So integrieren Sie Elementor und Mailchimp (in 5 Schritten)
Veröffentlicht: 2022-07-01Mailchimp ist eines der besten E-Mail-Marketing-Automatisierungstools für Ihre Website. Seine Dienste können Ihre Abonnenten effizient organisieren und ihnen Inhalte senden, an denen sie interessiert sind. Mailchimp-Kontaktformulare stimmen jedoch möglicherweise nicht mit dem Branding Ihrer Website überein.
Um dieses Problem zu lösen, können Sie Elementor und Mailchimp integrieren. Mit Elementor können Sie ganz einfach ein benutzerdefiniertes Abonnementformular entwerfen und in Ihre Website einbetten. Anschließend können Sie Registrierungsinformationen direkt von Mailchimp aus verwalten.
In diesem Beitrag besprechen wir, warum Sie Elementor und Mailchimp integrieren möchten. Dann zeigen wir Ihnen, wie das in nur fünf Schritten geht. Wir haben auch eine Liste von Add-Ons für den Zugriff auf zusätzliche Features und Funktionen beigefügt. Lass uns anfangen!
Die Vorteile der Integration von Elementor und Mailchimp
Unabhängig davon, ob Sie ein Online-Geschäft oder einen Blog betreiben, benötigen Sie wahrscheinlich eine Möglichkeit, Ihr Publikum dauerhaft zu kontaktieren. Mit Mailchimp können Sie genau das tun.
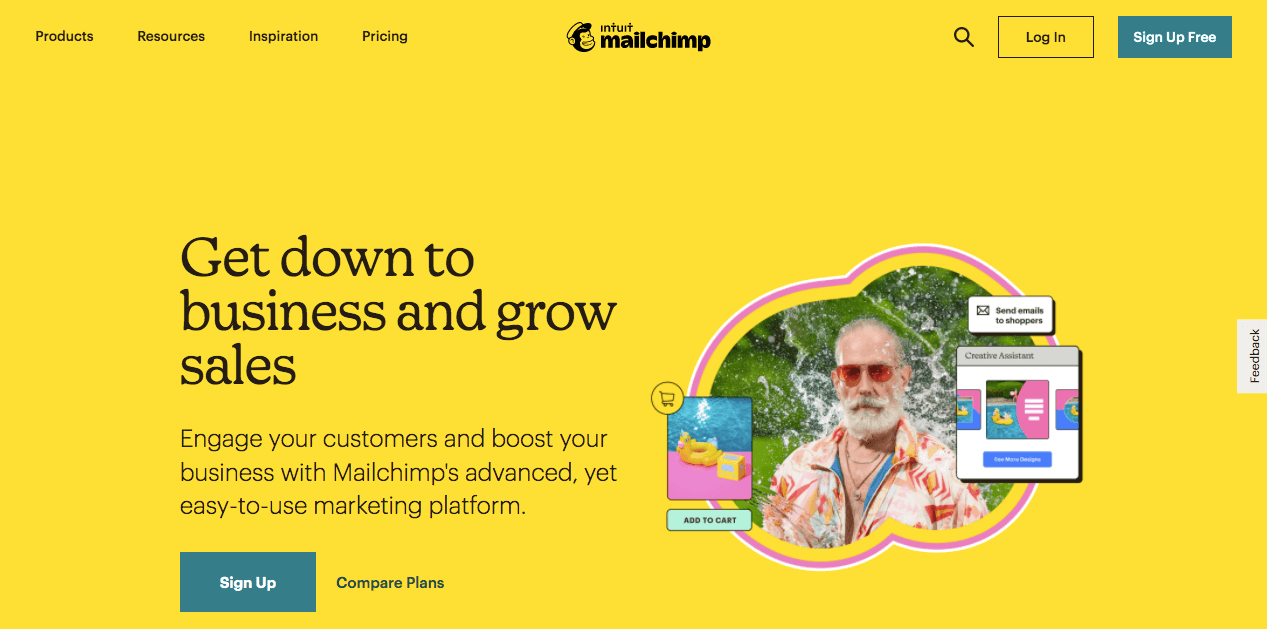
Mailchimp ist ein E-Mail-Marketing-Service, der Abonnentenlisten erstellen und E-Mails gestalten kann:

Mit Mailchimp können Sie E-Mail-Listen mit den Kontaktinformationen Ihrer Abonnenten erstellen. Mit vorgefertigten E-Mail-Vorlagen und dem Content Optimizer können Sie ansprechende, informative Updates an Ihre Zielgruppe senden.
Wenn Sie neu bei Mailchimp sind, können Sie kostenlos ein Konto erstellen. Sie können auf die benutzerfreundlichen Funktionen zugreifen, ohne zu bezahlen, solange Sie weniger als 2.000 Abonnenten haben.
Wenn Sie versuchen, Ihre E-Mail-Liste zu erweitern, ist es eine gute Idee, einige Anmeldeformulare auf Ihrer Website einzubetten. Sie können Ihnen dabei helfen, Leads aus Ihrem organischen Traffic zu generieren. Obwohl Mailchimp über diese Funktion verfügt, sind die Einbettungsformulare oft generisch und passen wahrscheinlich nicht zu Ihrem Branding.
Hier kommt Elementor ins Spiel. Elementor ist ein benutzerfreundlicher WordPress-Seitenersteller, mit dem Sie Ihre Website ohne Programmierung gestalten können. Der Drag-and-Drop-Editor macht es einfach, die Features und Funktionen zu erstellen, die Ihre Website benötigt:

Darüber hinaus kann Elementor problemlos in Mailchimp integriert werden. Im Vergleich zu anderen Seitenerstellern ist Elementor eine der besten Optionen zum Erstellen und Verwalten von Opt-in-Formularen.
Mit Elementor können Sie überall auf Ihrer Website ein Kontaktformular hinzufügen und Mailchimp in seinen Einstellungen verlinken. Wenn sich Ihre Online-Besucher anmelden, werden sie automatisch zu Ihrer Mailchimp-Liste hinzugefügt. Durch die Verwendung beider Tools können Sie gut gestaltete Formulare erstellen, ohne Abonnentenanalysen zu verlieren.
So integrieren Sie Elementor und Mailchimp (in 5 Schritten)
Nachdem Sie nun wissen, wie Ihre Website von Elementor und Mailchimp profitieren kann, lassen Sie uns besprechen, wie Sie diesen Integrationsprozess starten können!
Schritt 1: Registrieren Sie sich für ein Mailchimp-Konto
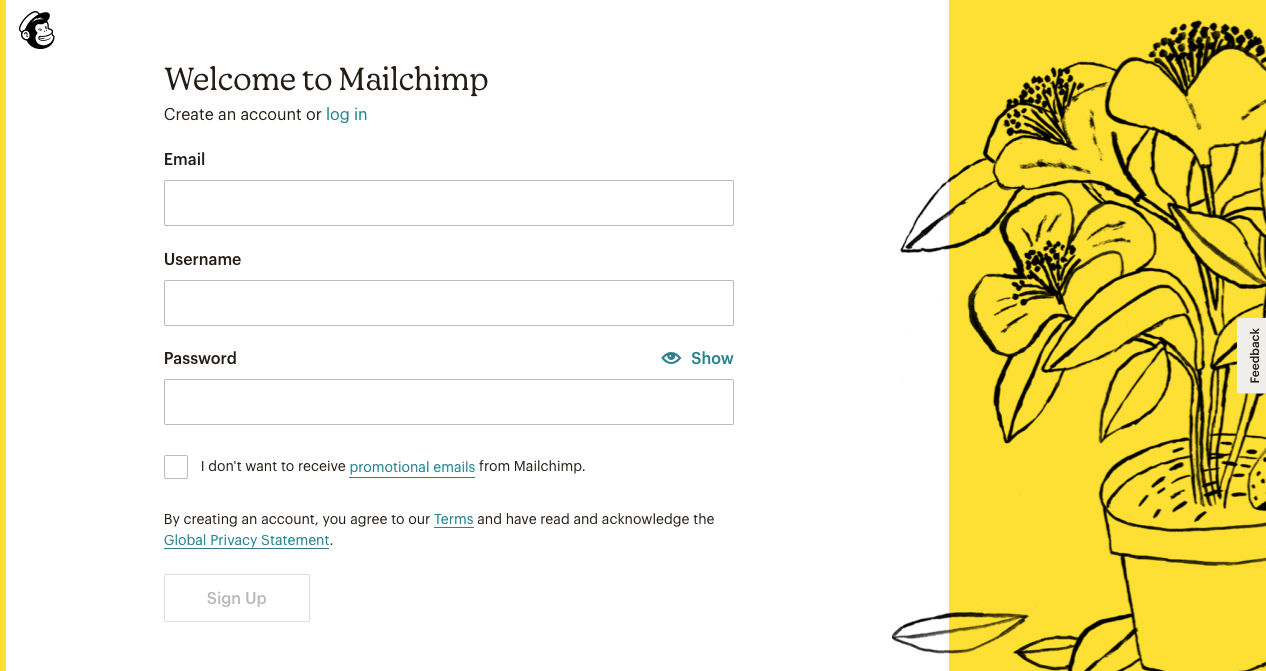
Zuerst müssen Sie zur Mailchimp-Website gehen und sich für ein Konto anmelden. Sie können dies kostenlos tun, indem Sie einfach Ihre E-Mail-Adresse, Ihren Benutzernamen und Ihr Passwort eingeben:

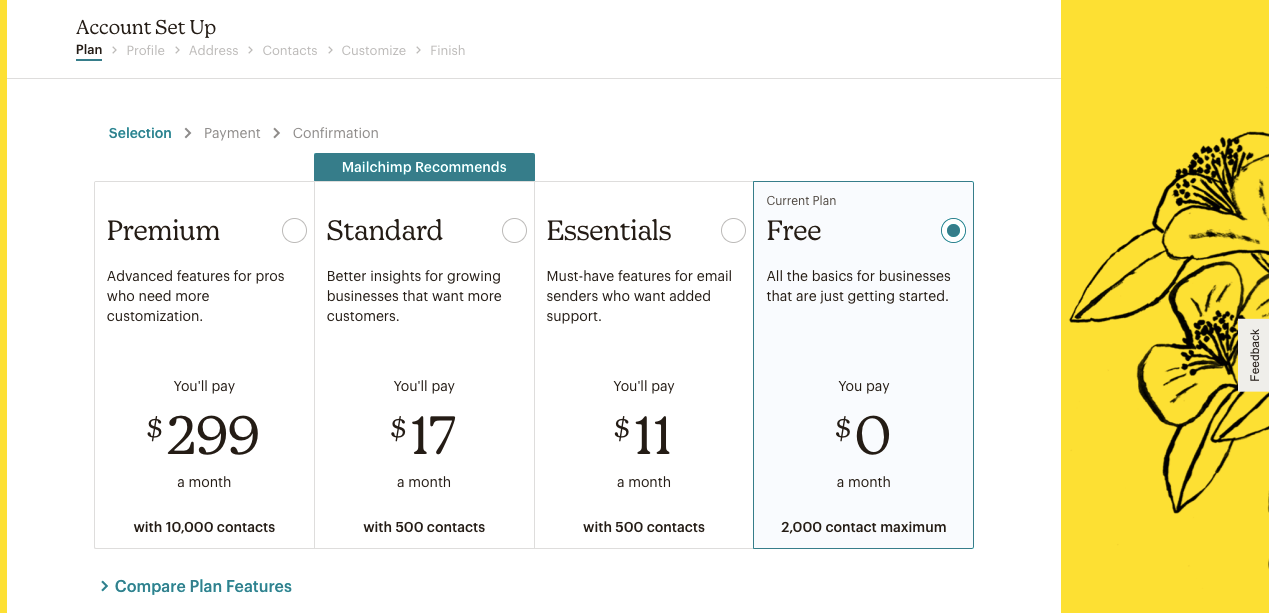
Anschließend sendet Ihnen Mailchimp eine E-Mail mit einem Aktivierungslink. Wenn Sie darauf klicken, sehen Sie eine Seite mit verschiedenen Planoptionen:

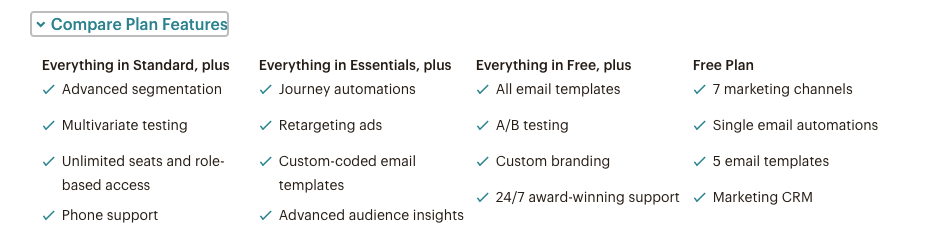
Wenn Sie sich nicht sicher sind, welcher Plan der richtige für Sie ist, wählen Sie Planfunktionen vergleichen aus. Hier können Sie alles sehen, was in jeder Stufe enthalten ist:

In diesem Tutorial wählen wir den kostenlosen Plan , der 2.000 Kontakte und 10.000 E-Mail-Versendungen unterstützen kann. Es wird für einen einfachen E-Mail-Marketingplan ausreichen. Sie können jedoch nicht auf Retargeting-Anzeigen, benutzerdefinierte codierte E-Mail-Vorlagen oder benutzerdefiniertes Branding zugreifen.
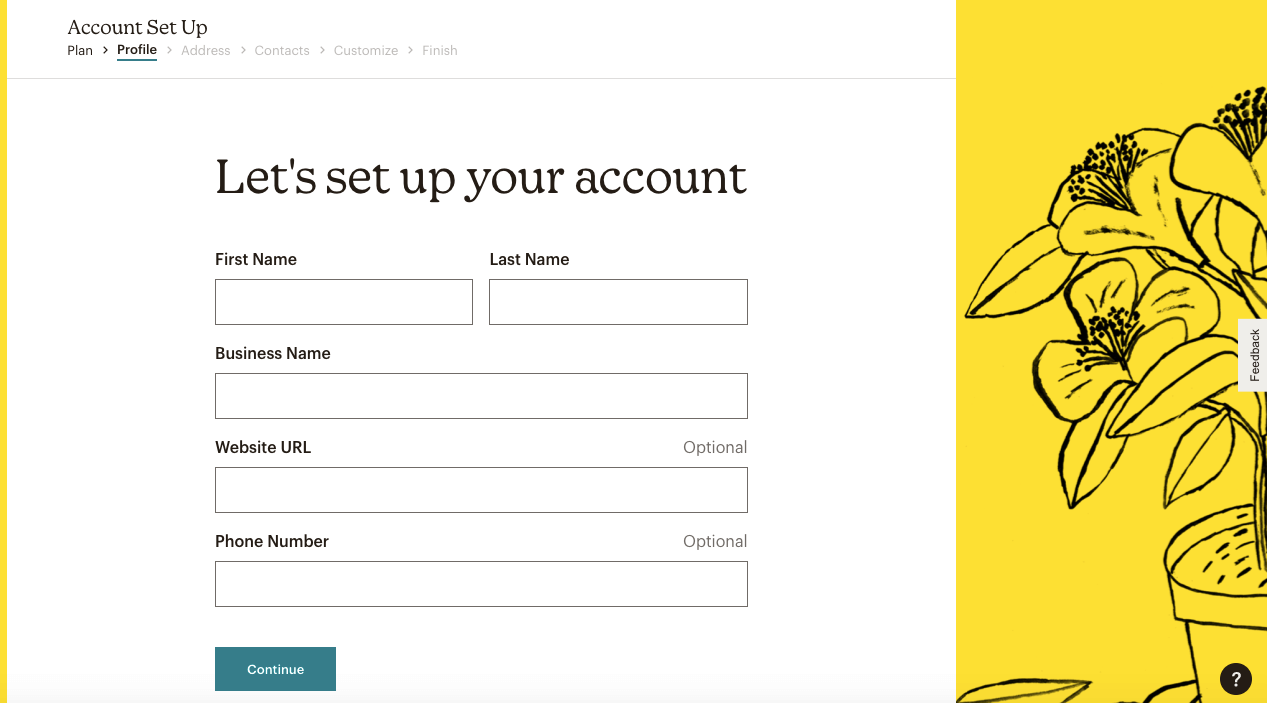
Um den Anmeldevorgang zu starten, geben Sie Ihren Namen und Ihre Geschäftsinformationen ein. Obwohl es optional ist, können Sie auch die URL Ihrer Website eingeben und Ihre Inhalte importieren:

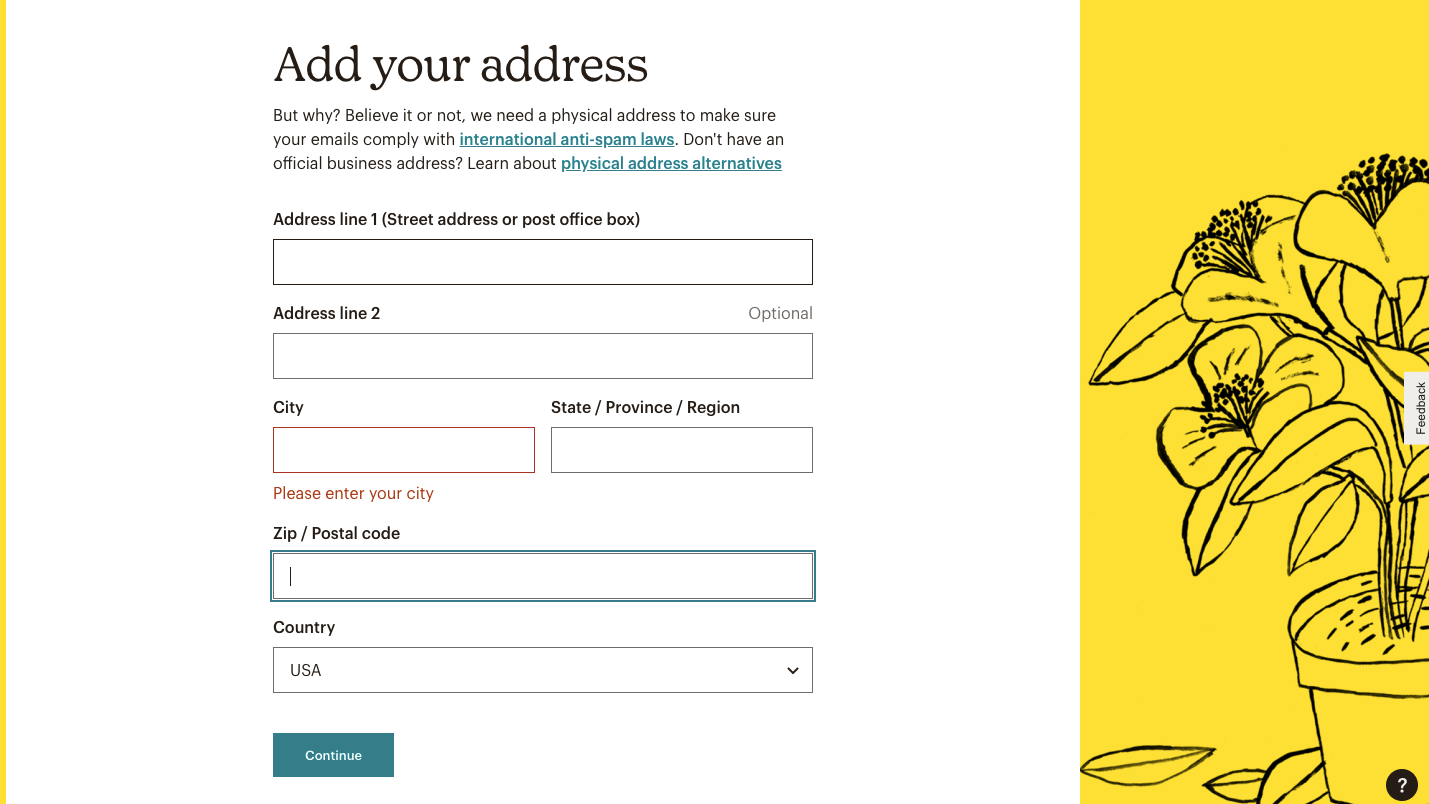
Als nächstes füllen Sie Ihre Adressdaten aus. Dieser Schritt stellt sicher, dass Ihre E-Mails nicht zu Spam beitragen:

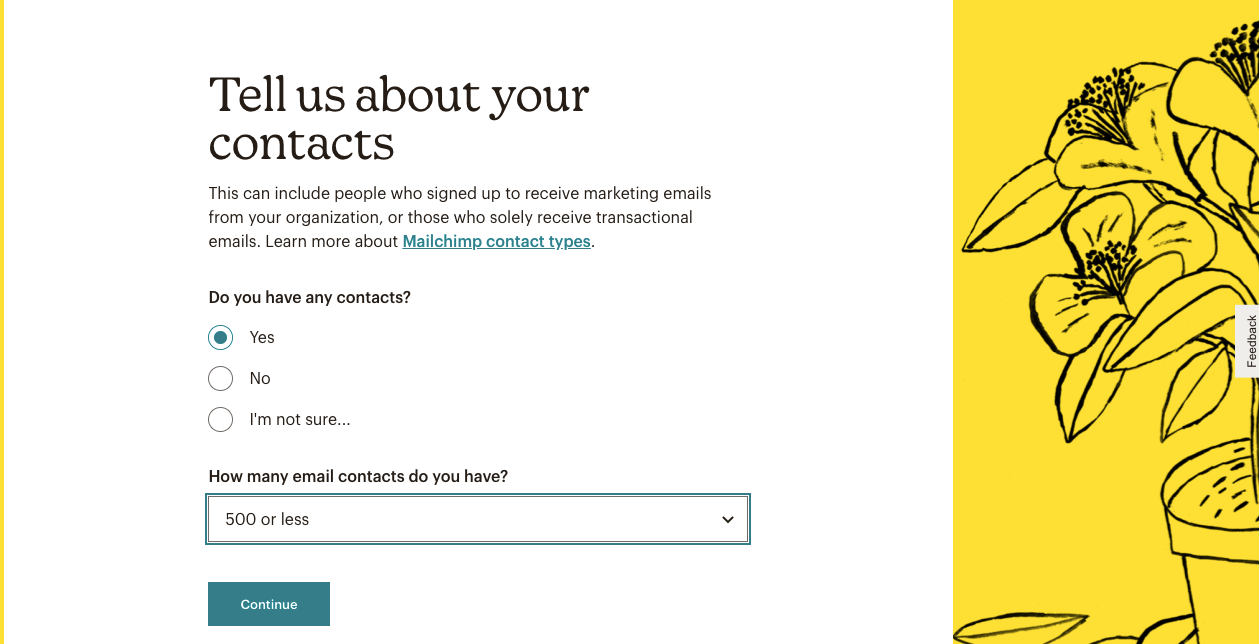
Mailchimp fragt dann, ob Sie bereits Abonnenten haben. Wenn ja, wählen Sie Ja und geben Sie an, wie viele Sie haben:

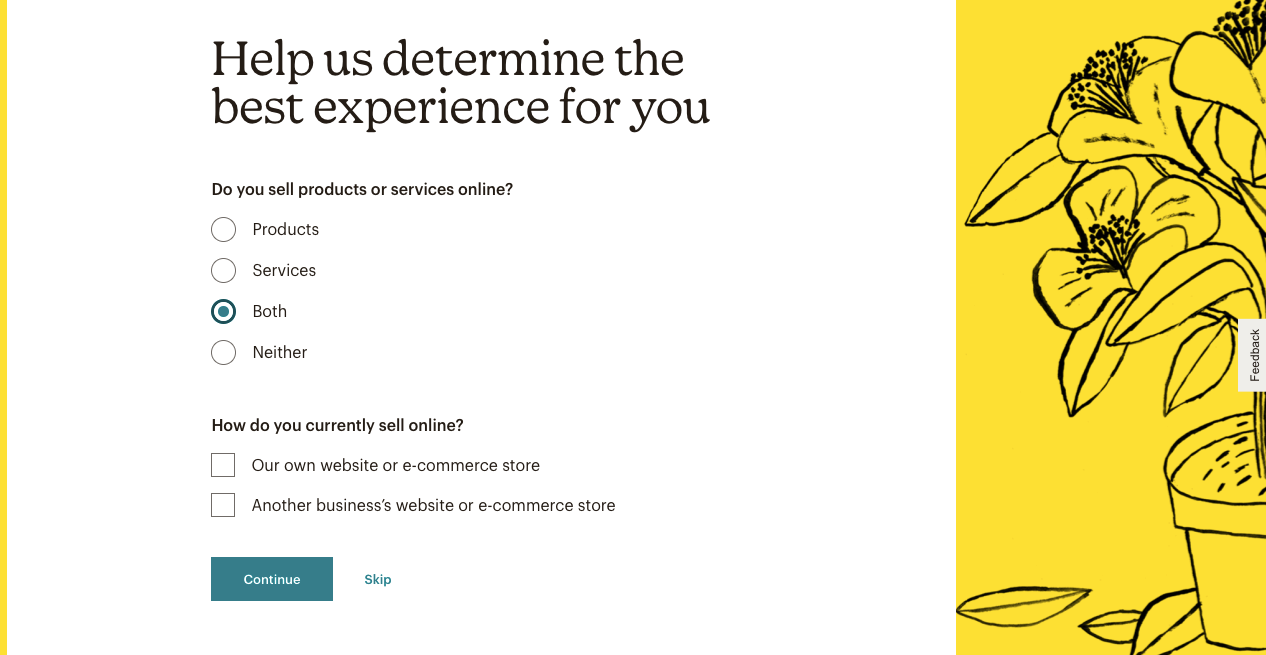
Geben Sie an, ob Sie Produkte oder Dienstleistungen verkaufen, um Mailchimp dabei zu helfen, Ihr Unternehmen besser zu verstehen. Um diese Frage zu umgehen, können Sie auf Überspringen klicken:

Nachdem Sie diesen Anmeldevorgang abgeschlossen haben, können Sie auf Ihr Mailchimp-Konto zugreifen!
Schritt 2: Erstellen Sie eine Zielgruppe und einen API-Schlüssel
Um deine Abonnenten in Mailchimp zu organisieren, musst du eine Zielgruppe erstellen. Denken Sie daran, dass ein kostenloses Konto nur eine Zielgruppe unterstützt, aber jeder erweiterte Plan drei oder mehr umfassen kann.
Obwohl Sie vielleicht versucht sind, mehrere Zielgruppen zu erstellen, empfiehlt Mailchimp, mit einer zu beginnen. Diese Einrichtung kann Ihnen helfen, Ihre Abonnenten als Ganzes zu verstehen. Es kann auch Ihren E-Mail-Prozess vereinfachen und Ihre Kontakte pflegen, wenn Ihr Unternehmen wächst.
Auch mit nur einer Zielgruppe können Sie Tags und Segmente erstellen, um Kontakte in verschiedene Teilmengen zu organisieren. Mehrere Zielgruppen zu erstellen, kann jedoch bestimmte Vorteile haben.
Wenn Sie beispielsweise E-Mails sowohl an Verkäufer als auch an Käufer senden, müssen Sie möglicherweise separate Nachrichten an diese Gruppen senden.
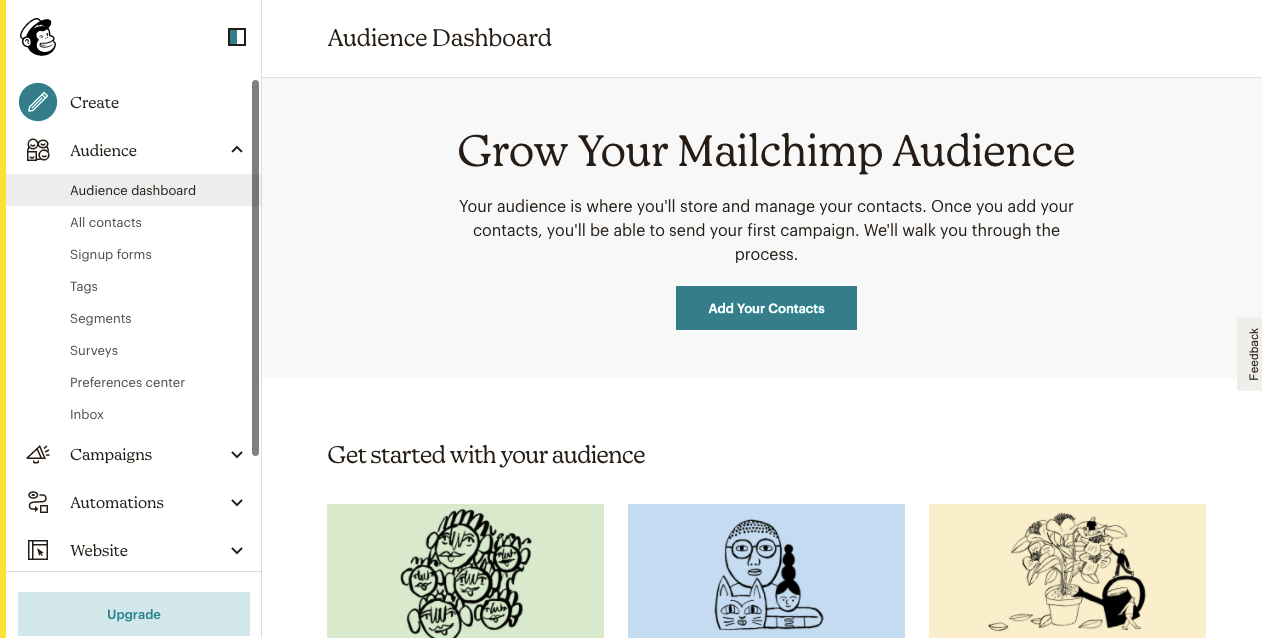
Gehen Sie in Ihrem Mailchimp-Dashboard zu Audience > Audience Dashboard . Klicken Sie dann auf Ihre Kontakte hinzufügen :

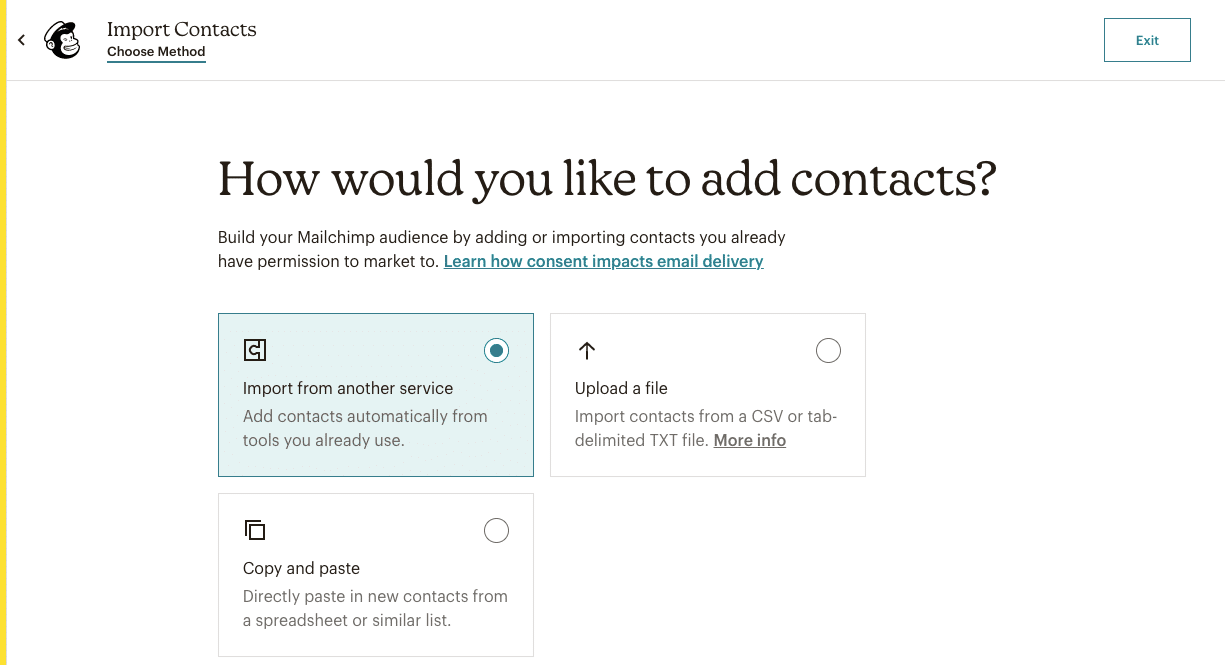
Dadurch gelangen Sie zu einer Seite, auf der Sie die Kontaktinformationen Ihrer Abonnenten importieren können. Kopieren Sie einfach ihre Namen und E-Mail-Adressen und fügen Sie sie in ein Textfeld ein. Alternativ können Sie Daten von einem Drittanbieterdienst importieren oder eine CSV- oder TXT-Datei hochladen:

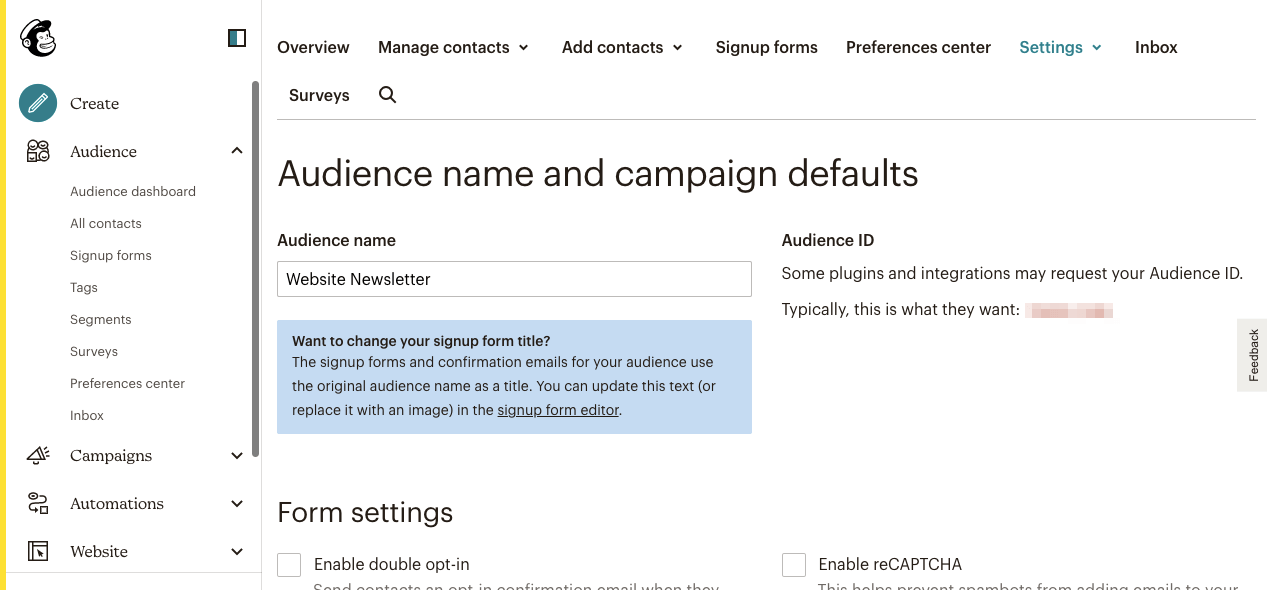
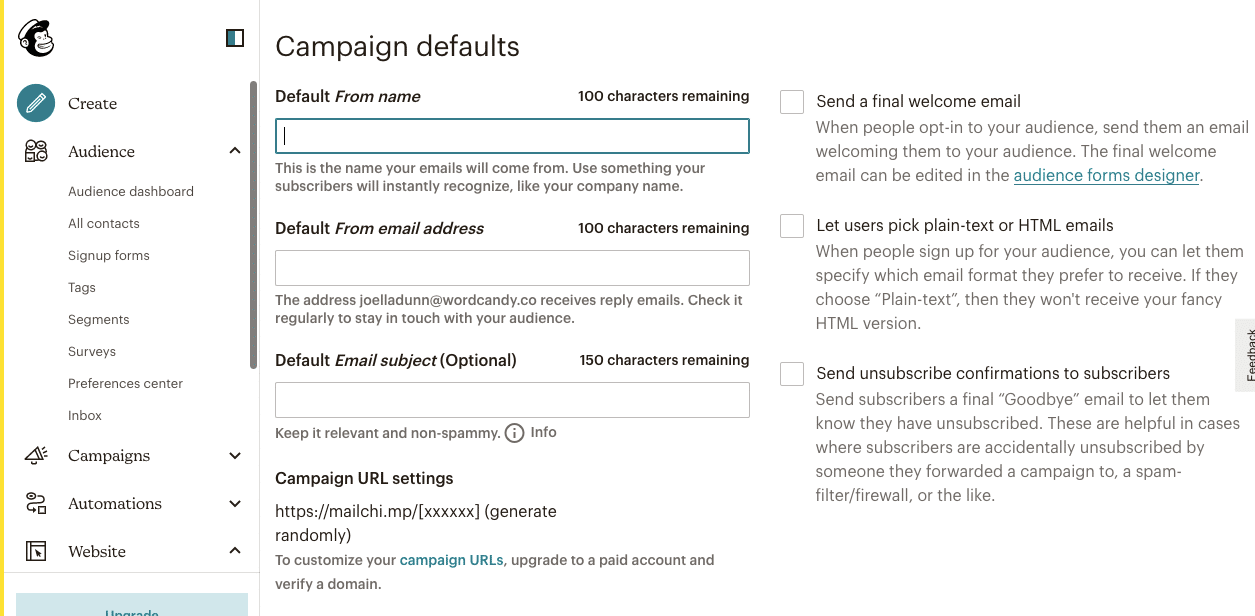
Sobald Sie dies getan haben, gehen Sie zu Ihrem Zielgruppen-Dashboard und suchen Sie Zielgruppe verwalten > Einstellungen . Hier können Sie den Namen und die Standardeinstellungen ändern:

Stellen Sie sicher, dass Sie einen Absendernamen und eine Absender-E-Mail-Adresse festlegen. Sie können auch ein doppeltes Opt-in aktivieren, um Abonnenten nach der Anmeldung eine Bestätigungs-E-Mail zu senden:

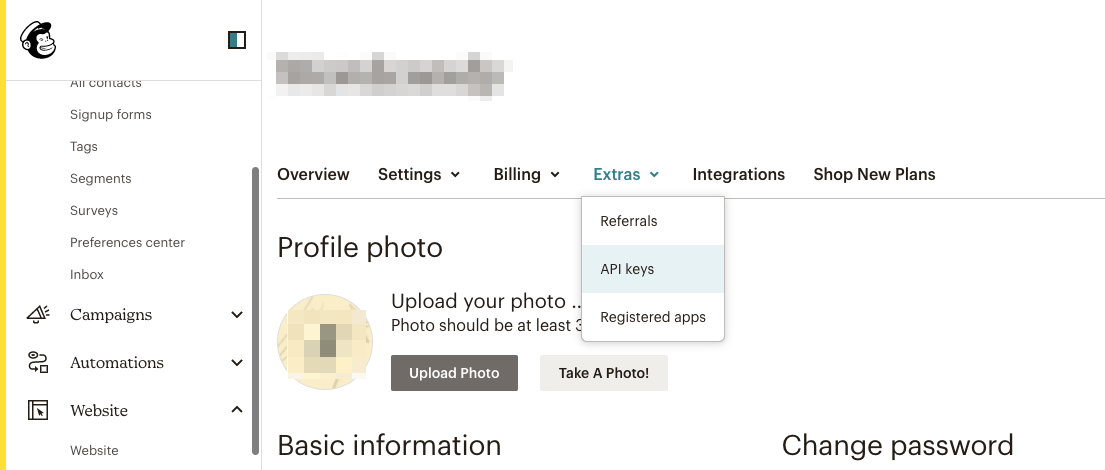
Nachdem Sie das Erstellen und Einrichten eines Kontos abgeschlossen haben, gehen Sie zu Ihrem Profil . Klicken Sie dann auf Extras > API-Schlüssel :

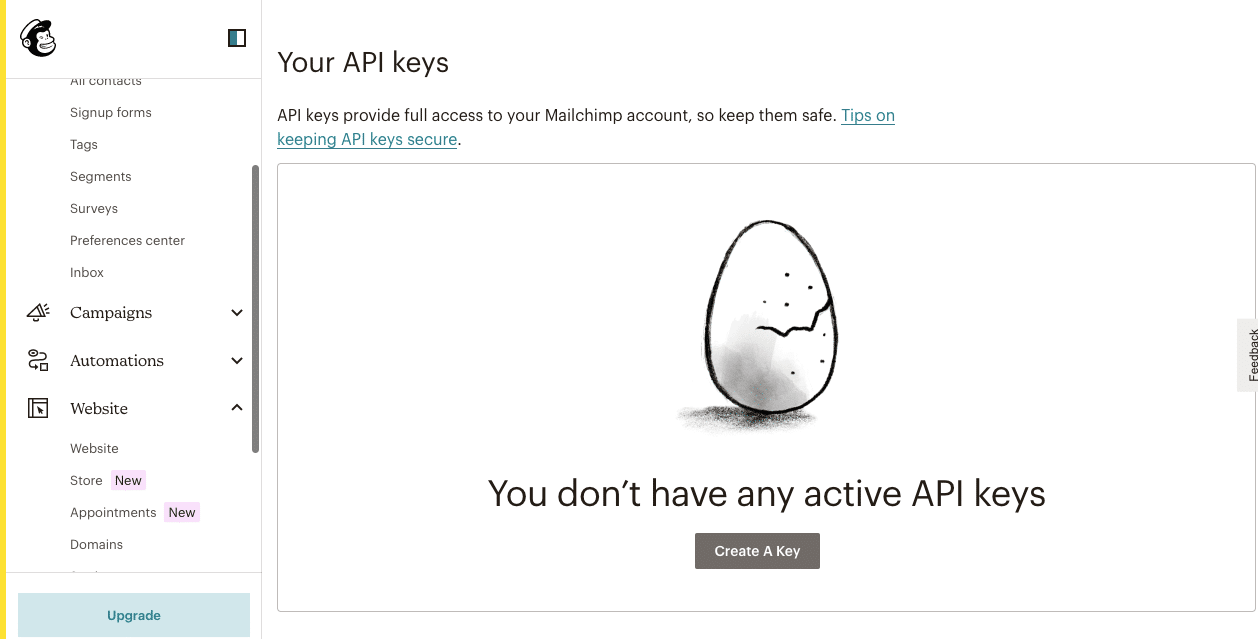
Wenn Sie keinen API-Schlüssel haben, müssen Sie auf Schlüssel erstellen klicken. Mailchimp fügt automatisch einen für dich hinzu:

Sobald Ihr API-Schlüssel aktiv ist, kopieren Sie ihn. Da diese Informationen Zugriff auf Ihr Mailchimp-Konto gewähren, teilen Sie diesen Code niemals öffentlich.
Schritt 3: Entwerfen Sie ein Mailchimp-Anmeldeformular mit Elementor
Als nächstes müssen Sie Elementor Pro herunterladen und installieren. Es enthält einen WordPress Form Builder, mit dem Sie benutzerdefinierte Formulare entwerfen und Feedback von Ihrem Publikum sammeln können.
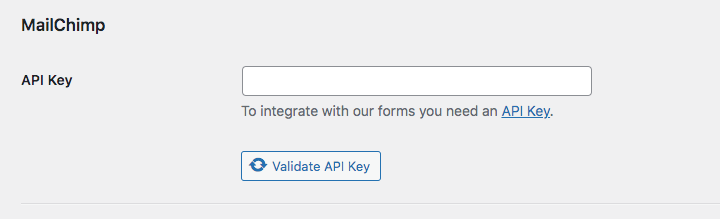
Nachdem Sie Elementor Pro aktiviert haben, gehen Sie zu Elementor > Einstellungen > Integrationen . Scrollen Sie nach unten zum Abschnitt Mailchimp und fügen Sie den API-Schlüssel ein:

Klicken Sie auf API-Schlüssel validieren . Wenn die Integration erfolgreich war, sehen Sie neben dieser Schaltfläche ein grünes Häkchen. Speichern Sie danach Ihre Änderungen.
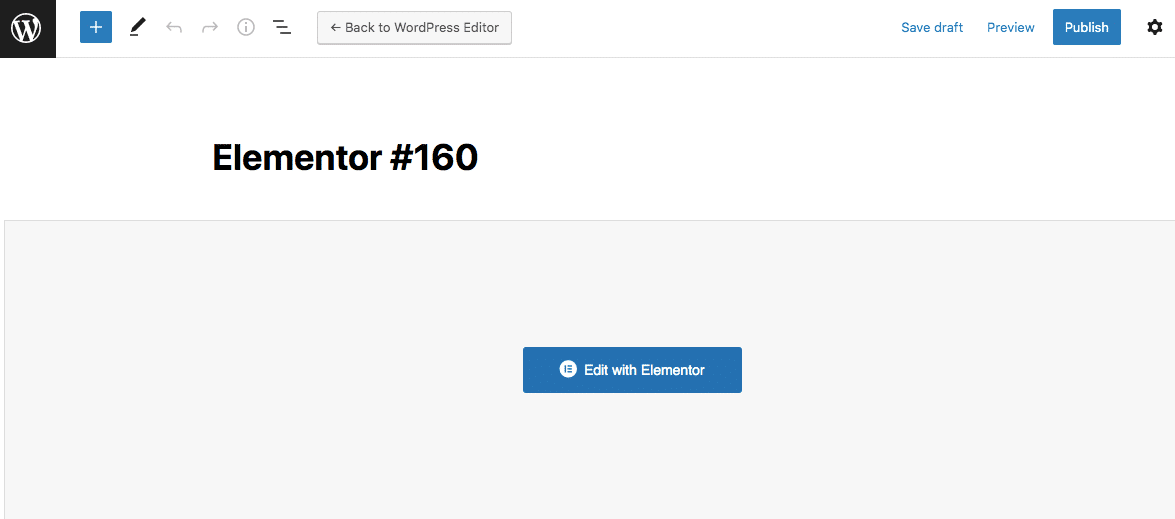
Jetzt können Sie mit der Gestaltung Ihres Anmeldeformulars beginnen. Fügen Sie zuerst einen neuen Beitrag oder eine neue Seite hinzu und wählen Sie Bearbeiten mit Elementor :

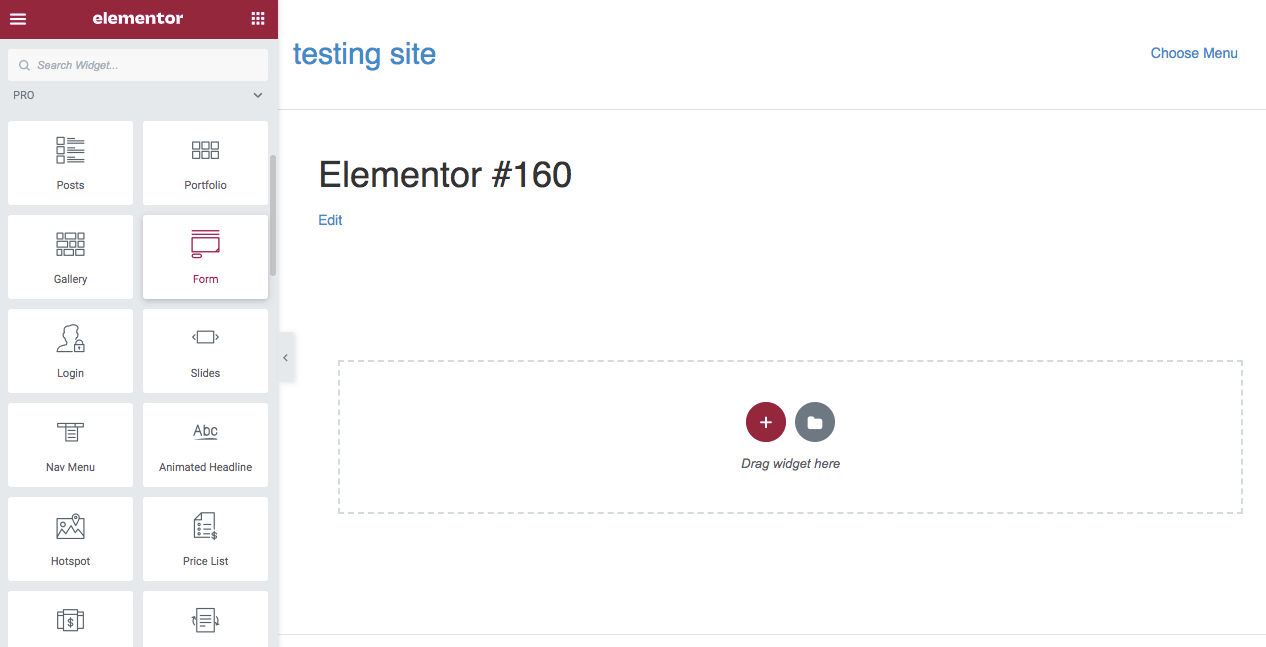
Scrollen Sie im Elementor-Editor nach unten zu den Pro -Widgets. Hier sehen Sie eine Option für Formulare . Ziehen Sie dieses Widget per Drag & Drop auf die Seite:

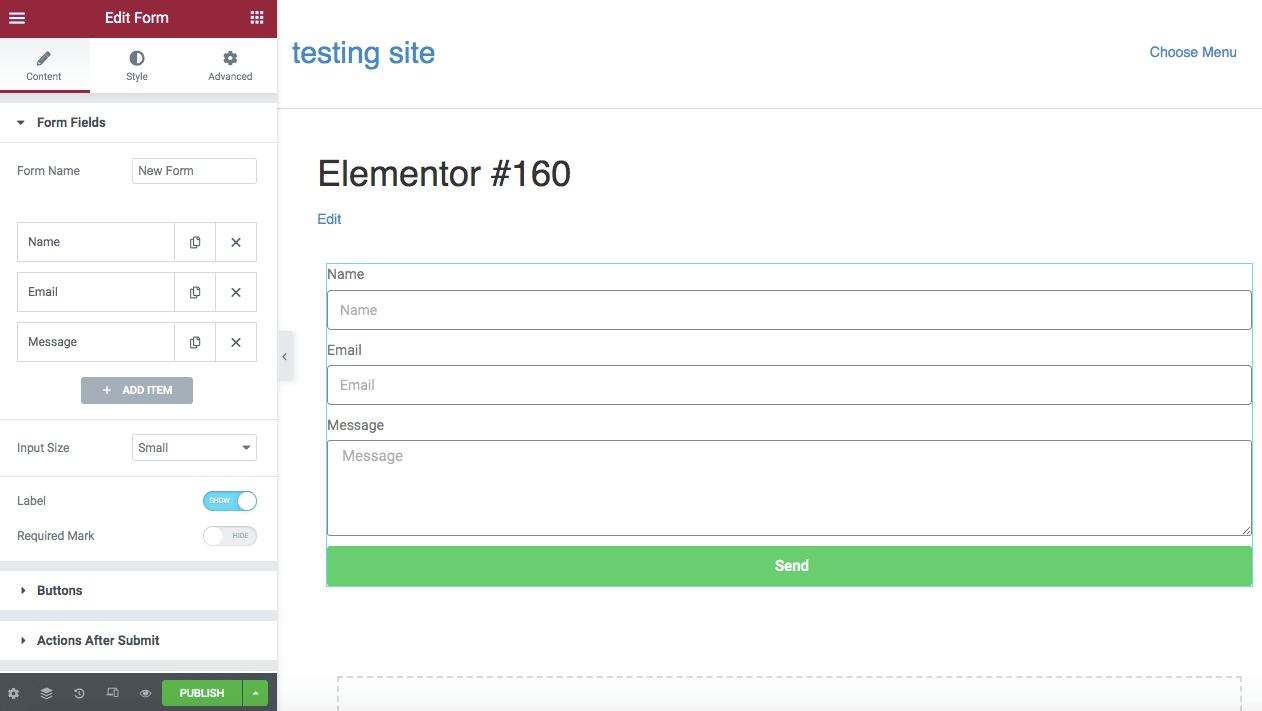
Elementor erstellt automatisch ein Basisformular, das Felder für Name, E-Mail-Adresse und Nachricht enthält. Sie können das Formular jedoch weiterhin anpassen, bis es Ihren Anforderungen entspricht:

Wenn Sie beispielsweise ein Abonnementformular hinzufügen möchten, werden normalerweise keine Nachrichtenfelder benötigt. Sie können einfach auf das X neben diesem Punkt klicken.
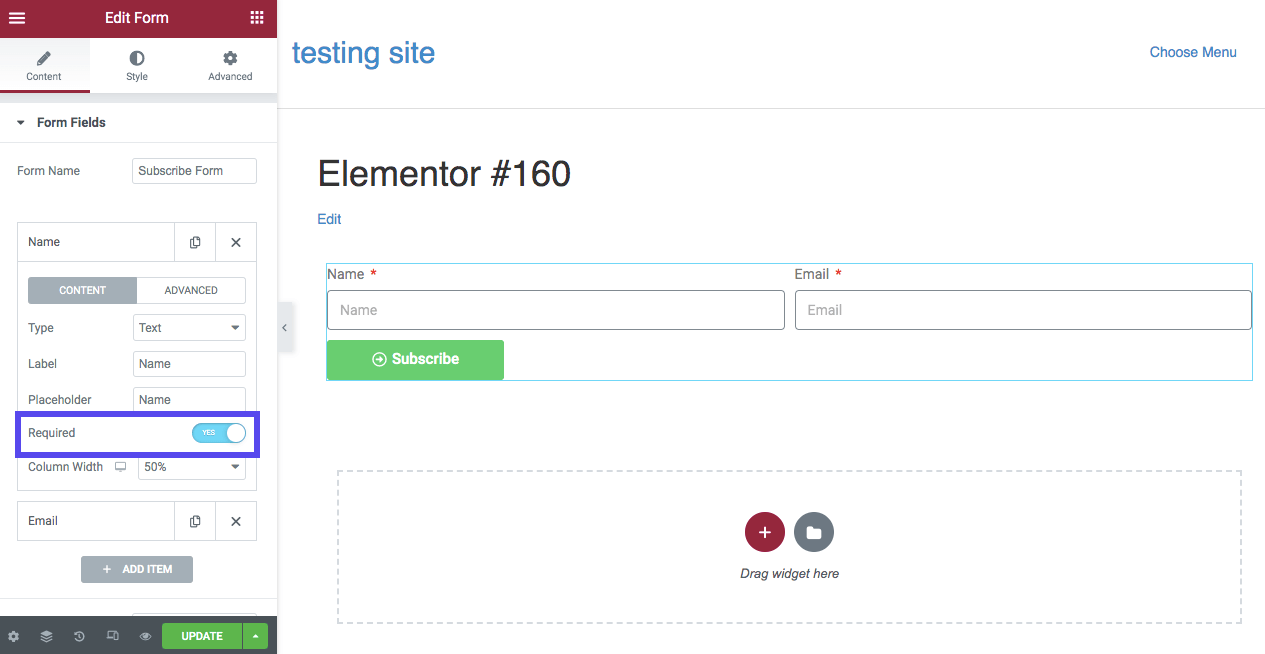
Um Leads zu generieren, müssen Sie von den Besuchern verlangen, dass sie sowohl ihren Namen als auch ihre E-Mail-Adresse eingeben. Sie können dies tun, indem Sie auf jedes Feld klicken und neben Erforderlich Ja auswählen:

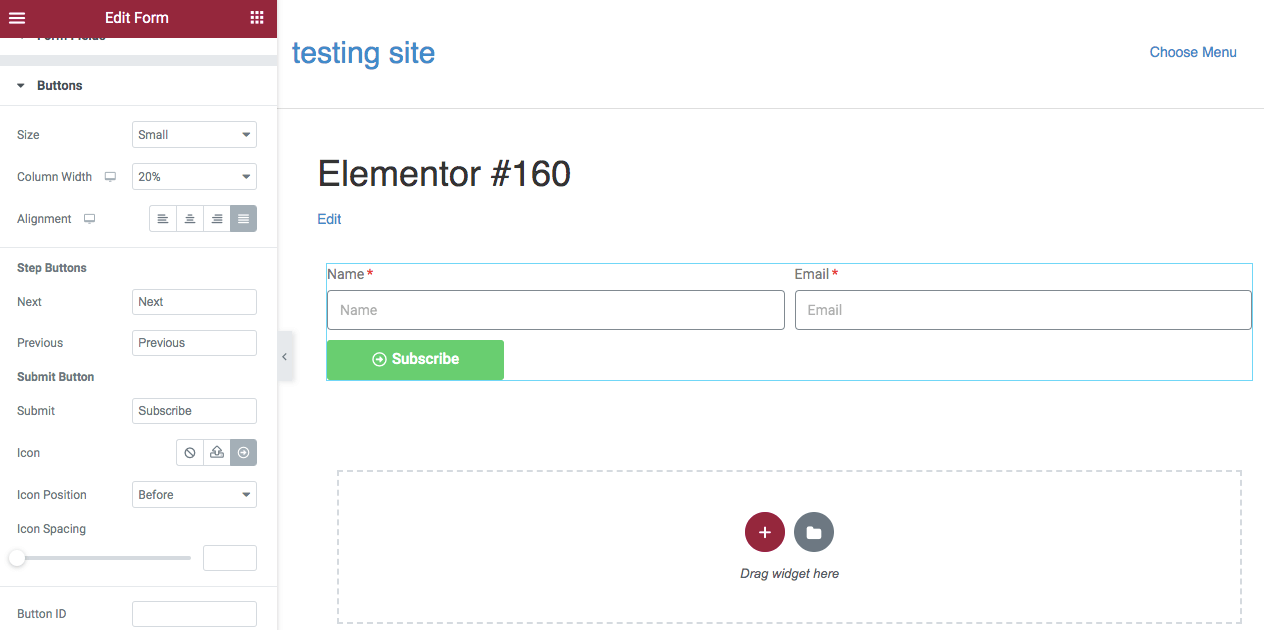
Gehen Sie dann zum Abschnitt Schaltflächen , um die Aktionsschaltfläche zu bearbeiten. Obwohl der Standardtext "Senden" ist, sollten Sie ihn in "Abonnieren" oder "Anmelden:" ändern.

Sie können die Größe und Spaltenbreite der Schaltfläche nach Bedarf weiter ändern. Wenn Sie möchten, können Sie auch ein Symbol hinzufügen.
Schritt 4: Verbinden Sie Mailchimp
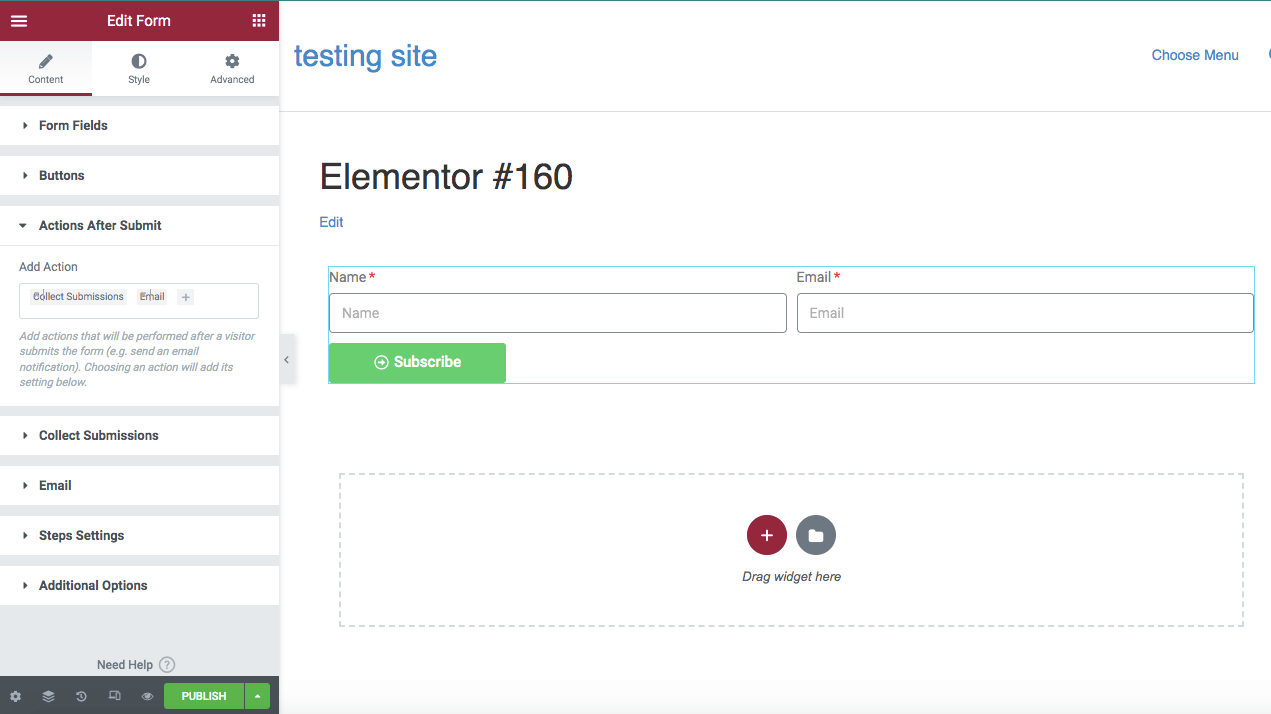
Nachdem Sie Ihr Formular nach Ihren Wünschen angepasst haben, ist es an der Zeit, Ihr Mailchimp-Konto zu verbinden. Suchen Sie dazu den Abschnitt Aktionen nach dem Absenden :

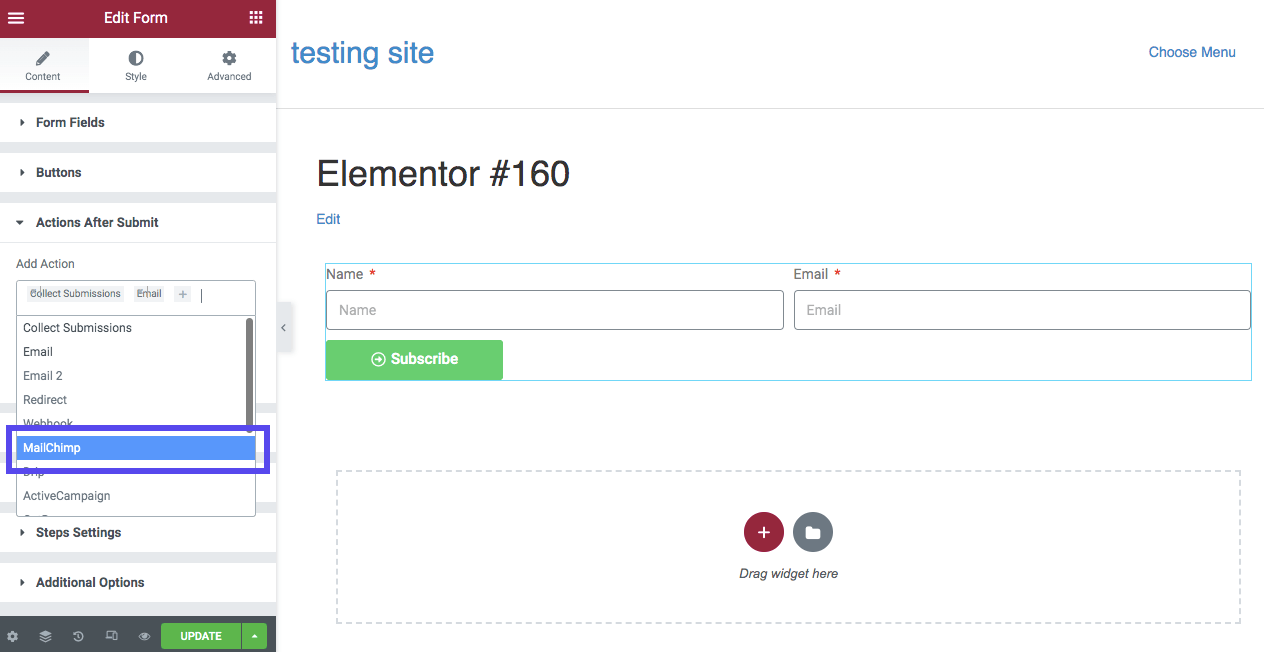
Klicken Sie dann auf das + -Symbol und wählen Sie Mailchimp aus dem Dropdown-Menü:

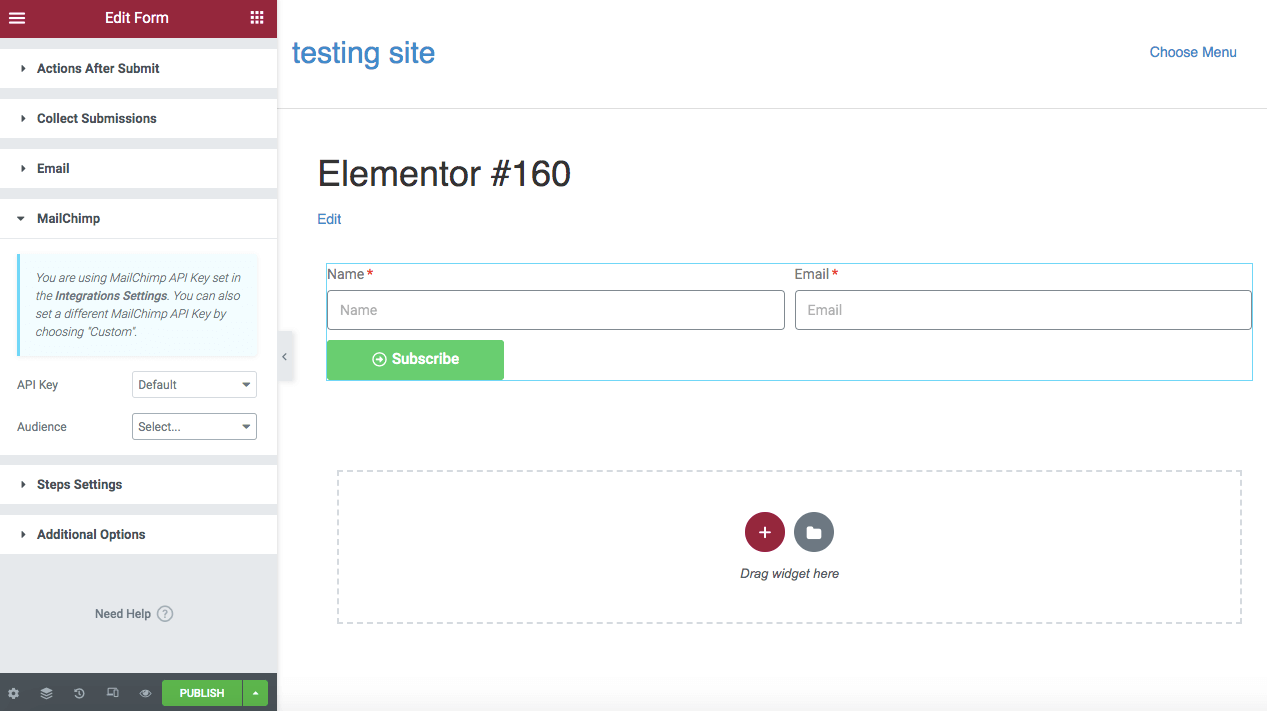
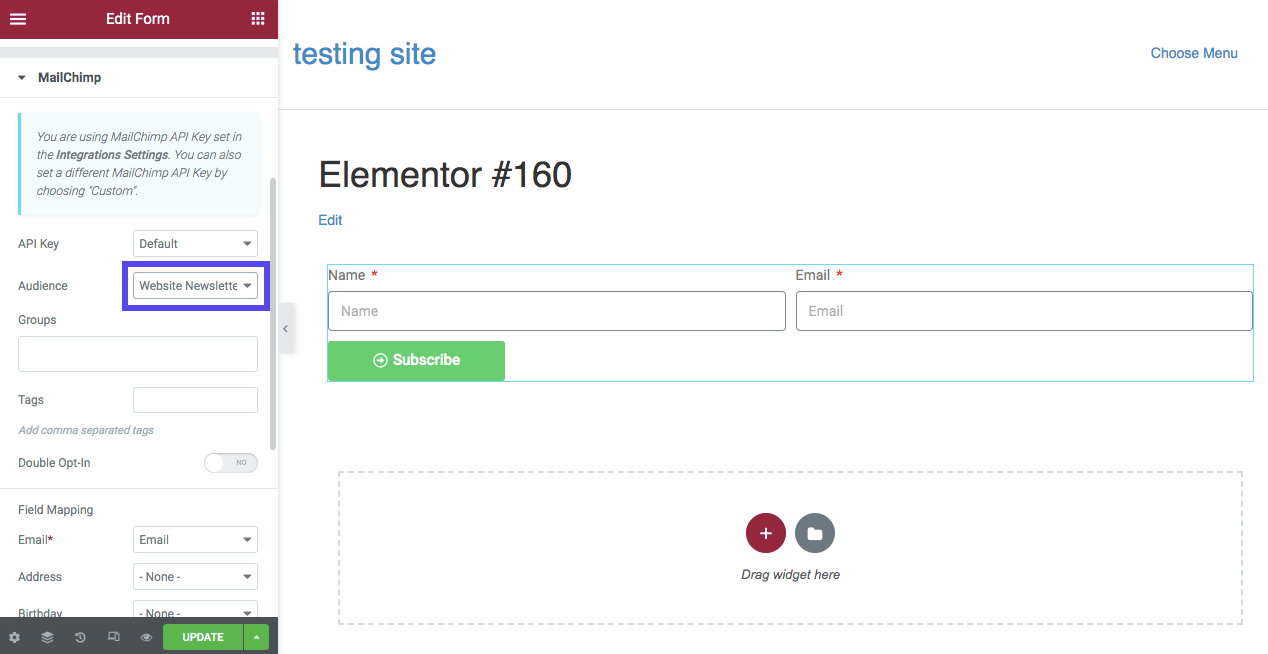
Dadurch wird unten ein neuer Abschnitt mit dem Titel Mailchimp erstellt . Wenn Sie darauf klicken, sehen Sie Optionen zum Festlegen eines API-Schlüssels und einer Zielgruppe:

Wenn Sie Ihren API-Schlüssel in den Integrationseinstellungen eingegeben haben, können Sie den Abschnitt API-Schlüssel auf Standard belassen . Wählen Sie dann die Zielgruppe aus, die Sie mit diesem Abonnementformular verknüpfen möchten:

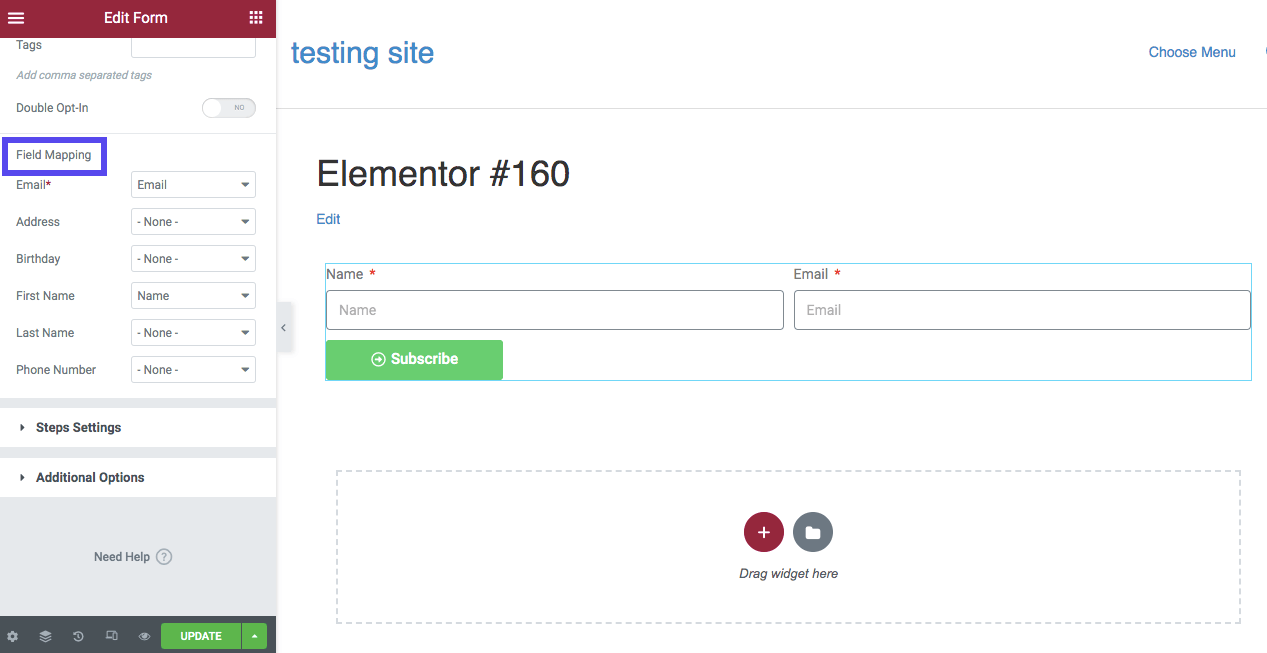
Du kannst auch beliebige Gruppen oder Tags auswählen, die du in Mailchimp erstellt hast. Passen Sie schließlich die Feldzuordnungseinstellungen basierend auf den Feldern an, die Sie im Formular angegeben haben. Dadurch wird Mailchimp mitgeteilt, welche Informationen in seinem System katalogisiert werden sollen.
In diesem Beispiel enthält unser Anmeldeformular nur ein Feld für Name und E-Mail. Das bedeutet, dass wir diese Informationen nur in den Abschnitt „ Feldzuordnung “ aufnehmen:

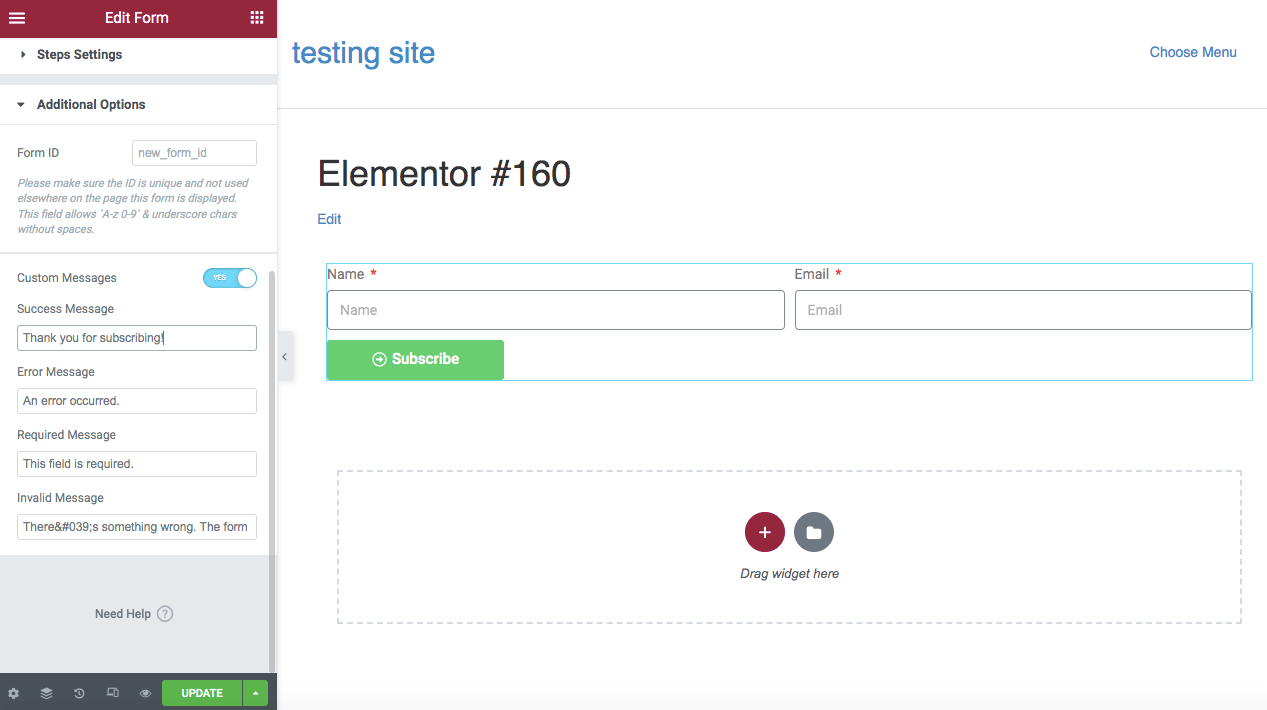
Navigieren Sie schließlich zu Zusätzliche Optionen und suchen Sie Benutzerdefinierte Nachrichten . Aktivieren Sie diese Option, um eine Erfolgsmeldung anzuzeigen, nachdem jemand das Formular ausgefüllt hat:

Die Standardnachricht lautet „Dieses Formular wurde erfolgreich gesendet.“ Sie können dies in etwas wie „Danke für Ihr Abonnement“ ändern. Sie können auch benutzerdefinierte Meldungen für Fehler und erforderliche Felder hinzufügen.
Schritt 5: Fügen Sie das Formular zu Ihrer Website hinzu
Nachdem Sie das Formular angepasst haben, wählen Sie Veröffentlichen aus. Erwägen Sie, das Anmeldeformular selbst zu verwenden, um zu überprüfen, ob es richtig funktioniert. Dann können Sie sehen, ob die neue E-Mail-Adresse in Ihrem Mailchimp-Konto gespeichert ist.
Möglicherweise möchten Sie dieses neue Formular auch mehreren Bereichen Ihrer Website hinzufügen. Sie können es als globales Widget speichern, um diesen Vorgang zu vereinfachen.
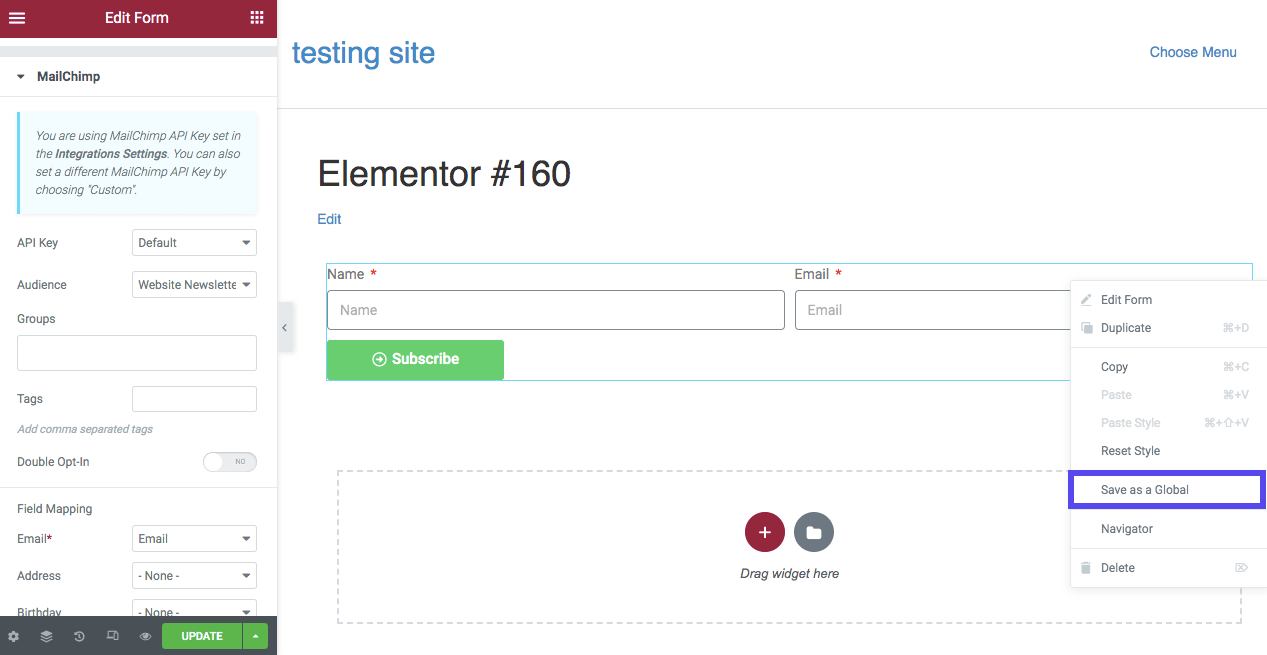
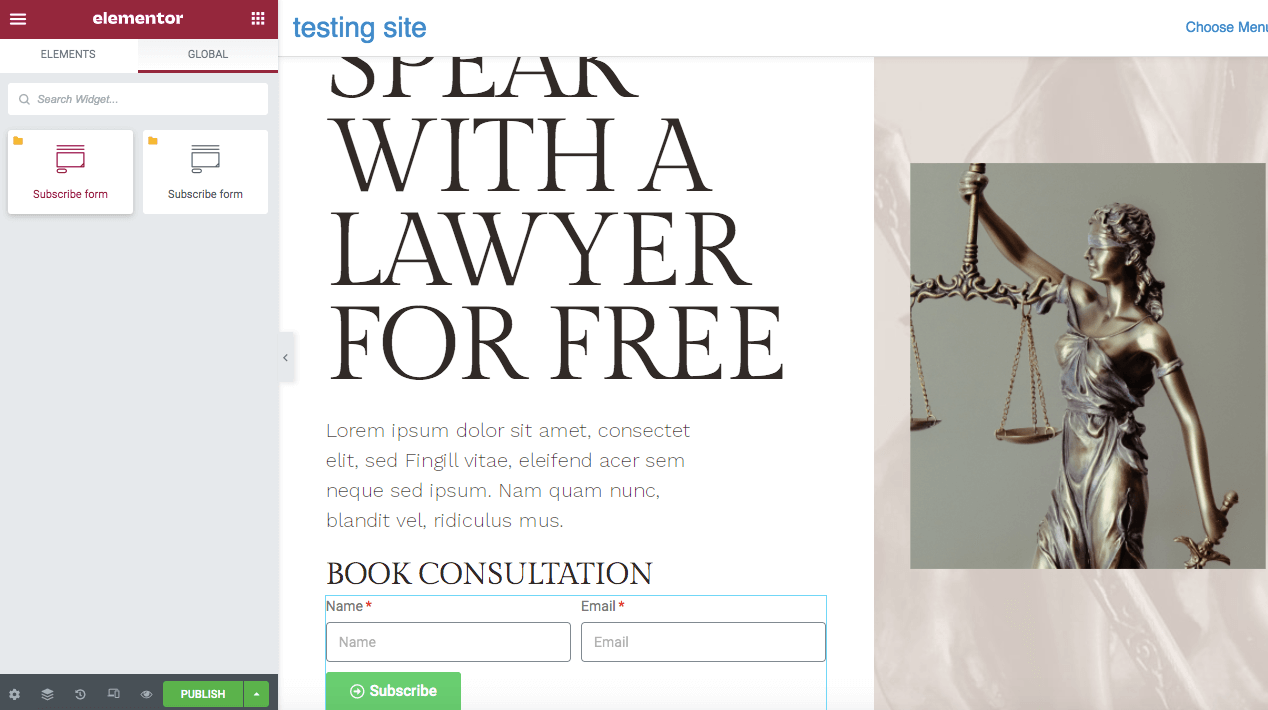
Suchen Sie zuerst das Symbol Formular bearbeiten auf der rechten Seite des Formulars. Klicken Sie mit der rechten Maustaste darauf und wählen Sie Als global speichern aus :

Dadurch wird das Anmeldeformular zu Ihren globalen Einstellungen hinzugefügt. Wenn Sie eine neue Seite oder einen neuen Beitrag hinzufügen, können Sie einfach zu GLOBAL gehen, das vorgefertigte Formular suchen und es per Drag & Drop an eine beliebige Stelle ziehen:

Wenn Sie überlegen, wo Sie Ihre Abonnementformulare auf Ihrer Website platzieren sollen, sollten Sie an die Sichtbarkeit denken. Sie können potenziell mehr Leads auf einer gut gestalteten Zielseite sammeln, die Besucher sehen können, wenn sie Ihre Website betreten. Benutzer sind jedoch möglicherweise nicht daran interessiert, sich so früh anzumelden.
Manchmal ist es besser, Kontaktformulare in Ihre Inhalte oder eine Seitenleiste einzufügen. Obwohl diese etwas weniger sichtbar ist als eine Zielseite, kann diese Platzierung es Besuchern ermöglichen, sich anzumelden, während sie mit Ihrer Website interagieren.
Auch das Einfügen des Formulars in eine Fußzeile kann eine praktische Option sein. Benutzer, die zum Ende Ihrer Website scrollen, sind oft neugierig auf Ihre Inhalte, was bedeutet, dass sie eher abonnieren. Diese Platzierung ist jedoch nicht so sichtbar wie andere Optionen.
Top-Add-Ons für Ihre Elementor/Mailchimp-Integration
Mit den besten WordPress-Plugins können Sie eine maßgeschneiderte Website für Ihr Publikum erstellen. Elementor Pro bietet Ihnen zahlreiche Optionen zum Entwerfen von Formularen und zum Integrieren von Diensten von Drittanbietern wie Mailchimp.
Möglicherweise benötigen Sie jedoch erweiterte Funktionen. Mit einigen Add-Ons können Sie das Erscheinungsbild und die Funktionalität Ihrer Formulare besser steuern.
1. Wesentliche Add-Ons
Die Verwendung von Essential Addons ist eine großartige Möglichkeit, die Kernfunktionen von Elementor zu erweitern. Mit diesem Tool können Sie auf mehr kreative Elemente zugreifen. Dazu gehören interaktive Funktionen wie ein Woo-Produktraster, Countdown und eine filterbare Galerie:

Merkmale:
- Erweiterte Inhalts-Widgets zum Hinzufügen von Veranstaltungskalendern, Infoboxen, Testimonials und mehr
- WooCommerce-Elemente wie Produktgalerien, Raster und Karussells
- Integration mit Plattformen von Drittanbietern wie Mailchimp und Ninja Forms
Wenn Sie Essential Addons auf Ihrer WordPress-Site installieren, können Sie Mailchimp mit seinen Form Styler Elements integrieren. Hier können Sie einfach Ihren Mailchimp-API-Schlüssel eingeben, der dem Elementor-Editor ein EA Mailchimp-Widget hinzufügt. Anschließend können Sie das Widget per Drag-and-Drop auf eine Seite ziehen und nach Bedarf weiter anpassen.
Preis : Abonnementpläne für Essential Addons beginnen bei 39,97 $ für eine Website. Es enthält über 70 Widgets und sieben Erweiterungen.
2. Fröhliche Add-Ons
Mit Happy Addons können Sie aus über 400 vorgefertigten Blöcken und Widgets wählen, die Sie in den Elementor-Editor importieren können. Um den Erstellungsprozess zu beschleunigen, können Sie Design-Voreinstellungen festlegen.
Happy Addons ermöglicht es auch, Elemente von einer Website zu kopieren und sie auf einer Website mit einer anderen Domain einzufügen:

Merkmale:
- Verschachtelung von Abschnitten
- Domainübergreifendes Kopieren und Einfügen
- Über 400 vorgefertigte Designsets
Nachdem Sie Ihren Mailchimp-API-Schlüssel unter Anmeldeinformationen in den Happy Addons-Einstellungen eingegeben haben, können Sie mit Elementor ein Mailchimp-Formular-Widget per Drag-and-Drop auf eine Seite ziehen.
Anschließend können Sie die erweiterten Einstellungen des Tools bearbeiten, um die Formularränder, Farben und Typografie anzupassen. Sie können die Felder und Schaltflächen auch neu gestalten, um einen einzigartigen Hintergrund, Schatten, Schriftgröße und Abstand zu haben.
Preis : Happy Addons bietet Jahresabonnements ab 39 $ für eine Seite.
3. ElementsKit
Wie die anderen Optionen auf dieser Liste ist ElementsKit ein All-in-One-Plugin-Paket mit zusätzlichen Widgets und Erweiterungen für Elementor. Es kann mehr Anpassungsmöglichkeiten bieten, wenn funktionale Funktionen wie Kopfzeilen, Fußzeilen oder Menüs bearbeitet werden.
Außerdem enthält ElementsKit einen benutzerdefinierten Widget-Builder, wenn Sie keine Option finden, die für Sie funktioniert:

Merkmale:
- Benutzerdefinierte Steuerelemente wie Multi Widgets, AjaxSELECT2 und Image-Picker
- Über 85 Widgets und Erweiterungen
- Über 500 vorgefertigte Webblöcke
Sie können ElementsKit verwenden, um Elementor und Mailchimp vollständig über den Elementor-Editor zu integrieren. Sie müssen lediglich das Mailchimp-Widget per Drag & Drop auf eine Seite ziehen und den API-Schlüssel definieren. Anschließend können Sie Ihrem Formular benutzerdefinierte Felder und Symbole hinzufügen.
Preis : Jahrespläne für ElementsKit beginnen bei 39 $ für eine Site.
4. Die Plus-Addons
Die Plus-Addons werben für sich selbst als ein Elementor-Tool, das für alle entwickelt wurde. Mit vorgefertigten Vorlagen und ausführlichen YouTube-Tutorials lernen auch Anfänger schnell, wie man eine funktionale Website gestaltet.
Darüber hinaus ist The Plus Addons auch vollgepackt mit umfangreichen Widgets, die anpassbare Funktionen für Designer bieten:

Merkmale:
- Über 96 erweiterte Elementor-Widgets
- Auflistungsoptionen zum Anzeigen von Produkten, Blogbeiträgen und Bildergalerien
- Benutzerfreundlicher Builder für benutzerdefinierte Posttypen
Das Plus-Addons-Tool bietet eine der einfachsten Möglichkeiten, Elementor und Mailchimp zu integrieren. Kopieren Sie aus Ihrem Mailchimp-Konto den API-Schlüssel und die Listen-ID Ihrer Zielgruppe. Gehen Sie dann zu den API-Verbindungseinstellungen und fügen Sie diese Informationen ein. Danach können Sie ein Mailchimp-Abonnement-Widget per Drag-and-Drop verschieben und sein Layout und seine Struktur bearbeiten.
Preis : Die Plus-Addons hat eine kostenlose Version. Die Auswahl an Plänen enthält jedoch mehr Widgets und Erweiterungen. Diese Pakete beginnen bei 31 $ pro Jahr.
Zusammenfassung
Obwohl die Kombination von Mailchimp und Elementor entmutigend erscheinen kann, kann jeder diese beiden Tools integrieren. Auf diese Weise können Sie benutzerdefinierte Abonnementformulare erstellen, die Ihre Erwartungen an Aussehen und Funktionalität erfüllen.
Zur Überprüfung hier die fünf einfachen Schritte zur Integration von Elementor und Mailchimp auf Ihrer Website:
- Melden Sie sich für ein Mailchimp-Konto an.
- Erstellen Sie eine Zielgruppe und einen API-Schlüssel.
- Entwerfen Sie ein Anmeldeformular für Mailchimp mit Elementor.
- Verbinden Sie Mailchimp.
- Fügen Sie Ihr Formular zu Ihrer Website hinzu.
E-Mail-Marketing und -Design sind für den Erfolg Ihrer Website unerlässlich. Sie sollten auch mit einem dedizierten WordPress-Hosting-Anbieter zusammenarbeiten. Bei Kinsta können unsere Hosting-Pläne die Leistung deiner Website auf die nächste Stufe heben. Kontaktieren Sie uns, um mehr zu erfahren!
Haben Sie Fragen zur Integration von Elementor und Mailchimp? Fragen Sie uns im Kommentarbereich unten!

