Max Mega Menu Elementor für WordPress – Der vollständige Leitfaden
Veröffentlicht: 2020-05-18Verwenden Sie Elementor und suchen Sie nach einem Mega-Menü für Ihre Website? Schauen Sie sich diesen ausführlichen Test von Max Mega Menu an, einem der besten Mega-Menüs von Elementor für WordPress!
Einführung
Ein Seitenersteller ist eines der besten Tools, um benutzerdefinierte Seiten auf Ihrer Website zu entwerfen, ohne eine einzige Codezeile schreiben zu müssen. Es gibt viele Seitenersteller für WordPress auf dem Markt, sowohl kostenlos als auch Premium. In Anbetracht seiner Funktionen, Benutzerfreundlichkeit und Integration mit anderen Add-Ons ist Elementor eines der besten auf dem Markt. Ebenso ist die Navigation Ihrer Website wichtig, um die Gesamtleistung zu verbessern. Sie müssen es Ihren Besuchern leicht machen, das zu finden, was sie suchen. Es gibt mehrere Dinge, die Sie tun können, um die Navigation zu verbessern, und Megamenüs sind eines der leistungsfähigsten, insbesondere für E-Commerce-Shops oder Websites mit vielen Produkten oder Inhalten. Und was wäre, wenn Sie das Beste aus diesen Welten kombinieren? Wenn Sie vorhaben, Elementor zum Entwerfen Ihrer Website zu verwenden, und ein Mega-Menü einfügen möchten, haben wir etwas für Sie. In diesem Artikel zeigen wir Ihnen einen vollständigen Überblick über Elementor Max Mega Menu, eines der besten Mega-Menüs da draußen. Wir analysieren die Funktionen, die Verwendung, die Preisoptionen und alles, was Sie wissen müssen.
Max-Mega-Menü
In diesem Artikel zeigen wir Ihnen eines unserer Lieblingstools, das Max Mega Menu. Max Mega Menu ist ein Freemium-WordPress-Plugin, das aus dem WordPress-Plugin-Repository heruntergeladen werden kann.  Mit über 300.000 aktiven Installationen und einer 5-Sterne-Bewertung ist es eines der beliebtesten Elementor-Megamenüs auf dem Markt. Darüber hinaus ist Max Mega Menu zu 100 % für WordPress 5.0 Gutenberg optimiert.
Mit über 300.000 aktiven Installationen und einer 5-Sterne-Bewertung ist es eines der beliebtesten Elementor-Megamenüs auf dem Markt. Darüber hinaus ist Max Mega Menu zu 100 % für WordPress 5.0 Gutenberg optimiert.
Installation und Aktivierung
Der Installations- und Aktivierungsprozess für die kostenlose und die Premium-Version unterscheiden sich geringfügig, daher zeigen wir Ihnen hier beide.
Freie Version
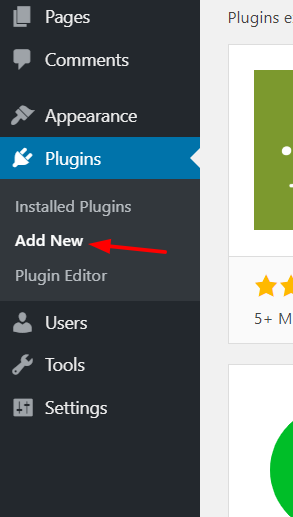
1) Der erste Schritt besteht darin, das Plugin herunterzuladen und zu installieren. Sie können die kostenlose Version aus dem WordPress-Plugin-Repository herunterladen. Melden Sie sich also bei Ihrer WordPress-Site an und gehen Sie zum Abschnitt Neu hinzufügen unter Plugins .  2) Suchen Sie nach dem Max Mega Menu- Plugin.
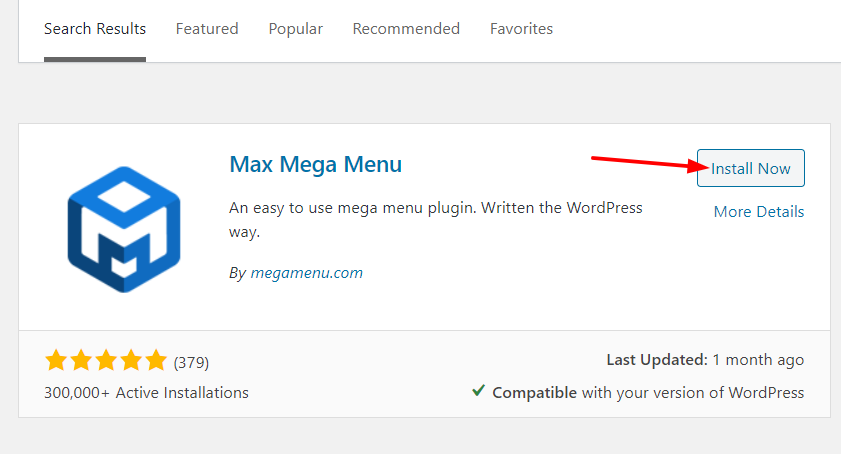
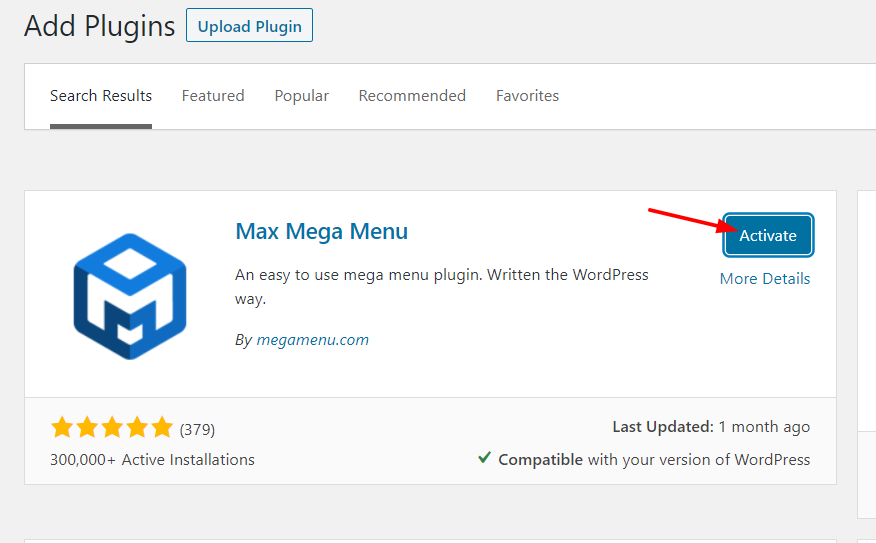
2) Suchen Sie nach dem Max Mega Menu- Plugin.  3) Sie sehen das Plugin in den Ergebnissen. Klicken Sie auf die Schaltfläche Jetzt installieren .
3) Sie sehen das Plugin in den Ergebnissen. Klicken Sie auf die Schaltfläche Jetzt installieren .  4) Nachdem die Installation abgeschlossen ist, aktivieren Sie das Plugin.
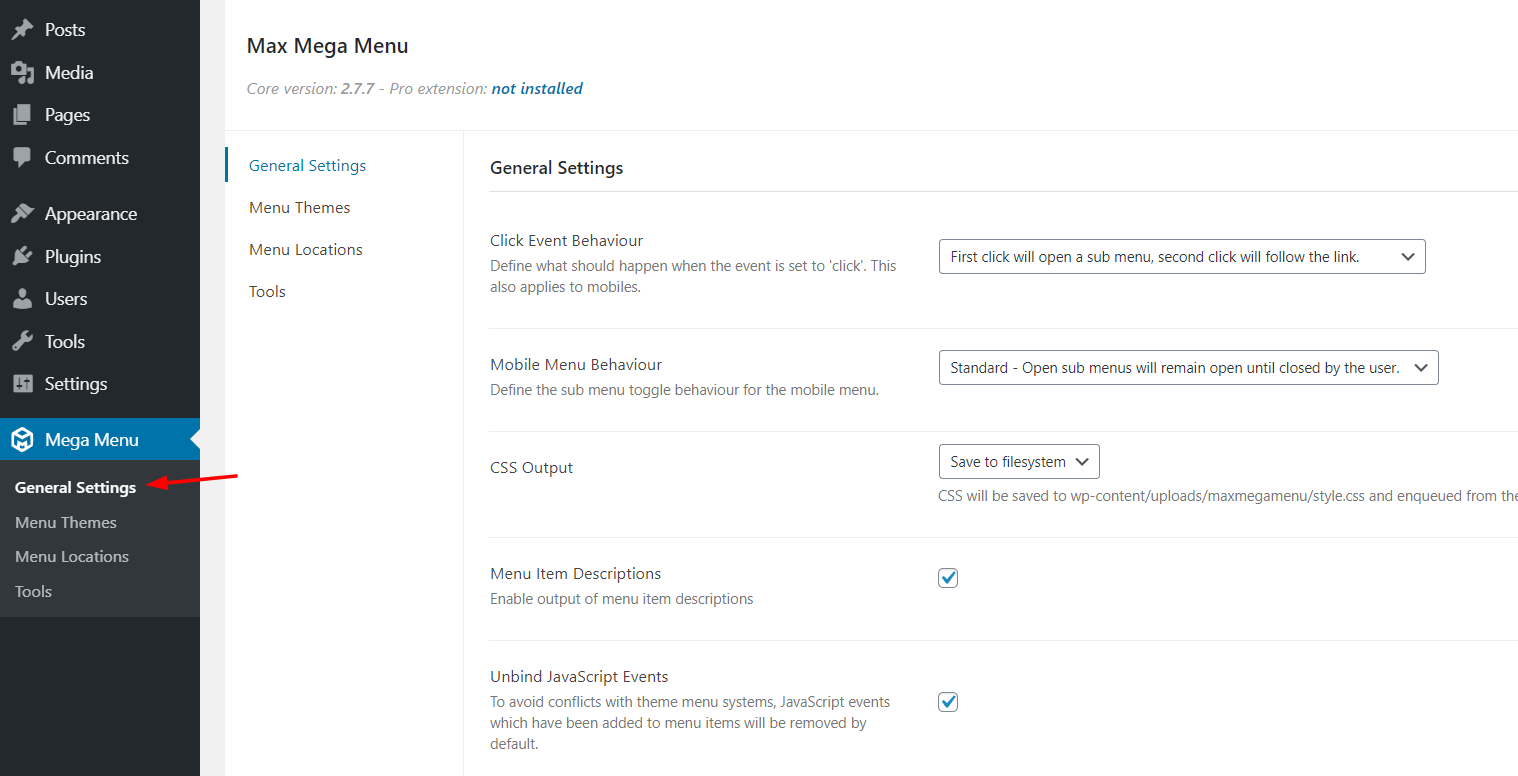
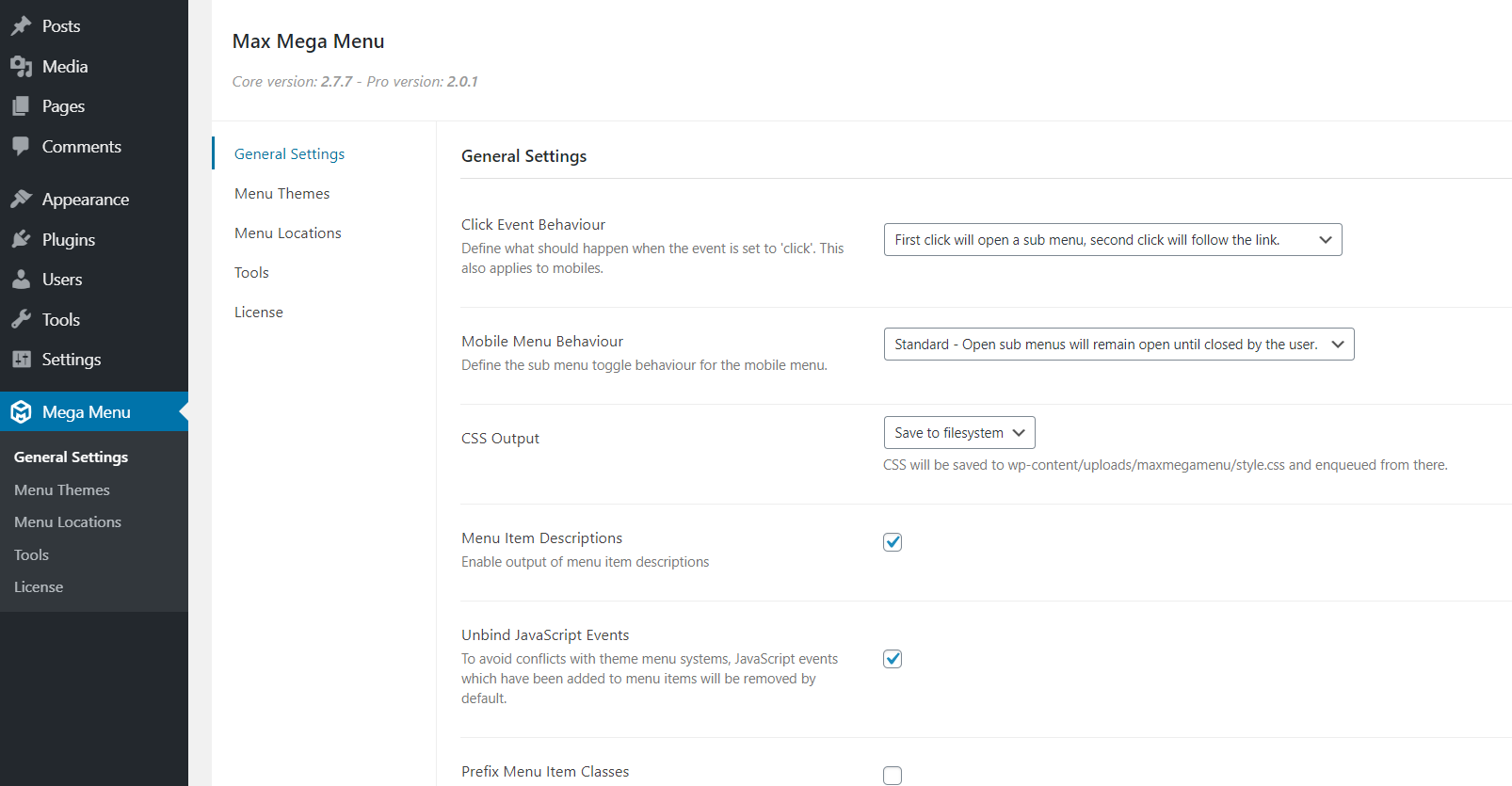
4) Nachdem die Installation abgeschlossen ist, aktivieren Sie das Plugin.  5) Dann sehen Sie die Einstellungen der Plugins in Ihrem WordPress-Dashboard.
5) Dann sehen Sie die Einstellungen der Plugins in Ihrem WordPress-Dashboard.  Von hier aus können Sie das Verhalten, das Aussehen usw. Ihres Mega-Menüs anpassen.
Von hier aus können Sie das Verhalten, das Aussehen usw. Ihres Mega-Menüs anpassen.
Premium-Version
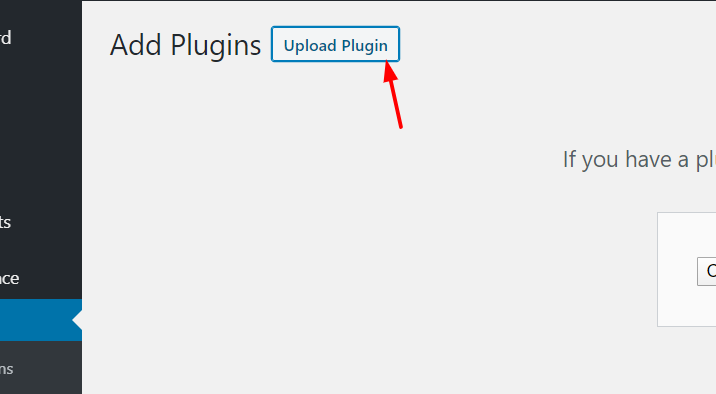
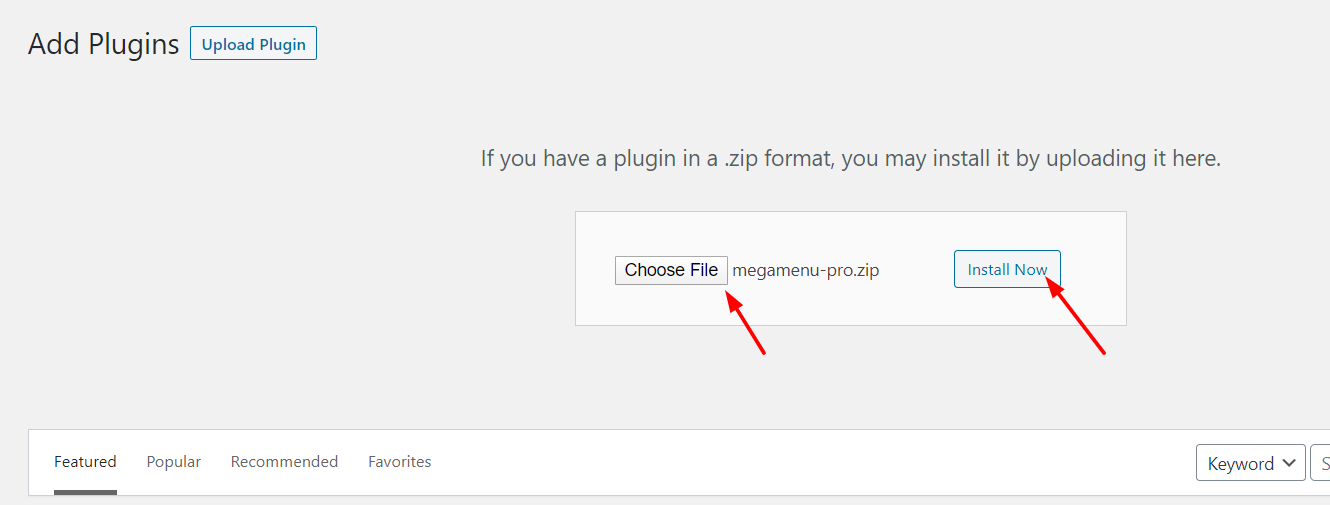
Da Sie die Premium-Version nicht aus dem WordPress-Plugin-Repository herunterladen können, müssen Sie sie von einer Drittanbieterquelle herunterladen und manuell installieren. 1) Zuerst müssen Sie die Premium-Version des Elementor Max Mega Menu erwerben. Wir werden später über verschiedene Pläne und Preisoptionen sprechen. Melden Sie sich nach dem Kauf des Plugins bei Ihrem Konto an und laden Sie die Plugin-Dateien auf Ihren lokalen Computer herunter. 2) Gehen Sie dann zum Abschnitt Neu hinzufügen unter Plugins und klicken Sie auf Plugin hochladen .  3) Laden Sie danach die Plugin-Dateien von Ihrem lokalen Speicher hoch und klicken Sie auf Jetzt installieren .
3) Laden Sie danach die Plugin-Dateien von Ihrem lokalen Speicher hoch und klicken Sie auf Jetzt installieren .  4) Klicken Sie nach Abschluss der Installation auf Plugin aktivieren .
4) Klicken Sie nach Abschluss der Installation auf Plugin aktivieren .  5) Das war's, Sie haben Max Mega Menu erfolgreich auf Ihrer Seite installiert!
5) Das war's, Sie haben Max Mega Menu erfolgreich auf Ihrer Seite installiert!  Denken Sie daran, dass Sie Ihren Lizenzschlüssel mit dem Plugin verifizieren müssen, um automatische Updates zu erhalten. Sie finden den Lizenzschlüssel auf dem Dashboard Ihres Max Mega Menu-Kontos. Sie werden den Abschnitt für die Schlüsselüberprüfung unter den Einstellungen des Plugins finden.
Denken Sie daran, dass Sie Ihren Lizenzschlüssel mit dem Plugin verifizieren müssen, um automatische Updates zu erhalten. Sie finden den Lizenzschlüssel auf dem Dashboard Ihres Max Mega Menu-Kontos. Sie werden den Abschnitt für die Schlüsselüberprüfung unter den Einstellungen des Plugins finden.  Sobald Sie den Schlüssel verifiziert haben, können Sie das Plugin direkt von der WordPress-Updates-Seite aktualisieren. Darüber hinaus können Sie einen FTP-Client wie FileZilla verwenden und manuell aktualisieren. HINWEIS: Auch wenn Sie die Premium-Funktionen des Plugins verwenden, empfehlen wir Ihnen, die kostenlose Version von Max Mega Menu installiert zu lassen. Andernfalls funktioniert die Premium-Version möglicherweise nicht richtig. Weitere Informationen zum Hinzufügen eines Mega-Menüs zu Ihrer Website finden Sie in unserer Schritt-für-Schritt-Anleitung.
Sobald Sie den Schlüssel verifiziert haben, können Sie das Plugin direkt von der WordPress-Updates-Seite aktualisieren. Darüber hinaus können Sie einen FTP-Client wie FileZilla verwenden und manuell aktualisieren. HINWEIS: Auch wenn Sie die Premium-Funktionen des Plugins verwenden, empfehlen wir Ihnen, die kostenlose Version von Max Mega Menu installiert zu lassen. Andernfalls funktioniert die Premium-Version möglicherweise nicht richtig. Weitere Informationen zum Hinzufügen eines Mega-Menüs zu Ihrer Website finden Sie in unserer Schritt-für-Schritt-Anleitung.
Wie verwende ich Max Mega Menu für Elementor?
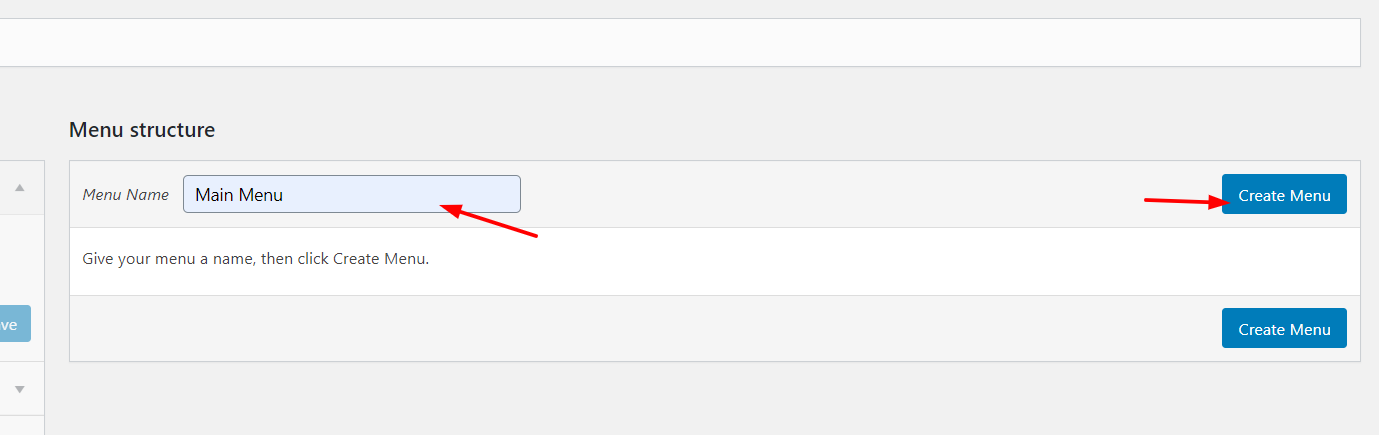
Nachdem Sie das Plugin installiert und aktiviert haben, sehen wir uns an, wie Sie Max Mega Menu für WordPress verwenden. Beginnen wir mit der Erstellung eines Menüs. Klicken Sie im Abschnitt Darstellung auf Menüs .  Standardmäßig werden keine Menüs angezeigt. In diesem Fall müssen Sie ein neues Menü erstellen. Geben Sie Ihrem Menü einfach einen Namen und klicken Sie auf die Schaltfläche Menü erstellen .
Standardmäßig werden keine Menüs angezeigt. In diesem Fall müssen Sie ein neues Menü erstellen. Geben Sie Ihrem Menü einfach einen Namen und klicken Sie auf die Schaltfläche Menü erstellen .  Und entsprechend Ihrem aktuellen Thema können Sie dem Menü eine Position zuweisen.
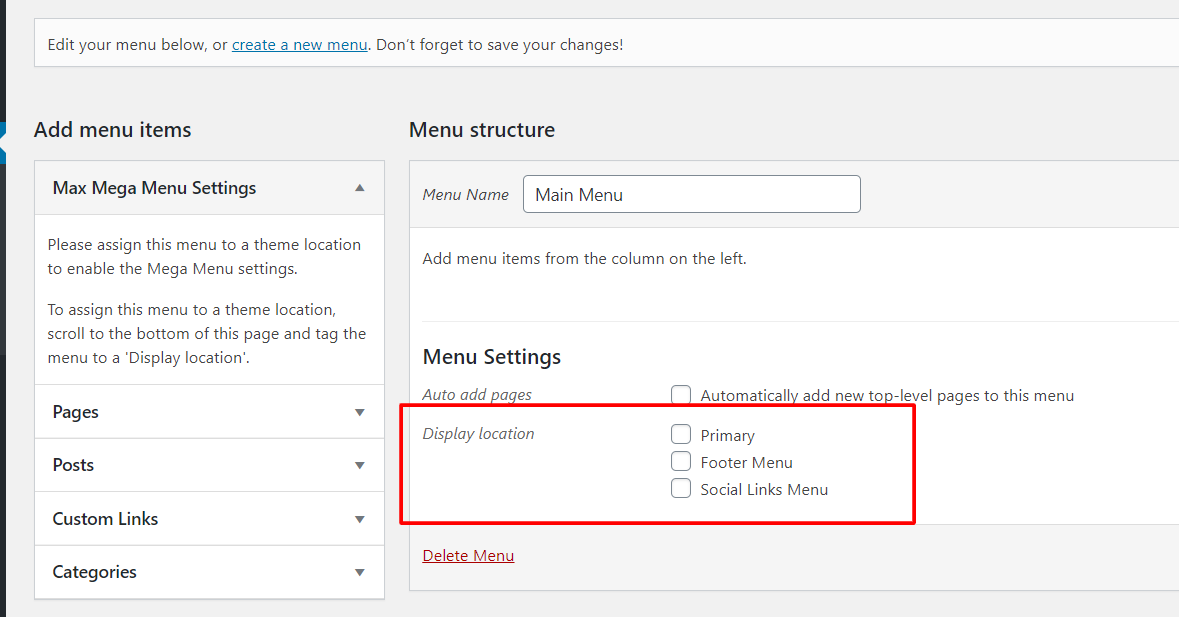
Und entsprechend Ihrem aktuellen Thema können Sie dem Menü eine Position zuweisen.  Für diese Anleitung verwenden wir das Standard-WordPress-Theme (Twenty Nineteen), das mit drei Menüpositionen geliefert wird:
Für diese Anleitung verwenden wir das Standard-WordPress-Theme (Twenty Nineteen), das mit drei Menüpositionen geliefert wird:
- Primär.
- Fusszeile.
- Soziale Links.
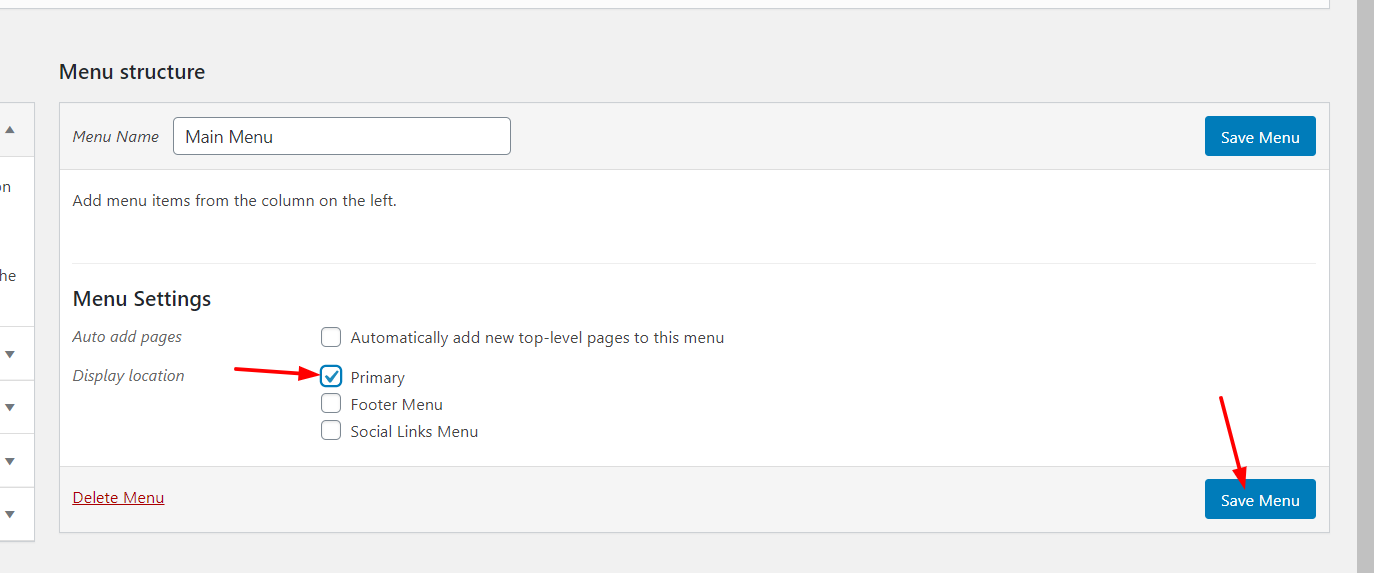
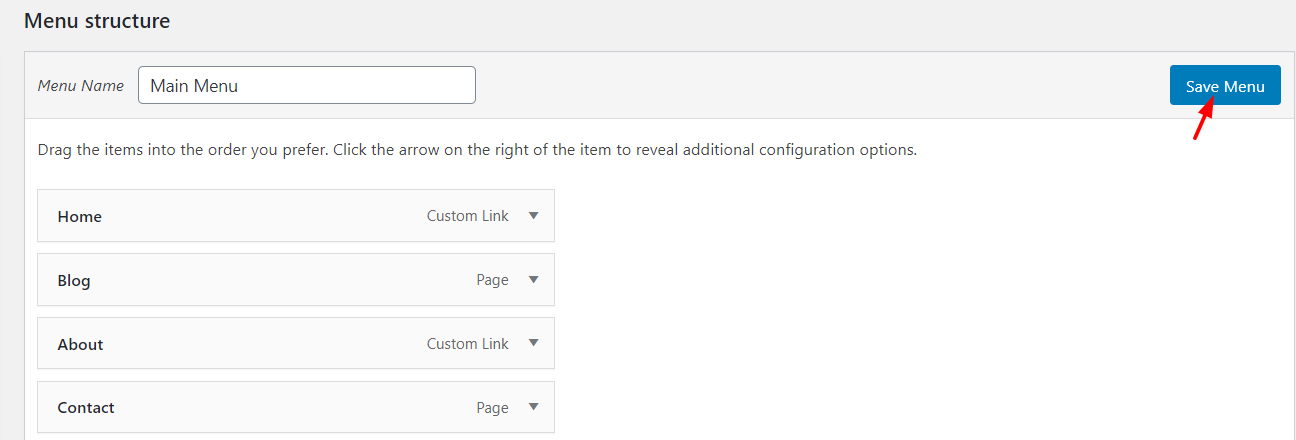
Wir wählen den Speicherort des primären Menüs und drücken dann die Schaltfläche Menü speichern .  Danach sehen Sie verschiedene Einstellungsoptionen für das Max Mega-Menü.
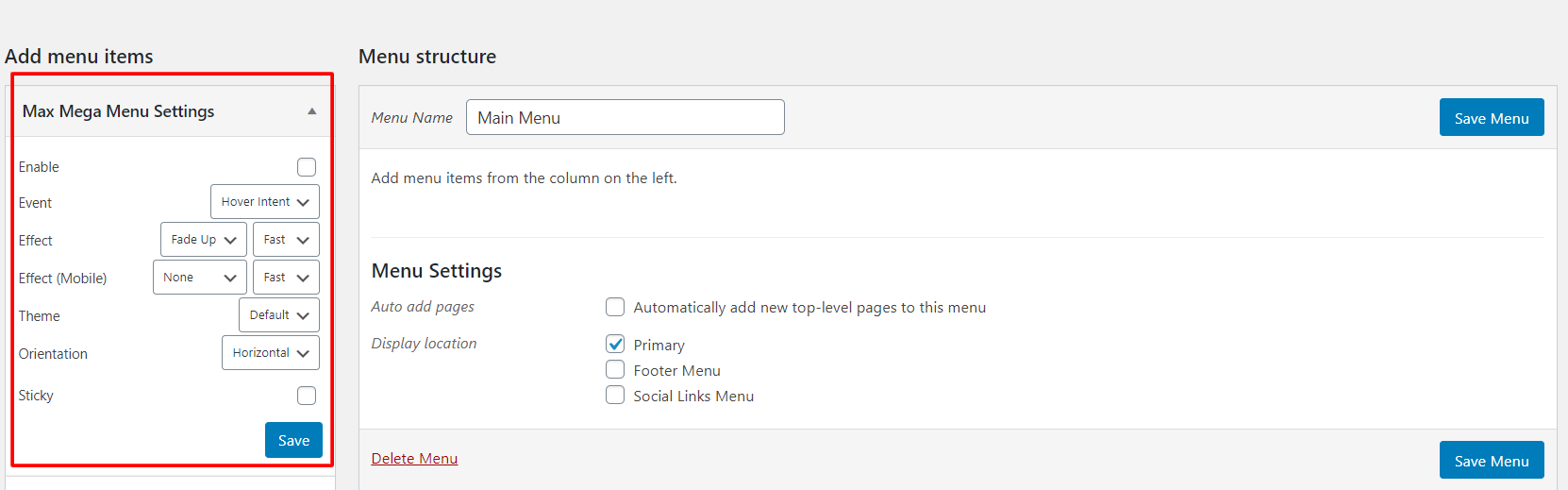
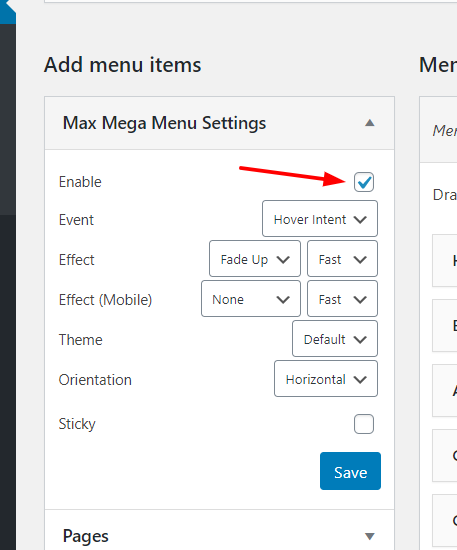
Danach sehen Sie verschiedene Einstellungsoptionen für das Max Mega-Menü.  Stellen Sie hier sicher, dass Sie Max Mega Menu für das Menü aktivieren.
Stellen Sie hier sicher, dass Sie Max Mega Menu für das Menü aktivieren.  Einige der Anpassungsoptionen sind:
Einige der Anpassungsoptionen sind:
- Fall.
- Wirkung.
- Effekt für Handy.
- Thema.
- Orientierung.
- Klebrig.
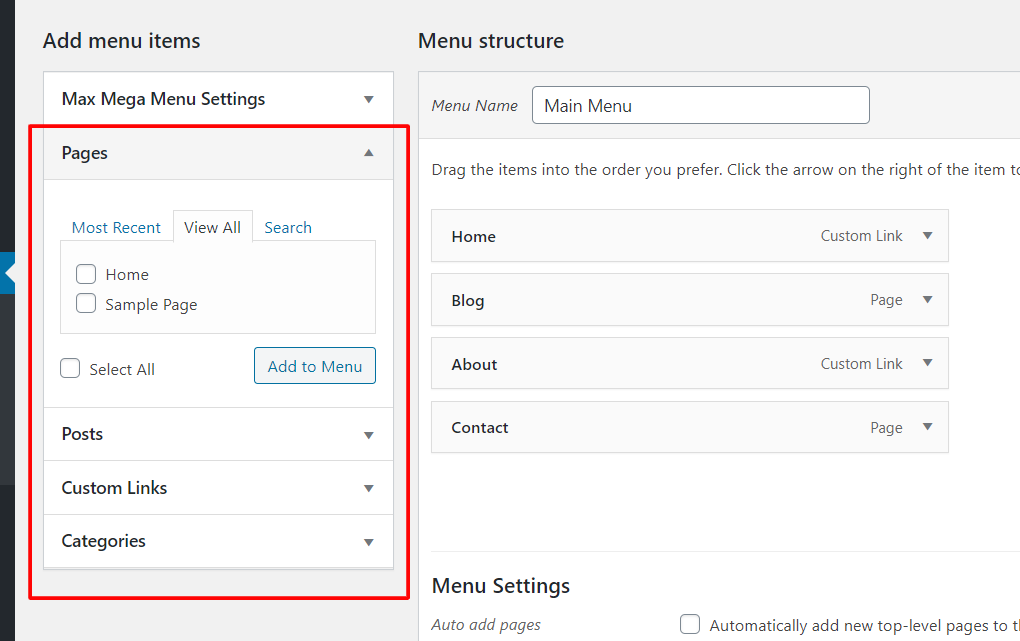
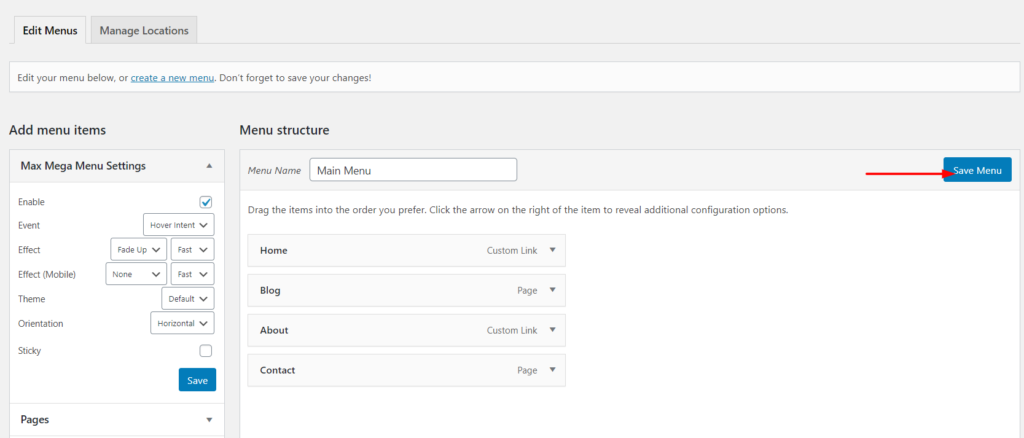
Für die meisten Websites sind die Standardwerte gut, aber Sie können die Werte auswählen, die am besten zu Ihrem Unternehmen passen. Ein Sticky-Menü, auch bekannt als festes Menü, ist ein Menü, das auf Desktop-Geräten am oberen Rand des Bildschirms haften bleibt, wenn der Benutzer nach unten scrollt. Auf diese Weise können die Zuschauer von überall auf der Website darauf zugreifen, ohne nach oben scrollen zu müssen. Auf der linken Seite können Sie Ihren Menüs Inhalte wie Seiten, Beiträge, benutzerdefinierte Links und Kategorien hinzufügen.  Nachdem Sie die gewünschten Optionen ausgewählt haben, stellen Sie sicher, dass Sie Ihre Änderungen speichern. In diesem Beispiel zeigen wir in unserem Menü Home, Blog, About und Contact an.
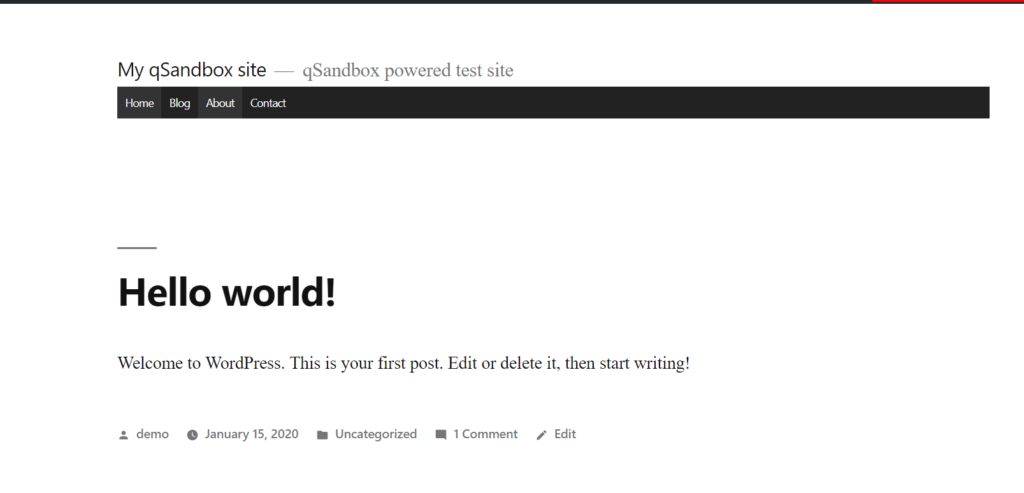
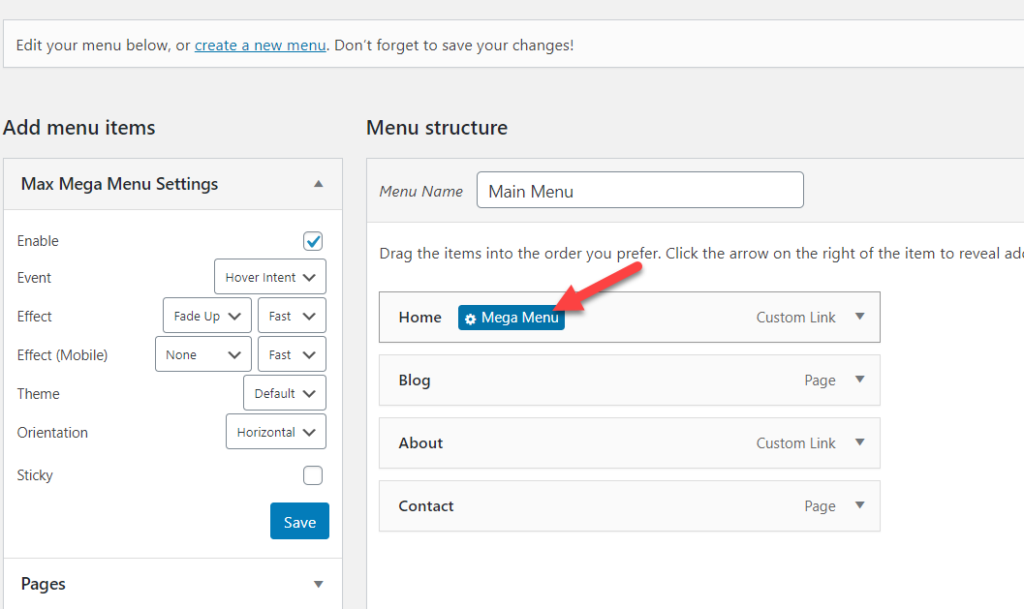
Nachdem Sie die gewünschten Optionen ausgewählt haben, stellen Sie sicher, dass Sie Ihre Änderungen speichern. In diesem Beispiel zeigen wir in unserem Menü Home, Blog, About und Contact an.  Wenn Sie dann das Menü vom Frontend aus überprüfen, werden Sie einige Änderungen sehen.
Wenn Sie dann das Menü vom Frontend aus überprüfen, werden Sie einige Änderungen sehen. 
Anpassen mit Artikeln
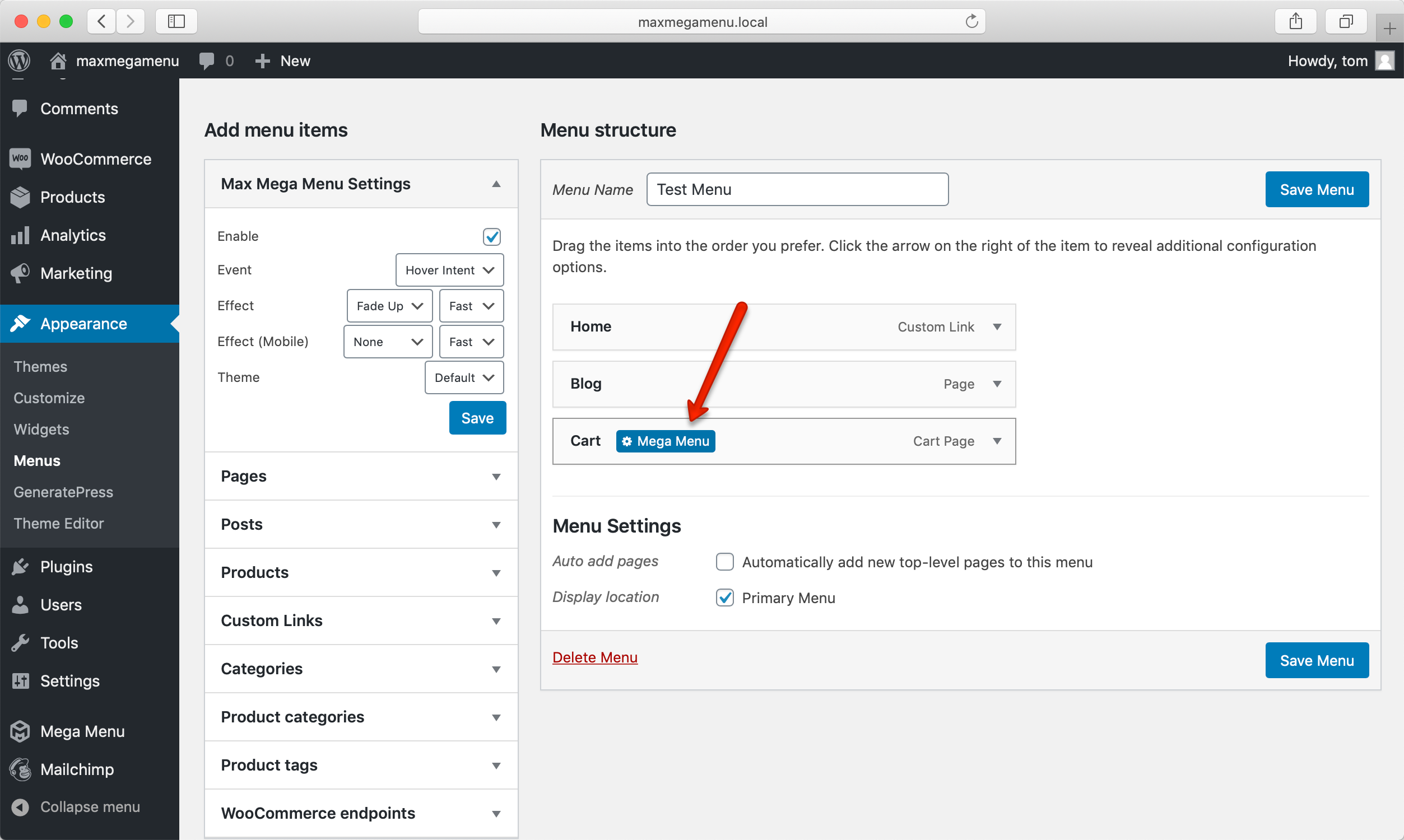
Eine weitere interessante Funktion, die Elementor Max Mega Menu bietet, ist die Möglichkeit, jedes Element im Menü anzupassen. Wählen Sie dazu einfach das Menü aus, das Sie bearbeiten möchten. Dann sehen Sie die Mega-Menü-Option, wie im Bild unten gezeigt.  Wählen Sie es aus und Sie sehen den dedizierten Konfigurationsassistenten.
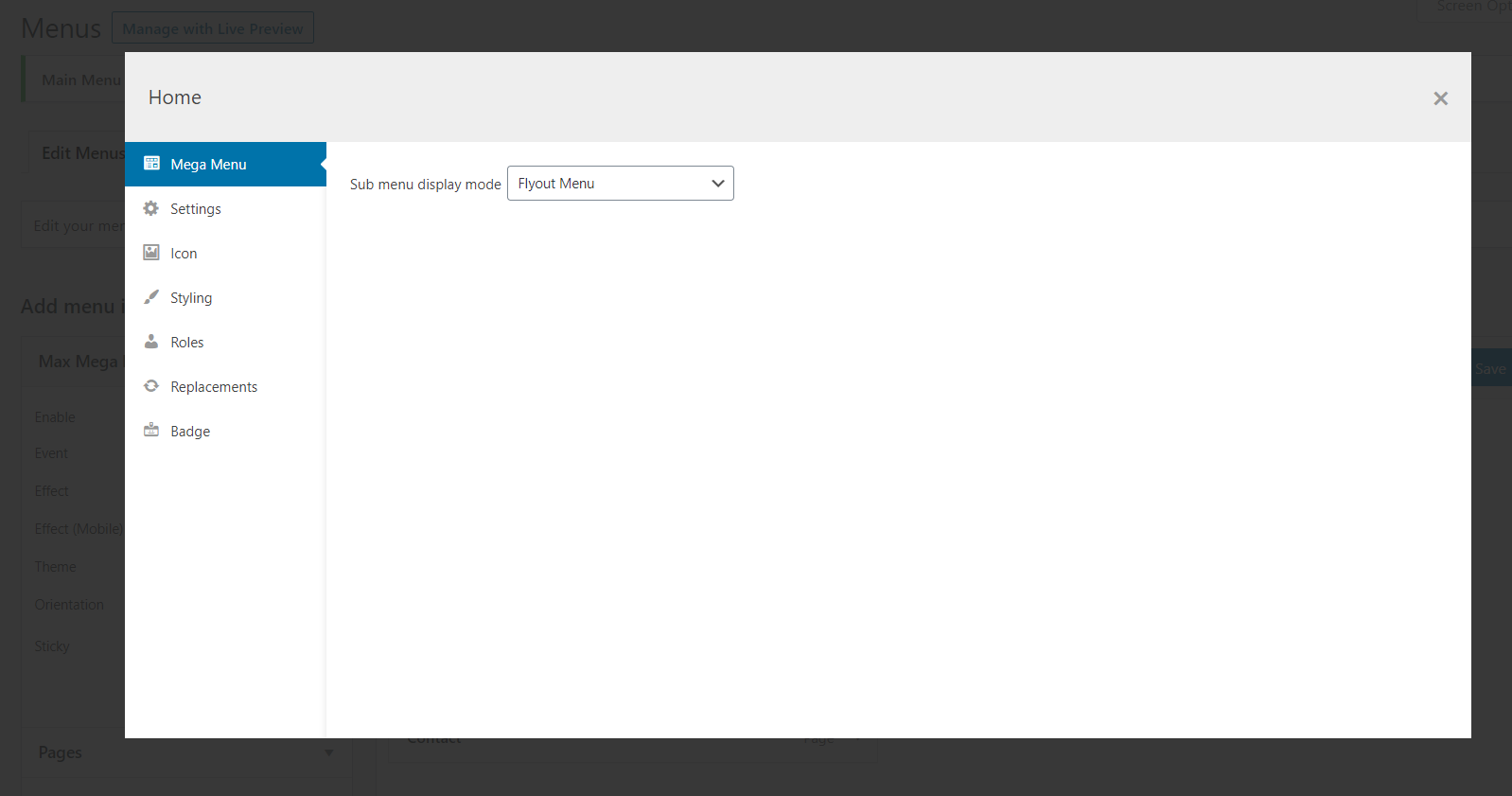
Wählen Sie es aus und Sie sehen den dedizierten Konfigurationsassistenten.  Die wichtigsten Modifikationen, die hier verfügbar sind, sind:
Die wichtigsten Modifikationen, die hier verfügbar sind, sind:
- Anzeigemodus.
- Einstellungen.
- Symbole.
- Styling.
- Rollen.
- Ersatz.
- Abzeichen.
- Und mehr.
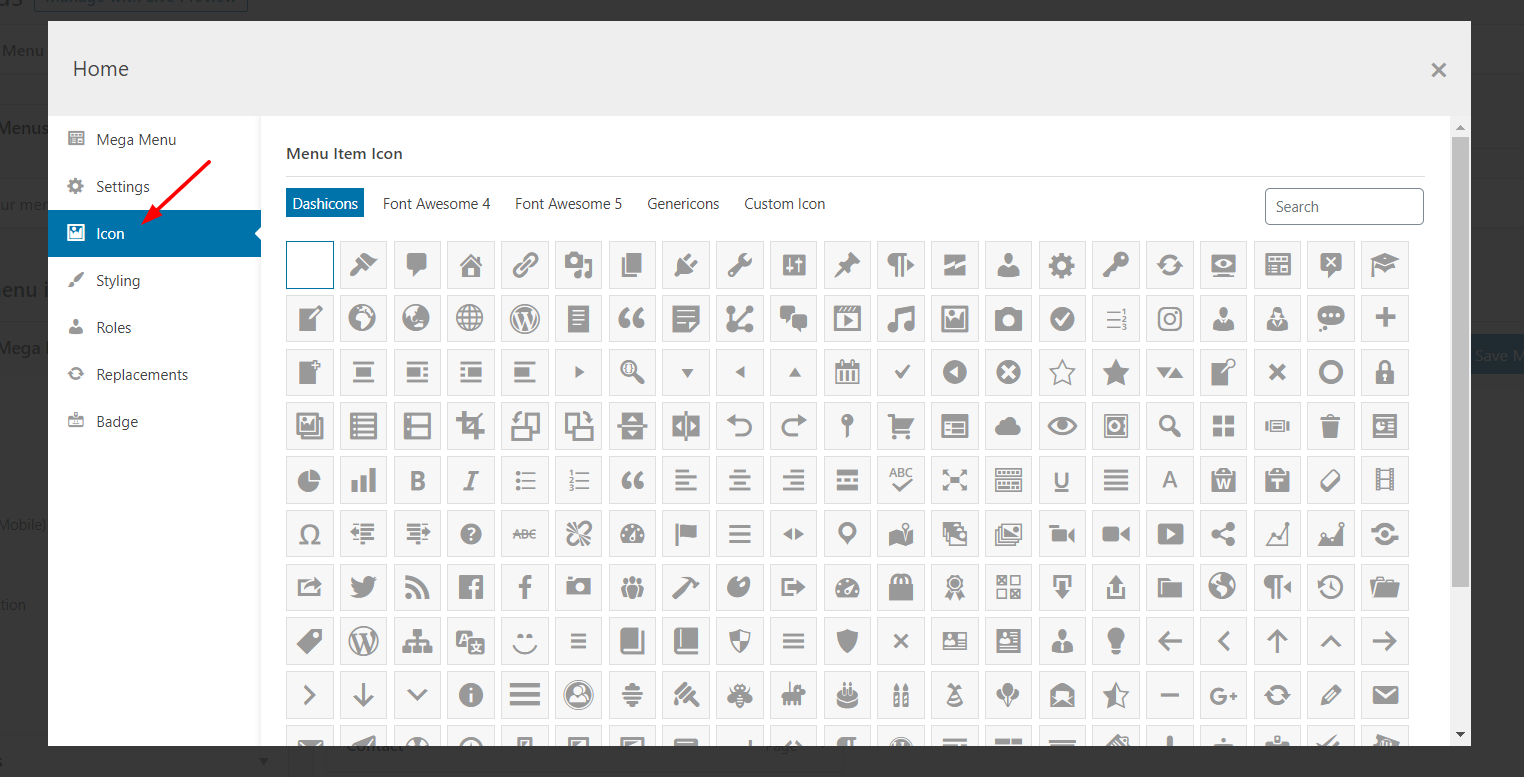
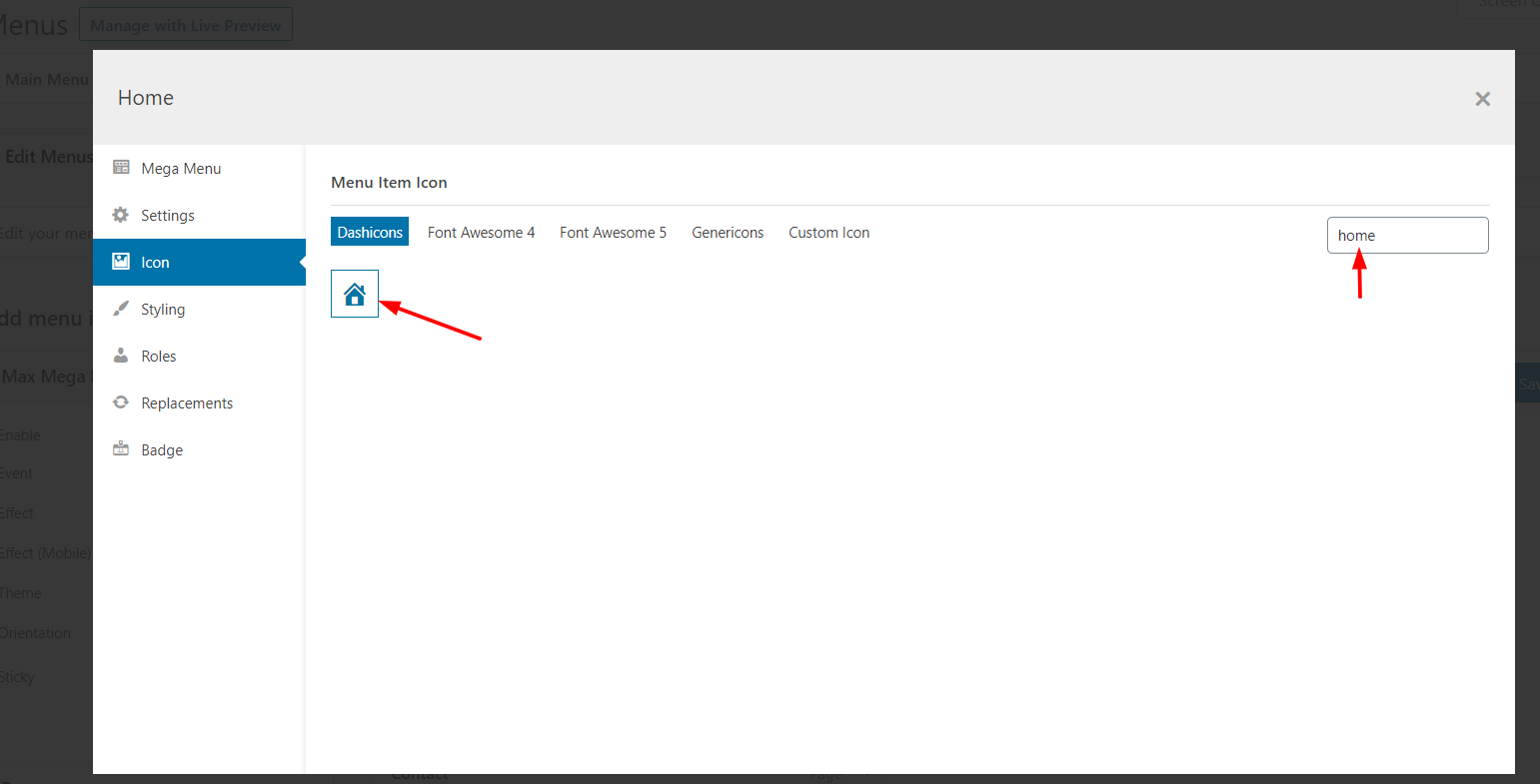
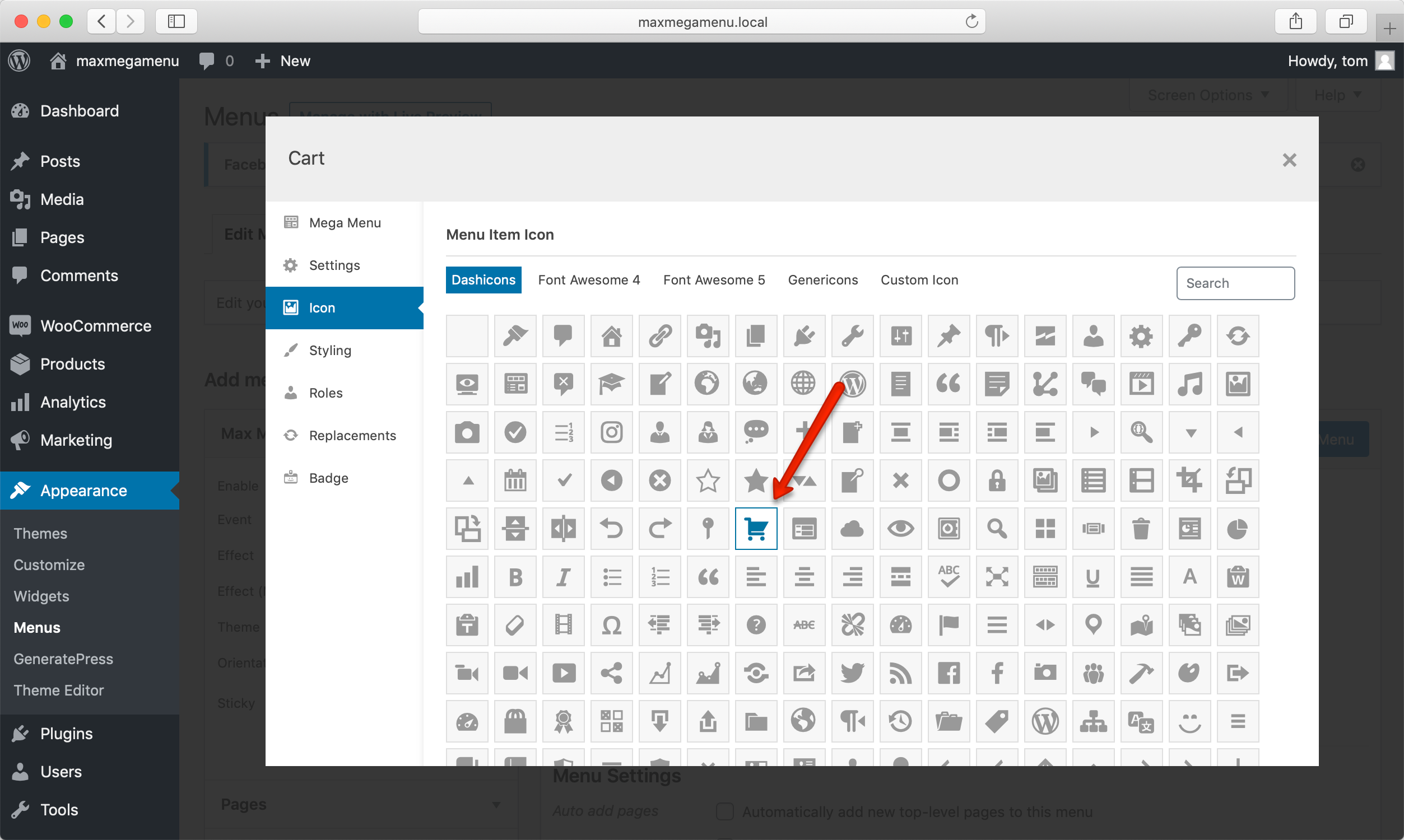
Darüber hinaus können Sie diese Änderungen erweitern und die gesamten Einstellungen auf dem Bildschirm anzeigen. Wenn Sie beispielsweise ein Home-Symbol zu Ihrem Menüpunkt hinzufügen müssen, gehen Sie zum Abschnitt „ Symbole “.  Sie können die Suchfunktion zum Filtern verwenden.
Sie können die Suchfunktion zum Filtern verwenden.  Wählen Sie einfach das Symbol aus und es wird Ihrem Menüpunkt zugewiesen. Denken Sie nach dem Beenden des Konfigurationsassistenten daran, das Menü zu speichern.
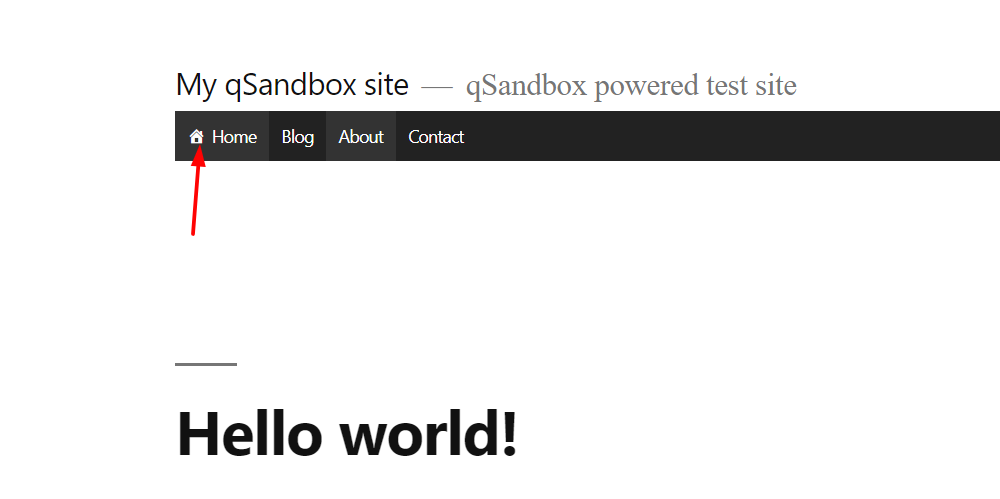
Wählen Sie einfach das Symbol aus und es wird Ihrem Menüpunkt zugewiesen. Denken Sie nach dem Beenden des Konfigurationsassistenten daran, das Menü zu speichern.  Und jetzt, wenn Sie die Startseite der Website aktualisieren, sehen Sie das Home-Symbol!
Und jetzt, wenn Sie die Startseite der Website aktualisieren, sehen Sie das Home-Symbol!  Auf diese Weise können Sie Ihren Menüpunkten Symbole hinzufügen.
Auf diese Weise können Sie Ihren Menüpunkten Symbole hinzufügen.
Erstellen eines Mega-Menüs
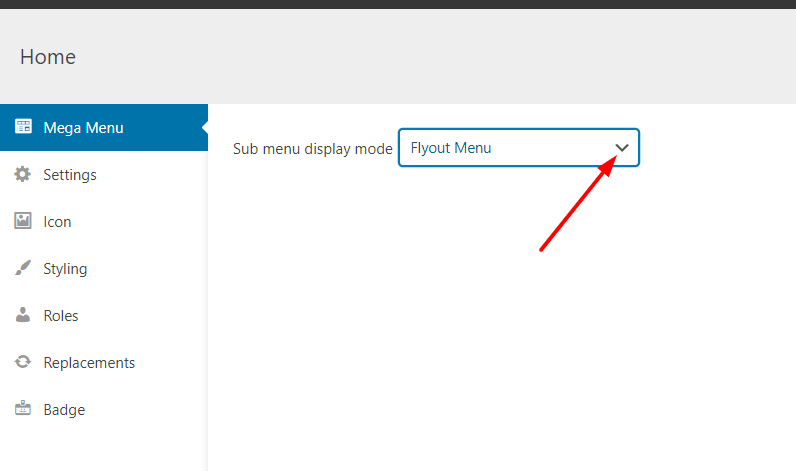
Nachdem Sie nun einige Grundlagen zur Verwendung von Max Mega Menu kennen, sehen wir uns an, wie Sie Ihrer Website mit wenigen Klicks ein Mega-Menü hinzufügen können. Öffnen Sie zunächst die Mega-Menüoption für den Menüpunkt, den Sie anpassen möchten. Sie müssen den Anzeigemodus des Mega-Menüs ändern.  In der Dropdown-Liste sehen Sie mehrere Optionen wie:
In der Dropdown-Liste sehen Sie mehrere Optionen wie:
- Flyout-Menü.
- Gitterstruktur.
- Standardlayout.
- Gestochenes Layout.
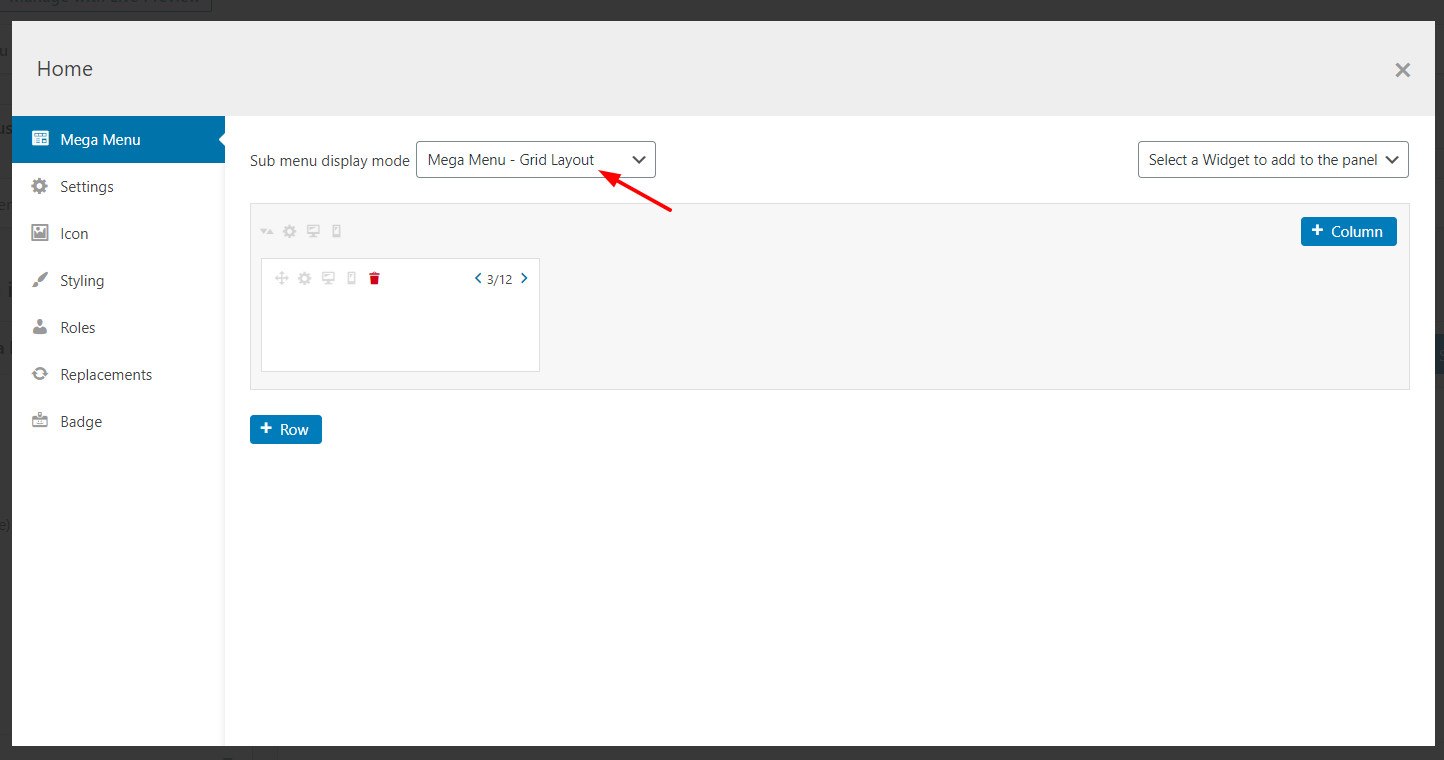
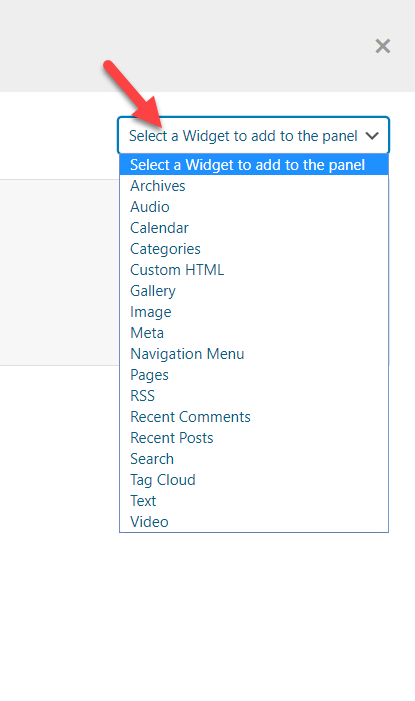
Für dieses Beispiel wählen wir die Rasterlayoutoption. Nachdem Sie die gewünschte Option ausgewählt haben, sehen Sie ihre Konfiguration.  Hier können Sie neue Spalten und Zeilen hinzufügen, vorhandene löschen und vieles mehr. Außerdem können Sie, wenn Sie Ihrem Menü neue Widgets hinzufügen müssen, das bevorzugte Widget aus der Dropdown-Liste auswählen. So einfach ist das!
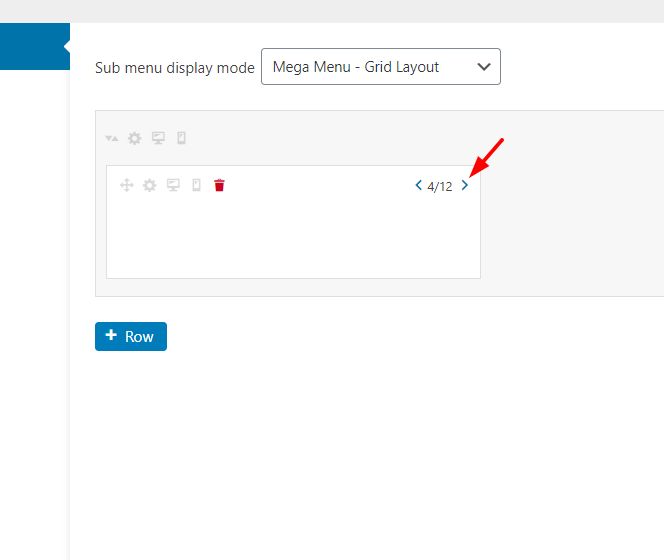
Hier können Sie neue Spalten und Zeilen hinzufügen, vorhandene löschen und vieles mehr. Außerdem können Sie, wenn Sie Ihrem Menü neue Widgets hinzufügen müssen, das bevorzugte Widget aus der Dropdown-Liste auswählen. So einfach ist das!  Mit Max Mega Menu können Sie auch die Größe der Spalten mit den Navigationssymbolen vergrößern oder verkleinern.
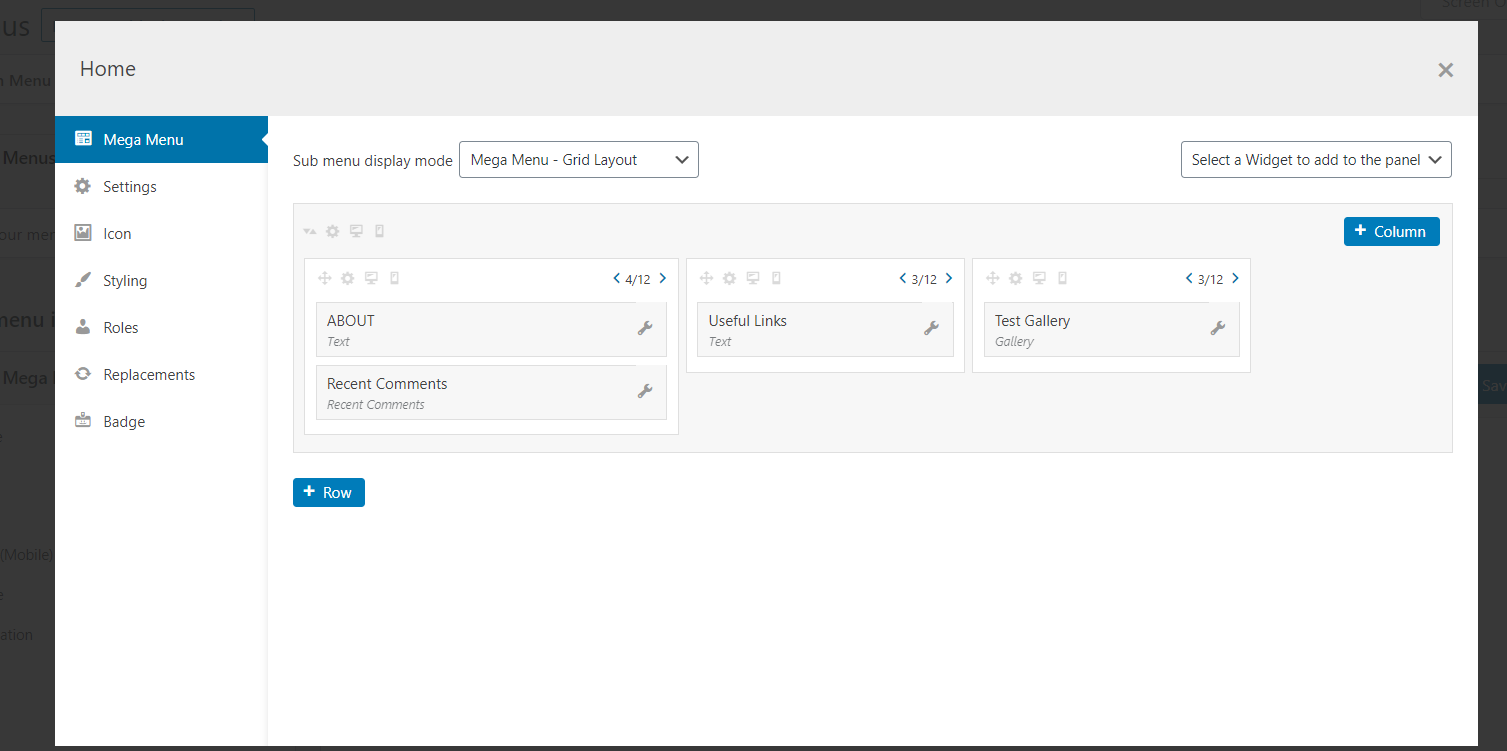
Mit Max Mega Menu können Sie auch die Größe der Spalten mit den Navigationssymbolen vergrößern oder verkleinern.  Sie können beliebig viele Spalten, Zeilen und Widgets hinzufügen. In unserem Fall werden wir unserem Mega-Menü einen About-Bereich, aktuelle Kommentare, Links zu Artikeln und eine Bildergalerie hinzufügen. Um Ihrem Menü das Erscheinungsbild Ihrer Website zu verleihen, können Sie jedes Widget anpassen.
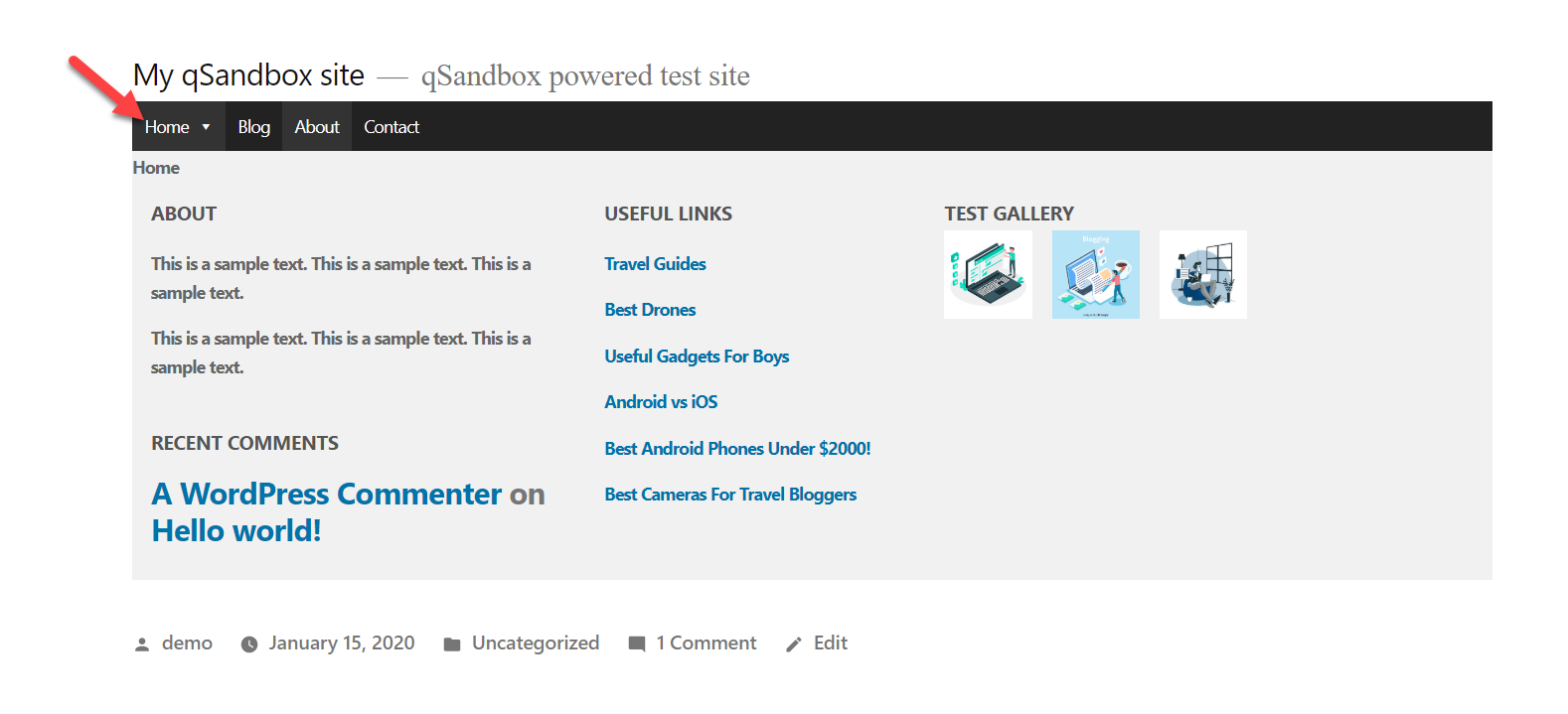
Sie können beliebig viele Spalten, Zeilen und Widgets hinzufügen. In unserem Fall werden wir unserem Mega-Menü einen About-Bereich, aktuelle Kommentare, Links zu Artikeln und eine Bildergalerie hinzufügen. Um Ihrem Menü das Erscheinungsbild Ihrer Website zu verleihen, können Sie jedes Widget anpassen.  Nachdem Sie alle gewünschten Einstellungen vorgenommen haben, denken Sie daran, Ihre Änderungen zu speichern. Und wenn Sie dann dasselbe Menü vom Frontend aus überprüfen, werden Sie die Änderungen sehen.
Nachdem Sie alle gewünschten Einstellungen vorgenommen haben, denken Sie daran, Ihre Änderungen zu speichern. Und wenn Sie dann dasselbe Menü vom Frontend aus überprüfen, werden Sie die Änderungen sehen.  Alles in allem können Sie mit Max Mega Menu ein Mega-Menü erstellen und jedes Element mit wenigen Klicks ändern!
Alles in allem können Sie mit Max Mega Menu ein Mega-Menü erstellen und jedes Element mit wenigen Klicks ändern!

Die Hauptfunktionen des Elementor Max Mega-Menüs
Das Elementor Max Mega Menu-Plugin verfügt über einige der fortschrittlichsten Funktionen auf dem Markt. In diesem Abschnitt werden wir uns einige der wichtigsten Funktionen ansehen.
Reaktionsschnell
In den letzten Jahren surfen immer mehr Benutzer mit mobilen Geräten im Internet. Aus diesem Grund sollten Sie sicherstellen, dass Ihre Website für Mobilgeräte optimiert ist. Das Max Mega Menu passt sich ohne zusätzliche Konfiguration an die Bildschirmgröße des Besuchers an und bietet selbst in der kostenlosen Version ein ansprechendes Design. Dies bedeutet, dass Sie Ihrer WordPress-Website ein ansprechendes Menü hinzufügen können, ohne eine einzige Codezeile zu schreiben.
Leichter Code
Einige Leute denken, dass die Verwendung zu vieler Plugins Ihre Website verlangsamt. Die Leistung wird jedoch normalerweise beeinträchtigt, wenn Sie schlecht codierte Plugins verwenden. Elemetor Max Mega Menu wird mit leichtgewichtigem Code geliefert. Heutzutage ist die Website-Geschwindigkeit ein Rankingfaktor. Sie können die Geschwindigkeit Ihrer Website mit Online-Tools wie Google Page Speed Insights, GTmetrix oder sogar dem Pingdom-Tool überprüfen. Eine schnellere Website hilft Ihnen, einige wichtige Kennzahlen wie Seitenaufrufe, Verkäufe, Conversions und Gesamtumsatz zu verbessern.
Keine Kompatibilitätsprobleme
Wir verwenden möglicherweise verschiedene Themen und Plugins in unserem Blog. Nun, das Max Mega Menu-Plugin ist mit allen kostenlosen und Premium-WordPress-Themen und -Plugins kompatibel. Sie erhalten keine Probleme mit Ihrem Blog. Wenn Sie etwas haben, können Sie sich den Leitfaden zur Themenintegration ansehen. Für zusätzliche Hilfe ist das Support-Team immer willkommen. Erheben Sie einfach ein Support-Ticket und teilen Sie ihnen Ihren Zustand mit. Sie werden sich mit Lösungen bei Ihnen melden.
Leistungsstarke Integrationen
Wir haben über die Integration von WordPress-Formular-Builder-Plugins mit verschiedenen Zahlungs-Gateways, E-Mail-Marketing-Diensten, CRMs und so weiter gesprochen. Elementor Max Mega Menu kann auch in beliebte E-Commerce-Plugins wie WooCommerce und Easy Digital Downloads integriert werden. WooCommerce ist das beliebteste E-Commerce-Add-on für WordPress. Durch die Integration mit Max Mega Menu können Sie Ihre Shop-Navigation verbessern und mehr Produkte verkaufen. Easy Digital Downloads hingegen ist ein dediziertes E-Commerce-Plugin zum Verkauf digitaler Produkte. Durch die Integration mit Elementor Max Mega Menu können Sie den Gesamtpreis anzeigen, den der Kunde in Ihrem Menü bezahlen muss.
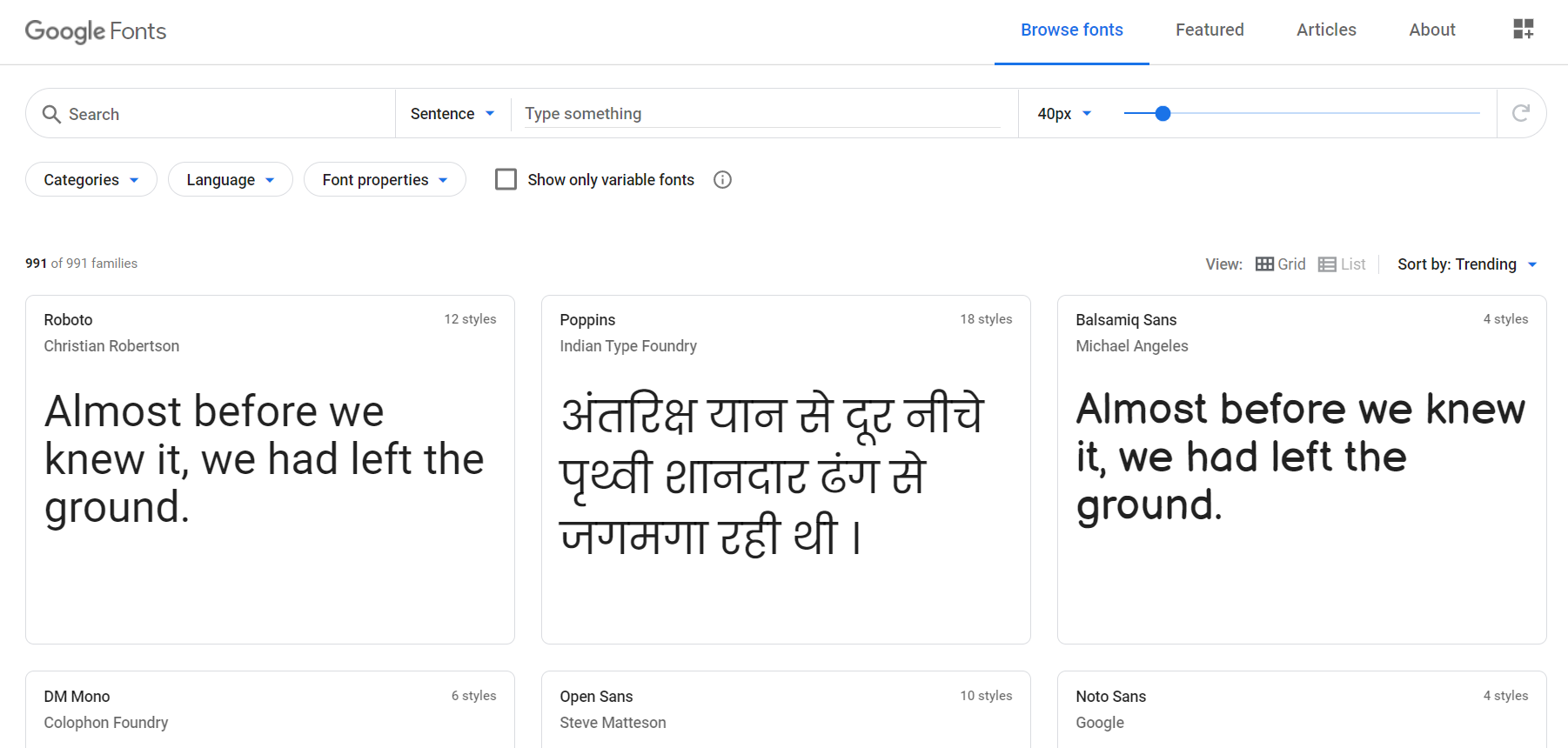
Google Fonts integriert
Typografie ist wichtig. Wenn Ihre Website keine benutzerfreundliche Schriftart verwendet, machen Sie etwas falsch. Einer der besten Font-Anbieter in der Community ist Google Fonts. Es ist kostenlos und kann in jede Website oder mobile Anwendung integriert werden. Aus diesem Grund verwenden die meisten WordPress-Themes wie Divi, Avada und Astra es für ihre Typografie.  Wenn Sie Google Fonts in eine Website integrieren möchten, müssen Sie normalerweise die Kopfzeile Ihrer Website bearbeiten oder benutzerdefinierte WordPress-Plugins verwenden. Elementor Max Mega Menu ist jedoch standardmäßig mit der Schriftintegrationsfunktion ausgestattet.
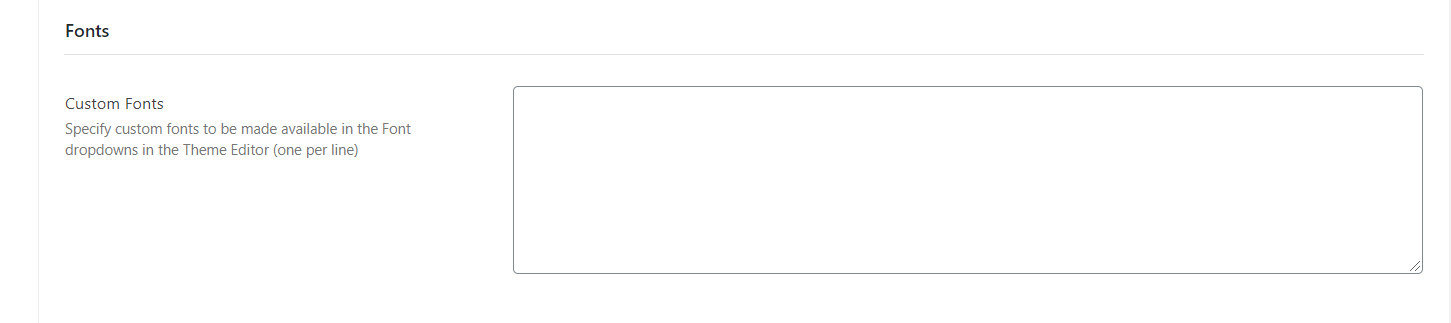
Wenn Sie Google Fonts in eine Website integrieren möchten, müssen Sie normalerweise die Kopfzeile Ihrer Website bearbeiten oder benutzerdefinierte WordPress-Plugins verwenden. Elementor Max Mega Menu ist jedoch standardmäßig mit der Schriftintegrationsfunktion ausgestattet.  Alles, was Sie brauchen, ist die Schriftarten zu erwähnen, die Sie in Ihre Menüs integrieren müssen, und die Schriftarten sind in Ihrem Design-Editor verfügbar. Sie können verschiedene Schriftarten aus der Dropdown-Liste auswählen.
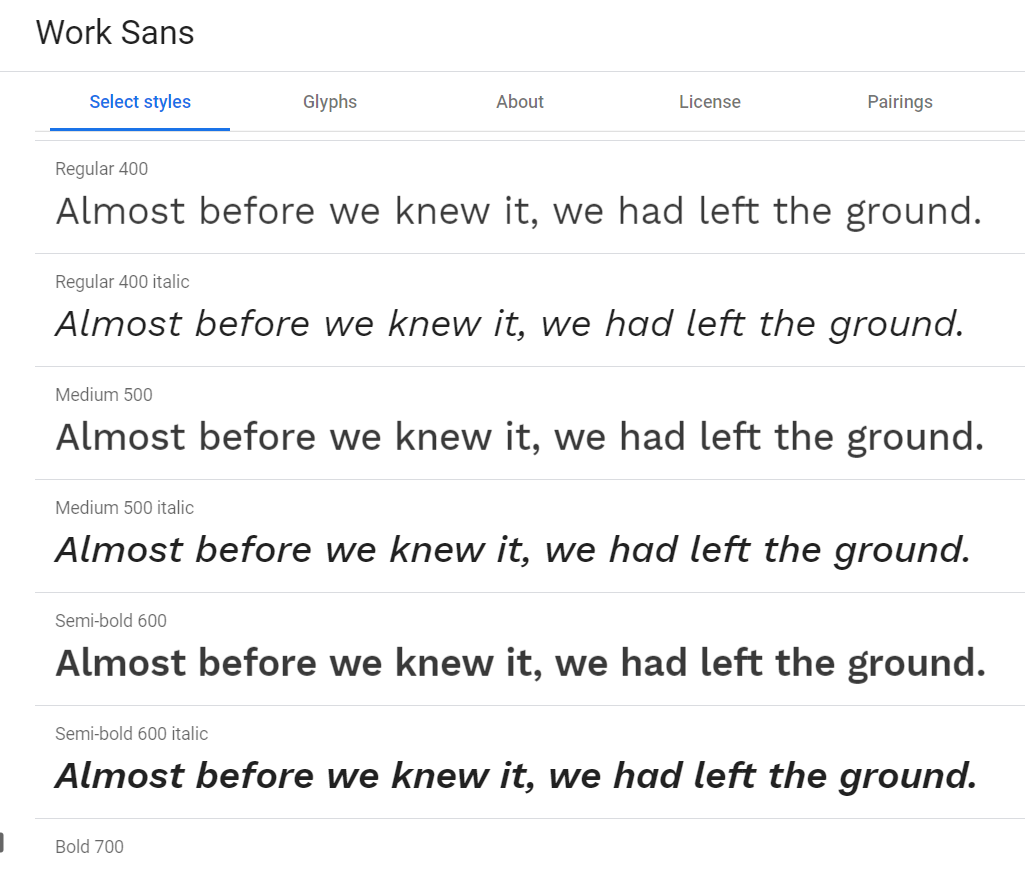
Alles, was Sie brauchen, ist die Schriftarten zu erwähnen, die Sie in Ihre Menüs integrieren müssen, und die Schriftarten sind in Ihrem Design-Editor verfügbar. Sie können verschiedene Schriftarten aus der Dropdown-Liste auswählen. 
Symbole enthalten
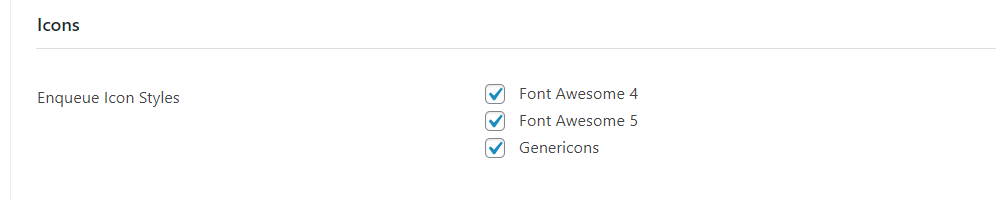
Das Hinzufügen von Symbolen zu Ihrer Website ist eine hervorragende Möglichkeit, die Benutzererfahrung zu verbessern. Obwohl es viele Methoden gibt, verwenden die gängigsten ein dediziertes Plugin oder das Hinzufügen des Symbols über HTML. Das manuelle Hinzufügen der Schriftart erfordert ein wenig Codierung und Gestaltung. Wenn Sie einen Online-Shop betreiben und ein Symbol direkt vor den Menüpunkten anzeigen müssen, hat das Max Mega Menu etwas für Sie. Dieses Tool enthält Font Awesome 4, Font Awesome 5 und Genericons, die in das Plugin integriert sind.  Standardmäßig erlaubt das Plugin alle drei Stile, aber Sie können es verwalten und nur die gewünschten aktivieren. Wie oben erwähnt, können Sie auch Symbole in die Menüs Ihrer Website einfügen.
Standardmäßig erlaubt das Plugin alle drei Stile, aber Sie können es verwalten und nur die gewünschten aktivieren. Wie oben erwähnt, können Sie auch Symbole in die Menüs Ihrer Website einfügen.
Großartige Unterstützung
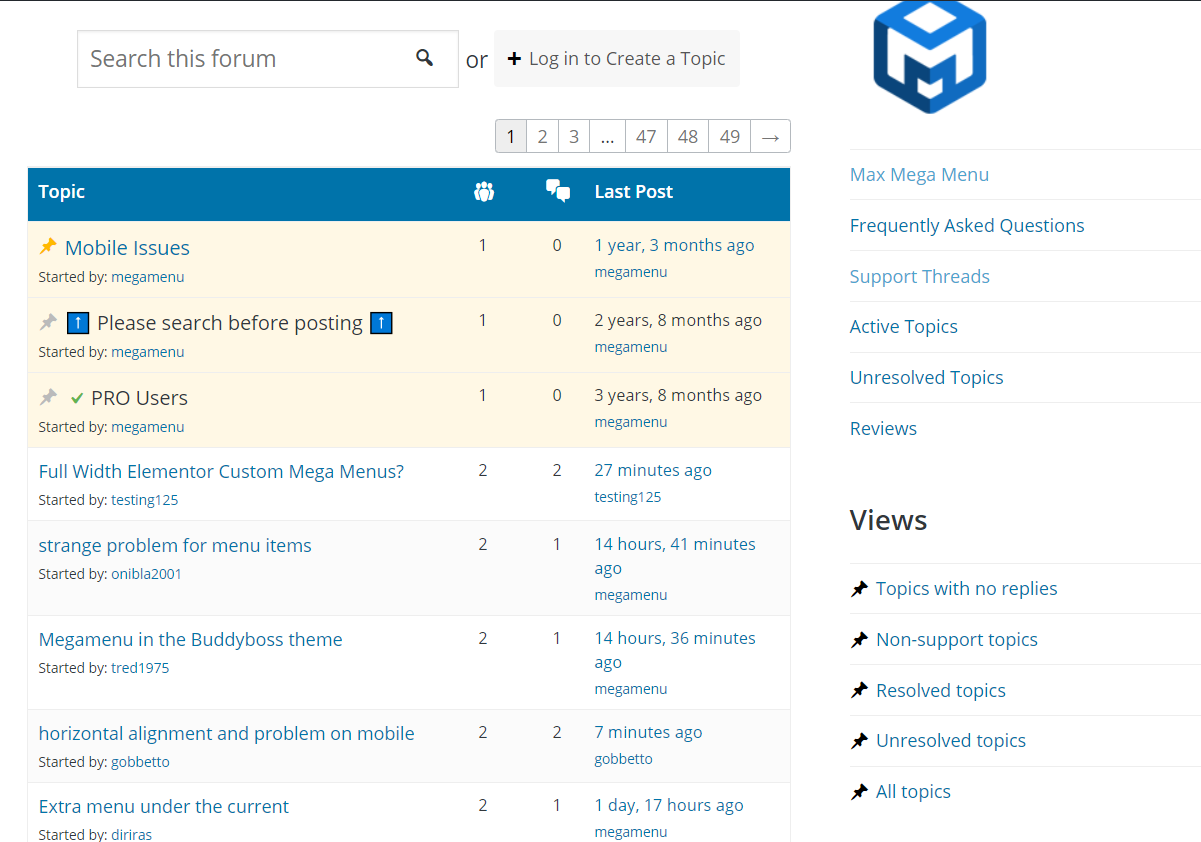
Das Max Mega Menu-Plugin bietet eine hervorragende Unterstützung. Wenn Sie die kostenlose Version verwenden, erhalten Sie Unterstützung über das Support-Forum der Plugins. Wie Sie im unteren Bild sehen können, ist das Forum sehr aktiv.  Sobald Sie ein Thema veröffentlicht und Ihr Problem erklärt haben, hilft Ihnen das Support-Team bei der Lösung des Problems. Zusätzlich gibt es einen eigenen Dokumentationsbereich für das Plugin mit vielen Informationen.
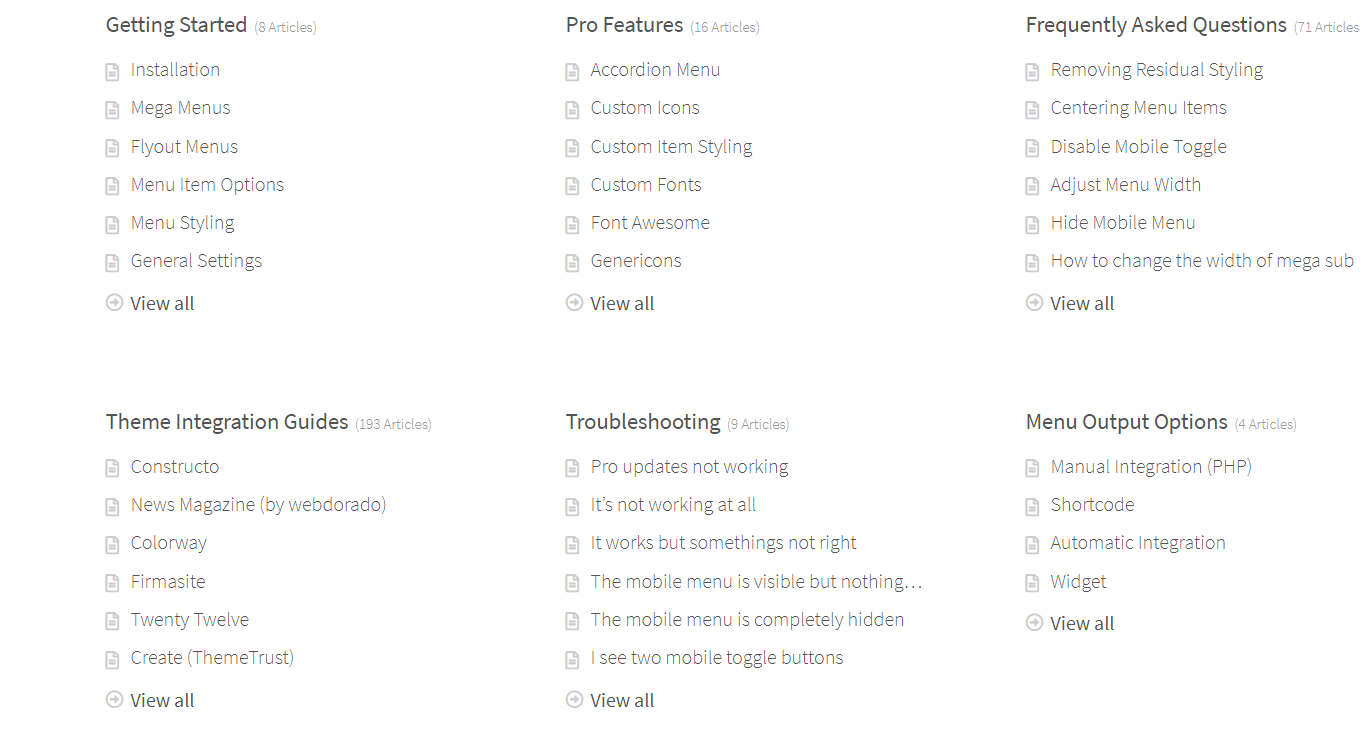
Sobald Sie ein Thema veröffentlicht und Ihr Problem erklärt haben, hilft Ihnen das Support-Team bei der Lösung des Problems. Zusätzlich gibt es einen eigenen Dokumentationsbereich für das Plugin mit vielen Informationen.  Der Dokumentationsbereich hat je nach Thema unterschiedliche Kategorien:
Der Dokumentationsbereich hat je nach Thema unterschiedliche Kategorien:
- Einstieg.
- PRO Funktionen.
- FAQ.
- Themenintegrationsanleitungen.
- Fehlerbehebung.
- Menüausgabeoptionen.
- Entwickler.
Jeder Abschnitt enthält benutzerfreundliche, leicht verständliche Artikel. Und wenn Sie zusätzliche Hilfe benötigen, können Sie ein Support-Ticket eröffnen. Ihr Support-Team wird auf Ihr Ticket antworten und Ihnen innerhalb von 24 Geschäftsstunden helfen. Es ist erwähnenswert, dass Benutzer mit Premium-Plänen vorrangigen Support haben.
Preisgestaltung
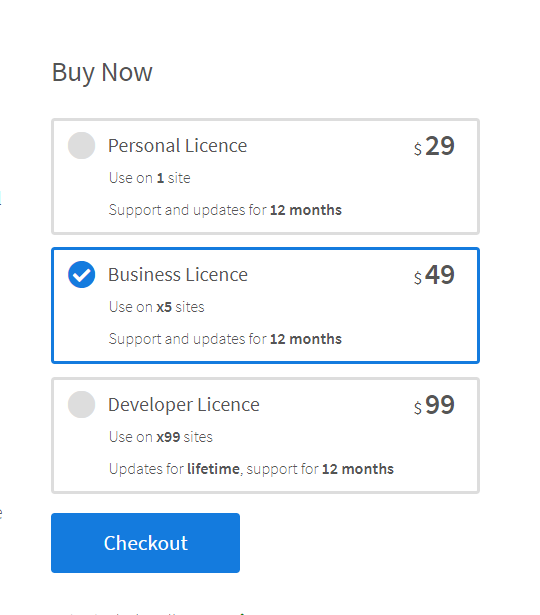
Max Mega Menu ist ein Freemium-Plugin, das eine kostenlose Version und drei Premium-Pläne hat. 
- Persönliche Lizenz – 29 USD pro Jahr (1 Standort).
- Geschäftslizenz – 49 USD pro Jahr (5 Standorte).
- Entwicklerlizenz – 99 USD pro Jahr (99 Websites).
Diese Lizenzen beinhalten Support und Updates für 12 Monate, mit Ausnahme des Entwicklerplans, der lebenslange Updates und Support für 12 Monate beinhaltet. Es ist erwähnenswert, dass Max Mega Menu eine 30-tägige Geld-zurück-Garantie auf alle seine Premium-Pläne hat. Auf diese Weise können Sie das Plugin ausprobieren und wenn Sie denken, dass es nichts für Sie ist, können Sie ganz einfach eine Rückerstattung verlangen. Wenn Sie gerade erst mit Mega-Menüs beginnen, ist die kostenlose Version genau das Richtige für Sie. Wenn Sie jedoch erweiterte Funktionen wünschen, um das Beste aus Ihren Mega-Menüs herauszuholen, ist der Personal- oder Business-Plan die beste Wahl.
Max Mega Menu Elementor – Profi-Tipp
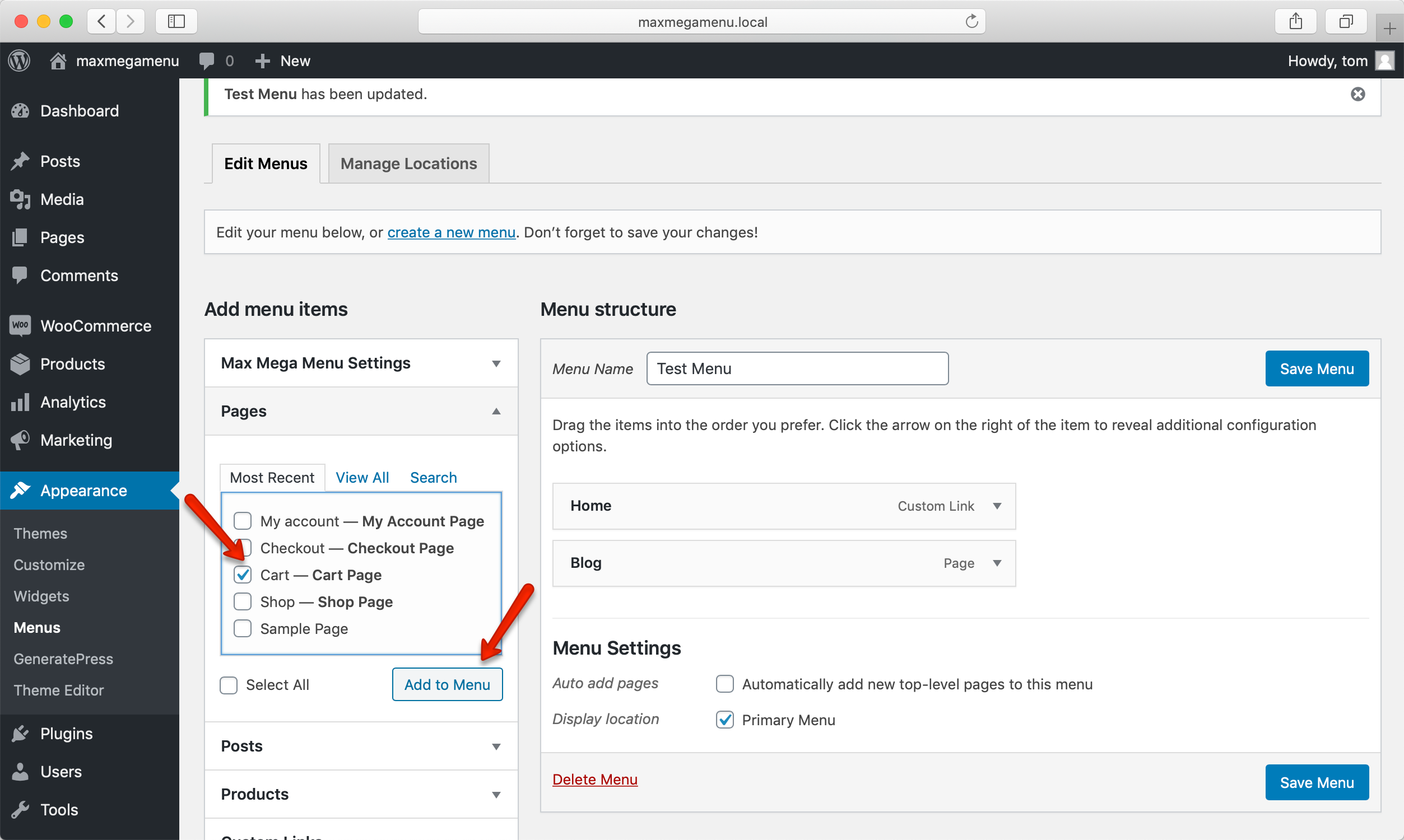
Wenn Sie einen Online-Shop betreiben, haben wir hier einen Profi-Tipp für Sie. Wenn Benutzer in Ihrem Shop stöbern und Produkte in ihren Einkaufswagen legen, sollten sie in der Lage sein, den Gesamtbetrag zu kennen, den sie beim Bezahlen bezahlen müssen. Wie können Sie das tun? Indem Sie einfach den Gesamtpreis der Produkte neben dem Einkaufswagensymbol hinzufügen. Einige WordPress-Themes aktivieren es standardmäßig. Wenn dies jedoch nicht der Fall ist, zeigen wir Ihnen hier, wie es geht.
1) Gehen Sie zuerst zu einem Menü und fügen Sie die Warenkorbseite hinzu.

2) Öffnen Sie dann die Max Mega Menu-Einstellungen.

3) Lassen Sie uns nun ein Symbol hinzufügen. Da Sie den Gesamtbetrag im Warenkorb anzeigen, ist ein Warenkorb-Symbol perfekt.

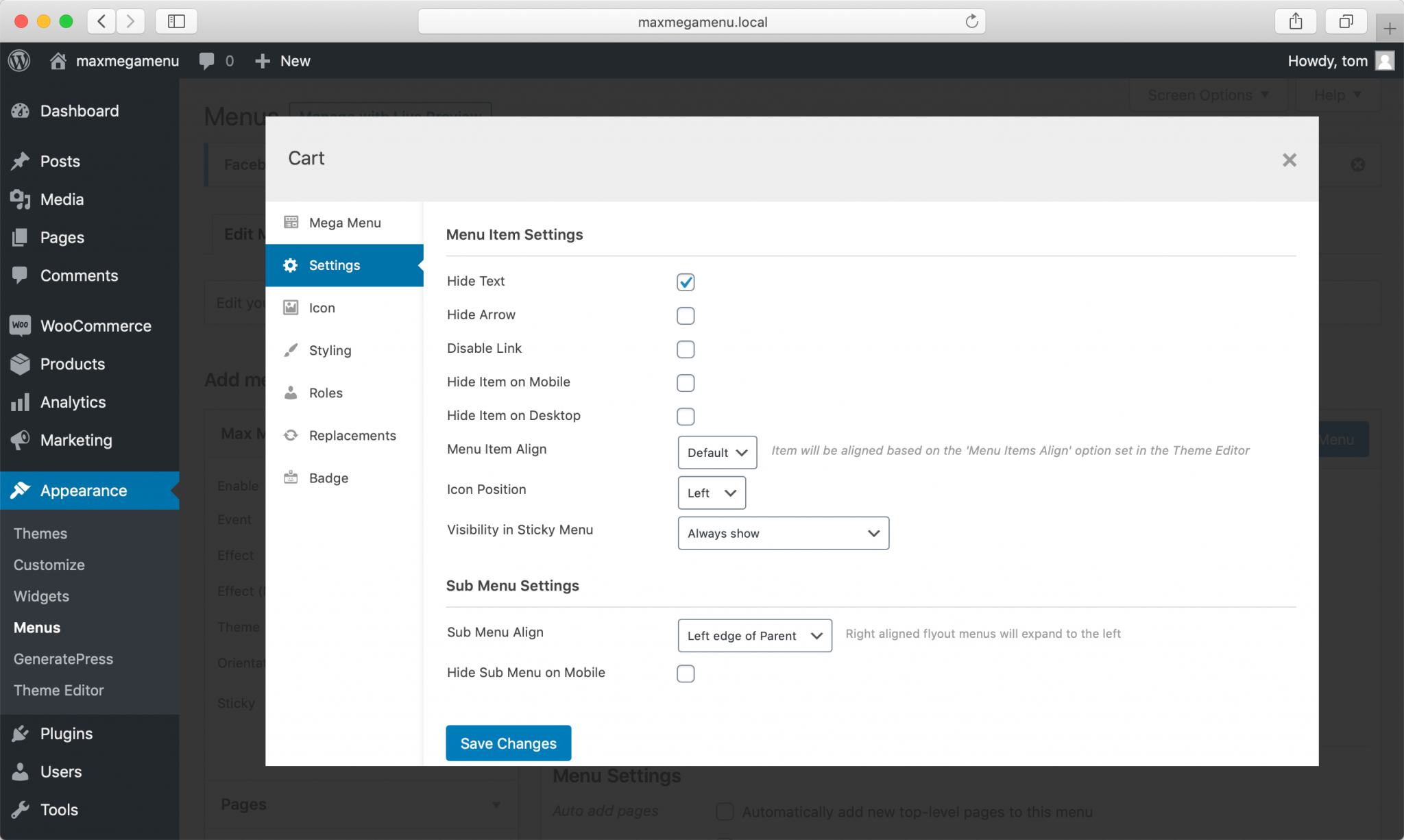
4) Zusätzlich können Sie den Text in den allgemeinen Einstellungen ausblenden.

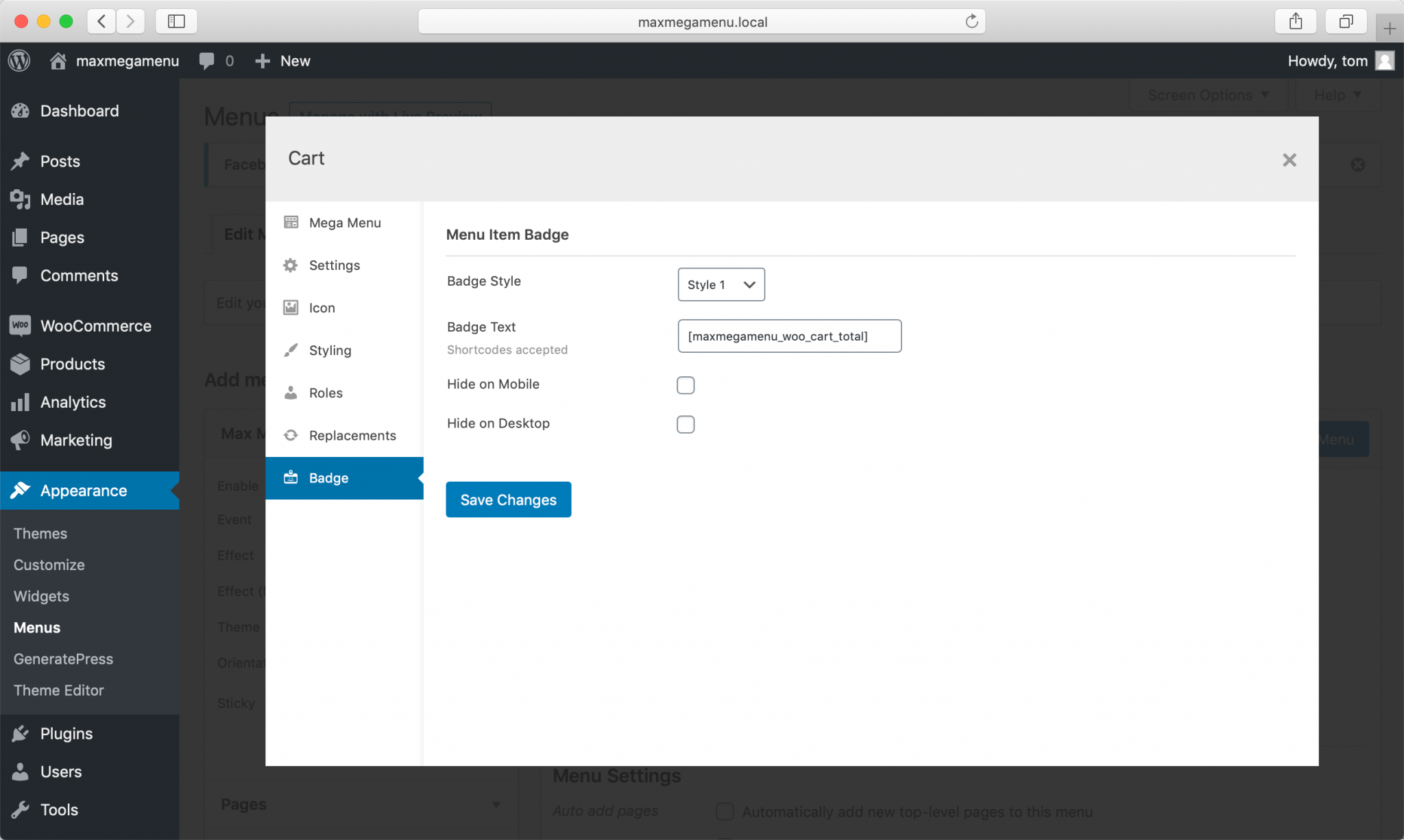
5) Sobald Sie dies getan haben, sehen Sie das Symbol, aber nicht den Namen des Elements. Dann müssen Sie die Badge- Einstellungen öffnen. Kopieren Sie die Shortcodes [ maxmegamenu_woo_cart_count ] und [ maxmegamenu_woo_cart_total ] und fügen Sie sie in das Feld Badge Text ein.

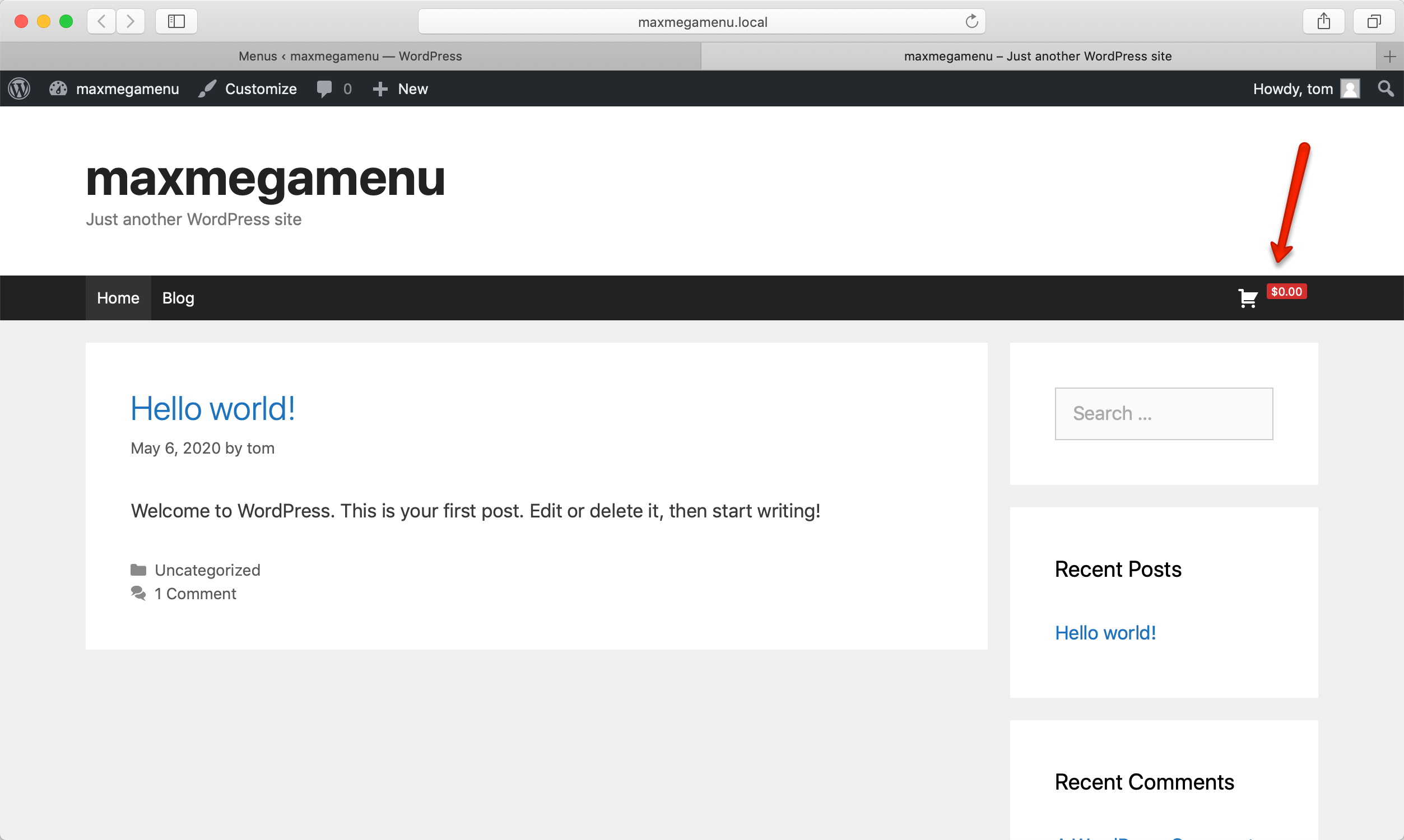
6) Abschließend die Änderungen speichern und fertig! Um die Ergebnisse zu sehen, gehen Sie zu Ihrem Shop und im oberen Menü zeigt Max Mega Menu den Gesamtpreis an, den die Benutzer in ihren Einkaufswagen haben.
 Wenn Sie Ihrem Warenkorb keine Produkte hinzugefügt haben, zeigt der Warenkorb insgesamt 0 an.
Wenn Sie Ihrem Warenkorb keine Produkte hinzugefügt haben, zeigt der Warenkorb insgesamt 0 an.
Für und Wider
Vorteile
- Einfach zu verwenden.
- Wirkt sich nicht auf die Geschwindigkeit Ihrer Website aus.
- Keine Codierung erforderlich.
- Es ermöglicht Ihnen, je nach Benutzerrolle verschiedene Menüpunkte ein- oder auszublenden.
- Leichter Code.
- Einzigartige Merkmale.
- Umfangreiche und übersichtliche Dokumentation.
- Hervorragende Unterstützung.
Nachteile
- Für einige Anpassungen ist zusätzliches CSS erforderlich.
- Mangel an vorgefertigten Themen.
Sollten Sie Max Mega Menu verwenden?
Zusammenfassend lässt sich sagen, dass Megamenüs großartig sind, um die Navigation Ihrer Website zu verbessern, insbesondere wenn Sie eine E-Commerce-Website mit vielen Produkten oder eine Website mit vielen Inhalten haben. Mit diesen Menüs können Sie wertvolle Inhalte und Links zu Ihren Menü-Dropdowns hinzufügen, damit die Benutzer finden, wonach sie suchen. Wenn Sie Elementor verwenden und nach einem Mega-Menü suchen, ist Max Mega Menu Ihre Wahl. In Anbetracht seiner Funktionen, seines Supports und seiner Anpassungsoptionen ist es das beste kostenlose Mega-Menü für WordPress.
Auch wenn Sie einige CSS-Kenntnisse benötigen, um einige Optionen anzupassen, ist es insgesamt sehr benutzerfreundlich und bietet alles, was Sie brauchen, um Ihre Menüs auf die nächste Stufe zu bringen. Wenn Sie sich andere Optionen ansehen möchten, sehen Sie sich die besten Elementor-Megamenüs für WordPress an. Haben Sie Max Mega Menu verwendet? Was denkst du darüber? Bitte teilen Sie uns dies im Kommentarbereich unten mit!
