10 Expertentipps für die Entwicklung einer mobilfreundlichen Elementor-Website
Veröffentlicht: 2022-09-09Auf Mobilgeräte entfallen ungefähr 60 Prozent des weltweiten Webverkehrs. Es wird erwartet, dass dieser Aufwärtstrend weiter zunehmen wird, da immer mehr Unternehmen sich entwickelnde Technologien einsetzen, um mobilen Internetnutzern das Durchsuchen von Websites zu erleichtern.
Elementor ist ein führender WordPress-Website-Builder, der von Geschäftsinhabern voll angenommen wird. Dank seiner Drag-and-Drop-Funktionen sowie seiner vielen Vorlagen, Widgets und Seitenlayouts ist es für Unternehmen ganz einfach, schöne Websites ohne Programmierkenntnisse zu erstellen. Es gibt viele Möglichkeiten, eine mobilfreundliche Website zu erstellen, und die Verwendung von Elementor auf WordPress ist eine sehr beliebte Methode, dies zu tun.
Ohne Erfahrung im Erstellen von Websites erhalten Sie jedoch möglicherweise eine Website, die auf dem Desktop gut aussieht und funktioniert, aber nicht für Mobilgeräte optimiert ist. In diesem Artikel verraten wir Ihnen unsere Top 10 Expertentipps, um sicherzustellen, dass Ihre Elementor-Website vollständig auf Mobilgeräte reagiert. Wir behandeln Tipps, die sich leicht selbst umsetzen lassen, und andere Änderungen, für die Sie vielleicht einen Experten in Betracht ziehen sollten, die aber langfristig einen großen Unterschied machen werden.
Warum Sie eine für Mobilgeräte optimierte Website benötigen
Eine für Mobilgeräte optimierte Website schafft eine einfache Zugänglichkeit, die es den Benutzern ermöglicht, eine positive Interaktion mit Ihrer Marke zu haben. Es macht Ihre Website für die Anzeige auf Mobilgeräten kompatibel und verbessert die Navigation und Lesbarkeit. Das stellt dann Ihre Kunden zufrieden, und Sie wissen, was sie sagen: Ein zufriedener Kunde ist für Sie ein Geschäft.
Eine für Mobilgeräte optimierte Website hilft auch bei der Suchmaschinenoptimierung (SEO). Google priorisiert für Mobilgeräte optimierte Websites. Tatsächlich wird ein Schlüsselwort auf verschiedenen Geräten unterschiedlich rangieren, und Mobiltelefone, die eine größere Anzahl von Webtraffics transportieren, bedeutet, dass eine für Mobilgeräte optimierte Website Ihnen helfen kann, dieses riesige Volumen zu nutzen.
Darüber hinaus schafft eine für Mobilgeräte optimierte Website Vertrauen und Glaubwürdigkeit. Dies ist wahr, da Ihr Unternehmen im Wesentlichen online durch das Aussehen Ihrer Website repräsentiert wird. Wenn es einen guten Eindruck hinterlässt, hat Ihr Unternehmen einen guten Online-Ruf. Dies stärkt Ihre Markenidentität und mehr Kunden werden bereit sein, Ihr Unternehmen anderen zu empfehlen.
10 wichtige Schritte zum Erstellen einer reaktionsschnellen Elementor-Website für Mobilgeräte
Um die Vorteile einer responsiven Website für Mobilgeräte nutzen zu können, müssen Sie einige Maßnahmen ergreifen, die das Erscheinungsbild und die Navigation Ihrer Website beeinflussen. Für Elementor-Benutzer finden Sie unten alle Tipps, die Sie zum Erstellen einer responsiven Website für Elementor-Mobilgeräte benötigen.
Tipp 1: Wählen Sie das richtige Theme für Ihre Website
Sie müssen ein Elementor-Design auswählen, das bereits für mobile Benutzer optimiert ist. Dies sollte ein ansprechendes Design sein, das sein Design, seine Schriftarten und Bilder automatisch an einen mobilen Bildschirm anpassen kann. Ihr gewähltes Thema wird das Aussehen, das Sie am Ende erreichen, stark beeinflussen. Nehmen Sie sich also Zeit und wählen Sie mit Bedacht aus.
Tipp 2: Nehmen Sie Änderungen mit dem Reaktionsmodus von Elementor vor
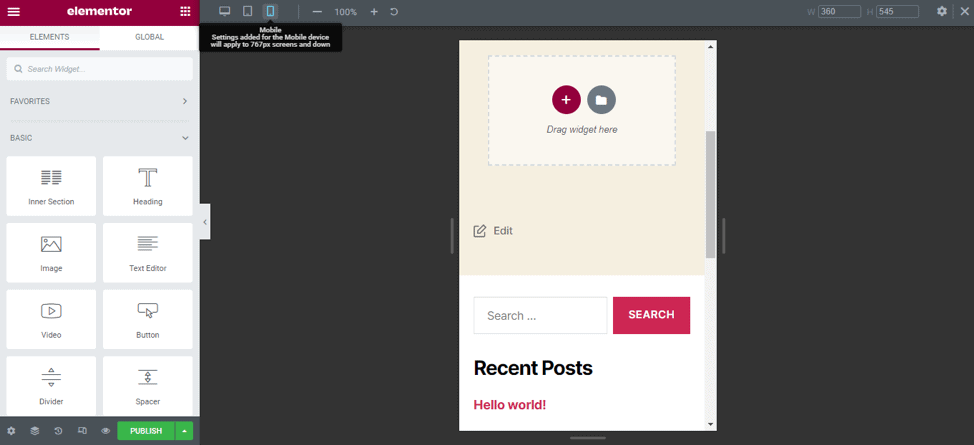
Anstatt direkt im Seitenersteller von Elementor zu arbeiten, können Sie weitere Designänderungen vornehmen, indem Sie auf den Responsive-Modus in der Symbolleiste des Bedienfelds zugreifen.
In diesem Modus können Sie das Desktop-, Tablet- oder Mobile-Ansichtsfenstersymbol auswählen, um die Seite in der Breite dieses Geräts anzuzeigen.

Sie können auch jedes Element mit einem Ansichtsfenstersymbol für ein bestimmtes Gerät bearbeiten. Dies ist eine großartige Funktion, da Responsive-Bearbeitungen normalerweise vom größten Gerät auf das kleinste vererbt werden. Wenn Sie also eine Änderung auf dem Desktop vornehmen, wird diese auf Tablets und Mobilgeräte angewendet.
Wenn Sie jedoch bei einem bestimmten Gerätedarstellungsbereich bestimmte Änderungen auf Mobilgeräten vornehmen, wirkt sich dies nicht auf Tablets oder Desktops aus, da Responsive-Änderungen nicht nach oben angewendet werden. So können Sie beispielsweise auf Ihrer mobilen Seite eine andere Schriftart einstellen, ohne dass dies Auswirkungen auf Ihre gesamte Website hat.
Tipp 3: Elemente auf Mobilgeräten ausblenden; Löschen Sie sie nicht
Wenn Sie bei der Vorschau Ihrer Website auf Mobilgeräten ein Element löschen, wird es auf allen Geräten gelöscht. Responsive Bearbeitungen funktionieren nicht zum Löschen von Elementen.
Anstatt einen Abschnitt zu löschen, den Sie nicht auf Mobilgeräten anzeigen möchten, können Sie ihn mithilfe des mobilen Darstellungsbereichs ausblenden.
Sie können diesen Hack auch verwenden, um einen Abschnitt auf dem Handy zu behalten, ihn aber anders als auf dem Desktop auszurichten. Duplizieren Sie den Abschnitt, stellen Sie sicher, dass er nur für Mobilgeräte sichtbar ist, und richten Sie ihn für andere Geräte beliebig aus. Sie können den ursprünglichen Abschnitt für mobile Benutzer ausblenden.
Um auf die Sichtbarkeitsoption zuzugreifen und auf Mobilgeräten auszublenden, gehen Sie zu Erweiterte Einstellungen > Responsiv und wählen Sie Auf Mobilgeräten ausblenden.
Tipp 4: Polsterung und Ränder
Als Nächstes arbeiten Sie an der Polsterung und den Rändern, um zu vermeiden, dass zu viel oder zu wenig Leerraum vorhanden ist, wodurch Ihre Website nicht für Mobilgeräte optimiert wird.
Sie können ein Spacer-Widget verwenden, aber es erstellt zusätzliche Trennlinien und Codes, die Sie nicht unbedingt benötigen.
Verwenden Sie daher die erweiterten Registerkarteneinstellungen, um die Auffüllung und die Ränder manuell anzupassen und Werte festzulegen, die zu mobilen Bildschirmen passen.
Tipp 5: Stellen Sie sicher, dass die Schriftarten die richtige Größe für mobile Geräte haben
Wir haben bereits Schriftarten angesprochen, aber es ist sehr wichtig, diesen Punkt für sich zu erörtern. Gehen Sie zunächst nicht davon aus, dass die Schriftgröße, die Sie auf dem Desktop verwenden, automatisch gut auf Mobilgeräten übersetzt wird.
Sie müssen die Schriftgröße für jedes spezifische Gerät anpassen. Und das ganz einfach. Wählen Sie einfach Responsive Mode> Mobile Viewport> Site Setting> Global Fonts> und passen Sie die Schriftart an.
Tipp 6: Verwenden Sie für Mobilgeräte optimierte Bilder
Bilder sind auf einer Website wichtig und erfüllen nur dann ihren beabsichtigten Zweck, wenn sie responsive sind. Sie können auf dem Desktop reagieren, aber nicht auf dem Handy; Daher können sie Ihre Website-Optimierung beeinflussen.
Um ein solches Problem zu beheben, legen Sie für jedes Gerät bestimmte Bilder fest. Stellen Sie außerdem Anzeigeoptionen speziell für Mobilgeräte ein (z. B. die Position und Größe Ihrer Bilder).
Sie können mobile Bilder auch optimieren, um ihre Dateigröße zu reduzieren, damit sie weniger Platz auf Ihrem Server beanspruchen und schneller heruntergeladen werden, wenn Benutzer Ihre Website besuchen. Tools wie TinyPNG sind eine gute Wahl; Sie optimieren das Bild ohne großen Qualitätsverlust!

Eine weitere brillante Idee ist die Verwendung von Lazy Loading für Bilder. Lazy Loading reduziert die Seitenladezeiten, indem Bilder nur dann geladen werden, wenn sie auf einer Seite angezeigt werden (anstatt sie alle auf einmal zu laden). Sie können diese Funktion hinzufügen, indem Sie das Lazy Load-Plugin installieren oder Code-Snippets mit Entwicklertools wie Debug Bar und WP Console hinzufügen.
Hinweis: Codeable ist mit keinem der in diesem Artikel erwähnten Plugins verbunden.
Tipp 7: Spaltenanzeige so anordnen, dass sie auf den mobilen Bildschirm passt

Sie müssen zwei Hauptkomponenten beachten, wenn Sie festlegen, wie die Spalten angezeigt werden sollen.
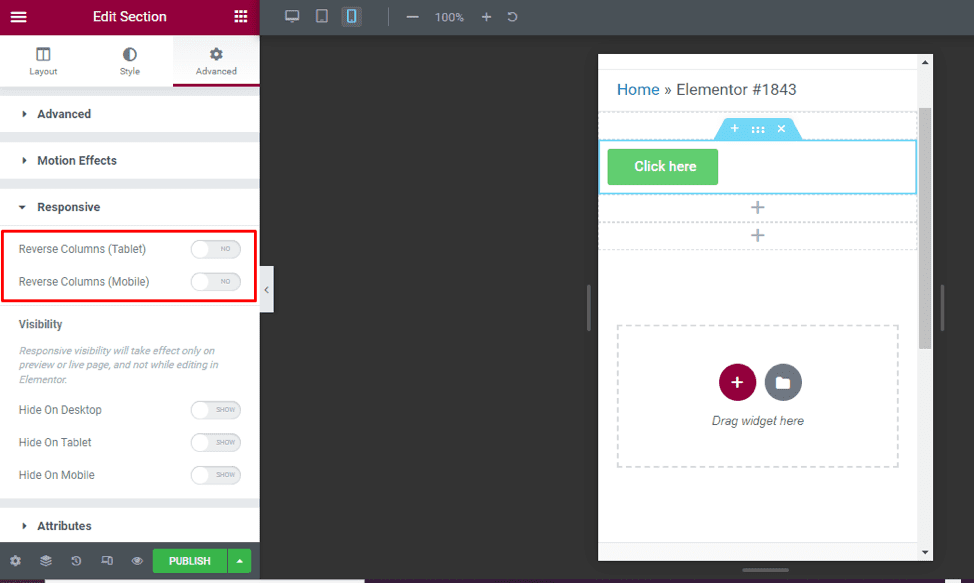
Erstens sehen die Inhalte auf Mobilgeräten möglicherweise nicht gut aus, wenn sie auf dem Desktop genauso angezeigt werden. Beispielsweise kann es sinnvoll sein, Ihre Kontaktinformationen nach Ihrem Bild auf dem Desktop zu haben, aber Sie möchten dies wahrscheinlich auf dem Handy umkehren. In Elementor können Sie dies beheben, indem Sie den Schieberegler „Spalten umkehren“ verwenden.
Zweitens sollten Sie den Spaltenabstand anpassen, wenn sich mehrere Spalten in einem Abschnitt befinden. Dies ist besonders wichtig für Seitenelemente wie die Fußzeile. Sie können Spalten auch umbrechen, um sie untereinander anzuzeigen, was für Mobilgeräte nützlich ist.
Um auf den umgekehrten Spaltenschieber zuzugreifen, klicken Sie auf den Bearbeitungsabschnitt zwischen Abschnitt hinzufügen und Abschnitt löschen> klicken Sie auf der linken Seite des Elementermenüs auf erweiterte Einstellungen> scrollen Sie nach unten und wählen Sie Responsive.
Tipp 8: Setzen Sie Breakpoints für Mobilgeräte
Sie möchten einen Punkt schaffen, an dem sich der Inhalt und das Design Ihrer Website auf eine bestimmte Weise anpassen, um die bestmögliche Benutzererfahrung zu bieten. Ein solcher Punkt wird Haltepunkt genannt.
Um diesen Punkt festzulegen, klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke der Seite und legen Sie den Haltepunktwert für Mobilgeräte so fest, wie Sie es für richtig halten.
Speichern Sie anschließend Ihre Änderungen, indem Sie unten auf der Seite auf Aktualisieren klicken.
Tipp 9: Verwenden Sie globale Elemente auf Ihrer gesamten Website
Die Verwendung globaler Elemente oder Widgets auf Ihrer Website verbessert die Reaktionsfähigkeit auf Mobilgeräten, da Sie sie nur einmal festlegen müssen. Sobald Sie sichergestellt haben, dass diese Elemente auf allen Geräten gut aussehen, können Sie sie weiterhin auf neuen Seiten verwenden und sicher sein, dass sie ein gutes mobiles Erlebnis bieten.
Dieser Tipp ist besonders nützlich für CTA-Boxen, Fußzeilen, Abonnementelemente usw.
Tipp 10: Priorisieren Sie die Geschwindigkeit mobiler Seiten
Sie sollten andere Möglichkeiten nutzen, um eine mobil ansprechende Website zu erstellen, abgesehen von der Verwendung der integrierten Bearbeitungsfunktionen von Elementor. Dies kann die Optimierung der Geschwindigkeit und Leistung Ihrer Website auf Mobilgeräten umfassen.
Sie müssen Plugins verwenden und technisches Know-how implementieren, um eine hohe Websitegeschwindigkeit zu erreichen, die einen großen Unterschied bei der Erstellung einer für Mobilgeräte optimierten Website ausmachen kann. Einige der zu berücksichtigenden Maßnahmen sind:
- Caching aktivieren
- Weiterleitungen reduzieren
- Reduzieren Sie Serveraufrufe
- Reduzieren Sie Datenbankaufrufe
Brauche ich einen Experten, um die Reaktionsfähigkeit meiner Elementor-Website auf Mobilgeräten zu verbessern?
Die Entscheidung, einen Experten zu konsultieren, um die Reaktionsfähigkeit Ihrer Elementor-Website zu verbessern, hängt von mehreren Faktoren ab. Die meisten der Faktoren, die wir oben besprochen haben, sind ziemlich einfach und können sogar von absoluten Anfängern implementiert werden.
Der Prozess kann jedoch zeitaufwändig sein. Ein Teil der Tipps kann auch technischer Natur sein und erfordert möglicherweise jemanden mit Fachwissen, um den Prozess durchzuarbeiten. Folgende Gründe sprechen dafür, sich für die Hilfe eines Experten zu entscheiden:
- Sie haben keine Zeit, diese Tipps selbst umzusetzen.
- Sie fühlen sich nicht wohl dabei, im Elementor-Backend zu arbeiten.
- Sie haben keine Erfahrung im Website-Design, also möchten Sie vielleicht einen Design-Experten zur Hand haben.
- Sie möchten weitere technische Tipps implementieren, um die Reaktionsfähigkeit Ihrer Website auf Mobilgeräten zu verbessern, und haben keine technische Erfahrung.
Wie finde ich einen Elementor-Experten?
Es gibt mehrere Möglichkeiten, eine WordPress-Agentur oder einen Freelancer zu finden, der Erfahrung mit Elementor-Webdesign hat. Der beste Ansatz ist jedoch die Verwendung von Codeable.
- Codeable ist eine seriöse WordPress-exklusive Plattform für vertrauenswürdige freiberufliche Entwickler, einschließlich Entwickler mit nachgewiesener Erfahrung in Elementor.
- Codeable kann Sie mit einer geprüften Liste erfahrener Fachleute abgleichen, die Ihnen helfen können, die mobile Reaktionsfähigkeit Ihrer Website zu verbessern.
- Der Einstellungsprozess ist einfach und Sie sind nicht verpflichtet, einzustellen, wenn Sie Ihre Meinung ändern.
- Codeable bietet Zugang zu einigen talentierten Entwicklern, die in der Lage sind, an kurzfristigen, benutzerdefinierten und einfach jedem Arbeitsumfang zu arbeiten.
- Sie bezahlen die Experten per Treuhand für eine schnelle und sichere Zahlung und erhalten im Voraus einen Kostenvoranschlag für das Projekt, sodass Sie den Preis annehmen oder ablehnen können.
- Kodierbare Experten bieten eine Reaktionszeit am selben Tag, sodass Sie sich so schnell wie möglich mit ihnen in Verbindung setzen können, wodurch der Zeitfaktor reduziert wird.
- Sie können auch Ihre Beziehung zu den Entwicklern verwalten, was bedeutet, dass Sie immer wieder denselben Experten engagieren können, wenn Sie von seiner Arbeit beeindruckt sind.
Beginnen Sie mit der Erstellung Ihrer Elementor Mobile Responsive Website
Eine auf Mobilgeräte ansprechende Website spart Ihnen Geld und stundenlanges Marketing, da die Leser Sie online leicht finden, dank der Mobilfreundlichkeit, die ein Rankingfaktor in Suchmaschinen ist. Es wird Ihnen auch helfen, eine Basis treuer Kunden aufzubauen, da die meisten Webbenutzer Websites schätzen, mit denen man leicht interagieren kann.
Die Reaktionsfähigkeit der Website auf Mobilgeräten ist ein so großer Faktor, der Ihre Verkäufe beeinflussen oder beeinträchtigen kann, vorausgesetzt, Sie haben finanzielle Ziele für Ihr Unternehmen. Sie sollten keinen Platz für Dinge lassen, die Sie festhalten können. Sie haben die Kontrolle über die mobile Reaktionsfähigkeit Ihrer Website, und Sie sollten versuchen, sie so schnell wie möglich zu verbessern, um die Vorteile zu nutzen, die sie für Ihr Unternehmen generieren kann.
Sie können unsere Top-10-Tipps jedoch selbst ausprobieren, aber der effizienteste Weg, um die Reaktionsfähigkeit Ihrer Website auf Mobilgeräten zu verbessern, besteht darin, einen Elementor-Experten mit Codeable zu beauftragen. Auf diese Weise können Sie sich auf Ihre normale Arbeit konzentrieren und es ist auch möglich, Hilfe von jemandem zu erhalten, der weitere technische Verbesserungen vornimmt, die Ihre mobile Erfahrung auf der Website erheblich verbessern.
Reichen Sie Ihr Projekt bei Codeable ein und lassen Sie jeden Aspekt der Optimierung Ihrer Website für Mobilgeräte von einem Experten erledigen.
