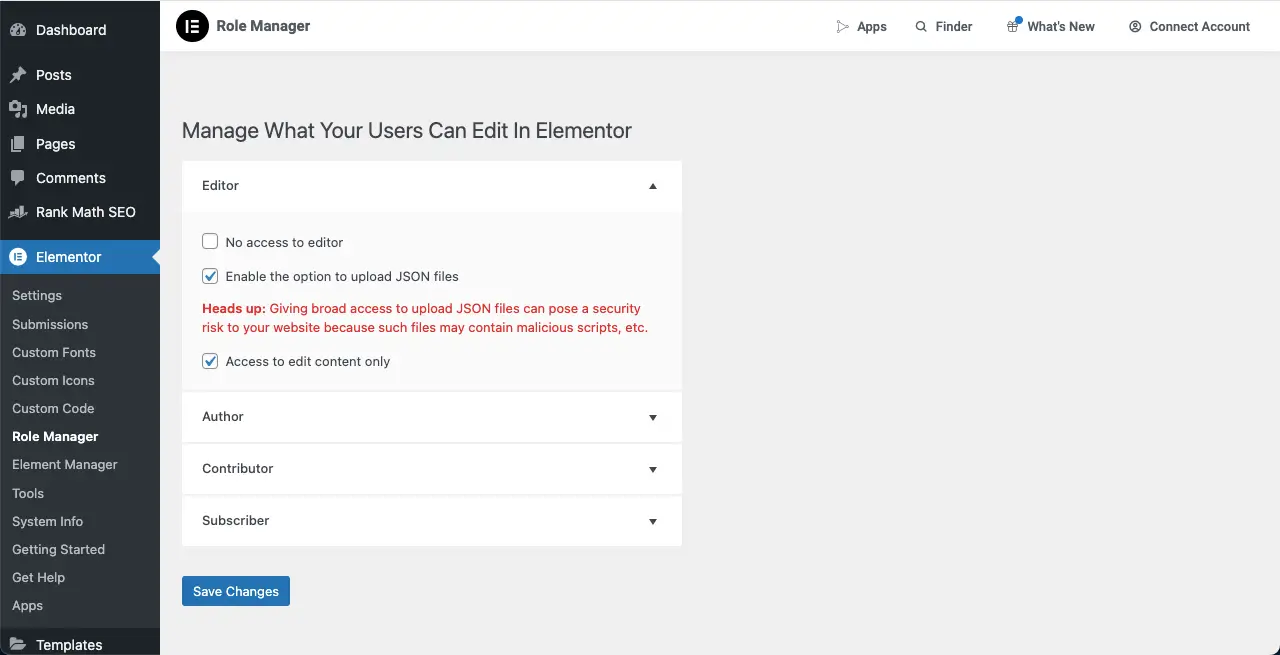
Der Rollenmanager in Elementor ermöglicht Ihnen die Nutzung der rollenbasierten Berechtigungsfunktion. Mit Elementor können Sie verwalten und einschränken, was Benutzer auf Ihrer Website bearbeiten können. Standardmäßig können Sie mit Elementor vier Benutzerrollen verwalten: Herausgeber, Autor, Mitwirkender und Abonnent.
Sobald Ihre Website jedoch Plugins wie WooCommerce und EDD integriert, werden einige zusätzliche Rollen erstellt, z. B. Anbieter, Kunde und Shop-Manager.

Erweitern Sie die spezifische Rolle. Markieren Sie die entsprechenden Optionen neben der Autorität, die Sie mit anderen Benutzern teilen möchten.

Verwenden Sie HappyAddons, um die Elementor-Funktionen zu verbessern

Wir haben in der obigen Diskussion mehrmals den Satz gesagt, dass Elementor über ein Dutzend Addons verfügt. HappyAddons ist ein solches Add-on, das Ihre Elementor-Site weiter verbessern kann. Derzeit verfügt es über mehr als 130 beeindruckende Widgets und mehr als 22 Funktionen.
Darüber hinaus verfügt HappyAddons über einen Theme-Builder, mit dem Sie auch benutzerdefinierte Kopf- und Fußzeilen sowie Vorlagen für einzelne Beiträge erstellen können. Wie bei Elementor gibt es auch von HappyAddons eine kostenlose Version. Sie haben kostenlosen Zugriff auf über 60 Widgets des Plugins.
Wenn Sie gerade erst anfangen und planen, nur eine einfache Website zu erstellen, können Sie zusammen mit den kostenlosen Versionen von Elementor und HappyAddons zaubern. Sobald Sie skalieren und mehr Funktionen benötigen, können Sie auf die Premium-Versionen upgraden.
FAQ zu Elementor in WordPress
Bevor Sie den Beitrag beenden, werfen Sie einen Blick auf einige Fragen, die Menschen normalerweise zu Elementor stellen, bevor sie es kaufen und verwenden.
Was sind die häufigsten Elementor-Probleme?
1. Langsame Seitenladegeschwindigkeit
2. Widgets gehen beim Laden der Seite kaputt
3. Konflikt mit einigen Gutenberg-Plugins
4. Konflikt mit mehreren Themen
Wie kann dieses Problem mit der langsamen Seitenladegeschwindigkeit gelöst werden?
1. Optimieren Sie Bilder vor dem Hochladen
2. Verwenden Sie ein Cache-Plugin
3. Lazy Load-Bilder
4. Verwenden Sie ein leichtes Theme
5. Verwenden Sie Bilder nicht zu häufig auf einer einzelnen Seite
Optimiert Elementor Bilder?
Elementor selbst optimiert keine Bilder. Aber vor kurzem haben sie ein neues Plugin veröffentlicht, mit dem Sie Bilder beim Hochladen optimieren können.
Warum sollten Sie Elementor verwenden, obwohl es ein Geschwindigkeitsproblem hat?
Elementor ist super einfach zu bedienen. Es ist eines der wenigen Webdesign-Plugins, das selbst Anfänger nach mindestens einwöchiger Übung wie ein Profi nutzen können. Wenn Sie ein No-Code-Benutzer sind und keine Erfahrung in der Webentwicklung haben, müssen Sie Elementor in Betracht ziehen, um Websites selbst zu erstellen.
Was sind die besten Cache-Plugins für Elementor?
1. WP Rocket
2. WP Super Cache
3. W3-Gesamtcache
4. NitroPack
5. Automatisch optimieren
Schlussbemerkungen!
Als Elementor zum ersten Mal veröffentlicht wurde, löste es eine gewaltige Revolution in der Webentwicklungsbranche aus. Hunderttausende No-Code-Nutzer bekamen erstmals die Möglichkeit, ihre eigenen Websites selbst zu erstellen.
Doch im Laufe der Zeit beschränkt sich die Beliebtheit von Elementor nicht nur auf No-Code-Benutzer, sondern auch auf professionelle Experten. Denn Elementor kann ihnen viel Zeit sparen. Fast jedes Jahr bringt Elementor einige neue Entwicklungen, um die Plattform noch einfacher zu machen.
Ich hoffe, dass Sie nach dem Lesen dieses Beitrags eine grundlegende Vorstellung von diesem Plugin bekommen haben. Wenn Sie noch mehr wissen möchten, erwähnen Sie Ihre Frage im Kommentarfeld unten. Vielen Dank, dass Sie den Beitrag gelesen haben.
