So passen Sie das Elementor-Navigationsmenü und das Elementor-Portfolio-Widget an (Tutorial)
Veröffentlicht: 2021-08-21Möchten Sie die Benutzererfahrung Ihrer WordPress-Site mit einem lukrativen Design verbessern? Wenn Ihnen diese Frage im Kopf herumschwirrt, sind Sie hier genau richtig.
Die User Journey beginnt erst, nachdem sie Ihre Website betreten haben. Was ist, wenn Ihre Besucher Ihre Website unorganisiert oder komplex finden? Ihre Website wird mit Sicherheit einen schlechten Eindruck hinterlassen und Benutzer werden ihre bevorzugten Inhalte nicht finden können.
61 % der Nutzer probieren eine andere Website aus, wenn sie nicht schnell finden, wonach sie suchen.
Google
Was könnte Ihnen also helfen, Ihre Website-Struktur für eine bessere Benutzererfahrung zu entwickeln?
Im heutigen Tutorial-Beitrag zeigen wir, wie Sie die Benutzererfahrung Ihrer Website verbessern können, indem Sie das Navigationsmenü und das Portfolio-Widget auf Ihrer Elementor-Website verwenden.
Beginnen wir mit dem Elementor Nav Menu Widget .
Was ist das Elementor-Nav-Menü?

Navigationsmenü oder Navigationsmenü ist ein Website-Segment, das alle wichtigen anklickbaren Links gemeinsam präsentiert. Wenn Benutzer die Website betreten, können sie auf jeden Link klicken, um ihren bevorzugten Inhalt auf der Website zu finden. Das Navigationsmenü kann auf verschiedene Weise dargestellt werden. Wie horizontal, vertikal und Dropdown .
Abhängig von der Vorlage Ihrer Website können Sie eine davon auswählen. Wir empfehlen Ihnen jedoch, die kompatibelste Version zu verwenden, die zum Design Ihrer Website passt.
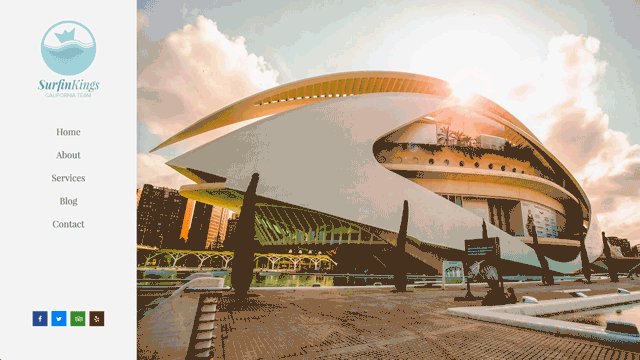
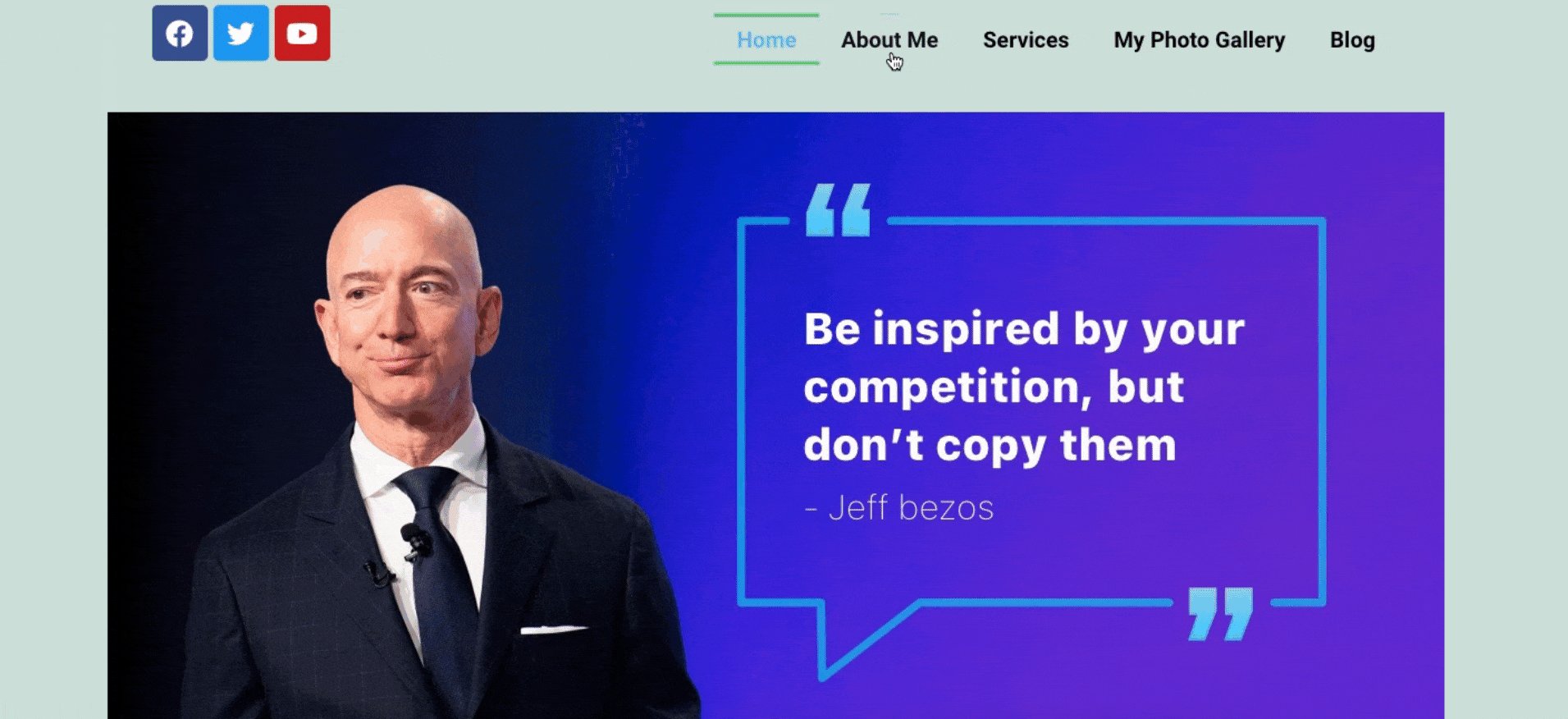
Hier ist ein Beispiel für das aktuelle Menü von Happy Addons. Es sieht toll und einfach aus. Versuchen Sie, Ihr Website-Menü wie dieses beizubehalten und alle wichtigen Links einzuschließen.
Funktionsweise des Navigationsmenüs von Elementor (Arten von Navigationsmenüs)
Wir wissen, dass das Elementor Nav Menu-Widget drei Arten von Mustern hat, die Sie auf Ihrer WordPress-Site verwenden können. Wie andere Widgets von Elementor ist auch das Navigationsmenü-Widget einfach zu implementieren und völlig flexibel. Auch Sie müssen keine Erweiterungen von Drittanbietern verwenden, um dieses Widget anzuwenden.
Abgesehen von diesen drei Arten von Layouts können Sie Zeiger und Animationen, vorüberlegte Menüanpassungen, Untermenüs, mobile Reaktionsfähigkeit und so weiter hinzufügen.
Lassen Sie uns einen nach dem anderen besprechen und sehen, wie es auf jeder WordPress-Site funktioniert:
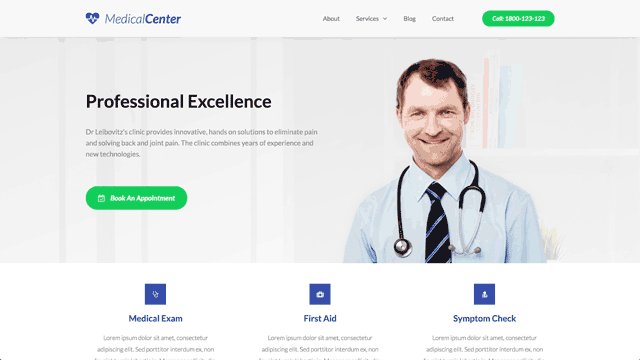
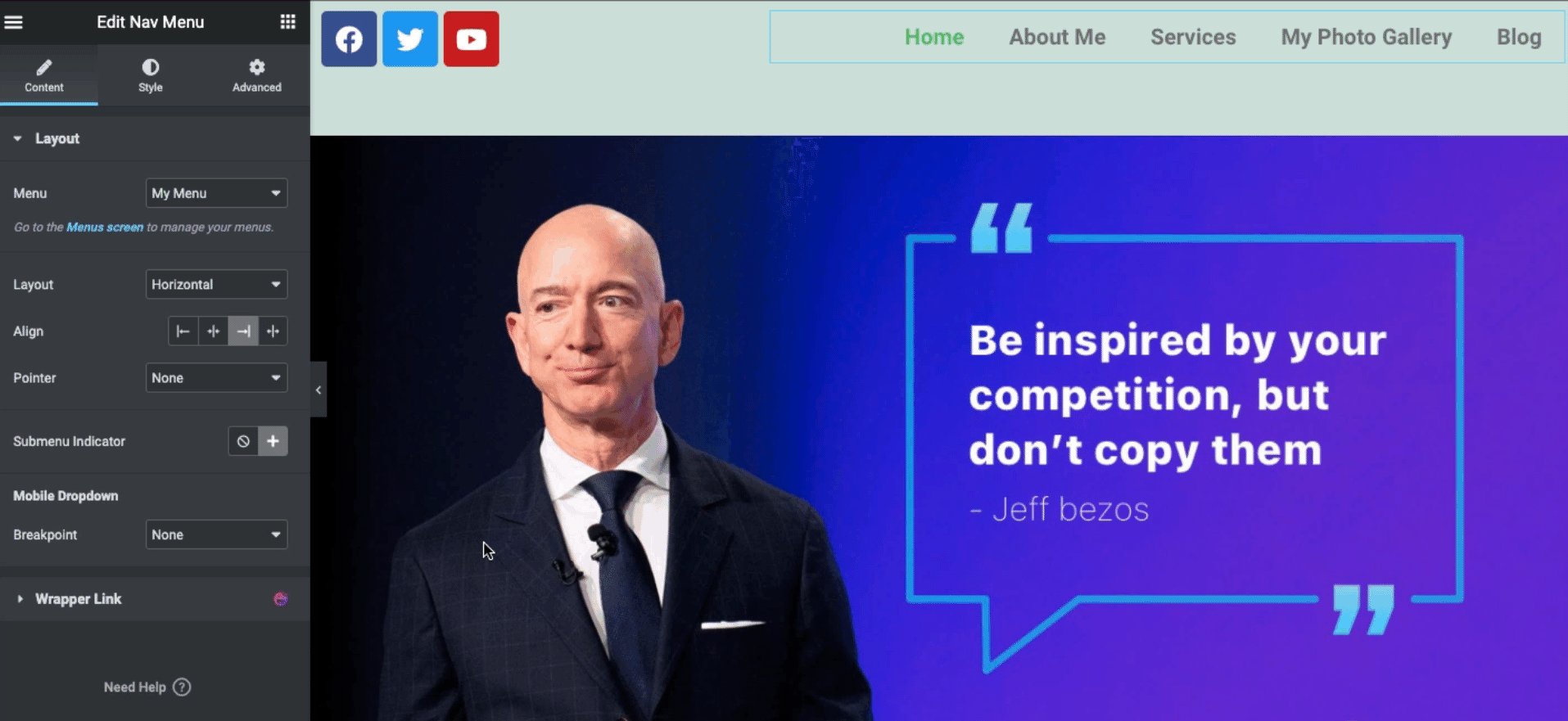
Horizontales Navigationsmenü
Unter Verwendung dieses Musters wird das Menü horizontal von der linken Seite zur rechten Seite erweitert. Dieses Design-Layout ist besonders für Benutzer gedacht, die ihre Website einfach und übersichtlich halten möchten. Beispielsweise für Fachleute, Persönlichkeiten des öffentlichen Lebens, Nachrichtenportale und andere Arten von Elementor-Websites.

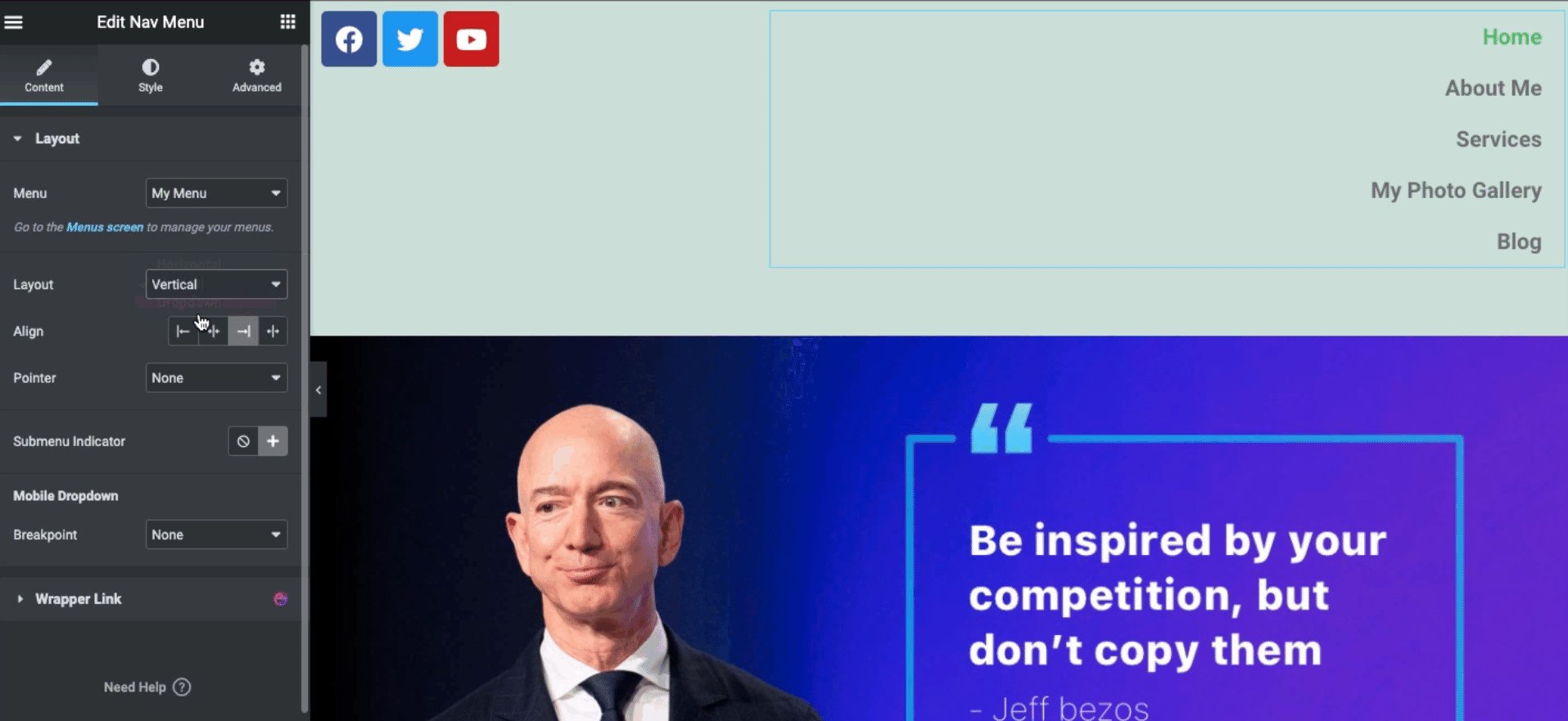
Vertikales Navigationsmenü
Wie das horizontale Menü erweitert das vertikale Menü das Menü von oben nach unten. Dieses Layout sieht toll und modisch und einfach aus. Sie können dieses Layout auf Ihrer Elementor-Website anwenden, wenn Ihre Website Immobilien, Bildung oder eine andere Online-Agentur darstellt.

Erfahren Sie mehr: So erstellen Sie eine hochkonvertierende Zielseite für das Online-Geschäft
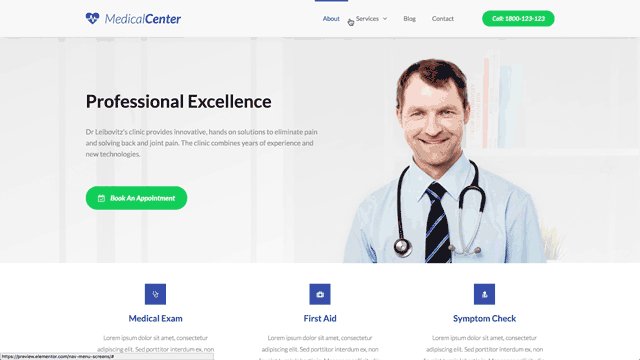
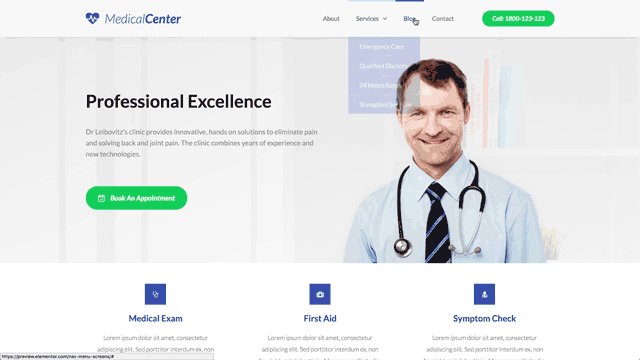
Dropdown-Navigationsmenü
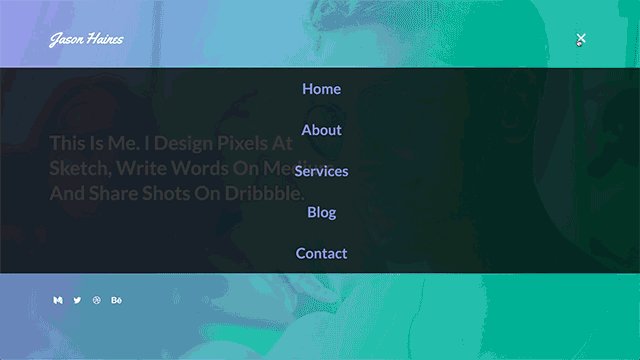
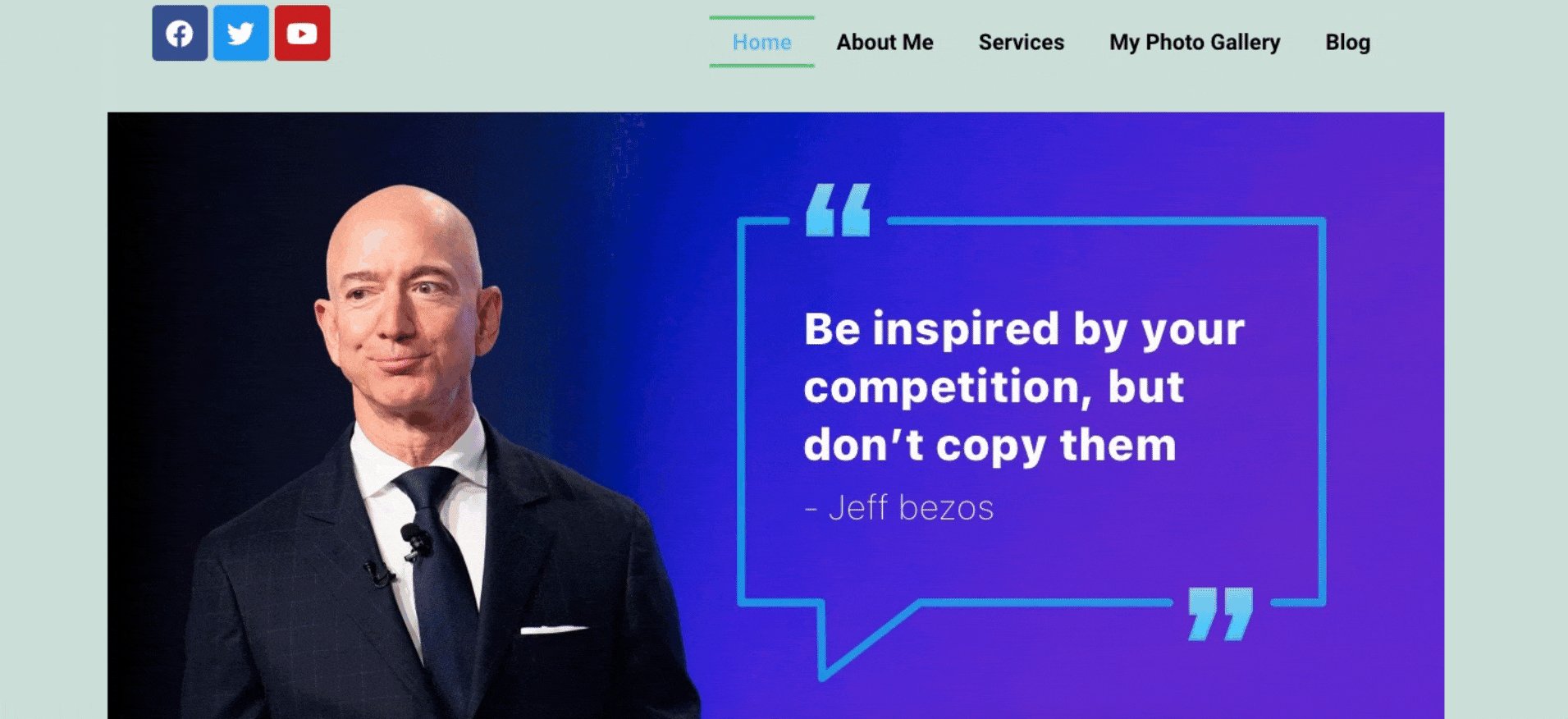
Es sieht vertikal aus, aber Menüs werden geöffnet, nachdem Sie auf die Dropdown-Schaltfläche geklickt haben. Sie können dieses einfache, aber gut aussehende Layout verwenden, wenn Sie Platz im Kopfbereich behalten möchten. Ausreichend Platz bietet Benutzern eine schöne Ansicht der Website, einschließlich Logo, Kopfzeilentext, Schaltflächen für soziale Netzwerke und mehr.
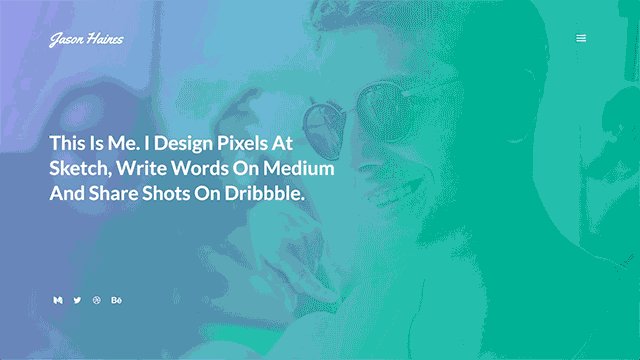
Sie können dieses Designmuster verwenden, wenn Sie eine Portfolio-Website, Leidenschafts-Website, Musik- oder persönliche Website haben. Hier ist ein Beispiel, das Sie sehen können.

So fügen Sie ein Menü in Elementor hinzu
Im Folgenden zeigen wir Ihnen den Schritt-für-Schritt-Prozess zum Hinzufügen des Elementor-Navigationsmenüs zu Ihrer WordPress-Site.
Voraussetzungen
- WordPress-Seite
- Elementar (KOSTENLOS)
- Elementor (Pro)
Angenommen, Sie haben eine bestehende WordPress-Site. Und Sie haben sowohl Elementor FREE als auch die Pro-Version installiert. Das Navigationsmenü ist eine Premium-Funktion. Sie müssen also das Pro-Paket erwerben, bevor Sie dieses Widget verwenden.
Schritt eins: Öffnen Sie eine neue Seite
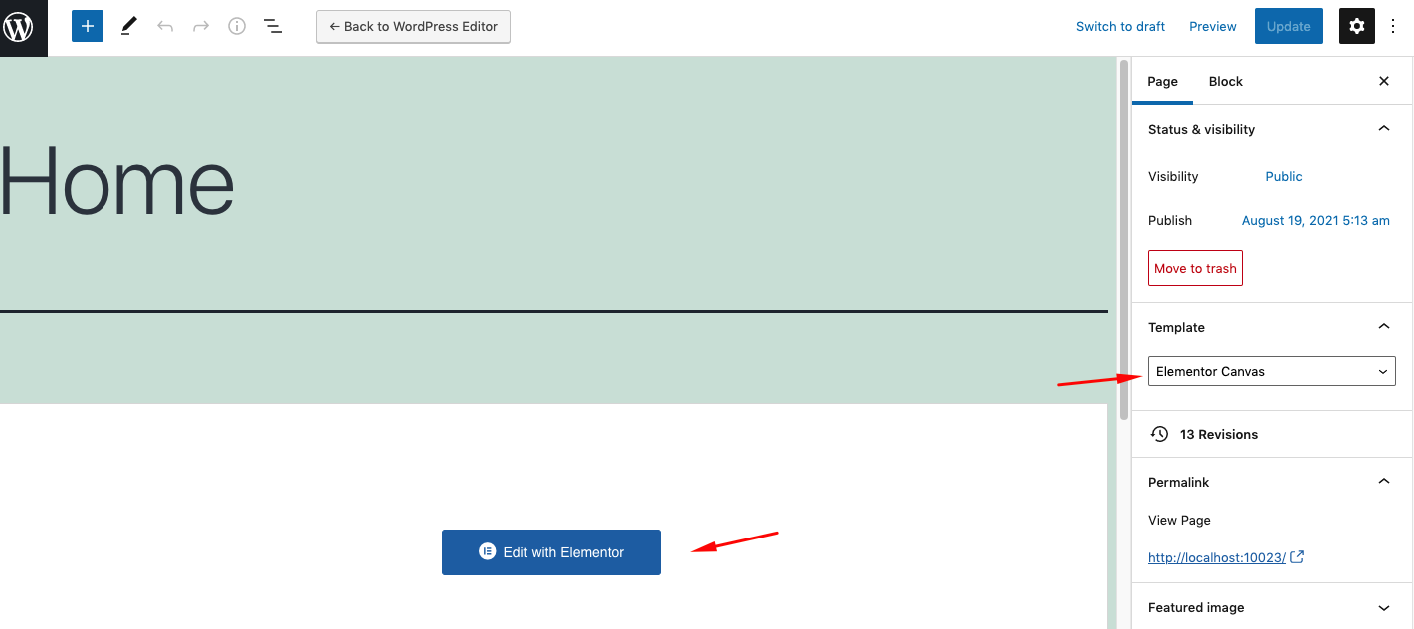
- Wählen Sie die Elementor-Leinwand aus und klicken Sie auf die Schaltfläche „ Mit Elementor bearbeiten “.

Schritt Zwei: Fügen Sie einen Abschnitt hinzu
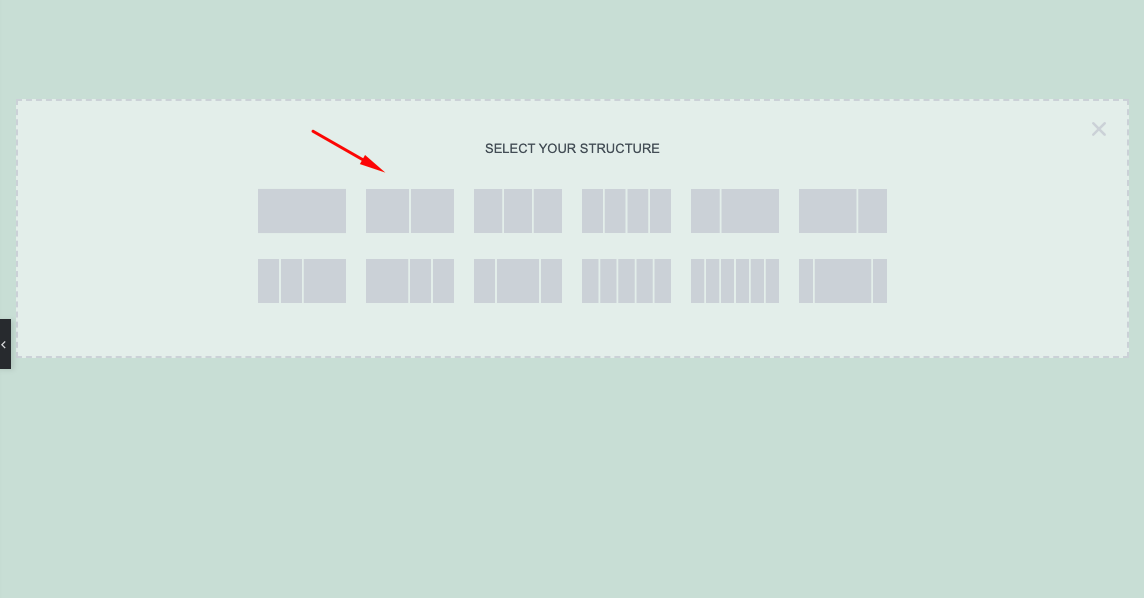
- Wenn Sie Elementor Canvas ausgewählt haben, erhalten Sie eine neue Benutzeroberfläche. Klicken Sie dazu auf die rote (+) Schaltfläche. Wählen Sie dann Ihren bevorzugten Abschnitt aus, den Sie verwenden möchten. In unserem Fall haben wir das zweite Muster ausgewählt.

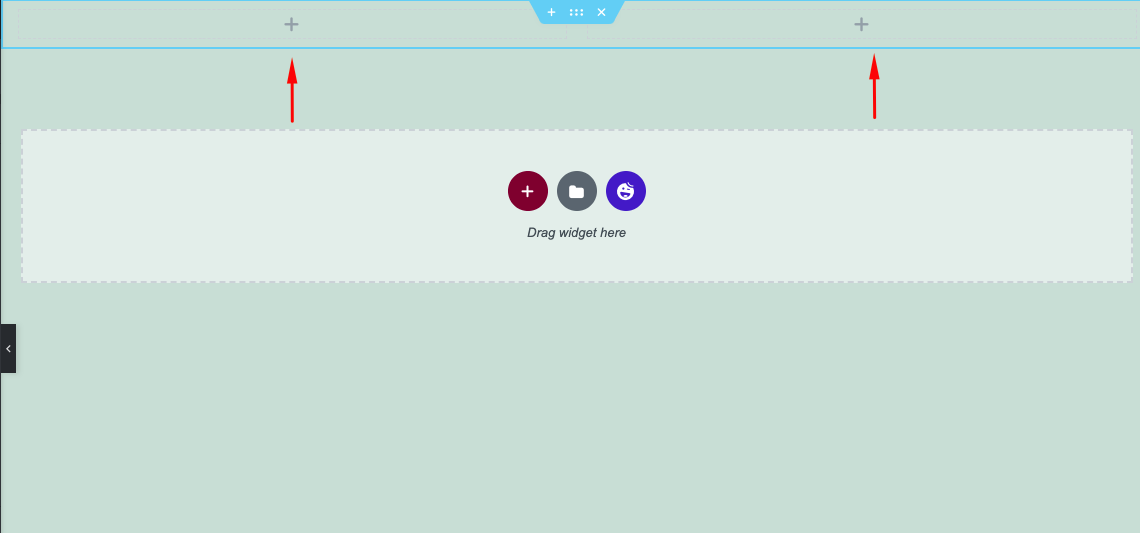
- Nachdem Sie das zweite Muster ausgewählt haben, können Sie die beiden Abschnitte oben auf dem Bildschirm sehen.

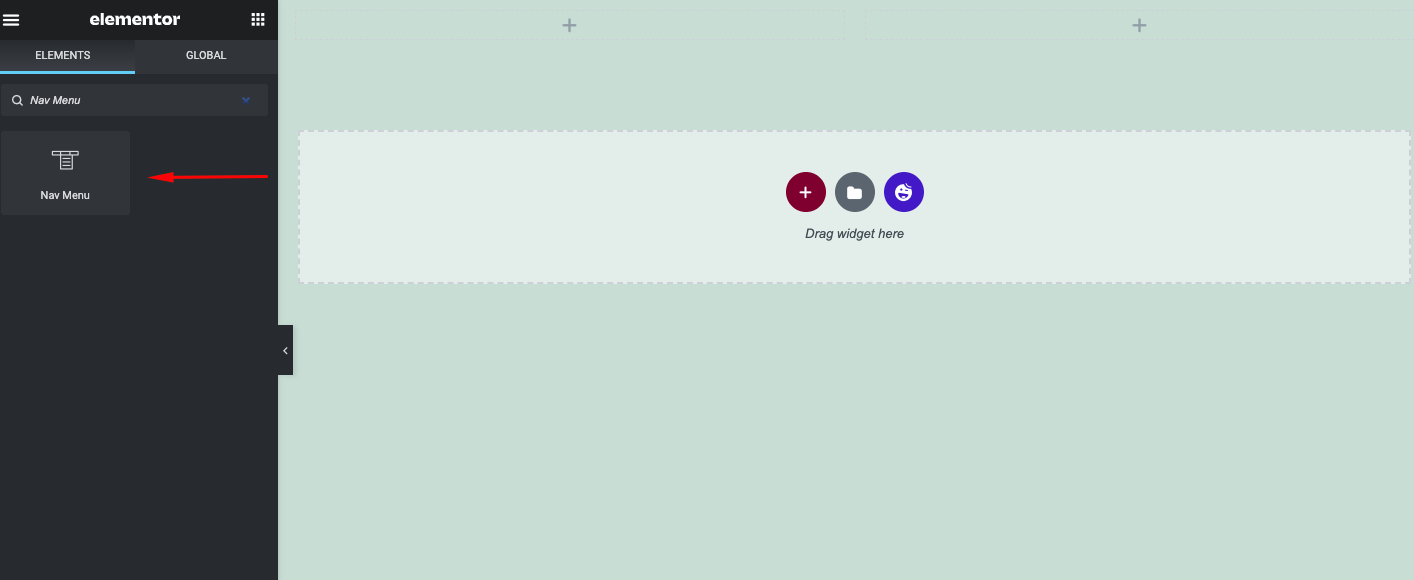
- Suchen Sie nun in der Suchleiste von Elementor nach dem Widget „Nav Menu“.

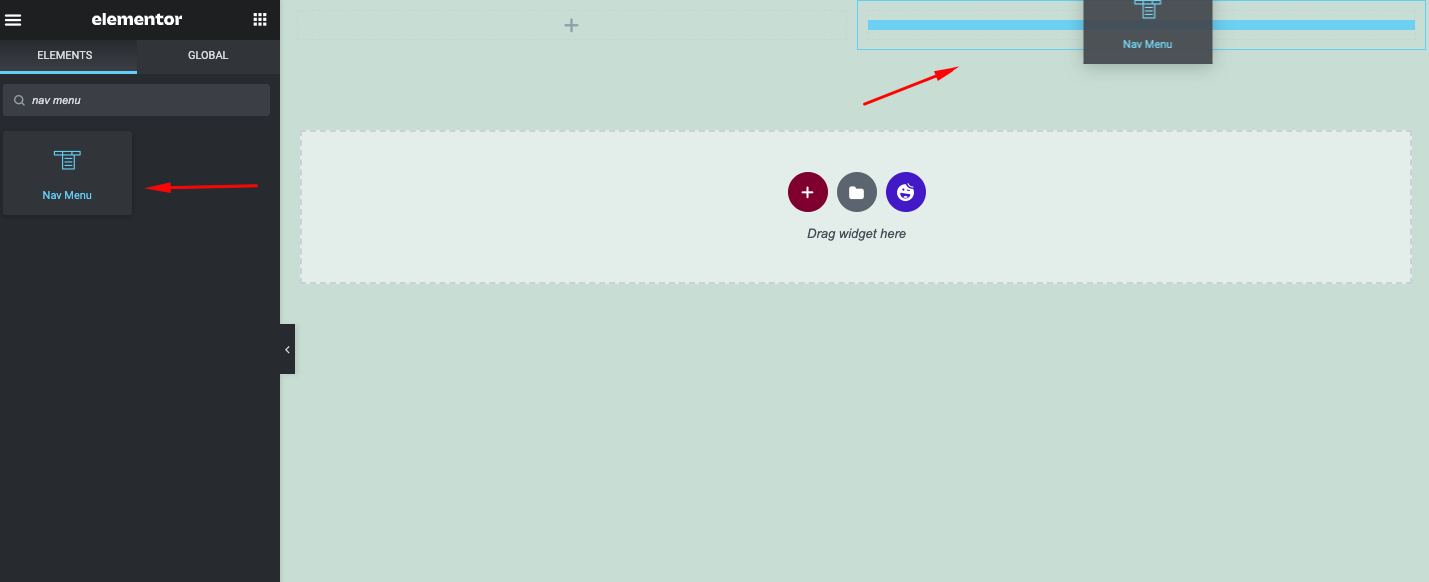
- Sobald Sie es gefunden haben, ziehen Sie das Widget per Drag & Drop auf den gewünschten Abschnitt. Wir empfehlen Ihnen, es auf der rechten Seite des Abschnitts einzufügen.

- Sobald Sie das Menü zum Abschnitt hinzugefügt haben, wird es sofort angezeigt.

Falls Sie nicht wissen, wie man ein Menü in WordPress erstellt, sehen Sie sich die Anleitung hier an.
Schritt drei: Passen Sie das Navigationsmenü an
Nun, Sie sind bereit, das Menü Ihrer Website anzupassen. Bei dieser Anpassung können Sie drei entscheidende Teile verwenden.
- Inhalt
- Stil
- Fortschrittlich

Inhaltsanpassung
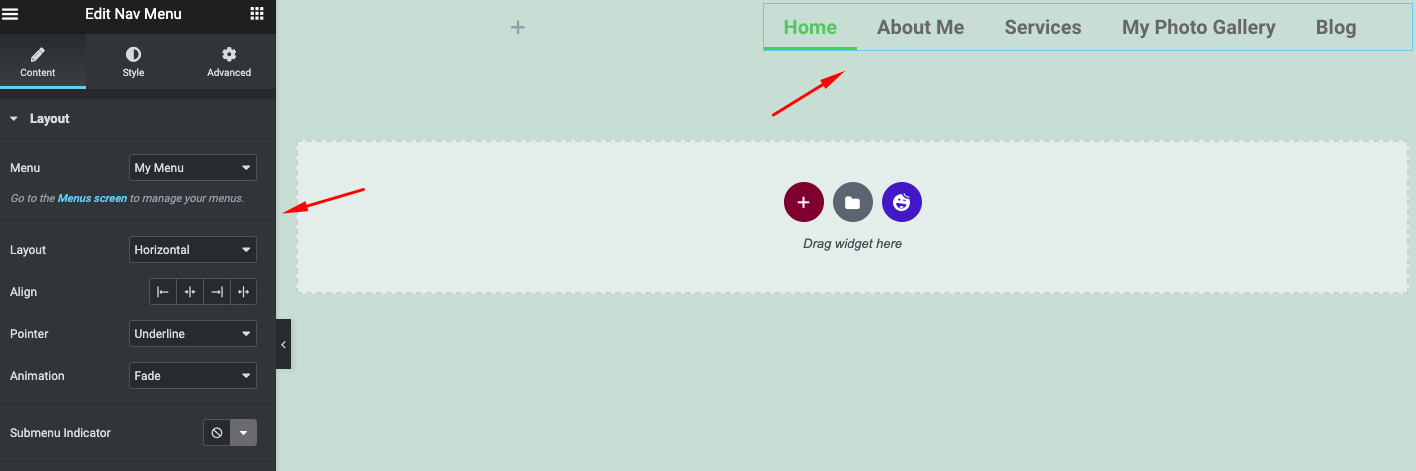
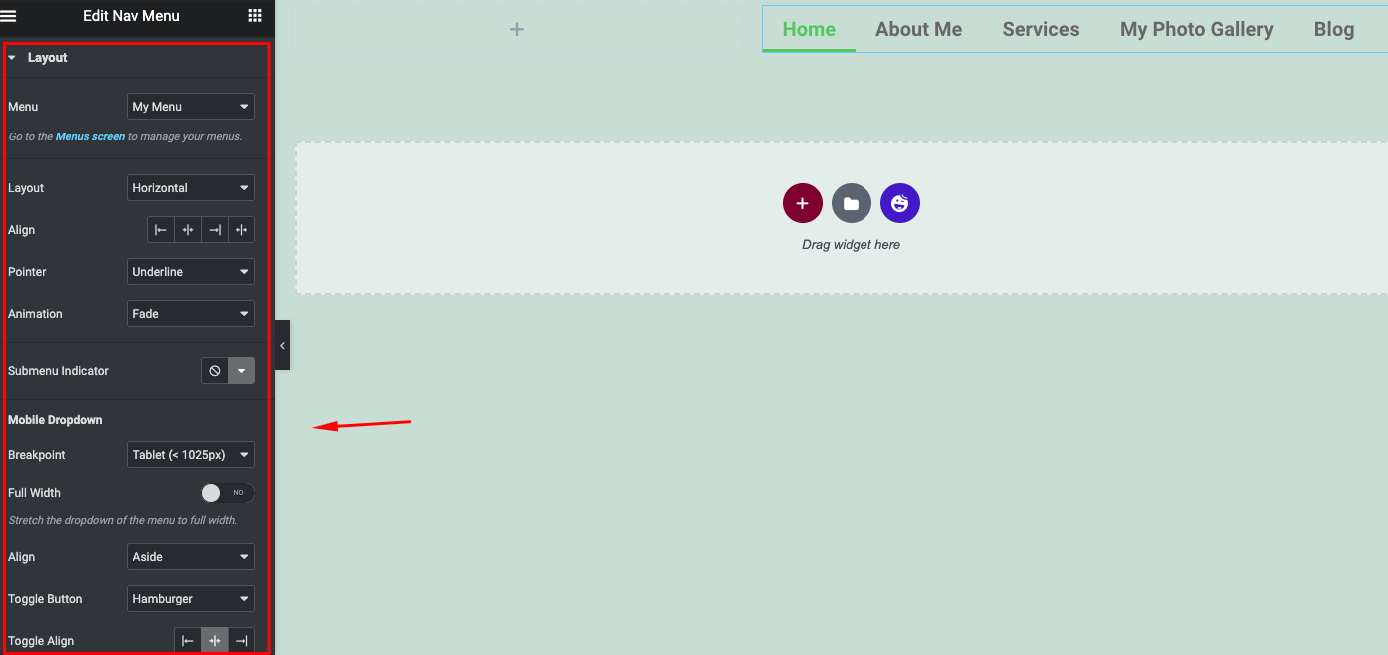
Im Inhalt finden Sie zwei Optionen. Layout- und Wrapper-Link . Tippen Sie nun auf die Schaltfläche Layout . Sie finden alle zugehörigen Anpassungsoptionen für Ihr Menüdesign.
- Menü : Wählen Sie Ihr Menü aus, das Sie auf Ihrer WordPress-Site erstellt haben.
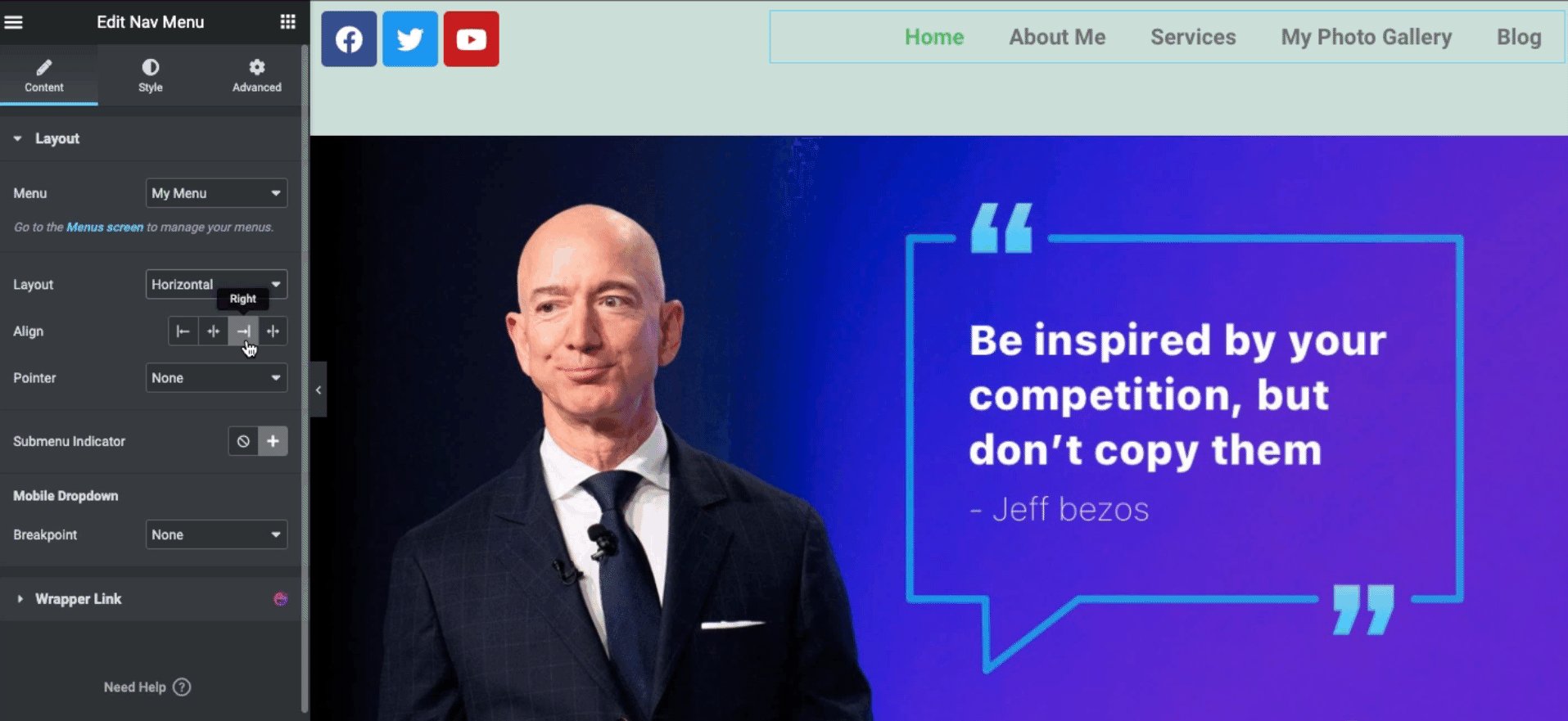
- Layout : Es stehen drei Arten von Layouts zur Verfügung. Horizontal, vertikal und Dropdown.
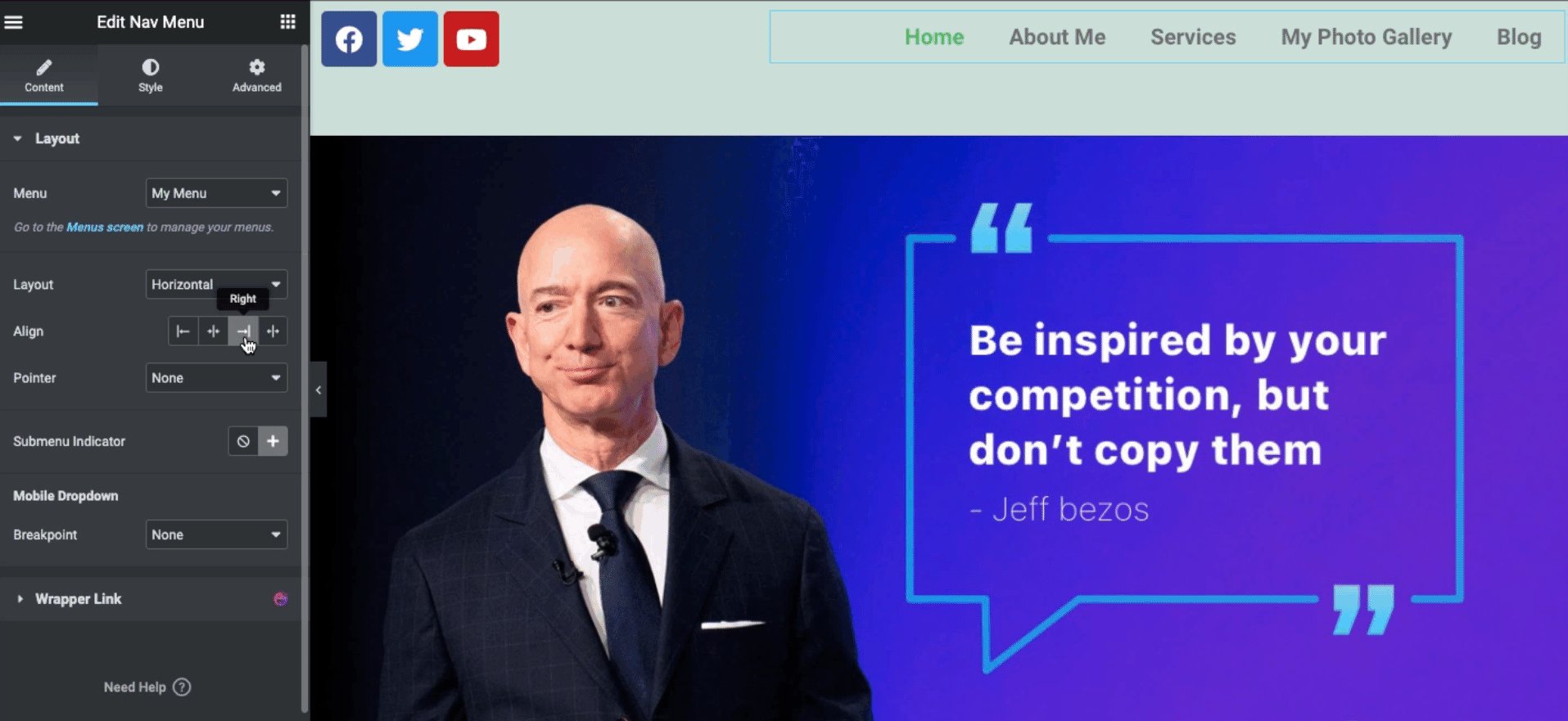
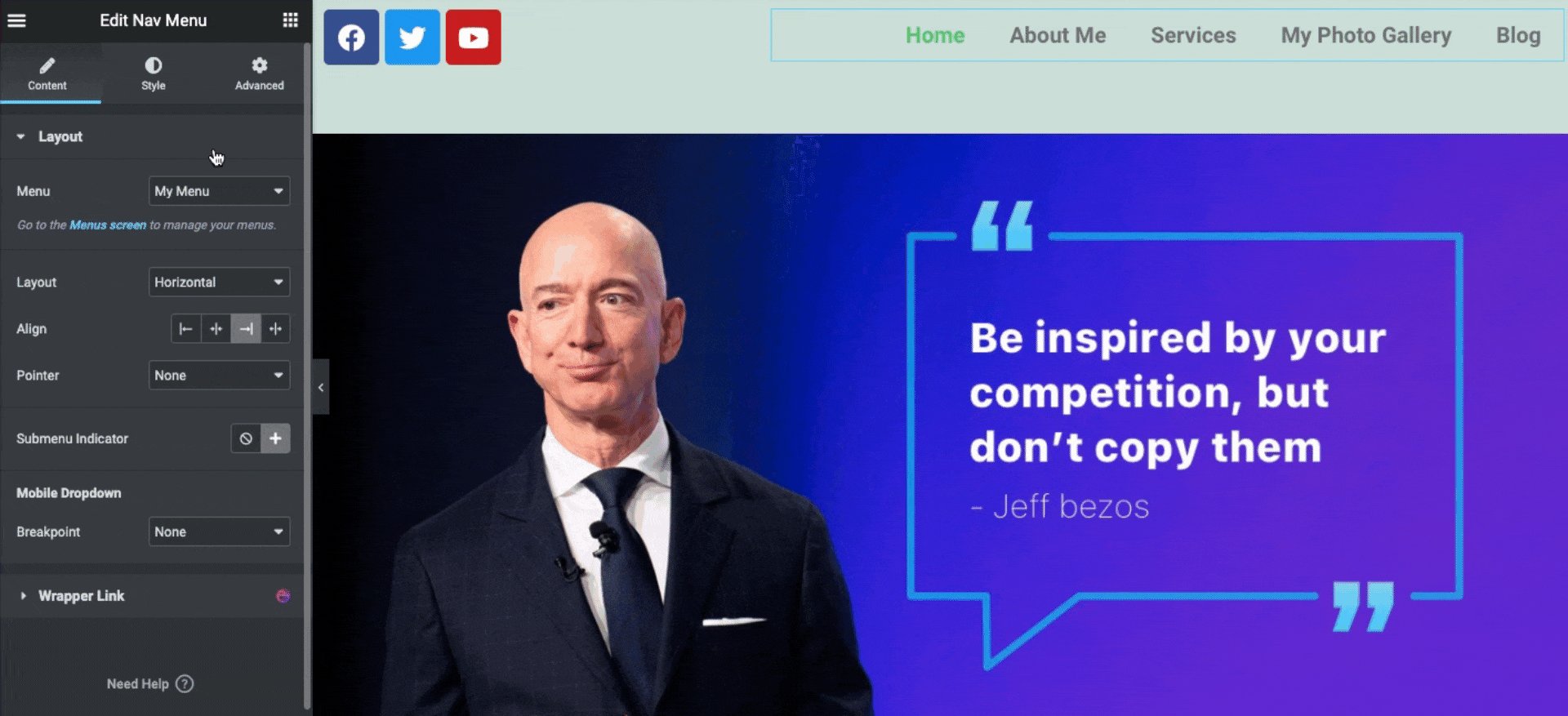
- Ausrichten : Um die Ausrichtung Ihres Menüs zu ändern.
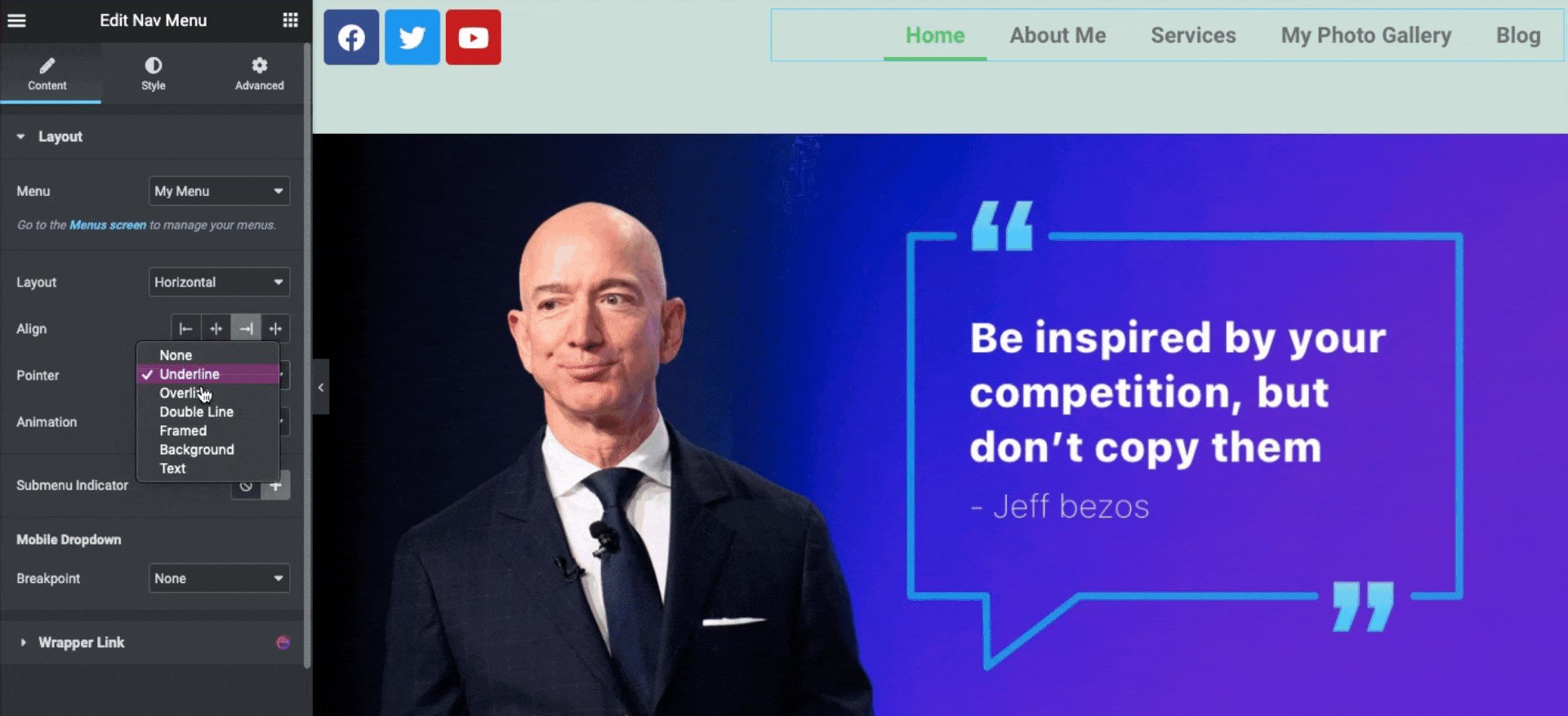
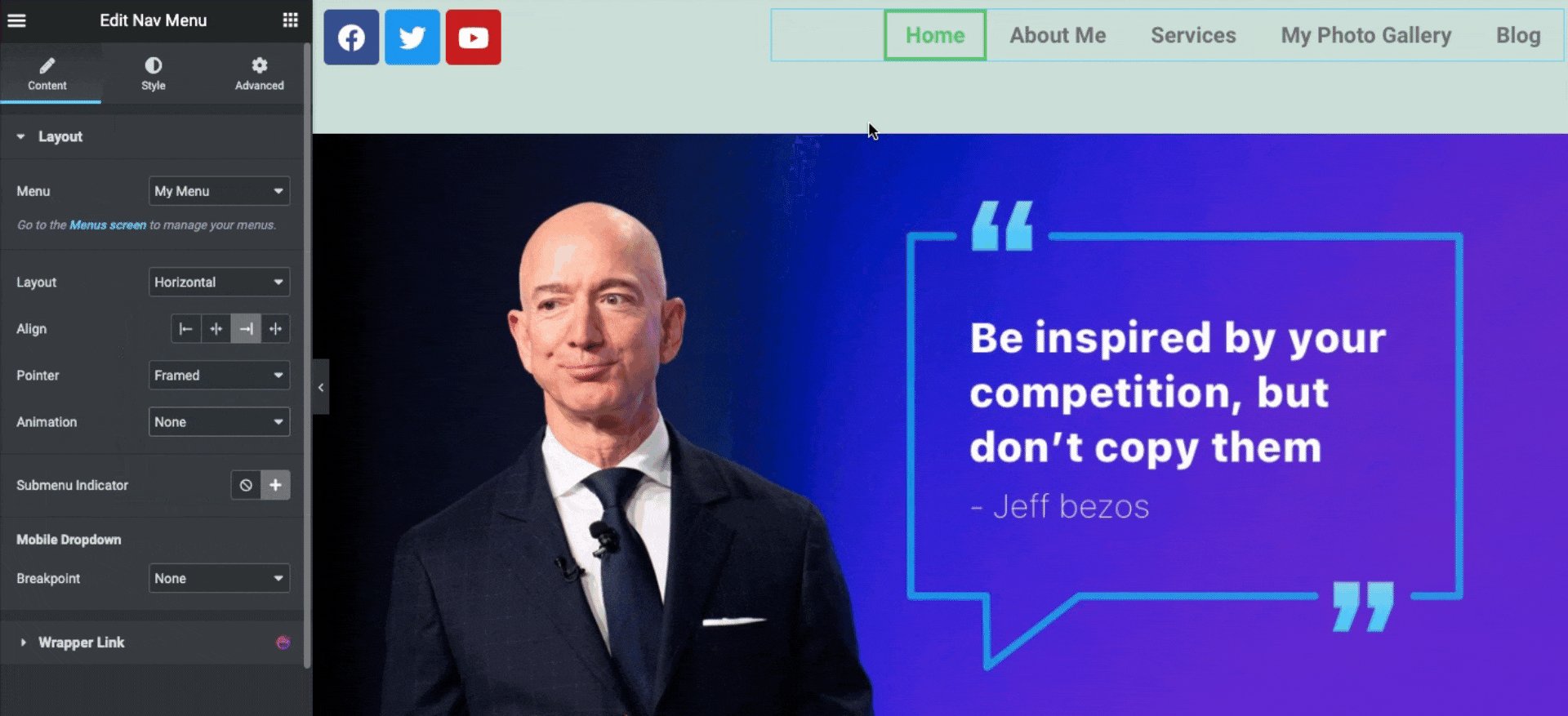
- Zeiger : Fügen Sie sie hinzu, um Ihr Menü ansprechender zu gestalten. Wie unterstrichen, überstrichen, gerahmt, Text usw.
- Animation : Damit können Sie Ihrem Menü Animationen hinzufügen. Wie Ein-Ausblenden, Ein-Ausschrumpfen und mehr.
- Modile-Dropdown : Überprüfen Sie, ob Ihr Design für Mobilgeräte geeignet ist oder nicht.

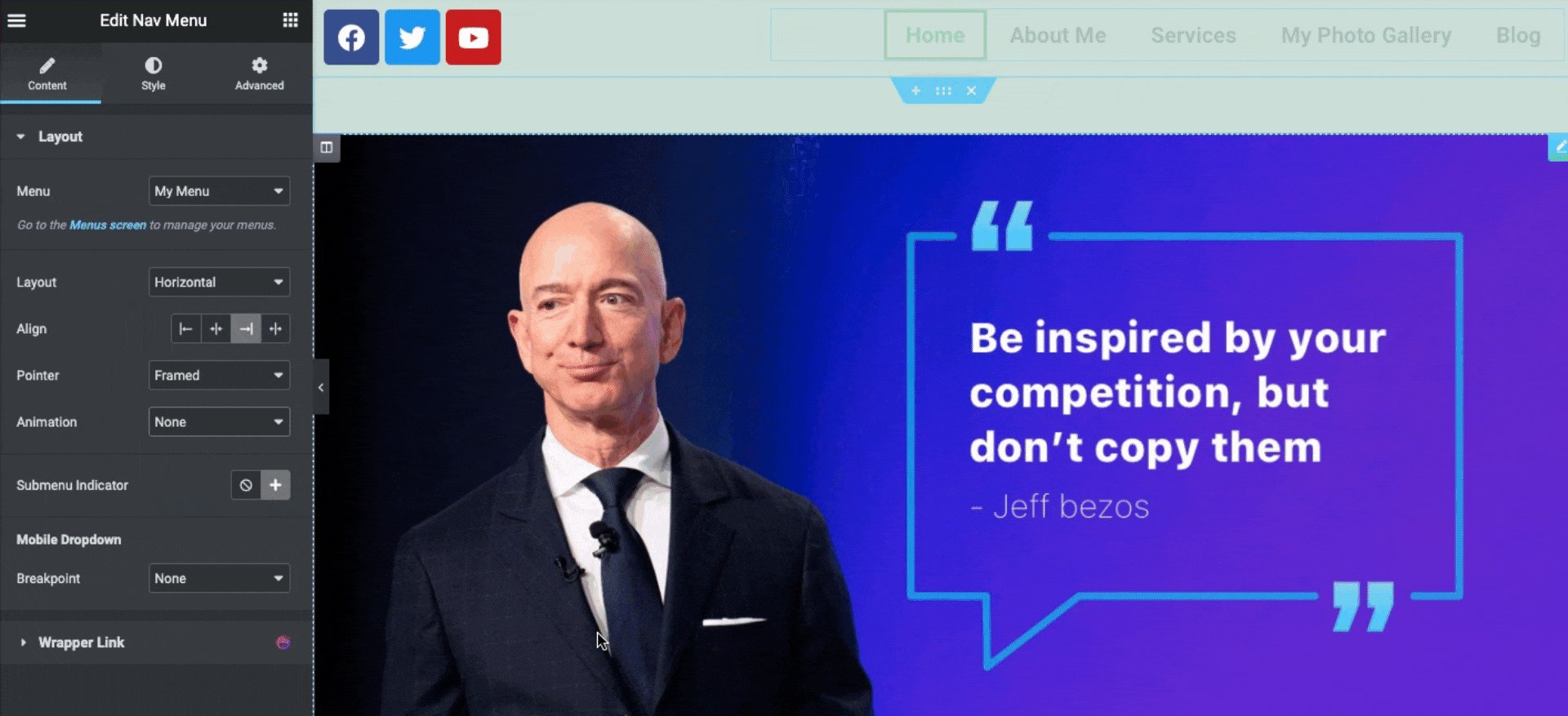
- Sehen wir uns an, wie Sie diesem Widget ein Layout hinzufügen können

- Auf die gleiche Weise können Sie Animationen auf das Widget anwenden.

Stilanpassung
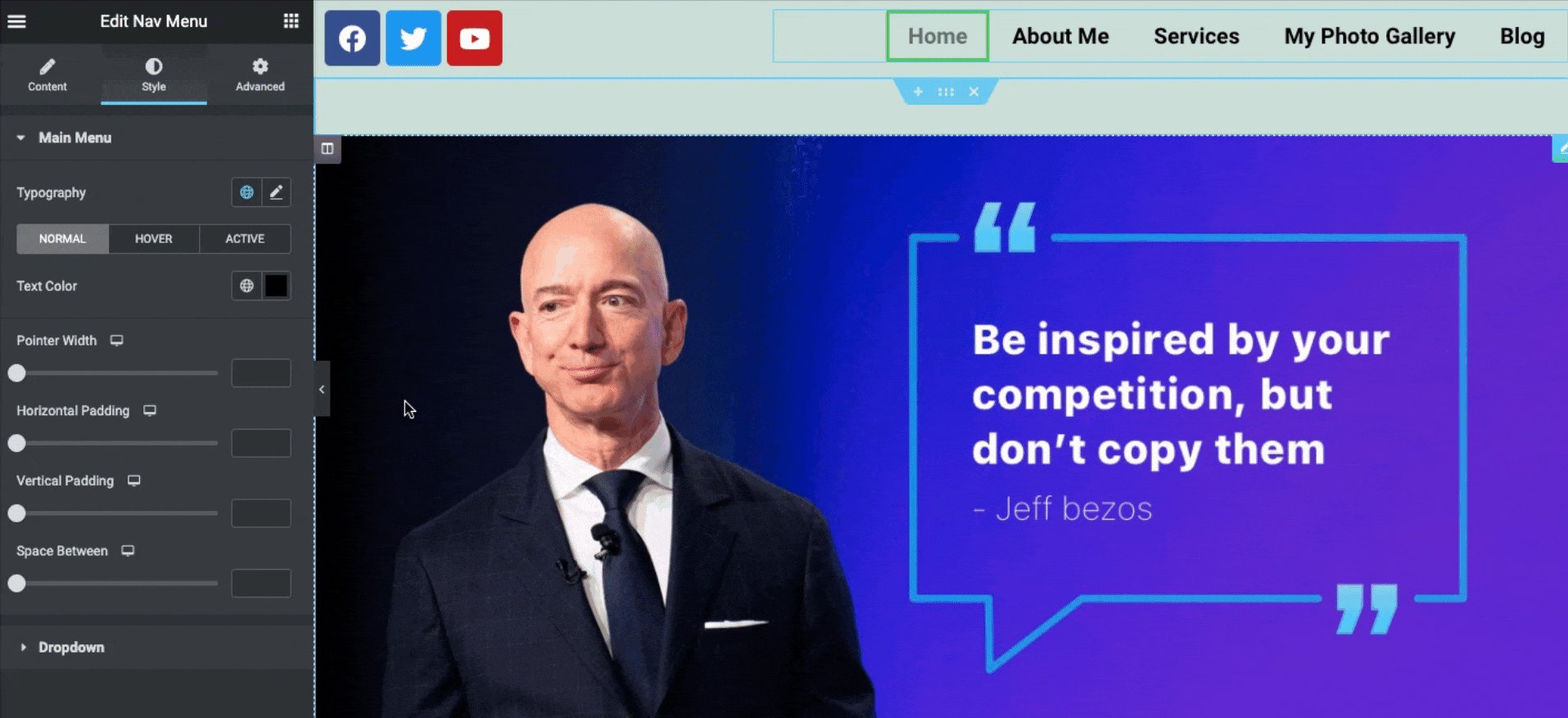
Nach der anfänglichen Anpassung können Sie das Menü stilisieren. Tippen Sie dazu auf die Schaltfläche Stil . Und Sie werden zwei Optionen finden – Hauptmenü; Dropdown .
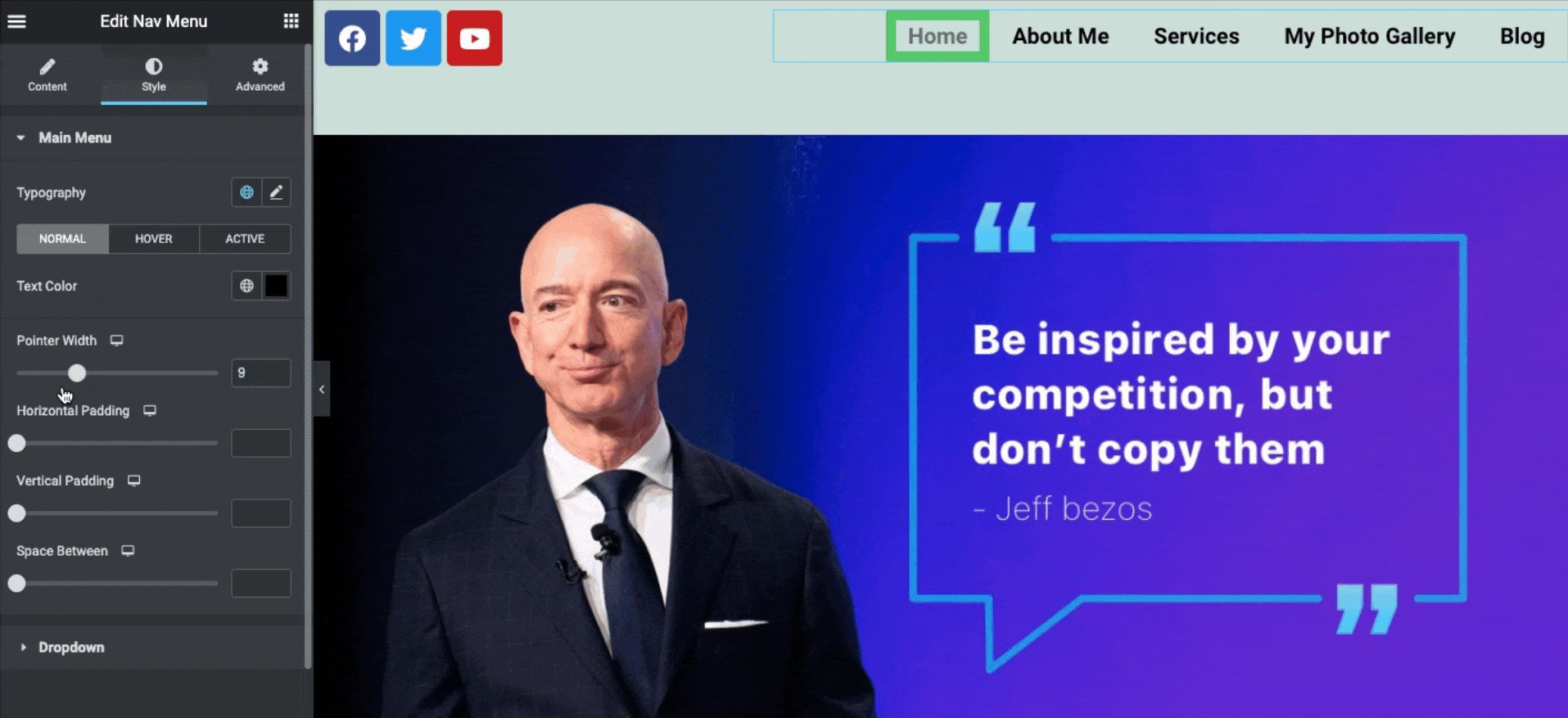
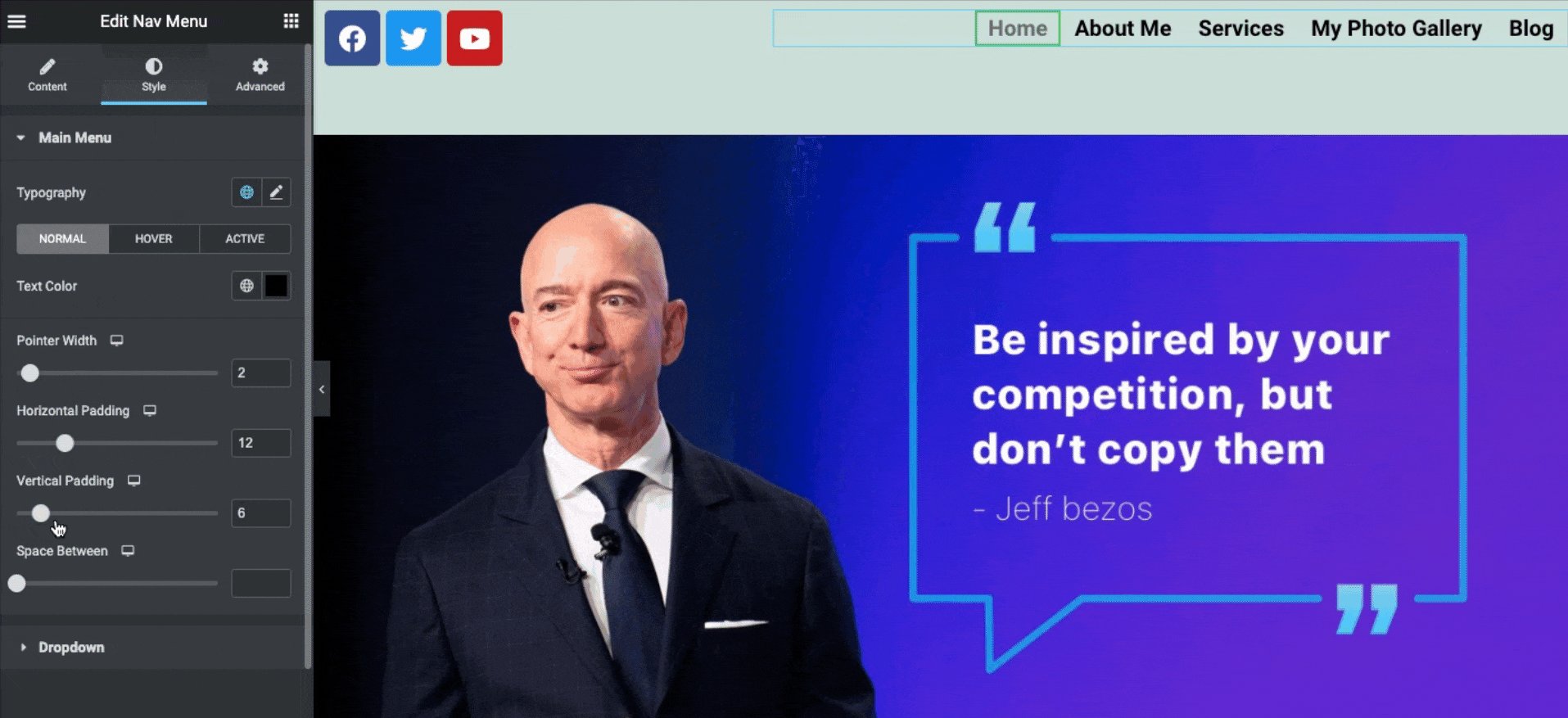
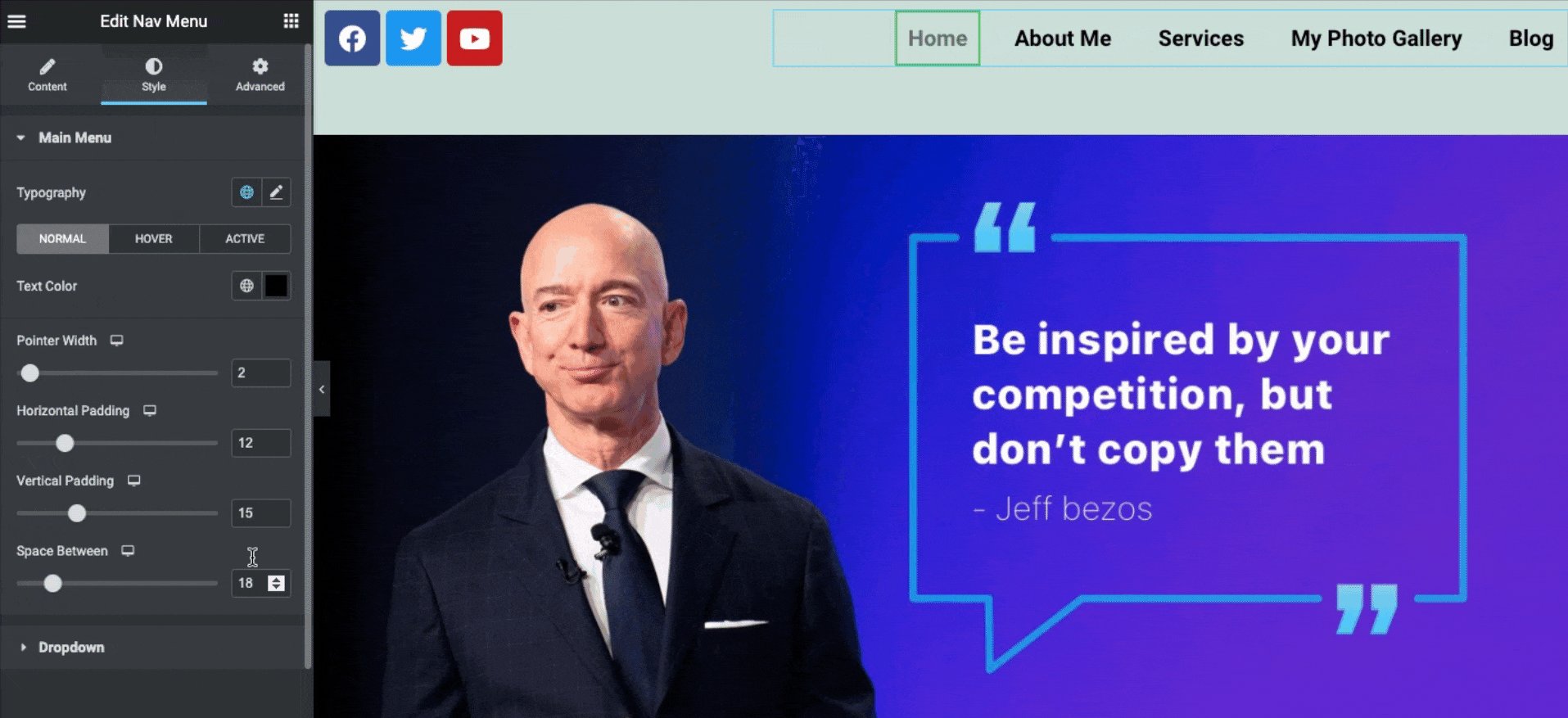
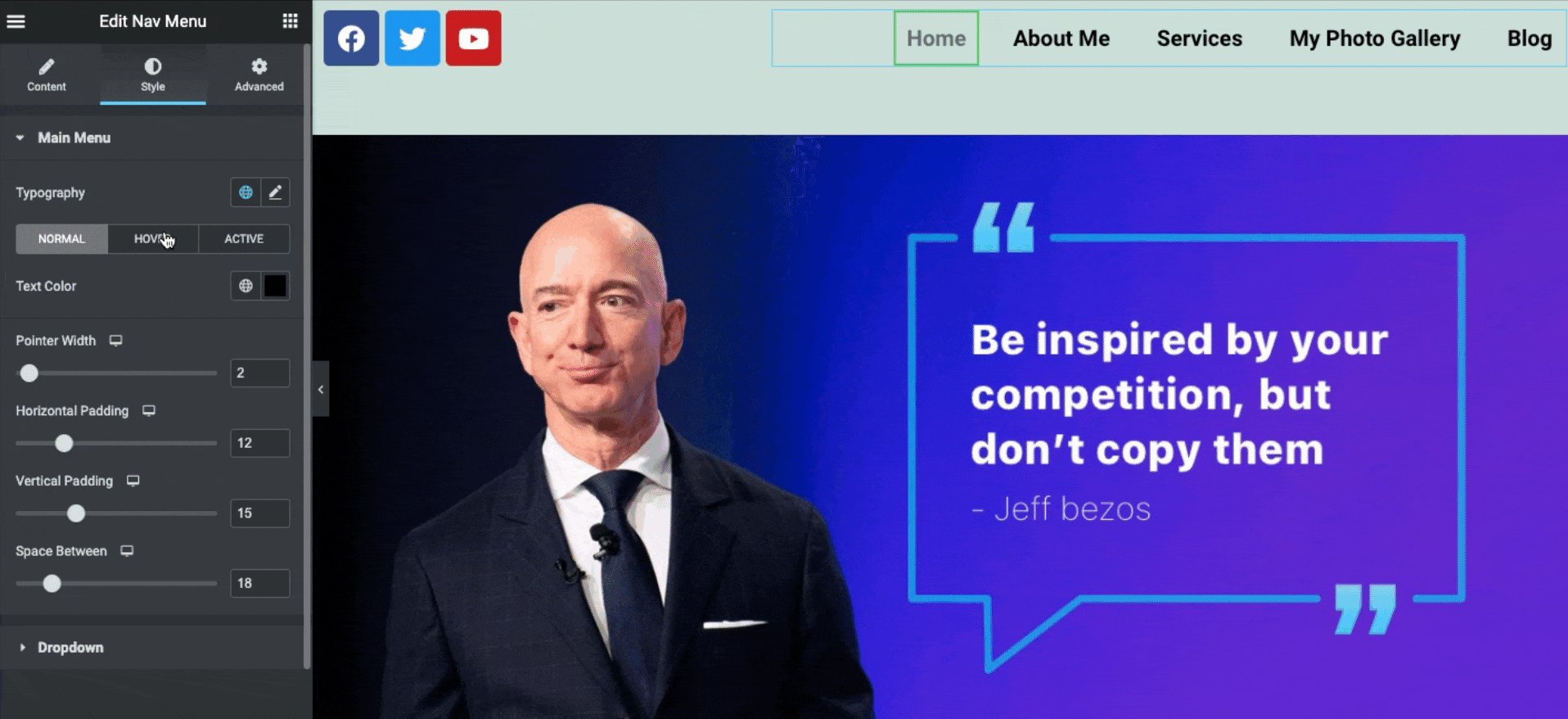
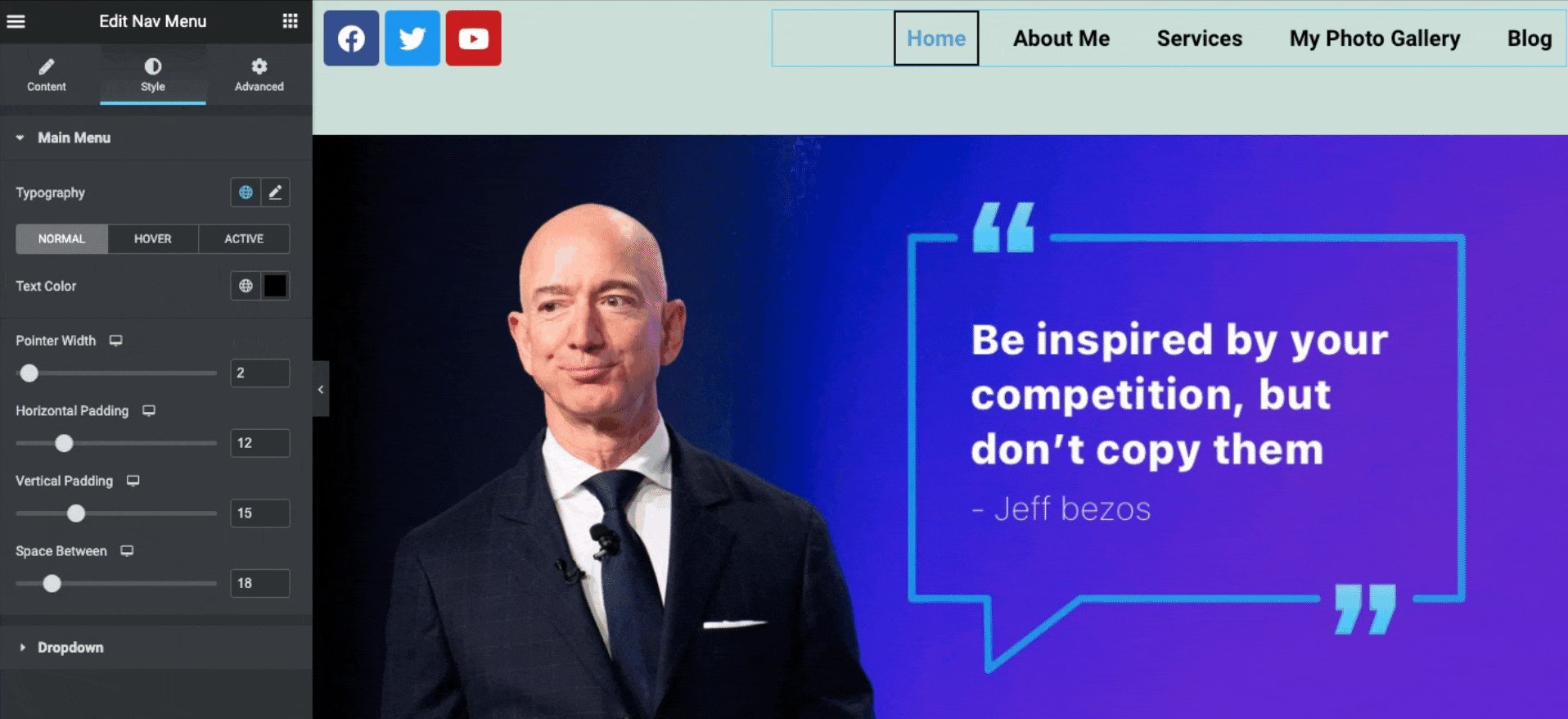
- Mal sehen, wie Sie die Funktionen schnell zu Ihrem Elementor-Navigationsmenü-Widget hinzufügen können. Hier können Sie die Textfarbe, Breite, Auffüllung, vertikale Auffüllung und den Abstand ändern.

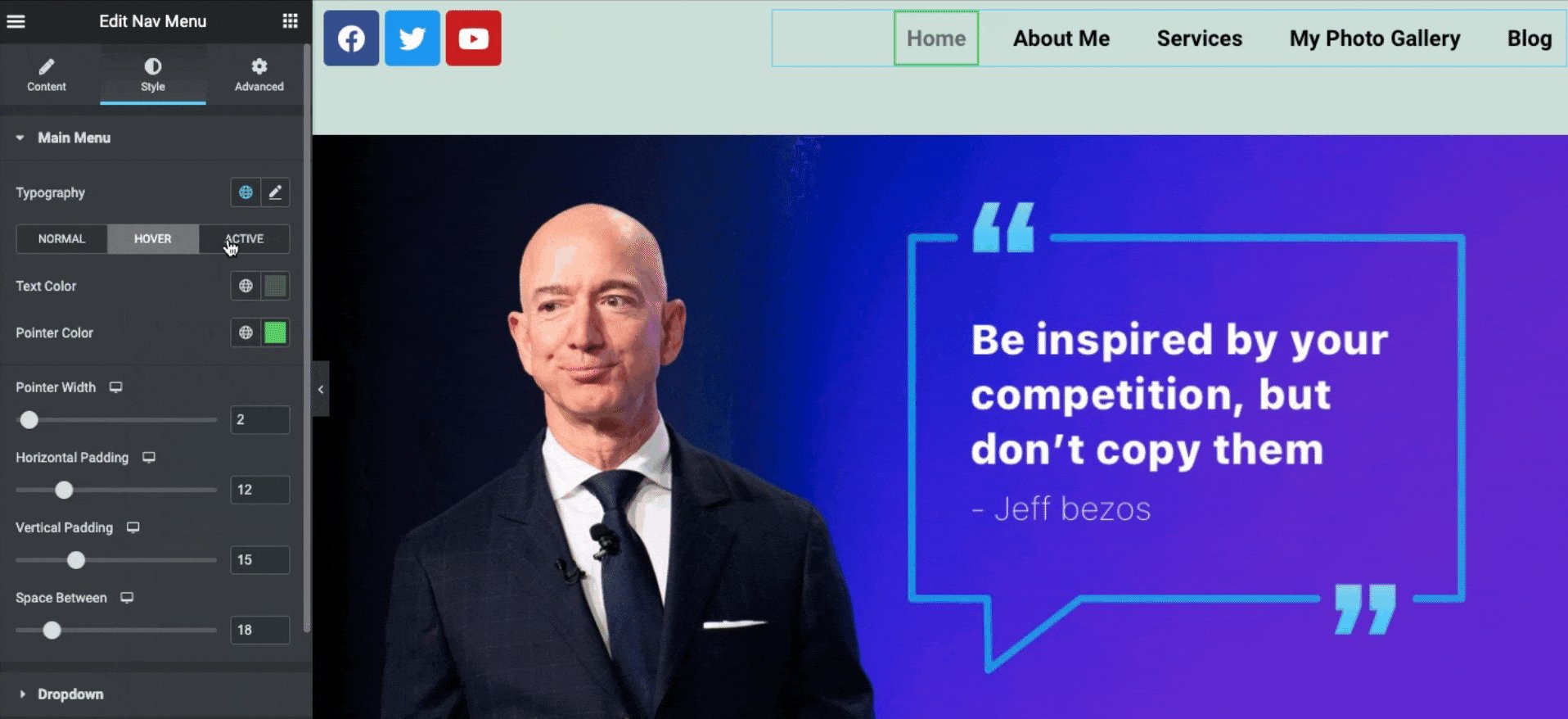
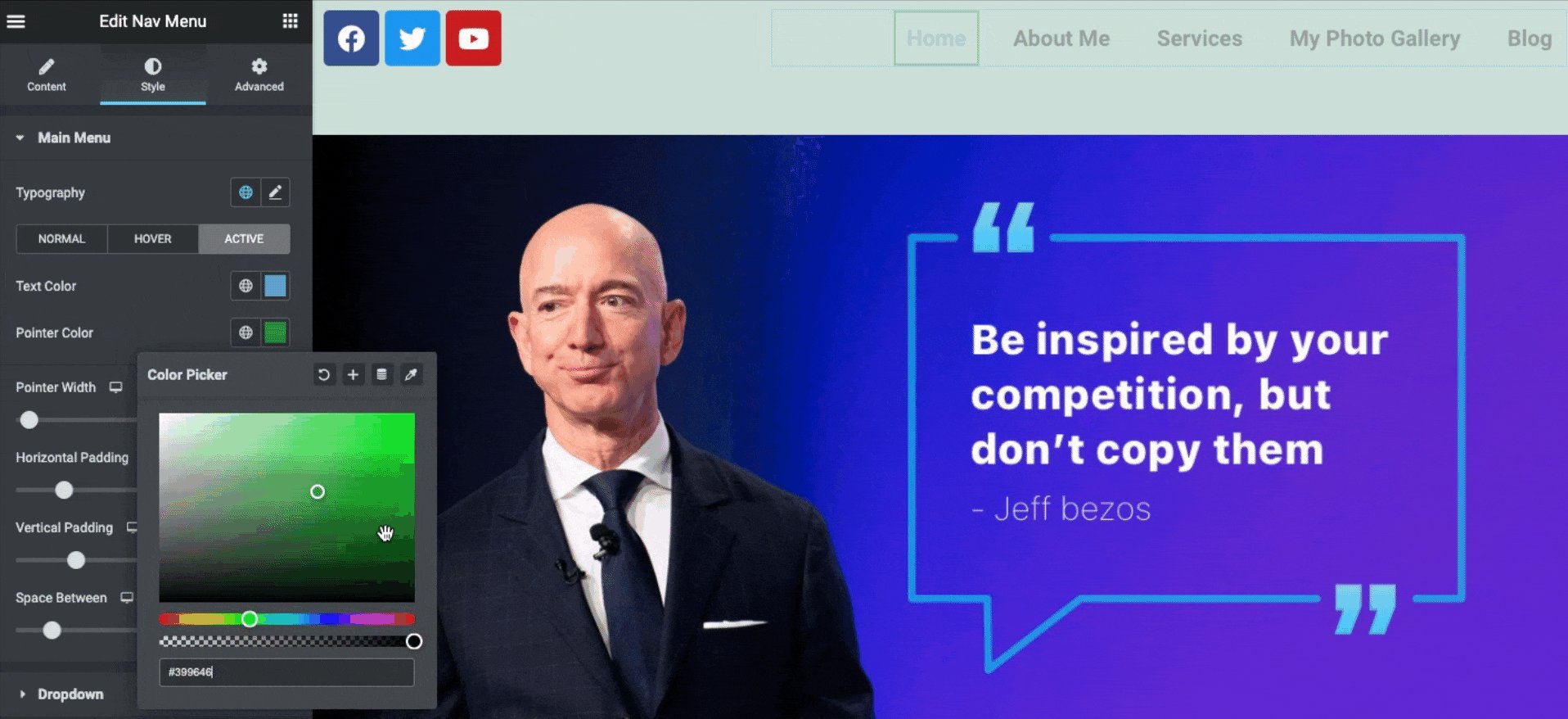
- Um Farben beim Hover anzuzeigen, klicken Sie auf den Hover und ändern Sie die bevorzugten Farben, die Sie hinzufügen möchten.

Erweiterte Funktionen
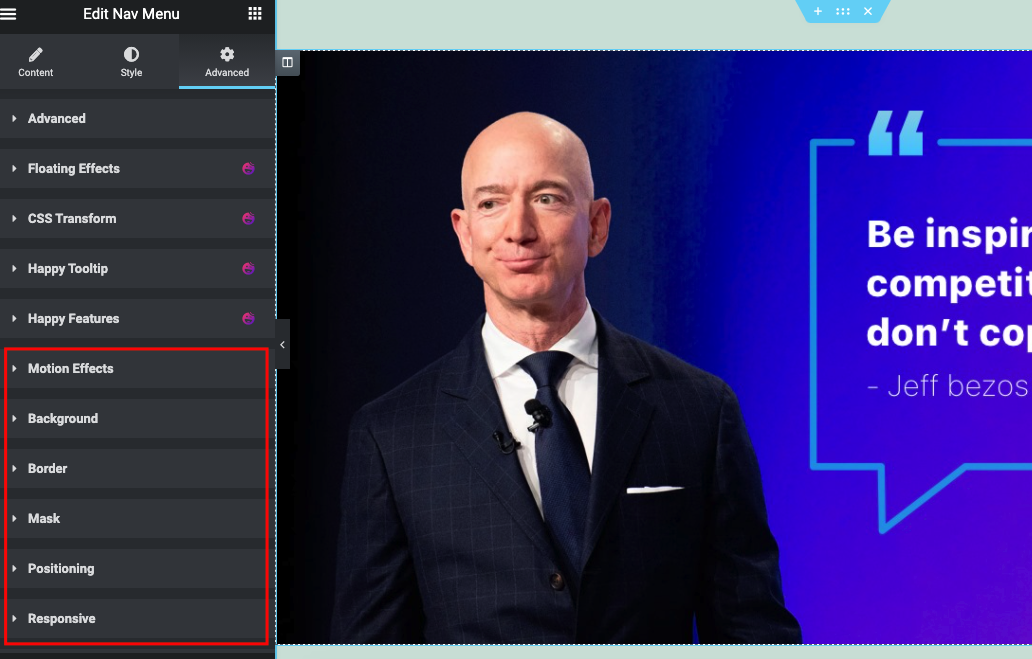
Mit den erweiterten Funktionen können Sie mehr aus Ihrem aktuellen Design machen. Wie Bewegungseffekte, Hintergrund, Randeffekte, Maskierung, Positionierung, Reaktionsfähigkeit, benutzerdefiniertes CSS und mehr.

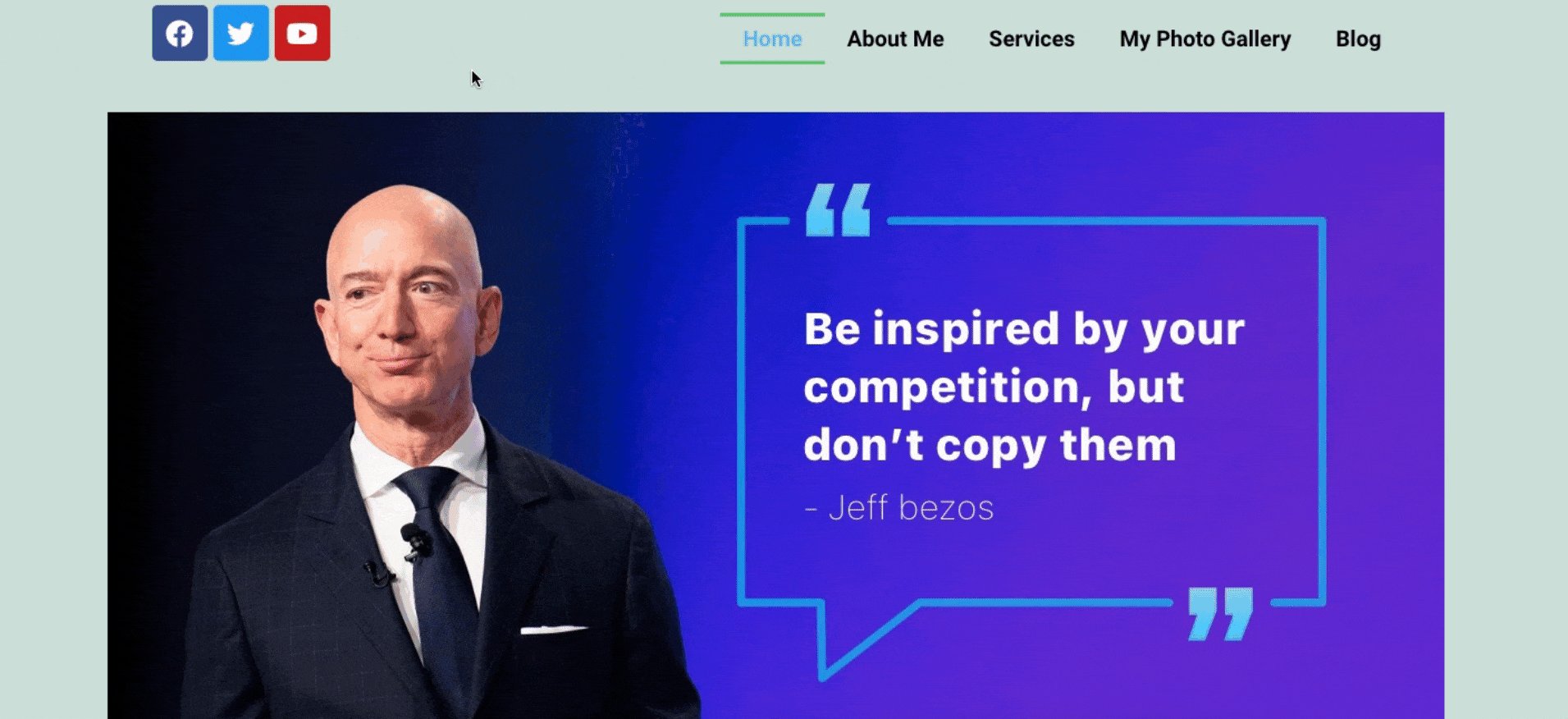
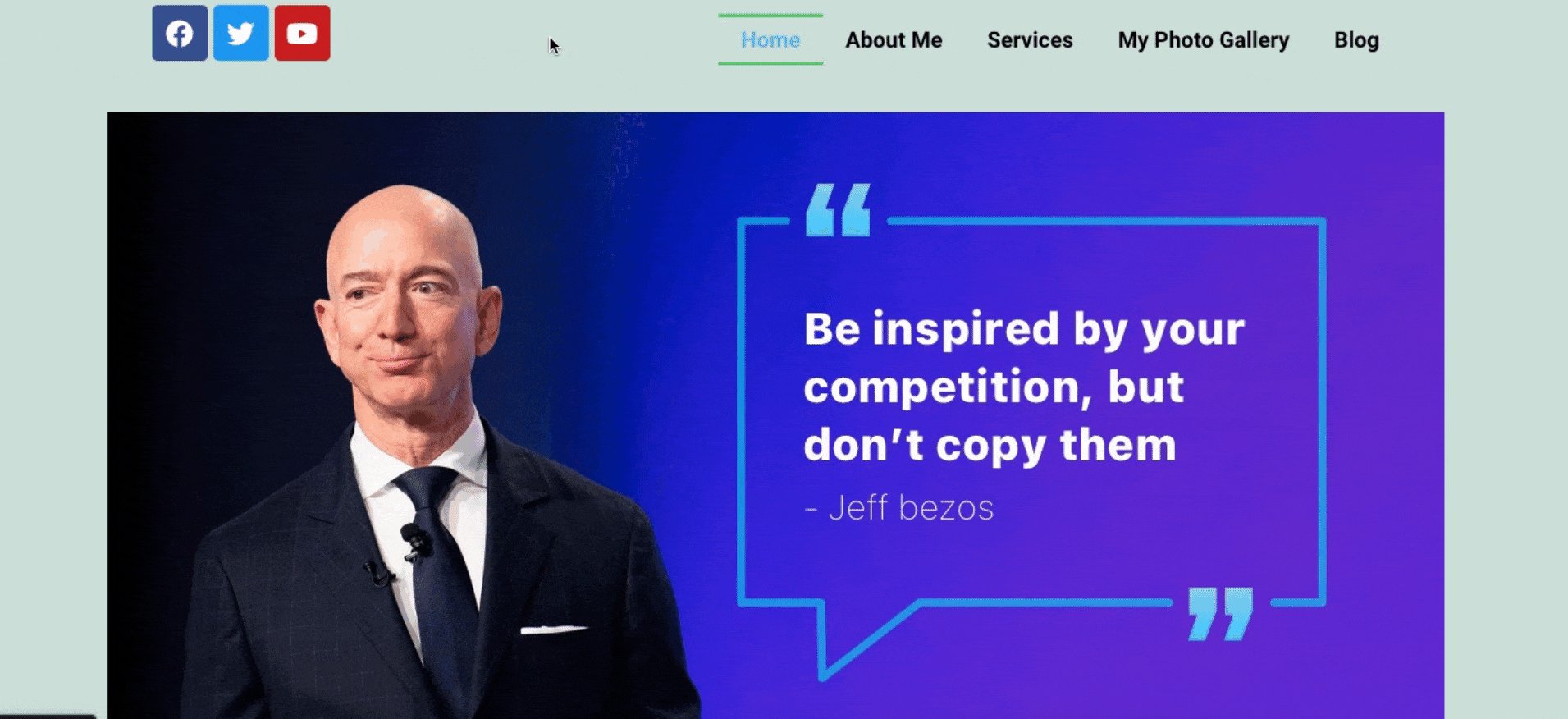
- Wenn Sie mit dem gesamten Design fertig sind, klicken Sie auf die Schaltfläche „ Veröffentlichen “. Und Ihr Elementor-Navigationsmenü wird wie folgt aussehen:

So können Sie das Nav-Menü-Widget auf Ihrer Elementor-Site hinzufügen. Wir haben nur versucht, zu zeigen, wie die Funktion funktioniert, und sie auf das Design anzuwenden. Jetzt sind Sie an der Reihe, sie einzeln anzuwenden.
Wenn Sie jedoch eine detaillierte Anleitung erhalten möchten, können Sie sich hier das Video jetzt ansehen.
Was können Sie mit dem Elementor-Nav-Menü noch hinzufügen?
- Animationen unterstreichen
- Hintergrundanimationen
- Textanimationen
- Menüabstand und -ausrichtung
- Farbe, Hintergrund & Typografie
- Und mehr
Daher können Sie mit diesen Funktionen Ihre WordPress-Menüstruktur verbessern und ihr ein einheitliches Aussehen verleihen. Aber erinnere dich; Versuchen Sie, sie mit den richtigen Schritten zu implementieren. Sie können es beispielsweise einzeln auf Ihrem lokalen Server versuchen. Sobald Sie das endgültige Design bestätigt haben, wenden Sie es auf Ihrer Live-Site an. Versuchen Sie, diese Regel zu praktizieren, wenn Sie die Vorlagenbildung Ihrer Website nicht aufschlüsseln möchten.

Bonus-Tipp: Wir stellen das Mega-Menü-Widget von Happy Addons vor
Abgesehen davon, dass Sie diese Funktionen mit dem Menü Ihrer Website kombinieren, können Sie mit dem Mega-Menü-Widget von Happy Addons erweiterte Funktionen hinzufügen. Sie können Mega-Menüs wie Dribbeln, InVision, Bobbi Brown, Adidas, Puma, Evernote und mehr nach Ihren Vorstellungen erstellen.
Außerdem können Sie Ihrer Website benutzerdefinierte Symbole, Abzeichen und Standard-WordPress-Menüs hinzufügen und dabei helfen, sie für Ihre Benutzer schöner zu machen.
Hier ist ein kurzes Tutorial, das Sie überprüfen können, um mehr über das Mega-Menü-Widget von Happy Addons zu erfahren.
Um eine detaillierte Anleitung zu erhalten, können Sie auch die offizielle Dokumentation lesen, um zu erfahren, wie dieses Widget funktioniert und wie der Bewerbungsprozess abläuft.
So passen Sie Ihre WordPress-Site mit dem Elementor Portfolio Widget an

Hier werden wir über ein weiteres Premium-Feature von Elementor sprechen – das Portfolio-Widget . Nachdem Sie Ihr Elementor-Navigationsmenü angepasst haben, können Sie das Aussehen Ihrer Website verschönern, indem Sie das Portfolio-Widget anwenden. Dieses Widget hilft dabei, Ihre Beiträge, Seiten und benutzerdefinierten Beitragstypen in einem attraktiven, filterbaren Raster anzuzeigen. Um den Vorgang abzuschließen, sind nur wenige Schritte erforderlich. So können Sie dieses Widget ganz einfach auf Ihrer Website verwenden.
Sehen wir uns jedoch an, wie Sie mit Elementor ein Portfolio hinzufügen. Wir gehen davon aus, dass Sie bereits eine mit Elementor erstellte Portfolio-Website haben. Wenn nicht, können Sie sich den Artikel ansehen, um zu erfahren, wie Sie mit Elementor eine Portfolio-Website erstellen.
Schritt eins: Erstellen Sie eine Seite
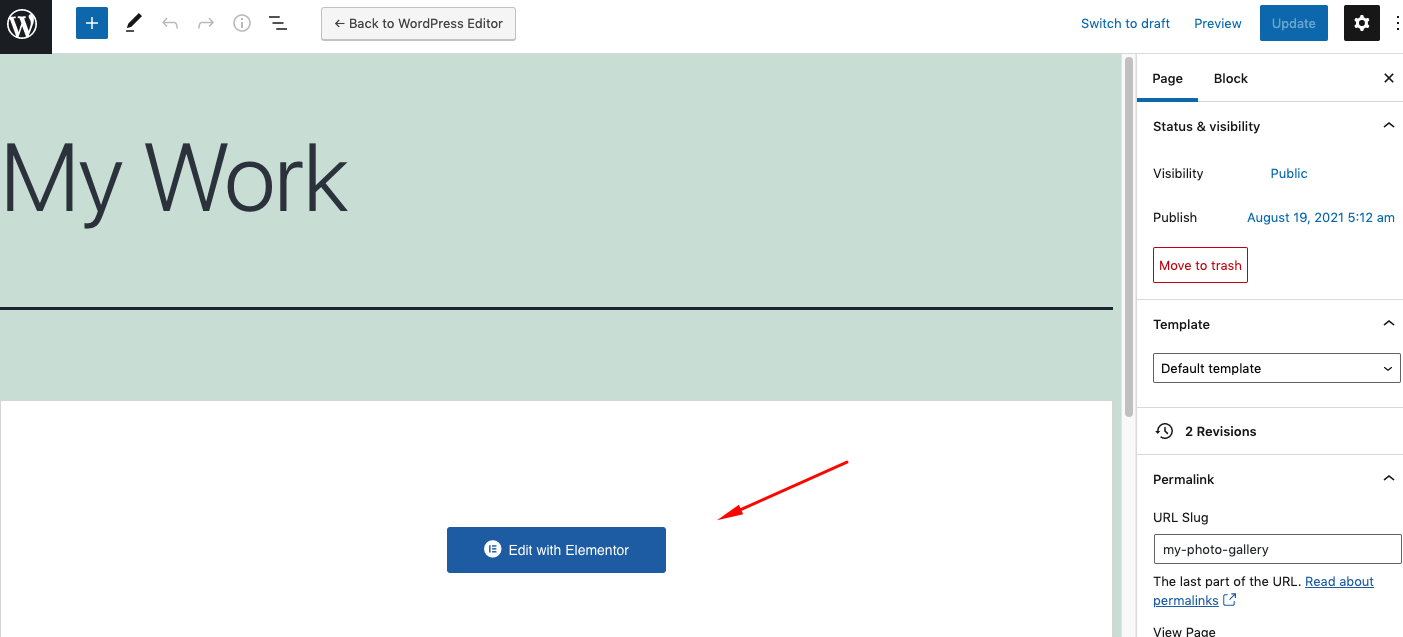
Öffnen Sie zunächst eine Seite, der Sie ein Portfolio-Widget hinzufügen möchten. Und klicken Sie dann auf Bearbeiten mit Elementor .

Danach öffnet sich Ihre Design-Leinwand. So wie Sie das Elementor-Navigationsmenü-Widget hinzugefügt haben, können Sie dieses Widget auf ähnliche Weise hinzufügen.

Schritt zwei: Fügen Sie das Portfolio-Widget hinzu
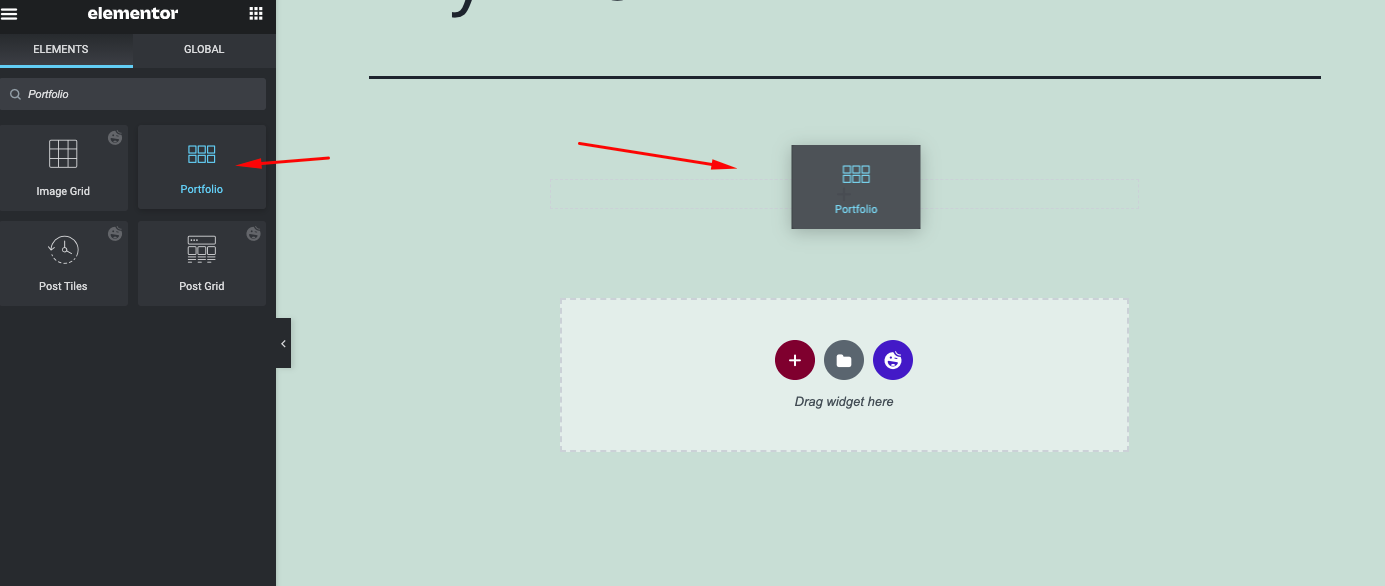
Suchen Sie in der Suchleiste nach dem Portfolio-Widget und ziehen Sie es auf die Leinwand.

Hinweis : Das Portfolio-Widget funktioniert NUR mit Beiträgen, Seiten und benutzerdefinierten Beitragstypen. Das Portfolio -Widget funktioniert NICHT mit Galerien.
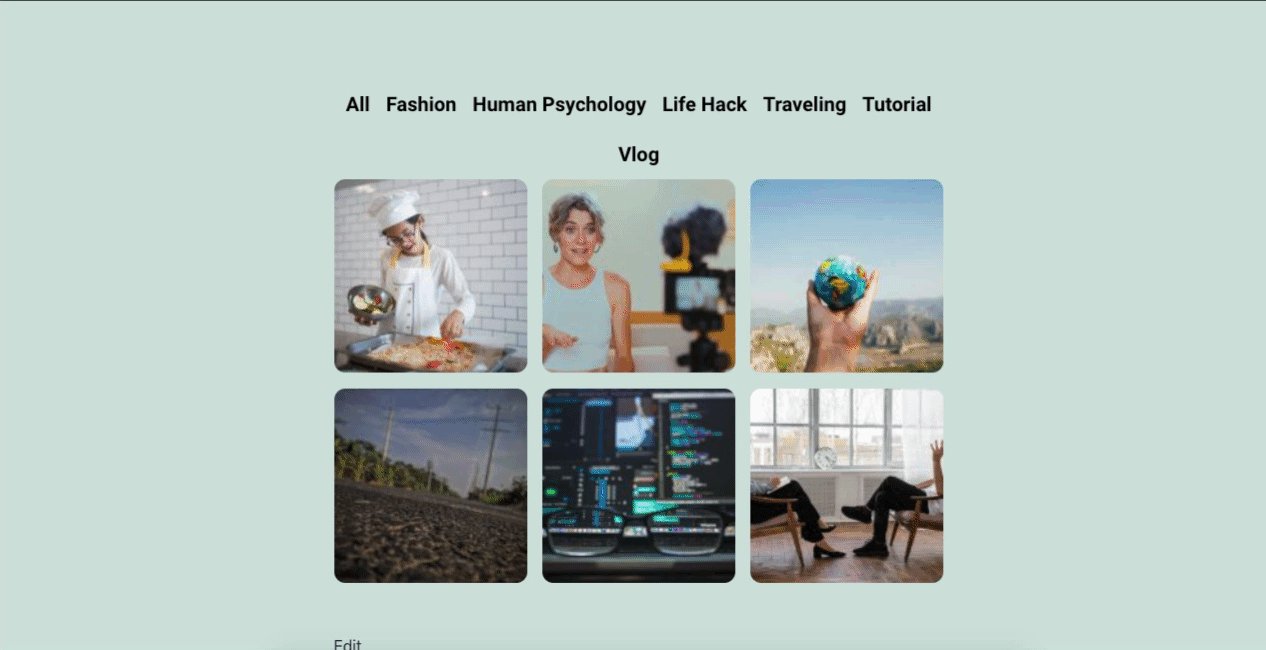
Schritt drei: Passen Sie das Portfolio-Widget an
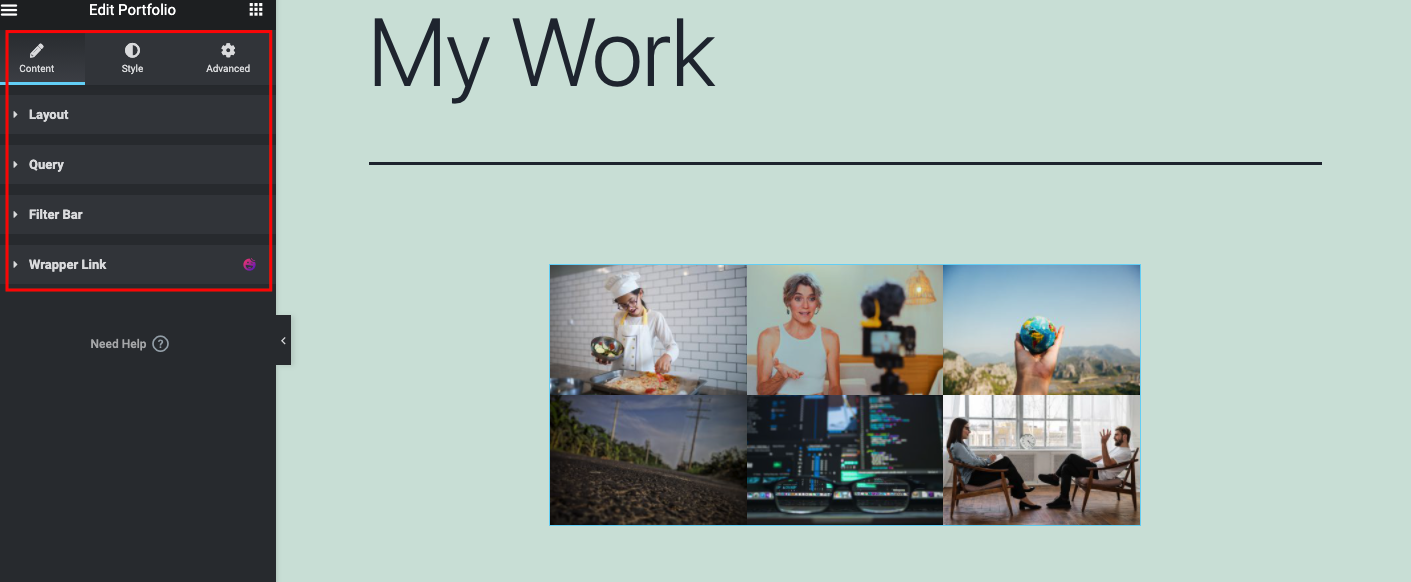
Sobald Sie das Widget hinzugefügt haben, werden Ihre Beiträge automatisch auf dem Bildschirm angezeigt.

Die gesamte Anpassung besteht aus drei Teilen. Inhalt, Stil und Fortschritt .
Inhalt
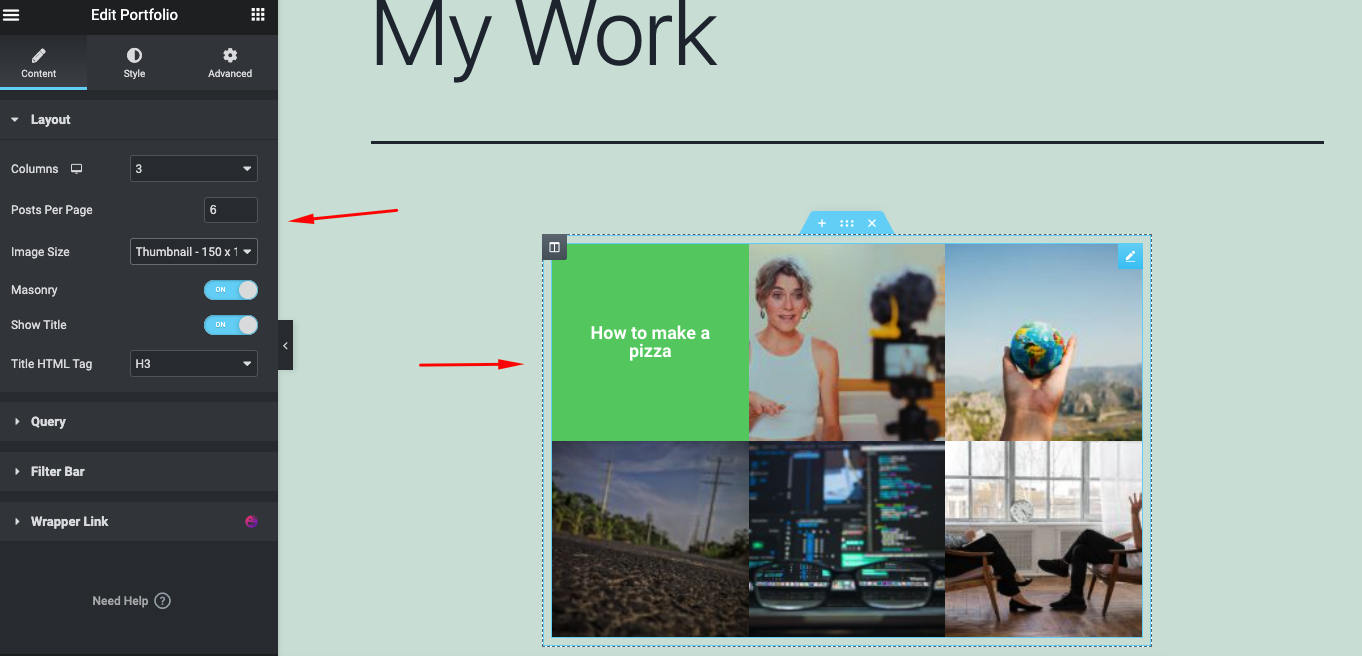
- Spalten: Legen Sie die Anzahl der Spalten fest, die im Widget angezeigt werden
- Anzahl der Beiträge: Legen Sie die genaue Anzahl der Beiträge fest, die im Widget angezeigt werden sollen
- Bildgröße: Legen Sie die Größe der Bilder fest
- Artikelverhältnis: Stellen Sie das Verhältnis der Artikel ein
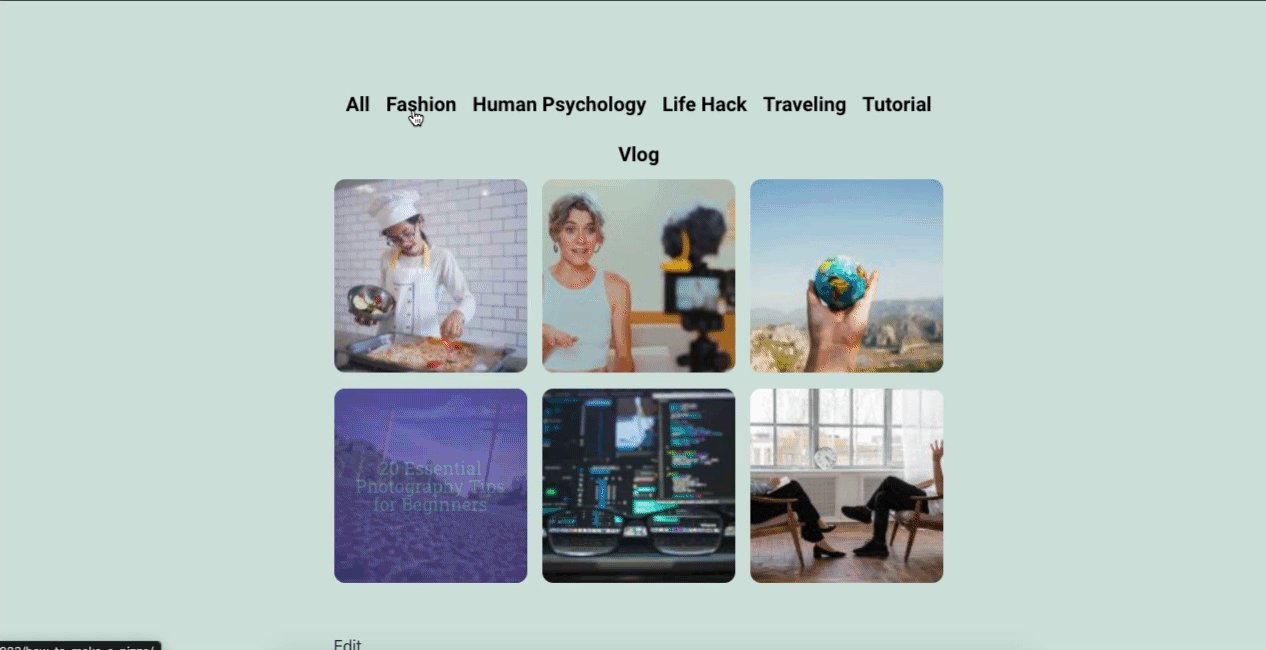
- Titel anzeigen: Wählen Sie aus, ob der Titel angezeigt oder ausgeblendet werden soll. Der Titel wird angezeigt, während Sie mit der Maus über die Bilder fahren
- Titel-HTML-Tag: Umschließen Sie den Titel mit einem Tag, entweder H1…H6, Span, Div oder Paragraph

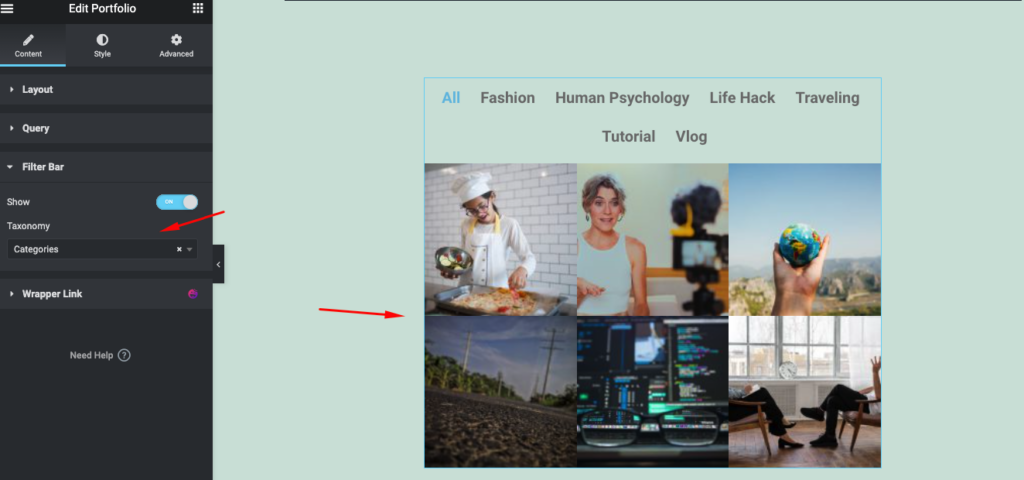
- Filterleiste : Legen Sie fest, ob die Filterleiste über dem Portfolio angezeigt oder ausgeblendet werden soll. Wählen Sie die Taxonomie aus, aus der die Beiträge angezeigt werden sollen. Zu den Optionen gehören: Kategorien, Tags und alle benutzerdefinierten Beitragstyp-Taxonomien

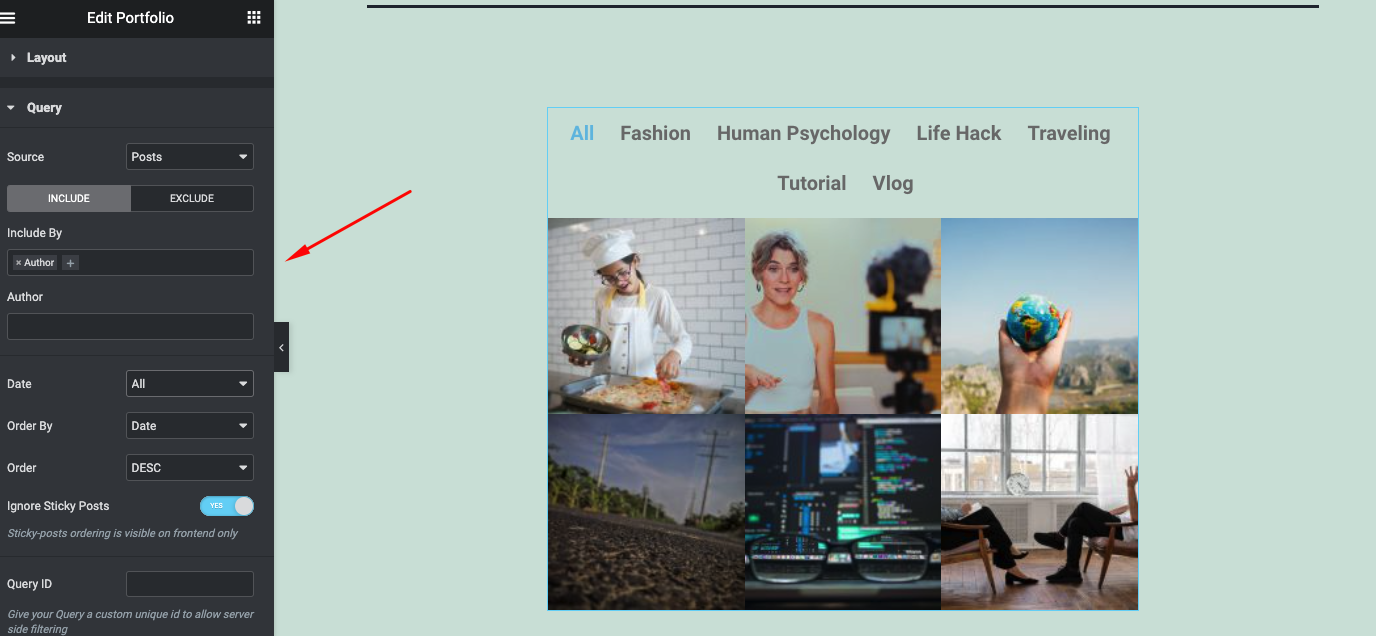
- Abfrage : Wählen Sie die Quelle aus, aus der das Widget den Inhalt anzeigen soll. Zu den Optionen gehören Beiträge, Seiten, benutzerdefinierte Beitragstypen, falls verfügbar, manuelle Auswahl, aktuelle Abfrage und Verwandte.

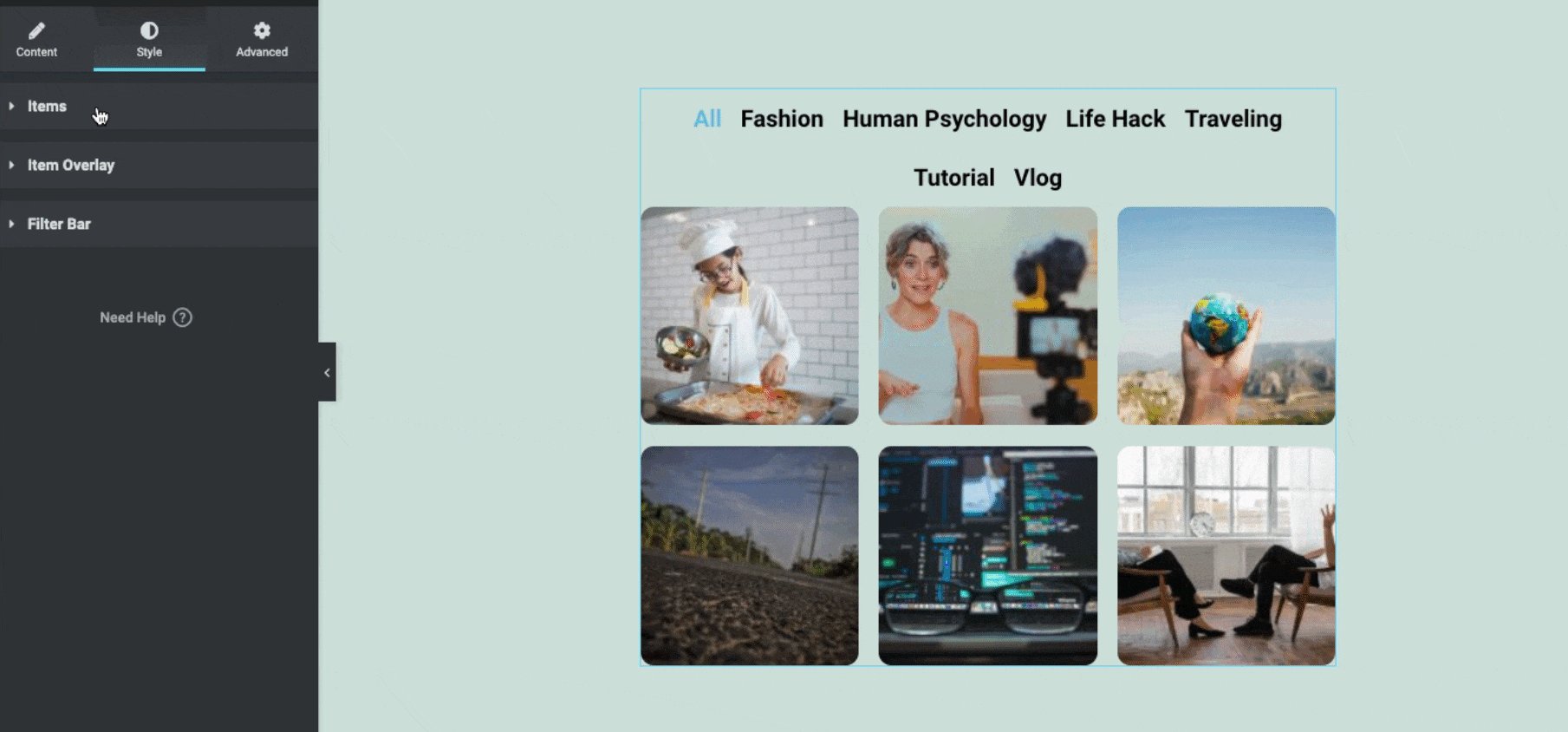
Stil
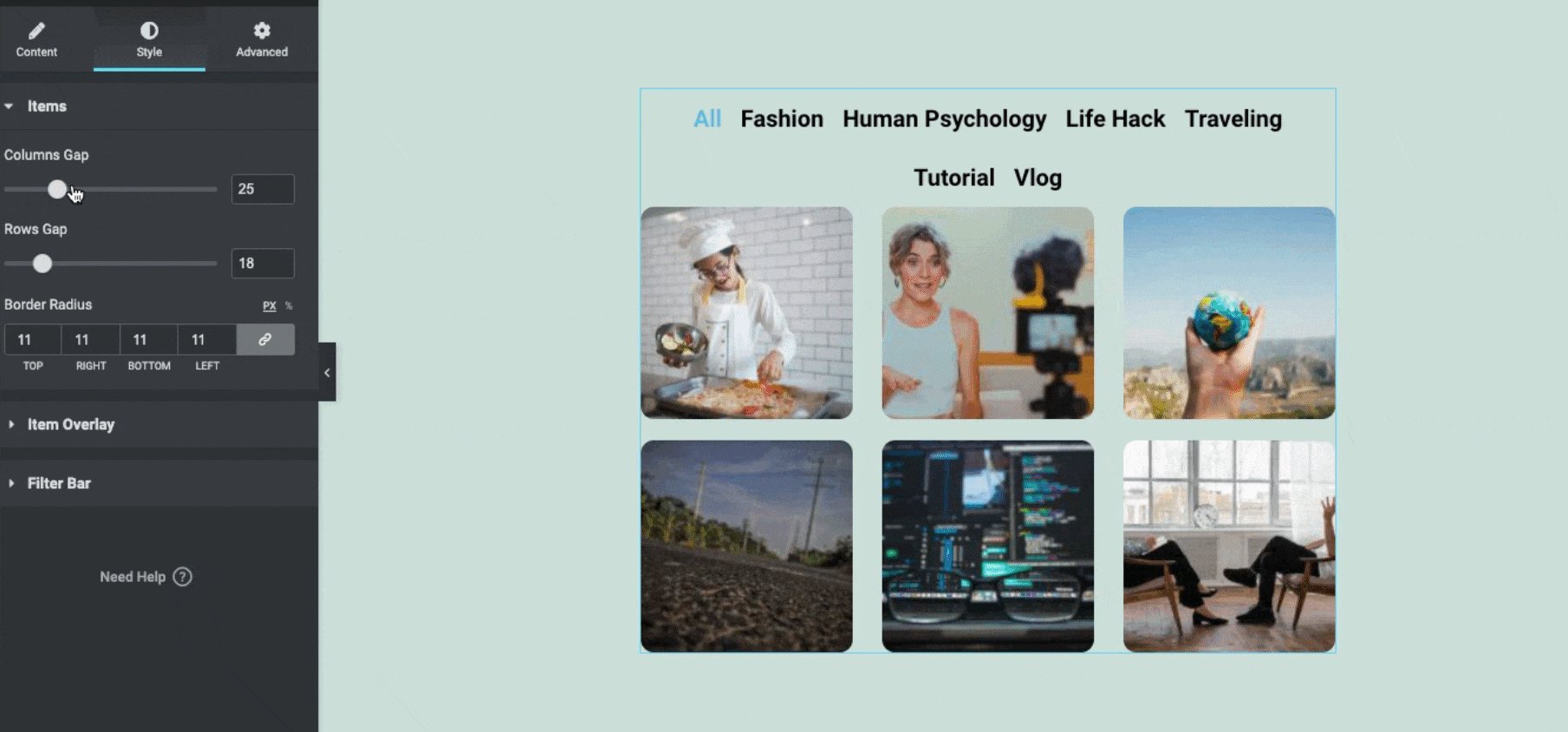
- Item Gap : Legen Sie den genauen Abstand zwischen den Elementen fest
- Zeilenabstand : Legen Sie den genauen Abstand zwischen den Zeilen von Elementen fest
- Randradius : Legen Sie den Randradius für die Bilder fest, um die Eckenrundung zu steuern
- Hintergrundfarbe : Legen Sie die Hintergrundfarbe der Überlagerung fest, wenn Sie mit der Maus über das Bild fahren
- Farbe : Legen Sie die Titelfarbe des Beitrags fest. Der Titel wird im Overlay angezeigt, wenn Sie mit der Maus über das Bild fahren
- Typografie : Passen Sie die Typografie des Titels an
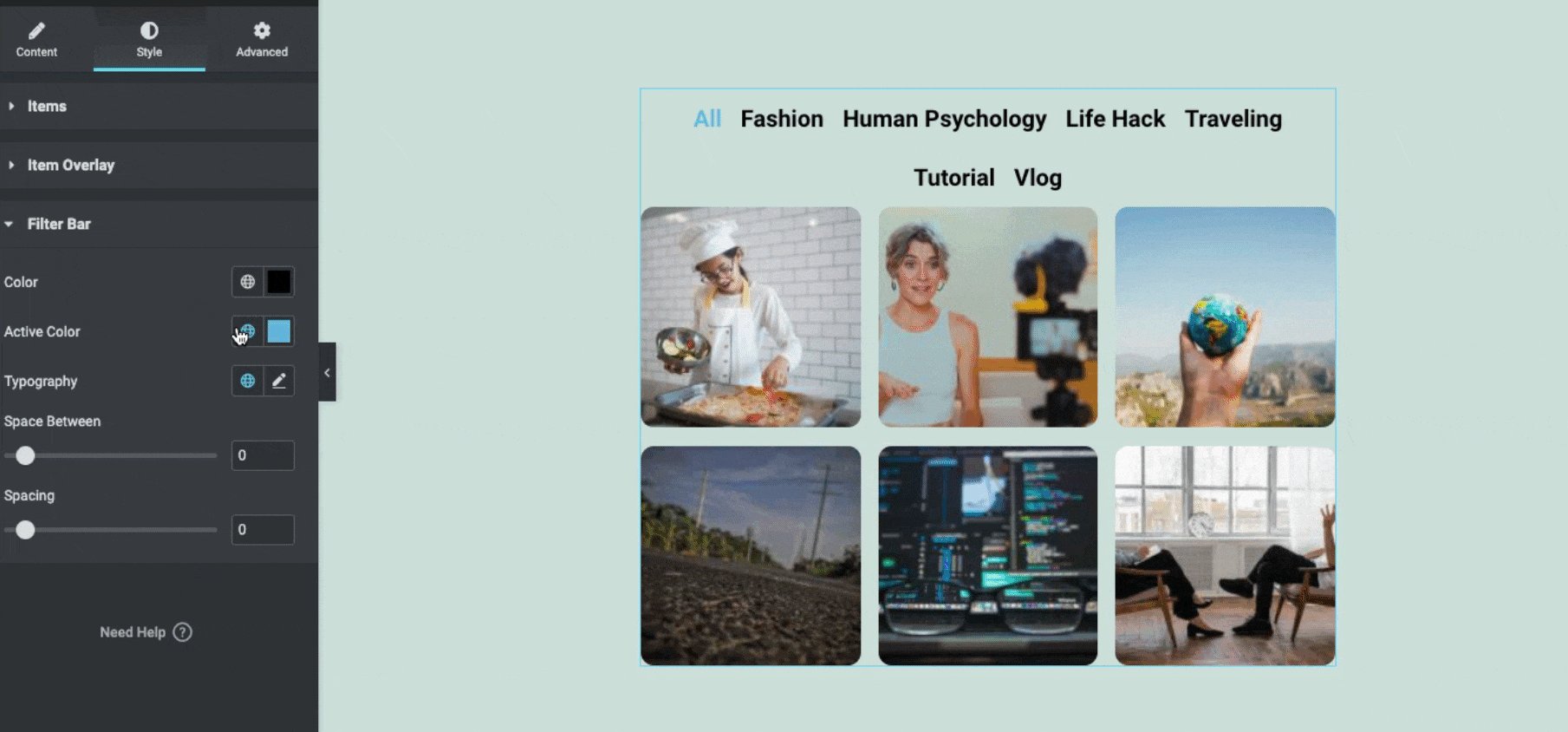
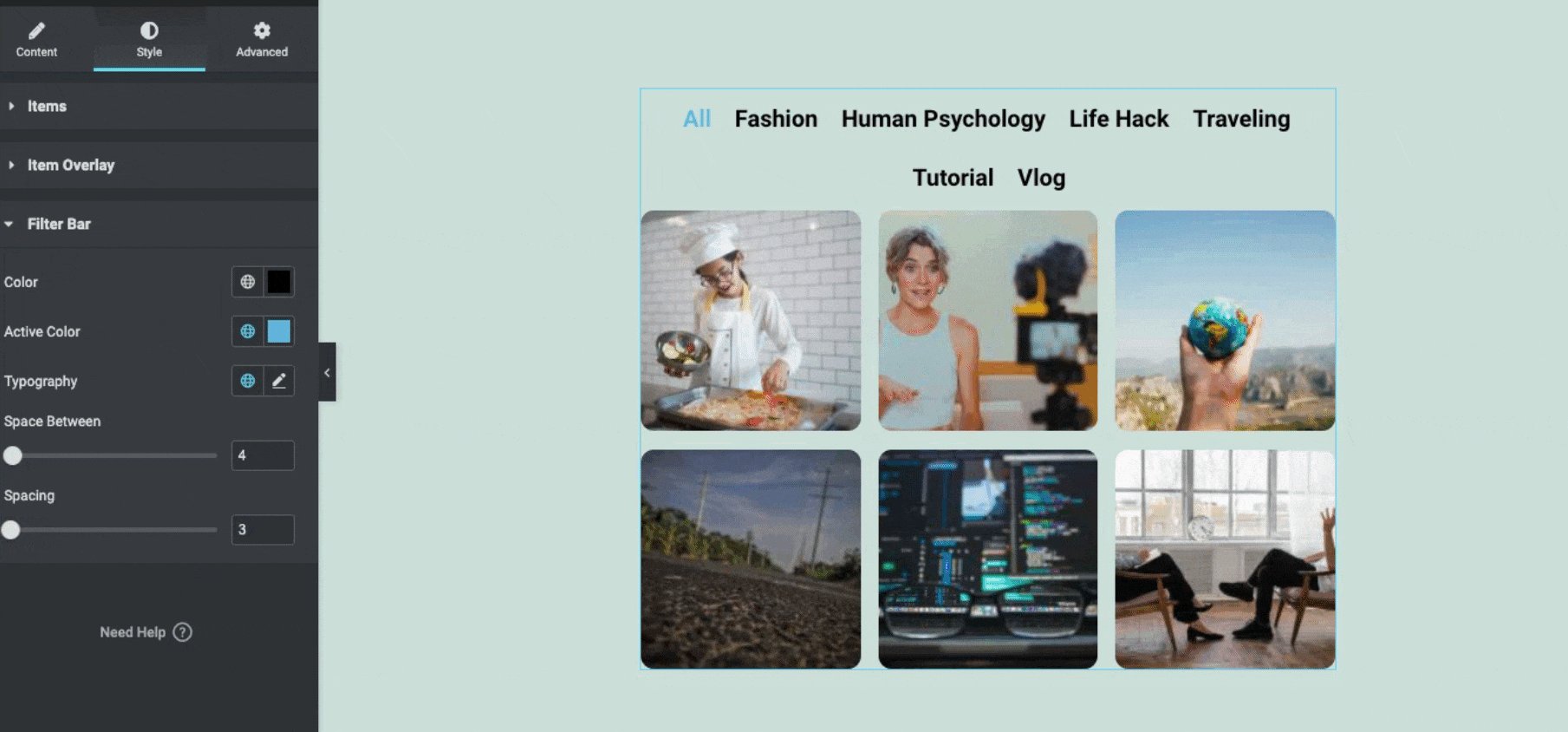
- Farbe : Legen Sie die Farbe des Filterleistentexts fest
- Aktive Farbe : Legen Sie die Farbe für den aktiven Text der Filterleiste fest
- Typografie : Passen Sie die Typografie des Filterleistentexts an
- Abstand zwischen Elementen: Legen Sie den Abstand zwischen den Elementen in der Filterleiste fest
- Filterabstand : Legen Sie den Abstand zwischen der Filterleiste und den Bildern fest

Erweiterte Funktionen
Sie können Ihrem Design einige erweiterte Funktionen hinzufügen. Wie Rand, Polsterung, Z-Index, CSS, Bewegungseffekte, Hintergrund, Rahmen, Maskierung, Attribute und mehr.
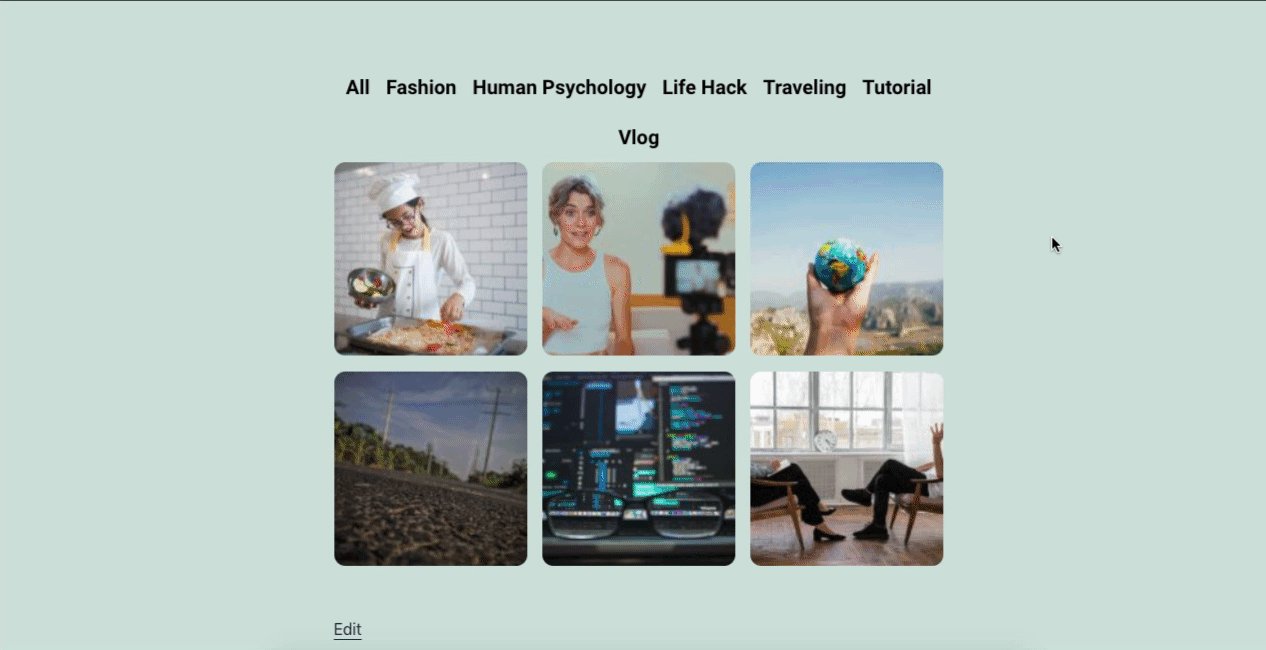
Nachdem Sie also alle Einstellungen Ihres Designs angepasst haben, sehen Sie hier, wie es auf Ihrer Live-Site aussehen wird.

Wenn Sie jedoch ein ausführlicheres Tutorial hinzufügen möchten, können Sie sich das folgende Video-Tutorial ansehen.
Einige häufig gestellte Fragen zum Elementor-Menü und Portfolio-Widget
Kann ich das Elementor-Navigationsmenü mit jedem Design verwenden?
Antwort: Ja, natürlich. Elementor ist vollständig kompatibel mit allen Themen im WordPress-Ökosystem. Auch für die Pro-Features. Unabhängig davon, welches Design Sie verwenden, können Sie das Navigationsmenü auf Ihre Website anwenden
Funktioniert das Elementor-Menü- und Portfolio-Widget, wenn ich das Pro-Paket nicht erneuere?
Antwort: Sobald Sie den Pro-Plan aktualisiert haben, können Sie alle Premium-Funktionen nutzen. Wenn Ihr Datum jedoch abläuft, können Sie keinen Premium-Support erhalten. Wie Software-Updates, Support und andere Dinge. Um diese Verwirrung zu beseitigen, können Sie diesen Artikel lesen. Es gibt Ihnen eine Vorstellung davon, was passiert, wenn Elementor Pro abläuft (Erfahren Sie, was Sie tun sollten).
Kann ich meine Pro-Lizenz von einer Domain auf eine andere übertragen?
Natürlich. Deaktivieren Sie Elementor einfach von Ihrer vorherigen Domain und aktivieren Sie es auf der neuen. Sie können sie in Ihrem Konto über Websites anzeigen > Lizenz verwalten verwalten .
Wie migriere ich meine Elementor-Website von einer Domain zu einer anderen?
Ja, das können Sie tun. Beispielsweise müssen Sie einige Schritte befolgen, um alle Daten erfolgreich zu übertragen, ohne dass eine einzige fehlt.
Schritt 1: Einige vorläufige Haushaltsführung
Schritt 2: Dateien auf neuen Server verschieben
Schritt 3: Datenbank exportieren
Schritt 4: Erstellen Sie eine neue MySQL-Datenbank
Schritt 5: Datenbank importieren
Schritt 6: wp-config bearbeiten
Schritt 7: Suchen und Ersetzen von URLs in Elementor-Inhalten
Schritt 8: Elementor-CSS neu generieren
Weitere Informationen finden Sie in der ausführlichen Anleitung hier.
Wird das Navigationsmenü und das Portfolio-Widget mein SEO-Ranking beeinträchtigen?
Nein, Sie müssen Elementor Pro nicht für SEO-Zwecke verwenden. SEO ist darauf bedacht, eine effektive Methode für den Inhalt zu sein, aber nicht für die technische Gestaltungsseite. Es stimmt auch, dass eine bessere Webstruktur Ihre Benutzererfahrung verbessert. Denken Sie also über diesen Punkt nach.
Fazit
Das Erstellen eines Website-Menüs erfordert viel harte Arbeit und Geduld. Aber Open-Source-Plattformen wie WordPress machen es uns einfacher. Die verfügbaren Ressourcen, Plugins, Dokumentationen und andere kurze Tutorials können jedem helfen, seine Websites zu erstellen und anzupassen.
Es gibt jedoch mehrere Möglichkeiten, ein benutzerdefiniertes WordPress-Menü und eine Portfolio-Site zu erstellen. Sie können dies manuell tun oder dem oben gezeigten Prozess folgen. Wir empfehlen Ihnen jedoch, den manuellen Prozess zu vermeiden. Es kann Ihre Website-Struktur zerstören, wenn Sie nicht genügend Erfahrung im Website-Design haben.
Um Ihren Prozess zu automatisieren und unnötigen Aufwand zu reduzieren, könnte das Elementor-Navigationsmenü-Widget die ultimative Wahl sein. Und das Portfolio-Widget kann Ihnen helfen, Ihre Website neu zu gestalten, indem es Ihre Webseiten lukrativer und ansprechender macht.
Wenn Sie Ihre Website-Design-Erfahrung mit Elementor auf die nächste Stufe heben möchten, können Sie Happy Addons verwenden. Es ist eine Sammlung verschiedener Elementor-Funktionen und -Widgets. Wenn Sie sie richtig einsetzen, können Sie innerhalb kurzer Zeit einen professionellen Look bereichern.
