So erstellen Sie ganz einfach ein Elementor One Page-Navigationsmenü
Veröffentlicht: 2021-11-05Es ist wichtig, eine solide Navigation zu Ihrer Website zu haben. Unabhängig davon, ob Ihre Website mehrere Seiten oder eine einzelne Seite hat, müssen Sie eine ordnungsgemäße Website-Navigation sicherstellen.
In Elementor können Sie ganz einfach ein mehrseitiges Navigationsmenü erstellen. Aber was ist, wenn Sie eine Single-Page-Website haben und ein Menü entwerfen müssen?
In diesem Blog zeigen wir Ihnen, wie Sie mit Leichtigkeit das Elementor One Page-Navigationsmenü erstellen.
Bevor wir in die Anleitung eintauchen, lassen Sie uns den grundlegenden Arbeitsprozess eines einseitigen Navigationsmenüs verstehen.
Wie funktioniert eigentlich das One-Page-Navigationsmenü?

Ein Seitennavigationsmenü bezieht sich auf ein einfaches Navigationsmenü, das hauptsächlich auf einer einseitigen Website verwendet wird. Es wird jedoch auch als einseitiges Bildlaufmenü bezeichnet, das Sie sowohl horizontal als auch vertikal anzeigen können.
Mit dieser Art von Menü können Sie die Navigation Ihrer Single-Page-Inhalte effizient konfigurieren. Auf diese Weise können Ihre Benutzer die erforderlichen Informationen auf Ihrer Website leicht finden, indem sie einen Abschnitt in einen anderen verschieben, anstatt auf eine andere Seite umzuleiten.
Sie können das Menü auf zwei Arten auslösen:
1. Klicken Sie auf : Sie können auf die Menüelemente klicken, um Inhalte von einem Abschnitt zum anderen anzuzeigen.

2. Scrollen : Sie können die Scrollfunktion zum Navigieren durch den Inhalt Ihrer Website verwenden.

So fügen Sie Elementor One Page Navigation Menu hinzu
Im folgenden Teil unseres Blogs erfahren Sie, wie Sie Ihrer von Elementor betriebenen Website ein einseitiges Navigationsmenü hinzufügen.
Voraussetzungen :
Um das beeindruckende One-Page-Navigation-Widget zu verwenden, benötigen Sie die folgenden Dinge:
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
- Glückliche Addons Pro
Wenn Sie neu bei Elementor sind, sehen Sie sich diese Schritt-für-Schritt-Anleitung für Anfänger an.
Stellen Sie sicher, dass Sie die Happy Addons Free & Premium -Version Ihrer Website installiert und aktiviert haben.
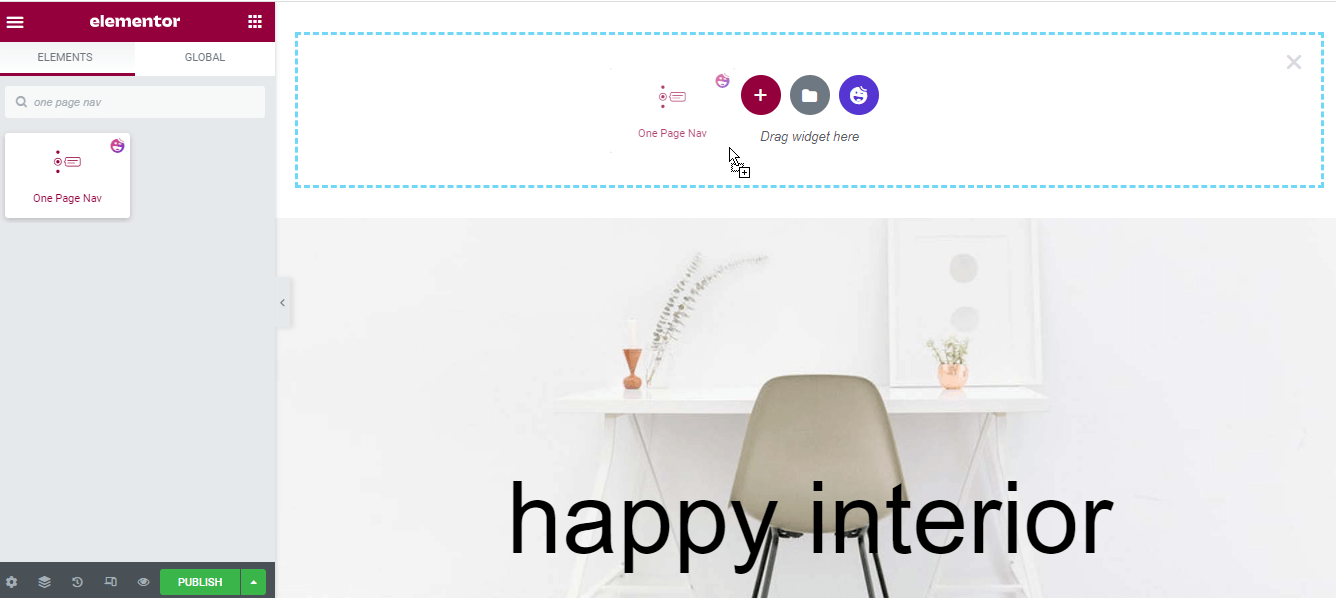
Schritt 1: One Page Nav Widget hinzufügen
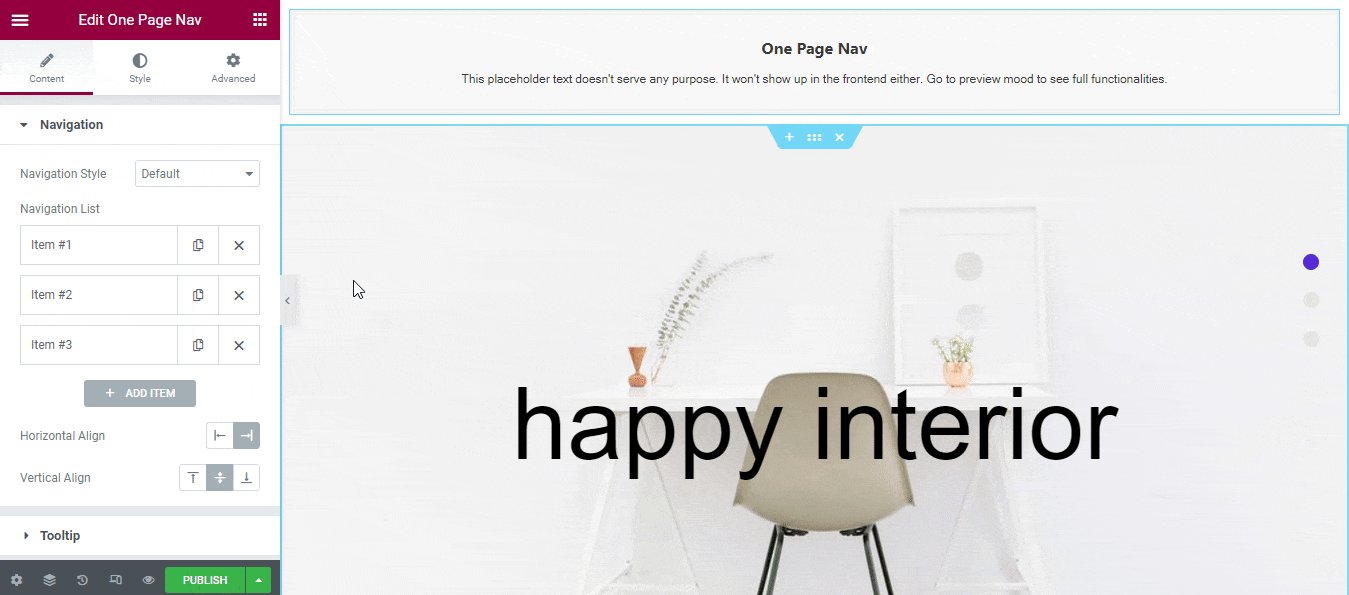
Sie müssen zuerst das One-Page-Navigation-Widget von Happy Addons hinzufügen. Sie finden das Widget in der Elementor-Widget-Galerie auf der linken Seite. Ziehen Sie das Widget einfach per Drag & Drop in den ausgewählten Bereich Ihrer Website-Seite.

Schritt 2: Verwalten Sie den Navigationsinhalt
Nach dem Hinzufügen des Widgets sollten Sie den Inhalt des Navigationsmenüs hinzufügen und verwalten.
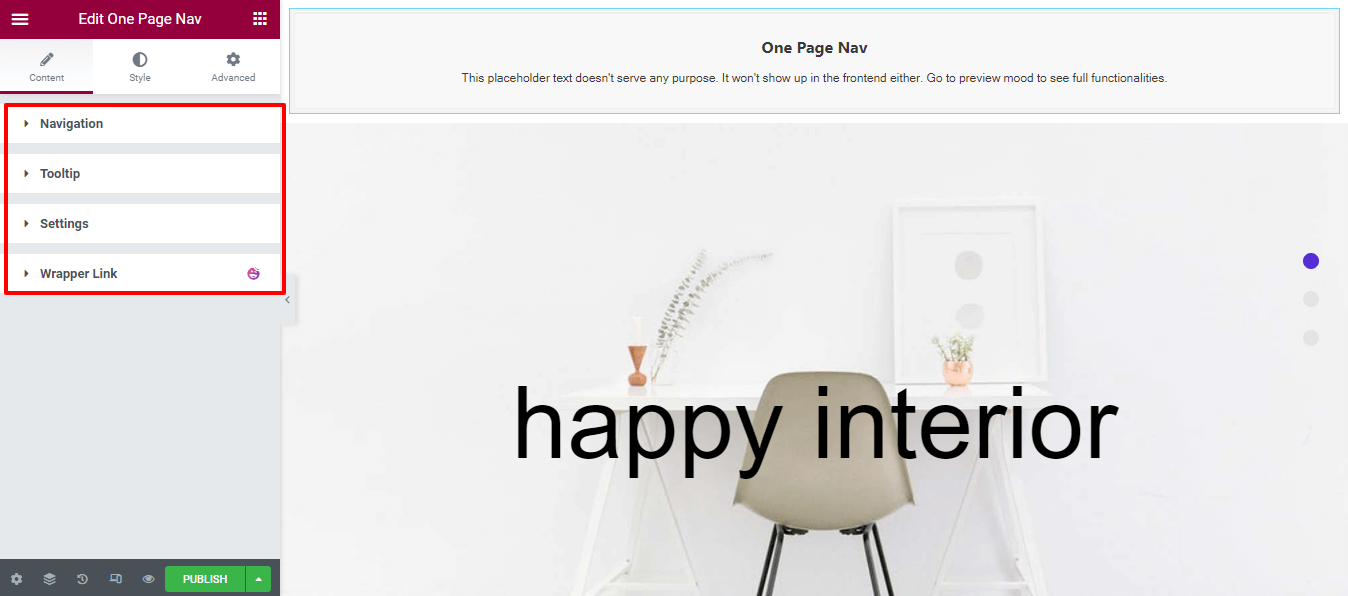
Inhalt
Der Inhaltsbereich verfügt über drei verschiedene Einstellungen, mit denen Sie Menüelemente hinzufügen und andere erforderliche Menüinhalte festlegen können. Sie sind.
- Navigation
- Kurzinfo
- Einstellungen

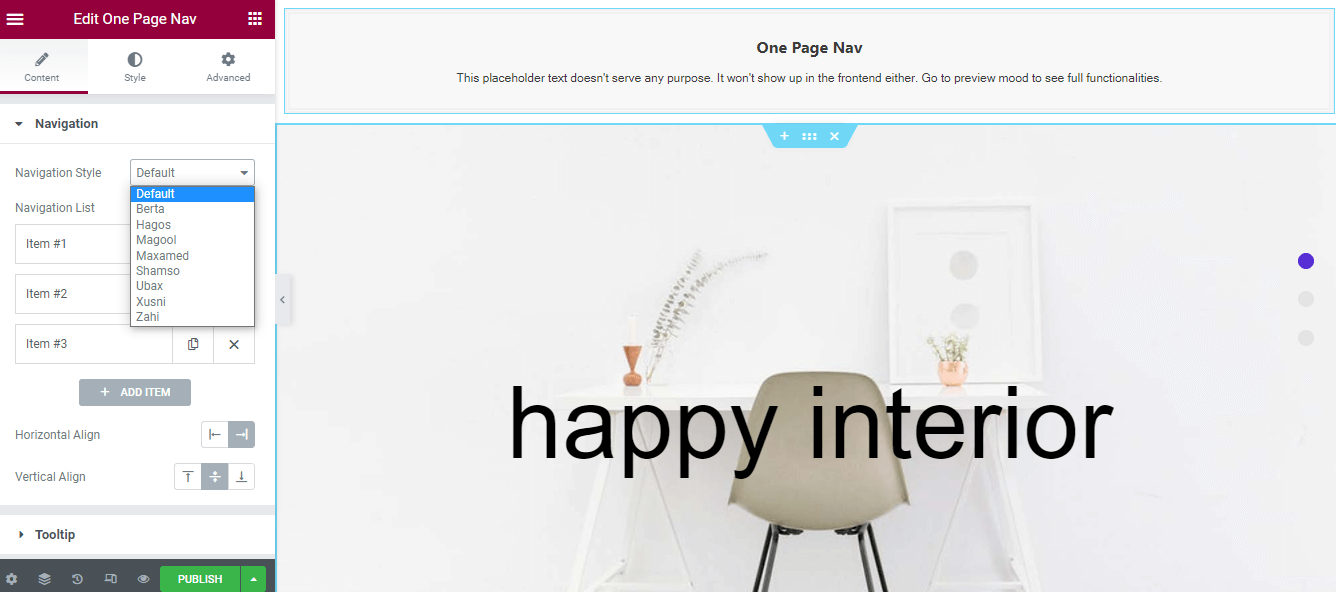
Navigationsstil definieren
Im Bereich Inhalt–>Navigation können Sie den Navigationsstil aus den neun verschiedenen Listen auswählen und Elemente der Navigationsliste hinzufügen. Stellen Sie außerdem die horizontale Ausrichtung und die vertikale Ausrichtung für die Navigation ein.
Hier ist die Liste der Navigationsstile für Sie.
- Standard
- Berta
- Hagos
- Magool
- Maxamed
- Schamso
- Ubax
- Xusni
- Zahi

Richten Sie Ihr erstes On-Page-Navigationsmenü ein
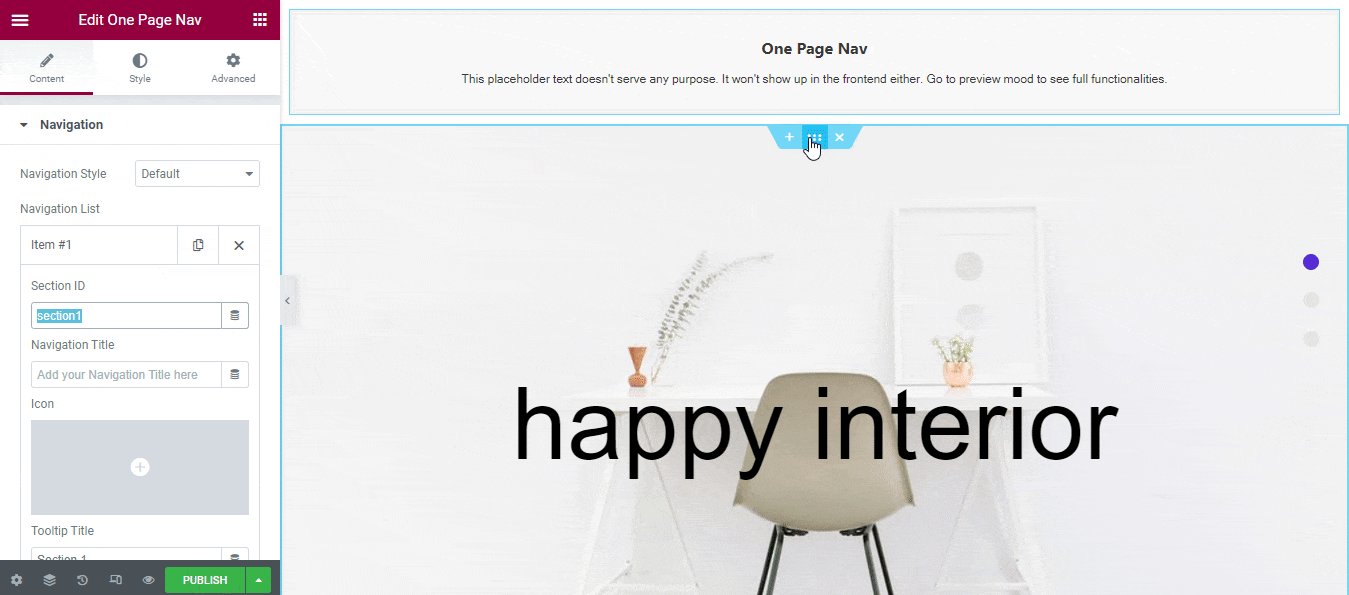
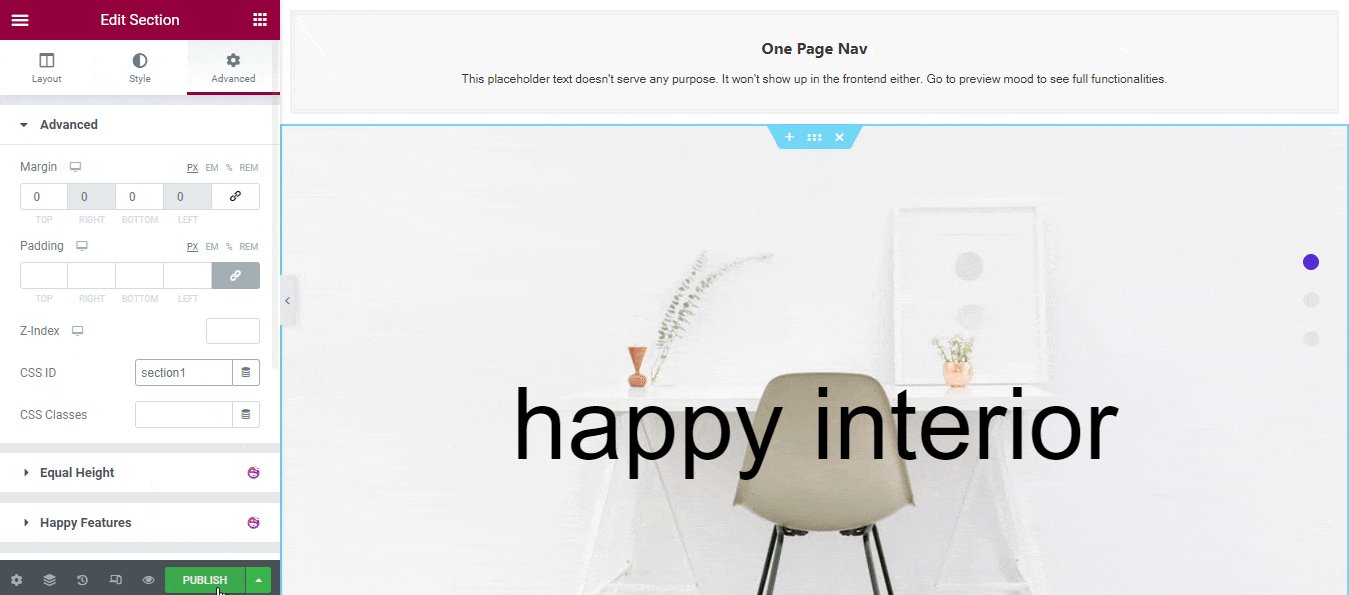
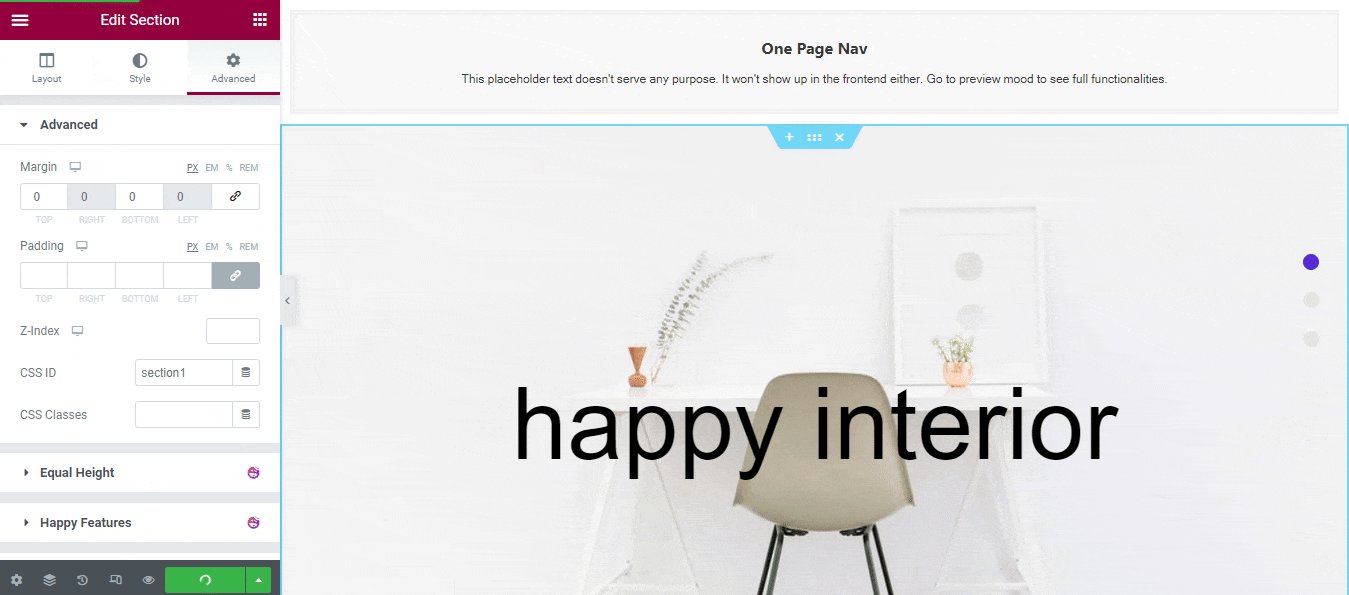
Um das einseitige Navigationsmenü einzurichten, müssen Sie die Elemente -> Abschnitts -ID kopieren und in den Bereich Erweitert -> CSS -ID einfügen. Da dies die wichtigste Einstellung ist, müssen Sie sicherstellen, dass der Name der Abschnitts- ID und der CSS-ID identisch sein müssen.
Hinweis: Sie können auch andere Namen schreiben, um das Navigationsmenü einzustellen.

Schritt 3: Passen Sie das Menü an
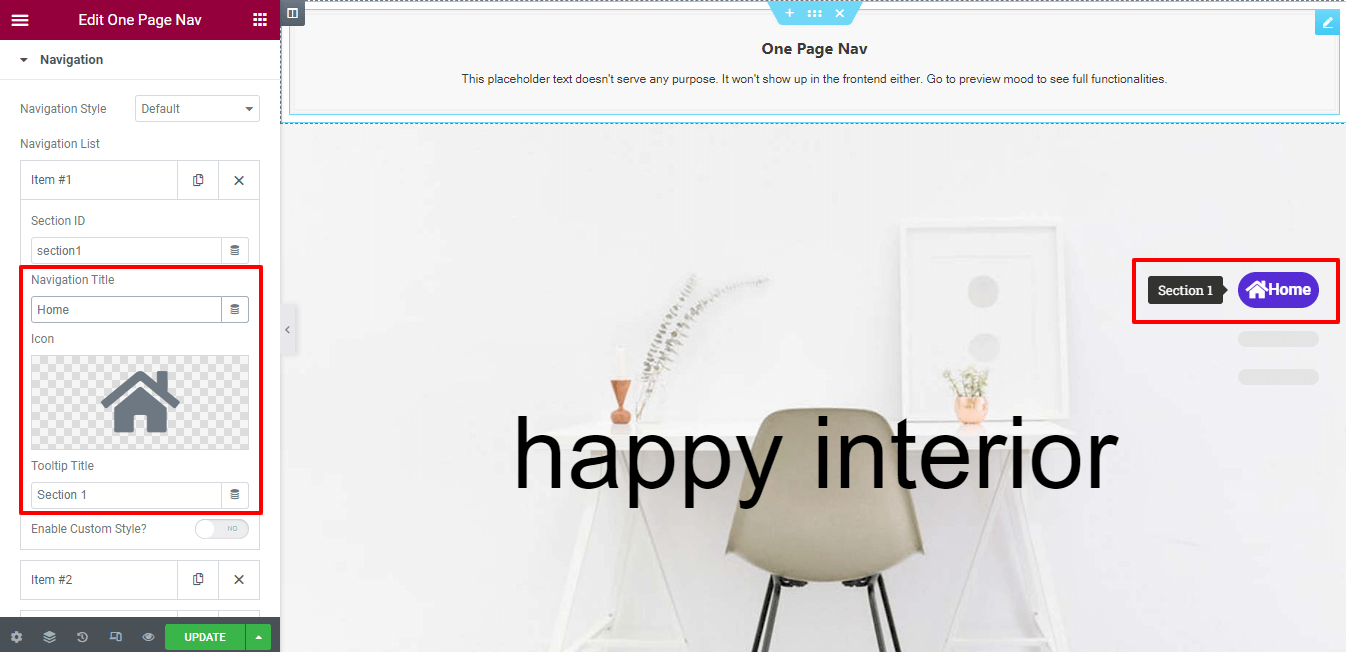
Navigationselement festlegen
Sie können das Symbol eines Navigationselements festlegen. Und in der Lage, den Navigationstitel und den Tooltip-Titel zu schreiben.

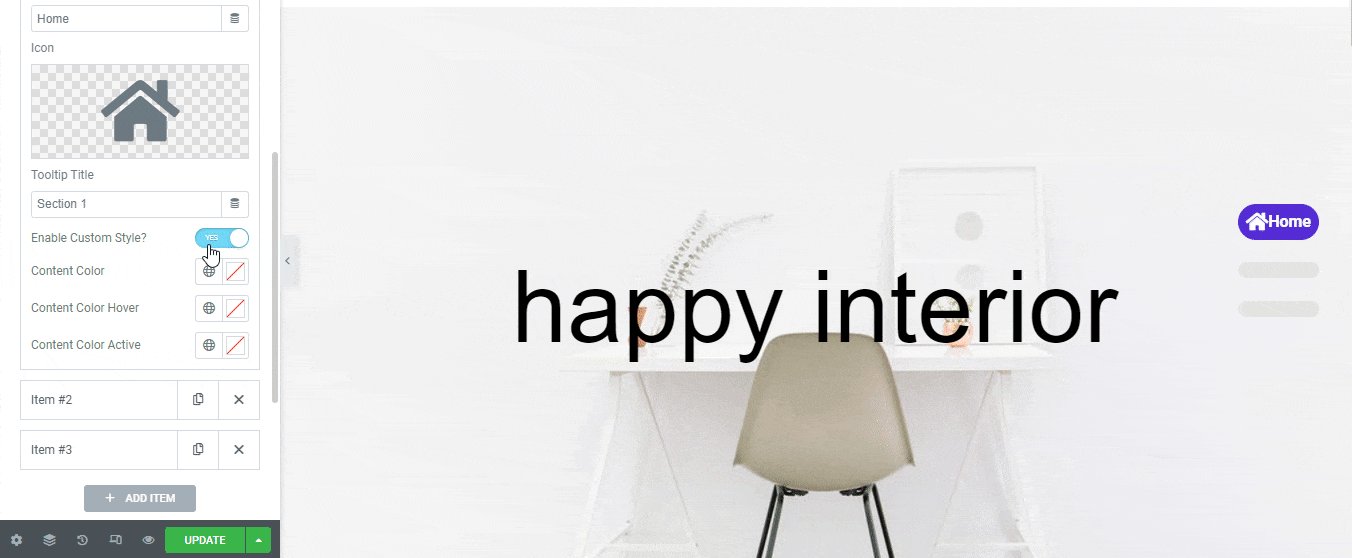
Benutzerdefinierten Stil aktivieren
Je nach Zweck können Sie Ihrem individuellen Navigationselement einen benutzerdefinierten Stil hinzufügen. Öffnen Sie zuerst ein Element und aktivieren Sie Benutzerdefinierten Stil aktivieren .
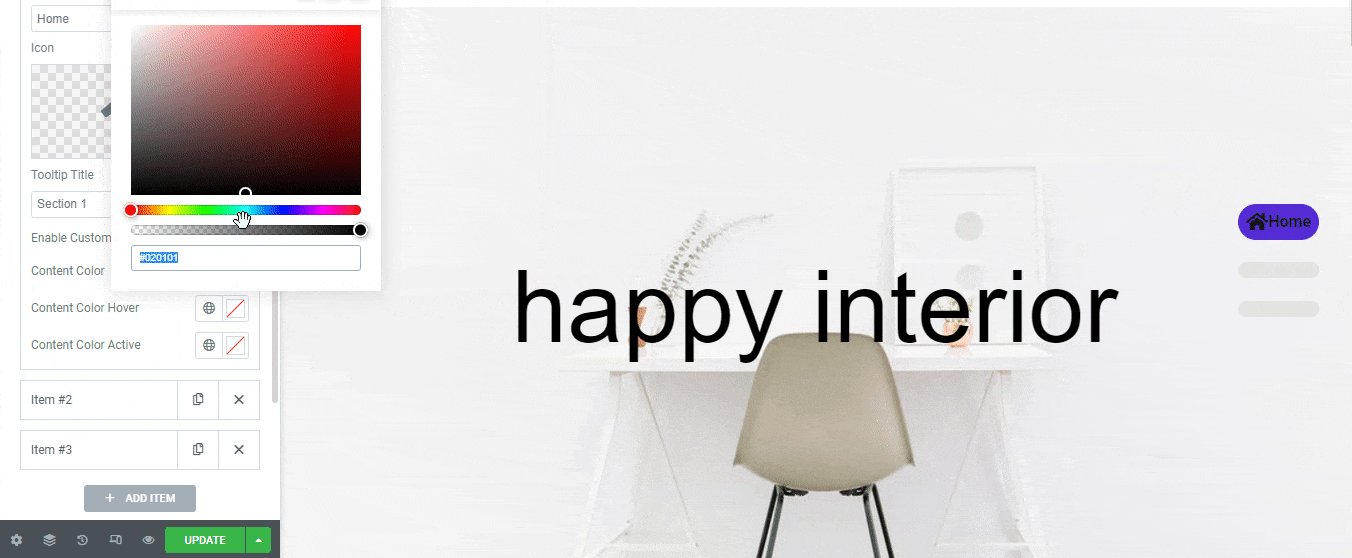
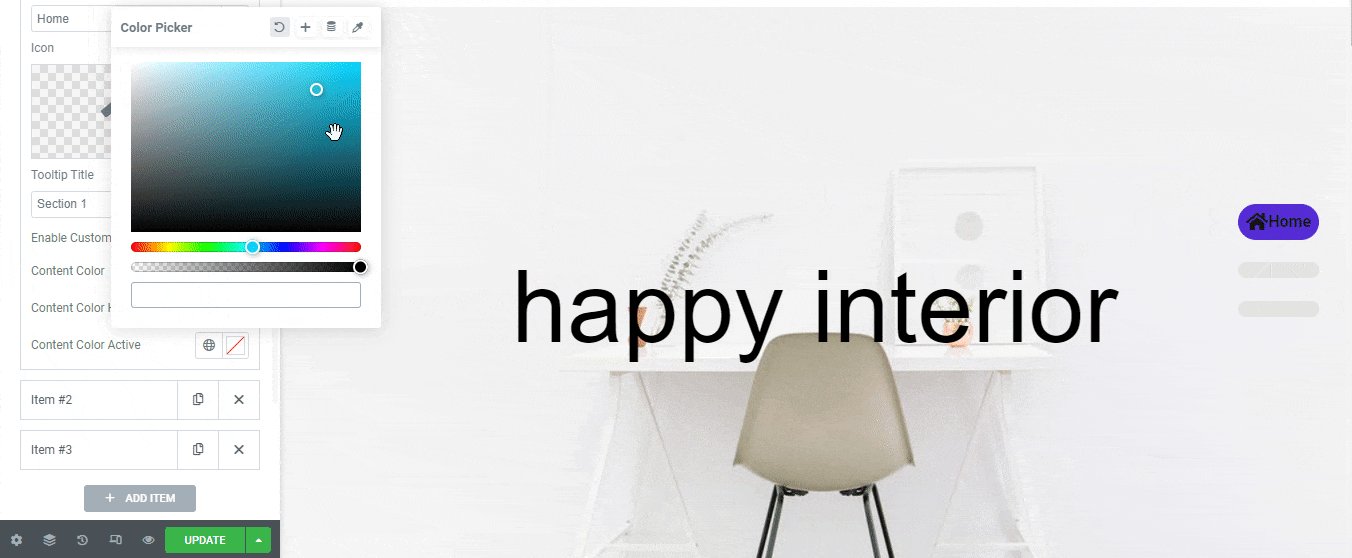
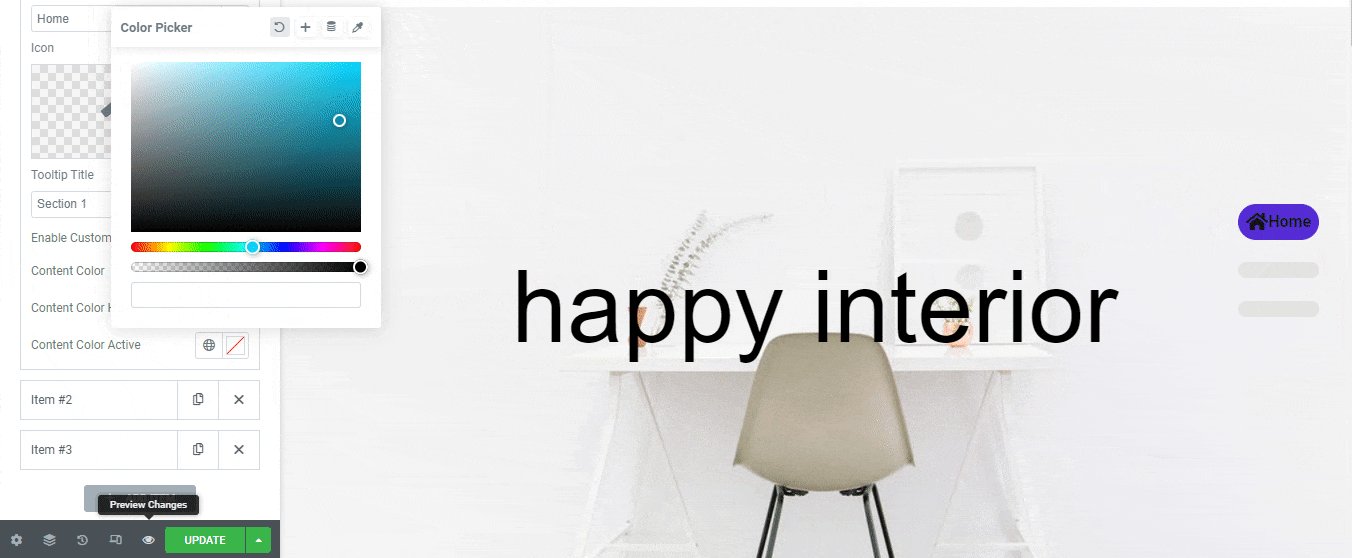
Jetzt können Sie die Inhaltsfarbe, Inhaltsfarbe Hover und Inhaltsfarbe aktiv eines einzelnen Elements ändern. Folgen Sie dem Bild unten, um die Einstellung zu verstehen.

Kurzinfo
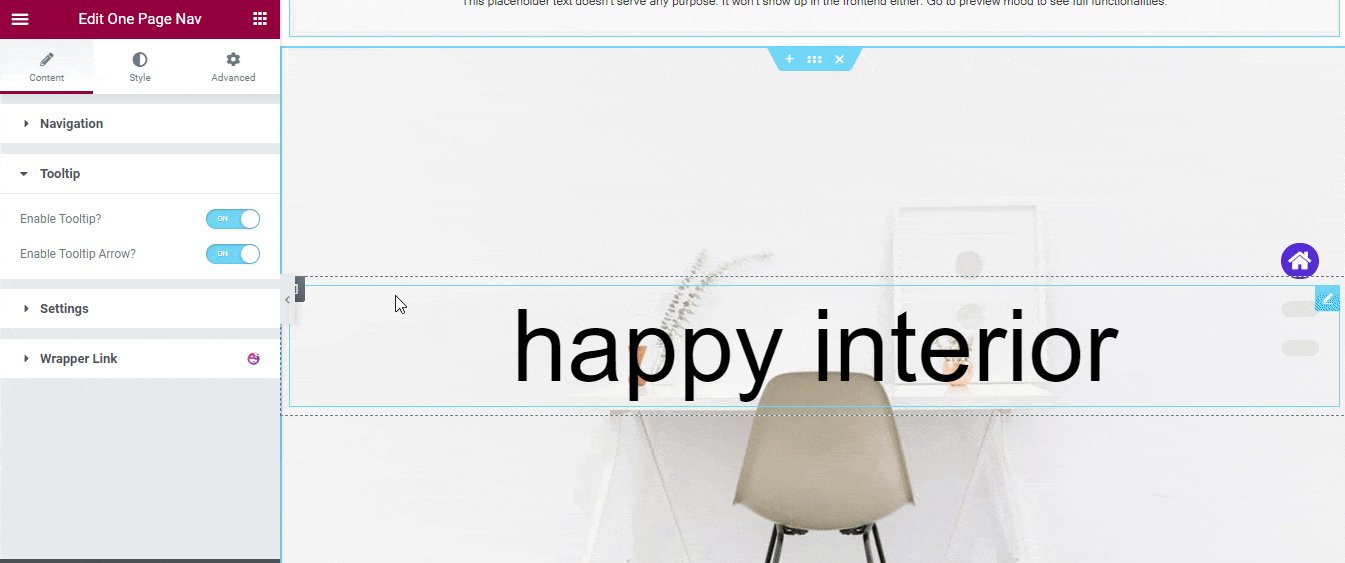
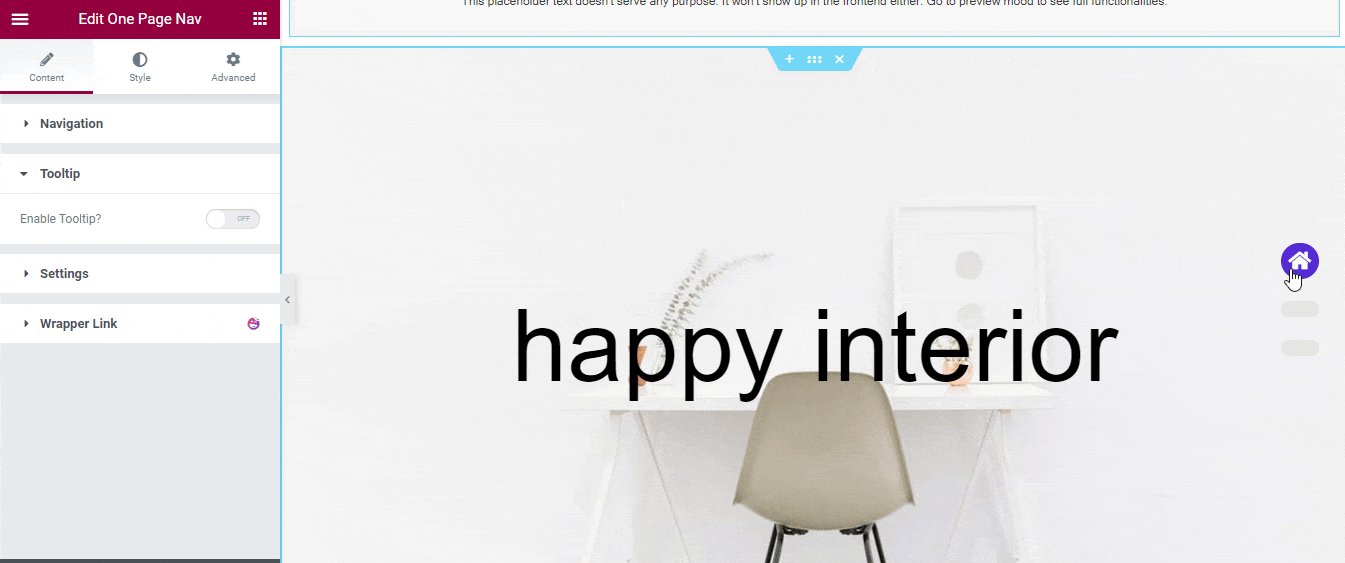
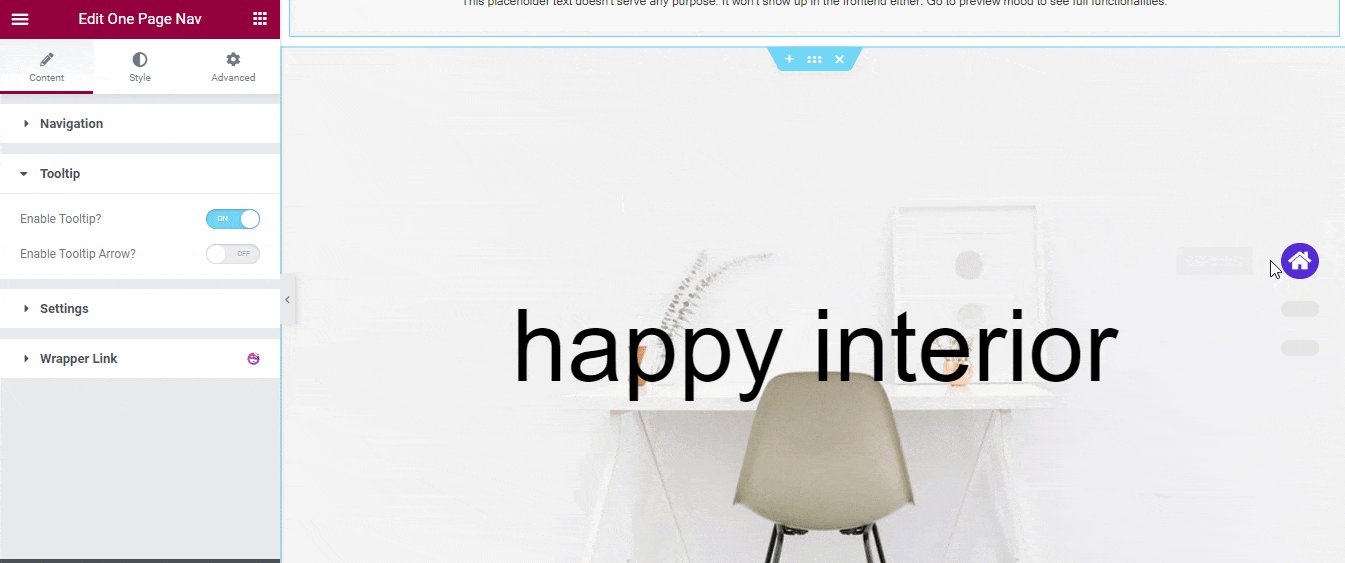
Sie können die Tooltip- Option aktivieren, um einen Text Ihres individuellen Menüs anzuzeigen, wenn Sie mit der Maus darüber fahren. Besuchen Sie den Bereich Inhalt –> Tooltip und aktivieren Sie die Einstellung. Sie können auch den Tooltip-Pfeil aktivieren , wenn Sie ihn anzeigen möchten. Folgen Sie dem Bild unten, um zu verstehen, wie es funktioniert.

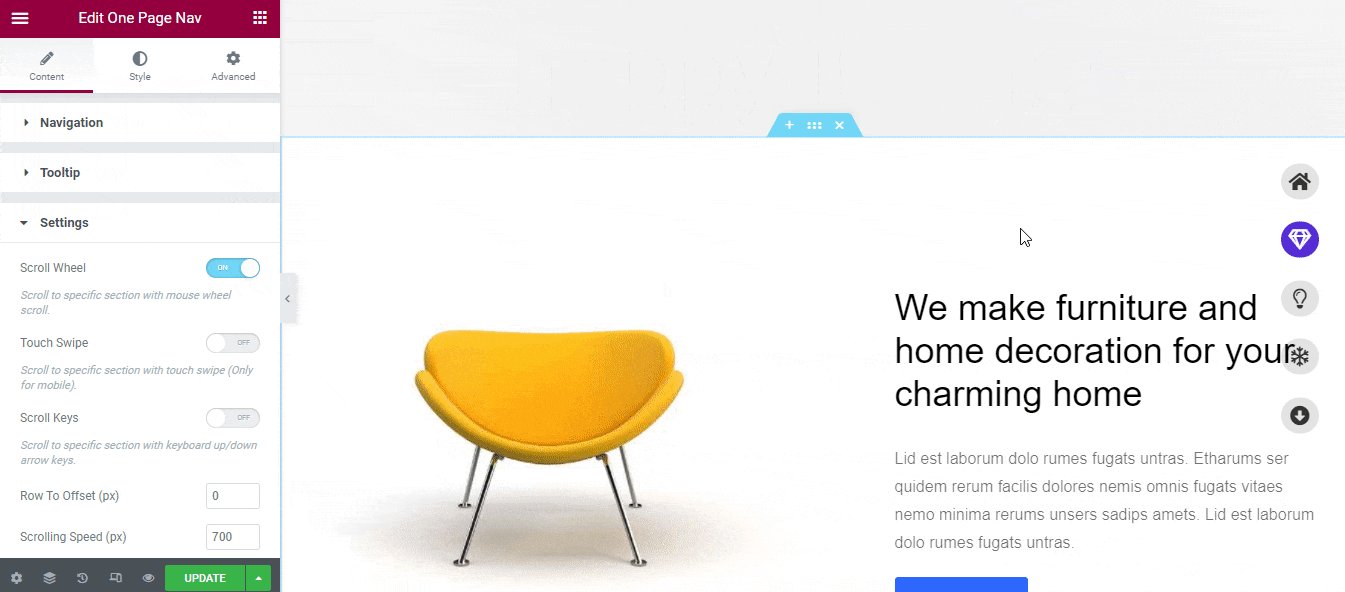
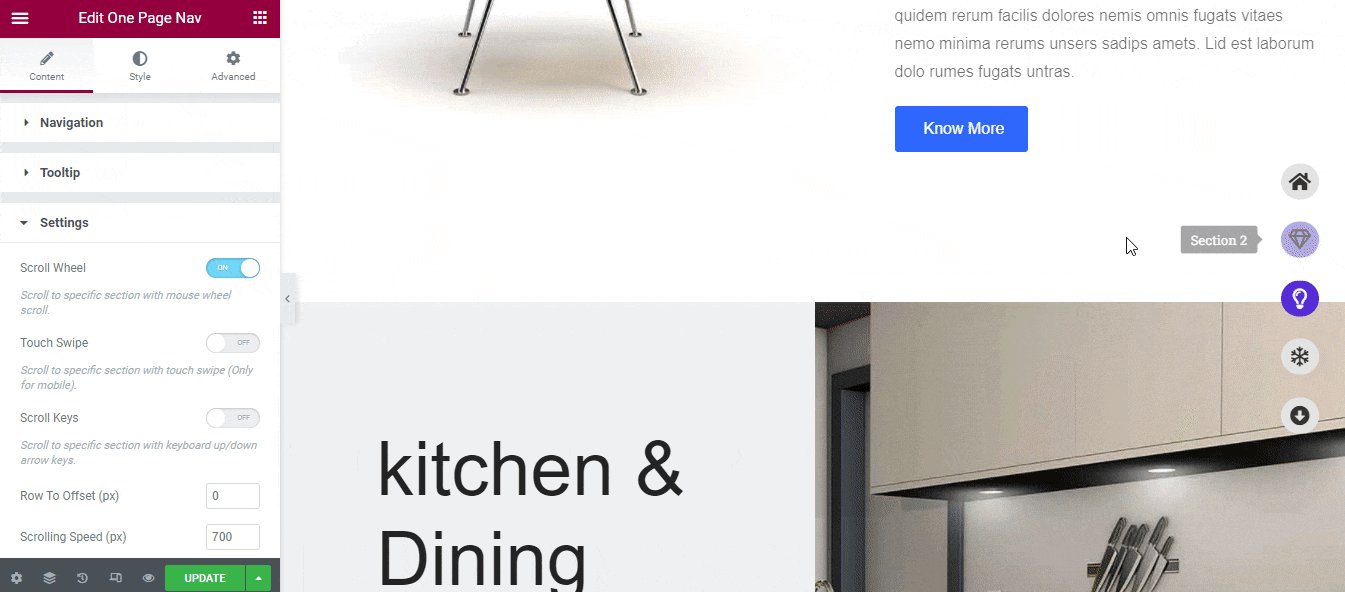
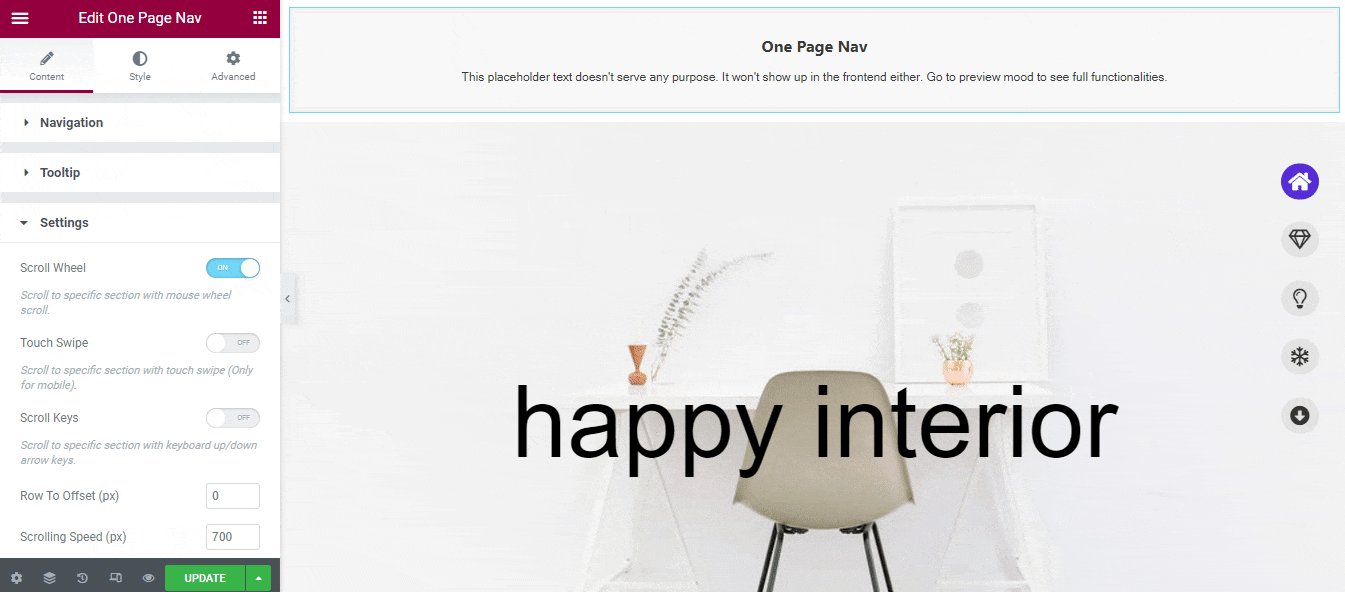
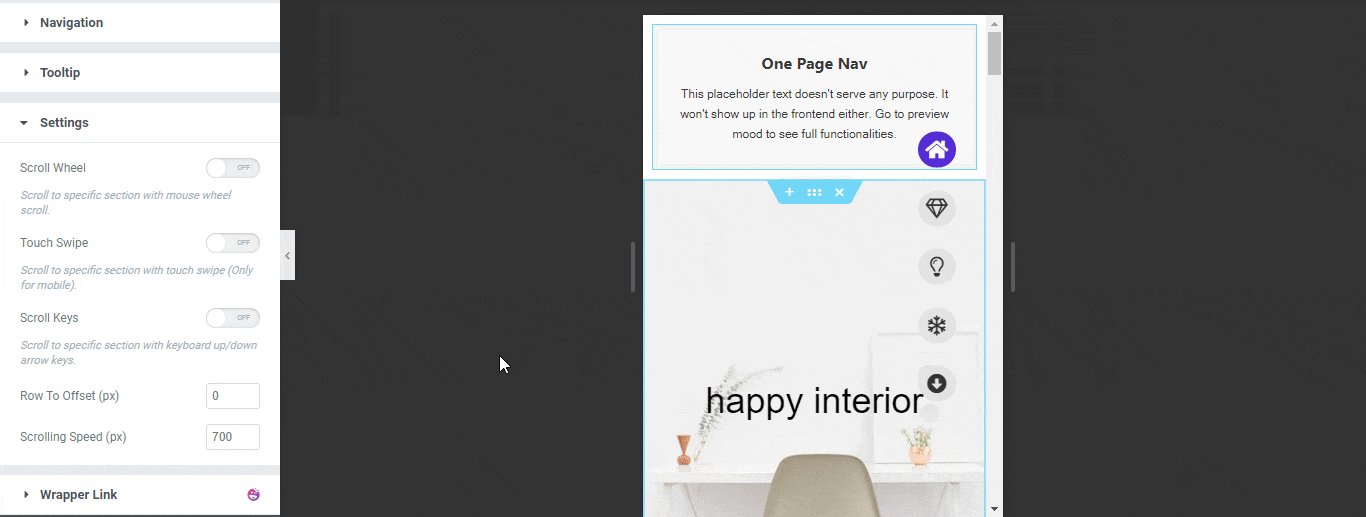
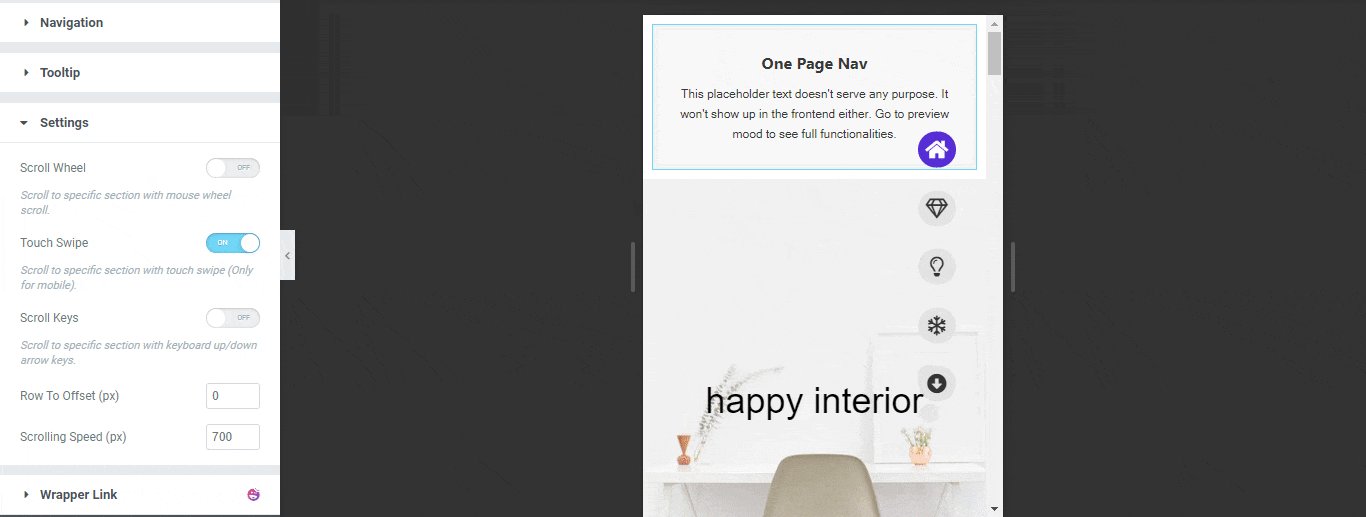
Inhaltseinstellung
Sie können auch mit der Maus einen Abschnitt in einen anderen Abschnitt verschieben. Dazu müssen Sie zu Inhalt –> Einstellungen gehen. Hier finden Sie die Scrollrad- Option. Aktivieren Sie einfach die Einstellung und jetzt können Sie ein Menü in ein anderes verschieben.


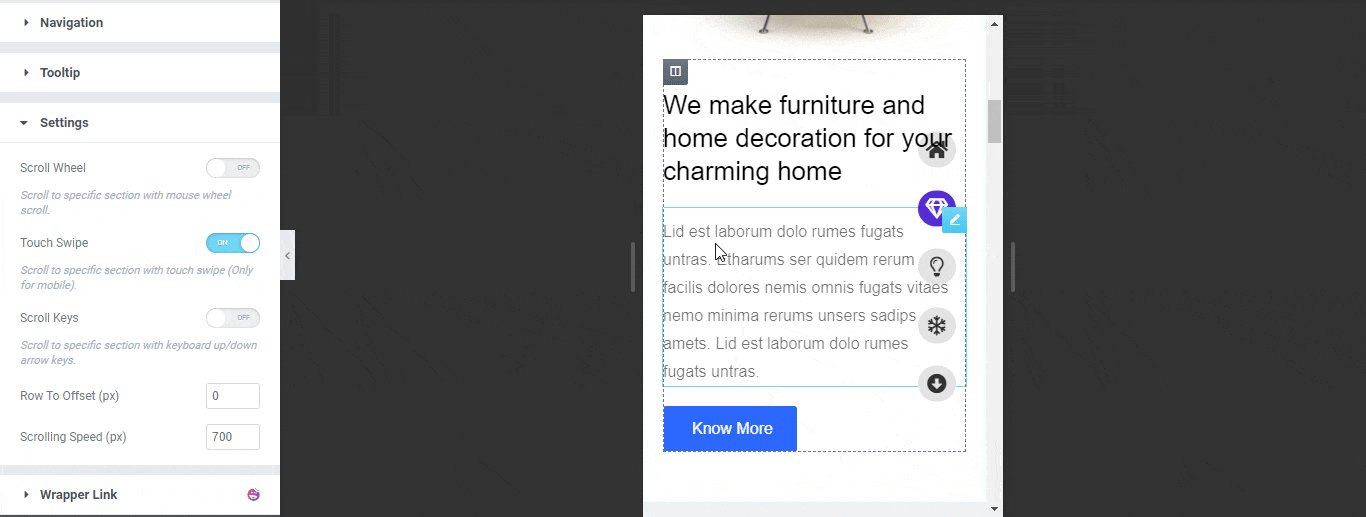
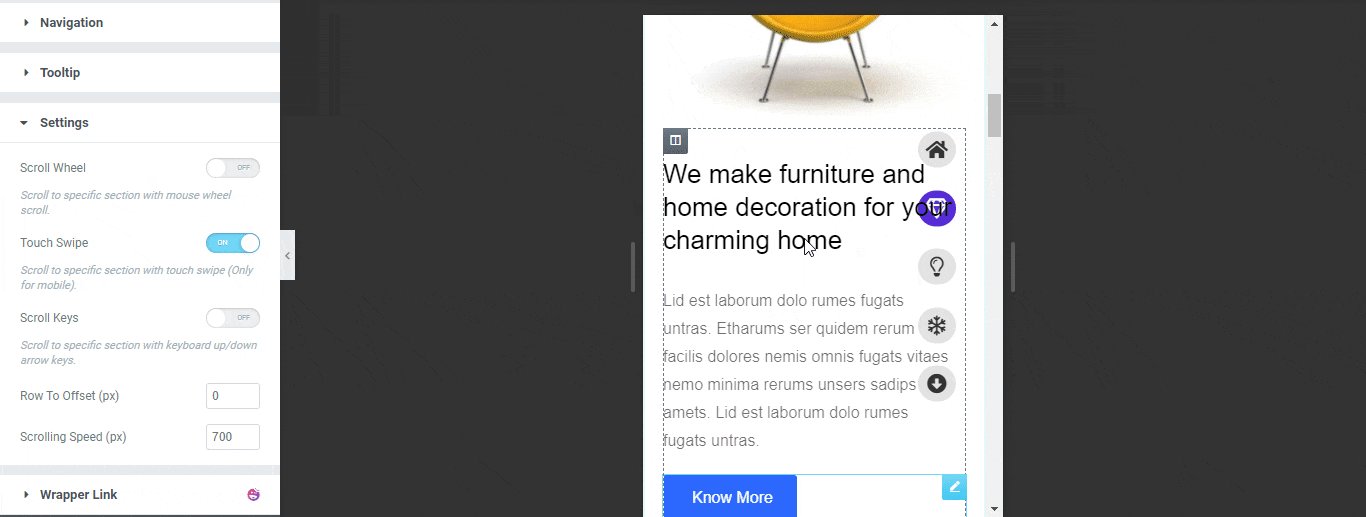
Sie können auch die Touch Swipe- Option aktivieren, die nur auf Mobilgeräten funktioniert. Mit dieser Option können Sie durch Scrollen von einem Abschnitt zum anderen wischen.

Sie können auch die Option Scroll Keys aktivieren und in der Einstellungsoption Row To Offset und Scrolling Speed einstellen.
Hinweis: Sie können die Pfeiltasten nach oben/unten auf der Tastatur verwenden, um zu einem bestimmten Abschnitt zu blättern.
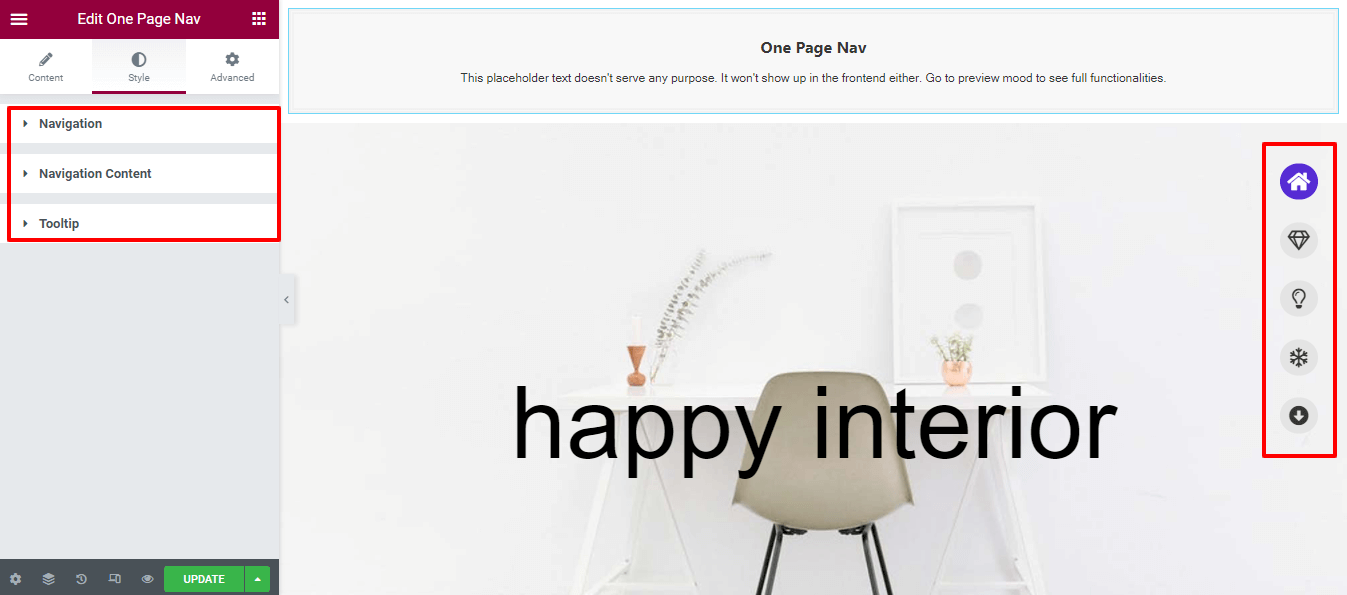
Schritt 4: Passen Sie Ihr Menüdesign an
Wenn Sie das Navigationsmenü auf Ihre eigene Weise gestalten möchten, können Sie ganz einfach die Stiloptionen des Widgets verwenden. Im Bereich Stil erhalten Sie drei verschiedene Optionen, um Ihr Menü neu zu gestalten.
- Navigation
- Navigationsinhalt
- Kurzinfo

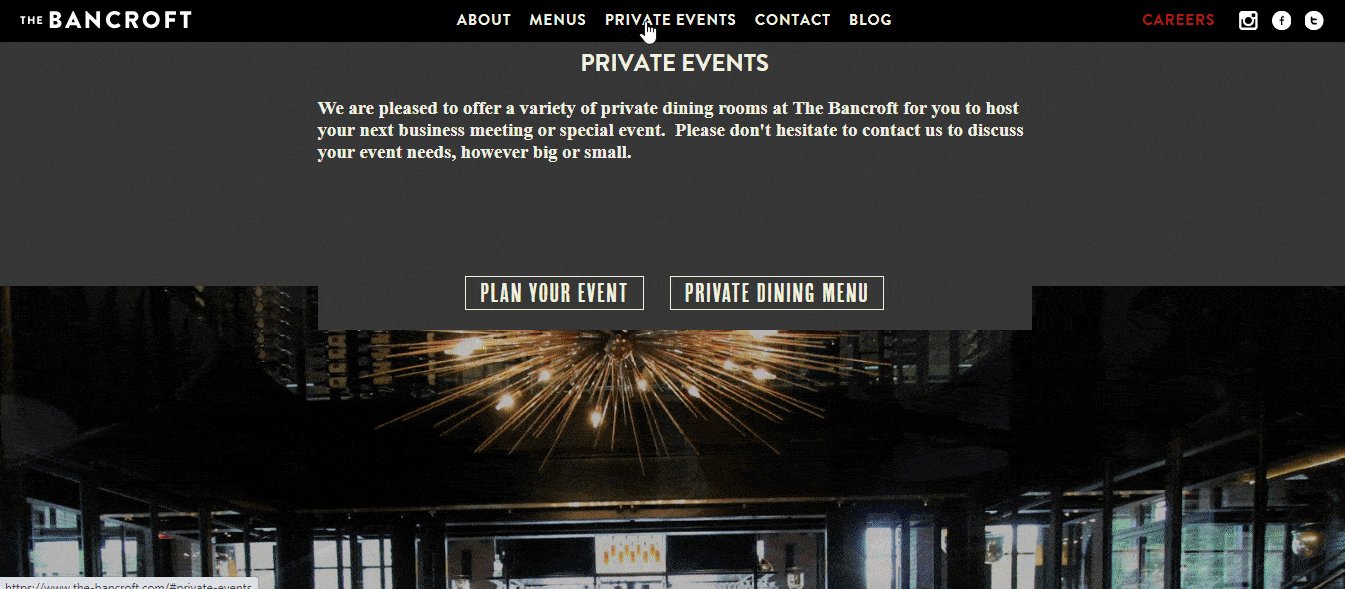
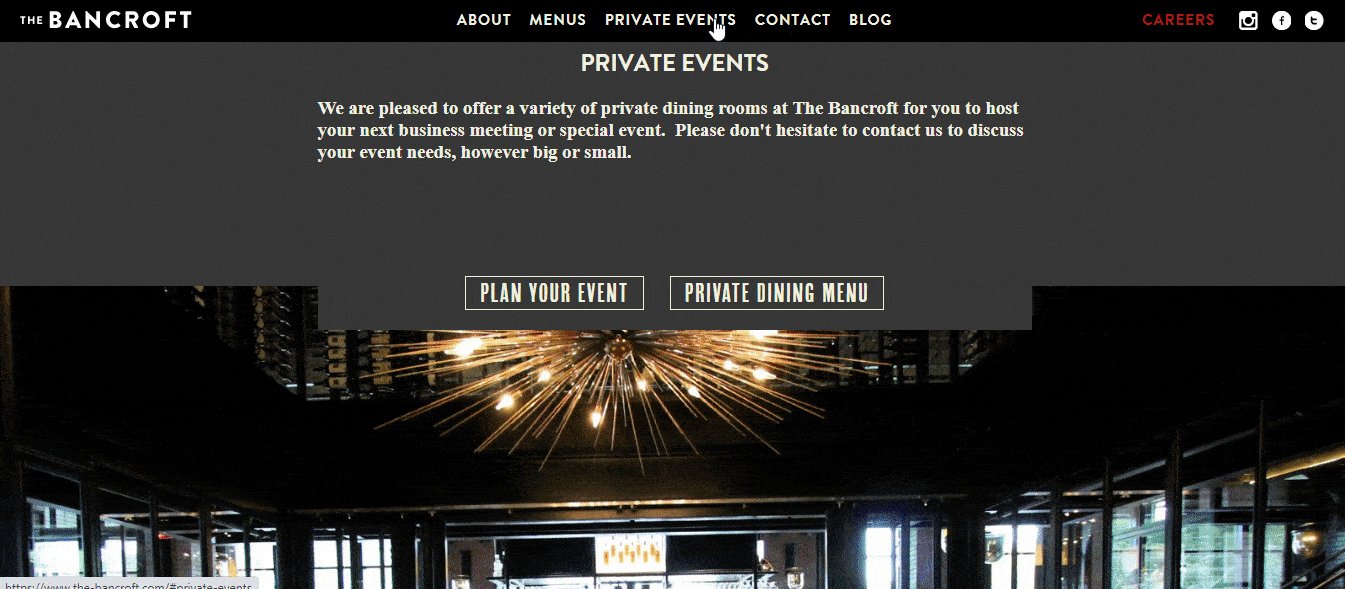
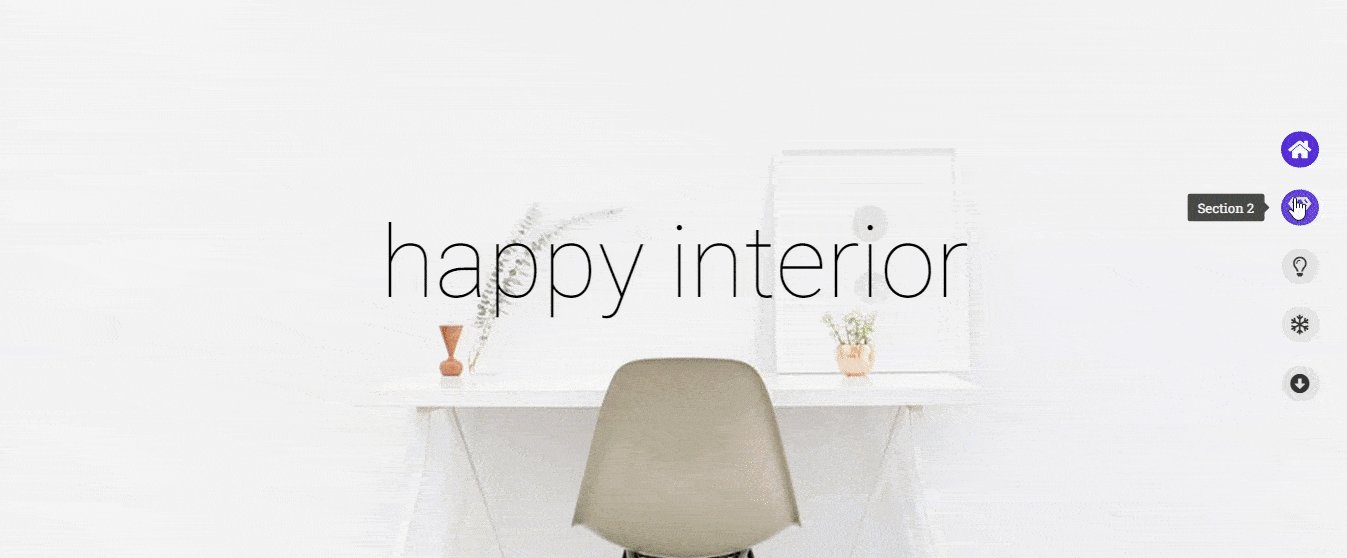
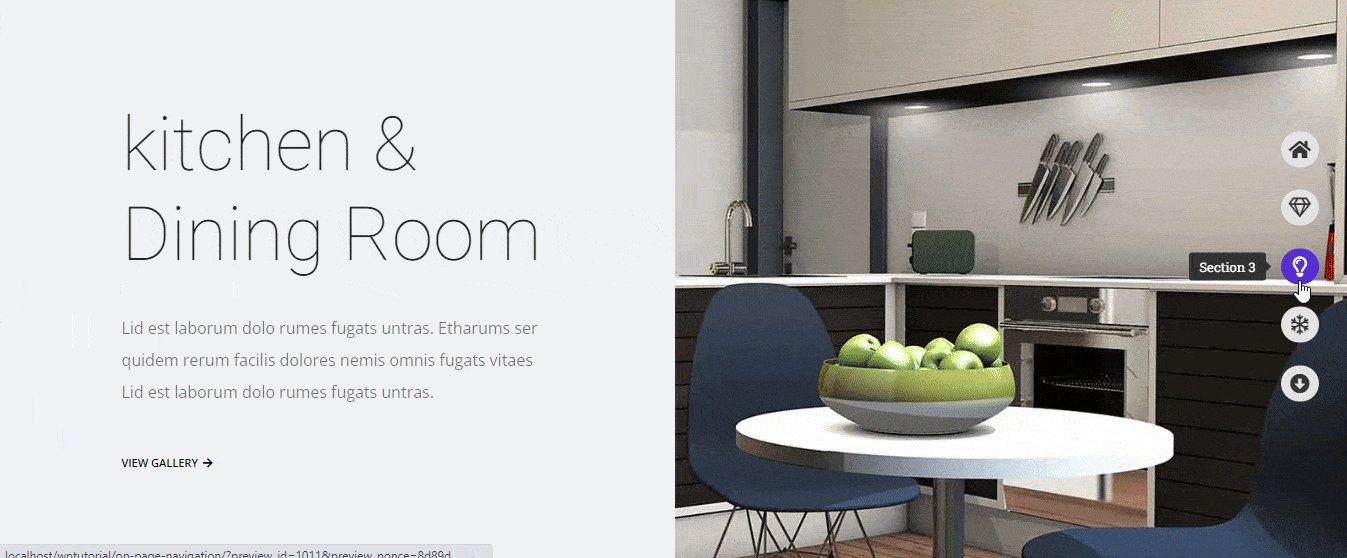
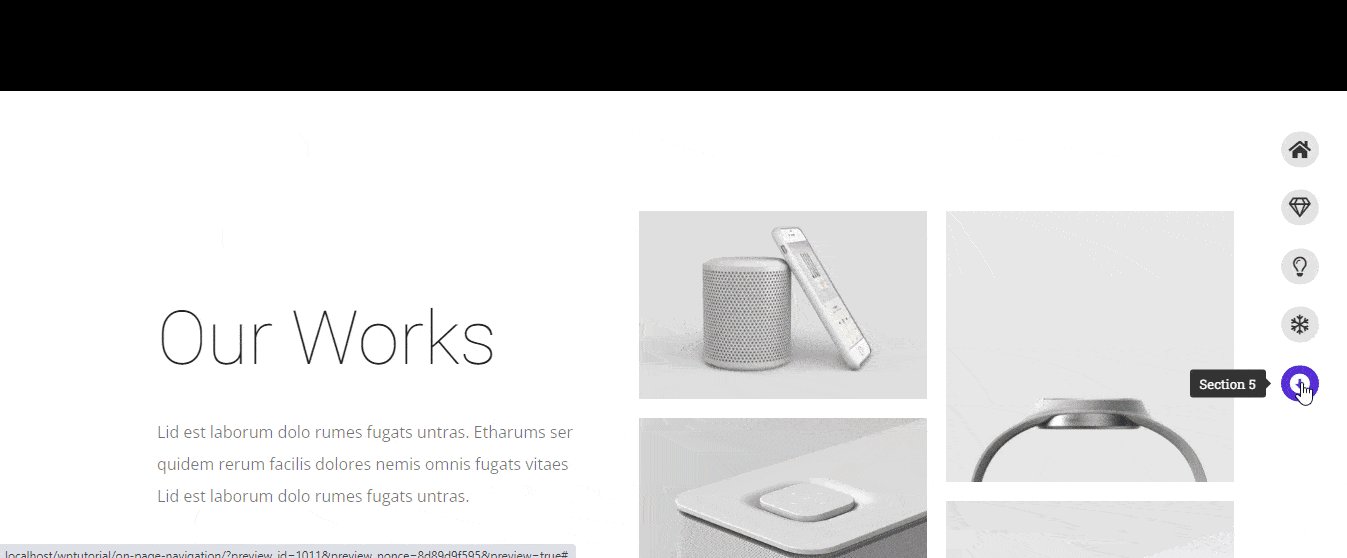
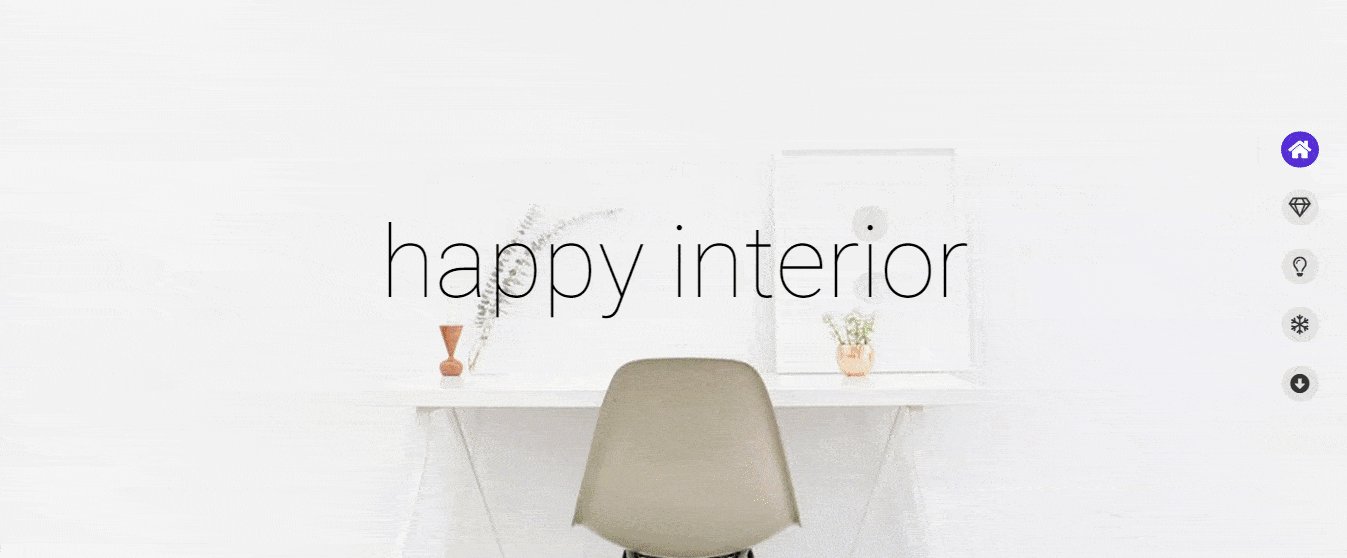
Endgültige Vorschau des One-Page-Navigationsmenüs
Wenn Sie alle Schritte einzeln befolgen, sieht Ihr einseitiges Navigationsmenü wie in der Abbildung unten aus.

Lesen Sie die vollständige Dokumentation, um einen guten Überblick über alle Anpassungsoptionen zu erhalten.
Oder schauen Sie sich das praktische Video-Tutorial des One-Page-Navigation-Widgets von Happy Addons an.
Wann Sie ein einseitiges Navigationsmenü in Ihre Website integrieren sollten
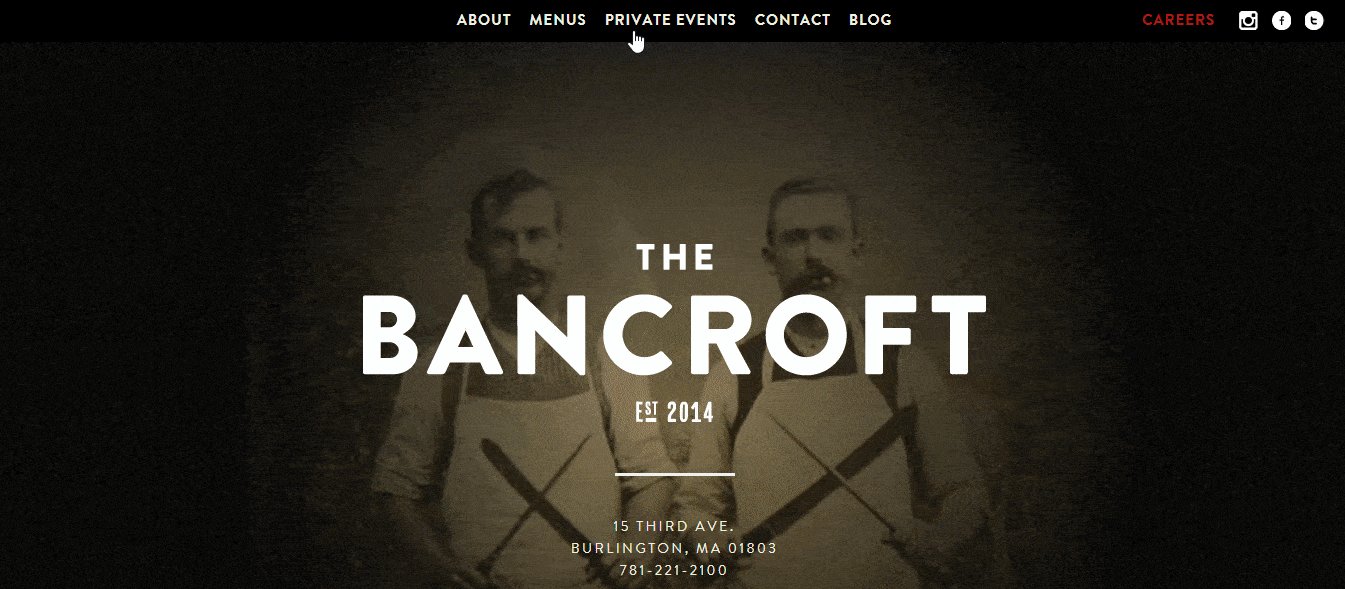
Sie sehen oft Websites, die aus einer einzigen Seite bestehen, die als Homepage bezeichnet wird. Der Eigentümer dieser Website hat alle erforderlichen Inhalte auf dieser einzigen Seite zusammengestellt. Der Zweck dieser einseitigen Website besteht jedoch darin, dass sich Ihre Besucher auf den Inhalt Ihrer Website konzentrieren.
Aber wenn Sie für diese einzelne Seite kein richtiges Navigationsmenü wie bei einer normalen mehrseitigen Website einrichten, wirkt sich dies auf Ihre Website und Ihr Benutzererlebnis aus. Weil Ihre Benutzer sich auf Ihrer Website verlaufen und mehr Zeit brauchen, um Ihre Inhalte zu erhalten.
Um diese Art von Problem zu lösen, müssen Sie ein einseitiges Navigationsmenü implementieren. Letztendlich hilft es Ihren Benutzern, zwischen den Abschnitten Ihrer Website-Inhalte zu wechseln.
Hier sind einige Ideen für Single-Page-Websites für Sie.
- Portfolio-Website
- Produktzielseiten-Website
- Website eines digitalen Dienstleisters
- Webseite des Restaurants
- Website der Fotogalerie
Hinweis: Die oben aufgeführten Websites können auch mehrseitig sein.
Sind Sie bereit, das Elementor One Page-Navigationsmenü zu erkunden?
Das Erstellen eines einseitigen Elementor-Navigationsmenüs ist keine schwierige Aufgabe, wenn Sie das richtige Werkzeug zur Hand haben.
In dieser Anleitung haben wir den einfachsten Weg beschrieben, um mit den Happy Addons ein einseitiges Scrollmenü auf Ihrer Website zu erstellen. Wir haben auch besprochen, was ein einseitiges Navigationsmenü ist und wann Sie es für Ihre Website verwenden sollten.
Wenn Sie immer noch nicht weiterkommen und mehr wissen möchten, können Sie uns im Kommentarbereich schreiben.
Wir bitten Sie auch, sich für unseren Newsletter anzumelden, um exklusive Tutorials und Neuigkeiten zu WordPress, Elementor und Happy Addons zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
