Elementor Page Builder für WordPress-Blog: Hauptfunktionen mit Live-Beispiel
Veröffentlicht: 2019-08-27Elementor Page Builder enthält eine große Anzahl schneller, einfacher und intuitiver Toolsets zum Entwerfen einer schönen WordPress-Site.
Mit Page Buildern können Sie Ihre Website erstellen und anpassen, ohne Code zu kennen.
In diesem Artikel zeigen wir Ihnen die Vorteile der Verwendung von WordPress Page Builder und stellen Ihnen die beliebte und leistungsstarke Funktionalität von Elementor Page Builder vor.
Eine Einführung in WordPress Page Builder
Page Builder ist nichts anderes als ein effektives Seitenerstellungs-Plugin für WordPress mit einer einfachen Benutzeroberfläche und zahlreichen Anpassungsoptionen.
Mit WordPress-Seitenerstellern können Sie hochwertige Websites erstellen, die viele erweiterte Funktionen wie Bildschieberegler, Galerie, Animation, Einreichungsformulare und vieles mehr verknüpfen.
Es ist ein schneller und benutzerfreundlicher Drag-and-Drop-Editor mit vorgefertigten Layouts und Blöcken.
Unabhängig davon, ob Sie ein professioneller Techniker sind oder nicht, bietet Ihnen der Seitenersteller alle Möglichkeiten, um Ihre Website mit beeindruckenden Funktionen zu entwickeln, ohne einen einzigen Zeilencode schreiben zu müssen.
Warum Sie den Page Builder im WordPress-Blog verwenden sollten
Wir werden mehr Website-Ersteller sehen und nicht weniger. Die Lösungen, die sie nicht codierenden Kunden vorschlagen, sind unbezahlbar. Sie geben Kunden die Möglichkeit, einen großartigen Look zu haben und ihn zu ihrem eigenen zu machen.
Chris Lema, WordPress-Evangelist und berühmter Blogger
WordPress Page Builder bricht das Phänomen, dass die Entwicklung einer professionellen Website nur die Aufgabe von Entwicklern ist.
Vorbei sind die Zeiten, in denen Sie ohne technischen Aufwand keine wesentlichen Änderungen an Ihrer Website vornehmen konnten.
Erstaunlicherweise schafft Page Builder einen großartigen Meilenstein für die Laien, um die eigene Vorstellungskraft entsprechend ihrem geschäftlichen Aspekt darzustellen.
Darüber hinaus gibt es Ihnen die volle Freiheit, Ihre Website mit benutzerdefiniertem Layout und einfacher Anpassung effektiv anzupassen.
Beliebte WordPress-Seitenersteller
Eine stattliche Menge an WordPress Page Builder ist auf dem Markt erhältlich, um Unternehmern, Nicht-Entwicklern oder allen, die beabsichtigen, eine eigene Website zu entwickeln, zu helfen, ohne einen Entwickler einzustellen.
Hier sind die 8 besten WordPress Page Builder, um eine erstaunliche Website zu erstellen.
- Elementor
- Biber Baumeister
- Divi-Builder
- Page Builder von SiteOrigin
- WPBakery Page Builder
- Themify-Builder
- Brillant
Unter diesen Drag & Drop-Seitenerstellern fällt unsere persönliche Stimme für Elementor aufgrund seiner erweiterten Funktionen, reibungslosen Anpassung, nützlichen Widgets und benutzerfreundlichen Oberfläche.
Hauptvorteile der Verwendung von Elementor Page Builder

Die Elementor-Vorlagenbibliothek
In dieser Vorlagenbibliothek können Sie wunderschön gestaltete kostenlose und professionelle WordPress-Vorlagen erkunden, die speziell für Elementor entwickelt wurden.
Darüber hinaus bietet die Elementor-Vorlagenbibliothek über 100 von Designern erstellte voreingestellte Seitenlayouts und Blöcke, alle mit erstklassigen High-End-Stockbildern.
Das bedeutet, dass Sie die volle Lizenz haben, sie auf Ihrer eigenen oder der Website Ihres Kunden zu verwenden.
Hier finden Sie individuelle Vorlagen für ein bestimmtes Unternehmen.
Daher können Sie Ihre erforderliche Vorlage entsprechend Ihrem Geschäftstyp auswählen.
Aufgrund seines spezifischen kategorisierten Designs muss es weniger modifiziert werden.
Darüber hinaus können Sie in der Bibliothek die von Ihnen gestalteten Seiten speichern. Das bedeutet, dass Sie sie wiederholt wiederverwenden können.
Darüber hinaus ist es sehr einfach, in der Elementor-Vorlagenbibliothek zu navigieren und sie auf Ihrer Website zu verwenden.
- Vorlagen einfügen
- Seiten als Vorlagen speichern
- Abschnitte als Vorlagen speichern
- Exportieren Sie Ihre gespeicherten Vorlagen
- Vorlagen importieren
Die Einzelheiten finden Sie hier.
Einzigartige Widgets für benutzerdefiniertes Layout
Sie erhalten mehr als 28 nützliche und einzigartige Widgets, um Ihre Website mit Elementor Page Builder anzupassen.
Mit Elementor Widget können Sie jedes Layout für Ihre Website erstellen.
Dabei spielt es keine Rolle, ob das Layout einfach oder komplex ist. Wenn Sie sich das Design vorstellen können, können Sie es mit Elementor in kürzester Zeit entwickeln.
Sie werden jedoch feststellen, dass alle Widgets in verschiedene Kategorien unterteilt sind, die auf dem Bedienfeld angezeigt werden.
Darüber hinaus zeigt Elementor auch alle registrierten WordPress-Widgets in einer separaten Kategorie im Panel an.
Jedes Widget verfügt über eine Reihe benutzerdefinierter Steuerelemente (Eingabefelder) und eine Renderfunktion, die die Ausgabe im Frontend und im Editor generiert.
Wie oben erwähnt, lassen sich Elementor-Widgets in 3 verschiedene Kategorien einteilen: Basis-Widgets, allgemeine WIdgets und WordPress-Widgets.
Verwenden Sie Ihr Lieblings-Widget aus globalen Widgets wieder
Elementor bietet im Vergleich zu anderen viele erstaunliche und einzigartige Funktionen, um Ihren Aufwand zu minimieren und die Zeit für die Entwicklung von Websites zu verkürzen.
Global Widget ist eines davon!
Ein globales Widget gibt Ihnen die vollständige Kontrolle über ein bestimmtes Widget, das an mehreren Stellen auf Ihrer Website erscheinen kann.
Sie können dasselbe Widget problemlos in verschiedenen Teilen Ihrer Website wiederverwenden und alle Widgets aktualisieren, indem Sie es einfach an einem Ort bearbeiten.
Anstatt alle Seiten Ihrer Website durchzugehen und sie einzeln manuell zu bearbeiten, können Sie die Änderungen von Global Widgets aus ändern.
Daher spart es Ihnen Zeit und Mühe, Ihre Website anzupassen.
Stellen Sie mit Elementor Page Builder die Reaktionsfähigkeit aller Geräte sicher
Egal, zu welcher Art von Website Sie gehören, sie muss einen epischen Prozentsatz des Internetverkehrs von Mobilgeräten und Tabs erhalten.
Sie können Schwierigkeiten haben, Ihre Website mit Geräten aller Größen, Desktops, Mobilgeräten, Tabs und anderen Geräten kompatibel zu machen.
Elementor Page Builder bietet Ihnen eine einzigartige Lösung im Vergleich zu anderen Page Buildern.
Was auch immer Sie mit Elementor entworfen haben, reagiert automatisch.
Darüber hinaus bietet es Ihnen ein exklusives Toolset, um eine responsive Website zu entwickeln, die auf allen Geräten perfekt funktioniert.
Sie können alle Arten von Anpassungen vornehmen, um Ihre Website reaktionsfähig zu machen, von unterschiedlicher Schriftgröße, Auffüllung und Rand pro Gerät, um die Spaltenreihenfolge umzukehren usw.
Eine weitere erstaunliche Sache ist, dass Sie die Vorschau sehen können, wie Ihre Website auf verschiedenen Geräten aussehen wird, ohne die Benutzeroberfläche zu verlassen.
Darüber hinaus gibt Ihnen Elementor die Freiheit, ein bestimmtes Widget oder Element auf bestimmten Geräten auszublenden/anzuzeigen.
Fügen Sie benutzerdefiniertes CSS hinzu und sehen Sie sich die Live-Vorschau an
Elementor hat die Grenze zwischen Frontend und Backend verringert.
Jetzt können Sie die Vorschau des Frontends gleichzeitig live sehen, während Sie die Site bearbeiten.
Elementor unterstützt Live-Design und Inline-Bearbeitung.
Daher können Sie während der Gestaltung der Seiten alle Änderungen vor Ihren Augen sehen. Es ist nicht erforderlich, auf „Update speichern“ zu drücken oder in den Vorschaumodus zu wechseln.
Überraschung noch nicht vorbei!
Elementor ermöglicht es Ihnen, Ihre Website mit Tausenden von Kombinationen verschiedener Layouts zu personalisieren und, wenn Sie möchten, zur Codierung beizutragen.
Wenn Sie über grundlegende Programmierkenntnisse verfügen, können Sie Ihre Website anpassen, indem Sie eigene CSS-Code-Snippets einfügen.
Sie müssen einige einfache Schritte befolgen, um benutzerdefiniertes CSS auf jeder Seite, jedem Abschnitt, jeder Spalte oder jedem Widget Ihrer Elementor-Site hinzuzufügen.
Integration mit beliebter Plattform und Plugin
Elementor wurde mit den strengsten High-End-Codestandards und erweiterten Funktionen entwickelt.

Es ist der ideale Drag & Drop-Seitenersteller, der erweitert und weiter integriert werden kann.
Aus diesem Grund kann es perfekt mit fast allen WordPress-Themes und Plugins zusammenarbeiten, ohne die Leistung und Geschwindigkeit der Website zu beeinträchtigen.
Die Kompatibilität von Elementor ist unschlagbar. Es bietet die gleichen Vorteile für Designer, Entwickler, Vermarkter und Unternehmer.
Sie können Ihre persönliche Website, Ihren Blog oder Ihren Online-Shop mit dem Website-Builder von Elementor entwerfen und entwickeln, der andere erforderliche Plugins und Themen begleitet, die nach jeder Metrik die beste Leistung erbringen.
Revisionsverlauf von Elementor Page Builder
Elementor gibt Ihnen die Freiheit, für jedes Durcheinander, das Sie während der Entwicklung Ihrer Website angerichtet haben, Maßnahmen zu ergreifen.
Sie können jede Aktion, die Sie vorgenommen haben, einfach rückgängig machen und wiederholen, indem Sie auf Strg / Cmd + Z klicken.
Andernfalls können Sie die vollständige Liste der Aktionen durchsuchen, um dorthin zurückzukehren, wo Sie sie benötigen.
Wenn Sie jedoch weiter zurückgehen müssen, können Sie zur vollständigen Liste aller früher gespeicherten Versionen der Seite wechseln und diese bei Bedarf überarbeiten.
Hier geben wir einen Einblick in einzigartige Elementor-Funktionen. Hier können Sie mehr erkunden.
Erstellen Sie Ihren ersten WordPress-Blog mit Elementor Page Builder.
5 Beispiel einer Echtzeit-Website mit Elementor Page Builder
Hier präsentieren wir 5 erstaunliche und funktionsreiche Websites, die in Elementor integriert sind.
Machen Sie den Norden

Diese Website zur Erkundung des Urlaubsmeeres begrüßt die Besucher mit einem hochwertigen Bild in voller Länge.
Das Homepage-Design hat sechs verschiedene Segmente, von denen eines einen sehr glitzernden Bild-Hover-Effekt hat.
Darüber hinaus sind die Top-Navigationen gut organisiert und leicht verständlich.
Darüber hinaus präsentiert der Footer-Bereich jeden einzelnen Artikel auf einen Blick. Trotzdem ist es eine mehrsprachige Seite, die mit Elementor entworfen wurde.
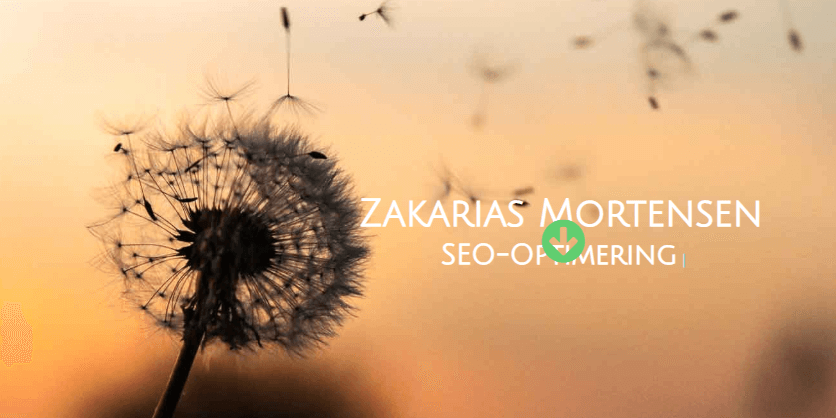
Zakarias Mortensen

Es ist eine Portfolio-Site einer Person, die ihre Erfahrung und ihr Fachwissen mit der Welt teilt. Die Website hat verschiedene Arten von Text-Hover-Effekten verwendet.
In der Willkommenstafel reiht sich das ganze Know-how aneinander. Wenn Sie nach unten scrollen, finden Sie den erstaunlichen animierten Hintergrund hinter dem Bild-Hover-Effekt.
Schließlich enthält die Elementor-Build-Website drei Abschnitte, die mit einigen verlockenden Animationen und Bildeffekten selbsterklärend sind.
Außerdem bleibt die Menüleiste beim Scrollen der Site fixiert.
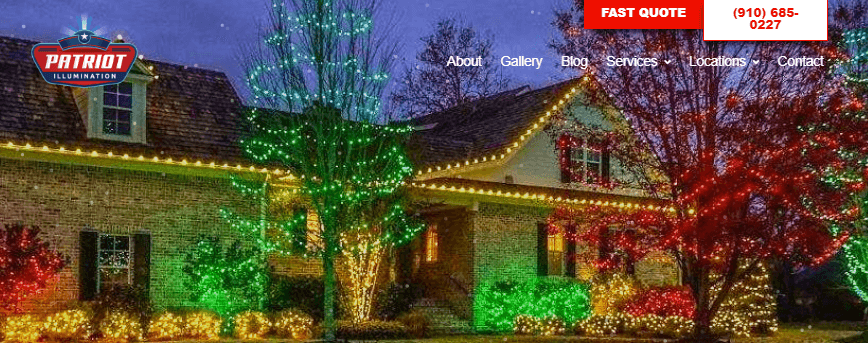
Patriotische Erleuchtung

Es ist eine Service-Verkaufs-Website für Beleuchtungsdekor, insbesondere zu Weihnachten. Die Website hat auf der Begrüßungstafel erstaunliche Animationen und Textgleiteffekte verwendet.
Darüber hinaus finden Sie in verschiedenen Bereichen der Website viele Bildüberlagerungen mit Hover-Effekt.
Auch hier wird der Kundenbewertungsbereich mit einem erstaunlichen und einzigartigen Design angezeigt.
Nichtsdestotrotz reisen zwei wichtige Navigationshilfen „SCHNELLES ANGEBOT“ und „Kontaktnummer“ beim Scrollen den ganzen Weg mit Ihnen.
Shake-Design

Diese Website der Designagentur wird Sie zu Beginn mit vier ansprechenden Funktionen überraschen, darunter das Erscheinen des Firmenlogos, vertikale Punkte, das Symbol für das Zugänglichkeitstool und das Symbol für das Hamburger-Menü.
Darüber hinaus finden Sie im Hamburger-Menü einen Text-Hover-Effekt. Außerdem erhalten Sie einen eleganten Schieberegler im Bannerbild.
Schließlich ist die Präsentation des Images und der relevanten Produkte oder Dienstleistungen beeindruckend, um Besucher zu fesseln.
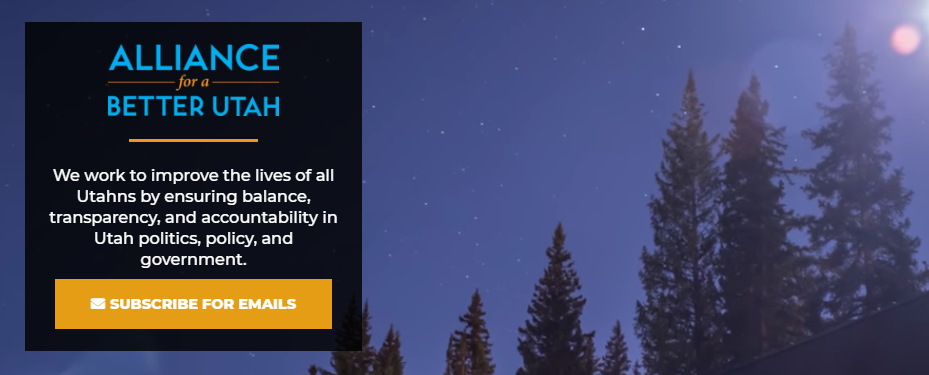
Allianz

Die Website der gemeinnützigen Anwaltskanzlei hat bei der Begrüßungstafel einen großen Videohintergrund verwendet. Heutzutage erfreut sich die Videodarstellung großer Beliebtheit, um die Aufmerksamkeit der Besucher auf sich zu ziehen.
Es gibt einen Abschnitt, der mehrere Bild-Hover-Effekte enthält. Außerdem sehen Sie einen Abschnitt mit YouTube-Videos, während Sie auf der Startseite nach unten blättern.
Die wunderbare Farbkombination der Website kann die Aufmerksamkeit der Besucher leicht auf sich ziehen.
Diese Seite ist mit minimaler Ladegeschwindigkeit und Reaktionsfähigkeit optimiert.
Wir stellen Happy Add-ons vor: Passen Sie Ihre Website mit Leichtigkeit an

Nun, jetzt haben Sie eine klare Vorstellung von den erweiterten Funktionen und der Benutzerfreundlichkeit von Elementor zum Erstellen einer Website.
Sie können diese Funktionen erweitern und Ihrer Website eine neue Höhe verleihen, indem Sie erforderliche und kompatible Add-Ons auf Ihrer Elementor-Website hinzufügen.
Heute stellen wir eine neue Erweiterung von Elementor „Happy Addons“ vor, die viele florierende Funktionen aufdeckt und die Benutzererfahrung auf der nächsten Ebene zufriedenstellt.
Happy Addons unterstützt seine Benutzer mit leistungsstarken Elementor-Widgets, endlosen Anpassungsoptionen, einzigartigen Happy-Effekten und vielem mehr.
Abschließende Gedanken
Elementor ist der beste Weg, um mit weniger Aufwand in kürzester Zeit eine beeindruckende Website zu erstellen, ohne einen einzigen Zeilencode zu schreiben.
Umfangreiche und hochwertige Anpassungsoptionen machen es mit über 2000000 aktiven Installationen zum beliebtesten WordPress Page Builder.
Elementor führte eine neue Methode zur Entwicklung Ihrer Website ein, indem Sie Elemente ziehen und eine Live-Vorschau in derselben Infrastruktur ansehen.
Mit dieser einfachen Drag-and-Drop-Oberfläche wird das Erstellen einer professionellen Website für alle so einfach
Darüber hinaus können Sie Ihre Website mit einer Reihe von benutzerdefinierten und kreativen Widgets für Elementor erweitern und beschleunigen.
Wenn Sie jedoch ein Anfänger sind, reicht nur Elementor Page Builder aus, um Ihre Website zu entwickeln und sie mit High-End-Design und erweiterten Funktionen ohne Programmierung zu personalisieren.
