So verbinden Sie das Elementor-Formular mit Mailchimp – nur wenige Minuten
Veröffentlicht: 2022-07-05Das Seitenerstellungs-Plugin von Elementor Pro verfügt über ein integriertes Formular-Widget, mit dem Sie ganz einfach Lead-Generierungs- und Newsletter-Abonnementformulare erstellen können.
Wenn Sie Mailchimp für E-Mail-Marketing verwenden, müssen Sie Elementor Forms und Mailchimp integrieren. Um E-Mail-Kontakte automatisch zu exportieren, wenn ein neues Formular auf Ihrer WordPress-Site eingereicht wird.
In diesem Artikel werden wir sehen, wie Sie Elementor Forms mit Mailchimp verbinden können. Von der Idee bis zur Bereitstellung Ihres Mailchimp-Anmeldeformulars benötigen Sie nur wenige Minuten.
Außerdem ist der kostenlose Plan von Mailchimp mit einem Limit von 2000 Kontakten ausgestattet. Wir werden also sehen, wie Sie den kostenlosen Plan mit der Integration von Elementor Mailchimp optimal nutzen können.
Elementor Mailchimp-Integration
Der beste Weg, Elementor und Mailchimp zu integrieren, ist die Verwendung eines kostenlosen Elementor Mailchimp-Addons namens Tablesome. Mit Tablesome können Sie nicht nur die Formulareinträge nach Mailchimp exportieren, sondern auch benutzerdefinierte Workflows für diese Formularübermittlungen und automatische Aktionen von Ihrer WordPress-Site aus erstellen.

Sie können die Kontakte anhand der Daten aus den Formularfeldern validieren und filtern und Ihrer E-Mail-Marketing-Zielgruppe nur hochwertige Leads hinzufügen.
Wir werden sehen, wie Sie Elementor-Abonnementformulare und Anmeldeformulare einrichten, die mit Mailchimp verbunden sind, und wie Sie Workflows einrichten, um Formularabsender automatisch als Abonnenten zu Ihrer Mailchimp-Liste/Zielgruppe hinzuzufügen. Die Elementor Mailchimp-Integration ermöglicht es Unternehmen, ihre Mailinglisten zu erweitern und Zielgruppen automatisch zu segmentieren.
So verbinden Sie Elementor und Mailchimp
Wir werden eine Schritt-für-Schritt-Anleitung für die Mailchimp-Integration von Elementor Forms mit Tablesome sehen.
Installieren des Elementor Mailchimp-Addons
Das kostenlose Tablesome-Addon ist im WordPress-Repository verfügbar. Sie müssen es von Ihrem WordPress-Dashboard aus installieren, indem Sie im Menü „Plugins“ Ihrer Website nach Tablesome suchen
Kopieren Ihres API-Schlüssels von Mailchimp
Nachdem Sie Tablesome auf Ihrer Website installiert und aktiviert haben, müssen Sie den Mailchimp-API-Schlüssel von Ihrem Mailchimp-Konto kopieren. Wenn Sie kein Mailchimp-Konto haben, erstellen Sie es zuerst. Dann,
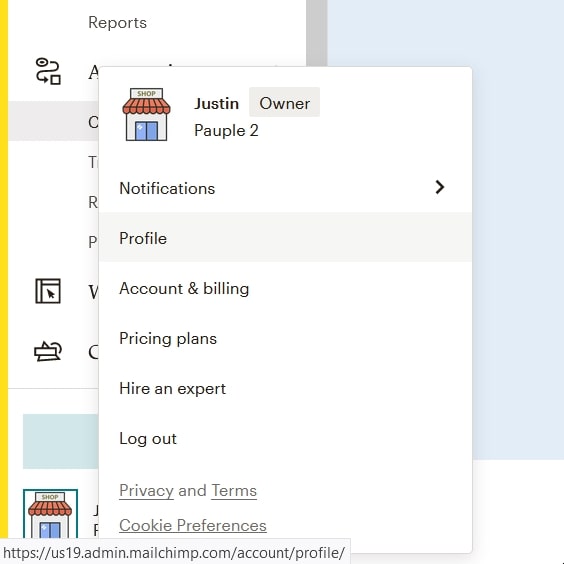
- Melden Sie sich mit Ihrem Mailchimp-Konto an, scrollen Sie auf der Seite nach unten und klicken Sie auf Ihren Avatar in der Ecke

- Klicken Sie im Zusatzmenü auf die Option „Profil“.
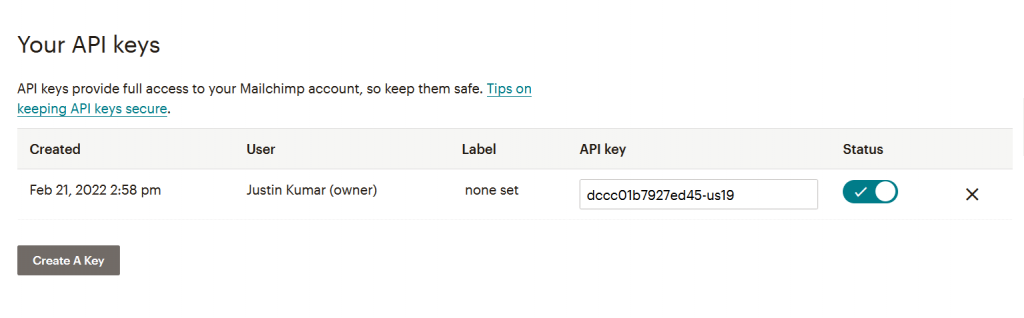
- Klicken Sie auf der Profilseite auf Extras → API-Schlüssel Auf dieser Seite finden Sie die Liste der generierten API-Schlüssel. Wenn Sie noch keinen API-Schlüssel generiert haben, klicken Sie auf „Create a Key“ und können einen neuen API-Schlüssel erstellen

- Kopieren Sie den generierten Mailchimp-API-Schlüssel und kehren Sie mit Ihrer WordPress-Site zum Browser-Tab oder -Fenster zurück
Verbinden Sie Elementor und Mailchimp
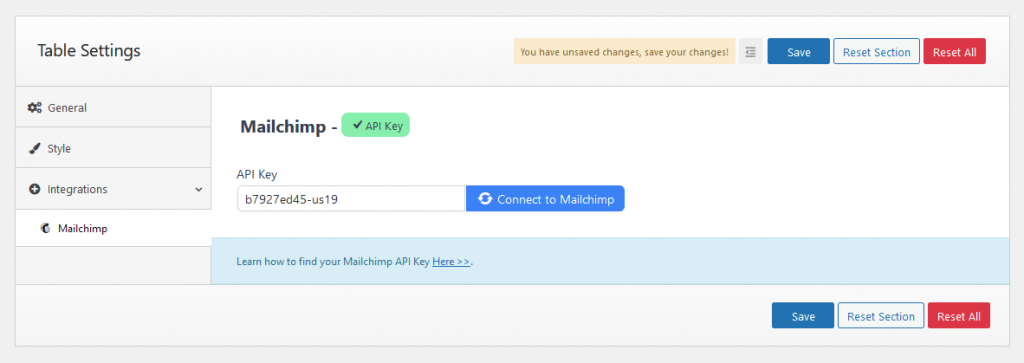
- Gehen Sie auf Ihrer WordPress-Seite zu Tablesome Settings → Integrations → Mailchimp
- Fügen Sie den kopierten API-Schlüssel in das Feld Mailchimp API Key ein
- Klicken Sie auf die Schaltfläche „Mit Mailchimp verbinden“ und es wird verbunden

- In der Nähe des Mailchimp-Bereichs wird ein grünes Häkchen angezeigt, wenn Mailchimp mit Ihrer Website verbunden ist
- Klicken Sie dann in den Tablesome-Einstellungen auf die Schaltfläche „Speichern“, um die Verbindung zu speichern.
Erstellen Sie Mailchimp-Abonnementformulare mit Elementor
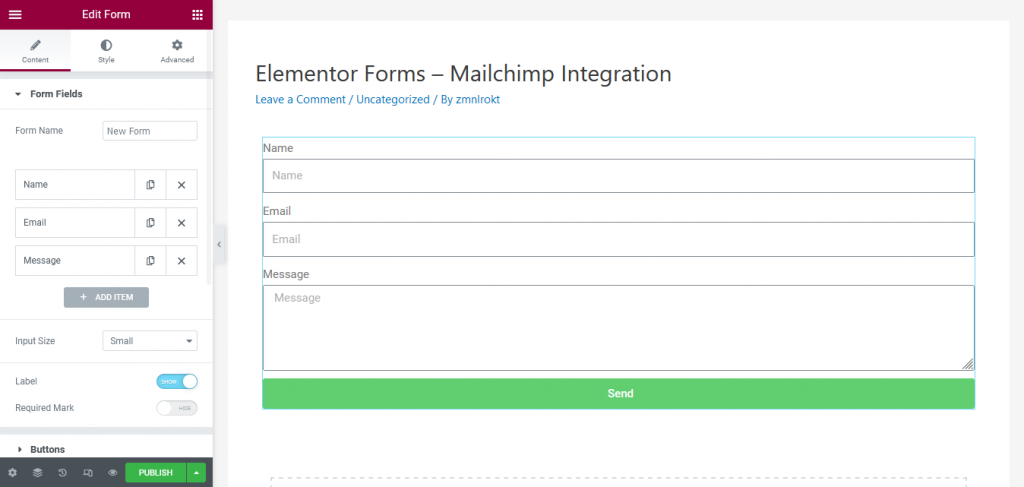
Mit dem Seitenersteller von Elementor können Sie Formulare erstellen, wenn Sie Ihre Seiten und Beiträge einrichten. Um Mailchimp-Formulare mit Elementor zu erstellen,
- Gehen Sie zur Elementor-Seite, auf der Sie das Formular einrichten möchten
- Suchen Sie in der Symbolleiste von Elementor nach dem Widget „Formular“ und fügen Sie es der Seite hinzu

- Dieses Formular enthält einige Standardfelder wie Name, E-Mail usw. Sie können weitere Felder wie Telefon, Kontrollkästchen, Radio und mehr hinzufügen
- Ändern Sie die Beschriftungen und Platzhalter der Formularfelder und speichern Sie die Elementor-Seite, wenn Ihre Formulare fertig sind
Gestalten Sie Ihr MailChimp-Formular einfach mit vielen Anpassungsoptionen. Mit Hilfe dieses Elements können Sie ganz einfach die Aufmerksamkeit Ihrer Besucher auf sich ziehen und sie dazu bringen, Ihren Newsletter zu abonnieren.
Erstellen von Mailchimp-Popup-Anmeldeformularen mit Elementor
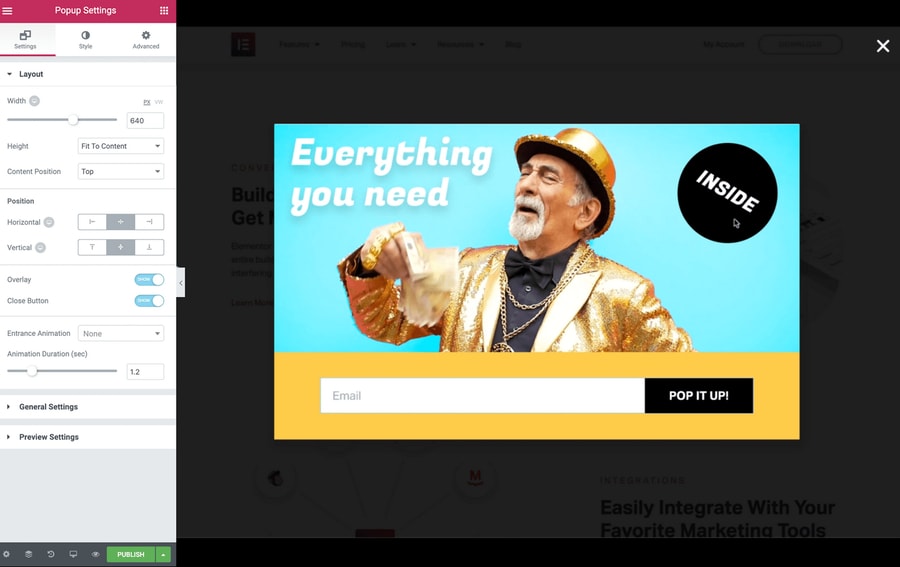
Neben dem Einbetten von Formularen auf einer Seite können Sie in Elementor auch Popup-Formulare erstellen. Wenn Sie nach einer aggressiven Möglichkeit suchen, Abonnenten aufzubauen, können Sie den Elementor-Popup-Builder verwenden.
Es gibt viele verschiedene Auslöser und Anzeigebedingungen, die Sie verwenden können. Verbringen Sie Ihre Zeit damit, die richtigen Auslöser und Regeln für die Popups zu finden, um die Formularantwort zu maximieren und qualitativ hochwertige Leads zu generieren.

Um Popup-Formulare zu erstellen,
- Klicken Sie in Ihrem WordPress-Dashboard im Elementor-Menü auf Vorlagen → Popups → Neu hinzufügen
- Geben Sie dem Popup einen passenden Namen und klicken Sie auf die Schaltfläche „Vorlage erstellen“.
- Es öffnet sich eine Seite mit einer Vorlagenbibliothek , die verschiedene Popup-Formularvorlagen wie Newsletter-Anmeldeformulare, Buchungs- und Terminformulare, Feedback-Formulare usw. enthält.
- Sie können die Vorlage auswählen und einfügen und dann bearbeiten oder die Bibliothek schließen und ein Popup-Formular von Grund auf neu erstellen

- Nachdem Sie das Popup-Formular entworfen haben, klicken Sie auf die Schaltfläche „Veröffentlichen“ und es öffnet sich die Seite „Veröffentlichungseinstellungen“, die Bedingungen, Auslöser und Regeln enthält.
- Spielen Sie mit diesen Einstellungen und legen Sie die Bedingungen für Ihr Popup-Formular fest, um maximale Ergebnisse zu erzielen, und klicken Sie dann auf "Speichern und schließen".
Ihr Elementor-Popup-Formular kann jetzt in Mailchimp integriert werden.
Erstellen eines Elementor Mailchimp-Workflows mit Tablesome
Nachdem wir nun das Mailchimp-Anmeldeformular mit Elementor erstellt haben, richten wir einen Workflow mit Tablesome for Elementor Mailchimp-Integration ein, um einen Absender als Abonnenten zu Ihrer Mailchimp-Zielgruppe hinzuzufügen.
Um dies zu tun,
- Gehen Sie zum WordPress Dashboard und klicken Sie auf – Tablesome → Create New Table
- Bevor Sie den Workflow einrichten, geben Sie ihm einen geeigneten Titel
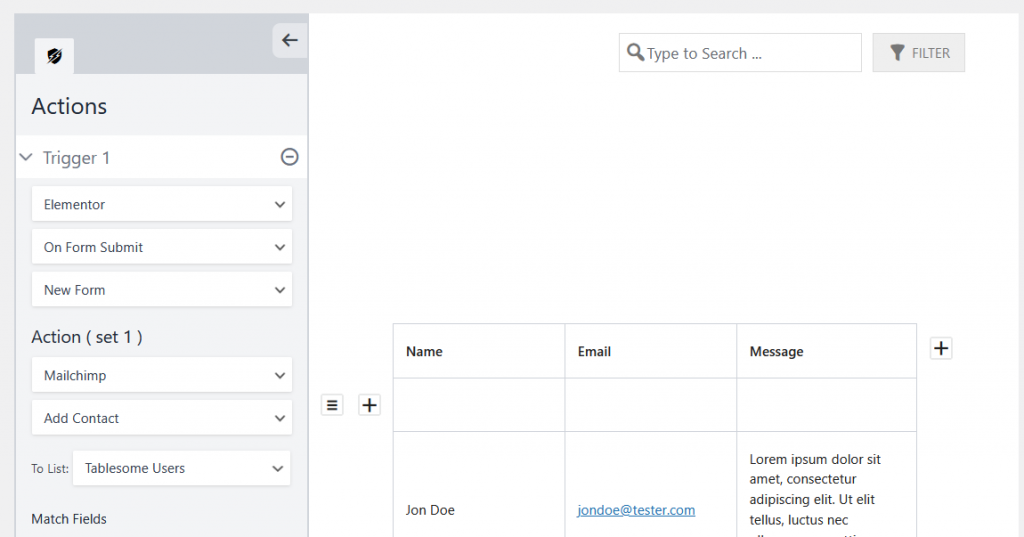
- Auf der linken Seite der Tabelle können Sie Trigger & Aktionen in der Symbolleiste einrichten

- Wählen Sie unter „Trigger 1“ die „Elementor“-Integration und dann „OnForm Submit“ aus.
- Wählen Sie dann das Mailchimp-Anmeldeformular aus, das Sie gerade im Feld „Formulare“ erstellt haben
- Wählen Sie im Abschnitt „Aktion (Set 1)“ die „Mailchimp“-Integration und dann die Aktion „Kontakt hinzufügen“ aus
- Es wird ein Feld „Liste auswählen“ geben, in dem Sie die Mailchimp-Zielgruppe/-Liste auswählen können, um den Kontakt zu speichern
Jetzt müssen Sie die Mailchimp-Felder den Feldern des Elementor-Anmeldeformulars zuordnen.
Elementor-Formulare und Mailchimp-Feldzuordnung
Sie müssen die Elementor-Formularfelder den entsprechenden verfügbaren Feldern in Mailchimp zuordnen. Beispielsweise müssen Sie das E-Mail-Feld des Elementor-Formulars dem E-Mail-Feld in Mailchimp zuordnen.
- Unter der Mailchimp-Listenauswahl wird es einen Abschnitt Übereinstimmungsfelder geben
- Hier haben Sie die Elementor-Formularfelder auf der linken Seite und die Mailchimp-Felder auf der rechten Seite
- Ordnen Sie das Feld basierend auf den Daten zu und klicken Sie dann auf die Schaltfläche „Tabelle speichern“ und speichern Sie Ihren Workflow
Hinweis: Anwenden von Bedingungen, Workflows und Tags auf Mailchimp-Kontakte
Mit Tablesome können Sie Bedingungen anwenden, um die Kontakte zu filtern, die an die Mailchimp-Zielgruppe gesendet werden. Außerdem können Sie dem Kontakt, der als Abonnent hinzugefügt wird, „Mailchimp-Tags“ hinzufügen.
Diese Bedingungen und Tags helfen Ihnen, High-Quality Leads (HQL) von Low-Quality Leads (LQL) herauszufiltern und das Hinzufügen von Spam und irrelevanten Kontakten zur Mailchimp-Zielgruppe abzulehnen.
Sehen wir uns an, wie diese Bedingungen und Tags angewendet werden können.
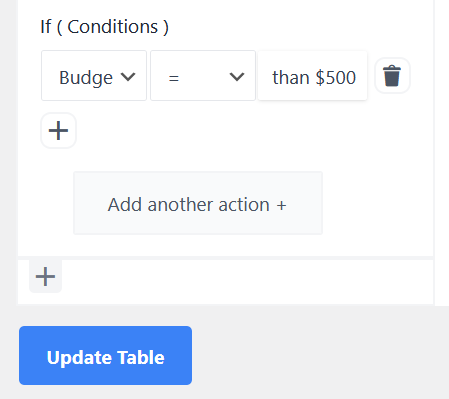
- Neben den Optionen zum Abgleichen von Feldern gibt es „Wenn (Bedingungen)“-Optionen, und es enthält 3 Felder – Formularfeld, Bedingungsoperator und Wert.

- Sie können also Bedingungen basierend auf den Werten in jedem dieser Formularfelder anwenden
- Lassen Sie uns beispielsweise eine Bedingung basierend auf „Wie hoch ist Ihr Budget?“ einrichten. aus dem Feld und wenn der Betrag über $500 liegt, ist der Lead HQL und alles darunter ist LQL
- Wenden Sie den „Gleich“-Operator an und geben Sie den Wert „Größer als 500 $“ an.
- Wählen Sie dann im Feld „Tags“ das entsprechende Mailchimp-Tag aus, also das „HQL“-Tag
- Klicken Sie nach Auswahl des Tags auf die Schaltfläche „Tabelle speichern“ und speichern Sie den erstellten Workflow
Sie können auch auf die Schaltfläche „Weitere Aktion hinzufügen“ klicken und eine zweite Aktion erstellen, indem Sie denselben Vorgang wiederholen, aber andere Bedingungen und Tags für andere Werte anwenden.
Sie können die Elementor Forms-Einträge auch mithilfe der Tablesome-Integration und der Aktion „Zeile hinzufügen“ in der Tabelle speichern.
Nachdem Sie nun alle Felder zugeordnet und Bedingungen und Tags angewendet haben, können Sie Testdaten von Ihrem Elementor-Anmeldeformular senden und sehen, ob die Daten an Ihr Mailchimp-Konto gesendet werden.
